Kompletny przewodnik po inkluzywnym projektowaniu stron internetowych + wskazówki, jak to zrobić
Opublikowany: 2022-06-22
Więcej osób niż kiedykolwiek korzysta z Internetu, a Twoja witryna jest często pierwszym punktem kontaktu klienta z Tobą. Aby przyciągnąć i utrzymać klientów, musisz oferować użytkownikom najwyższej jakości wrażenia. W tym miejscu pojawia się koncepcja inkluzywnego projektowania stron internetowych. Ten przewodnik zagłębia się w idee stojące za inkluzywnym projektowaniem stron internetowych i jak można wykorzystać te pomysły, aby poprawić ogólną użyteczność.
Setki gratisów w wysokiej rozdzielczości tylko dla Ciebie!
Wszystko, co musisz wiedzieć o tym temacie
- Co to jest integracyjne projektowanie stron internetowych?
- Jakie są zasady projektowania włączającego?
- Jaki jest przykład projektowania włączającego?
- Podsumowując
Co to jest integracyjne projektowanie stron internetowych?
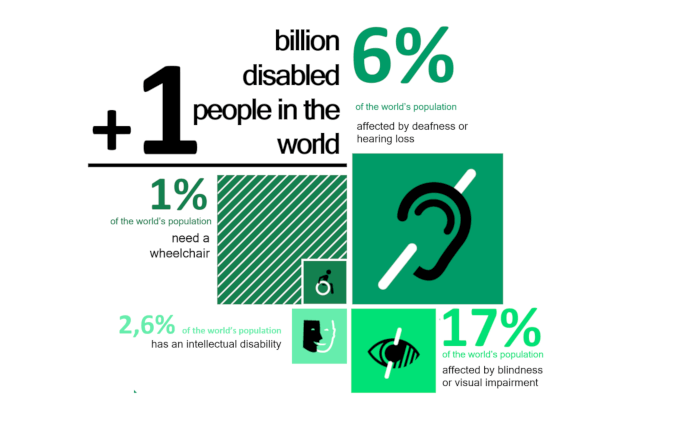
Inkluzywne projektowanie stron internetowych to praktyka tworzenia witryny, z której może korzystać każdy. Grono osób odwiedzających Twoją witrynę może mieć niepełnosprawność lub większą nieznajomość Internetu. Mogą one uniemożliwić im wykonywanie pewnych zadań w Twojej witrynie, co, jeśli pracujesz przy tworzeniu witryn e-commerce, ma oczywiste wady.
Praktycznie mówiąc, odwiedzający mogą mieć problemy z grafiką lub treścią dźwiękową witryny. Mogą nie być w stanie odpowiednio współdziałać z interfejsem, który wymaga od nich mówienia. Mogą mieć trudności z interakcją z określonymi elementami w witrynie, takimi jak przyciski lub linki. Problem, który może złagodzić testowanie użyteczności mobilnej . Mogą również mieć trudności ze zrozumieniem, jak poruszać się po witrynie lub czuć się niekomfortowo z ujawnianiem danych osobowych.

Inkluzywne projektowanie stron internetowych rozpoznaje i działa w celu złagodzenia tych problemów na stronie internetowej. W ten sposób zapewnisz, że szersza rzesza osób będzie mogła prawidłowo korzystać z Twojej witryny, bez narażania na szwank wrażeń niepełnosprawnych użytkowników.
🔥 Może Ci się spodobać: Moc projektowania stron internetowych dla Twojego startupu
Jakie są zasady projektowania włączającego?
Świetnym sposobem na rozważenie dostępności jest bezpośrednia praca z ludźmi borykającymi się z poważnymi problemami, takimi jak niepełnosprawność. Na przykład pomyśl o przeprowadzeniu wywiadów z osobami, które Twoim zdaniem prawdopodobnie będą korzystać z Twojej witryny i uwzględnij ich opinie w szerszych wyborach projektowych.
Pomocnym punktem kontaktowym na tym wczesnym etapie może być organizacja charytatywna dla osób niepełnosprawnych. Zalecane jest również uwzględnienie procesu włączenia do planu testów QA.
Oprócz tego pomysłu możesz rozważyć kilka ogólnych, inkluzywnych zasad projektowania. Wykraczają one poza określone kategorie użytkowników, chociaż pozostają pomocne przy projektowaniu lub przeprojektowywaniu strony internetowej.
1. Elastyczność
Ponieważ mamy teraz dostęp do Internetu na różnych urządzeniach, projektanci i programiści są przyzwyczajeni do zmieniania strony internetowej w różnych kontekstach. Zastanów się nad rozszerzeniem tej koncepcji, aby uwzględnić osoby niepełnosprawne i przyjmij ideę, że Twoja witryna będzie robiła różne rzeczy dla różnych osób.
