13カテゴリ(製品リスト)ページの変換中心のヒント
公開: 2018-09-27カテゴリページは、eコマースサイトの重要な部分です。 適切に設計されたカテゴリページは、エンゲージメントを構築し、コンバージョンを促進し、訪問者がクリックして個々の製品ページにアクセスして購入するように促します。
しかし、Growcodeでは、カテゴリのランディングページがクライアントのサイトでパフォーマンスが低いことに気付くことがよくあります。
小売業者は、チェックアウトファネルの最適化に重点を置き、その過程でカテゴリページをマージナル化する傾向があります。
そして、これは大きな間違いです。 カテゴリページは、全体的なコンバージョン率の主な要因です。
米国のeコマースの平均コンバージョン率は約2.6%です。
米国のeコマースの平均コンバージョン率は約2.6%です。 #ecommerce#EcommerceTips#EcommerceStatsクリックしてツイートeコマースストアのコンバージョン率を上げたい場合は、カテゴリページに細心の注意を払うことをお勧めします。
 今年のコンバージョン率は約2.6%でした。 ソース。
今年のコンバージョン率は約2.6%でした。 ソース。
この記事では、それらを最大限に活用するためのいくつかの簡単な最適化のヒントと、実用的なカテゴリページの例の配列について概説します。
商品リストカテゴリページとは何ですか?
商品リストページまたはカテゴリページは、カテゴリ内の複数の商品を一覧表示するページであり、各商品は写真、価格、および商品名で表されます。 これらのページは通常、カテゴリナビゲーションバーからリンクされており、フィルタオプションが含まれています。
 ASOSのカテゴリページの例。
ASOSのカテゴリページの例。
商品リスト(カテゴリ)ページが重要なのはなぜですか?
eコマースサイトページに関しては、カテゴリページが最も重要です。 一般的な購入者の意図を持っている顧客(製品が欲しいことはわかっているが、正確なタイプやブランドがわからない)は、それらを使用してアイテムを閲覧および評価します。
#eコマースサイトページに関しては、カテゴリページが最も重要です。 製品が欲しいことはわかっているが、正確なタイプやブランドがわからない顧客は、それらを使用してアイテムを閲覧および評価します。 #EcommerceTipsクリックしてツイートまた、重要なeコマースのランディングページとしても機能することがよくあります。 たとえば、電子メールで「新着」を宣伝している場合、訪問者はカテゴリのランディングページにアクセスします。 「自転車を購入する」や「ハンドバッグを購入する」などの一般的なクエリなど、多くの検索エンジンの結果は、カテゴリページに焦点を合わせています。
カテゴリ(商品リスト)ページ最適化ガイド
最も緊急の問題に直接ジャンプできるように、カテゴリページで最高のエクスペリエンスを作成するために尋ねる必要のある質問の簡単なリストを次に示します。
- 割引された製品の価格は打たれましたか、そしてあなたは割引のパーセンテージを含めましたか?
- セール価格や「SALE」という言葉などの重要な要素に目を引く色(明るい赤など)を使用していますか?
- 商品の画像は折り目の上に表示され、カテゴリ名が付いた明確で表示されたヘッダーがありますか?
- 商品の写真は十分な大きさですか(スペースを最大限に活用していますか)?
- ホバーに代替製品のショットが表示されていますか?
- リスティングページにサブカテゴリフィルタを含めましたか?
- サイズ、色などのカテゴリ固有の変数で製品をフィルタリングできますか?
- 価格、人気、関連性、新着など、昇順/降順のランキングオプションの包括的なセットはありますか?
- 適切な情報をすべて含めていますか?
- 洋服などのカテゴリで利用可能なサイズを示していますか?
- 色のオプションを表示しますか?
- 表示する広告が多すぎませんか?
- 利用できない製品は、製品ページのリストの最後にのみ表示されますか?
最適化する準備はできましたか? に飛び込みましょう。
1.割引商品の価格は値下げされており、割引の割合は含まれていますか?
