13 suggerimenti incentrati sulla conversione per la pagina della categoria (elenco dei prodotti)
Pubblicato: 2018-09-27Le pagine di categoria sono una parte essenziale di qualsiasi sito di e-commerce. Una pagina di categoria ben progettata creerà coinvolgimento e genererà conversioni, incoraggiando i visitatori a fare clic sulle singole pagine dei prodotti e ad acquistare.
Ma in Growcode, spesso scopriamo che le landing page di categoria hanno prestazioni inferiori ai siti dei nostri clienti.
I rivenditori tendono a concentrarsi sull'ottimizzazione delle canalizzazioni di pagamento, emarginando le pagine delle loro categorie nel processo.
E questo è un grosso errore. Le pagine delle categorie contribuiscono maggiormente al tasso di conversione complessivo.
Il tasso di conversione e-commerce medio negli Stati Uniti si aggira intorno al 2,6%.
Il tasso di conversione e-commerce medio negli Stati Uniti si aggira intorno al 2,6%. #ecommerce #EcommerceTips #EcommerceStats Clicca per twittare Se sei desideroso di aumentare il tasso di conversione per il tuo negozio di e-commerce, ti consiglio di prestare molta attenzione alle pagine delle tue categorie!
 I tassi di conversione per quest'anno si sono aggirati intorno al 2,6%. Fonte.
I tassi di conversione per quest'anno si sono aggirati intorno al 2,6%. Fonte.
In questo articolo, delineeremo alcuni semplici suggerimenti per l'ottimizzazione per ottenere il massimo da essi, insieme a una serie di esempi pratici di pagine di categoria.
Che cos'è una pagina di categoria dell'elenco dei prodotti?
Una pagina di elenco dei prodotti o una pagina di categoria è una pagina che elenca più prodotti all'interno di una categoria, con ogni prodotto rappresentato da una foto, un prezzo e un nome del prodotto. Queste pagine sono generalmente collegate dalla barra di navigazione delle categorie e includono opzioni di filtro.
 Un esempio di una pagina di categoria di ASOS.
Un esempio di una pagina di categoria di ASOS.
Perché le pagine di elenco dei prodotti (categoria) sono importanti?
In termini di pagine di siti di e-commerce, le pagine di categoria sono tra le più importanti. I clienti con intenti generici di acquirente, che sanno di volere un prodotto ma non sono sicuri del tipo o della marca esatti, li utilizzano per sfogliare e valutare gli articoli.
In termini di pagine del sito #ecommerce, le pagine di categoria sono tra le più importanti. I clienti che sanno di volere un prodotto ma non sono sicuri del tipo esatto o della marca: li usano per sfogliare e valutare gli articoli. #Suggerimenti per l'e-commerce Clicca per twittareSpesso fungono anche da importanti landing page di e-commerce. Se, ad esempio, stai promuovendo "nuovi arrivi" in un'email, i visitatori atterreranno su una pagina di destinazione di categoria. Molti risultati dei motori di ricerca, ad esempio per query generiche come "acquista biciclette" o "acquista borse", sono incentrati sulle pagine delle categorie.
Categoria (elenco dei prodotti) Guida all'ottimizzazione della pagina
Ecco un rapido elenco delle domande da porre per creare la migliore esperienza sulle pagine delle categorie in modo da poter passare direttamente al problema più urgente:
- Il prezzo dei prodotti scontati è barrato e hai incluso la percentuale di sconto?
- Utilizzi colori accattivanti (come il rosso acceso) per elementi importanti come il prezzo di vendita o la parola "SALDI"?
- Le immagini dei prodotti sono visibili above the fold ed è presente un'intestazione chiara e visibile con il nome della categoria?
- Le immagini dei prodotti sono abbastanza grandi (sfrutti al meglio lo spazio)?
- Gli scatti di prodotti alternativi vengono mostrati al passaggio del mouse?
- Hai incluso filtri di sottocategoria nella pagina della tua inserzione?
- I prodotti possono essere filtrati in base a variabili specifiche della categoria come taglia, colore, ecc.?
- Disponi di una serie completa di opzioni di classificazione crescente/decrescente come prezzo, popolarità, pertinenza e nuovi arrivi?
- Includete tutte le informazioni appropriate?
- Mostri le taglie disponibili per categorie come i vestiti?
- Mostri le opzioni di colore?
- Stai mostrando troppi annunci?
- I prodotti non disponibili vengono mostrati solo verso la fine degli elenchi delle pagine dei prodotti?
Pronto per l'ottimizzazione? Immergiamoci.
