O melhor guia para web design inclusivo + dicas sobre como fazê-lo
Publicados: 2022-06-22
Mais pessoas do que nunca estão usando a internet, e seu site geralmente é o primeiro ponto de contato de um cliente com você. Para atrair e manter clientes, você deve oferecer uma experiência de usuário de alta qualidade. É aí que entra o conceito de web design inclusivo. Este guia aprofunda as ideias por trás do web design inclusivo e como você pode desenvolver essas ideias para melhorar a usabilidade geral.
Centenas de brindes de alta resolução apenas para você!
Tudo o que você precisa saber sobre este tópico
- O que é Web Design Inclusivo?
- Quais são os princípios do design inclusivo?
- O que é um exemplo de design inclusivo?
- Concluir
O que é Web Design Inclusivo?
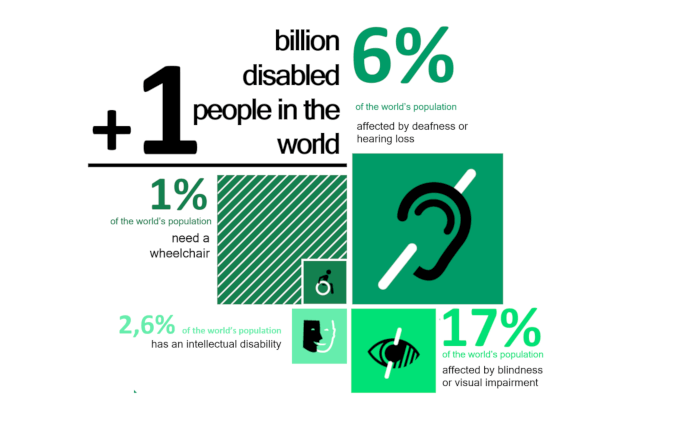
Web design inclusivo é a prática de fazer um site que qualquer pessoa possa usar. A variedade de pessoas que visitam seu site pode ter deficiências ou uma maior falta de familiaridade com a Internet. Isso pode impedi-los de realizar certas tarefas em seu site, o que, se você trabalha no desenvolvimento de sites de comércio eletrônico, tem desvantagens óbvias.
Em termos práticos, os visitantes podem ter problemas com os recursos visuais ou de áudio de um site. Eles podem não conseguir interagir adequadamente com uma interface que exige que eles falem. Eles podem ter dificuldade para interagir com elementos específicos em um site, como botões ou links. Um problema que o teste de usabilidade móvel pode mitigar. Eles também podem ter dificuldade para entender como se movimentar em um site ou se sentir desconfortáveis com a divulgação de detalhes pessoais.

O web design inclusivo reconhece e trabalha para mitigar esses problemas em um site. Ao fazer isso, você garantirá que uma variedade maior de pessoas possa usar seu site corretamente sem comprometer a experiência de usuários não deficientes ao longo do caminho.
🔥 Você pode gostar: O Poder do Web Design para sua Startup
Quais são os princípios do design inclusivo?
Uma ótima maneira de considerar a acessibilidade é trabalhar diretamente com as pessoas que enfrentam problemas significativos, como deficiências. Por exemplo, pense em realizar entrevistas com pessoas que você acha que provavelmente usarão seu site e leve em consideração o feedback delas em suas escolhas de design mais amplas.
Uma instituição de caridade para deficientes pode ser um ponto de contato útil neste estágio inicial. Também é recomendado incluir o processo de inclusão em seu plano de teste de controle de qualidade.
Além dessa ideia, você pode considerar alguns princípios de design amplos e inclusivos. Eles vão além de categorias específicas de usuários, embora permaneçam úteis ao projetar ou redesenhar um site.
1. Flexibilidade
Como agora acessamos a internet em vários dispositivos, designers e desenvolvedores estão acostumados a alterar um site para diferentes contextos. Considere expandir esse conceito para acomodar pessoas com deficiência e adote a ideia de que seu site fará coisas diferentes para pessoas diferentes.
Você pode querer abordar essa ideia como uma série de perguntas: perguntando quem usará seu site, onde e quando eles o acessarão e assim por diante. Mesmo que essas respostas nem sempre sejam óbvias, ainda vale a pena fazer as perguntas.