古い価格を確認し、新しい価格の横に含めることで、割引に注意を向けます。 値下げがかなり大きく見えるように、割引の割合も含めます。
 打ち抜かれた元の価格に加えて、REIには、以前の価格と割引価格の差がパーセンテージで含まれ、オファーが2回強調されています。
打ち抜かれた元の価格に加えて、REIには、以前の価格と割引価格の差がパーセンテージで含まれ、オファーが2回強調されています。
2.セール価格や「SALE」という言葉などの重要な要素に目を引く色(明るい赤など)を使用していますか?
カテゴリページが乱雑に見える可能性があるため、割引が目立つようにしてください。 ページ上の他の要素に圧倒されない目を引く色を使用してください。
 赤いフォントでコールのハイライトセール価格。
赤いフォントでコールのハイライトセール価格。
3.商品の画像が折り目の上に表示され、カテゴリ名が付いた明確で表示されたヘッダーがありますか?
訪問者はカテゴリページを使用して閲覧するため、カテゴリヘッダーなど、適切な場所にいることを確認する情報を提供します。 また、下にスクロールしなくても、商品が折り目の上に表示されていることを確認してください。 バウンス率を下げるために、フォールドの上にベストセラー商品を含めることを試みることができます。
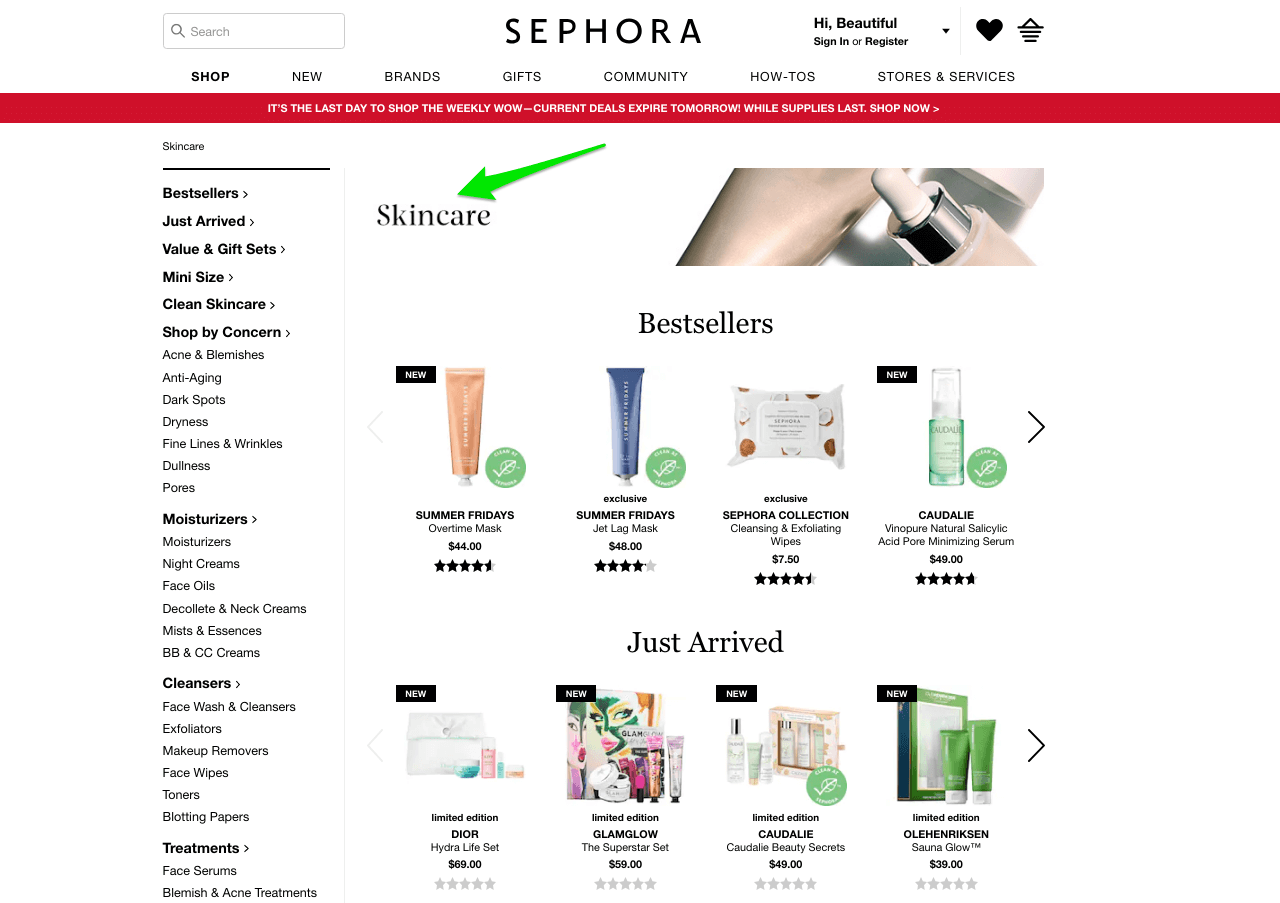
 Sephoraにはカテゴリの見出しが含まれており、最高のパフォーマンスを発揮する製品を紹介しています。 これにより、バウンス率が低下し、Googleの検索結果での掲載順位が上がる可能性があります。
Sephoraにはカテゴリの見出しが含まれており、最高のパフォーマンスを発揮する製品を紹介しています。 これにより、バウンス率が低下し、Googleの検索結果での掲載順位が上がる可能性があります。

4.製品の写真は十分に大きいですか(スペースを最大限に活用していますか)?
カテゴリページはすべて画像に関するものです。 理想的には、品質とサイズを犠牲にすることなく、行ごとに最大数の画像を提供する必要があります。 機能ははっきりと見えますか? 1行あたり3〜4枚の画像は、従うべき適切なカテゴリページのベストプラクティスです(モバイルでは2つです。最適なモバイル製品の詳細ページを設計する方法を確認してください)。
