La guida definitiva al web design inclusivo + suggerimenti su come farlo
Pubblicato: 2022-06-22
Più persone che mai utilizzano Internet e il tuo sito Web è spesso il primo punto di contatto di un cliente con te. Per attirare e mantenere i clienti, devi offrire un'esperienza utente di alta qualità. È qui che entra in gioco il concetto di web design inclusivo. Questa guida approfondisce le idee alla base del web design inclusivo e come puoi basarti su queste idee per migliorare l'usabilità generale.
Centinaia di omaggi ad alta risoluzione solo per te!
Tutto quello che devi sapere su questo argomento
- Che cos'è il web design inclusivo?
- Quali sono i principi del design inclusivo?
- Qual è un esempio di design inclusivo?
- Concludere
Che cos'è il web design inclusivo?
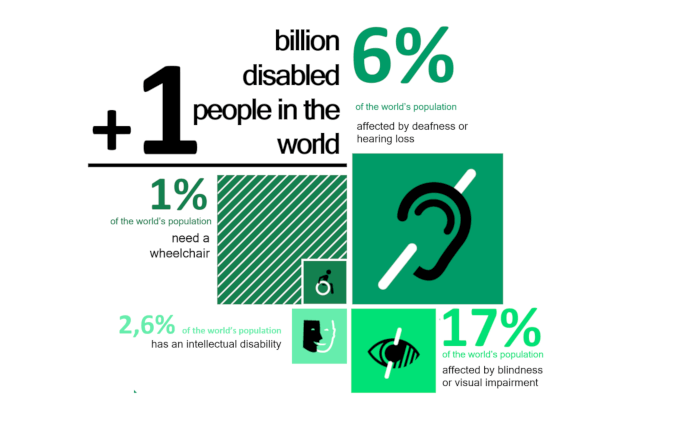
Il web design inclusivo è la pratica di creare un sito che chiunque può utilizzare. La gamma di persone che visitano il tuo sito potrebbe avere disabilità o una più ampia non familiarità con Internet. Questi possono impedire loro di eseguire determinate attività sul tuo sito Web, che, se lavori nello sviluppo di siti Web di e-commerce, presenta evidenti inconvenienti.
In pratica, i visitatori potrebbero avere problemi con i contenuti visivi o audio di un sito. Potrebbero non essere in grado di interagire in modo appropriato con un'interfaccia che richiede loro di parlare. Potrebbero avere difficoltà a interagire con elementi specifici su un sito Web, come pulsanti o collegamenti. Un problema che i test di usabilità mobile possono mitigare. Potrebbero anche avere difficoltà a capire come spostarsi all'interno di un sito o sentirsi a disagio nel divulgare dettagli personali.

Il web design inclusivo riconosce e lavora per mitigare questi problemi su un sito web. In questo modo, ti assicurerai che una gamma più ampia di persone possa utilizzare correttamente il tuo sito senza compromettere l'esperienza per gli utenti non disabili lungo il percorso.
🔥 Ti potrebbe piacere: Il potere del web design per la tua startup
Quali sono i principi del design inclusivo?
Un ottimo modo per considerare l'accessibilità è lavorare direttamente con le persone che affrontano problemi significativi, come le disabilità. Ad esempio, pensa a condurre interviste con persone che ritieni possano utilizzare il tuo sito Web e tenere conto del loro feedback nelle tue scelte di design più ampie.
Un ente di beneficenza per disabili può essere un utile punto di contatto in questa fase iniziale. Si consiglia inoltre di tenere conto del processo di inclusione nel piano di test QA .
Oltre a questa idea, puoi considerare alcuni principi di progettazione ampi e inclusivi. Questi vanno oltre le categorie di utenti specifiche, sebbene rimangano utili durante la progettazione o la riprogettazione di un sito Web.
1. Flessibilità
Poiché ora accediamo a Internet su vari dispositivi, designer e sviluppatori sono abituati a modificare un sito Web per contesti diversi. Prendi in considerazione l'idea di espandere questo concetto per accogliere le persone con disabilità e abbraccia l'idea che il tuo sito Web farà cose diverse per persone diverse.
Potresti voler affrontare questa idea come una serie di domande: chiedere chi utilizzerà il tuo sito, dove e quando accederà e così via. Anche se queste risposte non sono sempre ovvie, vale comunque la pena porre le domande.
2. Accessibilità
Un buon sito Web non è un enigma che deve essere risolto. Le persone che visitano il tuo sito dovrebbero capire come funziona e dove si trovano al suo interno. Se stai pensando di aggiungere una nuova funzionalità a un sito web, valuta se aumenta il valore di un sito o la sua complessità. Puoi anche utilizzare il test diviso per provare alcune diverse potenziali modifiche al sito.

