13 Kiat Berpusat Konversi untuk Halaman Kategori (Daftar Produk)
Diterbitkan: 2018-09-27Halaman kategori adalah bagian penting dari situs e-niaga mana pun. Halaman kategori yang dirancang dengan baik akan membangun keterlibatan dan mendorong konversi, mendorong pengunjung untuk mengklik ke halaman produk individual dan membeli.
Namun di Growcode, kami sering menemukan bahwa laman landas kategori berkinerja buruk di situs klien kami.
Pengecer cenderung fokus pada pengoptimalan corong checkout, meminggirkan halaman kategori mereka dalam prosesnya.
Dan ini adalah kesalahan besar. Halaman kategori adalah kontributor utama untuk tingkat konversi Anda secara keseluruhan.
Rata-rata tingkat konversi e-niaga AS berkisar sekitar 2,6%.
Rata-rata tingkat konversi e-niaga AS berkisar sekitar 2,6%. #ecommerce #EcommerceTips #EcommerceStats Klik Untuk Tweet Jika Anda ingin meningkatkan tingkat konversi untuk toko e-niaga Anda, maka saya sarankan Anda memperhatikan halaman kategori Anda!
 Tingkat konversi untuk tahun ini berkisar sekitar 2,6%. Sumber.
Tingkat konversi untuk tahun ini berkisar sekitar 2,6%. Sumber.
Dalam artikel ini, kami akan menguraikan beberapa tip pengoptimalan sederhana untuk memaksimalkannya, bersama dengan serangkaian contoh halaman kategori praktis.
Apa itu Halaman Kategori Daftar Produk?
Halaman daftar produk atau halaman kategori adalah halaman yang mencantumkan beberapa produk dalam satu kategori, dengan setiap produk diwakili oleh foto, harga, dan nama produk. Halaman-halaman ini biasanya ditautkan dari bilah navigasi kategori dan menyertakan opsi filter.
 Contoh halaman kategori dari ASOS.
Contoh halaman kategori dari ASOS.
Mengapa Halaman Daftar Produk (Kategori) Penting?
Dalam hal halaman situs e-niaga, halaman kategori termasuk yang paling penting. Pelanggan dengan niat pembeli umum – yang mengetahui bahwa mereka menginginkan suatu produk tetapi tidak yakin dengan jenis atau merek yang tepat – menggunakannya untuk menelusuri dan mengevaluasi item.
Dalam hal halaman situs #e-niaga, halaman kategori termasuk yang paling penting. Pelanggan yang mengetahui bahwa mereka menginginkan suatu produk tetapi tidak yakin dengan jenis atau merek yang tepat - gunakan mereka untuk menelusuri dan mengevaluasi item. #EcommerceTips Klik Untuk TweetMereka juga sering bertindak sebagai halaman arahan e-niaga yang penting. Jika, misalnya, Anda mempromosikan "pendatang baru" di email, pengunjung akan mendarat di halaman arahan kategori. Banyak hasil mesin pencari – seperti untuk pertanyaan umum seperti “beli sepeda” atau “beli tas tangan” – difokuskan pada halaman kategori.
Kategori (Daftar Produk) Panduan Pengoptimalan Halaman
Berikut daftar singkat pertanyaan yang harus Anda ajukan untuk menciptakan pengalaman terbaik di halaman kategori sehingga Anda dapat langsung beralih ke masalah yang paling mendesak:
- Apakah harga untuk produk yang didiskon telah tercapai dan apakah Anda sudah memasukkan persentase diskonnya?
- Apakah Anda menggunakan warna yang menarik (seperti merah terang) untuk elemen penting seperti harga promo atau kata “SALE”?
- Apakah gambar produk terlihat di paro atas dan ada header yang jelas dan terlihat dengan nama kategori?
- Apakah gambar produk cukup besar (apakah Anda memanfaatkan ruang sebaik mungkin)?
- Apakah bidikan produk alternatif ditampilkan saat melayang?
- Sudahkah Anda menyertakan filter sub-kategori di halaman daftar Anda?
- Bisakah produk difilter berdasarkan variabel khusus kategori seperti ukuran, warna, dll.?
- Apakah Anda memiliki serangkaian opsi peringkat naik/turun yang lengkap seperti harga, popularitas, relevansi, dan pendatang baru?
- Apakah Anda memasukkan semua informasi yang sesuai?
- Apakah Anda menunjukkan ukuran yang tersedia untuk kategori seperti pakaian?
- Apakah Anda menunjukkan pilihan warna?
- Apakah Anda menampilkan terlalu banyak iklan?
- Apakah produk yang tidak tersedia hanya ditampilkan menjelang akhir daftar halaman produk?
Siap untuk mengoptimalkan? Mari selami.
