10 قوالب لصفحة منتجات التجارة الإلكترونية عالية التحويل (مع 7 نصائح تصميم عملية وأمثلة ملهمة)
نشرت: 2019-05-16صفحات المنتجات الرائعة خادعة. تبدو بسيطة وسلسة للغاية ، وتزود العملاء بكل المعلومات التي يحتاجونها وتوجههم إلى زر إضافة إلى عربة التسوق.
لكن الكثير يجري وراء الكواليس. يستغرق الأمر ساعات من أعمال التصميم وأسابيع أو حتى شهورًا من الاختبار لإنشاء صفحات منتج عالية التحويل.
في المرة التالية التي تهبط فيها على صفحة منتج تبدو لك على أنها جيدة التصميم ، توقف مؤقتًا لمدة ثانية. من المحتمل أن كل عنصر تقريبًا - من لون CTA إلى حجم خط العنوان - قد تم اختباره وتعديله وإعادة اختباره.
في المرة التالية التي تهبط فيها على صفحة منتج تبدو لك على أنها جيدة التصميم ، توقف مؤقتًا لمدة ثانية. من المحتمل أن كل عنصر تقريبًا - من لون CTA إلى حجم خط العنوان - قد تم اختباره وتعديله ... انقر للتغريدلكن لحسن الحظ ، لا تحتاج إلى قضاء كل هذا الوقت في العثور على الصيغة الفائزة. لقد حللنا بعضًا من أفضل الأمثلة على الويب. وفي هذا المنشور ، سنقدم لك أفضل النصائح العملية لمتجرك عبر الإنترنت.
قائمة سريعة بما ستجده في هذا المقال:
تشريح صفحة منتج التجارة الإلكترونية: العناصر الأساسية
3 قوالب جاهزة ، مجانية لصفحات منتجات التجارة الإلكترونية الخاصة بك
1. نموذج صفحة منتج التجارة الإلكترونية بالنمط "التقليدي"
2. التمرير قالب صفحة المنتج
3. نموذج صفحة منتج الجوال
الإلهام: 10 أمثلة على تخطيطات صفحة المنتج عالية التحويل
أهم 7 نصائح لتعزيز التحويلات باستخدام نموذج صفحة المنتج الجديد
1. بناء الشعور بالإلحاح والندرة
2. اعرض التقييمات الإيجابية والشهادات والإشارات الإعلامية وتأييدات المشاهير
3. ضمان جودة الصور وعرض أهم الميزات
4. قم بتضمين "أختام الثقة" وخيارات الدفع بجانب CTA
5. الحد من الفوضى غير الضرورية مثل أيقونات الوسائط الاجتماعية
6. تحسين للجوال
7. شحذ نسختك (أوصاف المنتج)
تصميم قالب صفحة منتج عالي التحويل
حفر في!
تشريح صفحة منتج التجارة الإلكترونية: العناصر الأساسية
دعنا نغطي بسرعة العناصر الأساسية لتضمينها في أي صفحة منتج.
هذه أشياء لا غنى عنها تمامًا وتحتوي على المعلومات الأساسية التي يحتاجها الزوار لاتخاذ قرارات الشراء. يجب أن تحتوي كل صفحة منتج على موقعك على شكل ما.
1. عنوان المنتج (العنوان)
يجب أن يتضمن العنوان الرئيسي للصفحة اسم المنتج. يجب أن يحدد عنوان المنتج العنصر بوضوح ويميزه عن المنتجات المماثلة الأخرى. لنفترض ، على سبيل المثال ، أنك تبيع ساعات رولكس على موقعك. العنوان "مجموعة ساعات رولكس دايتونا الماسية والياقوتية من الذهب الأبيض" أفضل بكثير من "ساعة رولكس".
عادةً ما تتضمن عناوين المنتجات الاسم العام للمنتج (التنورة ، والساعة ، والأقراط ، وما إلى ذلك) ، واسم العلامة التجارية ، وأي ميزات رئيسية مميزة مثل اللون والحجم ونوع الطراز وما إلى ذلك.
تعتبر عناوين المنتجات مهمة أيضًا لتصنيفات البحث وحركة المرور. سيؤدي العنوان الوصفي المكتوب جيدًا إلى ارتفاع نسبة النقر إلى الظهور وسيحتل مرتبة لعدد كبير من مصطلحات البحث.
2. صور المنتج
يجب أن تكون الصور بجوار وصف المنتج أو فوقه مباشرة. يتم استخدامها من قبل الزوار للتحقق من المنتجات و "فحصها" ، والتحقق من الميزات والتفاصيل الرئيسية.
عادة ما يكون من المفيد تضمين صور متعددة - تغطي جميع الزوايا وتعرض جميع الميزات - التي يمكن تكبيرها ، مما يسمح للعملاء المحتملين بالحصول على أكبر قدر ممكن من التفاعل مع المنتج.
تذكر تضمين صور المنتج المحدد ، وليس صورًا لمجموعة من المنتجات أو العناصر المماثلة بمواصفات مماثلة. من الجيد أيضًا إضافة نقطة مرجعية (مثل شخص أو يد) حتى يتمكن الزوار من قياس حجم العنصر.
3. وصف المنتج
تخدم أوصاف المنتج وظيفتين: الإعلام والإقناع. يجب أن يقدموا وصفًا تفصيليًا لميزات المنتج. ولكن من المهم أيضًا إشراك الزائرين من خلال تضمين معلومات ثانوية مثل الإشارات في المنشورات الإعلامية والجوائز وتفاصيل حول عملية التصنيع مثل الأساليب التقليدية أو الأخلاقية وما إلى ذلك.
مثل العناوين ، تعتبر أوصاف المنتج مهمة أيضًا لتحسين محركات البحث ويجب أن تتضمن كلمات رئيسية كبيرة الحجم.
4. السعر
يجب تضمين السعر مباشرة أسفل عنوان المنتج (أو أقرب ما يمكن). تعتبر هذه المعلومة من أهم المعلومات بالنسبة للمشترين ويجب عرضها بشكل بارز. إذا كنت تعرض سعرًا مخفضًا أو مخفضًا ، فقم بإظهار السعر المشطوب السابق بجوار السعر الحالي.
قائمة مراجعة تحسين التجارة الإلكترونية من 115 نقطة
5. خيارات الميزة (الحجم واللون والنموذج وما إلى ذلك) والتوافر
سيختار العملاء عادةً نموذجًا - خاصة الحجم واللون - مباشرة قبل الشراء ، لذا تأكد من عرض خيارات الميزة على مقربة من CTA الرئيسي.
لتجنب الالتباس ، اذكر بوضوح متى تكون المنتجات متاحة أو غير متوفرة. يمكن أن يؤدي عرض مستويات المخزون الفعلية عندما يكون المنتج محدودًا إلى زيادة إلحاح المشتري.
6. معلومات الشحن
مثل السعر ، يعد وقت الشحن والتكلفة عاملاً رئيسيًا آخر في عملية صنع القرار لدى المشتري المحتمل. يسهم عدم اليقين بشأن تكلفة وسرعة الشحن بشكل كبير في انسحاب المشتري ، مما يؤثر سلبًا على معدلات التحويل.
السعر ووقت الشحن والتكلفة هو عامل رئيسي آخر في عملية صنع القرار للمشتري المحتمل. يسهم عدم اليقين بشأن تكلفة وسرعة الشحن بشكل كبير في انسحاب المشتري ، مما يؤثر سلبًا على معدلات التحويل. انقر للتغريدتهدئة أي شكوك من خلال تضمين معلومات الشحن مباشرة قبل أو بعد CTA. إذا كنت تقدم خدمة توصيل مجانية في نفس اليوم أو في اليوم التالي ، فقل ذلك بوضوح شديد.
7. CTA (دعوة للعمل)
يمثل CTA الخاص بك الإجراء الأكثر المطلوب. يجب عرضها بشكل بارز في الجزء المرئي من الصفحة بجوار صور المنتج. تشير الأبحاث إلى أن العبارات الضرورية (التي "تأمر" الزائر باتخاذ إجراء) مثل "إضافة إلى عربة التسوق" أو "الشراء الآن" تعمل بشكل أفضل. يجب أن يبرز CTA الخاص بك عن جميع العناصر الأخرى على الصفحة وأن يكون عرض الصفحة الكاملة على الأجهزة المحمولة لتمكين العملاء من النقر بأي من الإبهام.
8. المراجعات والتقييمات
تؤدي صفحات المنتج التي تتضمن مراجعات أداءً أفضل بشكل ملحوظ مقارنة بتلك التي لا تتضمن مراجعات . يجب عرض التعليقات في مكانين على صفحات المنتج. يجب أن يظهر متوسط "نقاط النجوم" أسفل عنوان المنتج مباشرةً. في أسفل الصفحة ، يجب عليك أيضًا تضمين قسم مراجعة مخصص مع ميزات الفرز والتصفية.
