So beschleunigen Sie Ihre Website: 15 schnelle und einfache Lösungen zur Verringerung der Ladezeiten von Webseiten
Veröffentlicht: 2021-10-10 Im heutigen Beitrag zeige ich Ihnen, wie Sie die Ladezeit Ihrer Website schnell und einfach verkürzen können (und warum das wichtig ist).
Im heutigen Beitrag zeige ich Ihnen, wie Sie die Ladezeit Ihrer Website schnell und einfach verkürzen können (und warum das wichtig ist).
In der Tat:
Die Techniken, die ich gleich enthüllen werde, sind dieselben Strategien, die ich verwendet habe, um meine Seitengeschwindigkeit von einer vollständig geladenen Zeit von 3+ Sekunden auf 1,2 Sekunden scharf zu erhöhen.
Aber hier ist der beste Teil:
Keine dieser Verbesserungen beim Laden von Websites erfordert Entwickler-Know-how und kann selbst von SEO-Anfängern superschnell implementiert werden.
Wenn Sie die Geschwindigkeit Ihrer Website erhöhen, einen höheren Rang einnehmen, das Engagement steigern und mehr Traffic konvertieren möchten, ist dieser Beitrag genau das Richtige für Sie. Aber zuerst, warum ist eine schnelle Ladezeit der Webseite wichtig?
Statistik der Website-Ladezeit

- 59,2 % der Nutzer verlassen eine Website in den ersten 6 Sekunden, wenn sie langsam lädt – Unbounce
- Wenn die Ladezeit einer Seite von 1 Sekunde abgeht, steigt die Wahrscheinlichkeit eines Absprungs um 32 % – Think With Google
- Eine Verringerung der Ladezeit um 0,1 Sekunden führt zu einer Verbesserung der Absprungrate von Seiten zur Lead-Generierung um 8,3 % – Google, Fifty-Five und Deloitte
- Wenn die Ladezeit um nur 0,1 Sekunden verkürzt wird:
- Die Kundenbindung im Einzelhandel steigt um 5,2 %.
- Die Absprungraten auf Produktlistenseiten in den Kategorien Einzelhandel und Reisen verbessern sich um 5,7 % bzw. 5,4 % – Google, Fifty-Five und Deloitte
- Die Website-Conversion-Raten sinken um durchschnittlich 4,42 % mit jeder weiteren Sekunde Ladezeit zwischen null und fünf Sekunden – Vorzeichen
- Eine Erhöhung der Ladezeit der Website um eine Zehntelsekunde führt zu einem Rückgang der Konversionsraten um 7 % – Akamai
- Eine Verkürzung der Ladezeit der Website um eine Zehntelsekunde führt zu einem Anstieg der Konversionsraten um 8,4 % für Einzelhandels-Websites und einem Anstieg der Konversionen um 10,1 % für Reise-Websites – Google, Fifty-Five und Deloitte
- Wenn eine E-Commerce-Website langsamer als erwartet lädt, geben über 45 % der Menschen zu, dass sie mit geringerer Wahrscheinlichkeit einen Kauf tätigen – Unbounce
- Rund 70 % der Menschen geben an, dass die Geschwindigkeit einer Seite ihre Bereitschaft beeinflusst, bei einem Online-Händler – Unbounce – einzukaufen
- 77 % der Smartphone-Käufer sagen, dass sie eher auf mobilen Websites einkaufen, die ihnen die Möglichkeit bieten, schnell einzukaufen – Think with Google
- Einzelhandelsseiten verzeichnen einen Anstieg des durchschnittlichen Bestellwerts um 9,2 %, wenn die Ladezeit um eine Zehntelsekunde sinkt – Deloitte
- Die durchschnittliche Zeit, die eine mobile Webseite benötigt, um den visuellen Ladevorgang abzuschließen, beträgt 21,6 Sekunden – Backlinko
- Die durchschnittliche Zeit, die eine Desktop-Webseite benötigt, um das Laden visuell abzuschließen, beträgt 8,2 Sekunden – Backlinko
- Die durchschnittliche Seitenladegeschwindigkeit für eine vollständig geladene Webseite beträgt 27,3 Sekunden auf dem Handy – Backlinko
- Die durchschnittliche Seitenladegeschwindigkeit für eine vollständig geladene Webseite beträgt 10,3 Sekunden auf dem Desktop – Backlinko
- Die durchschnittliche Webseite braucht 87,84 % länger zum vollständigen Laden auf dem Handy als auf dem Desktop – Backlinko
- Langsam ladende mobile Seiten führen zu doppelt so hohen Absprungraten und 27 % weniger Seitenaufrufen im Vergleich zu Desktop-Seiten – Perfekt
Nachdem Sie nun die Bedeutung einer schnell ladenden Website verstanden haben, gehen wir darauf ein, was die Seitengeschwindigkeit (genau) ist und wie Sie sie verbessern können.
Was ist Pagespeed?
Die Seitengeschwindigkeit ist die Zeit, die zum Laden einer Webseite benötigt wird.

