Jak mierzyć i poprawiać szybkość witryny e-commerce (11 wskazówek) i dlaczego jest to kluczowe dla optymalizacji współczynnika konwersji
Opublikowany: 2019-05-30Wolno ładujące się witryny mają niską pozycję w rankingu, generują mniejsze przychody i droższe w eksploatacji. Niezależnie od tego, w jakim biznesie się znajdujesz, jeśli prowadzisz działalność online, poprawa szybkości witryny jest jedną z najbardziej korzystnych rzeczy, które możesz zrobić, aby zmniejszyć współczynnik odrzuceń i zwiększyć współczynnik konwersji e-commerce.
Jeśli zajmujesz się handlem elektronicznym, jeszcze ważniejsze jest poświęcenie czasu i zasobów na osiągnięcie jak największej szybkości witryny. Badania pokazują, że szybkość witryny bezpośrednio i znacząco wpływa na rankingi produktów, konwersje i wartość na użytkownika.
Jednak wielu sprzedawców nie chce zobowiązać się do wprowadzenia znaczących zmian. Optymalizacja szybkości witryny może wydawać się skomplikowana. Istnieje wiele różnych obszarów, które wymagają uwagi, a wiele z nich wymaga specyficznych umiejętności kodowania, których większość ludzi nie posiada.
Jeśli czujesz to samo, nie martw się. W tym przewodniku omówimy wszystko, co musisz wiedzieć — od kompresji obrazu przez sieci CDN po optymalizację bazy danych po stronie serwera i nie tylko. Gdy już opanujesz podstawy, poczujesz się na tyle pewny siebie i kompetentny, by wysłać swoją witrynę z prędkością prosto w stratosferę. Nawet jeśli nie masz wiedzy na temat rozwoju technicznego lub optymalizacji.
Oto, co znajdziesz w tym poście:
Co to jest szybkość witryny?
Dlaczego szybkość witryny ma znaczenie?
Jak sprawdzić aktualną szybkość witryny: wyjaśnienie wyników Google PageSpeed Insights
Najlepsze metody oparte na danych w celu zwiększenia szybkości strony
1. Sprawdź i popraw szybkość swojego dostawcy usług hostingowych
2. Optymalizacja obrazów
3. Włącz buforowanie przeglądarki
4. Zminimalizuj HTML, JavaScript i CSS
5. Skorzystaj z AMP (Accelerated Mobile Pages) i PWA (Progressive Web Apps)
6. Zabij słabo działające wtyczki WordPress
7. Korzystaj z sieci dystrybucji treści
8. Zoptymalizuj czas odpowiedzi serwera
9. Używaj kompresji tam, gdzie to możliwe
10. Ładuj pliki asynchronicznie, gdziekolwiek jest to możliwe
11. Zmniejsz przekierowania
Narzędzia, które pomogą zwiększyć szybkość witryny
Chcesz poprawić szybkość swojej witryny e-commerce?
Brzmi dobrze? Zajmijmy się więc!
Co to jest szybkość witryny?
Istnieje wiele typowych nieporozumień, jeśli chodzi o szybkość witryny. Zanim zagłębimy się w treść postu, zdefiniujmy kilka kluczowych terminów.
Po pierwsze, ważne jest, aby rozróżnić „szybkość strony” i „szybkość witryny”. Szybkość strony to czas potrzebny do załadowania jednej określonej strony w Twojej witrynie. Szybkość witryny to średnia szybkość próbki stron w Twojej witrynie.
Po pierwsze, ważne jest rozróżnienie między szybkością strony a szybkością witryny. Szybkość strony to czas potrzebny do załadowania jednej określonej strony w Twojej witrynie. Szybkość witryny to średnia szybkość próbki stron w Twojej witrynie. Kliknij, aby tweetowaćPod wieloma względami to rozróżnienie jest arbitralne, ale warto je zrozumieć, aby uniknąć nieporozumień. Ten post ma na celu dostarczenie wskazówek dotyczących optymalizacji zarówno dla poszczególnych stron, jak i całej witryny. Wdrażając najlepsze praktyki dotyczące stron (które będą informować o tym, jak projektujesz wszystkie strony w przyszłości), poprawisz ogólną szybkość witryny, która jest kluczowym wskaźnikiem.
Szybkość witryny można mierzyć pod względem czasu wczytywania strony — czasu potrzebnego na pełne wyrenderowanie strony — lub czasu do pierwszego bajtu — czasu, jaki zajmuje przeglądarce odebranie pierwszego bajtu danych z serwera. Ogólnie rzecz biorąc, czas wczytywania strony (i podobne odmiany) jest dokładniejszą i powszechnie stosowaną miarą, chociaż czas do pierwszego bajtu jest również użyteczną wartością w niektórych kontekstach.
Dlaczego szybkość witryny ma znaczenie?
Szybkość witryny wpływa na Twoją witrynę na wiele istotnych sposobów związanych z rankingami wyszukiwania, zaangażowaniem, konwersjami i nie tylko. Jednak wielu webmasterów, między innymi sprzedawców e-commerce, pomija ten istotny aspekt swoich witryn.
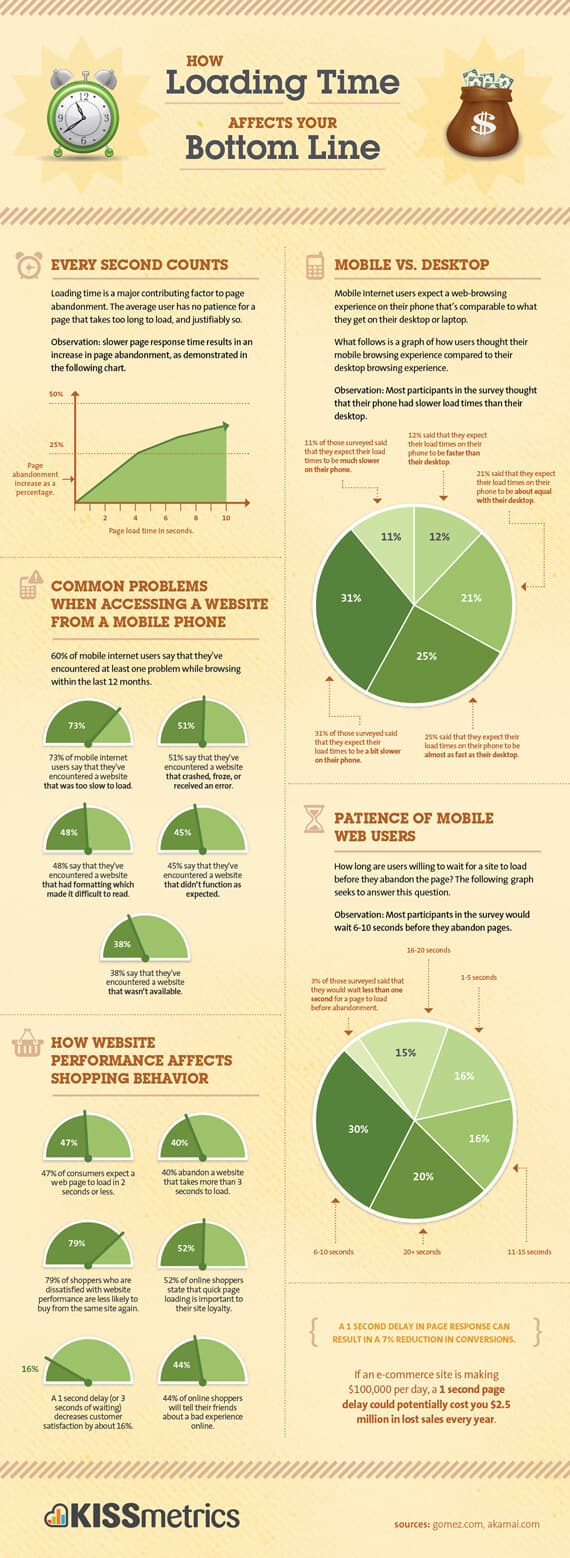
Szybkość witryny wpływa na Twoją witrynę na wiele istotnych sposobów związanych z rankingami wyszukiwania, zaangażowaniem, konwersjami i nie tylko. Jednak wielu webmasterów, między innymi sprzedawców e-commerce, pomija ten istotny aspekt swoich witryn. Kliknij, aby tweetować  Długi czas ładowania ma bezpośredni wpływ na wynik finansowy. Źródło
Długi czas ładowania ma bezpośredni wpływ na wynik finansowy. Źródło
Poprawa szybkości witryny to jeden z najpewniejszych sposobów na uzyskanie przewagi konkurencyjnej. Rzućmy okiem na to, dlaczego jest to tak ważne:
Szybkość witryny wpływa na rankingi wyszukiwania
Szybkość witryny jest głównym czynnikiem rankingowym Google. Sam Google wielokrotnie to powtarzał. A liczne niezależne analizy potwierdzają, że szybkość witryny jest jednym z najważniejszych obszarów optymalizacji, jeśli chodzi o SEO.
