モバイル アプリで最高の M コマース UX を設計する方法
公開: 2020-03-25効果的な M コマース アプリを設計するためのヒント

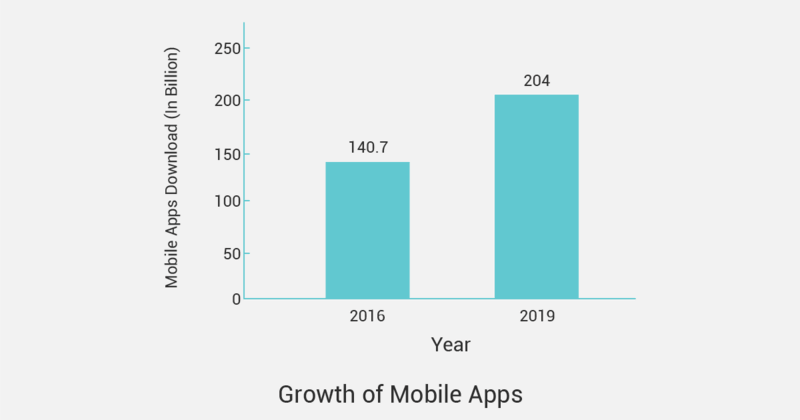
この時代のモバイルアプリの利用は急増しています! 2019 年に世界中で 2,040 億のモバイル アプリがダウンロードされたことをご存知ですか? 同時に、ユーザーは 1 か月に 30 個のアプリしか使用しませんか? 残りは 1 回限りのダウンロードとして残ります。 この競争の激しい時代に生き残れるのは、最高のモバイル e コマース ソリューションだけであることは明らかなので、モバイル アプリ エクスペリエンスの設計に懸命に取り組む必要があります。

出典:スタティスタ
- 2016 年には 1,407 億のモバイル アプリがダウンロードされました
- 2019 年には 2,040 億のモバイル アプリがダウンロードされました
- 4,620 億ドルは、2019 年のモバイル アプリからの世界の収益です。
ユーザー エクスペリエンスが向上すればするほど、顧客がアクセスするモバイル アプリの上位 30 位以内に入る可能性が高くなります。 間違いなく、モバイル アプリはもはやぜいたく品ではなく、すべての人にとって必需品です。 今日、ほとんどのユーザーは、人生のあらゆる重要な瞬間に携帯電話を使用しています。 では、最高のユーザー エクスペリエンスを備えたキラー モバイル アプリをどのように定義すればよいでしょうか?
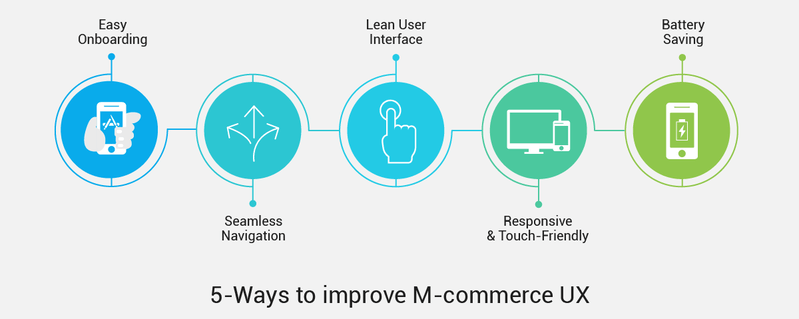
モバイル アプリをオンライン市場で本当に輝かせたいのであれば、優れたデザインとよく考えられた製品戦略が必要です。 これは、モバイル アプリのユーザー エクスペリエンスを次のレベルに引き上げるためのガイドです。 それでは、 m コマースゲームで成功するための設計のトップ ヒントを見ていきましょう。

優れたオンボーディング体験
「第一印象は最終印象」。 これは、モバイル アプリの場合に非常に当てはまります。ユーザーの 90% 以上が、ダウンロードしたアプリを 1 回だけ使用し、二度と戻ってこないからです。 そして、アプリをダウンロードするユーザーに素晴らしい第一印象を与えることが必要になります。 この目的のために、モバイル アプリで効果的なオンボーディング プロセスを設計する際に、いくつかの質問をする必要があります。 次のような具体的な質問をします。
- アプリ ツアーの要件はありますか?
- すべての機能の概要または紹介を提供する必要がありますか?
- ユーザーにアプリを説明する最善の方法は何ですか?
オンボーディング エクスペリエンスを作成することは常に役立ちます。 ユーザーがモバイル アプリのダッシュボードだけを見ていても、道順がわからない場合は、何をすべきか混乱してしまいます。 初めてアプリを起動したらすぐにアプリを使い始めることができるように、最高の m コマースエクスペリエンスを得るために、すべてのステップでユーザーをガイドする必要があります。 ピンポイントの矢印、ヒント、特定のボタン デザインを使用して、モバイル アプリの価値志向のコンテキストを構築しながらリアルタイムでユーザーをガイドできます。
エンド ユーザー向けのモバイル アプリの使用について考え始めます。 ユーザーがすぐにアプリを使い始めるのに役立つ機能は何ですか? オンボーディング プロセスを設計する際に、これらのサービスを検討してください。 これにより、ユーザーにとって最も効果的なモバイル アプリのオンボーディング エクスペリエンスを作成できる可能性が高くなります。
シームレスなナビゲーション
モバイル アプリのナビゲーションは一目瞭然である必要があり、ユーザーが必要なオプションを見つけることに煩わされないようにする必要があります。 この点は、よくデザインされた複雑なメニューでユーザーを感動させようとする m コマース開発者によって見落とされることがよくあります。 これを行う必要はありません。ユーザーにとって使い慣れたわかりやすいナビゲーションを作成し、モバイル アプリ全体で一貫性を保つだけです。
主な焦点は、ユーザーが最小限のタップで目的地に到達できるようにすることです。 これは、情報を論理的に配置することによってのみ可能になります。これにより、ナビゲーション全体が直感的でクリーンになります。 詳細については、下部に便利なリンクを含むタブを提供してください。 これにより、主要なナビゲーション フローがよりシンプルになり、ユーザーにとって使いやすくなります。

