13 Conversion-zentrierte Tipps für die Kategorieseite (Produktliste)
Veröffentlicht: 2018-09-27Kategorieseiten sind ein wesentlicher Bestandteil jeder E-Commerce-Site. Eine gut gestaltete Kategorieseite erhöht das Engagement und steigert die Konversionen und ermutigt Besucher, sich zu einzelnen Produktseiten durchzuklicken und zu kaufen.
Bei Growcode stellen wir jedoch häufig fest, dass die Kategorie-Landingpages auf den Websites unserer Kunden leistungsschwach sind.
Einzelhändler neigen dazu, sich auf die Optimierung von Checkout-Trichtern zu konzentrieren und dabei ihre Kategorieseiten an den Rand zu drängen.
Und das ist ein großer Fehler. Kategorieseiten tragen wesentlich zu Ihrer gesamten Conversion-Rate bei.
Die durchschnittliche E-Commerce-Conversion-Rate in den USA liegt bei etwa 2,6%.
Die durchschnittliche E-Commerce-Conversion-Rate in den USA liegt bei etwa 2,6%. #ecommerce #EcommerceTips #EcommerceStats Click To Tweet Wenn Sie die Conversion-Rate für Ihren E-Commerce-Shop steigern möchten, empfehle ich Ihnen, Ihre Kategorieseiten genau zu beachten!
 Die Conversion-Raten für dieses Jahr bewegten sich um 2,6%. Quelle.
Die Conversion-Raten für dieses Jahr bewegten sich um 2,6%. Quelle.
In diesem Artikel werden einige einfache Optimierungstipps skizziert, um das Beste aus ihnen herauszuholen, zusammen mit einer Reihe praktischer Beispiele für Kategorieseiten.
Was ist eine Kategorieseite mit Produktinformationen?
Eine Produktlistenseite oder Kategorieseite ist eine Seite, die mehrere Produkte innerhalb einer Kategorie auflistet, wobei jedes Produkt durch ein Foto, einen Preis und einen Produktnamen dargestellt wird. Diese Seiten werden normalerweise über die Kategorienavigationsleiste verlinkt und enthalten Filteroptionen.
 Ein Beispiel für eine Kategorieseite von ASOS.
Ein Beispiel für eine Kategorieseite von ASOS.
Warum sind Seiten mit Produktlisten (Kategorien) wichtig?
In Bezug auf E-Commerce-Site-Seiten gehören Kategorieseiten zu den wichtigsten. Kunden mit allgemeiner Kaufabsicht – die wissen, dass sie ein Produkt wollen, sich aber nicht sicher sind, welche Art oder Marke genau ist – verwenden sie, um Artikel zu durchsuchen und zu bewerten.
In Bezug auf #E-Commerce-Site-Seiten gehören Kategorieseiten zu den wichtigsten. Kunden, die wissen, dass sie ein Produkt wünschen, sich aber nicht sicher sind, welche Art oder Marke genau ist – verwenden Sie sie, um Artikel zu durchsuchen und zu bewerten. #EcommerceTips Klicken Sie, um zu twitternSie fungieren oft auch als wichtige E-Commerce-Landingpages. Wenn Sie beispielsweise in einer E-Mail für „Neuankömmlinge“ werben, landen die Besucher auf einer Kategorie-Landingpage. Viele Suchmaschinenergebnisse – etwa bei allgemeinen Suchanfragen wie „Fahrräder kaufen“ oder „Handtaschen kaufen“ – konzentrieren sich auf Kategorieseiten.
Leitfaden zur Seitenoptimierung für Kategorie (Produktliste)
Hier ist eine kurze Liste der Fragen, die Sie stellen sollten, um die beste Erfahrung auf Kategorieseiten zu erzielen, damit Sie direkt zu Ihrem dringendsten Problem springen können:
- Ist der Preis für reduzierte Produkte durchgestrichen und haben Sie den Prozentsatz des Rabatts angegeben?
- Verwenden Sie auffällige Farben (wie leuchtendes Rot) für wichtige Elemente wie den Verkaufspreis oder das Wort „SALE“?
