Come progettare la migliore UX di M-Commerce su app mobili
Pubblicato: 2020-03-25Suggerimenti per progettare un'app di M-Commerce efficace

L'utilizzo dell'app mobile in questa era è alle stelle! Sapevi che nel 2019 sono state scaricate 204 miliardi di app mobili in tutto il mondo? Allo stesso tempo, un utente utilizza solo 30 app in un mese? E il resto rimane solo come download una tantum. Poiché è chiaro che solo la migliore soluzione di e-commerce mobile sopravvive in questa era competitiva, devi lavorare sodo per progettare la tua esperienza con l'app mobile.

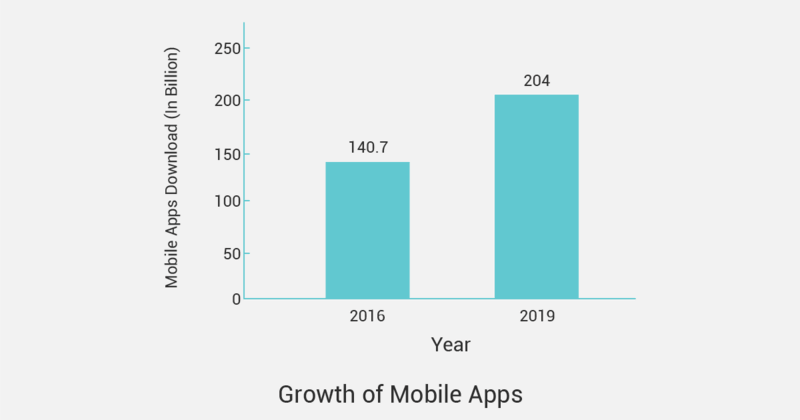
Fonte: Statista
- Nel 2016 sono state scaricate 140,7 miliardi di app mobili
- Nel 2019 sono state scaricate 204 miliardi di app mobili
- $ 462 miliardi sono le entrate globali delle app mobili nel 2019
Migliore è l'esperienza utente, avrai più possibilità di essere tra le prime 30 app mobili a cui accedono i clienti. Indubbiamente, l'app mobile non è più un lusso ma una necessità per tutti. Oggi, la maggior parte degli utenti interagisce con i propri telefoni cellulari in quasi tutti i momenti cruciali della vita. Quindi, come si definisce un'app mobile killer con la migliore esperienza utente?
Se vuoi davvero che la tua app mobile brilli nel mercato online, ha bisogno di un design eccezionale insieme a una strategia di prodotto ben ponderata. Ecco la tua guida per portare l'esperienza utente della tua app mobile al livello successivo. Andiamo avanti e tuffiamoci nei migliori suggerimenti di design per diventare l'asso del gioco di m-commerce .

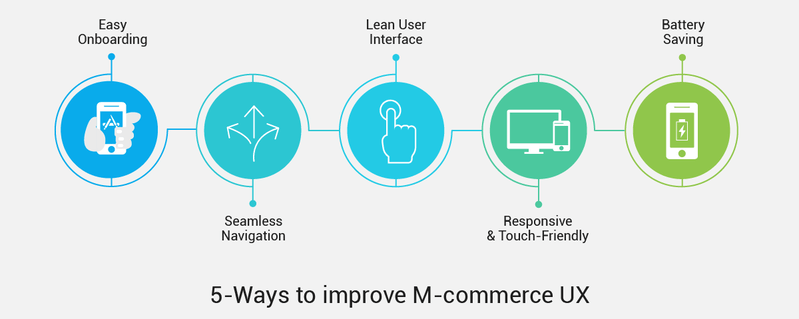
Una grande esperienza di onboarding
"La prima impressione è l'ultima impressione". Questo è molto vero nel caso delle app mobili perché oltre il 90% degli utenti utilizza l'app scaricata una sola volta e non torna mai più. E diventa necessario fare un'ottima prima impressione agli utenti che scaricano la tua app. A tale scopo, è necessario porre alcune domande durante la progettazione di un processo di onboarding efficace nell'app mobile. Poni domande specifiche come:
- È necessario un tour dell'app?
- Dovresti fornire una panoramica o un'introduzione di tutte le funzionalità?
- Quale dovrebbe essere il modo migliore per rappresentare l'app agli utenti?
Creare un'esperienza di onboarding aiuta sempre. Se gli utenti continuano a guardare la dashboard dell'app mobile e non ottengono indicazioni stradali, si confonderanno su cosa fare. L'utente dovrebbe essere guidato in ogni singolo passaggio per la migliore esperienza di m-commerce in modo che inizi a utilizzare l'app non appena viene avviata per la prima volta. Puoi utilizzare frecce precise, suggerimenti, design di pulsanti specifici per guidare l'utente in tempo reale mentre costruisci un contesto orientato al valore dell'app mobile.
Inizia a pensare all'utilizzo dell'app mobile per l'utente finale. Pensa quale può essere il valore più grande per gli utenti, ad esempio, quali funzionalità li aiuteranno a iniziare a utilizzare l'app immediatamente? Considera queste offerte durante la progettazione del processo di onboarding. Aumenterà la probabilità di creare l'esperienza di onboarding delle app mobili di maggior successo per i tuoi utenti.
Navigazione senza interruzioni
La navigazione della tua app mobile dovrebbe essere autoesplicativa e l'utente non dovrebbe essere disturbato dalla ricerca delle opzioni richieste. Questo punto è spesso trascurato dagli sviluppatori di m-commerce perché cercano di impressionare i propri utenti con menu ben progettati e complessi. Non è necessario farlo, basta creare una navigazione che sia familiare e ovvia per gli utenti e mantenerla coerente in tutta l'app mobile.
L'obiettivo principale dovrebbe essere quello di facilitare l'utente a raggiungere la propria destinazione con tocchi minimi. Ed è possibile solo organizzando le informazioni in modo logico, rendendo così l'intera esperienza di navigazione intuitiva e pulita. Per maggiori dettagli, fornisci una scheda con link utili in fondo. Renderà il flusso di navigazione principale più semplice e facile per gli utenti.
Rendilo reattivo e intuitivo
Quando stai progettando un'app mobile, la dimensione dello schermo di diversi cellulari dovrebbe essere la prima cosa nella tua mente. Comprendere le dimensioni dello schermo mobile ti aiuterà a sviluppare la migliore soluzione di e-commerce mobile. L'errore più comune in questo contesto è mantenere i bersagli touch più piccoli. Lascia gli utenti infastiditi e finiscono per toccare le opzioni vicine.
Quindi, una dimensione del tocco dovrebbe essere facilmente toccabile con un dito. La dimensione media del polpastrello è compresa tra 10 e 14 mm e la dimensione del dito varia tra 8 e 10 mm. Significa che una dimensione del target touch perfetto dovrebbe essere 10 mm * 10 mm. Non dare mai difficoltà a toccare le opzioni per gli utenti e mantenere uno spazio sufficiente tra i diversi elementi del design per evitare sovrapposizioni.

