11 suggerimenti UX per l'e-commerce che ti aiuteranno a migliorare il tuo tasso di conversione
Pubblicato: 2019-06-13“Noi innoviamo partendo dal cliente e lavorando a ritroso. Il focus non è il prodotto, ma il cliente”.
Ha detto Jeff Bezos descrivendo l'approccio di Amazon all'esperienza utente.
'Noi innoviamo partendo dal cliente e lavorando a ritroso. Il focus non è il prodotto, ma il cliente' - Jeff Bezos #ecommerce #UX #ConversionRate Condividi il TweetC'è molta saggezza in questa affermazione. Nel mondo dell'ecommerce è facile cadere nella trappola di concentrarsi sul prodotto a spese del cliente. Scommetto che la maggior parte dei rivenditori sono stati colpevoli di farlo ad un certo punto.
Troppo spesso, nella spinta a tassi di conversione più elevati e maggiori entrate, i rivenditori apportano modifiche di ottimizzazione orientate a guadagni a breve termine, senza considerare appieno le persone a cui stanno vendendo. A breve termine, questo potrebbe funzionare. Ma a lungo termine, è un errore colossale.
Il test e l'ottimizzazione della UX riguardano fondamentalmente la creazione di un'esperienza che soddisfi le esigenze dei visitatori del tuo sito. Fatto correttamente, UX si allinea completamente con l'ottimizzazione dell'e-commerce incentrata sulla conversione, migliorando la qualità del percorso del cliente e aumentando i profitti.
In questo post, ti forniremo una tabella di marcia completa per ottimizzare l'esperienza utente del tuo negozio online, coprendo tutto, dalla velocità del sito alle descrizioni delle pagine dei prodotti.
Ecco l'elenco di ciò che puoi trovare in questo articolo:
Che cos'è l'esperienza utente dell'e-commerce?
Perché l'esperienza utente dell'e-commerce è importante?
Quali sono le metriche UX più importanti per l'e-commerce?
Quali piattaforme di e-commerce hanno la migliore UX?
Come migliorare il tuo e-commerce UX (esperienza utente): 11 suggerimenti
1. Raccogli il feedback diretto dei clienti
2. Migliora la velocità del tuo sito
3. Costruisci navigazione e ricerca intuitive
4. Distinguere tra dispositivi mobili e desktop
5. Semplifica i moduli di pagamento
6. Utilizzare un layout di informazioni incentrato sul cliente per le pagine dei prodotti
7. Ottimizza per l'intero imbuto di vendita
8. Usa wireframe e prototipi
9. Avvisa i clienti di offerte, sconti e omaggi
10. Ricrea un'esperienza di acquisto in negozio
11. Esegui test coerenti e a lungo termine
Riassumendo i suggerimenti UX per l'e-commerce
Suona bene? Scaviamo.
Che cos'è l'esperienza utente dell'e-commerce?
Il termine "esperienza utente" si riferisce all'esperienza complessiva che i clienti hanno quando visitano il tuo sito web. Abbastanza semplice, vero?
Fondamentalmente, l'esperienza dell'utente comprende il particolare insieme di sensazioni – convenienza, facilità, soddisfazione, ecc. – che gli utenti provano quando interagiscono con il tuo negozio. Una "buona" esperienza utente è quella in cui un cliente può soddisfare i propri requisiti, impliciti o espliciti, nel modo più semplice e divertente possibile.
L'ottimizzazione dell'esperienza utente non è la stessa cosa dell'ottimizzazione del tasso di conversione. L'ottimizzazione della UX è incentrata su metriche come soddisfazione, usabilità e "disponibilità a consigliare agli amici". Altre forme di ottimizzazione mirano esclusivamente a potenziare metriche specifiche come conversioni, AOV (valore medio dell'ordine) e CLV (valore di vita del cliente).
Quindi, come ti assicuri di eseguire l'ottimizzazione per entrambi? Includendo le metriche UX nelle tue campagne di ottimizzazione. Dovresti misurare la soddisfazione complessiva insieme a metriche come conversioni e valore di acquisto.
