10 modelli di pagine di prodotti e-commerce ad alta conversione (con 7 consigli pratici di progettazione ed esempi stimolanti)
Pubblicato: 2019-05-16Le grandi pagine dei prodotti sono ingannevoli. Sembrano così semplici e senza soluzione di continuità, fornendo ai clienti tutte le informazioni di cui hanno bisogno e guidandoli al pulsante Aggiungi al carrello.
Ma molto sta succedendo dietro le quinte. Ci vogliono ore di lavoro di progettazione e settimane o addirittura mesi di test per creare pagine di prodotti ad alta conversione.
La prossima volta che atterri su una pagina di prodotto che ti sembra ben progettata, fermati per un secondo. È probabile che quasi ogni singolo elemento, dal colore del CTA alla dimensione del carattere del titolo, sia stato testato, ottimizzato e ritestato.
La prossima volta che atterri su una pagina di prodotto che ti sembra ben progettata, fermati per un secondo. È probabile che quasi ogni singolo elemento, dal colore della CTA alla dimensione del carattere del titolo, sia stato testato, ottimizzato... Click To TweetMa fortunatamente, non c'è bisogno di passare tutto quel tempo a trovare la formula vincente. Abbiamo analizzato alcuni dei migliori esempi sul web. E in questo post, ti daremo i migliori consigli pratici per il tuo negozio online.
Un rapido elenco di ciò che troverai in questo articolo:
L'anatomia di una pagina prodotto e-commerce: elementi essenziali
3 modelli gratuiti pronti all'uso per le pagine dei tuoi prodotti e-commerce
1. Modello di pagina del prodotto e-commerce in stile "tradizionale"
2. Scorrimento del modello di pagina del prodotto
3. Modello di pagina prodotto mobile
Ispirazione: 10 esempi di layout di pagina del prodotto ad alta conversione
7 migliori consigli per aumentare le conversioni con il tuo nuovo modello di pagina del prodotto
1. Crea urgenza e un senso di scarsità
2. Mostra recensioni positive, testimonianze, menzioni dei media e approvazioni di celebrità
3. Assicurati che le immagini siano di alta qualità e mostri le caratteristiche più importanti
4. Includi "sigilli di fiducia" e opzioni di pagamento accanto al CTA
5. Limita il disordine non necessario come le icone dei social media
6. Ottimizza per dispositivi mobili
7. Affina la tua copia (descrizioni dei prodotti)
Progettare un modello di pagina prodotto ad alta conversione
Scava!
L'anatomia di una pagina prodotto e-commerce: elementi essenziali
Esaminiamo rapidamente gli elementi fondamentali da includere in qualsiasi pagina di prodotto.
Questi sono assolutamente indispensabili e contengono le informazioni essenziali di cui i visitatori hanno bisogno per prendere decisioni di acquisto. Ogni pagina di prodotto sul tuo sito dovrebbe contenerli in qualche forma.
1. Titolo del prodotto (titolo)
Il titolo principale della pagina dovrebbe includere il nome del prodotto. Il titolo del prodotto dovrebbe identificare chiaramente l'articolo e distinguerlo da altri prodotti simili. Diciamo, ad esempio, che vendi orologi Rolex sul tuo sito. Il titolo "Rolex Daytona Diamond and Ruby Watch Set in White Gold" è di gran lunga migliore di "Rolex Watch".
I titoli dei prodotti di solito includono il nome generico del prodotto (gonna, orologio, orecchini, ecc.), Un marchio e qualsiasi caratteristica distintiva principale come colore, taglia, tipo di modello, ecc.
I titoli dei prodotti sono importanti anche per le classifiche di ricerca e il traffico. Un titolo ben scritto e descrittivo genererà un'elevata percentuale di clic e si classificherà per un ampio numero di termini di ricerca.
2. Immagini del prodotto
Le immagini dovrebbero trovarsi accanto o immediatamente sopra la descrizione del prodotto. Sono utilizzati dai visitatori per verificare e "ispezionare" i prodotti, controllando caratteristiche e dettagli chiave.
Di solito è vantaggioso includere più immagini , che coprano tutte le angolazioni e mostrino tutte le caratteristiche, che siano ingrandibili, consentendo ai potenziali clienti di avere la massima interazione possibile con il prodotto.
Ricorda di includere immagini del prodotto esatto, non immagini per una gamma di prodotti o articoli simili con specifiche simili. È anche utile aggiungere un punto di riferimento (come una persona o una mano) in modo che i visitatori possano valutare le dimensioni di un articolo.
3. Descrizione del prodotto
Le descrizioni dei prodotti hanno due funzioni: informare e persuadere. Dovrebbero fornire una descrizione dettagliata delle caratteristiche del prodotto. Ma è anche importante coinvolgere i visitatori includendo informazioni secondarie come menzioni in pubblicazioni sui media, premi, dettagli sul processo di produzione come metodi tradizionali o etici e così via.
Come i titoli, anche le descrizioni dei prodotti sono importanti per la SEO e dovrebbero includere parole chiave ad alto volume.
4. Prezzo
Il prezzo dovrebbe essere incluso immediatamente sotto il titolo del prodotto (o il più vicino possibile). Questa informazione è una delle più importanti per gli acquirenti e dovrebbe essere mostrata in modo ben visibile. Se stai offrendo un prezzo scontato o scontato, mostra il precedente prezzo barrato accanto a quello attuale.
Elenco di controllo per l'ottimizzazione dell'e-commerce a 115 punti
5. Opzioni delle caratteristiche (taglia, colore, modello, ecc.) e disponibilità
I clienti di solito scelgono un modello, in particolare taglia e colore, immediatamente prima dell'acquisto, quindi assicurati che le opzioni delle funzionalità siano visualizzate nelle immediate vicinanze del CTA principale.
Per evitare confusione, indicare chiaramente quando i prodotti sono disponibili o non disponibili. Mostrare i livelli effettivi delle scorte quando un prodotto è limitato può aumentare l'urgenza dell'acquirente.
6. Informazioni sulla spedizione
Come il prezzo, i tempi e i costi di spedizione sono un altro fattore importante nel processo decisionale di un potenziale acquirente. L'incertezza circa il costo e la velocità di spedizione contribuisce in modo significativo all'abbandono dell'acquirente, influendo negativamente sui tassi di conversione.
Prezzo, tempi di spedizione e costi sono un altro fattore importante nel processo decisionale di un potenziale acquirente. L'incertezza circa il costo e la velocità di spedizione contribuisce in modo significativo all'abbandono dell'acquirente, influendo negativamente sui tassi di conversione. Fai clic per twittareDissipa qualsiasi dubbio includendo le informazioni di spedizione immediatamente prima o dopo il CTA. Se offri la consegna gratuita, il giorno stesso o il giorno successivo, dillo molto chiaramente.
7. CTA (invito all'azione)
Il tuo CTA rappresenta la tua azione più desiderata. Dovrebbe essere visualizzato in modo prominente above the fold accanto alle immagini del prodotto. La ricerca suggerisce che le frasi imperative (che "ordinano" a un visitatore di agire) come "Aggiungi al carrello" o "Acquista ora" funzionano meglio. Il tuo CTA dovrebbe distinguersi da tutti gli altri elementi della pagina ed essere la larghezza dell'intera pagina sui dispositivi mobili per consentire ai clienti di toccare con entrambi i pollici.
8. Recensioni e valutazioni
Le pagine dei prodotti che includono recensioni hanno un rendimento significativamente migliore rispetto a quelle che non lo fanno. Le recensioni dovrebbero essere visualizzate in due posizioni sulle pagine dei prodotti. Un "punteggio a stelle" medio dovrebbe essere mostrato immediatamente sotto il titolo del prodotto. Più in basso nella pagina, dovresti anche includere una sezione di revisione dedicata con funzioni di ordinamento e filtro.
Molti rivenditori si preoccupano delle recensioni negative, ma di solito questa paura è fuori luogo. La presenza di recensioni negative o mediocri può effettivamente conferire autenticità alla tua sezione di recensioni e rispondere alle recensioni negative ne mitiga gli effetti peggiori.
