10 modèles de pages de produits de commerce électronique à conversion élevée (avec 7 conseils de conception pratiques et exemples inspirants)
Publié: 2019-05-16Les bonnes pages de produits sont trompeuses. Ils semblent si simples et transparents, fournissant aux clients toutes les informations dont ils ont besoin et les guidant vers le bouton d'ajout au panier.
Mais il se passe beaucoup de choses dans les coulisses. Il faut des heures de travail de conception et des semaines voire des mois de tests pour créer des pages de produits à fort taux de conversion.
La prochaine fois que vous arrivez sur une page de produit qui vous semble bien conçue, faites une pause une seconde. Il est probable que presque chaque élément – de la couleur du CTA à la taille de la police du titre – ait été testé, modifié et retesté.
La prochaine fois que vous arrivez sur une page de produit qui vous semble bien conçue, faites une pause une seconde. Il y a de fortes chances que presque tous les éléments - de la couleur du CTA à la taille de la police du titre - aient été testés, modifiés... Cliquez pour tweeterMais heureusement, vous n'avez pas besoin de passer tout ce temps à trouver la formule gagnante. Nous avons analysé certains des meilleurs exemples sur le Web. Et dans cet article, nous allons vous donner les meilleurs conseils pratiques pour votre boutique en ligne.
Une liste rapide de ce que vous trouverez dans cet article :
L'anatomie d'une page de produit de commerce électronique: éléments essentiels
3 modèles gratuits prêts à l'emploi pour vos pages de produits de commerce électronique
1. Modèle de page de produit de commerce électronique de style «traditionnel»
2. Modèle de page de produit à défilement
3. Modèle de page de produit mobile
Inspiration : 10 exemples de mises en page de produits à fort taux de conversion
7 meilleurs conseils pour augmenter les conversions avec votre nouveau modèle de page de produit
1. Construire l'urgence et un sentiment de rareté
2. Présentez des critiques positives, des témoignages, des mentions dans les médias et des soutiens de célébrités
3. Assurez-vous que les images sont de haute qualité et présentent les fonctionnalités les plus importantes
4. Inclure les « sceaux de fiducie » et les options de paiement à côté du CTA
5. Limitez l'encombrement inutile comme les icônes de médias sociaux
6. Optimiser pour les mobiles
7. Affinez votre copie (descriptions de produits)
Concevoir un modèle de page de produit à fort taux de conversion
Creuser !
L'anatomie d'une page de produit de commerce électronique: éléments essentiels
Passons rapidement en revue les éléments fondamentaux à inclure sur n'importe quelle page produit.
Ce sont des incontournables absolus et contiennent les informations essentielles dont les visiteurs ont besoin pour prendre des décisions d'achat. Chaque page de produit sur votre site doit les contenir sous une forme ou une autre.
1. Titre du produit (titre)
Le titre principal de la page doit inclure le nom du produit. Le titre du produit doit clairement identifier l'article et le distinguer des autres produits similaires. Imaginons par exemple que vous vendiez des montres Rolex sur votre site. Le titre « Rolex Daytona Diamond and Ruby Watch Set in White Gold » est bien meilleur que « Rolex Watch ».
Les titres des produits incluront généralement le nom générique du produit (jupe, montre, boucles d'oreilles, etc.), un nom de marque et toutes les principales caractéristiques distinctives telles que la couleur, la taille, le type de modèle, etc.
Les titres de produits sont également importants pour les classements de recherche et le trafic. Un titre bien écrit et descriptif générera un taux de clics élevé et se classera pour un grand nombre de termes de recherche.
2. Images du produit
Les images doivent se trouver à côté ou immédiatement au-dessus de la description du produit. Ils sont utilisés par les visiteurs pour vérifier et « inspecter » les produits, en vérifiant les caractéristiques et les détails clés.
Il est généralement avantageux d' inclure plusieurs images - couvrant tous les angles et montrant toutes les fonctionnalités - qui sont zoomables, permettant aux clients potentiels d'avoir autant d'interaction que possible avec le produit.
N'oubliez pas d'inclure des images du produit exact, et non des images d'une gamme de produits ou d'articles similaires avec des spécifications similaires. Il est également bon d' ajouter un point de référence (comme une personne ou une main) afin que les visiteurs puissent évaluer la taille d'un article.
3. Description du produit
Les descriptions de produits remplissent deux fonctions : informer et persuader. Ils doivent donner une description détaillée des caractéristiques du produit. Mais il est également important d' impliquer les visiteurs en incluant des informations secondaires telles que des mentions dans les publications médiatiques, des récompenses, des détails sur le processus de fabrication comme les méthodes traditionnelles ou éthiques, etc.
Comme les titres, les descriptions de produits sont également importantes pour le référencement et doivent inclure des mots-clés à volume élevé.
4. Prix
Le prix doit être inclus immédiatement en dessous du titre du produit (ou aussi près que possible). Cette information est l'une des plus importantes pour les acheteurs et doit être mise en évidence. Si vous proposez un prix réduit ou soldé, affichez le prix barré précédent à côté du prix actuel.
Liste de contrôle d'optimisation du commerce électronique en 115 points
5. Options de fonctionnalités (taille, couleur, modèle, etc.) et disponibilité
Les clients choisissent généralement un modèle - en particulier la taille et la couleur - immédiatement avant d'acheter, alors assurez-vous que les options de fonctionnalités sont affichées à proximité du CTA principal.
Pour éviter toute confusion, indiquez clairement quand les produits sont disponibles ou indisponibles. L'affichage des niveaux de stock réels lorsqu'un produit est limité peut augmenter l'urgence de l'acheteur.
6. Informations d'expédition
Tout comme le prix, le délai et le coût d'expédition sont un autre facteur important dans le processus de prise de décision d'un acheteur potentiel. L'incertitude concernant le coût et la vitesse d'expédition contribue de manière significative à la baisse des acheteurs, affectant négativement les taux de conversion.
Le prix, le délai d'expédition et le coût sont un autre facteur important dans le processus de prise de décision d'un acheteur potentiel. L'incertitude concernant le coût et la vitesse d'expédition contribue de manière significative à la baisse des acheteurs, affectant négativement les taux de conversion. Cliquez pour tweeterÉliminez tout doute en incluant les informations d'expédition immédiatement avant ou après le CTA. Si vous proposez une livraison gratuite, le jour même ou le lendemain, dites-le très clairement.
7. CTA (Appel à l'action)
Votre CTA représente votre action la plus désirée. Il doit être affiché bien en vue au-dessus du pli à côté des images du produit. La recherche suggère que les phrases impératives (qui « ordonnent » à un visiteur d'agir) comme « Ajouter au panier » ou « Acheter maintenant » fonctionnent mieux. Votre CTA doit se démarquer de tous les autres éléments de la page et avoir la largeur de la pleine page sur les appareils mobiles pour permettre aux clients d'appuyer avec l'un ou l'autre pouce.
8. Avis et notes
Les pages de produits qui incluent des avis sont nettement plus performantes que celles qui n'en contiennent pas. Les avis doivent être affichés à deux endroits sur les pages de produits. Un « score en étoiles » moyen doit être affiché immédiatement sous le titre du produit. Plus bas sur la page, vous devez également inclure une section de révision dédiée avec des fonctionnalités de tri et de filtrage.
De nombreux détaillants s'inquiètent des critiques négatives, mais cette crainte est généralement déplacée. La présence d'avis négatifs ou médiocres peut en fait donner de l'authenticité à votre section d'avis, et répondre à de mauvais avis atténue leurs pires effets.
9. Produits associés
Après avoir ajouté un article au panier, de nombreux clients continueront à naviguer. L'affichage de produits connexes les guide vers d'autres pages de produits qui les intéresseront probablement, mais pourraient ne pas les trouver autrement.
3 modèles gratuits prêts à l'emploi pour vos pages de produits de commerce électronique
Voici trois modèles que vous pouvez utiliser pour organiser efficacement tous les éléments décrits ci-dessus. Ils ont fait leurs preuves et sont appréciés par de nombreux grands détaillants en ligne.