I clienti soddisfatti, ad esempio, hanno maggiori probabilità di tornare, aumentando così il periodo di conservazione. Saranno anche più disposti ad approfittare di offerte e promozioni, aumentando così il valore medio dell'ordine. #UX #Ecommerce Clicca per twittareQuando lo fai, scoprirai che anche le metriche a lungo termine con un impatto diretto sui tuoi profitti iniziano a migliorare. I clienti soddisfatti, ad esempio, hanno maggiori probabilità di tornare, aumentando così il periodo di conservazione. Saranno anche più disposti ad approfittare di offerte e promozioni, aumentando così il valore medio dell'ordine.
Perché l'esperienza utente dell'e-commerce è importante?
In poche parole, l'esperienza utente dell'e-commerce è importante perché ha un impatto diretto sulle metriche delle prestazioni dei "quattro grandi": tasso di conversione, valore medio di acquisto, frequenza di acquisto e periodo di conservazione.
I clienti soddisfatti e felici che sono disposti a consigliare il tuo negozio hanno maggiori probabilità di tornare e fare acquisti di alto valore. Fornendo esperienze utente positive, aumenterai la fedeltà al marchio, riceverai più consigli e prolungherai il periodo di tempo in cui i clienti continueranno a fare acquisti con te.
Elenco di controllo per l'ottimizzazione dell'e-commerce a 115 punti
L'esperienza utente dell'e-commerce è essenziale anche dal punto di vista della concorrenza. Eseguendo campagne (o "sprint") di ottimizzazione dedicati esclusivamente al miglioramento dell'esperienza utente, aggiungerai una dimensione alla tua strategia di ottimizzazione che la maggior parte dei tuoi concorrenti non avrà tenuto in considerazione. Questo può essere un grande vantaggio per il tuo negozio.
Quali sono le metriche UX più importanti per l'e-commerce?
Quindi quali sono le metriche più critiche per misurare la UX? A differenza delle metriche che quantificano azioni specifiche e possono essere raccolte senza alcun input da parte dell'utente, la maggior parte delle metriche UX richiede un feedback diretto dai clienti sotto forma di sondaggi.
Ecco i primi tre che dovresti monitorare:
- Soddisfazione: quanto sono soddisfatti gli utenti dell'esperienza di acquisto? Questi dati vengono solitamente raccolti dopo l'acquisto tramite moduli in cui agli utenti viene chiesto di valutare l'esperienza da "Molto felice" a "Molto infelice".
- Disponibilità a fare una raccomandazione: con quale frequenza i clienti condividono le tue offerte e promozioni quando richiesto? NPS (Net Promoter Score) è una versione popolare di questa metrica.
- Completamento dell'attività: quanti clienti completano adeguatamente le attività che arrivano sul tuo sito per il completamento.
Abbiamo scritto un'ampia guida che copre i migliori strumenti di ottimizzazione nel 2019. Molti di questi strumenti possono essere utilizzati per raccogliere il feedback diretto dei clienti, sia dai visitatori naturali del tuo sito che da tester UX dedicati.
Quali piattaforme di e-commerce hanno la migliore UX?
Se stai pensando di cambiare la tua piattaforma di e-commerce per migliorare la tua esperienza utente complessiva, potresti non essere sicuro su quale scegliere. In generale, le migliori piattaforme sono quelle che hanno un alto grado di flessibilità quando si tratta di personalizzare il tuo negozio e aggiungere funzionalità incentrate sulla UX, piuttosto che piattaforme che sono fantastiche fuori dagli schemi.
Ecco i nostri primi cinque consigli sulla piattaforma di e-commerce quando si tratta di usabilità:
- Shopify - Shopify è una delle piattaforme più popolari per le piccole e medie imprese. È l'ideale se hai un negozio più piccolo perché la gamma di opzioni di personalizzazione, temi e componenti aggiuntivi semplifica l'implementazione e il test rapido delle modifiche al design. La piattaforma dispone anche di una piattaforma di analisi approfondita per il monitoraggio e l'analisi del comportamento dei clienti nel contesto della UX.
- Magento – Magento è una soluzione di livello aziendale che consente un alto grado di personalizzazione quando si tratta di progettare la tua vetrina. Se disponi di un team di sviluppatori dedicato, Magento ti darà la libertà di personalizzare la tua esperienza utente esattamente come desideri, con accesso a un potente set di funzionalità, temi e componenti aggiuntivi.
