Comment accélérer votre site Web : 15 solutions simples et rapides pour réduire les temps de chargement des pages Web
Publié: 2021-10-10 Dans l'article d'aujourd'hui, je vais vous montrer comment réduire rapidement et facilement le temps de chargement de votre site Web (et pourquoi c'est important).
Dans l'article d'aujourd'hui, je vais vous montrer comment réduire rapidement et facilement le temps de chargement de votre site Web (et pourquoi c'est important).
En réalité:
Les techniques que je suis sur le point de révéler sont les mêmes que celles que j'ai utilisées pour augmenter la vitesse de ma page d'un temps de chargement complet de 3 secondes et plus à 1,2 seconde précise.
Mais voici la meilleure partie :
Aucune de ces améliorations de chargement de site Web ne nécessite le savoir-faire d'un développeur et peut être mise en œuvre même par un SEO novice très rapidement.
Si vous souhaitez augmenter la vitesse de votre site, vous classer plus haut, stimuler l'engagement et convertir plus de trafic, cet article est pour vous. Mais d'abord, pourquoi un temps de chargement rapide d'une page Web est-il important ?
Statistiques de temps de chargement du site Web

- 59,2% des utilisateurs quitteront un site Web dans les 6 premières secondes s'il est lent à charger - Unbounce
- Lorsque le temps de chargement d'une page passe de 1 seconde, la probabilité d'un rebond augmente de 32 % - Think With Google
- La diminution du temps de chargement de 0,1 seconde entraîne une amélioration du taux de rebond des pages de génération de prospects de 8,3 % – Google, Fifty-Five et Deloitte
- Lorsque le temps de chargement est réduit de seulement 0,1 seconde :
- L'engagement des clients de détail augmente de 5,2 %.
- Les taux de rebond sur les pages de liste de produits dans les catégories de vente au détail et de voyage s'améliorent de 5,7 % et 5,4 % - Google, Fifty-Five et Deloitte
- Les taux de conversion du site Web chutent en moyenne de 4,42 % avec chaque seconde supplémentaire de temps de chargement entre zéro et cinq secondes – Portent
- L'augmentation du temps de chargement du site d'un dixième de seconde entraîne une diminution de 7 % des taux de conversion – Akamai
- La réduction du temps de chargement du site d'un dixième de seconde entraîne une augmentation de 8,4 % des taux de conversion pour les sites de vente au détail et une augmentation de 10,1 % des conversions pour les sites de voyage - Google, Fifty-Five et Deloitte
- Si un site de commerce électronique se charge plus lentement que prévu, plus de 45 % des personnes admettent qu'elles sont moins susceptibles d'effectuer un achat - Unbounce
- Environ 70% des gens disent que la vitesse d'une page affecte leur volonté d'acheter auprès d'un détaillant en ligne – Unbounce
- 77 % des acheteurs de smartphones déclarent qu'ils sont plus susceptibles d'acheter sur des sites mobiles qui leur offrent la possibilité d'effectuer des achats rapidement - Think with Google
- Les sites de vente au détail enregistrent une augmentation de 9,2 % de la valeur moyenne des commandes lorsque le temps de chargement diminue d'un dixième de seconde - Deloitte
- Le temps moyen nécessaire à une page Web mobile pour terminer visuellement le chargement est de 21,6 secondes – Backlinko
- Le temps moyen nécessaire à une page Web de bureau pour terminer visuellement le chargement est de 8,2 secondes – Backlinko
- La vitesse moyenne de chargement d'une page Web entièrement chargée est de 27,3 secondes sur mobile – Backlinko
- La vitesse moyenne de chargement des pages pour une page Web entièrement chargée est de 10,3 secondes sur le bureau – Backlinko
- La page Web moyenne prend 87,84% plus de temps pour se charger complètement sur mobile que sur ordinateur – Backlinko
- Les pages mobiles à chargement lent entraînent des taux de rebond deux fois plus élevés et 27 % de pages vues en moins par rapport aux pages de bureau - Perficient
Maintenant que vous comprenez l'importance d'un site Web à chargement rapide, couvrons ce qu'est (précisément) la vitesse de la page et comment vous pouvez l'améliorer.
Qu'est-ce que la vitesse de page ?
La vitesse de la page est le temps qu'il faut pour qu'une page Web se charge.

Autrement connu sous le nom de temps de chargement, la vitesse de la page est mesurée par l'intervalle entre un navigateur demandant une page Web et le moment où le navigateur affiche la page.
La vitesse de chargement d'une page est influencée par divers facteurs tels que la distance parcourue par les données, la vitesse du serveur du site Web, la complexité de son code, la taille du fichier de la page et le type de connexion.
Sans oublier la compression des fichiers, la mise en cache, le blocage du rendu et des dizaines d'autres facteurs qui affectent la vitesse des pages et le référencement.
Comme vous commencez à le dire, améliorer la vitesse des pages n'est pas aussi simple que d'installer un plugin de vitesse de page.
De nombreux facteurs, parfois complexes, contribuent à la rapidité avec laquelle – ou lent – votre site Web se charge.
Non seulement cela, il n'y a pas non plus de "façon unique" de mesurer le temps de chargement d'une page, il y en a plusieurs.
Voici les trois plus courants :
Temps de chargement des pages
C'est le temps qu'il faut pour que la page se charge complètement.
Le temps de chargement complet mesure le chargement de toutes les parties visibles d'une page, ainsi que les éléments cachés comme les scripts et le code - en gros, il mesure le temps de chargement de 100 % de toutes les ressources de la page.
C'est la mesure de vitesse de page la plus simple à comprendre, mais pas nécessairement la plus utile, car la page peut sembler chargée à l'utilisateur (et fonctionner réellement) bien avant le chargement complet de la page.
La plus grande peinture de contenu
La plus grande peinture de contenu (LCP) est une mesure plus précieuse pour déterminer le temps de chargement d'une page du point de vue d'un utilisateur.
Il mesure le temps nécessaire à une page Web pour afficher à l'utilisateur le contenu le plus volumineux à l'écran.
Il s'agit généralement du titre de la page, de l'image sélectionnée ou du contenu du texte principal.
En bref, LCP mesure le temps nécessaire pour que le contenu important au-dessus de la ligne de flottaison soit entièrement visible pour l'utilisateur.

Par exemple, disons qu'une page prend 10 secondes pour se charger complètement.
La page ne "semblerait" pas se charger lentement tant que la première peinture de contenu se produisait en quelques secondes.
En bref, vous pouvez vous en sortir avec un temps de chargement lent tant que votre plus grande peinture de contenu est rapide.
Temps jusqu'au premier octet
En termes simples, il s'agit d'une mesure du temps qu'un navigateur Web doit attendre avant de recevoir son premier octet de données du serveur du site Web.
Le TTFB ne mesure pas vraiment le temps de chargement d'une page, il influence cependant le temps de chargement de la page.
Plus un navigateur met de temps à recevoir des données du serveur, plus il mettra de temps à afficher une page.
Comment calculer le temps de chargement d'une page ?
Il existe de nombreuses méthodes différentes pour mesurer la vitesse des pages :
- Temps jusqu'au premier octet (TTFB)
- La plus grande peinture de contenu (LCP)
- Première peinture significative (FMP)
- Temps d'interactivité (TTI)
- Premier délai d'entrée (FID)
La liste continue…
Et parce qu'aucune de ces mesures n'est meilleure qu'une autre.
Je vous recommande de travailler sur l'accélération de votre site Web sur chacun d'eux.
Ne vous inquiétez pas. Dans un instant, je vais vous montrer comment, mais d'abord :
Pourquoi la vitesse de page est-elle importante pour le référencement ?
Il est indéniable que Google est obsédé par la vitesse de chargement des pages.

Depuis 2010, Google utilise la vitesse du site (et donc la vitesse de la page) comme facteur de classement dans son algorithme de moteur de recherche.
Puis en 2018, Google a déployé la "Speed Update" qui a eu un impact supplémentaire sur le classement des moteurs de recherche des pages à chargement lent.
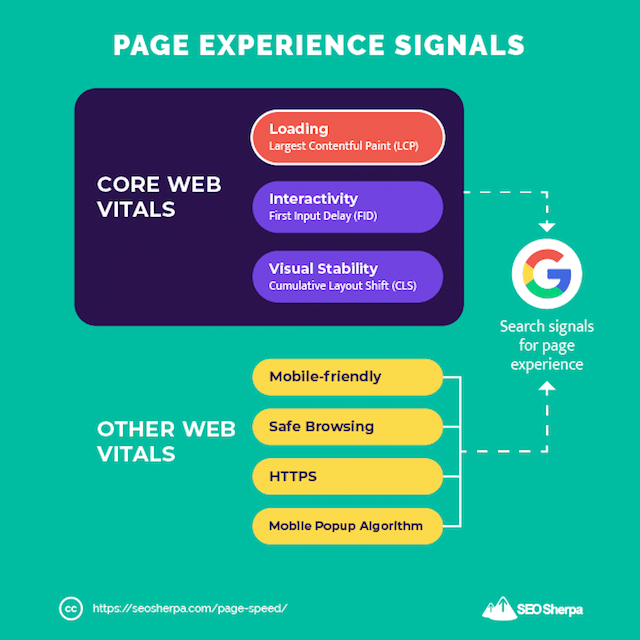
Et plus récemment, en 2021, Google a introduit Page Experience dont un élément majeur était les éléments vitaux Web de base et la vitesse de chargement.

