포괄적인 웹 디자인을 위한 궁극적인 가이드 + 방법에 대한 팁
게시 됨: 2022-06-22
그 어느 때보다 많은 사람들이 인터넷을 사용하고 있으며 귀하의 웹사이트 는 종종 고객이 귀하와 첫 번째 접촉하는 지점입니다. 고객을 유치하고 유지하려면 최고 품질의 사용자 경험을 제공해야 합니다. 바로 여기에서 포괄적인 웹 디자인의 개념이 등장합니다. 이 가이드에서는 포괄적인 웹 디자인 의 이면에 있는 아이디어와 이러한 아이디어를 바탕으로 전반적인 사용성을 개선할 수 있는 방법에 대해 자세히 설명합니다.
당신만을 위한 수백 가지의 고해상도 공짜 !
이 주제에 대해 알아야 할 모든 것
- 포괄적인 웹 디자인이란 무엇입니까?
- 포용적 디자인의 원칙은 무엇입니까?
- 포함 디자인의 예는 무엇입니까?
- 결론적으로
포괄적인 웹 디자인이란 무엇입니까?
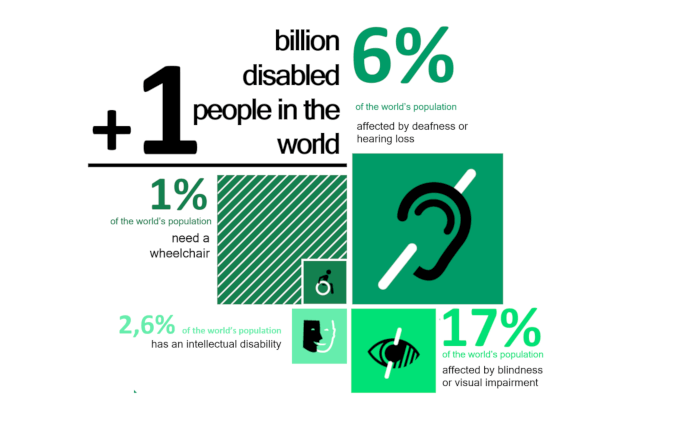
포괄적인 웹 디자인은 누구나 사용할 수 있는 사이트를 만드는 관행입니다. 귀하의 사이트를 방문하는 사람들의 범위는 장애가 있거나 인터넷에 익숙하지 않을 수 있습니다. 이것은 전자 상거래 웹 사이트 개발에서 일하는 경우 명백한 단점이 있는 웹 사이트에서 특정 작업을 수행하는 것을 방지할 수 있습니다.
실제로 방문자는 사이트의 영상 또는 오디오 콘텐츠에 문제가 있을 수 있습니다. 말을 해야 하는 인터페이스와 적절하게 상호 작용하지 못할 수 있습니다. 버튼이나 링크와 같은 웹 사이트의 특정 요소와 상호 작용하는 데 어려움을 겪을 수 있습니다. 모바일 사용성 테스트 를 통해 완화할 수 있는 문제입니다 . 또한 사이트를 이동하는 방법을 이해하는 데 어려움을 겪거나 개인 정보를 공개하는 것이 불편할 수 있습니다.

포괄적인 웹 디자인은 웹사이트에서 이러한 문제를 인식하고 완화하기 위해 작동합니다. 그렇게 하면 더 많은 사람들이 비장애인 사용자의 경험을 손상시키지 않으면서 사이트를 적절하게 사용할 수 있습니다.
🔥 당신은 좋아할 것입니다: 당신의 스타트업을 위한 웹 디자인의 힘
포용적 디자인의 원칙은 무엇입니까?
접근성을 고려하는 가장 좋은 방법은 장애와 같은 중요한 문제에 직면한 사람들과 직접 협력하는 것입니다. 예를 들어, 웹사이트를 사용할 가능성이 있다고 생각되는 사람들과 인터뷰를 진행하고 그들의 피드백을 더 폭넓은 디자인 선택에 반영하는 것을 생각해 보십시오.