1. Apakah harga produk yang didiskon sudah tercapai dan apakah Anda sudah mencantumkan persentase diskonnya?
Menarik perhatian pada diskon dengan mencoret harga lama dan memasukkannya di sebelah yang baru. Sertakan juga persentase diskon, sehingga pengurangan harga tampak cukup besar.
 Di samping harga asli yang dicoret, REI menyertakan selisih antara harga sebelumnya dan yang didiskon sebagai persentase, dengan menekankan kembali penawaran dua kali.
Di samping harga asli yang dicoret, REI menyertakan selisih antara harga sebelumnya dan yang didiskon sebagai persentase, dengan menekankan kembali penawaran dua kali.
2. Apakah Anda menggunakan warna yang eye-catching (seperti merah terang) untuk elemen penting seperti harga promo atau kata “SALE”?
Halaman kategori dapat tampak berantakan, jadi pastikan diskon menonjol. Gunakan warna yang menarik perhatian yang tidak diliputi oleh elemen lain di halaman.
 Sorotan harga jual Kohl dengan font merah.
Sorotan harga jual Kohl dengan font merah.
3. Apakah gambar produk terlihat di flip atas dan ada header yang jelas dan terlihat dengan nama kategori?
Pengunjung menggunakan halaman kategori untuk menjelajah, jadi berikan informasi yang mengonfirmasi bahwa mereka berada di tempat yang tepat, seperti header kategori. Juga, pastikan bahwa produk sudah terlihat di paro atas tanpa perlu menggulir ke bawah. Anda dapat mencoba memasukkan produk terlaris di paro atas untuk mengurangi rasio pentalan.
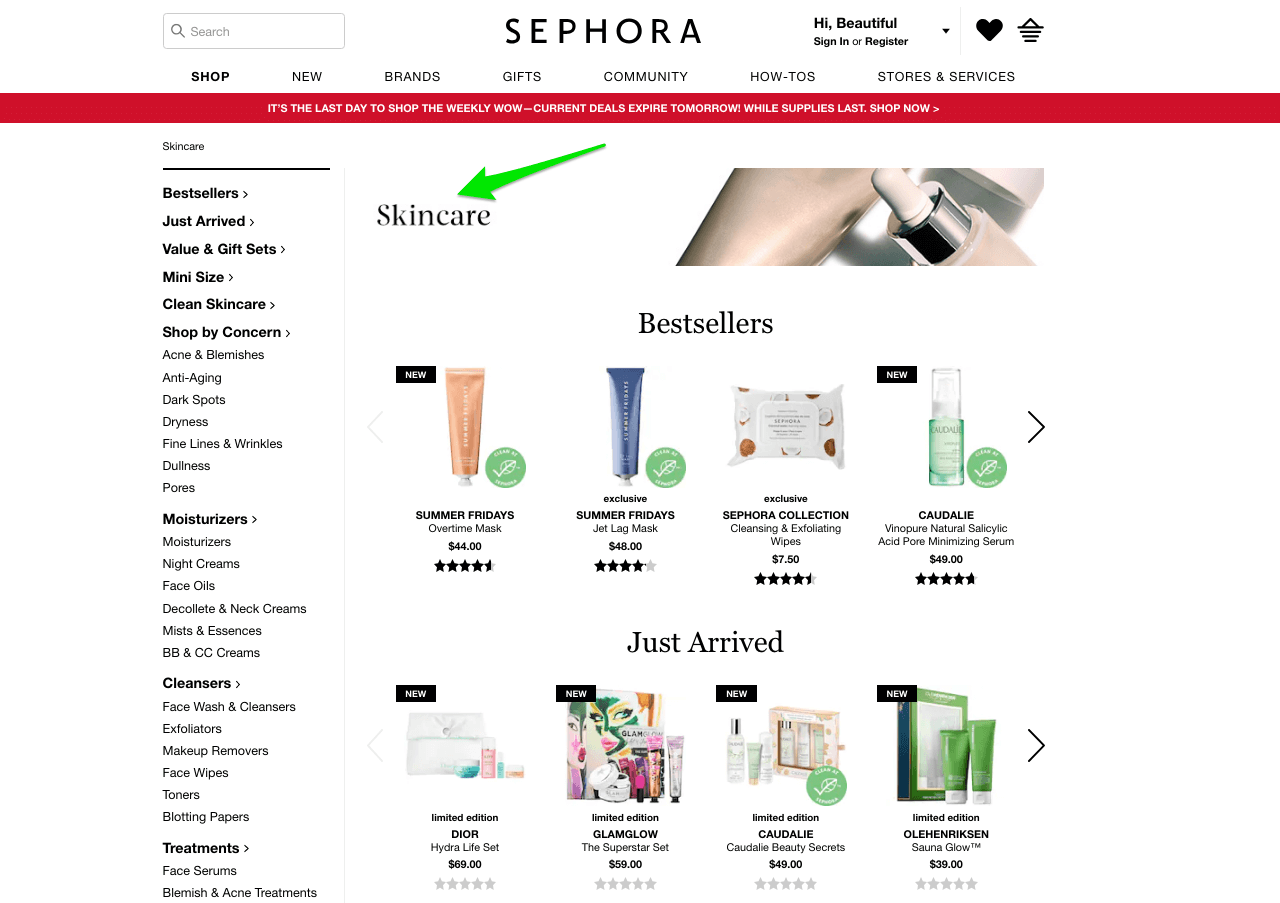
 Sephora menyertakan judul kategori dan menampilkan produk berkinerja terbaik di paro atas. Ini mungkin membantu mengurangi rasio pentalan dan dengan demikian membuat Anda mendapatkan posisi yang lebih baik di hasil pencarian Google.
