E-Ticaret için Dönüşüm Oranınızı Artırmanıza Yardımcı Olacak 11 UX İpuçları
Yayınlanan: 2019-06-13“Müşteri ile başlayıp geriye doğru çalışarak yenilik yapıyoruz. Odak noktası ürün değil, müşteridir.”
Amazon'un kullanıcı deneyimine yaklaşımını anlatırken Jeff Bezos dedi.
'Müşteri ile başlayıp geriye doğru çalışarak yenilik yapıyoruz. Odak noktası ürün değil, müşteridir' - Jeff Bezos #e-ticaret #UX #ConversionRate Tweetlemek için tıklayınBu açıklamada çok fazla bilgelik var. E-ticaret dünyasında, müşteri pahasına ürüne odaklanma tuzağına düşmek kolaydır. Bahse girerim çoğu perakendeci bir noktada bunu yapmaktan suçludur.
Çoğu zaman, daha yüksek dönüşüm oranları ve daha fazla gelir için, perakendeciler, satış yaptıkları kişileri tam olarak dikkate almadan kısa vadeli kazançlara yönelik optimizasyon değişiklikleri yaparlar. Kısa vadede bu işe yarayabilir. Ama uzun vadede, bu çok büyük bir hata.
UX testi ve optimizasyonu, temel olarak sitenizin ziyaretçilerinin ihtiyaçlarını karşılayan bir deneyim oluşturmakla ilgilidir. Düzgün yapıldığında UX, dönüşüm odaklı e-ticaret optimizasyonu ile tam olarak uyumlu hale gelir ve kârlılığınızı artırırken müşteri yolculuğunun kalitesini iyileştirir.
Bu gönderide, size çevrimiçi mağazanızın kullanıcı deneyimini optimize etmek için site hızından ürün sayfası açıklamalarına kadar her şeyi kapsayan eksiksiz bir yol haritası sunacağız.
İşte bu makalede bulabileceğinizlerin listesi:
E-ticaret UX Nedir?
E-ticaret UX Neden Önemli?
En Önemli E-ticaret UX Metrikleri Nelerdir?
Hangi E-Ticaret Platformları En İyi UX'e Sahiptir?
E-Ticaret UX'inizi (Kullanıcı Deneyimi) Nasıl İyileştirirsiniz: 11 İpucu
1. Doğrudan Müşteri Geri Bildirimi Toplayın
2. Site Hızınızı Artırın
3. Sezgisel Gezinme ve Arama Yapın
4. Mobil ve Masaüstü Arasındaki Fark
5. Ödeme Formlarını Basitleştirin
6. Ürün Sayfaları için Müşteri Odaklı Bilgi Düzeni Kullanın
7. Tüm Satış Hunisi İçin Optimize Edin
8. Tel Çerçeveler ve Prototipler Kullanın
9. Müşterileri Teklifler, İndirimler ve Ücretsiz Ürünler Hakkında Uyarın
10. Mağaza İçi Alışveriş Deneyimini Yeniden Yaratın
11. Tutarlı, Uzun Vadeli Testler Çalıştırın
E-ticaret için UX İpuçlarını Özetlemek
Kulağa hoş gelmek? Hadi kazalım.
E-ticaret UX Nedir?
"Kullanıcı deneyimi" terimi, müşterilerin web sitenizi ziyaret ettiklerinde sahip oldukları genel deneyimi ifade eder. Yeterince basit, değil mi?
En önemlisi, kullanıcı deneyimi, kullanıcıların mağazanızla etkileşime girdiklerinde hissettikleri belirli duyguları (kolaylık, kolaylık, memnuniyet vb.) kapsar. "İyi" bir kullanıcı deneyimi, bir müşterinin gereksinimlerini - ister örtülü ister açık - mümkün olduğunca kolay ve eğlenceli bir şekilde yerine getirebildiği bir deneyimdir.
Kullanıcı deneyimi optimizasyonu, dönüşüm oranı optimizasyonu ile aynı şey değildir. UX optimizasyonu, memnuniyet, kullanılabilirlik ve "arkadaşlarına tavsiye etme isteği" gibi metrikler etrafında merkezlenir. Diğer optimizasyon biçimleri, yalnızca dönüşümler, AOV (ortalama sipariş değeri) ve CLV (müşteri yaşam boyu değeri) gibi belirli metrikleri artırmayı amaçlar.
Peki her ikisini de optimize ettiğinizden nasıl emin oluyorsunuz? Optimizasyon kampanyalarınıza UX metriklerini dahil ederek. Dönüşümler ve satın alma değeri gibi metriklerle birlikte genel memnuniyeti ölçmelisiniz.