يقلق العديد من تجار التجزئة بشأن المراجعات السلبية ، لكن هذا الخوف عادة ما يكون في غير محله. إن وجود مراجعات سلبية أو متواضعة يمكن أن يضفي في الواقع مصداقية على قسم المراجعة الخاص بك ، والرد على التعليقات السيئة يخفف من أسوأ آثارها.
9. المنتجات ذات الصلة
بعد إضافة عنصر إلى سلة التسوق ، سيستمر العديد من العملاء في التصفح. يرشدهم عرض المنتجات ذات الصلة إلى صفحات المنتجات الأخرى التي من المحتمل أن يهتموا بها ولكن قد لا يجدونها بطريقة أخرى.
3 قوالب جاهزة ، مجانية لصفحات منتجات التجارة الإلكترونية الخاصة بك
فيما يلي ثلاثة قوالب يمكنك استخدامها لتنظيم جميع العناصر الموضحة أعلاه بطريقة فعالة. لقد ثبت أنها تعمل ويفضلها العديد من بائعي التجزئة الكبار عبر الإنترنت.
1. نموذج صفحة منتج التجارة الإلكترونية بالنمط "التقليدي"
 انقر هنا للحصول على نموذج صفحة منتج التجارة الإلكترونية بالنمط "التقليدي" بالحجم الكامل.
انقر هنا للحصول على نموذج صفحة منتج التجارة الإلكترونية بالنمط "التقليدي" بالحجم الكامل.
هذا النوع من القوالب هو النوع الأكثر شيوعًا الذي ستواجهه عبر الإنترنت. توجد معظم العناصر الرئيسية في الجزء المرئي من الصفحة ، مع وضع وصف المنتج و CTA بجانب الصور الرئيسية. الفكرة من هذا التصميم هي تزويد الزائرين بجميع المعلومات التي يحتاجونها في مساحة صغيرة نسبيًا.
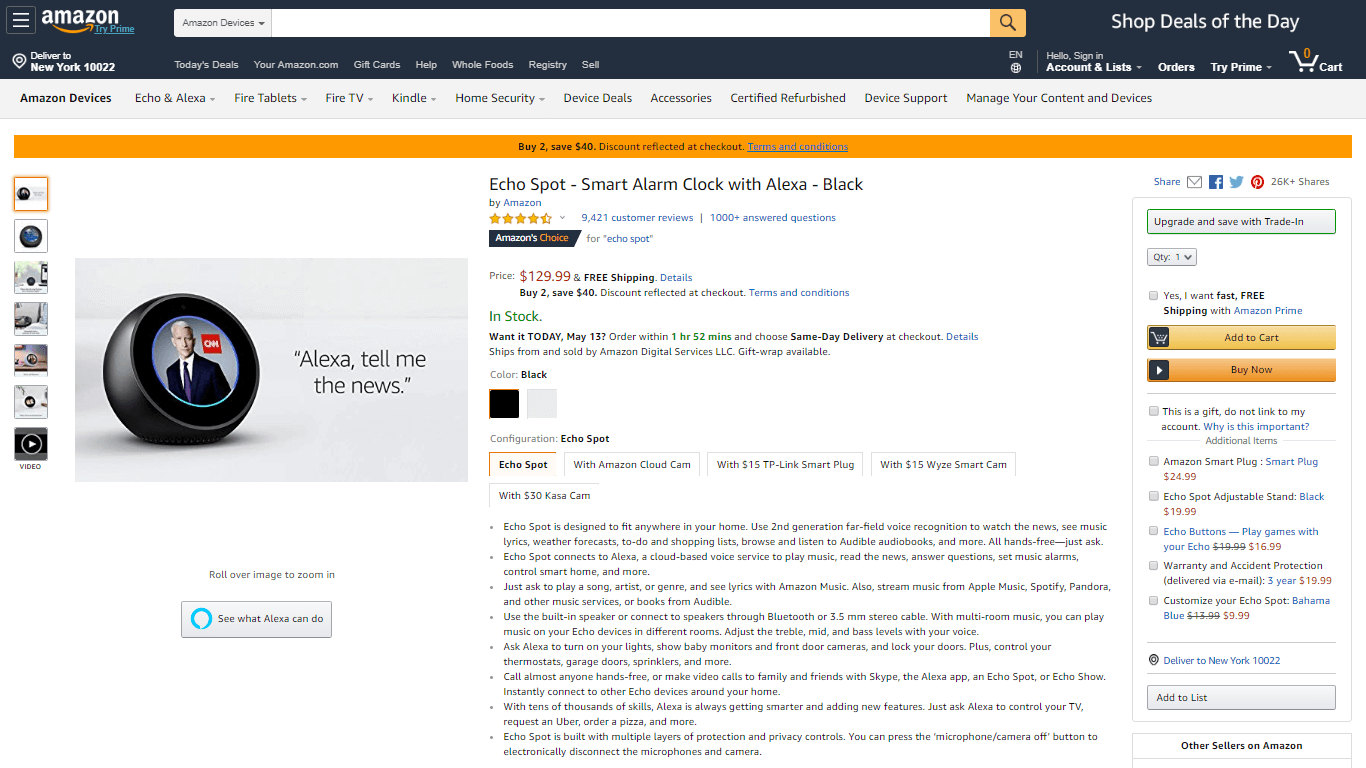
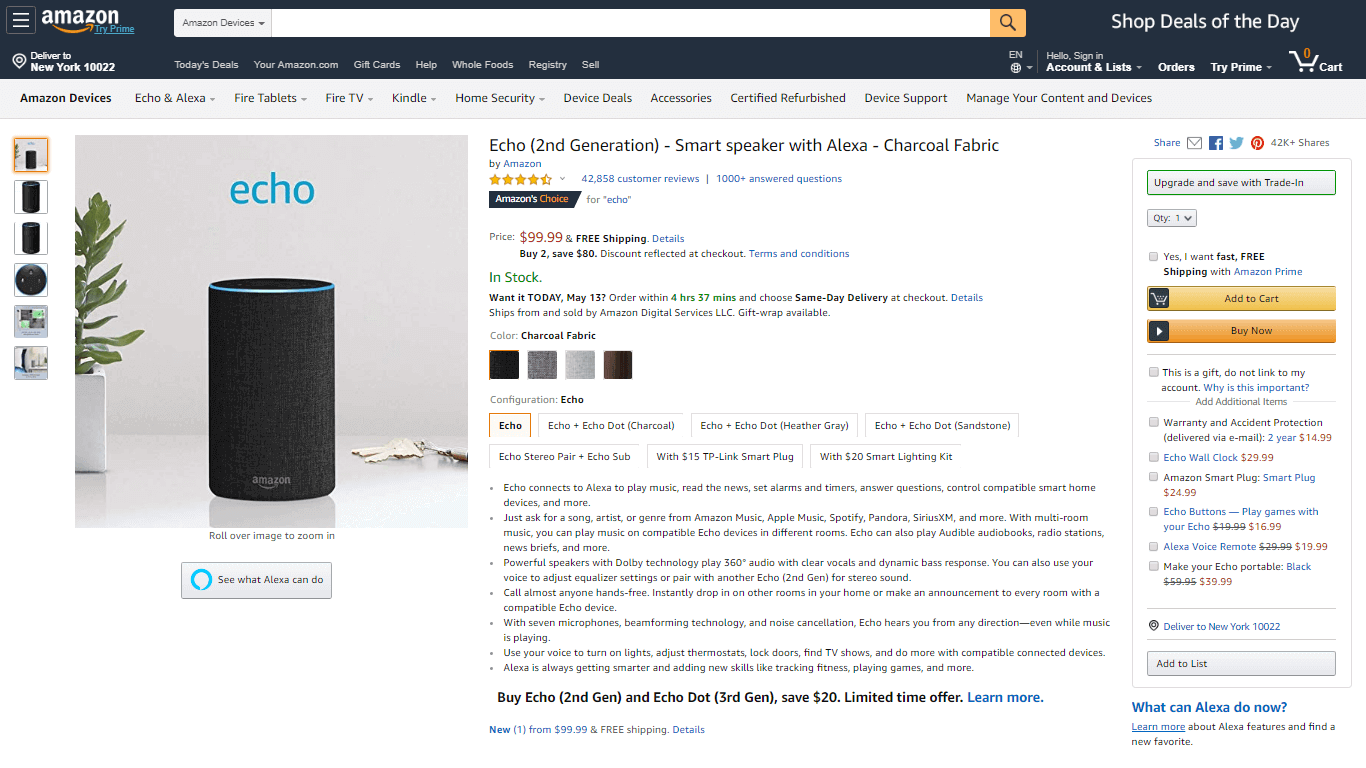
 يمكن للزوار الشراء من أمازون دون الحاجة إلى التمرير. جميع العناصر الرئيسية موجودة ولكن الصفحة لا تبدو مكتظة. لاحظ كيف تستخدم Amazon أيضًا المساحة البيضاء واللون بشكل فعال (الأصفر لتسليط الضوء على المراجعات ، والأحمر لتسليط الضوء على السعر ، والجري لإبراز الرؤية).
