Come velocizzare il tuo sito web: 15 soluzioni facili e veloci per ridurre i tempi di caricamento delle pagine web
Pubblicato: 2021-10-10 Nel post di oggi, ti mostrerò come ridurre rapidamente e facilmente il tempo di caricamento del tuo sito Web (e perché è importante).
Nel post di oggi, ti mostrerò come ridurre rapidamente e facilmente il tempo di caricamento del tuo sito Web (e perché è importante).
Infatti:
Le tecniche che sto per rivelare sono le stesse strategie che ho usato per aumentare la velocità della mia pagina da un tempo di caricamento completo di 3+ secondi a 1,2 secondi nitidi.
Ma ecco la parte migliore:
Nessuno di questi miglioramenti al caricamento del sito Web richiede il know-how degli sviluppatori e può essere implementato anche da un SEO alle prime armi in modo super veloce.
Se vuoi aumentare la velocità del tuo sito, posizionarti più in alto, aumentare il coinvolgimento e convertire più traffico, questo post fa per te. Ma prima, perché è importante un tempo di caricamento veloce della pagina web?
Statistiche del tempo di caricamento del sito web

- Il 59,2% degli utenti lascerà un sito Web nei primi 6 secondi se il caricamento è lento – Unbounce
- Quando il tempo di caricamento di una pagina passa da 1 secondo, la probabilità di un rimbalzo aumenta del 32% – Think With Google
- La riduzione del tempo di caricamento di 0,1 secondi porta a un miglioramento dell'8,3% della frequenza di rimbalzo delle pagine di generazione di lead: Google, Fifty-Five e Deloitte
- Quando il tempo di caricamento si riduce di soli 0,1 secondi:
- Il coinvolgimento dei clienti al dettaglio aumenta del 5,2%.
- Le frequenze di rimbalzo sulle pagine di elenco dei prodotti nelle categorie vendita al dettaglio e viaggi migliorano del 5,7% e del 5,4%: Google, Fifty-Five e Deloitte
- I tassi di conversione del sito Web diminuiscono in media del 4,42% con ogni secondo aggiuntivo di tempo di caricamento compreso tra zero e cinque secondi – Portent
- L'aumento del tempo di caricamento del sito di un decimo di secondo comporta una riduzione del 7% dei tassi di conversione – Akamai
- La riduzione del tempo di caricamento del sito di un decimo di secondo comporta un aumento dell'8,4% dei tassi di conversione per i siti di vendita al dettaglio e un aumento del 10,1% delle conversioni per i siti di viaggi: Google, Fifty-Five e Deloitte
- Se un sito di eCommerce si carica più lentamente del previsto, oltre il 45% delle persone ammette di avere meno probabilità di effettuare un acquisto – Unbounce
- Circa il 70% delle persone afferma che la velocità di una pagina influisce sulla volontà di acquistare da un rivenditore online – Unbounce
- Il 77% degli acquirenti di smartphone afferma di avere maggiori probabilità di acquistare da siti mobili che offrono loro la possibilità di effettuare acquisti rapidamente – Think with Google
- I siti di vendita al dettaglio registrano un aumento del 9,2% del valore medio degli ordini quando il tempo di caricamento diminuisce di un decimo di secondo – Deloitte
- Il tempo medio impiegato da una pagina Web mobile per completare visivamente il caricamento è di 21,6 secondi – Backlinko
- Il tempo medio impiegato da una pagina Web desktop per completare visivamente il caricamento è di 8,2 secondi: Backlinko
- La velocità media di caricamento della pagina per una pagina Web completamente caricata è di 27,3 secondi su dispositivo mobile – Backlinko
- La velocità media di caricamento della pagina per una pagina Web completamente caricata è di 10,3 secondi su desktop – Backlinko
- La pagina Web media impiega l'87,84% in più per caricarsi completamente su dispositivi mobili rispetto a desktop – Backlinko
- Il caricamento lento delle pagine mobili si traduce in frequenze di rimbalzo due volte superiori e il 27% in meno di visualizzazioni di pagina rispetto alle pagine desktop – Perfetta
Ora che capisci l'importanza di un sito Web a caricamento rapido, esaminiamo cos'è la velocità della pagina (precisamente) e come puoi migliorarla.
Cos'è la velocità della pagina?
La velocità della pagina è la quantità di tempo necessaria al caricamento di una pagina web.

Altrimenti noto come tempo di caricamento, la velocità della pagina viene misurata dall'intervallo tra un browser che richiede una pagina Web e quando il browser esegue il rendering della pagina.
La velocità di caricamento di una pagina è influenzata da vari fattori come la distanza percorsa dai dati, la velocità del server del sito Web, la complessità del codice, la dimensione del file di pagina e il tipo di connessione.
Per non parlare della compressione dei file, della memorizzazione nella cache, del blocco del rendering e di dozzine di altri fattori che influiscono sulla velocità della pagina e sulla SEO.
Come stai iniziando a dire, migliorare la velocità della pagina non è semplice come installare un plug-in per la velocità della pagina.
Ci sono numerosi fattori, a volte complessi, che contribuiscono alla velocità – o lento – il tuo sito web si carica.
Non solo, non c'è nemmeno un "modo" per misurare il tempo di caricamento di una pagina, ce ne sono molti.
Ecco i tre più comuni:
Tempo di caricamento della pagina
Questo è il tempo necessario per il caricamento completo della pagina.
Il tempo di caricamento completo misura il caricamento di tutte le parti visibili di una pagina, nonché gli elementi nascosti come script e codice: in pratica misura il tempo di caricamento del 100% di tutte le risorse sulla pagina.
È la metrica della velocità della pagina più semplice da comprendere, ma non necessariamente la più utile, poiché la pagina potrebbe apparire caricata all'utente (e effettivamente funzionare) molto prima che la pagina venga caricata completamente.
La più grande vernice contenta
Largest Contentful Paint (LCP) è una metrica più preziosa per determinare il tempo di caricamento di una pagina dal punto di vista di un utente.
Misura il tempo impiegato da una pagina web per mostrare all'utente il contenuto più grande sullo schermo.
In genere si tratta del titolo della pagina, dell'immagine in primo piano o del contenuto del testo principale.
In breve, LCP misura il tempo necessario affinché l'importante contenuto above the fold sia completamente visibile all'utente.

Ad esempio, supponiamo che una pagina impieghi 10 secondi per caricarsi completamente.
La pagina non "sembra" caricarsi lentamente fintanto che la prima pittura di contenuto si verifica entro un paio di secondi.
In breve, puoi farla franca con un tempo a pieno carico lento purché la tua pittura più ricca di contenuti sia veloce.
Tempo al primo byte
In poche parole, questa è una misura di quanto tempo un browser web deve attendere prima di ricevere il suo primo byte di dati dal server del sito web.
TTFB non misura davvero quanto tempo impiega una pagina per caricare, tuttavia influenza il tempo di caricamento della pagina.
Più tempo impiega un browser per ricevere i dati dal server, più tempo ci vorrà per visualizzare una pagina.
Come calcolare il tempo di caricamento della pagina?
Esistono molti metodi diversi per misurare la velocità della pagina:
- Tempo al primo byte (TTFB)
- La più grande vernice contenta (LCP)
- Prima pittura significativa (FMP)
- Time to Interactive (TTI)
- Ritardo primo ingresso (FID)
L'elenco continua...
E perché nessuna di queste metriche è migliore di un'altra.
Ti consiglio di lavorare per velocizzare il tuo sito web su tutti loro.
Non preoccuparti. Tra un momento ti mostrerò come, ma prima:
Perché la velocità della pagina è importante per la SEO?
Non si può negarlo, Google è ossessionato dalla velocità di caricamento della pagina.

Sin dal 2010, Google ha utilizzato la velocità del sito (e quindi la velocità della pagina) come fattore di ranking nel suo algoritmo del motore di ricerca.
Quindi, nel 2018, Google ha lanciato lo "Speed Update" che ha ulteriormente influito sul posizionamento sui motori di ricerca delle pagine a caricamento lento.
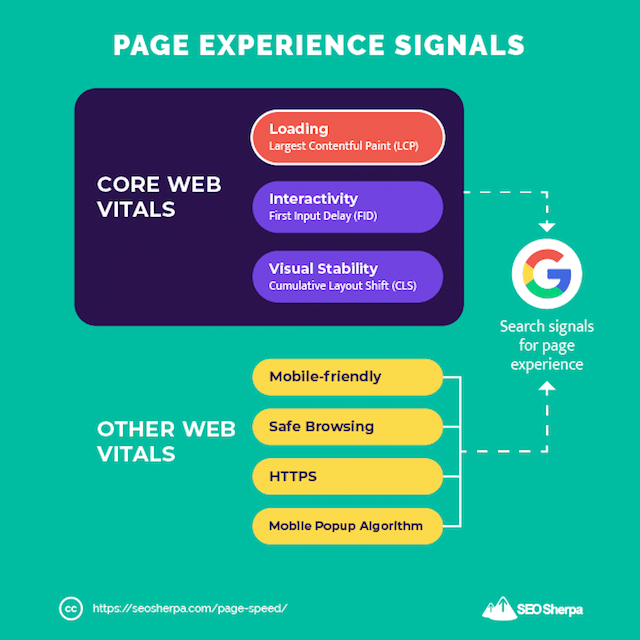
E più recentemente, nel 2021, Google ha introdotto Page Experience di cui un componente importante erano i dati vitali web principali e la velocità di caricamento.