115-punktowa lista kontrolna optymalizacji e-commerce
Jak mówi Edwin Toonen, pisząc dla Yoast: „Nie musisz nawet bardzo uważnie słuchać, ponieważ ludzie SEO krzyczą to z dachów: szybkość witryny jest wszystkim. Nie ma dnia bez nowego artykułu, białej księgi, przedstawiciela Google lub eksperta SEO mówiącego nam, że optymalizacja pod kątem szybkości jest jedną z najważniejszych rzeczy, które możesz teraz zrobić. I oczywiście mają rację!”
Szybkość witryny wpływa na współczynnik odrzuceń
Ludzie są bardziej skłonni do opuszczenia Twojej witryny, jeśli ładowanie trwa długo. Ta aktywność jest nie tylko negatywnym sygnałem dla Google (oznaczającym niskie zaangażowanie klientów), ale również bezpośrednio wpływa na współczynnik konwersji.
Jeśli klienci nie zostają w pobliżu, ponieważ ładowanie witryny trwa zbyt długo, nie mają oni szans zobaczyć Twojej wspaniałej strony zoptymalizowanej pod kątem konwersji i doskonałych produktów.
Szybkość witryny wpływa na wartość klienta
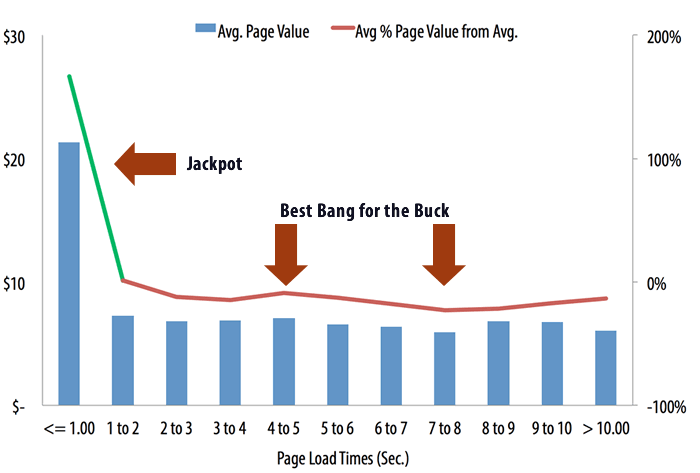
Badania pokazują, że wartość odsłony strony rośnie wraz z szybkością witryny. I nie mówimy tu tylko o kilku punktach procentowych. Skrócenie czasu wczytywania witryny do jednej sekundy może zwiększyć wartość wyświetlenia strony nawet o 100%.
 Zmniejszenie szybkości witryny do wartości poniżej jednego procenta może zwiększyć wartość odsłony nawet o 100%. Źródło
Zmniejszenie szybkości witryny do wartości poniżej jednego procenta może zwiększyć wartość odsłony nawet o 100%. Źródło
Doświadczanie niskiej prędkości witryny ma negatywne skutki psychologiczne
Wolno ładująca się strona internetowa prowadzi do frustracji klientów i komunikuje brak profesjonalizmu z Twojej strony.
Ludzie odczuwają wyraźny stres, gdy ładowanie strony trwa zbyt długo. A gdy potencjalny klient skojarzy Twoją markę z tym negatywnym doświadczeniem, jest bardziej prawdopodobne, że w przyszłości przyjmie go niewyraźnie.
I odwrotnie, szybko ładująca się strona zapewnia klientom pozytywne wrażenia użytkownika (sprawdź te 11 wskazówek UX!) i komunikuje profesjonalizm i jakość Twojego sklepu.
Jak sprawdzić aktualną szybkość witryny: wyjaśnienie wyników Google PageSpeed Insights
Dostępnych jest wiele narzędzi do testowania szybkości witryny. Niektóre koncentrują się na określonych obszarach – takich jak szybkość dostawcy DNS lub czas do pierwszego bajtu (TTFB) – podczas gdy inne są bardziej wszechstronne. Na początek nie ma lepszej opcji niż Google PageSpeed Insights.