9. Prodotti correlati
Dopo aver aggiunto un articolo al carrello, molti clienti continueranno a navigare. La visualizzazione di prodotti correlati li guida ad altre pagine di prodotti a cui potrebbero essere interessati ma che altrimenti non potrebbero trovare.
3 modelli gratuiti pronti all'uso per le pagine dei tuoi prodotti e-commerce
Ecco tre modelli che puoi utilizzare per organizzare tutti gli elementi sopra descritti in modo efficace. Hanno dimostrato di funzionare e sono preferiti da molti dei grandi rivenditori online.
1. Modello di pagina del prodotto e-commerce in stile "tradizionale"
 Fare clic qui per il modello di pagina del prodotto e-commerce in stile "tradizionale" a grandezza naturale.
Fare clic qui per il modello di pagina del prodotto e-commerce in stile "tradizionale" a grandezza naturale.
Questo tipo di modello è quello che incontrerai più comunemente online. La maggior parte degli elementi principali sono above the fold, con la descrizione del prodotto e CTA posizionati accanto alle immagini principali. L'idea con questo layout è di dare ai visitatori tutte le informazioni di cui hanno bisogno in uno spazio relativamente piccolo.
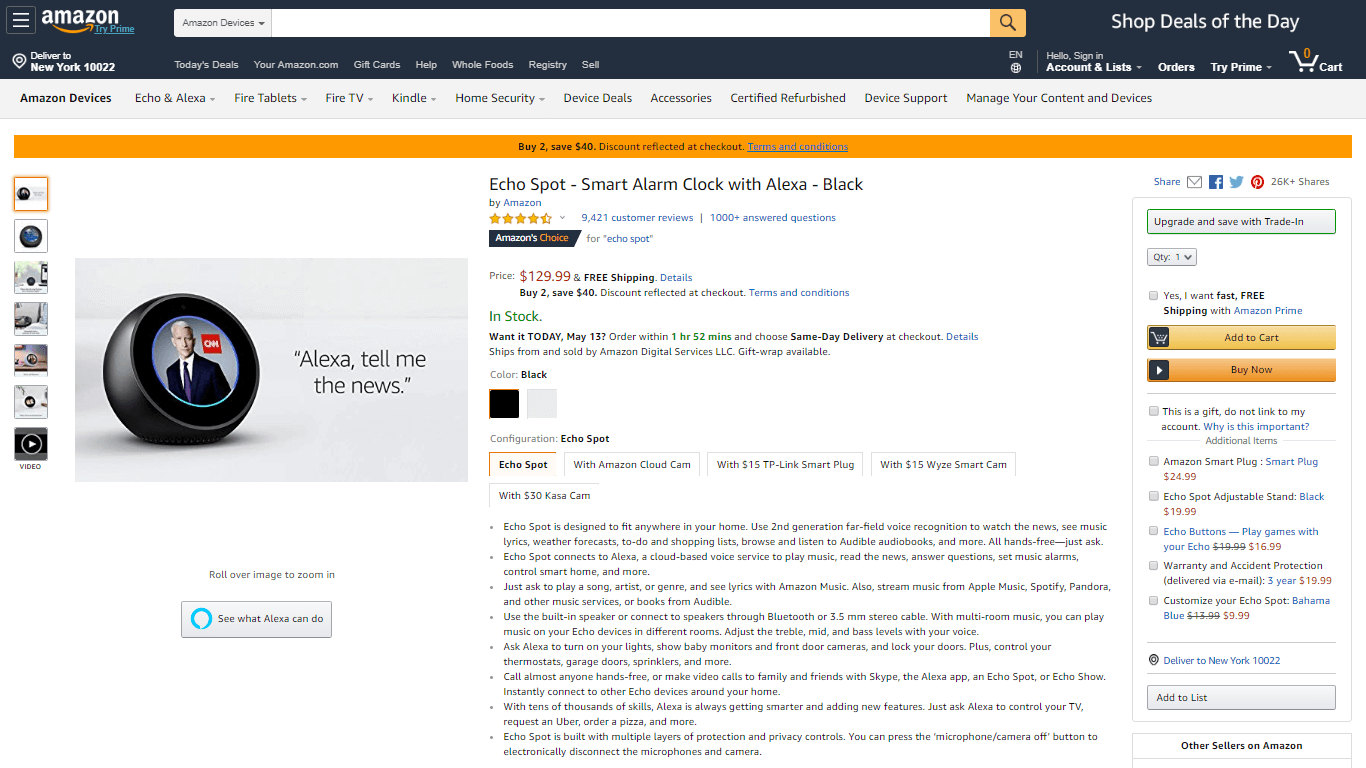
 I visitatori possono acquistare da Amazon senza dover scorrere. Tutti gli elementi principali sono presenti ma la pagina non sembra sovraffollata. Nota come Amazon fa anche un uso efficace dello spazio bianco e del colore (giallo per evidenziare le recensioni, rosso per evidenziare il prezzo, verde per evidenziare la visibilità).
I visitatori possono acquistare da Amazon senza dover scorrere. Tutti gli elementi principali sono presenti ma la pagina non sembra sovraffollata. Nota come Amazon fa anche un uso efficace dello spazio bianco e del colore (giallo per evidenziare le recensioni, rosso per evidenziare il prezzo, verde per evidenziare la visibilità).
Questo modello è collaudato ed è una scommessa sicura quando si progettano le pagine dei prodotti. È anche un ottimo modello da utilizzare come punto di partenza per i tuoi test futuri.
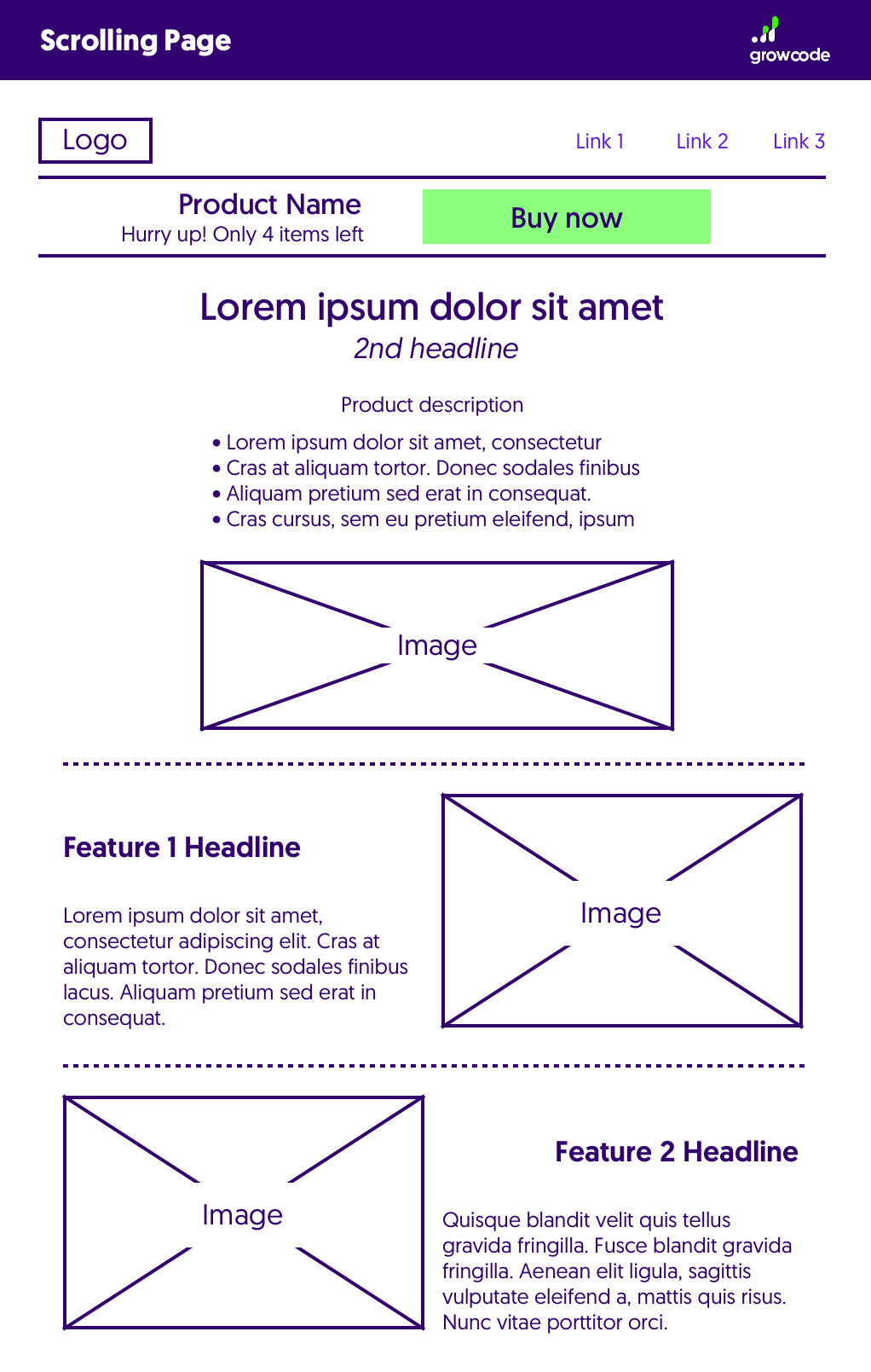
2. Scorrimento del modello di pagina del prodotto
 Fare clic qui per "Scorrimento del modello di pagina del prodotto a dimensione intera.