2. Acessibilidade
Um bom site não é um quebra-cabeça que precisa ser resolvido. As pessoas que visitam seu site devem entender como ele funciona e onde estão dentro dele. Se você está pensando em adicionar um novo recurso a um site, considere se ele aumenta o valor de um site ou sua complexidade. Você também pode usar o teste A/B para experimentar algumas possíveis alterações no site.

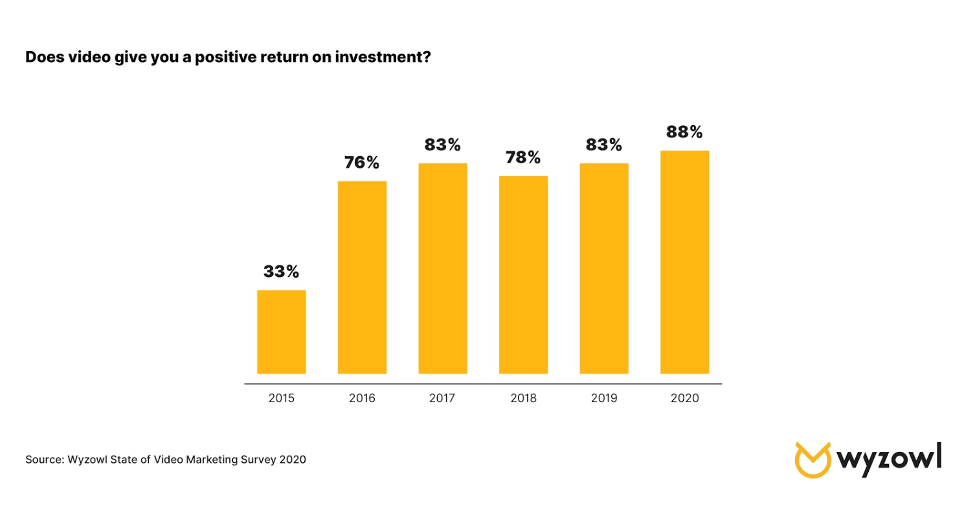
Ajudaria se você também lembrasse que as pessoas gostam de absorver informações de maneira diferente. Por exemplo, algumas pessoas gostam de ler, enquanto outras preferem vídeos. Pelo menos considerar diferentes métodos de entrega de informações é uma estratégia sólida aqui.
Da mesma forma, deve sempre ficar claro o que está acontecendo em um site. Mensagens claras que dizem quando as coisas estão dando certo (ou errado) ajudam as pessoas a permanecerem no curso durante o tempo que passam com seu site e incentivam visitas repetidas.
3. Hospedagem
Embora você provavelmente queira preencher as páginas com conteúdo, ter muito pode ser esmagador e contra-intuitivo. Por outro lado, ter muito pouco pode levar seus usuários a se sentirem confusos. Tente encontrar um equilíbrio com o quanto aparece em cada página da web; isso reduz o atrito quando as pessoas passam a usá-los.
Tente aplicar suas práticas de design de forma consistente em todo o site também. Isso garante que qualquer pessoa que interaja com seu site fique agradavelmente surpresa. Compreender o comportamento do usuário por meio de ferramentas como mapas de calor pode ajudá-lo a decidir o que priorizar durante as revisões do site.
O que é um exemplo de design inclusivo?
Com essas ideias em mente, é hora de analisar algumas maneiras concretas de fazer um site funcionar de forma mais eficaz. Tenha em mente que a abordagem de todos ao design inclusivo é diferente: não podemos perguntar ' o que é estouro de pilha ' e obter uma resposta definitiva para cada pergunta. No entanto, essas medidas são um bom ponto de partida.