Google se soucie beaucoup de la vitesse des pages - et pourquoi ne le feraient-ils pas ?
Si Google va envoyer une cargaison de trafic gratuit sur votre site Web, ils veulent que les utilisateurs profitent d'une EXCELLENTE expérience. Une grande partie de cela est une page Web à chargement rapide.
Tout simplement:
Un site Web au chargement lent endommagera votre classement Google.
Un site Web à chargement rapide aidera votre classement Google.
La seule question est, comment allez-vous améliorer les temps de chargement de vos pages ? Nous couvrirons cela ensuite.
Comment accélérer votre site Web : 15 meilleures pratiques pour réduire les temps de chargement des pages Web
Il n'y a pas moyen d'y échapper, une grande partie de ce qui contribue à la vitesse de la page est profondément enracinée dans le code et hautement technique.
La création de pages AMP, la minimisation des requêtes HTTP et l'utilisation du chargement asynchrone nécessitent toutes un savoir-faire de niveau développeur. Et, à cause de cela, je ne discuterai pas de ces optimisations de vitesse de page dans cet article.
Au lieu de cela, je partage 15 façons faciles à mettre en œuvre (mais souvent oubliées) pour augmenter la vitesse de votre site comme jamais auparavant.
Allons-y :
(1). Effectuez un test de vitesse de page afin de pouvoir évaluer votre temps de chargement (et savoir quoi améliorer)
Avant d'essayer d'améliorer la vitesse de votre page, il est utile de savoir à quelle vitesse (ou lenteur) votre site Web se charge.
Après tout, si vous ne connaissez pas la vitesse actuelle de votre page, comment saurez-vous si vos optimisations de vitesse sont réussies ?
Vous pouvez utiliser plusieurs outils pour évaluer les améliorations de la vitesse de votre page, et je vous recommande d'exécuter votre site à travers tous.
Mais un petit avertissement :
Vos scores varieront énormément d'un outil à l'autre.
En effet, chaque outil de test de vitesse de page Web utilise différentes méthodes pour évaluer les performances. De plus, les emplacements de leurs serveurs se trouvent dans différentes villes - et comme vous le découvrirez plus tard - l'emplacement du serveur a un impact ÉNORME sur les temps de chargement du site Web.
Il n'est pas nécessaire de s'attarder sur les détails. Pour l'instant, exécutez simplement un test avec chaque outil et notez vos scores.
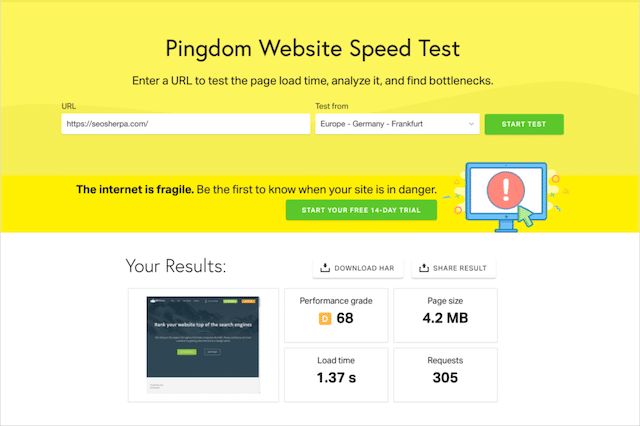
Pingdom
Un test de vitesse de site facile à utiliser qui imite la façon dont une page est chargée dans un navigateur Web. Pingdom propose actuellement sept emplacements de serveur à partir desquels vous pouvez tester votre site.
Contrairement à d'autres outils qui mesurent le temps de chargement en fonction du moment où la page est entièrement chargée, Pingdom utilise le temps de chargement qui enregistre le moment où toutes les ressources de la page ont été téléchargées. À ce stade, la page serait interactive, mais les scripts pourraient toujours s'exécuter en arrière-plan.

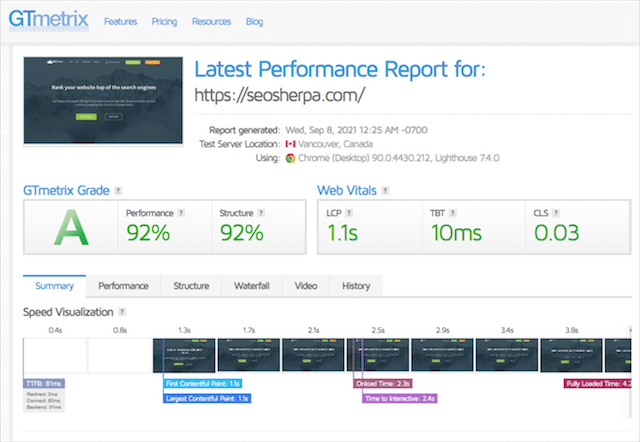
GT Metrix
Un outil de test de vitesse de page qui offre à la fois des mesures sur ordinateur et sur mobile et la possibilité de tester sur plusieurs navigateurs. GT Metrix fournit divers emplacements de serveur, dont 7 sur le plan gratuit et 15 autres sur le plan pro.
La mesure par défaut est le temps de pleine charge, avec le temps de charge en option.

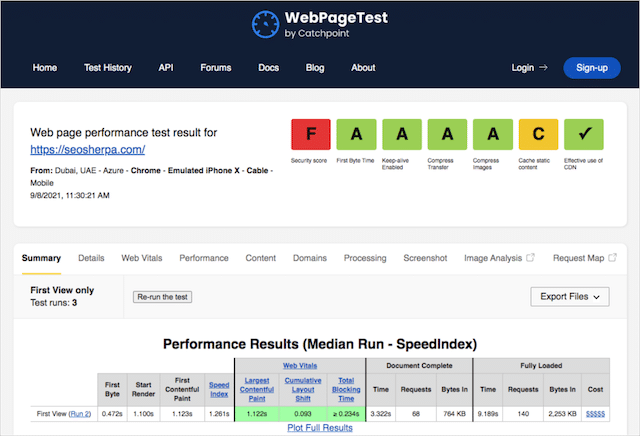
WebPageTest
WebPageTest est un autre excellent outil qui vous montre la vitesse et les performances de votre site Web dans différents navigateurs.
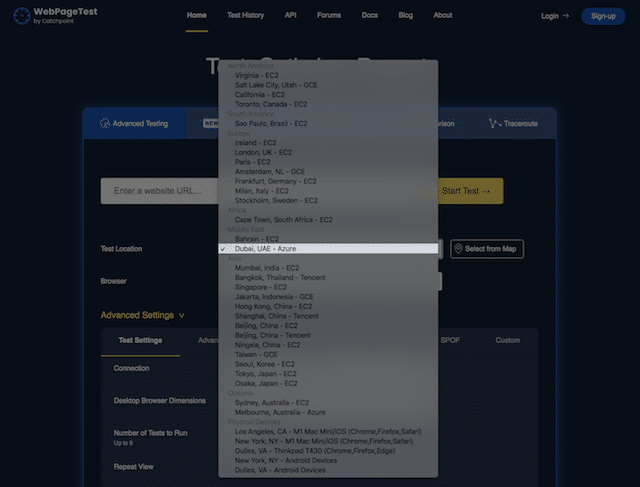
Le WebPageTest possède le plus grand nombre d'emplacements de test, avec 38 au total. Comme GT Metrix, WebPage Test utilise le temps de chargement complet par défaut, le temps de chargement (également appelé temps de document complet) étant facultatif.

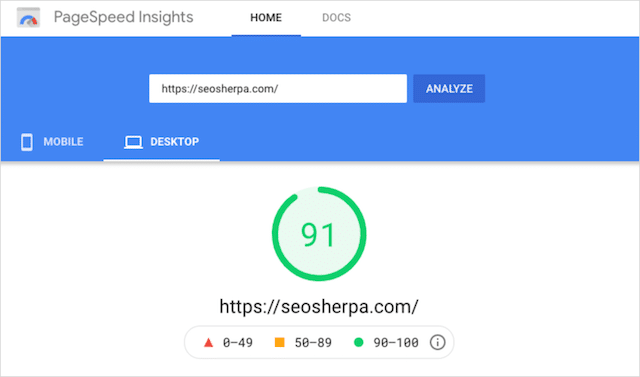
Informations sur la vitesse de la page
Il s'agit de l'outil de Google pour évaluer les performances de la vitesse des pages. Contrairement aux trois outils mentionnés ci-dessus, Google utilise des données de terrain au lieu de données de laboratoire dans ses scores - en supposant que les données de terrain sont disponibles.
Qu'est-ce que cela signifie:
Au lieu d'exécuter un test qui simule le temps de chargement d'un utilisateur réel, Google PageSpeed Insights collecte des données utilisateur réelles auprès des utilisateurs du navigateur Chrome. Ces données sont agrégées sur 30 jours, ce qui signifie que vous ne constaterez peut-être pas d'amélioration de votre score avant 30 jours après avoir optimisé votre temps de chargement.

Il est important de connaître l'évaluation de Google sur votre temps de chargement. C'est ce score qu'ils utilisent pour Core Web Vitals - un élément clé des signaux Page Experience qui contribuent aux performances de classement des moteurs de recherche.
Cela dit, les trois autres outils (Pingdom, GT Metrix et WebPageTest) sont plus utiles pour une mesure rapide avant et après des performances de vitesse de votre page.
Quelques pointeurs :
Tout d'abord, sélectionnez un lieu de test à proximité de votre public cible. Si votre test est exécuté depuis les États-Unis, mais que vos utilisateurs se trouvent en Australie, vous n'obtiendrez pas une mesure réaliste des performances de vitesse de page.

