13 Dicas Centradas na Conversão para a Página de Categoria (Lista de Produtos)
Publicados: 2018-09-27As páginas de categoria são uma parte essencial de qualquer site de comércio eletrônico. Uma página de categoria bem projetada criará engajamento e gerará conversões, incentivando os visitantes a clicar nas páginas de produtos individuais e comprar.
Mas, no Growcode, muitas vezes descobrimos que as páginas de destino da categoria têm baixo desempenho nos sites de nossos clientes.
Os varejistas tendem a se concentrar na otimização dos funis de checkout, marginalizando suas páginas de categoria no processo.
E isso é um grande erro. As páginas de categoria são os principais contribuintes para sua taxa de conversão geral.
A taxa média de conversão do comércio eletrônico nos EUA gira em torno de 2,6%.
A taxa média de conversão do comércio eletrônico nos EUA gira em torno de 2,6%. #ecommerce #EcommerceTips #EcommerceStats Clique para enviar um tweet Se você está ansioso para aumentar a taxa de conversão de sua loja de comércio eletrônico, recomendo que preste muita atenção às suas páginas de categoria!
 As taxas de conversão para este ano giraram em torno de 2,6%. Fonte.
As taxas de conversão para este ano giraram em torno de 2,6%. Fonte.
Neste artigo, vamos delinear algumas dicas simples de otimização para obter o máximo delas, junto com uma série de exemplos práticos de páginas de categoria.
O que é uma página de categoria da lista de produtos?
Uma página de lista de produtos ou página de categoria é uma página que lista vários produtos dentro de uma categoria, com cada produto representado por uma foto, um preço e nome do produto. Essas páginas geralmente são vinculadas a partir da barra de navegação da categoria e incluem opções de filtro.
 Um exemplo de página de categoria da ASOS.
Um exemplo de página de categoria da ASOS.
Por que as páginas da lista de produtos (categoria) são importantes?
Em termos de páginas de sites de comércio eletrônico, as páginas de categorias estão entre as mais importantes. Os clientes com intenção geral de compra - que sabem que querem um produto, mas não têm certeza do tipo ou marca exata - usam-nos para navegar e avaliar os itens.
Em termos de páginas do site #ecommerce, as páginas de categoria estão entre as mais importantes. Clientes que sabem que querem um produto, mas não têm certeza do tipo ou marca exata - use-os para navegar e avaliar os itens. #EcommerceTips Clique para tweetarEles também costumam atuar como importantes páginas de destino de comércio eletrônico. Se, por exemplo, você está promovendo “novidades” em um e-mail, os visitantes irão para a página de destino de uma categoria. Muitos resultados de mecanismos de pesquisa - como consultas gerais como “comprar bicicletas” ou “comprar bolsas” - concentram-se nas páginas de categoria.
Guia de otimização da página da categoria (lista de produtos)
Aqui está uma lista rápida das perguntas que você deve fazer para criar a melhor experiência nas páginas de categoria para que possa ir direto para o seu problema mais urgente:
- O preço dos produtos com desconto está riscado e você incluiu a porcentagem do desconto?
- Você usa cores atraentes (como vermelho brilhante) para elementos importantes como o preço de venda ou a palavra “VENDA”?
- As imagens dos produtos são visíveis acima da dobra e há um cabeçalho claro e visível com o nome da categoria?
- As fotos dos produtos são grandes o suficiente (você faz o melhor uso do espaço)?
- As fotos de produtos alternativos são mostradas ao passar o mouse?
- Você incluiu filtros de subcategoria em sua página de listagem?
- Os produtos podem ser filtrados por variáveis específicas da categoria, como tamanho, cor, etc.?
- Você tem um conjunto abrangente de opções de classificação crescente / decrescente, como preço, popularidade, relevância e novidades?
- Você inclui todas as informações apropriadas?
- Você mostra os tamanhos disponíveis para categorias como roupas?
- Você mostra opções de cores?
- Você está exibindo muitos anúncios?
- Os produtos indisponíveis são mostrados apenas no final das listagens da página de produtos?
Pronto para otimizar? Vamos mergulhar.
