So entwerfen Sie die beste M-Commerce-UX für mobile Apps
Veröffentlicht: 2020-03-25Tipps zum Entwerfen einer effektiven M-Commerce-App

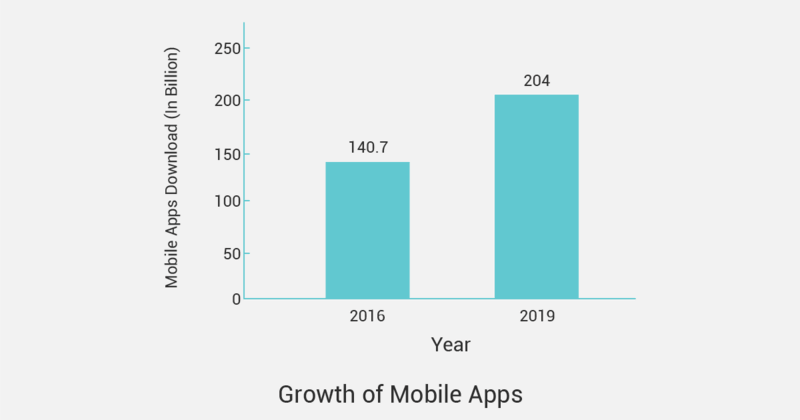
Die Nutzung mobiler Apps in dieser Zeit explodiert! Wussten Sie, dass 2019 weltweit 204 Milliarden mobile Apps heruntergeladen wurden? Gleichzeitig nutzt ein Nutzer nur 30 Apps in einem Monat? Und Rest bleibt nur als einmaliger Download. Da es klar ist, dass in dieser Zeit des Wettbewerbs nur die beste mobile E-Commerce-Lösung überlebt, müssen Sie hart an der Gestaltung Ihrer mobilen App-Erfahrung arbeiten.

Quelle: Statista
- 140,7 Milliarden mobile Apps wurden 2016 heruntergeladen
- 2019 wurden 204 Milliarden mobile Apps heruntergeladen
- 462 Milliarden US-Dollar beträgt der weltweite Umsatz mit mobilen Apps im Jahr 2019
Je besser die Benutzererfahrung ist, desto mehr Möglichkeiten haben Sie, zu den Top 30 der mobilen Apps zu gehören, auf die Kunden zugreifen. Zweifellos ist die mobile App kein Luxus mehr, sondern eine Notwendigkeit für alle. Heutzutage beschäftigen sich die meisten Benutzer in fast jedem entscheidenden Moment des Lebens mit ihren Mobiltelefonen. Wie definieren Sie also eine Killer-App für Mobilgeräte mit der besten Benutzererfahrung?
Wenn Sie möchten, dass Ihre mobile App auf dem Online-Marktplatz wirklich glänzt, braucht sie ein außergewöhnliches Design und eine durchdachte Produktstrategie. Hier ist Ihr Leitfaden, um die Benutzererfahrung Ihrer mobilen App auf die nächste Stufe zu heben. Lassen Sie uns loslegen und in die besten Designtipps eintauchen, um das M-Commerce- Spiel zu meistern.

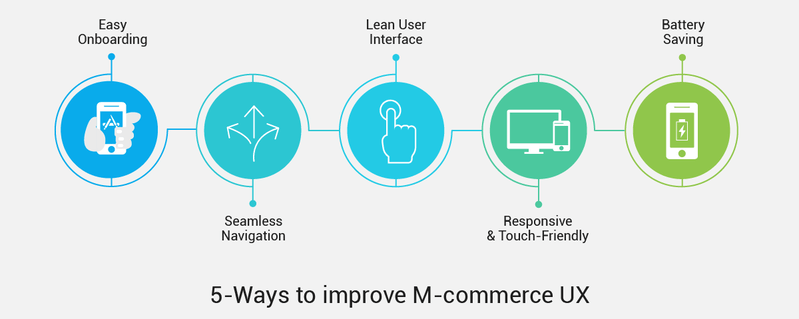
Eine großartige Onboarding-Erfahrung
„Der erste Eindruck ist der letzte Eindruck“. Dies gilt insbesondere für mobile Apps, da über 90 % der Benutzer die heruntergeladene App nur einmal verwenden und nie wieder zurückkehren. Und es wird notwendig, einen guten ersten Eindruck für Benutzer zu hinterlassen, die Ihre App herunterladen. Zu diesem Zweck müssen Sie einige Fragen stellen, während Sie einen effektiven Onboarding-Prozess in der mobilen App entwerfen. Stellen Sie konkrete Fragen wie:
- Gibt es eine Anforderung für eine App-Tour?