1. Modèle de page de produit de commerce électronique de style «traditionnel»
 Cliquez ici pour le modèle de page de produit de commerce électronique de style «traditionnel» en taille réelle.
Cliquez ici pour le modèle de page de produit de commerce électronique de style «traditionnel» en taille réelle.
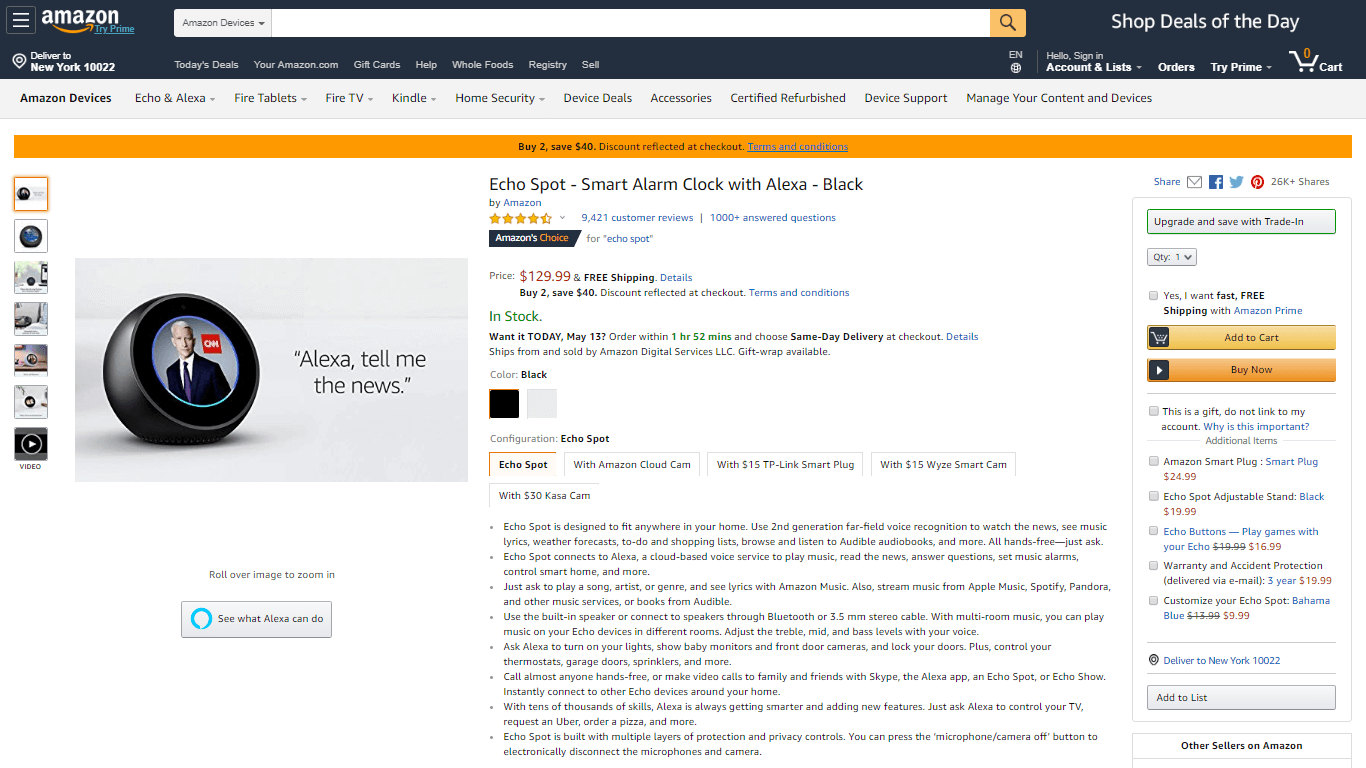
Ce type de modèle est celui que vous rencontrerez le plus souvent en ligne. La plupart des éléments principaux sont au-dessus du pli, avec la description du produit et le CTA placés à côté des images principales. L'idée avec cette disposition est de donner aux visiteurs toutes les informations dont ils ont besoin dans un espace relativement petit.
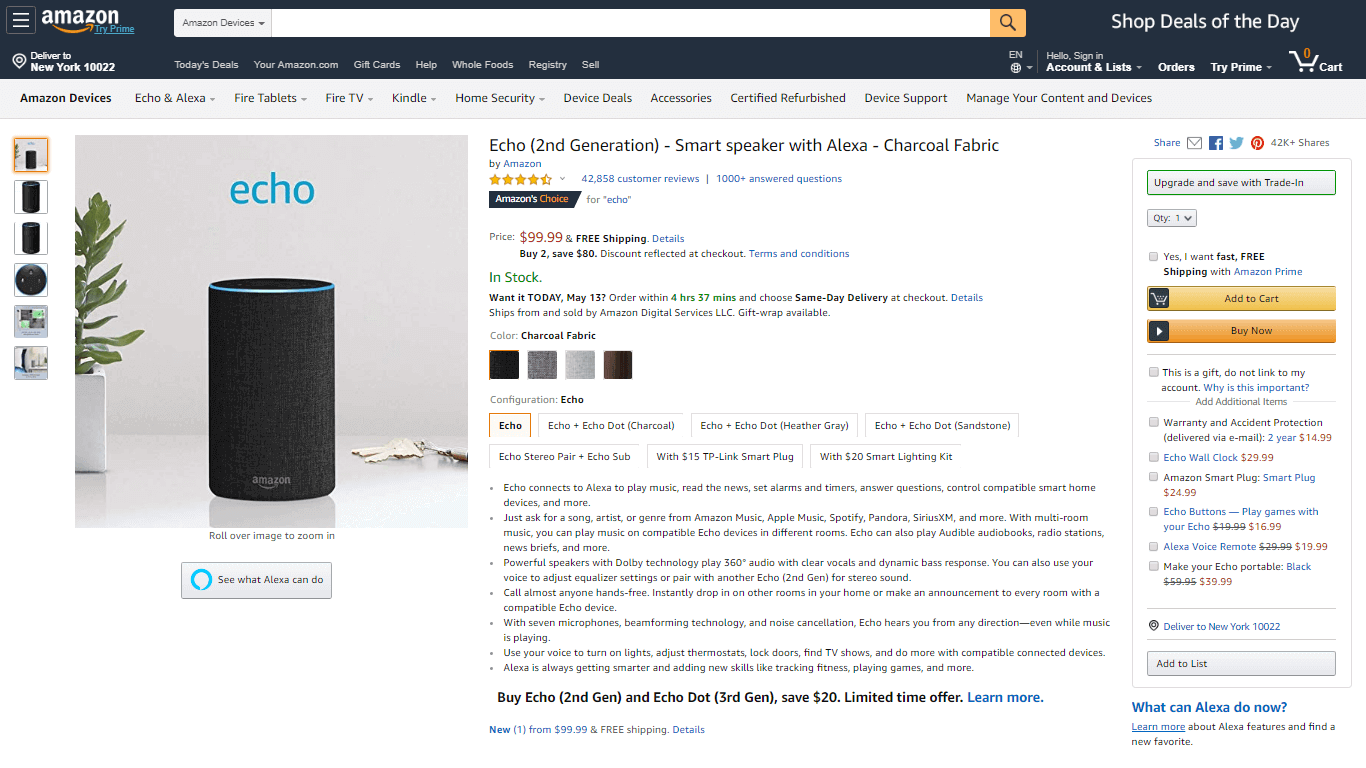
 Les visiteurs peuvent acheter sur Amazon sans avoir besoin de faire défiler. Tous les éléments principaux sont présents mais la page n'a pas l'air surchargée. Remarquez comment Amazon utilise également efficacement l'espace blanc et la couleur (jaune pour mettre en évidence les avis, rouge pour mettre en évidence le prix, vert pour mettre en évidence la visibilité).