Sephora menyertakan judul kategori dan menampilkan produk berkinerja terbaik di paro atas. Ini mungkin membantu mengurangi rasio pentalan dan dengan demikian membuat Anda mendapatkan posisi yang lebih baik di hasil pencarian Google.

4. Apakah gambar produk cukup besar (apakah Anda memanfaatkan ruang sebaik mungkin)?
Halaman kategori semuanya tentang gambar. Idealnya, Anda harus memberikan jumlah gambar maksimum per baris tanpa mengorbankan kualitas dan ukuran. Apakah fitur terlihat jelas? Tiga hingga empat gambar per baris adalah praktik terbaik halaman kategori yang baik untuk diikuti (di seluler ada dua – cari tahu cara mendesain halaman detail produk seluler terbaik).
Halaman kategori semuanya tentang gambar. Idealnya, Anda harus memberikan jumlah gambar maksimum per baris tanpa mengorbankan kualitas dan ukuran. #ecommerce #optimization Klik Untuk Tweet
 Urban Outfitters menampilkan gambar produk yang besar dan detail. Desain daftar produk rapi, tidak berantakan dan empat produk per baris disajikan dengan cara yang bagus.
Urban Outfitters menampilkan gambar produk yang besar dan detail. Desain daftar produk rapi, tidak berantakan dan empat produk per baris disajikan dengan cara yang bagus.
5. Apakah bidikan produk alternatif ditampilkan saat melayang?
Kurangi gesekan dengan menampilkan bidikan produk alternatif setiap kali pengunjung mengarahkan kursor ke gambar. Pelanggan potensial mungkin terlibat dengan citra kedua jika mereka tidak yakin dengan citra pertama.
Asos menunjukkan siluet yang berbeda dari satu produk. Jadi, calon pelanggan mungkin terlibat dengan citra kedua jika mereka tidak yakin dengan citra pertama.
6. Sudahkah Anda menyertakan filter sub-kategori di halaman daftar Anda?
Amazon menyertakan fitur ini di semua halaman daftar mereka, apakah itu halaman kategori atau halaman hasil pencarian. Ini membantu pengunjung yang menjelajah untuk mempersempit pencarian mereka.  Dalam contoh ini, saat mencari bantal, kami mendapatkan lebih dari 800.000 hasil! Kategori terperinci seperti itu membantu pengunjung yang menjelajah untuk mempersempit pencarian mereka.
Dalam contoh ini, saat mencari bantal, kami mendapatkan lebih dari 800.000 hasil! Kategori terperinci seperti itu membantu pengunjung yang menjelajah untuk mempersempit pencarian mereka.
7. Dapatkah produk difilter berdasarkan variabel khusus kategori seperti ukuran, warna, dll.?
Banyak pengunjung akan pergi ke halaman kategori untuk menelusuri tetapi dengan persyaratan untuk fitur tertentu seperti ukuran, warna, harga, merek dll. Sertakan filter ini di bagian atas halaman atau di sidebar.
 ASOS menyertakan serangkaian filter pada halaman arahan kategorinya.
ASOS menyertakan serangkaian filter pada halaman arahan kategorinya.
8. Apakah Anda memiliki serangkaian opsi peringkat naik/turun yang komprehensif seperti harga, popularitas, relevansi, dan pendatang baru?
Selain filter, penting untuk mengizinkan pengunjung memberi peringkat produk berdasarkan sejumlah variabel, seperti harga, relevansi, pendatang baru, dll. Melakukan hal itu membangun keterlibatan dengan menambahkan variasi ke pengalaman menjelajah, sekaligus melayani pengunjung yang mempertimbangkan persyaratan fitur tetapi untuk siapa filter terlalu spesifik.