يمكن للزوار الشراء من أمازون دون الحاجة إلى التمرير. جميع العناصر الرئيسية موجودة ولكن الصفحة لا تبدو مكتظة. لاحظ كيف تستخدم Amazon أيضًا المساحة البيضاء واللون بشكل فعال (الأصفر لتسليط الضوء على المراجعات ، والأحمر لتسليط الضوء على السعر ، والجري لإبراز الرؤية).
تمت تجربة هذا النموذج واختباره وهو رهان أكيد عند تصميم صفحات المنتج. إنه أيضًا نموذج رائع لاستخدامه كنقطة انطلاق لاختباراتك المستقبلية.
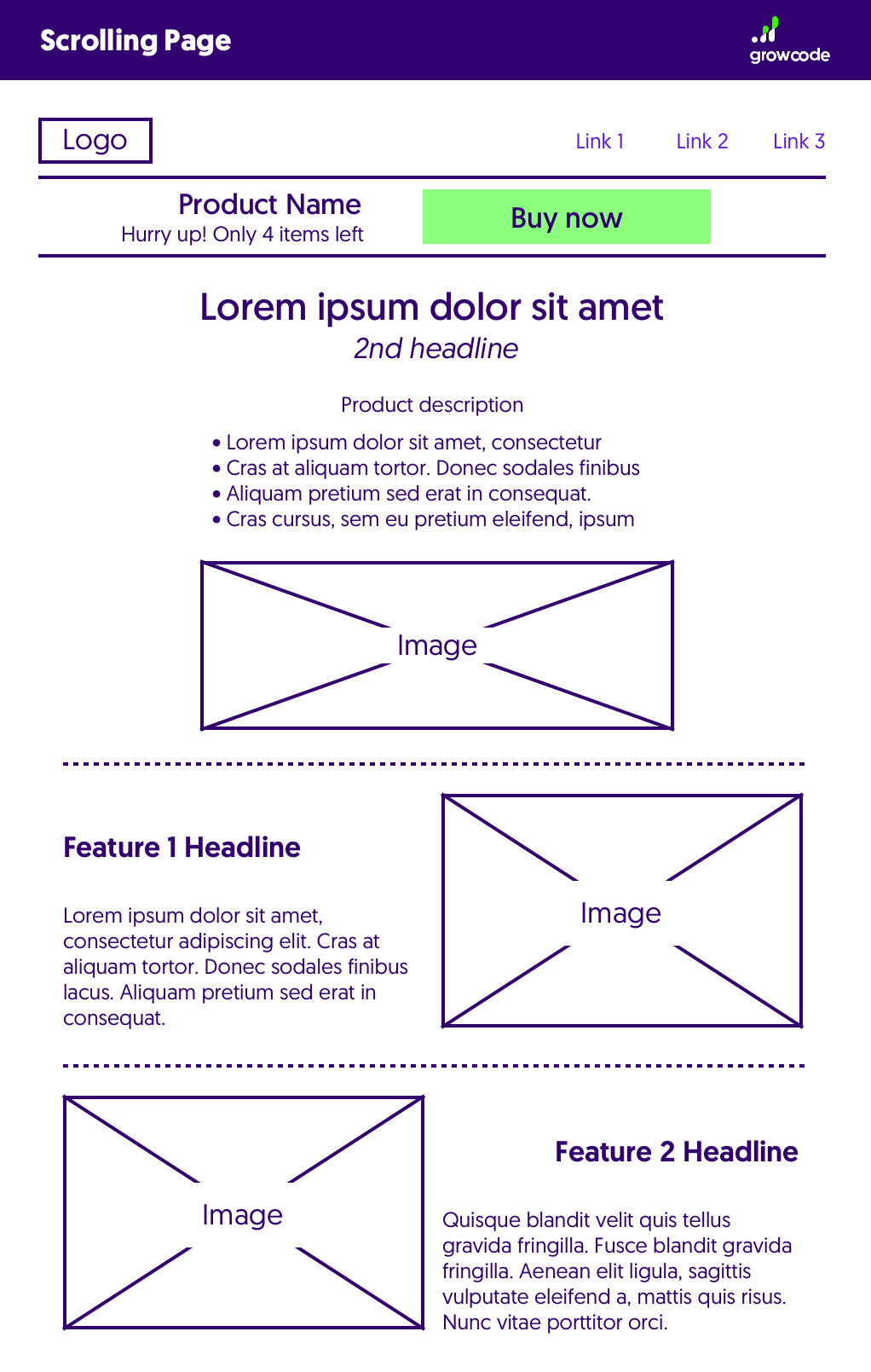
2. التمرير قالب صفحة المنتج
 انقر هنا من أجل "تمرير قالب صفحة المنتج بالحجم الكامل.
انقر هنا من أجل "تمرير قالب صفحة المنتج بالحجم الكامل.
تعمل صفحات التمرير بشكل جيد للغاية مع العناصر عالية التذاكر التي يرغب العملاء في الحصول على الكثير من المعلومات عنها. توفر صفحات العمود الواحد بعرض المتصفح وسيلة ممتازة لقيادة الزوار من نقطة إلى أخرى وتمنحك الكثير من التحكم في رحلة العميل.
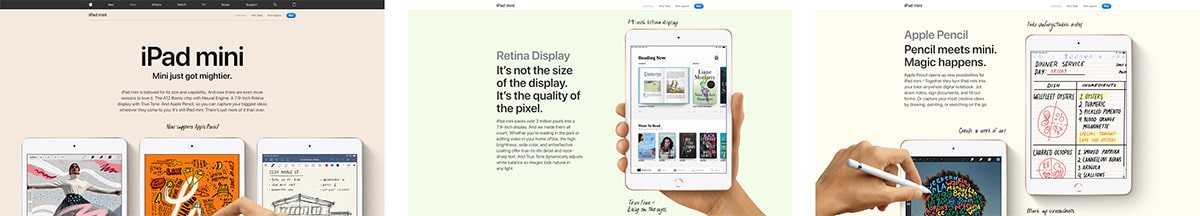
 صفحة المنتج الرئيسية لجهاز Ipad Mini أنيقة وبسيطة. يوجه المشاهدين من خلال ميزات المنتج الرئيسية ويتضمن زر "شراء" عائمًا.
صفحة المنتج الرئيسية لجهاز Ipad Mini أنيقة وبسيطة. يوجه المشاهدين من خلال ميزات المنتج الرئيسية ويتضمن زر "شراء" عائمًا.
إذا اخترت هذا النوع من الصفحات ، فتذكر تضمين CTA عائمًا حتى لا يحتاج العملاء إلى البحث للعثور عليه. عندما ينقر الزائرون على CTA ، فمن الممارسات الجيدة اصطحابهم إلى صفحة منتج / تسجيل خروج أكثر "تقليدية" حيث يمكنهم تحديد الخيارات والتحقق من السعر والتحقق من التسليم.
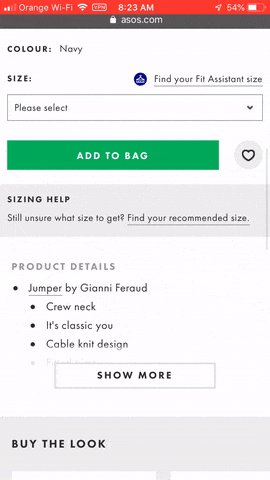
 بعد النقر فوق الزر "شراء" ، يتم نقل الزائرين إلى صفحة الخروج التي تشبه صفحة منتج أكثر تقليدية.
بعد النقر فوق الزر "شراء" ، يتم نقل الزائرين إلى صفحة الخروج التي تشبه صفحة منتج أكثر تقليدية.
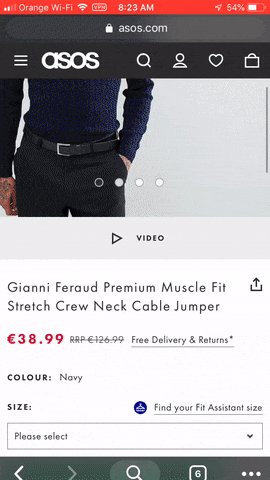
3. نموذج صفحة منتج الجوال
 انقر هنا للحصول على "نموذج صفحة منتج الجوال بالحجم الكامل.
انقر هنا للحصول على "نموذج صفحة منتج الجوال بالحجم الكامل.
يخطئ الكثير من تجار التجزئة عندما يتعلق الأمر بصفحات الجوال. على الهاتف المحمول ، تكون أحجام الشاشات أصغر ، ومدى الانتباه محدود ، ويكون التفاعل عادةً بيد واحدة. كل هذا يعني أنك بحاجة إلى توخي الحذر بشأن اختيارات التصميم الخاصة بك.

