13 نصيحة تتمحور حول التحويل لصفحة الفئة (قائمة المنتجات)
نشرت: 2018-09-27تعد صفحات الفئات جزءًا أساسيًا من أي موقع للتجارة الإلكترونية. ستعمل صفحة الفئة المصممة جيدًا على بناء التفاعل وجذب التحويلات ، مما يشجع الزوار على النقر للوصول إلى صفحات المنتجات الفردية والشراء.
ولكن في Growcode ، نجد غالبًا أن الصفحات المقصودة للفئة ضعيفة الأداء على مواقع عملائنا.
يميل تجار التجزئة إلى التركيز على تحسين مسارات التحويل ، وتهميش صفحات الفئات في هذه العملية.
وهذا خطأ كبير. تعد صفحات الفئات من المساهمين الرئيسيين في معدل التحويل الإجمالي الخاص بك.
يبلغ متوسط معدل تحويل التجارة الإلكترونية في الولايات المتحدة حوالي 2.6٪.
يبلغ متوسط معدل تحويل التجارة الإلكترونية في الولايات المتحدة حوالي 2.6٪. #ecommerce #EcommerceTips #EcommerceStats انقر للتغريد إذا كنت حريصًا على زيادة معدل التحويل لمتجر التجارة الإلكترونية الخاص بك ، فأوصيك بإيلاء اهتمام وثيق لصفحات الفئات الخاصة بك!
 تراوحت معدلات التحويل لهذا العام حول 2.6٪. مصدر.
تراوحت معدلات التحويل لهذا العام حول 2.6٪. مصدر.
في هذه المقالة ، سنقوم بتوضيح بعض نصائح التحسين البسيطة لتحقيق أقصى استفادة منها ، جنبًا إلى جنب مع مجموعة من أمثلة صفحات الفئات العملية.
ما هي صفحة فئة قائمة المنتجات؟
صفحة قائمة المنتجات أو صفحة الفئة هي صفحة تسرد منتجات متعددة ضمن فئة ، مع تمثيل كل منتج بصورة وسعر واسم منتج. عادةً ما يتم ربط هذه الصفحات من شريط تنقل الفئات وتتضمن خيارات التصفية.
 مثال على صفحة فئة من ASOS.
مثال على صفحة فئة من ASOS.
لماذا تعتبر صفحات قائمة المنتجات (الفئة) مهمة؟
من حيث صفحات موقع التجارة الإلكترونية ، تعد صفحات الفئات من بين أهمها. العملاء الذين لديهم نية عامة للمشتري - الذين يعرفون أنهم يريدون منتجًا ولكنهم غير متأكدين من النوع أو العلامة التجارية بالضبط - يستخدمونها لتصفح العناصر وتقييمها.
من حيث صفحات موقع التجارة الإلكترونية # ، تعد صفحات الفئات من بين أهم الصفحات. العملاء الذين يعرفون أنهم يريدون منتجًا ولكنهم غير متأكدين من النوع أو العلامة التجارية بالضبط - استخدمهم لتصفح العناصر وتقييمها. #EcommerceTips انقر للتغريدوغالبًا ما تعمل أيضًا كصفحات مقصودة مهمة للتجارة الإلكترونية. إذا كنت ، على سبيل المثال ، تروّج لـ "الوافدين الجدد" في رسالة بريد إلكتروني ، فسيصل الزوار إلى فئة الصفحة المقصودة. تركز العديد من نتائج محركات البحث - مثل الاستفسارات العامة مثل "شراء الدراجات" أو "شراء حقائب اليد" - على صفحات الفئات.
