Comment mesurer et améliorer la vitesse d'un site de commerce électronique (11 conseils) et pourquoi c'est essentiel pour l'optimisation du taux de conversion
Publié: 2019-05-30Les sites Web à chargement lent se classent mal, génèrent moins de revenus et coûtent plus cher à exploiter. Quelle que soit votre activité, si vous avez une présence en ligne, l'amélioration de la vitesse de votre site est l'une des choses les plus bénéfiques que vous puissiez faire pour réduire votre taux de rebond et augmenter le taux de conversion du commerce électronique.
Si vous êtes dans le domaine du commerce électronique, il est encore plus essentiel de consacrer du temps et des ressources pour atteindre la vitesse de site la plus rapide possible. La recherche montre que la vitesse du site affecte directement et de manière significative le classement des produits, les conversions et la valeur par visiteur.
Mais de nombreux détaillants ne sont pas disposés à s'engager à apporter des changements importants. L'optimisation de la vitesse du site peut sembler compliquée. Il existe de nombreux domaines différents qui nécessitent une attention particulière, dont beaucoup nécessitent des compétences de codage spécifiques que la plupart des gens ne possèdent pas.
Si vous ressentez la même chose, ne vous inquiétez pas. Dans ce guide, nous allons couvrir tout ce que vous devez savoir – de la compression d'image aux CDN en passant par l'optimisation de la base de données côté serveur et au-delà. Une fois que vous aurez maîtrisé les bases, vous vous sentirez suffisamment confiant et compétent pour envoyer la vitesse de votre site directement dans la stratosphère. Même si vous n'avez aucune connaissance en développement technique ou en optimisation.
Voici ce que vous pouvez trouver dans ce post :
Qu'est-ce que la vitesse du site ?
Pourquoi la vitesse du site est-elle importante ?
Comment vérifier la vitesse actuelle de votre site : les résultats de Google PageSpeed Insights expliqués
Meilleures méthodes basées sur les données pour augmenter la vitesse des pages
1. Vérifiez et améliorez la vitesse de votre hébergeur
2. Optimiser les images
3. Activer la mise en cache du navigateur
4. Minifier HTML, JavaScript et CSS
5. Tirez parti des AMP (Accelerated Mobile Pages) et des PWA (Progressive Web Apps)
6. Tuez les plugins WordPress peu performants
7. Utilisez un réseau de distribution de contenu
8. Optimisez le temps de réponse de votre serveur
9. Utilisez la compression dans la mesure du possible
10. Chargez les fichiers de manière asynchrone dans la mesure du possible
11. Réduire les redirections
Outils pour aider à augmenter la vitesse de votre site
Prêt à améliorer la vitesse de votre site de commerce électronique ?
Ça a l'air bien? Creusons alors !
Qu'est-ce que la vitesse du site ?
Il existe de nombreux malentendus courants en ce qui concerne la vitesse du site. Avant de plonger dans le vif du sujet, définissons quelques termes clés.
Tout d'abord, il est important de faire la distinction entre la « vitesse de la page » et la « vitesse du site ». La vitesse de la page est le temps qu'il faut pour charger une seule page spécifique sur votre site Web. La vitesse du site est la vitesse moyenne d'un échantillon de pages de votre site.
Tout d'abord, il est important de faire la distinction entre la vitesse de la page et la vitesse du site. La vitesse de la page est le temps qu'il faut pour charger une seule page spécifique sur votre site Web. La vitesse du site est la vitesse moyenne d'un échantillon de pages de votre site. Cliquez pour tweeterÀ bien des égards, cette distinction est arbitraire, mais elle mérite d'être comprise pour éviter toute confusion. Cet article vise à vous fournir des conseils d'optimisation spécifiques à la page et à l'échelle du site. En mettant en œuvre les meilleures pratiques de page (qui indiqueront comment vous concevez toutes vos pages à l'avenir), vous améliorerez la vitesse globale de votre site, qui est la mesure cruciale.
La vitesse du site peut être mesurée en termes de temps de chargement de la page - le temps qu'il faut pour qu'une page s'affiche entièrement - ou le temps jusqu'au premier octet - le temps qu'il faut pour qu'un navigateur reçoive le premier octet de données d'un serveur. De manière générale, le temps de chargement de la page (et des variantes similaires) est la mesure la plus précise et la plus couramment utilisée, bien que le temps jusqu'au premier octet soit également un chiffre utile dans certains contextes.
Pourquoi la vitesse du site est-elle importante ?
La vitesse du site affecte votre site Web de nombreuses manières cruciales liées aux classements de recherche, à l'engagement, aux conversions, etc. Mais de nombreux webmasters, parmi lesquels les détaillants de commerce électronique, négligent cet aspect vital de leurs sites.
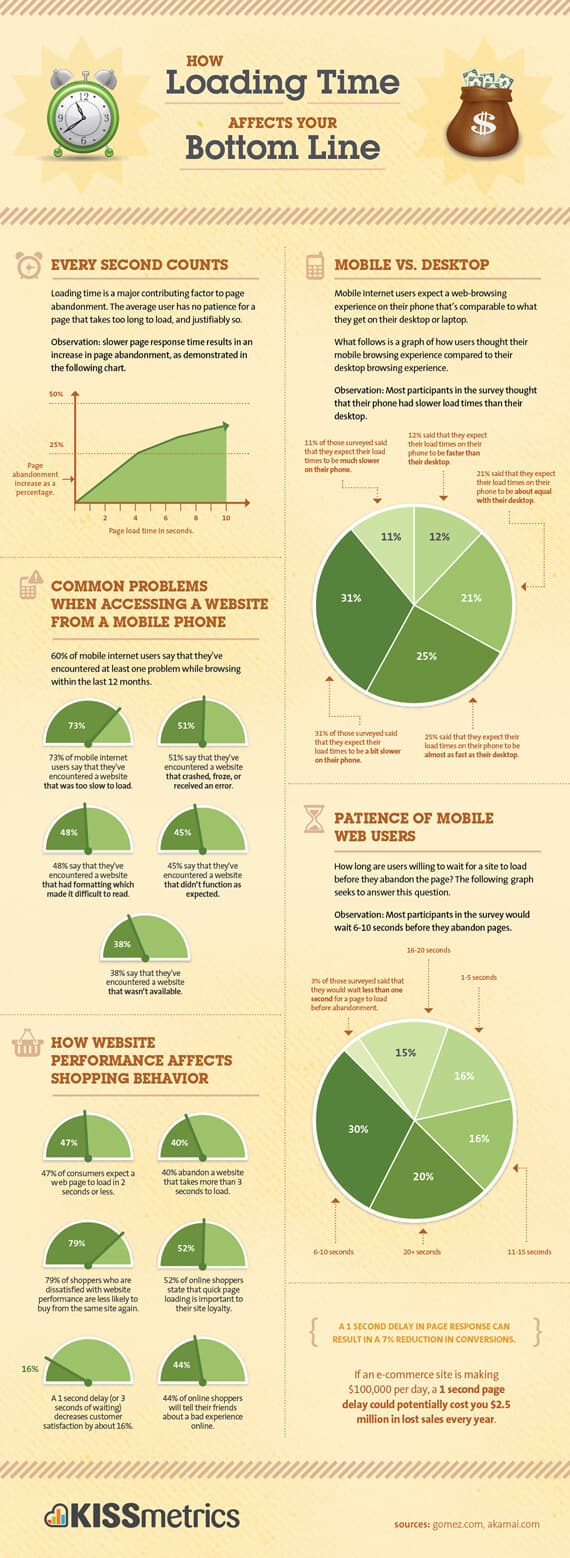
La vitesse du site affecte votre site Web de nombreuses manières cruciales liées aux classements de recherche, à l'engagement, aux conversions, etc. Mais de nombreux webmasters, parmi lesquels les détaillants de commerce électronique, négligent cet aspect vital de leurs sites. Cliquez pour tweeter  Un temps de chargement lent a un effet direct sur vos résultats. La source
Un temps de chargement lent a un effet direct sur vos résultats. La source
Améliorer la vitesse de votre site est l'un des moyens les plus sûrs de gagner un avantage concurrentiel. Voyons rapidement pourquoi c'est si important :
La vitesse du site affecte les classements de recherche
La vitesse du site est un facteur de classement majeur pour Google. Google lui-même l'a répété à plusieurs reprises. Et de nombreuses analyses indépendantes confirment que la vitesse du site est l'un des domaines les plus importants pour l'optimisation en matière de référencement.
