모바일 앱에서 최고의 M-커머스 UX를 디자인하는 방법
게시 됨: 2020-03-25효과적인 M-커머스 앱을 디자인하기 위한 팁

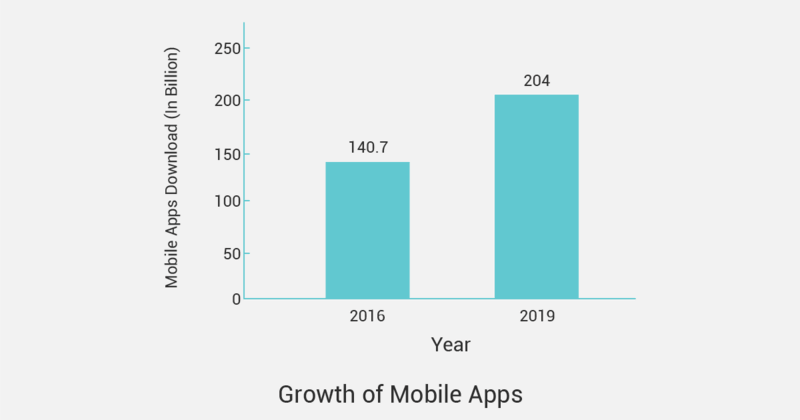
이 시대의 모바일 앱 사용량이 급증하고 있습니다! 2019년에 전 세계적으로 2040억 개의 모바일 앱이 다운로드되었다는 사실을 알고 계셨습니까? 동시에 사용자는 한 달에 30개의 앱만 사용합니까? 그리고 나머지는 일회성 다운로드로 남아 있습니다. 이 경쟁 시대에 최고의 모바일 전자 상거래 솔루션 만이 살아남는다는 것이 분명하기 때문에 모바일 앱 경험을 디자인하는 데 열심히 노력해야 합니다.

출처: 스태티스타
- 2016년에는 1,407억 개의 모바일 앱이 다운로드되었습니다.
- 2019년에 2040억 개의 모바일 앱이 다운로드되었습니다.
- 4,620억 달러는 2019년 모바일 앱의 전 세계 수익입니다.
사용자 경험이 향상될수록 고객이 액세스하는 상위 30개 모바일 앱 중 하나가 될 가능성이 높아집니다. 의심할 여지 없이 모바일 앱은 더 이상 사치품이 아니라 모든 사람의 필수품입니다. 오늘날 대부분의 사용자는 삶의 거의 모든 중요한 순간에 휴대전화를 사용하고 있습니다. 그렇다면 최고의 사용자 경험을 제공하는 킬러 모바일 앱을 어떻게 정의할 수 있을까요?
당신의 모바일 앱이 온라인 시장에서 빛을 발하기를 정말로 원한다면, 잘 생각한 제품 전략과 함께 탁월한 디자인이 필요합니다. 다음은 모바일 앱의 사용자 경험을 한 단계 끌어올리기 위한 가이드입니다. 이동하여 모바일 상거래 게임을 에이스하기 위한 최고의 디자인 팁을 살펴보겠습니다.

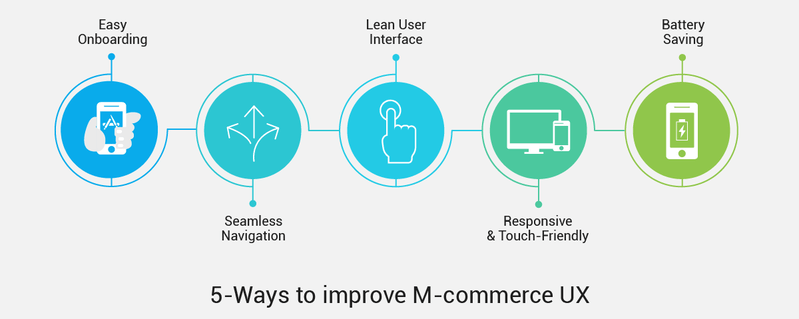
훌륭한 온보딩 경험
"첫인상은 마지막 인상이다." 모바일 앱의 경우 90% 이상의 사용자가 다운로드한 앱을 한 번만 사용하고 다시는 사용하지 않기 때문에 매우 그렇습니다. 그리고 앱을 다운로드하는 사용자에게 좋은 첫인상을 주는 것이 필요합니다. 이를 위해 모바일 앱에서 효과적인 온보딩 프로세스를 설계하면서 몇 가지 질문을 해야 합니다. 다음과 같은 구체적인 질문을 하십시오.