دليل تحسين الصفحة للفئة (قائمة المنتجات)
فيما يلي قائمة سريعة بالأسئلة التي يجب أن تطرحها لإنشاء أفضل تجربة على صفحات الفئات حتى تتمكن من الانتقال مباشرة إلى مشكلتك الأكثر إلحاحًا:
- هل تم تحديد سعر المنتجات المخفضة وهل قمت بتضمين النسبة المئوية للخصم؟
- هل تستخدم ألوانًا لافتة للنظر (مثل اللون الأحمر الفاتح) لعناصر مهمة مثل سعر البيع أو كلمة "بيع"؟
- هل صور المنتج مرئية في الجزء المرئي من الصفحة ويوجد عنوان واضح ومرئي مع اسم الفئة؟
- هل صور المنتج كبيرة بما يكفي (هل تستخدم المساحة على أفضل وجه)؟
- هل يتم عرض لقطات المنتج البديلة عند التمرير؟
- هل قمت بتضمين مرشحات الفئات الفرعية في صفحة القائمة الخاصة بك؟
- هل يمكن تصفية المنتجات حسب المتغيرات الخاصة بالفئة مثل الحجم واللون وما إلى ذلك؟
- هل لديك مجموعة شاملة من خيارات الترتيب التصاعدي / التنازلي مثل السعر والشهرة والأهمية والقادمين الجدد؟
- هل تقوم بتضمين جميع المعلومات المناسبة؟
- هل تعرضون المقاسات المتوفرة لفئات مثل الملابس؟
- هل تظهر خيارات الألوان؟
- هل تعرض الكثير من الإعلانات؟
- هل المنتجات غير المتاحة تظهر فقط في نهاية قوائم صفحة المنتج؟
جاهز للتحسين؟ دعنا نتعمق.
1. هل تم تحديد سعر المنتجات المخفضة وهل قمت بتضمين النسبة المئوية للخصم؟
لفت الانتباه إلى الخصومات من خلال استعراض السعر القديم وإدراجه بجوار السعر الجديد. قم أيضًا بتضمين النسبة المئوية للخصم ، بحيث تظهر تخفيضات الأسعار بشكل كبير.
 إلى جانب السعر الأصلي المشطوب ، يتضمن REI الفرق بين السعر السابق والسعر المخفض كنسبة مئوية ، مع إعادة التأكيد على العرض مرتين.
إلى جانب السعر الأصلي المشطوب ، يتضمن REI الفرق بين السعر السابق والسعر المخفض كنسبة مئوية ، مع إعادة التأكيد على العرض مرتين.
2. هل تستخدم ألوانًا لافتة للنظر (مثل اللون الأحمر الفاتح) لعناصر مهمة مثل سعر البيع أو كلمة "بيع"؟
يمكن أن تظهر صفحات الفئات في حالة من الفوضى ، لذا تأكد من إبراز الخصومات. استخدم ألوانًا لافتة للنظر لا تغمرها العناصر الأخرى على الصفحة.
 تسليط الضوء على أسعار بيع Kohl بخط أحمر.
تسليط الضوء على أسعار بيع Kohl بخط أحمر.
3. هل صور المنتج مرئية في الجزء المرئي من الصفحة ويوجد عنوان واضح ومرئي مع اسم الفئة؟
يستخدم الزائرون صفحات الفئات للتصفح ، لذا قدم المعلومات التي تؤكد وجودهم في المكان الصحيح ، مثل عنوان الفئة. تأكد أيضًا من أن المنتجات مرئية بالفعل في الجزء المرئي من الصفحة دون الحاجة إلى التمرير لأسفل. يمكنك محاولة تضمين المنتجات الأكثر مبيعًا في الجزء المرئي من الصفحة لتقليل معدل الارتداد.