1. Il prezzo dei prodotti scontati è barrato e hai incluso la percentuale di sconto?
Attira l'attenzione sugli sconti barrando il vecchio prezzo e includendolo accanto a quello nuovo. Includere anche la percentuale di sconto, in modo che le riduzioni di prezzo appaiano considerevoli.
 Accanto a quello originale barrato, REI include la differenza tra il prezzo precedente e quello scontato in percentuale, enfatizzando nuovamente l'offerta due volte.
Accanto a quello originale barrato, REI include la differenza tra il prezzo precedente e quello scontato in percentuale, enfatizzando nuovamente l'offerta due volte.
2. Utilizzi colori accattivanti (come il rosso acceso) per elementi importanti come il prezzo di vendita o la parola "SALDI"?
Le pagine delle categorie possono apparire disordinate, quindi assicurati che gli sconti si distinguano. Usa colori accattivanti che non siano sopraffatti da altri elementi della pagina.
 I prezzi di vendita evidenziati da Kohl con un carattere rosso.
I prezzi di vendita evidenziati da Kohl con un carattere rosso.
3. Le immagini dei prodotti sono visibili above the fold ed è presente un'intestazione chiara e visibile con il nome della categoria?
I visitatori utilizzano le pagine delle categorie per navigare, quindi fornisci informazioni che confermino di essere nel posto giusto, come un'intestazione di categoria. Inoltre, assicurati che i prodotti siano già visibili above the fold senza la necessità di scorrere verso il basso. Puoi provare a includere i prodotti più venduti above the fold per ridurre la frequenza di rimbalzo.
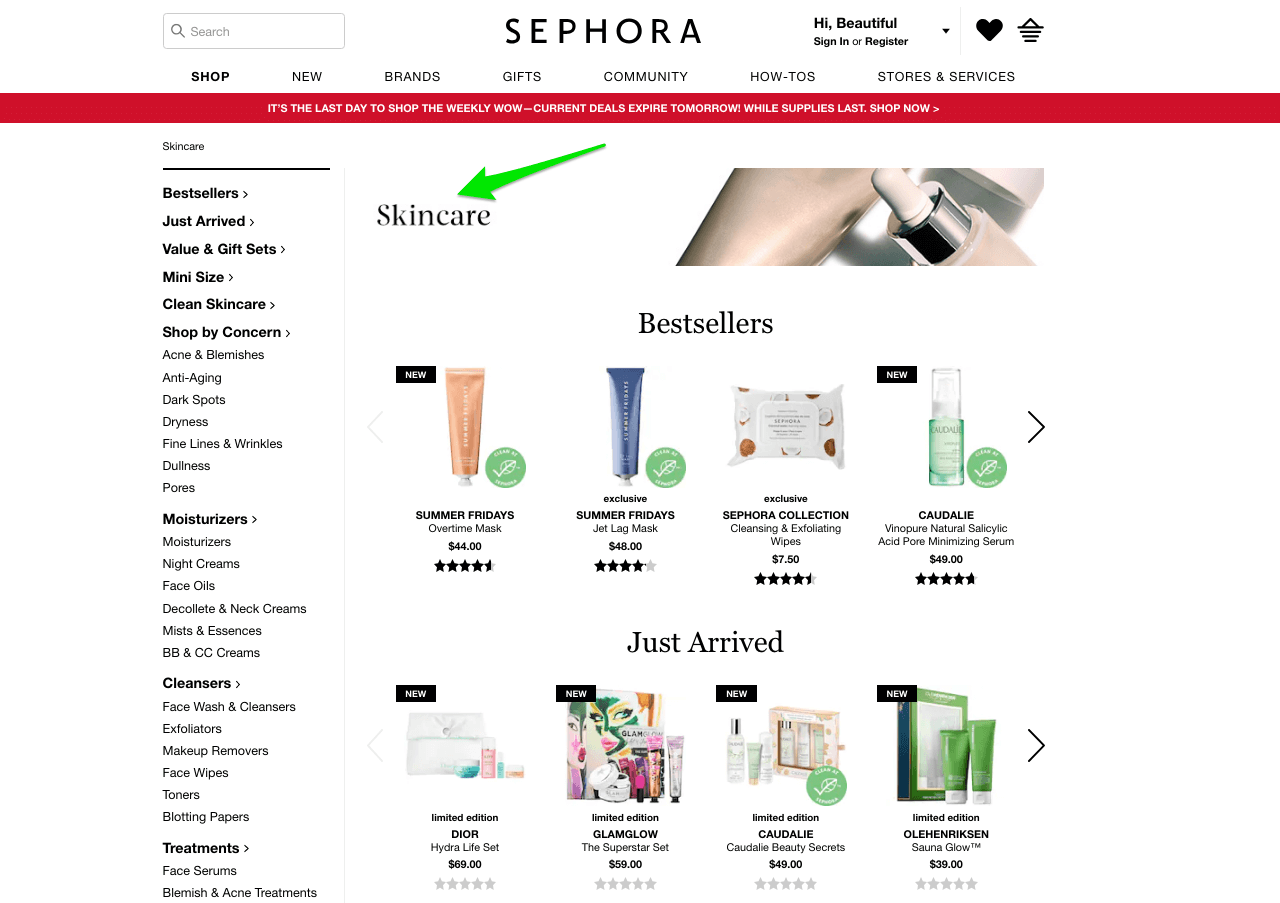
 Sephora include un titolo di categoria e mette in mostra i prodotti più performanti above the fold. Ciò potrebbe aiutare a ridurre la frequenza di rimbalzo e quindi a ottenere posizioni migliori nei risultati di ricerca di Google.
