13 wskazówek skoncentrowanych na konwersji dla strony kategorii (Lista produktów)
Opublikowany: 2018-09-27Strony kategorii są istotną częścią każdej witryny e-commerce. Dobrze zaprojektowana strona kategorii będzie budować zaangażowanie i generować konwersje, zachęcając odwiedzających do przechodzenia na strony poszczególnych produktów i kupowania.
Jednak w Growcode często stwierdzamy, że strony docelowe kategorii są słabsze w witrynach naszych klientów.
Sprzedawcy zwykle koncentrują się na optymalizacji ścieżek kasowych, marginalizując przy tym strony kategorii.
I to jest duży błąd. Strony kategorii mają duży wpływ na ogólny współczynnik konwersji.
Średni współczynnik konwersji e-commerce w USA wynosi około 2,6%.
Średni współczynnik konwersji e-commerce w USA wynosi około 2,6%. #ecommerce #EcommerceTips #EcommerceStats Kliknij, aby tweetować Jeśli chcesz zwiększyć współczynnik konwersji dla swojego sklepu e-commerce, zalecamy zwrócenie szczególnej uwagi na strony kategorii!
 Kursy konwersji w tym roku oscylowały wokół 2,6%. Źródło.
Kursy konwersji w tym roku oscylowały wokół 2,6%. Źródło.
W tym artykule przedstawimy kilka prostych wskazówek dotyczących optymalizacji, aby jak najlepiej je wykorzystać, wraz z szeregiem praktycznych przykładów stron kategorii.
Co to jest strona kategorii listy produktów?
Strona z listą produktów lub strona kategorii to strona, która zawiera listę wielu produktów w ramach kategorii, przy czym każdy produkt jest reprezentowany przez zdjęcie, cenę i nazwę produktu. Strony te są zwykle połączone z paskiem nawigacyjnym kategorii i zawierają opcje filtrowania.
 Przykład strony kategorii z ASOS.
Przykład strony kategorii z ASOS.
Dlaczego strony z listą produktów (kategorie) są ważne?
Jeśli chodzi o strony witryn e-commerce, strony kategorii należą do najważniejszych. Klienci mający ogólne intencje kupującego — którzy wiedzą, że chcą produktu, ale nie są pewni, jakiego typu lub marki — używają ich do przeglądania i oceny produktów.
Jeśli chodzi o strony witryny #ecommerce, strony kategorii należą do najważniejszych. Klienci, którzy wiedzą, że chcą produktu, ale nie są pewni, jakiego typu lub marki - użyj ich do przeglądania i oceny produktów. #Porady dotyczące e-commerce Kliknij, aby tweetowaćCzęsto działają również jako ważne strony docelowe e-commerce. Jeśli na przykład promujesz „nowe przybysze” w wiadomości e-mail, odwiedzający trafią na stronę docelową kategorii. Wiele wyników wyszukiwania – takich jak ogólne zapytania, takie jak „kup rowery” lub „kup torebki” – koncentruje się na stronach kategorii.
Kategoria (Lista produktów) Przewodnik optymalizacji strony
Oto krótka lista pytań, które należy zadać, aby zapewnić jak najlepsze wrażenia na stronach kategorii, dzięki czemu można od razu przejść do najpilniejszego problemu:
- Czy cena przecenionych produktów jest przekreślona i czy uwzględniono procent rabatu?
- Czy używasz przyciągających wzrok kolorów (takich jak jaskrawa czerwień) dla ważnych elementów, takich jak cena promocyjna lub słowo „WYPRZEDAŻ”?
- Czy zdjęcia produktów są widoczne nad zakładką i czy jest wyraźny, widoczny nagłówek z nazwą kategorii?
- Czy zdjęcia produktów są wystarczająco duże (czy najlepiej wykorzystujesz przestrzeń)?
- Czy po najechaniu kursorem wyświetlane są alternatywne zdjęcia produktów?
- Czy na swojej stronie aukcji umieściłeś filtry podkategorii?
- Czy produkty można filtrować według zmiennych specyficznych dla kategorii, takich jak rozmiar, kolor itp.?
- Czy masz obszerny zestaw rosnących/malejących opcji rankingu, takich jak cena, popularność, trafność i nowości?
- Czy zawierasz wszystkie odpowiednie informacje?
- Czy pokazujesz dostępne rozmiary dla kategorii takich jak ubrania?
- Czy pokazujecie opcje kolorystyczne?
- Czy wyświetlasz za dużo reklam?
- Czy niedostępne produkty są wyświetlane tylko na końcu listy produktów na stronie?
Gotowy na optymalizację? Zanurzmy się.