Fare clic qui per "Scorrimento del modello di pagina del prodotto a dimensione intera.
Le pagine di scorrimento funzionano molto bene per gli articoli di alto livello su cui i clienti desiderano molte informazioni. Le pagine a colonna singola della larghezza del browser forniscono un veicolo eccellente per guidare i visitatori da un punto all'altro e ti danno un grande controllo sul percorso del cliente.
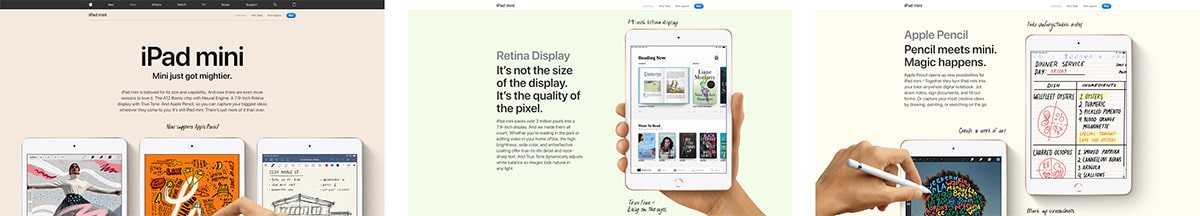
 La pagina principale del prodotto per Ipad Mini è elegante e semplice. Guida gli spettatori attraverso le principali funzionalità del prodotto e include un pulsante mobile "Acquista".
La pagina principale del prodotto per Ipad Mini è elegante e semplice. Guida gli spettatori attraverso le principali funzionalità del prodotto e include un pulsante mobile "Acquista".
Se scegli questo tipo di pagina, ricorda di includere un invito all'azione mobile in modo che i clienti non debbano cercare per trovarlo. Quando i visitatori fanno clic sul CTA, è buona norma portarli a una pagina di prodotto/pagamento più "tradizionale" dove possono selezionare le opzioni, verificare il prezzo e controllare la consegna.
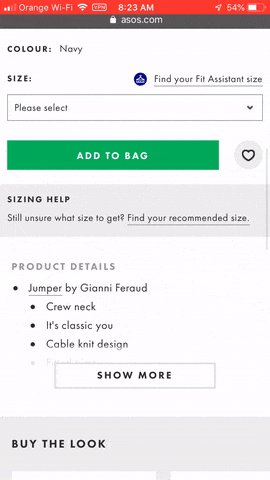
 Dopo aver fatto clic sul pulsante "Acquista", i visitatori vengono indirizzati a una pagina di pagamento che assomiglia a una pagina di prodotto più tradizionale.
Dopo aver fatto clic sul pulsante "Acquista", i visitatori vengono indirizzati a una pagina di pagamento che assomiglia a una pagina di prodotto più tradizionale.
3. Modello di pagina prodotto mobile
 Fare clic qui per "Modello di pagina prodotto mobile a grandezza naturale.
Fare clic qui per "Modello di pagina prodotto mobile a grandezza naturale.
Molti rivenditori si sbagliano quando si tratta di pagine mobili. Sui dispositivi mobili, le dimensioni dello schermo sono più piccole, i tempi di attenzione sono limitati e l'interazione è solitamente con una mano. Tutto ciò significa che devi stare attento alle tue scelte di design.

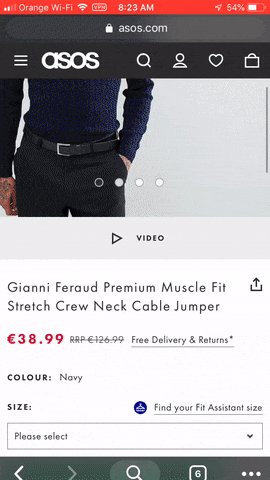
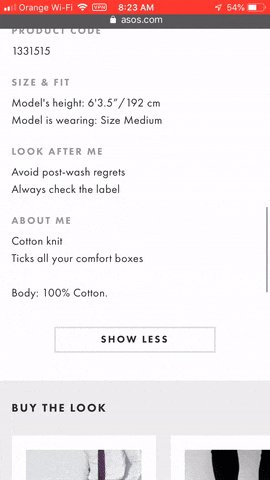
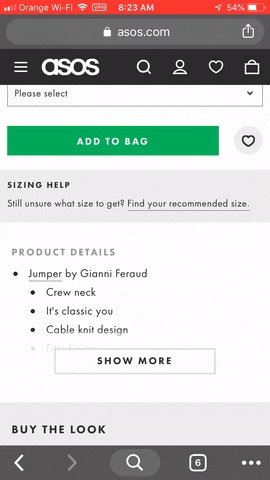
 ASOS utilizza un layout semplificato per le sue pagine di prodotti mobili con elementi facili da visualizzare e toccare.
ASOS utilizza un layout semplificato per le sue pagine di prodotti mobili con elementi facili da visualizzare e toccare.
La semplicità è quasi sempre l'opzione migliore quando si tratta di pagine mobili. Sei acquirenti online su dieci condurranno il loro percorso di acquisto su più dispositivi e spesso le pagine dei prodotti mobili verranno utilizzate per la ricerca.
Ispirazione: 10 esempi di layout di pagina del prodotto ad alta conversione
Diamo un'occhiata ad alcuni esempi ad alta conversione e vediamo cosa li rende così di successo.
