13 เคล็ดลับที่เน้น Conversion สำหรับหมวดหมู่ (รายการผลิตภัณฑ์) Page
เผยแพร่แล้ว: 2018-09-27หน้าหมวดหมู่เป็นส่วนสำคัญของไซต์อีคอมเมิร์ซใดๆ หน้าหมวดหมู่ที่ออกแบบมาอย่างดีจะสร้างการมีส่วนร่วมและกระตุ้น Conversion กระตุ้นให้ผู้เยี่ยมชมคลิกผ่านไปยังหน้าผลิตภัณฑ์แต่ละรายการและซื้อ
แต่ที่ Growcode เรามักจะพบว่าหน้า Landing Page ของหมวดหมู่มีประสิทธิภาพต่ำกว่าในเว็บไซต์ของลูกค้า
ผู้ค้าปลีกมักจะมุ่งเน้นไปที่การเพิ่มประสิทธิภาพช่องทางการชำระเงิน โดยลดหน้าหมวดหมู่ของตนให้อยู่ในขั้นตอน
และนี่คือความผิดพลาดครั้งใหญ่ หน้าหมวดหมู่มีส่วนสำคัญต่ออัตราการแปลงโดยรวมของคุณ
อัตราการแปลงอีคอมเมิร์ซของสหรัฐอเมริกาโดยเฉลี่ยอยู่ที่ประมาณ 2.6%
อัตราการแปลงอีคอมเมิร์ซของสหรัฐอเมริกาโดยเฉลี่ยอยู่ที่ประมาณ 2.6% #ecommerce #EcommerceTips #EcommerceStats คลิกเพื่อทวีต หากคุณต้องการเพิ่มอัตราการแปลงสำหรับร้านค้าอีคอมเมิร์ซของคุณ เราขอแนะนำให้คุณให้ความสนใจกับหน้าหมวดหมู่ของคุณอย่างใกล้ชิด!
 อัตราการแปลงสำหรับปีนี้อยู่ที่ประมาณ 2.6% แหล่งที่มา.
อัตราการแปลงสำหรับปีนี้อยู่ที่ประมาณ 2.6% แหล่งที่มา.
ในบทความนี้ เราจะสรุปเคล็ดลับการเพิ่มประสิทธิภาพง่ายๆ เพื่อให้ได้ประโยชน์สูงสุด พร้อมด้วยตัวอย่างหน้าหมวดหมู่ที่ใช้งานได้จริง
หน้าหมวดหมู่รายการสินค้าคืออะไร?
หน้ารายการสินค้าหรือหน้าหมวดหมู่คือหน้าที่แสดงรายการผลิตภัณฑ์หลายรายการภายในหมวดหมู่ โดยแต่ละผลิตภัณฑ์จะแสดงด้วยภาพถ่าย ราคา และชื่อผลิตภัณฑ์ หน้าเหล่านี้มักจะเชื่อมโยงจากแถบนำทางหมวดหมู่และมีตัวเลือกตัวกรอง
 ตัวอย่างของหน้าหมวดหมู่จาก ASOS
ตัวอย่างของหน้าหมวดหมู่จาก ASOS
เหตุใดหน้ารายการสินค้า (หมวดหมู่) จึงมีความสำคัญ
ในแง่ของหน้าเว็บไซต์อีคอมเมิร์ซ หน้าหมวดหมู่เป็นส่วนที่สำคัญที่สุด ลูกค้าที่มีความตั้งใจในการซื้อโดยทั่วไป – ซึ่งรู้ว่าพวกเขาต้องการผลิตภัณฑ์แต่ไม่แน่ใจในประเภทหรือแบรนด์ที่แน่นอน – ใช้เพื่อเรียกดูและประเมินรายการ
ในแง่ของ #ecommerce หน้าเว็บไซต์คือหน้าหมวดหมู่ที่สำคัญที่สุด ลูกค้าที่รู้ว่าตนต้องการสินค้าแต่ไม่แน่ใจในประเภทหรือยี่ห้อ - ใช้เพื่อเรียกดูและประเมินรายการ #EcommerceTis คลิกเพื่อทวีตพวกเขามักจะทำหน้าที่เป็นหน้า Landing Page ของอีคอมเมิร์ซที่สำคัญ ตัวอย่างเช่น หากคุณกำลังโปรโมต "ผู้มาใหม่" ในอีเมล ผู้เยี่ยมชมจะเข้าสู่หน้า Landing Page ของหมวดหมู่ ผลลัพธ์ของเครื่องมือค้นหาจำนวนมาก เช่น สำหรับข้อความค้นหาทั่วไป เช่น "ซื้อจักรยาน" หรือ "ซื้อกระเป๋าถือ" จะเน้นที่หน้าหมวดหมู่
คู่มือการเพิ่มประสิทธิภาพหน้าหมวดหมู่ (รายการผลิตภัณฑ์)
ต่อไปนี้คือรายการคำถามสั้นๆ ที่คุณควรถามเพื่อสร้างประสบการณ์ที่ดีที่สุดในหน้าหมวดหมู่ เพื่อให้คุณข้ามไปยังปัญหาเร่งด่วนที่สุดได้โดยตรง:
- ราคาสำหรับสินค้าลดราคาถูกตีราคาและคุณได้รวมเปอร์เซ็นต์ของส่วนลดแล้วหรือไม่?
