10 hochkonvertierende E-Commerce-Produktseitenvorlagen (mit 7 praktischen Designtipps und inspirierenden Beispielen)
Veröffentlicht: 2019-05-16Große Produktseiten täuschen. Sie erscheinen so einfach und nahtlos, bieten den Kunden alle Informationen, die sie benötigen, und führen sie zum Add-to-Cart-Button.
Aber hinter den Kulissen passiert viel. Es dauert stundenlange Designarbeit und wochen- oder sogar monatelange Tests, um Produktseiten mit hoher Konversion zu erstellen.
Wenn Sie das nächste Mal auf einer Produktseite landen, die Ihnen gut gestaltet vorkommt, halten Sie eine Sekunde inne. Die Chancen stehen gut, dass fast jedes einzelne Element – von der Farbe des CTA bis zur Größe der Überschriftsschrift – getestet, optimiert und erneut getestet wurde.
Wenn Sie das nächste Mal auf einer Produktseite landen, die Ihnen gut gestaltet vorkommt, halten Sie eine Sekunde inne. Die Chancen stehen gut, dass fast jedes einzelne Element – von der Farbe des CTA bis zur Größe der Überschriftsschrift – getestet und optimiert wurde... Click To TweetAber zum Glück müssen Sie nicht die ganze Zeit damit verbringen, die Erfolgsformel zu finden. Wir haben einige der besten Beispiele im Web analysiert. Und in diesem Beitrag geben wir Ihnen die besten Praxistipps für Ihren Online-Shop.
Eine kurze Liste dessen, was Sie in diesem Artikel finden:
Die Anatomie einer E-Commerce-Produktseite: Wesentliche Elemente
3 sofort einsatzbereite, kostenlose Vorlagen für Ihre E-Commerce-Produktseiten
1. E-Commerce-Produktseitenvorlage im "traditionellen" Stil
2. Vorlage für scrollende Produktseiten
3. Vorlage für mobile Produktseiten
Inspiration: 10 Beispiele für hochkonvertierende Produktseitenlayouts
7 Top-Tipps zur Steigerung der Conversions mit Ihrer neuen Produktseitenvorlage
1. Bauen Sie Dringlichkeit und ein Gefühl der Knappheit auf
2. Präsentieren Sie positive Bewertungen, Erfahrungsberichte, Erwähnungen in den Medien und Unterstützungen von Prominenten
3. Stellen Sie sicher, dass die Bilder von hoher Qualität sind und zeigen Sie die wichtigsten Funktionen
4. Fügen Sie „Trust Seals“ und Zahlungsoptionen neben dem CTA ein
5. Begrenzen Sie unnötiges Durcheinander wie Social Media Icons
6. Für Mobilgeräte optimieren
7. Verfeinern Sie Ihre Kopie (Produktbeschreibungen)
Entwerfen einer stark konvertierenden Produktseitenvorlage
Hau rein!
Die Anatomie einer E-Commerce-Produktseite: Wesentliche Elemente
Lassen Sie uns kurz die grundlegenden Elemente behandeln, die auf jeder Produktseite enthalten sein sollten.
Diese sind absolute Must-Haves und enthalten die wesentlichen Informationen, die Besucher für eine Kaufentscheidung benötigen. Jede Produktseite auf Ihrer Website sollte sie in irgendeiner Form enthalten.
1. Produkttitel (Überschrift)
Die Hauptüberschrift der Seite sollte den Namen des Produkts enthalten. Der Produkttitel sollte den Artikel eindeutig identifizieren und von anderen ähnlichen Produkten unterscheiden. Angenommen, Sie verkaufen auf Ihrer Website Rolex-Uhren. Der Titel „Rolex Daytona Diamond and Ruby Watch Set in White Gold“ ist weitaus besser als „Rolex Watch“.
Produkttitel enthalten normalerweise den generischen Namen des Produkts (Rock, Uhr, Ohrringe usw.), einen Markennamen und alle wichtigen Unterscheidungsmerkmale wie Farbe, Größe, Modelltyp usw.
Produkttitel sind auch wichtig für Suchrankings und Traffic. Ein gut geschriebener und beschreibender Titel führt zu einer hohen Klickrate und wird für eine Vielzahl von Suchbegriffen ranken.
2. Produktbilder
Bilder sollten neben oder direkt über der Produktbeschreibung stehen. Sie werden von Besuchern verwendet, um Produkte zu überprüfen und zu „inspizieren“, um wichtige Funktionen und Details zu überprüfen.
Es ist normalerweise von Vorteil, mehrere Bilder einzufügen – die alle Blickwinkel abdecken und alle Funktionen zeigen – die zoombar sind, damit potenzielle Kunden so viel wie möglich mit dem Produkt interagieren können.
Denken Sie daran, Bilder des genauen Produkts einzufügen, keine Bilder für eine Reihe von Produkten oder ähnliche Artikel mit ähnlichen Spezifikationen. Es ist auch gut, einen Bezugspunkt (z. B. eine Person oder eine Hand) hinzuzufügen, damit Besucher die Größe eines Artikels einschätzen können.
3. Produktbeschreibung
Produktbeschreibungen haben zwei Funktionen: zu informieren und zu überzeugen. Sie sollten eine detaillierte Beschreibung der Produkteigenschaften enthalten. Aber es ist auch wichtig, die Besucher zu begeistern, indem sekundäre Informationen wie Erwähnungen in Medienpublikationen, Auszeichnungen, Details zum Herstellungsprozess wie traditionelle oder ethische Methoden usw. aufgenommen werden.
Wie Titel sind auch Produktbeschreibungen für SEO wichtig und sollten Keywords mit hohem Volumen enthalten.
4. Preis
Der Preis sollte direkt unter dem Produkttitel (oder so nah wie möglich) angegeben werden. Diese Information ist eine der wichtigsten für Käufer und sollte gut sichtbar angezeigt werden. Wenn Sie einen Rabatt- oder Sonderpreis anbieten, zeigen Sie den vorherigen durchgestrichenen Preis neben dem aktuellen an.
115-Punkte-Checkliste zur E-Commerce-Optimierung
5. Funktionsoptionen (Größe, Farbe, Modell usw.) & Verfügbarkeit
Kunden wählen in der Regel unmittelbar vor dem Kauf ein Modell – insbesondere Größe und Farbe – aus, stellen Sie also sicher, dass die Ausstattungsoptionen in unmittelbarer Nähe zum Haupt-CTA angezeigt werden.
Um Verwirrung zu vermeiden, geben Sie deutlich an, wann Produkte verfügbar oder nicht verfügbar sind. Die Anzeige der tatsächlichen Lagerbestände, wenn ein Produkt begrenzt ist, kann die Dringlichkeit des Käufers erhöhen.
6. Versandinformationen
Wie der Preis sind Versandzeit und -kosten ein weiterer wichtiger Faktor im Entscheidungsprozess eines potenziellen Käufers. Die Unsicherheit über die Kosten und die Geschwindigkeit des Versands trägt erheblich zum Abbruch der Käufer bei und wirkt sich negativ auf die Konversionsraten aus.
Preis, Lieferzeit und Kosten sind ein weiterer wichtiger Faktor im Entscheidungsprozess eines potenziellen Käufers. Die Unsicherheit über die Kosten und die Geschwindigkeit des Versands trägt erheblich zum Abbruch der Käufer bei und wirkt sich negativ auf die Konversionsraten aus. Klicken Sie, um zu twitternZerstreuen Sie alle Zweifel, indem Sie Versandinformationen unmittelbar vor oder nach dem CTA angeben . Wenn Sie eine kostenlose Lieferung am selben Tag oder am nächsten Tag anbieten, sagen Sie dies sehr deutlich.
7. CTA (Call to Action)
Ihr CTA repräsentiert Ihre meistgewünschte Aktion. Es sollte gut sichtbar neben den Produktbildern angezeigt werden. Untersuchungen haben ergeben, dass zwingende Sätze (die einem Besucher „befehlen“, Maßnahmen zu ergreifen) wie „In den Warenkorb“ oder „Jetzt kaufen“ am besten funktionieren. Ihr CTA sollte sich von allen anderen Elementen auf der Seite abheben und auf Mobilgeräten die Breite der gesamten Seite haben , damit Kunden mit beiden Daumen tippen können.
8. Rezensionen und Bewertungen
Produktseiten, die Bewertungen enthalten, schneiden deutlich besser ab als solche, die dies nicht tun. Bewertungen sollten an zwei Stellen auf Produktseiten angezeigt werden. Unmittelbar unter dem Produkttitel sollte ein durchschnittlicher „Star Score“ angezeigt werden. Weiter unten auf der Seite sollten Sie auch einen speziellen Überprüfungsbereich mit Sortier- und Filterfunktionen einfügen.