- 앱 투어에 대한 요구 사항이 있습니까?
- 모든 기능에 대한 개요나 소개를 제공해야 합니까?
- 사용자에게 앱을 가장 잘 표현할 수 있는 방법은 무엇입니까?
온보딩 경험을 만드는 것은 항상 도움이 됩니다. 사용자가 모바일 앱 대시보드를 계속 보고 방향이 표시되지 않으면 어떻게 해야 할지 혼란스러울 것입니다. 사용자는 최고의 모바일 상거래 경험을 위해 모든 단계에서 앱을 처음 실행하는 즉시 사용할 수 있도록 안내해야 합니다. 정확한 화살표, 팁, 특정 버튼 디자인을 사용하여 실시간으로 사용자를 안내하는 동시에 모바일 앱의 가치 지향 컨텍스트를 구축할 수 있습니다.
최종 사용자를 위한 모바일 앱 사용에 대해 생각하기 시작합니다. 사용자가 앱을 바로 사용하는 데 도움이 되는 기능은 무엇인지와 같이 사용자에게 가장 큰 가치가 무엇인지 생각해 보십시오. 온보딩 프로세스를 설계할 때 이러한 제안을 고려하십시오. 사용자에게 가장 성공적인 모바일 앱 온보딩 경험을 제공할 가능성이 높아집니다.
원활한 탐색
모바일 앱의 탐색은 자명해야 하며 사용자가 필요한 옵션을 찾는 데 방해를 받아서는 안 됩니다. 이 점은 잘 디자인되고 복잡한 메뉴로 사용자에게 깊은 인상을 주려고 하기 때문에 m-커머스 개발자가 종종 간과합니다. 그렇게 할 필요는 없습니다. 사용자에게 친숙하고 분명한 탐색을 만들고 모바일 앱 전체에서 일관되게 유지하기만 하면 됩니다.
주요 초점은 사용자가 최소한의 탭으로 목적지에 도달할 수 있도록 하는 것입니다. 또한 정보를 논리적인 방식으로 배열할 때만 가능하므로 전체 탐색 경험을 직관적이고 깔끔하게 만들 수 있습니다. 자세한 내용은 하단에 유용한 링크가 있는 탭을 제공하세요. 사용자가 기본 탐색 흐름을 더 간단하고 쉽게 만들 수 있습니다.

반응형 및 터치 친화적 만들기
모바일 앱을 디자인할 때 다양한 모바일의 화면 크기를 가장 먼저 염두에 두어야 합니다. 모바일 화면 크기를 이해하면 최고의 모바일 전자 상거래 솔루션을 개발하는 데 도움이 됩니다. 이 맥락에서 가장 흔한 실수는 터치 대상을 더 작게 유지하는 것입니다. 사용자를 짜증나게 하고 결국 근처 옵션을 탭하게 됩니다.
따라서 터치 크기는 손가락으로 쉽게 탭할 수 있어야 합니다. 손가락 패드의 평균 크기는 10~14mm이고 손가락의 크기는 8~10mm입니다. 즉, 완벽한 터치 대상 크기는 10mm * 10mm여야 합니다. 사용자에게 옵션을 탭하는 데 어려움을 겪지 않도록 하고 중복을 피하기 위해 디자인의 다른 요소 사이에 충분한 공간을 유지하십시오.
그리고 여기서 마지막 팁은 버튼 크기를 동일하게 유지하되 그에 합당한 의미를 부여하지 말라는 것입니다. 예를 들어, "가입" 버튼은 "체크아웃" 버튼과 달라야 합니다.