Liste de contrôle d'optimisation du commerce électronique en 115 points
Comme le dit Edwin Toonen, écrivant pour Yoast : « Vous n'avez même pas besoin d'écouter très attentivement parce que les SEO le crient sur les toits : la vitesse du site est primordiale. Il ne se passe pas un jour sans qu'un nouvel article, un livre blanc, un représentant de Google ou un expert en référencement nous dise que l'optimisation de la vitesse est l'une des choses les plus importantes que vous puissiez faire en ce moment. Et ils ont raison, bien sûr !
La vitesse du site affecte le taux de rebond
Les gens sont plus susceptibles de quitter votre site s'il met beaucoup de temps à se charger. Non seulement cette activité est un signal négatif pour Google (indiquant un faible engagement client), mais elle affecte également directement votre taux de conversion.
Si les clients ne restent pas dans les parages parce que votre site prend trop de temps à charger, ils n'ont aucune chance de voir votre merveilleuse page optimisée pour la conversion et vos excellents produits.
La vitesse du site affecte la valeur client
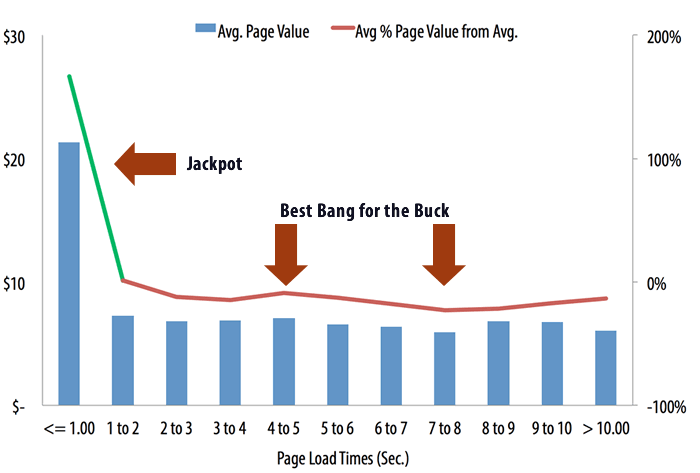
La recherche montre que la valeur par page vue augmente avec la vitesse du site. Et nous ne parlons pas seulement de quelques points de pourcentage ici. Réduire le temps de chargement de votre site à une seconde peut augmenter votre valeur par page vue jusqu'à 100 %.
 Réduire la vitesse de votre site à moins de 1 % peut augmenter la valeur par page vue jusqu'à 100 %. La source
Réduire la vitesse de votre site à moins de 1 % peut augmenter la valeur par page vue jusqu'à 100 %. La source
L'expérience d'une faible vitesse de site a des effets psychologiques négatifs
Un site Web à chargement lent entraîne de la frustration pour les clients et communique un manque de professionnalisme de votre part.
Les gens ressentent un stress tangible lorsqu'il faut trop de temps pour qu'une page se charge. Et une fois qu'un client potentiel associe votre marque à cette expérience négative, il est plus susceptible de la voir d'un mauvais œil à l'avenir.
À l'inverse, un site à chargement rapide offre aux clients une expérience utilisateur positive (consultez ces 11 conseils UX !) et communique le professionnalisme et la qualité de votre magasin.
Comment vérifier la vitesse actuelle de votre site : les résultats de Google PageSpeed Insights expliqués
Il existe de nombreux outils disponibles pour tester la vitesse de votre site. Certains se concentrent sur des domaines spécifiques - comme la vitesse de votre fournisseur DNS ou votre temps jusqu'au premier octet (TTFB) - tandis que d'autres sont plus complets. Pour commencer, il n'y a pas de meilleure option que Google PageSpeed Insights.