- คุณใช้สีที่สะดุดตา (เช่น สีแดงสด) สำหรับองค์ประกอบสำคัญ เช่น ราคาลดหรือคำว่า “SALE” หรือไม่?
- รูปภาพผลิตภัณฑ์สามารถมองเห็นได้ครึ่งหน้าบน และมีส่วนหัวที่มองเห็นได้ชัดเจนพร้อมชื่อหมวดหมู่หรือไม่
- รูปภาพสินค้ามีขนาดใหญ่เพียงพอหรือไม่ (คุณใช้พื้นที่ให้เกิดประโยชน์สูงสุด) หรือไม่
- ภาพผลิตภัณฑ์ทางเลือกแสดงบนโฮเวอร์หรือไม่
- คุณได้ใส่ตัวกรองหมวดหมู่ย่อยในหน้ารายชื่อของคุณหรือไม่?
- สามารถกรองผลิตภัณฑ์ตามตัวแปรเฉพาะหมวดหมู่ เช่น ขนาด สี ฯลฯ ได้หรือไม่
- คุณมีตัวเลือกการจัดอันดับจากน้อยไปมาก/มากไปหาน้อยอย่างราคา ความนิยม ความเกี่ยวข้อง และการเข้ามาใหม่หรือไม่?
- คุณรวมข้อมูลที่เหมาะสมทั้งหมดหรือไม่?
- คุณแสดงขนาดที่มีจำหน่ายสำหรับหมวดหมู่เช่นเสื้อผ้าหรือไม่?
- คุณแสดงตัวเลือกสีหรือไม่?
- คุณแสดงโฆษณามากเกินไปหรือไม่
- สินค้าที่ไม่พร้อมใช้งานจะแสดงต่อท้ายรายการในหน้าผลิตภัณฑ์เท่านั้นหรือไม่
พร้อมที่จะเพิ่มประสิทธิภาพหรือไม่ มาดำน้ำกันเถอะ
1. ราคาสินค้าลดราคาทะลุผ่านและคุณได้รวมเปอร์เซ็นต์ของส่วนลดแล้วหรือไม่?
ดึงความสนใจไปที่ส่วนลดโดยตีราคาเก่าและใส่ราคาใหม่ไว้ข้างๆ รวมถึงเปอร์เซ็นต์ของส่วนลดด้วย เพื่อให้การลดราคามีขนาดใหญ่ขึ้น
 นอกเหนือจากราคาเดิมที่ทะลุผ่านแล้ว REI ยังรวมความแตกต่างระหว่างราคาก่อนหน้ากับราคาที่ลดแล้วเป็นเปอร์เซ็นต์ โดยเน้นย้ำข้อเสนอสองครั้ง
นอกเหนือจากราคาเดิมที่ทะลุผ่านแล้ว REI ยังรวมความแตกต่างระหว่างราคาก่อนหน้ากับราคาที่ลดแล้วเป็นเปอร์เซ็นต์ โดยเน้นย้ำข้อเสนอสองครั้ง
2. คุณใช้สีที่สะดุดตา (เช่น สีแดงสด) สำหรับองค์ประกอบสำคัญอย่างราคาลดหรือคำว่า “SALE” หรือไม่?
