Jak zaprojektować najlepszy UX M-Commerce w aplikacjach mobilnych
Opublikowany: 2020-03-25Wskazówki dotyczące projektowania skutecznej aplikacji M-Commerce

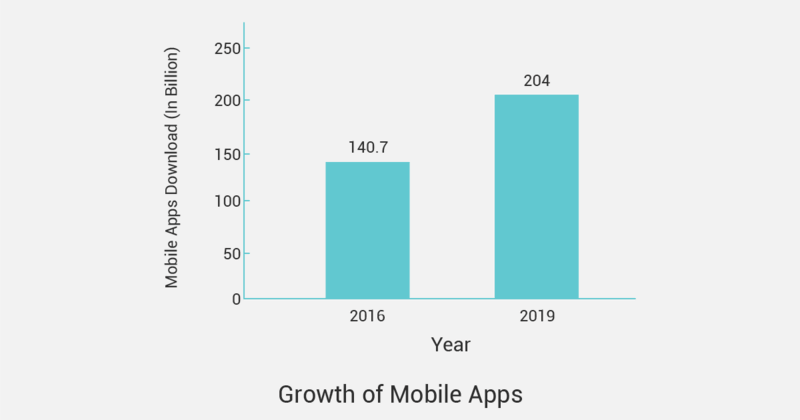
Wykorzystanie aplikacji mobilnych w tej erze gwałtownie rośnie! Czy wiesz, że w 2019 roku na całym świecie pobrano 204 miliardy aplikacji mobilnych? W tym samym czasie użytkownik korzysta tylko z 30 aplikacji w miesiącu? A reszta pozostaje tylko jednorazowym pobraniem. Ponieważ jasne jest, że w tej konkurencyjnej erze przetrwa tylko najlepsze mobilne rozwiązanie e-commerce , musisz ciężko pracować nad zaprojektowaniem swojej aplikacji mobilnej.

Źródło: Statystyka
- W 2016 roku pobrano 140,7 miliarda aplikacji mobilnych
- W 2019 roku pobrano 204 miliardy aplikacji mobilnych
- 462 miliardy dolarów to globalne przychody z aplikacji mobilnych w 2019 roku
Im lepsze wrażenia użytkownika, tym więcej możliwości znalezienia się wśród 30 najlepszych aplikacji mobilnych, z których korzystają klienci. Niewątpliwie aplikacja mobilna nie jest już luksusem, a koniecznością dla każdego. Obecnie większość użytkowników korzysta ze swoich telefonów komórkowych w niemal każdym kluczowym momencie życia. Jak więc zdefiniować zabójczą aplikację mobilną z najlepszym doświadczeniem użytkownika?
Jeśli naprawdę chcesz, aby Twoja aplikacja mobilna zabłysnęła na rynku internetowym, potrzebuje wyjątkowego projektu wraz z przemyślaną strategią produktu. Oto Twój przewodnik, który pozwoli Ci przenieść wrażenia użytkownika Twojej aplikacji mobilnej na wyższy poziom. Przejdźmy do najważniejszych wskazówek dotyczących projektowania, które pomogą Ci osiągnąć sukces w grze m-commerce .

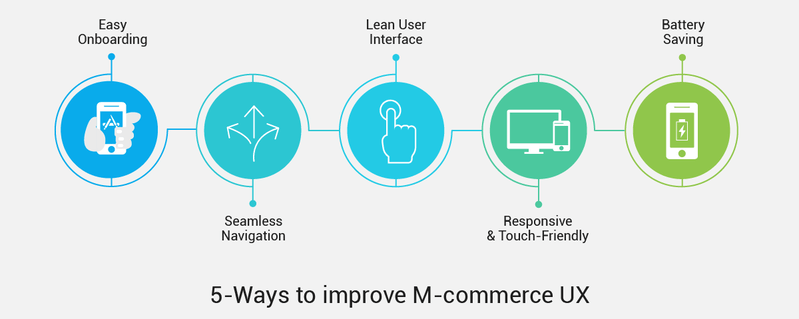
Świetne doświadczenie wdrożeniowe
„Pierwsze wrażenie to ostatnie wrażenie”. Jest to bardzo prawdziwe w przypadku aplikacji mobilnych, ponieważ ponad 90% użytkowników korzysta z pobranej aplikacji tylko raz i nigdy nie wraca. I konieczne staje się zrobienie dobrego pierwszego wrażenia na użytkownikach, którzy pobierają Twoją aplikację. W tym celu należy zadać kilka pytań podczas projektowania skutecznego procesu onboardingu w aplikacji mobilnej. Zadawaj konkretne pytania, takie jak:
- Czy jest wymagana prezentacja aplikacji?
