13 카테고리 전환 중심 팁(제품 목록) 페이지
게시 됨: 2018-09-27카테고리 페이지는 모든 전자 상거래 사이트의 필수적인 부분입니다. 잘 디자인된 카테고리 페이지는 참여를 구축하고 전환을 유도하여 방문자가 개별 제품 페이지를 클릭하여 구매하도록 유도합니다.
그러나 Growcode에서는 카테고리 방문 페이지가 고객 사이트에서 실적이 저조하다는 것을 종종 발견합니다.
소매업체는 결제 유입경로 최적화에 집중하는 경향이 있으며 그 과정에서 카테고리 페이지를 주변화합니다.
그리고 이것은 큰 실수입니다. 카테고리 페이지는 전체 전환율에 크게 기여합니다.
평균 미국 전자 상거래 전환율은 약 2.6%입니다.
평균 미국 전자 상거래 전환율은 약 2.6%입니다. #ecommerce #Ecommerce팁 #EcommerceStats 트윗하려면 클릭 전자 상거래 상점의 전환율을 높이고 싶다면 카테고리 페이지에 세심한주의를 기울이는 것이 좋습니다!
 올해 전환율은 약 2.6%를 유지했습니다. 원천.
올해 전환율은 약 2.6%를 유지했습니다. 원천.
이 기사에서는 실용적인 카테고리 페이지 예제와 함께 최적화 팁을 최대한 활용하기 위한 몇 가지 간단한 최적화 팁을 간략하게 설명합니다.
제품 목록 카테고리 페이지란 무엇입니까?
제품 목록 페이지 또는 카테고리 페이지는 카테고리 내의 여러 제품을 나열하는 페이지로, 각 제품은 사진, 가격 및 제품 이름으로 표시됩니다. 이러한 페이지는 일반적으로 카테고리 탐색 모음에서 연결되며 필터 옵션을 포함합니다.
 ASOS의 카테고리 페이지 예시.
ASOS의 카테고리 페이지 예시.
제품 목록(카테고리) 페이지가 왜 중요한가요?
전자상거래 사이트 페이지 중 카테고리 페이지가 가장 중요합니다. 제품을 원하지만 정확한 유형이나 브랜드를 잘 모르는 일반적인 구매자 의도를 가진 고객은 이를 사용하여 항목을 탐색하고 평가합니다.
#전자상거래 사이트 페이지 중 카테고리 페이지가 가장 중요합니다. 원하는 제품을 알고 있지만 정확한 유형이나 브랜드를 모르는 고객 - 항목을 탐색하고 평가하는 데 사용하십시오. #EcommerceTips 트윗하려면 클릭또한 종종 중요한 전자상거래 방문 페이지 역할을 합니다. 예를 들어 이메일에서 "신규 도착"을 홍보하는 경우 방문자는 카테고리 방문 페이지를 방문하게 됩니다. "자전거 구입" 또는 "핸드백 구입"과 같은 일반적인 검색어와 같은 많은 검색 엔진 결과는 카테고리 페이지에 집중되어 있습니다.
카테고리(제품 목록) 페이지 최적화 가이드
가장 긴급한 문제로 바로 이동할 수 있도록 카테고리 페이지에서 최상의 환경을 만들기 위해 물어봐야 하는 질문의 빠른 목록은 다음과 같습니다.
- 할인된 제품의 가격이 취소되고 할인율이 포함되었습니까?
- 판매 가격이나 "SALE"이라는 단어와 같은 중요한 요소에 눈길을 끄는 색상(예: 밝은 빨간색)을 사용합니까?
- 스크롤 없이 볼 수 있는 부분에 제품 이미지가 표시되고 카테고리 이름이 있는 명확하고 눈에 띄는 헤더가 있습니까?
- 제품 사진이 충분히 큽니까(공간을 최대한 활용합니까)?
- 마우스 오버 시 대체 제품 샷이 표시됩니까?
- 목록 페이지에 하위 카테고리 필터를 포함했습니까?
- 제품을 크기, 색상 등과 같은 카테고리별 변수로 필터링할 수 있습니까?
- 가격, 인기도, 관련성, 신상품과 같은 종합적인 오름차순/내림차순 순위 옵션이 있습니까?
- 적절한 정보를 모두 포함하고 있습니까?
- 옷과 같은 카테고리에 사용 가능한 크기를 표시합니까?
- 색상 옵션을 표시합니까?
- 너무 많은 광고를 게재하고 있습니까?
- 사용할 수 없는 제품은 제품 페이지 목록의 끝 부분에만 표시됩니까?
최적화할 준비가 되셨습니까? 뛰어들어봅시다.
1. 할인된 제품의 가격이 취소선이고 할인율이 포함되어 있습니까?