Deuxièmement, ne commettez pas l'erreur de tester UNIQUEMENT votre page d'accueil.
Pagespeed est unique à chaque page.
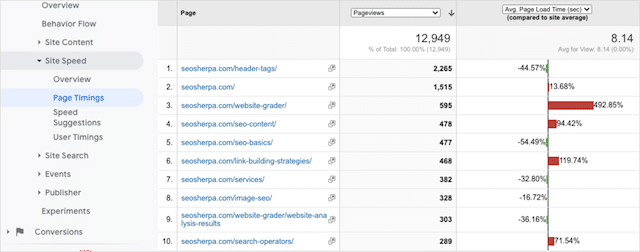
Je vous suggère de tester toutes vos URL les plus importantes et d'utiliser Google Analytics pour identifier rapidement vos pages de chargement les plus lentes.

Astuce - vous pouvez trouver "Page Timings" sous "Site Speed" dans le menu "Behavior" de GA.
C'est compris? Cool.
Commençons à optimiser la vitesse de notre page.
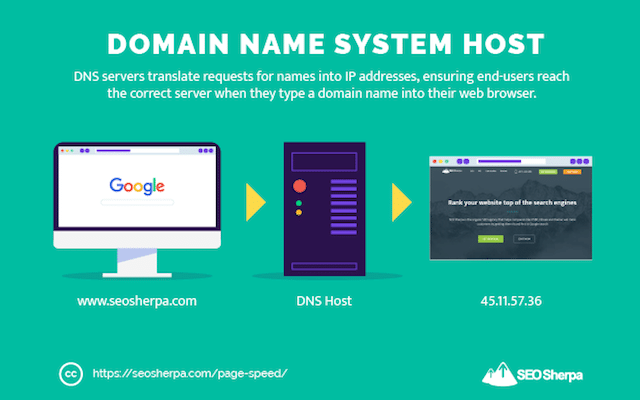
(2). Changez votre système de noms de domaine gratuit pour un hôte DNS ultra-rapide
Pensez à un hôte DNS (Domain Name System), comme un annuaire téléphonique.
Il mappe votre nom de domaine lisible par l'homme sur une adresse IP (où se trouve réellement votre site Web).

Bref:
Chaque fois qu'un utilisateur saisit votre adresse Web dans la barre d'URL de son navigateur, le navigateur effectue une recherche DNS qui convertit l'adresse Web en adresse IP et, ce faisant, localise le serveur sur lequel votre site Web est hébergé.
Par défaut, vous utiliserez le service DNS gratuit proposé par votre registraire de domaine.
NameCheap, GoDaddy, Google Domains (et presque tous les autres bureaux d'enregistrement de domaine) vous offrent la possibilité de configurer vos serveurs de noms et d'acheminer votre domaine vers l'adresse IP de votre hébergeur.
Le problème avec ces services DNS gratuits ?
Ils sont vraiment lents.
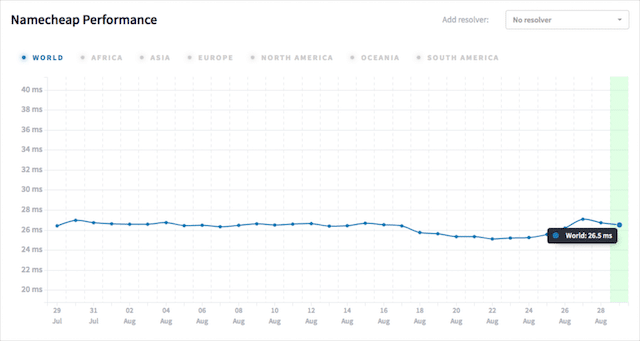
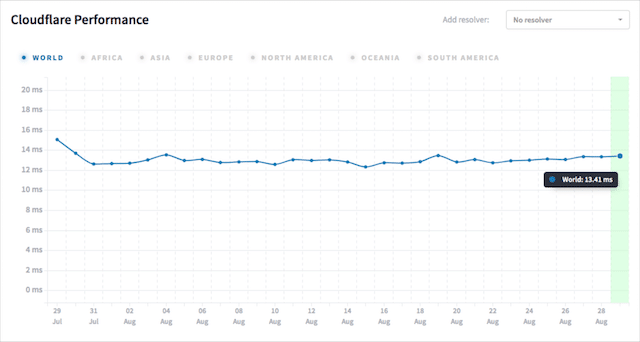
Si vous voulez un site Web ultra-rapide, je vous recommande de basculer votre DNS vers Cloudflare.
Je suis passé du service DNS de Namecheap et je suis passé d'un temps de requête de 26 ms :

À un stupéfiant 13 ms.

En d'autres termes, j'ai réduit de 50 % le temps de traitement DNS.
Mieux encore, cela ne m'a pas coûté un centime.
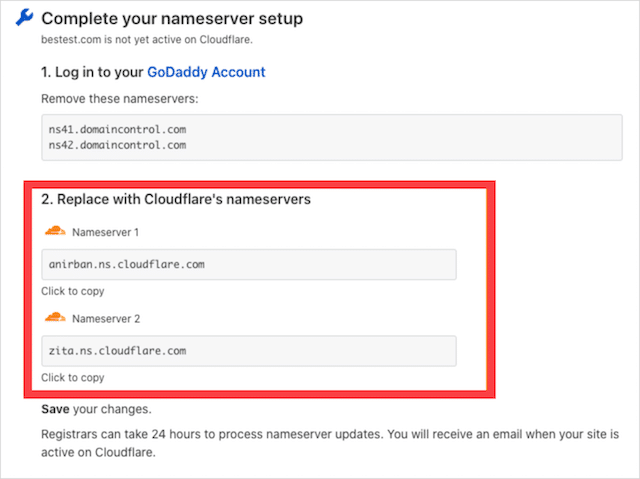
Une fois que vous vous êtes inscrit pour un compte Cloudflare gratuit, il vous suffit de vous connecter à votre registraire de domaine et de remplacer les serveurs de noms par défaut par ceux de Cloudflare.

Et avec cela, vous avez terminé.
(3). Implémentez cette double mise en cache et accélérez les temps de chargement
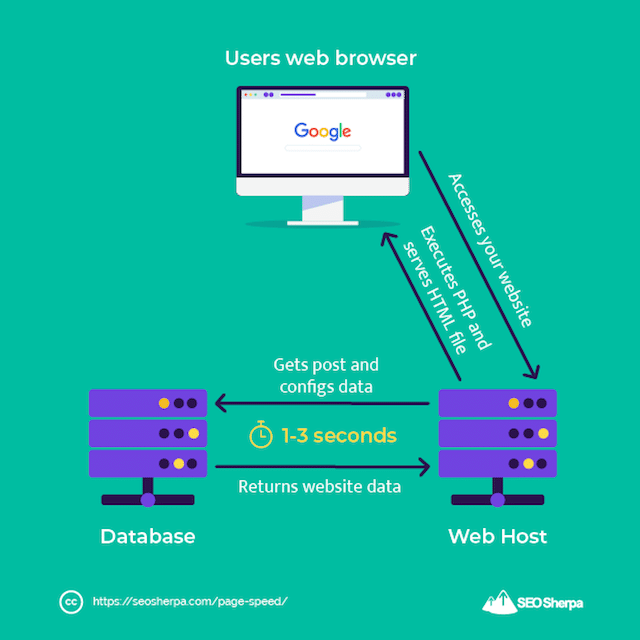
Voici ce qui se passe (généralement) lorsqu'un utilisateur arrive sur votre site Web :
- Son navigateur contacte votre serveur Web
- Votre système de gestion de contenu extrait les dernières données de votre base de données (comme vos publications et pages récentes)
- Votre serveur Web compile les données dans une page HTML et les sert au visiteur

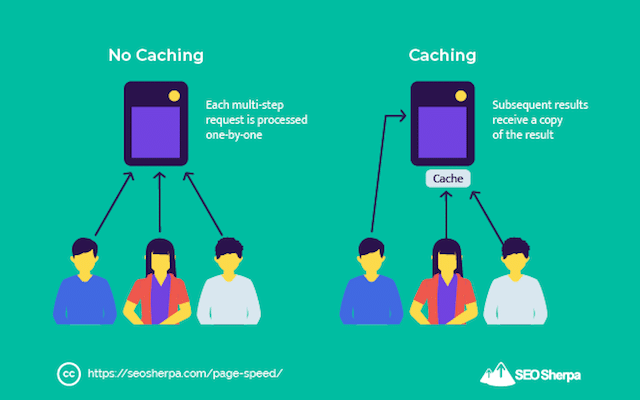
Un plugin de mise en cache supprime entièrement les deux premières étapes.
Pour éviter qu'une nouvelle demande soit faite à votre serveur chaque fois qu'un visiteur consulte une page, un plugin de mise en cache enregistrera une version prédéfinie de votre page Web et la servira à vos visiteurs.