- Czy powinieneś przedstawić przegląd lub wprowadzenie wszystkich funkcji?
- Jaki powinien być najlepszy sposób na przedstawienie aplikacji użytkownikom?
Tworzenie doświadczenia onboardingowego zawsze pomaga. Jeśli użytkownicy będą po prostu patrzeć na pulpit nawigacyjny aplikacji mobilnej i nie otrzymają żadnych wskazówek, będą zdezorientowani, co zrobić. Użytkownik powinien być prowadzony na każdym kroku, aby uzyskać jak najlepsze wrażenia z m-commerce , aby zaczął korzystać z aplikacji, gdy tylko zostanie uruchomiona po raz pierwszy. Możesz użyć precyzyjnych strzałek, wskazówek, konkretnych projektów przycisków, aby prowadzić użytkownika w czasie rzeczywistym, jednocześnie budując kontekst aplikacji mobilnej zorientowany na wartość.
Zacznij myśleć o korzystaniu z aplikacji mobilnej przez użytkownika końcowego. Zastanów się, co może być największą wartością dla użytkowników, np. jakie funkcje pomogą im od razu zacząć korzystać z aplikacji? Rozważ te oferty podczas projektowania procesu wdrażania. Zwiększy to prawdopodobieństwo stworzenia najbardziej udanego doświadczenia onboardingowego dla Twoich użytkowników.
Bezproblemowa nawigacja
Nawigacja w aplikacji mobilnej powinna być oczywista, a użytkownik nie powinien martwić się znajdowaniem wymaganych opcji. Ten punkt jest często pomijany przez programistów m-commerce, ponieważ starają się zaimponować swoim użytkownikom dobrze zaprojektowanym i skomplikowanym menu. Nie musisz tego robić, po prostu utwórz nawigację, która jest znana i oczywista dla użytkowników i utrzymuj ją spójną w całej aplikacji mobilnej.
Głównym celem powinno być ułatwienie użytkownikowi dotarcia do celu przy minimalnej liczbie dotknięć. A jest to możliwe tylko wtedy, gdy uporządkujesz informacje w logiczny sposób, dzięki czemu cała nawigacja będzie intuicyjna i przejrzysta. Aby uzyskać więcej informacji, podaj kartę z przydatnymi linkami na dole. Dzięki temu główny przepływ nawigacji będzie prostszy i łatwiejszy dla użytkowników.

Spraw, aby był responsywny i przyjazny w dotyku
Kiedy projektujesz aplikację mobilną, pierwszą rzeczą, o której myślisz, powinien być rozmiar ekranu różnych telefonów komórkowych. Zrozumienie rozmiarów ekranu mobilnego pomoże Ci opracować najlepsze rozwiązanie mobilnego e-commerce. Najczęstszym błędem w tym kontekście jest utrzymywanie mniejszych elementów dotykowych. To powoduje, że użytkownicy są zirytowani i w końcu korzystają z pobliskich opcji.
Tak więc rozmiar dotyku powinien być łatwy do dotknięcia palcem. Średnia wielkość opuszki palca wynosi od 10 do 14 mm, a wielkość palca od 8 do 10 mm. Oznacza to, że idealny rozmiar celu dotykowego powinien wynosić 10 mm * 10 mm. Nigdy, przenigdy nie dawaj trudności z wybieraniem opcji użytkownikom i zachowaj wystarczająco dużo miejsca między różnymi elementami projektu, aby uniknąć nakładania się.