Voici comment donner à votre site un examen médical complet et ce que signifient les résultats :
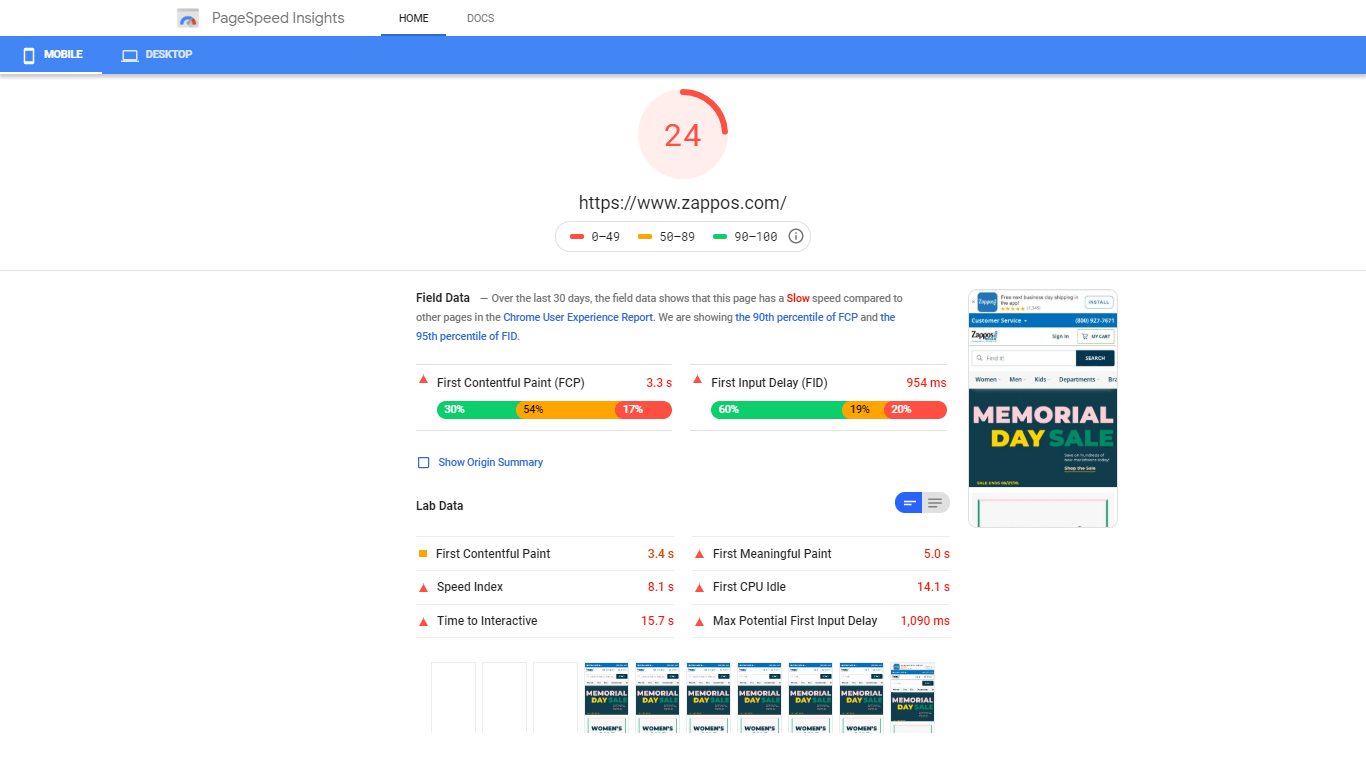
1. Rendez-vous sur Google PageSpeed Insights et saisissez votre URL dans la barre de texte. Appuyez sur « Analyser » pour obtenir vos résultats.  Dans cette procédure pas à pas, nous utiliserons Zappos comme exemple. Google PageInsights, sans doute le meilleur outil disponible pour tester la vitesse d'un site, est entièrement gratuit et très complet.
Dans cette procédure pas à pas, nous utiliserons Zappos comme exemple. Google PageInsights, sans doute le meilleur outil disponible pour tester la vitesse d'un site, est entièrement gratuit et très complet.
2. En plus d'un résultat global inclus en haut de la page, qui classe votre page comme lente, moyenne ou moyenne, vous obtiendrez trois ensembles de résultats pour les mobiles et les ordinateurs de bureau :
- Données de terrain – Elles sont basées sur des données historiques et sont dérivées d'un échantillon d'utilisateurs qui ont été suivis par Google. Il est utile car il vous permet de voir les problèmes persistants qui ont pu survenir dans le passé, et pas seulement dans un cas spécifique de test. La barre multicolore en dessous vous montre comment votre page se compare aux autres pages du rapport d'expérience utilisateur Chrome (toutes les pages sur lesquelles Google détient des données).
- Résumé d'origine (pas automatiquement affiché) - Le résumé d'origine, sur lequel vous devez cliquer pour développer, affiche les données moyennes pour votre site dans son ensemble (pas une page individuelle). « Origine » fait référence à l'URL de base.
- Données de laboratoire – Ce sont les résultats immédiats de votre page Web en fonction de ses performances lorsque vous avez cliqué sur « Analyser ». Il s'agit de résultats actuels tirés de performances momentanées, sans aucune autre donnée prise en compte. Le score global de vitesse de votre site en haut de la page est basé sur ces données de laboratoire.
 La section « Données de laboratoire » contient l'exploration la plus détaillée des mesures de vitesse du site.
La section « Données de laboratoire » contient l'exploration la plus détaillée des mesures de vitesse du site.
3. N'oubliez pas qu'il existe deux onglets (menu bleu dans l'en-tête) - un pour mobile et un pour ordinateur de bureau - qui affichent des données différentes. Vous devrez souvent appliquer les suggestions d'optimisation associées à chacun individuellement.
4. Dans chacune des sections, il existe deux mesures de vitesse clés (FCP et FID) ainsi que cinq mesures distinctes dans la section « Données de laboratoire » :
- First Contentful Paint FCP – Dans un contexte de performances Web, le terme « première peinture » désigne le premier élément Web visible par un utilisateur de navigateur. « Première peinture de contenu » est le moment où le premier élément de contenu cohérent apparaît. La définition de « contenu » ici est tout ce qui est défini de manière discrète dans le modèle objet du document – essentiellement un élément individuel et séparé qui fait partie de la hiérarchie de la page, comme une image ou un bloc de texte. Un contenu est tout ce que les internautes peuvent « consommer ». De cette façon, il se distingue de la "première peinture", qui peut être quelque chose d'aussi simple qu'un changement d'arrière-plan ou un seul pixel.
- Délai de première entrée (FID) – Le délai de première entrée est une mesure de la rapidité avec laquelle votre site devient réactif. Lorsqu'un visiteur interagit avec votre site – en cliquant sur un lien, en agrandissant une image, en sélectionnant une option de produit, etc. Le FID est basé sur les données d'utilisateur réelles collectées par Google et n'est donc pas inclus dans les données de laboratoire.
- Première peinture significative – Essentiellement une mesure du moment où les téléspectateurs peuvent commencer de manière réaliste à consommer du contenu. La première peinture significative s'est produite lorsque le contenu principal au-dessus de la ligne de flottaison et les polices Web ont tous deux été chargés. Google a déclaré qu'il s'agissait de sa principale mesure d'expérience utilisateur pour la vitesse du site.
- Indice de vitesse – Le temps qu'il faut pour que votre page se charge complètement d'un point de vue visuel. Il est basé sur le moment où le rendu du navigateur cesse de changer dans une comparaison image par image.
- Premier CPU inactif - Le premier CPU inactif signifie le moment où un site Web est interactif au moins dans une certaine mesure. Tous les éléments interactifs ne sont peut-être pas prêts, mais plusieurs le seront.
- Temps d'interactivité - Le temps qu'il faut pour que le site se charge complètement et soit complètement interactif, prêt à répondre à toute action du visiteur.
- Max Potential First Input Delay - Le chiffre prévu pour le FID le plus élevé possible s'il devait être testé. Ce chiffre est basé sur des données de laboratoire et non sur des données réelles.
5. Sous ces trois sections se trouve une section intitulée « opportunités » , ainsi que le temps qu'elles peuvent réduire la vitesse de votre site. C'est la vraie viande du test - les suggestions pratiques pour améliorer la vitesse du site. Vous pouvez développer chaque suggestion pour obtenir des instructions de mise en œuvre.