Et ce faisant, il accélère le temps de chargement pour les utilisateurs.
Mes recommandations incontournables pour les plugins de mise en cache WordPress sont :
- WP Rocket (ce que j'utilise)
- Cache total W3
- WP Super Cache
Puisqu'un plugin de mise en cache supprime les recherches dans la base de données, il peut réduire de 1 à 3 secondes les temps de chargement de votre site Web.
Pas mal.
Mais si vous voulez que vos pages se chargent très vite, je vous recommande ceci :
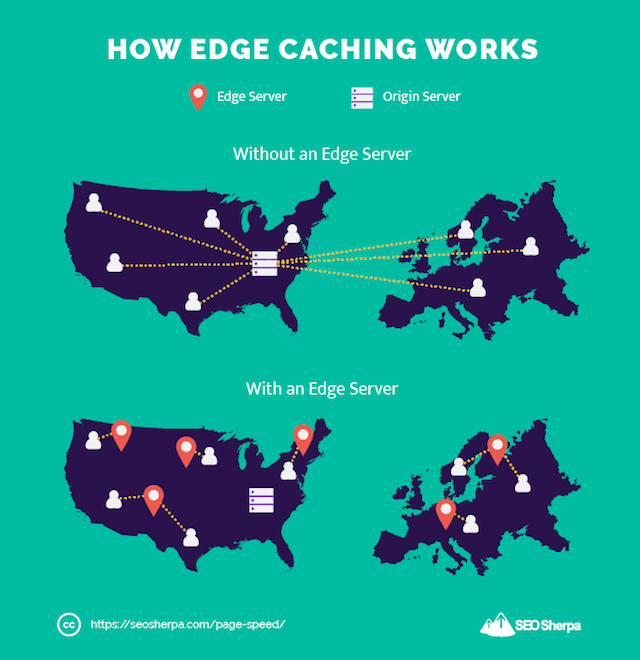
Mise en cache périphérique (CDN)
Contrairement à la mise en cache des pages, qui stocke une version mise en cache de votre site Web sur votre serveur Web central…
La mise en cache périphérique stocke des pages HTML entières sur des « nœuds périphériques » situés sur un réseau de serveurs couvrant le monde entier.
Qu'est-ce que cela signifie:
Au lieu de faire une requête à un serveur à l'autre bout de la planète…
Lorsqu'un visiteur demande à ouvrir une page, celle-ci est livrée à partir d'un serveur situé à proximité.

Comme la mise en cache des pages, une version prédéfinie de la page Web est enregistrée pour un accès immédiat, et un appel à la base de données n'est pas nécessaire.
Comme vous pouvez l'imaginer, si les données ne doivent parcourir que quelques centaines de kilomètres au lieu de milliers - et que la page est prête à l'emploi pour les utilisateurs - cela entraînera des temps de chargement plus rapides.
Non seulement cela, puisque la mise en cache de périphérie fait une tonne de travail, elle soulage également votre hébergement Web, ce qui peut encore améliorer la vitesse de votre site.
Le service Edge Caching que je vous recommande d'utiliser est le CDN de Cloudflare :
Avec plus de 200 serveurs dans le monde :

Et, à seulement 20 $ par mois, c'est un vol absolu.
(4). Optimisez vos images pour réduire les énormes charges utiles
Rien ne ralentit un site Web comme des images gonflées.
Et ce n'est guère surprenant.
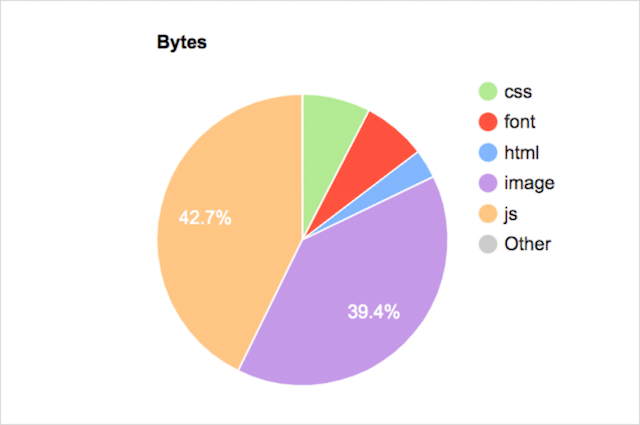
Les images représentent une grande partie de la taille de la page.

(Près de 40% du poids total de la page pour notre page de services SEO).
Ainsi, plus vous pouvez optimiser vos images, plus votre page se chargera rapidement.
La seule question est comment?
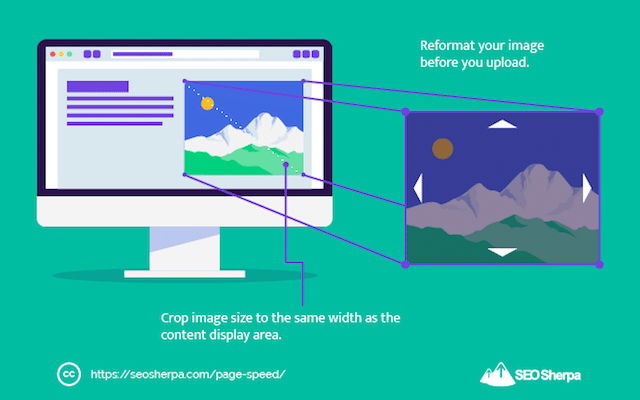
Tout d'abord, vous souhaitez redimensionner toutes vos images à la plus grande taille dont elles ont besoin - et pas plus grandes
Par exemple:
Les images sur cette page ont une largeur maximale de 640px.
Si je devais charger une image de 650 pixels de large, j'aurais ajouté un poids inutile à la page.
De plus, étant donné que mon CMS aurait besoin de redimensionner l'image à 640 pixels de large pour s'adapter aux dimensions de la page, le temps de chargement serait encore plus ralenti.
Dans cet esprit, je vous recommande de redimensionner vos images au maximum dont elles auront besoin AVANT de les télécharger sur votre site Web.

Vous pouvez utiliser un outil d'édition d'images en ligne comme Pixlr ou un outil natif de votre ordinateur. Le mécanisme n'a pas d'importance - vous avez besoin que vos images aient la même taille que la zone visible maximale.
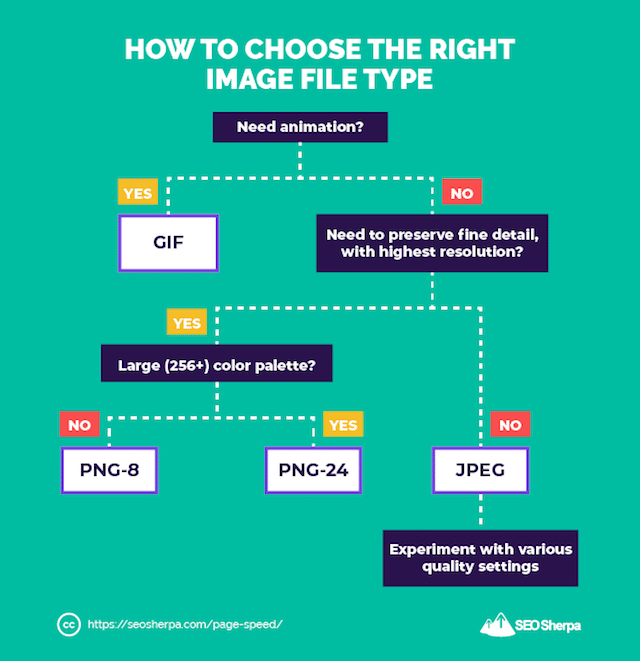
La deuxième chose que vous voulez faire est de choisir le bon type de fichier.
La sélection du mauvais format de fichier peut ajouter du poids ou entraîner des images de mauvaise qualité.
À moins que vos images ne soient animées, PNG ou JPEG sont les plus légers - et donc les plus rapides à charger.
Voici comment savoir quel type de fichier choisir :

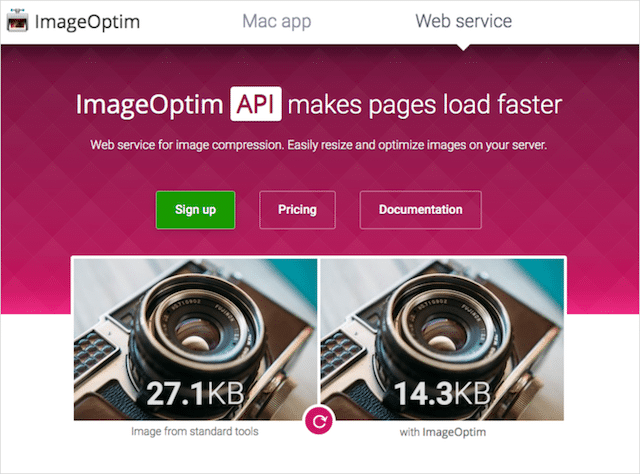
Troisièmement, vous souhaitez supprimer tout le gonflement inutile de votre fichier image tout en conservant autant de qualité que possible.
Ne vous souciez pas des détails techniques.
Installez simplement Imageoptim et laissez l'outil faire le reste.

Cela peut aider à réduire la taille de vos fichiers de moitié environ.
Mais attendez!
Et si vos images sont déjà chargées ?
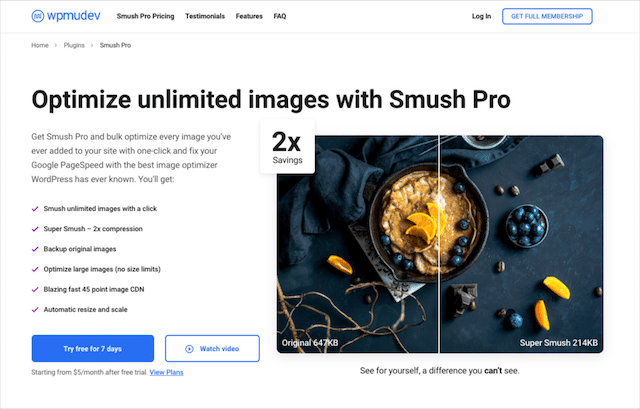
Bonnes nouvelles. Si vous êtes sur WordPress, j'ai une solution :
WP Smush !
WP Smush compresse automatiquement toute image que vous téléchargez dans la médiathèque WordPress.