Örneğin, memnun müşterilerin geri dönme olasılığı daha yüksektir, bu da elde tutma sürenizi uzatır. Ayrıca tekliflerden ve promosyonlardan yararlanmaya daha istekli olacaklar ve böylece ortalama sipariş değerinizi artıracaklar. #UX #E-ticaret Tweetlemek için TıklayınBunu yaptığınızda, kârlılığınızı doğrudan etkileyen uzun vadeli metriklerin de iyileşmeye başladığını göreceksiniz. Örneğin, memnun müşterilerin geri dönme olasılığı daha yüksektir, bu da elde tutma sürenizi uzatır. Ayrıca tekliflerden ve promosyonlardan yararlanmaya daha istekli olacaklar ve böylece ortalama sipariş değerinizi artıracaklar.
E-ticaret UX Neden Önemli?
Özetle, e-ticaret UX önemlidir çünkü "dört büyük" performans metrikleriniz üzerinde doğrudan bir etkiye sahiptir : dönüşüm oranı, ortalama satın alma değeri, satın alma sıklığı ve saklama süresi.
Mağazanızı tavsiye etmeye istekli olan memnun ve mutlu müşterilerin geri dönme ve yüksek değerli alışverişler yapma olasılığı daha yüksektir. Olumlu kullanıcı deneyimleri sunarak daha fazla marka bağlılığı oluşturacak, daha fazla öneri alacak ve müşterilerin sizinle alışverişe devam etme süresini uzatacaksınız.
115 Noktalı E-ticaret Optimizasyonu Kontrol Listesi
E-ticaret kullanıcı deneyimi, rekabet açısından da önemlidir. Yalnızca kullanıcı deneyimini geliştirmeye adanmış kampanyalar (veya optimizasyon "sprintleri") yürüterek, optimizasyon stratejinize rakiplerinizin çoğunun hesaba katmayacağı bir boyut eklemiş olacaksınız. Bu, mağazanız için büyük bir avantaj olabilir.
En Önemli E-ticaret UX Metrikleri Nelerdir?
Peki, UX'i ölçmek için en kritik metrikler hangileridir? Belirli eylemleri ölçen ve herhangi bir kullanıcı girişi olmadan toplanabilen metriklerin aksine, çoğu UX metriği, müşterilerden anketler şeklinde doğrudan geri bildirim gerektirir.
İşte izlemeniz gereken ilk üç:
- Memnuniyet – Kullanıcılar alışveriş deneyiminden ne kadar memnun? Bu veriler genellikle satın alma işleminden sonra, kullanıcılardan deneyimi "Çok Mutlu" ile "Çok Mutsuz" arasında derecelendirmelerinin istendiği formlar aracılığıyla toplanır.
- Öneride bulunma isteği – Müşteriler sizden istendiğinde tekliflerinizi ve promosyonlarınızı ne sıklıkla paylaşıyor? NPS (Net Promoter Score) bu metriğin popüler bir versiyonudur.
- Görev tamamlama – Kaç müşteri tamamlamak için sitenize geldikleri görevleri yeterince tamamlar.
2019'daki en iyi optimizasyon araçlarını kapsayan kapsamlı bir kılavuz yazdık. Bu araçların çoğu, sitenizin doğal ziyaretçilerinden veya özel UX test uzmanları tarafından doğrudan müşteri geri bildirimi toplamak için kullanılabilir.
Hangi E-Ticaret Platformları En İyi UX'e Sahiptir?
Genel kullanıcı deneyiminizi iyileştirmek için e-ticaret platformunuzu değiştirmeyi düşünüyorsanız hangisini seçeceğinizden emin olamayabilirsiniz. Genel olarak konuşursak, en iyi platformlar , kutunun dışında harika olan platformlar yerine vitrininizi özelleştirmek ve UX odaklı özellikler eklemek söz konusu olduğunda yüksek derecede esnekliğe sahip olanlardır .
Kullanılabilirlik söz konusu olduğunda en iyi beş e-ticaret platformu önerimiz:
- Shopify – Shopify, küçük ve orta ölçekli işletmeler için en popüler platformlardan biridir. Daha küçük bir mağazanız varsa idealdir çünkü özelleştirme seçenekleri, temalar ve eklentiler, tasarım değişikliklerini hızlı bir şekilde uygulamayı ve test etmeyi kolaylaştırır. Platform ayrıca, UX bağlamında müşteri davranışını izlemek ve analiz etmek için derinlemesine bir analiz platformuna sahiptir.
- Magento – Magento, vitrininizi tasarlamaya gelince yüksek derecede özelleştirmeye izin veren kurumsal düzeyde bir çözümdür. Özel bir geliştirici ekibiniz varsa, Magento size güçlü özelliklere, temalara ve eklentilere erişim ile kullanıcı deneyiminizi tam olarak istediğiniz şekilde özelleştirme özgürlüğü verecektir.
