Como acelerar seu site: 15 correções rápidas e fáceis para diminuir o tempo de carregamento da página da Web
Publicados: 2021-10-10 No post de hoje, vou mostrar como diminuir de forma rápida e fácil o tempo de carregamento do seu site (e por que isso é importante).
No post de hoje, vou mostrar como diminuir de forma rápida e fácil o tempo de carregamento do seu site (e por que isso é importante).
Na verdade:
As técnicas que estou prestes a revelar são as mesmas estratégias que usei para aumentar a velocidade da minha página de um tempo totalmente carregado de 3+ segundos para 1,2 segundos em nitidez.
Mas aqui está a melhor parte:
Nenhuma dessas melhorias no carregamento do site requer conhecimento do desenvolvedor e pode ser implementada até mesmo por um novato em SEO super rápido.
Se você deseja aumentar a velocidade do seu site, ranquear mais alto, aumentar o engajamento e converter mais tráfego, este post é para você. Mas primeiro, por que um tempo de carregamento rápido de página da Web é importante?
Estatísticas de tempo de carregamento do site

- 59,2% dos usuários deixarão um site nos primeiros 6 segundos se o carregamento for lento – Unbounce
- À medida que o tempo de carregamento da página passa de 1 segundo, a probabilidade de uma rejeição aumenta 32% – Think With Google
- Diminuir o tempo de carregamento em 0,1 segundo leva à taxa de rejeição das páginas de geração de leads a melhorar em 8,3% – Google, Fifty-Five e Deloitte
- Quando o tempo de carregamento é reduzido em apenas 0,1 segundos:
- O engajamento do cliente de varejo aumenta em 5,2%.
- As taxas de rejeição nas páginas de listagem de produtos nas categorias de varejo e viagens melhoram em 5,7% e 5,4% – Google, Fifty-Five e Deloitte
- As taxas de conversão do site caem em média 4,42% a cada segundo adicional de tempo de carregamento entre zero e cinco segundos – Portent
- Aumentar o tempo de carregamento do site em um décimo de segundo resulta em uma redução de 7% nas taxas de conversão – Akamai
- Diminuir o tempo de carregamento do site em um décimo de segundo resulta em um aumento de 8,4% nas taxas de conversão para sites de varejo e um aumento de 10,1% nas conversões para sites de viagens – Google, Fifty-Five e Deloitte
- Se um site de comércio eletrônico carregar mais devagar do que o esperado, mais de 45% das pessoas admitem que são menos propensas a fazer uma compra – Unbounce
- Cerca de 70% das pessoas dizem que a velocidade de uma página afeta sua vontade de comprar de um varejista online – Unbounce
- 77% dos compradores de smartphones dizem que são mais propensos a comprar em sites para celular que oferecem a capacidade de fazer compras rapidamente – Pense com o Google
- Sites de varejo veem um aumento de 9,2% no valor médio do pedido quando o tempo de carregamento diminui em um décimo de segundo – Deloitte
- O tempo médio que uma página móvel leva para completar visualmente o carregamento é de 21,6 segundos – Backlinko
- O tempo médio que leva uma página da web para desktop para completar visualmente o carregamento é de 8,2 segundos – Backlinko
- A velocidade média de carregamento de uma página totalmente carregada é de 27,3 segundos no celular – Backlinko
- A velocidade média de carregamento de uma página da Web totalmente carregada é de 10,3 segundos na área de trabalho – Backlinko
- A página da web média leva 87,84% mais tempo para carregar totalmente em dispositivos móveis versus desktop – Backlinko
- Páginas móveis de carregamento lento resultam em taxas de rejeição duas vezes mais altas e 27% menos visualizações de página quando comparadas às páginas de desktop – Perficiente
Agora que você entende a importância de um site de carregamento rápido, vamos abordar o que é a velocidade da página (precisamente) e como você pode melhorá-la.
O que é velocidade de página?
A velocidade da página é a quantidade de tempo que leva para uma página da web carregar.

Também conhecido como tempo de carregamento, a velocidade da página é medida pelo intervalo entre um navegador solicitando uma página da Web e quando o navegador renderiza a página.
A velocidade de carregamento de uma página é influenciada por vários fatores, como a distância percorrida pelos dados, a velocidade do servidor do site, a complexidade de seu código, o tamanho do arquivo da página e o tipo de conexão.
Sem mencionar a compactação de arquivos, cache, bloqueio de renderização e dezenas de outros fatores que afetam a velocidade da página e o SEO.
Como você está começando a perceber, melhorar a velocidade da página não é tão simples quanto instalar um plugin de velocidade da página.
Existem inúmeros fatores, às vezes complexos, que contribuem para o quão rápido – ou lento – seu site carrega.
Não só isso, também não existe “uma forma” de medir o tempo de carregamento de uma página, existem muitas.
Aqui estão os três mais comuns:
Tempo de carregamento da página
Este é o tempo que leva para a página carregar completamente.
O tempo para carregamento completo mede o carregamento de todas as partes visíveis de uma página, bem como os elementos ocultos como scripts e código – basicamente mede o tempo de carregamento de 100% de todos os recursos da página.
É a métrica de velocidade de página mais simples de entender, mas não necessariamente a mais útil, já que a página pode parecer carregada para o usuário (e realmente funcionar) muito antes de a página ser totalmente carregada.
Maior pintura de conteúdo
A maior pintura de conteúdo (LCP) é uma métrica mais valiosa para determinar o tempo de carregamento de uma página do ponto de vista de um usuário.
Ele mede o tempo que uma página da Web leva para mostrar ao usuário o maior conteúdo na tela.
Normalmente, esse é o título da página, a imagem em destaque ou o conteúdo do texto principal.
Em resumo, o LCP mede o tempo para que o conteúdo importante acima da dobra fique totalmente visível para o usuário.

Por exemplo, digamos que uma página leve 10 segundos para carregar completamente.
A página não “pareceria” carregar lentamente desde que a primeira pintura com conteúdo ocorresse em alguns segundos.
Em suma, você pode se safar com um tempo de carregamento completo lento, desde que sua maior pintura com conteúdo seja rápida.
Tempo para o primeiro byte
Simplificando, esta é uma medida de quanto tempo um navegador da web tem que esperar antes de receber seu primeiro byte de dados do servidor do site.
O TTFB não mede realmente quanto tempo uma página leva para carregar, mas influencia o tempo de carregamento da página.
Quanto mais tempo demorar para um navegador receber dados do servidor, mais tempo levará para exibir uma página.
Como calcular o tempo de carregamento da página?
Existem muitos métodos diferentes para medir a velocidade da página:
- Tempo para o primeiro byte (TTFB)
- Maior pintura de conteúdo (LCP)
- Primeira pintura significativa (FMP)
- Tempo para Interação (TTI)
- Atraso da primeira entrada (FID)
A lista continua…
E porque nenhuma dessas métricas é melhor que outra.
Eu recomendo que você trabalhe para acelerar seu site em todos eles.
Não se preocupe. Em um momento vou mostrar como, mas primeiro:
Por que a velocidade da página é importante para SEO?
Não há como negar, o Google é obcecado pela velocidade de carregamento da página.

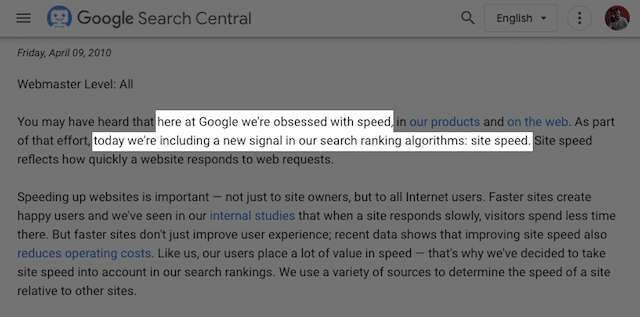
Desde 2010, o Google usa a velocidade do site (e, portanto, a velocidade da página) como um fator de classificação em seu algoritmo de busca.
Então, em 2018, o Google lançou a “Atualização de velocidade”, que impactou ainda mais as classificações do mecanismo de pesquisa de páginas de carregamento lento.
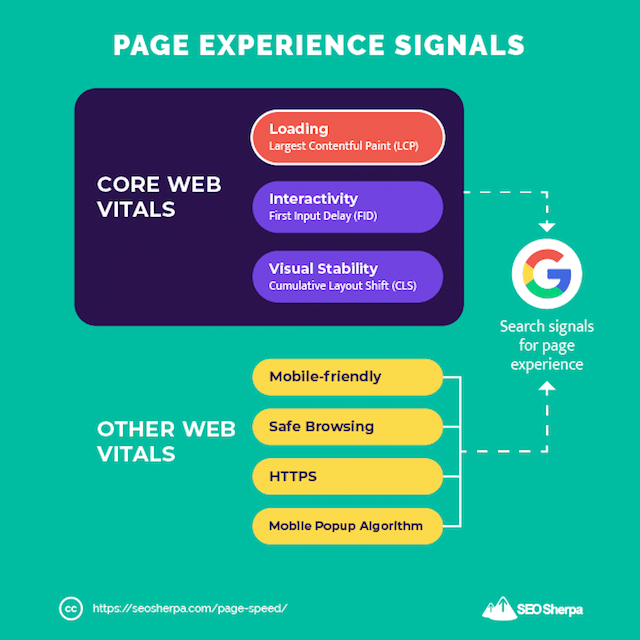
E, mais recentemente, em 2021, o Google introduziu a experiência de página, da qual um componente importante eram os principais elementos vitais da Web e a velocidade de carregamento.