Możesz podejść do tego pomysłu jako serii pytań: zapytaj, kto będzie korzystał z Twojej witryny, gdzie i kiedy uzyska do niej dostęp i tak dalej. Nawet jeśli te odpowiedzi nie zawsze są oczywiste, warto zadawać pytania.
2. Dostępność
Dobra strona internetowa to nie zagadka, którą trzeba rozwiązać. Osoby odwiedzające Twoją witrynę powinny zrozumieć, jak działa i gdzie się na niej znajdują. Jeśli myślisz o dodaniu nowej funkcji do witryny, zastanów się, czy zwiększy ona wartość witryny, czy jej złożoność. Możesz także użyć testów dzielonych, aby wypróbować kilka różnych potencjalnych zmian w witrynie.

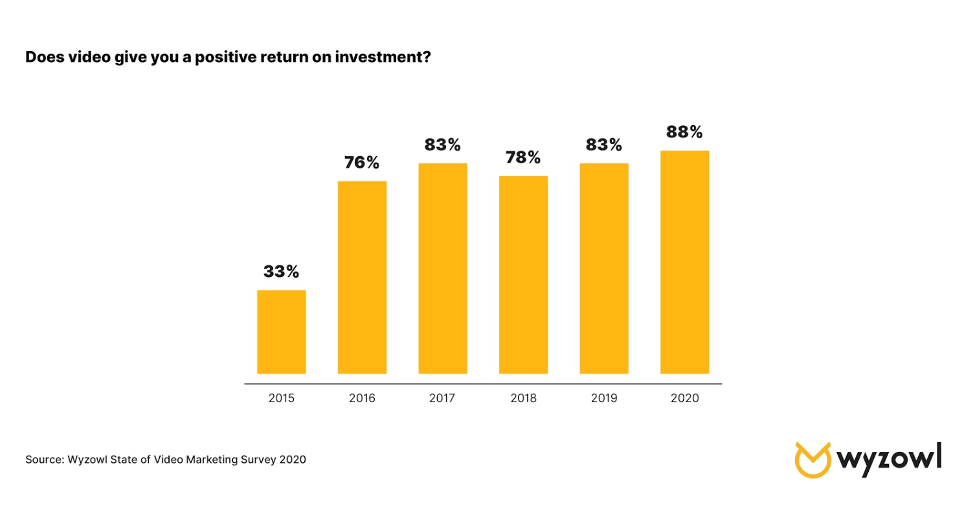
Dobrze by było, gdybyś pamiętał, że ludzie inaczej przyswajają informacje. Na przykład niektórzy ludzie lubią to czytać, podczas gdy inni wolą wideo. Przynajmniej rozważenie różnych metod dostarczania informacji jest tutaj solidną strategią.
Podobnie, zawsze powinno być jasne, co dzieje się w witrynie. Przejrzyste komunikaty informujące, kiedy coś idzie dobrze (lub źle), pomagają ludziom pozostać na właściwym kursie podczas korzystania z witryny i zachęcają do powtórnych wizyt.
3. Zakwaterowanie
Chociaż prawdopodobnie chcesz wypełnić strony treścią, posiadanie zbyt dużej ilości może być przytłaczające i sprzeczne z intuicją. I odwrotnie, posiadanie zbyt małej ilości może prowadzić do zdezorientowania użytkowników. Postaraj się znaleźć równowagę między ilością pojawiającą się na każdej stronie internetowej; zmniejsza to tarcie, gdy ludzie przychodzą z nich korzystać.
Staraj się również konsekwentnie stosować swoje praktyki projektowe w całej witrynie. Gwarantuje to, że każdy, kto wejdzie w interakcję z Twoją witryną, będzie mile zaskoczony. Zrozumienie zachowań użytkowników za pomocą narzędzi takich jak mapy ciepła może pomóc w podjęciu decyzji o priorytetach podczas remontów witryny.
Jaki jest przykład projektowania włączającego?
Mając na uwadze te pomysły, nadszedł czas, aby przyjrzeć się konkretnym sposobom usprawnienia działania witryny. Należy pamiętać, że podejście każdego do projektowania włączającego jest inne: nie możemy zapytać „ co to jest przepełnienie stosu ” i uzyskać ostatecznej odpowiedzi na każde pytanie. Jednak te środki są dobrym punktem wyjścia.