- Sind Produktbilder oberhalb des Falzes sichtbar und gibt es einen klaren, sichtbaren Header mit dem Kategorienamen?
- Sind die Produktbilder groß genug (nutzen Sie den Platz optimal aus)?
- Werden beim Schweben alternative Produktaufnahmen angezeigt?
- Haben Sie Unterkategoriefilter auf Ihrer Eintragsseite eingefügt?
- Können Produkte nach kategoriespezifischen Variablen wie Größe, Farbe etc. gefiltert werden?
- Verfügen Sie über ein umfassendes Set an aufsteigenden/absteigenden Ranking-Optionen wie Preis, Popularität, Relevanz und Neuzugänge?
- Sind alle relevanten Informationen enthalten?
- Zeigen Sie verfügbare Größen für Kategorien wie Kleidung an?
- Zeigen Sie Farboptionen?
- Schalten Sie zu viele Anzeigen?
- Werden nicht verfügbare Produkte nur am Ende der Produktseitenauflistungen angezeigt?
Bereit zur Optimierung? Tauchen wir ein.
1. Ist der Preis für reduzierte Produkte durchgestrichen und haben Sie den Prozentsatz des Rabatts angegeben?
Machen Sie auf Rabatte aufmerksam, indem Sie den alten Preis durchstreichen und neben den neuen einfügen. Berücksichtigen Sie auch den Prozentsatz des Rabatts, damit die Preisnachlässe beträchtlich erscheinen.
 Neben dem durchgestrichenen Originalpreis berücksichtigt REI die Differenz zwischen dem vorherigen Preis und dem reduzierten Preis als Prozentsatz, wodurch das Angebot zweimal hervorgehoben wird.
Neben dem durchgestrichenen Originalpreis berücksichtigt REI die Differenz zwischen dem vorherigen Preis und dem reduzierten Preis als Prozentsatz, wodurch das Angebot zweimal hervorgehoben wird.
2. Verwenden Sie auffällige Farben (z. B. leuchtendes Rot) für wichtige Elemente wie den Verkaufspreis oder das Wort „SALE“?
Kategorieseiten können überladen erscheinen, also stellen Sie sicher, dass Rabatte auffallen. Verwenden Sie auffällige Farben, die nicht von anderen Elementen auf der Seite überlagert werden.
 Kohls Highlight-Verkaufspreise mit roter Schrift.
Kohls Highlight-Verkaufspreise mit roter Schrift.
3. Sind Produktbilder oberhalb des Falzes sichtbar und gibt es einen klaren, sichtbaren Header mit dem Kategorienamen?
Besucher verwenden Kategorieseiten zum Durchsuchen. Geben Sie daher Informationen an, die bestätigen, dass sie sich an der richtigen Stelle befinden, z. B. eine Kategorieüberschrift. Stellen Sie außerdem sicher, dass die Produkte bereits oberhalb des Falzes sichtbar sind, ohne dass Sie nach unten scrollen müssen. Sie können versuchen, die meistverkauften Produkte „above the fold“ einzuschließen, um die Absprungrate zu reduzieren.