1. Czy cena przecenionych produktów jest przekreślona i czy uwzględniono procent rabatu?
Zwróć uwagę na rabaty, przekreślając starą cenę i umieszczając ją obok nowej. Uwzględnij również procent rabatu, aby obniżki cen były znaczne.
 Oprócz przekreślonego oryginału, REI uwzględnia różnicę między poprzednią ceną a obniżoną ceną w procentach, ponownie podkreślając ofertę dwukrotnie.
Oprócz przekreślonego oryginału, REI uwzględnia różnicę między poprzednią ceną a obniżoną ceną w procentach, ponownie podkreślając ofertę dwukrotnie.
2. Czy używasz przyciągających wzrok kolorów (takich jak jaskrawa czerwień) dla ważnych elementów, takich jak cena sprzedaży lub słowo „WYPRZEDAŻ”?
Strony kategorii mogą wydawać się zagracone, więc upewnij się, że rabaty się wyróżniają. Używaj przyciągających wzrok kolorów, których nie przytłaczają inne elementy strony.
 Wyróżnij ceny sprzedaży Kohla czerwoną czcionką.
Wyróżnij ceny sprzedaży Kohla czerwoną czcionką.
3. Czy zdjęcia produktów są widoczne nad zakładką i czy jest wyraźny, widoczny nagłówek z nazwą kategorii?
Odwiedzający korzystają ze stron kategorii do przeglądania, więc podaj informacje potwierdzające, że są we właściwym miejscu, takie jak nagłówek kategorii. Upewnij się również, że produkty są już widoczne nad zakładką bez konieczności przewijania w dół. Możesz spróbować umieścić najlepiej sprzedające się produkty w części strony widocznej na ekranie, aby zmniejszyć współczynnik odrzuceń.
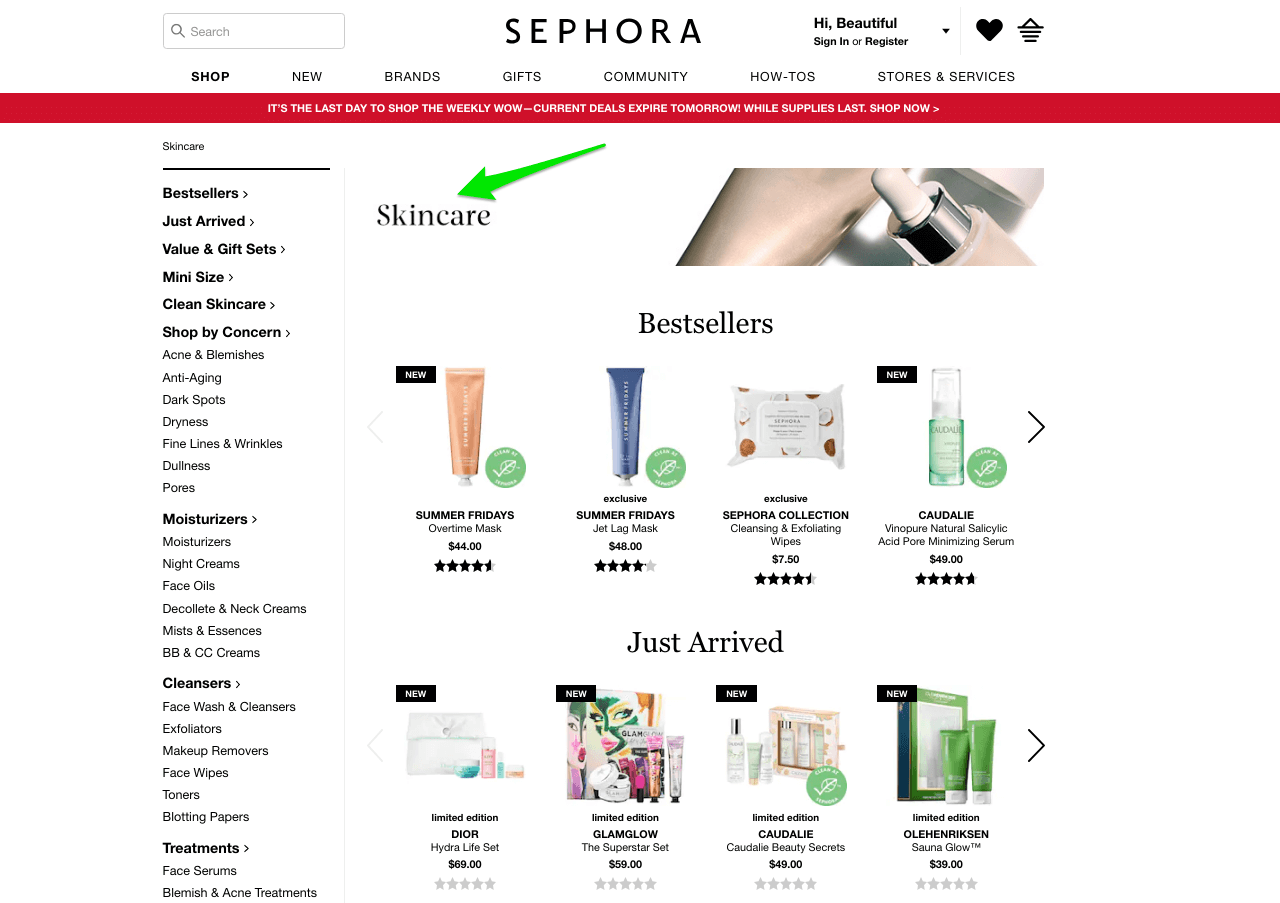
 Sephora zawiera nagłówek kategorii i prezentuje w części strony widocznej najlepsze produkty. Może to pomóc w zmniejszeniu współczynnika odrzuceń, a tym samym w uzyskaniu lepszych pozycji w wynikach wyszukiwania Google.