- BigCommerce – BigCommerce, düzenli olarak genel olarak en iyi e-ticaret platformlarından biri olarak derecelendirilir. Hem büyük hem de küçük işletmelerden oluşan oldukça büyük bir takipçi kitlesine sahiptir. Daha büyük bir işletme olarak, geliştiricilerin daha karmaşık değişiklikler yapması için ideal olan bir ortamda bir dizi şirket içi özelleştirme seçeneğini birleştirme olanağına sahipsiniz.
- WooCommerce – Sitenizi WordPress'te çalıştırırsanız, WooCommerce ile elde ettiğiniz özellik setine birkaç başka platform uyabilir. Kullanıcı deneyimi açısından, geliştiricilerin yardımına başvurmak zorunda kalmadan yeni özellikler eklemeyi kolaylaştıran bir dizi eklentinin yanı sıra vitrininizi ve müşteri yolculuğunuzu özelleştirmek için çok fazla özgürlük vardır. Özellikle ölçeklendirmeye çalışırken, daha büyük işletmelerin WooCommerce ile bildirdiği sorunlar var. Ancak küçük ve orta ölçekli işletmeler için sağlam bir çözümdür.
- PrestaShop – PrestaShop, yoğun özelleştirme için ideal olan açık kaynaklı ve bulutta barındırılan bir platformdur. PrestaShop'un esnekliği, Magento gibi kurumsal çözümlerin ek maliyetleri olmadan yüksek düzeyde esneklik isteyen geliştiriciler ve perakendeciler için mükemmel bir seçimdir. Binlerce eklenti, yeni işlevleri uygulama görevini daha da basit hale getiriyor.
E-Ticaret UX'inizi (Kullanıcı Deneyimi) Nasıl İyileştirirsiniz: 11 İpucu
İşte on bir temel UX ipucu olduğunu düşündüğümüz şeylerin bir özeti:
1. Doğrudan Müşteri Geri Bildirimi Toplayın
UX optimizasyonu söz konusu olduğunda anketler ve geri bildirim formları tercih ettiğiniz silah olmalıdır. Siteniz hakkında veri toplamanın en iyi yolu, müşterilere kısa, basit formlar aracılığıyla sorular sormaktır.
Şimdi, bu yeterince basit görünüyor. Ancak ilgi çekici formlar oluşturmak kolay değil. Aslında, anketler için doğru formülü bulmak zor olabilir.
İşte akılda tutulması gereken birkaç işaret:
- Formları kısa tutun – İdeal olarak, bırakmayı azaltmak için formları yaklaşık beş veya daha az soruyla sınırlayın.
- Teşvikler sunun - Müşterilerin ve kullanıcıların bir tür ödül için form doldurma olasılığı daha yüksektir. Bir indirim kuponu veya ücretsiz hediye sunmayı düşünün.
- Formları işlemlerden hemen sonra gösterin (veya bir e-postayla gönderin) – Başarılı bir satın alma, müşteri yolculuğunun sonunu temsil eder ve genellikle geri bildirim toplamak için en iyi zamandır. Bu tek ve en güçlü geri bildirim sorusunu sormayı unutmayın.
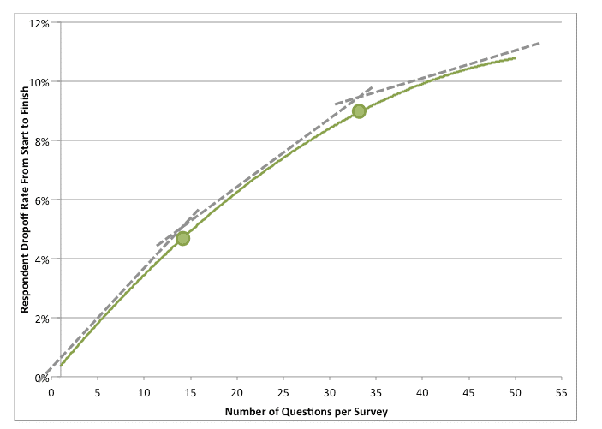
 Daha uzun anketlerin tamamlanma oranı daha düşüktür. (Kaynak)
Daha uzun anketlerin tamamlanma oranı daha düşüktür. (Kaynak)
2. Site Hızınızı Artırın
Kullanıcılar yavaş sitelerden nefret eder. Sıkışık bir sayfanın yüklenmesini beklemekten daha sinir bozucu bir şey yoktur.
Site hızınızı artırmak, dönüşüm oranınızı ve sipariş değerinizi artırırken müşteri memnuniyetini artırmanın en kolay ve en hızlı yollarından biridir.