Oto, jak nadać swojej witrynie pełny charakter medyczny i co oznaczają wyniki:
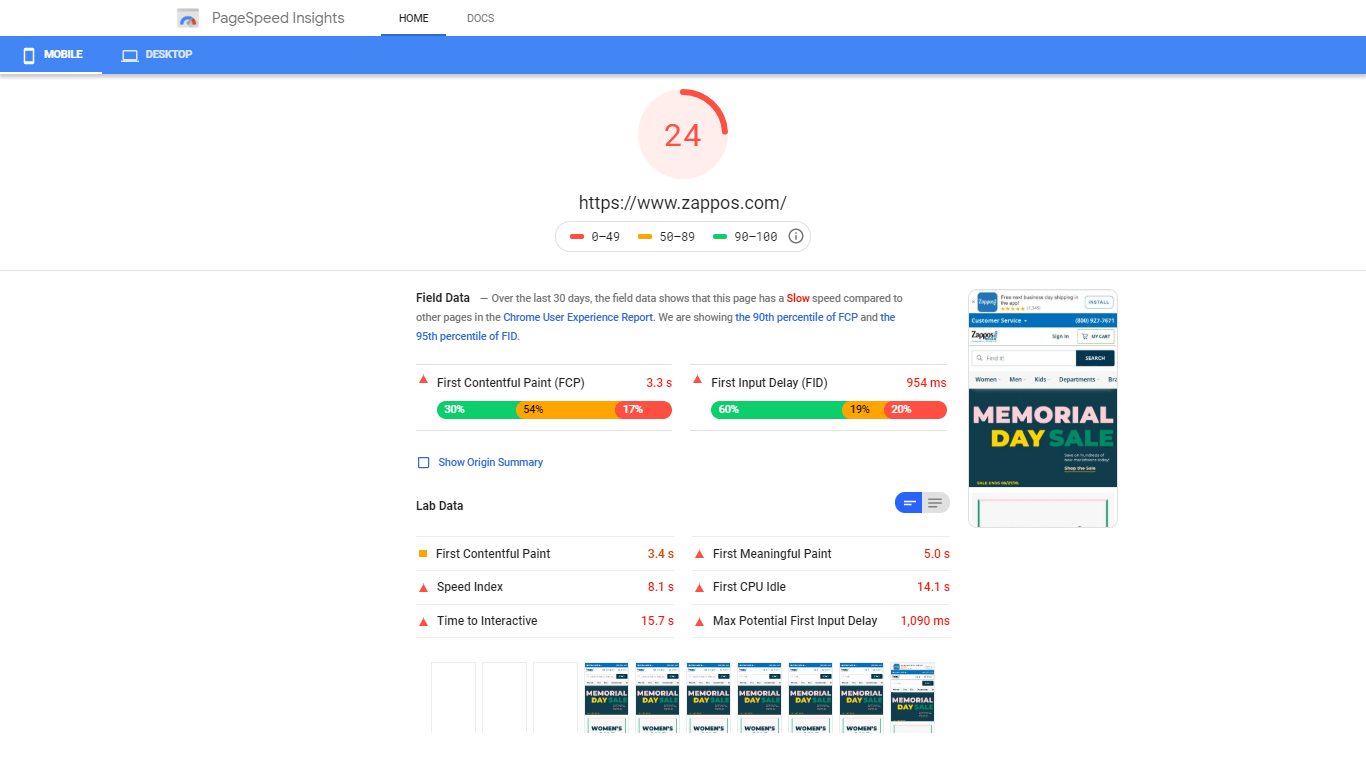
1. Przejdź do Google PageSpeed Insights i wpisz swój adres URL w pasku tekstowym. Kliknij „Analizuj”, aby uzyskać wyniki.  W tym przewodniku użyjemy Zappos jako przykładu. Google PageInsights, prawdopodobnie najlepsze dostępne narzędzie do testowania szybkości witryny, jest całkowicie bezpłatne i bardzo wszechstronne.
W tym przewodniku użyjemy Zappos jako przykładu. Google PageInsights, prawdopodobnie najlepsze dostępne narzędzie do testowania szybkości witryny, jest całkowicie bezpłatne i bardzo wszechstronne.
2. Wraz z ogólnym wynikiem u góry strony, który ocenia Twoją stronę jako powolną, średnią lub średnią, otrzymasz trzy zestawy wyników zarówno dla urządzeń mobilnych, jak i komputerów stacjonarnych:
- Dane pola — są oparte na danych historycznych i pochodzą z próbki użytkowników śledzonych przez Google. Jest to przydatne, ponieważ pozwala zobaczyć uporczywe problemy, które mogły pojawić się w przeszłości, a nie tylko w jednym konkretnym przypadku testowania. Wielokolorowy pasek poniżej pokazuje porównanie Twojej strony z innymi stronami w Raporcie z doświadczeń użytkowników Chrome (wszystkie strony, o których Google przechowuje dane).
- Podsumowanie pochodzenia (nie wyświetlane automatycznie) — Podsumowanie pochodzenia, które należy kliknąć, aby rozwinąć, pokazuje średnie dane dla całej witryny (nie dla pojedynczej strony). „Pochodzenie” odnosi się do podstawowego adresu URL.
- Dane laboratoryjne – Są to natychmiastowe wyniki Twojej strony internetowej oparte na jej wydajności po kliknięciu „Analizuj”. Są to aktualne wyniki wyciągnięte z chwilowych wyników, bez uwzględnienia jakichkolwiek innych danych. Ogólny wynik szybkości witryny u góry strony jest oparty na tych danych laboratoryjnych.
 Sekcja „Dane laboratoryjne” zawiera najbardziej szczegółowe informacje o wskaźnikach szybkości witryny.
Sekcja „Dane laboratoryjne” zawiera najbardziej szczegółowe informacje o wskaźnikach szybkości witryny.
3. Nie zapominaj, że istnieją dwie zakładki (niebieskie menu w nagłówku) – jedna dla urządzeń mobilnych i druga dla komputerów stacjonarnych – które pokazują różne dane. Często będziesz musiał zastosować sugestie dotyczące optymalizacji związane z każdym z osobna.
4. W każdej z sekcji znajdują się dwa kluczowe pomiary prędkości (FCP i FID) wraz z pięcioma oddzielnymi pomiarami w sekcji „Dane laboratoryjne”:
- First Contentful Paint FCP — w kontekście wydajności sieciowej termin „pierwsze malowanie” oznacza pierwszy element sieciowy widoczny dla użytkownika przeglądarki. „First contentful paint” to moment, w którym pojawia się pierwszy spójny fragment treści. Definicja „treści” to tutaj wszystko, co jest dyskretnie zdefiniowane w modelu obiektowym dokumentu — zasadniczo indywidualny i oddzielny element, który stanowi część hierarchii strony, taki jak obraz lub blok tekstu. Fragmentem treści jest wszystko, co internauci mogą „skonsumować”. W ten sposób różni się od „pierwszego malowania”, które może być czymś tak prostym, jak zmiana tła lub pojedynczy piksel.
- Opóźnienie pierwszego wejścia (FID) – Opóźnienie pierwszego wejścia jest miarą szybkości reakcji witryny. Gdy odwiedzający wchodzi w interakcję z Twoją witryną – klikając link, powiększając obraz, wybierając opcję produktu itp. – otrzymanie odpowiedzi może zająć trochę więcej czasu ze względu na procesy przeglądarki działające w tle, które skutecznie „wyłączają” interaktywne elementy witryny. FID opiera się na rzeczywistych danych użytkownika zebranych przez Google, więc nie jest uwzględniany w danych laboratoryjnych.
- Pierwsza znacząca farba – Zasadniczo miara tego, kiedy widzowie mogą realistycznie zacząć konsumować treści. Pierwsze znaczące malowanie nastąpiło po załadowaniu głównej zawartości strony widocznej na ekranie i czcionek internetowych. Google stwierdził, że jest to ich główny wskaźnik doświadczenia użytkownika dla szybkości witryny.
- Indeks prędkości — czas potrzebny do pełnego załadowania strony w sensie wizualnym. Opiera się na czasie, w którym renderowanie przeglądarki przestaje się zmieniać w porównaniu klatka po klatce.
- Pierwsze bezczynność procesora — pierwsze bezczynność procesora oznacza czas, w którym witryna jest przynajmniej w pewnym stopniu interaktywna. Nie wszystkie elementy interaktywne mogą być gotowe do użycia, ale kilka będzie.
- Czas na interaktywność — czas potrzebny na pełne załadowanie witryny i jej pełną interaktywność, gotowość do reagowania na wszelkie działania odwiedzających.
- Maks. potencjalne opóźnienie pierwszego wejścia — Przewidywana wartość dla najwyższego możliwego FID, gdyby miała być testowana. Ta liczba jest oparta na danych laboratoryjnych, a nie rzeczywistych danych.
5. Pod tymi trzema sekcjami znajduje się sekcja zatytułowana „Możliwości” , wraz z ilością czasu, jaką mogą zmniejszyć szybkość witryny. To jest prawdziwe mięso testu – praktyczne sugestie dotyczące poprawy szybkości witryny. Możesz rozwinąć każdą sugestię dotyczącą instrukcji implementacji.
