10 szablonów stron produktów e-commerce o wysokiej konwersji (z 7 praktycznymi wskazówkami projektowymi i inspirującymi przykładami)
Opublikowany: 2019-05-16Świetne strony produktów są zwodnicze. Wyglądają na tak proste i bezproblemowe, że dostarczają klientom wszystkich potrzebnych informacji i prowadzą ich do przycisku „dodaj do koszyka”.
Ale za kulisami dużo się dzieje. Tworzenie wysoce konwertujących stron produktów zajmuje godziny pracy projektowej i tygodnie, a nawet miesiące testowania.
Następnym razem, gdy trafisz na stronę produktu, która wydaje Ci się dobrze zaprojektowana, zatrzymaj się na chwilę. Istnieje prawdopodobieństwo, że prawie każdy element — od koloru CTA po rozmiar czcionki nagłówka — został przetestowany, poprawiony i ponownie przetestowany.
Następnym razem, gdy trafisz na stronę produktu, która wydaje Ci się dobrze zaprojektowana, zatrzymaj się na chwilę. Są szanse, że prawie każdy element - od koloru CTA po rozmiar czcionki nagłówka - został przetestowany, poprawiony... Kliknij, aby tweetowaćAle na szczęście nie musisz spędzać całego czasu na szukaniu zwycięskiej formuły. Przeanalizowaliśmy niektóre z najlepszych przykładów w sieci. A w tym poście przedstawimy Ci najlepsze praktyczne wskazówki dotyczące Twojego sklepu internetowego.
Krótka lista tego, co znajdziesz w tym artykule:
Anatomia strony produktu e-commerce: Niezbędne elementy
3 gotowe, darmowe szablony dla stron produktów e-commerce
1. Szablon strony produktu e-commerce w stylu „tradycyjnym”
2. Przewijanie szablonu strony produktu
3. Szablon strony produktu mobilnego
Inspiracja: 10 przykładów wysoce konwertujących układów stron produktów
7 wskazówek, jak zwiększyć liczbę konwersji za pomocą nowego szablonu strony produktu
1. Buduj pilność i poczucie niedostatku
2. Zaprezentuj pozytywne recenzje, referencje, wzmianki w mediach i pochwały celebrytów
3. Upewnij się, że obrazy są wysokiej jakości i prezentują najważniejsze funkcje
4. Dołącz „pieczęcie zaufania” i opcje płatności obok CTA
5. Ogranicz niepotrzebny bałagan, taki jak ikony mediów społecznościowych
6. Optymalizacja pod kątem urządzeń mobilnych
7. Dopracuj swoją kopię (opisy produktów)
Projektowanie wysoce konwertującego szablonu strony produktu
Zakopać!
Anatomia strony produktu e-commerce: Niezbędne elementy
Omówmy szybko podstawowe elementy, które należy umieścić na dowolnej stronie produktu.
Są to absolutne must-have i zawierają niezbędne informacje potrzebne odwiedzającym do podjęcia decyzji o zakupie. Każda strona produktu w Twojej witrynie powinna zawierać je w jakiejś formie.
1. Tytuł produktu (nagłówek)
Główny nagłówek strony powinien zawierać nazwę produktu. Tytuł produktu powinien wyraźnie identyfikować przedmiot i odróżniać go od innych podobnych produktów. Załóżmy na przykład, że sprzedajesz zegarki Rolex w swojej witrynie. Tytuł „Rolex Daytona Diamond and Ruby Watch Set in White Gold” jest znacznie lepszy niż „Rolex Watch”.
Tytuły produktów zazwyczaj zawierają ogólną nazwę produktu (spódnica, zegarek, kolczyki itp.), nazwę marki oraz wszelkie główne cechy wyróżniające, takie jak kolor, rozmiar, typ modelu itp.
Tytuły produktów są również ważne dla rankingów wyszukiwania i ruchu. Dobrze napisany i opisowy tytuł zapewni wysoki współczynnik klikalności i będzie pozycjonował się dla wielu wyszukiwanych haseł.
2. Obrazy produktów
Obrazy powinny znajdować się obok lub bezpośrednio nad opisem produktu. Są używane przez odwiedzających do weryfikacji i „kontroli” produktów, sprawdzania kluczowych cech i szczegółów.
Zwykle korzystne jest dołączenie wielu obrazów — obejmujących wszystkie kąty i pokazujących wszystkie funkcje — które można powiększać, co pozwala potencjalnym klientom na jak największą interakcję z produktem.
Pamiętaj, aby dołączyć zdjęcia konkretnego produktu, a nie zdjęcia różnych produktów lub podobnych produktów o podobnych specyfikacjach. Dobrze jest również dodać punkt odniesienia (na przykład osobę lub rękę), aby odwiedzający mogli ocenić rozmiar przedmiotu.
3. Opis produktu
Opisy produktów pełnią dwie funkcje: informują i przekonują. Powinny szczegółowo opisywać cechy produktu. Ale ważne jest również, aby zaangażować odwiedzających, umieszczając informacje drugorzędne, takie jak wzmianki w publikacjach medialnych, nagrody, szczegóły dotyczące procesu produkcyjnego, takie jak metody tradycyjne lub etyczne i tak dalej.
Podobnie jak tytuły, opisy produktów są również ważne dla SEO i powinny zawierać słowa kluczowe o dużej objętości.
4. Cena
Cena powinna być podana bezpośrednio pod tytułem produktu (lub jak najbliżej). Ta informacja jest jedną z najważniejszych dla kupujących i powinna być widoczna w widocznym miejscu. Jeśli oferujesz cenę obniżoną lub promocyjną, pokaż poprzednią przekreśloną cenę obok aktualnej.
115-punktowa lista kontrolna optymalizacji e-commerce
5. Opcje funkcji (rozmiar, kolor, model itp.) i dostępność
Klienci zazwyczaj wybierają model – zwłaszcza rozmiar i kolor – tuż przed zakupem, więc upewnij się, że opcje funkcji są wyświetlane blisko głównego CTA.
Aby uniknąć nieporozumień, jasno określ, kiedy produkty są dostępne lub niedostępne. Pokazywanie rzeczywistych stanów magazynowych, gdy produkt jest ograniczony, może zwiększyć pilność kupującego.
6. Informacje o wysyłce
Podobnie jak cena, czas wysyłki i koszt to kolejny ważny czynnik w procesie podejmowania decyzji przez potencjalnego nabywcę. Niepewność co do kosztów i szybkości wysyłki znacząco przyczynia się do rezygnacji kupującego, co negatywnie wpływa na współczynniki konwersji.
Cena, czas i koszt wysyłki to kolejny ważny czynnik w procesie podejmowania decyzji przez potencjalnego nabywcę. Niepewność co do kosztów i szybkości wysyłki znacząco przyczynia się do rezygnacji kupującego, co negatywnie wpływa na współczynniki konwersji. Kliknij, aby tweetowaćRozwiąż wszelkie wątpliwości, umieszczając informacje o wysyłce bezpośrednio przed lub po CTA. Jeśli oferujesz bezpłatną dostawę tego samego dnia lub następnego dnia, powiedz to bardzo wyraźnie.
7. CTA (wezwanie do działania)
Twoje wezwanie do działania reprezentuje Twoje najbardziej pożądane działanie. Powinna być umieszczona w widocznym miejscu na ekranie, obok zdjęć produktów. Badania sugerują, że najlepiej sprawdzają się frazy imperatywne (które „nakazują” odwiedzającemu podjęcie działania), takie jak „Dodaj do koszyka” lub „Kup teraz”. Twoje wezwanie do działania powinno wyróżniać się spośród wszystkich innych elementów na stronie i mieć szerokość całej strony na urządzeniach mobilnych, aby umożliwić klientom dotknięcie dowolnym kciukiem.
8. Recenzje i oceny
Strony produktów zawierające recenzje są znacznie lepsze niż te, które ich nie zawierają. Recenzje powinny być wyświetlane w dwóch miejscach na stronach produktów. Średnia ocena „gwiazdkowa” powinna być wyświetlana bezpośrednio pod tytułem produktu. W dalszej części strony powinieneś również umieścić dedykowaną sekcję recenzji z funkcjami sortowania i filtrowania.
Wielu sprzedawców martwi się negatywnymi recenzjami, ale ta obawa jest zwykle nieuzasadniona. Obecność negatywnych lub przeciętnych recenzji może w rzeczywistości nadać Twojej sekcji recenzji autentyczność, a odpowiadanie na złe recenzje łagodzi ich najgorsze skutki.