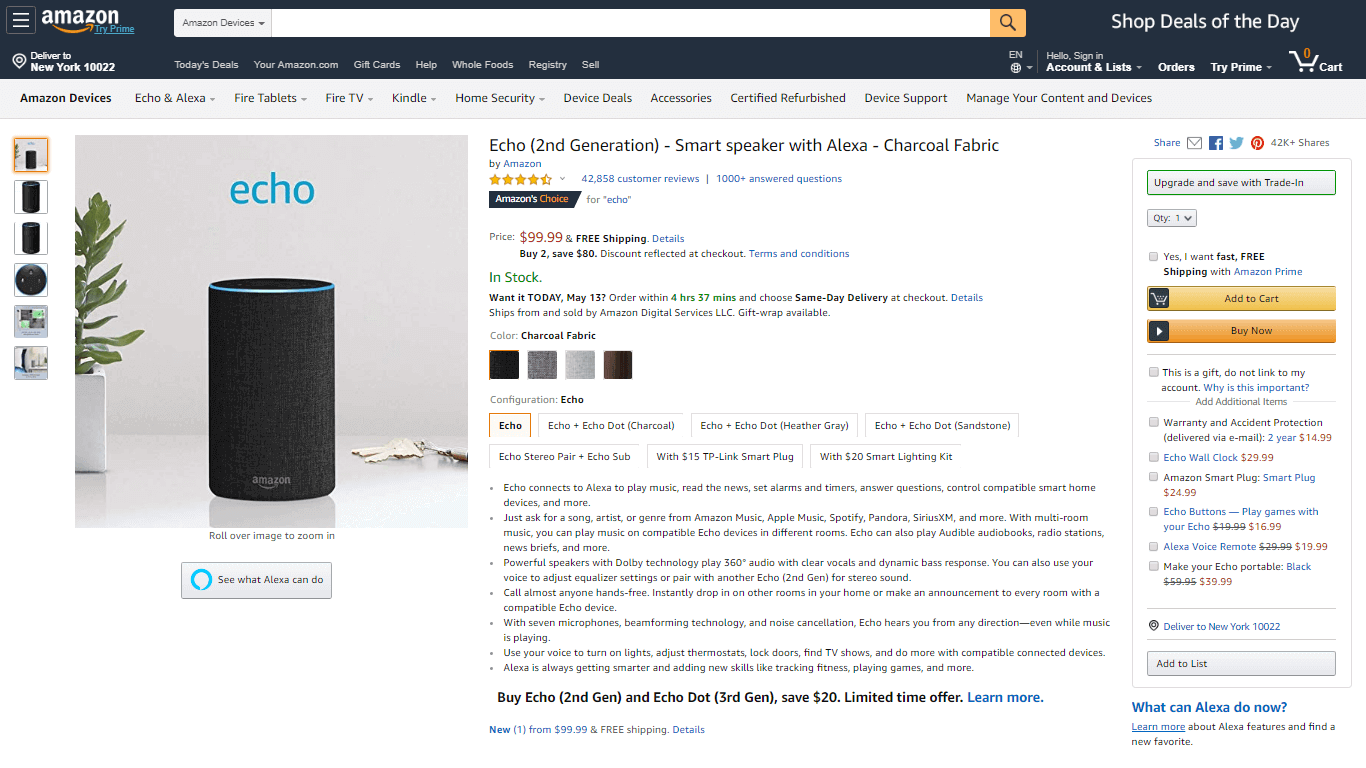
1. Amazon
Nessun elenco sarebbe completo senza Amazon. Il gigante della vendita al dettaglio vanta un enorme tasso di conversione e-commerce del 13%. Questo è più di sei volte la media del settore del 2%.
Amazon ha perfezionato le pagine dei suoi prodotti in anni di continui test. Tutte queste piccole modifiche si sono sommate nel tempo per creare il sito di e-commerce internazionale con la più alta conversione sul web.
Ecco alcune delle migliori caratteristiche delle pagine dei prodotti Amazon:
- CTA colorati che si distinguono.
- Descrizioni dettagliate dei punti elenco.
- Consegna in giornata limitata nel tempo.
- Immagini contestuali di alta qualità.
- Recensioni aggregate incluse sotto il titolo del prodotto.
- Pulsanti di condivisione social discreti nell'angolo in alto a destra.
Amazon fa anche un uso efficace dello spazio bianco. Sebbene ci siano molte informazioni racchiuse in un'area relativamente piccola, la pagina non sembra sovraffollata.
2. ASOS
ASOS è uno dei più grandi rivenditori online di abbigliamento e abbigliamento. È molto popolare nel Regno Unito e negli Stati Uniti e ha oltre 50 milioni di visite ogni mese.
Una delle aree chiave che ASOS colpisce nel segno è con le sue descrizioni dei prodotti. I rivenditori di vestiti farebbero bene a prenderne atto.
Ecco alcuni dei migliori elementi di design:
- Layout semplice e visivamente gradevole con molto spazio vuoto.
- Frecce mobili sulle immagini per un facile scorrimento e contenuto video.
- Descrizioni brevi e bizzarre che includono le dimensioni del modello nelle immagini, istruzioni per la cura, specifiche principali del prodotto in proiettili, materiali tessili e un'interessante descrizione del prodotto che
- include la storia dietro il prodotto.
- CTA verde brillante.
3. Mela

Le pagine dei prodotti Apple sono belle da vedere quasi quanto i prodotti stessi. Sono semplici, ben progettati e coinvolgono i lettori con testi e immagini creativi. Una volta che un potenziale cliente ha finito di leggere, ha un'idea completa delle principali USP e funzionalità.
Ecco alcuni degli elementi sulle pagine Apple che le fanno funzionare così bene:
- Layout a una colonna ultra-pulito che guida i clienti da una caratteristica del prodotto a quella successiva.
- Immagini colorate e accattivanti.
- Uso creativo del testo nella descrizione: “Come un computer. A differenza di qualsiasi computer.”
- CTA mobile nell'angolo in alto a destra.
- Inclusione di una mano nelle immagini in modo che i clienti possano vedere le dimensioni dell'articolo.
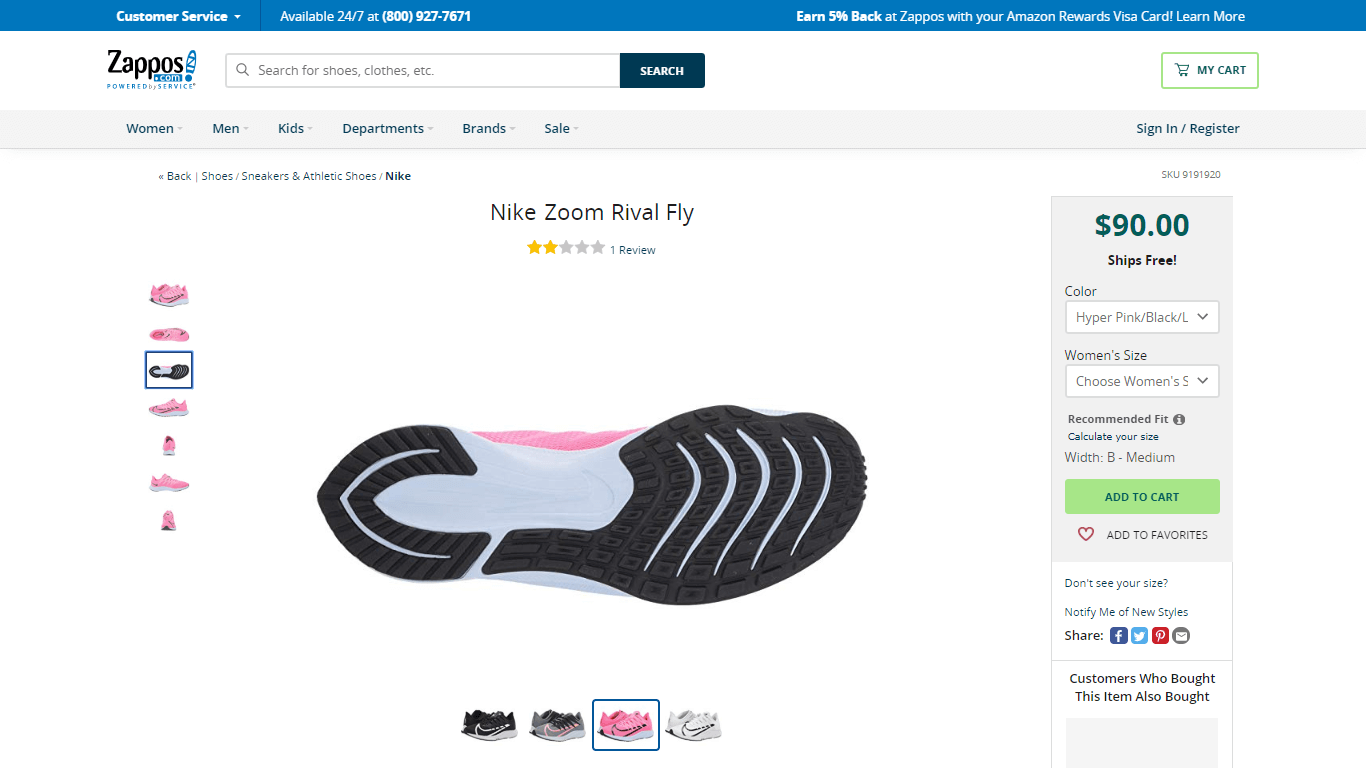
4. Zappos
Zappos è uno dei principali rivenditori di calzature online e il design e il layout delle sue pagine di prodotto rendono incredibilmente facile per i visitatori valutare i prodotti e prendere una decisione.
Non ci sono informazioni superflue. Numerose opzioni utili, come la barra laterale dei prodotti consigliati sulla destra, semplificano il confronto di diversi modelli e varianti.