カテゴリページはすべて画像に関するものです。 理想的には、品質とサイズを犠牲にすることなく、行ごとに最大数の画像を提供する必要があります。 #ecommerce#optimizationクリックしてツイート アーバンアウトフィッターズは、製品の大きくて詳細な写真を表示します。 商品リストのデザインはすっきりとしていて、雑然としておらず、1行に4つの商品が見事に表示されています。
アーバンアウトフィッターズは、製品の大きくて詳細な写真を表示します。 商品リストのデザインはすっきりとしていて、雑然としておらず、1行に4つの商品が見事に表示されています。
5.代替製品のショットはホバーに表示されますか?
訪問者が画像にカーソルを合わせるたびに代替の製品ショットを表示することで、摩擦を減らします。 潜在的な顧客は、最初のイメージに納得していない場合、2番目のイメージに取り組む可能性があります。
Asosは1つの製品の異なるシルエットを示しています。 したがって、潜在的な顧客は、最初のイメージに納得していない場合、2番目のイメージに取り組む可能性があります。
6.リストページにサブカテゴリフィルターを含めましたか?
Amazonは、カテゴリページであろうと検索結果ページであろうと、すべてのリストページにこの機能を組み込んでいます。 これは、閲覧している訪問者が検索を絞り込むのに役立ちます。  この例では、枕を探しているときに800.000を超える結果が得られます。 このような詳細なカテゴリは、閲覧している訪問者が検索を絞り込むのに役立ちます。
この例では、枕を探しているときに800.000を超える結果が得られます。 このような詳細なカテゴリは、閲覧している訪問者が検索を絞り込むのに役立ちます。
7.サイズ、色などのカテゴリ固有の変数で製品をフィルタリングできますか?
多くの訪問者はカテゴリページにアクセスして閲覧しますが、サイズ、色、価格、ブランドなどの特定の機能が必要です。これらのフィルタをページの上部またはサイドバーに含めます。
 ASOSには、カテゴリのランディングページに一連のフィルタが含まれています。
ASOSには、カテゴリのランディングページに一連のフィルタが含まれています。
8.価格、人気、関連性、新着など、昇順/降順のランキングオプションの包括的なセットはありますか?