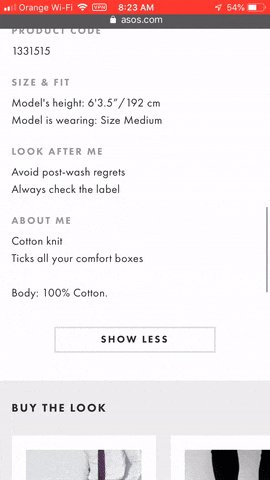
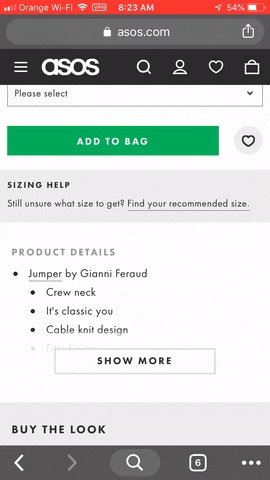
 تستخدم ASOS تخطيطًا مبسطًا لصفحات منتجاتها المحمولة مع عناصر يسهل عرضها والنقر عليها.
تستخدم ASOS تخطيطًا مبسطًا لصفحات منتجاتها المحمولة مع عناصر يسهل عرضها والنقر عليها.
دائمًا ما تكون البساطة هي الخيار الأفضل عندما يتعلق الأمر بصفحات الجوال. سيجري ستة من كل عشرة متسوقين عبر الإنترنت رحلة تسوقهم عبر أجهزة متعددة وغالبًا ما يتم استخدام صفحات منتجات الجوال للبحث.
الإلهام: 10 أمثلة على تخطيطات صفحة المنتج عالية التحويل
دعنا نلقي نظرة على بعض الأمثلة عالية التحويل ونرى ما يجعلها ناجحة للغاية.
1. أمازون
لن تكتمل أي قائمة بدون أمازون. يفتخر عملاق البيع بالتجزئة بمعدل تحويل ضخم في التجارة الإلكترونية بنسبة 13 ٪. هذا أكثر من ستة أضعاف متوسط الصناعة البالغ 2٪.
أتقنت أمازون صفحات منتجاتها على مدار سنوات من الاختبار المستمر. تمت إضافة كل هذه التعديلات الصغيرة بمرور الوقت لإنشاء موقع التجارة الإلكترونية الدولي الأكثر تحويلاً على الويب.
فيما يلي بعض أفضل ميزات صفحات منتجات Amazon:
- عبارات CTA الملونة التي تبرز.
- أوصاف نقطية مفصلة.
- التسليم في نفس اليوم محدد المدة.
- صور سياقية عالية الجودة.
- المراجعات المجمعة المدرجة تحت عنوان المنتج.
- أزرار المشاركة الاجتماعية غير المزعجة في الزاوية اليمنى العليا.
تستخدم أمازون أيضًا المساحة البيضاء بشكل فعال. في حين أن هناك الكثير من المعلومات معبأة في منطقة صغيرة نسبيًا ، لا تبدو الصفحة مزدحمة.
2. ASOS
ASOS هي واحدة من أكبر بائعي الملابس بالتجزئة عبر الإنترنت. إنها تحظى بشعبية كبيرة في المملكة المتحدة والولايات المتحدة ولديها أكثر من 50 مليون زيارة كل شهر.
أحد المجالات الرئيسية التي يضرب بها ASOS الظفر مباشرة هو وصف المنتج. سيحسن تجار الملابس بالتجزئة أن ينتبهوا لذلك.
فيما يلي بعض أفضل عناصر التصميم:
- تصميم بسيط وممتع بصريًا مع الكثير من المساحات الفارغة.
- أسهم عائمة على الصور للتمرير السهل ومحتوى الفيديو.
- أوصاف مختصرة وغريبة تتضمن حجم النموذج في الصور ، وتعليمات العناية ، ومواصفات المنتج الرئيسية في الرصاص ، ومواد النسيج ، ووصف مثير للاهتمام للمنتج الذي
- يتضمن القصة وراء المنتج.
- مشرق الخضراء CTA.
3. التفاح
صفحات منتجات Apple جميلة في النظر إليها تقريبًا مثل المنتجات نفسها. إنها بسيطة ومصممة جيدًا وتشرك القراء مع نصوص وصور إبداعية. بمجرد انتهاء العميل المحتمل من القراءة ، يكون لديه فكرة كاملة عن ميزات وميزات USP الرئيسية.
فيما يلي بعض العناصر الموجودة على صفحات Apple والتي تجعلها تعمل بشكل جيد:

- تخطيط عمود واحد فائق النقاء يوجه العملاء من ميزة منتج إلى أخرى.
- صور ملونة وملفتة للنظر.
- الاستخدام الإبداعي للنص في الوصف: "مثل الكمبيوتر. على عكس أي جهاز كمبيوتر. "
- CTA عائم في الزاوية اليمنى العليا.
- إدراج يد في الصور حتى يتمكن العملاء من رؤية حجم العنصر.
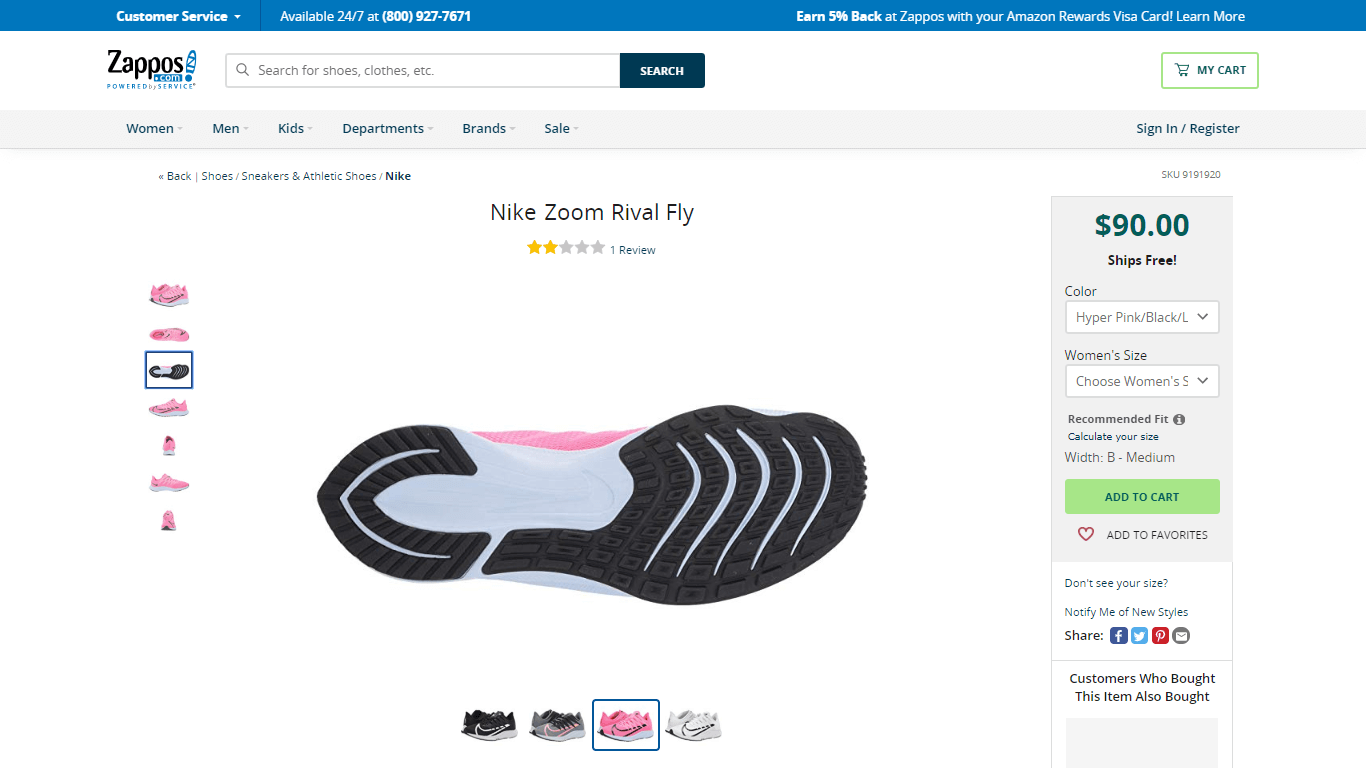
4. زابوس
Zappos هي واحدة من أبرز بائعي التجزئة للأحذية عبر الإنترنت ، وتصميم صفحات منتجاتها وتخطيطها يجعل من السهل للغاية على الزائرين تقييم المنتجات واتخاذ القرار.