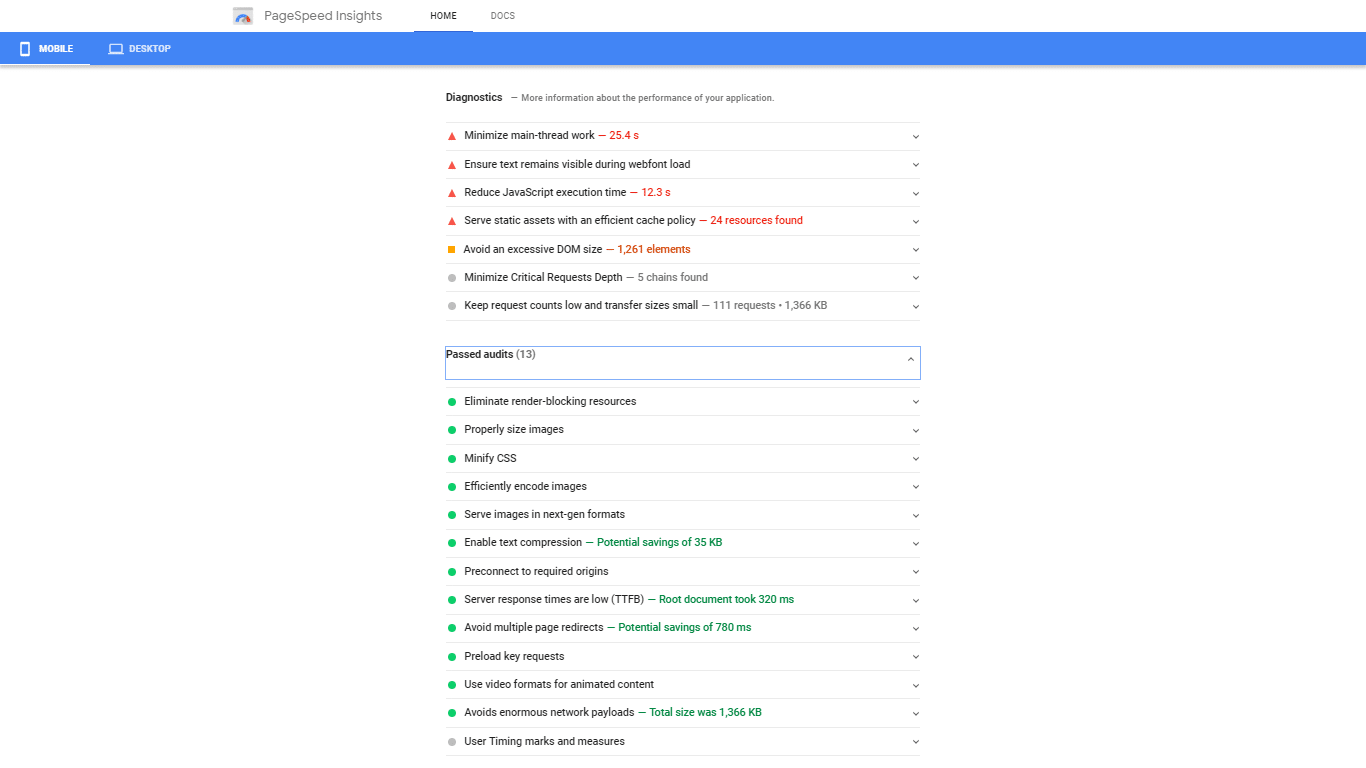
Rzućmy okiem na kilka przykładów z poniższego zrzutu ekranu (większości z nich przyjrzymy się bardziej szczegółowo w sekcji poniżej):
 Sekcja „Możliwości” zawiera konkretne sugestie dotyczące zwiększenia szybkości witryny.
Sekcja „Możliwości” zawiera konkretne sugestie dotyczące zwiększenia szybkości witryny.
- Minify JavaScript – Minifikacja to proces kompresji plików zawierających kod (HTML, CSS, JavaScript itp.), dzięki czemu można je szybciej przenosić z serwerów do przeglądarek.
- Wstrzymaj obrazy poza ekranem — odraczanie obrazów poza ekranem polega na opóźnianiu czasu ładowania obrazów, które nie znajdują się powyżej części po złożeniu, zmniejszając rozmiar pierwszego żądania serwera i zapewniając szybszy ogólny czas ładowania początkowego. Po załadowaniu wszystkich obrazów w części strony widocznej na ekranie zostaną wyrenderowane pozostałe obrazy strony.
- Usuń nieużywany kod CSS — bardzo często arkusze stylów .css zawierają duże ilości zbędnego kodu. Usunięcie tego kodu może zmniejszyć rozmiar pliku CSS. Umieszczenie wszystkich CSS w jednym pliku może również skrócić czas potrzebny przeglądarce na interpretację danych.
- Wyświetlaj obrazy w formatach nowej generacji — formaty obrazów, takie jak JPEG 2000, JPEG XR i WebP (wraz z kilkoma innymi), zapewniają lepszą kompresję niż alternatywy bez poświęcania jakości.
- Skróć czas odpowiedzi serwera (TTFB) — czas odpowiedzi serwera można przyspieszyć na wiele sposobów, w tym poprzez optymalizację systemu CMS i wybór szybszego dostawcy usług hostingowych.
- Włącz kompresję tekstu — po włączeniu funkcji gzip na serwerze tekst w plikach jest kompresowany, co zmniejsza ich rozmiar i przyspiesza przesyłanie. Skompresowane pliki mogą być następnie przetwarzane przez przeglądarkę.
6. Wreszcie pod sekcją „możliwości” znajduje się sekcja „diagnostyka” i zakończone audyty. Obejmują one (odpowiednio) dalsze możliwości przyspieszenia w oparciu o najlepsze praktyki internetowe i kryteria, które spełniłeś.
 W kolejnych sekcjach możesz zobaczyć jeszcze więcej sugestii dotyczących poprawy szybkości witryny, wraz z tym, jakie audyty przeszedłeś (świetne do sprawdzenia, czy zmiana została prawidłowo wdrożona).
W kolejnych sekcjach możesz zobaczyć jeszcze więcej sugestii dotyczących poprawy szybkości witryny, wraz z tym, jakie audyty przeszedłeś (świetne do sprawdzenia, czy zmiana została prawidłowo wdrożona).
Google PageSpeed Insights ma pouczającą i przejrzystą dokumentację dotyczącą wszystkich swoich funkcji i sugestii i jest doskonałym źródłem informacji, jeśli masz dalsze wątpliwości.
A co z innymi narzędziami?
Mimo wszystkich swoich funkcji PageSpeed Insights nie jest bezbłędny.
Jednym z obszarów, w którym się potyka, jest obszar geograficzny. Lokalizacja serwera testowego jest nieznana, więc wyniki mogą nie być jednolite. Jeśli na przykład Twój serwer znajduje się w Wielkiej Brytanii, a serwer testowy na zachodnim wybrzeżu Stanów Zjednoczonych, wyniki będą szybsze dla osoby odwiedzającej Twoją witrynę w poprzednim kraju.
Użyj Pingdom i GTmetrix, które pozwalają ustawić lokalizację serwera testowego, aby uzupełnić obraz dostarczony przez PageSpeed Insights.
Najlepsze metody oparte na danych w celu zwiększenia szybkości strony
OK, więc przejdźmy do kilku praktycznych wskazówek.