フィルタに加えて、訪問者が価格、関連性、新着などのさまざまな変数で製品をランク付けできるようにすることが重要です。そうすることで、機能要件を念頭に置いている訪問者に対応しながら、ブラウジング体験に多様性を追加することでエンゲージメントを構築します。しかし、フィルターがあまりにも具体的である人のために。
 Crutchfieldには、「価格:低から高」などのいくつかのオプションで並べ替えるオプションがあります。
Crutchfieldには、「価格:低から高」などのいくつかのオプションで並べ替えるオプションがあります。
9.適切な情報をすべて含めていますか?
あなたのリストページに含めることが絶対に不可欠な5つの情報があります。 Growcodeでは、1つだけを含めないことによる変換の結果が重要になる可能性があることがわかりました。
これらの情報は次のとおりです。
- 名前
- 写真
- 価格
- ストライクアウト価格
- バッジ(新品、ベストセラー、セールなど)
 ギャップは、ページを乱雑にすることなく、複数の情報を提供します。
ギャップは、ページを乱雑にすることなく、複数の情報を提供します。
10.洋服などのカテゴリで利用可能なサイズを示していますか?
カテゴリページではなく商品ページで商品の在庫がないことを訪問者に伝えると、他のオプションを考慮せずにサイトを離れる可能性があります。 可能であれば、カテゴリページの画像の下に株式情報を含めます。
Zalandoは、商品ページのリストに利用可能なサイズを表示しているため、ユーザーは特定の商品を購入できるかどうかをすぐに確認できます。
11.カラーオプションを表示しますか?
カテゴリページに色に関する情報を含める場合、またはフィルタオプションを提供する場合は、テキストではなく画像(色の小さなブロック)のみを表示するようにしてください。
 アディダスは、小さな色の正方形を表示して、その色のオプションでスポットです。 これにより、カテゴリページのエクスペリエンスが全体的に簡単になります。
アディダスは、小さな色の正方形を表示して、その色のオプションでスポットです。 これにより、カテゴリページのエクスペリエンスが全体的に簡単になります。
12.表示する広告が多すぎませんか?
一般的に言って、少ないほど多くなります。 他のプロモーション、オファー、関連商品などではなく、商品自体に焦点を当てたいと考えています。
 Zapposはあなたに靴を買ってほしいと思っています…他には何もありません。 商品リストのページレイアウトは、純粋に商品に焦点を当てています。 ヒント:製品リストのすぐ上に、選択された(そして人気のある)フィルターがどのようにリストされているかを見てください。
Zapposはあなたに靴を買ってほしいと思っています…他には何もありません。 商品リストのページレイアウトは、純粋に商品に焦点を当てています。 ヒント:製品リストのすぐ上に、選択された(そして人気のある)フィルターがどのようにリストされているかを見てください。
13.利用できない製品は、製品ページのリストの最後にのみ表示されますか? それともそこにリストされていませんか?
ページの上部に利用できない製品を紹介することはほとんど意味がありません。 多くの訪問者の商品リストページのユーザーエクスペリエンス(UX)を台無しにし、コンバージョンに悪影響を与える可能性があります。 利用できない製品や製造中止になった製品がある場合は、ページの下部に表示します。
 ノードストロームは、特定のサイズの利用可能な製品のみを表示します。
ノードストロームは、特定のサイズの利用可能な製品のみを表示します。
結論
本質的に、カテゴリページの最適化は単純なプロセスです。 これには、カテゴリページのデザインの小さな要素を追加および調整し、変更が全体的なコンバージョンにプラスの影響を与えるかどうかを確認するためのテストが含まれます。
本当の鍵は、一貫性のある長期的なテストに取り組むことです。 このチェックリストは素晴らしい出発点です。 これは、製品リストページに関してオンライン小売業者が直面する一般的な問題の多くを克服し、コンバージョンを促進するのに役立ちます。 しかし、最終的には、長期的に改善を推進するのはあなた次第です。
ところで、115ポイントのeコマース最適化チェックリストを入手して、コンバージョン率を急上昇させましょう!
8年の経験を生かして、私たちはすべてのトップインサイトを1冊の本に集めました:7+フィギュアオンラインストアのeコマースレート最適化チェックリスト。 ホームページからチェックアウトまで、すべてのページのパフォーマンスを向上させたい場合は、ここからコピーを入手してください。 