Google si preoccupa molto della velocità della pagina, e perché non dovrebbe?
Se Google invierà un carico di traffico gratuito al tuo sito Web, desidera che gli utenti godano di un'esperienza FANTASTICA. Una parte enorme di ciò è una pagina Web a caricamento rapido.
In poche parole:
Un sito web a caricamento lento danneggerà il tuo posizionamento su Google.
Un sito Web a caricamento rapido aiuterà il tuo posizionamento su Google.
L'unica domanda è: come si fa a migliorare i tempi di caricamento della pagina? Ne parleremo dopo.
Come velocizzare il tuo sito web: 15 best practice per ridurre i tempi di caricamento delle pagine web
Non c'è modo di sfuggirgli, molto di ciò che contribuisce alla velocità della pagina è radicato nel codice e altamente tecnico.
La creazione di pagine AMP, la riduzione al minimo delle richieste HTTP e l'utilizzo del caricamento asincrono: tutto richiede un know-how a livello di sviluppatore. E, per questo motivo, non discuterò di queste ottimizzazioni della velocità della pagina in questo post.
Invece, sto condividendo 15 modi facili da implementare (ma spesso dimenticati) per aumentare la velocità del tuo sito come mai prima d'ora.
Entriamo:
(1). Esegui un test della velocità della pagina in modo da poter confrontare il tempo di caricamento (e sapere cosa migliorare)
Prima di tentare di migliorare la velocità della tua pagina, è utile sapere quanto veloce o lento viene caricato il tuo sito web.
Dopotutto, se non conosci la velocità della tua pagina attuale, come fai a sapere se le tue ottimizzazioni della velocità hanno successo?
Puoi utilizzare diversi strumenti per valutare i miglioramenti della velocità della tua pagina e ti consiglio di eseguire il tuo sito in tutto.
Ma un breve avvertimento:
I tuoi punteggi variano enormemente da strumento a strumento.
Questo perché ogni strumento di test della velocità delle pagine Web utilizza metodi diversi per valutare le prestazioni. Non solo, le posizioni dei loro server si trovano in diverse città e, come scoprirai più avanti, la posizione dei server ha un ENORME impatto sui tempi di caricamento del sito web.
Non c'è bisogno di farsi prendere dai dettagli. Per ora, esegui un test con ogni strumento e annota i tuoi punteggi.
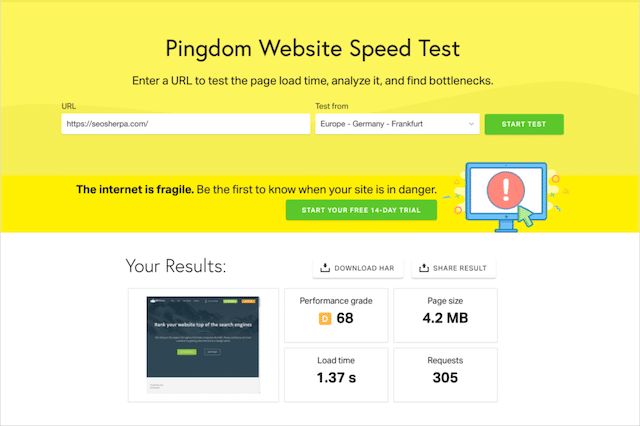
Pingdom
Un test di velocità del sito facile da usare che imita il modo in cui una pagina viene caricata in un browser web. Pingdom offre attualmente sette posizioni server da cui puoi testare il tuo sito.
A differenza di altri strumenti che misurano il tempo di caricamento in base a quando la pagina è completamente caricata, Pingdom utilizza On Load Time che registra quando tutte le risorse sulla pagina sono state scaricate. A questo punto, la pagina sarebbe interattiva, ma gli script potrebbero essere ancora in esecuzione in background.

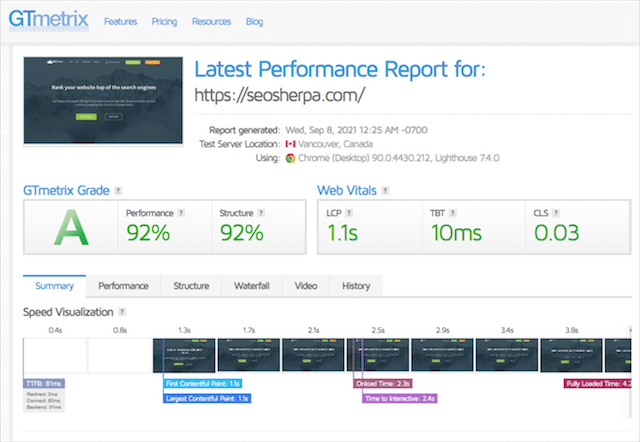
GT Metrix
Uno strumento di test della velocità della pagina che offre misurazioni sia desktop che mobili e la possibilità di eseguire test su più browser. GT Metrix fornisce varie posizioni dei server, di cui 7 nel piano gratuito e altri 15 nel piano pro.
La misurazione predefinita è il tempo a pieno carico, con il tempo di caricamento opzionale.

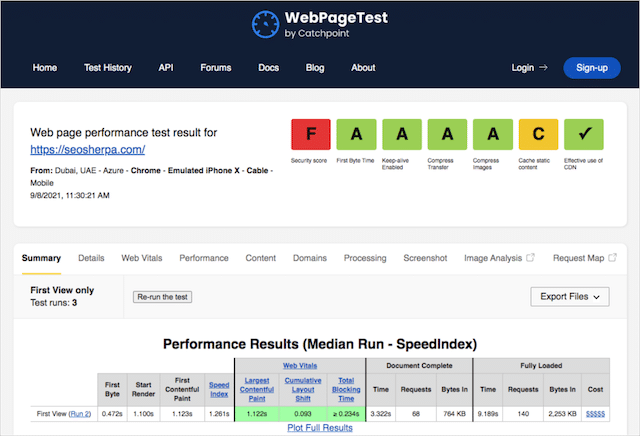
Pagina WebTest
WebPageTest è un altro ottimo strumento che ti mostra la velocità e le prestazioni del tuo sito Web in diversi browser.
Il WebPageTest ha il numero più ampio di posizioni di test, con 38 in totale. Come GT Metrix, WebPage Test utilizza il tempo di caricamento completo per impostazione predefinita, con il tempo di caricamento (noto anche come tempo di completamento del documento) opzionale.

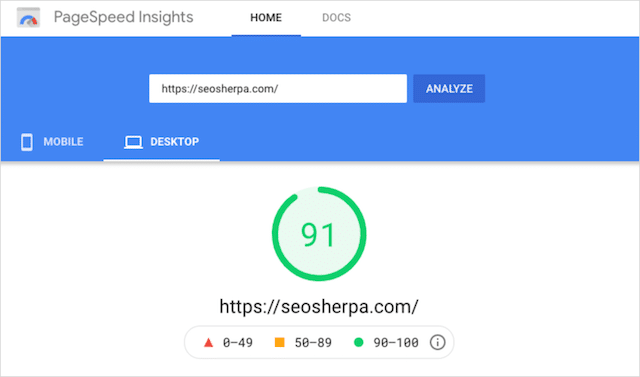
Approfondimenti sulla velocità della pagina
Questo è lo strumento di Google per valutare le prestazioni della velocità della pagina. A differenza dei tre strumenti sopra menzionati, Google utilizza i dati sul campo invece dei dati di laboratorio nei suoi punteggi, supponendo che i dati sul campo siano disponibili.
Cosa significa:
Invece di eseguire un test che simula il tempo di caricamento per un utente reale, Google PageSpeed Insights raccoglie dati utente reali dagli utenti del browser Chrome. Questi dati vengono aggregati su 30 giorni, il che significa che potresti non notare un miglioramento del tuo punteggio fino a 30 giorni dopo aver ottimizzato il tempo di caricamento.

È importante conoscere la valutazione di Google del tuo tempo di caricamento. È questo punteggio che usano per Core Web Vitals, una parte fondamentale dei segnali di Page Experience che contribuiscono alle prestazioni di posizionamento nei motori di ricerca.
Detto questo, gli altri tre strumenti (Pingdom, GT Metrix e WebPageTest) sono più utili per una rapida misurazione prima e dopo delle prestazioni della velocità della tua pagina.
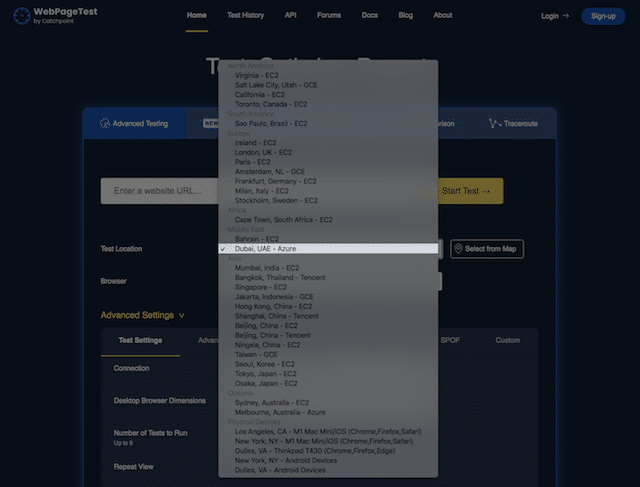
Un paio di indicazioni:
Innanzitutto, seleziona un luogo di prova vicino al tuo pubblico di destinazione. Se il tuo test viene eseguito dagli Stati Uniti, ma i tuoi utenti si trovano in Australia, non otterrai una misura realistica del rendimento della velocità della pagina.