Viele Händler machen sich Sorgen über negative Bewertungen, aber diese Angst ist meist fehl am Platz. Das Vorhandensein negativer oder mittelmäßiger Bewertungen kann Ihrem Bewertungsbereich tatsächlich Authentizität verleihen, und die Beantwortung schlechter Bewertungen mildert deren schlimmste Auswirkungen.
9. Verwandte Produkte
Nachdem Sie einen Artikel in den Warenkorb gelegt haben, werden viele Kunden weitersuchen. Das Anzeigen ähnlicher Produkte führt sie zu anderen Produktseiten, an denen sie wahrscheinlich interessiert sind, die sie aber sonst möglicherweise nicht finden.
3 sofort einsatzbereite, kostenlose Vorlagen für Ihre E-Commerce-Produktseiten
Hier sind drei Vorlagen, mit denen Sie alle oben beschriebenen Elemente effektiv organisieren können. Sie haben sich bewährt und werden von vielen großen Online-Händlern bevorzugt.
1. E-Commerce-Produktseitenvorlage im "traditionellen" Stil
 Klicken Sie hier, um die Vorlage für E-Commerce-Produktseiten im traditionellen Stil in voller Größe anzuzeigen.
Klicken Sie hier, um die Vorlage für E-Commerce-Produktseiten im traditionellen Stil in voller Größe anzuzeigen.
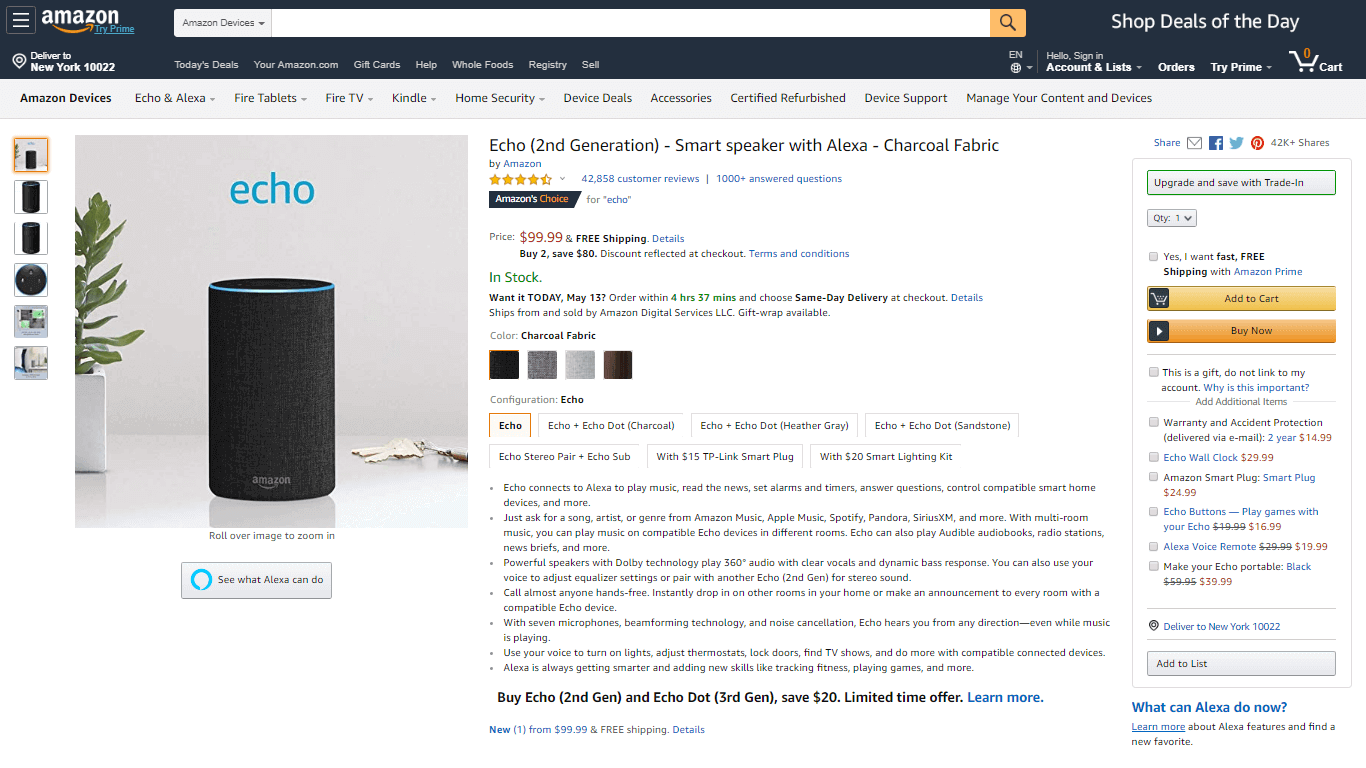
Diese Art von Vorlage wird Ihnen am häufigsten online begegnen. Die meisten Hauptelemente befinden sich oberhalb der Falte, wobei die Produktbeschreibung und der CTA neben den Hauptbildern platziert sind. Die Idee mit diesem Layout besteht darin, den Besuchern auf relativ kleinem Raum alle Informationen zu bieten, die sie benötigen.
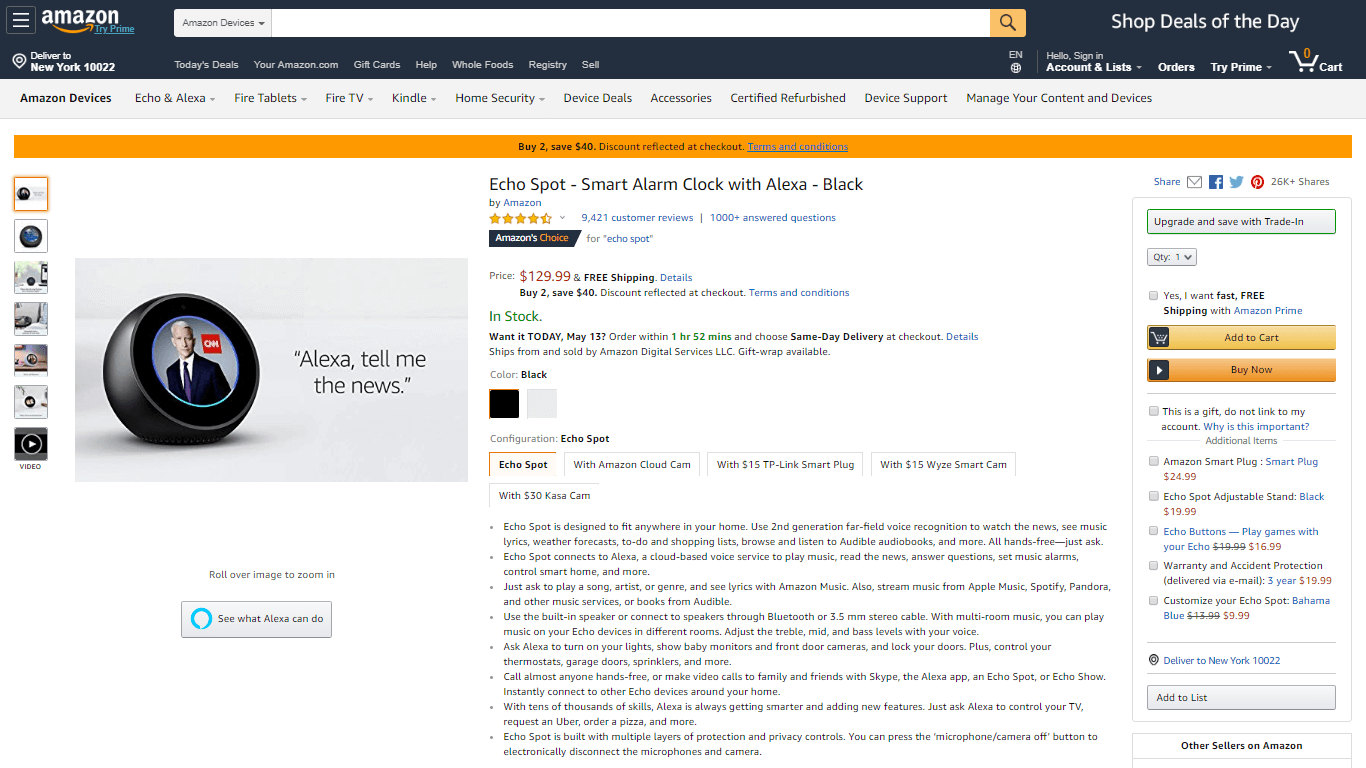
 Besucher können bei Amazon einkaufen, ohne scrollen zu müssen. Alle Hauptelemente sind vorhanden, aber die Seite sieht nicht überfüllt aus. Beachten Sie, wie Amazon auch Leerraum und Farbe effektiv nutzt (gelb, um Bewertungen hervorzuheben, rot, um den Preis hervorzuheben, grün, um die Sichtbarkeit hervorzuheben).