- BigCommerce - BigCommerce è regolarmente classificato come una delle migliori piattaforme di e-commerce in generale. Ha un seguito consistente composto sia da grandi che da piccole imprese. In quanto azienda più grande, hai la possibilità di combinare una serie di opzioni di personalizzazione interne in un ambiente ideale per consentire agli sviluppatori di apportare modifiche più complesse.
- WooCommerce – Se gestisci il tuo sito su WordPress, poche altre piattaforme possono eguagliare il set di funzionalità che ottieni con WooCommerce. In termini di esperienza utente, c'è molta libertà per personalizzare il tuo negozio e il percorso del cliente, insieme a una serie di plug-in che semplificano l'aggiunta di nuove funzionalità senza dover ricorrere all'aiuto degli sviluppatori. Ci sono problemi che le aziende più grandi hanno segnalato con WooCommerce, specialmente quando si cerca di ridimensionare. Per le piccole e medie imprese, invece, è una soluzione solida.
- PrestaShop – PrestaShop è una piattaforma open source e ospitata su cloud, ideale per una personalizzazione pesante. La flessibilità di PrestaShop lo rende una scelta perfetta per sviluppatori e rivenditori che desiderano un alto livello di flessibilità senza i costi aggiuntivi delle soluzioni aziendali come Magento. Migliaia di componenti aggiuntivi rendono ancora più semplice il compito di implementare nuove funzionalità.
Come migliorare il tuo e-commerce UX (esperienza utente): 11 suggerimenti
Ecco una carrellata di quelli che pensiamo siano undici suggerimenti UX essenziali:
1. Raccogli il feedback diretto dei clienti
I sondaggi e i moduli di feedback dovrebbero essere la tua arma preferita quando si tratta di ottimizzazione UX. Il modo migliore per raccogliere dati sul tuo sito è porre domande ai clienti tramite moduli brevi e semplici.
Ora, sembra abbastanza semplice. Ma creare forme accattivanti è tutt'altro che facile. In effetti, trovare la formula giusta per i sondaggi può essere complicato.
Ecco alcune indicazioni da tenere a mente:
- Mantieni i moduli brevi: idealmente, limita i moduli a circa cinque domande o meno per ridurre il drop-off.
- Offrire incentivi: è più probabile che i clienti e gli utenti compilino moduli per un qualche tipo di ricompensa. Considera di offrire un buono sconto o un regalo gratuito.
- Mostra i moduli subito dopo le transazioni (o inviali via e-mail): un acquisto di successo rappresenta la fine del percorso del cliente ed è solitamente il momento migliore per raccogliere feedback. Ricordati di porre questa singola e più potente domanda di feedback.
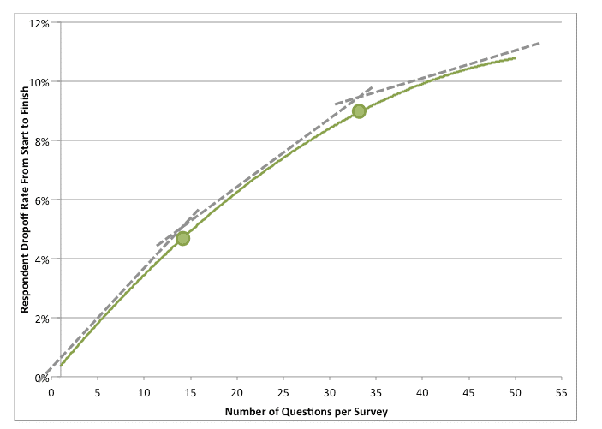
 I sondaggi più lunghi hanno un tasso di completamento inferiore. (Fonte)
I sondaggi più lunghi hanno un tasso di completamento inferiore. (Fonte)
2. Migliora la velocità del tuo sito
Gli utenti odiano i siti lenti. Non c'è niente di più frustrante che dover aspettare il caricamento di una pagina goffa.
Migliorare la velocità del tuo sito è uno dei modi più semplici e veloci per aumentare la soddisfazione del cliente e allo stesso tempo aumentare il tasso di conversione e il valore dell'ordine.