In secondo luogo, non commettere l'errore di testare SOLO la tua home page.
Pagespeed è unico per ogni pagina.
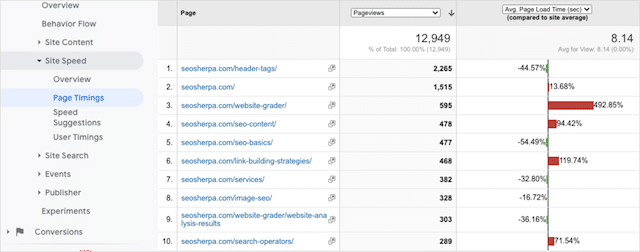
Ti suggerisco di testare tutti i tuoi URL più importanti e di utilizzare Google Analytics per identificare rapidamente le pagine a caricamento più lento.

Suggerimento: puoi trovare "Tempi di pagina" in "Velocità del sito" nel menu "Comportamento" di GA.
Capito? Freddo.
Iniziamo a ottimizzare la nostra velocità di pagina.
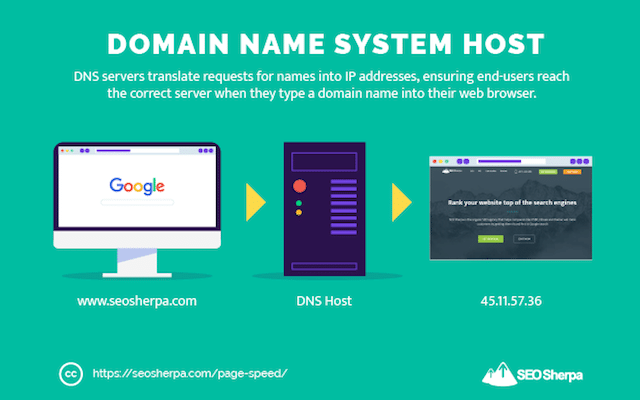
(2). Sostituisci il tuo sistema di nomi di dominio gratuito per un host DNS velocissimo
Pensa a un host DNS (Domain Name System), come una rubrica.
Mappa il tuo nome di dominio leggibile dall'uomo su un indirizzo IP (dove si trova effettivamente il tuo sito web).

In breve:
Ogni volta che un utente digita il tuo indirizzo web nella barra degli URL del browser, il browser esegue una ricerca DNS che converte l'indirizzo web in un indirizzo IP e, così facendo, individua il server in cui è ospitato il tuo sito web.
Per impostazione predefinita, utilizzerai il servizio DNS gratuito offerto dal tuo registrar di domini.
NameCheap, GoDaddy, Google Domains (e quasi tutti gli altri registrar di domini disponibili) ti offrono la possibilità di configurare i tuoi server dei nomi e indirizzare il tuo dominio all'indirizzo IP del tuo host web.
Il problema con questi servizi DNS gratuiti?
Sono davvero lenti.
Se vuoi un sito web velocissimo, ti consiglio di cambiare il tuo DNS su Cloudflare.
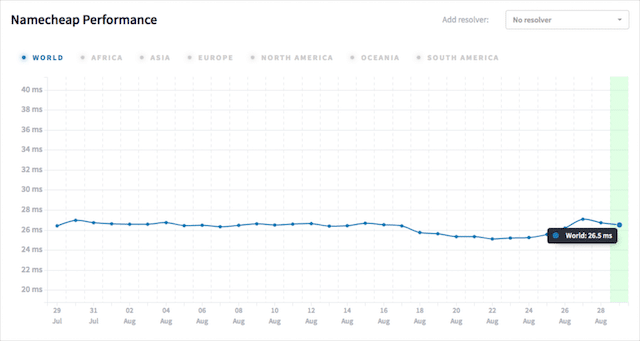
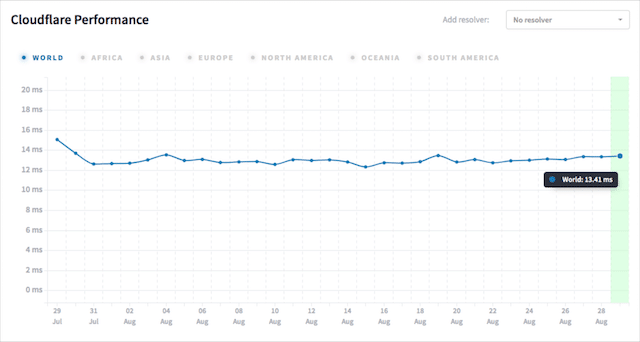
Sono passato dal servizio DNS di Namecheap e sono passato da un tempo di query di 26 ms:

Per uno sbalorditivo 13 ms.

In altre parole, ho ridotto del 50% il tempo di elaborazione del DNS.
Soprattutto, non mi è costato un centesimo.
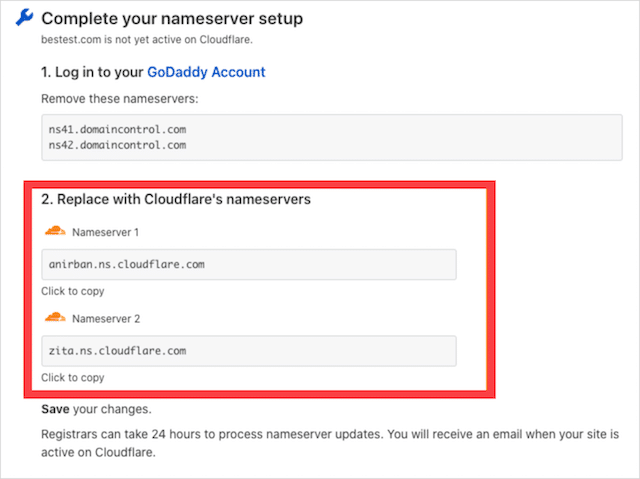
Una volta che ti sei registrato per un account Cloudflare gratuito, accedi semplicemente al tuo registrar di domini e sostituisci i server dei nomi predefiniti con quelli di Cloudflare.

E con questo, hai finito.
(3). Implementa questo doppio smacco nella cache e accelera i tempi di caricamento
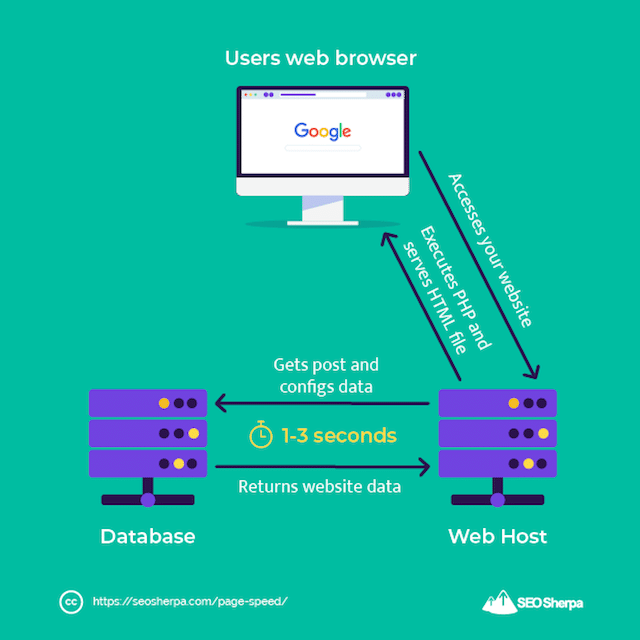
Ecco cosa succede (in genere) quando un utente atterra sul tuo sito web:
- Il loro browser contatta il tuo server web
- Il tuo sistema di gestione dei contenuti estrae i dati più recenti dal tuo database (come i tuoi post e le tue pagine recenti)
- Il tuo server web compila i dati in una pagina HTML e li fornisce al visitatore

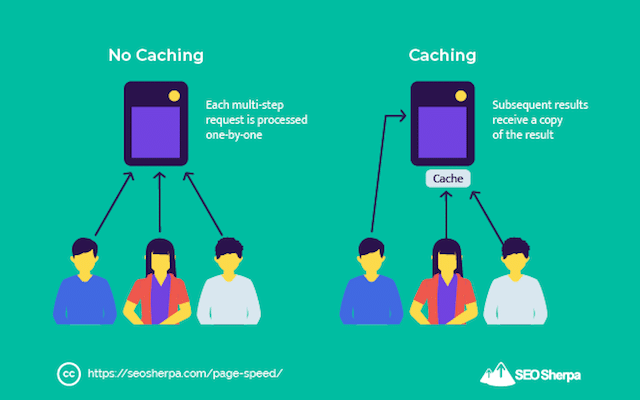
Un plug-in di memorizzazione nella cache rimuove completamente i primi due passaggi.
Per evitare che una nuova richiesta venga fatta al tuo server ogni volta che un visitatore visualizza una pagina, un plug-in di memorizzazione nella cache salverà una versione predefinita della tua pagina web e la servirà ai tuoi visitatori.