1. O preço dos produtos com desconto está riscado e você incluiu a porcentagem do desconto?
Chame a atenção para descontos eliminando o preço antigo e incluindo-o ao lado do novo. Inclua também a porcentagem do desconto, para que as reduções de preço pareçam consideráveis.
 Ao lado do original riscado, o REI inclui a diferença entre o preço anterior e o com desconto como uma porcentagem, ressaltando a oferta duas vezes.
Ao lado do original riscado, o REI inclui a diferença entre o preço anterior e o com desconto como uma porcentagem, ressaltando a oferta duas vezes.
2. Você usa cores atraentes (como vermelho brilhante) para elementos importantes como o preço de venda ou a palavra “VENDA”?
As páginas de categoria podem parecer desordenadas, portanto, certifique-se de que os descontos se destaquem. Use cores atraentes que não sejam sobrecarregadas por outros elementos da página.
 Os preços de venda da Kohl destacam os preços de venda com uma fonte vermelha.
Os preços de venda da Kohl destacam os preços de venda com uma fonte vermelha.
3. As imagens dos produtos são visíveis acima da dobra e há um cabeçalho claro e visível com o nome da categoria?
Os visitantes usam páginas de categorias para navegar, portanto, forneça informações que confirmem que estão no lugar certo, como um cabeçalho de categoria. Além disso, certifique-se de que os produtos já estejam visíveis acima da dobra sem a necessidade de rolar para baixo. Você pode tentar incluir produtos mais vendidos acima da dobra para reduzir a taxa de rejeição.
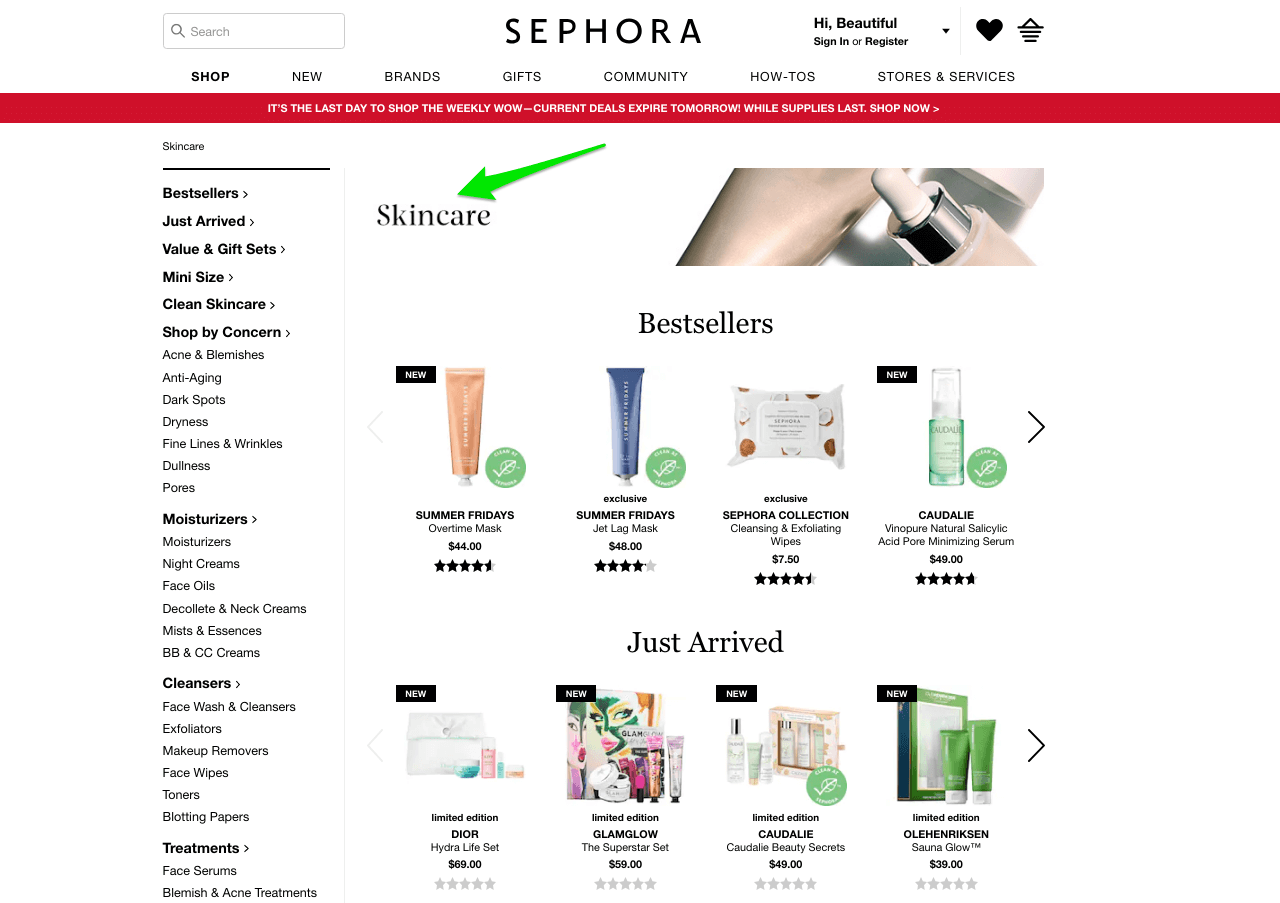
 A Sephora inclui um título de categoria e mostra os produtos de melhor desempenho acima da dobra. Isso pode ajudar a reduzir a taxa de rejeição e, assim, obter melhores posições nos resultados de pesquisa do Google.
A Sephora inclui um título de categoria e mostra os produtos de melhor desempenho acima da dobra. Isso pode ajudar a reduzir a taxa de rejeição e, assim, obter melhores posições nos resultados de pesquisa do Google.

4. As fotos dos produtos são grandes o suficiente (você faz o melhor uso do espaço)?
As páginas de categoria são todas sobre imagens. Idealmente, você deve fornecer o número máximo de imagens por linha sem sacrificar a qualidade e o tamanho. Os recursos estão claramente visíveis? Três a quatro imagens por linha é uma boa prática recomendada para a página de categoria (no celular são duas - descubra como criar a melhor página de detalhes do produto para celular).