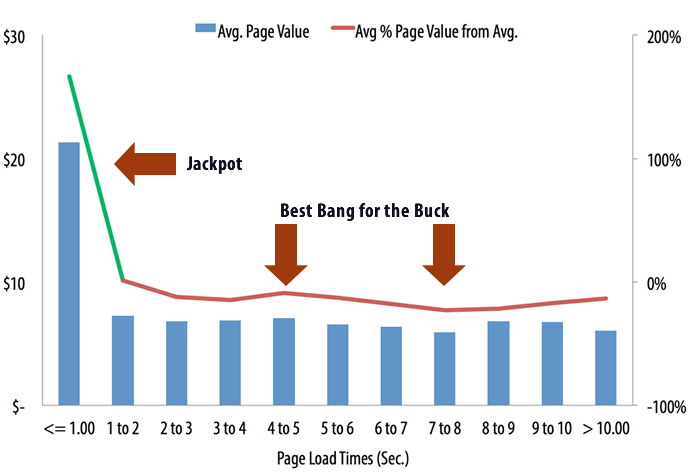
 L'aumento dei tempi di caricamento della pagina aumenterà il "valore medio della pagina". (Fonte)
L'aumento dei tempi di caricamento della pagina aumenterà il "valore medio della pagina". (Fonte)
Vai su Google PageSpeed Insights ed esegui il tuo sito tramite lo strumento gratuito. Ti verranno forniti consigli pratici per aumentare la velocità del tuo sito ed eliminare i problemi che lo rallentano.
Ecco una rapida carrellata dei passaggi chiave che dovresti sempre fare:
- Ottimizza le immagini: usa i formati appropriati per le immagini e assicurati che non siano più grandi di quanto dovrebbero essere.
Minimizza HTML, Javascript e CSS: la minimizzazione è essenzialmente un processo che "riduce al minimo" il codice dello sviluppatore, eliminando spazi, virgole, note e così via non necessari. Quando utilizzi un CDN popolare come Cloudflare, il codice del tuo sito verrà automaticamente minimizzato. - Ridurre i reindirizzamenti: i reindirizzamenti richiedono più risposte del server, aumentando il tempo necessario per il caricamento completo delle pagine. Inoltre, i reindirizzamenti sono incredibilmente frustranti dal punto di vista dell'esperienza utente.
- Usa un provider di hosting veloce: non c'è molto che puoi fare per migliorare la velocità del tuo hosting se è lento. Assicurati di scegliere un fornitore veloce, preferibilmente uno con esperienza nel settore dell'e-commerce. Potresti anche prendere in considerazione l'aggiornamento dall'hosting condiviso a un server dedicato o VPS (server privato virtuale).
Abbiamo scritto una guida approfondita sulla velocità del sito che puoi controllare facendo clic qui.

3. Costruisci navigazione e ricerca intuitive
I siti di e-commerce dovrebbero essere costruiti per consentire la navigazione. Molti clienti verranno sul tuo sito senza alcun obiettivo prefissato in mente. Oppure potrebbero essere alla ricerca di un prodotto specifico ma anche essere aperti alla scoperta di altri articoli. In alternativa, i visitatori potrebbero cercare solo un particolare prodotto o set di prodotti.
In ogni caso, dovresti rendere il più semplice possibile per i visitatori trovare ciò che stanno cercando con la navigazione intuitiva e le funzioni di ricerca.
- Tieni a mente i seguenti punti:
- Utilizzare etichette di categoria note.
- Non reinventare la ruota. Usa un layout di navigazione che i visitatori riconosceranno. Consenti agli utenti di spostarsi avanti e indietro tra categorie e sottocategorie su dispositivi mobili senza essere indirizzati a una nuova pagina. Utilizza i menu a discesa delle sottocategorie sotto le etichette delle categorie principali sul desktop.
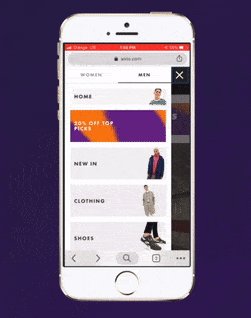
 Consenti agli utenti di spostarsi avanti e indietro sui dispositivi mobili.