Oto dziesięć najważniejszych kroków, jakie możesz podjąć, aby Twoja witryna ładowała się w mgnieniu oka:
1. Sprawdź i popraw szybkość swojego dostawcy usług hostingowych
Krótka wersja: Chociaż istnieją pozytywne zmiany, które możesz wprowadzić na swoich serwerach i może być korzystne przejście z planu współdzielonego na dedykowany, czasami wystarczy zmienić dostawcę. Zanim przejdziesz do zadań, które są pod Twoją kontrolą, sprawdź jakość usług od swojego dostawcy.
 Jeśli serwery Twojego dostawcy usług hostingowych działają wolno, niewiele możesz zrobić, aby rozwiązać ten problem. Źródło
Jeśli serwery Twojego dostawcy usług hostingowych działają wolno, niewiele możesz zrobić, aby rozwiązać ten problem. Źródło
Użyj narzędzia takiego jak Bitcatcha, aby przetestować szybkość serwera hostingowego swojej witryny i porównać go z innymi firmami.
Jeśli Twój dostawca usług hostingowych działa wolno, niewiele możesz z tym zrobić. Być może będziesz musiał rozważyć zmianę na nowego dostawcę. Jeśli prowadzisz sklep internetowy, zwykle korzystne jest przejście na dedykowanego lub zarządzanego dostawcę hostingu z doświadczeniem w handlu elektronicznym.
Oto kluczowe różnice między planami hostingowymi pod względem szybkości:
- Hosting współdzielony – Hosting współdzielony jest najtańszą i najwolniejszą formą hostingu. Twoja strona będzie przechowywana na serwerze wraz ze stronami innych użytkowników. Dużym minusem takiego układu jest to, że wszystkie zasoby serwera, w szczególności procesor i pamięć RAM, będą również współdzielone. Może to niekorzystnie wpłynąć na szybkość witryny i może mieć szczególnie negatywne konsekwencje w przypadku większych witryn, które wymagają dużej mocy obliczeniowej.
- Wirtualny serwer prywatny (VPS) — wirtualny serwer prywatny jest pod wieloma względami podobny do serwera współdzielonego. Wiele witryn jest hostowanych na jednym serwerze, ale są one oddzielone wirtualną barierą, w efekcie odtwarzając, jak by to było mieć własny serwer. Główną korzyścią z tego jest to, że wszystkie zasoby Twojego serwera są odgrodzone – nie ma szans, że któryś z Twoich współlokatorów zużyje całą gorącą wodę i pozostawi Cię na haju i suchym. Wirtualne serwery prywatne zapewniają również większą swobodę nad administratorem serwera. Ponadto, jeśli potrzebujesz więcej miejsca, możesz je po prostu kupić.
- Hosting dedykowany – Hosting dedykowany to kolejny krok w stosunku do hostingu VPS. W ramach dedykowanego planu wynajmujesz serwer, który będzie używany wyłącznie do prowadzenia Twojej witryny. Będziesz mieć również pełną kontrolę administratora i roota (w tym nad wyborem systemu operacyjnego i ustawień bezpieczeństwa), co może umożliwić techniczną optymalizację szybkości serwera. Hosting dedykowany jest idealny dla większych witryn i firm z dedykowanymi zespołami technicznymi.
Ogólnie rzecz biorąc, jeśli prowadzisz witrynę e-commerce, będziesz chciał wybrać hosting dedykowany lub VPS.
Oto kilku z najwyżej ocenianych dostawców dla sprzedawców internetowych:
SiteGround – SiteGround ma wiele dedykowanych planów dla platform e-commerce, w tym Magento, WooCommerce i PrestaShop.
Liquid Web – Jedną z głównych propozycji Liquid Web jest doskonała obsługa klienta. Firma oferuje całodobowy dostęp do doradców, często z czasem reakcji krótszym niż minuta. Oferowanych jest wiele planów związanych z e-commerce (w tym dedykowany hosting dla WooCommerce) i jest to świetna opcja dla małych i średnich sprzedawców, którzy spodziewają się skalowania w przyszłości.
InMotion Hosting – InMotion jest bardzo popularny wśród sprzedawców e-commerce i jest jedną z najtańszych dostępnych opcji.

Rackspace — Rackspace to jedno z najlepszych rozwiązań dla korporacyjnego e-commerce, oferujące szereg dedykowanych rozwiązań hostowanych w chmurze. Infrastruktura obsługi klienta i bezpieczeństwa należą do najlepszych w branży.
Nie oszczędzaj na swoim dostawcy hostingu. To jedyny obszar, który nie jest pod Twoją kontrolą. A priorytetowe traktowanie kosztów nad wydajnością doprowadzi tylko do niższych zwrotów w perspektywie długoterminowej.
2. Optymalizacja obrazów
Krótka wersja: Optymalizacja obrazów to jeden z najłatwiejszych i najszybszych sposobów na zwiększenie szybkości witryny. Upewnij się, że obrazy są w formacie odpowiednim do internetu. Użyj sprite'ów CSS, aby skrócić czas ładowania obrazu.
Obrazy są głównymi winowajcami, jeśli chodzi o szybkość witryny. Pliki obrazów, które są niepotrzebnie duże, niepotrzebnie zajmują miejsce na serwerze i wymagają więcej czasu na przesłanie do przeglądarek odwiedzających.
Powinieneś zoptymalizować obrazy w programie takim jak PhotoShop lub GIMP, aby zachować pełną kontrolę nad jakością obrazów. Różne formaty najlepiej sprawdzają się w przypadku różnych typów obrazów. Ogólnie rzecz biorąc, na przykład pliki JPEG są idealne do zdjęć, podczas gdy prostsze obrazy z kolorami podstawowymi będą renderowane szybciej jako pliki PNG.
Oto krótki przegląd najpopularniejszych formatów i kiedy ich używać:
- JPEG (Joint Photographics Expert Group) – JPEG jest prawdopodobnie najczęściej używanym formatem dla zdjęć wysokiej jakości i obrazów bogatych w szczegóły. Główną zaletą jest to, że obrazy JPEG dobrze się renderują, zapewniając jednocześnie wysoki poziom kompresji. W przypadku zdjęć preferowaną opcją jest JPEG. Powinieneś także rozważyć użycie nowszych wariantów JPEG, takich jak JPEG 2000 i JPEG XR, które oferują jeszcze wyższy poziom kompresji.
- PNG (Portable Network Graphics) — jako format PNG znajduje się pomiędzy JPEG i GIF. Zapewnia dobrą równowagę między jakością, obsługując szeroką gamę kolorów, a rozmiarem. PNG są zwykle mniejsze niż JPEG, ale nie mają takiej samej pojemności pod względem kolorów i szczegółów. Pojawiły się obawy o kompatybilność ze starszymi przeglądarkami, ale teraz są one w dużej mierze zbędne.
- GIF (Graphic Interchange Format) – GIF (jeden z najstarszych formatów w Internecie) najlepiej sprawdza się w przypadku obrazów z ograniczoną paletą kolorów, takich jak logo. Jeśli chcesz przesłać obraz składający się głównie z tekstu, wybierz format GIF. Główną zaletą plików GIF jest to, że są one dość małe. Ze względu na ograniczoną pojemność kolorów, GIF-y nie powinny być używane w przypadku bogatych obrazów lub fotografii. Możesz także użyć GIF-ów do podstawowych animacji. Nie używaj GIF-ów do multimediów. Korzystanie z treści hostowanych przez osoby trzecie (takich jak YouTube) będzie korzystniejsze dla szybkości witryny.