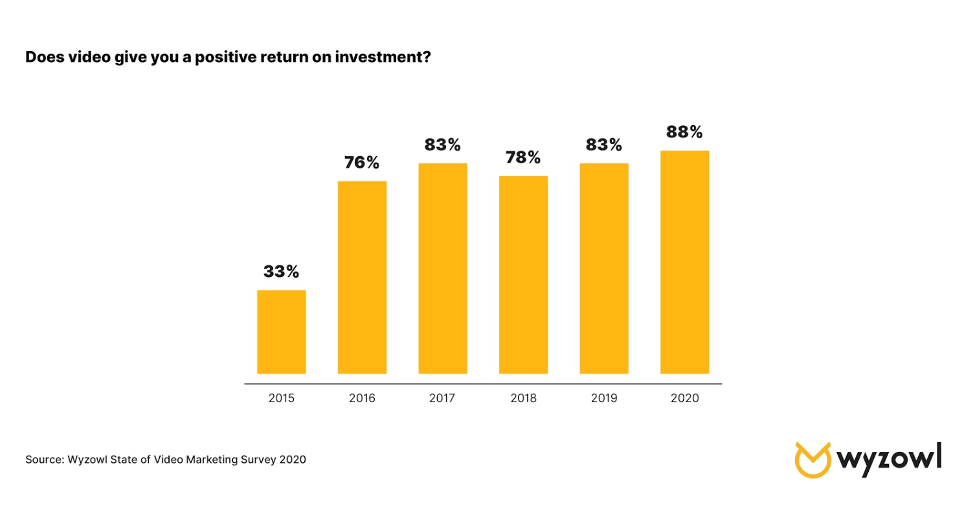
Sarebbe utile ricordare anche che alle persone piace assorbire le informazioni in modo diverso. Ad esempio, ad alcune persone piace leggerlo, mentre altri preferiscono il video. Almeno considerare diversi metodi di consegna delle informazioni è una strategia solida qui.
Allo stesso modo, dovrebbe sempre essere chiaro cosa sta succedendo su un sito. Messaggi chiari che dicono quando le cose stanno andando bene (o male) aiutano le persone a mantenere la rotta durante il tempo trascorso con il tuo sito e incoraggiano le visite ripetute.
3. Sistemazione
Anche se probabilmente vuoi riempire le pagine di contenuti, averne troppi può essere opprimente e controintuitivo. Al contrario, avere troppo poco può portare i tuoi utenti a sentirsi confusi. Cerca di trovare un equilibrio con quanto appare su ciascuna pagina web; questo riduce l'attrito quando le persone vengono a usarli.
Cerca di applicare le tue pratiche di progettazione in modo coerente anche su un intero sito. Ciò garantisce che chiunque interagisca con il tuo sito sarà piacevolmente sorpreso. Comprendere il comportamento degli utenti tramite strumenti come le mappe di calore può aiutarti a decidere a cosa dare la priorità durante le revisioni del sito.
Qual è un esempio di design inclusivo?
Con queste idee in mente, è tempo di esaminare alcuni modi concreti per far funzionare un sito in modo più efficace. Tieni presente che l'approccio di ognuno al design inclusivo è diverso: non possiamo chiedere " cos'è lo stack overflow " e ottenere una risposta definitiva a ogni domanda. Tuttavia, queste misure sono un buon punto di partenza.