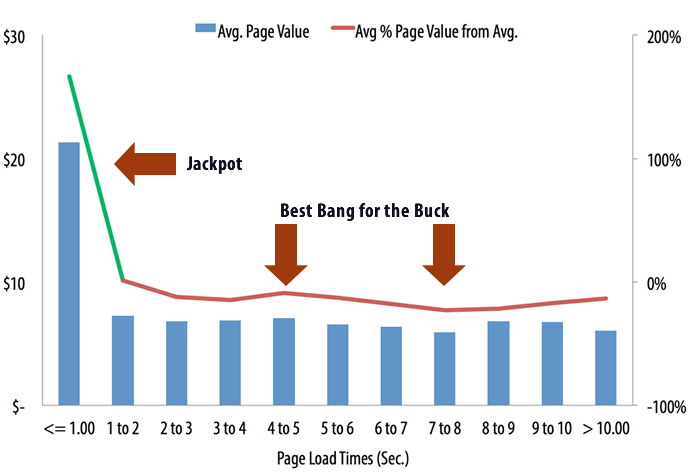
 Sayfa yükleme sürelerinizi artırmak, “ortalama sayfa değerinizi” artıracaktır. (Kaynak)
Sayfa yükleme sürelerinizi artırmak, “ortalama sayfa değerinizi” artıracaktır. (Kaynak)
Google PageSpeed Insights'a gidin ve sitenizi ücretsiz araçla çalıştırın. Sitenizin hızını artırmak ve sitenizi yavaşlatan sorunları ortadan kaldırmak için size pratik ipuçları verilecektir.
İşte her zaman atmanız gereken temel adımların kısa bir özeti:
- Görüntüleri optimize edin – Görüntüler için uygun biçimleri kullanın ve olması gerekenden daha büyük olmadıklarından emin olun.
HTML, Javascript ve CSS'yi küçültün – Küçültme, esasen geliştirici kodunu "en aza indiren", gereksiz boşluklardan, virgüllerden, notlardan vb. kurtulan bir süreçtir. Cloudflare gibi popüler bir CDN kullandığınızda, sitenizin kodu otomatik olarak küçültülür. - Yönlendirmeleri azaltın - Yönlendirmeler, sayfaların tam olarak yüklenmesi için gereken süreyi artırarak, birden çok sunucu yanıtı gerektirir. Dahası, yönlendirmeler, kullanıcı deneyimi açısından inanılmaz derecede sinir bozucu.
- Hızlı bir barındırma sağlayıcısı kullanın - Yavaşsa, barındırma hızınızı artırmak için yapabileceğiniz pek bir şey yoktur. Tercihen e-ticaret sektöründe deneyimli, hızlı bir sağlayıcı seçtiğinizden emin olun. Ayrıca paylaşılan barındırmadan özel bir sunucuya veya VPS'ye (sanal özel sunucu) yükseltmeyi düşünebilirsiniz.
Buraya tıklayarak kontrol edebileceğiniz site hızı hakkında ayrıntılı bir kılavuz yazdık.

3. Sezgisel Gezinme ve Arama Yapın
E-ticaret siteleri, taramayı etkinleştirmek için oluşturulmalıdır. Birçok müşteri, sitenize herhangi bir sabit hedef olmadan gelecektir. Veya belirli bir ürünü arıyor olabilirler ama aynı zamanda diğer öğeleri keşfetmeye de açık olabilirler. Alternatif olarak, ziyaretçiler yalnızca belirli bir ürünü veya ürün grubunu arıyor olabilir.
Durum ne olursa olsun, sezgisel gezinme ve arama özellikleriyle ziyaretçilerin aradıklarını bulmalarını mümkün olduğunca kolaylaştırmalısınız.
- Aşağıdaki noktaları aklınızda bulundurun:
- İyi bilinen kategori etiketlerini kullanın.
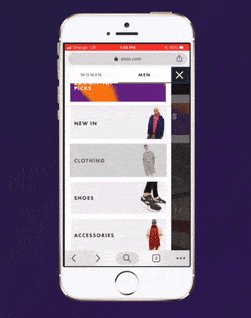
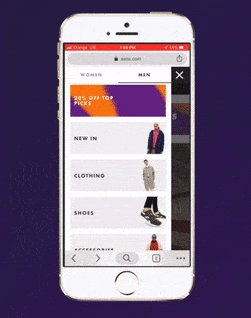
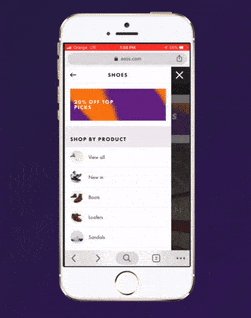
- Tekerleği yeniden icat etmeyin. Ziyaretçilerin tanıyacağı bir gezinme düzeni kullanın. Kullanıcıların mobil cihazlarda yeni bir sayfaya yönlendirilmeden kategoriler ve alt kategoriler arasında ileri ve geri hareket etmesine izin verin. Masaüstünde ana kategori etiketlerinin altındaki alt kategori açılır menülerini kullanın.