Sephora include un titolo di categoria e mette in mostra i prodotti più performanti above the fold. Ciò potrebbe aiutare a ridurre la frequenza di rimbalzo e quindi a ottenere posizioni migliori nei risultati di ricerca di Google.

4. Le immagini dei prodotti sono sufficientemente grandi (sfrutti al meglio lo spazio)?
Le pagine delle categorie riguardano tutte le immagini. Idealmente, dovresti fornire il numero massimo di immagini per riga senza sacrificare la qualità e le dimensioni. Le caratteristiche sono chiaramente visibili? Da tre a quattro immagini per riga è una buona pratica da seguire per la pagina di categoria (su dispositivi mobili sono due: scopri come progettare la migliore pagina dei dettagli del prodotto mobile).
Le pagine delle categorie riguardano tutte le immagini. Idealmente, dovresti fornire il numero massimo di immagini per riga senza sacrificare la qualità e le dimensioni. #ecommerce #ottimizzazione Clicca per twittare
 Urban Outfitters mostra immagini grandi e dettagliate dei prodotti. Il design dell'elenco dei prodotti è ordinato, non ingombrante e quattro prodotti per riga sono presentati in modo eccellente.
Urban Outfitters mostra immagini grandi e dettagliate dei prodotti. Il design dell'elenco dei prodotti è ordinato, non ingombrante e quattro prodotti per riga sono presentati in modo eccellente.
5. Le foto dei prodotti alternativi vengono mostrate al passaggio del mouse?
Riduci l'attrito mostrando scatti di prodotti alternativi ogni volta che un visitatore passa il mouse su un'immagine. Un potenziale cliente può impegnarsi con una seconda immagine se non è convinto dalla prima.
Asos mostra una silhouette diversa di un prodotto. Quindi un potenziale cliente può impegnarsi con una seconda immagine se non è convinto dalla prima.
6. Hai incluso filtri per sottocategorie nella pagina del tuo annuncio?
Amazon include questa funzione in tutte le sue pagine di annunci, che si tratti di una pagina di categoria o di una pagina dei risultati di ricerca. Aiuta i visitatori che stanno navigando a restringere la ricerca.  In questo esempio, cercando i cuscini otteniamo più di 800.000 risultati! Tali categorie dettagliate aiutano i visitatori che stanno navigando a restringere la ricerca.
In questo esempio, cercando i cuscini otteniamo più di 800.000 risultati! Tali categorie dettagliate aiutano i visitatori che stanno navigando a restringere la ricerca.
7. I prodotti possono essere filtrati in base a variabili specifiche della categoria come taglia, colore, ecc.?
Molti visitatori andranno alle pagine delle categorie per navigare ma con i requisiti per determinate caratteristiche come dimensione, colore, prezzo, marca, ecc. Includi questi filtri nella parte superiore della pagina o nella barra laterale.
 ASOS include una serie di filtri nelle pagine di destinazione della sua categoria.
ASOS include una serie di filtri nelle pagine di destinazione della sua categoria.
8. Disponi di una serie completa di opzioni di classifica ascendente/discendente come prezzo, popolarità, pertinenza e nuovi arrivi?
Insieme ai filtri, è importante consentire ai visitatori di classificare i prodotti in base a una serie di variabili, come prezzo, pertinenza, nuovi arrivi, ecc. In questo modo si crea coinvolgimento aggiungendo varietà all'esperienza di navigazione, e soddisfacendo anche i visitatori che hanno in mente requisiti di funzionalità ma per i quali i filtri sono troppo specifici.