لا توجد معلومات زائدة عن الحاجة. يسهّل عدد من الخيارات المفيدة ، مثل الشريط الجانبي للمنتجات الموصى بها على اليمين ، مقارنة النماذج والمتغيرات المختلفة.
فيما يلي أهم عناصر صفحة المنتج:
- صور فوتوغرافية كبيرة وعالية الجودة مأخوذة من مجموعة من الزوايا تُبرز أهم الميزات (مثل النعل). يوجد أيضًا محتوى فيديو.
- قوائم منسدلة بسيطة للألوان والحجم فوق عبارة CTA واضحة للعيان.
- يشمل إشعار الشحن المجاني أقل بقليل من السعر.
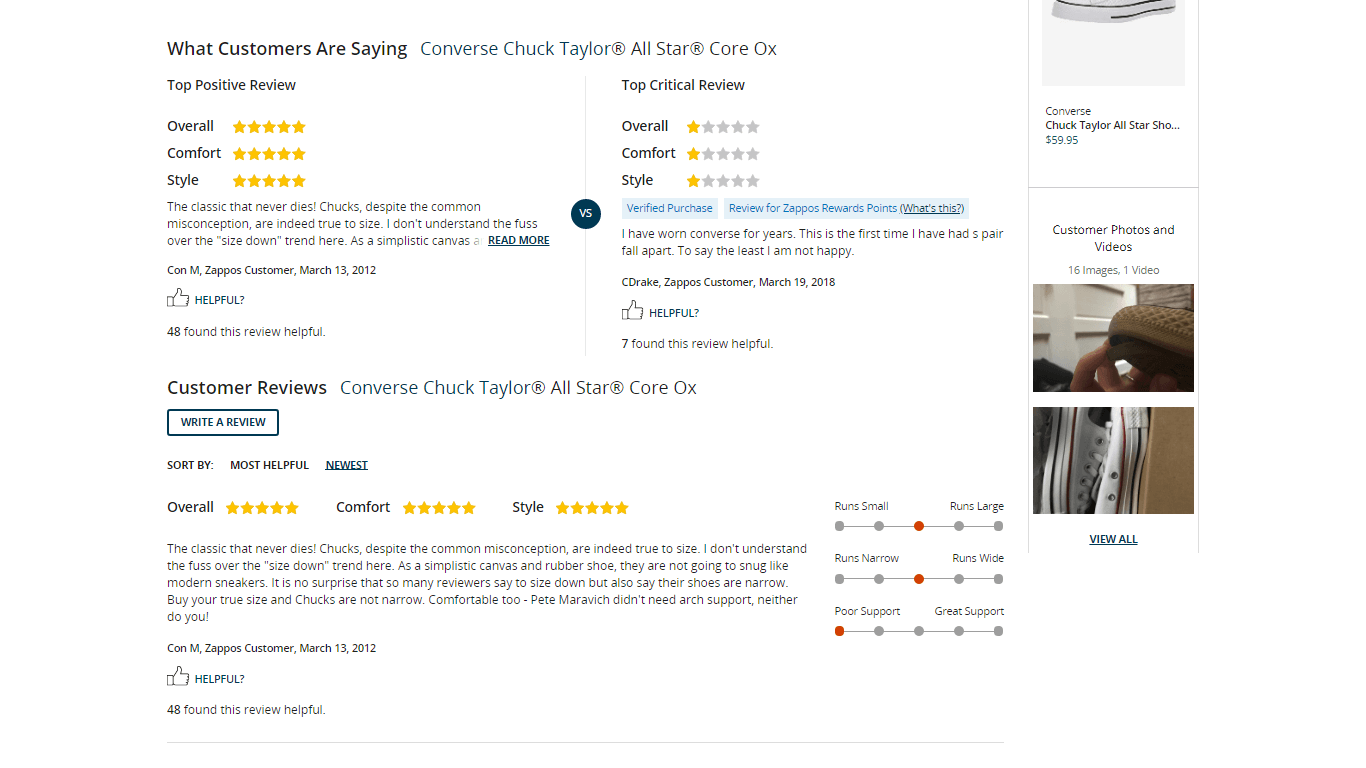
- لقطة من المراجعات - "92٪ شعرت بالعرض الحقيقي" - أسفل الصور.
- من السهل التمرير عبر الألوان المختلفة.
- قسم مراجعة مفصلة يسهل الفرز من خلاله.
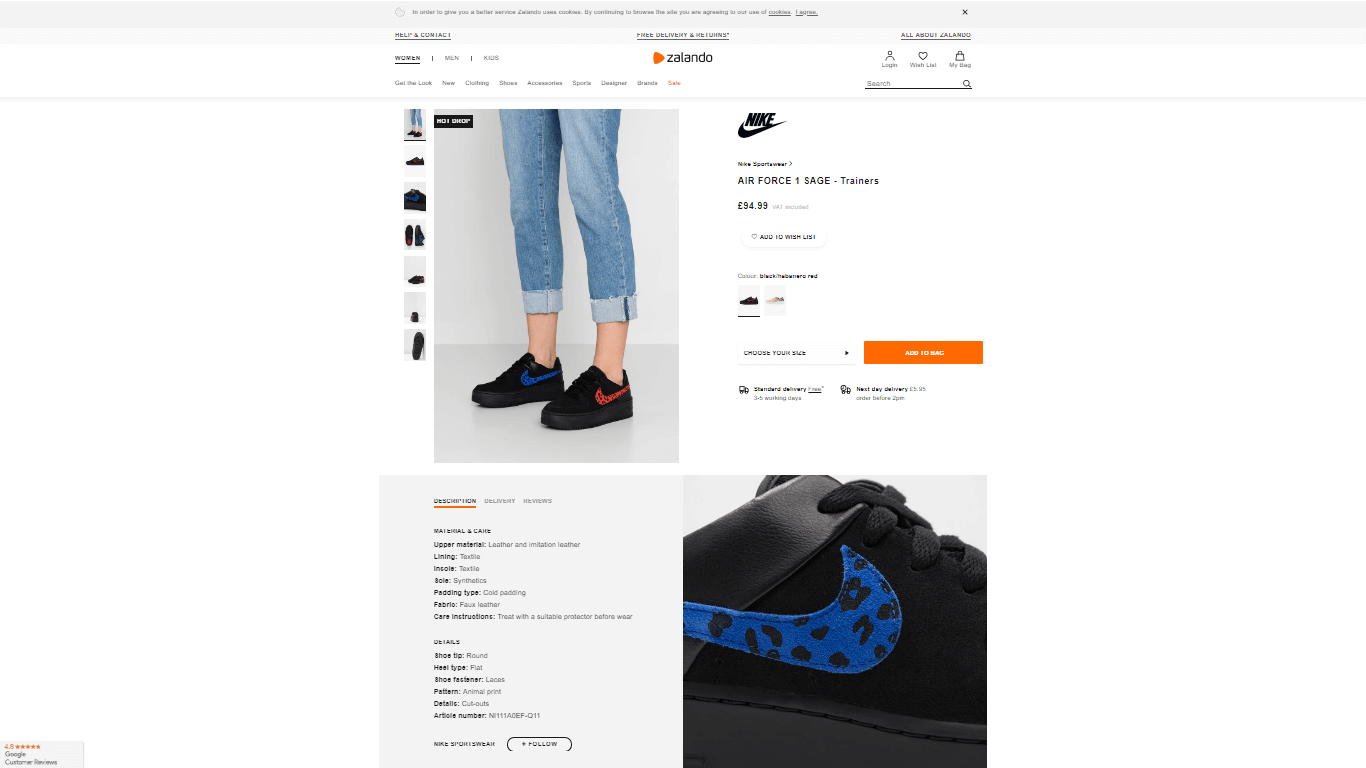
5. زالاندو
يستخدم Zalando ، وهو تاجر تجزئة كبير آخر للأزياء ، نموذجًا بسيطًا لصفحة المنتج يلفت الانتباه إلى الميزات الأكثر إقناعًا للمنتجات ويسهل على الزائرين التنقل في الصفحة.
لقد أحببنا الميزات التالية لصفحة منتج Zalando أعلاه:
- إدراج شعار العلامة التجارية للمنتج في أعلى الصفحة.
- تمت إضافة اسم المنتج العام - "المدربون" - إلى العنوان.
- زر "قائمة الرغبات" للعملاء غير المستعدين لإجراء عملية شراء فورية.
- خيارات التوصيل المجاني والتسليم في اليوم التالي الموضحة أسفل CTA البرتقالية.
- مربع معلومات نظيف أسفل صور المنتج يسمح للزوار بالتبديل بين الوصف وتفاصيل التسليم والمراجعات.
- الصور الموجودة أسفل الصفحة والتي تلفت الانتباه إلى أفضل ميزات المنتج (مثل سهم Nike الأزرق).
