Cómo acelerar su sitio web: 15 soluciones rápidas y fáciles para disminuir los tiempos de carga de la página web
Publicado: 2021-10-10 En la publicación de hoy, le mostraré cómo reducir rápida y fácilmente el tiempo de carga de su sitio web (y por qué es importante).
En la publicación de hoy, le mostraré cómo reducir rápida y fácilmente el tiempo de carga de su sitio web (y por qué es importante).
En realidad:
Las técnicas que estoy a punto de revelar son las mismas estrategias que utilicé para aumentar la velocidad de mi página de un tiempo de carga completa de más de 3 segundos a 1,2 segundos en punto.
Pero aquí está la mejor parte:
Ninguna de estas mejoras de carga de sitios web requiere conocimientos técnicos del desarrollador y puede ser implementada incluso por un SEO novato súper rápido.
Si desea aumentar la velocidad de su sitio, clasificarse más alto, aumentar la participación y convertir más tráfico, esta publicación es para usted. Pero primero, ¿por qué es importante un tiempo de carga rápido de la página web?
Estadísticas de tiempo de carga del sitio web

- El 59,2% de los usuarios abandonará un sitio web en los primeros 6 segundos si tarda en cargar – Unbounce
- A medida que el tiempo de carga de una página pasa de 1 segundo, la probabilidad de un rebote aumenta un 32% – Think With Google
- Disminuir el tiempo de carga en 0,1 segundos lleva a que la tasa de rebote de las páginas de generación de prospectos mejore en un 8,3 %: Google, Fifty-Five y Deloitte
- Cuando el tiempo de carga se reduce en solo 0,1 segundos:
- El compromiso de los clientes minoristas aumenta un 5,2%.
- Las tasas de rebote en las páginas de listas de productos en las categorías minorista y de viajes mejoran un 5,7 % y un 5,4 %: Google, Fifty-Five y Deloitte
- Las tasas de conversión del sitio web caen en un promedio de 4.42% con cada segundo adicional de tiempo de carga entre cero y cinco segundos: presagio
- Aumentar el tiempo de carga del sitio en una décima de segundo da como resultado una disminución del 7 % en las tasas de conversión: Akamai
- La disminución del tiempo de carga del sitio en una décima de segundo da como resultado un aumento del 8,4 % en las tasas de conversión para sitios minoristas y un aumento del 10,1 % en las conversiones para sitios de viajes: Google, Fifty-Five y Deloitte.
- Si un sitio de comercio electrónico se carga más lento de lo esperado, más del 45% de las personas admiten que es menos probable que realicen una compra: Unbounce
- Alrededor del 70% de las personas dice que la velocidad de una página afecta su disposición a comprar en un minorista en línea: Unbounce
- El 77% de los compradores de teléfonos inteligentes dicen que es más probable que compren en sitios móviles que les ofrecen la posibilidad de realizar compras rápidamente: Think with Google
- Los sitios minoristas ven un aumento del 9,2 % en el valor promedio de los pedidos cuando el tiempo de carga disminuye una décima de segundo: Deloitte
- El tiempo medio que tarda una página web móvil en completar visualmente la carga es de 21,6 segundos – Backlinko
- El tiempo medio que tarda una página web de escritorio en completar visualmente la carga es de 8,2 segundos – Backlinko
- La velocidad promedio de carga de una página web completamente cargada es de 27,3 segundos en dispositivos móviles – Backlinko
- La velocidad promedio de carga de una página web completamente cargada es de 10,3 segundos en el escritorio – Backlinko
- La página web promedio tarda un 87,84 % más en cargarse por completo en dispositivos móviles que en computadoras de escritorio: Backlinko
- Las páginas móviles de carga lenta dan como resultado tasas de rebote dos veces más altas y un 27 % menos de visitas a la página en comparación con las páginas de escritorio – Perficiente
Ahora que comprende la importancia de un sitio web de carga rápida, veamos qué es la velocidad de la página (precisamente) y cómo puede mejorarla.
¿Qué es la velocidad de la página?
La velocidad de la página es la cantidad de tiempo que tarda en cargarse una página web.

También conocida como tiempo de carga, la velocidad de la página se mide por el intervalo entre que un navegador solicita una página web y cuando el navegador muestra la página.
La velocidad de carga de una página está influenciada por varios factores, como la distancia que recorren los datos, la velocidad del servidor del sitio web, la complejidad de su código, el tamaño del archivo de la página y el tipo de conexión.
Sin mencionar la compresión de archivos, el almacenamiento en caché, el bloqueo de procesamiento y docenas de otros factores que afectan la velocidad de la página y el SEO.
Como está comenzando a notar, mejorar la velocidad de la página no es tan simple como instalar un complemento de velocidad de la página.
Existen numerosos factores, a veces complejos, que contribuyen a la rapidez – o lento – su sitio web se carga.
No solo eso, tampoco hay una "única manera" de medir el tiempo de carga de una página, hay muchas.
Aquí están los tres más comunes:
Tiempo de carga de la página
Este es el tiempo que tarda la página en cargarse por completo.
El tiempo de carga completa mide la carga de todas las partes visibles de una página, así como los elementos ocultos como scripts y código; básicamente mide el tiempo de carga del 100 % de todos los recursos de la página.
Es la métrica de velocidad de página más simple de entender, pero no necesariamente la más útil, ya que la página puede parecer cargada para el usuario (y en realidad funciona) mucho antes de que la página se cargue por completo.
Pintura con contenido más grande
La pintura con contenido más grande (LCP) es una métrica más valiosa para determinar el tiempo de carga de una página desde el punto de vista de un usuario.
Mide el tiempo que tarda una página web en mostrar al usuario el mayor contenido en pantalla.
Por lo general, ese es el título de la página, la imagen destacada o el contenido del texto principal.
En resumen, LCP mide el tiempo que tarda el usuario en ver completamente el contenido importante de la mitad superior de la página.

Por ejemplo, supongamos que una página tarda 10 segundos en cargarse por completo.
La página no "aparentaría" cargarse lentamente siempre que la primera pintura con contenido ocurra dentro de un par de segundos.
En resumen, puede salirse con la suya con un tiempo lento de carga completa siempre que su pintura con mayor contenido sea rápida.
Tiempo hasta el primer byte
En pocas palabras, esta es una medida de cuánto tiempo tiene que esperar un navegador web antes de recibir su primer byte de datos del servidor del sitio web.
TTFB realmente no mide cuánto tarda en cargarse una página; sin embargo, influye en el tiempo de carga de la página.
Cuanto más tarde un navegador en recibir datos del servidor, más tiempo tardará en mostrar una página.
¿Cómo calcular el tiempo de carga de la página?
Hay muchos métodos diferentes para medir la velocidad de la página:
- Tiempo hasta el primer byte (TTFB)
- Pintura con contenido más grande (LCP)
- Primera pintura significativa (FMP)
- Tiempo para Interactivo (TTI)
- Primera demora de entrada (FID)
La lista continua…
Y porque ninguna de estas métricas es mejor que otra.
Le recomiendo que trabaje para acelerar su sitio web en todos ellos.
No te preocupes. En un momento te voy a mostrar cómo, pero primero:
¿Por qué la velocidad de la página es importante para el SEO?
No se puede negar, Google está obsesionado con la velocidad de carga de la página.

Desde 2010, Google ha utilizado la velocidad del sitio (y, por lo tanto, la velocidad de la página) como factor de clasificación en el algoritmo de su motor de búsqueda.
Luego, en 2018, Google lanzó la "Actualización de velocidad", que afectó aún más las clasificaciones de los motores de búsqueda de páginas de carga lenta.
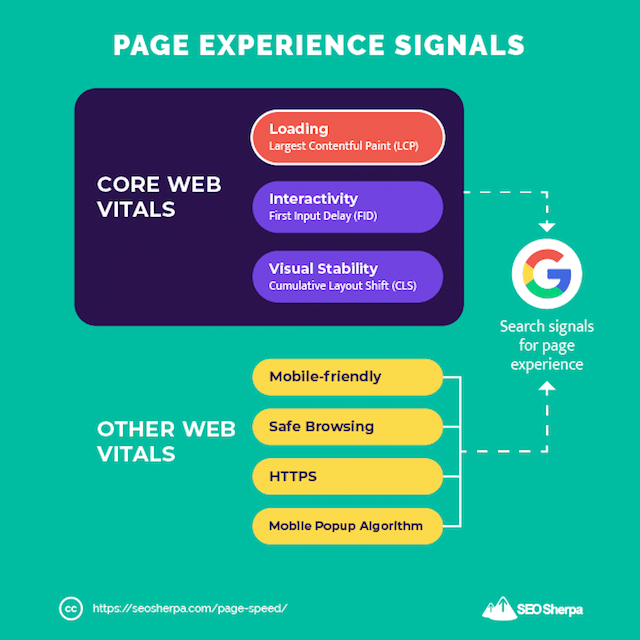
Y más recientemente, en 2021, Google presentó Page Experience, cuyo componente principal eran los datos vitales de la web y la velocidad de carga.