Consenti agli utenti di spostarsi avanti e indietro sui dispositivi mobili. - Aggiungi etichette alle icone sui dispositivi mobili in modo che i clienti sappiano esattamente su cosa stanno facendo clic.
- Utilizza una funzione di ricerca con correzione automatica e includi informazioni sul prodotto come il prezzo e le immagini del prodotto nei risultati di ricerca.
Ricorda sempre di progettare opzioni di ricerca e navigazione separate per dispositivi mobili e desktop. Il modo in cui gli utenti interagiscono con i menu sui dispositivi palmari è diverso dal modo in cui navigano sul desktop.
4. Distinguere tra dispositivi mobili e desktop
Il comportamento sui dispositivi mobili differisce dal comportamento sul desktop. È necessario tenere conto delle diverse esigenze e abitudini dei clienti quando si progetta per dispositivi mobili rispetto a desktop.
 I visitatori tendono a navigare di più sui dispositivi mobili, ma di solito acquistano su desktop. (Fonte)
I visitatori tendono a navigare di più sui dispositivi mobili, ma di solito acquistano su desktop. (Fonte)
Questo è qualcosa che molti rivenditori sbagliano. Non trattano il loro sito di e-commerce mobile come un'entità separata che soddisfa un diverso insieme di aspettative dell'acquirente.
Ecco alcuni dei più importanti suggerimenti per l'ottimizzazione per la tua esperienza sui dispositivi mobili:
- Replica i gesti mobili appresi dai social media: le piattaforme di social media come Facebook e Instagram hanno "addestrato" i browser a interagire con gli elementi della pagina mobile in un certo modo. È comune, ad esempio, per le persone ingrandire le immagini "pizzicandole" e scorrere per vedere le immagini successive. Dovresti rispecchiare queste funzionalità sul tuo sito mobile.
- Crea CTA e altri collegamenti importanti della larghezza dello schermo: crea pulsanti chiave della larghezza dello schermo, consentendo così ai browser di toccarli con entrambi i pollici.
- Semplifica le pagine dei prodotti: poiché lo spazio è prezioso sui dispositivi mobili, ogni elemento deve guadagnarsi il suo posto. Includi solo le informazioni più essenziali all'inizio della pagina in modo che i visitatori non siano distratti da informazioni non essenziali. Le fotografie dei prodotti sono di solito gli elementi più accattivanti, quindi posizionale nella parte superiore della pagina prima del titolo.
- Usa l'intero schermo per le opzioni di filtro e i giocatori: quando un visitatore accede alle opzioni di filtro per una pagina o quando apre un "toplayer" o un "pop-up" (come un calcolatore di spedizione o informazioni sulle dimensioni), assicurati che tutti i viene utilizzato lo spazio disponibile sullo schermo. In questo modo è più facile interagire con le varie opzioni.
Dai un'occhiata alla nostra guida approfondita sull'm-commerce in cui mostriamo come 3X le tue entrate mobili.
5. Semplifica i moduli di pagamento
L'abbandono del carrello, che è elevato sia su dispositivi mobili che desktop, è spesso il risultato di moduli di pagamento lunghi e frustranti. Ci sono diverse semplici modifiche che renderanno i moduli di pagamento molto più user-friendly.