Auch als Ladezeit bekannt, wird die Seitengeschwindigkeit anhand des Intervalls zwischen dem Anfordern einer Webseite durch einen Browser und dem Rendern der Seite durch den Browser gemessen.
Die Ladegeschwindigkeit einer Seite wird von verschiedenen Faktoren beeinflusst, wie z. B. der Entfernung, die Daten zurücklegen, der Servergeschwindigkeit der Website, der Komplexität ihres Codes, der Größe der Seitendatei und dem Verbindungstyp.
Ganz zu schweigen von Dateikomprimierung, Caching, Render-Blocking und Dutzenden anderer Faktoren, die sich auf die Seitengeschwindigkeit und SEO auswirken.
Wie Sie beginnen zu sagen, ist die Verbesserung der Seitengeschwindigkeit nicht so einfach wie die Installation eines Seitengeschwindigkeits-Plug-ins.
Es gibt zahlreiche, manchmal komplexe Faktoren, die dazu beitragen, wie schnell – oder langsam – lädt Ihre Website.
Nicht nur das, es gibt auch nicht „den einen Weg“, die Ladezeit einer Seite zu messen, es gibt viele.
Hier sind die drei häufigsten:
Seitenladezeit
So lange dauert es, bis die Seite vollständig geladen ist.
Die Zeit bis zum vollständigen Laden misst das Laden aller sichtbaren Teile einer Seite sowie der versteckten Elemente wie Skripte und Code – im Grunde misst sie die Ladezeit von 100 % aller Ressourcen auf der Seite.
Es ist die am einfachsten zu verstehende Metrik für die Seitengeschwindigkeit, aber nicht unbedingt die nützlichste, da die Seite für den Benutzer möglicherweise geladen erscheint (und tatsächlich funktioniert), lange bevor die Seite vollständig geladen ist.
Größte zufriedene Farbe
Largest Contentful Paint (LCP) ist eine aussagekräftigere Metrik, um die Ladezeit einer Seite aus Sicht eines Nutzers zu bestimmen.
Es misst die Zeit, die eine Webseite benötigt, um dem Benutzer den größten Inhalt auf dem Bildschirm anzuzeigen.
Typischerweise ist dies die Seitenüberschrift, das vorgestellte Bild oder der Haupttextinhalt.
Kurz gesagt, LCP misst die Zeit, die der wichtige „above the fold“-Inhalt benötigt, um für den Benutzer vollständig sichtbar zu sein.

Nehmen wir zum Beispiel an, eine Seite braucht 10 Sekunden, um vollständig geladen zu werden.
Die Seite „scheint“ nicht langsam geladen zu werden, solange der erste Inhaltsaufbau innerhalb weniger Sekunden erfolgt.
Kurz gesagt, Sie können mit einer langsamen Vollladezeit davonkommen, solange Ihre größte zufriedene Farbe schnell ist.
Zeit bis zum ersten Byte
Einfach ausgedrückt ist dies ein Maß dafür, wie lange ein Webbrowser warten muss, bevor er sein erstes Datenbyte vom Server der Website erhält.
TTFB misst nicht wirklich, wie lange das Laden einer Seite dauert, es beeinflusst jedoch die Seitenladezeit.
Je länger es dauert, bis ein Browser Daten vom Server empfängt, desto länger dauert es, eine Seite anzuzeigen.
Wie berechnet man die Seitenladezeit?
Es gibt viele verschiedene Methoden, um die Seitengeschwindigkeit zu messen:
- Zeit bis zum ersten Byte (TTFB)
- Größte zufriedene Farbe (LCP)
- Erste sinnvolle Farbe (FMP)
- Zeit bis zur Interaktivität (TTI)
- Erste Eingangsverzögerung (FID)
Die Liste geht weiter…
Und weil keine dieser Metriken besser ist als eine andere.
Ich empfehle Ihnen, daran zu arbeiten, Ihre Website für alle zu beschleunigen.
Mach dir keine Sorgen. Gleich werde ich Ihnen zeigen, wie, aber zuerst:
Warum ist die Seitengeschwindigkeit wichtig für SEO?
Es ist nicht zu leugnen, Google ist besessen von der Seitenladegeschwindigkeit.

Seit 2010 verwendet Google die Seitengeschwindigkeit (und damit die Seitengeschwindigkeit) als Rankingfaktor in seinem Suchmaschinenalgorithmus.
Im Jahr 2018 führte Google dann das „Speed Update“ ein, das die Suchmaschinen-Rankings von langsam ladenden Seiten weiter beeinflusste.
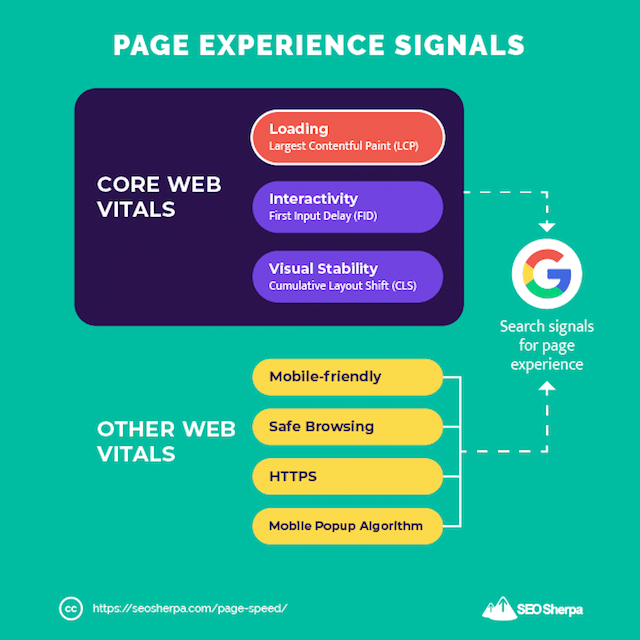
Und zuletzt, im Jahr 2021, führte Google Page Experience ein, dessen Hauptbestandteil die zentralen Web-Vitals und die Ladegeschwindigkeit waren.