O Google se preocupa muito com a velocidade da página – e por que não se importaria?
Se o Google vai enviar uma grande quantidade de tráfego gratuito para o seu site, eles querem que os usuários desfrutem de uma EXCELENTE experiência. Uma grande parte disso é uma página da Web de carregamento rápido.
Basta colocar:
Um site de carregamento lento prejudicará seus rankings do Google.
Um site de carregamento rápido ajudará sua classificação no Google.
A única questão é: como você faz para melhorar os tempos de carregamento da sua página? Vamos cobrir isso a seguir.
Como acelerar seu site: 15 práticas recomendadas para diminuir o tempo de carregamento da página da Web
Não há como escapar disso, muito do que contribui para a velocidade da página está profundamente enraizado no código e altamente técnico.
Criar páginas AMP, minimizar solicitações HTTP e usar carregamento assíncrono – tudo isso exige conhecimento do nível do desenvolvedor. E, por causa disso, não discutirei essas otimizações de velocidade de página neste post.
Em vez disso, estou compartilhando 15 maneiras fáceis de implementar (mas muitas vezes esquecidas) para aumentar a velocidade do seu site como nunca antes.
Vamos pular:
(1). Realize um teste de velocidade de página para que você possa comparar seu tempo de carregamento (e saber o que melhorar)
Antes de tentar melhorar a velocidade da sua página, é útil saber o quão rápido – ou lento – seu site carrega.
Afinal, se você não conhece a velocidade atual da sua página, como saberá se suas otimizações de velocidade foram bem-sucedidas?
Você pode usar várias ferramentas para avaliar as melhorias na velocidade da sua página, e eu recomendo executar seu site em todas elas.
Mas um aviso rápido:
Suas pontuações variam muito de ferramenta para ferramenta.
Isso porque cada ferramenta de teste de velocidade de página da Web usa métodos diferentes para avaliar o desempenho. Além disso, as localizações de seus servidores estão em cidades variadas – e como você descobrirá mais tarde – a localização do servidor tem um impacto ENORME nos tempos de carregamento do site.
Não há necessidade de ficar preso às especificidades. Por enquanto, basta fazer um teste com cada ferramenta e anotar suas pontuações.
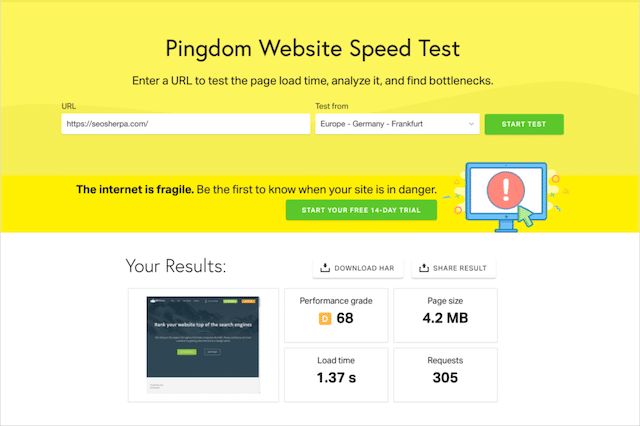
Pingdom
Um teste de velocidade do site fácil de usar que imita a maneira como uma página é carregada em um navegador da web. Atualmente, o Pingdom oferece sete locais de servidor de onde você pode testar seu site.
Ao contrário de outras ferramentas que medem o tempo de carregamento de acordo com o carregamento completo da página, o Pingdom usa o On Load Time, que registra quando todos os recursos da página foram baixados. Neste ponto, a página seria interativa, mas os scripts ainda podem estar sendo executados em segundo plano.

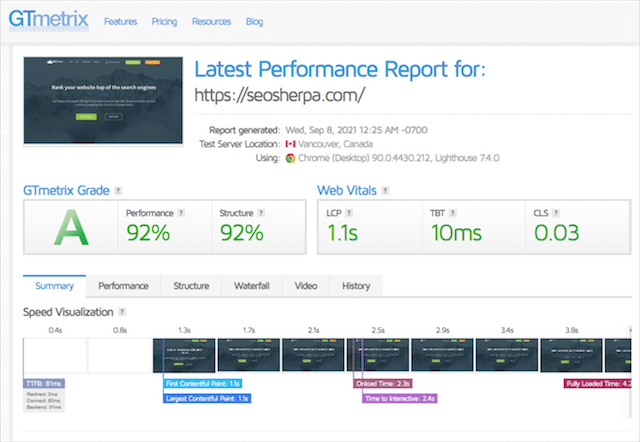
GT Metrix
Uma ferramenta de teste de velocidade de página que oferece medição de desktop e móvel e a opção de testar em vários navegadores. GT Metrix fornece vários locais de servidores, incluindo 7 no plano gratuito e mais 15 no plano pro.
A medição padrão é o tempo de carregamento total, com o tempo de carregamento opcional.

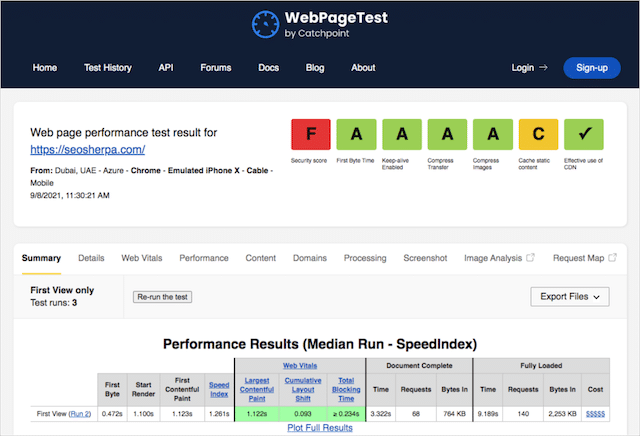
Teste de página da Web
O WebPageTest é outra ótima ferramenta que mostra a velocidade e o desempenho do seu site em diferentes navegadores.
O WebPageTest tem o maior número de locais de teste, com 38 no total. Assim como o GT Metrix, o WebPage Test usa o tempo de carregamento completo por padrão, com o tempo de carregamento (também conhecido como tempo de conclusão do documento) opcional.

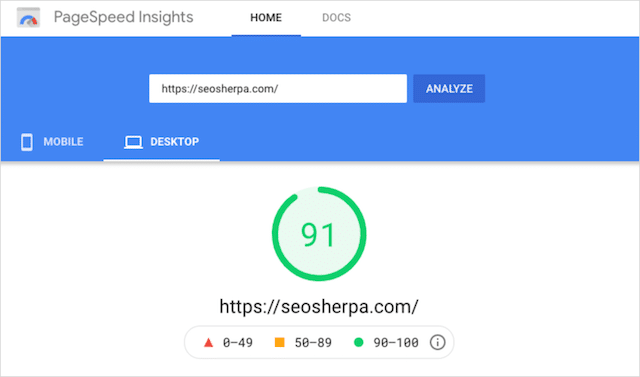
Informações do PageSpeed
Esta é a ferramenta do Google para avaliar o desempenho da velocidade da página. Ao contrário das três ferramentas mencionadas acima, o Google usa dados de campo em vez de dados de laboratório em suas pontuações – supondo que os dados de campo estejam disponíveis.
O que isto significa:
Em vez de executar um teste que simula o tempo de carregamento de um usuário real, o Google PageSpeed Insights coleta dados reais de usuários do navegador Chrome. Esses dados são agregados ao longo de 30 dias, o que significa que você pode não ver uma melhora em sua pontuação até 30 dias depois de otimizar seu tempo de carregamento.

É importante conhecer a avaliação do Google sobre seu tempo de carregamento. É essa pontuação que eles usam para Core Web Vitals – uma parte fundamental dos sinais de experiência de página que contribuem para o desempenho de classificação do mecanismo de pesquisa.
Dito isso, as outras três ferramentas (Pingdom, GT Metrix e WebPageTest) são mais úteis para uma rápida medição antes e depois do desempenho da velocidade da sua página.
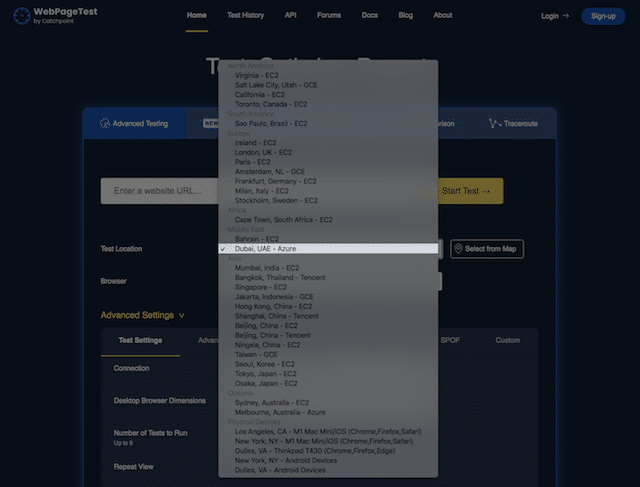
Um par de ponteiros:
Em primeiro lugar, selecione um local de teste próximo ao seu público-alvo. Se seu teste for executado nos Estados Unidos, mas seus usuários estiverem na Austrália, você não obterá uma medida realista do desempenho da velocidade da página.