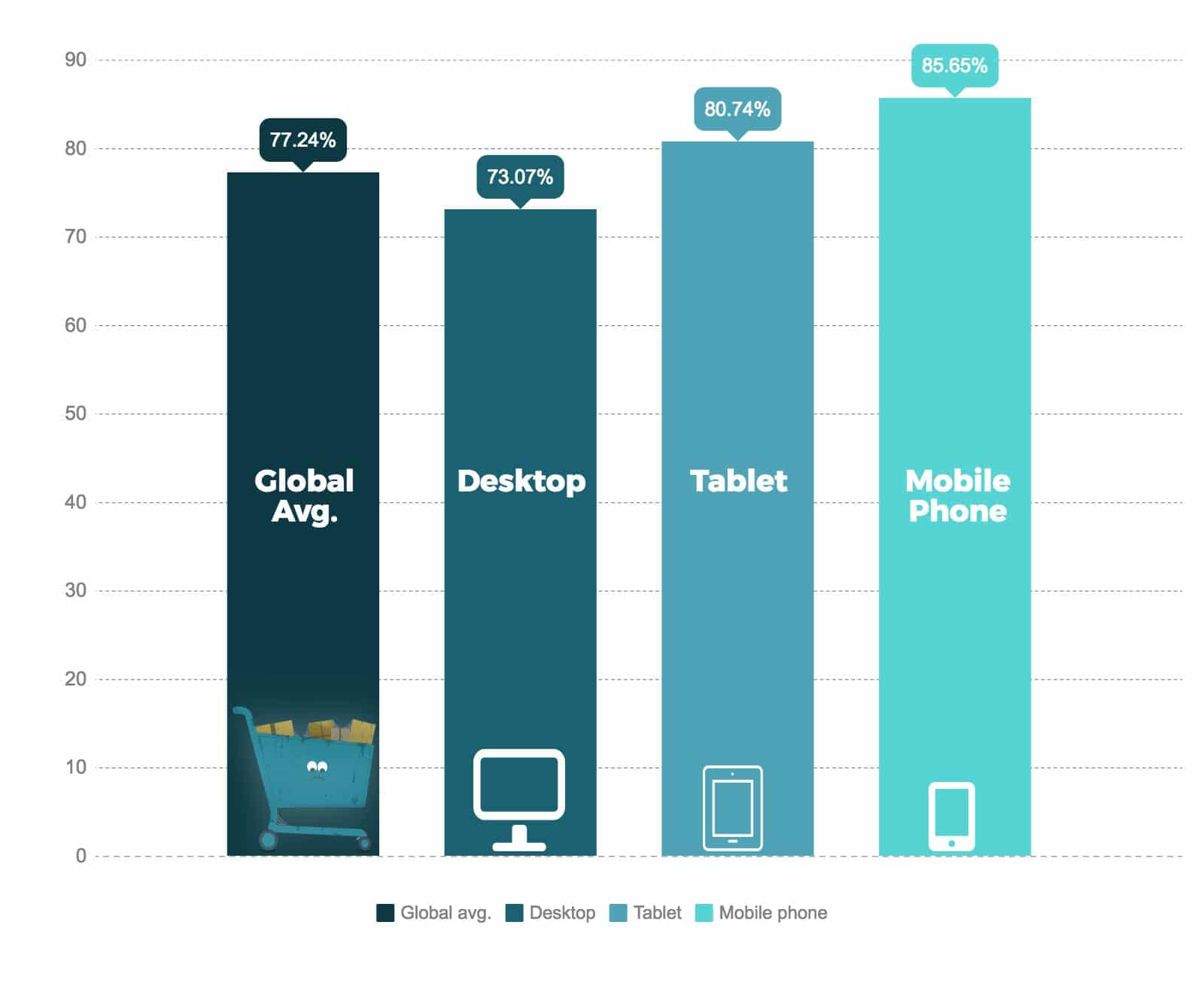
 L'abbandono del carrello è elevato su tutti i dispositivi. (Fonte)
L'abbandono del carrello è elevato su tutti i dispositivi. (Fonte)
Ecco cosa dovresti fare per semplificare i moduli di pagamento su dispositivi mobili e desktop:
- Semplifica gli input richiesti: a nessuno piacciono i moduli di pagamento lunghi. Chiedi solo le informazioni assolutamente necessarie.
- Usa etichette mobili: le etichette mobili vengono visualizzate nell'angolo dei campi modulo. Consentono agli utenti di ricontrollare di aver inserito le informazioni corrette.
- Utilizza la convalida in tempo reale: mostra un piccolo segno di spunta verde accanto al campo del modulo per rassicurare i clienti che hanno inserito le informazioni corrette, piuttosto che avvisare i clienti di errori quando premono il pulsante di acquisto.
- Abilita la compilazione automatica: la compilazione automatica consente ai clienti di popolare i moduli di pagamento con i dettagli già memorizzati nei browser o sui dispositivi mobili, riducendo drasticamente il tempo necessario per inserire le informazioni.
Ci saranno sempre utenti che abbandoneranno il carrello durante il checkout. Chiedi gli indirizzi e-mail dei visitatori all'inizio del processo in modo da poter effettuare il remarketing in una fase successiva.