E l'ultimo consiglio qui non è mai quello di mantenere la dimensione del bottone identica, ma dare loro il significato che meritano. Ad esempio, un pulsante "Registrati" dovrebbe avere un aspetto diverso dal pulsante "Checkout".
Mantieni l'interfaccia utente snella
Quando si tratta dell'interfaccia utente, più semplice è sempre meglio. Non cercare di sopraffare gli utenti con infiniti trucchi di progettazione, molte schede e collegamenti non appena aprono la tua app. Invece, mantieni il design intuitivo e minimale rendendo l'esperienza dell'utente più significativa. Lo scopo principale dovrebbe essere quello di soddisfare i requisiti dell'utente in una volta sola.
È più facile inserire tutti gli elementi e le opzioni sull'app mobile, ma è difficile mantenere il design minimalista. È necessario ottimizzare e dare priorità alle opzioni con attenzione e posizionare strategicamente ogni elemento. Alcuni modi importanti per rendere significativa la tua esperienza di m-commerce sono:
- Un design ben pensato funziona sempre a tuo favore. Pensa sempre prima ai tuoi utenti e poi fai la prossima mossa nella progettazione.
- Semplifica la combinazione di colori per migliorare l'esperienza utente complessiva della tua app mobile. Prova a utilizzare più sfumature di un singolo colore per mantenere il tema coerente.
- Assicurati che non ci siano elementi non necessari e che ogni elemento di design dovrebbe avere uno scopo chiaro per servire l'utente.
- Il design semplice non significa meno mai. Ma significa che l'app mobile è il risultato di ricerche approfondite e di un pensiero deliberato.
Non scaricare la batteria del cellulare
Se la tua app mobile funziona alla grande ma scarica la batteria del cellulare, sarà molto meno probabile che gli utenti aprano e utilizzino l'app. Alcuni fattori importanti per il consumo estensivo delle batterie dei cellulari sono il colore e la luminosità dello schermo, l'attivazione di servizi in background come la posizione. Puoi essere selettivo con i servizi in background e chiedere agli utenti di attivarli solo durante l'utilizzo dell'app.
Il pesante problema del tempo sullo schermo può anche essere risolto con diverse modalità. Proprio come, YouTube ha implementato la "modalità oscura" per ridurre l'utilizzo della batteria. È indicato che l'app utilizza il 43% in meno di energia rispetto al solito quando viene utilizzata in questa modalità.
Il verdetto
Un buon design è sempre il requisito principale per un'app mobile. Creare la prima impressione di un utilizzo prolungato dell'app dipende dal design. Imposta l'esperienza complessiva di m-commerce dell'app diversa dalla concorrenza e aumenta il marchio per ottenere entrate migliori. I ricavi dell'app mobile dipendono completamente dai download e dall'utilizzo dell'app da parte degli utenti.
Spero che questi suggerimenti ti aiutino a comprendere il nocciolo della questione delle app mobili e ottenere un'interfaccia utente eccezionale. Se sei ancora preoccupato di creare un'esperienza mobile interattiva per la tua azienda, prendi in considerazione la possibilità di optare per una soluzione di e-commerce efficiente che rafforzi l'esperienza mobile dei tuoi utenti e anche i ricavi aziendali.
Isha Srivastava è un'esperta di e-commerce con oltre 3 anni di esperienza. Scrive ampiamente sulle ultime tendenze dell'e-commerce e incoraggia le persone a intraprendere nuovi modi per migliorare il proprio business online. Con un'esperienza pratica nella gestione della progettazione di e-commerce e dell'esperienza utente, offre la sua opinione sul miglioramento dell'esperienza utente per conversioni migliori sui canali mobili. Attualmente lavora con StoreHippo, uno dei principali fornitori di piattaforme di e-commerce basato su SaaS con funzionalità complete per le attività online B2B + B2C.