Google se preocupa mucho por la velocidad de la página, ¿y por qué no lo harían?
Si Google va a enviar una gran cantidad de tráfico gratuito a su sitio web, quiere que los usuarios disfruten de una GRAN experiencia. Una gran parte de eso es una página web de carga rápida.
Simplemente pon:
Un sitio web de carga lenta dañará su clasificación en Google.
Un sitio web de carga rápida ayudará a su clasificación en Google.
La única pregunta es, ¿cómo haces para mejorar los tiempos de carga de tu página? Cubriremos eso a continuación.
Cómo acelerar su sitio web: 15 mejores prácticas para disminuir los tiempos de carga de la página web
No hay escapatoria, mucho de lo que contribuye a la velocidad de la página está profundamente arraigado en el código y es altamente técnico.
La creación de páginas AMP, la minimización de las solicitudes HTTP y el uso de la carga asíncrona requieren conocimientos técnicos a nivel de desarrollador. Y, por eso, no discutiré esas optimizaciones de velocidad de página en esta publicación.
En cambio, estoy compartiendo 15 formas fáciles de implementar (aunque a menudo olvidadas) para aumentar la velocidad de su sitio como nunca antes.
Saltemos:
(1). Realice una prueba de velocidad de página para que pueda comparar su tiempo de carga (y saber qué mejorar)
Antes de intentar mejorar la velocidad de su página, es útil saber qué tan rápido o lento se carga su sitio web.
Después de todo, si no conoce la velocidad actual de su página, ¿cómo sabrá si sus optimizaciones de velocidad son exitosas?
Puede usar varias herramientas para evaluar las mejoras en la velocidad de su página, y le recomiendo ejecutar su sitio a través de todas.
Pero una breve advertencia:
Sus puntajes variarán enormemente de una herramienta a otra.
Esto se debe a que cada herramienta de prueba de velocidad de página web utiliza diferentes métodos para evaluar el rendimiento. No solo eso, las ubicaciones de sus servidores se encuentran en diferentes ciudades, y como descubrirá más adelante, la ubicación del servidor tiene un ENORME impacto en los tiempos de carga del sitio web.
No hay necesidad de quedar atrapado en los detalles. Por ahora, simplemente ejecute una prueba con cada herramienta y anote sus puntajes.
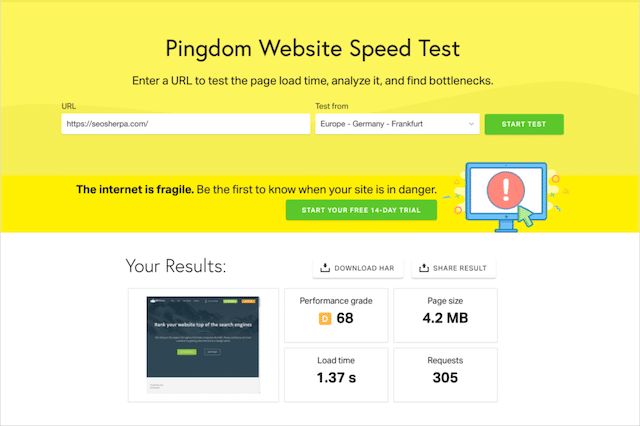
Pingdom
Una prueba de velocidad del sitio fácil de usar que imita la forma en que se carga una página en un navegador web. Pingdom actualmente ofrece siete ubicaciones de servidor desde donde puede probar su sitio.
A diferencia de otras herramientas que miden el tiempo de carga según el momento en que la página está completamente cargada, Pingdom utiliza el tiempo de carga que registra cuándo se han descargado todos los recursos de la página. En este punto, la página sería interactiva, pero es posible que los scripts aún se estén ejecutando en segundo plano.

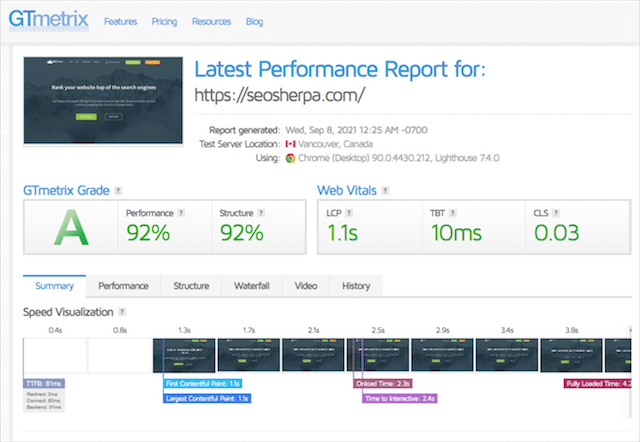
Metrix GT
Una herramienta de prueba de velocidad de página que ofrece mediciones de escritorio y móviles y la opción de probar en múltiples navegadores. GT Metrix ofrece varias ubicaciones de servidor, incluidas 7 en el plan gratuito y otras 15 en el plan profesional.
La medida predeterminada es el tiempo de carga completa, con el tiempo de carga opcional.

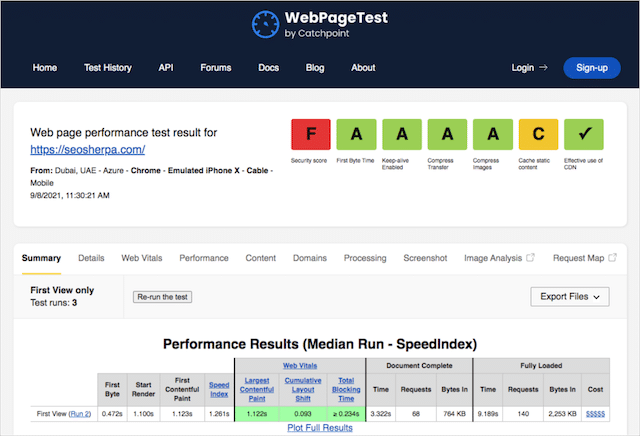
Prueba de página web
WebPageTest es otra gran herramienta que le muestra la velocidad y el rendimiento de su sitio web en diferentes navegadores.
WebPageTest tiene la mayor cantidad de ubicaciones de prueba, con 38 en total. Al igual que GT Metrix, WebPage Test utiliza el tiempo de carga completa de forma predeterminada, con el tiempo de carga (también conocido como tiempo de finalización del documento) opcional.

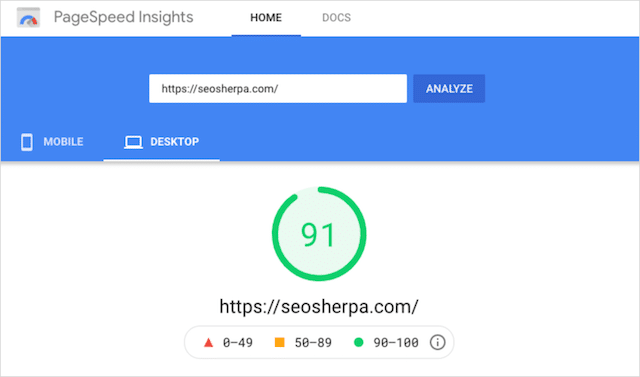
Perspectivas de PageSpeed
Esta es la herramienta de Google para evaluar el rendimiento de la velocidad de la página. A diferencia de las tres herramientas mencionadas anteriormente, Google utiliza datos de campo en lugar de datos de laboratorio en sus puntajes, suponiendo que los datos de campo estén disponibles.
Lo que esto significa:
En lugar de ejecutar una prueba que simule el tiempo de carga de un usuario real, Google PageSpeed Insights recopila datos de usuarios reales de los usuarios del navegador Chrome. Estos datos se agregan durante 30 días, lo que significa que es posible que no vea una mejora en su puntaje hasta 30 días después de optimizar su tiempo de carga.

Es importante conocer la evaluación de Google de su tiempo de carga. Es esta puntuación la que utilizan para Core Web Vitals, una parte clave de las señales de Page Experience que contribuyen al rendimiento de la clasificación en los motores de búsqueda.
Dicho esto, las otras tres herramientas (Pingdom, GT Metrix y WebPageTest) son más útiles para una medición rápida del antes y el después del rendimiento de la velocidad de su página.
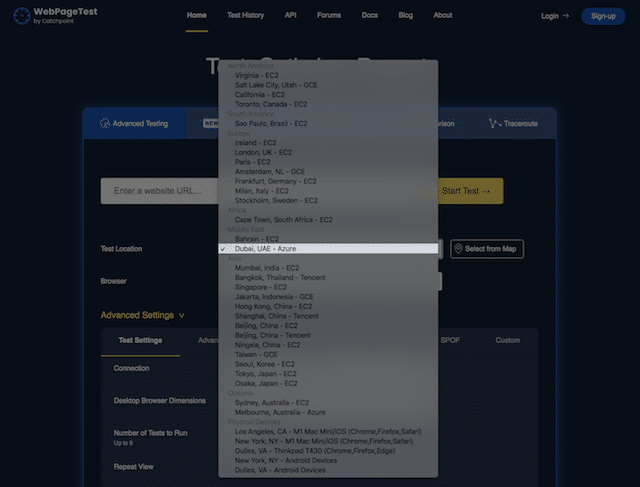
Un par de consejos:
En primer lugar, seleccione una ubicación de prueba cerca de su público objetivo. Si su prueba se ejecuta desde los Estados Unidos, pero sus usuarios están en Australia, no obtendrá una medida realista del rendimiento de la velocidad de la página.