6. Utilizzare un layout di informazioni incentrato sul cliente per le pagine dei prodotti
Le informazioni dovrebbero essere organizzate in modo da facilitarne la fruizione da parte dei visitatori. È molto soddisfacente, ad esempio, visualizzare una pagina di prodotto in cui la descrizione del prodotto si trova accanto all'immagine, tutte le informazioni necessarie per prendere una decisione di acquisto (prezzo, dettagli di spedizione, opzioni dell'articolo, ecc.) sono vicine alla chiamata all'azione e su quali recensioni è facile ordinare e leggere.
Ecco alcuni suggerimenti per il layout della pagina del prodotto:
- La copia deve essere scansionabile: utilizzare paragrafi brevi ed elenchi puntati ove possibile. Evidenzia le informazioni più essenziali.
Includi prezzo, informazioni sulla spedizione e opzioni del prodotto accanto al CTA principale: i visitatori di solito vorranno rivedere queste informazioni immediatamente prima di effettuare un acquisto. Assicurati di includerlo nelle immediate vicinanze del CTA principale. - Mostra una sezione dedicata per le recensioni: molti clienti vorranno controllare le recensioni dei prodotti prima di impegnarsi nell'acquisto. Includi una sezione dedicata (con opzioni di ordinamento) più in basso nella pagina.
Non è sempre possibile raccogliere il feedback diretto dei clienti su pagine specifiche. Ma le mappe di calore sono un ottimo modo per visualizzare come i clienti interagiscono con le pagine dei prodotti. Dovresti anche prendere in considerazione l'esecuzione di test utente video.
7. Ottimizza per l'intero imbuto di vendita
Devi avere una visione d'insieme dell'intero percorso del cliente. Ciò significa ottimizzare tutte le tue pagine per un'esperienza utente positiva, inclusa la home page, le pagine delle categorie, le pagine del carrello e così via.
Inoltre, non dimenticare mai l'esperienza post-acquisto? e-mail transazionali, resi e rimborsi.
 È facile dimenticare di ottimizzare per l'intero funnel di vendita. (Fonte)
È facile dimenticare di ottimizzare per l'intero funnel di vendita. (Fonte)
I visitatori del tuo sito dovrebbero avere la sensazione di poter passare da una pagina all'altra senza problemi, con il minimo di distrazioni.
Poni le seguenti domande per assicurarti che tutte le tue pagine combacino bene:
- Gli utenti possono navigare facilmente tra le categorie?
- Includi un pulsante del carrello nell'intestazione per quando gli acquirenti sono pronti per il check-out?
- Alcune informazioni, come la spedizione e gli sconti, vengono ripetute nelle pagine del prodotto, del carrello e del pagamento per rassicurare i clienti?
- È facile per i clienti chiedere aiuto o parlare direttamente con una persona (soprattutto per articoli di alto livello)?
Molti rivenditori dimenticano questi punti, concentrandosi sull'ottimizzazione di pagine specifiche a scapito dell'intero sito.
8. Usa wireframe e prototipi
Wireframe e prototipi semplificano il processo di creazione di un'esperienza utente positiva consentendo al team di progettazione di fare brainstorming e visualizzare efficacemente i cambiamenti durante l'intero percorso del cliente.
È fondamentale rivedere le modifiche, nel contesto dell'intero sito, prima di testarle e implementarle. Spesso si manifestano problemi che altrimenti non sarebbero stati notati. I wireframe, che sono forme meno dettagliate di prototipi, consentono agli sviluppatori di rivedere rapidamente nuove idee.
L'utilizzo di prototipi dettagliati garantisce inoltre che gli sviluppatori sappiano esattamente quali modifiche implementare, riducendo notevolmente il margine di errore durante la fase di test e implementazione.
9. Avvisa i clienti di offerte, sconti e omaggi
I clienti amano le promozioni, i saldi, la spedizione gratuita, ecc. Includi notifiche su tutti questi vantaggi nelle pagine dei prodotti. E sottolineali nuovamente nella pagina del carrello. I clienti saranno spesso "attirati" da un particolare sconto o bonus aggiuntivo, ma potrebbero diventare incerti se non viene enfatizzato nuovamente quando arrivano al carrello o alla pagina del prodotto.