Et réduit la taille du fichier de plus de 2 fois, sans aucune baisse notable de la qualité visuelle.
Plutôt cool, non ?
Une fois que vous avez compressé la taille de vos fichiers image, il existe une autre astuce d'optimisation d'image que vous pouvez utiliser pour améliorer les temps de chargement de votre page Web.

(5). Implémentez le Lazy Loading (mais pas sur votre logo) !
Même si vos images sont légères comme une plume, le poids de votre page peut quand même être lourd si vous utilisez une tonne de graphiques dans vos publications (comme moi).
De plus, si chaque image doit être chargée pour que la page s'affiche, le temps de chargement de votre page sera prolongé.
Entrez le chargement paresseux.
Le chargement paresseux est l'endroit où le navigateur retarde le chargement des images jusqu'à ce qu'elles aient besoin d'être affichées à l'écran.
En d'autres termes, toutes les images ne sont pas chargées en même temps.
Certaines images (et d'autres éléments tels que les vidéos et les intégrations) sont reportées et chargées UNIQUEMENT en cas de besoin, c'est-à-dire lorsque les utilisateurs font défiler vers le bas jusqu'à cette section de la page.
Si vous regardez attentivement les articles de mon blog, vous verrez le chargement paresseux en action :

Le chargement paresseux est puissant. Cela peut vraiment accélérer un site. Mais, il y a un GROS problème avec le chargement paresseux :
Lorsqu'il est activé, il charge paresseux TOUTES les images.
Étant donné que la plupart des sites - comme le mien - ont des images qui doivent s'afficher au chargement, l'utilisation du chargement paresseux peut en fait nuire à la plus grande peinture de contenu.
Le point ici est que les paramètres de chargement différé par défaut appliqueront des balises de chargement différé à toutes les images de la page, y compris celles en haut qui doivent s'afficher immédiatement à l'utilisateur.
Ce qui signifie:
Les images "au-dessus du pli" doivent attendre que la bibliothèque JavaScript de chargement différé s'exécute avant que les images en haut de la page puissent se charger. En d'autres termes, le JavaScript lazyload bloque le rendu des actifs nécessaires pour une peinture de contenu rapide (LCP).
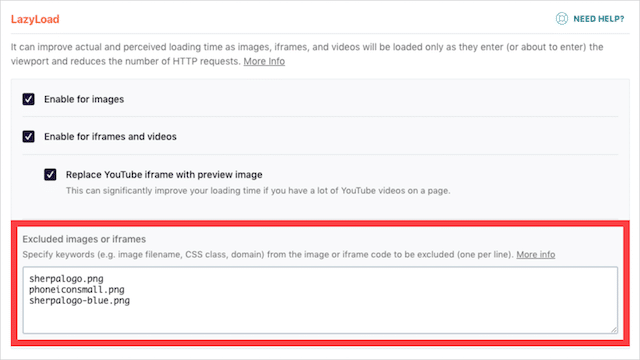
Pour résoudre ce problème, saisissez l'URL de votre logo et de toute autre image au-dessus de la ligne de flottaison (Astuce ! Votre image en vedette) et ajoutez-la en tant qu'exclusion dans votre plug-in de chargement paresseux.
J'utilise WP Rocket, et voici les paramètres :

Que vous utilisiez WP Rocket ou Autoptimize (un autre excellent plugin pour le chargement paresseux), assurez-vous de différer le chargement des images et de définir votre logo comme une exclusion.
Sur ce, passons à autre chose qui devrait être réglé sur "différer le chargement".
(6) Reportez les fichiers JavaScript et augmentez la vitesse de votre page
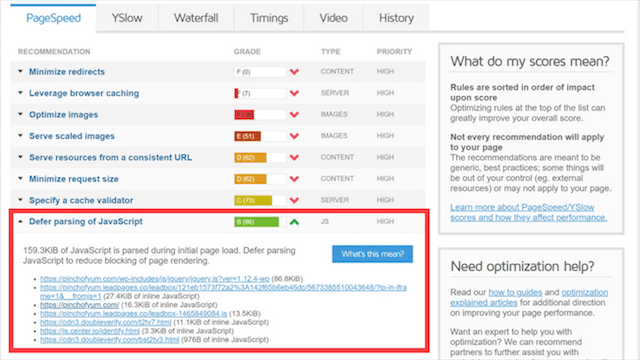
Si vous avez déjà exécuté votre site via PageSpeed Insights ou GT Metrix, vous connaissez cet avertissement :

Il n'y a pas moyen d'y échapper. JavaScript est l'un des plus grands coupables affectant le temps de chargement du site Web.
Mais pourquoi?
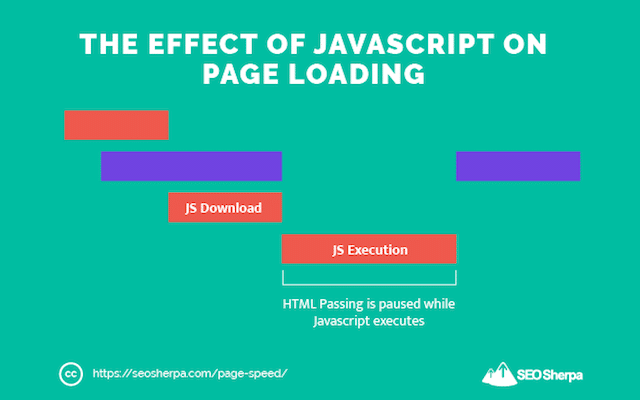
Lorsqu'une personne visite votre site, votre serveur Web transmet le contenu HTML de votre site Web au navigateur de l'utilisateur.
Le navigateur de l'utilisateur parcourt ensuite le code HTML de haut en bas pour afficher la page.
S'il trouve du JavaScript au cours de ce processus, il arrête de rendre le reste de la page jusqu'à ce qu'il ait récupéré et analysé le fichier JavaScript complet.
Étant donné que les fichiers de script sont volumineux et peuvent prendre un certain temps à se charger, ils peuvent vraiment affecter les temps de chargement.

Et voici le deal :
La plupart des fichiers JavaScript tels que le chat en direct, les fenêtres contextuelles, les widgets ou même les scripts de suivi ne sont pas nécessaires pour que la page s'affiche correctement.
Et c'est pourquoi je vous recommande de retarder l'analyse des fichiers JavaScript jusqu'à ce que la page soit chargée.
De cette façon, tout le contenu essentiel de la page est chargé, puis les scripts s'exécutent plus tard.
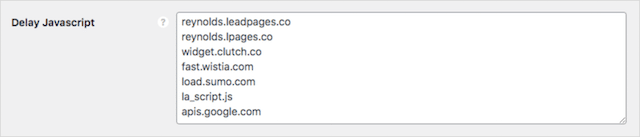
Si vous utilisez WordPress, WP Rocket et Perfmatters vous permettent de retarder le rendu JavaScript.
Au cas où vous seriez curieux, voici mes paramètres Perfmatters :

Les scripts que vous retardez sur votre site vous seront propres.
Un examen rapide des recommandations de GT Metrix vous montrera les coupables qui ralentissent vos temps de chargement.
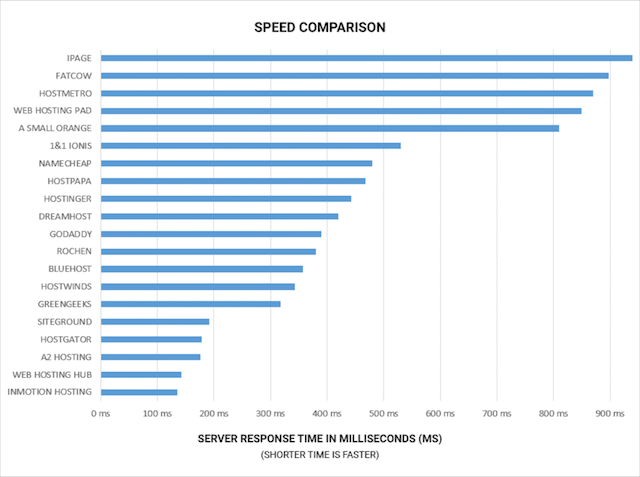
(sept). Améliorez votre hébergement
Tous les hébergeurs ne sont pas égaux. Loin de là.
La différence de temps de réponse entre un fournisseur d'hébergement rapide et lent peut facilement être de 800 millisecondes.
Cela peut sembler peu, mais c'est une différence 4X :

Je ne vais pas appeler des fournisseurs d'hébergement individuels car je n'en ai testé qu'une poignée, mais il y a de fortes chances que si vous dépensez 4,99 $ par mois en hébergement, votre site ne se chargera pas rapidement.
En effet, la plupart des plans d'hébergement à petit budget placent votre site sur le même serveur (surchargé) que des centaines d'autres sites Web, ce qui entraîne des ralentissements, des décalages et même des temps d'arrêt.
Je ne peux pas parler des performances de la plupart des hôtes, mais en règle générale, vous en avez pour votre argent.
Néanmoins, si vous recherchez des suggestions d'hébergement, voici deux hôtes premium que j'utilise et que je peux personnellement recommander :
- Cloudways - Hébergement cloud géré sur une pile de serveurs à vitesse optimisée pour fournir plus de 60 emplacements dans le monde. Ma recommandation incontournable pour les clients.
- WP Engine – Hébergement géré pour les sites Web WordPress avec mise en cache des pages au niveau du serveur. Le même hébergeur sur lequel ce site est hébergé.
Que vous suiviez mes recommandations ou une autre, vous devriez rechercher quelques facteurs.
Tout d'abord, vous voulez un fournisseur d'hébergement qui utilise un lecteur à état solide (SSD).
Les disques SSD sont beaucoup plus rapides que les disques durs standard, ce qui signifie des temps de chargement de page plus courts.
Deuxièmement, optez pour un hébergeur avec un serveur situé dans votre pays – ou du moins votre continent.