Em segundo lugar, não cometa o erro de testar APENAS sua página inicial.
A velocidade da página é única para cada página.
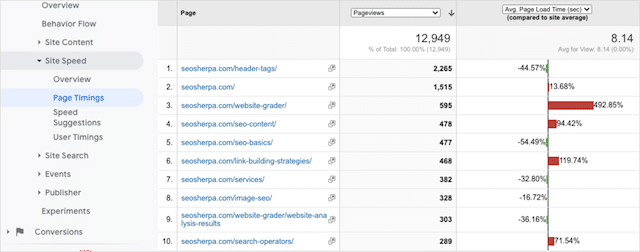
Sugiro que você teste todos os seus URLs mais importantes e use o Google Analytics para identificar rapidamente suas páginas de carregamento mais lento.

Dica – você pode encontrar 'Page Timings' em 'Site Speed' no menu 'Behaviour' do GA.
Percebido? Legal.
Vamos começar a otimizar a velocidade da nossa página.
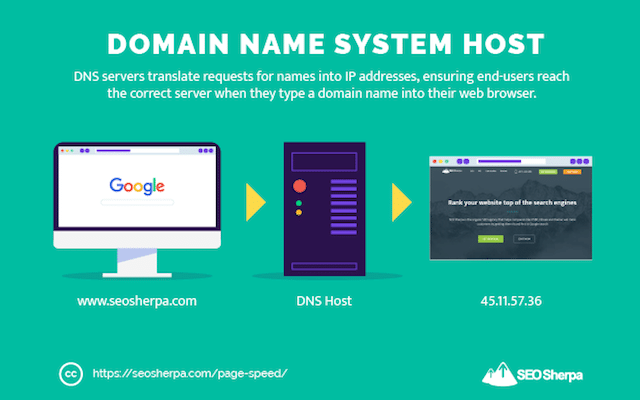
(2). Troque seu sistema de nome de domínio gratuito por um host DNS extremamente rápido
Pense em um host de sistema de nomes de domínio (DNS), como uma lista telefônica.
Ele mapeia seu nome de domínio legível para um endereço IP (onde seu site está realmente localizado).

Resumidamente:
Cada vez que um usuário digita seu endereço da Web na barra de URL do navegador, o navegador faz uma pesquisa de DNS que converte o endereço da Web em um endereço IP e, ao fazer isso, localiza o servidor em que seu site está hospedado.
Por padrão, você usará o serviço DNS gratuito oferecido pelo seu registrador de domínio.
NameCheap, GoDaddy, Google Domains (e quase todos os outros registradores de domínio disponíveis) fornecem a capacidade de configurar seus servidores de nomes e rotear seu domínio para o endereço IP de seu host.
O problema com esses serviços DNS gratuitos?
Eles são muito lentos.
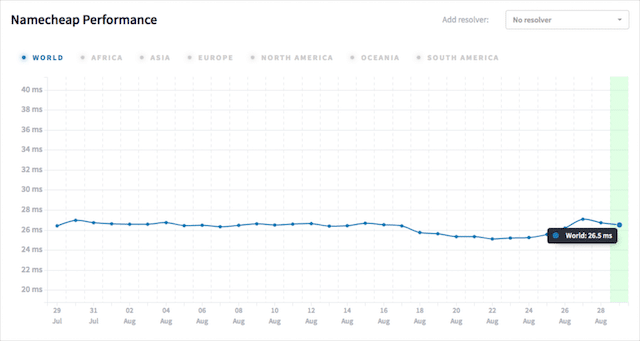
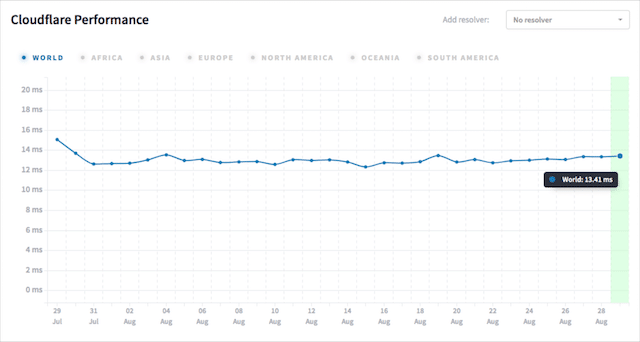
Se você deseja um site rápido, recomendo mudar seu DNS para Cloudflare.
Mudei do serviço DNS da Namecheap e passei de um tempo de consulta de 26 ms:

Para uns impressionantes 13 ms.

Em outras palavras, eu cortei 50% do tempo de processamento do DNS.
O melhor de tudo, não me custou um centavo.
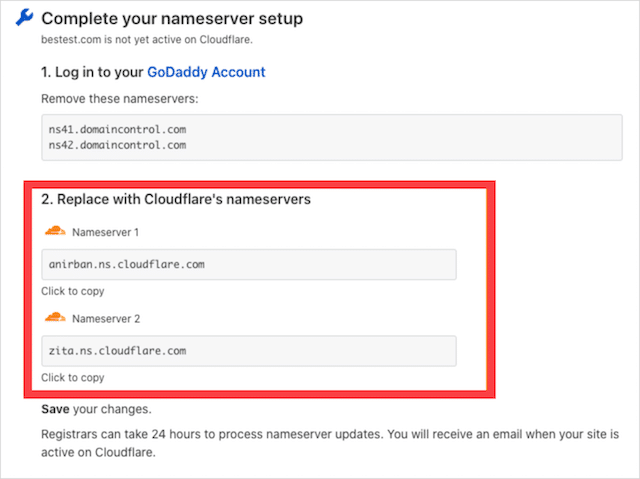
Depois de se inscrever para uma conta gratuita da Cloudflare, basta fazer login no seu registrador de domínio e substituir os servidores de nomes padrão pelos da Cloudflare.

E com isso, você está feito.
(3). Implemente este golpe duplo em cache e acelere os tempos de carregamento
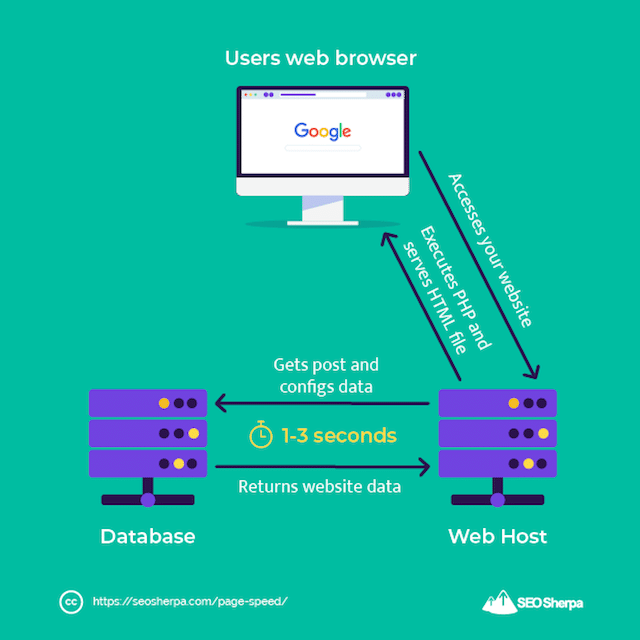
Veja o que (normalmente) acontece quando um usuário chega ao seu site:
- O navegador deles entra em contato com seu servidor web
- Seu sistema de gerenciamento de conteúdo extrai os dados mais recentes do seu banco de dados (como suas postagens e páginas recentes)
- Seu servidor web compila os dados em uma página HTML e os exibe para o visitante

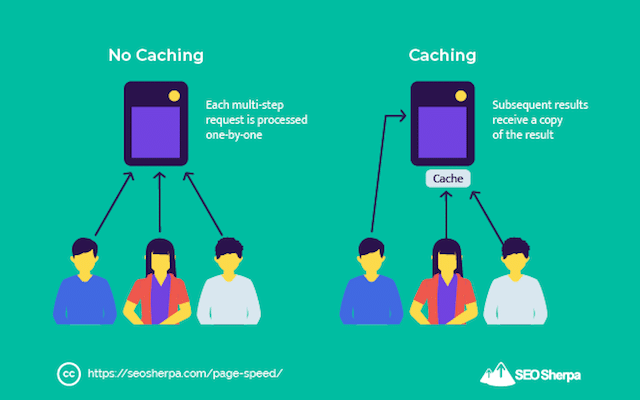
Um plug-in de cache remove completamente as duas primeiras etapas.
Para evitar que uma nova solicitação seja feita ao seu servidor toda vez que um visitante visualizar uma página, um plug-in de armazenamento em cache salvará uma versão pré-criada de sua página da web e a servirá para seus visitantes.