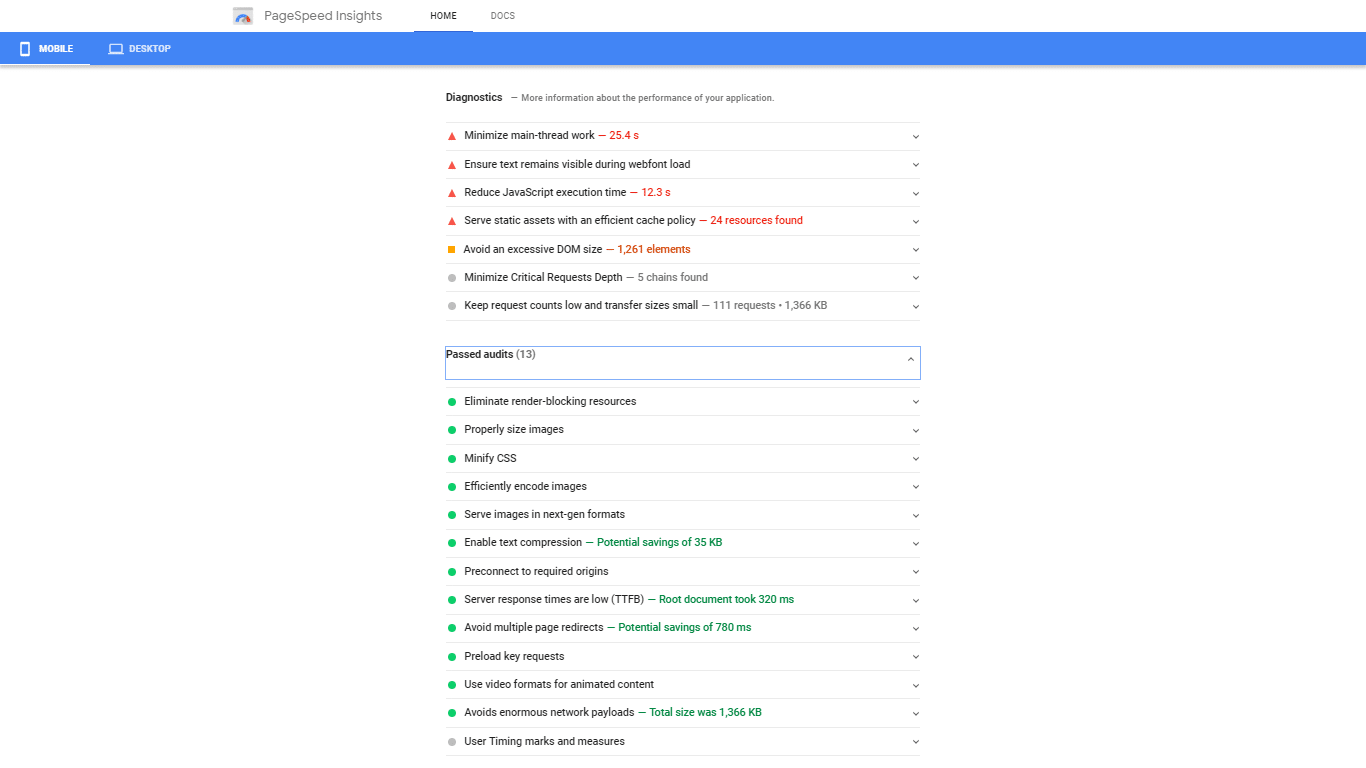
Jetons un coup d'œil à quelques exemples de la capture d'écran ci-dessous (nous examinerons la plupart d'entre eux plus en détail dans la section ci-dessous) :
 La section « opportunités » vous propose des suggestions concrètes pour augmenter la vitesse de votre site.
La section « opportunités » vous propose des suggestions concrètes pour augmenter la vitesse de votre site.
- Minify JavaScript – La minification est un processus de compression de fichiers contenant du code (HTML, CSS, JavaScript, etc.) afin qu'ils puissent être transférés plus rapidement des serveurs aux navigateurs.
- Différer les images hors écran – Différer les images hors écran implique de retarder le temps de chargement des images qui ne sont pas au-dessus du pli, de réduire la taille de la première requête du serveur et d'accélérer le temps de chargement initial global. Une fois que toutes les images au-dessus de la ligne de flottaison ont été chargées, le reste des images de la page sera rendu.
- Supprimer les CSS inutilisés – Il est très courant que les feuilles de style .css incluent de grandes quantités de code superflu. La suppression de ce code peut réduire la taille du fichier CSS. L'inclusion de tous les CSS dans un seul fichier peut également réduire le temps nécessaire à un navigateur pour interpréter les données.
- Servir des images dans des formats de nouvelle génération – Les formats d'image tels que JPEG 2000, JPEG XR et WebP (ainsi que d'autres) offrent une meilleure compression que les alternatives sans sacrifier la qualité.
- Réduire le temps de réponse du serveur (TTFB) – Le temps de réponse du serveur peut être accéléré de plusieurs manières, notamment en optimisant votre CMS et en optant pour un fournisseur d'hébergement plus rapide.
- Activer la compression de texte – Lorsque vous activez la fonctionnalité gzip sur votre serveur, le texte des fichiers est compressé, ce qui réduit leur taille et accélère le transfert. Les fichiers compressés peuvent ensuite être traités par le navigateur.
6. Enfin, sous la section « opportunités » se trouvent la section « diagnostics » et audits réussis ». Ceux-ci couvrent (respectivement) d'autres opportunités de vitesse en fonction des meilleures pratiques Web et des critères que vous avez passés.
 Dans les sections suivantes, vous pouvez voir encore plus de suggestions pour améliorer la vitesse du site, ainsi que les audits que vous avez réussis (idéal pour vérifier si un changement a été correctement mis en œuvre).
Dans les sections suivantes, vous pouvez voir encore plus de suggestions pour améliorer la vitesse du site, ainsi que les audits que vous avez réussis (idéal pour vérifier si un changement a été correctement mis en œuvre).
Google PageSpeed Insights propose une documentation claire et instructive sur toutes ses fonctionnalités et suggestions et constitue une excellente ressource si vous avez d'autres incertitudes.
Qu'en est-il des autres outils ?
Pour toutes ses fonctionnalités, PageSpeed Insights n'est pas sans faille.
Un domaine où il trébuche est par rapport à la zone géographique. L'emplacement du serveur de test est inconnu, les résultats peuvent donc ne pas être uniformes. Si, par exemple, votre serveur se trouve au Royaume-Uni et que le serveur de test se trouve sur la côte ouest des États-Unis, les résultats seront plus rapides pour une personne visitant votre site dans l'ancien pays.
Utilisez Pingdom et GTmetrix, qui vous permettent tous deux de définir l'emplacement du serveur de test, pour compléter l'image fournie par PageSpeed Insights.
Meilleures méthodes basées sur les données pour augmenter la vitesse des pages
OK, alors creusons dans quelques conseils pratiques.
Voici les dix principales étapes que vous pouvez suivre pour vous assurer que votre site se charge en un clin d'œil :
1. Vérifiez et améliorez la vitesse de votre hébergeur
Version courte : Bien qu'il existe des changements positifs que vous pouvez apporter à vos serveurs, et qu'il peut être avantageux de passer d'un plan partagé à un plan dédié, il vous suffit parfois de changer de fournisseur. Avant de passer aux tâches qui sont sous votre contrôle, vérifiez la qualité du service de votre fournisseur.