Oprócz używania prawidłowego formatu, oto kilka innych rzeczy, które możesz zrobić, aby zoptymalizować obrazy pod kątem szybkości witryny:
- Nie twórz obrazów większych niż to konieczne — wielu projektantów i programistów popełnia błąd polegający na wgrywaniu dużych obrazów (często przekraczających kilka tysięcy pikseli) na swoje serwery, a następnie zmienianiu ich rozmiaru za pomocą kodu strony. To duży błąd. Wysyłanie obrazu o szerokości 5000 pikseli do przeglądarek użytkowników nie ma sensu, jeśli na stronie produktu ma on wyświetlać tylko 1000 pikseli. Często obrazy będą musiały być stosunkowo duże, aby włączyć funkcję powiększania, ale staraj się, aby były jak najmniejsze. Zmień rozmiar obrazów przed ich przesłaniem.
- Kompresuj obrazy przed ich przesłaniem — kompresja usuwa wszystkie zbędne informacje z plików graficznych, zmniejszając w ten sposób ich rozmiar. Pewne „niewidoczne” szczegóły, takie jak czas wykonania zdjęcia, mogą być osadzone w pliku. Do szybkiego wykonania tego zadania można użyć narzędzi takich jak TinyPNG, JPEG Optimizer i wtyczek, takich jak WPSmush. Wszystkie płatne plany wymagane do intensywnego użytkowania są bardzo rozsądne.
- Nie używaj zbędnych obrazów na stronach — każdy obraz obciąża czas pełnego załadowania witryny, więc nie używaj więcej obrazów, niż jest to absolutnie konieczne. Łatwo wpaść w pułapkę dołączania obrazów tylko ze względu na to. Jeszcze jeden strzał produktu nie zaszkodzi, prawda? Ale dobrą praktyką jest eliminowanie niepotrzebnych obrazów podczas tworzenia stron produktów (sprawdź świetne szablony stron produktów). Możesz także wykorzystać „leniwe ładowanie”, aby najpierw renderować obrazy w części strony widocznej na ekranie (a nie wszystkie obrazy na stronie jednocześnie). Obrazy, dla których ustawiono „leniwe ładowanie” w kodzie HTML, będą ładowane dopiero wtedy, gdy informacje u góry strony będą widoczne dla odwiedzających lub gdy użytkownik zacznie przewijać.
Na koniec w razie potrzeby prześlij obrazy na swój serwer jako sprite'y CSS. Sprite CSS to kolekcje wielu obrazów połączonych w jeden plik. Zamiast ładować obrazy z serwera pojedynczo, przeglądarka może pobrać odpowiednik pojedynczego obrazu, eliminując w ten sposób potrzebę wielu żądań serwera. Następnie można dostosować kod strony tak, aby wyświetlał tylko określony obraz, gdy jest to potrzebne. Możesz użyć tej techniki do wszystkiego, od zdjęć produktów po przyciski CTA (wezwania do działania) i ikony mediów społecznościowych.
3. Włącz buforowanie przeglądarki
Wersja skrócona: „Poproś” przeglądarki, aby zapisywały i ponownie wykorzystywały pliki witryny za każdym razem, gdy użytkownicy wracają. W ten sposób skrócisz czas ładowania strony dla powracających użytkowników, praktycznie bez żadnego wkładu z Twojej strony.
Buforowanie przeglądarki ma miejsce, gdy przeglądarka przechowuje ważne pliki, które tworzą Twoją witrynę. Oznacza to, że gdy użytkownik powraca do Twojej witryny, jego przeglądarka nie musi pobierać każdego pliku bezpośrednio z Twoich serwerów. Wystarczy zażądać określonych plików, które prawdopodobnie zostały zaktualizowane, a nawet niektórych części poszczególnych stron (takich jak obraz logo). To znacznie wydłuża czas ładowania, ponieważ zmniejsza liczbę żądań kierowanych do serwera.
Włączenie buforowania jest dość prostym procesem i polega na dodaniu niewielkiej ilości kodu do nagłówków HTTP, aby ustawić okresy wygaśnięcia określonych plików. Jeśli Twoja witryna jest hostowana w systemie WordPress, istnieje wiele wtyczek, takich jak W3 Total Cache, które usprawniają ten proces.
Buforowanie B rowser może być trochę trudne dla sprzedawców internetowych, ponieważ strony są często poddawane aktualizacjom, które zależą od czasu, jeśli chodzi o ceny, stany magazynowe, recenzje, informacje o dostawie i tak dalej. Z tego powodu ważne jest, aby odróżnić te pliki, które przechowują naprawdę stabilną zawartość — style CSS, logo, nawigację itp. — od tych fragmentów zawartości, które mogą ulec zmianie . Następnie możesz odpowiednio kodować. Pamiętaj, że całkowicie możliwe jest zakodowanie określonych elementów strony, takich jak nagłówki i stopki, a także większych plików (takich jak arkusze stylów CSS), które nie są wrażliwe na czas, a nawet samo włączenie ich buforowania nadal będzie miało pozytywny wpływ na szybkość witryny.
4. Zminimalizuj HTML, JavaScript i CSS
Wersja skrócona: Użyj sieci CDN (sieć dostarczania treści), aby włączyć automatyczną minifikację i zmniejszyć rozmiary plików nawet o 60%. Utworzenie CDN jest stosunkowo prostym procesem, możliwym dzięki dobrze znanym usługom, takim jak CloudFlare i Amazon AWS.
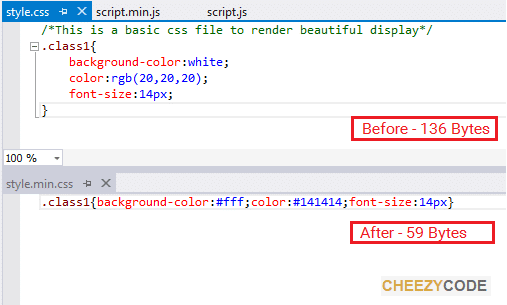
Minifikacja to proces minimalizowania kodu w plikach internetowych. Wykazano, że znacznie skraca czas ładowania witryny. Mniejsze pliki mogą być żądane z większą szybkością, a następnie interpretowane przez przeglądarkę. Ta strategia optymalizacji jest często podkreślana przez narzędzia szybkości strony i jest jedną z najskuteczniejszych, jakie można wdrożyć.
Działa z powodu rozbieżności w długości i złożoności, która jest zrozumiała dla programistów (która zwykle zawiera komentarze, spacje, przecinki itp.) oraz rodzaju minimalnego kodu, który jest niezbędny do renderowania strony przez przeglądarkę. Czasami ta zmniejszona wersja może być tak mała, jak 40% wersji oryginalnej.
 Minifikacja może radykalnie zmniejszyć rozmiar plików internetowych. Źródło
Minifikacja może radykalnie zmniejszyć rozmiar plików internetowych. Źródło
Ale jest kluczowy problem. Ręczna minifikacja to duży zakaz. Zajmuje to zbyt dużo czasu i jest zbyt wiele miejsca na błędy. Nawet w przypadku zautomatyzowanych narzędzi wymagany jest wysoki poziom ręcznego wprowadzania danych na etapie opracowywania, aby przetworzyć i zaimplementować cały alternatywny kod.