6. نادي حلاقة الدولار
يبيع Dollar Shave Club منتجات الحلاقة التقليدية. يتكون عرض قيمة التجارة الإلكترونية الخاص بها من مزيج من الجودة وخدمة العملاء والسهولة. يتم تسليم معظم حزم المنتجات إلى باب العميل على أساس شهري.
تعتبر صفحات المنتج في Dollar Shave Club فريدة من نوعها في عدد من النواحي وهي تستخدم تخطيط عمود واحد.
هذا ما أحببناه:
- الشكل والمظهر يروقان مباشرة للذكر الديموغرافي لمتاجر التجزئة.
- صور ورسومات عالية الجودة بأقل قدر من الفوضى.
- CTA البرتقالي اللامع يناسب الصفحة ولكنه يبرز أيضًا.
- إشعار شحن مجاني أسفل CTA.
- يتم الاهتمام بإضافات إضافية ؛ لا توجد تكاليف خفية ، وإلغاء في أي وقت ، وضمان استرداد الأموال بنسبة 100٪.
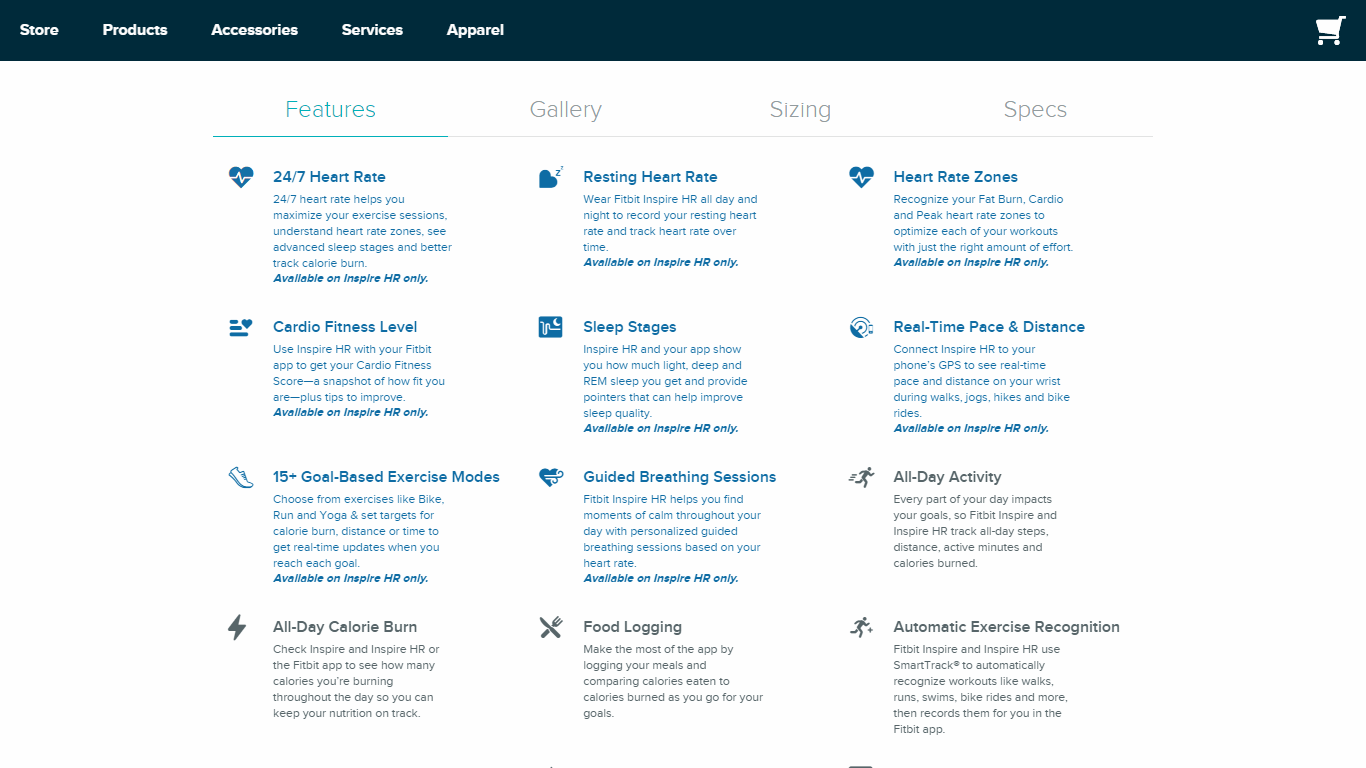
7. فيتبيت
نمت شركة Fitbit لتصبح واحدة من أشهر بائعي أدوات اللياقة البدنية الذكية. صفحات منتجاتها نظيفة وبسيطة وتحقق توازنًا جيدًا للمنتجات عالية الجودة.
يقلل تطبيق Fitbit من تردد المشتري من خلال تسليط الضوء على الفوائد المهمة - مثل سياسة الإرجاع لمدة 45 يومًا وضمان لمدة عام واحد. يتم أيضًا تضمين وصف شامل بطريقة تجعل من السهل استهلاكه.
فيما يلي بعض العناصر الأكثر إثارة للاهتمام على صفحات منتجات Fitbit:
- الحد الأدنى من شريط التنقل.
- وصف افتتاحي مقتضب وجذاب يسلط الضوء على فوائد المنتج.
- خيارات منتج سهلة الاستخدام.
- مشرق الوردي CTA.
- معلومات حول المزايا الإضافية المضمنة في CTA: الشحن المجاني ، وضمان استرداد الأموال ، وضمان لمدة عام واحد.
- قسم وصف مفصل للغاية ويمكن قراءته عندما يقوم العميل بالتمرير لأسفل الصفحة.
- تظهر الصور المنتج قيد الاستخدام.
8. Booking.com
Booking.com ، أحد أشهر مواقع الويب لإجراء حجوزات الفنادق ، يتفوق في مجموعة من المجالات. والعديد من ميزات صفحة منتجاتها قابلة للتحويل إلى قطاعات التجارة الإلكترونية الأخرى.
Booking.com بارع بشكل خاص في إثارة الاستعجال. تحتوي صفحات المنتج على العديد من العناصر المصممة لحث الزوار على اتخاذ قرارات سريعة. علاوة على ذلك ، يتم كل ذلك بطريقة منفتحة وصادقة ، دون أن يبدو متلاعبًا.
فيما يلي بعض أهم العناصر على صفحات منتجات Booking.com:
- الكثير من صور الغرف ومناطق الفنادق.
- تظهر المراجعات الإيجابية جنبًا إلى جنب مع صور المنتج وعلى طول جانب الصفحة.
- يتم عرض إشعارات البناء العاجل أسفل عبارات الحث على اتخاذ إجراء الأساسية مثل "بقي 4 غرف فقط على موقعنا!" و "آخر حجز في التواريخ التي قمت بها منذ 7 ساعات" و "1855 شخصًا يبحثون حاليًا عن مكان في نيويورك".
- تتكون الفقرات في الوصف من بضع جمل فقط ويتم عرض وسائل الراحة في تنسيق قائمة.
- استخدام ألوان مختلفة في النص لإبراز النقاط.
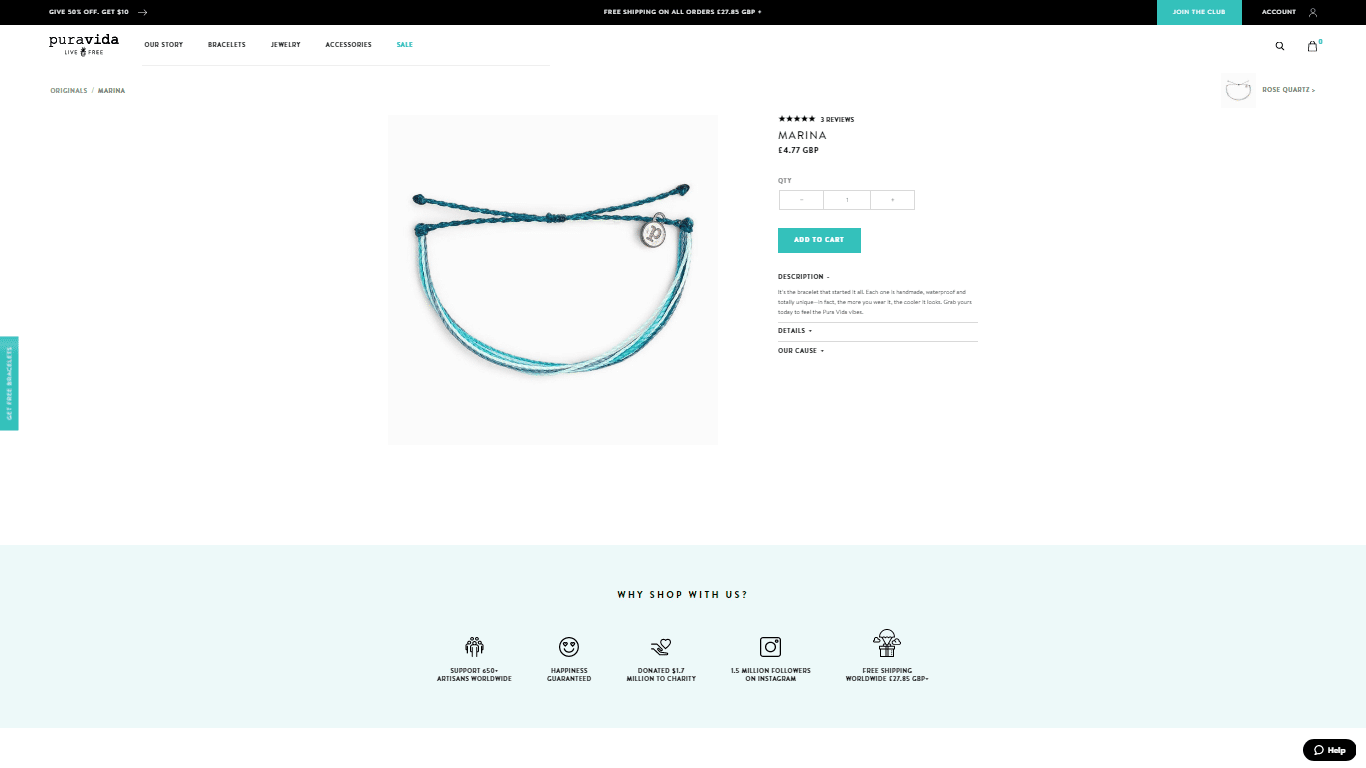
9. بورا فيدا أساور
Pura Vida هو متجر على الإنترنت له تركيز أخلاقي قوي. يساعد الحرفيين في كوستاريكا في العثور على عمل بدوام كامل من خلال منحهم منصة لبيع مجوهراتهم وغيرها من الملحقات.