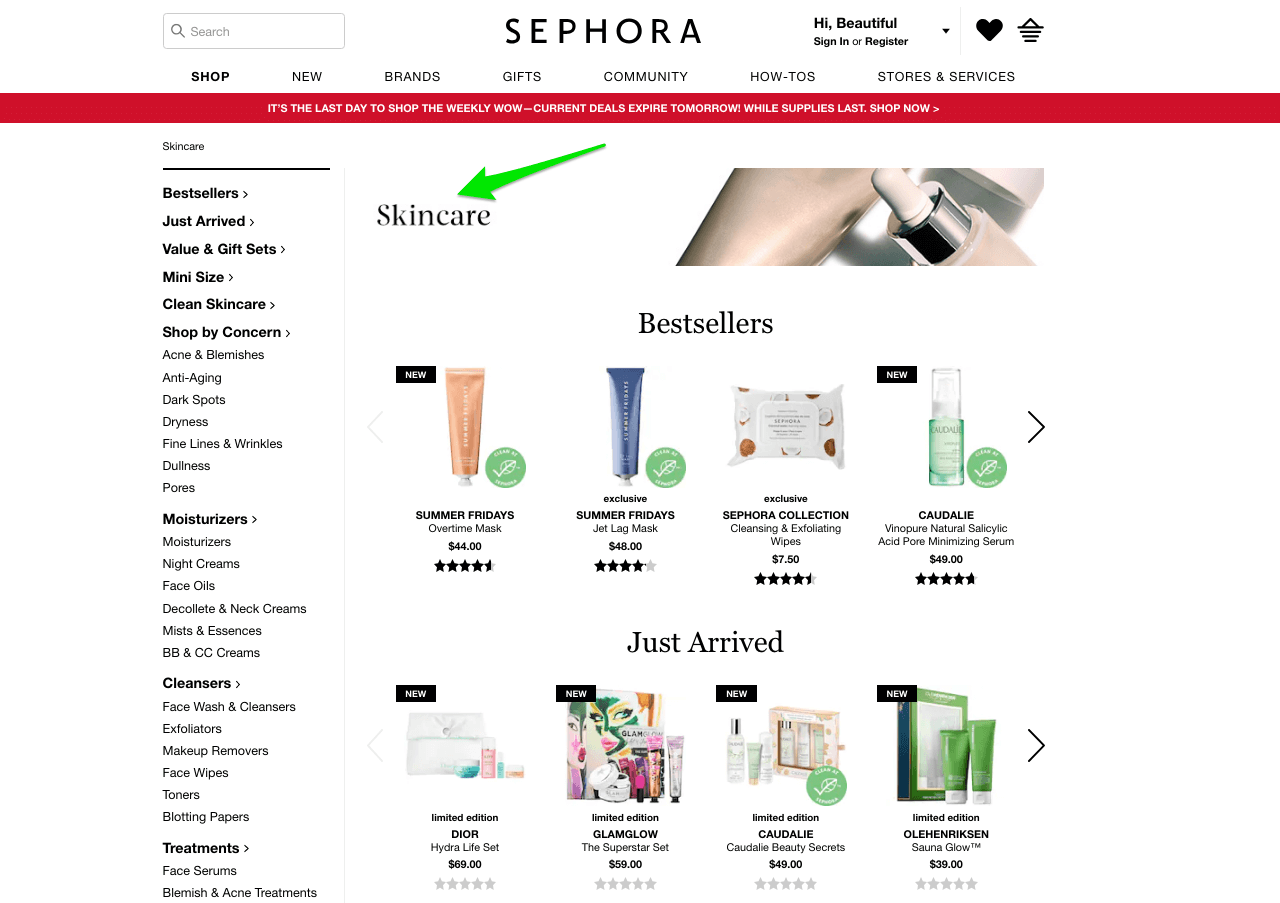
 تتضمن سيفورا عنوانًا للفئة وتعرض المنتجات الأفضل أداءً في الجزء المرئي من الصفحة. قد يساعد ذلك في تقليل معدل الارتداد وبالتالي الحصول على مواقع أفضل في نتائج بحث Google.
تتضمن سيفورا عنوانًا للفئة وتعرض المنتجات الأفضل أداءً في الجزء المرئي من الصفحة. قد يساعد ذلك في تقليل معدل الارتداد وبالتالي الحصول على مواقع أفضل في نتائج بحث Google.

4. هل صور المنتج كبيرة بما يكفي (هل تستخدم المساحة على أفضل وجه)؟
صفحات الفئات هي كل شيء عن الصور. من الناحية المثالية ، يجب عليك تقديم أقصى عدد من الصور في كل صف دون التضحية بالجودة والحجم. هل الميزات مرئية بوضوح؟ تعد ثلاث إلى أربع صور في كل صف من أفضل الممارسات الجيدة التي يجب اتباعها في صفحة الفئة (على الهاتف المحمول ، هناك صورتان - تعرف على كيفية تصميم أفضل صفحة تفاصيل منتج للجوال).
صفحات الفئات هي كل شيء عن الصور. من الناحية المثالية ، يجب عليك تقديم أقصى عدد من الصور في كل صف دون التضحية بالجودة والحجم. #ecommerce #optimization انقر للتغريد
 يعرض Urban Outfitters صورًا كبيرة ومفصلة للمنتجات. تصميم قائمة المنتجات أنيق ، وليس فوضويًا ، ويتم تقديم أربعة منتجات لكل صف بطريقة رائعة.