Besucher können bei Amazon einkaufen, ohne scrollen zu müssen. Alle Hauptelemente sind vorhanden, aber die Seite sieht nicht überfüllt aus. Beachten Sie, wie Amazon auch Leerraum und Farbe effektiv nutzt (gelb, um Bewertungen hervorzuheben, rot, um den Preis hervorzuheben, grün, um die Sichtbarkeit hervorzuheben).
Diese Vorlage hat sich bewährt und ist eine sichere Wahl bei der Gestaltung von Produktseiten. Es ist auch eine großartige Vorlage, die Sie als Ausgangspunkt für Ihre eigenen zukünftigen Tests verwenden können.
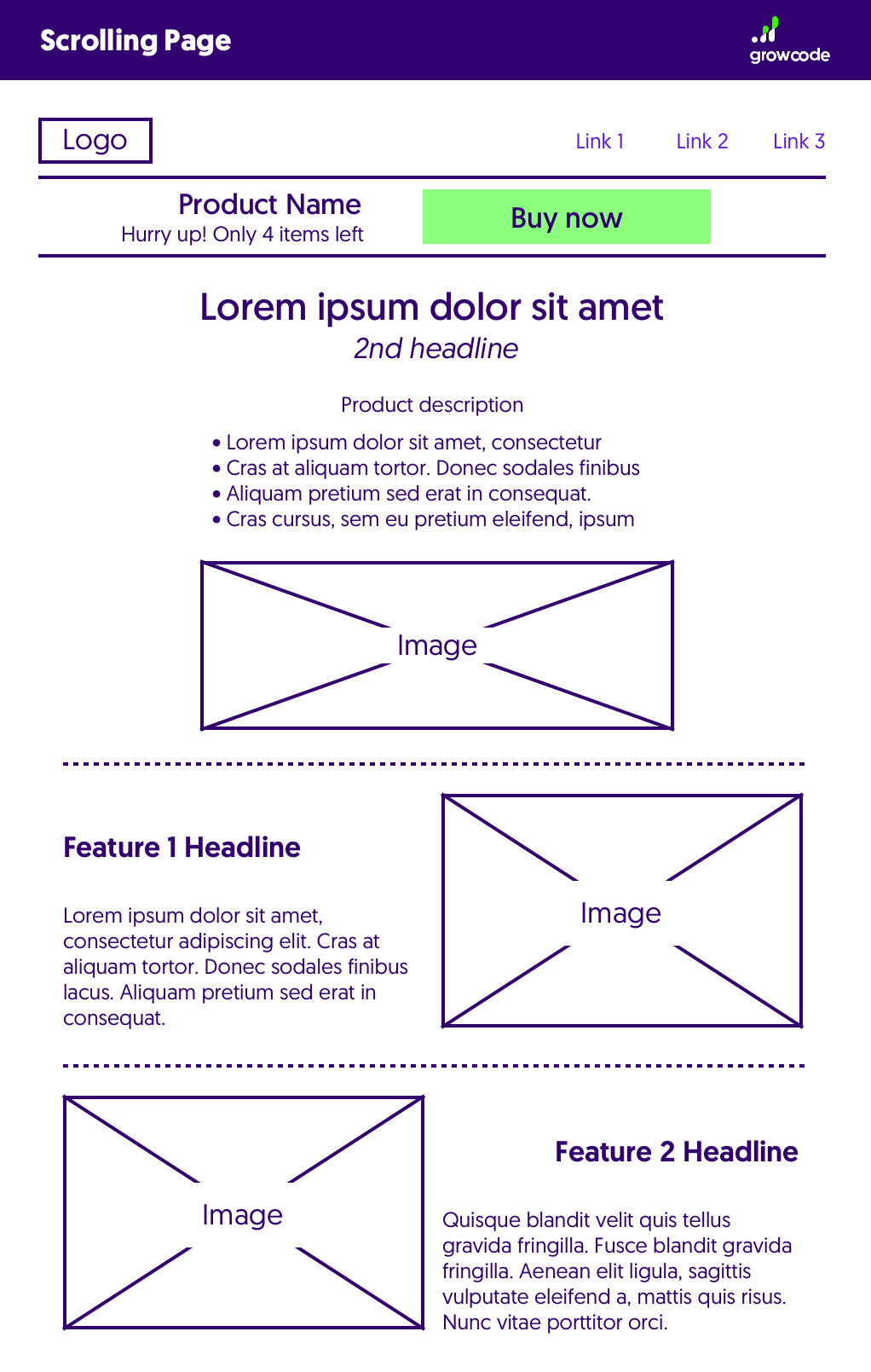
2. Vorlage für scrollende Produktseiten
 Klicken Sie hier für „Scrolling Product Page Template in voller Größe.
Klicken Sie hier für „Scrolling Product Page Template in voller Größe.
Scrolling-Seiten funktionieren sehr gut für hochpreisige Artikel, über die Kunden viele Informationen wünschen. Einspaltige Seiten in Browserbreite bieten ein hervorragendes Vehikel, um Besucher von einem Punkt zum nächsten zu führen, und geben Ihnen viel Kontrolle über die Customer Journey.
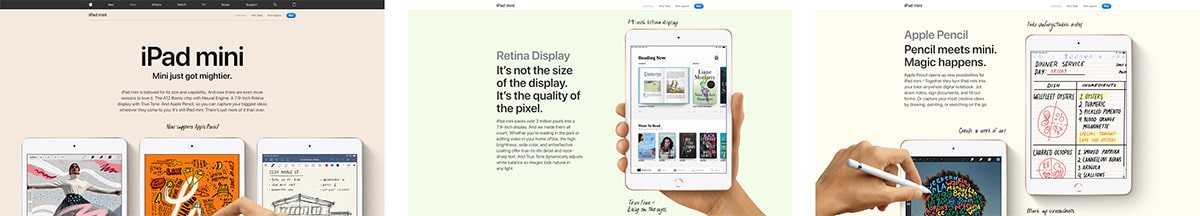
 Die Hauptproduktseite für das Ipad Mini ist schlank und einfach. Es führt die Zuschauer durch die wichtigsten Produktfunktionen und enthält einen schwebenden „Kaufen“-Button.
Die Hauptproduktseite für das Ipad Mini ist schlank und einfach. Es führt die Zuschauer durch die wichtigsten Produktfunktionen und enthält einen schwebenden „Kaufen“-Button.
Wenn Sie sich für diese Art von Seite entscheiden, denken Sie daran, einen Floating-CTA anzugeben, damit Kunden nicht suchen müssen, um sie zu finden. Wenn Besucher auf den CTA klicken, empfiehlt es sich, sie zu einer „traditionelleren“ Produkt-/Checkout-Seite zu führen, auf der sie Optionen auswählen, den Preis überprüfen und die Lieferung überprüfen können.
 Nach dem Klicken auf die Schaltfläche „Kaufen“ werden die Besucher auf eine Checkout-Seite geleitet, die einer traditionelleren Produktseite ähnelt.
Nach dem Klicken auf die Schaltfläche „Kaufen“ werden die Besucher auf eine Checkout-Seite geleitet, die einer traditionelleren Produktseite ähnelt.
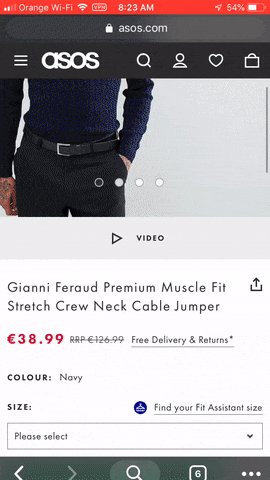
3. Vorlage für mobile Produktseiten
 Klicken Sie hier, um „Vorlage für mobile Produktseiten in voller Größe“ anzuzeigen.
Klicken Sie hier, um „Vorlage für mobile Produktseiten in voller Größe“ anzuzeigen.
Viele Händler liegen falsch, wenn es um mobile Seiten geht. Auf Mobilgeräten sind die Bildschirmgrößen kleiner, die Aufmerksamkeitsspanne begrenzt und die Interaktion erfolgt normalerweise mit einer Hand. All dies bedeutet, dass Sie bei Ihren Designentscheidungen vorsichtig sein müssen.