Zamiast tego najlepszą opcją jest użycie CDN (sieci dostarczania treści), która automatycznie minimalizuje kod przed dostarczeniem go do przeglądarki. Oryginalne pliki będą przechowywane na Twoim własnym serwerze, a zminimalizowane wersje będą przechowywane na serwerach CDN. Za każdym razem, gdy wprowadzisz zmiany na stronach, zostaną one zsynchronizowane z serwerami CDN. Sieci CDN są również przydatne z wielu innych powodów, ale do nich przejdziemy później.
5. Skorzystaj z AMP (Accelerated Mobile Pages) i PWA (Progressive Web Apps)
Krótka wersja: AMP i PWA, oba opracowane przez Google, mogą znacznie zwiększyć szybkość ładowania stron mobilnych. Koszt opracowania jest duży, więc przejście na PWA lub AMP należy wziąć pod uwagę w świetle innych pozytywnych czynników (jeśli masz na to ochotę). Jeśli zdecydujesz się kontynuować, wpływ na szybkość Twojej witryny może być znaczący.
Konwersja stron mobilnych na AMP może być dużym zadaniem i nie jest dla wszystkich. Jednak zdecydowanie warto ją zbadać jako strategię długoterminową.
Czym dokładnie są AMP i PWA? Oto krótki przegląd:
- Przyspieszona strona mobilna (AMP) – AMP to platforma programistyczna – składająca się z podzbioru HTML (AMP HTML), struktury JavaScript i opcjonalnej sieci CDN (sieć dostarczania treści) – która została stworzona przez Google, aby umożliwić programistom dostarczanie błyskawic szybkie strony mobilne bez konieczności inwestowania znacznych zasobów w optymalizację szybkości. Chociaż AMP został początkowo opracowany dla witryn opartych na treści (w wynikach wyszukiwania wielu stron z wiadomościami widać małą strzałkę w kształcie błyskawicy), zyskuje on coraz większą popularność wśród sprzedawców internetowych.
- Progressive Web App (PWA) – PWA są jak aplikacje mobilne dostępne przez przeglądarkę mobilną. Powielają wiele funkcji aplikacji, takich jak dostęp za pomocą ikony na ekranie głównym urządzenia mobilnego i powiadomienia push, ale bez konieczności tworzenia niestandardowego oprogramowania lub instalowania czegokolwiek na swoich telefonach.
Istnieje kilka kluczowych różnic między nimi (i wiele dyskusji), ale oba poprawiają szybkość witryny mobilnej. Możesz dowiedzieć się o praktycznych aspektach AMP i PWA z obszernej dokumentacji Google.
6. Zabij słabo działające wtyczki WordPress
Wersja skrócona: Wtyczki mogą bardzo obciążać czas ładowania. Jeśli Twoja witryna e-commerce jest hostowana na WordPressie, przeprowadź kompleksowy przegląd wtyczek, pozbądź się tych, których nie potrzebujesz i poszukaj alternatywnych rozwiązań dla „ciężkich” wtyczek.
Dostępność łatwych w użyciu wtyczek jest jednym z powodów, dla których wielu sprzedawców detalicznych wybiera platformy takie jak WooCommerce i Shopify. W większości przypadków wtyczki są korzystne dla sprzedawców. Zwiększają wydajność, eliminują konieczność wykonywania skomplikowanych zadań programistycznych i często są bezpłatne.
Jednak wtyczki, które są źle zakodowane, kolidują z innymi elementami Twojej witryny lub są nieaktualne, mogą bardzo obciążać czas ładowania witryny. Podobnie duże wtyczki często muszą wysyłać wiele żądań plików, aby pobrać własne arkusze stylów lub JavaScript.
Na szczęście rozwiązywanie problemów z wtyczkami jest dość proste. Często najprostszą metodą jest użycie raportu prędkości do wskazania problemów, które mogą być związane z wtyczkami, i ponowne przetestowanie po ich wyłączeniu.
Alternatywnie możesz użyć wtyczki WordPress, takiej jak P3. Przeskanuje twoje wtyczki i zaznaczy obszary o niskiej wydajności.
Inną interesującą rzeczą dotyczącą wtyczek jest to, że wiele problemów, które rozwiązują, można często naprawić poprzez proste zmiany w kodzie w plikach internetowych. Nadużywanie wtyczek to pewny znak braku wiedzy programistów. Jeśli regularnie wpadasz w pułapkę rozwiązywania stosunkowo niewielkich problemów za pomocą niezgrabnych wtyczek, może to oznaczać, że Twoja witryna przyspiesza.
7. Korzystaj z sieci dystrybucji treści
Krótka wersja: CDN (sieci dystrybucji/dostarczania treści) są niedrogie w subskrypcji i łatwe do wdrożenia.
CDN zostały już poruszone, ponieważ wielu dostawców oferuje również opcję automatycznej minifikacji, ale warto o nich wspomnieć tutaj ponownie, ponieważ zapewniają one dodatkowe korzyści poza automatyczną minifikacją.
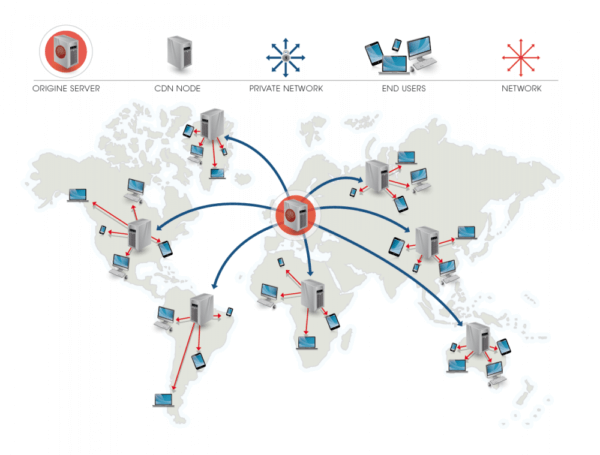
 Sieci CDN łagodzą negatywne skutki przesyłania danych na duże odległości geograficzne. Źródło
Sieci CDN łagodzą negatywne skutki przesyłania danych na duże odległości geograficzne. Źródło
Pomysł na CDN jest bardzo inteligentny. CDN to globalna sieć serwerów, które przechowują buforowane wersje Twojej witryny. Zapewnia to odwiedzającym w różnych lokalizacjach geograficznych szybszy dostęp do Twojej witryny. Za każdym razem, gdy odwiedzający wysyła żądanie do Twojej witryny za pośrednictwem swojej przeglądarki, skontaktuje się z najbliższym serwerem, który przechowuje kopię Twojej witryny.
Korzystanie z sieci CDN może również pomóc w kontrolowaniu kosztów przepustowości (jeśli je płacisz) i radzić sobie ze skokami ruchu.
8. Zoptymalizuj czas odpowiedzi serwera
Krótka wersja: Chociaż nie możesz zmienić złego serwera, możesz zoptymalizować taki, który działa dobrze. Skoncentruj się na oczyszczeniu bazy danych, wybraniu odpowiednich ustawień dla swojego CMS i wybraniu szybkiego dostawcy DNS.
Czas do pierwszego bajtu (TTFB) jest miarą czasu potrzebnego przeglądarce na odebranie pierwszego bajtu informacji z serwera. Zasadniczo istnieją trzy części żądania serwera, z których każda oznacza potencjalny obszar do optymalizacji: czas potrzebny do wysłania żądania, czas potrzebny serwerowi na przetworzenie żądania i czas potrzebny na przesłanie żądanych informacji do przeglądarka.
Możesz sprawdzić swój czas do pierwszego bajtu za pomocą WebPageTest. Powinien być poniżej 200 ms.