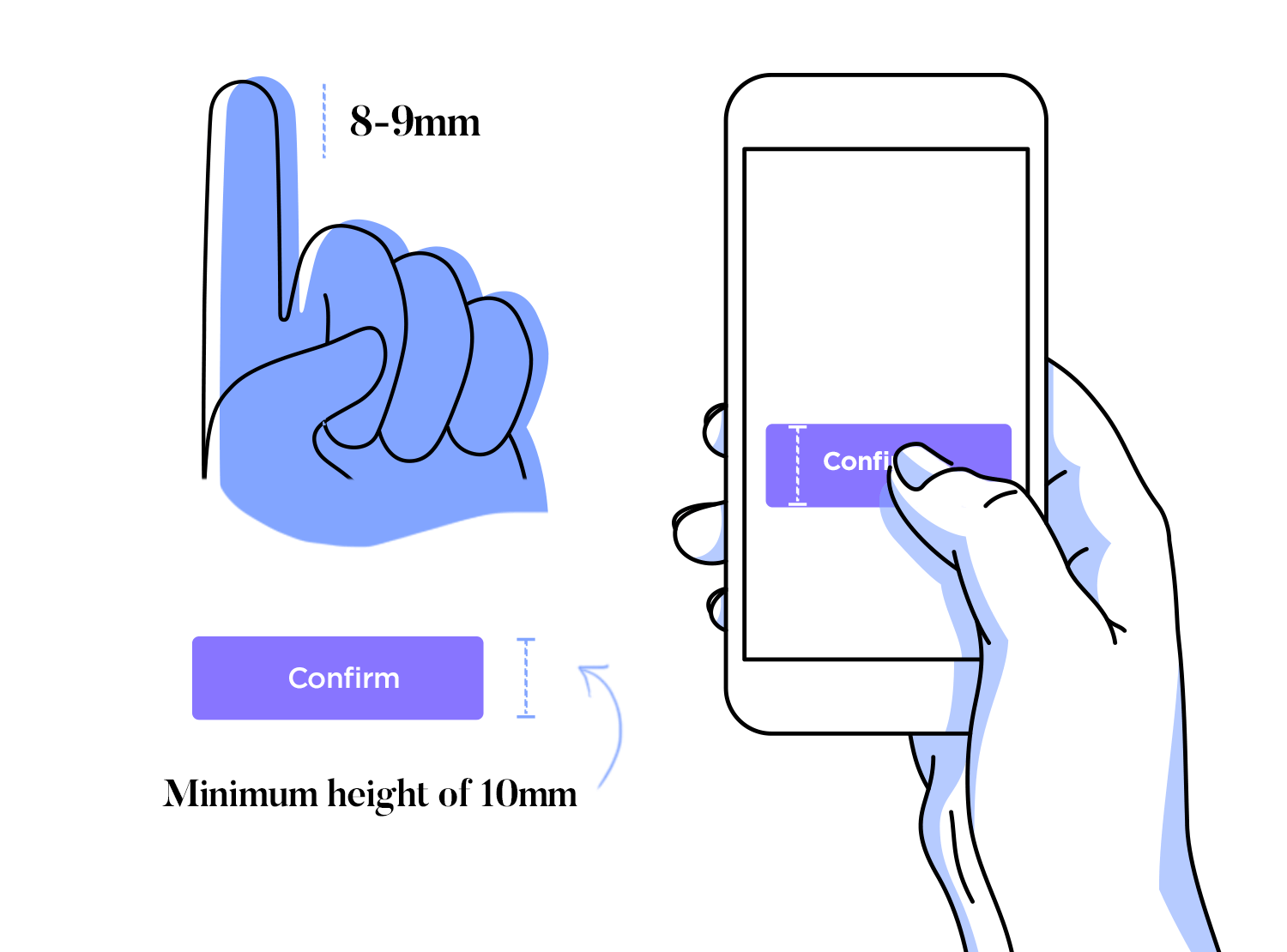
1. Pulsanti grandi

Un ottimo punto di partenza per il design inclusivo è un layout pulito e di facile comprensione. Questa idea si manifesta in diversi modi, ma gli elementi cliccabili sono tra i più importanti.
Tutto ciò che un utente deve toccare o fare clic deve essere largo almeno 48 × 48 pixel. Ciò significa che i visitatori possono interagire più facilmente con il tuo sito se hanno problemi di vista o funzione motoria.
Se sono presenti più elementi selezionabili su una pagina, assicurati che non siano troppo vicini. Altrimenti, ciò potrebbe indurre qualcuno a fare clic su qualcosa che non desidera, il che è chiaramente indesiderabile.
Puoi anche far funzionare meglio i pulsanti limitandone il numero. Non averne troppi su una qualsiasi pagina web; concentrati sull'essenziale. Servizi come Global App Testing possono aiutarti a individuare questi problemi in modo più efficiente.
2. Buone scelte di colore
Il colore è una parte cruciale di un marchio, anche se è facile fare scelte di colore sbagliate . Dobbiamo anche considerare l'utilizzo del colore nel design del nostro sito più ampio.
I buoni siti web garantiscono un livello minimo di contrasto tra i valori di colore (riferendosi alla loro relativa luce e oscurità piuttosto che alla loro tonalità). Una buona regola per i valori di colore contrastanti è 3:1. Questo dovrebbe funzionare in modo efficace per oggetti cliccabili, elementi visivi e altri elementi del sito web.
Anche se indichi il contrasto cromatico di un sito, potresti avere un visitatore daltonico per il quale il contrasto non è particolarmente utile. Pertanto, considera altri modi per attirare l'attenzione su un particolare elemento della pagina, come il grassetto o la sottolineatura del testo.
3. Linguaggio premuroso