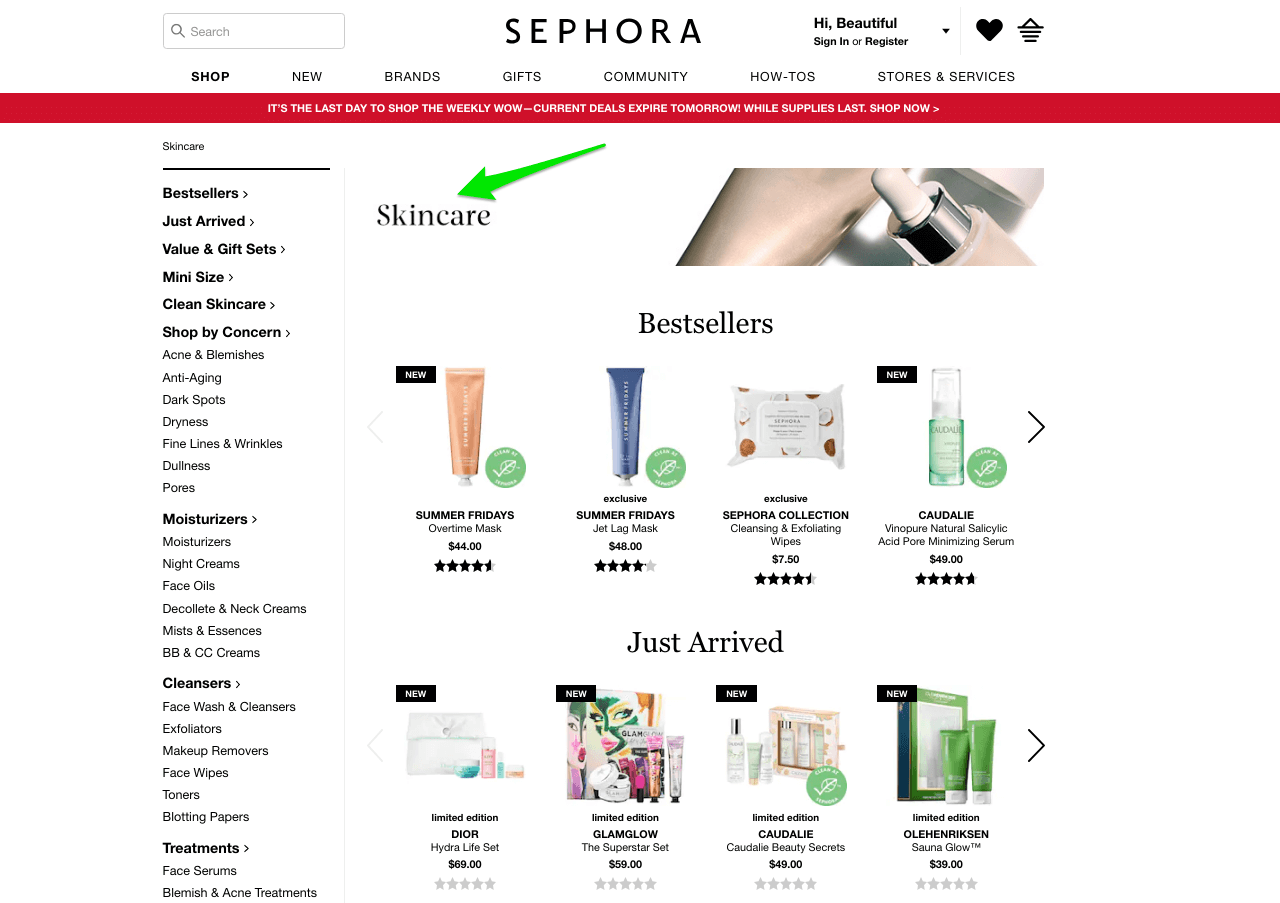
 Sephora enthält eine Kategorieüberschrift und zeigt leistungsstarke Produkte „above the fold“. Dies kann dazu beitragen, die Absprungrate zu reduzieren und Ihnen somit bessere Positionen in den Google-Suchergebnissen zu verschaffen.
Sephora enthält eine Kategorieüberschrift und zeigt leistungsstarke Produkte „above the fold“. Dies kann dazu beitragen, die Absprungrate zu reduzieren und Ihnen somit bessere Positionen in den Google-Suchergebnissen zu verschaffen.

4. Sind die Produktbilder groß genug (nutzen Sie den Platz optimal aus)?
Bei Kategorieseiten dreht sich alles um Bilder. Idealerweise sollten Sie die maximale Anzahl von Bildern pro Zeile bereitstellen, ohne Abstriche bei Qualität und Größe zu machen. Sind Merkmale deutlich sichtbar? Drei bis vier Bilder pro Zeile sind eine gute Best Practice für Kategorieseiten (auf Mobilgeräten sind es zwei – finden Sie heraus, wie Sie die beste Produktdetailseite für Mobilgeräte gestalten).