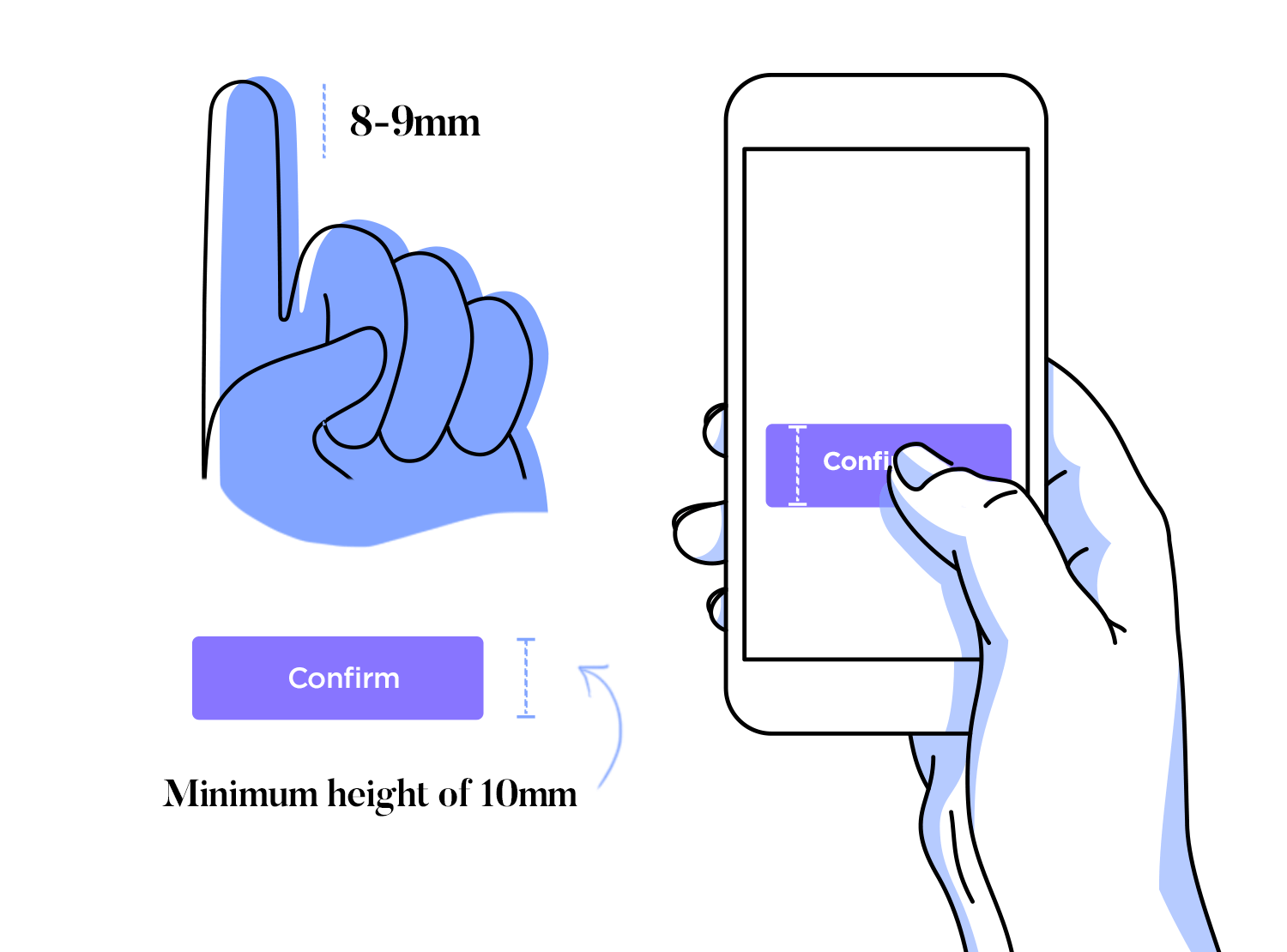
1. Duże przyciski

Świetnym punktem wyjścia do projektowania włączającego jest przejrzysty, łatwy do zrozumienia układ. Ten pomysł przejawia się na kilka różnych sposobów, ale klikalne elementy to jedne z najważniejszych.
Wszystko, co użytkownik musi dotknąć lub kliknąć, powinno mieć co najmniej 48 × 48 pikseli szerokości. Oznacza to, że odwiedzający mogą łatwiej wchodzić w interakcję z Twoją witryną, jeśli mają zaburzenia wzroku lub funkcje motoryczne.
Jeśli na stronie znajduje się wiele klikalnych elementów, upewnij się, że nie są zbyt blisko siebie. W przeciwnym razie może to spowodować, że ktoś kliknie coś, czego nie chce, co jest wyraźnie niepożądane.