 Si les serveurs de votre hébergeur sont lents, vous ne pouvez pas faire grand-chose pour surmonter le problème. La source
Si les serveurs de votre hébergeur sont lents, vous ne pouvez pas faire grand-chose pour surmonter le problème. La source
Utilisez un outil comme Bitcatcha pour tester la vitesse de votre serveur d'hébergement de site Web et le comparer à d'autres sociétés.
Si votre hébergeur est lent, vous ne pouvez pas y faire grand-chose. Vous devrez peut-être envisager de changer de fournisseur. Si vous exploitez une boutique en ligne, il est généralement avantageux de passer à un fournisseur d'hébergement dédié ou géré avec une expérience de commerce électronique.
Voici les principales différences entre les plans d'hébergement en termes de vitesse :
- Hébergement partagé – L'hébergement partagé est la forme d'hébergement la moins chère et la plus lente. Votre site Web sera stocké sur un serveur avec les sites Web d'autres utilisateurs. Le gros inconvénient d'un tel arrangement est que toutes les ressources du serveur, en particulier le processeur et la RAM, seront également partagées. Cela peut nuire à la vitesse du site et peut avoir des conséquences particulièrement négatives pour les sites plus grands qui nécessitent beaucoup de puissance de traitement.
- Serveur privé virtuel (VPS) – Un serveur privé virtuel est similaire à bien des égards à un serveur partagé. Plusieurs sites sont hébergés sur un seul serveur, mais ils sont séparés par une barrière virtuelle, recréant en fait ce que ce serait d'avoir votre propre serveur. Le principal avantage de ceci est que toutes les ressources de votre serveur sont isolées - il n'y a aucune chance qu'un de vos colocataires utilise toute l'eau chaude et vous laisse planer et sécher. Les serveurs privés virtuels vous offrent également un degré de liberté plus élevé par rapport à l'administrateur du serveur. De plus, si vous avez besoin de plus d'espace, vous pouvez simplement l'acheter.
- Hébergement dédié – L'hébergement dédié est la prochaine étape par rapport à l'hébergement VPS. Avec un forfait dédié, vous louerez le serveur, qui servira exclusivement à faire fonctionner votre site. Vous disposerez également d'un contrôle administrateur et racine complet (y compris sur le choix du système d'exploitation et des paramètres de sécurité), ce qui peut permettre des optimisations techniques de la vitesse du site du serveur. L'hébergement dédié est idéal pour les grands sites et les entreprises disposant d'équipes techniques dédiées.
De manière générale, si vous exploitez un site de commerce électronique, vous souhaiterez opter pour un hébergement dédié ou VPS.
Voici quelques-uns des fournisseurs les mieux notés pour les détaillants en ligne :
SiteGround – SiteGround propose un certain nombre de plans dédiés aux plateformes de commerce électronique, notamment Magento, WooCommerce et PrestaShop.
Liquid Web – L'une des principales propositions de Liquid Web est un service client de qualité supérieure. L'entreprise offre un accès 24h/24 et 7j/7 aux conseillers, souvent avec un temps de réponse inférieur à une minute. Un certain nombre de plans spécifiques au commerce électronique sont proposés (y compris l'hébergement dédié pour WooCommerce) et c'est une excellente option pour les petits et moyens détaillants qui s'attendent à évoluer à l'avenir.

Hébergement InMotion - InMotion est très populaire auprès des détaillants de commerce électronique et est l'une des options les moins chères disponibles.
Rackspace – Rackspace est l'une des premières solutions de commerce électronique d'entreprise, offrant une gamme de solutions dédiées et hébergées dans le cloud. Le service client et l'infrastructure de sécurité sont parmi les meilleurs de l'industrie.
Ne lésinez pas sur votre hébergeur. C'est le seul domaine qui n'est pas sous votre contrôle. Et donner la priorité aux coûts par rapport aux performances ne fera que réduire les rendements sur le long terme.
2. Optimiser les images
Version courte : L' optimisation des images est l'un des moyens les plus simples et les plus rapides d'améliorer la vitesse du site. Assurez-vous que les images sont dans un format adapté au Web. Utilisez des sprites CSS pour des temps de chargement d'image plus rapides.
Les images sont les principaux coupables en ce qui concerne la vitesse du site. Les fichiers images inutilement volumineux occupent inutilement de l'espace sur le serveur et nécessitent plus de temps pour être envoyés aux navigateurs des visiteurs.
Vous devez optimiser les images dans un programme comme PhotoShop ou GIMP pour conserver un contrôle total sur la qualité des images. Différents formats fonctionnent mieux pour différents types d'images. De manière générale, par exemple, les JPEG sont idéaux pour les photographies, tandis que les images plus simples avec des couleurs d'origine seront rendues plus rapidement en PNG.
Voici un bref aperçu des formats les plus courants et quand les utiliser :
- JPEG (Joint Photographics Expert Group) – JPEG est probablement le format le plus utilisé pour les photos de haute qualité et les images riches en détails. Le principal avantage est que les images JPEG sont bien rendues tout en offrant un niveau de compression élevé. Pour les photographies, JPEG est l'option préférée. Vous devriez également envisager d'utiliser des variantes JPEG plus récentes comme JPEG 2000 et JPEG XR, qui peuvent offrir des niveaux de compression encore plus élevés.
- PNG (Portable Network Graphics) – En tant que format, PNG se situe entre JPEG et GIF. Il établit un bon équilibre entre la qualité, prenant en charge une large gamme de couleurs et la taille. Les PNG ont tendance à être plus petits que les JPEG, mais n'ont pas tout à fait la même capacité en termes de couleurs et de détails. Il y avait des soucis de compatibilité avec les anciens navigateurs, mais ceux-ci sont désormais largement redondants.
- GIF (Graphic Interchange Format) - Les GIF (l'un des formats les plus anciens sur le Web) fonctionnent mieux pour les images avec des palettes de couleurs limitées comme les logos. Si vous devez télécharger une image composée principalement de texte, alors un GIF est le format à opter. Le principal avantage des fichiers GIF est qu'ils ont tendance à être assez petits. En raison de la capacité de couleur limitée, les GIF ne doivent pas être utilisés pour des images ou des photographies riches. Vous pouvez également utiliser des GIF pour les animations de base. N'utilisez pas de GIF pour les médias riches. L'utilisation de contenu hébergé par des tiers (comme YouTube) sera plus bénéfique pour la vitesse du site.
En plus d'utiliser le bon format, voici quelques autres choses que vous pouvez faire pour optimiser les images pour la vitesse du site :
- Ne faites pas des images plus grandes qu'elles ne devraient l'être – De nombreux concepteurs et développeurs commettent l'erreur de télécharger des images volumineuses (souvent dépassant plusieurs milliers de pixels) sur leurs serveurs, puis de les redimensionner à l'aide du code de la page. C'est une grosse erreur. Il ne sert à rien d'envoyer une image de 5 000 pixels de large aux navigateurs de vos visiteurs si elle ne s'affiche qu'à 1 000 pixels sur une page produit. Souvent, les images devront être relativement grandes pour activer la fonction de zoom, mais gardez-les aussi petites que possible. Redimensionnez les images avant de les télécharger.