E così facendo, accelera il tempo di caricamento per gli utenti.
I miei consigli per i plugin di memorizzazione nella cache di WordPress sono:
- WP Rocket (cosa uso)
- Cache totale W3
- Supercache WP
Poiché un plug-in di memorizzazione nella cache rimuove le ricerche nel database, può ridurre di 1-3 secondi i tempi di caricamento del sito Web.
Non male.
Ma se vuoi che le tue pagine si carichino velocemente, ti consiglio questo:
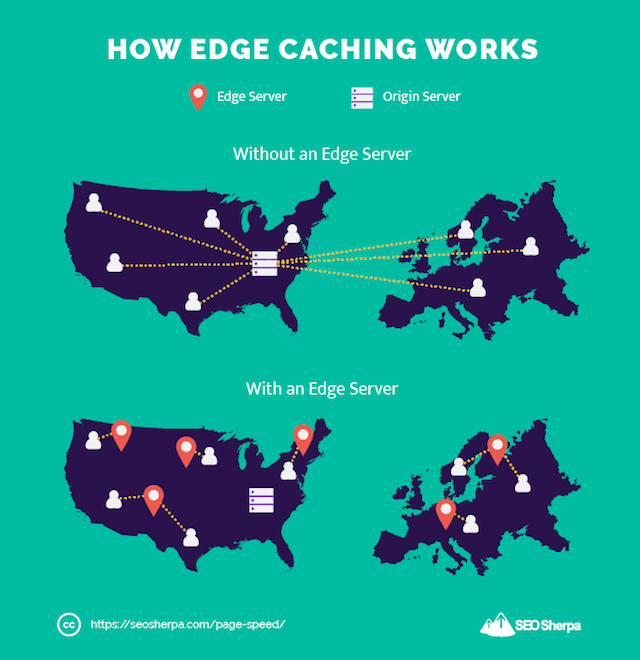
Edge Caching (CDN)
A differenza della cache delle pagine, che memorizza una versione memorizzata nella cache del tuo sito Web sul server Web centrale...
La memorizzazione nella cache perimetrale memorizza intere pagine HTML su "nodi periferici" situati su una rete di server che si estende in tutto il mondo.
Cosa significa:
Invece di fare una richiesta a un server dall'altra parte del pianeta...
Quando un visitatore richiede di aprire una pagina, questa viene consegnata da un server situato nelle vicinanze.

Come la memorizzazione nella cache della pagina, una versione predefinita della pagina Web viene salvata per l'accesso immediato e non è necessaria una chiamata al database.
Come puoi immaginare, se i dati devono viaggiare solo per poche centinaia di chilometri contro migliaia, e la pagina è già pronta per gli utenti, si verificheranno tempi di caricamento più rapidi.
Non solo, poiché l'edge caching fa un sacco di lavoro, ma allevia anche la pressione del tuo web hosting, che può migliorare ulteriormente la velocità del tuo sito.
Il servizio di Edge Caching che ti consiglio di utilizzare è il CDN di Cloudflare:
Con oltre 200 server in tutto il mondo:

E, a soli $ 20 al mese, è un vero affare.
(4). Ottimizza le tue immagini per ridurre enormi carichi utili
Niente rallenta un sito web come le immagini gonfie.
E non sorprende.
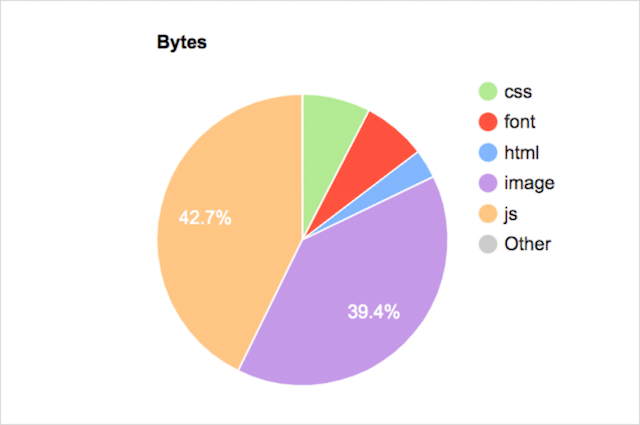
Le immagini costituiscono una grossa fetta delle dimensioni della pagina.

(Quasi il 40% del peso totale della pagina per la nostra pagina dei servizi SEO).
Quindi più puoi ottimizzare le tue immagini, più velocemente verrà caricata la tua pagina.
L'unica domanda è come?
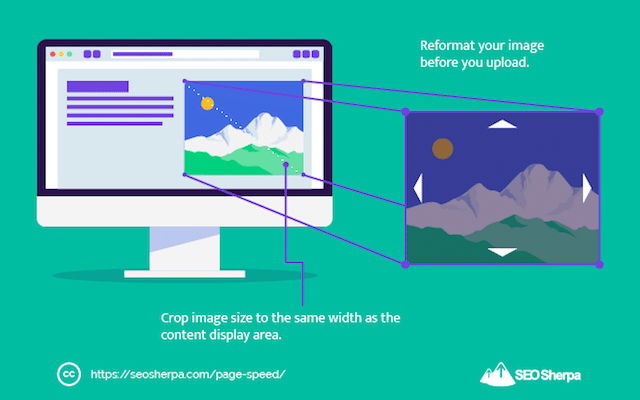
In primo luogo, vuoi ridimensionare tutte le tue immagini alla dimensione più grande che devono essere, e non più grande
Per esempio:
Le immagini in questa pagina hanno una larghezza massima di 640px.
Se dovessi caricare un'immagine larga 650px, avrei aggiunto un peso non necessario alla pagina.
Non solo, poiché il mio CMS dovrebbe ridimensionare l'immagine a 640 px di larghezza per adattarla alle dimensioni della pagina, il tempo di caricamento sarebbe ulteriormente rallentato.
Con questo in mente, ti consiglio di ridimensionare le tue immagini al massimo necessario PRIMA di caricarle sul tuo sito web.

Puoi utilizzare uno strumento di modifica delle immagini online come Pixlr o uno strumento nativo del tuo computer. Il meccanismo non ha importanza: hai bisogno che le tue immagini abbiano le stesse dimensioni dell'area massima visibile.
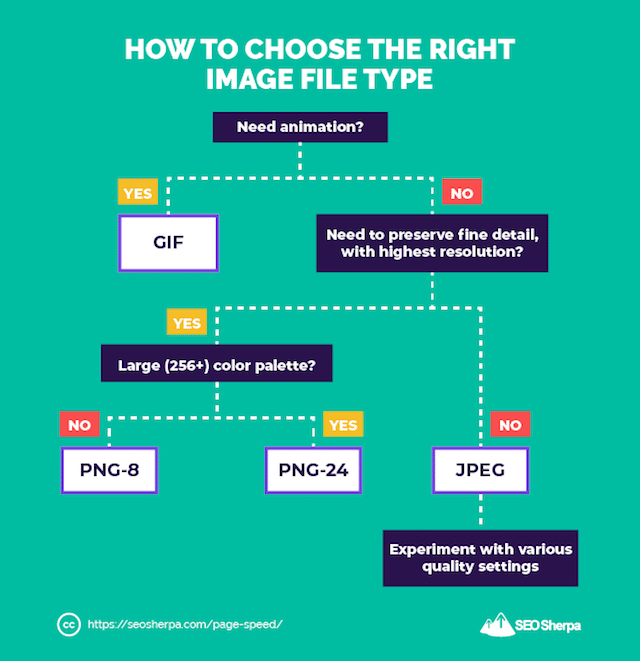
La seconda cosa che vuoi fare è scegliere il tipo di file giusto.
La selezione del formato file sbagliato può aggiungere ulteriore peso o causare immagini di bassa qualità.
A meno che le tue immagini non siano animate, PNG o JPEG sono le più leggere e quindi le più veloci da caricare.
Ecco come sapere quale tipo di file scegliere:

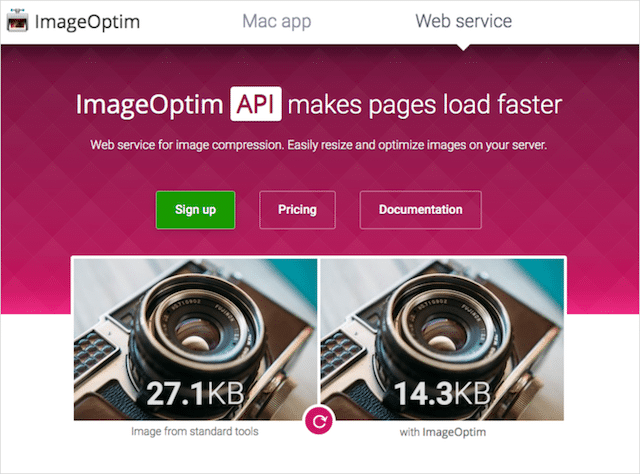
In terzo luogo, vuoi eliminare tutto il rigonfiamento non necessario dal tuo file immagine mantenendo la massima qualità possibile.
Non preoccuparti dei tecnicismi.
Basta installare Imageoptim e lasciare che lo strumento faccia il resto.

Può aiutare a ridurre le dimensioni dei file di circa la metà.
Ma aspetta!
E se le tue immagini sono già caricate?
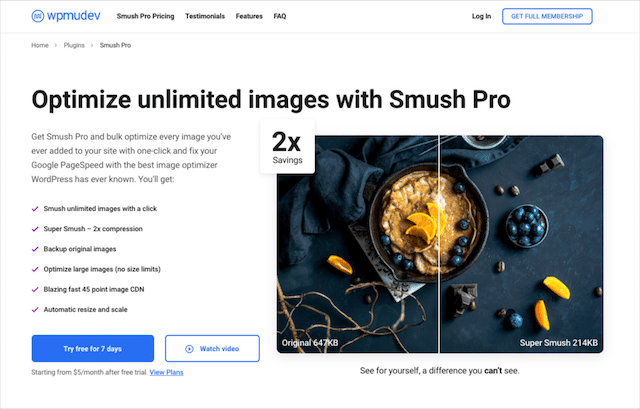
Buone notizie. Se sei su WordPress, ho una soluzione:
WP Smush!
WP Smush comprime automaticamente qualsiasi immagine che carichi nella libreria multimediale di WordPress.