Les visiteurs peuvent acheter sur Amazon sans avoir besoin de faire défiler. Tous les éléments principaux sont présents mais la page n'a pas l'air surchargée. Remarquez comment Amazon utilise également efficacement l'espace blanc et la couleur (jaune pour mettre en évidence les avis, rouge pour mettre en évidence le prix, vert pour mettre en évidence la visibilité).
Ce modèle a fait ses preuves et est une valeur sûre lors de la conception de pages de produits. C'est également un excellent modèle à utiliser comme point de départ pour vos propres tests futurs.
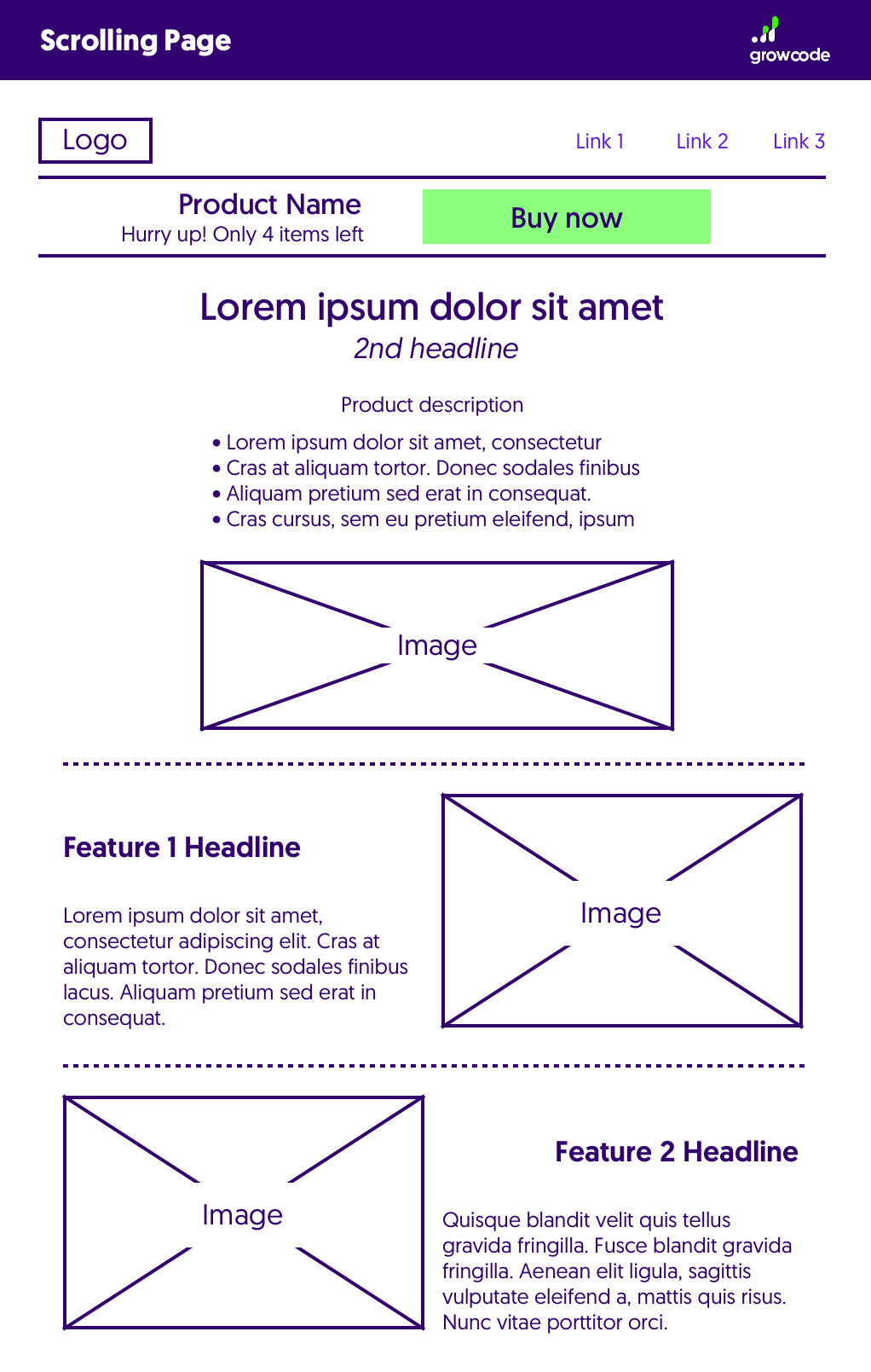
2. Modèle de page de produit à défilement
 Cliquez ici pour le "Modèle de page de produit défilant en taille réelle.
Cliquez ici pour le "Modèle de page de produit défilant en taille réelle.
Les pages de défilement fonctionnent très bien pour les articles coûteux sur lesquels les clients veulent beaucoup d'informations. Les pages à une seule colonne de la largeur du navigateur constituent un excellent véhicule pour guider les visiteurs d'un point à l'autre et vous donnent beaucoup de contrôle sur le parcours client.
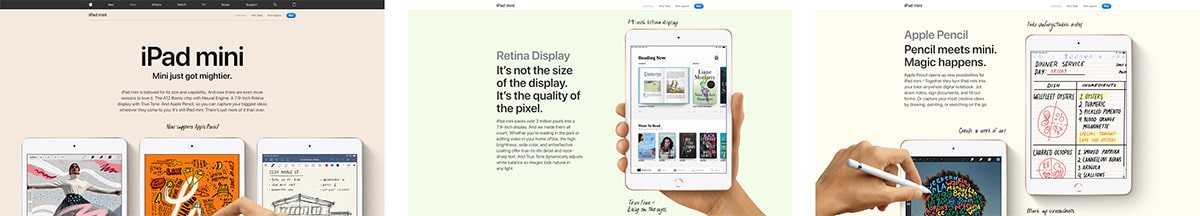
 La page principale du produit pour l'Ipad Mini est élégante et simple. Il guide les téléspectateurs à travers les principales caractéristiques du produit et comprend un bouton « Acheter » flottant.
La page principale du produit pour l'Ipad Mini est élégante et simple. Il guide les téléspectateurs à travers les principales caractéristiques du produit et comprend un bouton « Acheter » flottant.
Si vous optez pour ce type de page, n'oubliez pas d'inclure un CTA flottant afin que les clients n'aient pas besoin de chercher pour le trouver. Lorsque les visiteurs cliquent sur le CTA, il est recommandé de les diriger vers une page de produit/de paiement plus «traditionnelle» où ils peuvent sélectionner des options, vérifier le prix et vérifier la livraison.
 Après avoir cliqué sur le bouton « Acheter », les visiteurs sont dirigés vers une page de paiement qui ressemble à une page de produit plus traditionnelle.
Après avoir cliqué sur le bouton « Acheter », les visiteurs sont dirigés vers une page de paiement qui ressemble à une page de produit plus traditionnelle.
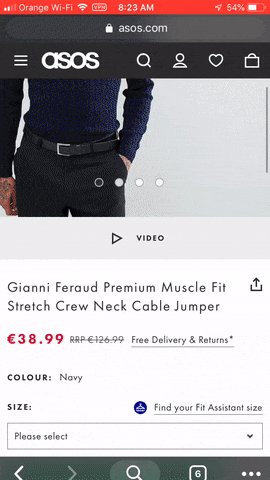
3. Modèle de page de produit mobile
 Cliquez ici pour « Modèle de page de produit mobile en taille réelle.
Cliquez ici pour « Modèle de page de produit mobile en taille réelle.
De nombreux détaillants se trompent en ce qui concerne les pages mobiles. Sur mobile, la taille des écrans est plus petite, la durée d'attention est limitée et l'interaction se fait généralement avec une seule main. Tout cela signifie que vous devez faire attention à vos choix de conception.