En segundo lugar, no cometa el error de probar SÓLO su página de inicio.
Pagespeed es único para cada página.
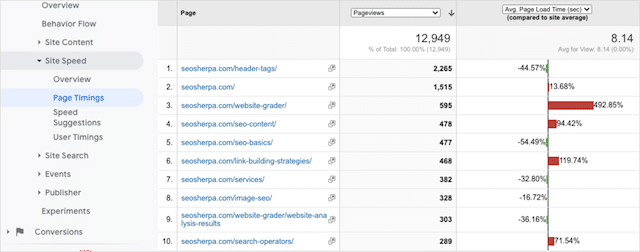
Le sugiero que pruebe todas sus URL más importantes y use Google Analytics para identificar rápidamente sus páginas de carga más lenta.

Sugerencia: puede encontrar 'Tiempos de página' en 'Velocidad del sitio' en el menú 'Comportamiento' de GA.
¿Lo tengo? Enfriar.
Comencemos a optimizar la velocidad de nuestra página.
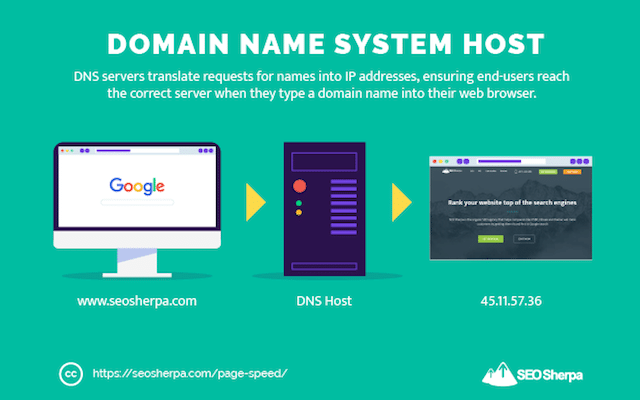
(2). Cambie su sistema de nombres de dominio gratuito por un host DNS ultrarrápido
Piense en un host de Sistema de nombres de dominio (DNS), como una guía telefónica.
Asigna su nombre de dominio legible por humanos a una dirección IP (donde se encuentra realmente su sitio web).

En breve:
Cada vez que un usuario escribe su dirección web en la barra de URL de su navegador, el navegador realiza una búsqueda de DNS que convierte la dirección web en una dirección IP y, al hacerlo, localiza el servidor donde está alojado su sitio web.
De forma predeterminada, utilizará el servicio de DNS gratuito que ofrece su registrador de dominio.
NameCheap, GoDaddy, Google Domains (y casi todos los demás registradores de dominios que existen) le brindan la capacidad de configurar sus servidores de nombres y enrutar su dominio a la dirección IP de su servidor web.
¿El problema con estos servicios DNS gratuitos?
Son muy lentos.
Si desea un sitio web ultrarrápido, le recomiendo cambiar su DNS a Cloudflare.
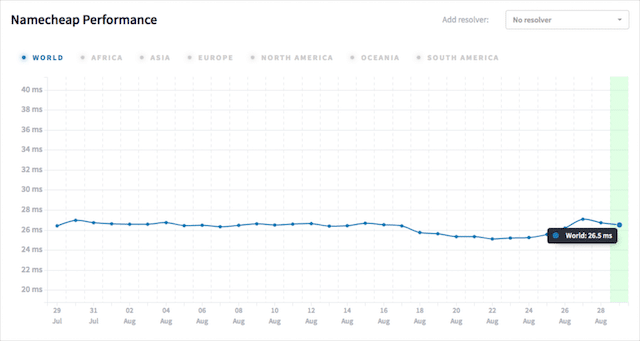
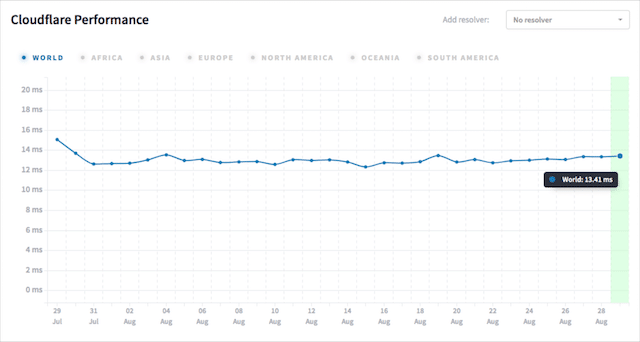
Cambié del servicio DNS de Namecheap y pasé de un tiempo de consulta de 26 ms:

A la asombrosa cifra de 13 ms.

En otras palabras, reduje el 50% del tiempo de procesamiento de DNS.
Lo mejor de todo es que no me costó ni un centavo.
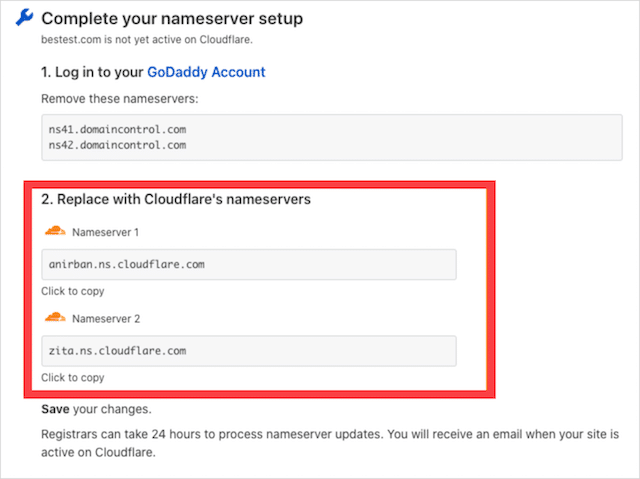
Una vez que se haya registrado para obtener una cuenta gratuita de Cloudflare, simplemente inicie sesión en su registrador de dominio y reemplace los servidores de nombres predeterminados con los de Cloudflare.

Y con eso, ya está.
(3). Implemente este doble golpe de almacenamiento en caché y acelere los tiempos de carga
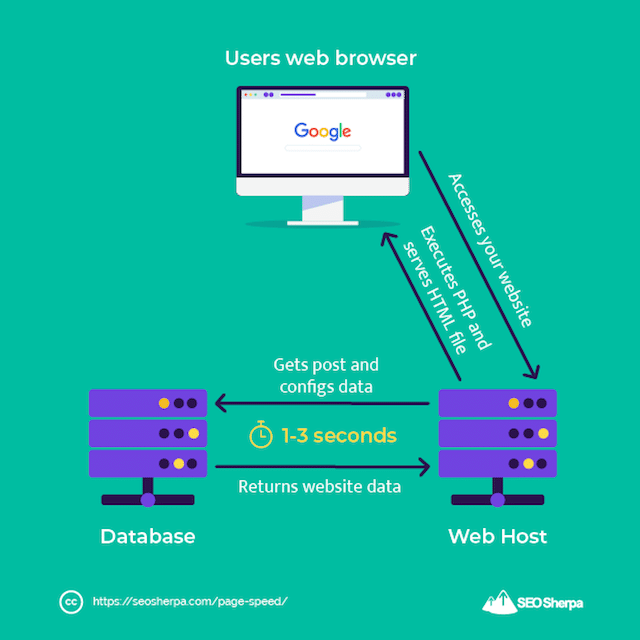
Esto es lo que sucede (típicamente) cuando un usuario llega a su sitio web:
- Su navegador se pone en contacto con su servidor web
- Su sistema de administración de contenido extrae los datos más recientes de su base de datos (como sus publicaciones y páginas recientes)
- Su servidor web compila los datos en una página HTML y se los entrega al visitante

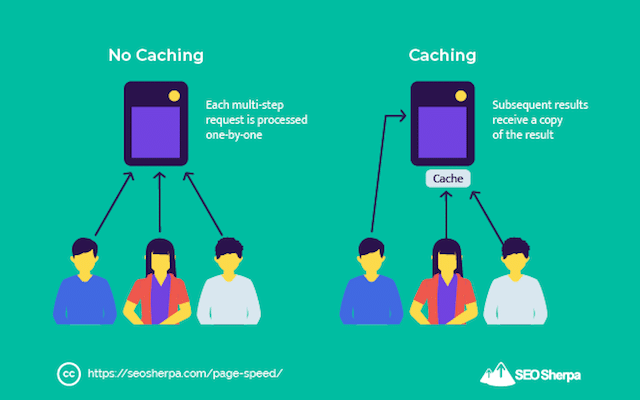
Un complemento de almacenamiento en caché elimina los dos primeros pasos por completo.
Para evitar que se realice una nueva solicitud a su servidor cada vez que un visitante ve una página, un complemento de almacenamiento en caché guardará una versión preconstruida de su página web y se la entregará a sus visitantes.