يعرض Urban Outfitters صورًا كبيرة ومفصلة للمنتجات. تصميم قائمة المنتجات أنيق ، وليس فوضويًا ، ويتم تقديم أربعة منتجات لكل صف بطريقة رائعة.
5. هل يتم عرض لقطات المنتج البديلة عند التمرير؟
قلل الاحتكاك من خلال عرض لقطات بديلة للمنتج عندما يحوم الزائر فوق إحدى الصور. قد يتعامل العميل المحتمل مع صورة ثانية إذا لم يقتنع بالصورة الأولى.
يظهر Asos صورة ظلية مختلفة لمنتج واحد. لذلك قد يتعامل العميل المحتمل مع صورة ثانية إذا لم يقتنع بالصورة الأولى.
6. هل قمت بتضمين مرشحات الفئات الفرعية في صفحة القائمة الخاصة بك؟
يتضمن Amazon هذه الميزة في جميع صفحات القوائم الخاصة بهم ، سواء كانت صفحة فئة أو صفحة نتائج بحث. يساعد الزوار الذين يتصفحون على تضييق نطاق بحثهم.  في هذا المثال ، أثناء البحث عن الوسائد نحصل على أكثر من 800.000 نتيجة! تساعد هذه الفئات التفصيلية الزوار الذين يتصفحون على تضييق نطاق بحثهم.
في هذا المثال ، أثناء البحث عن الوسائد نحصل على أكثر من 800.000 نتيجة! تساعد هذه الفئات التفصيلية الزوار الذين يتصفحون على تضييق نطاق بحثهم.
7. هل يمكن تصفية المنتجات حسب المتغيرات الخاصة بالفئة مثل الحجم واللون وما إلى ذلك؟
سيذهب العديد من الزوار إلى صفحات الفئات للتصفح ولكن مع متطلبات ميزات معينة مثل الحجم واللون والسعر والعلامة التجارية وما إلى ذلك ، قم بتضمين هذه المرشحات في أعلى الصفحة أو في الشريط الجانبي.
 يتضمن ASOS مجموعة من المرشحات في صفحات الفئة المقصودة.
يتضمن ASOS مجموعة من المرشحات في صفحات الفئة المقصودة.
8. هل لديك مجموعة شاملة من خيارات الترتيب التصاعدي / التنازلي مثل السعر والشهرة والأهمية والقادمين الجدد؟
إلى جانب الفلاتر ، من المهم السماح للزائرين بتصنيف المنتجات حسب عدد من المتغيرات ، مثل السعر ، ومدى الصلة بالموضوع ، والوافدين الجدد وما إلى ذلك. يؤدي القيام بذلك إلى زيادة التفاعل عن طريق إضافة مجموعة متنوعة إلى تجربة التصفح ، مع تلبية احتياجات الزوار الذين لديهم متطلبات خاصة في الاعتبار. ولكن لمن تكون الفلاتر محددة للغاية.
 لدى Crutchfield خيار للترتيب حسب عدد من الخيارات ، مثل "السعر: من الأقل إلى الأعلى".
لدى Crutchfield خيار للترتيب حسب عدد من الخيارات ، مثل "السعر: من الأقل إلى الأعلى".
9. هل تقوم بتضمين جميع المعلومات المناسبة؟
هناك خمس معلومات من الضروري تمامًا تضمينها في صفحة القائمة الخاصة بك. في Growcode ، وجدنا أن عواقب التحويل لعدم تضمين واحد فقط يمكن أن تكون كبيرة.
هذه المعلومات هي:
- اسم
- صورة فوتوغرافية
- سعر
- سعر الشطب
- الشارات (الجديدة ، الأكثر مبيعًا ، البيع ، إلخ.)
 يوفر Gap أجزاء متعددة من المعلومات دون ازدحام الصفحة.
يوفر Gap أجزاء متعددة من المعلومات دون ازدحام الصفحة.