 Crutchfield ha un'opzione per ordinare in base a una serie di opzioni, come "Prezzo: da basso a alto".
Crutchfield ha un'opzione per ordinare in base a una serie di opzioni, come "Prezzo: da basso a alto".
9. Includete tutte le informazioni appropriate?
Ci sono cinque informazioni che è assolutamente essenziale includere nella pagina del tuo annuncio. A Growcode, abbiamo scoperto che le conseguenze della conversione del non includerne solo uno possono essere significative.
Queste informazioni sono:
- Nome
- Foto
- Prezzo
- Prezzo barrato
- Badge (nuovo, bestseller, vendita ecc.)
 Gap fornisce più informazioni senza ingombrare la pagina.
Gap fornisce più informazioni senza ingombrare la pagina.
10. Mostri le taglie disponibili per categorie come i vestiti?
Dire ai visitatori che un prodotto è esaurito nella pagina del prodotto anziché nella pagina della categoria può farli abbandonare il sito senza considerare altre opzioni. Se possibile, includi le informazioni sulle azioni sotto le immagini delle pagine delle categorie.
Zalando mostra le taglie disponibili proprio nell'elenco della pagina del prodotto in modo che un utente possa verificare immediatamente se è possibile acquistare un determinato prodotto.
11. Mostri le opzioni di colore?
Quando includi informazioni sui colori o fornisci opzioni di filtro, nella pagina delle categorie, assicurati di mostrare solo immagini (piccoli blocchi di colore) anziché testo.
 Adidas è azzeccata con le sue opzioni di colore, mostrando piccoli quadrati di colore. Si aggiunge alla facilità generale dell'esperienza della pagina di categoria.
Adidas è azzeccata con le sue opzioni di colore, mostrando piccoli quadrati di colore. Si aggiunge alla facilità generale dell'esperienza della pagina di categoria.
12. Stai mostrando troppi annunci?
In generale, meno è di più. Vuoi che l'attenzione si concentri sui prodotti stessi piuttosto che su altre promozioni, offerte, prodotti correlati, ecc.
 Zappos vuole che tu compri le scarpe...nient'altro. Il layout della pagina dell'elenco dei prodotti è puramente incentrato sul prodotto. Suggerimento: dai un'occhiata a come hanno elencato i filtri selezionati (e popolari) appena sopra l'elenco dei prodotti.
Zappos vuole che tu compri le scarpe...nient'altro. Il layout della pagina dell'elenco dei prodotti è puramente incentrato sul prodotto. Suggerimento: dai un'occhiata a come hanno elencato i filtri selezionati (e popolari) appena sopra l'elenco dei prodotti.
13. I prodotti non disponibili vengono mostrati solo verso la fine dell'elenco delle pagine dei prodotti? O non sono nemmeno elencati lì?
Non ha senso mostrare i prodotti non disponibili nella parte superiore della pagina. È probabile che rovini l'esperienza utente (UX) della pagina di elenco dei prodotti per molti visitatori e abbia un impatto negativo sulle conversioni. Mostra i prodotti non disponibili o fuori produzione nella parte inferiore della pagina, se non del tutto.
 Nordstrom mostra solo i prodotti disponibili di particolari dimensioni.
Nordstrom mostra solo i prodotti disponibili di particolari dimensioni.
Conclusione
Fondamentalmente, l'ottimizzazione della pagina di categoria è un processo semplice. Implica l'aggiunta e la modifica di piccoli elementi del design della pagina di categoria e il test per vedere se le modifiche hanno un impatto positivo sulle conversioni complessive.
La vera chiave è impegnarsi in test coerenti e a lungo termine. Questa lista di controllo è un fantastico punto di partenza. Ti aiuterà a superare molti dei problemi comuni affrontati dai rivenditori online per quanto riguarda le pagine di elenco dei prodotti e ad aumentare le tue conversioni. Ma alla fine, sta a te guidare i miglioramenti a lungo termine.
A proposito, ottieni l'elenco di controllo per l'ottimizzazione dell'e-commerce a 115 punti e fai salire alle stelle il tuo tasso di conversione!
Attingendo a otto anni di esperienza, abbiamo raccolto tutte le nostre migliori intuizioni in un unico libro: La lista di controllo per l'ottimizzazione del tasso di e-commerce di un negozio online di oltre 7 cifre. Se vuoi aumentare le prestazioni di tutte le tue pagine, dalla home page al checkout, prendi la tua copia qui: 