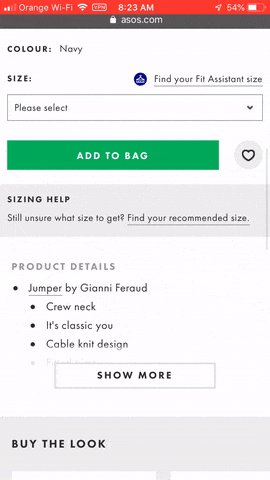
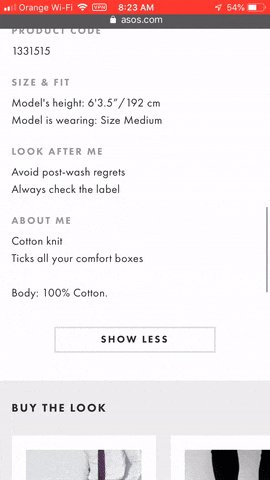
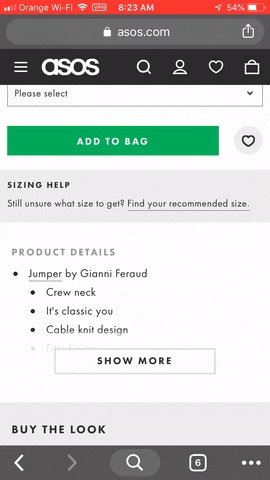
 ASOS verwendet ein vereinfachtes Layout für seine mobilen Produktseiten mit Elementen, die einfach angezeigt und angetippt werden können.
ASOS verwendet ein vereinfachtes Layout für seine mobilen Produktseiten mit Elementen, die einfach angezeigt und angetippt werden können.
Einfachheit ist fast immer die beste Option, wenn es um mobile Seiten geht. Sechs von zehn Online-Shoppern führen ihre Einkaufsreise über mehrere Geräte hinweg und häufig werden mobile Produktseiten für die Recherche genutzt.
Inspiration: 10 Beispiele für hochkonvertierende Produktseitenlayouts
Schauen wir uns einige hochkonvertierende Beispiele an und sehen wir, was sie so erfolgreich macht.
1. Amazonas
Ohne Amazon wäre keine Liste vollständig. Der Einzelhandelsriese verfügt über eine beeindruckende E-Commerce-Conversion-Rate von 13%. Das ist mehr als das Sechsfache des Branchendurchschnitts von 2 %.
Amazon hat seine Produktseiten über jahrelange kontinuierliche Tests perfektioniert. All diese kleinen Optimierungen haben sich im Laufe der Zeit summiert, um die internationale E-Commerce-Site mit der höchsten Konversion im Web zu schaffen.
Hier sind einige der besten Funktionen der Amazon-Produktseiten:
- Bunte CTAs, die auffallen.
- Detaillierte Beschreibungen der Stichpunkte.
- Zeitlich begrenzte Lieferung am selben Tag.
- Hochwertige kontextbezogene Bilder.
- Zusammengefasste Bewertungen unter dem Produkttitel.
- Unauffällige Social-Share-Buttons in der oberen rechten Ecke.
Amazon nutzt auch Weißraum effektiv. Obwohl es viele Informationen auf relativ kleinem Raum gibt, sieht die Seite nicht überfüllt aus.
2. ASOS
ASOS ist einer der größten Online-Händler für Bekleidung und Bekleidung. Es ist in Großbritannien und den USA sehr beliebt und wird jeden Monat über 50 Millionen Mal besucht.
Einer der Schlüsselbereiche, in denen ASOS den Nagel auf den Kopf trifft, sind die Produktbeschreibungen. Bekleidungshändler täten gut daran, darauf zu achten.
Hier sind einige der besten Designelemente:
- Einfaches und optisch ansprechendes Layout mit viel Leerraum.
- Schwebende Pfeile auf Bildern für einfaches Scrollen und Videoinhalte.
- Kurze und skurrile Beschreibungen, die die Größe des Modells in den Bildern, Pflegehinweise, Hauptproduktspezifikationen in Kugeln, Textilmaterialien und eine interessante Produktbeschreibung enthalten, die
- beinhaltet die Geschichte hinter dem Produkt.
- Hellgrüner CTA.
3. Apfel

Apple-Produktseiten sind fast so schön anzusehen wie die Produkte selbst. Sie sind einfach, gut gestaltet und begeistern die Leser mit kreativen Texten und Bildern. Sobald ein potenzieller Kunde mit dem Lesen fertig ist, hat er eine vollständige Vorstellung von den wichtigsten USPs und Funktionen.