تتفوق صفحات منتجات Pura Vida للأسباب التالية:
- سلط الضوء مرارًا وتكرارًا على الموقف الأخلاقي للشركة حتى يعرف العملاء أنهم يفعلون شيئًا جيدًا.
- إزالة جميع الفوضى غير الضرورية على الإطلاق باستخدام عناصر وصف قابلة للتوسيع.
- تم عرض الفوائد الرئيسية أسفل الوصف والصور.
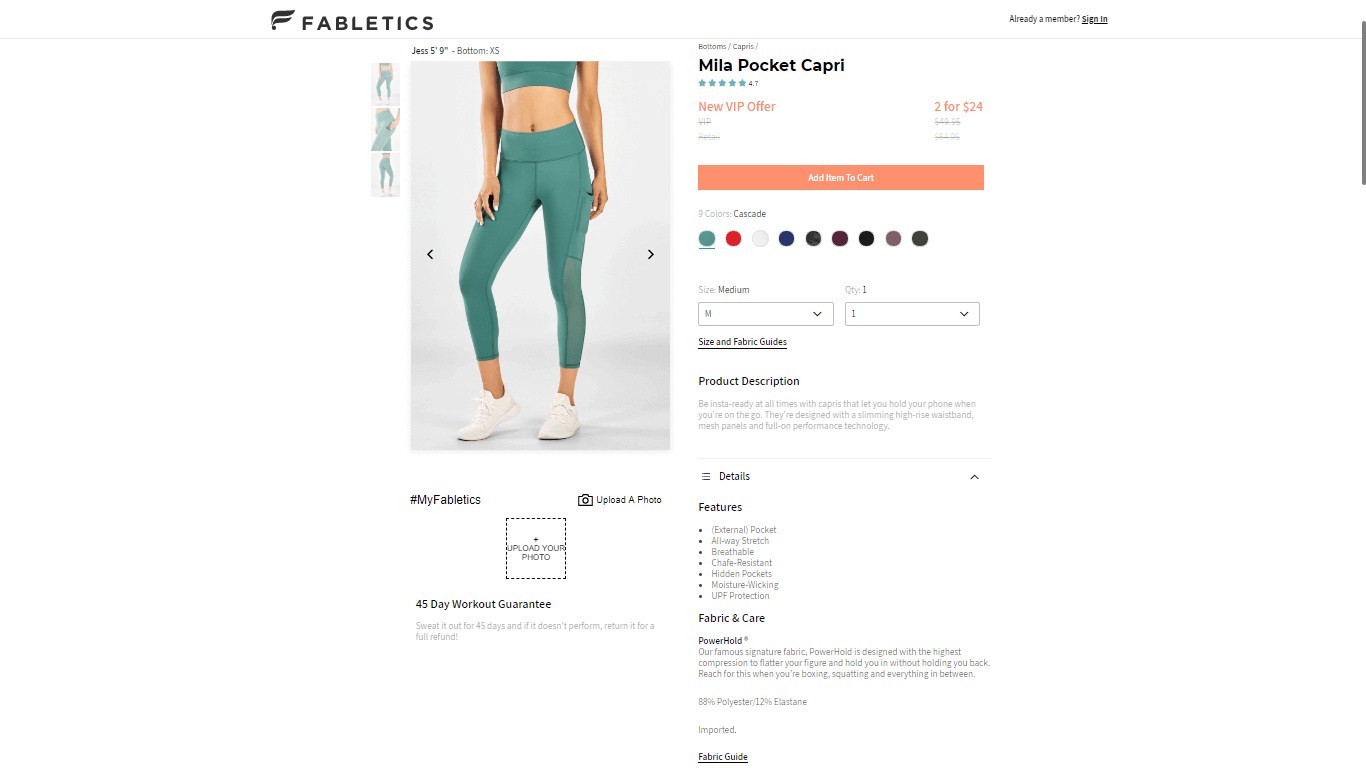
10. Fabletics
تبيع شركة Fabletics "ملابس رياضية ترفيهية" للنساء. اكتسبت الشركة عددًا كبيرًا من المتابعين بين النساء وتدير عددًا قليلاً من المتاجر التقليدية جنبًا إلى جنب مع موقع التجارة الإلكترونية الخاص بها.
فيما يلي الأشياء التي تبرز حقًا على صفحات منتجات Fabletics:
- السعر الكامل المشطوب بجانب السعر المخفض.
- وصف واضح يستخدم النقاط.
- يتم تقديم ضمان تجريب لمدة 45 يومًا.
- تم تمييز USPs (مثل جيب اللباس الداخلي) في صور المنتج.
أهم 7 نصائح لتعزيز التحويلات باستخدام نموذج صفحة المنتج الجديد
دعنا نتعمق أكثر في ما تفعله الصفحات أعلاه بشكل صحيح.
أنت تعرف بالفعل العناصر التي يجب تضمينها في صفحتك وكيفية تجميعها معًا بأفضل طريقة باستخدام القوالب الموضحة أعلاه. ولكن كيف يمكنك التحسين لتحقيق أقصى قدر من التحويلات؟
فيما يلي بعض النصائح العملية لتحقيق أقصى استفادة من صفحات منتجك:
1. بناء الشعور بالإلحاح والندرة
الاستعجال والندرة هما من أقوى المشاعر لدى تجار التجزئة. إذا تمكنت من إتقان مهارة استحضارها على صفحات منتجك ، فسترى تحسينات كبيرة في معدل التحويل الإجمالي.
الاستعجال والندرة هما من أقوى المشاعر لدى تجار التجزئة. إذا تمكنت من إتقان مهارة استحضارها على صفحات منتجك ، فسترى تحسينات كبيرة في معدل التحويل الإجمالي. انقر للتغريدفيما يلي بعض أفضل الإستراتيجيات لبناء الإلحاح:
- تسليط الضوء على المخزون المنخفض - إذا كان هناك عدد محدود من العناصر المتبقية ، اعرض الشكل المتاح بجوار CTA. بالنسبة لعناصر الملابس ، يمكن أن يؤدي عرض الأحجام غير المتوفرة في المخزون إلى خلق إحساس عام بالندرة.
- اعرض تواريخ انتهاء البيع أو الخصم بوضوح (ويفضل أن يكون ذلك باستخدام مؤقت للعد التنازلي) - إذا كان السعر المخفَّض أو المخفَّض متاحًا فقط لفترة محدودة ، أخبر العملاء بالمدة التي يتعين عليهم إجراء عملية شراء بها. ضع في اعتبارك أيضًا تضمين السعر الأصلي بجوار السعر الحالي. يمكنك حتى إظهار مؤقت للعد التنازلي.
- عرض توصيل مجاني محدود الوقت أو في اليوم التالي - يحب العملاء التوصيل المجاني في نفس اليوم لأنه يوفر إرضاءً فوريًا. ألصق الحدود الزمنية لخيارات التسليم بعبارات مثل "احصل على سلعتك غدًا إذا طلبت بحلول الساعة 9 مساءً اليوم!" أو "اشترِ في الساعة التالية واحصل على توصيل في نفس اليوم".