E riduce le dimensioni del file di oltre 2 volte, senza alcun calo evidente della qualità visiva.
Abbastanza bello, vero?
Dopo aver compresso le dimensioni del file immagine, c'è un altro trucco per l'ottimizzazione dell'immagine che puoi utilizzare per migliorare i tempi di caricamento della tua pagina web.

(5). Implementa il caricamento lento (ma non sul tuo logo)!
Anche se le tue immagini sono leggere come una piuma, il peso della tua pagina può comunque essere pesante se usi una tonnellata di grafica nei tuoi post (come me).
Non solo, se ogni immagine deve essere caricata per il rendering della pagina, il tempo di caricamento della pagina sarà prolungato.
Immettere il caricamento lento.
Il caricamento lento è dove il browser ritarda il caricamento delle immagini fino a quando non devono essere mostrate sullo schermo.
In altre parole, non tutte le immagini vengono caricate contemporaneamente.
Alcune immagini (e altre risorse come video e incorporamenti) vengono posticipate e caricate SOLO quando necessario, ovvero quando gli utenti scorrono verso il basso fino a quella sezione della pagina.
Se guardi da vicino i post del mio blog, vedrai il caricamento lento in azione:

Il caricamento lento è potente. Può davvero velocizzare un sito. Ma c'è un GRANDE problema con il caricamento lento:
Quando è acceso, carica in modo pigro TUTTE le immagini.
Poiché la maggior parte dei siti, come il mio, ha immagini che dovrebbero essere visualizzate durante il caricamento, l'utilizzo del caricamento lento può effettivamente danneggiare la vernice più ricca di contenuti.
Il punto qui è che le impostazioni di caricamento lento predefinite applicheranno tag di caricamento lento a tutte le immagini sulla pagina, comprese quelle nella parte superiore che dovrebbero essere immediatamente visualizzate dall'utente.
Che significa:
Le immagini "above the fold" devono attendere che la libreria JavaScript di caricamento lento venga eseguita prima che le immagini nella parte superiore della pagina possano essere caricate. In altre parole, il JavaScript lazyload blocca il rendering delle risorse necessarie per un veloce Large Large Contentful Paint (LCP).
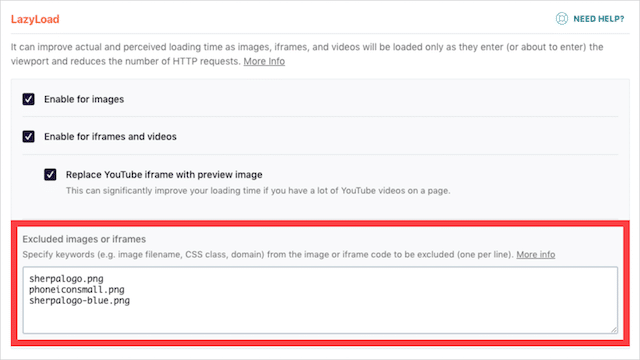
Per risolvere questo problema, prendi l'URL del tuo logo e qualsiasi altra immagine above-the-fold (Suggerimento! La tua immagine in primo piano) e aggiungilo come esclusione nel tuo plug-in di caricamento lento.
Io uso WP Rocket, e qui ci sono le impostazioni:

Sia che utilizzi WP Rocket o Autoptimize (un altro ottimo plugin per il caricamento lento), assicurati di posticipare il caricamento delle immagini e di impostare il tuo logo come esclusione.
Detto questo, passiamo a un'altra cosa che dovrebbe essere impostata su "rinvia il caricamento".
(6) Rinvia i file JavaScript e aumenta la velocità della tua pagina
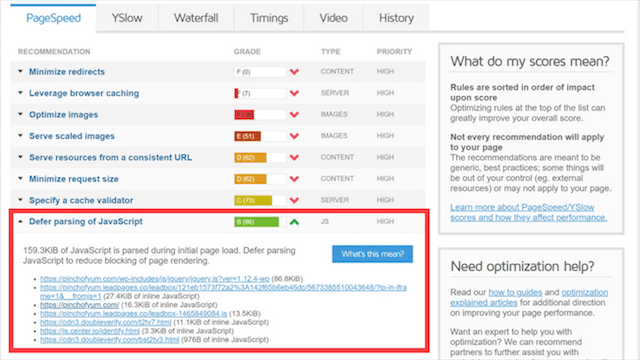
Se hai mai eseguito il tuo sito tramite PageSpeed Insights o GT Metrix, avrai familiarità con questo avviso:

Non c'è fuga. JavaScript è uno dei maggiori colpevoli che influiscono sul tempo di caricamento del sito web.
Ma perché?
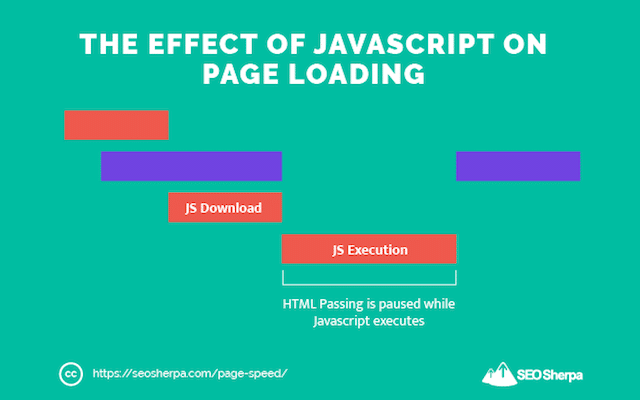
Quando qualcuno visita il tuo sito, il tuo server web fornisce il contenuto HTML del tuo sito web al browser dell'utente.
Il browser dell'utente lavora quindi attraverso l'HTML dall'alto verso il basso per visualizzare la pagina.
Se trova qualsiasi JavaScript durante quel processo, interrompe il rendering del resto della pagina finché non ha recuperato e analizzato il file JavaScript completo.
Poiché i file di script sono grandi e possono richiedere del tempo per essere caricati, possono davvero influire sui tempi di caricamento.

Ed ecco l'affare:
La maggior parte dei file JavaScript come chat dal vivo, popup, widget o persino script di monitoraggio non sono necessari per il corretto rendering della pagina.
Ed è per questo che ti consiglio di ritardare l'analisi dei file JavaScript fino al caricamento della pagina.
In questo modo, tutto il contenuto essenziale della pagina viene caricato e gli script vengono eseguiti in un secondo momento.
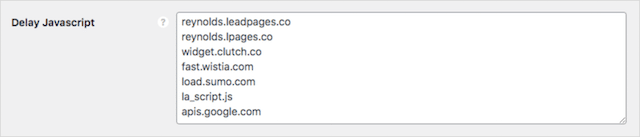
Se utilizzi WordPress, sia WP Rocket che Perfmatters ti consentono di ritardare il rendering di JavaScript.
Nel caso foste curiosi, ecco le mie impostazioni di Perfmatters:

Gli script che ritarderai sul tuo sito saranno unici per te.
Una rapida revisione dei consigli di GT Metrix ti mostrerà i colpevoli che rallentano i tempi di caricamento.
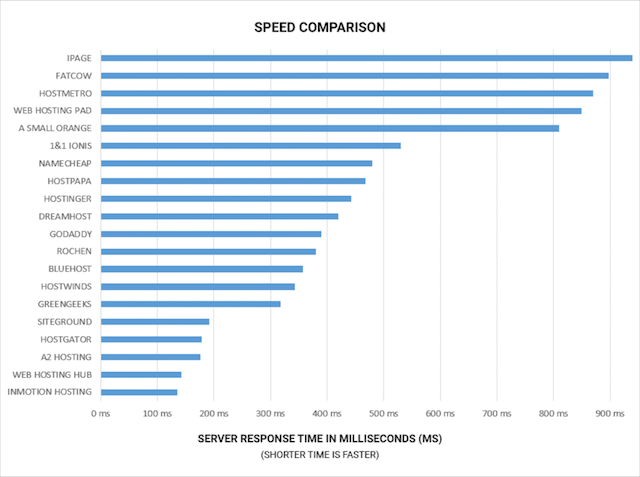
(7). Aggiorna il tuo hosting
Non tutti gli host web sono uguali. Lontano da esso.
La differenza nel tempo di risposta tra un provider di hosting veloce e lento può facilmente essere di 800 millisecondi.
Potrebbe non suonare molto, ma questa è una differenza 4X:

Non chiamerò i singoli provider di hosting perché ne ho testati solo una manciata, ma è probabile che se spendi $ 4,99 al mese per l'hosting, il tuo sito non si caricherà rapidamente.
Questo perché la maggior parte dei piani di hosting budget mettono il tuo sito sullo stesso server (sovraccarico) di centinaia di altri siti Web, causando rallentamenti, ritardi e persino tempi di inattività.
Non posso parlare delle prestazioni della maggior parte degli host là fuori, ma come regola generale, ottieni quello per cui paghi.
Tuttavia, se stai cercando suggerimenti per l'hosting, ecco due host premium che utilizzo e che posso consigliare personalmente:
- Cloudways: hosting cloud gestito su uno stack di server ottimizzato per la velocità per fornire oltre 60 posizioni in tutto il mondo. La mia raccomandazione per i clienti.
- WP Engine – Hosting gestito per siti Web WordPress con memorizzazione nella cache delle pagine a livello di server. Lo stesso host web su cui è ospitato questo sito.
Sia che tu scelga i miei consigli o un altro, dovresti cercare un paio di fattori.
Innanzitutto, desideri un provider di hosting che utilizzi un'unità a stato solido (SSD).
Le unità a stato solido sono molto più veloci delle unità disco rigido standard, il che significa tempi di caricamento delle pagine più brevi.
In secondo luogo, scegli un host con un server situato nel tuo paese o almeno nel tuo continente.