9. Produkty powiązane
Po dodaniu produktu do koszyka wielu klientów będzie kontynuować przeglądanie. Wyświetlanie powiązanych produktów prowadzi ich do innych stron produktów, które mogą ich zainteresować, ale w inny sposób mogą ich nie znaleźć.
3 gotowe, darmowe szablony dla stron produktów e-commerce
Oto trzy szablony, których możesz użyć do skutecznego uporządkowania wszystkich opisanych powyżej elementów. Udowodniono, że działają i są preferowane przez wielu dużych sprzedawców internetowych.
1. Szablon strony produktu w stylu „tradycyjnym” w stylu e-commerce
 Kliknij tutaj, aby uzyskać pełnowymiarowy szablon strony produktu e-commerce w stylu „tradycyjnym”.
Kliknij tutaj, aby uzyskać pełnowymiarowy szablon strony produktu e-commerce w stylu „tradycyjnym”.
Ten typ szablonu jest najczęściej spotykany w Internecie. Większość głównych elementów znajduje się nad zakładką, a opis produktu i wezwanie do działania umieszczone są obok głównych zdjęć. Ideą tego układu jest zapewnienie odwiedzającym wszystkich potrzebnych informacji na stosunkowo niewielkiej przestrzeni.
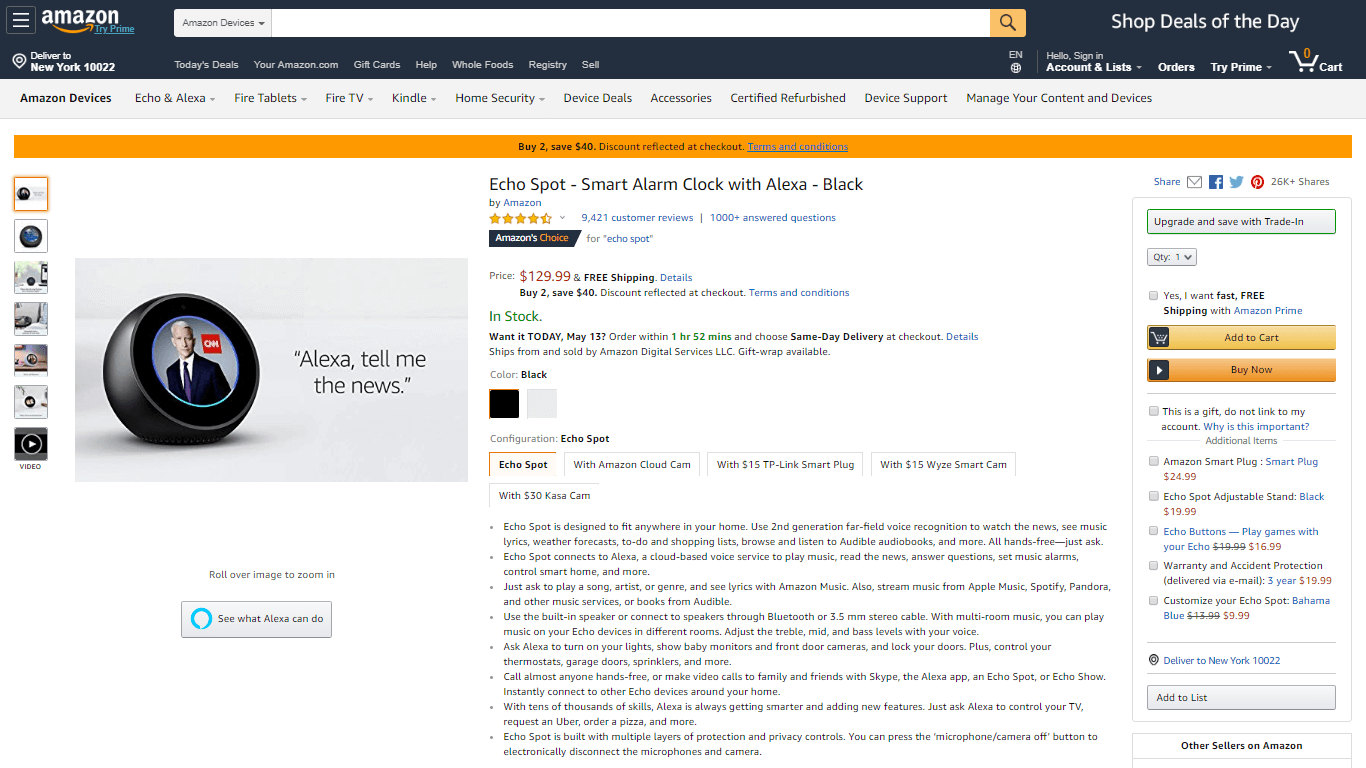
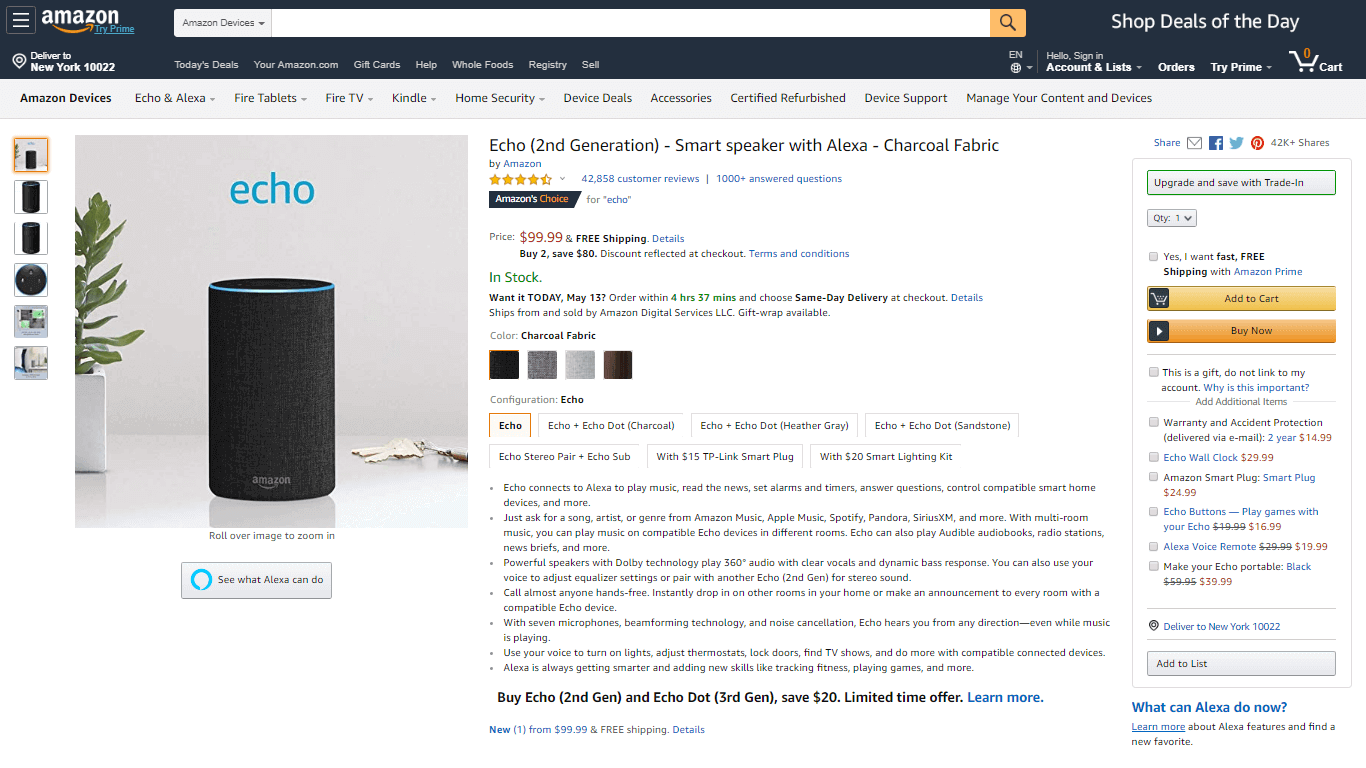
 Odwiedzający mogą kupować w Amazon bez konieczności przewijania. Wszystkie główne elementy są obecne, ale strona nie wygląda na przepełnioną. Zwróć uwagę, jak Amazon efektywnie wykorzystuje białą przestrzeń i kolor (żółty, aby wyróżnić recenzje, czerwony, aby wyróżnić cenę, uprzejmość, aby podkreślić widoczność).