As páginas de categoria são todas sobre imagens. Idealmente, você deve fornecer o número máximo de imagens por linha sem sacrificar a qualidade e o tamanho. #ecommerce #optimization Clique para tweetar
 Urban Outfitters mostra fotos grandes e detalhadas dos produtos. O design da lista de produtos é organizado, desordenado e quatro produtos por linha são apresentados de forma excelente.
Urban Outfitters mostra fotos grandes e detalhadas dos produtos. O design da lista de produtos é organizado, desordenado e quatro produtos por linha são apresentados de forma excelente.
5. As fotos de produtos alternativos são mostradas durante o foco?
Reduza o atrito mostrando fotos alternativas de produtos sempre que um visitante passa o mouse sobre uma imagem. Um cliente potencial pode se envolver com uma segunda imagem se não for convencido pela primeira.
A Asos mostra uma silhueta diferente de um produto. Portanto, um cliente potencial pode se envolver com uma segunda imagem se não for convencido pela primeira.
6. Você incluiu filtros de subcategoria em sua página de listagem?
A Amazon inclui esse recurso em todas as suas páginas de listagem, seja uma página de categoria ou uma página de resultados de pesquisa. Ajuda os visitantes que estão navegando a restringir sua pesquisa.  Neste exemplo, ao procurar almofadas, obtemos mais de 800.000 resultados! Essas categorias detalhadas ajudam os visitantes que estão navegando a restringir sua pesquisa.
Neste exemplo, ao procurar almofadas, obtemos mais de 800.000 resultados! Essas categorias detalhadas ajudam os visitantes que estão navegando a restringir sua pesquisa.
7. Os produtos podem ser filtrados por variáveis específicas da categoria, como tamanho, cor, etc.?
Muitos visitantes irão para as páginas de categorias para navegar, mas com requisitos para determinados recursos, como tamanho, cor, preço, marca, etc. Inclua esses filtros no topo da página ou na barra lateral.
 ASOS inclui uma série de filtros em suas páginas de destino de categoria.
ASOS inclui uma série de filtros em suas páginas de destino de categoria.
8. Você tem um conjunto abrangente de opções de classificação crescente / decrescente, como preço, popularidade, relevância e novidades?