Sephora zawiera nagłówek kategorii i prezentuje w części strony widocznej najlepsze produkty. Może to pomóc w zmniejszeniu współczynnika odrzuceń, a tym samym w uzyskaniu lepszych pozycji w wynikach wyszukiwania Google.

4. Czy zdjęcia produktów są wystarczająco duże (czy najlepiej wykorzystujesz przestrzeń)?
Strony kategorii dotyczą wyłącznie obrazów. Najlepiej byłoby podać maksymalną liczbę obrazów w wierszu bez poświęcania jakości i rozmiaru. Czy cechy są wyraźnie widoczne? Od trzech do czterech obrazów w wierszu to dobra praktyka na stronie kategorii (na urządzeniach mobilnych to dwa — dowiedz się, jak zaprojektować najlepszą stronę ze szczegółami produktu mobilnego).
Strony kategorii dotyczą wyłącznie obrazów. Najlepiej byłoby podać maksymalną liczbę obrazów w wierszu bez poświęcania jakości i rozmiaru. #ecommerce #optymalizacja Kliknij, aby tweetować
 Urban Outfitters pokazuje duże, szczegółowe zdjęcia produktów. Projekt listy produktów jest schludny, nie zaśmiecony, a cztery produkty w rzędzie są prezentowane w świetny sposób.
Urban Outfitters pokazuje duże, szczegółowe zdjęcia produktów. Projekt listy produktów jest schludny, nie zaśmiecony, a cztery produkty w rzędzie są prezentowane w świetny sposób.
5. Czy po najechaniu kursorem wyświetlane są alternatywne zdjęcia produktów?
Zmniejsz tarcie, wyświetlając alternatywne zdjęcia produktów za każdym razem, gdy odwiedzający najedzie na zdjęcie. Potencjalny klient może zaangażować się w drugi obraz, jeśli nie przekonuje go pierwszy.
Asos pokazuje inną sylwetkę jednego produktu. Potencjalny klient może więc zaangażować się w drugi obraz, jeśli nie przekonuje go pierwszy.
6. Czy na swojej stronie aukcji umieściłeś filtry podkategorii?
Amazon zawiera tę funkcję na wszystkich swoich stronach z ofertami, niezależnie od tego, czy jest to strona kategorii, czy strona wyników wyszukiwania. Pomaga odwiedzającym zawęzić wyszukiwanie.  W tym przykładzie szukając poduszek otrzymujemy ponad 800 000 wyników! Takie szczegółowe kategorie pomagają odwiedzającym zawęzić wyszukiwanie.
W tym przykładzie szukając poduszek otrzymujemy ponad 800 000 wyników! Takie szczegółowe kategorie pomagają odwiedzającym zawęzić wyszukiwanie.
7. Czy produkty można filtrować według zmiennych specyficznych dla kategorii, takich jak rozmiar, kolor itp.?
Wielu odwiedzających przejdzie do stron kategorii, aby je przeglądać, ale z wymaganiami dotyczącymi pewnych funkcji, takich jak rozmiar, kolor, cena, marka itp. Uwzględnij te filtry u góry strony lub na pasku bocznym.
 ASOS zawiera szereg filtrów na stronach docelowych kategorii.
ASOS zawiera szereg filtrów na stronach docelowych kategorii.
8. Czy masz obszerny zestaw rosnących/malejących opcji rankingu, takich jak cena, popularność, trafność i nowości?
Wraz z filtrami ważne jest, aby umożliwić odwiedzającym klasyfikowanie produktów według wielu zmiennych, takich jak cena, trafność, nowości itp. Takie działanie buduje zaangażowanie, urozmaicając przeglądanie, a jednocześnie zaspokajając potrzeby odwiedzających, którzy mają na uwadze wymagania dotyczące funkcji ale dla kogo filtry są zbyt specyficzne.