E, ao fazer isso, acelera o tempo de carregamento para os usuários.
Minhas recomendações para plugins de cache do WordPress são:
- WP Rocket (o que eu uso)
- Cache Total W3
- Supercache WP
Como um plug-in de cache remove as pesquisas de banco de dados, ele pode reduzir de 1 a 3 segundos no tempo de carregamento do seu site.
Nada mal.
Mas se você quiser que suas páginas carreguem muito rápido, eu recomendo isso:
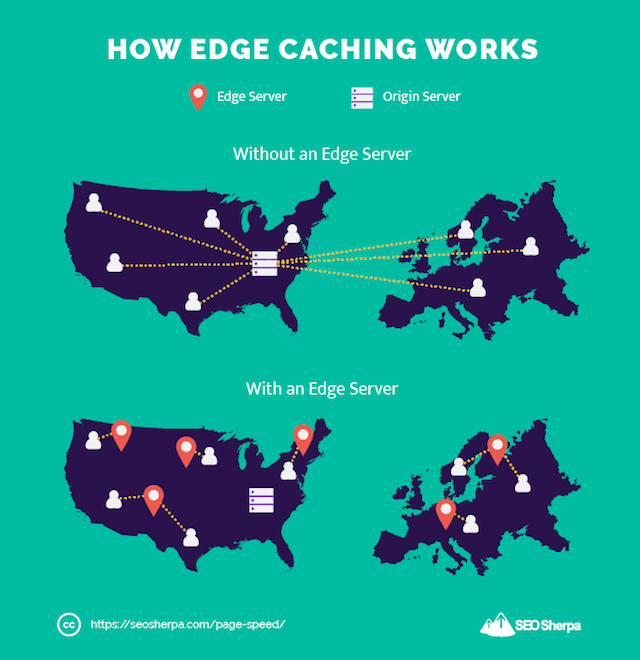
Cache de borda (CDN)
Ao contrário do cache de página, que armazena uma versão em cache do seu site em seu servidor web central…
O cache de borda armazena páginas HTML inteiras em “nós de borda” localizados em uma rede de servidores que abrange o globo.
O que isto significa:
Em vez de uma solicitação ser feita a um servidor do outro lado do planeta…
Quando um visitante solicita a abertura de uma página, ela é entregue a partir de um servidor localizado próximo.

Assim como o cache de página, uma versão pré-criada da página da Web é salva para acesso imediato e não é necessária uma chamada para o banco de dados.
Como você pode imaginar, se os dados precisarem viajar apenas algumas centenas de quilômetros em vez de milhares – e a página já estiver pronta para os usuários – isso resultará em tempos de carregamento mais rápidos.
Não só isso, como o cache de borda faz muito trabalho, também tira a pressão da sua hospedagem na web, o que pode melhorar ainda mais a velocidade do seu site.
O serviço de Edge Caching que recomendo que você use é o CDN da Cloudflare:
Com mais de 200 servidores em todo o mundo:

E, por apenas US $ 20 por mês, é um roubo absoluto.
(4). Otimize suas imagens para reduzir cargas úteis enormes
Nada desacelera um site como imagens inchadas.
E, não é surpreendente.
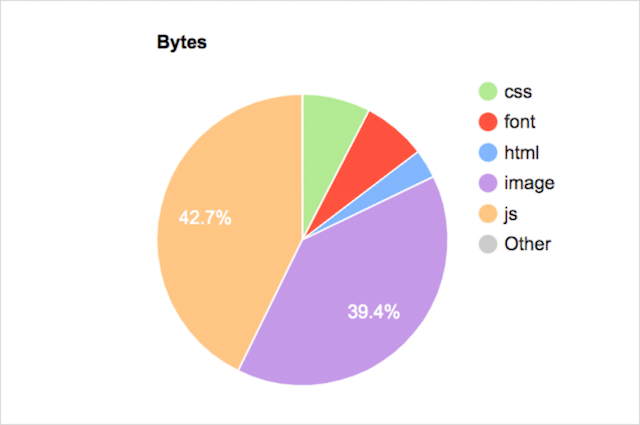
As imagens compõem uma grande parte do tamanho da página.

(Quase 40% do peso total da página para nossa página de serviços de SEO).
Portanto, quanto mais você otimizar suas imagens, mais rápido sua página será carregada.
A única pergunta é como?
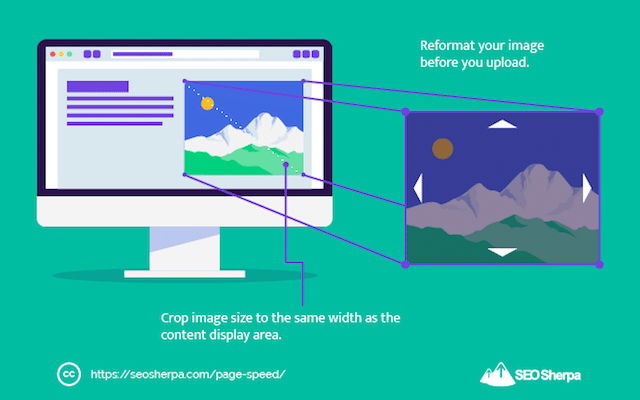
Em primeiro lugar, você deseja redimensionar todas as suas imagens para o maior tamanho necessário - e não maior
Por exemplo:
As imagens nesta página têm uma largura máxima de 640px.
Se eu carregasse uma imagem com 650px de largura, teria adicionado peso desnecessário à página.
Além disso, como meu CMS precisaria redimensionar a imagem para 640px de largura para caber nas dimensões da página, o tempo de carregamento seria ainda mais lento.
Com isso em mente, recomendo que você redimensione suas imagens ao máximo ANTES de enviá-las para seu site.

Você pode usar uma ferramenta de edição de imagens online como o Pixlr ou uma ferramenta nativa do seu computador. O mecanismo não importa – você precisa que suas imagens tenham o mesmo tamanho que a área máxima de visualização.
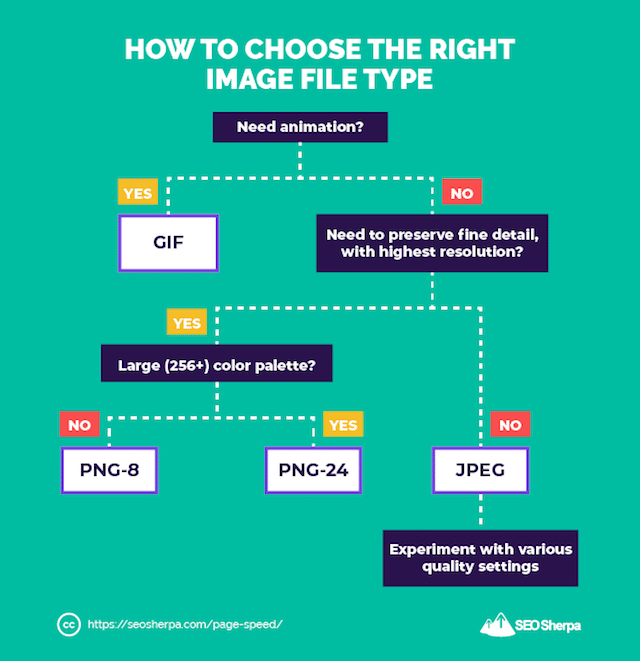
A segunda coisa que você quer fazer é escolher o tipo de arquivo certo.
A seleção do formato de arquivo incorreto pode adicionar peso extra ou resultar em imagens de baixa qualidade.
A menos que suas imagens sejam animadas, PNG ou JPEG são os mais leves – e, portanto, mais rápidos de carregar.
Veja como saber qual tipo de arquivo escolher:

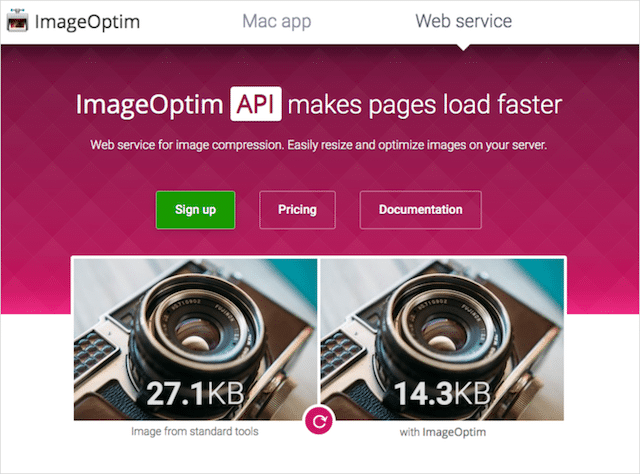
Em terceiro lugar, você deseja remover todo o inchaço desnecessário do seu arquivo de imagem, mantendo o máximo de qualidade possível.
Não se preocupe com os aspectos técnicos.
Basta instalar o Imageoptim e deixar a ferramenta fazer o resto.

Isso pode ajudar a reduzir o tamanho dos arquivos pela metade.
Mas espere!
E se suas imagens já estiverem carregadas?
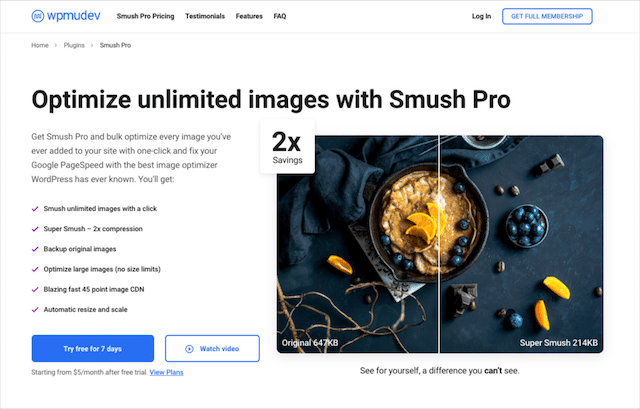
Boas notícias. Se você estiver no WordPress, eu tenho uma solução:
WP Smush!
O WP Smush compacta automaticamente qualquer imagem que você enviar para a biblioteca de mídia do WordPress.