 La pagina del carrello riservato evidenzia la spedizione gratuita e la politica di rimborso di 30 giorni.
La pagina del carrello riservato evidenzia la spedizione gratuita e la politica di rimborso di 30 giorni.
Se esegui promozioni e le pubblicizzi tramite e-mail o sui social media, è anche essenziale assicurarsi che le pagine di destinazione corrispondano a qualsiasi contenuto dell'annuncio, lasciando i potenziali clienti senza dubbio sul fatto che siano nel posto giusto. Se offri un articolo a un prezzo scontato, includi il prezzo originale accanto al prezzo scontato.
10. Ricrea un'esperienza di acquisto in negozio
Lo shopping dovrebbe essere un'attività piacevole. Replica il più possibile l'esperienza in negozio consentendo ai clienti di interagire con i prodotti attraverso immagini di alta qualità, descrizioni ben scritte e recensioni informative dei clienti.
Lo shopping dovrebbe essere un'attività piacevole. Replica il più possibile l'esperienza in negozio consentendo ai clienti di interagire con i prodotti attraverso immagini di alta qualità, descrizioni ben scritte e recensioni informative dei clienti. Fai clic per twittareIncludi quanto segue nelle pagine dei tuoi prodotti:
- Immagini ad alta risoluzione che mostrano caratteristiche importanti e possono essere ingrandite per vedere dettagli specifici.
- Descrizioni evocative che creano un senso tangibile del prodotto oltre a fornire caratteristiche tecniche.
- Recensioni e testimonianze che includono contenuti multimediali come video e immagini che mostrano il prodotto in uso.
- Dettagli sulla taglia dei modelli per capi di abbigliamento.
È impossibile replicare completamente un'esperienza in negozio ma, con il giusto utilizzo degli elementi on-page, puoi avvicinarti molto.
11. Esegui test coerenti e a lungo termine
I suggerimenti in questo post sono utili solo nella misura in cui migliorano l'esperienza utente per il tuo negozio di e-commerce.
Ma c'è un errore fatale che è essenziale evitare.
Molti rivenditori online adottano un approccio "on-off" all'ottimizzazione dell'esperienza utente. Ogni pochi anni rinnovano l'intero sito, cambiando tutto, dall'intero design alle descrizioni dei prodotti e alle immagini. Questo semplicemente non consente tempo sufficiente per test seri, la raccolta di feedback degli utenti e la risoluzione dei problemi sia principali che minori.
Invece, dovresti copiare i grandi giocatori come Amazon e adottare un approccio a lungo termine ai test. Dovresti testare molte piccole modifiche per settimane e mesi piuttosto che riprogettare l'intero sito in una volta sola.
Dopo aver testato le modifiche, puoi implementare i vincitori e raccogliere nuove idee in futuro. Nel tempo, l'intero sito cambierà completamente, ma senza i numerosi inconvenienti di un approccio tutto o niente.
Riassumendo i suggerimenti UX per l'e-commerce
Torniamo a Jeff Bezos per un secondo. Ha descritto la missione di Amazon di "diventare l'azienda più incentrata sul cliente sulla Terra".
Sembra che al giorno d'oggi non si possa prendere in mano una rivista economica o leggere un post sul blog senza sentire la parola "centralità del cliente".
Ma c'è un motivo per cui il termine è così popolare. La centralità del cliente funziona.
E il modo per creare un negozio di e-commerce veramente incentrato sul cliente è ottimizzare l'esperienza dell'utente in modo coerente e indefinito. Se lo fai, sarai miglia avanti rispetto ai tuoi concorrenti.
Scarica la tua lista di controllo gratuita per l'e-commerce di 115 punti e la crescita hackera le tue entrate e i tuoi profitti
Se desideri una guida completa che copra tutto ciò che devi sapere sull'ottimizzazione dell'esperienza utente, scarica oggi la tua copia gratuita. Contiene tutto ciò di cui hai bisogno per aumentare le tue metriche chiave: entrate, profitti, tasso di conversione, valore medio dell'ordine e mantenere felici i tuoi clienti.