Google kümmert sich sehr um die Seitengeschwindigkeit – und warum sollten sie das nicht tun?
Wenn Google eine Schiffsladung kostenlosen Traffic auf Ihre Website schickt, möchten sie, dass die Benutzer ein GROSSARTIGES Erlebnis genießen. Ein großer Teil davon ist eine schnell ladende Webseite.
Einfach gesagt:
Eine langsam ladende Website schadet Ihrem Google-Ranking.
Eine schnell ladende Website hilft Ihrem Google-Ranking.
Die einzige Frage ist, wie gehen Sie vor, um die Ladezeiten Ihrer Seite zu verbessern? Wir werden das als nächstes behandeln.
So beschleunigen Sie Ihre Website: 15 Best Practices zur Verringerung der Ladezeiten von Webseiten
Es gibt kein Entkommen, vieles, was zur Seitengeschwindigkeit beiträgt, ist tief im Code verwurzelt und sehr technisch.
Das Erstellen von AMP-Seiten, das Minimieren von HTTP-Anfragen und das Verwenden von asynchronem Laden – all das erfordert Know-how auf Entwicklerebene. Aus diesem Grund werde ich diese Seitengeschwindigkeitsoptimierungen in diesem Beitrag nicht diskutieren.
Stattdessen teile ich 15 einfach zu implementierende (aber oft vergessene) Möglichkeiten, die Geschwindigkeit Ihrer Website wie nie zuvor zu steigern.
Steigen wir ein:
(1). Führen Sie einen Seitengeschwindigkeitstest durch, damit Sie Ihre Ladezeit bewerten können (und wissen, was Sie verbessern können)
Bevor Sie versuchen, Ihre Seitengeschwindigkeit zu verbessern, ist es hilfreich zu wissen, wie schnell – oder langsam – Ihre Website lädt.
Wenn Sie Ihre aktuelle Seitengeschwindigkeit nicht kennen, woher wissen Sie dann, ob Ihre Geschwindigkeitsoptimierungen erfolgreich sind?
Sie können mehrere Tools verwenden, um Ihre Seitengeschwindigkeitsverbesserungen zu bewerten, und ich empfehle, Ihre Website durch alle zu führen.
Aber ein kurzes Wort der Warnung:
Ihre Ergebnisse werden von Tool zu Tool stark variieren.
Das liegt daran, dass jedes Tool zum Testen der Geschwindigkeit von Webseiten unterschiedliche Methoden zur Bewertung der Leistung verwendet. Nicht nur das, die Standorte ihrer Server befinden sich in verschiedenen Städten – und wie Sie später herausfinden werden – hat der Serverstandort einen RIESIGEN Einfluss auf die Ladezeiten der Website.
Es ist nicht nötig, sich auf die Einzelheiten einzulassen. Führen Sie vorerst einfach einen Test mit jedem Tool durch und notieren Sie Ihre Ergebnisse.
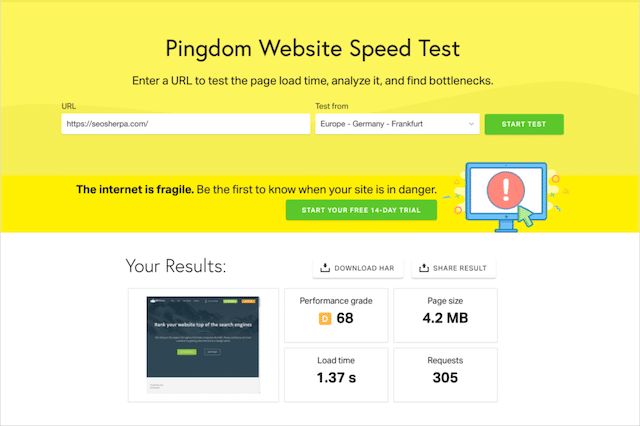
Pingdom
Ein benutzerfreundlicher Website-Geschwindigkeitstest, der die Art und Weise nachahmt, wie eine Seite in einem Webbrowser geladen wird. Pingdom bietet derzeit sieben Serverstandorte an, von denen aus Sie Ihre Seite testen können.
Im Gegensatz zu anderen Tools, die die Ladezeit danach messen, wann die Seite vollständig geladen ist, verwendet Pingdom die On Load Time, die aufzeichnet, wann alle Ressourcen auf der Seite heruntergeladen wurden. An diesem Punkt wäre die Seite interaktiv, aber Skripte könnten noch im Hintergrund ausgeführt werden.

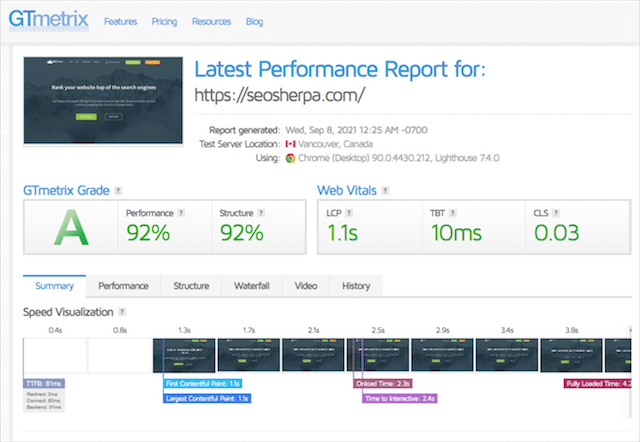
GT-Metrix
Ein Tool zum Testen der Seitengeschwindigkeit, das sowohl Desktop- als auch mobile Messungen und die Option zum Testen in mehreren Browsern bietet. GT Metrix bietet verschiedene Serverstandorte, darunter 7 im kostenlosen Plan und weitere 15 im Pro-Plan.
Die Standardmessung ist die Volllastzeit, wobei die Ladezeit optional ist.

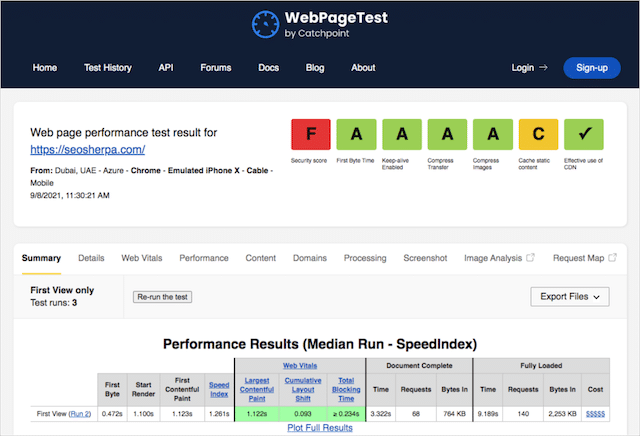
WebseitenTest
WebPageTest ist ein weiteres großartiges Tool, das Ihnen die Geschwindigkeit und Leistung Ihrer Website in verschiedenen Browsern zeigt.
Der WebPageTest hat mit insgesamt 38 die umfangreichste Anzahl an Teststandorten. Wie GT Metrix verwendet WebPage Test standardmäßig die vollständig geladene Zeit, wobei die Ladezeit (auch bekannt als Document Complete Time) optional ist.