I ostatnia wskazówka: nigdy nie utrzymuj identycznego rozmiaru przycisków, ale nadaj im znaczenie, na które zasługują. Na przykład przycisk „Zarejestruj się” powinien wyglądać inaczej niż przycisk „Do kasy”.
Zachowaj szczupły interfejs użytkownika
Jeśli chodzi o interfejs użytkownika, prostsze jest zawsze lepsze. Nie próbuj przytłaczać użytkowników niekończącymi się sztuczkami projektowymi, mnóstwem kart i linków, gdy tylko otworzą Twoją aplikację. Zamiast tego zachowaj intuicyjny i minimalny projekt, jednocześnie zwiększając wrażenia użytkownika. Podstawowym celem powinno być spełnienie wymagań użytkownika za jednym razem.
Łatwiej jest umieścić wszystkie elementy i opcje w aplikacji mobilnej, ale trudno zachować minimalistyczny wygląd. Musisz ostrożnie optymalizować i ustalać priorytety opcji oraz strategicznie umieszczać każdy element. Kilka ważnych sposobów, aby Twoje doświadczenie w m-commerce miało sens, to:
- Dobrze przemyślany projekt zawsze działa na Twoją korzyść. Zawsze najpierw myśl o swoich użytkownikach, a potem wykonaj kolejny krok w projektowaniu.
- Uprość schemat kolorów, aby poprawić ogólne wrażenia użytkownika aplikacji mobilnej. Staraj się używać wielu odcieni jednego koloru, aby zachować spójność motywu.
- Upewnij się, że nie ma niepotrzebnych elementów, a każdy element projektu powinien mieć jasny cel, aby służyć użytkownikowi.
- Prosta konstrukcja nie znaczy nigdy mniej. Ale oznacza to, że aplikacja mobilna jest wynikiem szeroko zakrojonych badań i przemyślanego myślenia.
Nie rozładowuj baterii przenośnej
Jeśli Twoja aplikacja mobilna działa dobrze, ale wyczerpuje baterię, użytkownicy będą mniej skłonni do otwierania i korzystania z aplikacji. Niektóre z głównych czynników dużego zużycia baterii przenośnych to kolor i jasność ekranu oraz aktywacja usług działających w tle, takich jak lokalizacja. Możesz selektywnie wybierać usługi działające w tle i prosić użytkowników o ich aktywację tylko podczas korzystania z aplikacji.
Problem ciężkiego czasu na ekranie można również rozwiązać za pomocą różnych trybów. Podobnie, YouTube wprowadził „tryb ciemny”, aby zmniejszyć zużycie baterii. Wskazuje się, że w tym trybie aplikacja zużywa o 43 procent mniej energii niż zwykle.
Werdykt
Dobry projekt jest zawsze najważniejszym wymogiem dla aplikacji mobilnej. Stworzenie pierwszego wrażenia z używania aplikacji przez długi czas zależy od projektu. To sprawia, że ogólne wrażenia z aplikacji m-commerce różnią się od konkurentów i wzmacniają markę, aby uzyskać większe przychody. Przychody z aplikacji mobilnej całkowicie zależą od pobrań i korzystania z aplikacji przez użytkowników.
Mam nadzieję, że te wskazówki pomogą Ci zrozumieć sedno aplikacji mobilnych i uzyskać niesamowity interfejs użytkownika. Jeśli nadal martwisz się o tworzenie interaktywnego środowiska mobilnego dla swojej firmy, rozważ wybór wydajnego rozwiązania e-commerce, które zwiększy komfort korzystania z urządzeń mobilnych Twoich użytkowników i przychody biznesowe.
Isha Srivastava jest ekspertem e-commerce z ponad 3-letnim doświadczeniem. Pisze obszernie o najnowszych trendach w e-commerce i zachęca ludzi do podejmowania nowych sposobów na ulepszenie swojego biznesu online. Dzięki praktycznemu doświadczeniu w zakresie projektowania m-ecommerce i UX, oferuje jej podejście do poprawy komfortu użytkownika w celu lepszej konwersji kanałów mobilnych. Obecnie współpracuje z StoreHippo — jednym z wiodących dostawców platform e-commerce opartych na SaaS, oferującym kompleksowe funkcje dla firm internetowych B2B+B2C.