Junto com os filtros, é importante permitir que os visitantes classifiquem os produtos por uma série de variáveis, como preço, relevância, novidades etc. Isso aumenta o engajamento ao adicionar variedade à experiência de navegação, ao mesmo tempo em que atende aos visitantes que têm requisitos de recursos em mente mas para quem os filtros são muito específicos.
 Crutchfield tem a opção de classificar por uma série de opções, como “Preço: do menor para o maior”.
Crutchfield tem a opção de classificar por uma série de opções, como “Preço: do menor para o maior”.
9. Você inclui todas as informações apropriadas?
Existem cinco informações que são absolutamente essenciais para incluir em sua página de listagem. No Growcode, descobrimos que as consequências da conversão de não incluir apenas um podem ser significativas.
Essas informações são:
- Nome
- foto
- Preço
- Preço de eliminação
- Emblemas (novo, mais vendido, venda, etc.)
 O Gap fornece várias informações sem bagunçar a página.
O Gap fornece várias informações sem bagunçar a página.
10. Você mostra os tamanhos disponíveis para categorias como roupas?
Dizer aos visitantes que um produto está em falta na página do produto, e não na página da categoria, pode resultar na saída deles do site sem considerar outras opções. Se possível, inclua informações do estoque abaixo das imagens da página da categoria.
Zalando mostra os tamanhos disponíveis exatamente na lista da página do produto para que o usuário possa verificar imediatamente se é possível comprar um determinado produto.
11. Você mostra opções de cores?
Ao incluir informações sobre cores ou fornecer opções de filtro na página da categoria, certifique-se de mostrar apenas imagens (pequenos blocos de cores) em vez de texto.
 A Adidas está certa com suas opções de cores, mostrando pequenos quadrados coloridos. Isso aumenta a facilidade geral da experiência da página de categoria.
A Adidas está certa com suas opções de cores, mostrando pequenos quadrados coloridos. Isso aumenta a facilidade geral da experiência da página de categoria.
12. Você está exibindo muitos anúncios?
De um modo geral, menos é mais. Você deseja que o foco esteja nos próprios produtos, e não em outras promoções, ofertas, produtos relacionados, etc.
 A Zappos quer que você compre sapatos ... nada mais. O layout da página de lista de produtos é puramente focado no produto. Dica: dê uma olhada em como eles listaram os filtros selecionados (e populares) logo acima da lista de produtos.
A Zappos quer que você compre sapatos ... nada mais. O layout da página de lista de produtos é puramente focado no produto. Dica: dê uma olhada em como eles listaram os filtros selecionados (e populares) logo acima da lista de produtos.
13. Os produtos indisponíveis são mostrados apenas no final das listagens da página de produtos? Ou eles ainda não estão listados lá?
Não faz sentido exibir produtos indisponíveis no topo da página. É provável que arruíne a experiência do usuário (UX) da página de lista de produtos para muitos visitantes e tenha um impacto negativo nas conversões. Mostrar produtos indisponíveis ou descontinuados próximo à parte inferior da página, se houver.
 Nordstrom mostra apenas produtos disponíveis de tamanhos específicos.
Nordstrom mostra apenas produtos disponíveis de tamanhos específicos.
Conclusão
Em sua essência, a otimização da página de categoria é um processo simples. Envolve adicionar e ajustar pequenos elementos do design de sua página de categoria e testar para ver se as mudanças impactam positivamente as conversões gerais.
A verdadeira chave é se comprometer com testes consistentes e de longo prazo. Esta lista de verificação é um ponto de partida fantástico. Isso o ajudará a superar muitos dos problemas comuns enfrentados pelos varejistas on-line em relação às páginas de lista de produtos e aumentar suas conversões. Mas, em última análise, depende de você promover melhorias a longo prazo.
BTW, obtenha a Lista de verificação de otimização de comércio eletrônico de 115 pontos e eleve sua taxa de conversão!
Com base em oito anos de experiência, reunimos todos os nossos principais insights em um livro: A lista de verificação de otimização da taxa de comércio eletrônico de uma loja online de 7 pessoas. Se você deseja aumentar o desempenho de todas as suas páginas - da página inicial ao checkout, pegue sua cópia aqui: 