Możesz także poprawić działanie przycisków, ograniczając ich liczbę. Nie trzymaj zbyt wielu na jednej stronie internetowej; skup się na tym, co najważniejsze. Usługi takie jak globalne testowanie aplikacji mogą pomóc w skuteczniejszym wykrywaniu tych problemów.
2. Dobry wybór kolorów
Kolor to kluczowy element marki, chociaż łatwo jest dokonać złego wyboru koloru . Musimy również rozważyć użycie koloru w naszym szerszym projekcie witryny.
Dobre strony internetowe zapewniają minimalny poziom kontrastu między wartościami kolorów (odnosząc się do ich względnej jasności i ciemności, a nie ich odcienia). Dobrą zasadą kontrastowania wartości kolorów jest 3:1. Powinno to działać skutecznie w przypadku klikalnych obiektów, wizualizacji i innych elementów witryny.
Nawet jeśli przyjrzysz się kontrastowi kolorów witryny, możesz mieć daltonistę, dla którego kontrast nie jest szczególnie pomocny. W związku z tym rozważ inne sposoby zwracania uwagi na konkretny element strony, takie jak pogrubienie lub podkreślenie tekstu.
3. Rozważny język

Dzięki pomysłom takim jak komunikacja kontekstowa , firmy dokładnie zastanawiają się nad tym, jak rozmawiają z klientami. Podobnie należy uważać na język, którego używasz w witrynach internetowych, zwłaszcza że treść pisana jest nadal bardzo popularna.
Na podstawowym poziomie staraj się unikać złożonego żargonu branżowego; zastanów się, czy istnieje prostsze słowo o podobnym znaczeniu. Wyjaśnij używane skróty i ogranicz długość zdań, kiedy możesz. Jeśli używasz nagłówków, upewnij się, że dokładnie odzwierciedlają treść pod nimi.
Musisz także pomyśleć o tym, jak fizycznie wygląda tekst. Staraj się mieć rozmiar czcionki co najmniej 16 pikseli, używaj wyraźnych czcionek i dąż do wysokiego kontrastu z tłem. Spraw, aby linki były łatwe do wykrycia (na przykład przez podkreślenie) i upewnij się, że odstępy w blokach treści i wokół nich są wystarczająco duże. Nie zapomnij również dodać podpisów do treści wideo.
4. Elementy włączające
Ten pomysł dotyczy wielu części Twojej witryny, chociaż elementy wizualne są szczególnie wrażliwe. Jeśli chcesz reprezentować osobę lub grupę ludzi na swojej stronie, czy robisz na jej temat negatywne przypuszczenia? Usługi w chmurze CCaaS mogą pomóc szybciej niż kiedykolwiek uzyskać odpowiedzi na te pytania.