 Crutchfield ma opcję sortowania według wielu opcji, takich jak „Cena: od najniższej do najwyższej”.
Crutchfield ma opcję sortowania według wielu opcji, takich jak „Cena: od najniższej do najwyższej”.
9. Czy zawierasz wszystkie odpowiednie informacje?
Jest pięć informacji, które należy koniecznie umieścić na stronie swojej oferty. W Growcode odkryliśmy, że konsekwencje konwersji nieuwzględnienia tylko jednego mogą być znaczące.
Te informacje to:
- Nazwa
- Zdjęcie
- Cena
- Cena wykreślenia
- Odznaki (nowość, bestseller, wyprzedaż itp.)
 Gap dostarcza wielu informacji bez zaśmiecania strony.
Gap dostarcza wielu informacji bez zaśmiecania strony.
10. Czy pokazujecie dostępne rozmiary dla kategorii takich jak ubrania?
Informowanie odwiedzających, że produkt jest niedostępny na stronie produktu, a nie na stronie kategorii, może spowodować, że opuszczą witrynę bez rozważenia innych opcji. Jeśli to możliwe, umieść informacje giełdowe pod obrazami na stronie kategorii.
Zalando pokazuje dostępne rozmiary bezpośrednio na liście produktów, dzięki czemu użytkownik może od razu sprawdzić, czy może kupić dany produkt.
11. Czy pokazujecie opcje kolorystyczne?
Umieszczając informacje o kolorach lub udostępniając opcje filtrowania na stronie kategorii, upewnij się, że wyświetlasz tylko obrazy (małe bloki kolorów), a nie tekst.
 Adidas jest na miejscu dzięki swoim opcjom kolorystycznym, pokazującym małe kolorowe kwadraty. Zwiększa ogólną łatwość obsługi strony kategorii.
Adidas jest na miejscu dzięki swoim opcjom kolorystycznym, pokazującym małe kolorowe kwadraty. Zwiększa ogólną łatwość obsługi strony kategorii.
12. Czy wyświetlasz za dużo reklam?
Ogólnie rzecz biorąc, mniej znaczy więcej. Chcesz skupić się na samych produktach, a nie na innych promocjach, ofertach, powiązanych produktach itp.
 Zappos chce, żebyś kupił buty… nic więcej. Układ strony z listą produktów koncentruje się wyłącznie na produkcie. Podpowiedź: spójrz na listę wybranych (i popularnych) filtrów tuż nad listą produktów.
Zappos chce, żebyś kupił buty… nic więcej. Układ strony z listą produktów koncentruje się wyłącznie na produkcie. Podpowiedź: spójrz na listę wybranych (i popularnych) filtrów tuż nad listą produktów.
13. Czy niedostępne produkty są wyświetlane tylko na końcu listy produktów na stronie? A może nie ma ich tam na liście?
Nie ma sensu prezentować niedostępnych produktów na górze strony. Prawdopodobnie zrujnuje to wrażenia użytkownika (UX) na stronie z listą produktów dla wielu odwiedzających i negatywnie wpłynie na konwersje. Pokaż niedostępne lub wycofane produkty u dołu strony, jeśli w ogóle.
 Nordstrom pokazuje tylko dostępne produkty w określonych rozmiarach.
Nordstrom pokazuje tylko dostępne produkty w określonych rozmiarach.
Wniosek
W istocie optymalizacja strony kategorii jest prostym procesem. Obejmuje dodawanie i modyfikowanie małych elementów projektu strony kategorii oraz testowanie, aby sprawdzić, czy zmiany mają pozytywny wpływ na ogólną konwersję.
Prawdziwym kluczem jest zobowiązanie się do konsekwentnego i długoterminowego testowania. Ta lista kontrolna to fantastyczny punkt wyjścia. Pomoże Ci przezwyciężyć wiele typowych problemów, z jakimi borykają się sprzedawcy online w odniesieniu do stron z listami produktów i zwiększyć liczbę konwersji. Ale ostatecznie to od Ciebie zależy, czy będziesz wprowadzać ulepszenia w dłuższej perspektywie.
Przy okazji zdobądź 115-punktową listę kontrolną optymalizacji e-commerce i zwiększ swój współczynnik konwersji!
Opierając się na ośmioletnim doświadczeniu, zebraliśmy wszystkie nasze najważniejsze spostrzeżenia w jednej książce: Lista kontrolna optymalizacji stawek e-commerce w sklepie internetowym 7+. Jeśli chcesz zwiększyć wydajność wszystkich swoich stron – od strony głównej po kasę, pobierz swoją kopię tutaj: 