이전 가격을 무시하고 새 가격 옆에 포함하여 할인에 주의를 기울이십시오. 또한 할인율을 포함하여 가격 인하가 상당하게 나타나도록 합니다.
 취소선이 있는 원본 가격과 함께 REI는 이전 가격과 할인된 가격의 차이를 백분율로 포함하여 제안을 두 번 강조합니다.
취소선이 있는 원본 가격과 함께 REI는 이전 가격과 할인된 가격의 차이를 백분율로 포함하여 제안을 두 번 강조합니다.
2. 판매 가격이나 "SALE"이라는 단어와 같은 중요한 요소에 눈길을 끄는 색상(예: 밝은 빨간색)을 사용합니까?
카테고리 페이지는 어수선하게 보일 수 있으므로 할인이 눈에 띄게 하십시오. 페이지의 다른 요소에 압도되지 않는 눈길을 끄는 색상을 사용하십시오.
 빨간색 글꼴로 표시된 Kohl의 주요 판매 가격입니다.
빨간색 글꼴로 표시된 Kohl의 주요 판매 가격입니다.
3. 접힌 부분 위에 제품 이미지가 표시되고 카테고리 이름이 있는 명확하고 눈에 띄는 헤더가 있습니까?
방문자는 카테고리 페이지를 사용하여 탐색하므로 카테고리 헤더와 같이 방문자가 올바른 위치에 있는지 확인하는 정보를 제공합니다. 또한 아래로 스크롤할 필요 없이 스크롤 없이 볼 수 있는 부분에 제품이 이미 표시되는지 확인하세요. 이탈률을 줄이기 위해 스크롤 없이 볼 수 있는 부분에 베스트셀러 제품을 포함할 수 있습니다.
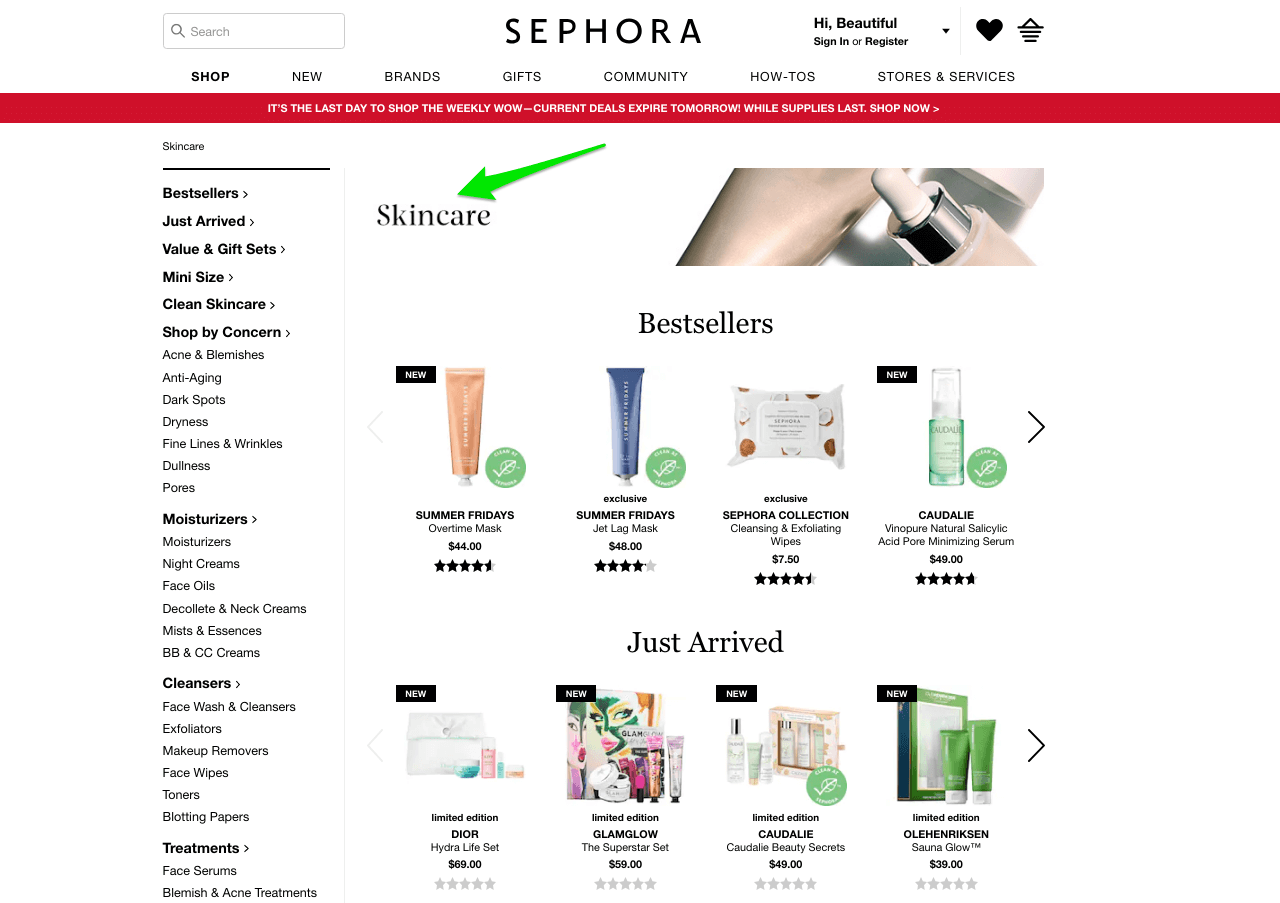
 Sephora는 카테고리 제목을 포함하고 스크롤 없이 볼 수 있는 부분에 최고 실적 제품을 보여줍니다. 이는 이탈률을 줄이는 데 도움이 될 수 있으므로 Google 검색 결과에서 더 나은 위치를 얻을 수 있습니다.