Odwiedzający mogą kupować w Amazon bez konieczności przewijania. Wszystkie główne elementy są obecne, ale strona nie wygląda na przepełnioną. Zwróć uwagę, jak Amazon efektywnie wykorzystuje białą przestrzeń i kolor (żółty, aby wyróżnić recenzje, czerwony, aby wyróżnić cenę, uprzejmość, aby podkreślić widoczność).
Ten szablon jest wypróbowany i przetestowany i stanowi pewny zakład podczas projektowania stron produktów. To także świetny szablon do wykorzystania jako punkt wyjścia do własnych przyszłych testów.
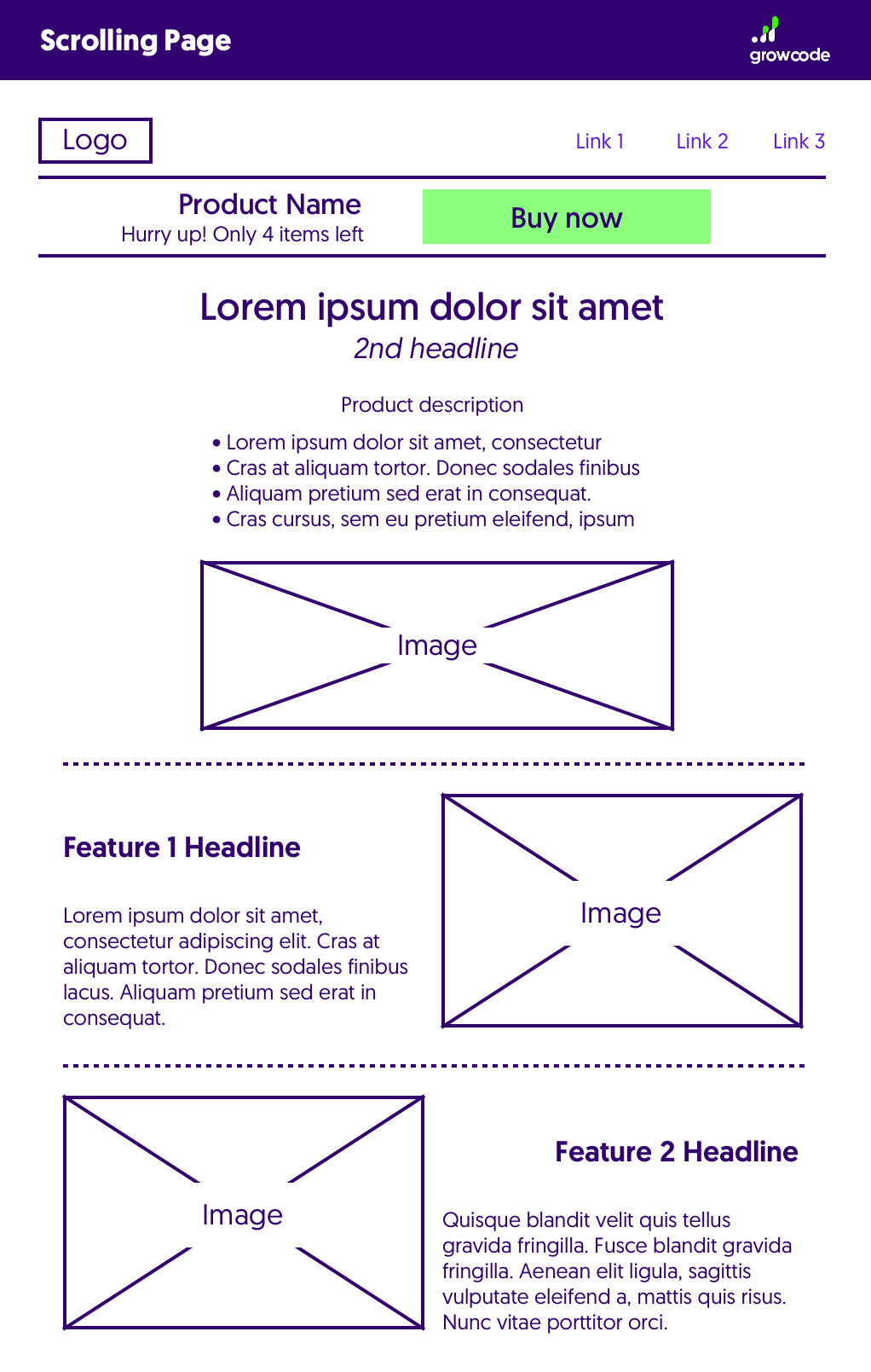
2. Przewijanie szablonu strony produktu
 Kliknij tutaj, aby wyświetlić „Przewijany szablon strony produktu w pełnym rozmiarze”.
Kliknij tutaj, aby wyświetlić „Przewijany szablon strony produktu w pełnym rozmiarze”.
Przewijanie stron działa bardzo dobrze w przypadku przedmiotów o dużej wartości, o których klienci chcą uzyskać wiele informacji. Jednokolumnowe strony o szerokości przeglądarki stanowią doskonałe narzędzie do kierowania odwiedzających z jednego punktu do drugiego i zapewniają dużą kontrolę nad ścieżką klienta.
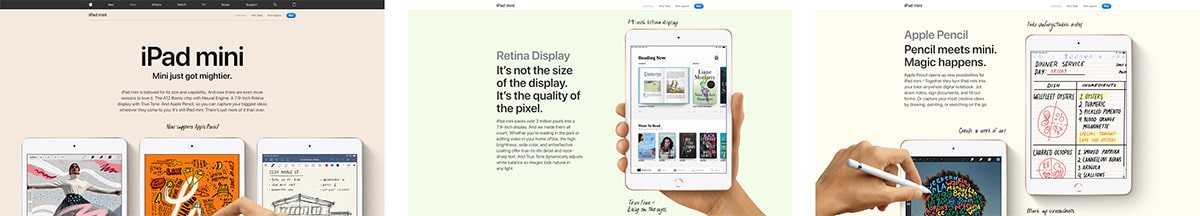
 Główna strona produktu dla iPada Mini jest elegancka i prosta. Prowadzi widzów przez główne funkcje produktu i zawiera pływający przycisk „Kup”.
Główna strona produktu dla iPada Mini jest elegancka i prosta. Prowadzi widzów przez główne funkcje produktu i zawiera pływający przycisk „Kup”.
Jeśli zdecydujesz się na tego typu stronę, pamiętaj o dodaniu pływającego CTA, aby klienci nie musieli szukać, aby ją znaleźć. Gdy odwiedzający klikną CTA, dobrą praktyką jest przeniesienie ich na bardziej „tradycyjną” stronę produktu/kasy, gdzie mogą wybrać opcje, zweryfikować cenę i sprawdzić dostawę.
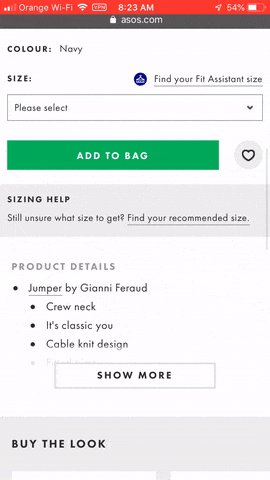
 Po kliknięciu przycisku „Kup” odwiedzający są przenoszeni na stronę kasy, która przypomina bardziej tradycyjną stronę produktu.
Po kliknięciu przycisku „Kup” odwiedzający są przenoszeni na stronę kasy, która przypomina bardziej tradycyjną stronę produktu.
3. Szablon strony produktu mobilnego
 Kliknij tutaj, aby wyświetlić „Szablon strony produktu mobilnego w pełnym rozmiarze.
Kliknij tutaj, aby wyświetlić „Szablon strony produktu mobilnego w pełnym rozmiarze.
Wielu sprzedawców myli się, jeśli chodzi o strony mobilne. Na urządzeniach mobilnych rozmiary ekranu są mniejsze, zakresy uwagi są ograniczone, a interakcja odbywa się zwykle jedną ręką. Wszystko to oznacza, że musisz uważać na swoje wybory projektowe.