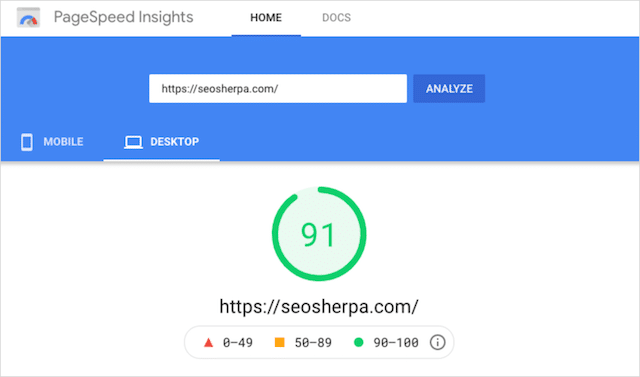
PageSpeed-Einblicke
Dies ist das Tool von Google zur Bewertung der Seitengeschwindigkeitsleistung. Im Gegensatz zu den drei oben genannten Tools verwendet Google in seinen Bewertungen Felddaten anstelle von Labordaten – sofern Felddaten verfügbar sind.
Was das bedeutet:
Anstatt einen Test durchzuführen, der die Ladezeit für einen echten Benutzer simuliert, sammelt Google PageSpeed Insights echte Benutzerdaten von Chrome-Browser-Benutzern. Diese Daten werden über 30 Tage aggregiert, was bedeutet, dass Sie möglicherweise erst 30 Tage nach der Optimierung Ihrer Ladezeit eine Verbesserung Ihrer Punktzahl sehen.

Es ist wichtig, die Einschätzung von Google zu Ihrer Ladezeit zu kennen. Es ist diese Punktzahl, die sie für Core Web Vitals verwenden – ein wichtiger Teil der Page Experience-Signale, die zur Leistung des Suchmaschinen-Rankings beitragen.
Die anderen drei Tools (Pingdom, GT Metrix und WebPageTest) sind jedoch nützlicher für eine schnelle Vorher-Nachher-Messung Ihrer Seitengeschwindigkeitsleistung.
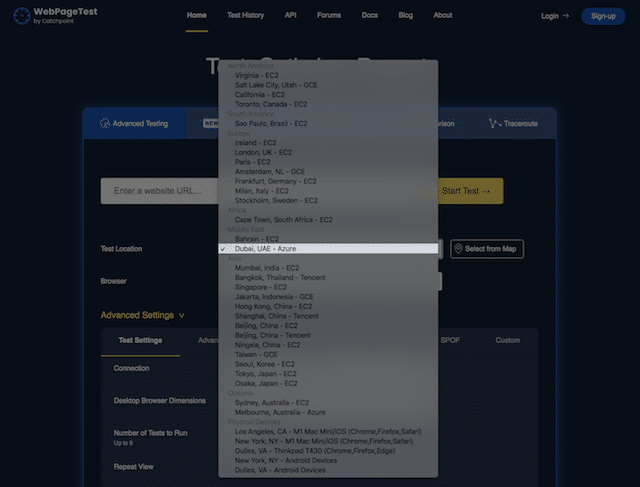
Ein paar Hinweise:
Wählen Sie zunächst einen Teststandort in der Nähe Ihrer Zielgruppe aus. Wenn Ihr Test von den Vereinigten Staaten aus durchgeführt wird, Ihre Benutzer sich jedoch in Australien befinden, erhalten Sie keine realistische Messung der Seitengeschwindigkeitsleistung.

Zweitens: Machen Sie nicht den Fehler, NUR Ihre Homepage zu testen.
Pagespeed ist für jede Seite einzigartig.
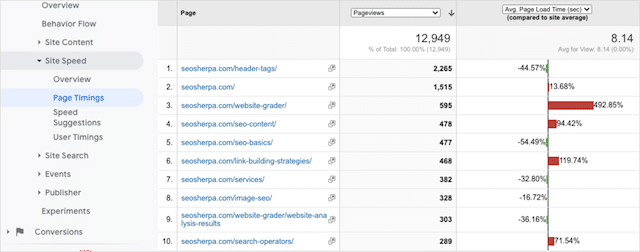
Ich schlage vor, Sie testen alle Ihre wichtigsten URLs und verwenden Google Analytics, um Ihre am langsamsten ladenden Seiten schnell zu identifizieren.

Tipp – Sie finden „Seiten-Timings“ unter „Website-Geschwindigkeit“ im Menü „Verhalten“ von GA.
Verstanden? Kühl.
Beginnen wir mit der Optimierung unserer Seitengeschwindigkeit.
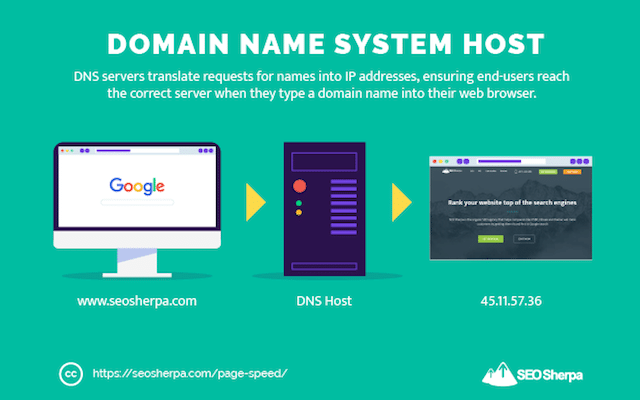
(2). Tauschen Sie Ihr kostenloses Domain Name System gegen einen blitzschnellen DNS-Host aus
Stellen Sie sich einen DNS-Host (Domain Name System) wie ein Telefonbuch vor.
Es ordnet Ihren menschenlesbaren Domainnamen einer IP-Adresse zu (wo sich Ihre Website tatsächlich befindet).