Sephora는 카테고리 제목을 포함하고 스크롤 없이 볼 수 있는 부분에 최고 실적 제품을 보여줍니다. 이는 이탈률을 줄이는 데 도움이 될 수 있으므로 Google 검색 결과에서 더 나은 위치를 얻을 수 있습니다.

4. 제품 사진이 충분히 큰가요(공간을 최대한 활용합니까)?
카테고리 페이지는 모두 이미지에 관한 것입니다. 이상적으로는 품질과 크기를 희생하지 않고 행당 최대 이미지 수를 제공해야 합니다. 특징이 명확하게 보이는가? 행당 3~4개의 이미지가 따라야 하는 좋은 카테고리 페이지 모범 사례입니다(모바일에서는 2개 - 최고의 모바일 제품 세부 정보 페이지를 디자인하는 방법 알아보기).
카테고리 페이지는 모두 이미지에 관한 것입니다. 이상적으로는 품질과 크기를 희생하지 않고 행당 최대 이미지 수를 제공해야 합니다. #ecommerce #optimization 트윗하려면 클릭
 Urban Outfitters는 제품의 크고 상세한 사진을 보여줍니다. 상품 목록 디자인은 군더더기 없이 깔끔하며 한 줄에 4개의 상품이 멋지게 진열되어 있습니다.
Urban Outfitters는 제품의 크고 상세한 사진을 보여줍니다. 상품 목록 디자인은 군더더기 없이 깔끔하며 한 줄에 4개의 상품이 멋지게 진열되어 있습니다.
5. 마우스 오버 시 대체 제품 샷이 표시됩니까?
방문자가 이미지 위로 마우스를 가져갈 때마다 대체 제품 사진을 표시하여 마찰을 줄입니다. 잠재 고객은 첫 번째 이미지에 확신이 서지 않으면 두 번째 이미지에 관여할 수 있습니다.
Asos는 한 제품의 다른 실루엣을 보여줍니다. 따라서 잠재 고객은 첫 번째 이미지에 확신이 없으면 두 번째 이미지에 참여할 수 있습니다.
6. 목록 페이지에 하위 카테고리 필터를 포함했습니까?
Amazon은 카테고리 페이지든 검색 결과 페이지든 모든 리스팅 페이지에 이 기능을 포함합니다. 탐색하는 방문자가 검색 범위를 좁힐 수 있도록 도와줍니다.  이 예에서 베개를 찾는 동안 800.000개 이상의 결과를 얻습니다! 이러한 상세한 카테고리는 탐색하는 방문자가 검색 범위를 좁히는 데 도움이 됩니다.
이 예에서 베개를 찾는 동안 800.000개 이상의 결과를 얻습니다! 이러한 상세한 카테고리는 탐색하는 방문자가 검색 범위를 좁히는 데 도움이 됩니다.
7. 제품을 크기, 색상 등과 같은 카테고리별 변수로 필터링할 수 있습니까?
많은 방문자가 카테고리 페이지로 이동하여 탐색하지만 크기, 색상, 가격, 브랜드 등과 같은 특정 기능에 대한 요구 사항이 있습니다. 페이지 상단이나 사이드바에 이러한 필터를 포함하십시오.
 ASOS는 카테고리 방문 페이지에 필터 배열을 포함합니다.
ASOS는 카테고리 방문 페이지에 필터 배열을 포함합니다.
8. 가격, 인기도, 관련성, 신상품과 같은 종합적인 오름차순/내림차순 순위 옵션이 있습니까?
필터와 함께 방문자가 가격, 관련성, 신상품 등과 같은 다양한 변수를 기준으로 제품의 순위를 지정할 수 있도록 하는 것이 중요합니다. 이렇게 하면 검색 경험에 다양성을 추가하고 기능 요구 사항을 염두에 둔 방문자에게 서비스를 제공하여 참여도를 높일 수 있습니다. 그러나 필터가 너무 구체적입니다.