 Crutchfield memiliki opsi untuk mengurutkan berdasarkan sejumlah opsi, seperti “Harga: Rendah ke Tinggi”.
Crutchfield memiliki opsi untuk mengurutkan berdasarkan sejumlah opsi, seperti “Harga: Rendah ke Tinggi”.
9. Apakah Anda memasukkan semua informasi yang sesuai?
Ada lima informasi yang sangat penting untuk disertakan di halaman daftar Anda. Di Growcode, kami menemukan konsekuensi konversi dari tidak menyertakan hanya satu dapat menjadi signifikan.
Potongan-potongan informasi ini adalah:
- Nama
- Foto
- Harga
- Harga coret
- Lencana (baru, terlaris, obral, dll.)
 Gap menyediakan banyak informasi tanpa mengacaukan halaman.
Gap menyediakan banyak informasi tanpa mengacaukan halaman.
10. Apakah Anda menunjukkan ukuran yang tersedia untuk kategori seperti pakaian?
Memberi tahu pengunjung bahwa produk kehabisan stok di halaman produk yang bertentangan dengan halaman kategori dapat menyebabkan mereka meninggalkan situs tanpa mempertimbangkan opsi lain. Jika memungkinkan, sertakan informasi stok di bawah gambar halaman kategori.
Zalando menunjukkan ukuran yang tersedia tepat pada daftar halaman produk sehingga pengguna dapat segera memeriksa apakah mungkin baginya untuk membeli produk tertentu.
11. Apakah Anda menunjukkan pilihan warna?
Saat menyertakan informasi tentang warna, atau memberikan opsi filter, pada halaman kategori, pastikan Anda hanya menampilkan gambar (blok warna kecil) daripada teks.
 Adidas sangat tepat dengan pilihan warnanya, menunjukkan kotak warna kecil. Ini menambah kemudahan keseluruhan pengalaman halaman kategori.
Adidas sangat tepat dengan pilihan warnanya, menunjukkan kotak warna kecil. Ini menambah kemudahan keseluruhan pengalaman halaman kategori.
12. Apakah Anda menampilkan terlalu banyak iklan?
Secara umum, lebih sedikit lebih banyak. Anda ingin fokus pada produk itu sendiri daripada promosi, penawaran, produk terkait, dll.
 Zappos ingin Anda membeli sepatu…tidak ada yang lain. Tata letak halaman daftar produk murni berfokus pada produk. Petunjuk: lihat bagaimana mereka mencantumkan filter terpilih (dan populer) tepat di atas daftar produk.
Zappos ingin Anda membeli sepatu…tidak ada yang lain. Tata letak halaman daftar produk murni berfokus pada produk. Petunjuk: lihat bagaimana mereka mencantumkan filter terpilih (dan populer) tepat di atas daftar produk.
13. Apakah produk yang tidak tersedia hanya ditampilkan menjelang akhir daftar halaman produk? Atau mereka bahkan tidak terdaftar di sana?
Tidak ada gunanya menampilkan produk yang tidak tersedia di bagian atas halaman. Kemungkinan akan merusak pengalaman pengguna (UX) halaman daftar produk bagi banyak pengunjung dan berdampak negatif pada konversi. Tampilkan produk yang tidak tersedia atau dihentikan di dekat bagian bawah halaman, jika ada.
 Nordstrom hanya menampilkan produk yang tersedia dengan ukuran tertentu.
Nordstrom hanya menampilkan produk yang tersedia dengan ukuran tertentu.
Kesimpulan
Pada intinya, pengoptimalan halaman kategori adalah proses yang sederhana. Ini melibatkan penambahan dan penyesuaian elemen kecil dari desain halaman kategori Anda dan pengujian untuk melihat apakah perubahan tersebut berdampak positif pada keseluruhan konversi.
Kunci sebenarnya adalah berkomitmen pada pengujian yang konsisten dan jangka panjang. Daftar periksa ini adalah titik awal yang fantastis. Ini akan membantu Anda mengatasi banyak masalah umum yang dihadapi oleh pengecer online sehubungan dengan halaman daftar produk dan meningkatkan konversi Anda. Namun pada akhirnya, terserah Anda untuk mendorong peningkatan dalam jangka panjang.
BTW, dapatkan Daftar Periksa Pengoptimalan E-niaga 115-Point dan tingkatkan tingkat konversi Anda!
Berdasarkan pengalaman delapan tahun, kami mengumpulkan semua wawasan teratas kami ke dalam satu buku: Daftar Periksa Pengoptimalan Tingkat E-niaga dari Toko Online Angka 7+. Jika Anda ingin meningkatkan kinerja semua halaman Anda – dari beranda hingga checkout, ambil salinan Anda di sini: 