- Compressez les images avant de les télécharger – La compression supprime toutes les informations superflues de vos fichiers image, réduisant ainsi leur taille. Certains détails « invisibles », comme l'heure à laquelle une image a été prise, peuvent être intégrés dans le fichier. Des outils tels que TinyPNG, JPEG Optimizer et des plugins tels que WPSmush peuvent être utilisés pour effectuer rapidement cette tâche. Tous les forfaits payants requis pour une utilisation intensive sont très raisonnables.
- N'utilisez pas d'images inutiles sur les pages - Chaque image pèse sur le temps qu'il faut pour charger complètement votre site, alors n'utilisez pas plus d'images que nécessaire. Il est facile de tomber dans le piège d'inclure des images juste pour le plaisir. Une photo de produit de plus ne fera pas de mal, n'est-ce pas ? Mais il est recommandé d'éliminer les images inutiles lors de la création de pages de produits (consultez les excellents modèles de pages de produits). Vous pouvez également utiliser le « chargement différé » pour afficher d'abord les images au-dessus de la ligne de flottaison (plutôt que toutes les images de la page simultanément). Les images que vous avez définies sur « chargement différé » dans le code HTML ne se chargeront qu'une fois que les informations en haut de la page seront visibles pour les visiteurs ou lorsqu'un visiteur commencera à faire défiler.
Enfin, téléchargez des images sur votre serveur en tant que sprites CSS, le cas échéant. Les sprites CSS sont des collections de plusieurs images combinées en un seul fichier. Plutôt que de charger des images à partir d'un serveur individuellement, un navigateur peut télécharger l'équivalent d'une seule image, éliminant ainsi le besoin de plusieurs demandes de serveur. Il est ensuite possible de personnaliser le code de la page pour n'afficher qu'une image individuelle spécifique chaque fois que cela est nécessaire. Vous pouvez utiliser cette technique pour tout, des images de produits aux boutons CTA (appel à l'action) et aux icônes de réseaux sociaux.
3. Activer la mise en cache du navigateur
Version courte : « Demandez » aux navigateurs d'enregistrer et de réutiliser les fichiers de votre site chaque fois que les utilisateurs reviennent. Cela réduit les temps de chargement des pages pour les visiteurs réguliers sans pratiquement aucune intervention de votre part.
La mise en cache du navigateur se produit lorsqu'un navigateur stocke des fichiers importants qui composent votre site. Cela signifie que lorsqu'un visiteur revient sur votre site, son navigateur n'a pas à récupérer tous les fichiers directement à partir de vos serveurs. Il suffit de demander des fichiers spécifiques susceptibles d'avoir été mis à jour, voire certaines parties de pages individuelles (comme l'image du logo). Cela augmente considérablement les temps de chargement car cela réduit le nombre de requêtes adressées au serveur.
L'activation de la mise en cache est un processus assez simple et implique l'ajout d'une petite quantité de code à vos en-têtes HTTP pour définir des périodes d'expiration pour des fichiers spécifiques. Si votre site est hébergé sur WordPress, il existe de nombreux plugins, comme W3 Total Cache, pour rationaliser ce processus.
La mise en cache du navigateur Web peut être un peu délicate pour les détaillants en ligne, car les pages sont souvent soumises à des mises à jour urgentes concernant les prix, les niveaux de stock, les avis, les informations de livraison, etc. Pour cette raison, il est important de faire la distinction entre les fichiers qui stockent un contenu véritablement stable – styles CSS, logo, navigation, etc. – et les éléments de contenu susceptibles de changer . Ensuite, vous pouvez coder en conséquence. N'oubliez pas qu'il est tout à fait possible de coder des éléments de page spécifiques tels que les en-têtes et les pieds de page, ainsi que des fichiers plus volumineux (comme les feuilles de style CSS) qui ne sont pas sensibles au temps, et même le simple fait d'activer la mise en cache pour ceux-ci aura toujours un effet positif sur la vitesse du site.
4. Minifier HTML, JavaScript et CSS
Version courte : utilisez un CDN (réseau de diffusion de contenu) pour activer la minification automatique et réduire la taille de vos fichiers jusqu'à 60 %. La configuration d'un CDN est un processus relativement simple rendu possible par des services bien connus comme CloudFlare et Amazon AWS.
La minification est le processus de réduction du code dans vos fichiers Web. Il a été démontré qu'il réduisait considérablement les temps de chargement du site. Des fichiers plus petits peuvent être demandés plus rapidement et ensuite interprétés par le navigateur. Cette stratégie d'optimisation est souvent mise en évidence par les outils de vitesse de page et est l'une des plus efficaces que vous puissiez mettre en œuvre.
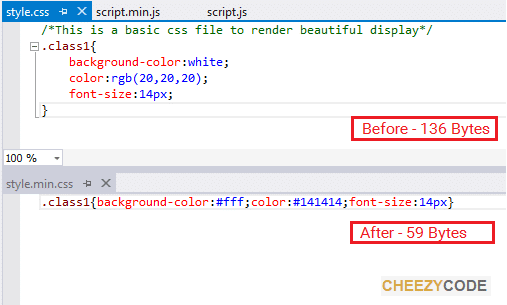
Cela fonctionne en raison de la différence de longueur et de complexité qui est intelligible pour les développeurs (qui comprend généralement des commentaires, des espaces, des virgules, etc.) et du type de code minimal nécessaire à un navigateur pour afficher une page. Parfois, cette version réduite peut être aussi petite que 40% de la version originale.
 La minification peut réduire considérablement la taille des fichiers Web. La source
La minification peut réduire considérablement la taille des fichiers Web. La source
Mais il y a un problème clé. La minification manuelle est un gros non-non. Cela prend trop de temps et il y a beaucoup trop de possibilités d'erreurs. Même avec des outils automatisés, un niveau élevé de saisie manuelle est requis au stade du développement pour traiter et implémenter tout le code alternatif.
Au lieu de cela, la meilleure option consiste à utiliser un CDN (réseau de diffusion de contenu) qui minimise automatiquement le code avant de le transmettre à un navigateur. Les fichiers originaux seront conservés sur votre propre serveur, tandis que les versions réduites seront stockées sur les serveurs CDN. Chaque fois que vous apportez des modifications aux pages, elles seront synchronisées avec les serveurs CDN. Les CDN sont également utiles pour diverses autres raisons, mais nous y reviendrons plus tard.
5. Tirez parti des AMP (Accelerated Mobile Pages) et des PWA (Progressive Web Apps)
Version courte : les AMP et les PWA, tous deux développés par Google, peuvent considérablement augmenter la vitesse de chargement de vos pages mobiles. Il y a un coût de développement important, donc la transition vers les PWA ou les AMP doit être prise à la lumière d'autres facteurs positifs (si vous êtes enclin). Si vous décidez d'aller de l'avant, les impacts sur la vitesse de votre site peuvent être importants.