หน้าหมวดหมู่อาจดูรก ดังนั้นตรวจสอบให้แน่ใจว่าส่วนลดโดดเด่น ใช้สีที่สะดุดตาซึ่งไม่ถูกครอบงำโดยองค์ประกอบอื่นๆ บนหน้า
 ราคาขายไฮไลท์ของ Kohl พร้อมฟอนต์สีแดง
ราคาขายไฮไลท์ของ Kohl พร้อมฟอนต์สีแดง
3. รูปภาพผลิตภัณฑ์สามารถมองเห็นได้ครึ่งหน้าบน และมีส่วนหัวที่มองเห็นได้ชัดเจนพร้อมชื่อหมวดหมู่หรือไม่
ผู้เข้าชมใช้หน้าหมวดหมู่เพื่อเรียกดู ดังนั้นให้ข้อมูลที่ยืนยันว่ามาถูกที่แล้ว เช่น ส่วนหัวของหมวดหมู่ นอกจากนี้ ตรวจสอบให้แน่ใจว่าผลิตภัณฑ์ปรากฏอยู่ในครึ่งหน้าบนอยู่แล้วโดยไม่จำเป็นต้องเลื่อนลง คุณอาจลองรวมสินค้าขายดีครึ่งหน้าบนเพื่อลดอัตราตีกลับ
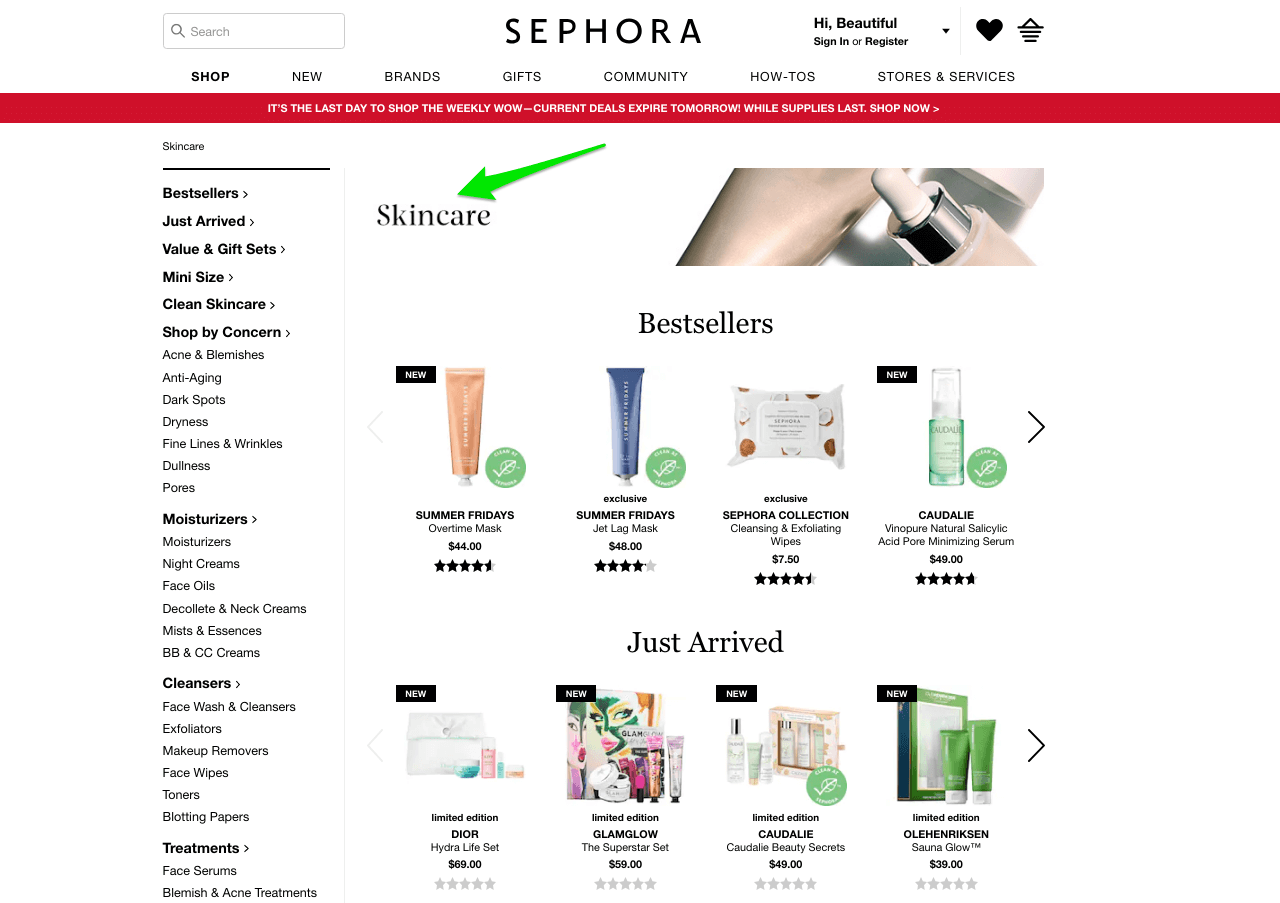
 Sephora มีพาดหัวของหมวดหมู่และแสดงผลิตภัณฑ์ที่มีประสิทธิภาพสูงสุดในครึ่งหน้าบน ซึ่งอาจช่วยลดอัตราตีกลับและทำให้คุณได้รับตำแหน่งที่ดีขึ้นในผลการค้นหาของ Google
Sephora มีพาดหัวของหมวดหมู่และแสดงผลิตภัณฑ์ที่มีประสิทธิภาพสูงสุดในครึ่งหน้าบน ซึ่งอาจช่วยลดอัตราตีกลับและทำให้คุณได้รับตำแหน่งที่ดีขึ้นในผลการค้นหาของ Google

4. รูปภาพสินค้ามีขนาดใหญ่เพียงพอหรือไม่ (คุณใช้พื้นที่ให้เกิดประโยชน์สูงสุด) หรือไม่?