Y al hacerlo, acelera el tiempo de carga para los usuarios.
Mis recomendaciones para los complementos de almacenamiento en caché de WordPress son:
- WP Rocket (lo que uso)
- Caché total W3
- Súper caché de WP
Dado que un complemento de almacenamiento en caché elimina las búsquedas en la base de datos, puede reducir de 1 a 3 segundos los tiempos de carga de su sitio web.
Nada mal.
Pero si quieres que tus páginas se carguen muy rápido, te recomiendo esto:
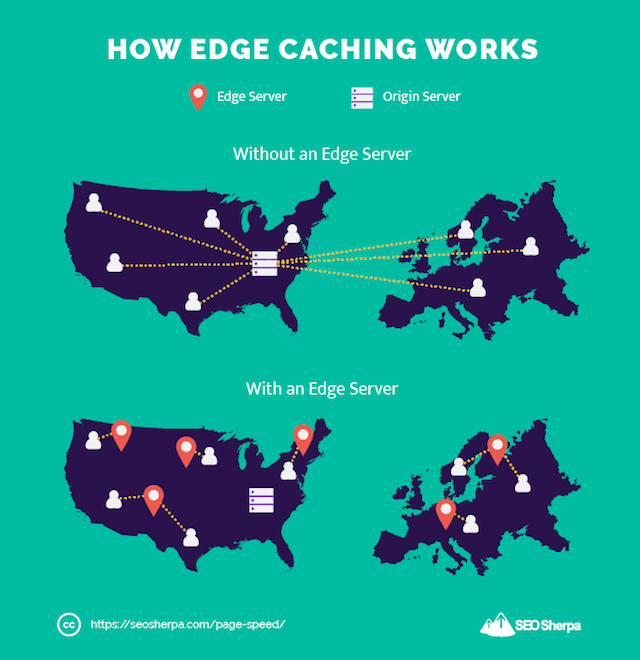
Almacenamiento en caché perimetral (CDN)
A diferencia del almacenamiento en caché de páginas, que almacena una versión en caché de su sitio web en su servidor web central...
El almacenamiento en caché perimetral almacena páginas HTML completas en "nodos perimetrales" ubicados en una red de servidores que se extiende por todo el mundo.
Lo que esto significa:
En lugar de realizar una solicitud a un servidor en el otro lado del planeta...
Cuando un visitante solicita abrir una página, se entrega desde un servidor ubicado cerca.

Al igual que el almacenamiento en caché de páginas, se guarda una versión preconstruida de la página web para acceso inmediato y no se requiere una llamada a la base de datos.
Como puede imaginar, si los datos solo necesitan viajar unos pocos cientos de kilómetros en lugar de miles, y la página está preconstruida lista para los usuarios, los tiempos de carga serán más rápidos.
No solo eso, dado que el almacenamiento en caché de borde hace una tonelada de trabajo, también elimina la presión de su alojamiento web, lo que puede mejorar aún más la velocidad de su sitio.
El servicio Edge Caching que recomiendo usar es el CDN de Cloudflare:
Con más de 200 servidores en todo el mundo:

Y, por solo $ 20 por mes, es un robo absoluto.
(4). Optimice sus imágenes para reducir las enormes cargas útiles
Nada ralentiza un sitio web como las imágenes infladas.
Y, no es de extrañar.
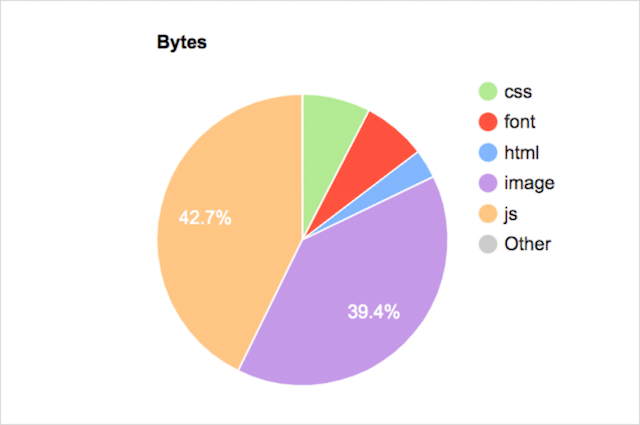
Las imágenes constituyen una gran parte del tamaño de la página.

(Casi el 40% del peso total de la página para nuestra página de servicios de SEO).
Entonces, cuanto más pueda optimizar sus imágenes, más rápido se cargará su página.
¿La única pregunta es cómo?
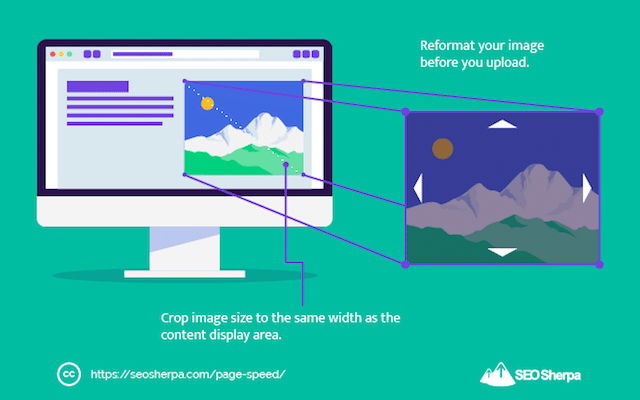
En primer lugar, desea cambiar el tamaño de todas sus imágenes al tamaño más grande que deben tener, y no más grande
Por ejemplo:
Las imágenes de esta página tienen un ancho máximo de 640px.
Si tuviera que cargar una imagen de 650 px de ancho, habría agregado un peso innecesario a la página.
No solo eso, dado que mi CMS necesitaría cambiar el tamaño de la imagen a 640 px de ancho para ajustarse a las dimensiones de la página, el tiempo de carga se ralentizaría aún más.
Con eso en mente, le recomiendo que cambie el tamaño de sus imágenes al máximo necesario ANTES de subirlas a su sitio web.

Puede usar una herramienta de edición de imágenes en línea como Pixlr o una herramienta nativa de su computadora. El mecanismo no importa: necesita que sus imágenes tengan el mismo tamaño que el área visible máxima.
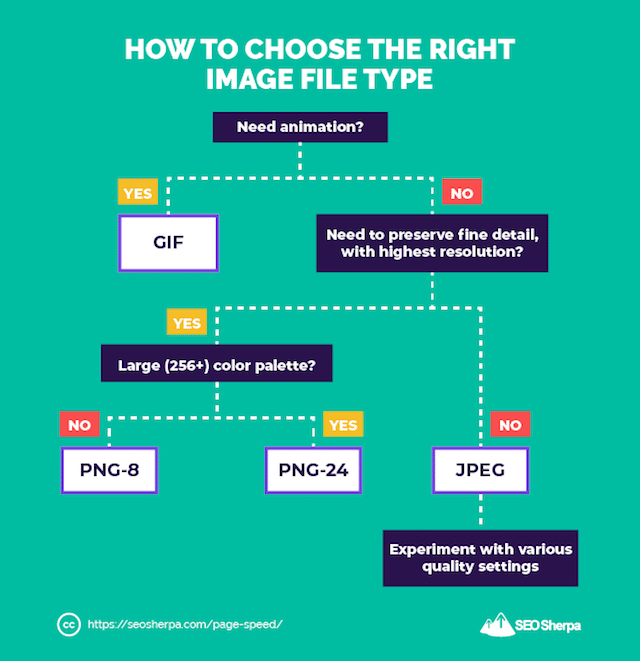
Lo segundo que debe hacer es elegir el tipo de archivo correcto.
Seleccionar el formato de archivo incorrecto puede agregar peso adicional o hacer que las imágenes sean de baja calidad.
A menos que sus imágenes estén animadas, PNG o JPEG son las más ligeras y, por lo tanto, las más rápidas de cargar.
Aquí le mostramos cómo saber qué tipo de archivo elegir:

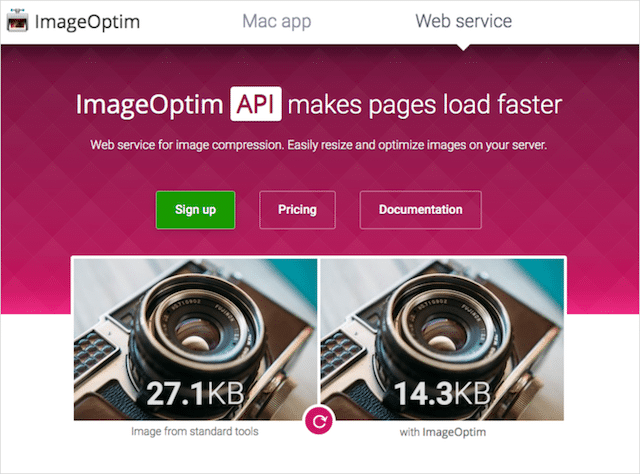
En tercer lugar, desea eliminar toda la hinchazón innecesaria de su archivo de imagen mientras mantiene la mayor calidad posible.
No te preocupes por los tecnicismos.
Simplemente instale Imageoptim y deje que la herramienta haga el resto.