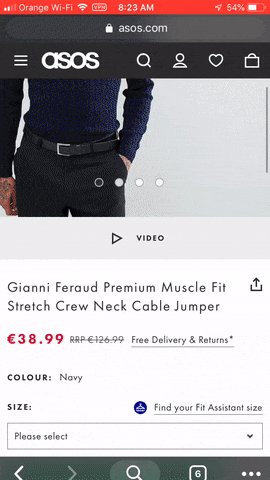
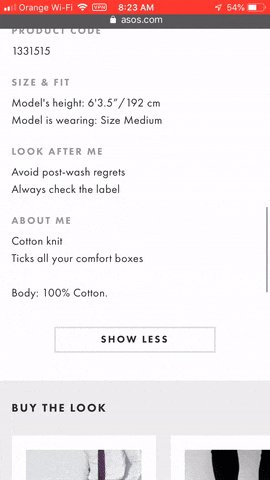
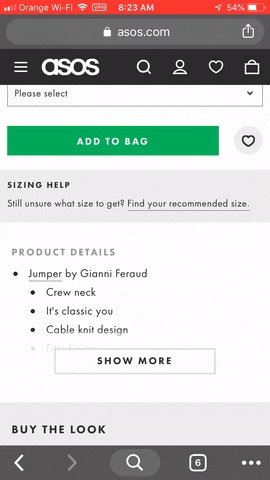
 ASOS stosuje uproszczony układ stron produktów mobilnych z elementami, które można łatwo przeglądać i stukać.
ASOS stosuje uproszczony układ stron produktów mobilnych z elementami, które można łatwo przeglądać i stukać.
Prostota jest prawie zawsze najlepszą opcją, jeśli chodzi o strony mobilne. Sześciu na dziesięciu kupujących online będzie dokonywać zakupów na wielu urządzeniach, a często mobilne strony produktów będą wykorzystywane do wyszukiwania informacji.
Inspiracja: 10 przykładów wysoce konwertujących układów stron produktów
Przyjrzyjmy się kilku przykładom o wysokiej konwersji i zobaczmy, co sprawia, że są tak skuteczne.
1. Amazonka
Żadna lista nie byłaby kompletna bez Amazona. Gigant handlu detalicznego może pochwalić się aż 13% współczynnikiem konwersji e-commerce. To ponad sześć razy więcej niż średnia w branży wynosząca 2%.
Amazon udoskonalił swoje strony produktów przez lata ciągłych testów. Wszystkie te drobne poprawki z biegiem czasu zsumowały się, aby stworzyć najbardziej konwertującą międzynarodową witrynę e-commerce w sieci.
Oto niektóre z najlepszych cech stron produktów Amazon:
- Kolorowe CTA, które się wyróżniają.
- Szczegółowe opisy punktorów.
- Ograniczona czasowo dostawa tego samego dnia.
- Wysokiej jakości obrazy kontekstowe.
- Recenzje zbiorcze zawarte pod tytułem produktu.
- Dyskretne przyciski udostępniania społecznościowego w prawym górnym rogu.
Amazon również efektywnie wykorzystuje białą przestrzeń. Chociaż na stosunkowo niewielkim obszarze znajduje się wiele informacji, strona nie wygląda na przepełnioną.
2. ASOS
ASOS jest jednym z największych internetowych sklepów odzieżowych i odzieżowych. Jest bardzo popularny w Wielkiej Brytanii i Stanach Zjednoczonych i ma ponad 50 milionów odwiedzin każdego miesiąca.
Jednym z kluczowych obszarów, w którym ASOS trafia w sedno, są opisy produktów. Sprzedawcy odzieży zrobiliby dobrze, gdyby to zauważyli.
Oto niektóre z najlepszych elementów projektu:
- Prosty i przyjemny wizualnie układ z dużą ilością pustej przestrzeni.
- Pływające strzałki na zdjęciach ułatwiają przewijanie i zawartość wideo.
- Krótkie i dziwaczne opisy, które zawierają rozmiar modelu na zdjęciach, instrukcje pielęgnacji, główne specyfikacje produktu w punktach, materiały tekstylne i ciekawy opis produktu, który
- zawiera historię produktu.
- Jasnozielone wezwanie do działania.
3. Jabłko

Strony produktów Apple są prawie tak piękne, jak same produkty. Są proste, dobrze zaprojektowane i angażują czytelników kreatywnym tekstem i obrazami. Gdy potencjalny klient skończy czytać, ma pełny obraz głównych USP i funkcji.
Oto niektóre elementy na stronach Apple, dzięki którym działają tak dobrze:
- Niezwykle czysty, jednokolumnowy układ, który prowadzi klientów od jednej funkcji produktu do następnej.
- Kolorowe i przyciągające wzrok obrazy.
- Kreatywne wykorzystanie tekstu w opisie: „Jak komputer. W przeciwieństwie do każdego komputera.”
- Pływające wezwanie do działania w prawym górnym rogu.
- Włączenie dłoni na zdjęciach, aby klienci mogli zobaczyć rozmiar przedmiotu.
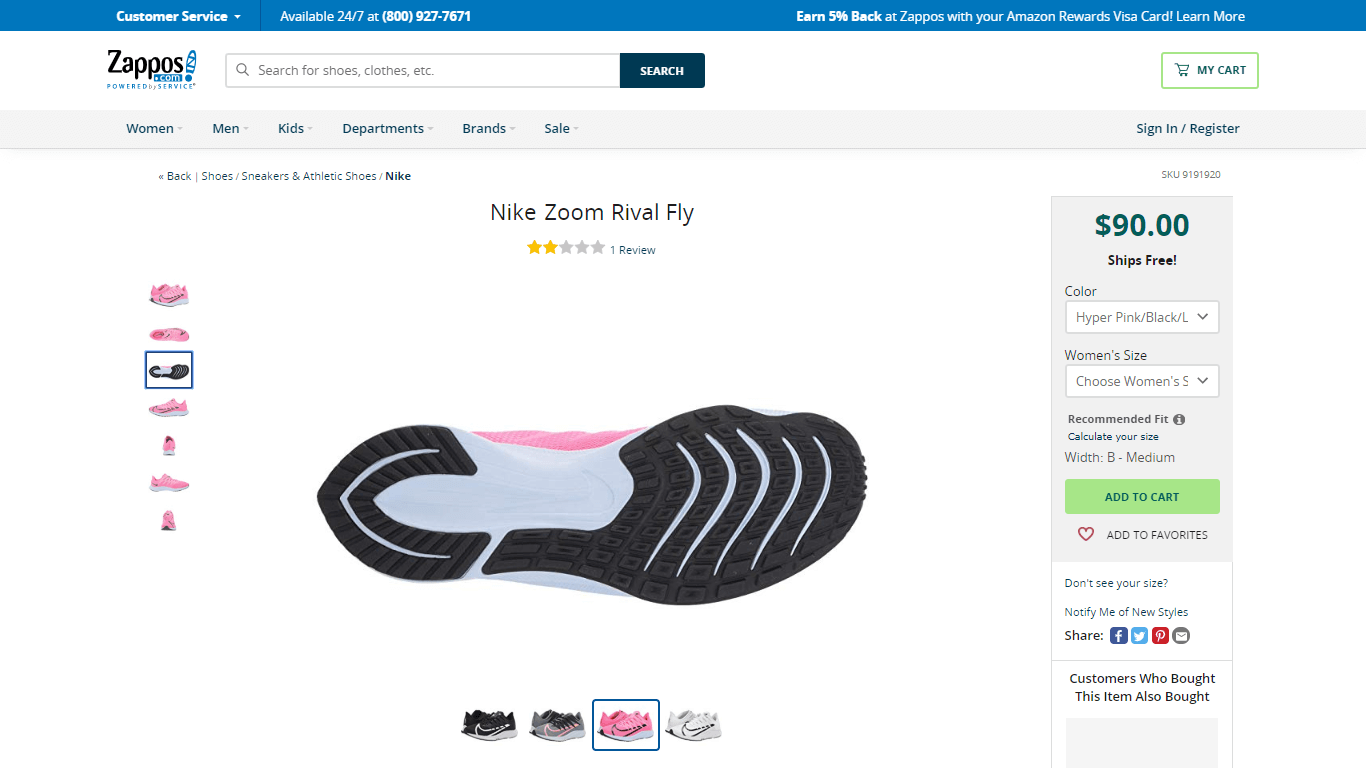
4. Zapposa
Zappos jest jednym z czołowych internetowych sprzedawców obuwia, a projekt i układ stron z produktami sprawiają, że odwiedzający niezwykle łatwo oceniają produkty i podejmują decyzję.