I siti Web in genere hanno prestazioni di oltre 1 secondo più lente al di fuori del paese in cui si trova il server.
Con questa statistica in mente, se ti trovi attualmente su un server condiviso economico situato molto, molto lontano, è tempo di eseguire l'aggiornamento a un server SSD locale dedicato.
(8). Pulisci e comprimi il tuo codice
In breve, vuoi minimizzare le risorse che trovi sulla tua pagina.
La minimizzazione (se si tratta effettivamente di una parola) è il processo di rimozione di spazi, caratteri e commenti non necessari – in effetti, qualsiasi elemento non necessario – per ridurre le dimensioni dei file.
File più leggeri significano meno dati da trasferire e tempi di caricamento più rapidi.
Il processo di minimizzazione dei file è in genere incentrato su JavaScript e CSS, ma può includere anche HTML.
Ma prima di impazzire al pensiero di setacciare ogni riga di codice sul tuo sito Web per trovare elementi ridondanti, non preoccuparti.
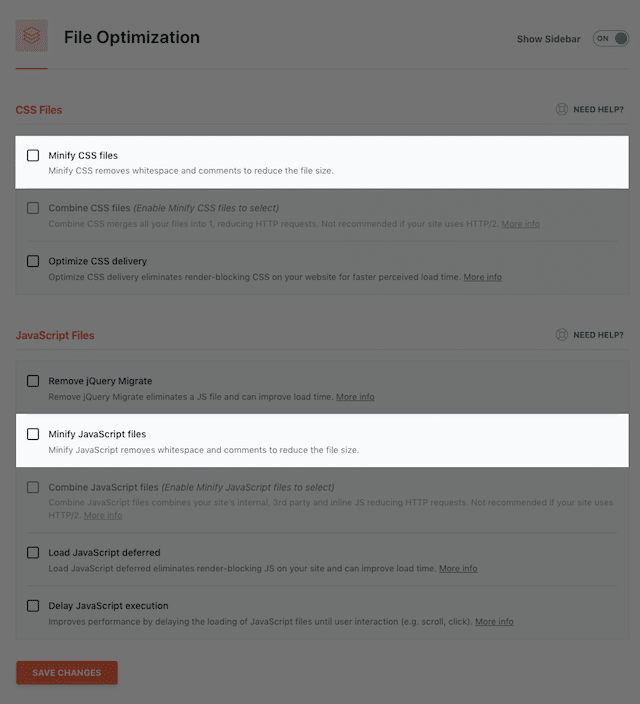
Puoi facilmente minimizzare il tuo codice installando WP Rocket e spuntando un paio di caselle:

WP Rocket minimizzerà automaticamente il tuo codice!
Un secondo metodo per ridurre i file è la compressione GZIP.
GZIP funziona in modo simile alla compressione ZIP e RAR che usi sul tuo computer ma è gestita dal tuo server.
Fondamentalmente, quando un visitatore atterra sul tuo sito web, il suo browser richiede i file del sito dal tuo server web. Quando GZIP è abilitato, il tuo server comprimerà quei file prima di inviarli al browser dell'utente.
E poiché quei file sono compressi e più leggeri, il trasferimento è più veloce.
Poiché utilizzo l'hosting WP Engine, GZIP è già abilitato.
Se il tuo hosting non supporta la compressione GZIP, puoi abilitarla tramite WP Rocket o W3 Total Cache.
Oppure, fallo manualmente se sei esperto in questo genere di cose.
(9). Abbandona il tuo HTTP obsoleto per sfruttare il protocollo HTTP2 più veloce
Non posso credere che lo sto dicendo in questo giorno ed età.
Ma se stai ancora gestendo il tuo sito Web sul protocollo HTTP (anziché HTTPS), fai il passaggio ora.
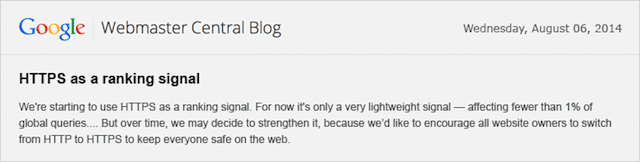
Probabilmente sai che HTTPS è un segnale di ranking.

Fondamentalmente, se il tuo sito Web utilizza un protocollo HTTPS sicuro e crittografato, Google darà al tuo sito un piccolo aumento di ranking. Al contrario, se utilizzi HTTP, le tue prestazioni di ranking vengono leggermente smorzate.
Ma questo non è l'unico motivo per ottenere un certificato SSL e passare all'hosting HTTPS.
Sapevi che HTTPS è anche più veloce?
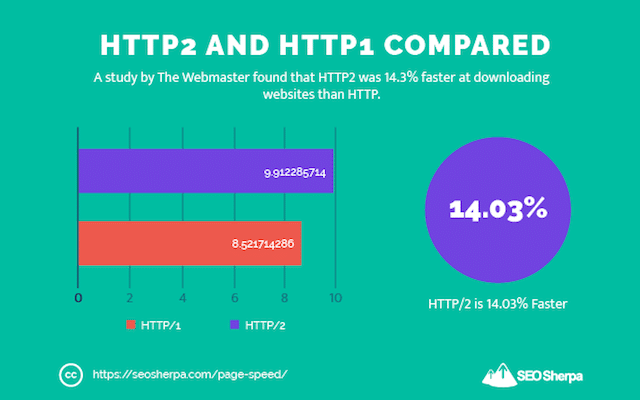
Quando il tuo sito è in esecuzione in modalità HTTPS (crittografato), il software del tuo browser web utilizzerà il protocollo HTTP2 più recente (supponendo che il tuo host lo supporti), che è significativamente più veloce del precedente protocollo HTTP 1.1.
Infatti, l'utilizzo di HTTPS consentirà al tuo sito di scaricare il 14,3% più rapidamente:

Non troppo malandato!
Prima di passare frettolosamente a HTTPS con il tuo attuale host web, considera che molti provider di hosting economici non supportano ancora HTTP2.
Se il tuo non lo fa, è un'indicazione infallibile che la loro infrastruttura è obsoleta e un altro motivo per abbandonare la spedizione a una società di hosting premium come Cloudways, WP Engine o Kinsta.
SUGGERIMENTO PRO: Abbonati alla funzione 0-RTT (zero round trip time) di Cloudflare, che velocizza ulteriormente la negoziazione della crittografia HTTPS!
(10). Usa la versione più alta di PHP consentita dal tuo sito Web (e blocca tempi di elaborazione più rapidi)
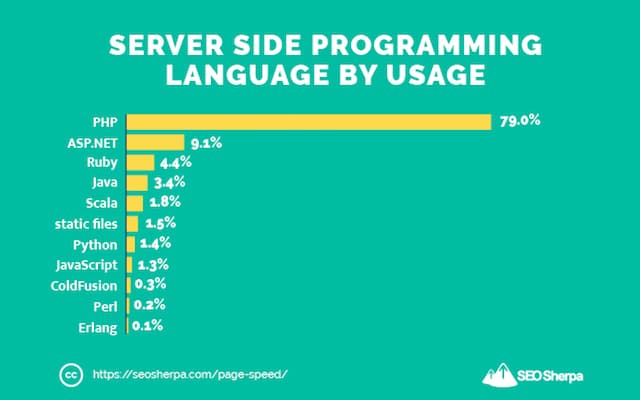
PHP è il linguaggio di programmazione utilizzato dai popolari CMS come Joomla, Drupal e WordPress.
Che ci crediate o no, è la base di codice utilizzata da 4 siti Web su 5:

Un aspetto positivo di PHP è che viene continuamente aggiornato per una maggiore sicurezza e prestazioni migliori.
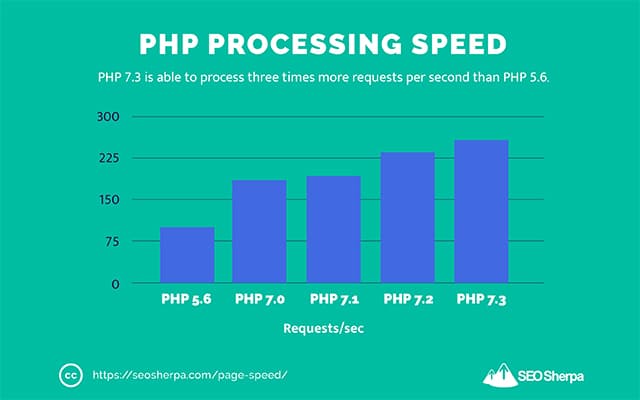
In effetti, le nuove versioni di PHP vengono rilasciate ogni 6-12 mesi circa e ogni nuovo aggiornamento di PHP è in genere più veloce del 10-30% rispetto alla versione precedente.