Puede ayudar a reducir el tamaño de sus archivos a la mitad.
¡Pero espera!
¿Qué sucede si sus imágenes ya están cargadas?
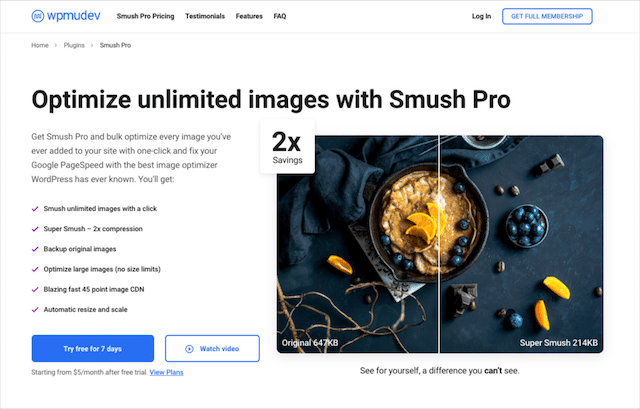
Buenas noticias. Si estás en WordPress, tengo una solución:
¡WP Smush!
WP Smush comprime automáticamente cualquier imagen que cargue en la biblioteca de medios de WordPress.

Y reduce el tamaño del archivo en más de 2 veces, sin una disminución notable en la calidad visual.
Bastante genial, ¿verdad?
Una vez que hayas comprimido los tamaños de tus archivos de imagen, hay un truco más de optimización de imágenes que puedes usar para mejorar los tiempos de carga de tu página web.

(5). ¡Implemente la carga diferida (pero no en su logotipo)!
Incluso si sus imágenes son livianas como una pluma, el peso de su página aún puede ser pesado si usa una tonelada de gráficos en sus publicaciones (como yo).
No solo eso, si cada imagen necesita cargarse para que la página se procese, el tiempo de carga de su página se prolongará.
Introduzca la carga diferida.
La carga diferida es cuando el navegador retrasa la carga de imágenes hasta que necesitan mostrarse en la pantalla.
En otras palabras, no todas las imágenes se cargan a la vez.
Algunas imágenes (y otros activos como videos e incrustaciones) se posponen y cargan SOLO cuando es necesario, es decir, cuando los usuarios se desplazan hacia abajo a esa sección de la página.
Si observa detenidamente las publicaciones de mi blog, verá la carga diferida en acción:

La carga diferida es poderosa. Realmente puede acelerar un sitio. Pero, hay un GRAN problema con la carga diferida:
Cuando está encendido, carga de forma diferida TODAS las imágenes.
Dado que la mayoría de los sitios, como el mío, tienen imágenes que deberían mostrarse al cargar, el uso de la carga diferida puede dañar la pintura con contenido más grande.
El punto aquí es que la configuración predeterminada de carga diferida aplicará etiquetas de carga diferida a todas las imágenes de la página, incluidas las de la parte superior que deberían mostrarse inmediatamente al usuario.
Lo que significa:
Las imágenes "en la mitad superior de la página" tienen que esperar a que se ejecute la biblioteca de JavaScript de carga diferida antes de que se puedan cargar las imágenes en la parte superior de la página. En otras palabras, el JavaScript de carga diferida bloquea la representación de los activos necesarios para una pintura con contenido (LCP) más grande y rápida.
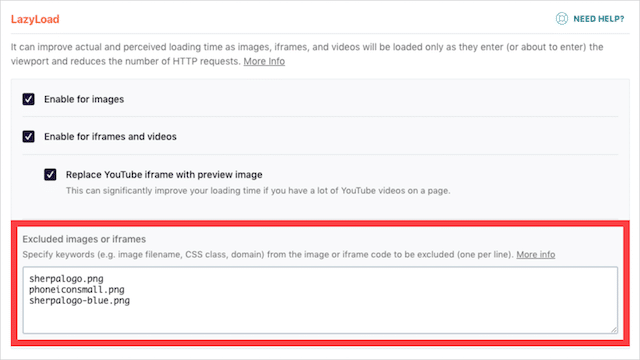
Para solucionar este problema, tome la URL de su logotipo y cualquier otra imagen en la parte superior de la página (¡Sugerencia! Su imagen destacada) y agréguela como una exclusión en su complemento de carga diferida.
Yo uso WP Rocket, y aquí están las configuraciones:

Ya sea que use WP Rocket o Autoptimize (otro excelente complemento para la carga diferida), asegúrese de diferir la carga de imágenes y configure su logotipo como una exclusión.
Con eso, pasemos a otra cosa que debe configurarse para "aplazar la carga".
(6) Aplazar archivos JavaScript y aumentar la velocidad de su página
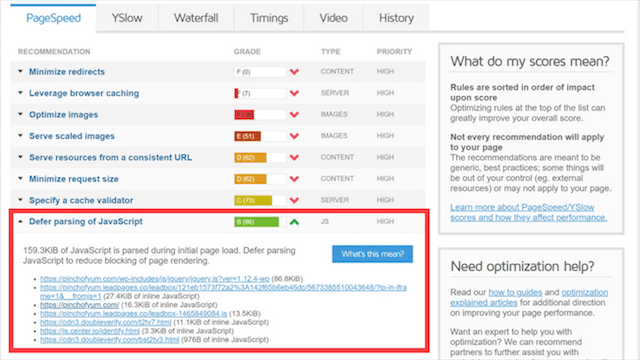
Si alguna vez ejecutó su sitio a través de PageSpeed Insights o GT Metrix, estará familiarizado con esta advertencia:

No hay escapatoria. JavaScript es uno de los mayores culpables que afectan el tiempo de carga del sitio web.
¿Pero por qué?
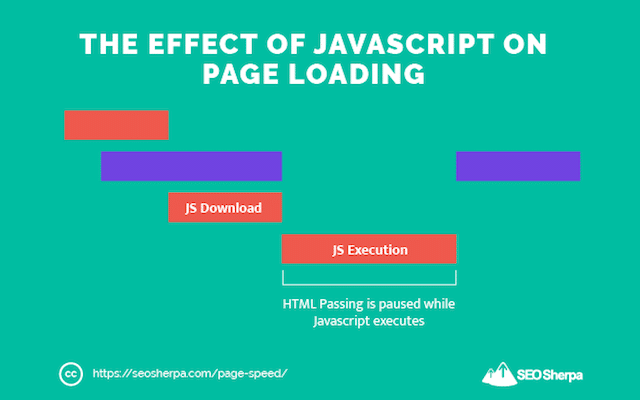
Cuando alguien visita su sitio, su servidor web entrega el contenido HTML de su sitio web al navegador del usuario.
El navegador del usuario luego trabaja a través del HTML de arriba a abajo para representar la página.
Si encuentra JavaScript durante ese proceso, deja de representar el resto de la página hasta que haya obtenido y analizado el archivo JavaScript completo.
Dado que los archivos de secuencias de comandos son grandes y pueden tardar un tiempo en cargarse, pueden afectar mucho a los tiempos de carga.

Y aquí está el trato:
La mayoría de los archivos de JavaScript, como el chat en vivo, las ventanas emergentes, los widgets o incluso los scripts de seguimiento, no son necesarios para que la página se represente correctamente.
Y es por eso que le recomiendo que retrase el análisis de los archivos JavaScript hasta que la página se haya cargado.
De esta manera, todo el contenido esencial de la página se carga y luego se ejecutan los scripts.
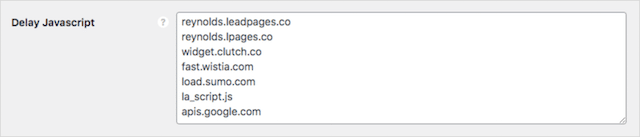
Si usa WordPress, tanto WP Rocket como Perfmatters le permiten retrasar la representación de JavaScript.
En caso de que tenga curiosidad, aquí está mi configuración de Perfmatters:

Los scripts que retrase en su sitio serán exclusivos para usted.
Una revisión rápida de las recomendaciones de GT Metrix le mostrará los culpables de la ralentización de los tiempos de carga.
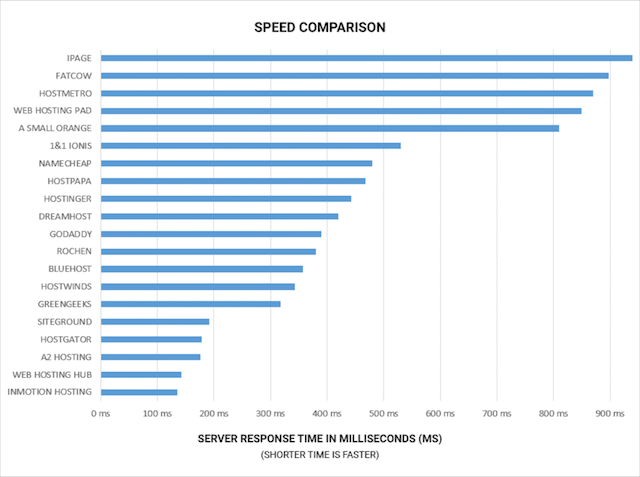
(7). Actualice su alojamiento
No todos los servidores web son iguales. Lejos de ahi.
La diferencia en el tiempo de respuesta entre un proveedor de alojamiento rápido y lento puede ser fácilmente de 800 milisegundos.
Puede que no suene mucho, pero esa es una diferencia de 4X:

No voy a llamar a los proveedores de alojamiento individuales porque solo he probado unos pocos, pero lo más probable es que si gasta $ 4.99 por mes en alojamiento, su sitio no se cargará rápidamente.
Esto se debe a que la mayoría de los planes de alojamiento económicos colocan su sitio en el mismo servidor (sobrecargado) que cientos de otros sitios web, lo que genera ralentizaciones, retrasos e incluso tiempos de inactividad.
No puedo hablar del rendimiento de la mayoría de los anfitriones, pero como regla general, obtienes lo que pagas.
Aún así, si está buscando sugerencias de alojamiento, aquí hay dos hosts premium que uso y puedo recomendar personalmente:
- Cloudways: alojamiento en la nube administrado en una pila de servidores de velocidad optimizada para proporcionar más de 60 ubicaciones en todo el mundo. Mi recomendación para los clientes.
- WP Engine: alojamiento administrado para sitios web de WordPress con almacenamiento en caché de páginas a nivel de servidor. El mismo servidor web en el que está alojado este sitio.
Ya sea que vaya con mis recomendaciones u otras, debe buscar un par de factores.
En primer lugar, desea un proveedor de alojamiento que utilice una unidad de estado sólido (SSD).
Las unidades de estado sólido son mucho más rápidas que las unidades de disco duro estándar, lo que significa tiempos de carga de página más cortos.
En segundo lugar, elija un host con un servidor ubicado en su país, o al menos en su continente.