장애 자선 단체는 이 초기 단계에서 도움이 되는 연락 지점이 될 수 있습니다. 포함 프로세스를 QA 테스트 계획 에 포함하는 것도 권장됩니다.
이 아이디어 외에도 몇 가지 광범위하고 포괄적인 디자인 원칙을 고려할 수 있습니다. 웹사이트를 디자인하거나 재디자인할 때 여전히 도움이 되지만 특정 사용자 범주를 넘어 이동합니다.
1. 유연성
우리는 이제 다양한 장치에서 인터넷에 액세스하기 때문에 디자이너와 개발자는 웹 사이트를 다양한 컨텍스트에 맞게 변경하는 데 익숙합니다. 장애가 있는 사람들을 수용하기 위해 이 개념을 확장하는 것을 고려하고 웹사이트가 다른 사람들을 위해 다른 일을 할 수 있다는 아이디어를 수용하십시오.
이 아이디어를 일련의 질문으로 접근할 수 있습니다. 누가 귀하의 사이트를 사용할 것인지, 언제 어디서 액세스할 것인지 등을 묻는 것입니다. 이러한 답변이 항상 명확하지 않더라도 질문을 하는 것은 여전히 가치가 있습니다.
2. 접근성
좋은 웹사이트는 풀어야 하는 퍼즐이 아닙니다. 귀하의 사이트를 방문하는 사람들은 사이트의 작동 방식과 사이트 내 위치를 이해해야 합니다. 웹사이트에 새로운 기능을 추가할 생각이라면 사이트의 가치나 복잡성을 높이는지 고려하십시오. 분할 테스트를 사용하여 몇 가지 잠재적인 사이트 변경을 시도할 수도 있습니다.

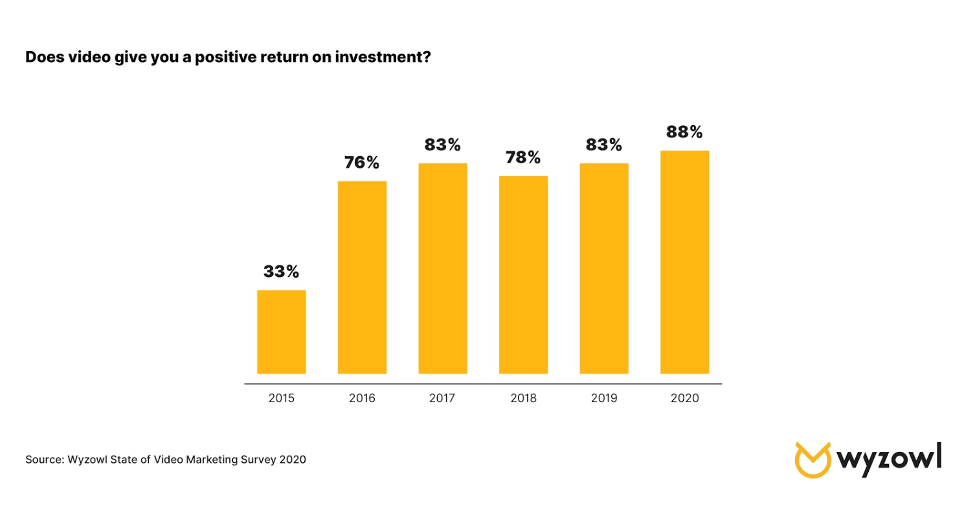
사람들이 정보를 다른 방식으로 흡수하는 것을 좋아한다는 사실을 기억한다면 도움이 될 것입니다. 예를 들어 어떤 사람들은 그것을 읽는 것을 좋아하고 다른 사람들은 비디오를 선호합니다. 최소한 다른 정보 전달 방법을 고려하는 것은 여기에서 확실한 전략입니다.