หน้าหมวดหมู่เป็นข้อมูลเกี่ยวกับรูปภาพทั้งหมด ตามหลักการแล้ว คุณควรระบุจำนวนภาพสูงสุดต่อแถวโดยไม่ลดทอนคุณภาพและขนาด คุณสมบัติมองเห็นได้ชัดเจนหรือไม่? สามถึงสี่ภาพต่อแถวเป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับหน้าหมวดหมู่ที่ดี (สำหรับมือถือมี 2 ภาพ – ค้นหาวิธีออกแบบหน้ารายละเอียดผลิตภัณฑ์มือถือที่ดีที่สุด)
หน้าหมวดหมู่เป็นข้อมูลเกี่ยวกับรูปภาพทั้งหมด ตามหลักการแล้ว คุณควรระบุจำนวนภาพสูงสุดต่อแถวโดยไม่ลดทอนคุณภาพและขนาด #ecommerce #optimization คลิกเพื่อทวีต
 Urban Outfitters แสดงรูปภาพผลิตภัณฑ์ขนาดใหญ่ที่มีรายละเอียด การออกแบบรายการผลิตภัณฑ์มีความเรียบร้อย ไม่รก และมีการนำเสนอผลิตภัณฑ์สี่รายการต่อแถวด้วยวิธีที่ยอดเยี่ยม
Urban Outfitters แสดงรูปภาพผลิตภัณฑ์ขนาดใหญ่ที่มีรายละเอียด การออกแบบรายการผลิตภัณฑ์มีความเรียบร้อย ไม่รก และมีการนำเสนอผลิตภัณฑ์สี่รายการต่อแถวด้วยวิธีที่ยอดเยี่ยม
5. ภาพผลิตภัณฑ์ทางเลือกแสดงบนโฮเวอร์หรือไม่?
ลดการเสียดสีด้วยการแสดงภาพผลิตภัณฑ์ทางเลือกเมื่อใดก็ตามที่ผู้เยี่ยมชมวางเมาส์เหนือรูปภาพ ผู้มีโอกาสเป็นลูกค้าอาจมีส่วนร่วมกับภาพที่สองหากพวกเขาไม่มั่นใจในภาพแรก
Asos แสดงภาพเงาที่แตกต่างกันของผลิตภัณฑ์หนึ่งรายการ ดังนั้นผู้มีโอกาสเป็นลูกค้าอาจมีส่วนร่วมกับภาพที่สองหากพวกเขาไม่มั่นใจในภาพแรก
6. คุณได้ใส่ตัวกรองหมวดหมู่ย่อยในหน้ารายชื่อของคุณหรือไม่?
Amazon รวมคุณสมบัตินี้ไว้ในหน้ารายชื่อทั้งหมด ไม่ว่าจะเป็นหน้าหมวดหมู่หรือหน้าผลการค้นหา ช่วยให้ผู้เข้าชมที่เรียกดูสามารถจำกัดการค้นหาของตนให้แคบลง  ในตัวอย่างนี้ ในขณะที่มองหาหมอน เราก็ได้ผลลัพธ์มากกว่า 800,000 รายการ! หมวดหมู่ที่มีรายละเอียดดังกล่าวช่วยให้ผู้เข้าชมที่เรียกดูสามารถจำกัดการค้นหาให้แคบลง
ในตัวอย่างนี้ ในขณะที่มองหาหมอน เราก็ได้ผลลัพธ์มากกว่า 800,000 รายการ! หมวดหมู่ที่มีรายละเอียดดังกล่าวช่วยให้ผู้เข้าชมที่เรียกดูสามารถจำกัดการค้นหาให้แคบลง
7. ผลิตภัณฑ์สามารถกรองตามตัวแปรเฉพาะหมวดหมู่ เช่น ขนาด สี ฯลฯ ได้หรือไม่?