Ecco gli elementi principali della pagina del prodotto:
- Fotografie grandi e di alta qualità scattate da una serie di angolazioni che mettono in risalto le caratteristiche più importanti (come le suole). Ci sono anche contenuti video.
- Semplici menu a discesa di colori e dimensioni sopra un CTA altamente visibile.
- Avviso di spedizione gratuito incluso appena sotto il prezzo.
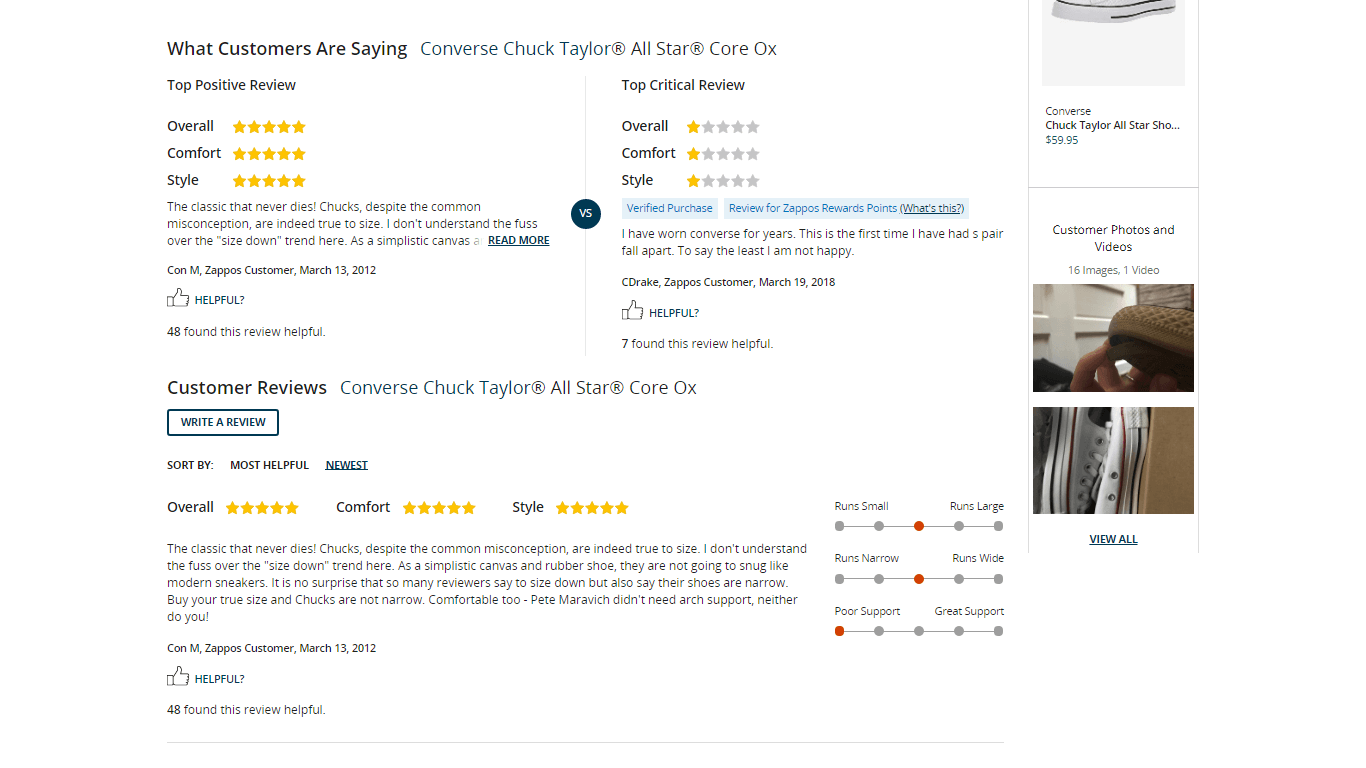
- Istantanea delle recensioni - "92% feltro fedele alla larghezza" - sotto le immagini.
- Facile da scorrere tra diversi colori.
- Sezione di revisione dettagliata che è facile da ordinare.
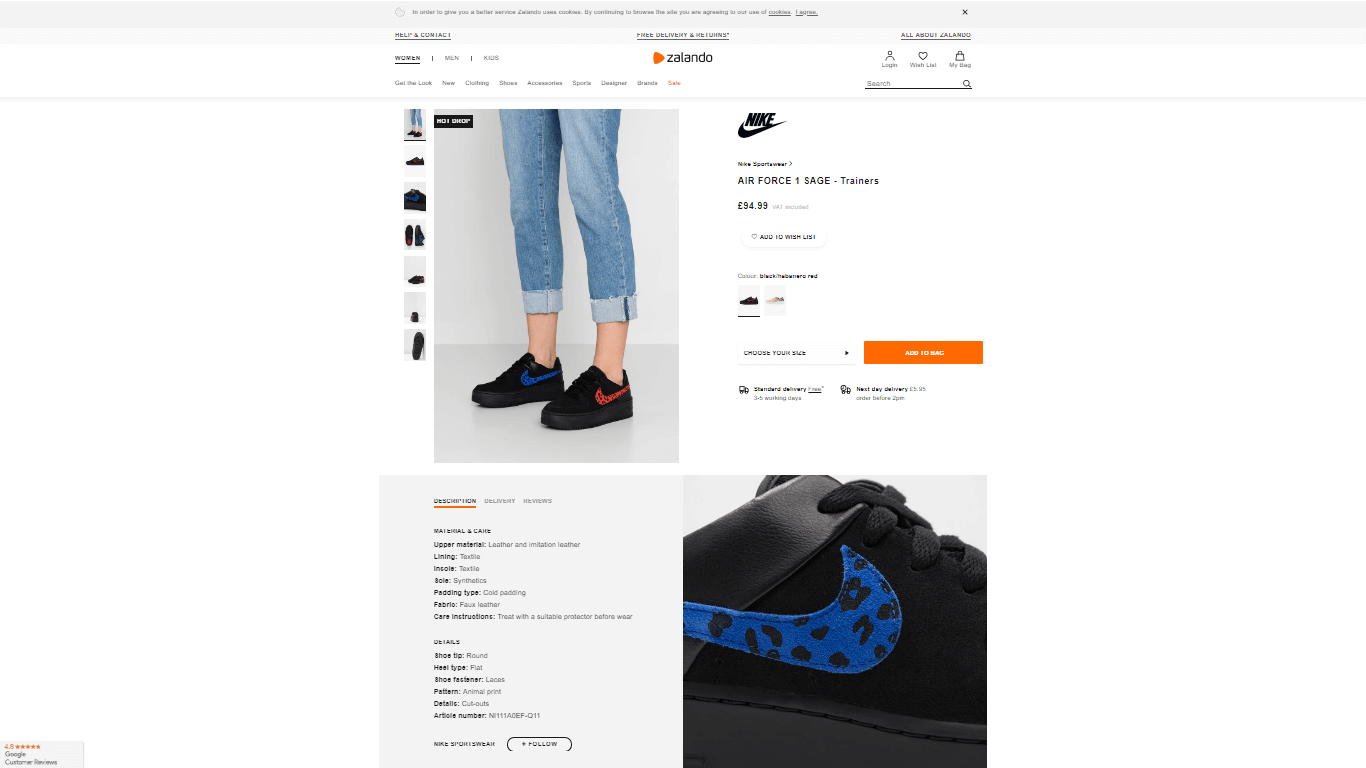
5. Zalando
Un altro grande rivenditore di moda, Zalando utilizza un modello di pagina prodotto minimale che attira l'attenzione sulle caratteristiche più interessanti dei prodotti e facilita la navigazione della pagina per i visitatori.
Abbiamo apprezzato le seguenti caratteristiche della pagina del prodotto Zalando sopra:
- Inserimento del logo del marchio del prodotto nella parte superiore della pagina.
- Nome generico del prodotto – “Trainers” – aggiunto al titolo.
- Pulsante “Wish List” per i clienti che non sono pronti per effettuare un acquisto immediato.
- Opzioni di consegna gratuita e consegna il giorno successivo mostrate sotto il CTA arancione.