2. اعرض التقييمات الإيجابية والشهادات والإشارات الإعلامية وتأييدات المشاهير
تظهر الأبحاث أن المراجعات تعزز التحويلات والمبيعات. لكن معظم أقسام المراجعة في الجزء السفلي غير المرئي من الصفحة. للتأكد من أن جميع الزوار يرون أفضل التقييمات الخاصة بك ، اعرض مجموعة مختارة منها في منطقة وصف المنتج.
إليك بعض النصائح لجذب أقصى قدر من الاهتمام إلى تعليقاتك:
- عرض متوسط تقييم النجوم لجميع المراجعات أسفل عنوان المنتج - "تقييم المراجعة المجمعة" هو عنصر رئيسي في صفحة المنتج ويجب تضمينه مباشرة أسفل عنوان المنتج.
- اعرض شعارات المنشورات ومنتجات مواقع الويب التي تم تمييزها في - إذا تلقت منتجاتك أي إشارات على مواقع الويب الشهيرة أو في المنشورات المطبوعة ، فقم بتضمين شعار المنشور في وصف المنتج. الانتماء إلى العلامات التجارية المعروفة يبني الثقة والسلطة.
- قم بتضمين اقتباس قصير من مراجعة - سيتحقق معظم العملاء من قسم المراجعة للمنتج قبل الشراء. ولكن يمكنك بدء هذه العملية من خلال إبراز بعض من أفضل المراجعات التي تلقيتها من خلال تضمين اقتباسات قصيرة في وصفك. يجب عليك أيضًا إظهار أي موافقات من المشاهير مباشرةً أسفل وصف المنتج الرئيسي. يعمل كلا الأسلوبين بشكل جيد بشكل خاص على صفحات المنتج "التمرير" كاملة العرض.
3. ضمان جودة الصور وعرض أهم الميزات
يمكن للصور إنشاء صفحة منتج أو كسرها. لا يوجد شيء أسوأ بالنسبة للعميل من الهبوط على صفحة منتج فقط ليقابله صور منقطة ومنخفضة الجودة.
فيما يلي قائمة تحقق سريعة لصور منتجك:
- هل الصورة كبيرة بما يكفي لرؤية تفاصيل محددة؟ يتيح توفير صور كبيرة عالية التفاصيل للعملاء "فحص" المنتجات كما لو كانوا في المتجر تقريبًا.
- هل تعمل وظيفة التكبير / التصغير؟ عند استخدام وظيفة التكبير / التصغير ، يجب ألا تملأ الصور الشاشة أو تتدفق خارجها. يجب أن يكون من السهل أيضًا على المستخدمين التمرير عبر الصورة (لمشاهدة التفاصيل الأخرى) وتقليلها.
- هل الصور عالية الدقة؟ إن استخدام الصور عالية الدقة فقط يجعل من السهل على العملاء رؤية تفاصيل محددة وأيضًا توصيل الاحترافية.
- هل تقوم بتضمين صور محددة لميزات المنتج المهمة؟ قم بتمييز USPs الرئيسية للمنتج عن طريق تضمين صور مخصصة.
- هل الصور سهلة التصفح؟ اجعل من السهل على العملاء التمرير عبر الصور ، ويفضل أن يكون ذلك باستخدام إجراء تمرير (على الهاتف المحمول) أو سهم عائم.
4. قم بتضمين "أختام الثقة" وخيارات الدفع بجانب CTA
هذه نصيحة بسيطة ولكنها مهمة. يقلق العديد من العملاء بشأن تسليم تفاصيل الدفع الخاصة بهم ، خاصةً إذا كانت العلامة التجارية غير معروفة.
يمكن أن تؤدي إضافة "ختم" للدفع إلى التخفيف من هذا التردد لأن العديد من الأختام تتضمن صورًا لعلامات تجارية معروفة وموثوقة.
5. الحد من الفوضى غير الضرورية مثل أيقونات الوسائط الاجتماعية
تحتوي صفحات منتجك على هدف واحد: تشجيع العملاء على النقر فوق CTA. الحد من مصادر التشتيت عن طريق إزالة عناصر شريط التنقل غير الضرورية والروابط المؤدية إلى الصفحات الأخرى. يمكنك أن تطلب من العملاء الانضمام إلى حساباتك على وسائل التواصل الاجتماعي بعد إتمام عملية الشراء!
6. تحسين للجوال
من المتوقع أن يتم تنفيذ أكثر من 50٪ من مبيعات التجارة الإلكترونية من خلال الأجهزة المحمولة بحلول عام 2021.
لا يمكن المبالغة في الحاجة إلى تحسين هذه القناة الضخمة.
تأكد من تحسين صفحات منتجات الجوال بالطرق التالية:
- تقليل التنقل إلى أدنى حد - تعتبر المساحة أعلى سعر مطلق على الأجهزة المحمولة. اجعل القوائم والعلامات التجارية وعناصر التنقل غير مزعجة قدر الإمكان.
- اجعل عبارات الحث على اتخاذ إجراء بعرض الشاشة بأكملها - اسمح للعملاء باستخدام أي من الإبهام للنقر على الأزرار.
- استخدم تصميمًا أحادي العمود - تجنب الازدحام على شاشة الهاتف المحمول باختيار تخطيط أحادي العمود.
- استخدام أقسام "قابلة للتوسيع" - يُعد تمكين العملاء من توسيع الأقسام وتصغيرها مثل وصف المنتج الرئيسي استخدامًا فعالًا للمساحة وتبسيط تجربة التمرير.
7. شحذ نسختك (أوصاف المنتج)
وصف المنتج أمر بالغ الأهمية. الوصف المصمم جيدًا سيعلم العملاء ويسعدهم ، مما يزيد من رغبتهم في الشراء.
استخدم نصائح الكتابة التالية لتحسين نسختك:
- تأكد من تضمين جميع المواصفات الفنية.
- ادعم عبارات جريئة مثل "الأفضل في العالم" بحقائق ثابتة.
- اجعل الفقرات قصيرة. لا أحد يحب كتل النص الكبيرة.
- اعمل من الصورة الرمزية للعميل عند كتابة الأوصاف ، مع التركيز على نقاط الألم الأكثر إلحاحًا للزائرين.
في Growcode ، قمنا بتغطية كل موضوعات التحسين هذه بتعمق. إذا كنت تبحث عن مزيد من النصائح والاقتراحات ، فراجع المقالات التالية:
- قائمة تحقق من 20 نقطة للتحسين لقوالب صفحة منتج التجارة الإلكترونية
- 9 نصائح لكتابة أوصاف المنتج من شأنها زيادة معدل تحويل التجارة الإلكترونية
- كيفية إنشاء دعوة رائعة للعمل في التجارة الإلكترونية (CTAs): 9 نصائح مثبتة
- 7 طرق قوية لاستخدام الدليل الاجتماعي لتعزيز تحويلات التجارة الإلكترونية
- 7 نصائح لبناء الثقة وتعزيز التحويلات من خلال آراء العملاء (وكيفية الحصول على آراء العملاء)
- كيفية تصميم صفحات تفاصيل منتجات الجوال عالية التحويل: 8 نصائح مضادة للرصاص
تصميم قالب صفحة منتج عالي التحويل
قبل أن نختتم ، هناك نقطة أخيرة يجب وضعها في الاعتبار.
من المهم تطبيق هذه النصائح بالطريقة الصحيحة. يجب أن تعمل مجموعة الأفكار والتعديلات والأطر والعناصر الموجودة على الصفحة الواردة في هذا المنشور كوقود لحملات الاختبار الخاصة بك.
الطريقة الوحيدة لمعرفة ما يناسبك هي الاختبار. لا يوجد شيء مثل استراتيجية تحسين التجارة الإلكترونية جيدة تمامًا. تحتاج إلى تصفية التكتيكات والتعديلات عن طريق إجراء اختبارات A / B الخاصة بك واختبارات متعددة المتغيرات.
في الواقع ، فإن أفضل استراتيجية - التي يستخدمها تجار التجزئة الأكثر نجاحًا عبر الإنترنت في العالم - هي عملية مستمرة من التغيير والتبديل والاختبار والتنفيذ. بمرور الوقت ، تضاف كل هذه التغييرات الصغيرة ، مما يعزز بشكل إيجابي ومستمر معدلات التحويل على المدى الطويل.
متعطش للمزيد؟ قم بتنزيل قائمة مراجعة تحسين التجارة الإلكترونية المكونة من 115 نقطة
قم بتنزيل قائمة مراجعة تحسين التجارة الإلكترونية الأكثر شمولاً وتفصيلاً التي تم إنشاؤها على الإطلاق. يغطي هذا الدليل المفيد جميع صفحات التجارة الإلكترونية الخاصة بك ، من صفحتك الرئيسية إلى صفحة الخروج الخاصة بك.