Zusamenfassend:
Jedes Mal, wenn ein Benutzer Ihre Webadresse in die URL-Leiste seines Browsers eingibt, führt der Browser eine DNS-Suche durch, die die Webadresse in eine IP-Adresse umwandelt und dadurch den Server findet, auf dem Ihre Website gehostet wird.
Standardmäßig verwenden Sie den kostenlosen DNS-Dienst, der von Ihrem Domain-Registrar angeboten wird.
NameCheap, GoDaddy, Google Domains (und fast jeder andere Domain-Registrar da draußen) bieten Ihnen die Möglichkeit, Ihre Nameserver einzurichten und Ihre Domain an die IP-Adresse Ihres Webhosts weiterzuleiten.
Das Problem mit diesen kostenlosen DNS-Diensten?
Sie sind wirklich langsam.
Wenn Sie eine raketenschnelle Website wünschen, empfehle ich Ihnen, Ihr DNS auf Cloudflare umzustellen.
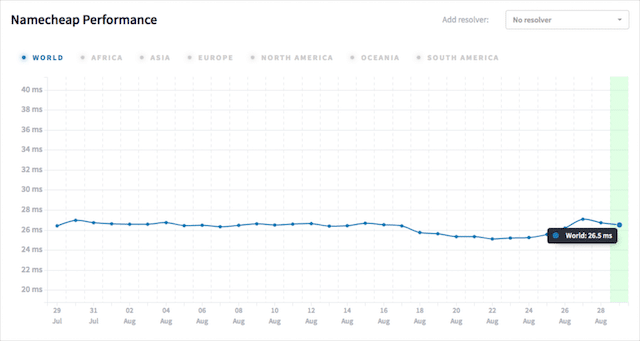
Ich wechselte vom DNS-Dienst von Namecheap und ging von einer Abfragezeit von 26 ms aus:

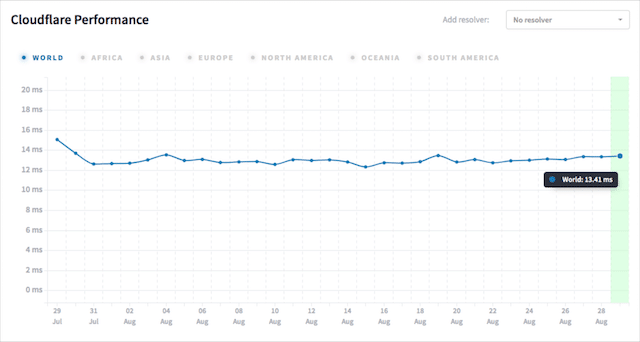
Auf erstaunliche 13 ms.

Mit anderen Worten, ich habe die DNS-Verarbeitungszeit um 50 % reduziert.
Das Beste: Es hat mich keinen Cent gekostet.
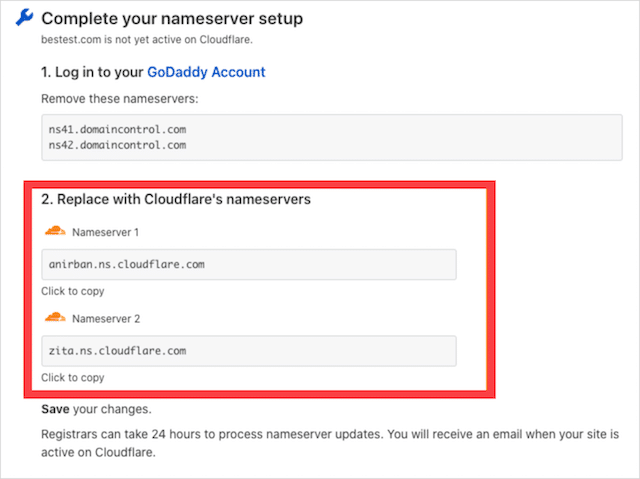
Sobald Sie sich für ein kostenloses Cloudflare-Konto angemeldet haben, melden Sie sich einfach bei Ihrem Domain-Registrar an und ersetzen die Standard-Nameserver durch die von Cloudflare.

Und damit sind Sie fertig.
(3). Implementieren Sie dieses Caching Double Whammy und beschleunigen Sie die Ladezeiten
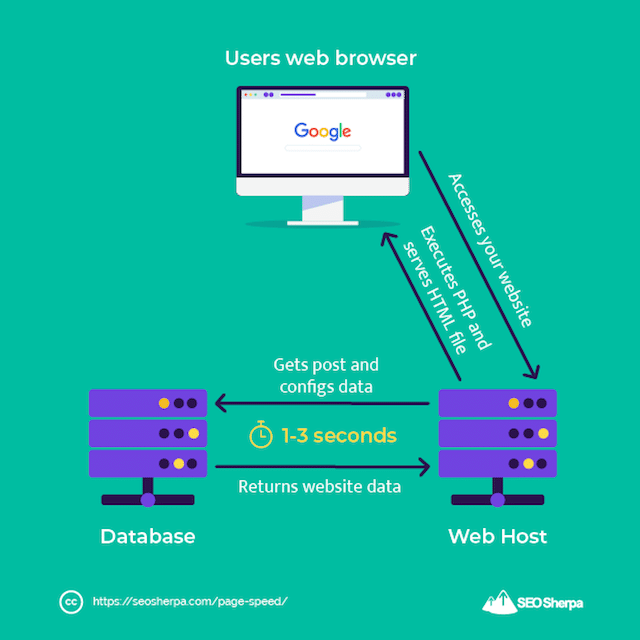
Folgendes passiert (normalerweise), wenn ein Benutzer auf Ihrer Website landet:
- Ihr Browser kontaktiert Ihren Webserver
- Ihr Content-Management-System zieht die neuesten Daten aus Ihrer Datenbank (wie Ihre letzten Posts und Seiten)
- Ihr Webserver stellt die Daten in einer HTML-Seite zusammen und stellt sie dem Besucher zur Verfügung