 Kullanıcıların mobil cihazlarda ileri geri hareket etmesine izin verin.
Kullanıcıların mobil cihazlarda ileri geri hareket etmesine izin verin. - Müşterilerin tam olarak neye tıkladıklarını bilmeleri için mobil cihazlarda simgelere etiketler ekleyin.
- Otomatik düzeltmeli bir arama işlevi kullanın ve arama sonuçlarına fiyat ve ürün resimleri gibi ürün bilgilerini ekleyin.
Her zaman mobil ve masaüstü için ayrı arama ve tarama seçenekleri tasarlamayı unutmayın. Kullanıcıların elde taşınır cihazlarda menülerle etkileşim kurma şekli, masaüstünde gezinme şekillerinden farklıdır.
4. Mobil ve Masaüstü Arasındaki Fark
Mobildeki davranış, masaüstü davranışından farklıdır. Mobil ve masaüstü için tasarım yaparken farklı müşteri ihtiyaçlarını ve alışkanlıklarını hesaba katmanız gerekir.
 Ziyaretçiler, mobil cihazlarda daha fazla göz atma eğilimindedir, ancak genellikle masaüstünde satın alırlar. (Kaynak)
Ziyaretçiler, mobil cihazlarda daha fazla göz atma eğilimindedir, ancak genellikle masaüstünde satın alırlar. (Kaynak)
Bu, birçok perakendecinin yanlış yaptığı bir şey. Mobil e-ticaret sitelerini, farklı bir dizi alıcı beklentilerine hitap eden ayrı bir varlık olarak görmezler.
Mobil deneyiminiz için en önemli optimizasyon ipuçlarından bazıları şunlardır:
- Sosyal medyadan öğrenilen mobil hareketleri taklit edin - Facebook ve Instagram gibi sosyal medya platformları, mobil sayfa öğeleriyle belirli bir şekilde etkileşim kurmak için "eğitilmiş" tarayıcılara sahiptir. Örneğin, insanların görüntüleri "kıstırarak" yakınlaştırması ve sonraki görüntüleri görmek için kaydırması yaygın bir durumdur. Bu özellikleri mobil sitenize yansıtmalısınız.
- CTA'ları ve diğer önemli bağlantıları ekranın genişliği kadar yapın – Anahtar düğmeleri ekranın genişliği kadar yapın, böylece tarayıcıların her iki başparmak ile de bunlara dokunmasını sağlayın.
- Ürün sayfalarını basitleştirin – Mobil cihazlarda alan çok önemli olduğundan, her öğenin yerini alması gerekir. Ziyaretçilerin önemli olmayan bilgiler tarafından dikkatlerinin dağılmaması için sayfanın başına yalnızca en önemli bilgileri ekleyin. Ürün fotoğrafları genellikle en ilgi çekici öğelerdir, bu nedenle bunları sayfanın en üstünde başlıktan önce yerleştirin.
- Filtre seçenekleri ve oyuncular için tüm ekranı kullanın – Bir ziyaretçi bir sayfanın filtre seçeneklerine eriştiğinde veya bir "toplayer" veya "pop-up" (gönderim hesaplayıcısı veya boyut bilgisi gibi) açtığında, tüm kullanılabilir ekran alanı kullanılır. Bu, çeşitli seçeneklerle etkileşimi kolaylaştırır.
Mobil gelirinizi nasıl 3 katına çıkaracağınızı gösterdiğimiz m-ticaretle ilgili ayrıntılı kılavuzumuza bir göz atın.
5. Ödeme Formlarını Basitleştirin
Hem mobilde hem de masaüstünde yüksek olan alışveriş sepetini terk etme, genellikle uzun ve sinir bozucu ödeme formlarının bir sonucudur. Ödeme formlarını çok daha kullanıcı dostu hale getirecek birkaç basit ayar var.