Nie ma zbędnych informacji. Szereg przydatnych opcji, takich jak pasek boczny zalecanych produktów po prawej stronie, ułatwia porównywanie różnych modeli i wariantów.
Oto najważniejsze elementy strony produktu:
- Duże, wysokiej jakości zdjęcia zrobione pod różnymi kątami, które podkreślają najważniejsze cechy (takie jak podeszwy). Jest też zawartość wideo.
- Proste listy rozwijane kolorów i rozmiarów nad dobrze widocznym wezwaniem do działania.
- Informacja o bezpłatnej wysyłce zawarta tuż pod ceną.
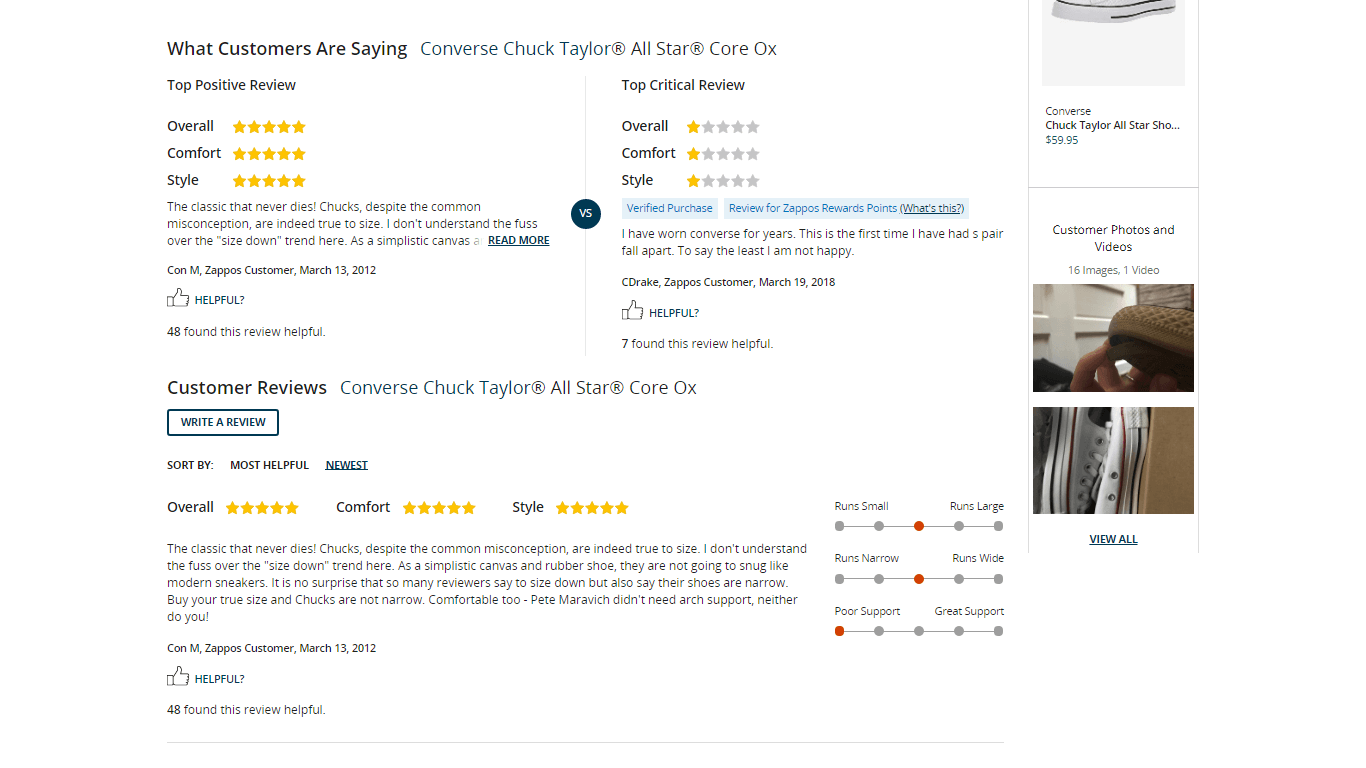
- Migawka recenzji – „92% filcowe, zgodne z szerokością” – pod obrazami.
- Łatwe przewijanie różnych kolorów.
- Szczegółowa sekcja przeglądu, która jest łatwa do sortowania.
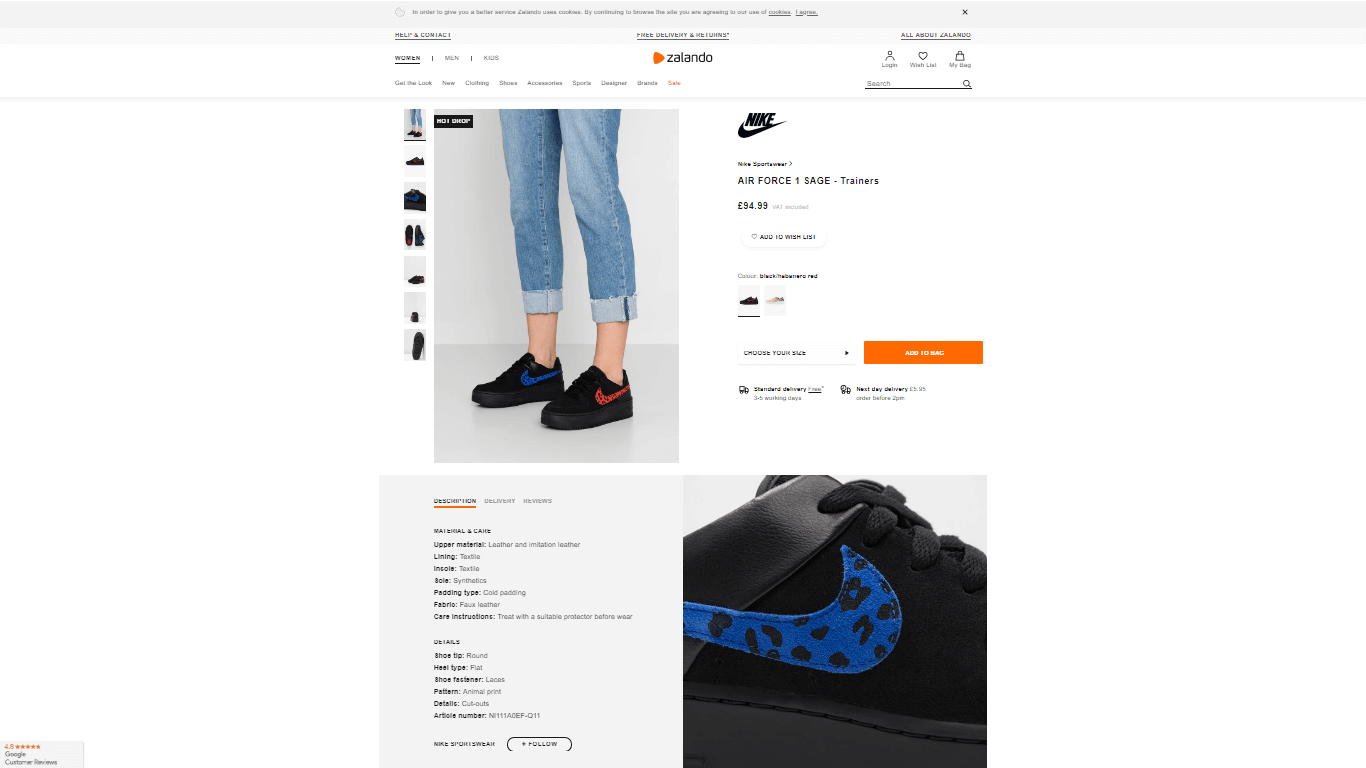
5. Zalando
Inny duży sprzedawca odzieży, Zalando, używa minimalistycznego szablonu strony produktu, który zwraca uwagę na najbardziej atrakcyjne cechy produktów i ułatwia odwiedzającym poruszanie się po stronie.
Podobały nam się następujące cechy powyższej strony produktu Zalando:
- Włączenie logo marki produktu na górze strony.
- Ogólna nazwa produktu – „Trenerzy” – dodana do tytułu.
- Przycisk „Lista życzeń” dla klientów, którzy nie są gotowi do natychmiastowego zakupu.
- Opcje bezpłatnej dostawy i dostawy następnego dnia pokazane pod pomarańczowym CTA.