Les sites Web fonctionnent généralement 1+ secondes plus lentement en dehors du pays où se trouve le serveur.
Avec cette statistique à l'esprit, si vous êtes actuellement sur un serveur partagé bon marché situé très loin, il est temps de passer à un serveur SSD local dédié.
(8). Nettoyer et compresser votre code
En bref, vous souhaitez minimiser les ressources trouvées sur votre page.
La minification (si c'est en fait un mot) est le processus de suppression des espaces, des caractères et des commentaires inutiles - en fait, tous les éléments inutiles - pour réduire la taille des fichiers.
Des fichiers plus légers signifient moins de données à transférer et des temps de chargement plus rapides.
Le processus de minification des fichiers est généralement axé sur JavaScript et CSS, mais peut également inclure du HTML.
Mais, avant de paniquer à l'idée de parcourir chaque ligne de code de votre site Web pour trouver des éléments redondants, ne vous inquiétez pas.
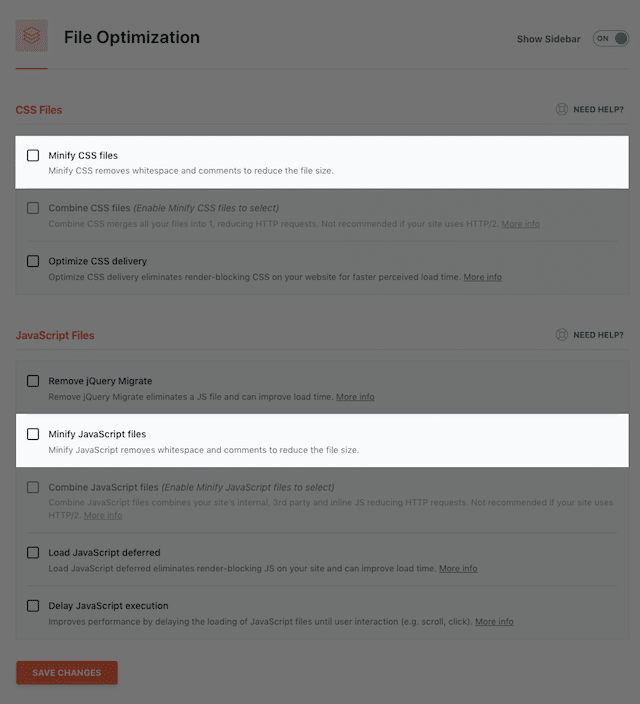
Vous pouvez facilement minifier votre code en installant WP Rocket et en cochant quelques cases :

WP Rocket minifiera automatiquement votre code !
Une deuxième méthode pour réduire les fichiers est la compression GZIP.
GZIP fonctionne de la même manière que la compression ZIP et RAR que vous utilisez sur votre ordinateur, mais est géré par votre serveur.
Fondamentalement, lorsqu'un visiteur arrive sur votre site Web, son navigateur demande les fichiers du site à votre serveur Web. Lorsque GZIP est activé, votre serveur compresse ces fichiers avant de les envoyer au navigateur de l'utilisateur.
Et, comme ces fichiers sont compressés et plus légers, le transfert est plus rapide.
Depuis que j'utilise l'hébergement WP Engine, GZIP est déjà activé.
Si votre hébergement ne prend pas en charge la compression GZIP, vous pouvez l'activer via WP Rocket ou W3 Total Cache.
Ou faites-le manuellement si vous êtes doué dans ce genre de choses.
(9). Abandonnez votre HTTP obsolète pour profiter du protocole HTTP2 plus rapide
Je ne peux pas croire que je le dis de nos jours.
Mais si vous exécutez toujours votre site Web sur le protocole HTTP (par opposition à HTTPS), faites le changement maintenant.
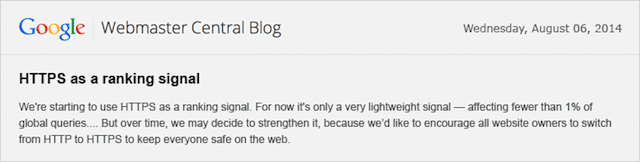
Vous savez probablement que HTTPS est un signal de classement.

Fondamentalement, si votre site Web utilise un protocole HTTPS sécurisé et crypté, Google donnera à votre site un petit coup de pouce au classement. Au contraire, si vous utilisez HTTP, vos performances de classement sont légèrement atténuées.
Mais ce n'est pas la seule raison d'obtenir un certificat SSL et de passer à l'hébergement HTTPS.
Saviez-vous que HTTPS est également plus rapide ?
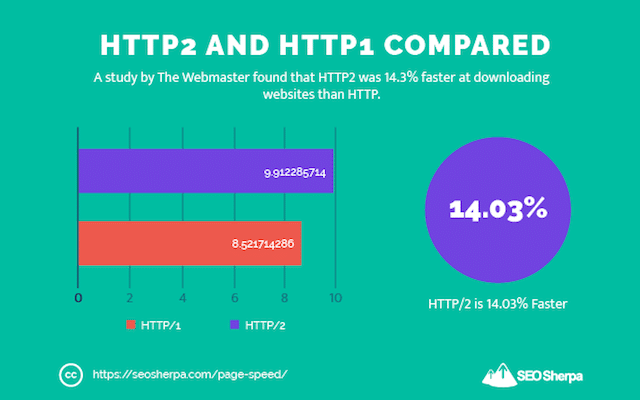
Lorsque votre site s'exécute en mode HTTPS (crypté), votre logiciel de navigation Web utilise le nouveau protocole HTTP2 (en supposant que votre hébergeur le prend en charge), qui est nettement plus rapide que l'ancien protocole HTTP 1.1.
En fait, l'utilisation de HTTPS permettra à votre site de télécharger 14,3 % plus rapidement :

Pas trop mal!
Avant de passer à la hâte à HTTPS avec votre hébergeur actuel, considérez que de nombreux hébergeurs bon marché ne prennent toujours pas en charge HTTP2.
Si ce n'est pas le cas, c'est une indication infaillible que leur infrastructure est obsolète et une autre raison de passer à une société d'hébergement premium comme Cloudways, WP Engine ou Kinsta.
CONSEIL DE PRO : Abonnez-vous à la fonctionnalité 0-RTT (zéro aller-retour) de Cloudflare, qui accélère encore plus la négociation du chiffrement HTTPS !
(dix). Utilisez la version la plus élevée de PHP que votre site Web autorisera (et verrouillez des temps de traitement plus rapides)
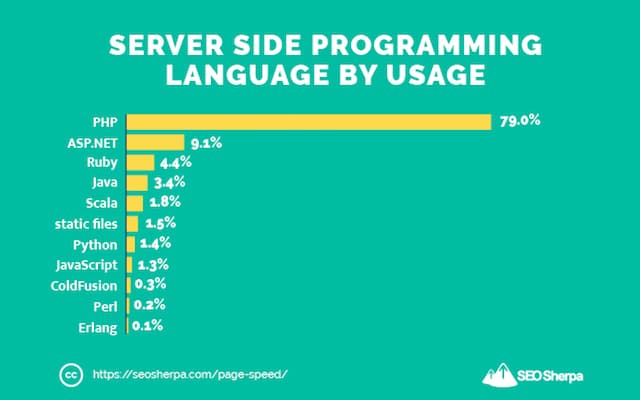
PHP est le langage de programmation utilisé par les CMS populaires comme Joomla, Drupal et WordPress.
Croyez-le ou non, c'est la base de code utilisée par 4 sites Web sur 5 :

Une bonne chose à propos de PHP est qu'il est continuellement mis à jour pour une sécurité renforcée et des performances améliorées.
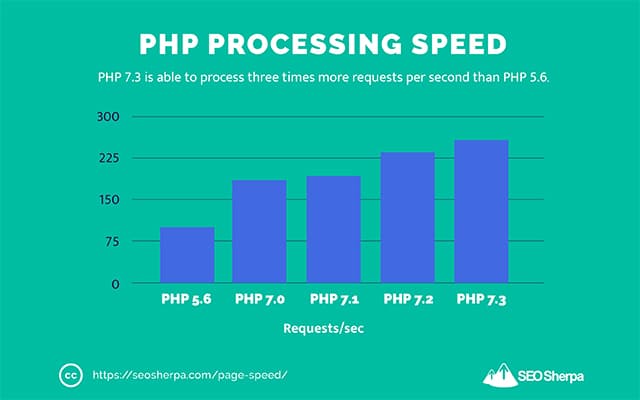
En fait, de nouvelles versions de PHP sont publiées tous les 6 à 12 mois environ - et chaque nouvelle mise à jour de PHP est généralement 10 à 30 % plus rapide que la version précédente.