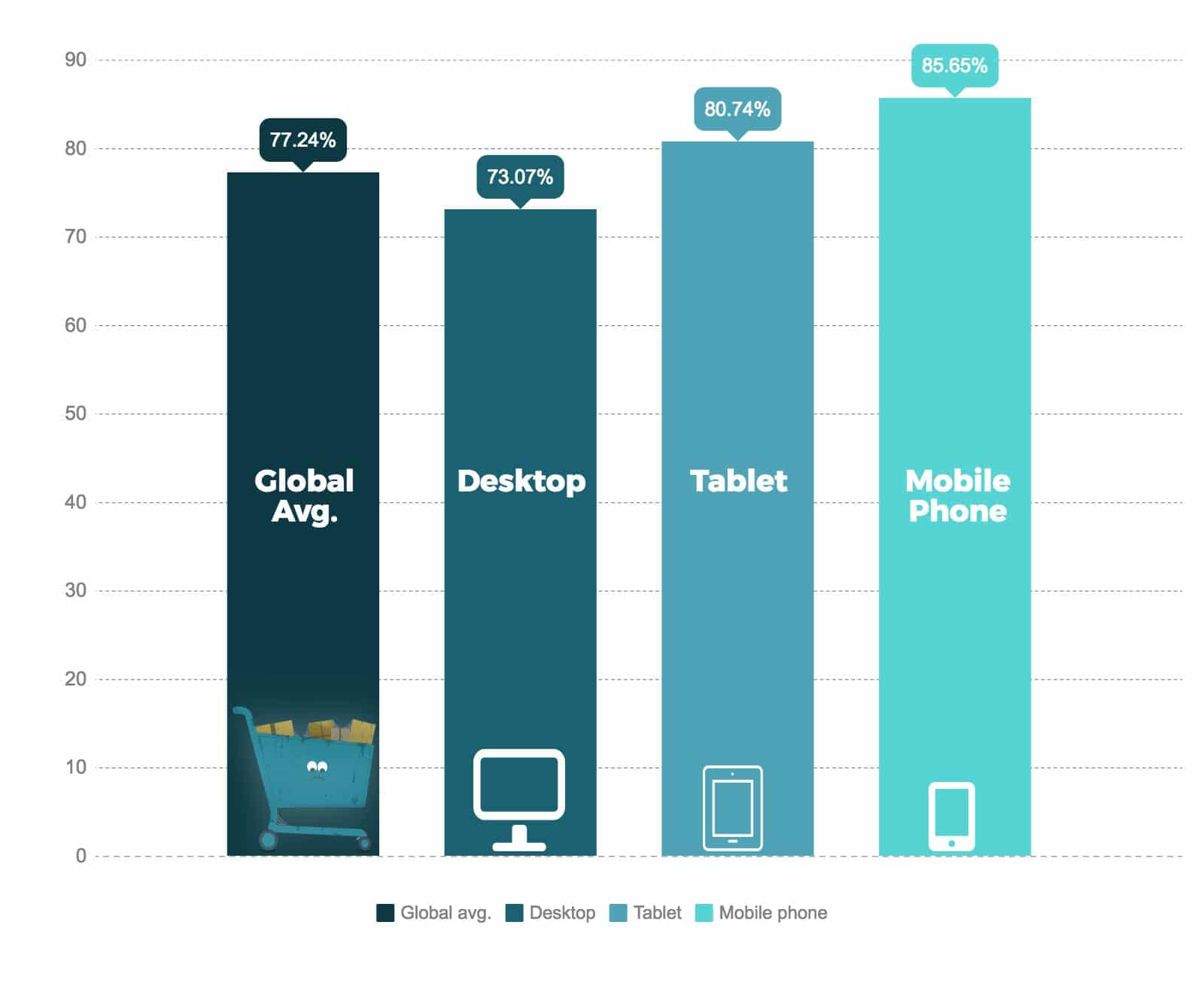
 Alışveriş sepetini terk etme oranı tüm cihazlarda yüksek. (Kaynak)
Alışveriş sepetini terk etme oranı tüm cihazlarda yüksek. (Kaynak)
Hem mobil hem de masaüstünde ödeme formlarını kolaylaştırmak için yapmanız gerekenler:
- Gerekli girdileri basitleştirin - Kimse uzun ödeme formlarını sevmez. Yalnızca kesinlikle gerekli olan bilgileri isteyin.
- Kayan etiketler kullan – Kayan etiketler, form alanlarının köşesinde görünür. Kullanıcıların doğru bilgileri girip girmediklerini tekrar kontrol etmelerini sağlar.
- Gerçek zamanlı doğrulamayı kullanın – Müşterileri satın alma düğmesine bastıklarında hatalar konusunda uyarmak yerine, müşterilere doğru bilgileri girdiklerinden emin olmak için form alanının yanında küçük bir yeşil onay işareti gösterin.
- Otomatik doldurmayı etkinleştir – Otomatik doldurma, müşterilerin ödeme formlarını tarayıcılarında veya mobil cihazlarında zaten depolanmış ayrıntılarla doldurmasına olanak tanıyarak bilgi girmek için gereken süreyi önemli ölçüde azaltır.
Ödeme sırasında her zaman sepetini terk eden kullanıcılar olacaktır. Daha sonraki bir aşamada onlara yeniden pazarlama yapabilmek için sürecin başında ziyaretçilerin e-posta adreslerini isteyin.
6. Ürün Sayfaları için Müşteri Odaklı Bilgi Düzeni Kullanın
Bilgiler, ziyaretçilerin tüketmesini kolaylaştıracak şekilde düzenlenmelidir. Örneğin, ürün açıklamasının görselin yanında yer aldığı bir ürün sayfasını görüntülemek, satın alma kararı vermek için gerekli tüm bilgilerin (fiyat, nakliye detayları, ürün seçenekleri vb.) Aramaya yakın olması çok tatmin edicidir. Eylem'e ve hangi incelemeleri sıralamanın ve okumanın kolay olduğu.