마찬가지로 사이트에서 무슨 일이 일어나고 있는지 항상 명확해야 합니다. 일이 제대로 진행되고 있는지(또는 잘못되었는지) 알려주는 명확한 메시지는 사람들이 사이트를 이용하는 동안 올바른 방향을 유지하고 재방문을 유도하는 데 도움이 됩니다.
3. 숙박
페이지를 콘텐츠로 채우고 싶지만 너무 많으면 압도적이고 직관적이지 않을 수 있습니다. 반대로 너무 적으면 사용자가 혼란스러워 할 수 있습니다. 각 웹 페이지에 얼마나 많이 표시되는지 균형을 잡으십시오. 이것은 사람들이 그것을 사용하려고 할 때 마찰을 줄입니다.
전체 사이트에도 일관되게 디자인 방식을 적용해 보세요. 이렇게 하면 사이트와 상호 작용하는 모든 사람이 즐겁게 놀랄 것입니다. 히트맵과 같은 도구를 통해 사용자 행동을 이해 하면 사이트 점검 중에 우선 순위를 정할 항목을 결정하는 데 도움이 될 수 있습니다.
포함 디자인의 예는 무엇입니까?
이러한 아이디어를 염두에 두고 사이트를 보다 효과적으로 작동시킬 수 있는 몇 가지 구체적인 방법을 살펴볼 때입니다. 인클루시브 디자인에 대한 접근 방식은 모두 다릅니다. '스택 오버플로가 무엇인지'를 묻고 모든 질문 에 대한 확실한 답을 얻을 수는 없습니다. 그러나 이러한 조치는 좋은 출발점입니다.

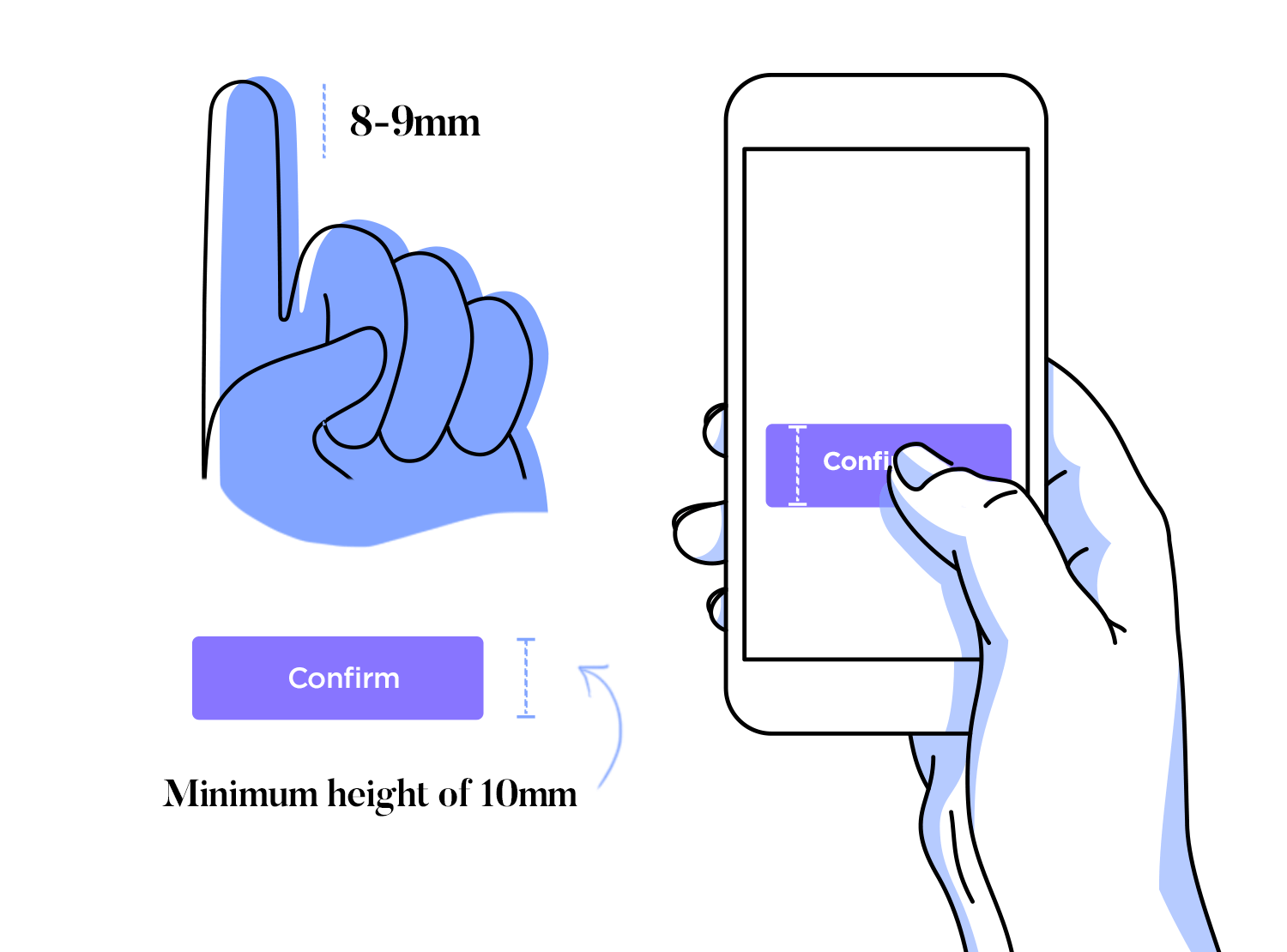
1. 큰 버튼

인클루시브 디자인의 훌륭한 출발점은 깔끔하고 이해하기 쉬운 레이아웃입니다. 이 아이디어는 몇 가지 다른 방식으로 나타나지만 클릭 가능한 요소가 가장 중요합니다.