ผู้เยี่ยมชมจำนวนมากจะไปที่หน้าหมวดหมู่เพื่อเรียกดู แต่มีข้อกำหนดสำหรับคุณสมบัติบางอย่าง เช่น ขนาด สี ราคา ยี่ห้อ ฯลฯ รวมตัวกรองเหล่านี้ไว้ที่ด้านบนของหน้าหรือในแถบด้านข้าง
 ASOS มีอาร์เรย์ของตัวกรองในหน้า Landing Page ของหมวดหมู่
ASOS มีอาร์เรย์ของตัวกรองในหน้า Landing Page ของหมวดหมู่
8. คุณมีชุดตัวเลือกการจัดอันดับจากน้อยไปมาก/มากไปหาน้อยอย่างราคา ความนิยม ความเกี่ยวข้อง และรายการมาใหม่หรือไม่?
นอกจากตัวกรองแล้ว สิ่งสำคัญคือต้องอนุญาตให้ผู้เข้าชมจัดอันดับผลิตภัณฑ์ตามตัวแปรจำนวนหนึ่ง เช่น ราคา ความเกี่ยวข้อง สินค้าใหม่ เป็นต้น การทำเช่นนี้จะสร้างการมีส่วนร่วมโดยเพิ่มความหลากหลายให้กับประสบการณ์การท่องเว็บ ในขณะที่ยังให้บริการแก่ผู้เยี่ยมชมที่มีความต้องการคุณลักษณะอยู่ในใจ แต่สำหรับตัวกรองที่เจาะจงเกินไป
 Crutchfield มีตัวเลือกในการจัดเรียงตามตัวเลือกต่างๆ เช่น "ราคา: ต่ำไปสูง"
Crutchfield มีตัวเลือกในการจัดเรียงตามตัวเลือกต่างๆ เช่น "ราคา: ต่ำไปสูง"
9. คุณใส่ข้อมูลที่เหมาะสมทั้งหมดหรือไม่?
มีข้อมูลห้าส่วนที่จำเป็นอย่างยิ่งในการรวมไว้ในหน้ารายชื่อของคุณ ที่ Growcode เราพบว่าผลที่ตามมาของ Conversion จากการไม่ใส่เพียงรายการเดียวอาจมีนัยสำคัญ
ข้อมูลเหล่านี้ได้แก่:
- ชื่อ
- รูปถ่าย
- ราคา
- ราคาตีออก
- ป้าย (ใหม่ หนังสือขายดี ลดราคา ฯลฯ)
 Gap ให้ข้อมูลหลายส่วนโดยไม่ทำให้หน้ารก
Gap ให้ข้อมูลหลายส่วนโดยไม่ทำให้หน้ารก
10. คุณแสดงขนาดที่มีจำหน่ายสำหรับหมวดหมู่เช่นเสื้อผ้าหรือไม่?
การบอกผู้เยี่ยมชมว่าสินค้าหมดในหน้าสินค้าซึ่งต่างจากหน้าหมวดหมู่อาจส่งผลให้พวกเขาออกจากไซต์โดยไม่พิจารณาตัวเลือกอื่นๆ หากเป็นไปได้ ให้ใส่ข้อมูลหุ้นไว้ใต้ภาพหน้าหมวดหมู่
Zalando จะแสดงขนาดที่มีจำหน่ายในหน้ารายการสินค้า เพื่อให้ผู้ใช้สามารถตรวจสอบได้ทันทีว่าเป็นไปได้หรือไม่ที่เขาจะซื้อสินค้าบางรายการ
11. คุณแสดงตัวเลือกสีหรือไม่?