E reduz o tamanho do arquivo em mais de 2 vezes, sem nenhuma queda perceptível na qualidade visual.
Bem legal, certo?
Depois de compactar os tamanhos dos arquivos de imagem, há mais um truque de otimização de imagem que você pode usar para melhorar os tempos de carregamento da página da web.
(5). Implemente o carregamento lento (mas não no seu logotipo)!
Mesmo que suas imagens sejam leves como uma pena, o peso da sua página ainda pode ser pesado se você usar uma tonelada de gráficos em suas postagens (como eu).

Além disso, se todas as imagens precisarem ser carregadas para que a página seja renderizada, o tempo de carregamento da página será prolongado.
Digite o carregamento lento.
O carregamento lento é onde o navegador atrasa o carregamento das imagens até que elas precisem ser exibidas na tela.
Em outras palavras, nem todas as imagens são carregadas de uma só vez.
Algumas imagens (e outros recursos, como vídeos e incorporações) são adiadas e carregadas SOMENTE quando necessário, ou seja, à medida que os usuários rolam para baixo até essa seção da página.
Se você observar as postagens do meu blog de perto, verá o carregamento lento em ação:

O carregamento lento é poderoso. Ele pode realmente acelerar um site. Mas, há um GRANDE problema com carregamento lento:
Quando está ligado, ele carrega todas as imagens com preguiça.
Como a maioria dos sites – como o meu – tem imagens que devem ser exibidas no carregamento, usar o carregamento lento pode prejudicar a maior pintura de conteúdo.
O ponto aqui é que as configurações padrão de carregamento lento aplicarão tags de carregamento lento a todas as imagens na página, incluindo aquelas na parte superior que devem ser exibidas imediatamente para o usuário.
Que significa:
As imagens “acima da dobra” precisam esperar que a biblioteca JavaScript de carregamento lento seja executada antes que as imagens na parte superior da página possam ser carregadas. Em outras palavras, o JavaScript lazyload bloqueia a renderização de ativos necessários para uma pintura rápida de maior conteúdo (LCP).
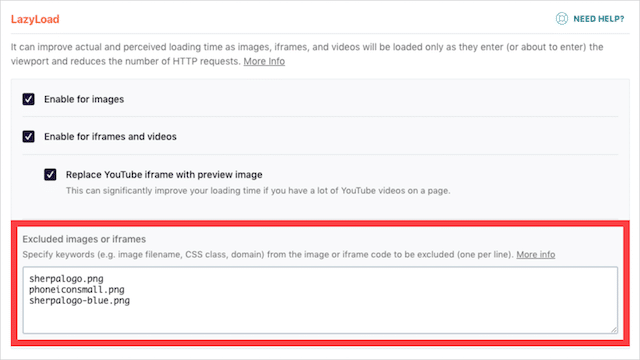
Para resolver esse problema, pegue o URL do seu logotipo e quaisquer outras imagens acima da dobra (Dica! Sua imagem em destaque) e adicione-o como uma exclusão em seu plugin de carregamento lento.
Eu uso o WP Rocket, e aqui estão as configurações:

Se você usa WP Rocket ou Autoptimize (outro ótimo plugin para carregamento lento), certifique-se de adiar o carregamento de imagens e definir seu logotipo como uma exclusão.
Com isso, vamos para outra coisa que deve ser definida como “adiar carregamento”.
(6) Adie arquivos JavaScript e aumente a velocidade da sua página
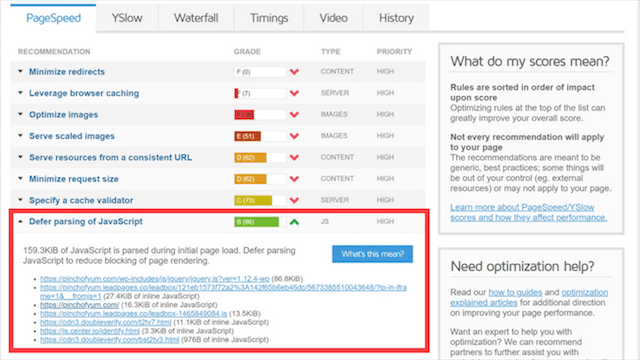
Se você já administrou seu site por meio do PageSpeed Insights ou do GT Metrix, está familiarizado com este aviso:

Não há escapatória. JavaScript é um dos maiores culpados que afetam o tempo de carregamento do site.
Mas por que?
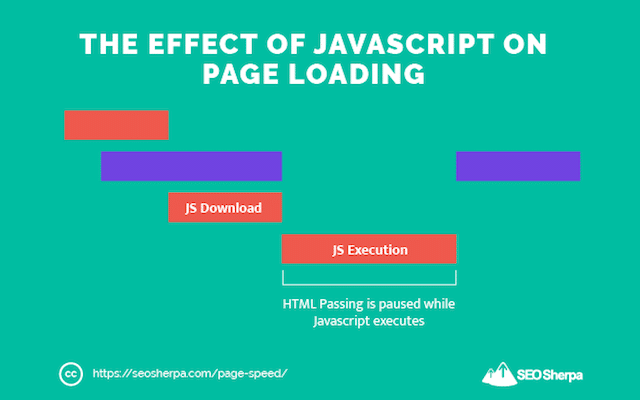
Quando alguém visita seu site, seu servidor web entrega o conteúdo HTML do seu site ao navegador do usuário.
O navegador do usuário então trabalha com o HTML de cima para baixo para renderizar a página.
Se encontrar algum JavaScript durante esse processo, ele para de renderizar o restante da página até que tenha buscado e analisado o arquivo JavaScript completo.
Como os arquivos de script são grandes e podem levar algum tempo para carregar, eles podem realmente afetar os tempos de carregamento.

E aqui está o negócio:
A maioria dos arquivos JavaScript, como bate-papo ao vivo, pop-ups, widgets ou até mesmo scripts de rastreamento, não são necessários para que a página seja renderizada corretamente.
E é por isso que recomendo que você adie a análise de arquivos JavaScript até que a página seja carregada.
Dessa forma, todo o conteúdo essencial da página é carregado e os scripts são executados posteriormente.
Se você usa o WordPress, tanto o WP Rocket quanto o Perfmatters permitem atrasar a renderização do JavaScript.
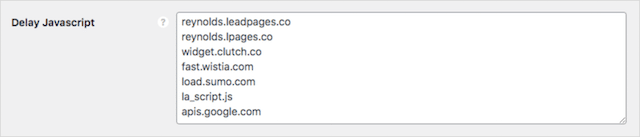
Caso você esteja curioso, aqui estão minhas configurações de Perfmatters:

Os scripts que você atrasar em seu site serão exclusivos para você.
Uma rápida revisão das recomendações do GT Metrix mostrará os culpados que retardam seus tempos de carregamento.
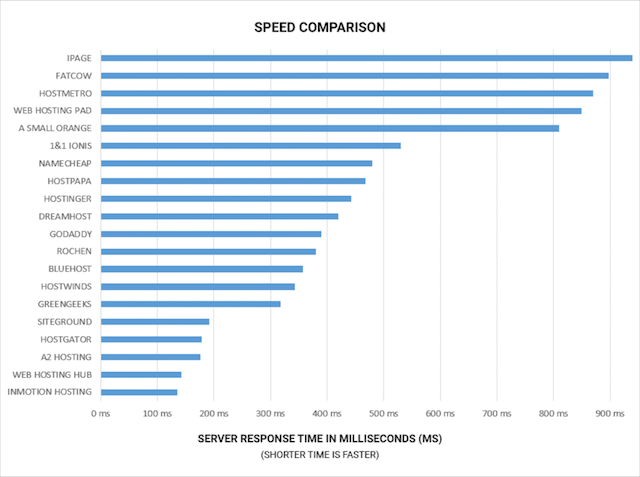
(7). Atualize sua hospedagem
Nem todos os hosts da web são iguais. Longe disso.
A diferença no tempo de resposta entre um provedor de hospedagem rápido e lento pode facilmente ser de 800 milissegundos.
Pode não parecer muito, mas é uma diferença de 4X:

Não vou citar provedores de hospedagem individuais porque testei apenas alguns deles, mas as chances são de que, se você gastar US $ 4,99 por mês em hospedagem, seu site não carregará rapidamente.
Isso porque a maioria dos planos de hospedagem de baixo custo colocam seu site no mesmo servidor (sobrecarregado) que centenas de outros sites – levando a lentidão, atrasos e até mesmo tempos de inatividade.
Não posso falar sobre o desempenho da maioria dos anfitriões, mas como regra geral, você recebe o que paga.
Ainda assim, se você está procurando sugestões de hospedagem, aqui estão dois hosts premium que eu uso e posso recomendar pessoalmente:
- Cloudways – Hospedagem em nuvem gerenciada em uma pilha de servidores com velocidade otimizada para fornecer mais de 60 locais em todo o mundo. Minha recomendação para clientes.
- WP Engine – Hospedagem gerenciada para sites WordPress com cache de página no nível do servidor. O mesmo webhost em que este site está hospedado.
Se você vai com minhas recomendações ou outra, você deve procurar alguns fatores.
Em primeiro lugar, você deseja um provedor de hospedagem que use uma unidade de estado sólido (SSD).
As unidades de estado sólido são muito mais rápidas que os discos rígidos padrão, o que significa tempos de carregamento de página mais curtos.
Em segundo lugar, vá com um host com um servidor localizado em seu país – ou pelo menos em seu continente.