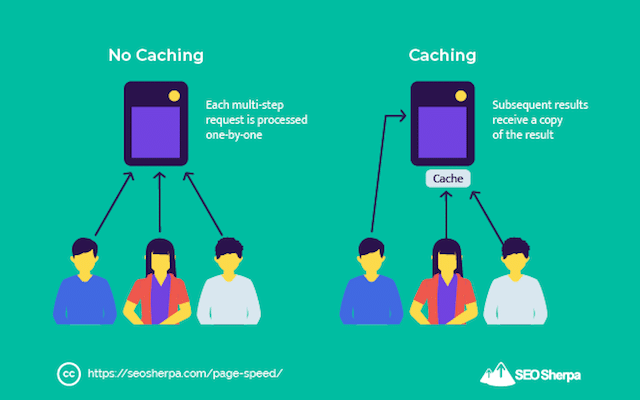
Ein Caching-Plugin entfernt die ersten beiden Schritte vollständig.
Um zu vermeiden, dass jedes Mal, wenn ein Besucher eine Seite aufruft, eine neue Anfrage an Ihren Server gestellt wird, speichert ein Caching-Plugin eine vorgefertigte Version Ihrer Webseite und stellt sie Ihren Besuchern zur Verfügung.

Und dabei beschleunigt es die Ladezeit für die Benutzer.
Meine Empfehlungen für WordPress-Caching-Plugins sind:
- WP Rocket (was ich verwende)
- W3 Gesamtcache
- WP-Super-Cache
Da ein Caching-Plugin Datenbanksuchen entfernt, kann es die Ladezeiten Ihrer Website um 1-3 Sekunden verkürzen.
Nicht schlecht.
Aber wenn Sie möchten, dass Ihre Seiten wahnsinnig schnell geladen werden, empfehle ich Folgendes:
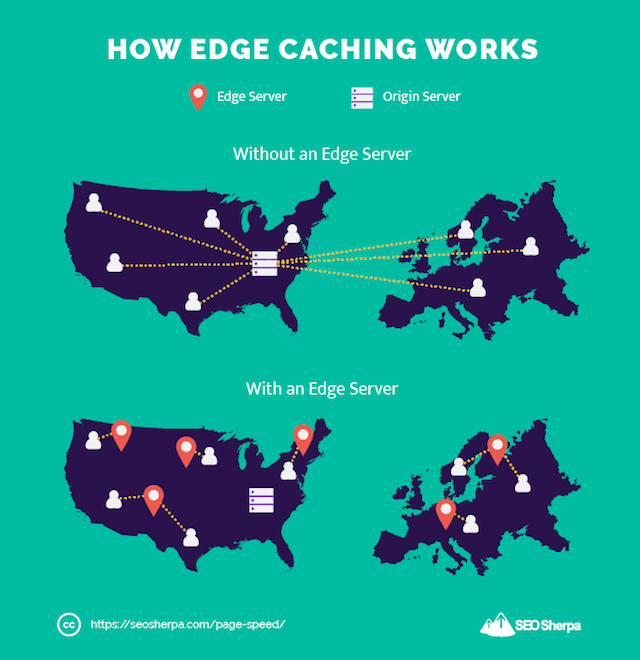
Edge-Caching (CDN)
Im Gegensatz zum Seiten-Caching, bei dem eine zwischengespeicherte Version Ihrer Website auf Ihrem zentralen Webserver gespeichert wird …
Beim Edge-Caching werden ganze HTML-Seiten auf „Edge-Knoten“ gespeichert, die sich in einem weltumspannenden Servernetzwerk befinden.
Was das bedeutet:
Anstatt dass eine Anfrage an einen Server auf der anderen Seite des Planeten gestellt wird …
Wenn ein Besucher anfordert, eine Seite zu öffnen, wird sie von einem Server in der Nähe geliefert.

Wie beim Seiten-Caching wird eine vorgefertigte Version der Webseite für den sofortigen Zugriff gespeichert, und ein Aufruf der Datenbank ist nicht erforderlich.
Wie Sie sich vorstellen können, führt dies zu schnelleren Ladezeiten, wenn Daten nur einige Hundert Kilometer statt Tausende zurücklegen müssen – und die Seite für Benutzer vorgefertigt ist.
Nicht nur das, da Edge-Caching eine Menge Arbeit macht, entlastet es auch Ihr Webhosting, was die Geschwindigkeit Ihrer Website weiter verbessern kann.
Der Edge-Caching-Dienst, den ich Ihnen empfehle, ist das CDN von Cloudflare:
Mit über 200 Servern auf der ganzen Welt:

Und mit nur 20 $ pro Monat ist es ein absolutes Schnäppchen.
(4). Optimieren Sie Ihre Bilder, um riesige Nutzlasten zu reduzieren
Nichts verlangsamt eine Website so sehr wie aufgeblähte Bilder.
Und es ist kaum überraschend.
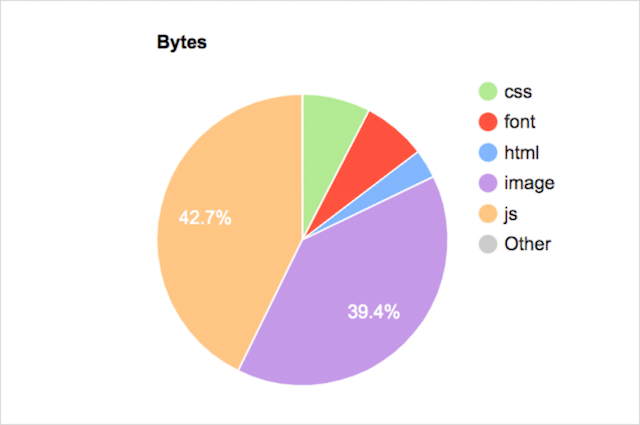
Bilder machen einen großen Teil der Seitengröße aus.