Hier sind einige der Elemente auf Apple-Seiten, die dafür sorgen, dass sie so gut funktionieren:
- Ultra-sauberes einspaltiges Layout, das Kunden von einem Produktmerkmal zum nächsten führt.
- Bunte und auffällige Bilder.
- Kreative Textverwendung in der Beschreibung: „Wie ein Computer. Anders als jeder Computer.“
- Schwebender CTA in der oberen rechten Ecke.
- Einfügen einer Hand in die Bilder, damit Kunden die Größe des Artikels sehen können.
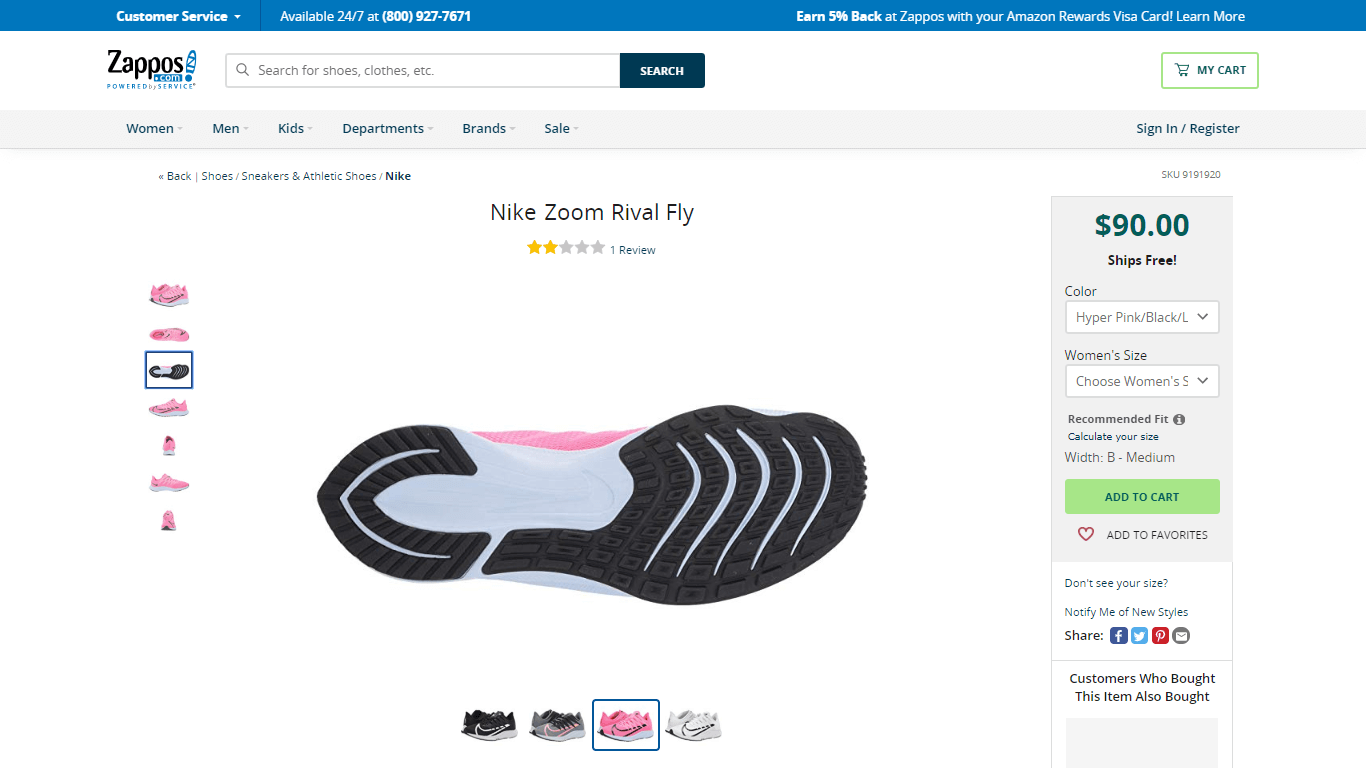
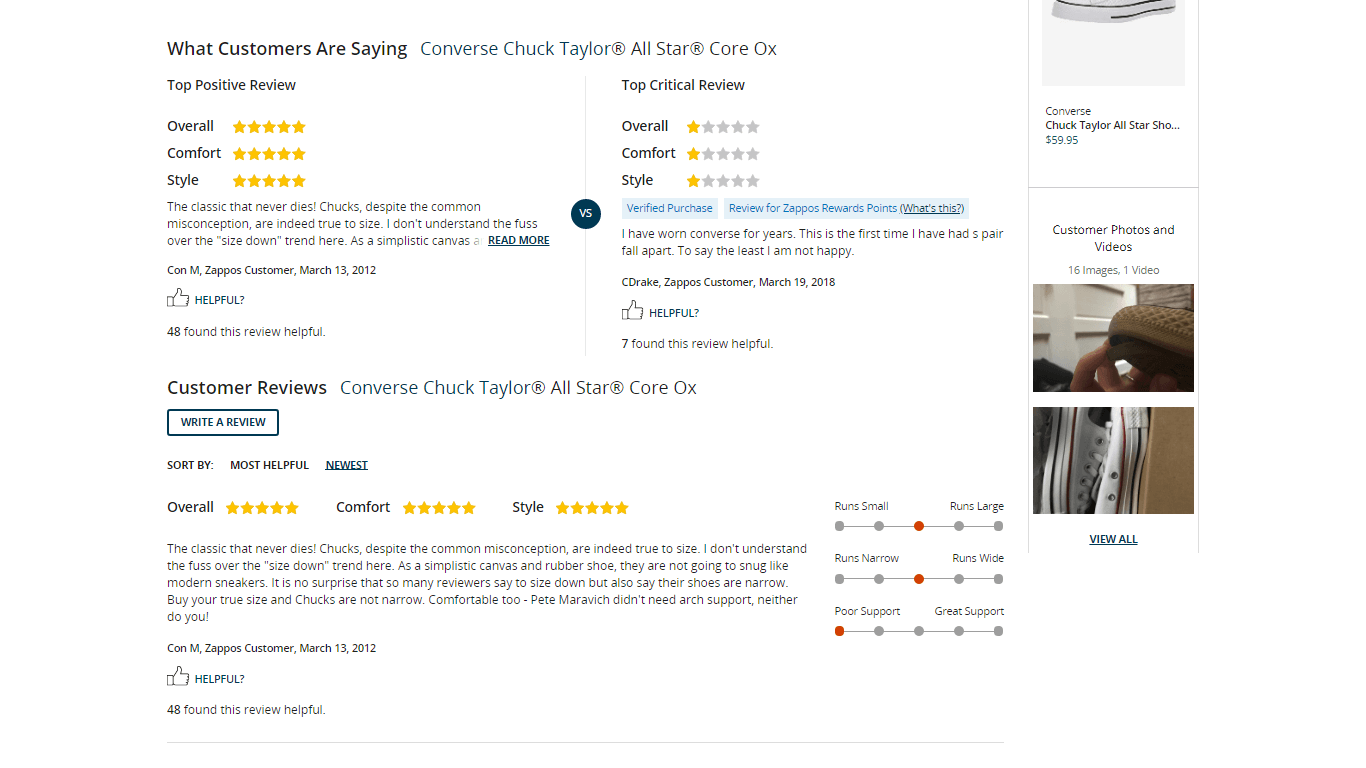
4. Zappos
Zappos ist einer der führenden Online-Schuhhändler und das Design und Layout seiner Produktseiten macht es Besuchern unglaublich einfach, Produkte zu bewerten und eine Entscheidung zu treffen.
Es gibt keine überflüssigen Informationen. Eine Reihe praktischer Optionen, wie die Seitenleiste für empfohlene Produkte auf der rechten Seite, erleichtern den Vergleich verschiedener Modelle und Varianten.
Hier sind die wichtigsten Elemente der Produktseite:
- Große, hochwertige Fotos aus verschiedenen Blickwinkeln, die die wichtigsten Merkmale (wie die Sohlen) hervorheben. Es gibt auch Videoinhalte.
- Einfache Farb- und Größen-Dropdowns über einem gut sichtbaren CTA.
- Kostenlose Versandmitteilung direkt unter dem Preis enthalten.
- Schnappschuss der Bewertungen – „92% fühlte sich an die Breite an“ – unter den Bildern.
- Einfach durch verschiedene Farben zu scrollen.
- Ausführlicher Überprüfungsbereich, der leicht zu durchsuchen ist.
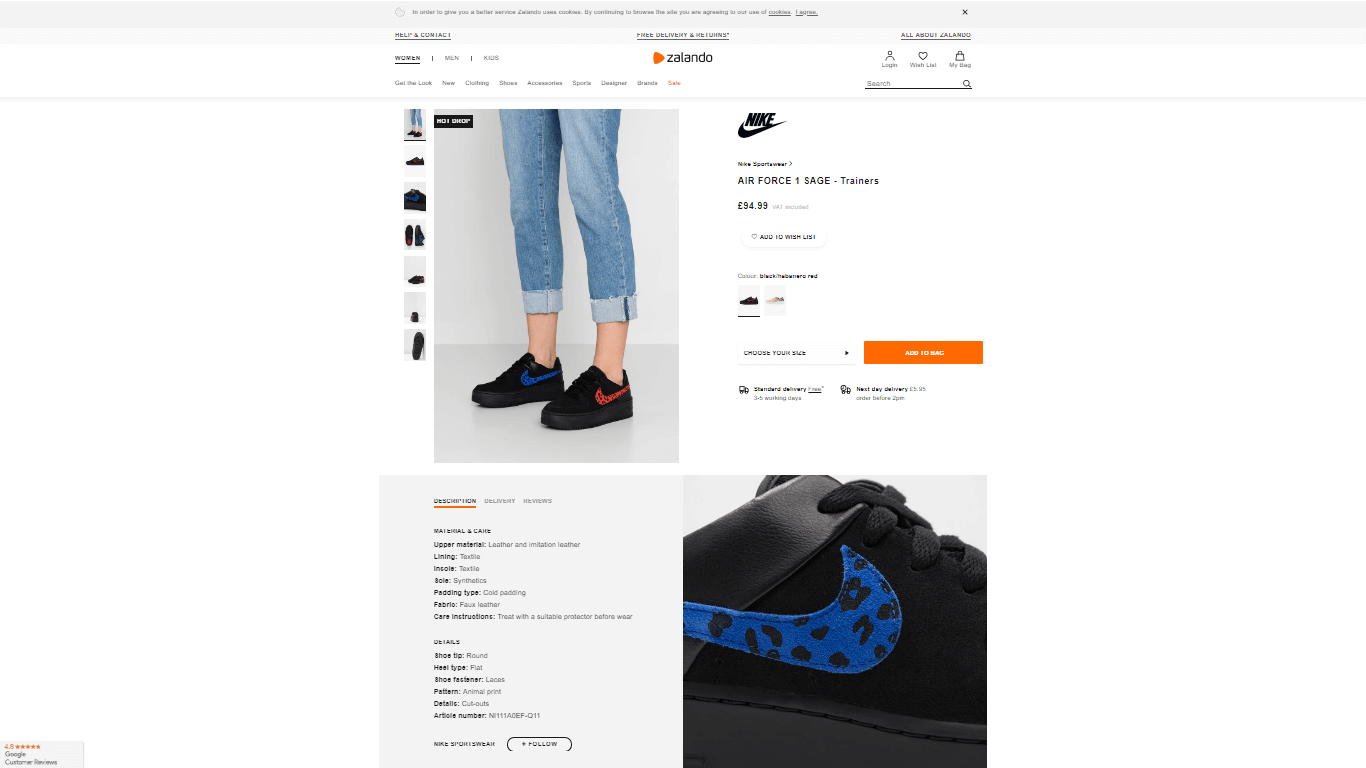
5. Zalando
Zalando, ein weiterer großer Modehändler, verwendet eine minimale Produktseitenvorlage, die die Aufmerksamkeit auf die überzeugendsten Eigenschaften von Produkten lenkt und Besuchern die Navigation auf der Seite erleichtert.
Wir haben die folgenden Funktionen der Zalando-Produktseite oben geliebt:
- Aufnahme des Produktmarkenlogos oben auf der Seite.
- Generischer Produktname – „Trainer“ – dem Titel hinzugefügt.
- „Wunschliste“-Button für Kunden, die nicht sofort zum Kauf bereit sind.
- Kostenlose Lieferung und Lieferoptionen am nächsten Tag werden unter dem orangefarbenen CTA angezeigt.
- Sauberes Informationsfeld unter den Produktbildern, mit dem Besucher zwischen Beschreibung, Lieferdetails und Bewertungen wechseln können.
- Bilder weiter unten auf der Seite, die auf die besten Produkteigenschaften aufmerksam machen (wie der blaue Nike-Pfeil).
6. Dollar Shave Club
Dollar Shave Club verkauft traditionelle Rasierprodukte. Sein E-Commerce-Wertversprechen besteht aus einer Mischung aus Qualität, Kundenservice und Benutzerfreundlichkeit. Die meisten Produktpakete werden monatlich an die Haustür des Kunden geliefert.