Os sites normalmente têm um desempenho superior a 1 segundo mais lento fora do país onde o servidor está localizado.
Com essa estatística em mente, se você estiver atualmente em um servidor compartilhado barato localizado muito, muito longe, é hora de atualizar para um servidor SSD local dedicado.
(8). Limpe e comprima seu código
Em suma, você deseja minimizar os recursos encontrados em sua página.
Minificação (se for realmente uma palavra) é o processo de remoção de espaços, caracteres e comentários desnecessários – na verdade, quaisquer elementos desnecessários – para reduzir o tamanho dos arquivos.
Arquivos mais leves significam menos dados para transferir – e tempos de carregamento mais rápidos.
O processo de minificação de arquivos geralmente é focado em JavaScript e CSS, mas também pode incluir HTML.
Mas, antes que você surte com a ideia de vasculhar cada linha de código em seu site para encontrar elementos redundantes, não se preocupe.
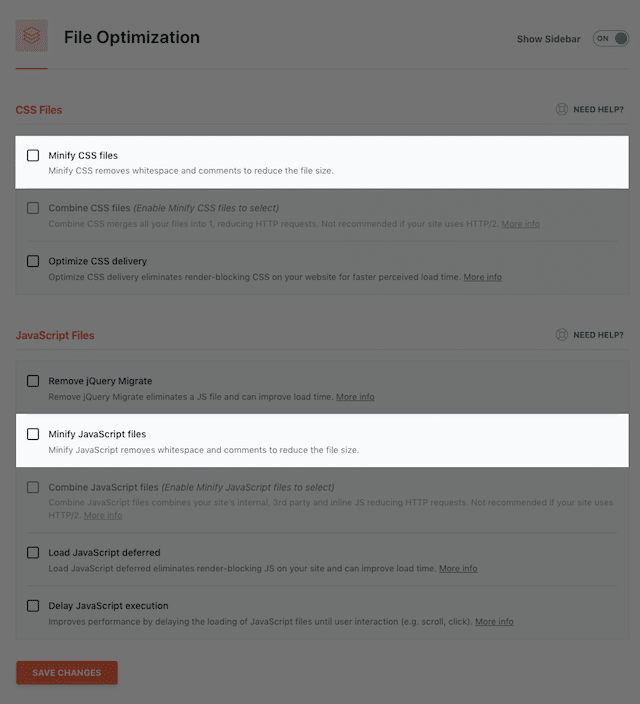
Você pode facilmente minimizar seu código instalando o WP Rocket e marcando algumas caixas:

O WP Rocket reduzirá seu código automaticamente!
Um segundo método para reduzir arquivos é a compactação GZIP.
O GZIP funciona de maneira semelhante à compactação ZIP e RAR que você usa em seu computador, mas é tratada pelo seu servidor.
Basicamente, quando um visitante chega ao seu site, o navegador dele solicita os arquivos do site do seu servidor web. Quando o GZIP estiver habilitado, seu servidor compactará esses arquivos antes de enviá-los ao navegador do usuário.
E, como esses arquivos são compactados e mais leves, a transferência é mais rápida.
Como uso a hospedagem do WP Engine, o GZIP já está ativado.
Se sua hospedagem não suporta compressão GZIP, você pode habilitá-la via WP Rocket ou W3 Total Cache.
Ou faça isso manualmente se você for habilidoso nesse tipo de coisa.
(9). Abandone seu HTTP desatualizado para aproveitar o protocolo HTTP2 mais rápido
Eu não posso acreditar que estou dizendo isso hoje em dia.
Mas se você ainda estiver executando seu site no protocolo HTTP (em oposição ao HTTPS), faça a mudança agora.
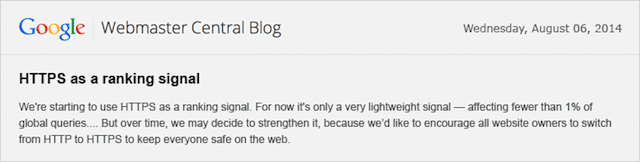
Você provavelmente sabe que HTTPS é um sinal de classificação.

Basicamente, se o seu site usa um protocolo HTTPS seguro e criptografado, o Google dará ao seu site um pequeno aumento de classificação. Pelo contrário, se você usar HTTP, seu desempenho de classificação será ligeiramente prejudicado.
Mas essa não é a única razão para obter um certificado SSL e mudar para a hospedagem HTTPS.
Você sabia que o HTTPS também é mais rápido?
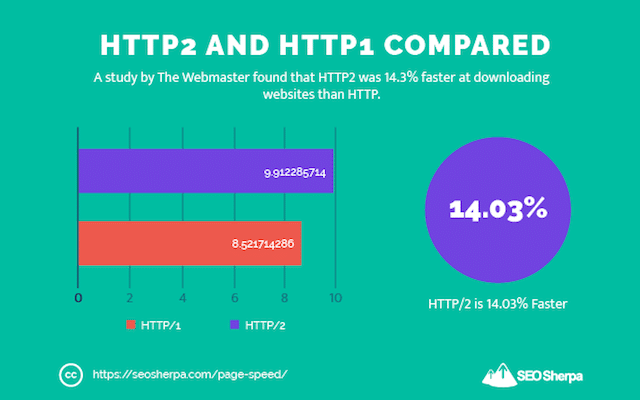
Quando seu site estiver sendo executado no modo HTTPS (criptografado), o software do navegador da Web usará o protocolo HTTP2 mais recente (supondo que seu host o suporte), que é significativamente mais rápido que o protocolo HTTP 1.1 anterior.
Na verdade, o uso de HTTPS permitirá que seu site baixe 14,3% mais rapidamente:

Não muito pobre!
Antes de mudar apressadamente para HTTPS com seu host atual, considere que muitos provedores de hospedagem baratos ainda não suportam HTTP2.
Se o seu não, é uma indicação infalível de que sua infraestrutura está desatualizada e mais um motivo para abandonar o navio para uma empresa de hospedagem premium como Cloudways, WP Engine ou Kinsta.
DICA PRO: Assine o recurso 0-RTT (zero round trip time) da Cloudflare, que acelera ainda mais a negociação de criptografia HTTPS!
(10). Use a versão mais alta do PHP que seu site permitirá (e bloqueie em tempos de processamento mais rápidos)
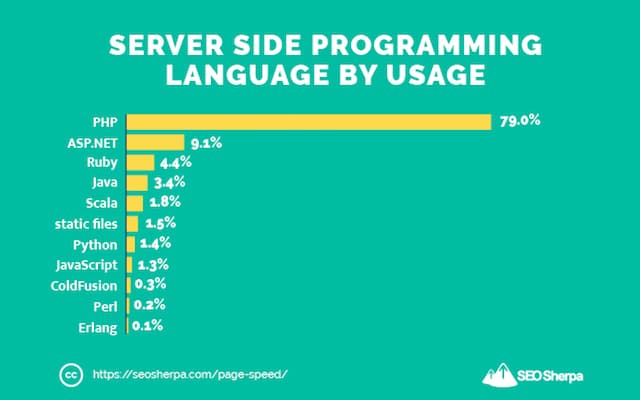
PHP é a linguagem de programação usada por CMS populares como Joomla, Drupal e WordPress.
Acredite ou não, é a base de código usada por 4 de cada 5 sites:

Uma coisa boa sobre o PHP é que ele é atualizado continuamente para aumentar a segurança e melhorar o desempenho.
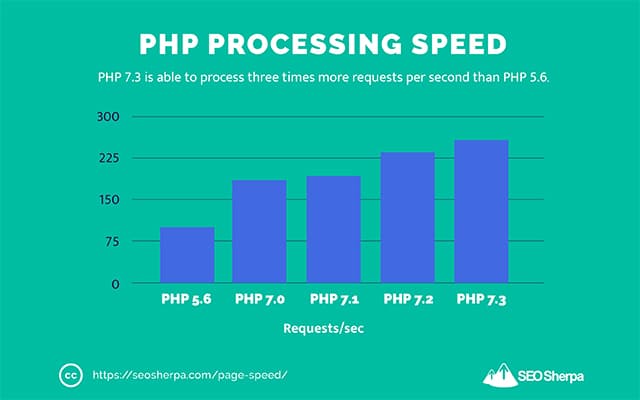
De fato, novas versões do PHP são lançadas a cada 6-12 meses ou mais – e cada nova atualização do PHP é normalmente 10-30% mais rápida que a versão anterior.