- Sollen Sie einen Überblick oder eine Einführung in alle Funktionen geben?
- Wie sollte die App den Benutzern am besten präsentiert werden?
Ein Onboarding-Erlebnis zu schaffen, hilft immer. Wenn Benutzer einfach weiter auf das Dashboard der mobilen App schauen und keine Anweisungen erhalten, werden sie verwirrt sein, was zu tun ist. Der Benutzer sollte bei jedem einzelnen Schritt für das beste M-Commerce- Erlebnis angeleitet werden, damit er die App sofort nach dem ersten Start verwenden kann. Sie können punktgenaue Pfeile, Tipps und spezifische Schaltflächendesigns verwenden, um den Benutzer in Echtzeit zu führen und gleichzeitig einen wertorientierten Kontext der mobilen App aufzubauen.
Beginnen Sie, über die Nutzung mobiler Apps für den Endbenutzer nachzudenken. Überlegen Sie, was für die Benutzer der größte Wert sein kann, welche Funktionen helfen ihnen, die App sofort zu verwenden? Berücksichtigen Sie diese Angebote bei der Gestaltung des Onboarding-Prozesses. Es erhöht die Wahrscheinlichkeit, das erfolgreichste Onboarding-Erlebnis für mobile Apps für Ihre Benutzer zu schaffen.
Nahtlose Navigation
Die Navigation Ihrer mobilen App sollte selbsterklärend sein und den Benutzer nicht mit dem Auffinden der gewünschten Optionen belästigen. Dieser Punkt wird von M-Commerce-Entwicklern oft übersehen, weil sie versuchen, ihre Benutzer mit gut gestalteten und komplizierten Menüs zu beeindrucken. Sie müssen das nicht tun, erstellen Sie einfach eine Navigation, die für die Benutzer vertraut und offensichtlich ist, und halten Sie sie in der gesamten mobilen App konsistent.
Der Hauptfokus sollte darauf liegen, dem Benutzer zu ermöglichen, sein Ziel mit minimalen Taps zu erreichen. Und das ist nur möglich, wenn Sie die Informationen logisch anordnen – und so das gesamte Navigationserlebnis intuitiv und sauber gestalten. Für weitere Details stellen Sie unten eine Registerkarte mit nützlichen Links bereit. Es wird den primären Navigationsfluss für Benutzer einfacher und einfacher machen.
Machen Sie es reaktionsschnell und berührungsfreundlich
Wenn Sie eine mobile App entwerfen, sollten Sie als Erstes an die Bildschirmgröße verschiedener Mobiltelefone denken. Das Verständnis mobiler Bildschirmgrößen hilft Ihnen, die beste mobile E-Commerce-Lösung zu entwickeln. Der häufigste Fehler in diesem Zusammenhang besteht darin, die Berührungsziele kleiner zu halten. Es verärgert die Benutzer und sie tippen auf Optionen in der Nähe.
Eine Berührungsgröße sollte also leicht mit einem Finger angetippt werden können. Die durchschnittliche Größe der Fingerbeere liegt zwischen 10 und 14 mm und die Größe der Finger zwischen 8 und 10 mm. Dies bedeutet, dass eine perfekte Berührungszielgröße 10 mm * 10 mm betragen sollte. Machen Sie es den Benutzern niemals schwer, auf die Optionen zu tippen, und lassen Sie genügend Platz zwischen verschiedenen Designelementen, um Überschneidungen zu vermeiden.

Und der letzte Tipp hier ist, die Knopfgröße niemals identisch zu halten, sondern ihnen die Bedeutung zu geben, die sie verdienen. Beispielsweise sollte eine Schaltfläche „Anmelden“ anders aussehen als die Schaltfläche „Zur Kasse“.