Ogni versione funziona più velocemente dell'ultima a causa dell'aumento del numero di richieste di database che può elaborare contemporaneamente.
Ad esempio, confrontando PHP 7.3 con PHP 5.6, la versione successiva può gestire 3 volte più transazioni al secondo.
Se il tuo sito è su WordPress, è una decisione ovvia aggiornare il tuo sito all'ultima versione di PHP.
I provider di hosting specializzati come quelli già menzionati aggiornano automaticamente la tua versione di PHP.
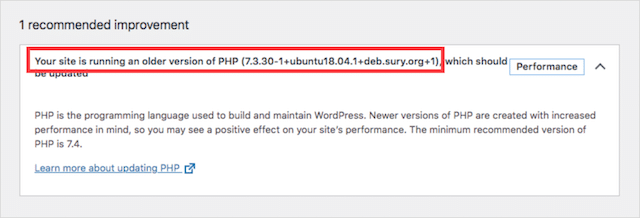
In alternativa, puoi controllare le impostazioni della salute del tuo sito nel menu Strumenti di WordPress. Da lì, vedrai la versione PHP in esecuzione:

E può aggiornarlo di conseguenza.
(11). Usa questo servizio per i video: accelererà notevolmente il tuo sito web
Non si può negarlo; i video sono un modo eccezionalmente buono per coinvolgere il tuo pubblico.
Ma il problema è che occupano un'enorme quantità di risorse del server per essere caricati.
E, come stai iniziando a imparare, minore è lo sforzo sul tuo server, meglio è, perché maggiore sarà la velocità della tua pagina.
Quindi, nel caso del video...
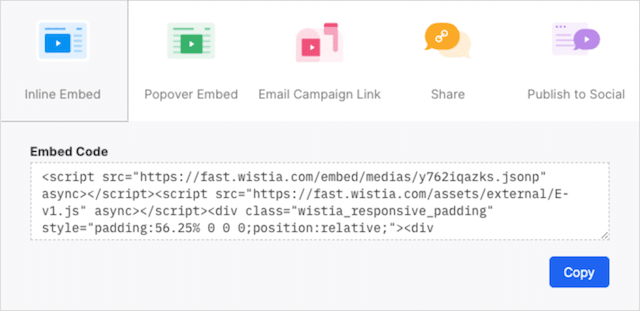
Invece di ospitare automaticamente i video sul tuo sito, utilizza un servizio di hosting video autonomo come YouTube, Vimeo o Wistia.
Quindi aggiungi i video al tuo sito Web utilizzando un codice di incorporamento.

In questo modo, il tuo server non si occuperà di caricare file video pesanti e potrà utilizzare il tempo per elaborare altri elementi sulla pagina.
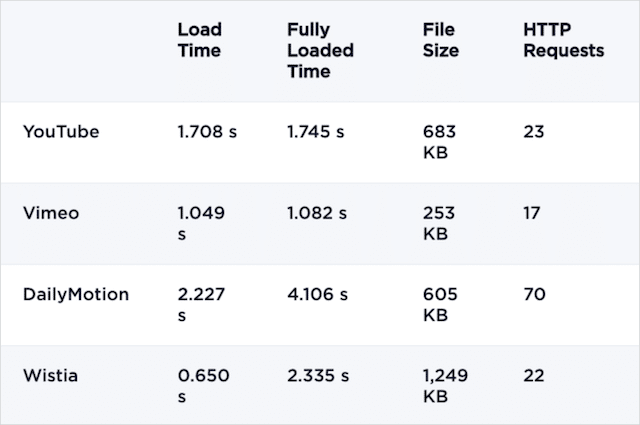
Ma di ciascuno di questi servizi, quale è il migliore?
Secondo WP Rocket, Vimeo è leggermente più veloce di YouTube e Wistia e MOLTO più veloce di Daily Motion, il giocatore più lento.

Tuttavia, la differenza tra questi primi 3 è minima, motivo per cui opto per Wistia per la maggior parte dei miei video.
Ha un'analisi eccezionale e supporta le mappe dei siti video, che è un'ottima funzionalità per la SEO.
(12). Trova (e correggi) i reindirizzamenti 3XX
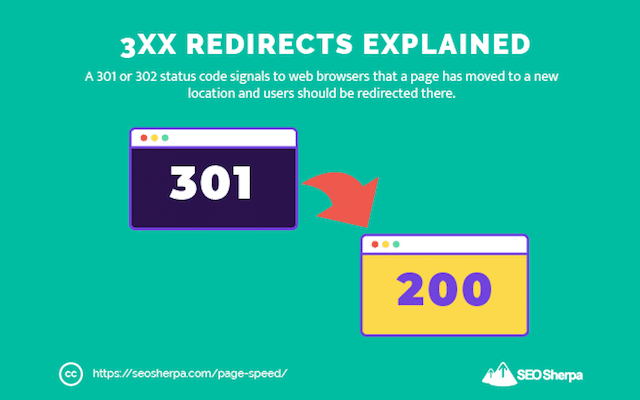
I reindirizzamenti 301 e 302 sono utili.
Vengono utilizzati per reindirizzare una pagina ridondante a un URL funzionante alternativo.

Il problema è che sono vili per la velocità della pagina.
Come mai?
Perché ogni volta che un utente tenta di accedere a una codepage di stato 3XX, vengono inviate due richieste al server.
Uno per l'URL originale (reindirizzato) e un altro per l'URL di destinazione finale.
Ciò può significare un aumento significativo del tempo di caricamento del sito Web.
Ma ecco la cosa...
Non puoi eliminare del tutto i reindirizzamenti 3XX. Sarebbe enormemente dannoso per il tuo SEO.
Tuttavia, puoi ridurre al minimo i codici di stato 3XX non necessari :
(un). Reindirizzamenti interni
I reindirizzamenti interni si verificano quando una pagina con collegamenti interni che puntano ad essa viene reindirizzata a un'altra pagina.
Per esempio:
Sulla tua home page, ti colleghi a un articolo sulla dieta cheto (ad esempio, healthyfitness.com/keto-diet/)
Successivamente si decide di creare un nuovo articolo su quell'argomento e reindirizzare il vecchio articolo al nuovo articolo (301 reindirizza da healthyfitness.com/keto-diet/ a healthyfitness.com/new-keto-diet/)
Ottimo lavoro: questa è una buona pratica per la SEO.
Il problema è che il collegamento interno che hai inserito nella tua home page ora subisce un "salto" non necessario e, sebbene funzioni per l'utente, aggiunge ulteriore tempo di caricamento per coloro che seguono quel collegamento.

Per fortuna, c'è una soluzione facile. Aggiorna semplicemente il collegamento all'origine all'URL di destinazione finale.
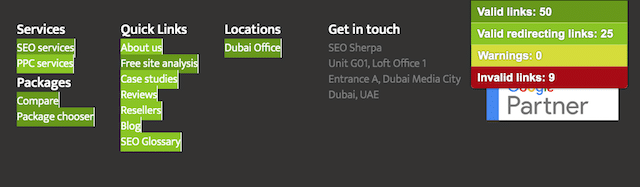
Un modo semplice per trovare i reindirizzamenti sul tuo sito è installare Check My Links. Questa estensione del browser eseguirà la scansione della tua pagina ed evidenzierà tutti i collegamenti che stanno reindirizzando.
Una rapida scansione della home page di SEO Sherpa identifica più reindirizzamenti interni nel footer:

Tutto quello che devo fare è accedere a WordPress e aggiornare quei collegamenti a piè di pagina alla destinazione finale.
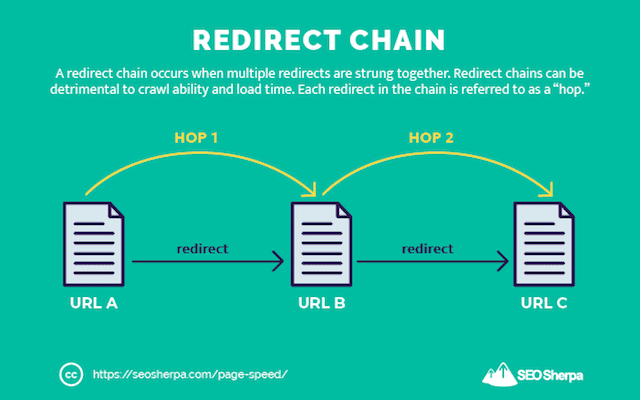
(b). Catene di reindirizzamento
I reindirizzamenti sono dannosi per il tempo di caricamento, ma sono anche peggio quando sono in una catena.
Le catene di reindirizzamenti si verificano quando una pagina reindirizzata reindirizza a un'altra pagina reindirizzata e così via.
Normalmente sono il risultato di modifiche apportate a un sito nel tempo.
Per esempio:
- domain.com/about/ aggiornato e 301 reindirizzato a:
- domain.com/about-us/ aggiornato e 301 reindirizzato a:
- domain.com/about-our-company/ aggiornato e 301 reindirizzato a:
- dominio.com/storia-aziendale/
Ora chiunque tenti di accedere alla pagina originale verrà reindirizzato non una ma tre volte.
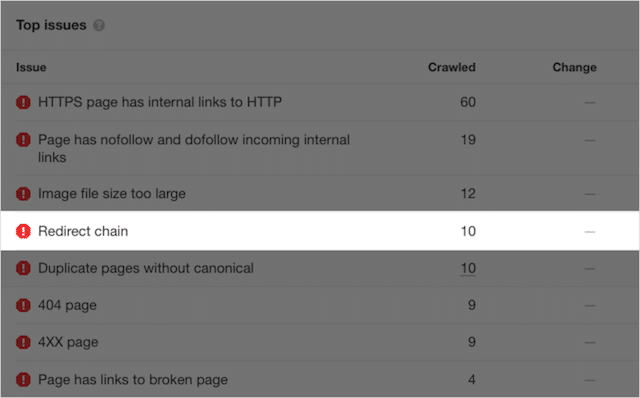
Mi piace usare Ahrefs Site Audit per trovare catene di reindirizzamento. Dopo aver eseguito la scansione del tuo sito, identificherà il numero di problemi con la catena di reindirizzamento che hai (insieme ad altri errori).