Chaque version fonctionne plus rapidement que la précédente en raison d'une augmentation du nombre de requêtes de base de données qu'elle peut traiter simultanément.
Par exemple, en comparant PHP 7.3 à PHP 5.6, la dernière version peut gérer 3 fois plus de transactions par seconde.
Si votre site est sur WordPress, c'est une décision évidente de mettre à jour votre site vers la dernière version de PHP.
Les hébergeurs spécialisés comme ceux déjà cités mettent automatiquement à jour votre version de PHP.
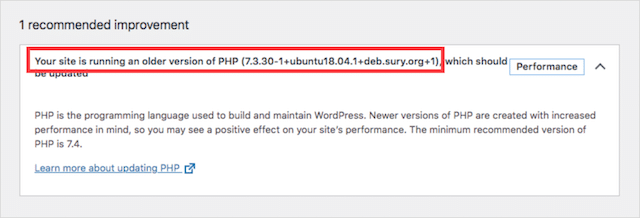
Vous pouvez également vérifier les paramètres de santé de votre site dans le menu Outils de WordPress. De là, vous verrez la version de PHP que vous utilisez :

Et peut le mettre à jour en conséquence.
(11). Utilisez ce service pour la vidéo - cela accélérera considérablement votre site Web
Il n'y a pas à le nier; Les vidéos sont un excellent moyen d'engager votre public.
Mais le problème est qu'ils consomment une énorme quantité de ressources serveur à charger.
Et, comme vous commencez à apprendre, moins votre serveur est sollicité, mieux c'est, car plus la vitesse de votre page sera rapide.
Donc, dans le cas de la vidéo…
Au lieu d'auto-héberger des vidéos sur votre site, utilisez un service d'hébergement vidéo autonome comme YouTube, Vimeo ou Wistia.
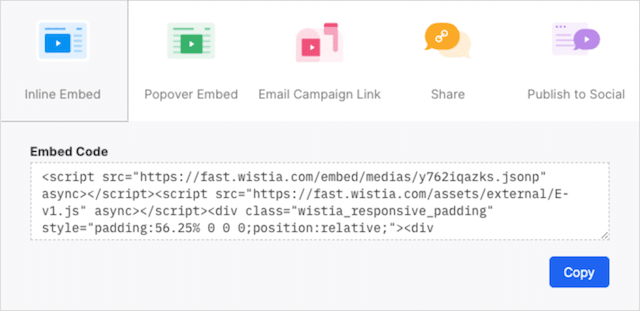
Ajoutez ensuite les vidéos à votre site Web à l'aide d'un code d'intégration.

De cette façon, votre serveur ne sera pas occupé à charger des fichiers vidéo lourds et pourra utiliser le temps pour traiter d'autres éléments sur la page.
Mais de chacun de ces services, lequel est le meilleur ?
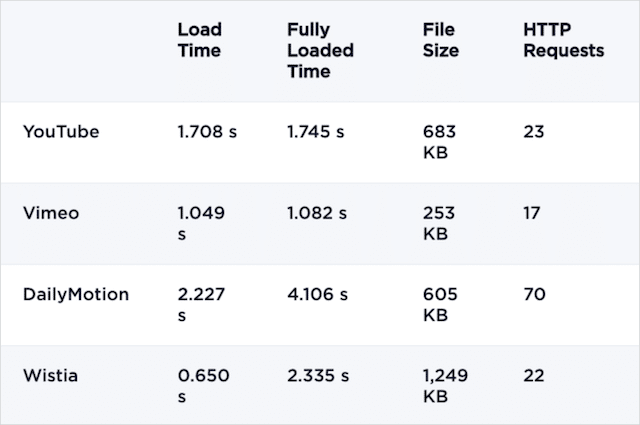
Selon WP Rocket, Vimeo est légèrement plus rapide que YouTube et Wistia – et BEAUCOUP plus rapide que Daily Motion, le lecteur le plus lent.

Pourtant, la différence entre ces top-3 est minime, c'est pourquoi j'opte pour Wistia pour la plupart de mes vidéos.
Il dispose d'analyses exceptionnelles et prend en charge les plans de site vidéo - ce qui est une excellente fonctionnalité pour le référencement.
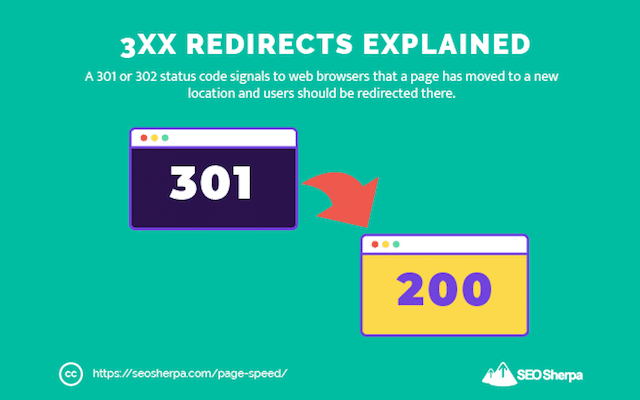
(12). Trouver (et réparer) les redirections 3XX
Les redirections 301 et 302 sont utiles.
Ils sont utilisés pour rediriger une page redondante vers une autre URL de travail.

Le problème est qu'ils sont ignobles pour la vitesse de la page.
Pourquoi?
Parce que chaque fois qu'un utilisateur tente d'accéder à une page de code d'état 3XX, deux requêtes sont adressées au serveur.
Une pour l'URL d'origine (redirigée) et une autre pour l'URL de destination finale.
Cela peut signifier une augmentation significative du temps de chargement du site Web.
Mais voici la chose…
Vous ne pouvez pas supprimer complètement les redirections 3XX. Ce serait extrêmement préjudiciable à votre référencement.
Cependant, vous pouvez minimiser les codes d'état 3XX inutiles :
(un). Redirections internes
Les redirections internes se produisent lorsqu'une page avec des liens internes pointant vers elle est redirigée vers une autre page.
Par exemple:
Sur votre page d'accueil, vous créez un lien vers un article sur le régime céto (par exemple, healthyfitness.com/keto-diet/)
Plus tard, vous décidez de créer un nouvel article sur ce sujet et de rediriger l'ancien article vers le nouvel article (301 redirections de healthyfitness.com/keto-diet/ vers healthyfitness.com/new-keto-diet/)
Excellent travail - c'est une bonne pratique pour le référencement.
Le problème est que le lien interne que vous avez placé sur votre page d'accueil passe maintenant par un "saut" inutile - et bien que cela fonctionne pour l'utilisateur - cela ajoute un temps de chargement supplémentaire pour ceux qui suivent ce lien.

Heureusement, il existe une solution facile. Mettez simplement à jour le lien à l'origine vers l'URL de destination finale.
Un moyen simple de trouver des redirections sur votre site consiste à installer Check My Links. Cette extension de navigateur explorera votre page et mettra en évidence tous les liens qui redirigent.
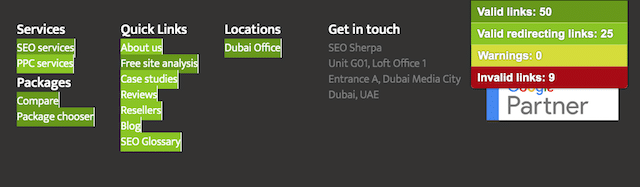
Une analyse rapide de la page d'accueil SEO Sherpa identifie plusieurs redirections internes dans le pied de page :

Tout ce que j'ai à faire est de me connecter à WordPress et de mettre à jour ces liens de pied de page vers la destination finale.
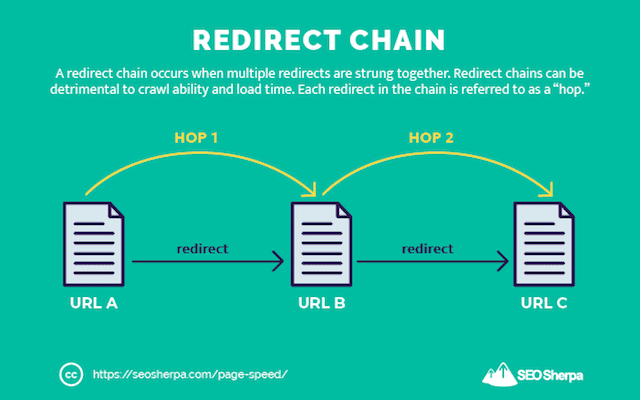
(b). Chaînes de redirection
Les redirections sont mauvaises pour le temps de chargement, mais elles sont encore pires lorsqu'elles sont en chaîne.
Des chaînes de redirections se produisent lorsqu'une page redirigée redirige vers une autre page redirigée - et ainsi de suite.
Ils sont normalement le résultat de modifications apportées à un site au fil du temps.
Par exemple:
- domain.com/about/ mis à jour et redirigé 301 vers :
- domain.com/about-us/ mis à jour et redirigé 301 vers :
- domain.com/about-our-company/ mis à jour et redirigé 301 vers :
- domaine.com/histoire-entreprise/
Désormais, toute personne essayant d'accéder à la page d'origine sera redirigée non pas une mais trois fois.
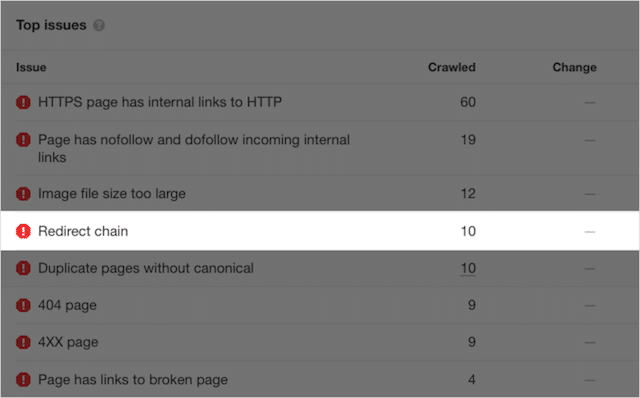
J'aime utiliser Ahrefs Site Audit pour trouver des chaînes de redirection. Après avoir exploré votre site, il identifiera le nombre de problèmes de chaîne de redirection que vous rencontrez (ainsi que d'autres erreurs).