Ürün sayfa düzeniniz için bazı ipuçları:
- Kopya taranabilir olmalıdır – Mümkün olan her yerde kısa paragraflar ve madde işaretleri kullanın. En önemli bilgileri vurgulayın.
Ana CTA'nın yanına fiyat, nakliye bilgileri ve ürün seçeneklerini ekleyin - Ziyaretçiler genellikle bir satın alma işlemi yapmadan önce bu bilgileri hemen gözden geçirmek isteyecektir. Ana CTA'ya yakın bir yere eklediğinizden emin olun. - İncelemeler için özel bir bölüm göster – Birçok müşteri, satın alma taahhüdünde bulunmadan önce ürün incelemelerini kontrol etmek isteyecektir. Sayfanın ilerisine özel bir bölüm (sıralama seçenekleriyle) ekleyin.
Belirli sayfalar hakkında doğrudan müşteri geri bildirimi toplamak her zaman mümkün değildir. Ancak ısı haritaları, müşterilerin ürün sayfalarıyla nasıl etkileşime girdiğini görselleştirmenin mükemmel bir yoludur. Ayrıca video kullanıcı testi yapmayı da düşünmelisiniz.
7. Tüm Satış Hunisi İçin Optimize Edin
Tüm müşteri yolculuğuna kuş bakışı bakmanız gerekir. Bu, ana sayfanız, kategori sayfalarınız, alışveriş sepeti sayfalarınız vb. dahil olmak üzere tüm sayfalarınızı olumlu bir kullanıcı deneyimi için optimize etmek anlamına gelir.
Ayrıca, satın alma sonrası deneyimi asla unutmaz mısınız? işlemsel e-postalar, iadeler ve geri ödemeler.
 Satış hunisinin tamamı için optimizasyon yapmayı unutmak kolaydır. (Kaynak)
Satış hunisinin tamamı için optimizasyon yapmayı unutmak kolaydır. (Kaynak)
Sitenizi ziyaret edenler, en az dikkat dağıtıcı ile bir sayfadan diğerine sorunsuz bir şekilde geçebileceklerini hissetmelidir.
Tüm sayfalarınızın birbirine iyi oturduğundan emin olmak için aşağıdaki soruları sorun:
- Kullanıcılar kategoriler arasında kolayca gezinebilir mi?
- Alıcılar ödemeye hazır olduğunda başlığa bir sepet düğmesi ekler misiniz?
- Müşterileri rahatlatmak için kargo ve indirimler gibi belirli bilgiler ürün, alışveriş sepeti ve ödeme sayfalarında tekrarlanıyor mu?
- Müşterilerin yardım istemesi veya doğrudan bir kişiyle konuşması kolay mı (özellikle yüksek biletli ürünler için)?
Birçok perakendeci, tüm site pahasına belirli sayfaların optimizasyonuna odaklanarak bu noktaları unutur.
8. Tel Çerçeveler ve Prototipler Kullanın
Tel çerçeveler ve prototipler, tasarım ekibinizin tüm müşteri yolculuğundaki değişiklikleri etkin bir şekilde beyin fırtınası yapmasına ve görselleştirmesine olanak tanıyarak olumlu bir kullanıcı deneyimi oluşturma sürecini kolaylaştırır.
Değişiklikleri test etmeden ve uygulamadan önce sitenizin tamamı bağlamında gözden geçirmeniz çok önemlidir. Çoğu zaman, aksi halde fark edilmeyecek olan sorunlar ortaya çıkar. Daha az ayrıntılı prototip biçimleri olan tel çerçeveler, geliştiricilerin yeni fikirleri hızla gözden geçirmelerine olanak tanır.
Ayrıntılı prototiplerin kullanılması, geliştiricilerin hangi değişiklikleri uygulayacaklarını tam olarak bilmelerini sağlayarak test ve uygulama aşamasında hata payını önemli ölçüde azaltır.
9. Müşterileri Teklifler, İndirimler ve Ücretsiz Ürünler Hakkında Uyarın
Müşteriler promosyonları, indirimleri, ücretsiz gönderimi vb. sever. Tüm bu avantajlarla ilgili bildirimleri ürün sayfalarına ekleyin. Ve onları alışveriş sepeti sayfasında yeniden vurgulayın. Müşteriler genellikle belirli bir indirim veya ek bonus tarafından "çekilir", ancak sepete veya ürün sayfasına geldiklerinde yeniden vurgulanmazsa belirsiz hale gelebilirler.
 Ayrılmış sepet sayfası, ücretsiz gönderim ve 30 günlük geri ödeme politikasını vurgular.
Ayrılmış sepet sayfası, ücretsiz gönderim ve 30 günlük geri ödeme politikasını vurgular.