사용자가 탭하거나 클릭해야 하는 모든 항목은 너비가 48×48픽셀 이상이어야 합니다. 이는 방문자가 시력이나 운동 기능이 손상된 경우 사이트와 더 쉽게 상호 작용할 수 있음을 의미합니다.
페이지에 클릭 가능한 요소가 여러 개인 경우 너무 가깝지 않은지 확인하세요. 그렇지 않으면 누군가 원하지 않는 것을 클릭하게 될 수 있으며 이는 분명히 바람직하지 않습니다.
버튼의 수를 제한하여 버튼이 더 잘 작동하도록 할 수도 있습니다. 한 웹페이지에 너무 많은 것을 포함하지 마십시오. 필수적인 것에 집중하십시오. Global App Testing 과 같은 서비스는 이러한 문제를 보다 효율적으로 발견하는 데 도움이 될 수 있습니다.
2. 좋은 색상 선택
색상은 잘못된 색상 선택 을 하기 쉽지만 브랜드의 중요한 부분입니다 . 또한 더 광범위한 사이트 디자인에서 색상 사용을 고려해야 합니다.
좋은 웹사이트는 색상 값 사이의 최소 수준의 대비를 보장합니다(색조보다는 상대적인 밝은 부분과 어두운 부분 참조). 색상 값을 대조하는 좋은 규칙은 3:1입니다. 이것은 클릭 가능한 개체, 시각적 개체 및 기타 웹사이트 요소에 대해 효과적으로 작동해야 합니다.
사이트의 색상 대비를 정확히 파악한 경우에도 대비가 특히 도움이 되지 않는 색맹 방문자가 있을 수 있습니다. 따라서 텍스트를 굵게 하거나 밑줄을 긋는 것과 같이 특정 페이지 요소에 주의를 끌 수 있는 다른 방법을 고려하십시오.
3. 사려 깊은 언어

상황에 맞는 커뮤니케이션 과 같은 아이디어를 통해 기업은 고객과 대화하는 방법에 대해 신중하게 생각합니다. 웹사이트에서 일반적으로 사용하는 언어에 대해서도 마찬가지로 주의하는 것이 중요합니다. 특히 서면 콘텐츠가 여전히 인기가 높기 때문입니다.