Często dobrym pomysłem jest stworzenie w witrynie bardziej abstrakcyjnej postaci lub pracy przedstawiającej kilka grup etnicznych, tożsamości płciowych i niepełnosprawności. Możesz nawet chcieć całkowicie uniknąć identyfikowania określonych grup w swoich wizualizacjach, zwłaszcza jeśli takie rzeczy jak płeć i rasa nie mają związku z tematem.

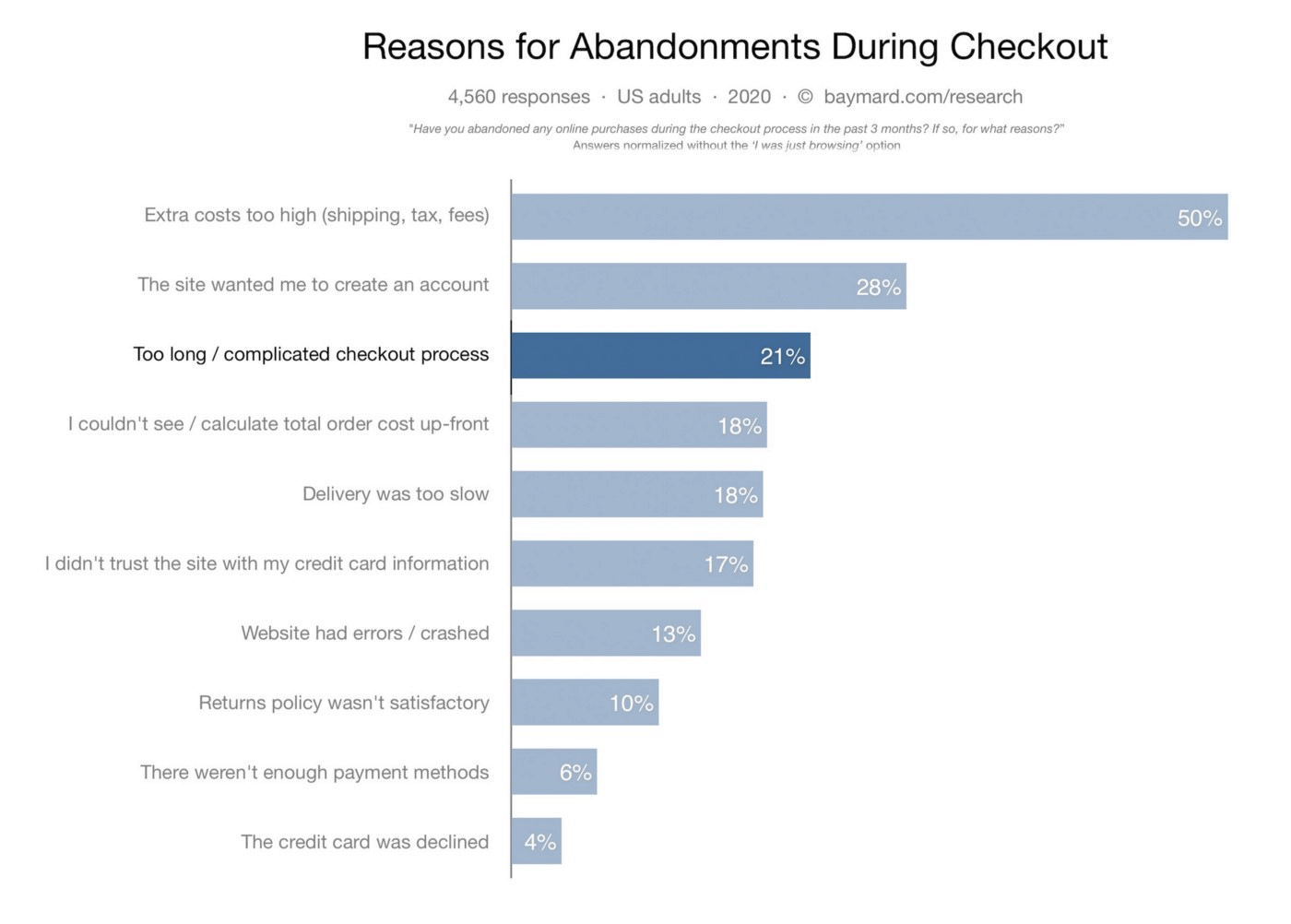
Bądź bardziej inkluzywny w swojej witrynie, unikając pytań o pochodzenie etniczne lub język związany z płcią; to działanie może prowadzić do większego zaangażowania. Im więcej kroków w formularzu lub procesie realizacji transakcji, tym mniejsze prawdopodobieństwo, że Twoi użytkownicy go dokończą. Chociaż raczej nie zapytasz o płeć czy pochodzenie etniczne, powiedzmy, w witrynie e-commerce, zasada prostego, minimalistycznego gromadzenia informacji nadal ma szersze zastosowanie.
Podsumowując
Z pewnością przed przeczytaniem tego przewodnika znałeś już – a być może nawet przyswoiłeś – niektóre koncepcje i zasady inkluzywnego projektowania stron internetowych. Pomocne jest jednak myślenie o koncepcji jako o ewoluującym procesie, a nie o jednorazowym zadaniu.
Z drugiej strony elastyczność i dostępność wymagają skupienia się na bardziej konkretnych elementach, takich jak przyciski, wygląd tekstu, a nawet wybór kolorów. Zastanów się również, jak reprezentujesz ludzi w swojej witrynie i czy potrzebujesz szczegółowych informacji od użytkowników, czy nie. Uczynienie tego powszechną praktyką zapewnia, że zarówno Twoja witryna, jak i Twoja firma mają silniejsze podstawy.
Biografia autora:

Emily Rollwitz – dyrektor ds. marketingu treści, globalne testowanie aplikacji
Emily Rollwitz jest dyrektorem ds. marketingu treści w Global App Testing , firmie zajmującej się testowaniem aplikacji zdalnych i na żądanie, która pomaga najlepszym zespołom aplikacji dostarczać wysokiej jakości oprogramowanie w dowolnym miejscu na świecie. Ma pięcioletnie doświadczenie jako marketer, prowadząc kampanie i wydarzenia związane z generowaniem leadów, które napędzają markę na najwyższym poziomie. Obsługując marketing różnych marek, Emily wypracowała również wielki puls w tworzeniu świeżych i angażujących treści. Napisała dla świetnych stron internetowych, takich jak Airdroid i Shift4Shop. Możesz ją znaleźć na LinkedIn .