Attraverso idee come la comunicazione contestuale , le aziende pensano attentamente a come parlano ai clienti. È importante prestare la stessa attenzione con il linguaggio che usi sui siti Web in generale, soprattutto perché i contenuti scritti rimangono molto popolari.
A livello di base, cerca di evitare il complesso gergo del settore; considera se esiste una parola più semplice con un significato simile. Spiega tutte le abbreviazioni che usi e limita la lunghezza della frase quando puoi. Se utilizzi le intestazioni, assicurati che riflettano accuratamente il contenuto sottostante.
Devi anche pensare a come appare fisicamente il testo. Punta a una dimensione del carattere di almeno 16px, usa caratteri chiari e cerca di ottenere un contrasto elevato rispetto allo sfondo. Rendi i collegamenti facili da individuare (sottolineandoli, ad esempio) e assicurati che lo spazio all'interno e intorno ai blocchi di contenuto sia sufficientemente grande. Non dimenticare di aggiungere anche i sottotitoli per i contenuti video.
4. Elementi inclusivi
Questa idea si applica a molte parti del tuo sito Web, sebbene le immagini siano particolarmente vulnerabili. Se hai bisogno di rappresentare una persona, o un gruppo di persone, sul tuo sito web, stai facendo supposizioni negative su di loro? I servizi cloud CCaaS possono aiutarti a ottenere risposte a queste domande più rapidamente che mai.
Spesso è una buona idea produrre una figura o un'opera più astratta che rappresenti diverse etnie, identità di genere e disabilità su un sito. Potresti anche voler evitare di identificare del tutto gruppi specifici nelle tue immagini, specialmente se cose come il sesso e la razza sono irrilevanti per un argomento.

ESSERE più inclusivo sul tuo sito evitando domande sull'etnia o sulla lingua di genere; questa azione può portare a un maggiore coinvolgimento. Maggiore è il numero di passaggi in un modulo o in una procedura di pagamento, meno è probabile che i tuoi utenti lo completino. Sebbene sia improbabile che tu chieda di genere o etnia, ad esempio, in un sito di e-commerce, il principio della raccolta di informazioni semplice e minimalista si applica ancora in modo più ampio.
Concludere
Sicuramente, prima di leggere questa guida, conoscevi già - e potresti aver persino adottato - alcuni concetti e principi del web design inclusivo. Tuttavia, è utile pensare al concetto come a un processo in evoluzione piuttosto che a un'attività una tantum.
D'altra parte, la flessibilità e l'accessibilità richiedono un focus su elementi più specifici come pulsanti, aspetto del testo e persino scelte di colore. Inoltre, considera come rappresenti le persone sul tuo sito e se hai bisogno di informazioni dettagliate dai tuoi utenti o meno. Rendere questo una pratica comune garantisce che sia il tuo sito che la tua attività abbiano una base più solida.
Biografia dell'autore:

Emily Rollwitz – Dirigente del marketing dei contenuti, test globale delle app
Emily Rollwitz è una Content Marketing Executive presso Global App Testing , un'azienda di test di app in remoto e su richiesta che aiuta i migliori team di app a fornire software di alta qualità in qualsiasi parte del mondo. Ha cinque anni di esperienza come marketer, guidando campagne di lead generation ed eventi che promuovono prestazioni di prim'ordine del marchio. Gestindo il marketing di vari marchi, Emily ha anche sviluppato un grande impulso nella creazione di contenuti freschi e accattivanti. Ha scritto per grandi siti web come Airdroid e Shift4Shop. Puoi trovarla su LinkedIn .