기본 수준에서 복잡한 산업 전문 용어를 피하십시오. 비슷한 의미의 더 간단한 단어가 있는지 고려하십시오. 사용하는 약어를 설명하고 가능하면 문장 길이를 제한하십시오. 제목을 사용하는 경우 제목 아래에 있는 내용을 정확하게 반영하는지 확인하세요.
또한 텍스트가 물리적으로 어떻게 나타나는지 생각해야 합니다. 최소 16px의 글꼴 크기를 목표로 하고, 선명한 글꼴을 사용하고, 배경과의 고대비를 위해 노력하십시오. 링크를 찾기 쉽게 만들고(예: 밑줄을 긋음) 콘텐츠 블록 안팎의 간격이 충분히 큰지 확인합니다. 비디오 콘텐츠에 대한 캡션도 추가하는 것을 잊지 마십시오.
4. 포용적 요소
이 아이디어는 웹사이트의 많은 부분에 적용되지만 시각적 개체는 특히 취약합니다. 웹사이트에서 사람 또는 사람들의 그룹을 대표해야 하는 경우에 대해 부정적인 가정을 하고 있습니까? CCaaS 클라우드 서비스를 사용하면 이러한 질문에 대한 답변을 그 어느 때보다 빠르게 얻을 수 있습니다.
사이트에서 여러 민족, 성 정체성 및 장애를 나타내는 보다 추상적인 그림이나 작업을 생성하는 것이 좋은 생각인 경우가 많습니다. 특히 성별 및 인종과 같은 항목이 주제와 관련이 없는 경우 시각적 개체에서 특정 그룹을 모두 식별하는 것을 피하고 싶을 수도 있습니다.

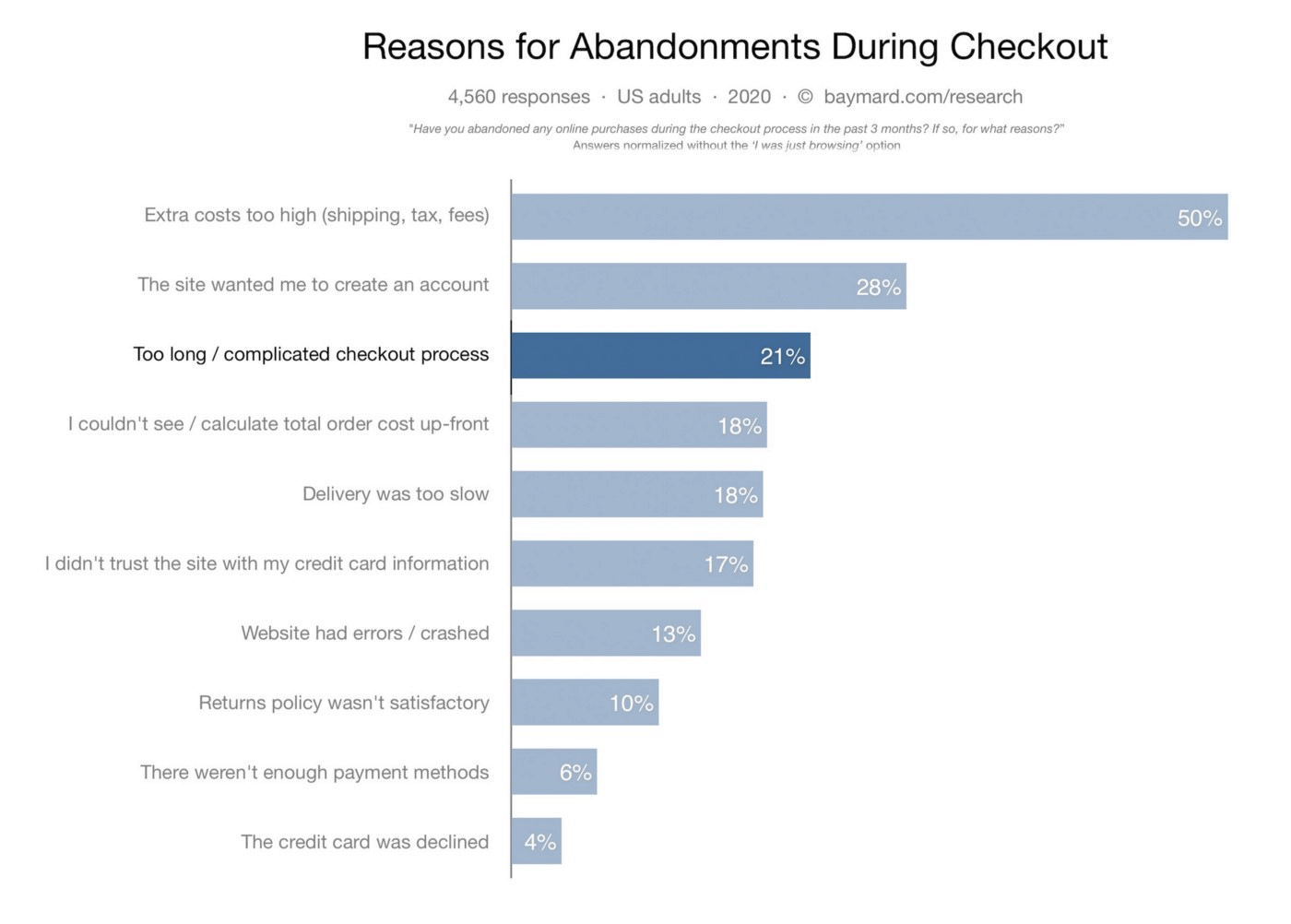
민족성 또는 성별에 따른 언어에 대한 질문을 피하여 사이트에서 더 포괄적이어야 합니다. 이 작업은 더 많은 참여로 이어질 수 있습니다. 양식 또는 체크아웃 프로세스의 단계가 많을수록 사용자가 완료할 가능성이 줄어듭니다. 예를 들어 전자 상거래 사이트에서는 성별이나 민족성에 대해 묻지 않을 것 같지만 단순하고 최소한의 정보 수집 원칙은 여전히 더 광범위하게 적용됩니다.