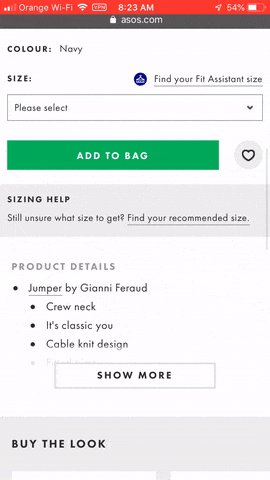
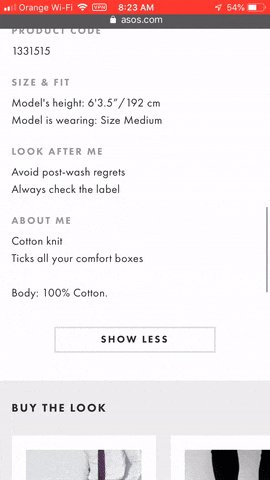
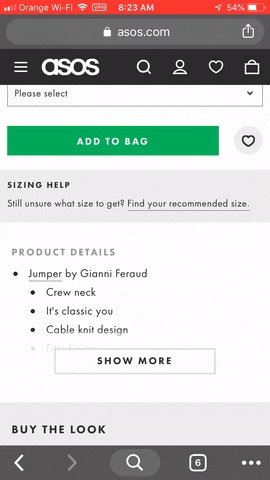
 ASOS utilise une mise en page simplifiée pour ses pages de produits mobiles avec des éléments faciles à afficher et à toucher.
ASOS utilise une mise en page simplifiée pour ses pages de produits mobiles avec des éléments faciles à afficher et à toucher.
La simplicité est presque toujours la meilleure option lorsqu'il s'agit de pages mobiles. Six acheteurs en ligne sur dix effectueront leur parcours d'achat sur plusieurs appareils et les pages de produits mobiles seront souvent utilisées pour la recherche.
Inspiration : 10 exemples de mises en page de produits à fort taux de conversion
Jetons un coup d'œil à quelques exemples à fort taux de conversion et voyons ce qui les rend si réussis.
1. Amazone
Aucune liste ne serait complète sans Amazon. Le géant de la vente au détail affiche un taux de conversion énorme de 13% en matière de commerce électronique. C'est plus de six fois la moyenne de l'industrie de 2 %.
Amazon a perfectionné ses pages de produits au fil des années de tests continus. Tous ces petits ajustements se sont ajoutés au fil du temps pour créer le site de commerce électronique international le plus converti sur le Web.
Voici quelques-unes des meilleures fonctionnalités des pages de produits Amazon :
- Des CTA colorés qui se démarquent.
- Des descriptions détaillées par points.
- Livraison le jour même limitée dans le temps.
- Images contextuelles de haute qualité.
- Avis agrégés inclus sous le titre du produit.
- Boutons de partage social discrets dans le coin supérieur droit.
Amazon utilise également efficacement les espaces blancs. Bien qu'il y ait beaucoup d'informations regroupées dans une zone relativement petite, la page n'a pas l'air surpeuplée.
2. Asos
ASOS est l'un des plus grands détaillants de vêtements et de vêtements en ligne. Il est très populaire au Royaume-Uni et aux États-Unis et compte plus de 50 millions de visites chaque mois.
L'un des domaines clés sur lesquels ASOS met le doigt sur la tête est la description de ses produits. Les détaillants de vêtements feraient bien d'en prendre note.
Voici quelques-uns des meilleurs éléments de conception :
- Disposition simple et visuellement agréable avec beaucoup d'espace vide.
- Flèches flottantes sur les images pour un défilement facile et le contenu vidéo.
- Des descriptions courtes et originales qui incluent la taille du modèle dans les images, les instructions d'entretien, les principales spécifications du produit dans les balles, les matériaux textiles et une description intéressante du produit qui
- comprend l'histoire derrière le produit.
- CTA vert vif.
3. Pomme

Les pages de produits Apple sont presque aussi belles à regarder que les produits eux-mêmes. Ils sont simples, bien conçus et engagent les lecteurs avec du texte et des images créatifs. Une fois qu'un client potentiel a fini de lire, il a une idée complète des principaux USP et fonctionnalités.
Voici quelques-uns des éléments des pages Apple qui les font fonctionner si bien :
- Disposition ultra-propre à une colonne qui guide les clients d'une fonctionnalité de produit à l'autre.
- Des images colorées et accrocheuses.
- Utilisation créative du texte dans la description : « Comme un ordinateur. Contrairement à n'importe quel ordinateur.
- CTA flottant dans le coin supérieur droit.
- Inclusion d'une main dans les images afin que les clients puissent voir la taille de l'article.
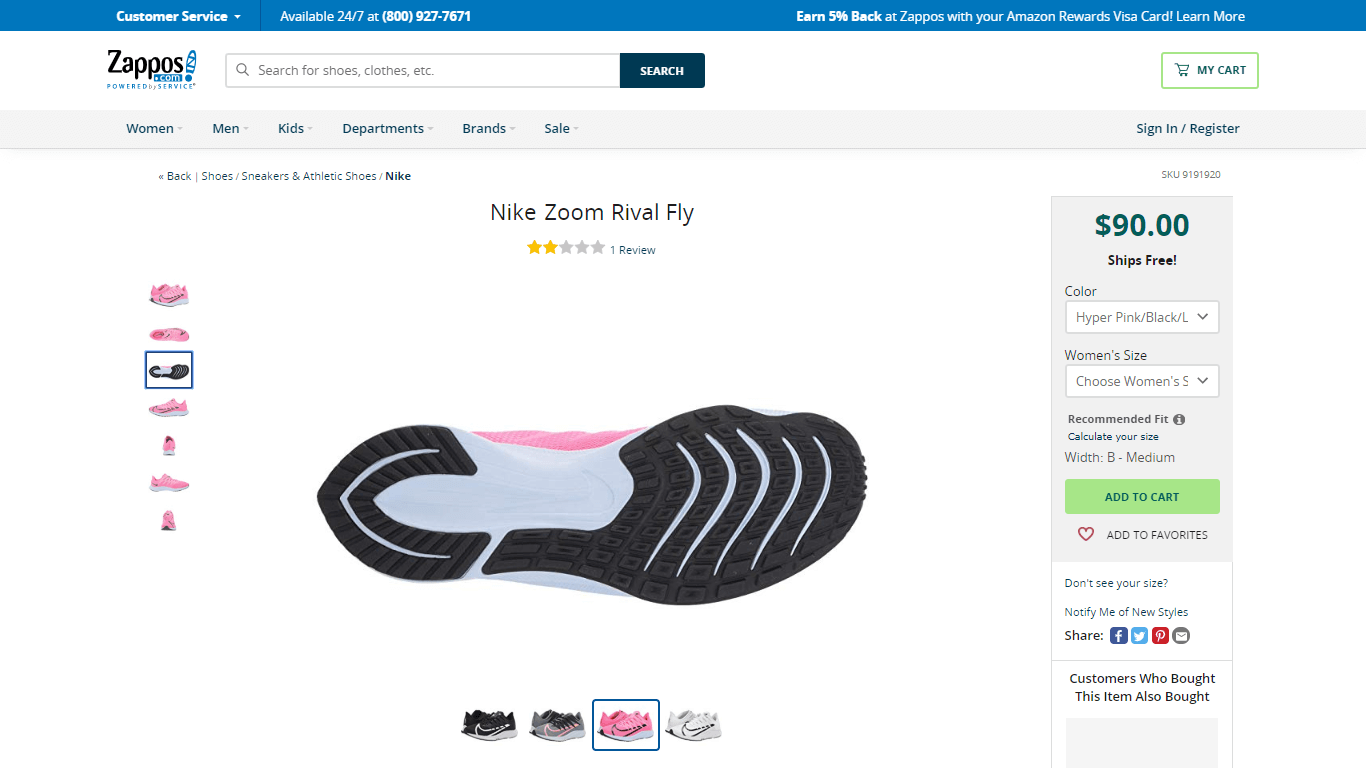
4. Zappos
Zappos est l'un des principaux détaillants de chaussures en ligne, et la conception et la mise en page de ses pages de produits permettent aux visiteurs d'évaluer les produits et de prendre une décision incroyablement facilement.