Die Produktseiten im Dollar Shave Club sind in vielerlei Hinsicht einzigartig und verwenden ein einspaltiges Layout.
Das hat uns gefallen:
- Look and Feel, das die männliche Zielgruppe des Einzelhändlers direkt anspricht.
- Hochwertige Bilder und Grafiken mit minimalem Durcheinander.
- Leuchtend orangefarbener CTA, der in die Seite passt, aber auch auffällt.
- Hinweis zum kostenlosen Versand unter dem CTA.
- Auf zusätzliche Extras wird geachtet; keine versteckten Kosten, jederzeit stornierbar und eine 100% Geld-zurück-Garantie.
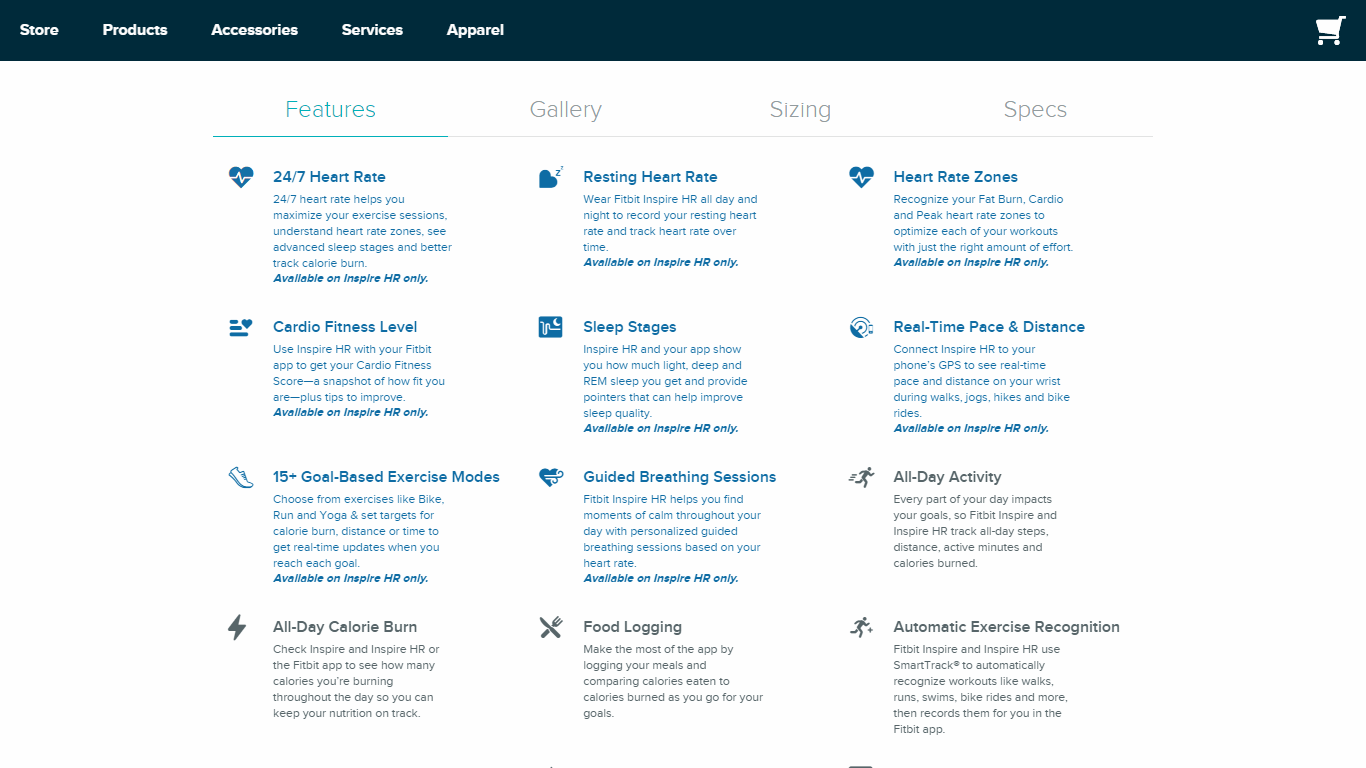
7. Fitbit
Fitbit hat sich zu einem der beliebtesten Einzelhändler für smarte Fitnessgeräte entwickelt. Die Produktseiten sind sauber, einfach und bieten eine gute Balance für High-End-Produkte.
Fitbit verringert das Zögern der Käufer, indem es wichtige Vorteile hervorhebt – wie ein 45-tägiges Rückgaberecht und eine einjährige Garantie. Eine ausführliche Beschreibung ist ebenfalls enthalten, um den Verzehr zu erleichtern.
Hier sind einige der interessantesten Elemente auf den Produktseiten von Fitbit:
- Minimale Navigationsleiste.
- Kurze, ansprechende Eröffnungsbeschreibung, die die Vorteile des Produkts hervorhebt.
- Einfach zu bedienende Produktoptionen.
- Hellrosa CTA.
- Informationen zu den zusätzlichen Vorteilen, die unter dem CTA enthalten sind: kostenloser Versand, Geld-zurück-Garantie und ein Jahr Garantie.
- Extrem detaillierter und lesbarer Beschreibungsabschnitt, wenn der Kunde auf der Seite weiter nach unten scrollt.
- Bilder zeigen das Produkt im Einsatz.
8. Booking.com
Booking.com, eine der beliebtesten Websites für Hotelreservierungen im Internet, zeichnet sich in einer Reihe von Bereichen aus. Und viele seiner Produktseitenfunktionen sind auf andere E-Commerce-Sektoren übertragbar.
Booking.com ist besonders geschickt darin, Dringlichkeit hervorzurufen. Produktseiten enthalten viele Elemente, die Besucher dazu anregen sollen, schnelle Entscheidungen zu treffen. Und das alles offen und ehrlich, ohne manipulativ zu wirken.
Hier sind einige der wichtigsten Elemente auf den Produktseiten von Booking.com:
- Viele Bilder von Zimmern und Hotelbereichen.
- Positive Bewertungen werden neben den Produktbildern und am Seitenrand angezeigt.
- Unter den primären CTAs angezeigte Benachrichtigungen zu Dringlichkeitsbildungen wie „Nur noch 4 Räume auf unserer Website übrig!“ und „Zuletzt für Ihre Daten vor 7 Stunden gebucht“ und „1.855 Personen suchen derzeit nach einer Unterkunft in New York“.
- Absätze in Beschreibungen sind nur wenige Sätze lang und Annehmlichkeiten werden in einem Listenformat angezeigt.
- Verwendung verschiedener Farben im Text, um Punkte hervorzuheben.
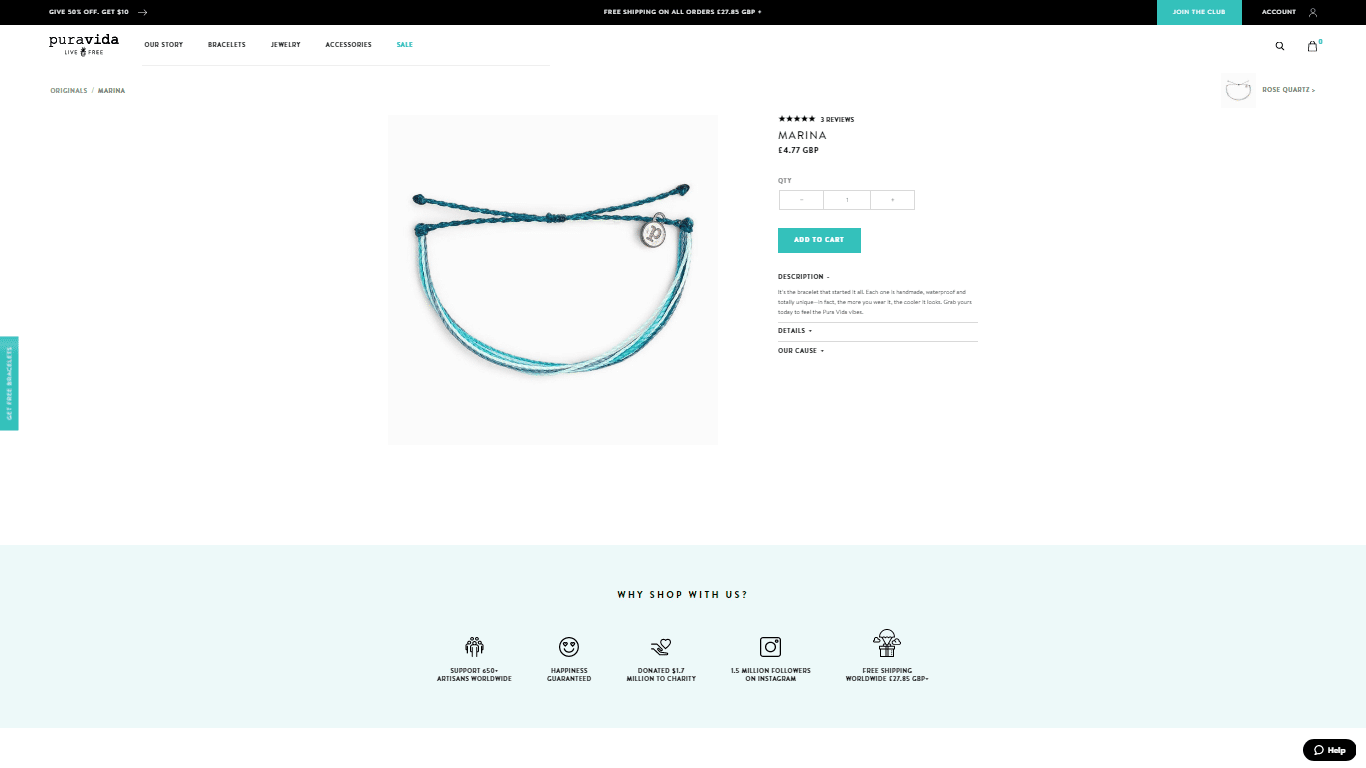
9. Pura Vida Armbänder
Pura Vida ist ein Online-Shop mit einem starken ethischen Fokus. Es hilft Kunsthandwerkern in Costa Rica, eine Vollzeitstelle zu finden, indem es ihnen eine Plattform bietet, um ihren Schmuck und andere Accessoires zu verkaufen.