Los sitios web suelen funcionar más de 1 segundo más lento fuera del país donde se encuentra el servidor.
Con esa estadística en mente, si actualmente está en un servidor compartido económico ubicado muy, muy lejos, es hora de actualizar a un servidor SSD local dedicado.
(8). Limpie y comprima su código
En resumen, desea minimizar los recursos que se encuentran en su página.
Minificación (si en realidad es una palabra) es el proceso de eliminar espacios, caracteres y comentarios innecesarios (de hecho, cualquier elemento innecesario) para reducir el tamaño de los archivos.
Los archivos más livianos significan menos datos para transferir y tiempos de carga más rápidos.
El proceso de minificación de archivos generalmente se enfoca en JavaScript y CSS, pero también puede incluir HTML.
Pero, antes de que te asustes con la idea de revisar cada línea de código de tu sitio web para encontrar elementos redundantes, no te preocupes.
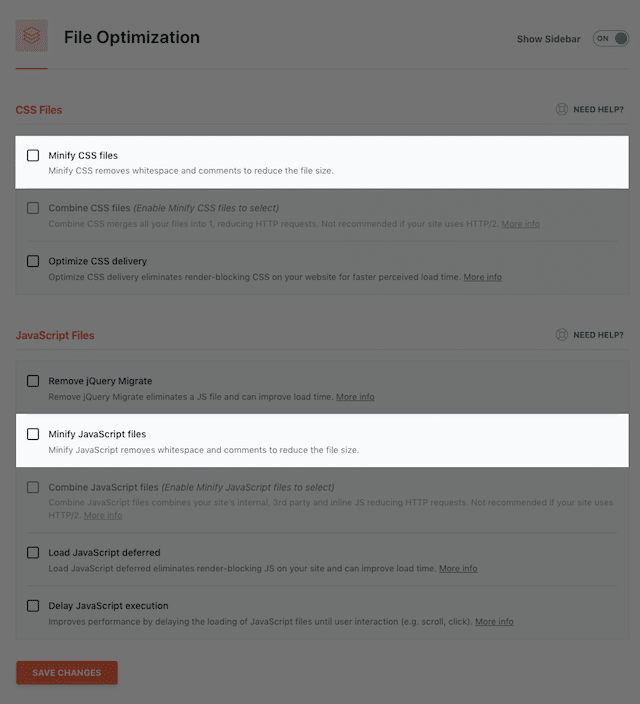
Puede minimizar fácilmente su código instalando WP Rocket y marcando un par de casillas:

¡WP Rocket minificará tu código automáticamente!
Un segundo método para reducir archivos es la compresión GZIP.
GZIP funciona de manera similar a la compresión ZIP y RAR que usa en su computadora, pero es manejado por su servidor.
Básicamente, cuando un visitante llega a su sitio web, su navegador solicita los archivos del sitio a su servidor web. Cuando GZIP está habilitado, su servidor comprimirá esos archivos antes de enviarlos al navegador del usuario.
Y, debido a que esos archivos están comprimidos y son más livianos, la transferencia es más rápida.
Como uso el alojamiento de WP Engine, GZIP ya está habilitado.
Si su alojamiento no admite la compresión GZIP, puede habilitarla a través de WP Rocket o W3 Total Cache.
O hágalo manualmente si tiene experiencia en este tipo de cosas.
(9). Deshazte de tu HTTP obsoleto para aprovechar el protocolo HTTP2 más rápido
No puedo creer que lo esté diciendo en este día y edad.
Pero si todavía está ejecutando su sitio web en el protocolo HTTP (en lugar de HTTPS), haga el cambio ahora.
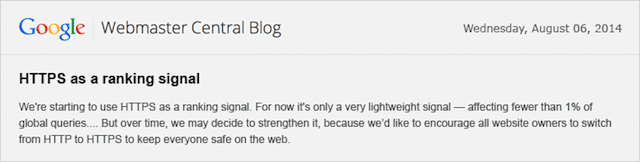
Probablemente sepa que HTTPS es una señal de clasificación.

Básicamente, si su sitio web utiliza un protocolo HTTPS seguro y encriptado, Google le dará a su sitio un pequeño impulso en la clasificación. Por el contrario, si usa HTTP, el rendimiento de su clasificación se ve ligeramente afectado.
Pero esa no es la única razón para obtener un certificado SSL y cambiar al alojamiento HTTPS.
¿Sabías que HTTPS también es más rápido?
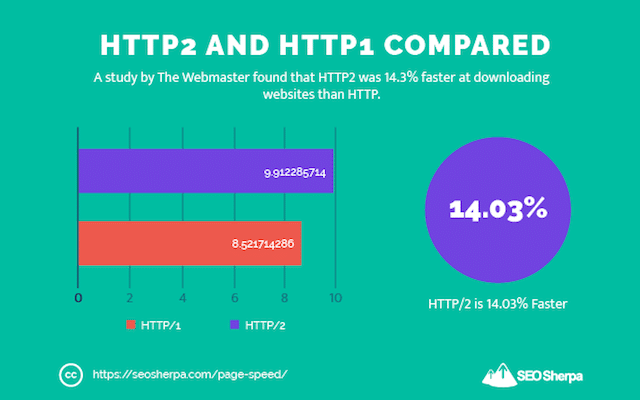
Cuando su sitio se ejecuta en modo HTTPS (cifrado), el software de su navegador web utilizará el protocolo HTTP2 más nuevo (suponiendo que su host lo admita), que es significativamente más rápido que el protocolo HTTP 1.1 anterior.
De hecho, usar HTTPS permitirá que tu sitio se descargue un 14,3% más rápido:

¡No está nada mal!
Antes de cambiar apresuradamente a HTTPS con su proveedor de alojamiento web actual, tenga en cuenta que muchos proveedores de alojamiento económicos todavía no son compatibles con HTTP2.
Si el suyo no lo hace, es una indicación segura de que su infraestructura está desactualizada y otra razón más para cambiarse a una empresa de alojamiento premium como Cloudways, WP Engine o Kinsta.
SUGERENCIA PRO: Suscríbase a la función 0-RTT (tiempo de ida y vuelta cero) de Cloudflare, que acelera aún más la negociación de cifrado HTTPS.
(10). Use la versión más alta de PHP que permita su sitio web (y asegure tiempos de procesamiento más rápidos)
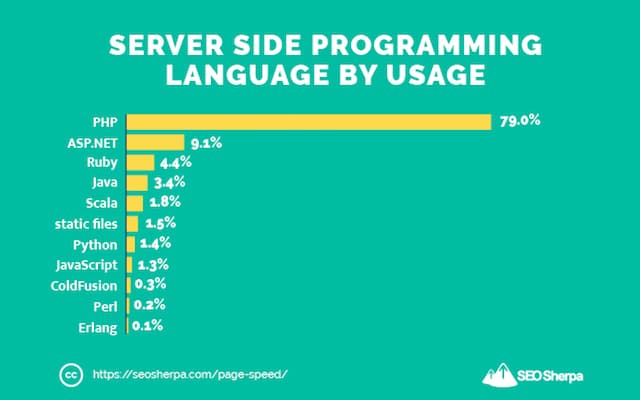
PHP es el lenguaje de programación utilizado por CMS populares como Joomla, Drupal y WordPress.
Lo creas o no, es el código base utilizado por 4 de cada 5 sitios web:

Una cosa buena de PHP es que se actualiza continuamente para mejorar la seguridad y el rendimiento.
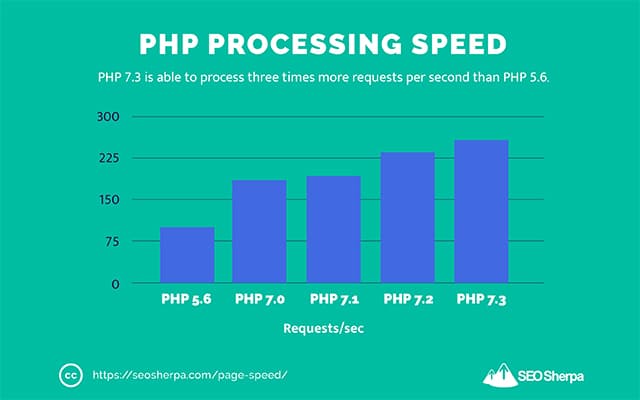
De hecho, se lanzan nuevas versiones de PHP cada 6 o 12 meses, y cada nueva actualización de PHP suele ser entre un 10 y un 30 % más rápida que la versión anterior.