Il n'y a pas d'informations superflues. Un certain nombre d'options pratiques, comme la barre latérale des produits recommandés sur la droite, facilitent la comparaison des différents modèles et variantes.
Voici les principaux éléments de la page produit :
- De grandes photographies de haute qualité prises sous différents angles qui mettent en valeur les caractéristiques les plus importantes (comme les semelles). Il y a aussi du contenu vidéo.
- Des listes déroulantes simples de couleur et de taille au-dessus d'un CTA très visible.
- Avis de livraison gratuite inclus juste en dessous du prix.
- Instantané des critiques - "92% se sont sentis fidèles à la largeur" - sous les images.
- Facile à faire défiler à travers différentes couleurs.
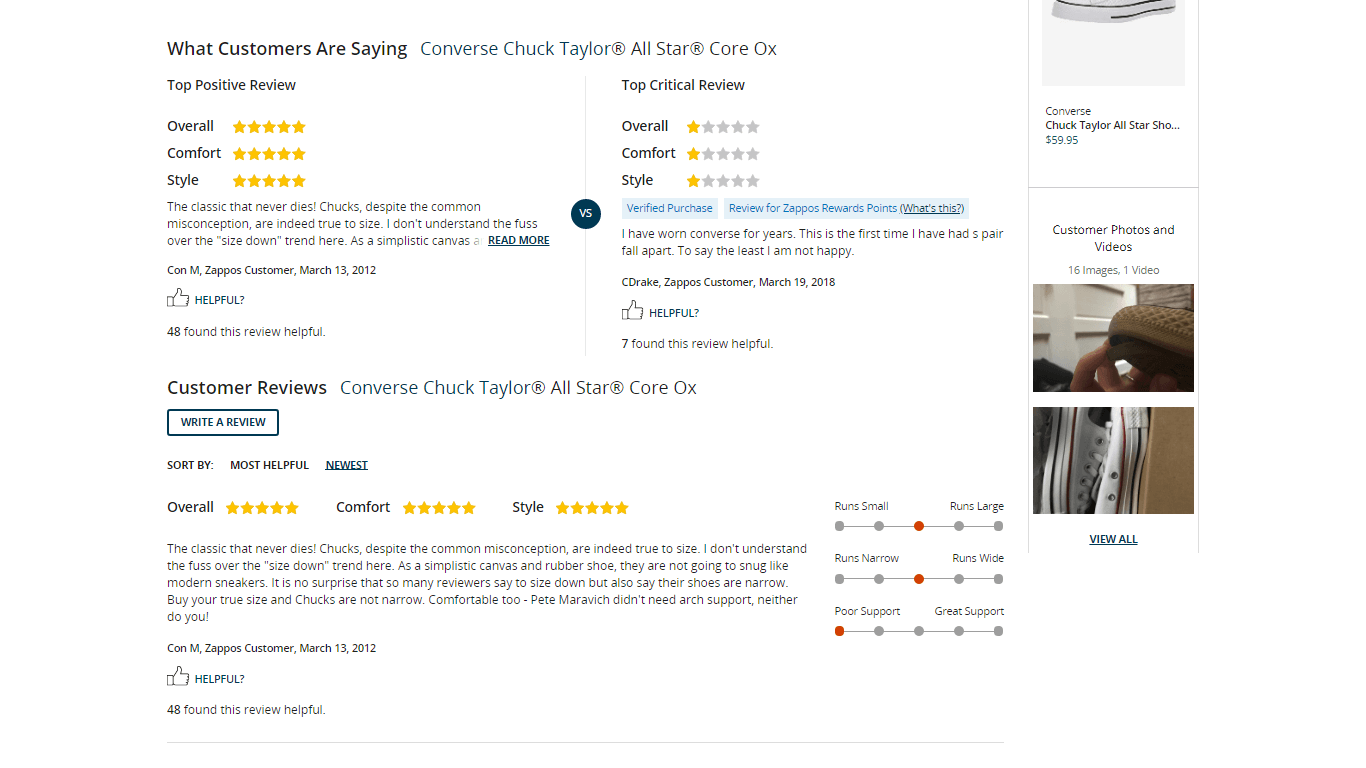
- Section d'examen détaillé qui est facile à trier.
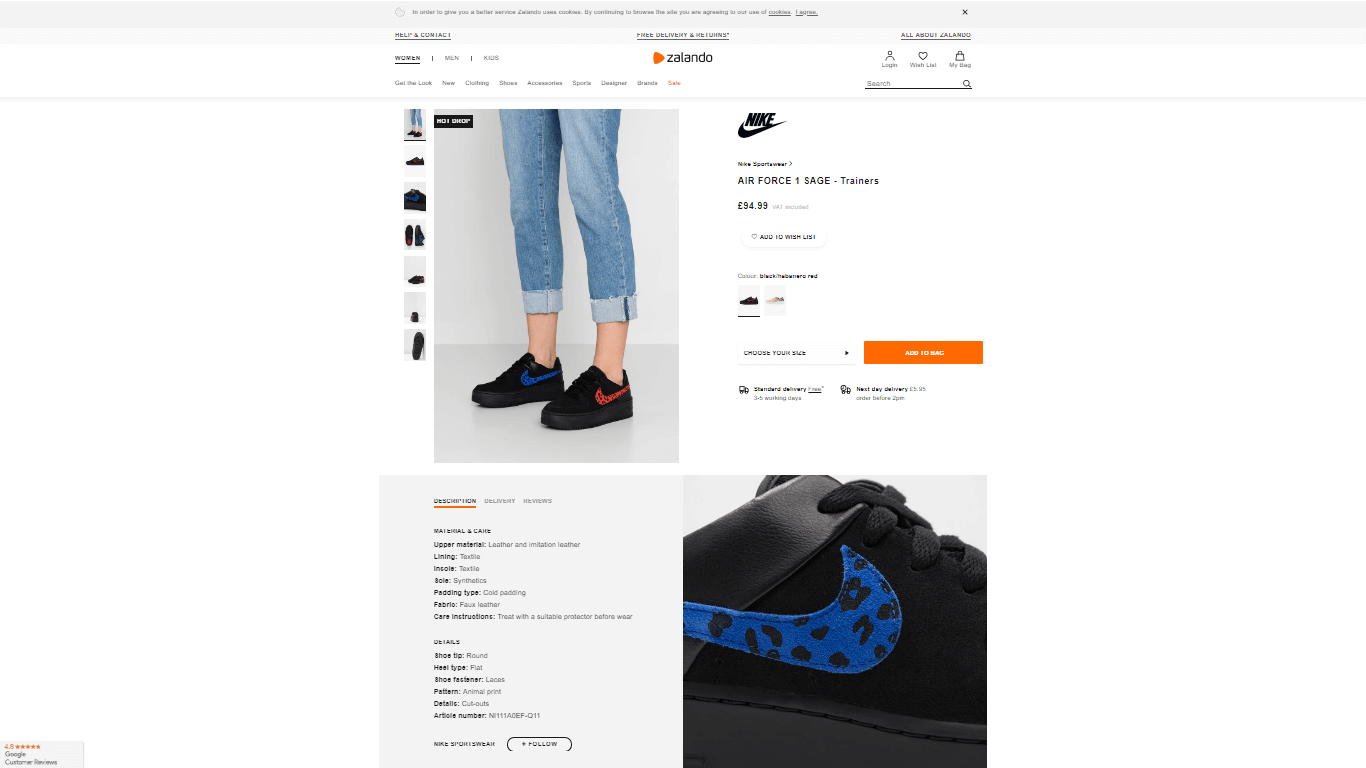
5. Zalando
Autre grand détaillant de mode, Zalando utilise un modèle de page de produit minimal qui attire l'attention sur les caractéristiques les plus attrayantes des produits et facilite la navigation des visiteurs sur la page.
Nous avons adoré les fonctionnalités suivantes de la page produit Zalando ci-dessus :
- Inclusion du logo de la marque du produit en haut de la page.