- Pulisci la casella delle informazioni sotto le immagini del prodotto che consente ai visitatori di alternare tra la descrizione, i dettagli di consegna e le recensioni.
- Immagini più in basso nella pagina che richiamano l'attenzione sulle migliori caratteristiche del prodotto (come la freccia blu Nike).
6. Club per la rasatura del dollaro
Dollar Shave Club vende prodotti per la rasatura tradizionali. La sua proposta di valore per l'e-commerce è costituita da un mix di qualità, servizio clienti e facilità. La maggior parte dei pacchetti di prodotti viene consegnata alla porta del cliente su base mensile.
Le pagine dei prodotti su Dollar Shave Club sono uniche sotto diversi aspetti e utilizzano un layout a colonna singola.
Ecco cosa ci è piaciuto:
- Look and feel che fa appello direttamente alla fascia demografica maschile del rivenditore.
- Immagini e grafica di alta qualità con il minimo ingombro.
- CTA arancione brillante che si adatta alla pagina ma si distingue anche.
- Avviso di spedizione gratuito sotto il CTA.
- L'attenzione è data agli extra aggiuntivi; nessun costo nascosto, cancellazione in qualsiasi momento e una garanzia di rimborso del 100%.
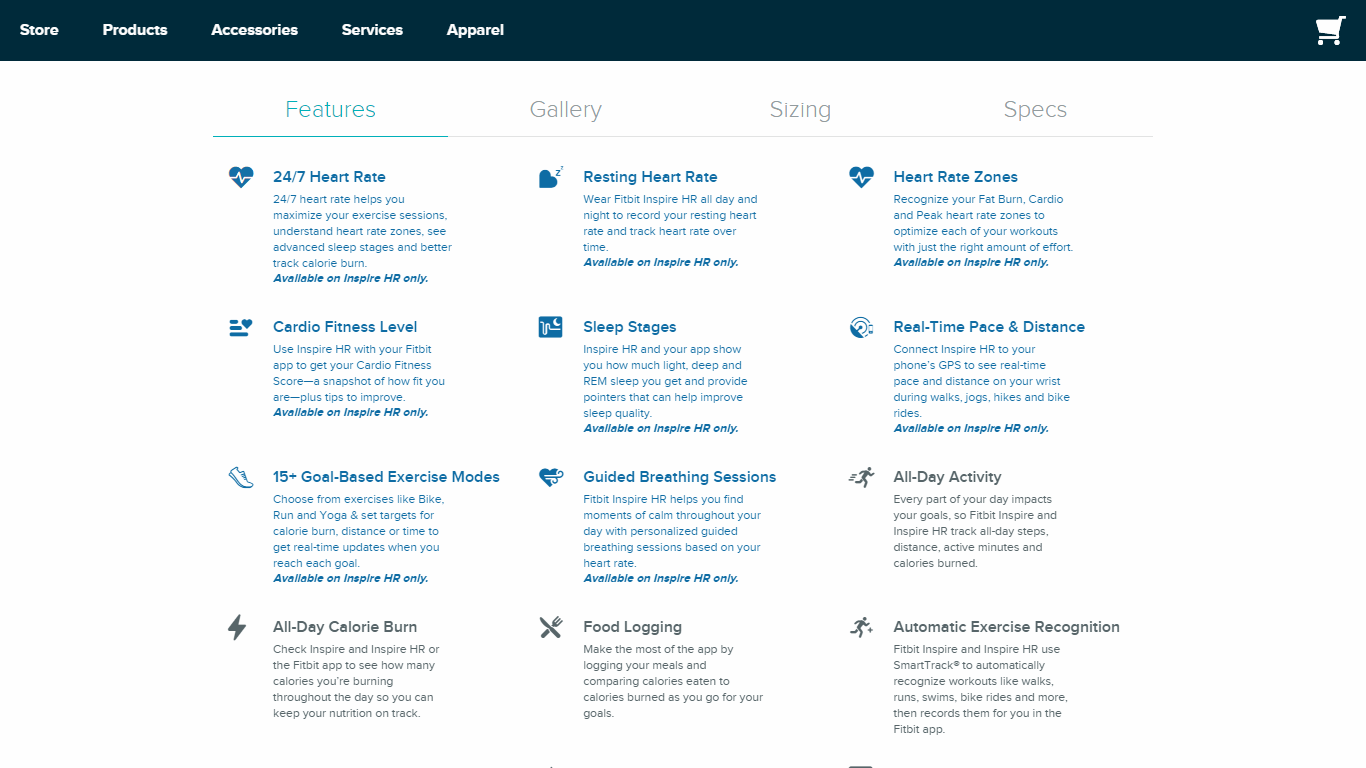
7. Fitbit
Fitbit è cresciuto fino a diventare uno dei rivenditori più popolari di gadget per il fitness intelligenti. Le sue pagine di prodotto sono pulite, semplici e trovano un buon equilibrio per i prodotti di fascia alta.
Fitbit riduce le esitazioni dell'acquirente evidenziando importanti vantaggi, come una politica di restituzione di 45 giorni e una garanzia di un anno. È inclusa anche un'ampia descrizione in modo da facilitarne il consumo.
Ecco alcuni degli elementi più interessanti sulle pagine dei prodotti Fitbit:
- Barra di navigazione minima.
- Descrizione di apertura concisa e coinvolgente che mette in evidenza i vantaggi del prodotto.
- Opzioni di prodotto facili da usare.
- CTA rosa brillante.
- Informazioni sui vantaggi extra inclusi nel CTA: spedizione gratuita, garanzia di rimborso e un anno di garanzia.
- Sezione descrittiva estremamente dettagliata e leggibile quando il cliente scorre più in basso la pagina.
- Le immagini mostrano il prodotto in uso.
8. Booking.com
Booking.com, uno dei siti web più popolari per effettuare prenotazioni di hotel, eccelle in una vasta gamma di aree. E molte delle funzionalità della sua pagina prodotto sono trasferibili ad altri settori di e-commerce.
Booking.com è particolarmente abile nell'evocare l'urgenza. Le pagine dei prodotti hanno molti elementi progettati per indurre i visitatori a prendere decisioni rapide. Inoltre, è tutto fatto in modo aperto e onesto, senza sembrare manipolativo.
Ecco alcuni degli elementi principali sulle pagine dei prodotti di Booking.com:
- Tante immagini di camere e aree dell'hotel.
- Recensioni positive mostrate accanto alle immagini dei prodotti e lungo il lato della pagina.
- Notifiche di urgenza visualizzate sotto i CTA principali come "Solo 4 stanze rimaste sul nostro sito!" e "Ultima prenotazione per le tue date 7 ore fa" e "1.855 persone stanno attualmente cercando un posto a New York".
- I paragrafi nelle descrizioni sono lunghi solo poche frasi e i servizi sono mostrati in un formato elenco.
- Uso di colori diversi nel testo per evidenziare i punti.