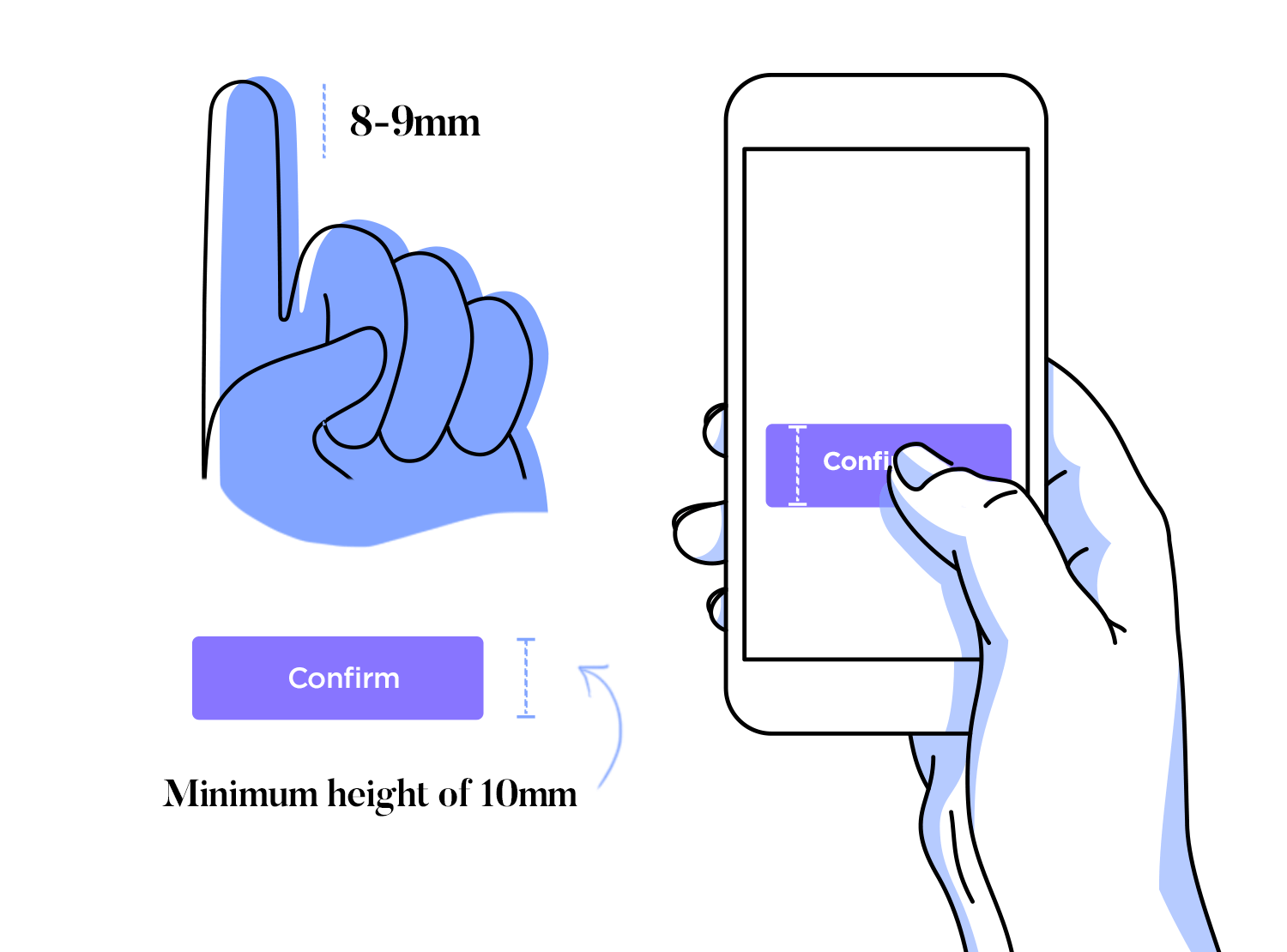
1. Botões grandes

Um ótimo ponto de partida para o design inclusivo é um layout limpo e fácil de entender. Essa ideia se manifesta de algumas maneiras diferentes, mas os elementos clicáveis são alguns dos mais importantes.
Qualquer coisa que um usuário precise tocar ou clicar deve ter pelo menos 48 × 48 pixels de largura. Isso significa que os visitantes podem interagir com seu site mais facilmente se tiverem deficiência visual ou função motora prejudicada.
Se houver vários elementos clicáveis em uma página, verifique se eles não estão muito próximos. Caso contrário, isso pode fazer com que alguém clique em algo que não deseja, o que é claramente indesejável.