Cada versión funciona más rápido que la anterior debido a un aumento en la cantidad de solicitudes de base de datos que puede procesar a la vez.
Por ejemplo, comparando PHP 7.3 con PHP 5.6, la última versión puede manejar 3 veces más transacciones por segundo.
Si su sitio está en WordPress, es una decisión obvia actualizar su sitio a la última versión de PHP.
Los proveedores de hosting especializados como los ya mencionados actualizan tu versión de PHP automáticamente.
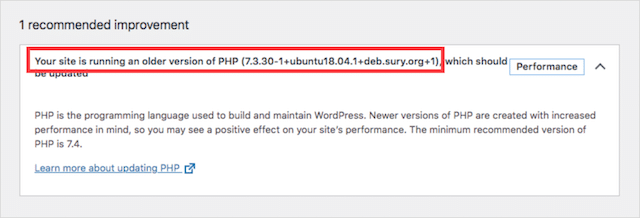
Alternativamente, puede verificar la configuración de Salud del sitio en el menú Herramientas en WordPress. A partir de ahí, verá la versión de PHP que está ejecutando:

Y puede actualizarlo en consecuencia.
(11). Use este servicio para video: acelerará significativamente su sitio web
No se puede negar; Los videos son una manera excepcionalmente buena de involucrar a su audiencia.
Pero el problema es que consumen una gran cantidad de recursos del servidor para cargar.
Y, como está empezando a aprender, cuanto menos esfuerzo sufra su servidor, mejor, porque más rápida será la velocidad de su página.
Entonces, en el caso del video…
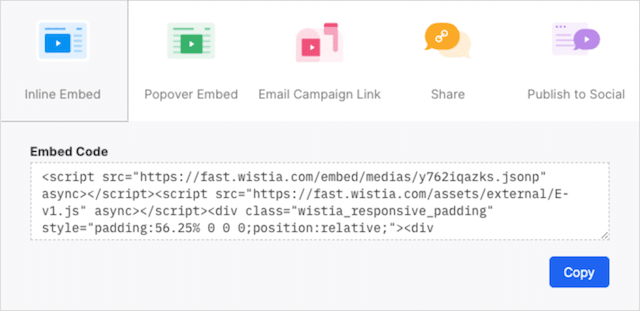
En lugar de hospedar videos en su sitio, use un servicio de hospedaje de videos independiente como YouTube, Vimeo o Wistia.
Luego agregue los videos a su sitio web usando un código de inserción.

De esta manera, su servidor no se ocupará de cargar archivos de video pesados y puede usar el tiempo para procesar otros elementos en la página.
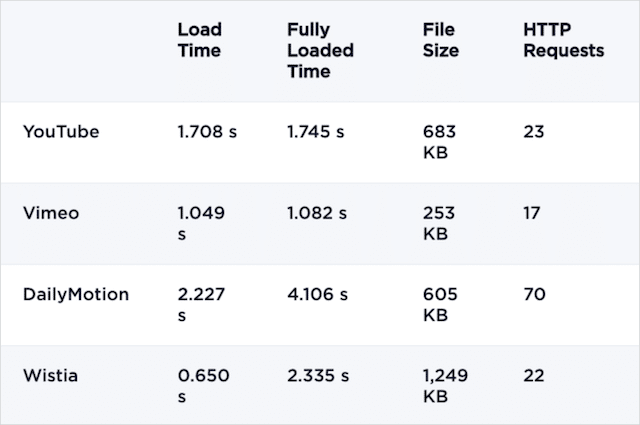
Pero de cada uno de estos servicios, ¿cuál es mejor?
Según WP Rocket, Vimeo es ligeramente más rápido que YouTube y Wistia, y MUCHO más rápido que Daily Motion, el reproductor más lento.

Aún así, la diferencia entre estos 3 primeros es mínima, por lo que opto por Wistia para la mayoría de mis videos.
Tiene análisis sobresalientes y admite mapas de sitios de video, lo cual es una gran característica para SEO.
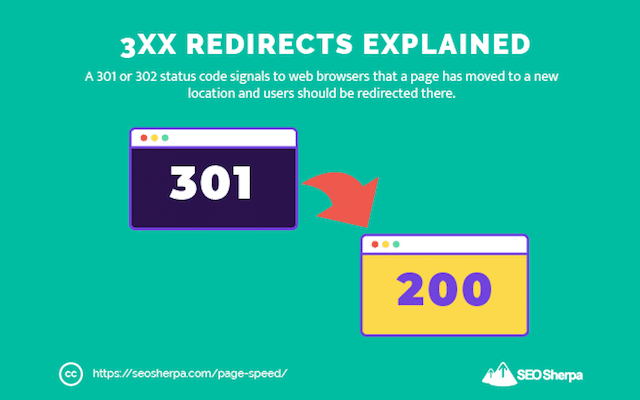
(12). Buscar (y corregir) redireccionamientos 3XX
Las redirecciones 301 y 302 son útiles.
Se utilizan para redirigir una página redundante a una URL de trabajo alternativa.

El problema es que son cobardes para la velocidad de la página.
¿Por qué?
Porque cada vez que un usuario intenta acceder a una página de códigos de estado 3XX, se realizan dos solicitudes al servidor.
Uno para la URL original (redireccionada) y otro para la URL de destino final.
Eso puede significar un aumento significativo en el tiempo de carga del sitio web.
Pero aquí está la cosa...
No puede eliminar las redirecciones 3XX por completo. Eso sería enormemente perjudicial para su SEO.
Sin embargo, puede minimizar los códigos de estado 3XX innecesarios :
(a). Redirecciones internas
Los redireccionamientos internos ocurren cuando una página con enlaces internos que apuntan a ella se redirige a otra página.
Por ejemplo:
En su página de inicio, tiene un enlace a un artículo sobre la dieta cetogénica (p. ej., healthyfitness.com/keto-diet/)
Más tarde, decide crear un nuevo artículo sobre ese tema y redirigir el artículo anterior al artículo nuevo. (Redirecciones 301 de healthyfitness.com/keto-diet/ a healthyfitness.com/new-keto-diet/)
Buen trabajo, esa es una buena práctica para SEO.
El problema es que el enlace interno que colocó en su página de inicio ahora pasa por un "salto" innecesario, y aunque funciona para el usuario, agrega tiempo de carga adicional para aquellos que siguen ese enlace.

Afortunadamente, hay una solución fácil. Simplemente actualice el enlace en el origen a la URL de destino final.
Una forma sencilla de encontrar redireccionamientos en su sitio es instalar Check My Links. Esta extensión del navegador rastreará su página y resaltará los enlaces que están redirigiendo.
Un escaneo rápido de la página de inicio de SEO Sherpa identifica múltiples redireccionamientos internos en el pie de página:

Todo lo que necesito hacer es iniciar sesión en WordPress y actualizar esos enlaces de pie de página al destino final.
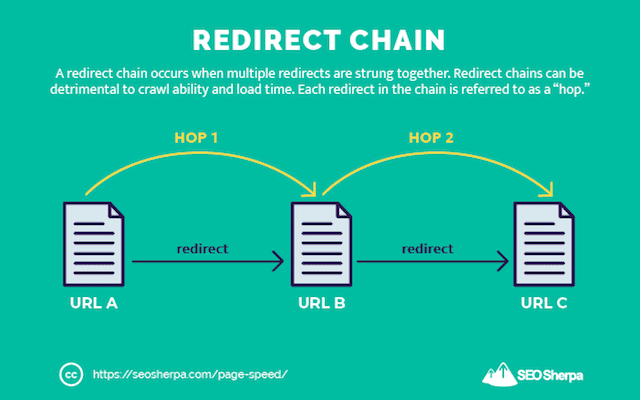
(b). Cadenas de redirección
Los redireccionamientos son malos para el tiempo de carga, pero son aún peores cuando están en cadena.
Las cadenas de redireccionamientos ocurren cuando una página redirigida redirige a otra página redireccionada, y así sucesivamente.
Normalmente son el resultado de cambios realizados en un sitio a lo largo del tiempo.
Por ejemplo:
- domain.com/about/ actualizado y 301 redirigido a:
- domain.com/about-us/ actualizado y 301 redirigido a:
- domain.com/about-our-company/ actualizado y 301 redirigido a:
- dominio.com/historia-de-la-empresa/
Ahora cualquiera que intente acceder a la página original será redirigido no una sino tres veces.
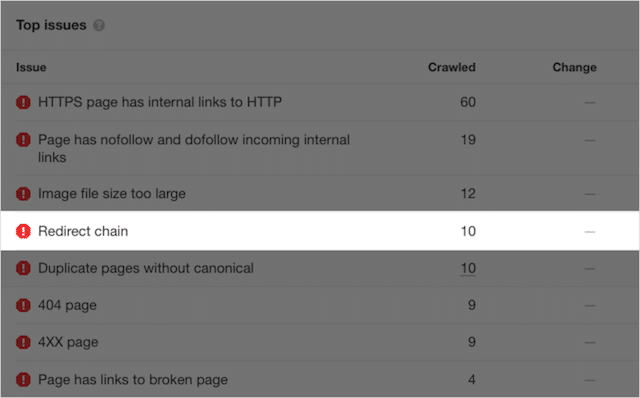
Me gusta usar Site Audit de Ahrefs para encontrar cadenas de redireccionamiento. Después de rastrear su sitio, identificará la cantidad de problemas de cadena de redirección que tiene (junto con otros errores).