Die Produktseiten von Pura Vida zeichnen sich aus folgenden Gründen aus:
- Heben Sie wiederholt die ethische Position des Unternehmens hervor, damit die Kunden wissen, dass sie etwas Gutes tun.
- Beseitigung absolut aller unnötigen Unordnung, mit erweiterbaren Beschreibungselementen.
- Die wichtigsten Vorteile werden unter der Beschreibung und den Bildern angezeigt.
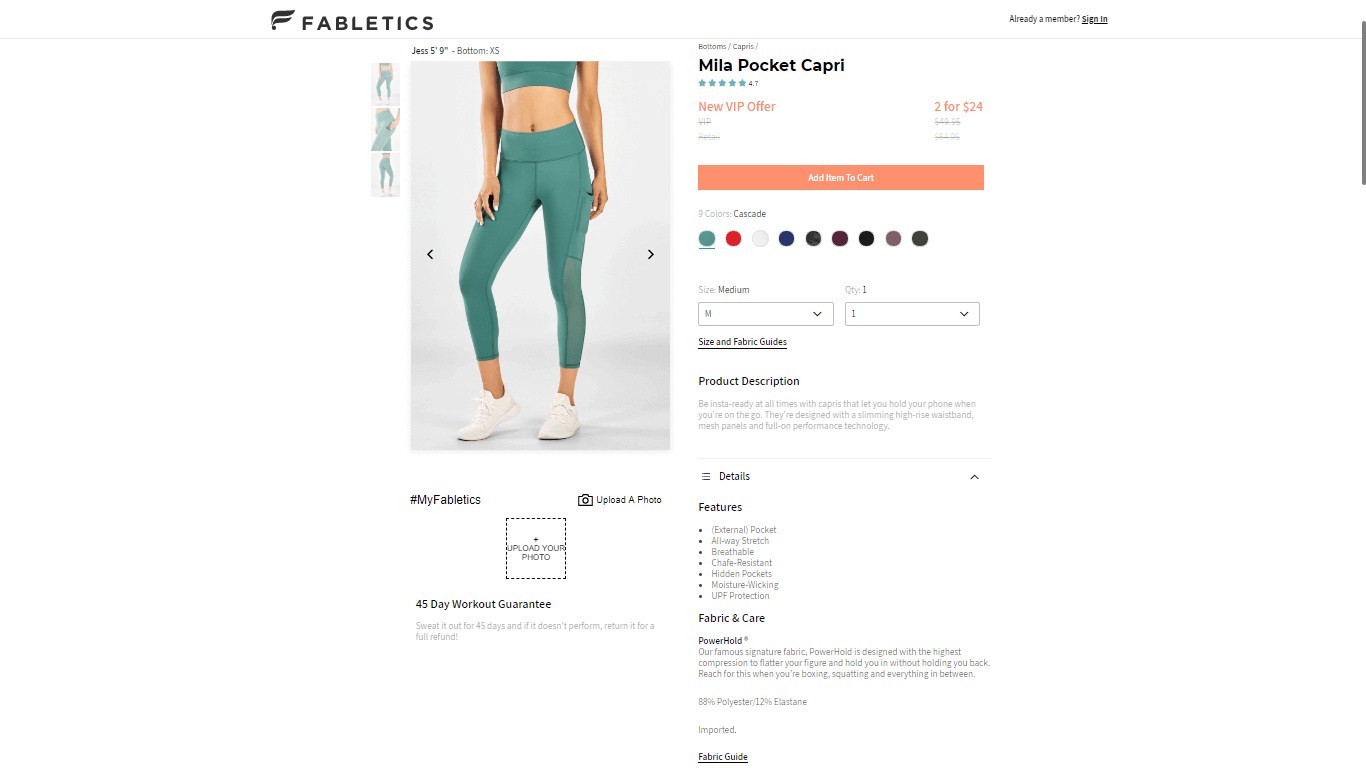
10. Fabeln
Fabletics verkauft „Freizeitsportbekleidung“ für Damen. Das Unternehmen hat eine große Fangemeinde unter Frauen gewonnen und betreibt neben seiner E-Commerce-Website eine Handvoll stationärer Geschäfte.
Hier sind die Dinge, die auf den Produktseiten von Fabletics wirklich auffallen:
- Durchgestrichener Vollpreis neben ermäßigtem Preis.
- Klare Beschreibung, die Aufzählungspunkte verwendet.
- 45 Tage Trainingsgarantie angeboten.
- USPs (wie Leggings-Tasche) in Produktbildern hervorgehoben.
7 Top-Tipps zur Steigerung der Conversions mit Ihrer neuen Produktseitenvorlage
Lassen Sie uns etwas genauer untersuchen, was die Seiten oben richtig machen.
Sie wissen bereits, welche Elemente Sie in Ihre Seite aufnehmen müssen und wie Sie diese mithilfe der oben beschriebenen Vorlagen am besten zusammenstellen. Aber wie können Sie für maximale Conversions optimieren?
Hier sind einige praktische Tipps, wie Sie Ihre Produktseiten optimal nutzen können:
1. Bauen Sie Dringlichkeit und ein Gefühl der Knappheit auf
Dringlichkeit und Knappheit sind zwei der stärksten Emotionen für Einzelhändler. Wenn Sie die Fähigkeit beherrschen, sie auf Ihren Produktseiten hervorzurufen, werden Sie eine erhebliche Verbesserung Ihrer Gesamtkonversionsrate feststellen.
Dringlichkeit und Knappheit sind zwei der stärksten Emotionen für Einzelhändler. Wenn Sie die Fähigkeit beherrschen, sie auf Ihren Produktseiten hervorzurufen, werden Sie eine erhebliche Verbesserung Ihrer Gesamtkonversionsrate feststellen. Klicken Sie, um zu twitternHier sind einige der besten Strategien zum Aufbau von Dringlichkeit:
- Geringen Lagerbestand hervorheben – Wenn nur eine begrenzte Anzahl von Artikeln übrig ist, zeigen Sie die verfügbare Zahl neben dem CTA an. Bei Kleidungsstücken kann das Anzeigen von Größen, die nicht vorrätig sind, ein allgemeines Gefühl der Knappheit erzeugen.
- Zeigen Sie das Enddatum von Angeboten oder Rabatten deutlich an (vorzugsweise mit einem Countdown-Timer) – Wenn ein Rabatt- oder Aktionspreis nur für eine begrenzte Zeit verfügbar ist, teilen Sie den Kunden mit, wie lange sie zum Kauf zur Verfügung stehen. Denken Sie auch daran, den ursprünglichen Preis neben dem aktuellen Preis anzugeben. Sie können sogar einen Countdown-Timer anzeigen.
- Bieten Sie zeitlich begrenzte kostenlose Lieferung oder Lieferung am nächsten Tag an – Kunden lieben die kostenlose Lieferung am selben Tag, weil sie sofortige Befriedigung bietet. Versehen Sie die Lieferoptionen mit Zeitlimits mit Sätzen wie „Bekommen Sie Ihren Artikel morgen, wenn Sie heute bis 21:00 Uhr bestellen!“ oder „In der nächsten Stunde kaufen und Lieferung am selben Tag erhalten“.