Cada versão opera mais rápido que a anterior devido a um aumento no número de solicitações de banco de dados que pode processar de uma só vez.
Por exemplo, comparando o PHP 7.3 com o PHP 5.6, a versão mais recente pode lidar com 3 vezes mais transações por segundo.
Se o seu site estiver no WordPress, é uma decisão óbvia atualizar seu site para a versão mais recente do PHP.
Provedores de hospedagem especializados como os já mencionados atualizam sua versão do PHP automaticamente.
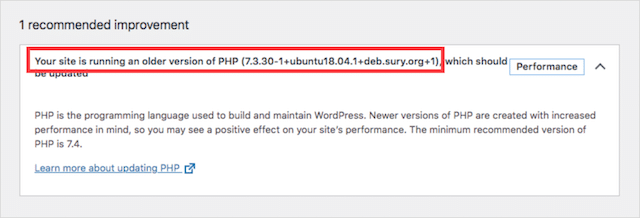
Como alternativa, você pode verificar as configurações do Site Health no menu Ferramentas no WordPress. A partir daí, você verá a versão do PHP que está executando:

E pode atualizá-lo de acordo.
(11). Use este serviço para vídeo - ele acelerará seu site significativamente
Não há como negar; os vídeos são uma maneira excepcionalmente boa de envolver seu público.
Mas o problema é que eles consomem uma enorme quantidade de recursos do servidor para carregar.
E, como você está começando a aprender, quanto menos esforço em seu servidor, melhor, porque mais rápida será a velocidade da sua página.
Então, no caso do vídeo…
Em vez de auto-hospedar vídeos em seu site, use um serviço de hospedagem de vídeo autônomo como YouTube, Vimeo ou Wistia.
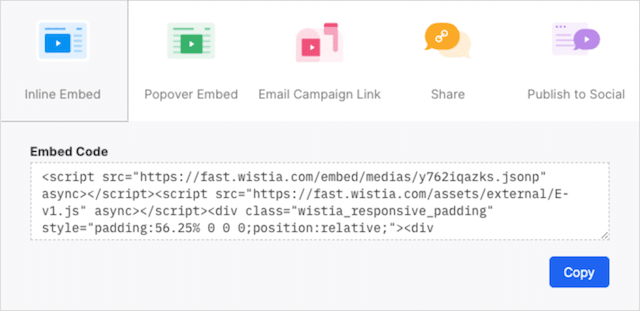
Em seguida, adicione os vídeos ao seu site usando um código de incorporação.

Dessa forma, seu servidor não ficará ocupado carregando arquivos de vídeo pesados e poderá usar o tempo para processar outros elementos na página.
Mas de cada um desses serviços, qual é melhor?
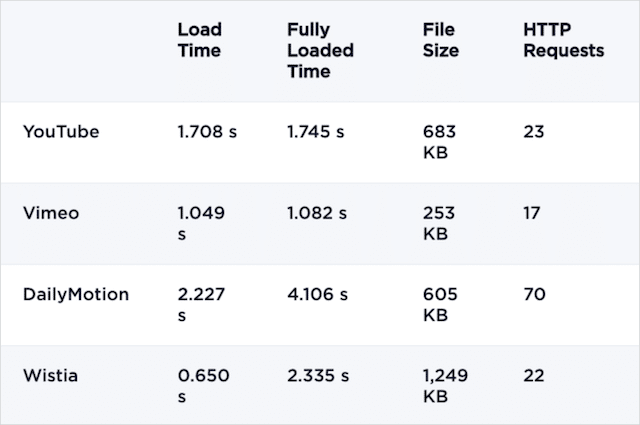
De acordo com o WP Rocket, o Vimeo é um pouco mais rápido que o YouTube e o Wistia – e MUITO mais rápido que o Daily Motion, o player mais lento.

Ainda assim, a diferença entre esses top-3 é mínima, e é por isso que opto pela Wistia para a maioria dos meus vídeos.
Possui análises excelentes e suporta mapas de sites de vídeo – o que é um ótimo recurso para SEO.
(12). Encontre (e corrija) redirecionamentos 3XX
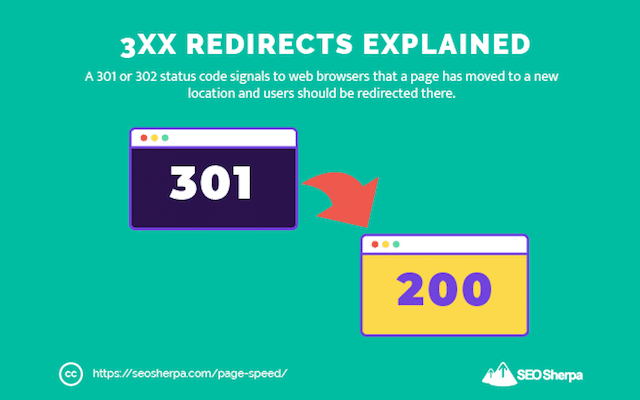
Os redirecionamentos 301 e 302 são úteis.
Eles são usados para redirecionar uma página redundante para um URL alternativo de trabalho.

O problema é que eles são covardes para a velocidade da página.
Por quê?
Porque sempre que um usuário tenta acessar uma página de código de status 3XX, duas solicitações são feitas ao servidor.
Um para o URL original (redirecionado) e outro para o URL de destino final.
Isso pode significar um aumento significativo no tempo de carregamento do site.
Mas aqui está a coisa…
Você não pode eliminar totalmente os redirecionamentos 3XX. Isso seria massivamente prejudicial para o seu SEO.
No entanto, você pode minimizar os códigos de status 3XX desnecessários :
(uma). Redirecionamentos internos
Os redirecionamentos internos ocorrem quando uma página com links internos apontando para ela é redirecionada para outra página.
Por exemplo:
Em sua página inicial, você vincula a um artigo sobre a dieta ceto (por exemplo, Healthyfitness.com/keto-diet/)
Mais tarde, você decide criar um novo artigo sobre esse tópico e redirecionar o artigo antigo para o novo artigo (301 redirecionamentos de Healthyfitness.com/keto-diet/ para Healthyfitness.com/new-keto-diet/)
Ótimo trabalho – essa é uma boa prática para SEO.
O problema é que o link interno que você colocou em sua página inicial agora passa por um “salto” desnecessário – e enquanto funciona para o usuário – está adicionando tempo de carregamento adicional para aqueles que seguem esse link.

Felizmente, há uma solução fácil. Basta atualizar o link na origem para o URL de destino final.
Uma maneira simples de encontrar redirecionamentos em seu site é instalar o Check My Links. Esta extensão do navegador rastreará sua página e destacará todos os links que estão redirecionando.
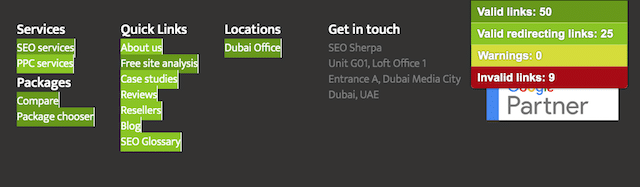
Uma verificação rápida da página inicial do SEO Sherpa identifica vários redirecionamentos internos no rodapé:

Tudo o que preciso fazer é fazer login no WordPress e atualizar esses links de rodapé para o destino final.
(b). Redes de redirecionamento
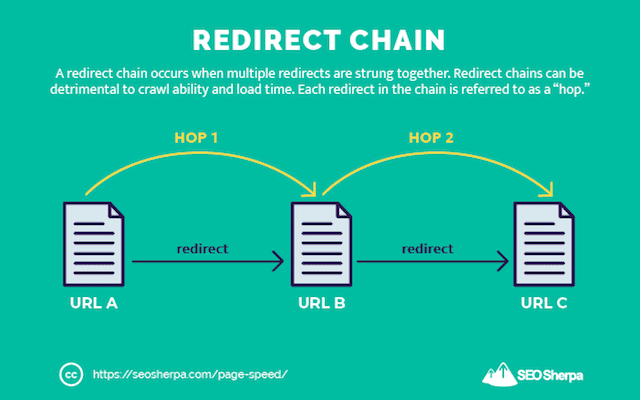
Os redirecionamentos são ruins para o tempo de carregamento, mas são ainda piores quando estão em uma cadeia.
Cadeias de redirecionamentos acontecem quando uma página redirecionada redireciona para outra página redirecionada – e assim por diante.
Eles são normalmente o resultado de alterações feitas em um site ao longo do tempo.
Por exemplo:
- domain.com/about/ atualizado e 301 redirecionado para:
- domain.com/about-us/ atualizado e 301 redirecionado para:
- domain.com/about-our-company/ atualizado e 301 redirecionado para:
- domain.com/company-history/
Agora, qualquer pessoa que tente acessar a página original será redirecionada não uma, mas três vezes.
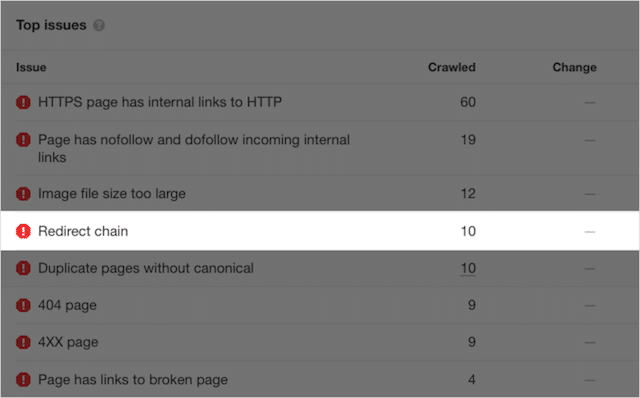
Gosto de usar o Ahrefs Site Audit para encontrar cadeias de redirecionamento. Depois de rastrear seu site, ele identificará o número de problemas na cadeia de redirecionamento que você tem (juntamente com outros erros).