결론적으로
확실히, 이 가이드를 읽기 전에 여러분은 이미 포괄적인 웹 디자인의 일부 개념과 원칙에 익숙했으며 심지어 채택했을 수도 있습니다. 그러나 개념을 일회성 작업이 아닌 진화하는 과정으로 생각하는 것이 도움이 됩니다.
반면에 유연성과 접근성을 위해서는 버튼, 텍스트 모양, 색상 선택과 같은 보다 구체적인 요소에 중점을 두어야 합니다. 또한 사이트에서 사람들을 나타내는 방법과 사용자로부터 자세한 정보가 필요한지 여부를 고려하십시오. 이것을 일반적인 관행으로 만들면 사이트와 비즈니스 모두 더 강력한 기반을 가질 수 있습니다.
저자 약력:

Emily Rollwitz – 글로벌 앱 테스팅, 콘텐츠 마케팅 이사
Emily Rollwitz는 글로벌 앱 테스팅( Global App Testing )의 콘텐츠 마케팅 임원입니다. 원격 및 주문형 앱 테스트 회사는 최고의 앱 팀이 전 세계 어디에서나 고품질 소프트웨어를 제공할 수 있도록 지원합니다. 그녀는 마케터로서 5년 간의 경험을 가지고 있으며 최고 수준의 브랜드 성과를 촉진하는 리드 생성 캠페인과 이벤트를 주도했습니다. 다양한 브랜드의 마케팅을 담당하는 Emily는 신선하고 매력적인 콘텐츠를 만드는 데에도 큰 힘을 기울였습니다. 그녀는 Airdroid 및 Shift4Shop과 같은 훌륭한 웹사이트를 위해 작성되었습니다 . LinkedIn 에서 그녀를 찾을 수 있습니다 .