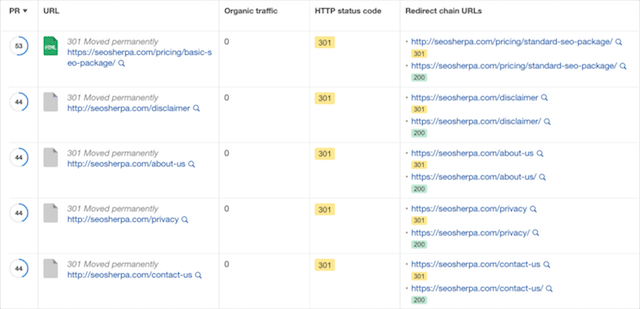
Puede profundizar en la lista de cadenas de redireccionamiento para ver las cadenas que ocurren:

Para corregir cada cadena, actualice las redirecciones 301 en la URL de origen con un enlace absoluto al destino final, eliminando así la cadena de redirecciones en el medio.
(13). Eliminar errores 404
¡Sucede!
Los archivos se mueven (o desaparecen) y los enlaces se rompen.

Cuando esto ocurre, los usuarios experimentarán tiempos de carga de página más largos debido a las solicitudes adicionales del servidor web para encontrar los archivos que faltan.
Eventualmente, lo que lleva a un error 404.
Las causas de estos errores son numerosas e intrascendentes.
Todo lo que necesita saber es cómo encontrarlos:
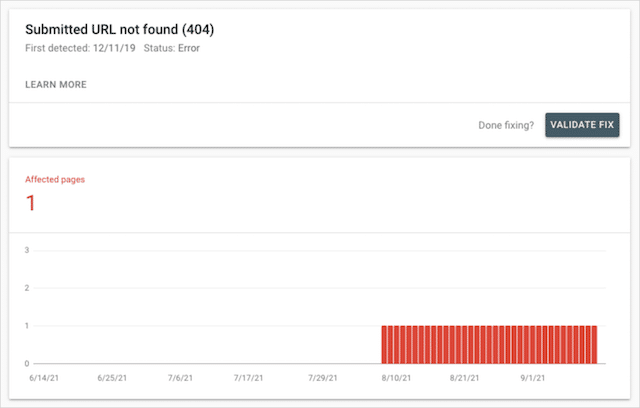
Una forma es usar Google Search Console para encontrarlos y repararlos.
Una vez que haya iniciado sesión en su cuenta de GSC, haga clic en Cobertura y luego en Error.
Haga clic en URL enviada no encontrada y verá una lista de todos los enlaces que generan el error 404:

Alternativamente, puede usar una herramienta de auditoría del sitio como Ahrefs o Screaming Frog.
Independientemente de la herramienta que utilice, sepa que necesita identificar enlaces a páginas 404 y archivos multimedia.
Luego reemplace o elimine esos enlaces rotos.
Si lo hace, acelerará su sitio.
(14). Reducción, actualización y actualización: tres pasos para mejorar la velocidad de su página con complementos
Cuando se trata de complementos y extensiones, cuanto menos, mejor.
La mayoría de los complementos cargan JavaScript y CSS.
Y, como ya señalé, estas dos cosas pueden poner su sitio web en modo lento.
Entonces, siempre que sea posible, le recomiendo que elimine sus complementos y use SOLO lo que es (absolutamente) esencial.
Cualquier cosa que no sea necesaria para la funcionalidad de su sitio, desactívela y luego elimínela.
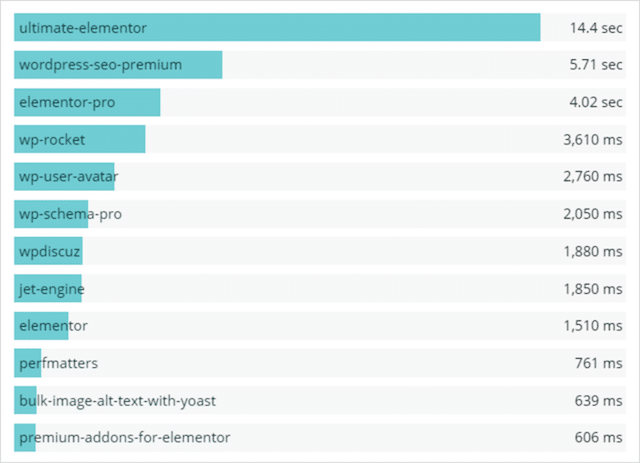
Por supuesto, algunos complementos afectan la velocidad del sitio más que otros.
Entonces, incluso si necesita absolutamente un complemento, puede haber una alternativa más rápida.

Esta publicación de ServeBolt enumera los complementos de WordPress que más afectan el rendimiento del tiempo de carga, y enumera opciones mejores y más rápidas.
Debería hacer el cambio si encuentra alternativas más rápidas.
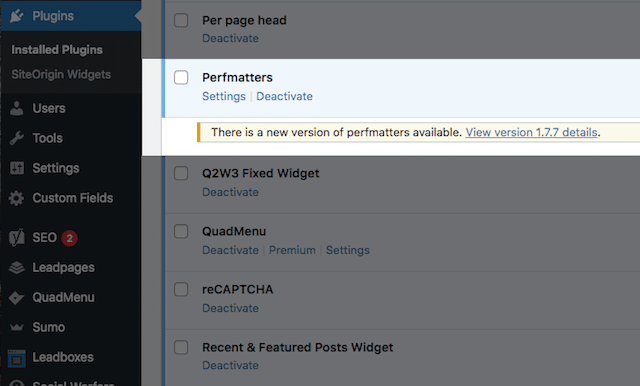
El tercer paso para acelerar su sitio web a través de complementos es asegurarse de que está ejecutando las últimas versiones de complementos.
Very often, older plugins have incompatibilities with the current version of WordPress or PHP.
These incompatibilities almost always impact page speed performance.
Thankfully, the plugin menu in WordPress makes it easy to spot outdated plugins:

From there, you can simply upgrade to the latest version.
(15). Use This Little Known Google Tag Manager Trick to Speed up Your Website
You've probably heard of Google Tag Manager? And, hopefully, you are using it on your website.
Google Tag Manager is a container for all your pixels and tracking scripts, which makes deploying codes simple – and bypasses the need for a developer.
Simply moving your tracking pixels from embedded in your website code to Google Tag Manager can shave up to 2 seconds off your load time.
This is a great page speed improvement, but it doesn't stop there…
Did you know that Google Tag Manager, allows you to control when your tags are fired and thus speed up your load times even further?
As you've learned already, any code that's not required for a fast largest contentful paint should be delayed until after the main content has loaded.
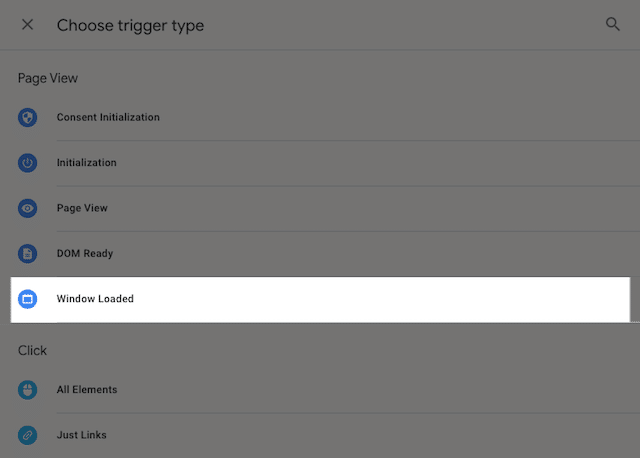
By default, Google Tag Manager will fire your tags on page view.

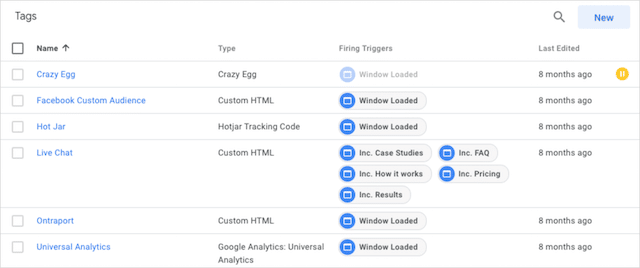
But, by selecting the 'Window Loaded” trigger your tags are fired once the entire content of the page has been fully loaded, including any embedded resources such as images and scripts.

I set this up on the SEO Sherpa website, and because I have a bunch of tracking set up, it boosted load times significantly.
To implement this page speed trick on your own website, login to GTM and select 'New Trigger' and then 'Window Loaded.'
And once you've done that, you're done.
What Did You Think?
Now I'd like to hear from you:
Which technique from today's post are you going to implement first?
Are you going to fix broken links? Or implement lazy loading?
Either way, let me know by leaving a comment below.