Bei Kategorieseiten dreht sich alles um Bilder. Idealerweise sollten Sie die maximale Anzahl von Bildern pro Zeile bereitstellen, ohne Abstriche bei Qualität und Größe zu machen. #E-Commerce #Optimierung Click To Tweet
 Urban Outfitters zeigt große, detaillierte Produktbilder. Das Design der Produktliste ist ordentlich, nicht überladen und vier Produkte pro Reihe werden auf großartige Weise präsentiert.
Urban Outfitters zeigt große, detaillierte Produktbilder. Das Design der Produktliste ist ordentlich, nicht überladen und vier Produkte pro Reihe werden auf großartige Weise präsentiert.
5. Werden beim Schweben alternative Produktfotos angezeigt?
Reduzieren Sie die Reibung, indem Sie alternative Produktaufnahmen anzeigen, wenn ein Besucher mit der Maus über ein Bild fährt. Ein potenzieller Kunde kann sich mit einem zweiten Bild beschäftigen, wenn er vom ersten nicht überzeugt ist.
Asos zeigt eine andere Silhouette eines Produkts. Ein potenzieller Kunde kann sich also mit einem zweiten Bild beschäftigen, wenn er vom ersten nicht überzeugt ist.
6. Haben Sie Unterkategoriefilter auf Ihrer Eintragsseite eingefügt?
Amazon bietet diese Funktion auf allen seinen Angebotsseiten, egal ob es sich um eine Kategorieseite oder eine Suchergebnisseite handelt. Es hilft Besuchern, die surfen, ihre Suche einzugrenzen.  In diesem Beispiel erhalten wir bei der Suche nach Kissen mehr als 800.000 Ergebnisse! Solche detaillierten Kategorien helfen Besuchern, ihre Suche einzugrenzen.
In diesem Beispiel erhalten wir bei der Suche nach Kissen mehr als 800.000 Ergebnisse! Solche detaillierten Kategorien helfen Besuchern, ihre Suche einzugrenzen.
7. Können Produkte nach kategoriespezifischen Variablen wie Größe, Farbe etc. gefiltert werden?
Viele Besucher gehen zum Durchsuchen auf Kategorieseiten, haben jedoch Anforderungen an bestimmte Funktionen wie Größe, Farbe, Preis, Marke usw. Fügen Sie diese Filter oben auf der Seite oder in der Seitenleiste ein.
 ASOS enthält eine Reihe von Filtern auf seinen Kategorie-Landingpages.
ASOS enthält eine Reihe von Filtern auf seinen Kategorie-Landingpages.
8. Verfügen Sie über ein umfassendes Set an aufsteigenden/absteigenden Ranking-Optionen wie Preis, Popularität, Relevanz und Neuzugänge?
Neben Filtern ist es wichtig, den Besuchern die Möglichkeit zu geben, Produkte nach einer Reihe von Variablen wie Preis, Relevanz, Neuankömmlingen usw. zu ordnen. Dies erhöht die Interaktion, indem es das Browsing-Erlebnis abwechslungsreicher macht und gleichzeitig auf Besucher eingeht, die Funktionsanforderungen im Auge haben aber für wen Filter zu spezifisch sind.
 Crutchfield hat die Möglichkeit, nach einer Reihe von Optionen zu sortieren, z. B. "Preis: Niedrig bis Hoch".
Crutchfield hat die Möglichkeit, nach einer Reihe von Optionen zu sortieren, z. B. "Preis: Niedrig bis Hoch".
9. Geben Sie alle erforderlichen Informationen an?
Es gibt fünf Informationen, die Sie unbedingt auf Ihrer Listing-Seite aufnehmen sollten. Wir bei Growcode haben festgestellt, dass die Konsequenzen für die Konvertierung erheblich sein können, wenn nicht nur eine hinzugefügt wird.
Diese Informationen sind:
- Name
- Foto
- Preis
- Streichpreis
- Badges (neu, Bestseller, Sale etc.)
 Gap bietet mehrere Informationen, ohne die Seite zu überladen.
Gap bietet mehrere Informationen, ohne die Seite zu überladen.