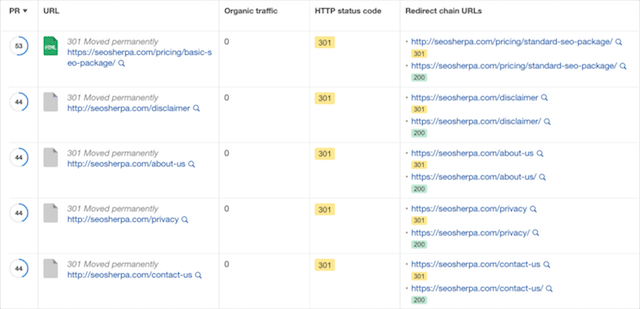
Vous pouvez explorer la liste des chaînes de redirection pour voir les chaînes qui se produisent :

Pour corriger chaque chaîne, mettez à jour les redirections 301 à l'URL d'origine avec un lien absolu vers la destination finale - supprimant ainsi la chaîne de redirections au milieu.
(13). Éliminer les erreurs 404
Ça arrive!
Les fichiers sont déplacés (ou disparaissent) et les liens sont rompus.

Lorsque cela se produit, les utilisateurs connaissent des temps de chargement de page plus longs en raison de demandes supplémentaires du serveur Web pour trouver les fichiers manquants.
Finalement, conduisant à une erreur 404.
Les causes de ces erreurs sont nombreuses et sans conséquence.
Tout ce que vous devez savoir, c'est comment les trouver :
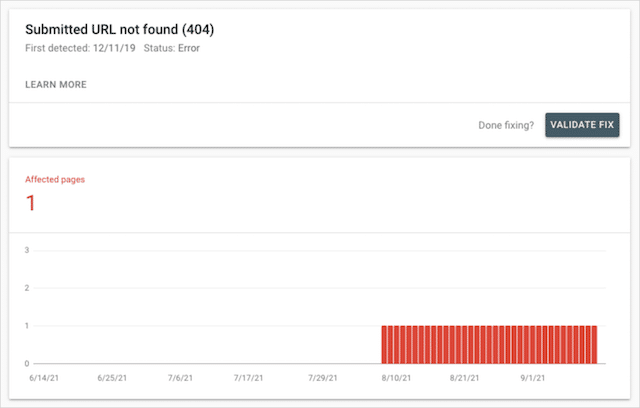
Une façon consiste à utiliser Google Search Console pour les trouver et les réparer.
Une fois connecté à votre compte GSC, cliquez sur Couverture puis sur Erreur.
Cliquez sur URL soumise introuvable et vous verrez une liste de tous les liens résultant de l'erreur 404 :

Alternativement, vous pouvez utiliser un outil d'audit de site comme Ahrefs ou Screaming Frog.
Quel que soit l'outil que vous utilisez, sachez que vous devez identifier les liens vers les pages 404 et les fichiers multimédias.
Ensuite, remplacez ou supprimez ces liens brisés.
Cela accélérera votre site.
(14). Réduction, mise à jour et mise à niveau - Trois étapes pour améliorer la vitesse de votre page avec les plugins
En ce qui concerne les plugins et les extensions, moins il y en a, mieux c'est.
La plupart des add-ons chargent JavaScript et CSS.
Et, comme je l'ai déjà souligné, ces deux éléments peuvent ralentir votre site Web.
Donc, dans la mesure du possible, je vous recommande de supprimer vos plugins et d'utiliser UNIQUEMENT ce qui est (absolument) essentiel.
Tout ce qui n'est pas nécessaire pour la fonctionnalité de votre site est désactivé puis supprimé.
Bien sûr, certains plugins affectent plus la vitesse du site que d'autres.
Ainsi, même si vous avez absolument besoin d'un plugin, il peut y avoir une alternative plus rapide.

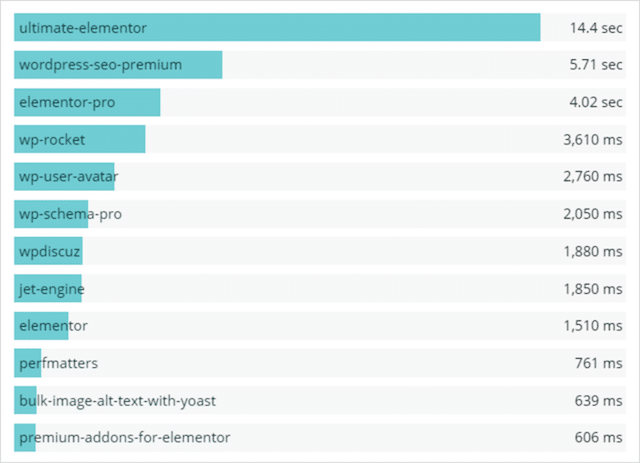
Cet article de ServeBolt répertorie les plugins WordPress qui affectent le plus les performances de temps de chargement – et répertorie les options meilleures et plus rapides.
Vous devriez faire le changement si vous trouvez des alternatives plus rapides.
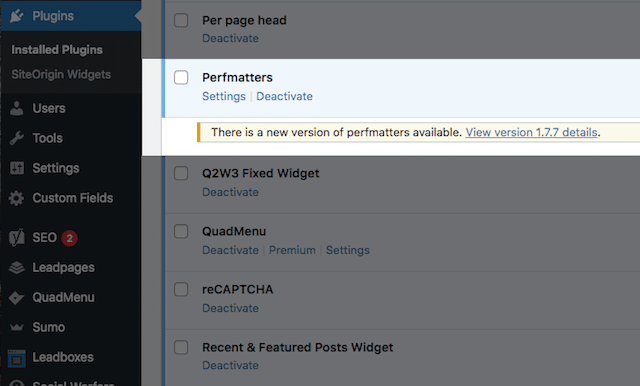
La troisième étape pour accélérer votre site Web via des plugins consiste à vous assurer que vous utilisez les dernières versions des plugins.
Very often, older plugins have incompatibilities with the current version of WordPress or PHP.
These incompatibilities almost always impact page speed performance.
Thankfully, the plugin menu in WordPress makes it easy to spot outdated plugins:

From there, you can simply upgrade to the latest version.
(15). Use This Little Known Google Tag Manager Trick to Speed up Your Website
You've probably heard of Google Tag Manager? And, hopefully, you are using it on your website.
Google Tag Manager is a container for all your pixels and tracking scripts, which makes deploying codes simple – and bypasses the need for a developer.
Simply moving your tracking pixels from embedded in your website code to Google Tag Manager can shave up to 2 seconds off your load time.
This is a great page speed improvement, but it doesn't stop there…
Did you know that Google Tag Manager, allows you to control when your tags are fired and thus speed up your load times even further?
As you've learned already, any code that's not required for a fast largest contentful paint should be delayed until after the main content has loaded.
By default, Google Tag Manager will fire your tags on page view.

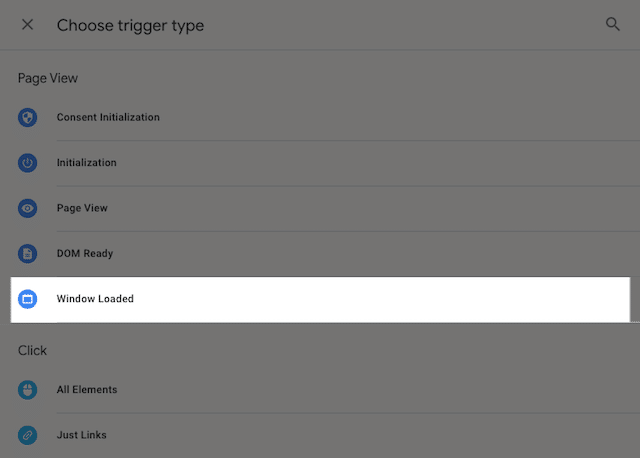
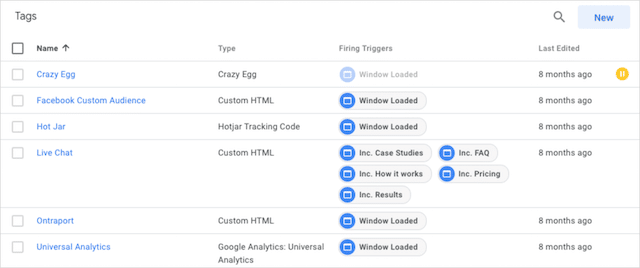
But, by selecting the 'Window Loaded” trigger your tags are fired once the entire content of the page has been fully loaded, including any embedded resources such as images and scripts.

I set this up on the SEO Sherpa website, and because I have a bunch of tracking set up, it boosted load times significantly.
To implement this page speed trick on your own website, login to GTM and select 'New Trigger' and then 'Window Loaded.'
And once you've done that, you're done.
What Did You Think?
Now I'd like to hear from you:
Which technique from today's post are you going to implement first?
Are you going to fix broken links? Or implement lazy loading?
Either way, let me know by leaving a comment below.