10. هل تعرضون المقاسات المتوفرة لفئات مثل الملابس؟
قد يؤدي إخبار الزائرين بأن المنتج غير متوفر في صفحة المنتج بدلاً من صفحة الفئة إلى تركهم للموقع دون التفكير في الخيارات الأخرى. إذا أمكن ، قم بتضمين معلومات المخزون أسفل صور صفحة الفئة.
يعرض Zalando الأحجام المتوفرة مباشرة في قائمة صفحة المنتج حتى يتمكن المستخدم من التحقق فورًا مما إذا كان من الممكن له شراء منتج معين.
11. هل تظهر خيارات الألوان؟
عند تضمين معلومات حول الألوان ، أو توفير خيارات التصفية ، في صفحة الفئة ، تأكد من أنك تعرض الصور فقط (كتل صغيرة من الألوان) بدلاً من النص.
 تتميز Adidas بخيارات ألوانها ، حيث تظهر مربعات الألوان الصغيرة. إنه يضيف إلى السهولة العامة لتجربة صفحة الفئة.
تتميز Adidas بخيارات ألوانها ، حيث تظهر مربعات الألوان الصغيرة. إنه يضيف إلى السهولة العامة لتجربة صفحة الفئة.
12. هل تعرض عددًا كبيرًا جدًا من الإعلانات؟
بشكل عام ، الأقل هو الأكثر. تريد التركيز على المنتجات نفسها بدلاً من العروض الترويجية الأخرى والعروض والمنتجات ذات الصلة وما إلى ذلك.
 يريدك Zappos أن تشتري أحذية ... ولا شيء آخر. يركز تخطيط صفحة قائمة المنتجات على المنتج تمامًا. تلميح: ألق نظرة على كيفية إدراجهم لفلاتر مختارة (وشائعة) أعلى قائمة المنتجات مباشرة.
يريدك Zappos أن تشتري أحذية ... ولا شيء آخر. يركز تخطيط صفحة قائمة المنتجات على المنتج تمامًا. تلميح: ألق نظرة على كيفية إدراجهم لفلاتر مختارة (وشائعة) أعلى قائمة المنتجات مباشرة.
13. هل المنتجات غير المتاحة تظهر فقط في نهاية قوائم صفحة المنتج؟ أم أنهم غير مدرجين هناك؟
هناك القليل من النقاط لعرض المنتجات غير المتوفرة في الجزء العلوي من الصفحة. من المحتمل أن يفسد تجربة مستخدم صفحة قائمة المنتجات (UX) للعديد من الزوار ويؤثر سلبًا على التحويلات. اعرض المنتجات غير المتاحة أو المتوقفة بالقرب من أسفل الصفحة ، إن وجدت.
 تعرض نوردستروم فقط المنتجات المتاحة ذات الأحجام الخاصة.
تعرض نوردستروم فقط المنتجات المتاحة ذات الأحجام الخاصة.
استنتاج
في جوهرها ، يعد تحسين صفحة الفئات عملية بسيطة. يتضمن إضافة عناصر صغيرة وتعديلها في تصميم صفحة الفئة الخاصة بك واختبارها لمعرفة ما إذا كانت التغييرات تؤثر بشكل إيجابي على التحويلات الإجمالية.
المفتاح الحقيقي هو الالتزام باختبار متسق وطويل الأمد. هذه القائمة المرجعية هي نقطة انطلاق رائعة. سيساعدك ذلك في التغلب على العديد من المشكلات الشائعة التي يواجهها تجار التجزئة عبر الإنترنت فيما يتعلق بصفحات قائمة المنتجات وتعزيز تحويلاتك. ولكن في النهاية ، الأمر متروك لك لتحقيق التحسينات على المدى الطويل.
راجع للشغل احصل على قائمة مراجعة تحسين التجارة الإلكترونية المكونة من 115 نقطة وارتفع معدل التحويل الخاص بك!
بالاعتماد على ثماني سنوات من الخبرة ، قمنا بتجميع أفضل رؤيتنا في كتاب واحد: قائمة التحقق من تحسين معدل التجارة الإلكترونية لمتجر عبر الإنترنت يتكون من 7+ أرقام. إذا كنت ترغب في زيادة أداء جميع صفحاتك - من الصفحة الرئيسية إلى الخروج ، فاحصل على نسختك هنا: 