- Nom générique du produit – « Trainers » – ajouté au titre.
- Bouton "Wish List" pour les clients qui ne sont pas prêts à faire un achat immédiat.
- Les options de livraison gratuite et de livraison le jour suivant sont indiquées sous le CTA orange.
- Nettoyez la zone d'information sous les images du produit qui permet aux visiteurs de basculer entre la description, les détails de livraison et les avis.
- Images plus bas sur la page qui attirent l'attention sur les meilleures caractéristiques du produit (comme la flèche bleue Nike).
6. Club de rasage du dollar
Dollar Shave Club vend des produits de rasage traditionnels. Sa proposition de valeur de commerce électronique est composée d'un mélange de qualité, de service client et de facilité. La plupart des emballages de produits sont livrés à la porte du client sur une base mensuelle.
Les pages de produits sur Dollar Shave Club sont uniques à plusieurs égards et elles utilisent une mise en page à une seule colonne.
Voici ce que nous avons aimé :
- Une apparence qui s'adresse directement à la population masculine du détaillant.
- Images et graphiques de haute qualité avec un minimum d'encombrement.
- CTA orange vif qui s'intègre dans la page mais se démarque également.
- Avis de livraison gratuite sous le CTA.
- Une attention particulière est accordée aux extras supplémentaires; pas de frais cachés, annulation à tout moment et garantie de remboursement à 100 %.
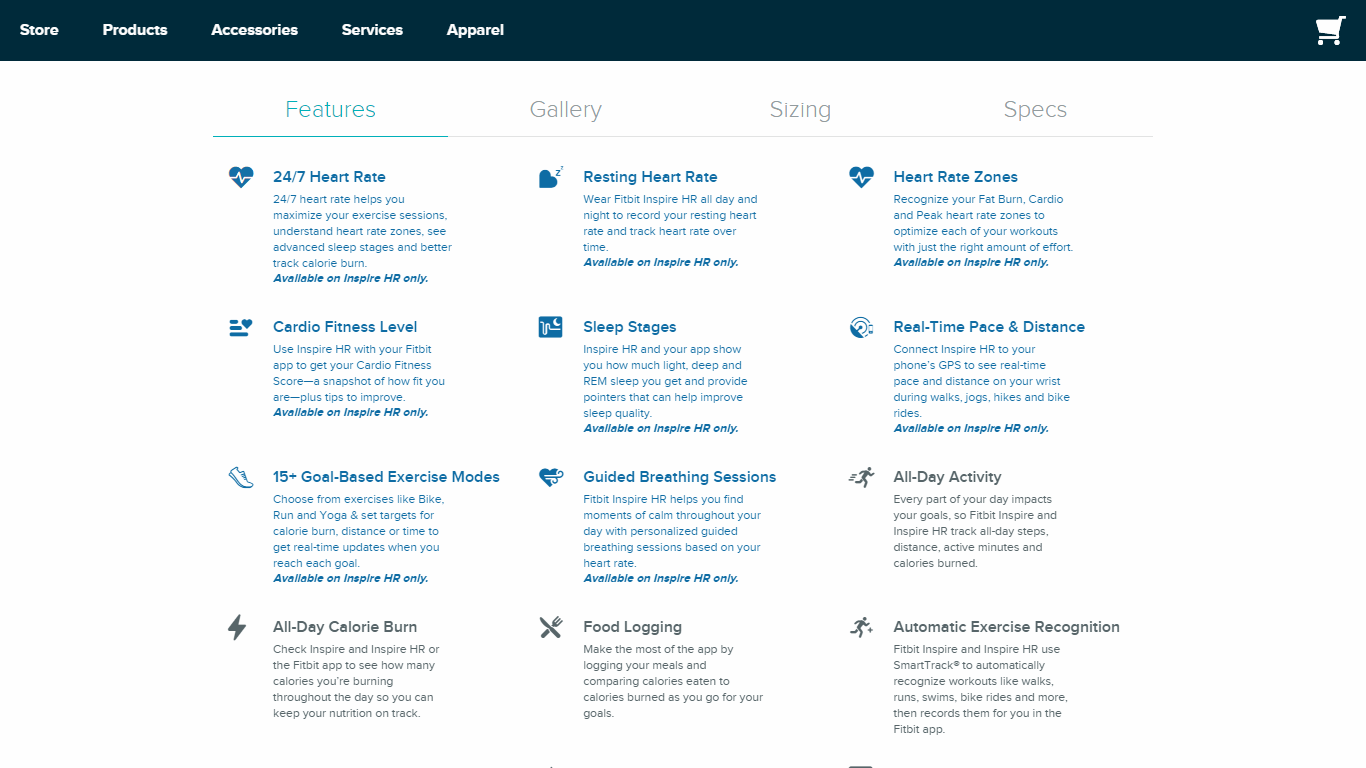
7. Fitbit
Fitbit est devenu l'un des détaillants les plus populaires de gadgets de fitness intelligents. Ses pages de produits sont propres, simples et offrent un bon équilibre pour les produits haut de gamme.
Fitbit diminue l'hésitation des acheteurs en mettant en évidence des avantages importants, tels qu'une politique de retour de 45 jours et une garantie d'un an. Une description détaillée est également incluse d'une manière qui le rend facile à consommer.
Voici quelques-uns des éléments les plus intéressants sur les pages produits de Fitbit :
- Barre de navigation minimale.
- Description d'ouverture laconique et engageante qui met en évidence les avantages du produit.
- Options de produits faciles à utiliser.
- CTA rose vif.
- Informations sur les avantages supplémentaires inclus dans le CTA : livraison gratuite, garantie de remboursement et garantie d'un an.
- Section de description extrêmement détaillée et lisible lorsque le client fait défiler la page plus bas.
- Les images montrent le produit en cours d'utilisation.
8. Réservation.com
Booking.com, l'un des sites Web les plus populaires pour la réservation d'hôtels, excelle dans de nombreux domaines. Et bon nombre de ses fonctionnalités de page de produit sont transférables à d'autres secteurs du commerce électronique.
Booking.com est particulièrement apte à évoquer l'urgence. Les pages de produits contiennent de nombreux éléments conçus pour inciter les visiteurs à prendre des décisions rapides. De plus, tout est fait de manière ouverte et honnête, sans paraître manipulateur.
Voici quelques-uns des principaux éléments sur les pages produits de Booking.com :
- Beaucoup d'images de chambres et de zones d'hôtel.
- Des critiques positives présentées à côté des images de produits et sur le côté de la page.
- Notifications d'urgence affichées sous les CTA principaux, comme « Plus que 4 chambres sur notre site ! » et « Dernière réservation pour vos dates il y a 7 heures » et « 1 855 personnes recherchent actuellement un logement à New York ».
- Les paragraphes dans les descriptions ne font que quelques phrases et les équipements sont affichés sous forme de liste.
- Utilisation de différentes couleurs dans le texte pour mettre en évidence les points.