사용자 인터페이스를 간결하게 유지
사용자 인터페이스에 관한 한 단순한 것이 항상 더 좋습니다. 앱을 열자마자 끝없는 디자인 트릭, 많은 탭 및 링크로 사용자를 압도하려고 하지 마십시오. 대신 디자인을 직관적이고 최소화하면서 사용자 경험을 더 의미 있게 만드십시오. 주요 목적은 사용자 요구 사항을 한 번에 충족하는 것이어야 합니다.
모든 요소와 옵션을 모바일 앱에 올리는 것은 쉽지만 디자인을 최소한으로 유지하는 것은 어렵습니다. 옵션을 신중하게 최적화하고 우선 순위를 지정하고 모든 요소를 전략적으로 배치해야 합니다. 모바일 상거래 경험을 의미 있게 만드는 몇 가지 중요한 방법은 다음과 같습니다.
- 잘 생각한 디자인은 항상 귀하에게 유리합니다. 항상 사용자를 먼저 생각한 다음 디자인에서 다음 단계로 이동합니다.
- 색 구성표를 단순화하여 모바일 앱의 전반적인 사용자 경험을 향상시키십시오. 테마를 일관되게 유지하려면 단일 색상의 여러 음영을 사용하십시오.
- 불필요한 요소가 없는지 확인하고 모든 디자인 요소에는 사용자에게 서비스를 제공하는 명확한 목적이 있어야 합니다.
- 단순한 디자인은 결코 적은 것을 의미하지 않습니다. 하지만 이는 모바일 앱이 광범위한 연구와 신중한 사고의 결과라는 것을 의미합니다.
모바일 배터리를 소모하지 마십시오
모바일 앱이 잘 작동하지만 모바일 배터리가 소모되면 사용자가 앱을 열고 사용할 가능성이 매우 낮아집니다. 모바일 배터리의 광범위한 소비에 대한 몇 가지 주요 요인은 화면 색상 및 밝기, 위치와 같은 백그라운드 서비스 활성화입니다. 백그라운드 서비스를 선택적으로 사용할 수 있으며 사용자에게 앱을 사용하는 동안에만 활성화하도록 요청할 수 있습니다.
무거운 화면 시간 문제는 다른 모드로도 해결할 수 있습니다. 마찬가지로 YouTube는 배터리 사용량을 줄이기 위해 "다크 모드"를 출시했습니다. 이 모드에서 앱을 사용할 때 평소보다 43% 적은 전력을 사용한다고 표시됩니다.
판결
좋은 디자인은 항상 모바일 앱의 최우선 요구 사항입니다. 앱을 오래 사용하는 첫인상은 디자인에 따라 달라집니다. 앱의 전반적인 m-커머스 경험을 경쟁사와 차별화하고 브랜드를 강화하여 더 나은 수익을 얻습니다. 모바일 앱 수익은 전적으로 사용자의 앱 다운로드 및 사용에 달려 있습니다.
이 팁이 모바일 앱의 핵심을 이해하고 멋진 사용자 인터페이스를 구현하는 데 도움이 되기를 바랍니다. 비즈니스를 위한 대화형 모바일 경험을 만드는 것이 여전히 걱정된다면 사용자와 비즈니스 수익의 모바일 경험을 강화하는 효율적인 전자 상거래 솔루션을 선택하는 것이 좋습니다.
Isha Srivastava 는 3년 이상의 경험을 가진 전자상거래 전문가입니다. 그녀는 최신 전자 상거래 동향에 대해 광범위하게 글을 쓰고 사람들이 온라인 비즈니스를 더 나은 것으로 만들기 위한 새로운 방법을 취하도록 권장합니다. m-ecommerce 디자인 및 UX를 처리한 실무 경험을 통해 그녀는 더 나은 모바일 채널 전환을 위해 사용자 경험을 개선하는 방법을 제안합니다. 그녀는 현재 B2B+B2C 온라인 비즈니스를 위한 포괄적인 기능을 갖춘 선도적인 SaaS 기반 전자상거래 플랫폼 제공업체인 StoreHippo와 협력하고 있습니다.