2. Präsentieren Sie positive Bewertungen, Erfahrungsberichte, Erwähnungen in den Medien und Unterstützungen von Prominenten
Untersuchungen zeigen, dass Bewertungen Conversions und Verkäufe steigern. Aber die meisten Rezensionsabschnitte befinden sich unterhalb der Falte. Um sicherzustellen, dass alle Besucher Ihre besten Bewertungen sehen, präsentieren Sie eine Auswahl davon im Produktbeschreibungsbereich.
Hier sind ein paar Tipps, wie Sie Ihren Bewertungen maximale Aufmerksamkeit schenken können:
- Zeigen Sie eine durchschnittliche Sternebewertung aller Bewertungen unter dem Produkttitel an – Die „aggregierte Bewertungsbewertung“ ist ein wichtiges Element der Produktseite und sollte direkt unter dem Produkttitel stehen.
- Zeigen Sie die Logos von Publikationen und Websites an, in denen Produkte vorgestellt wurden – Wenn Ihre Produkte auf beliebten Websites oder in gedruckten Publikationen erwähnt wurden, fügen Sie ein Logo der Publikation in die Produktbeschreibung ein. Die Zugehörigkeit zu bekannten Marken schafft Vertrauen und Autorität.
- Fügen Sie ein kurzes Zitat aus einer Bewertung hinzu – Die meisten Kunden werden sich vor dem Kauf den Bewertungsbereich eines Produkts ansehen. Sie können diesen Prozess jedoch in Gang setzen, indem Sie einige der besten Bewertungen hervorheben, die Sie erhalten haben, indem Sie kurze Zitate in Ihre Beschreibung aufnehmen. Sie sollten auch alle Vermerke von Prominenten direkt unter der Hauptproduktbeschreibung anzeigen. Beide Taktiken funktionieren besonders gut auf Produktseiten, die in voller Breite scrollen.
3. Stellen Sie sicher, dass die Bilder von hoher Qualität sind und zeigen Sie die wichtigsten Funktionen
Bilder können eine Produktseite bilden oder zerstören. Es gibt nichts Schlimmeres für einen Kunden, als auf einer Produktseite zu landen und nur mit pixeligen Bildern von geringer Qualität konfrontiert zu werden.
Hier ist eine kurze Checkliste für Ihre Produktbilder:
- Ist das Bild groß genug, um bestimmte Details zu sehen? Die Bereitstellung großer, detailreicher Bilder ermöglicht es Kunden, Produkte fast wie in einem Geschäft zu „inspizieren“.
- Funktioniert die Zoomfunktion? Wenn die Zoomfunktion verwendet wird, sollten Bilder den Bildschirm nicht ausfüllen oder herausfließen. Es sollte für Benutzer auch einfach sein, über das Bild zu scrollen (um andere Details zu sehen) und es zu minimieren.
- Sind Bilder hochauflösend? Die ausschließliche Verwendung von hochauflösenden Bildern macht es den Kunden leicht, bestimmte Details zu erkennen und vermittelt Professionalität.
- Fügen Sie bestimmte Bilder für wichtige Produktmerkmale hinzu? Heben Sie die wichtigsten USPs eines Produkts hervor, indem Sie spezielle Bilder einfügen.
- Sind Bilder einfach zu durchsuchen? Machen Sie es Ihren Kunden leicht, durch Bilder zu scrollen, vorzugsweise mit einer Wischaktion (auf dem Handy) oder einem schwebenden Pfeil.
4. Fügen Sie „Trust Seals“ und Zahlungsoptionen neben dem CTA ein
Dies ist ein einfacher, aber wichtiger Tipp. Viele Kunden machen sich Sorgen um die Weitergabe ihrer Zahlungsdaten, insbesondere wenn eine Marke nicht bekannt ist.
Das Hinzufügen eines Zahlungssiegels kann dieses Zögern mildern, da viele Siegel Bilder bekannter und vertrauenswürdiger Marken enthalten.
5. Begrenzen Sie unnötiges Durcheinander wie Social Media Icons
Ihre Produktseiten haben ein Ziel: Kunden zum Klicken auf den CTA zu bewegen. Begrenzen Sie Ablenkungen, indem Sie unnötige Navigationselemente und Links zu anderen Seiten entfernen. Sie können Kunden bitten, Ihren Social-Media-Konten beizutreten, nachdem sie einen Kauf getätigt haben!
6. Für Mobilgeräte optimieren
Es wird erwartet, dass bis 2021 über 50 % der E-Commerce-Umsätze über mobile Geräte getätigt werden.
Die Notwendigkeit, für diesen riesigen Kanal zu optimieren, kann nicht genug betont werden.
Stellen Sie sicher, dass Sie mobile Produktseiten wie folgt optimieren:
- Minimieren Sie die Navigation – Platz ist auf mobilen Geräten ein absolutes Muss. Gestalten Sie Menüs, Branding und Navigationselemente so unauffällig wie möglich.
- Machen Sie CTAs über die Breite des gesamten Bildschirms – Lassen Sie Kunden einen der beiden Daumen verwenden, um auf Schaltflächen zu tippen.
- Verwenden Sie ein einspaltiges Design – Vermeiden Sie eine Überfüllung des mobilen Bildschirms, indem Sie sich für ein einspaltiges Layout entscheiden.
- Verwenden Sie „erweiterbare“ Abschnitte – Wenn Sie es Kunden ermöglichen, Abschnitte wie die Hauptproduktbeschreibung zu erweitern und zu minimieren, wird der Platz effizient genutzt und das Scroll-Erlebnis optimiert.
7. Verfeinern Sie Ihre Kopie (Produktbeschreibungen)
Produktbeschreibungen sind entscheidend. Eine gut gemachte Beschreibung wird den Kunden informieren und begeistern und seine Kauflust steigern.
Verwenden Sie die folgenden Schreibtipps, um Ihren Text zu verbessern:
- Stellen Sie sicher, dass alle technischen Spezifikationen enthalten sind.
- Untermauern Sie mutige Aussagen wie „The Best in the World“ mit soliden Fakten.
- Halte die Absätze kurz. Niemand mag große Textblöcke.
- Arbeiten Sie beim Schreiben von Beschreibungen von einem Kunden-Avatar aus und konzentrieren Sie sich auf die dringendsten Probleme Ihrer Besucher.
Bei Growcode haben wir all diese Optimierungsthemen ausführlich behandelt. Wenn Sie nach weiteren Tipps und Vorschlägen suchen, lesen Sie die folgenden Artikel:
- 20-Punkte-Optimierungs-Checkliste für E-Commerce-Produktseitenvorlagen
- 9 Tipps zum Schreiben von Produktbeschreibungen, die Ihre E-Commerce-Conversion-Rate steigern
- So erstellen Sie einen großartigen E-Commerce-Call-to-Action (CTAs): 9 bewährte Tipps
- 7 leistungsstarke Möglichkeiten, Social Proof zu verwenden, um E-Commerce-Conversions zu steigern
- 7 Tipps, um mit Kundenbewertungen Vertrauen aufzubauen und Conversions zu steigern (und wie Sie Kundenbewertungen erhalten)
- So gestalten Sie hochkonvertierende mobile Produktdetailseiten: 8 kugelsichere Tipps
Entwerfen einer stark konvertierenden Produktseitenvorlage
Bevor wir zum Abschluss kommen, gibt es noch einen letzten Punkt, den Sie beachten sollten.
Es ist wichtig, diese Tipps richtig anzuwenden. Die Palette an Ideen, Optimierungen, Frameworks und On-Page-Elementen in diesem Beitrag sollte als Treibstoff für Ihre Testkampagnen dienen.
Der einzige Weg, um herauszufinden, was für Sie funktioniert, ist durch Testen. Es gibt keine absolut gute E-Commerce-Optimierungsstrategie. Sie müssen Taktiken und Optimierungen filtern, indem Sie Ihre eigenen A/B- und multivariaten Tests durchführen.
Tatsächlich ist die beste Strategie – die von den erfolgreichsten Online-Händlern der Welt verwendet wird – ein kontinuierlicher Prozess der Optimierung, des Testens und der Implementierung. Im Laufe der Zeit summieren sich all diese kleinen Veränderungen, die die Konversionsraten langfristig positiv und konstant steigern.
Hungrig auf mehr? Laden Sie die 115-Punkte-Checkliste zur E-Commerce-Optimierung herunter
Laden Sie die wahrscheinlich umfassendste und detaillierteste Checkliste zur E-Commerce-Optimierung herunter, die jemals erstellt wurde. Dieser praktische Leitfaden deckt alle Ihre E-Commerce-Seiten ab, von Ihrer Homepage bis zu Ihrer Checkout-Seite.