(Fast 40 % des gesamten Seitengewichts für unsere SEO-Services-Seite).
Je mehr Sie also Ihre Bilder optimieren können, desto schneller wird Ihre Seite geladen.
Die Frage ist nur wie?
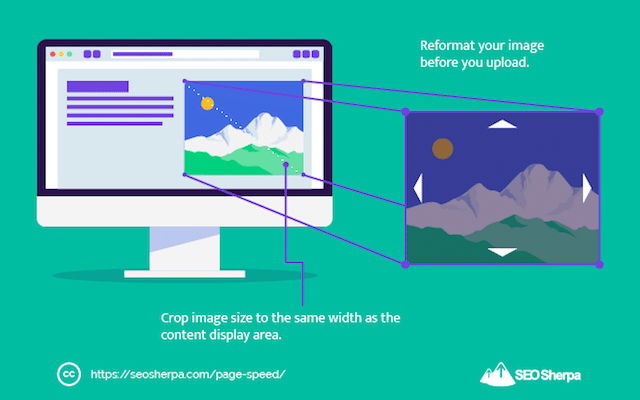
Zuerst möchten Sie alle Ihre Bilder auf die größte Größe skalieren, die sie benötigen – und nicht größer
Zum Beispiel:
Die Bilder auf dieser Seite haben eine maximale Breite von 640px.
Wenn ich ein Bild mit einer Breite von 650 Pixel laden würde, hätte ich der Seite unnötig Gewicht hinzugefügt.
Nicht nur das, da mein CMS das Bild auf eine Breite von 640 Pixel skalieren müsste, um es an die Abmessungen der Seite anzupassen, würde die Ladezeit noch weiter verlangsamt werden.
In diesem Sinne empfehle ich Ihnen, die Größe Ihrer Bilder auf die maximale Größe zu ändern, die sie benötigen, BEVOR Sie sie auf Ihre Website hochladen.

Sie können ein Online-Bildbearbeitungstool wie Pixlr oder ein natives Tool für Ihren Computer verwenden. Der Mechanismus spielt keine Rolle – Sie benötigen Ihre Bilder in der gleichen Größe wie der maximal sichtbare Bereich.
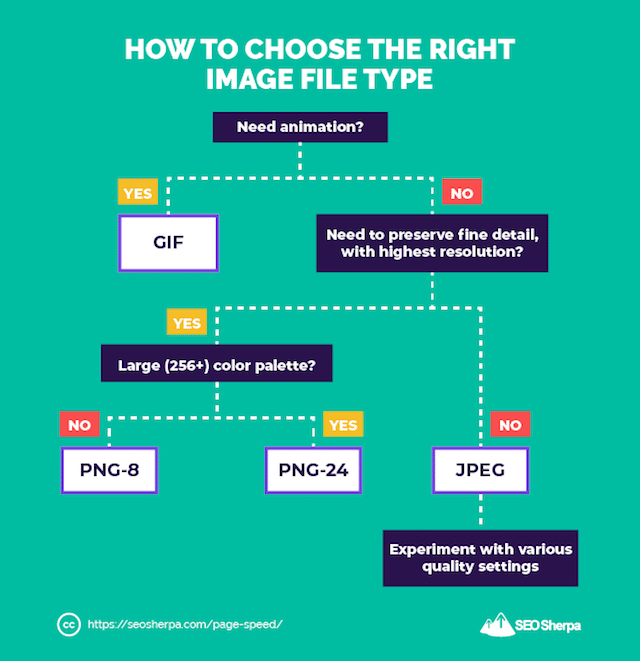
Als zweites sollten Sie den richtigen Dateityp auswählen.
Die Auswahl des falschen Dateiformats kann zusätzliches Gewicht hinzufügen oder zu einer geringen Bildqualität führen.
Sofern Ihre Bilder nicht animiert sind, sind PNG oder JPEG am leichtesten – und daher am schnellsten zu laden.
So finden Sie heraus, welchen Dateityp Sie auswählen müssen:

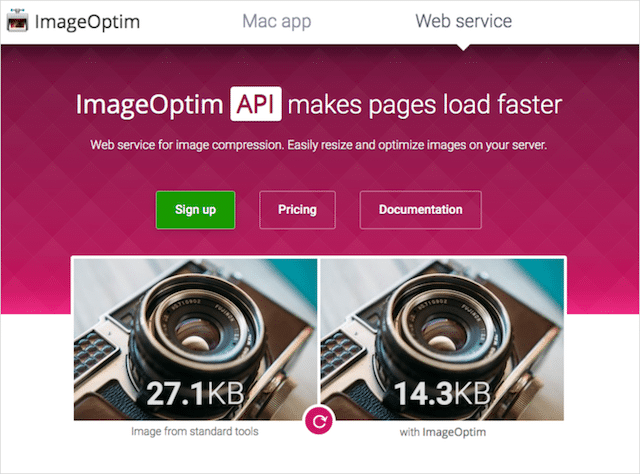
Drittens möchten Sie alle unnötigen Aufblähungen aus Ihrer Bilddatei entfernen und gleichzeitig so viel Qualität wie möglich beibehalten.
Machen Sie sich keine Sorgen um die technischen Einzelheiten.
Installieren Sie einfach Imageoptim und lassen Sie das Tool den Rest erledigen.