La conversion de vos pages mobiles en pages AMP peut être un gros travail et ce n'est pas pour tout le monde. Mais cela vaut vraiment la peine d'être exploré en tant que stratégie à plus long terme, cependant.
Que sont exactement les AMP et les PWA ? Voici un aperçu rapide :
- Page mobile accélérée (AMP) - AMP est un framework de développement - composé d'un sous-ensemble HTML (AMP HTML), d'un framework JavaScript et d'un CDN (réseau de diffusion de contenu) en option - qui a été créé par Google pour permettre aux développeurs de fournir des éclairs. pages mobiles rapides sans avoir besoin d'investir des ressources importantes dans l'optimisation de la vitesse. Alors qu'AMP a été initialement développé pour les sites basés sur le contenu (vous pouvez voir la petite flèche éclair dans les résultats de recherche de nombreuses pages d'actualités), il est de plus en plus populaire parmi les détaillants en ligne.
- Application Web progressive (PWA) – Les PWA sont comme des applications mobiles accessibles via un navigateur mobile. Ils reproduisent de nombreuses fonctionnalités des applications, telles que l'accès via une icône sur l'écran d'accueil du mobile et les notifications push, mais sans qu'il soit nécessaire de créer un logiciel personnalisé ou que les utilisateurs n'installent quoi que ce soit sur leur téléphone.
Il existe des différences clés entre les deux (et beaucoup de débats), mais les deux améliorent la vitesse du site mobile. Vous pouvez en apprendre davantage sur les aspects pratiques des AMP et des PWA dans la documentation complète de Google.
6. Tuez les plugins WordPress peu performants
Version courte : les plugins peuvent réduire considérablement les temps de chargement. Si votre site de commerce électronique est hébergé sur WordPress, effectuez un examen complet des plugins, en vous débarrassant de ceux dont vous n'avez pas besoin et en cherchant des solutions alternatives pour les plugins « lourds ».
La disponibilité de plugins faciles à utiliser est l'une des raisons pour lesquelles de nombreux détaillants optent pour des plateformes comme WooCommerce et Shopify. La plupart du temps, les plugins sont bénéfiques pour les détaillants. Ils améliorent les performances, éliminent le besoin de tâches de développement compliquées et sont souvent gratuits.
Cependant, les plugins mal codés, en conflit avec d'autres éléments de votre site ou obsolètes peuvent mettre à rude épreuve les temps de chargement du site. De même, les gros plugins ont souvent besoin d'envoyer plusieurs demandes de fichiers pour récupérer leurs propres feuilles de style ou JavaScript.
Heureusement, le dépannage des plugins est assez simple. Souvent, la méthode la plus simple consiste à utiliser votre rapport de vitesse pour identifier les problèmes qui pourraient être liés aux plugins, en retestant une fois qu'ils ont été désactivés.
Alternativement, vous pouvez utiliser un plugin WordPress comme P3. Il analysera vos plugins et mettra en évidence les zones de faible performance.
L'autre chose intéressante à propos des plugins est que bon nombre des problèmes qu'ils résolvent peuvent souvent être rectifiés par de simples modifications du code dans les fichiers Web. La surutilisation des plugins est un signe certain d'une absence de connaissances des développeurs. Si vous tombez régulièrement dans le piège de résoudre des problèmes relativement mineurs avec des plugins maladroits, vous pourriez faire une grande injustice à la vitesse de votre site.
7. Utilisez un réseau de distribution de contenu
Version courte : Les CDN (Content Distribution/Delivery Networks) sont peu coûteux à souscrire et faciles à mettre en œuvre.
Les CDN ont déjà été évoqués car de nombreux fournisseurs offrent également l'option de minification automatisée, mais il vaut la peine de les mentionner à nouveau ici car ils offrent des avantages supplémentaires au-delà de la minification automatique.
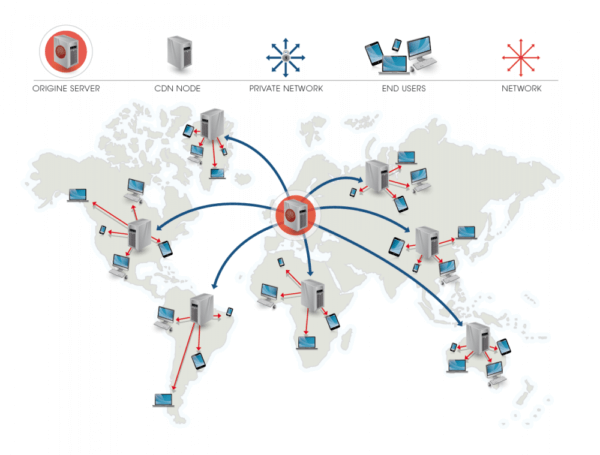
 Les CDN atténuent les effets négatifs du transfert de données sur de grandes distances géographiques. La source
Les CDN atténuent les effets négatifs du transfert de données sur de grandes distances géographiques. La source
L'idée derrière les CDN est très intelligente. Un CDN est un réseau mondial de serveurs qui stocke les versions mises en cache de votre site Web. Cela permet aux visiteurs de différentes zones géographiques d'accéder plus rapidement à votre site. Chaque fois qu'un visiteur fait une demande sur votre site via son navigateur, le serveur le plus proche qui stocke une copie de votre site sera contacté.
L'utilisation d'un CDN peut également vous aider à contrôler les coûts de bande passante (si vous les payez) et à gérer les pics de trafic.
8. Optimisez le temps de réponse de votre serveur
Version courte : bien que vous ne puissiez pas changer un mauvais serveur, vous pouvez en optimiser un qui fonctionne bien. Concentrez-vous sur le nettoyage de votre base de données, choisissez les bons paramètres pour votre CMS et optez pour un fournisseur DNS rapide.
Le temps jusqu'au premier octet (TTFB) est une mesure du temps nécessaire à un navigateur pour recevoir le premier octet d'informations d'un serveur. Il y a essentiellement trois parties d'une demande de serveur, chacune signifiant un domaine potentiel d'optimisation : le temps qu'il faut pour envoyer une demande, le temps qu'il faut pour que le serveur traite une demande et le temps qu'il faut pour envoyer les informations demandées à le navigateur.
Vous pouvez vérifier votre temps jusqu'au premier octet avec WebPageTest. Il doit être inférieur à 200 ms.
Utiliser un CDN est l'un des meilleurs moyens d'améliorer les première et troisième étapes car le réseau réduira la distance entre les serveurs et les navigateurs de vos visiteurs.
C'est le deuxième domaine qui nous intéresse ici. Optimizing server speed is a massive topic that's well beyond the scope of this article, but there are a handful of optimization tweaks that can have a significant effect on server processing speed.