Herhangi bir promosyon yürütür ve e-posta veya sosyal medya aracılığıyla reklamını yaparsanız, açılış sayfalarının herhangi bir reklam içeriğiyle eşleştiğinden emin olmak ve potansiyel müşterilerin doğru yerde olduklarından şüphe duymamasını sağlamak da önemlidir. Bir ürünü indirimli fiyatının yanında orijinal fiyatı da dahil olmak üzere indirimli bir fiyata sunuyorsanız.
10. Mağaza İçi Alışveriş Deneyimini Yeniden Yaratın
Alışveriş eğlenceli bir aktivite olmalıdır. Müşterilerin yüksek kaliteli görüntüler, iyi yazılmış açıklamalar ve bilgilendirici müşteri incelemeleri aracılığıyla ürünlerle etkileşime girmesine izin vererek mağaza içi deneyimi mümkün olduğunca çoğaltın.
Alışveriş eğlenceli bir aktivite olmalıdır. Müşterilerin yüksek kaliteli görüntüler, iyi yazılmış açıklamalar ve bilgilendirici müşteri incelemeleri aracılığıyla ürünlerle etkileşime girmesine izin vererek mağaza içi deneyimi mümkün olduğunca çoğaltın. Tweetlemek için tıklayınÜrün sayfalarınıza aşağıdakileri ekleyin:
- Önemli özellikleri gösteren ve belirli ayrıntıları görmek için büyütülebilen yüksek çözünürlüklü görüntüler.
- Teknik özellikler sağlamanın yanı sıra, ürünün somut bir hissini yaratan çağrıştırıcı açıklamalar.
- Ürünü kullanımda gösteren videolar ve resimler gibi zengin medya içeren incelemeler ve referanslar.
- Giyim ürünleri için modellerin boyutuyla ilgili ayrıntılar.
Bir mağaza içi deneyimi tam olarak taklit etmek imkansızdır, ancak sayfadaki öğelerin doğru kullanımıyla oldukça yaklaşabilirsiniz.
11. Tutarlı, Uzun Vadeli Testler Çalıştırın
Bu gönderideki ipuçları, yalnızca e-ticaret mağazanız için kullanıcı deneyimini iyileştirdikleri sürece yararlıdır.
Ancak kaçınılması gereken ölümcül bir hata var.
Birçok çevrimiçi perakendeci, kullanıcı deneyimi optimizasyonu için "açma-kapama" yaklaşımı benimser. Birkaç yılda bir, sitelerinin tamamını yeniden düzenleyerek tüm tasarımdan ürün açıklamalarına ve resimlerine kadar her şeyi değiştirecekler. Bu, ciddi testler, kullanıcı geri bildirimlerinin toplanması ve hem büyük hem de küçük sorunların giderilmesi için yeterli zamana izin vermez.
Bunun yerine, Amazon gibi büyük oyuncuları kopyalamalı ve teste uzun vadeli bir yaklaşım getirmelisiniz. Tüm sitenizi tek seferde yeniden tasarlamak yerine, birçok küçük değişikliği haftalar ve aylar boyunca test etmelisiniz.
Değişiklikleri test ettikten sonra, kazananları uygulayabilir ve ileriye dönük yeni fikirler için beyin fırtınası yapabilirsiniz. Zamanla, tüm siteniz tamamen değişecek, ancak ya hep ya hiç yaklaşımının birçok dezavantajı olmayacak.
E-ticaret için UX İpuçlarını Özetlemek
Bir saniyeliğine Jeff Bezos'a dönelim. Amazon'un misyonunu "Dünyadaki en müşteri odaklı şirket olma" olarak tanımladı.
Bugünlerde “müşteri odaklılık” kelimesini duymadan bir iş dergisi alamıyor veya bir blog yazısı okuyamıyorsunuz gibi görünüyor.
Ancak terimin bu kadar popüler olmasının bir nedeni var. Müşteri odaklı çalışır.
Ve gerçekten müşteri odaklı bir e-ticaret mağazası oluşturmanın yolu, kullanıcı deneyimini sürekli ve süresiz olarak optimize etmekten geçer. Bunu yaparsanız, rakiplerinizin kilometrelerce önünde olursunuz.
Ücretsiz 115 Noktalı E-Ticaret Kontrol Listenizi İndirin ve Büyüme Gelirinizi ve Karınızı Hackleyin
Kullanıcı deneyimi optimizasyonu hakkında bilmeniz gereken her şeyi kapsayan kapsamlı bir kılavuz istiyorsanız, ücretsiz kopyanızı bugün indirin. Temel metriklerinizi artırmak için ihtiyacınız olan her şeyi içerir: gelir, kar, dönüşüm oranı, ortalama sipariş değeri ve müşterilerinizi mutlu edin.