レスポンシブでタッチフレンドリーにする
モバイル アプリを設計する場合、さまざまなモバイルの画面サイズを最初に考慮する必要があります。 モバイルの画面サイズを理解することは、最適なモバイル e コマース ソリューションの開発に役立ちます。 このコンテキストで最もよくある間違いは、タッチ ターゲットを小さくしておくことです。 それはユーザーを苛立たせ、近くのオプションをタップすることになります。
そのため、タッチ サイズは指で簡単にタップできるようにする必要があります。 指腹の平均サイズは 10 ~ 14 mm で、指のサイズは 8 ~ 10 mm です。 これは、完全なタッチ ターゲット サイズが 10 mm * 10 mm であることを意味します。 ユーザーがオプションをタップするのに苦労することは決してなく、重複を避けるためにデザインのさまざまな要素の間に十分なスペースを確保してください。
ここでの最後のヒントは、ボタンのサイズを同じに保つのではなく、ボタンにふさわしい重要性を与えることです。 たとえば、「サインアップ」ボタンは「チェックアウト」ボタンとは異なる外観にする必要があります。
ユーザーインターフェースをスリムに保つ
ユーザー インターフェイスに関しては、常にシンプルであるほど優れています。 ユーザーがアプリを開くとすぐに、終わりのないデザインのトリック、多数のタブやリンクでユーザーを圧倒しようとしないでください。 代わりに、デザインを直感的で最小限に保ちながら、ユーザー エクスペリエンスをより有意義なものにします。 主な目的は、ユーザーの要件を一度に満たすことです。
すべての要素とオプションをモバイル アプリに配置する方が簡単ですが、デザインを最小限に抑えるのは困難です。 オプションを慎重に最適化して優先順位を付け、すべての要素を戦略的に配置する必要があります。 m コマースエクスペリエンスを有意義なものにする重要な方法は次のとおりです。
- よく考えられたデザインは、常にあなたに有利に働きます。 常にユーザーのことを第一に考えてから、デザインの次の段階に進んでください。
- カラー スキームを単純化して、モバイル アプリの全体的なユーザー エクスペリエンスを向上させます。 テーマの一貫性を保つために、単一の色の複数の色合いを使用するようにしてください。
- 不必要な要素がないようにし、すべてのデザイン要素がユーザーに役立つ明確な目的を持っている必要があります。
- シンプルなデザインは今までになく少ないという意味ではありません。 しかし、それはモバイルアプリが広範な研究と慎重な思考の結果であることを意味します.
モバイルバッテリーを消耗させない
モバイル アプリがうまく機能してもモバイル バッテリーを消耗する場合、ユーザーがアプリを開いて使用する可能性は非常に低くなります。 モバイルバッテリーを大量に消費する主な要因は、画面の色や明るさ、場所などのバックグラウンド サービスの有効化です。 バックグラウンド サービスを選択して、ユーザーにアプリの使用中のみアクティブ化するように依頼できます。
重い画面時間の問題も、さまざまなモードで解決できます。 同様に、YouTube はバッテリーの使用量を削減するために「ダークモード」を展開しました。 このモードで使用すると、アプリの消費電力が通常よりも 43% 少なくなることが示されています。
評決
優れたデザインは、常にモバイル アプリの最重要要件です。 アプリを長く使った時の第一印象はデザイン次第。 アプリの全体的な m コマース エクスペリエンスを競合他社とは異なるものにし、ブランドを後押しして収益を向上させます。 モバイルアプリの収益は、ユーザーによるアプリのダウンロードと使用に完全に依存しています。
これらのヒントが、モバイル アプリの本質を理解し、優れたユーザー インターフェイスを実現するのに役立つことを願っています。 ビジネス用のインタラクティブなモバイル エクスペリエンスを作成することにまだ不安がある場合は、ユーザーのモバイル エクスペリエンスとビジネスの収益を強化する効率的な e コマース ソリューションを選択することを検討してください。
Isha Srivastavaは、3 年以上の経験を持つ e コマースの専門家です。 彼女は最新の e コマースのトレンドについて幅広く執筆しており、人々がオンライン ビジネスをより良いものにするための新しい方法を採用することを奨励しています。 m-e コマースのデザインと UX を実際に扱った経験を持つ彼女は、モバイル チャネルのコンバージョンを向上させるためのユーザー エクスペリエンスの改善について説明しています。 彼女は現在、B2B+B2C オンライン ビジネス向けの包括的な機能を備えた主要な SaaS ベースの e コマース プラットフォーム プロバイダーの 1 つである StoreHippo と協力しています。