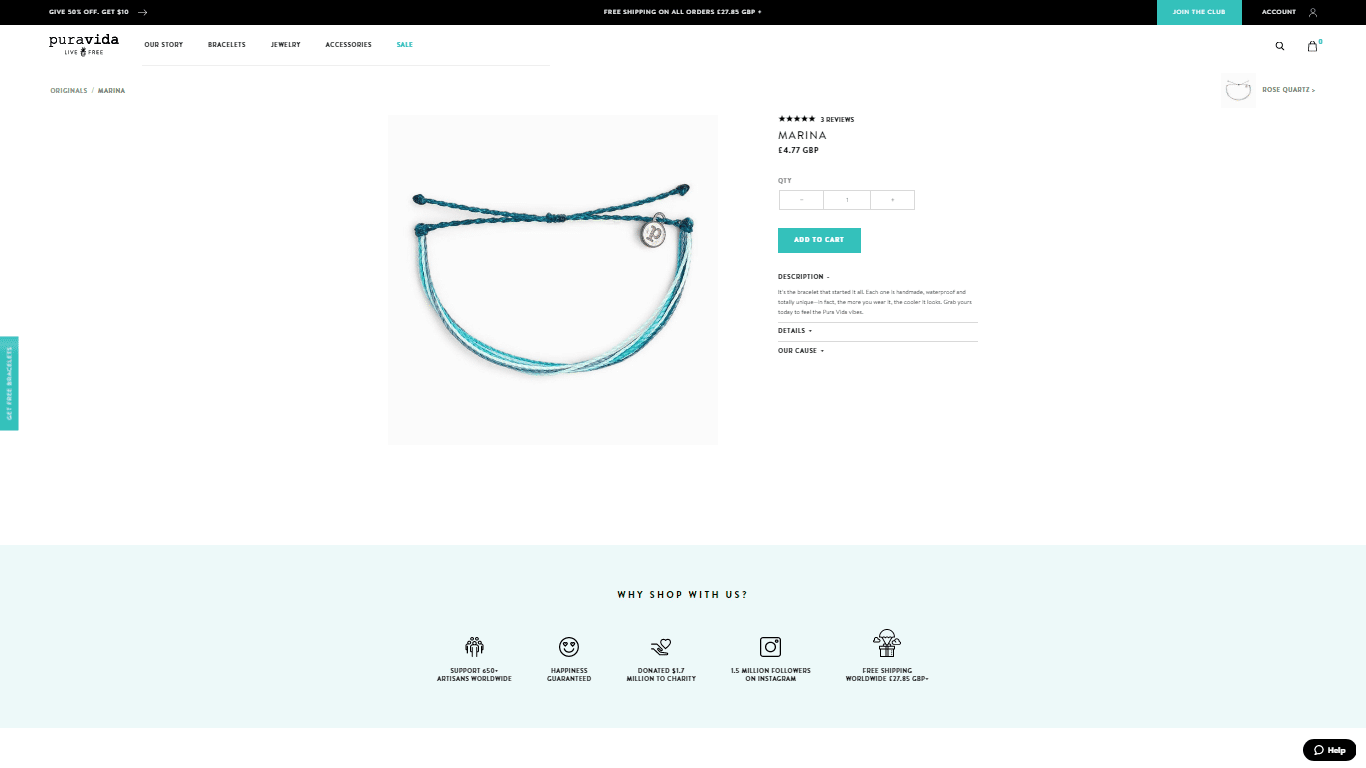
9. Bracelets Pura Vida
Pura Vida est une boutique en ligne fortement axée sur l'éthique. Il aide les artisans du Costa Rica à trouver un travail à temps plein en leur offrant une plate-forme pour vendre leurs bijoux et autres accessoires.
Les pages de produits de Pura Vida excellent pour les raisons suivantes :
- Soulignez à plusieurs reprises la position éthique de l'entreprise afin que les clients sachent qu'ils font quelque chose de bien.
- Suppression de tout encombrement inutile, avec des éléments de description extensibles.
- Principaux avantages présentés sous la description et les images.
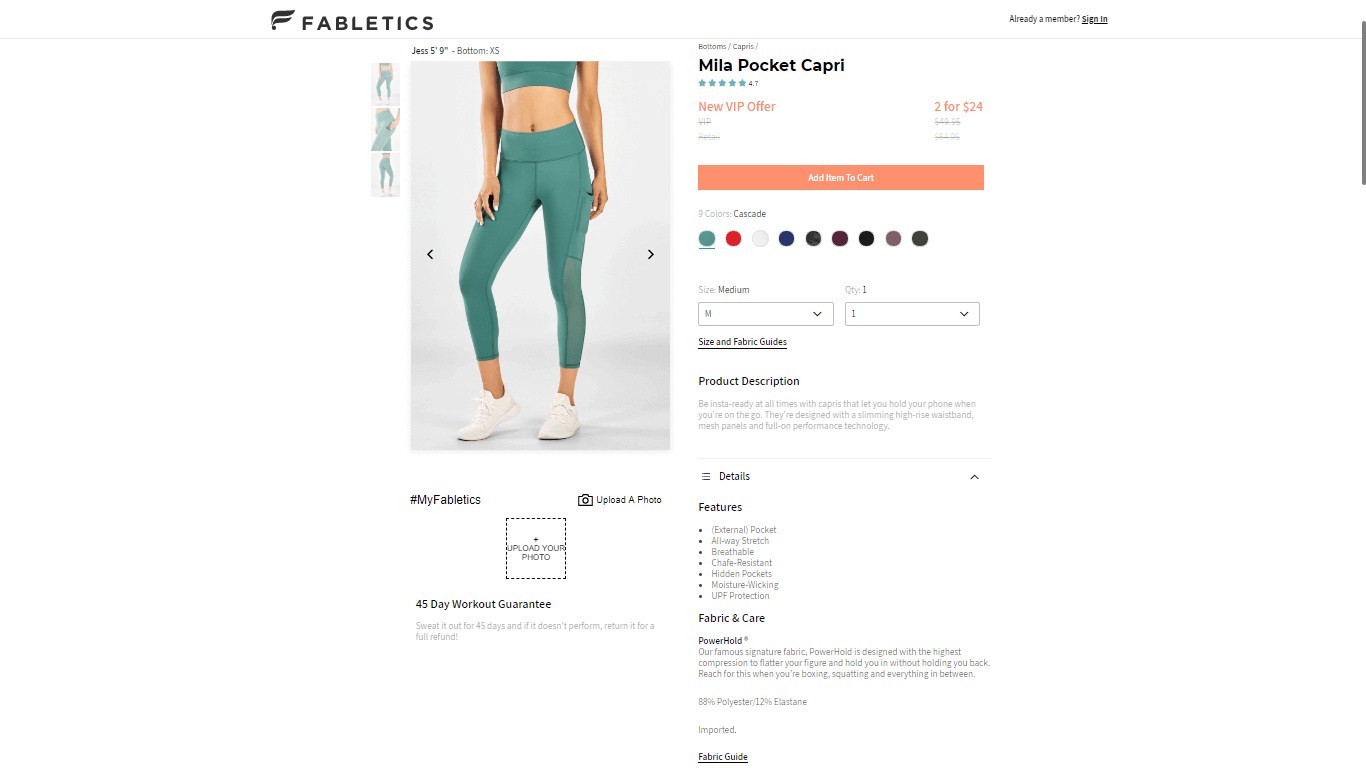
10. Fabletiques
Fabletics vend des « vêtements de sport de loisirs » pour femmes. L'entreprise a gagné un grand nombre d'adeptes parmi les femmes et exploite une poignée de magasins physiques aux côtés de son site Web de commerce électronique.
Voici les éléments qui ressortent vraiment sur les pages produits de Fabletics :
- Plein tarif barré à côté du tarif réduit.
- Description claire utilisant des puces.
- Garantie d'entraînement de 45 jours offerte.
- USP (comme la poche de legging) mis en évidence dans les images du produit.
7 meilleurs conseils pour augmenter les conversions avec votre nouveau modèle de page de produit
Examinons un peu plus ce que les pages ci-dessus font bien.
Vous savez déjà quels éléments inclure dans votre page et comment les assembler au mieux à l'aide des modèles décrits ci-dessus. Mais comment optimiser pour un maximum de conversions ?
Voici quelques conseils pratiques pour tirer le meilleur parti de vos pages produits :
1. Construire l'urgence et un sentiment de rareté
L'urgence et la rareté sont deux des émotions les plus puissantes pour les détaillants. Si vous maîtrisez l'art de les évoquer sur vos pages de produits, vous constaterez des améliorations significatives de votre taux de conversion global.
L'urgence et la rareté sont deux des émotions les plus puissantes pour les détaillants. Si vous maîtrisez l'art de les évoquer sur vos pages de produits, vous constaterez des améliorations significatives de votre taux de conversion global. Cliquez pour tweeterVoici quelques-unes des meilleures stratégies pour créer une urgence :
- Mettez en surbrillance le stock faible - S'il reste un nombre limité d'articles, affichez le chiffre disponible à côté du CTA. Pour les vêtements, afficher des tailles en rupture de stock peut créer un sentiment général de rareté.