- Czyste pole informacyjne pod obrazami produktów, które pozwala odwiedzającym przełączać się między opisem, szczegółami dostawy i recenzjami.
- Obrazy w dalszej części strony, które zwracają uwagę na najlepsze cechy produktu (takie jak niebieska strzałka Nike).
6. Dolarowy klub golenia
Dollar Shave Club sprzedaje tradycyjne produkty do golenia. Jego propozycja wartości dla e-commerce składa się z połączenia jakości, obsługi klienta i łatwości obsługi. Większość pakietów produktów dostarczana jest pod drzwi klienta co miesiąc.
Strony produktów w Dollar Shave Club są wyjątkowe pod wieloma względami i wykorzystują układ jednokolumnowy.
Oto, co nam się podobało:
- Wygląd i styl, który przemawia bezpośrednio do męskiej grupy demograficznej sprzedawcy.
- Wysokiej jakości obrazy i grafika przy minimalnym bałaganie.
- Jasnopomarańczowe wezwanie do działania, które pasuje do strony, ale też się wyróżnia.
- Powiadomienie o bezpłatnej wysyłce pod CTA.
- Zwrócono uwagę na dodatkowe dodatki; brak ukrytych kosztów, anulowanie w dowolnym momencie i 100% gwarancja zwrotu pieniędzy.
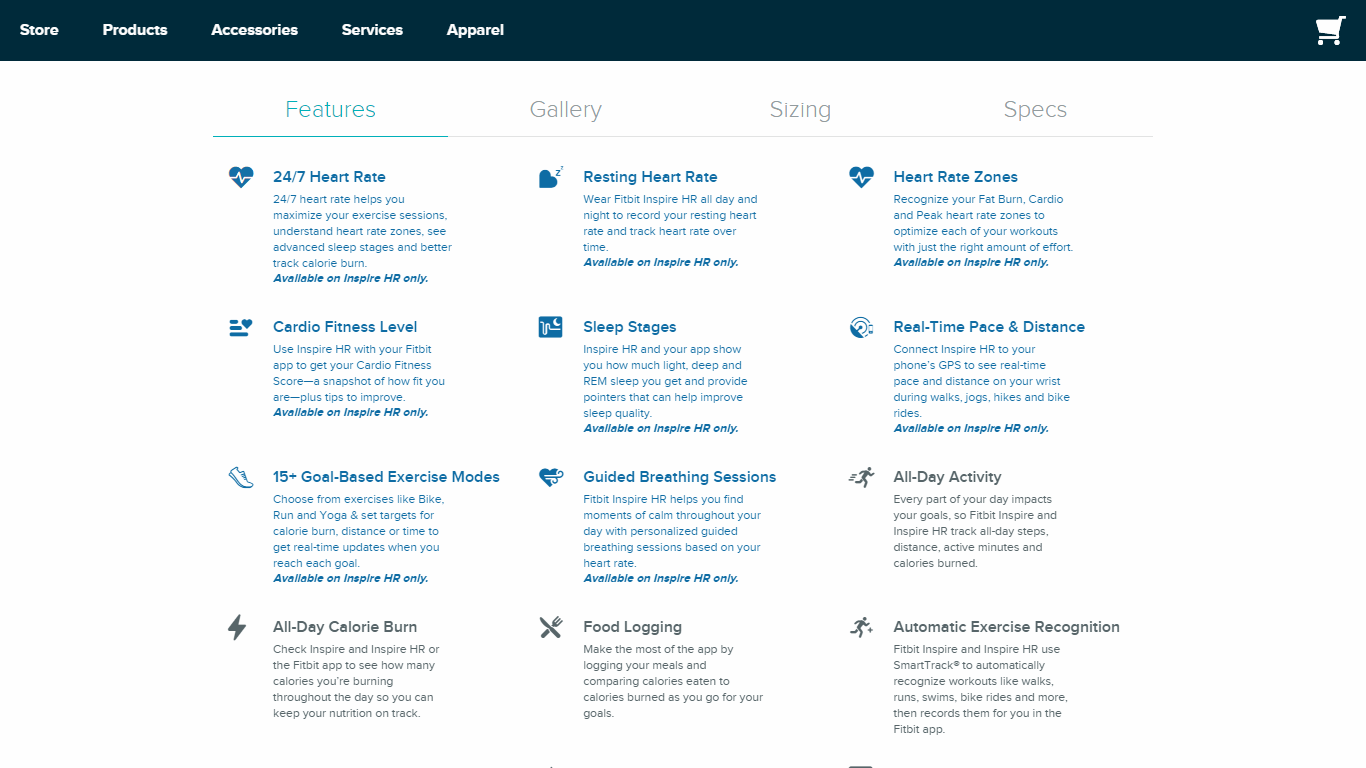
7. Fitbit
Fitbit stał się jednym z najpopularniejszych sprzedawców inteligentnych gadżetów fitness. Strony produktów są przejrzyste, proste i zapewniają dobrą równowagę dla produktów z wyższej półki.
Fitbit zmniejsza wahania kupujących, podkreślając ważne korzyści – takie jak 45-dniowa polityka zwrotu i roczna gwarancja. Zawarto również obszerny opis w sposób ułatwiający konsumpcję.
Oto niektóre z najciekawszych elementów na stronach produktowych Fitbit:
- Minimalny pasek nawigacyjny.
- Zwięzły, wciągający opis otwierający, który podkreśla zalety produktu.
- Łatwe w użyciu opcje produktów.
- Jasnoróżowy CTA.
- Informacje o dodatkowych korzyściach zawartych w CTA: bezpłatna dostawa, gwarancja zwrotu pieniędzy i roczna gwarancja.
- Niezwykle szczegółowa i czytelna sekcja opisu, gdy klient przewinie dalej w dół strony.
- Zdjęcia przedstawiają produkt w użyciu.
8. Rezerwacja.com
Booking.com, jedna z najpopularniejszych stron internetowych do rezerwacji hoteli, wyróżnia się w wielu dziedzinach. Wiele funkcji strony produktu można przenieść do innych sektorów e-commerce.
Booking.com jest szczególnie biegły w wywoływaniu pilności. Strony produktów zawierają wiele elementów, które mają na celu zachęcenie odwiedzających do podejmowania szybkich decyzji. Co więcej, wszystko odbywa się w sposób otwarty i uczciwy, bez pozorów manipulacji.
Oto niektóre z najważniejszych elementów na stronach produktów Booking.com:
- Wiele zdjęć pokoi i obszarów hotelowych.
- Pozytywne recenzje wyświetlane obok zdjęć produktów i z boku strony.
- Powiadomienia o pilnych potrzebach wyświetlane poniżej głównych wezwania do działania, np. „Na naszej stronie pozostały tylko 4 pokoje!” i „Ostatnio zarezerwowane dla twoich dat 7 godzin temu” oraz „1855 osób obecnie szuka miejsca w Nowym Jorku”.
- Akapity w opisach mają tylko kilka zdań, a udogodnienia są pokazane w formie listy.
- Użycie różnych kolorów w tekście do wyróżnienia punktów.