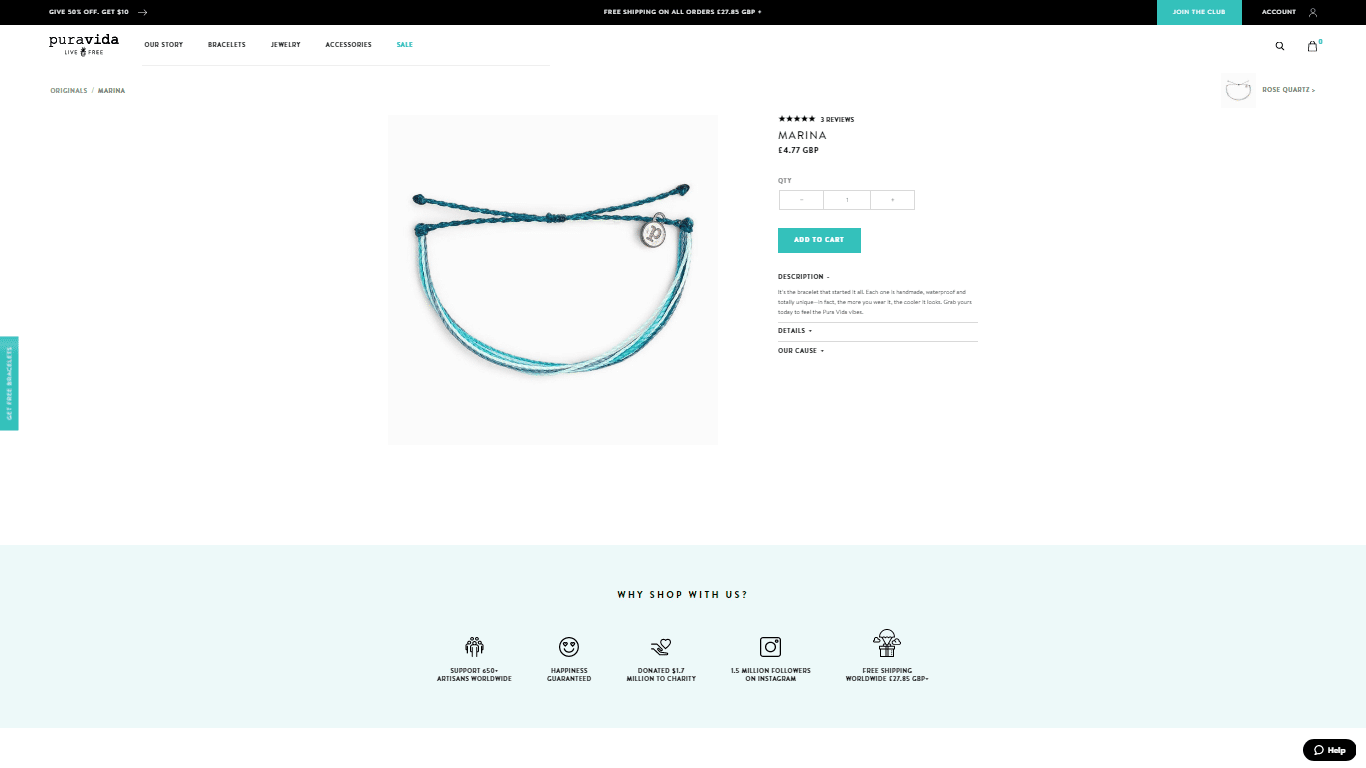
9. Bracciali Pura Vida
Pura Vida è un negozio online con una forte attenzione etica. Aiuta gli artigiani in Costa Rica a trovare un lavoro a tempo pieno offrendo loro una piattaforma per vendere i loro gioielli e altri accessori.
Le pagine dei prodotti di Pura Vida eccellono per i seguenti motivi:
- Evidenzia ripetutamente la posizione etica dell'azienda in modo che i clienti sappiano che stanno facendo qualcosa di buono.
- Rimozione di tutto il disordine non necessario, con elementi di descrizione espandibili.
- Principali vantaggi mostrati sotto la descrizione e le immagini.
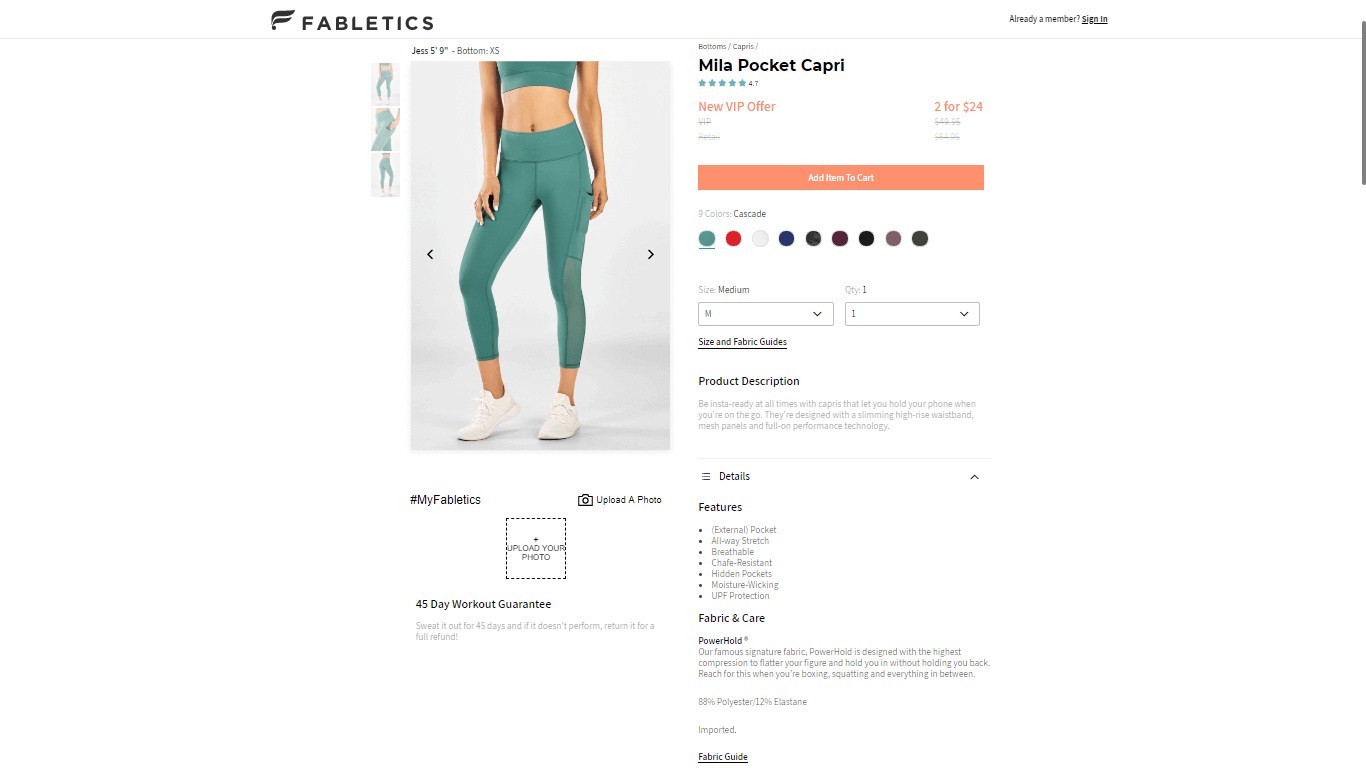
10. Favole
Fabletics vende "abbigliamento sportivo per il tempo libero" da donna. L'azienda ha guadagnato un grande seguito tra le donne e gestisce una manciata di negozi fisici insieme al suo sito di e-commerce.
Ecco le cose che spiccano davvero nelle pagine dei prodotti di Fabletics:
- Prezzo intero barrato accanto al prezzo scontato.
- Descrizione chiara che fa uso di elenchi puntati.
- Garanzia di allenamento di 45 giorni offerta.
- USP (come la tasca dei leggings) evidenziati nelle immagini del prodotto.
7 migliori consigli per aumentare le conversioni con il tuo nuovo modello di pagina del prodotto
Scaviamo un po' più a fondo in ciò che le pagine sopra stanno facendo bene.
Sai già quali elementi includere nella tua pagina e come metterli insieme nel migliore dei modi utilizzando i modelli sopra descritti. Ma come si può ottimizzare per le massime conversioni?
Ecco alcuni consigli pratici per ottenere il massimo dalle pagine dei tuoi prodotti:
1. Crea urgenza e un senso di scarsità
L'urgenza e la scarsità sono due delle emozioni più potenti per i rivenditori. Se riesci a padroneggiare l'abilità di evocarli sulle pagine dei tuoi prodotti, vedrai miglioramenti significativi al tuo tasso di conversione complessivo.
L'urgenza e la scarsità sono due delle emozioni più potenti per i rivenditori. Se riesci a padroneggiare l'abilità di evocarli sulle pagine dei tuoi prodotti, vedrai miglioramenti significativi al tuo tasso di conversione complessivo. Fai clic per twittareEcco alcune delle migliori strategie per creare urgenza:
- Evidenzia scorte in esaurimento : se c'è un numero limitato di articoli rimanenti, visualizza la cifra disponibile accanto al CTA. Per gli articoli di abbigliamento, la visualizzazione di taglie esaurite può creare un senso generale di scarsità.