- Afficher clairement les dates de fin des soldes ou des remises (de préférence avec un compte à rebours) – Si un prix réduit ou soldé n'est disponible que pour une durée limitée, informez les clients du temps dont ils disposent pour effectuer un achat. Pensez également à inclure le prix d'origine à côté du prix actuel. Vous pouvez même afficher un compte à rebours.
- Offrez une livraison gratuite ou le lendemain dans le temps - Les clients adorent la livraison gratuite et le jour même car elle offre une gratification immédiate. Fixez des délais aux options de livraison avec des phrases comme « Obtenez votre article demain si vous commandez avant 21 h 00 aujourd'hui ! » ou « Achetez dans l'heure suivante et obtenez la livraison le jour même ».
2. Présentez des critiques positives, des témoignages, des mentions dans les médias et des soutiens de célébrités
La recherche montre que les avis stimulent les conversions et les ventes. Mais la plupart des sections d'examen sont en dessous du pli. Pour vous assurer que tous les visiteurs voient vos meilleures critiques, présentez-en une sélection dans la zone de description du produit.
Voici quelques conseils pour attirer un maximum d'attention sur vos avis :
- Afficher une note moyenne par étoiles de tous les avis sous le titre du produit – La « note agrégée des avis » est un élément majeur de la page du produit et doit être incluse directement sous le titre du produit.
- Afficher les logos des publications et des sites Web dans lesquels les produits ont été présentés – Si vos produits ont été mentionnés sur des sites Web populaires ou dans des publications imprimées, incluez un logo de la publication dans la description du produit. S'affilier à des marques bien connues renforce la confiance et l'autorité.
- Inclure une courte citation d'un avis - La plupart des clients consulteront la section d'évaluation d'un produit avant d'acheter. Mais vous pouvez lancer ce processus en mettant en évidence certaines des meilleures critiques que vous avez reçues en incluant de courtes citations dans votre description. Vous devez également afficher toutes les mentions de célébrités immédiatement en dessous de la description principale du produit. Ces deux tactiques fonctionnent particulièrement bien sur les pages de produits "à défilement" pleine largeur.
3. Assurez-vous que les images sont de haute qualité et présentent les fonctionnalités les plus importantes
Les images peuvent faire ou défaire une page de produit. Il n'y a rien de pire pour un client que d'atterrir sur une page de produit pour ne rencontrer que des images pixélisées et de mauvaise qualité.
Voici une liste de contrôle rapide pour les images de vos produits :
- L'image est-elle suffisamment grande pour voir des détails spécifiques ? Fournir de grandes images très détaillées permet aux clients d'« inspecter » les produits presque comme ils le feraient dans un magasin.
- La fonction zoom fonctionne-t-elle ? Lorsque la fonction de zoom est utilisée, les images ne doivent pas remplir ou sortir de l'écran. Il devrait également être facile pour les utilisateurs de faire défiler l'image (pour voir d'autres détails) et de la minimiser.
- Les images sont-elles d'une haute résolution? L'utilisation uniquement d'images haute résolution permet aux clients de voir facilement des détails spécifiques et communique également le professionnalisme.
- Incluez-vous des images spécifiques pour les caractéristiques importantes du produit ? Mettez en évidence les principaux USP d'un produit en incluant des images dédiées.
- Les images sont-elles faciles à parcourir ? Facilitez le défilement des images par les clients, de préférence avec une action de balayage (sur mobile) ou une flèche flottante.
4. Inclure les « sceaux de fiducie » et les options de paiement à côté du CTA
C'est un conseil simple mais important. De nombreux clients craignent de transmettre leurs informations de paiement, surtout si une marque n'est pas bien connue.
L'ajout d'un « sceau » de paiement peut atténuer cette hésitation, car de nombreux sceaux incluent des images de marques bien connues et de confiance.
5. Limitez l'encombrement inutile comme les icônes de médias sociaux
Vos pages produits ont un objectif : inciter les clients à cliquer sur le CTA. Limitez les distractions en supprimant les éléments inutiles de la barre de navigation et les liens vers d'autres pages. Vous pouvez demander aux clients de rejoindre vos comptes de réseaux sociaux après avoir effectué un achat !
6. Optimiser pour les mobiles
On s'attend à ce que plus de 50 % des ventes de commerce électronique soient réalisées via des appareils mobiles d'ici 2021.
Le besoin d'optimiser pour cet énorme canal ne peut pas être surestimé.
Assurez-vous d'optimiser les pages de produits mobiles des manières suivantes :
- Minimiser la navigation – L'espace est un atout absolu sur les appareils mobiles. Faites en sorte que les menus, la marque et les éléments de navigation soient aussi discrets que possible.
- Faites des CTA la largeur de tout l'écran - Laissez les clients utiliser l'un ou l'autre pouce pour appuyer sur les boutons.
- Utilisez une conception à une seule colonne – Évitez de surcharger l'écran du mobile en optant pour une disposition à une seule colonne.
- Utiliser des sections « extensibles » – Permettre aux clients d'étendre et de minimiser des sections comme la description principale du produit est une utilisation efficace de l'espace et rationalise l'expérience de défilement.
7. Affinez votre copie (descriptions de produits)
Les descriptions de produits sont cruciales. Une description bien ficelée informera et ravira les clients, augmentant leur envie d'acheter.
Utilisez les conseils d'écriture suivants pour améliorer votre copie :
- Assurez-vous que toutes les spécifications techniques sont incluses.
- Soutenez des déclarations audacieuses comme « Le meilleur du monde » avec des faits solides.
- Gardez les paragraphes courts. Personne n'aime les gros blocs de texte.
- Travaillez à partir d'un avatar client lors de la rédaction des descriptions, en vous concentrant sur les points douloureux les plus urgents de vos visiteurs.
Chez Growcode, nous avons couvert tous ces sujets d'optimisation en profondeur. Si vous recherchez d'autres conseils et suggestions, consultez les articles suivants :
- Liste de contrôle d'optimisation en 20 points pour les modèles de pages de produits de commerce électronique
- 9 conseils pour rédiger des descriptions de produits qui augmenteront votre taux de conversion de commerce électronique
- Comment créer un excellent appel à l'action (CTA) pour le commerce électronique : 9 conseils éprouvés
- 7 façons puissantes d'utiliser la preuve sociale pour augmenter les conversions de commerce électronique
- 7 conseils pour renforcer la confiance et augmenter les conversions grâce aux avis clients (et comment obtenir des avis clients)
- Comment concevoir des pages de détails de produits mobiles à haute conversion : 8 conseils à l'épreuve des balles
Concevoir un modèle de page de produit à fort taux de conversion
Avant de conclure, il y a un dernier point à garder à l'esprit.
Il est important d'appliquer ces conseils de la bonne manière. La gamme d'idées, d'ajustements, de cadres et d'éléments sur la page fournis dans cet article devrait servir de carburant pour vos campagnes de test.
La seule façon de savoir ce qui fonctionne pour vous est de tester. Il n'existe pas de stratégie d'optimisation de commerce électronique absolument bonne. Vous devez filtrer les tactiques et les ajustements en exécutant vos propres tests A/B et multivariés.
En fait, la meilleure stratégie – celle utilisée par les détaillants en ligne les plus prospères au monde – est un processus continu d'ajustement, de test et de mise en œuvre. Au fil du temps, tous ces petits changements s'additionnent, augmentant de manière positive et constante les taux de conversion sur le long terme.
Envie de plus ? Téléchargez la liste de contrôle d'optimisation du commerce électronique en 115 points
Téléchargez ce qui est probablement la liste de contrôle d'optimisation du commerce électronique la plus complète et la plus détaillée jamais créée. Ce guide pratique couvre toutes vos pages de commerce électronique, de votre page d'accueil à votre page de paiement.