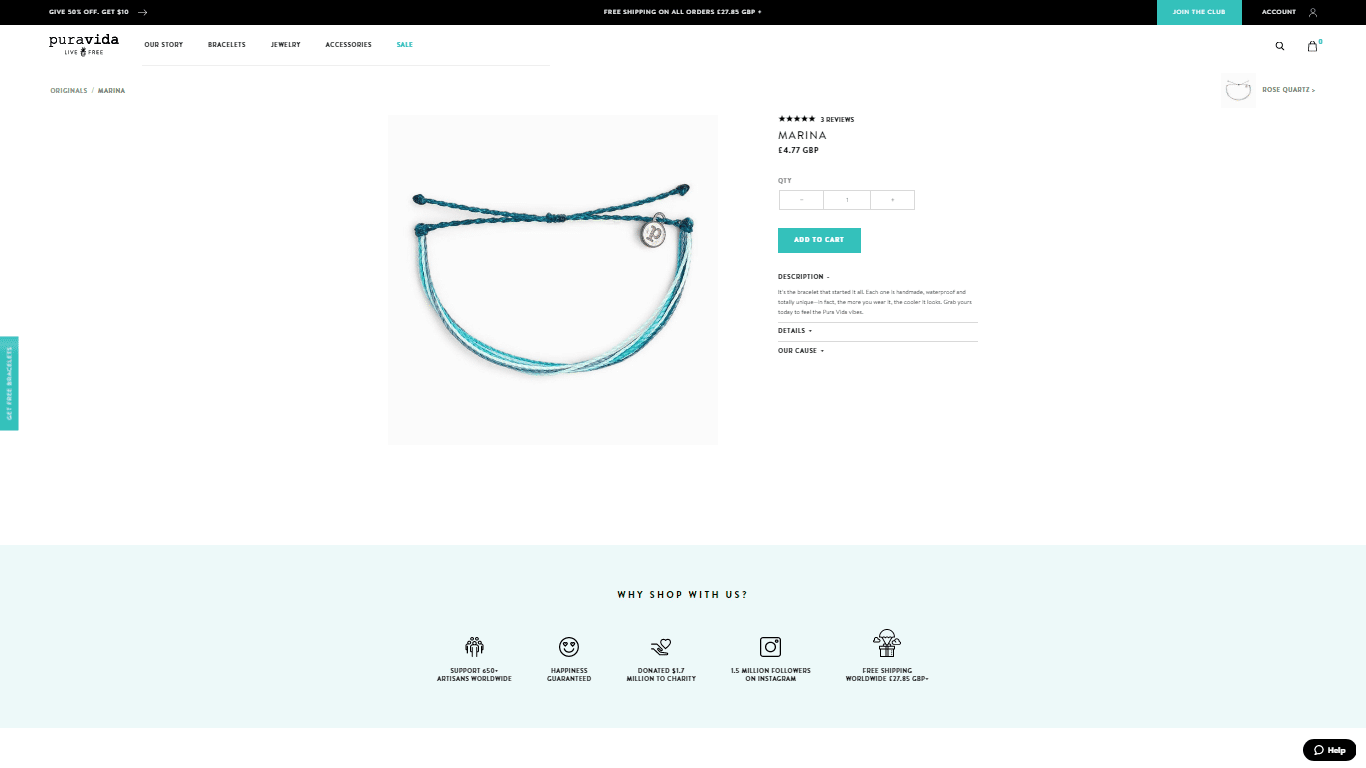
9. Bransoletki Pura Vida
Pura Vida to sklep internetowy z silnym naciskiem na kwestie etyczne. Pomaga rzemieślnikom w Kostaryce znaleźć pracę na pełny etat, dając im platformę do sprzedaży biżuterii i innych akcesoriów.
Strony produktów Pura Vida wyróżniają się z następujących powodów:
- Wielokrotnie podkreślaj etyczną pozycję firmy, aby klienci wiedzieli, że robią coś dobrego.
- Usunięcie absolutnie całego niepotrzebnego bałaganu, z rozwijalnymi elementami opisu.
- Główne zalety pokazane pod opisem i zdjęciami.
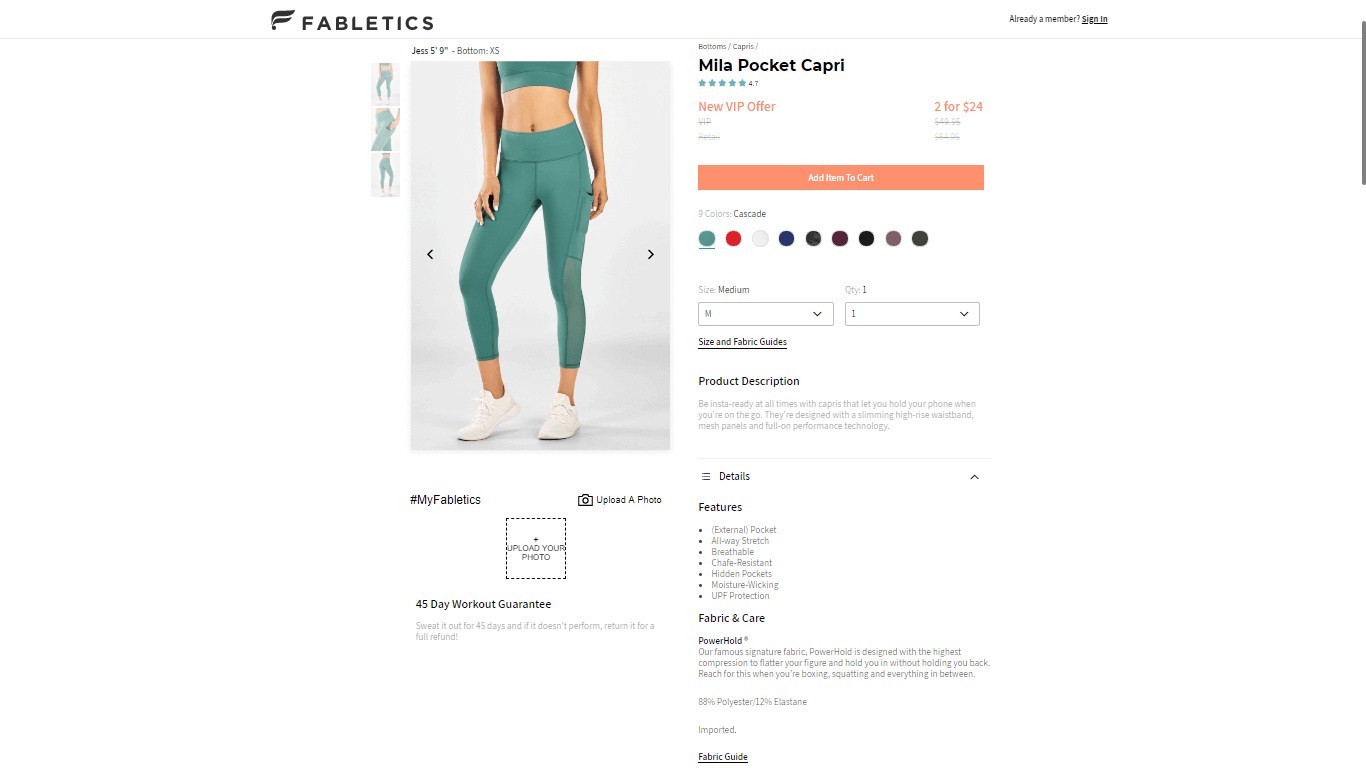
10. Bajki
Fabletics sprzedaje damską „rekreacyjną odzież sportową”. Firma zyskała wielu zwolenników wśród kobiet i prowadzi kilka sklepów stacjonarnych wraz z witryną e-commerce.
Oto rzeczy, które naprawdę wyróżniają się na stronach produktów Fabletics:
- Wykreślona pełna cena obok ceny obniżonej.
- Przejrzysty opis wykorzystujący wypunktowanie.
- Oferowana 45-dniowa gwarancja treningu.
- USP (takie jak kieszeń na legginsy) wyróżnione na zdjęciach produktów.
7 wskazówek, jak zwiększyć liczbę konwersji za pomocą nowego szablonu strony produktu
Przyjrzyjmy się bliżej temu, co powyższe strony robią dobrze.
Wiesz już, jakie elementy umieścić na swojej stronie i jak najlepiej je połączyć, korzystając z przedstawionych powyżej szablonów. Ale jak zoptymalizować pod kątem maksymalnej liczby konwersji?
Oto kilka praktycznych wskazówek, jak najlepiej wykorzystać strony produktów:
1. Buduj pilność i poczucie niedostatku
Nagła potrzeba i niedostatek to dwie najpotężniejsze emocje dla detalistów. Jeśli opanujesz umiejętność przywoływania ich na stronach produktów, zauważysz znaczną poprawę ogólnego współczynnika konwersji.
Nagła potrzeba i niedostatek to dwie najpotężniejsze emocje dla detalistów. Jeśli opanujesz umiejętność przywoływania ich na stronach produktów, zauważysz znaczną poprawę ogólnego współczynnika konwersji. Kliknij, aby tweetowaćOto niektóre z najlepszych strategii budowania pilności:
- Zaznacz niski stan — jeśli pozostała ograniczona liczba pozycji, wyświetl dostępną liczbę obok CTA. W przypadku ubrań, wyświetlanie rozmiarów, których nie ma w magazynie, może wywołać ogólne poczucie niedostatku.
- Wyraźnie pokazuj daty zakończenia wyprzedaży lub rabatu (najlepiej z odliczaniem) — jeśli obniżona lub wyprzedaż jest dostępna tylko przez ograniczony czas, poinformuj klientów, ile czasu mają na dokonanie zakupu. Zastanów się również, czy obok aktualnej ceny umieścić pierwotną cenę. Możesz nawet pokazać minutnik.