Você também pode fazer os botões funcionarem melhor limitando seus números. Não tenha muitos em qualquer página da web; focar no que é essencial. Serviços como o Global App Testing podem ajudá-lo a identificar esses problemas com mais eficiência.
2. Boas opções de cores
A cor é uma parte crucial de uma marca, embora seja fácil fazer escolhas de cores ruins . Também precisamos considerar o uso de cores em nosso design de site mais amplo.
Bons sites garantem um nível mínimo de contraste entre os valores de cores (referindo-se à luz e à escuridão relativas, em vez de matiz). Uma boa regra para valores de cores contrastantes é 3:1. Isso deve funcionar de forma eficaz para objetos clicáveis, visuais e outros elementos do site.
Mesmo se você acertar o contraste de cores de um site, você pode ter um visitante daltônico para quem o contraste não é particularmente útil. Como tal, considere outras formas de chamar a atenção para um elemento de página específico, como negrito ou sublinhado de texto.
3. Linguagem pensativa

Por meio de ideias como comunicação contextual , as empresas estão pensando cuidadosamente sobre como falam com os clientes. É importante ser igualmente cuidadoso com a linguagem que você usa em sites de forma mais geral, especialmente porque o conteúdo escrito continua muito popular.
Em um nível básico, tente evitar jargões complexos da indústria; considere se há uma palavra mais simples com significado semelhante. Explique as abreviações que você usa e limite o comprimento da frase quando puder. Se você usar títulos, verifique se eles refletem com precisão o conteúdo abaixo deles.
Você também precisa pensar em como o texto aparece fisicamente. Procure um tamanho de fonte de pelo menos 16px, use fontes claras e esforce-se por alto contraste em relação ao plano de fundo. Torne os links fáceis de identificar (sublinhando-os, por exemplo) e garanta que o espaçamento entre os blocos de conteúdo seja grande o suficiente. Não se esqueça de adicionar legendas para o conteúdo do vídeo também.
4. Elementos Inclusivos
Essa ideia se aplica a muitas partes do seu site, embora os recursos visuais sejam particularmente vulneráveis. Se você precisa representar uma pessoa ou grupo de pessoas em seu site, você está fazendo suposições negativas sobre eles? Os serviços de nuvem CCaaS podem ajudá-lo a obter respostas a essas perguntas mais rapidamente do que nunca.