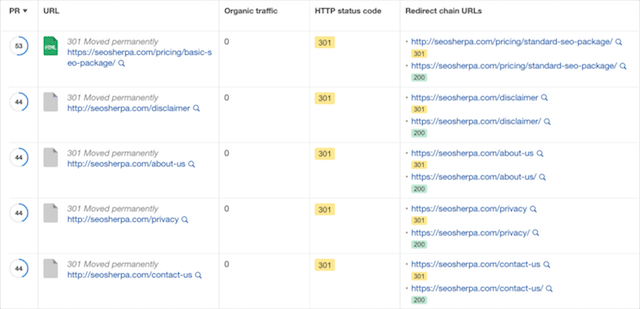
Puoi approfondire l'elenco delle catene di reindirizzamento per vedere le catene che si verificano:

Per correggere ogni catena, aggiorna i reindirizzamenti 301 all'URL di origine con un collegamento assoluto alla destinazione finale, rimuovendo così la catena di reindirizzamenti nel mezzo.
(13). Elimina 404 errori
Succede!
I file vengono spostati (o scompaiono) e i collegamenti si interrompono.

Quando ciò si verifica, gli utenti sperimenteranno tempi di caricamento della pagina più lunghi a causa delle richieste aggiuntive del server Web per trovare i file mancanti.
Alla fine, portando a un errore 404.
Le cause di questi errori sono numerose e irrilevanti.
Tutto quello che devi sapere è come trovarli:
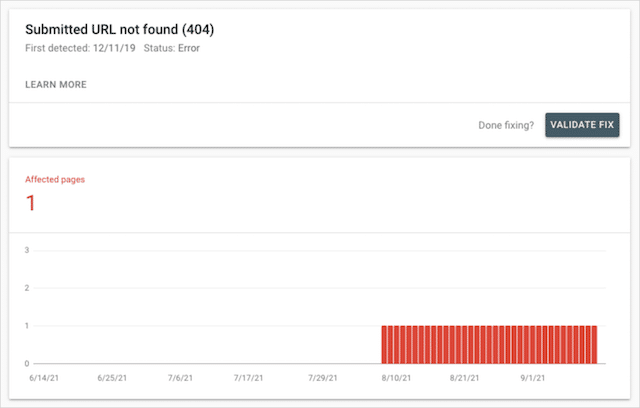
Un modo è utilizzare Google Search Console per trovarli e ripararli.
Una volta effettuato l'accesso al tuo account GSC, fai clic su Copertura e quindi su Errore.
Fai clic su URL inviato non trovato e vedrai un elenco di tutti i collegamenti che hanno provocato l'errore 404:

In alternativa, puoi utilizzare uno strumento di controllo del sito come Ahrefs o Screaming Frog.
Qualunque sia lo strumento che utilizzi, sappi che devi identificare i collegamenti a 404 pagine e file multimediali.
Quindi sostituisci o rimuovi quei collegamenti interrotti.
In questo modo accelererai il tuo sito.
(14). Taglio, aggiornamento e aggiornamento: tre passaggi per migliorare la velocità della tua pagina con i plug-in
Quando si tratta di plugin ed estensioni, meno sono, meglio è.
La maggior parte dei componenti aggiuntivi carica JavaScript e CSS.
E, come ho già sottolineato, queste due cose possono mettere il tuo sito web in modalità go-slow.
Quindi, ove possibile, ti consiglio di rimuovere i tuoi plug-in e di utilizzare SOLO ciò che è (assolutamente) essenziale.
Qualsiasi cosa, che non è necessaria per la funzionalità del tuo sito, disattiva e quindi elimina.
Naturalmente, alcuni plugin influiscono sulla velocità del sito più di altri.
Quindi, anche se hai assolutamente bisogno di un plug-in, potrebbe esserci un'alternativa più veloce.

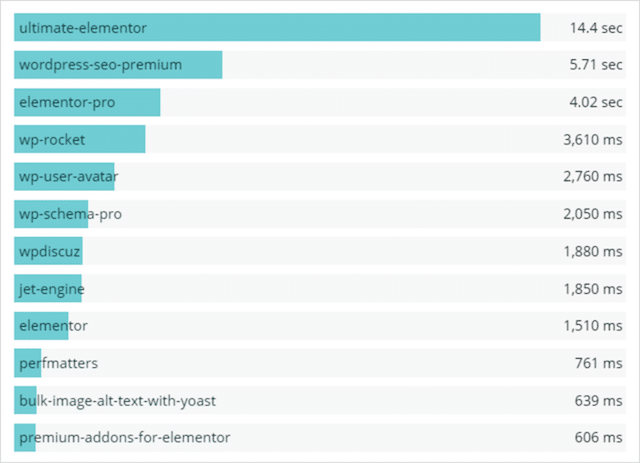
Questo post di ServeBolt elenca i plugin di WordPress che influiscono maggiormente sulle prestazioni del tempo di caricamento ed elenca opzioni migliori e più veloci.
Dovresti effettuare il passaggio se trovi alternative più rapide.
The third step in speeding up your website via plugins is to ensure you are running the latest plugin versions.
Very often, older plugins have incompatibilities with the current version of WordPress or PHP.
These incompatibilities almost always impact page speed performance.
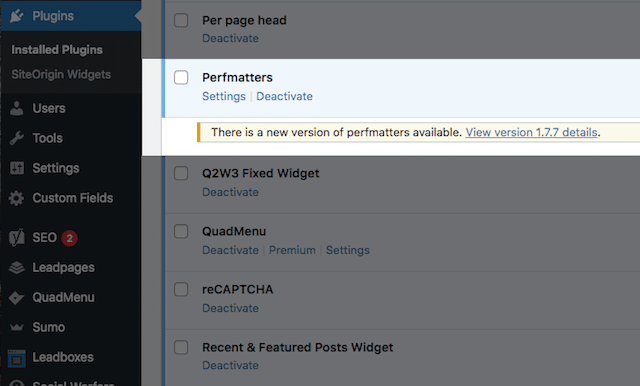
Thankfully, the plugin menu in WordPress makes it easy to spot outdated plugins:

From there, you can simply upgrade to the latest version.
(15). Use This Little Known Google Tag Manager Trick to Speed up Your Website
You've probably heard of Google Tag Manager? And, hopefully, you are using it on your website.
Google Tag Manager is a container for all your pixels and tracking scripts, which makes deploying codes simple – and bypasses the need for a developer.
Simply moving your tracking pixels from embedded in your website code to Google Tag Manager can shave up to 2 seconds off your load time.
This is a great page speed improvement, but it doesn't stop there…
Did you know that Google Tag Manager, allows you to control when your tags are fired and thus speed up your load times even further?
As you've learned already, any code that's not required for a fast largest contentful paint should be delayed until after the main content has loaded.
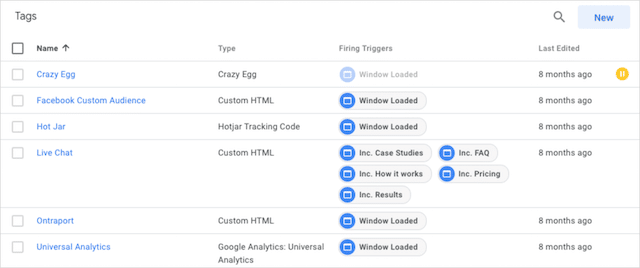
By default, Google Tag Manager will fire your tags on page view.

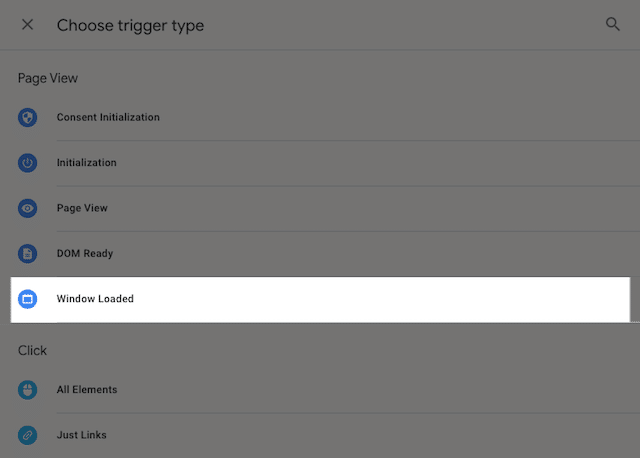
But, by selecting the 'Window Loaded” trigger your tags are fired once the entire content of the page has been fully loaded, including any embedded resources such as images and scripts.

I set this up on the SEO Sherpa website, and because I have a bunch of tracking set up, it boosted load times significantly.
To implement this page speed trick on your own website, login to GTM and select 'New Trigger' and then 'Window Loaded.'
And once you've done that, you're done.
What Did You Think?
Now I'd like to hear from you:
Which technique from today's post are you going to implement first?
Are you going to fix broken links? Or implement lazy loading?
Either way, let me know by leaving a comment below.