- Oferuj ograniczoną czasowo bezpłatną dostawę lub dostawę następnego dnia — klienci uwielbiają bezpłatną dostawę tego samego dnia, ponieważ zapewnia natychmiastową satysfakcję. Nałóż ograniczenia czasowe na opcje dostawy za pomocą zwrotów, takich jak „Odbierz swój przedmiot jutro, jeśli zamówisz dziś do 21:00!” lub „Kup w następnej godzinie i otrzymaj dostawę tego samego dnia”.
2. Zaprezentuj pozytywne recenzje, referencje, wzmianki w mediach i pochwały celebrytów
Badania pokazują, że recenzje zwiększają konwersje i sprzedaż. Ale większość sekcji recenzji znajduje się poniżej. Aby upewnić się, że wszyscy odwiedzający zobaczą Twoje najlepsze recenzje, pokaż wybrane z nich w obszarze opisu produktu.
Oto kilka wskazówek, jak zwrócić maksymalną uwagę na swoje recenzje:
- Pokaż średnią liczbę gwiazdek wszystkich recenzji pod tytułem produktu — „zagregowana ocena recenzji” jest głównym elementem strony produktu i powinna być podana bezpośrednio pod tytułem produktu.
- Pokaż logo publikacji i stron internetowych, na których produkty zostały wyróżnione – Jeśli Twoje produkty otrzymały jakiekolwiek wzmianki na popularnych stronach internetowych lub w publikacjach drukowanych, umieść logo publikacji w opisie produktu. Współpraca ze znanymi markami buduje zaufanie i autorytet.
- Dołącz krótki cytat z recenzji – Większość klientów przed zakupem zajrzy do sekcji recenzji produktu. Możesz jednak rozpocząć ten proces, wyróżniając jedne z najlepszych otrzymanych recenzji, umieszczając w opisie krótkie cytaty. Powinieneś również pokazać wszelkie rekomendacje celebrytów bezpośrednio pod głównym opisem produktu. Obie te taktyki sprawdzają się szczególnie dobrze na „przewijanych” stronach produktów o pełnej szerokości.
3. Upewnij się, że obrazy są wysokiej jakości i prezentują najważniejsze funkcje
Obrazy mogą tworzyć lub zepsuć stronę produktu. Nie ma nic gorszego dla klienta niż dotarcie na stronę produktu tylko po to, aby spotkać się z pikselowymi obrazami niskiej jakości.
Oto krótka lista kontrolna zdjęć produktów:
- Czy obraz jest wystarczająco duży, aby zobaczyć konkretne szczegóły? Dostarczanie dużych, szczegółowych obrazów pozwala klientom „sprawdzać” produkty prawie tak, jak robiliby to w sklepie.
- Czy funkcja zoomu działa? Gdy używana jest funkcja powiększania, obrazy nie powinny wypełniać ani spływać z ekranu. Przewijanie obrazu (aby zobaczyć inne szczegóły) i minimalizowanie go powinno być również łatwe dla użytkowników.
- Czy obrazy mają wysoką rozdzielczość? Korzystanie wyłącznie z obrazów o wysokiej rozdzielczości ułatwia klientom dostrzeżenie określonych szczegółów, a także świadczy o profesjonalizmie.
- Czy dołączasz konkretne zdjęcia do ważnych cech produktu? Wyróżnij główne USP produktu, dołączając dedykowane zdjęcia.
- Czy obrazy są łatwe do przeglądania? Ułatw klientom przewijanie zdjęć, najlepiej za pomocą machnięcia (na urządzeniu mobilnym) lub pływającej strzałki.
4. Dołącz „pieczęcie zaufania” i opcje płatności obok CTA
To prosta, ale ważna wskazówka. Wielu klientów martwi się przekazaniem szczegółów płatności, zwłaszcza jeśli marka nie jest dobrze znana.
Dodanie „pieczęci” płatności może złagodzić to wahanie, ponieważ wiele pieczęci zawiera wizerunki znanych i zaufanych marek.
5. Ogranicz niepotrzebny bałagan, taki jak ikony mediów społecznościowych
Twoje strony produktów mają jeden cel: zachęcić klientów do kliknięcia CTA. Ogranicz rozpraszanie uwagi, usuwając niepotrzebne elementy paska nawigacyjnego i łącza do innych stron. Możesz poprosić klientów, aby dołączyli do Twoich kont w mediach społecznościowych po dokonaniu zakupu!
6. Optymalizacja pod kątem urządzeń mobilnych
Oczekuje się, że do 2021 r. ponad 50% sprzedaży e-commerce będzie odbywać się za pośrednictwem urządzeń mobilnych.
Nie można przecenić potrzeby optymalizacji dla tego ogromnego kanału.
Upewnij się, że optymalizujesz strony produktów mobilnych w następujący sposób:
- Zminimalizuj nawigację — przestrzeń jest na wagę złota na urządzeniach mobilnych. Spraw, aby menu, branding i elementy nawigacyjne były tak dyskretne, jak to tylko możliwe.
- Ustaw CTA na szerokość całego ekranu — pozwól klientom dotykać przycisków dowolnym kciukiem.
- Użyj układu jednokolumnowego — unikaj przepełniania ekranu telefonu komórkowego, wybierając układ jednokolumnowy.
- Używaj sekcji „rozszerzalnych” — umożliwienie klientom rozwijania i minimalizowania sekcji, takich jak główny opis produktu, to efektywne wykorzystanie przestrzeni i usprawnienie przewijania.
7. Dopracuj swoją kopię (opisy produktów)
Opisy produktów są kluczowe. Dobrze wykonany opis poinformuje i zachwyci klientów, zwiększając ich chęć zakupu.
Skorzystaj z poniższych wskazówek dotyczących pisania, aby ulepszyć swoją kopię:
- Upewnij się, że uwzględniono wszystkie specyfikacje techniczne.
- Popieraj śmiałe stwierdzenia, takie jak „Najlepszy na świecie”, solidnymi faktami.
- Utrzymuj krótkie akapity. Nikt nie lubi dużych bloków tekstu.
- Pracuj z awatarem klienta podczas pisania opisów, koncentrując się na najpilniejszych problemach odwiedzających.
W Growcode szczegółowo omówiliśmy wszystkie te tematy dotyczące optymalizacji. Jeśli szukasz więcej wskazówek i sugestii, zapoznaj się z następującymi artykułami:
- 20-punktowa lista kontrolna optymalizacji dla szablonów stron produktów e-commerce
- 9 wskazówek dotyczących pisania opisów produktów, które zwiększą współczynnik konwersji e-commerce
- Jak stworzyć świetne wezwanie do działania w e-commerce (CTA): 9 sprawdzonych wskazówek
- 7 skutecznych sposobów wykorzystania dowodów społecznościowych do zwiększenia konwersji e-commerce
- 7 wskazówek, jak budować zaufanie i zwiększać konwersje dzięki opiniom klientów (i jak je zdobyć)
- Jak zaprojektować wysoce konwertujące strony szczegółów produktu mobilnego: 8 wskazówek dotyczących kuloodporności
Projektowanie wysoce konwertującego szablonu strony produktu
Zanim zakończymy, należy pamiętać o jeszcze jednej kwestii.
Ważne jest, aby zastosować te wskazówki we właściwy sposób. Zakres pomysłów, ulepszeń, ram i elementów na stronie przedstawionych w tym poście powinien służyć jako paliwo dla Twoich kampanii testowych.
Jedynym sposobem, aby dowiedzieć się, co działa w Twoim przypadku, jest testowanie. Nie ma absolutnie dobrej strategii optymalizacji e-commerce. Musisz filtrować taktyki i poprawki, uruchamiając własne testy A/B i testy na wielu odmianach.
W rzeczywistości najlepsza strategia – stosowana przez odnoszących największe sukcesy sprzedawców internetowych na świecie – to ciągły proces ulepszania, testowania i wdrażania. Z biegiem czasu wszystkie te drobne zmiany sumują się, pozytywnie i konsekwentnie zwiększając współczynniki konwersji w dłuższej perspektywie.
Masz ochotę na więcej? Pobierz 115-punktową listę kontrolną optymalizacji e-commerce
Pobierz prawdopodobnie najbardziej wszechstronną i szczegółową listę kontrolną optymalizacji e-commerce, jaką kiedykolwiek stworzono. Ten przydatny przewodnik obejmuje wszystkie strony e-commerce, od strony głównej po stronę kasy.