Halten Sie die Benutzeroberfläche schlank
Wenn es um die Benutzeroberfläche geht, ist einfacher immer besser. Versuchen Sie nicht, die Benutzer mit endlosen Designtricks, vielen Registerkarten und Links zu überfordern, sobald sie Ihre App öffnen. Halten Sie stattdessen das Design intuitiv und minimal, während Sie die Benutzererfahrung sinnvoller gestalten. Der Hauptzweck sollte darin bestehen, die Benutzeranforderungen auf einmal zu erfüllen.
Es ist einfacher, alle Elemente und Optionen in der mobilen App bereitzustellen, aber es ist schwierig, das Design minimalistisch zu halten. Sie müssen die Optionen sorgfältig optimieren und priorisieren und jedes Element strategisch platzieren. Einige wichtige Möglichkeiten, um Ihre M-Commerce- Erfahrung sinnvoll zu gestalten, sind:
- Ein gut durchdachtes Design arbeitet immer zu Ihren Gunsten. Denken Sie immer zuerst an Ihre Benutzer und machen Sie dann den nächsten Schritt im Design.
- Vereinfachen Sie das Farbschema, um das allgemeine Benutzererlebnis Ihrer mobilen App zu verbessern. Versuchen Sie, mehrere Schattierungen einer einzigen Farbe zu verwenden, um das Thema konsistent zu halten.
- Stellen Sie sicher, dass es keine unnötigen Elemente gibt und jedes Designelement einen klaren Zweck haben sollte, dem Benutzer zu dienen.
- Einfaches Design bedeutet nicht immer weniger. Aber es bedeutet, dass die mobile App das Ergebnis umfangreicher Recherchen und sorgfältiger Überlegungen ist.
Entleeren Sie die mobile Batterie nicht
Wenn Ihre mobile App gut funktioniert, aber den mobilen Akku entlädt, ist es sehr unwahrscheinlich, dass die Benutzer die App öffnen und verwenden. Einige wichtige Faktoren für den übermäßigen Verbrauch mobiler Akkus sind Bildschirmfarbe und -helligkeit sowie die Aktivierung von Hintergrunddiensten wie der Standort. Sie können mit den Hintergrunddiensten selektiv umgehen und Benutzer bitten, sie nur während der Verwendung der App zu aktivieren.
Das Problem der starken Bildschirmzeit kann auch mit verschiedenen Modi gelöst werden. Genauso hat YouTube den „Dunkelmodus“ eingeführt, um den Akkuverbrauch zu reduzieren. Es wird angegeben, dass die App in diesem Modus 43 Prozent weniger Strom verbraucht als gewöhnlich.
Das Urteil
Gutes Design ist immer die oberste Anforderung an eine mobile App. Den ersten Eindruck zu hinterlassen, die App lange zu nutzen, hängt von der Gestaltung ab. Es hebt das gesamte M-Commerce-Erlebnis der App von der Konkurrenz ab und stärkt die Marke, um bessere Einnahmen zu erzielen. Die Einnahmen der mobilen App hängen vollständig von den Downloads und der Nutzung der App durch die Benutzer ab.
Ich hoffe, diese Tipps helfen Ihnen dabei, das Wesentliche mobiler Apps zu verstehen und eine großartige Benutzeroberfläche zu erreichen. Wenn Sie immer noch Bedenken haben, ein interaktives mobiles Erlebnis für Ihr Unternehmen zu schaffen, sollten Sie sich für eine effiziente E-Commerce-Lösung entscheiden, die das mobile Erlebnis Ihrer Benutzer und die Einnahmen Ihres Unternehmens steigert.
Isha Srivastava ist eine E-Commerce-Expertin mit mehr als 3 Jahren Erfahrung. Sie schreibt ausführlich über die neuesten E-Commerce-Trends und ermutigt Menschen, neue Wege einzuschlagen, um ihr Online-Geschäft zu verbessern. Mit praktischer Erfahrung im Umgang mit M-E-Commerce-Design und UX bietet sie ihre Sichtweise zur Verbesserung der Benutzererfahrung für bessere mobile Kanalkonvertierungen. Derzeit arbeitet sie mit StoreHippo zusammen – einem der führenden Anbieter von SaaS-basierten E-Commerce-Plattformen mit umfassenden Funktionen für B2B+B2C-Online-Unternehmen.
