Como projetar o melhor M-Commerce UX em aplicativos móveis
Publicados: 2020-03-25Dicas para criar um aplicativo de M-Commerce eficaz

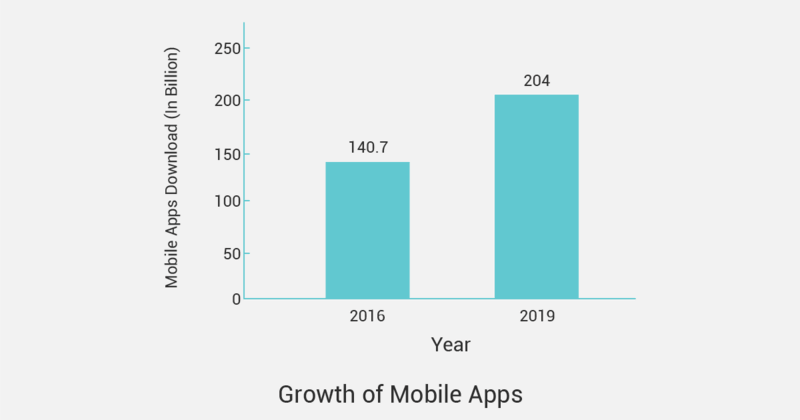
O uso de aplicativos móveis nesta época está subindo rapidamente! Você sabia que 204 bilhões de aplicativos móveis foram baixados em todo o mundo em 2019? Ao mesmo tempo, um usuário usa apenas 30 aplicativos em um mês? E o resto permanece apenas como um download único. Como está claro que apenas a melhor solução de comércio eletrônico móvel sobrevive nesta era competitiva, você precisa trabalhar duro para projetar sua experiência de aplicativo móvel.

Fonte: Estatista
- 140,7 bilhões de aplicativos móveis foram baixados em 2016
- 204 bilhões de aplicativos móveis foram baixados em 2019
- US$ 462 bilhões é a receita global de aplicativos móveis em 2019
Quanto melhor for a experiência do usuário, mais possibilidades você terá de estar entre os 30 principais aplicativos móveis acessados pelos clientes. Sem dúvida, o aplicativo móvel não é mais um luxo, mas uma necessidade para todos. Hoje, a maioria dos usuários está se envolvendo com seus telefones celulares em quase todos os momentos cruciais da vida. Então, como você define um aplicativo móvel matador com a melhor experiência do usuário?
Se você realmente deseja que seu aplicativo móvel brilhe no mercado online, ele precisa de um design excepcional junto com uma estratégia de produto bem pensada. Aqui está o seu guia para levar a experiência do usuário do seu aplicativo móvel para o próximo nível. Vamos começar e mergulhar nas principais dicas de design para arrasar no jogo do m-commerce .

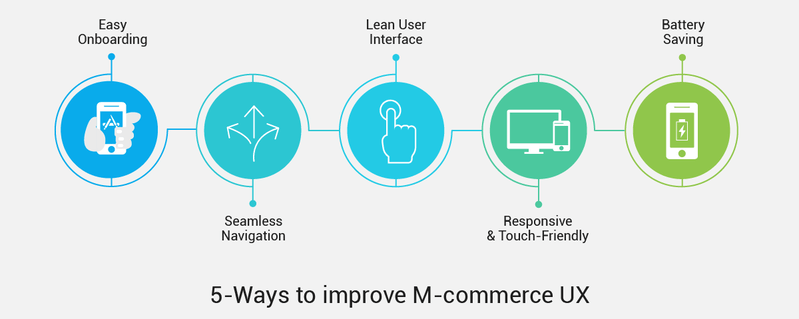
Uma ótima experiência de integração
“A primeira impressão é a que fica”. Isso é muito verdadeiro no caso de aplicativos móveis, porque mais de 90% dos usuários usam o aplicativo baixado apenas uma vez e nunca mais voltam. E torna-se necessário causar uma ótima primeira impressão para os usuários que baixam seu aplicativo. Para isso, você precisa fazer algumas perguntas ao projetar um processo de integração eficaz no aplicativo móvel. Faça perguntas específicas como:
- Existe um requisito para um tour pelo aplicativo?
- Você deve fornecer uma visão geral ou introdução de todos os recursos?
- Qual deve ser a melhor maneira de representar o aplicativo para os usuários?
Criar uma experiência de integração sempre ajuda. Se os usuários continuarem olhando para o painel do aplicativo móvel e não obtiverem nenhuma orientação, eles ficarão confusos sobre o que fazer. O usuário deve ser orientado a cada passo para a melhor experiência de m-commerce para que comece a usar o aplicativo assim que for lançado pela primeira vez. Você pode usar setas, dicas e designs de botões específicos para orientar o usuário em tempo real enquanto cria um contexto orientado a valor do aplicativo móvel.
Comece a pensar no uso de aplicativos móveis para o usuário final. Pense no que pode ser o maior valor para os usuários, quais recursos os ajudarão a começar a usar o aplicativo imediatamente? Considere essas ofertas ao projetar o processo de integração. Isso aumentará a probabilidade de criar a experiência de integração de aplicativos móveis mais bem-sucedida para seus usuários.
Navegação perfeita
A navegação do seu aplicativo móvel deve ser autoexplicativa e o usuário não deve se incomodar em encontrar as opções necessárias. Esse ponto é muitas vezes ignorado pelos desenvolvedores de m-commerce porque eles tentam impressionar seus usuários com menus bem elaborados e intrincados. Você não precisa fazer isso, basta criar uma navegação familiar e óbvia para os usuários e mantê-la consistente em todo o aplicativo móvel.
O foco principal deve ser facilitar o usuário a chegar ao seu destino com o mínimo de toques. E isso só é possível quando você organiza as informações de maneira lógica – tornando assim toda a experiência de navegação intuitiva e limpa. Para obter mais detalhes, forneça uma guia com links úteis na parte inferior. Isso tornará o fluxo de navegação principal mais simples e fácil para os usuários.