- Mostra chiaramente le date di fine della vendita o dello sconto (preferibilmente con un timer per il conto alla rovescia) – Se un prezzo scontato o scontato è disponibile solo per un periodo di tempo limitato, fai sapere ai clienti quanto tempo hanno a disposizione per effettuare un acquisto. Inoltre, considera di includere il prezzo originale accanto a quello attuale. Puoi persino mostrare un timer per il conto alla rovescia.
- Offri la consegna gratuita o il giorno successivo a tempo limitato : i clienti amano la consegna gratuita e in giornata perché offre una gratificazione immediata. Fissa dei limiti di tempo alle opzioni di consegna con frasi come "Ricevi il tuo articolo domani se ordini entro le 21:00 di oggi!" o "Acquista nell'ora successiva e ricevi la consegna lo stesso giorno".
2. Mostra recensioni positive, testimonianze, menzioni dei media e approvazioni di celebrità
La ricerca mostra che le recensioni aumentano le conversioni e le vendite. Ma la maggior parte delle sezioni di recensione sono sotto la piega. Per assicurarti che tutti i visitatori vedano le tue migliori recensioni, mostrane una selezione nell'area della descrizione del prodotto.
Ecco alcuni suggerimenti per attirare la massima attenzione sulle tue recensioni:
- Mostra una valutazione a stelle media di tutte le recensioni sotto il titolo del prodotto : la "valutazione aggregata delle recensioni" è un elemento importante della pagina del prodotto e dovrebbe essere inclusa direttamente sotto il titolo del prodotto.
- Mostra i loghi delle pubblicazioni e dei siti Web in cui i prodotti sono stati presentati : se i tuoi prodotti hanno ricevuto menzioni su siti Web popolari o in pubblicazioni stampate, includi un logo della pubblicazione nella descrizione del prodotto. Affiliarsi a marchi noti crea fiducia e autorità.
- Includi una breve citazione da una recensione : la maggior parte dei clienti controllerà la sezione delle recensioni di un prodotto prima dell'acquisto. Ma puoi avviare questo processo evidenziando alcune delle migliori recensioni che hai ricevuto includendo brevi citazioni nella tua descrizione. Dovresti anche mostrare eventuali sponsorizzazioni di celebrità immediatamente sotto la descrizione principale del prodotto. Entrambe queste tattiche funzionano particolarmente bene sulle pagine dei prodotti "a scorrimento" a tutta larghezza.
3. Assicurati che le immagini siano di alta qualità e mostri le caratteristiche più importanti
Le immagini possono creare o distruggere una pagina di prodotto. Non c'è niente di peggio per un cliente che atterrare su una pagina di prodotto solo per essere incontrato da immagini pixelate e di bassa qualità.
Ecco una rapida lista di controllo per le immagini dei tuoi prodotti:
- L'immagine è abbastanza grande per vedere dettagli specifici? Fornire immagini di grandi dimensioni ad alto dettaglio consente ai clienti di "ispezionare" i prodotti quasi come farebbero in un negozio.
- La funzione zoom funziona? Quando viene utilizzata la funzione di zoom, le immagini non devono riempirsi o uscire dallo schermo. Dovrebbe anche essere facile per gli utenti scorrere l'immagine (per vedere altri dettagli) e ridurla a icona.
- Le immagini sono ad alta risoluzione? L'utilizzo solo di immagini ad alta risoluzione rende facile per i clienti vedere dettagli specifici e comunica anche professionalità.
- Includete immagini specifiche per importanti caratteristiche del prodotto? Evidenzia i principali USP di un prodotto includendo immagini dedicate.
- Le immagini sono facili da sfogliare? Rendi più facile per i clienti scorrere le immagini, preferibilmente con un'azione di scorrimento (su dispositivi mobili) o una freccia mobile.
4. Includi "sigilli di fiducia" e opzioni di pagamento accanto al CTA
Questo è un consiglio semplice ma importante. Molti clienti si preoccupano di fornire i dettagli di pagamento, soprattutto se un marchio non è noto.
L'aggiunta di un "sigillo" di pagamento può mitigare questa esitazione perché molti sigilli includono immagini di marchi noti e affidabili.
5. Limita il disordine non necessario come le icone dei social media
Le pagine dei tuoi prodotti hanno un obiettivo: incoraggiare i clienti a fare clic sull'invito all'azione. Limita le distrazioni rimuovendo gli elementi non necessari della barra di navigazione e i collegamenti ad altre pagine. Puoi chiedere ai clienti di unirsi ai tuoi account sui social media dopo aver effettuato un acquisto!
6. Ottimizza per dispositivi mobili
Si prevede che oltre il 50% delle vendite di e-commerce verrà effettuato tramite dispositivi mobili entro il 2021.
La necessità di ottimizzare per questo enorme canale non può essere sopravvalutata.
Assicurati di ottimizzare le pagine dei prodotti per dispositivi mobili nei seguenti modi:
- Riduci al minimo la navigazione: lo spazio è un premio assoluto sui dispositivi mobili. Rendi i menu, il marchio e gli elementi di navigazione il più discreti possibile.
- Rendi i CTA della larghezza dell'intero schermo: consenti ai clienti di utilizzare entrambi i pollici per toccare i pulsanti.
- Utilizza un design a colonna singola: evita di sovraffollare lo schermo del cellulare optando per un layout a colonna singola.
- Usa sezioni "espandibili": consentire ai clienti di espandere e ridurre al minimo le sezioni come la descrizione principale del prodotto è un uso efficiente dello spazio e semplifica l'esperienza di scorrimento.
7. Affina la tua copia (descrizioni dei prodotti)
Le descrizioni dei prodotti sono fondamentali. Una descrizione ben realizzata informerà e delizierà i clienti, aumentando il loro desiderio di acquisto.
Usa i seguenti suggerimenti di scrittura per migliorare la tua copia:
- Assicurati che tutte le specifiche tecniche siano incluse.
- Supporta affermazioni audaci come "Il migliore del mondo" con fatti concreti.
- Mantieni i paragrafi brevi. A nessuno piacciono i grandi blocchi di testo.
- Lavora da un avatar del cliente quando scrivi le descrizioni, concentrandoti sui punti deboli più urgenti dei tuoi visitatori.
In Growcode, abbiamo trattato in modo approfondito tutti questi argomenti di ottimizzazione. Se stai cercando altri suggerimenti e suggerimenti, dai un'occhiata ai seguenti articoli:
- Elenco di controllo per l'ottimizzazione in 20 punti per i modelli di pagine dei prodotti e-commerce
- 9 suggerimenti per scrivere le descrizioni dei prodotti che aumenteranno il tasso di conversione e-commerce
- Come creare un ottimo invito all'azione per l'e-commerce (CTA): 9 suggerimenti comprovati
- 7 potenti modi per utilizzare la prova sociale per aumentare le conversioni e-commerce
- 7 suggerimenti per creare fiducia e aumentare le conversioni con le recensioni dei clienti (e come ottenere le recensioni dei clienti)
- Come progettare pagine di dettaglio di prodotti mobili ad alta conversione: 8 suggerimenti a prova di proiettile
Progettare un modello di pagina prodotto ad alta conversione
Prima di concludere, c'è un ultimo punto da tenere a mente.
È importante applicare questi suggerimenti nel modo giusto. La gamma di idee, modifiche, framework ed elementi on-page forniti in questo post dovrebbe fungere da carburante per le tue campagne di test.
L'unico modo per scoprire cosa funziona per te è testare. Non esiste una strategia di ottimizzazione dell'e-commerce assolutamente buona. Devi filtrare tattiche e modifiche eseguendo i tuoi test A/B e multivariati.
In effetti, la migliore strategia, quella utilizzata dai rivenditori online di maggior successo al mondo, è un processo continuo di messa a punto, test e implementazione. Nel tempo, tutti questi piccoli cambiamenti si sommano, aumentando positivamente e costantemente i tassi di conversione a lungo termine.
Affamato di più? Scarica l'elenco di controllo per l'ottimizzazione dell'e-commerce in 115 punti
Scarica quella che è probabilmente la lista di controllo per l'ottimizzazione dell'e-commerce più completa e dettagliata mai creata. Questa pratica guida copre tutte le tue pagine di e-commerce, dalla tua home page alla pagina di pagamento.