10. Zeigen Sie verfügbare Größen für Kategorien wie Kleidung an?
Besuchern mitzuteilen, dass ein Produkt auf der Produktseite und nicht auf der Kategorieseite nicht vorrätig ist, kann dazu führen, dass sie die Website verlassen, ohne andere Optionen in Betracht zu ziehen. Fügen Sie nach Möglichkeit Aktieninformationen unter den Bildern der Kategorieseiten hinzu.
Zalando zeigt die verfügbaren Größen direkt auf der Produktseitenauflistung an, sodass ein Benutzer sofort überprüfen kann, ob er ein bestimmtes Produkt kaufen kann.
11. Zeigen Sie Farboptionen an?
Wenn Sie auf der Kategorieseite Informationen zu Farben oder Filteroptionen angeben, stellen Sie sicher, dass nur Bilder (kleine Farbblöcke) und kein Text angezeigt wird.
 Adidas ist mit seinen Farboptionen genau richtig und zeigt kleine Farbquadrate. Es trägt zur allgemeinen Benutzerfreundlichkeit der Kategorieseiten-Erfahrung bei.
Adidas ist mit seinen Farboptionen genau richtig und zeigt kleine Farbquadrate. Es trägt zur allgemeinen Benutzerfreundlichkeit der Kategorieseiten-Erfahrung bei.
12. Schalten Sie zu viele Anzeigen?
Generell gilt: weniger ist mehr. Sie möchten, dass der Fokus auf den Produkten selbst liegt und nicht auf anderen Werbeaktionen, Angeboten, verwandten Produkten usw.
 Zappos möchte, dass du Schuhe kaufst … sonst nichts. Das Seitenlayout der Produktliste ist rein produktorientiert. Hinweis: Sehen Sie sich an, wie sie ausgewählte (und beliebte) Filter direkt über der Produktliste aufgelistet haben.
Zappos möchte, dass du Schuhe kaufst … sonst nichts. Das Seitenlayout der Produktliste ist rein produktorientiert. Hinweis: Sehen Sie sich an, wie sie ausgewählte (und beliebte) Filter direkt über der Produktliste aufgelistet haben.
13. Werden nicht verfügbare Produkte nur am Ende der Produktseitenauflistungen angezeigt? Oder sind sie dort gar nicht aufgeführt?
Es macht wenig Sinn, nicht verfügbare Produkte oben auf der Seite zu präsentieren. Es ist wahrscheinlich, dass es für viele Besucher die Benutzererfahrung (UX) der Produktlistenseite ruiniert und sich negativ auf die Conversions auswirkt. Zeigen Sie nicht verfügbare oder eingestellte Produkte am unteren Rand der Seite an, wenn überhaupt.
 Nordstrom zeigt nur verfügbare Produkte bestimmter Größen an.
Nordstrom zeigt nur verfügbare Produkte bestimmter Größen an.
Abschluss
Im Kern ist die Optimierung von Kategorieseiten ein einfacher Prozess. Es beinhaltet das Hinzufügen und Optimieren kleiner Elemente Ihres Kategorieseitendesigns und das Testen, um zu sehen, ob sich die Änderungen positiv auf die Gesamtkonversionen auswirken.
Der wahre Schlüssel ist, sich zu konsistenten und langfristigen Tests zu verpflichten. Diese Checkliste ist ein fantastischer Ausgangspunkt. Es wird Ihnen helfen, viele der häufigsten Probleme zu überwinden, mit denen Online-Händler in Bezug auf Produktlistenseiten konfrontiert sind, und Ihre Conversions zu steigern. Letztendlich liegt es jedoch an Ihnen, langfristige Verbesserungen voranzutreiben.
Übrigens: Holen Sie sich die 115-Punkte-Checkliste zur E-Commerce-Optimierung und steigern Sie Ihre Conversion-Rate!
Basierend auf acht Jahren Erfahrung haben wir alle unsere wichtigsten Erkenntnisse in einem Buch zusammengetragen: Die E-Commerce-Rate-Optimierungs-Checkliste eines 7+-Figuren-Onlineshops. Wenn Sie die Leistung all Ihrer Seiten steigern möchten – von der Startseite bis zum Checkout, holen Sie sich Ihr Exemplar hier: 