Muitas vezes, é uma boa ideia produzir uma figura ou trabalho mais abstrato que represente várias etnias, identidades de gênero e deficiências em um site. Você pode até querer evitar identificar grupos específicos completamente em seus recursos visuais, especialmente se coisas como gênero e raça forem irrelevantes para um assunto.

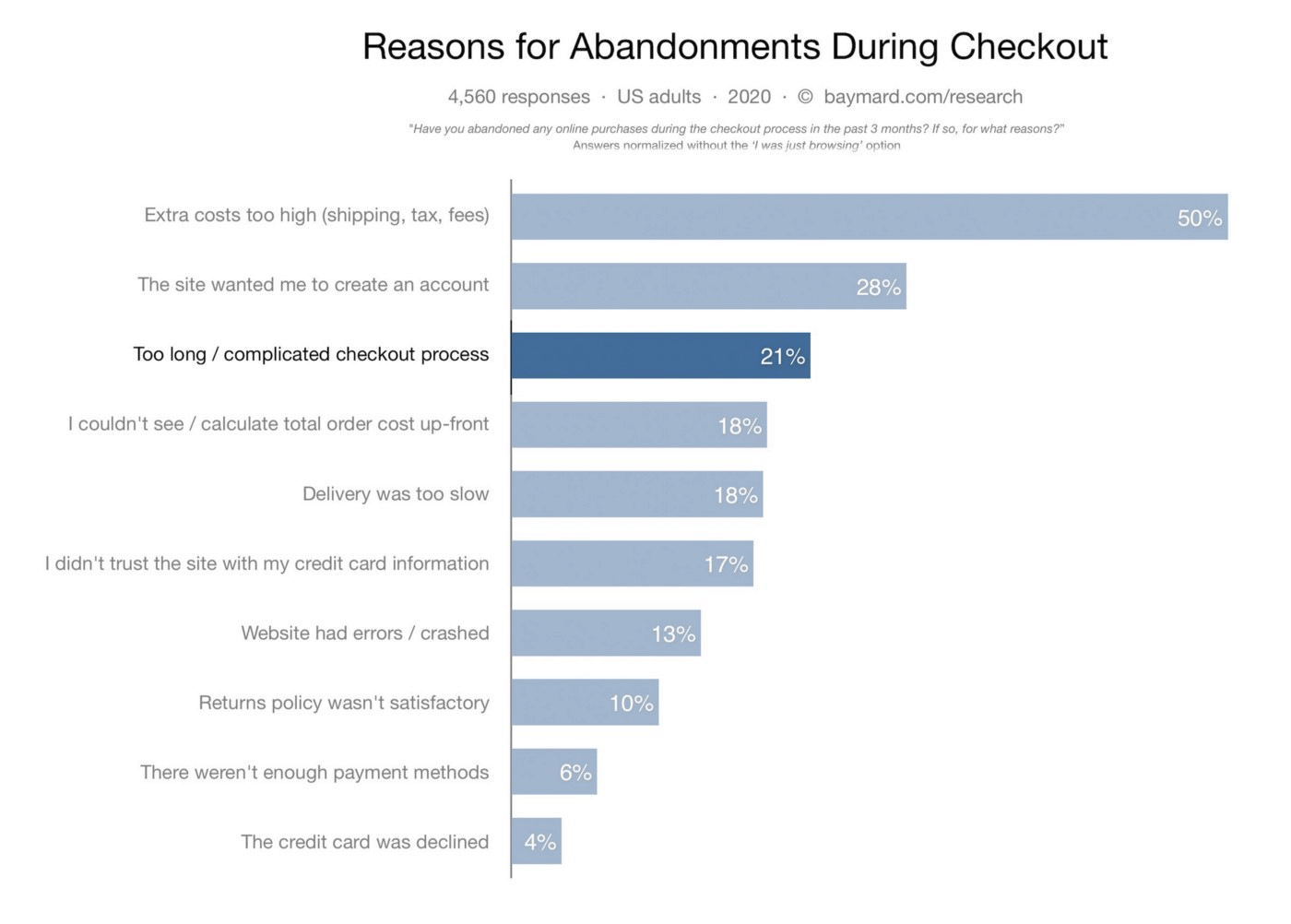
SEJA mais inclusivo em seu site, evitando perguntas sobre etnia ou linguagem de gênero; essa ação pode levar a mais engajamento. Quanto mais etapas em um formulário ou processo de checkout, menor a probabilidade de seus usuários concluírem. Embora seja improvável que você pergunte sobre gênero ou etnia em, digamos, um site de comércio eletrônico, o princípio da coleta de informações simples e minimalista ainda se aplica de forma mais ampla.
Concluir
Certamente, antes de ler este guia, você já conhecia – e pode até ter adotado – alguns dos conceitos e princípios do web design inclusivo. No entanto, é útil pensar no conceito como um processo em evolução, em vez de uma tarefa única.
Por outro lado, flexibilidade e acessibilidade exigem foco em elementos mais específicos, como botões, aparência do texto e até opções de cores. Além disso, considere como você representa as pessoas em seu site e se você precisa de informações detalhadas de seus usuários ou não. Tornar isso uma prática comum garante que seu site e sua empresa tenham uma base mais sólida.
Biografia do autor:

Emily Rollwitz – Executiva de Marketing de Conteúdo, Testes Globais de Aplicativos
Emily Rollwitz é executiva de marketing de conteúdo da Global App Testing , uma empresa de testes de aplicativos remotos e sob demanda que ajuda as principais equipes de aplicativos a fornecer software de alta qualidade em qualquer lugar do mundo. Ela tem cinco anos de experiência como profissional de marketing, liderando campanhas e eventos de geração de leads que impulsionam o desempenho da marca de alto nível. Lidando com o marketing de várias marcas, Emily também desenvolveu um grande impulso na criação de conteúdo novo e envolvente. Ela escreveu para grandes sites como Airdroid e Shift4Shop. Você pode encontrá-la no LinkedIn .