Torne-o responsivo e amigável ao toque
Quando você está projetando um aplicativo móvel, o tamanho da tela de diferentes celulares deve ser a primeira coisa em sua mente. Compreender os tamanhos de tela de dispositivos móveis ajudará você a desenvolver a melhor solução de comércio eletrônico para dispositivos móveis. O erro mais comum neste contexto é manter os alvos de toque menores. Isso deixa os usuários irritados e eles acabam acessando as opções próximas.
Portanto, um tamanho de toque deve ser facilmente tocável com um dedo. O tamanho médio da almofada do dedo está entre 10 a 14 mm e o tamanho do dedo varia entre 8 a 10 mm. Isso significa que um tamanho de alvo de toque perfeito deve ser de 10 mm * 10 mm. Nunca tenha dificuldade em tocar as opções para os usuários e mantenha espaço suficiente entre os diferentes elementos de design para evitar sobreposições.
E a última dica aqui é nunca manter o tamanho do botão idêntico, mas dar-lhes o significado que merecem. Por exemplo, um botão "Inscrever-se" deve ser diferente do botão "Finalizar compra".
Mantenha a interface do usuário enxuta
Quando se trata da interface do usuário, mais simples é sempre melhor. Não tente sobrecarregar os usuários com inúmeros truques de design, muitas abas e links assim que eles abrirem seu aplicativo. Em vez disso, mantenha o design intuitivo e mínimo, tornando a experiência do usuário mais significativa. O objetivo principal deve ser atender aos requisitos do usuário de uma só vez.
É mais fácil colocar todos os elementos e opções no aplicativo móvel, mas é difícil manter o design minimalista. Você precisa otimizar e priorizar as opções com cuidado e colocar cada elemento estrategicamente. Algumas maneiras importantes de tornar sua experiência de m-commerce significativa são:
- Um design bem pensado sempre funciona a seu favor. Sempre pense em seus usuários primeiro e depois dê o próximo passo no design.
- Simplifique o esquema de cores para aprimorar a experiência geral do usuário do seu aplicativo móvel. Tente usar vários tons de uma única cor para manter o tema consistente.
- Certifique-se de que não haja elementos desnecessários e que cada elemento de design tenha um propósito claro para servir ao usuário.
- Design simples não significa menos nunca. Mas isso significa que o aplicativo móvel é resultado de extensa pesquisa e pensamento deliberado.
Não drene a bateria do celular
Se o seu aplicativo móvel funcionar bem, mas esgotar a bateria do celular, os usuários terão muito menos probabilidade de abrir e usar o aplicativo. Alguns fatores importantes para o consumo extensivo de baterias móveis são a cor e o brilho da tela, a ativação de serviços em segundo plano, como a localização. Você pode ser seletivo com os serviços em segundo plano e pedir aos usuários que os ativem apenas enquanto usam o aplicativo.
O problema do tempo de tela pesado também pode ser resolvido com diferentes modos. Assim como, o YouTube lançou o “modo escuro” para reduzir o uso da bateria. É indicado que o aplicativo usa 43% menos energia do que o normal quando usado neste modo.
O veredito
Um bom design é sempre o principal requisito para um aplicativo móvel. Criar a primeira impressão de usar o aplicativo por um longo tempo depende do design. Ele define a experiência geral de m-commerce do aplicativo diferente dos concorrentes e impulsiona a marca para obter melhores receitas. As receitas de aplicativos móveis dependem completamente dos downloads e uso do aplicativo pelos usuários.
Espero que essas dicas ajudem você a entender o âmago da questão dos aplicativos móveis e obter uma interface de usuário incrível. Se você ainda está preocupado em criar uma experiência móvel interativa para sua empresa, considere optar por uma solução de comércio eletrônico eficiente que potencialize a experiência móvel de seus usuários e também as receitas da empresa.
Isha Srivastava é especialista em comércio eletrônico com mais de 3 anos de experiência. Ela escreve extensivamente sobre as últimas tendências de comércio eletrônico e incentiva as pessoas a adotar novas maneiras de melhorar seus negócios on-line. Com experiência prática em lidar com design de m-ecommerce e UX, ela oferece sua opinião sobre como melhorar a experiência do usuário para obter melhores conversões de canal móvel. Atualmente, ela trabalha com a StoreHippo- Um dos principais fornecedores de plataformas de comércio eletrônico baseado em SaaS com recursos abrangentes para negócios online B2B+B2C.