Here's a quick checklist for ensuring good server response time:
- Configure your CMS (content management system) for optimal speed – Your CMS is responsible for the management and handling of your content. Check if there are any settings specific to your CMS that can be disabled or enabled to boost response time. On WordPress, for example, you should ensure you have the latest PHP version installed and limit any processes that consume CPU (server resources).
- Clean up your database – Whenever a browser requests a dynamic page, your server needs to query a database to retrieve information and “build” that page. Poorly-optimized databases can cause this process to take longer than it should. Server-side caching, which stores a copy of your pages without the need to consult a database, can be a great way to overcome this problem.
- Consider a premium DNS (domain name system) lookup service – The DNS turns your domain name into an IP address. Your address is stored with your DNS provider, who needs to be consulted to provide the exact IP that maps to your domain. Opting for a DNS provider with faster lookup functionality can shave milliseconds off your load time. And every millisecond counts. Use this service to check your DNS speed.
Remember to evaluate all of these changes in the context of your TTFB. Generally speaking, server-side changes can be quite technical, so it's good practice to hire an experienced optimization developer to ensure that no mistakes are made. It's also usually easier to implement server changes with a dedicated hosting package, as access to certain functionality may be limited on shared and VPS hosting.
9. Use Compression Wherever Possible
Short Version: Gzip enables you to compress files before they're sent to a visitor's browser. It's an easy server-side function to turn on and can cut file sizes significantly (leading to faster transfer).
Along with images, you can also compress other files to increase transfer speed. You can use gzip functionality to compress CSS, HTML, and JavaScript files that are larger than 150 bytes.
So how exactly does it work?
Whenever your server sends files to a visitor's browser, the size of these files make a big difference to the amount of time it takes to process them. Gzip is a software application that compresses your files (by up to 70%) before they are sent. Because the files are smaller, they are delivered to the browser much more quickly.
To take advantage of gzip, you simply need to enable it on your server, either by adding a few lines of code to your .htaccess file or through the control panel (for IIS servers).
10. Load Files Asynchronously Wherever Possible
Short Version: Asynchronous loading is far faster than synchronous loading. Enable it through your CMS (content management system).
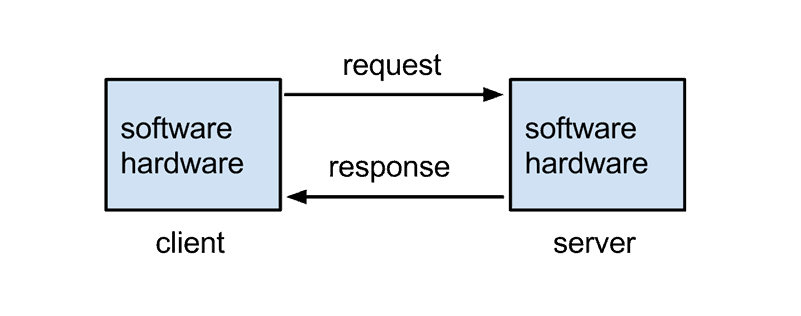
Synchronous loading occurs when files load consecutively, one after the other. Asynchronous loading is when files load together.
 During an asynchronous load, multiple files are loaded at the same time. La source
During an asynchronous load, multiple files are loaded at the same time. La source
Because browsers process files in a hierarchical fashion – loading the first page elements first – synchronous loading can significantly increase the amount of time it takes to achieve full page load. Asynchronous loading allows the browser to load multiple elements in conjunction without waiting for the previous load to complete.
It should be possible to change settings that determine synchronous vs asynchronous loading through your CMS software. If you are using WordPress, there are several plugins you can use.
11. Reduce Redirects
Short Version: By eliminating redirects, you can cut seconds off your site speed. Remember that each redirect requires a separate request to be sent to the server.
Redirects are enemy number one when it comes to site speed. Well, maybe not number one. But they should be pretty high on your kill list.
Redirects are enemy number one when it comes to site speed. Well, maybe not number one. But they should be pretty high on your kill list. Cliquez pour tweeterWhenever one of your pages redirects to another URL, your visitor has to wait for the server to respond all over again.
Often, numerous redirects occur in response to a single request, especially when desktop pages redirect to mobile pages. All of this adds up to make overall page load time much slower.
Use a tool like Screaming Frog to check for any redirects. Then go through all the flagged pages and see if you can get rid of any.
Don't worry too much about loss of search rankings (one of the main reasons webmasters keep redirects) as your page will likely replace the redirect link in the results sooner rather than later.
In particular, be very wary of “redirect chains”. These are sequences of redirects between more than two pages. If you have to keep redirects, break up the chain by ensuring that each individual redirect points to the main page.
Tools to Help Boost Your Site Speed
Here's a quick rundown of the tools you need to help with implementation:
Google PageSpeed Insights – Already covered in detail above, this tool is hands-down the best for testing and optimizing your site.
Pingdom and GTmetrix – Both of these page speed tools offer additional information to Google PageSpeed insights, in particular geographical response times. They are useful for building a complete picture of your site speed problems.
WebPageTest – A simple tool to test your TTFB.
DNSPerf – A good tool for testing the speed of your DNS provider.
Google Test My Site – You can also use Google Test My Site to generate a broader report about your mobile performance, which includes information about site speed. It's a good complementary tool for use in conjunction with PageSpeed Insights.
Google Analytics – At all stages of the optimization process, you should be linking changes to specific and measurable outcomes. Google Analytics will enable you to track how traffic, engagement and conversions are affected by speed optimization.
Image Compression Tools – For image editing, you should aim to keep as much control as possible. Photoshop and GIMP (which is free) are two feature-rich image-editing apps that will allow you to compress images exactly as you wish.
CSS Sprite Tools – There are many free tools for creating CSS sprites (compiled images) from Toptal, Spritegen, and Sprite Cow.
Content Delivery Networks (CDNs) – There are many fantastic CDNs that come with a range of additional features. Check out CloudFlare, Amazon AWS, and Google Cloud CDN.
Minify Tools – Minification is best done through a CDN, which automates the entire process. Remember, if you do decide to minify your code manually, you will need to maintain two separate development areas. Try out Minifier and JSCompress.
Ready to improve your ecommerce site speed?
Improving your site's speed is a big job. Mais ça vaut le coup. A fast-loading site provides your customers and potential customers with a positive experience that is likely to keep them returning to purchase again and again.
But remember one crucial point. It's vital to take a consistent approach. You should be monitoring and optimizing regularly. For optimal results, speed testing and optimization need to be conducted regularly (as with most things when it comes to ecommerce optimization).
Ideally, site speed testing should be built into your broader optimization strategy, conducted on all new and modified pages, and periodically reviewed across your site.
Now, time to head over to PageSpeed Insights.
Download Your Free Optimization Checklist
Site speed optimization is only one small part of ecommerce optimization. To ensure that all your optimization boxes are ticked, we've written the most comprehensive ecommerce optimization checklist on the web. Or probably anywhere, for that matter.
Oh, and it's free! Click here to download it now and gain a vital edge over your competitors.