 Crutchfield에는 "Price: Low to High"와 같은 여러 옵션을 기준으로 정렬할 수 있는 옵션이 있습니다.
Crutchfield에는 "Price: Low to High"와 같은 여러 옵션을 기준으로 정렬할 수 있는 옵션이 있습니다.
9. 적절한 정보를 모두 포함하고 있습니까?
목록 페이지에 반드시 포함해야 하는 5가지 정보가 있습니다. Growcode에서 우리는 하나만 포함하지 않는 변환 결과가 중요할 수 있음을 발견했습니다.
이러한 정보는 다음과 같습니다.
- 이름
- 사진
- 가격
- 취소선 가격
- 배지(신규, 베스트셀러, 세일 등)
 Gap은 페이지를 어지럽히지 않고 여러 정보를 제공합니다.
Gap은 페이지를 어지럽히지 않고 여러 정보를 제공합니다.
10. 옷과 같은 카테고리에 사용 가능한 크기를 표시합니까?
방문자에게 카테고리 페이지가 아닌 제품 페이지에서 제품의 재고가 없다고 말하면 다른 옵션을 고려하지 않고 사이트를 떠날 수 있습니다. 가능하면 카테고리 페이지 이미지 아래에 주식 정보를 포함하십시오.
Zalando는 사용자가 특정 제품을 구매할 수 있는지 즉시 확인할 수 있도록 제품 페이지 목록에 사용 가능한 크기를 바로 표시합니다.
11. 색상 옵션을 표시합니까?
색상에 대한 정보를 포함하거나 필터 옵션을 제공할 때 카테고리 페이지에서 텍스트가 아닌 이미지(작은 색상 블록)만 표시하는지 확인하십시오.
 Adidas는 작은 색상 사각형을 보여주는 색상 옵션이 있습니다. 카테고리 페이지 경험의 전반적인 용이성을 추가합니다.
Adidas는 작은 색상 사각형을 보여주는 색상 옵션이 있습니다. 카테고리 페이지 경험의 전반적인 용이성을 추가합니다.
12. 광고를 너무 많이 표시하고 있습니까?
일반적으로 말해서 더 적은 것이 더 많습니다. 다른 판촉, 제안, 관련 제품 등이 아닌 제품 자체에 초점을 맞추기를 원합니다.
 Zappos는 당신이 신발을 사길 원합니다… 제품 목록 페이지 레이아웃은 순전히 제품 중심입니다. 힌트: 제품 목록 바로 위에 선택한(및 인기 있는) 필터를 나열한 방법을 살펴보십시오.
Zappos는 당신이 신발을 사길 원합니다… 제품 목록 페이지 레이아웃은 순전히 제품 중심입니다. 힌트: 제품 목록 바로 위에 선택한(및 인기 있는) 필터를 나열한 방법을 살펴보십시오.
13. 사용 불가능한 제품은 제품 페이지 목록의 끝 부분에만 표시됩니까? 아니면 그들은 거기에 나열되지 않습니까?
페이지 상단에 사용할 수 없는 제품을 보여주는 것은 거의 의미가 없습니다. 많은 방문자의 제품 목록 페이지 사용자 경험(UX)을 망치고 전환에 부정적인 영향을 미칠 수 있습니다. 사용할 수 없거나 중단된 제품이 있는 경우 페이지 하단에 표시합니다.
 Nordstrom은 특정 크기의 사용 가능한 제품만 보여줍니다.
Nordstrom은 특정 크기의 사용 가능한 제품만 보여줍니다.
결론
기본적으로 카테고리 페이지 최적화는 간단한 프로세스입니다. 여기에는 카테고리 페이지 디자인의 작은 요소를 추가 및 조정하고 변경 사항이 전체 전환에 긍정적인 영향을 미치는지 확인하는 테스트가 포함됩니다.
진짜 핵심은 일관되고 장기적인 테스트에 전념하는 것입니다. 이 체크리스트는 환상적인 출발점입니다. 제품 목록 페이지와 관련하여 온라인 소매업체가 직면한 많은 일반적인 문제를 극복하고 전환율을 높이는 데 도움이 됩니다. 그러나 궁극적으로 장기적으로 개선을 추진하는 것은 귀하에게 달려 있습니다.
BTW는 115-포인트 전자 상거래 최적화 체크리스트를 얻고 전환율을 치솟습니다!
8년의 경험을 바탕으로 우리는 최고의 통찰력을 한 권의 책으로 모았습니다. 7+ Figure Online Store의 전자상거래 비율 최적화 체크리스트. 홈페이지에서 결제에 이르기까지 모든 페이지의 성능을 높이려면 여기에서 사본을 가져오세요. 