Korzystanie z CDN jest jednym z najlepszych sposobów na ulepszenie pierwszego i trzeciego etapu, ponieważ sieć zmniejszy odległość między serwerami a przeglądarkami odwiedzających.
It's the second area that we're concerned with here. Optimizing server speed is a massive topic that's well beyond the scope of this article, but there are a handful of optimization tweaks that can have a significant effect on server processing speed.
Here's a quick checklist for ensuring good server response time:
- Configure your CMS (content management system) for optimal speed – Your CMS is responsible for the management and handling of your content. Check if there are any settings specific to your CMS that can be disabled or enabled to boost response time. On WordPress, for example, you should ensure you have the latest PHP version installed and limit any processes that consume CPU (server resources).
- Clean up your database – Whenever a browser requests a dynamic page, your server needs to query a database to retrieve information and “build” that page. Poorly-optimized databases can cause this process to take longer than it should. Server-side caching, which stores a copy of your pages without the need to consult a database, can be a great way to overcome this problem.
- Consider a premium DNS (domain name system) lookup service – The DNS turns your domain name into an IP address. Your address is stored with your DNS provider, who needs to be consulted to provide the exact IP that maps to your domain. Opting for a DNS provider with faster lookup functionality can shave milliseconds off your load time. And every millisecond counts. Use this service to check your DNS speed.
Remember to evaluate all of these changes in the context of your TTFB. Generally speaking, server-side changes can be quite technical, so it's good practice to hire an experienced optimization developer to ensure that no mistakes are made. It's also usually easier to implement server changes with a dedicated hosting package, as access to certain functionality may be limited on shared and VPS hosting.
9. Use Compression Wherever Possible
Short Version: Gzip enables you to compress files before they're sent to a visitor's browser. It's an easy server-side function to turn on and can cut file sizes significantly (leading to faster transfer).
Along with images, you can also compress other files to increase transfer speed. You can use gzip functionality to compress CSS, HTML, and JavaScript files that are larger than 150 bytes.
So how exactly does it work?
Whenever your server sends files to a visitor's browser, the size of these files make a big difference to the amount of time it takes to process them. Gzip is a software application that compresses your files (by up to 70%) before they are sent. Because the files are smaller, they are delivered to the browser much more quickly.
To take advantage of gzip, you simply need to enable it on your server, either by adding a few lines of code to your .htaccess file or through the control panel (for IIS servers).
10. Load Files Asynchronously Wherever Possible
Short Version: Asynchronous loading is far faster than synchronous loading. Enable it through your CMS (content management system).
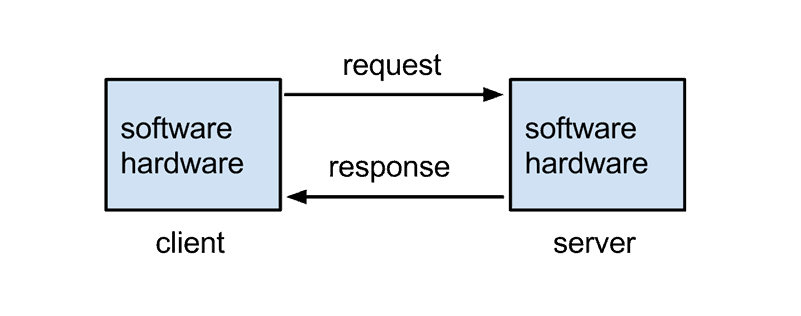
Synchronous loading occurs when files load consecutively, one after the other. Asynchronous loading is when files load together.
 During an asynchronous load, multiple files are loaded at the same time. Source
During an asynchronous load, multiple files are loaded at the same time. Source
Because browsers process files in a hierarchical fashion – loading the first page elements first – synchronous loading can significantly increase the amount of time it takes to achieve full page load. Asynchronous loading allows the browser to load multiple elements in conjunction without waiting for the previous load to complete.
It should be possible to change settings that determine synchronous vs asynchronous loading through your CMS software. If you are using WordPress, there are several plugins you can use.
11. Reduce Redirects
Short Version: By eliminating redirects, you can cut seconds off your site speed. Remember that each redirect requires a separate request to be sent to the server.
Redirects are enemy number one when it comes to site speed. Well, maybe not number one. But they should be pretty high on your kill list.
Redirects are enemy number one when it comes to site speed. Well, maybe not number one. But they should be pretty high on your kill list. Kliknij, aby tweetowaćWhenever one of your pages redirects to another URL, your visitor has to wait for the server to respond all over again.
Often, numerous redirects occur in response to a single request, especially when desktop pages redirect to mobile pages. All of this adds up to make overall page load time much slower.
Use a tool like Screaming Frog to check for any redirects. Then go through all the flagged pages and see if you can get rid of any.
Don't worry too much about loss of search rankings (one of the main reasons webmasters keep redirects) as your page will likely replace the redirect link in the results sooner rather than later.
In particular, be very wary of “redirect chains”. These are sequences of redirects between more than two pages. If you have to keep redirects, break up the chain by ensuring that each individual redirect points to the main page.
Tools to Help Boost Your Site Speed
Here's a quick rundown of the tools you need to help with implementation:
Google PageSpeed Insights – Already covered in detail above, this tool is hands-down the best for testing and optimizing your site.
Pingdom and GTmetrix – Both of these page speed tools offer additional information to Google PageSpeed insights, in particular geographical response times. They are useful for building a complete picture of your site speed problems.
WebPageTest – A simple tool to test your TTFB.
DNSPerf – A good tool for testing the speed of your DNS provider.
Google Test My Site – You can also use Google Test My Site to generate a broader report about your mobile performance, which includes information about site speed. It's a good complementary tool for use in conjunction with PageSpeed Insights.
Google Analytics – At all stages of the optimization process, you should be linking changes to specific and measurable outcomes. Google Analytics will enable you to track how traffic, engagement and conversions are affected by speed optimization.
Image Compression Tools – For image editing, you should aim to keep as much control as possible. Photoshop and GIMP (which is free) are two feature-rich image-editing apps that will allow you to compress images exactly as you wish.
CSS Sprite Tools – There are many free tools for creating CSS sprites (compiled images) from Toptal, Spritegen, and Sprite Cow.
Content Delivery Networks (CDNs) – There are many fantastic CDNs that come with a range of additional features. Check out CloudFlare, Amazon AWS, and Google Cloud CDN.
Minify Tools – Minification is best done through a CDN, which automates the entire process. Remember, if you do decide to minify your code manually, you will need to maintain two separate development areas. Try out Minifier and JSCompress.
Ready to improve your ecommerce site speed?
Improving your site's speed is a big job. Ale to jest tego warte. A fast-loading site provides your customers and potential customers with a positive experience that is likely to keep them returning to purchase again and again.
But remember one crucial point. It's vital to take a consistent approach. You should be monitoring and optimizing regularly. For optimal results, speed testing and optimization need to be conducted regularly (as with most things when it comes to ecommerce optimization).
Ideally, site speed testing should be built into your broader optimization strategy, conducted on all new and modified pages, and periodically reviewed across your site.
Now, time to head over to PageSpeed Insights.
Download Your Free Optimization Checklist
Site speed optimization is only one small part of ecommerce optimization. To ensure that all your optimization boxes are ticked, we've written the most comprehensive ecommerce optimization checklist on the web. Or probably anywhere, for that matter.
Oh, and it's free! Click here to download it now and gain a vital edge over your competitors.