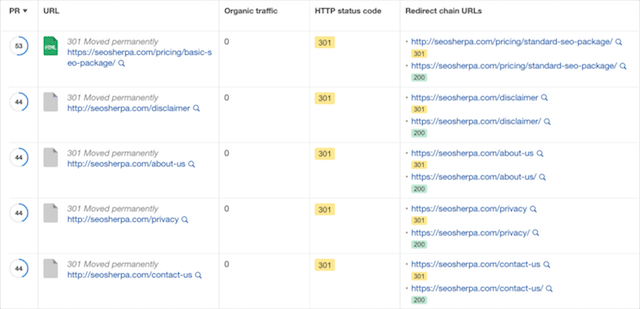
Você pode detalhar a lista de cadeias de redirecionamento para ver as cadeias que ocorrem:

Para corrigir cada cadeia, atualize os redirecionamentos 301 na URL de origem com um link absoluto para o destino final – removendo assim a cadeia de redirecionamentos no meio.
(13). Elimine erros 404
Acontece!
Os arquivos são movidos (ou desaparecem) e os links são quebrados.

Quando isso ocorre, os usuários experimentam tempos de carregamento de página mais longos devido a solicitações adicionais do servidor da Web para localizar os arquivos ausentes.
Eventualmente, levando a um erro 404.
As causas desses erros são numerosas e inconsequentes.
Tudo que você precisa saber é como encontrá-los:
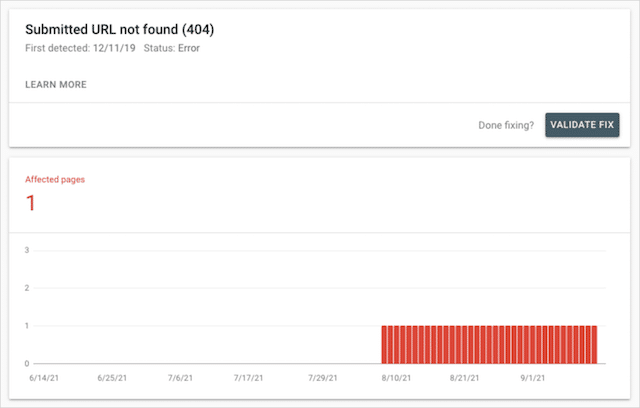
Uma maneira é usar o Google Search Console para encontrá-los e repará-los.
Uma vez logado em sua conta GSC, clique em Cobertura e depois em Erro.
Clique em URL enviado não encontrado e você verá uma lista de todos os links que resultaram no erro 404:

Alternativamente, você pode usar uma ferramenta de auditoria do site como Ahrefs ou Screaming Frog.
Seja qual for a ferramenta que você usa, saiba que você precisa identificar links para páginas 404 e arquivos de mídia.
Em seguida, substitua ou remova esses links quebrados.
Se o fizer, irá acelerar o seu site.
(14). Corte, atualização e upgrade – três etapas para melhorar a velocidade da sua página com plug-ins
Quando se trata de plugins e extensões, quanto menos, melhor.
A maioria dos complementos carrega JavaScript e CSS.
E, como já mencionei, essas duas coisas podem colocar seu site no modo lento.
Então, sempre que possível, eu recomendo que você retire seus plugins e use APENAS o que é (absolutamente) essencial.
Qualquer coisa que não seja necessária para a funcionalidade do seu site, desligue e exclua.
Claro, alguns plugins afetam a velocidade do site mais do que outros.
Portanto, mesmo que você precise absolutamente de um plug-in, pode haver uma alternativa mais rápida.

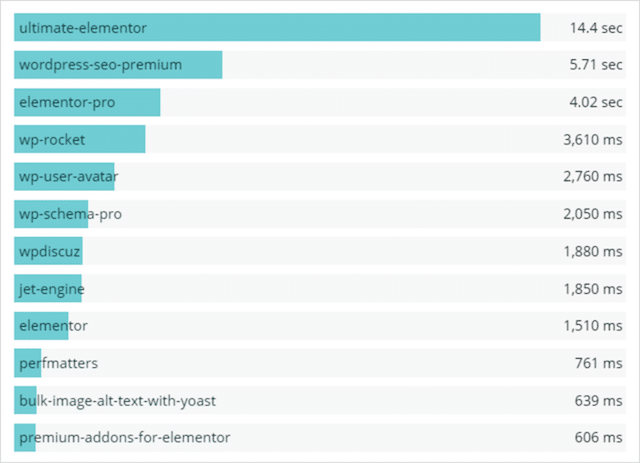
Este post do ServeBolt lista os plugins do WordPress que mais afetam o desempenho do tempo de carregamento – e lista opções melhores e mais rápidas.
Você deve fazer a troca se encontrar alternativas mais rápidas.
The third step in speeding up your website via plugins is to ensure you are running the latest plugin versions.
Very often, older plugins have incompatibilities with the current version of WordPress or PHP.
These incompatibilities almost always impact page speed performance.
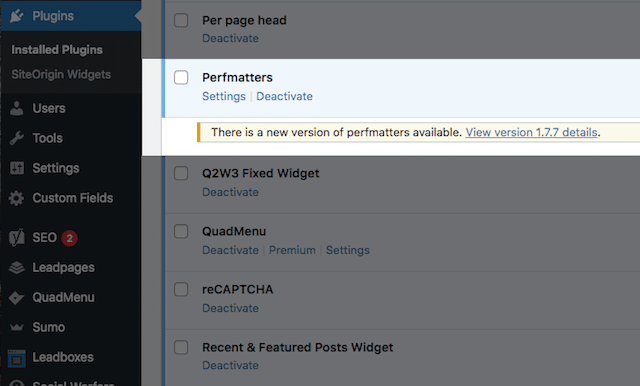
Thankfully, the plugin menu in WordPress makes it easy to spot outdated plugins:

From there, you can simply upgrade to the latest version.
(15). Use This Little Known Google Tag Manager Trick to Speed up Your Website
You've probably heard of Google Tag Manager? And, hopefully, you are using it on your website.
Google Tag Manager is a container for all your pixels and tracking scripts, which makes deploying codes simple – and bypasses the need for a developer.
Simply moving your tracking pixels from embedded in your website code to Google Tag Manager can shave up to 2 seconds off your load time.
This is a great page speed improvement, but it doesn't stop there…
Did you know that Google Tag Manager, allows you to control when your tags are fired and thus speed up your load times even further?
As you've learned already, any code that's not required for a fast largest contentful paint should be delayed until after the main content has loaded.
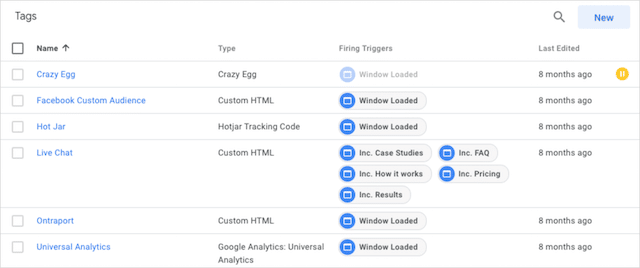
By default, Google Tag Manager will fire your tags on page view.

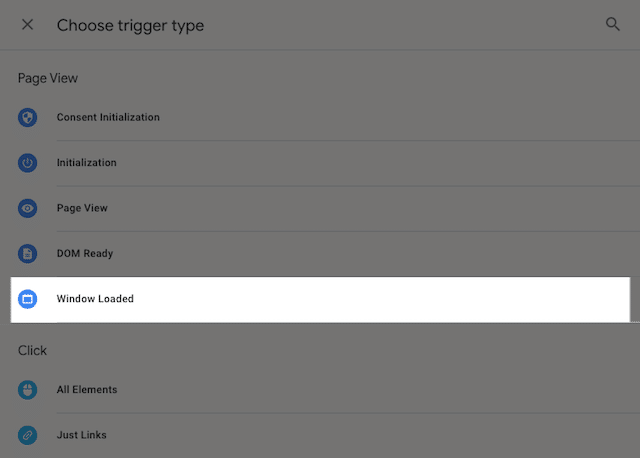
But, by selecting the 'Window Loaded” trigger your tags are fired once the entire content of the page has been fully loaded, including any embedded resources such as images and scripts.

I set this up on the SEO Sherpa website, and because I have a bunch of tracking set up, it boosted load times significantly.
To implement this page speed trick on your own website, login to GTM and select 'New Trigger' and then 'Window Loaded.'
And once you've done that, you're done.
What Did You Think?
Now I'd like to hear from you:
Which technique from today's post are you going to implement first?
Are you going to fix broken links? Or implement lazy loading?
Either way, let me know by leaving a comment below.