เมื่อใส่ข้อมูลเกี่ยวกับสีหรือให้ตัวเลือกตัวกรองในหน้าหมวดหมู่ ให้ตรวจสอบให้แน่ใจว่าคุณแสดงเฉพาะภาพ (บล็อกสีเล็กๆ) แทนที่จะเป็นข้อความ
 Adidas โดดเด่นด้วยตัวเลือกสี โดยแสดงช่องสี่เหลี่ยมสีเล็กๆ เป็นการเพิ่มความง่ายโดยรวมของประสบการณ์หน้าหมวดหมู่
Adidas โดดเด่นด้วยตัวเลือกสี โดยแสดงช่องสี่เหลี่ยมสีเล็กๆ เป็นการเพิ่มความง่ายโดยรวมของประสบการณ์หน้าหมวดหมู่
12. คุณแสดงโฆษณามากเกินไปหรือไม่?
โดยทั่วไป น้อยแต่มาก คุณต้องการเน้นที่ตัวผลิตภัณฑ์มากกว่าการส่งเสริมการขาย ข้อเสนอ ผลิตภัณฑ์ที่เกี่ยวข้อง ฯลฯ
 Zappos ต้องการให้คุณซื้อรองเท้า…ไม่มีอะไรอย่างอื่น เลย์เอาต์หน้ารายการผลิตภัณฑ์เน้นไปที่ผลิตภัณฑ์ล้วนๆ คำแนะนำ: ดูว่าพวกเขาเลือกตัวกรอง (และเป็นที่นิยม) อย่างไรเหนือรายการผลิตภัณฑ์
Zappos ต้องการให้คุณซื้อรองเท้า…ไม่มีอะไรอย่างอื่น เลย์เอาต์หน้ารายการผลิตภัณฑ์เน้นไปที่ผลิตภัณฑ์ล้วนๆ คำแนะนำ: ดูว่าพวกเขาเลือกตัวกรอง (และเป็นที่นิยม) อย่างไรเหนือรายการผลิตภัณฑ์
13. ผลิตภัณฑ์ที่ไม่พร้อมใช้งานจะแสดงต่อท้ายรายการในหน้าผลิตภัณฑ์เท่านั้นหรือไม่? หรือพวกเขาไม่ได้ระบุไว้ที่นั่น?
มีจุดเล็ก ๆ น้อย ๆ ในการแสดงผลิตภัณฑ์ที่ไม่พร้อมใช้งานที่ด้านบนของหน้า มีแนวโน้มที่จะทำลายประสบการณ์ผู้ใช้ในหน้ารายการผลิตภัณฑ์ (UX) สำหรับผู้เยี่ยมชมจำนวนมากและส่งผลเสียต่อการแปลง แสดงผลิตภัณฑ์ที่ไม่มีอยู่หรือเลิกผลิตใกล้กับด้านล่างของหน้า หากมี
 Nordstrom แสดงเฉพาะผลิตภัณฑ์ที่มีขนาดเฉพาะ
Nordstrom แสดงเฉพาะผลิตภัณฑ์ที่มีขนาดเฉพาะ
บทสรุป
หัวใจสำคัญของการเพิ่มประสิทธิภาพหน้าหมวดหมู่เป็นกระบวนการที่เรียบง่าย มันเกี่ยวข้องกับการเพิ่มและปรับแต่งองค์ประกอบเล็กๆ ของการออกแบบและการทดสอบหน้าหมวดหมู่ของคุณ เพื่อดูว่าการเปลี่ยนแปลงส่งผลในเชิงบวกต่อการแปลงโดยรวมหรือไม่
กุญแจสำคัญที่แท้จริงคือความมุ่งมั่นในการทดสอบอย่างต่อเนื่องและยาวนาน รายการตรวจสอบนี้เป็นจุดเริ่มต้นที่ยอดเยี่ยม จะช่วยให้คุณเอาชนะปัญหาทั่วไปมากมายที่ผู้ค้าปลีกออนไลน์ต้องเผชิญเกี่ยวกับหน้ารายการผลิตภัณฑ์และเพิ่ม Conversion ของคุณ แต่สุดท้ายแล้ว การขับเคลื่อนการปรับปรุงในระยะยาวจะขึ้นอยู่กับคุณ
BTW รับรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 คะแนน และเพิ่มอัตราการแปลงของคุณ!
จากประสบการณ์แปดปี เราได้รวบรวมข้อมูลเชิงลึกทั้งหมดของเราไว้ในหนังสือเล่มเดียว: รายการตรวจสอบการเพิ่มประสิทธิภาพอัตราอีคอมเมิร์ซของร้านค้าออนไลน์ 7 รูปขึ้นไป หากคุณต้องการเพิ่มประสิทธิภาพของทุกหน้า ตั้งแต่หน้าแรกจนถึงการชำระเงิน คว้าสำเนาของคุณที่นี่: 