Es kann helfen, Ihre Dateigröße um etwa die Hälfte zu reduzieren.
Aber warte!
Was ist, wenn Ihre Bilder bereits geladen sind?
Gute Nachrichten. Wenn Sie auf WordPress sind, habe ich eine Lösung:
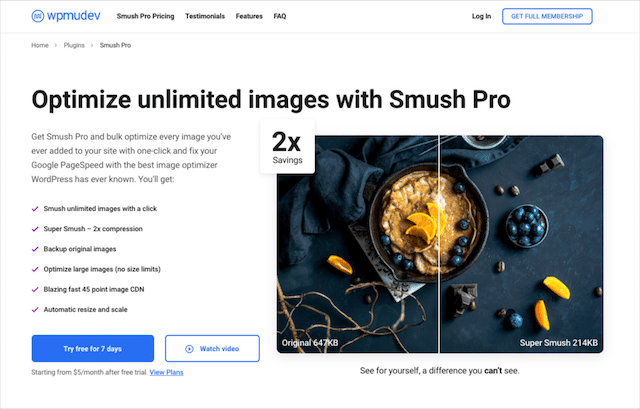
WP-Smus!
WP Smush komprimiert automatisch jedes Bild, das Sie in die WordPress-Medienbibliothek hochladen.

Und reduziert die Dateigröße um mehr als das Zweifache, ohne merkliche Einbußen bei der visuellen Qualität.
Ziemlich cool, oder?
Nachdem Sie die Größe Ihrer Bilddateien komprimiert haben, gibt es einen weiteren Trick zur Bildoptimierung, mit dem Sie die Ladezeiten Ihrer Webseite verbessern können.
(5). Implementieren Sie Lazy Loading (aber nicht auf Ihrem Logo)!
Selbst wenn Ihre Bilder federleicht sind, kann Ihr Seitengewicht immer noch schwer sein, wenn Sie (wie ich) eine Tonne Grafiken in Ihren Posts verwenden.
Nicht nur das, wenn jedes Bild geladen werden muss, damit die Seite gerendert werden kann, verlängert sich die Ladezeit Ihrer Seite.

Geben Sie Lazy Loading ein.
Lazy Loading bedeutet, dass der Browser das Laden von Bildern verzögert, bis sie auf dem Bildschirm angezeigt werden müssen.
Mit anderen Worten, es werden nicht alle Bilder auf einmal geladen.
Einige Bilder (und andere Assets wie Videos und Einbettungen) werden NUR bei Bedarf verschoben und geladen, dh wenn Benutzer zu diesem Abschnitt der Seite nach unten scrollen.
Wenn Sie sich meine Blogbeiträge genau ansehen, werden Sie Lazy Loading in Aktion sehen:

Lazy Loading ist mächtig. Es kann eine Website wirklich beschleunigen. Aber es gibt ein GROSSES Problem mit Lazy Loading:
Wenn es eingeschaltet ist, lädt es ALLE Bilder faul.
Da die meisten Websites – wie meine – Bilder haben, die beim Laden angezeigt werden sollten, kann die Verwendung von Lazy Loading tatsächlich die größte Inhaltsfarbe beschädigen.
Der Punkt hier ist, dass die standardmäßigen Lazy-Loading-Einstellungen Lazy-Loading-Tags auf alle Bilder auf der Seite anwenden, einschließlich der Bilder oben, die dem Benutzer sofort angezeigt werden sollen.
Was bedeutet:
Bilder „above the fold“ müssen warten, bis die Lazy-Load-JavaScript-Bibliothek ausgeführt wird, bevor die Bilder oben auf der Seite geladen werden können. Mit anderen Worten, das Lazyload-JavaScript blockiert das Rendern von Assets, die für ein schnelles Largest Contentful Paint (LCP) benötigt werden.
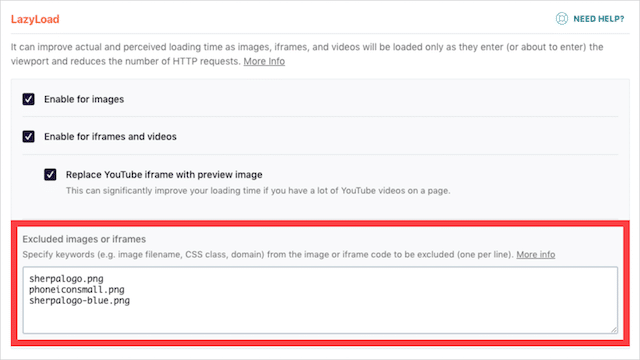
Um dieses Problem zu lösen, schnappen Sie sich die URL Ihres Logos und aller anderen „above the fold“-Bilder (Tipp! Ihr ausgewähltes Bild) und fügen Sie sie als Ausschluss in Ihrem Lazy-Loading-Plugin hinzu.
Ich benutze WP Rocket und hier sind die Einstellungen:

Unabhängig davon, ob Sie WP Rocket oder Autoptimize (ein weiteres großartiges Plugin für verzögertes Laden) verwenden, stellen Sie sicher, dass Sie das Laden von Bildern verschieben und Ihr Logo als Ausschluss festlegen.
Damit zu einer anderen Sache, die auf „Laden verschieben“ eingestellt werden sollte.
(6) Verschieben Sie JavaScript-Dateien und erhöhen Sie Ihre Seitengeschwindigkeit
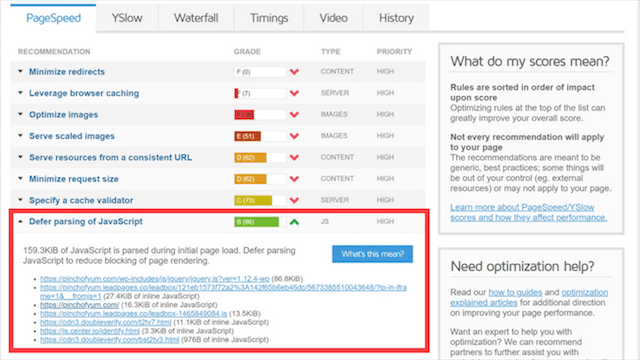
Wenn Sie Ihre Website jemals über PageSpeed Insights oder GT Metrix betrieben haben, werden Sie mit dieser Warnung vertraut sein:

Es gibt kein Entrinnen. JavaScript ist einer der größten Übeltäter, der die Ladezeit von Websites beeinflusst.
Aber wieso?
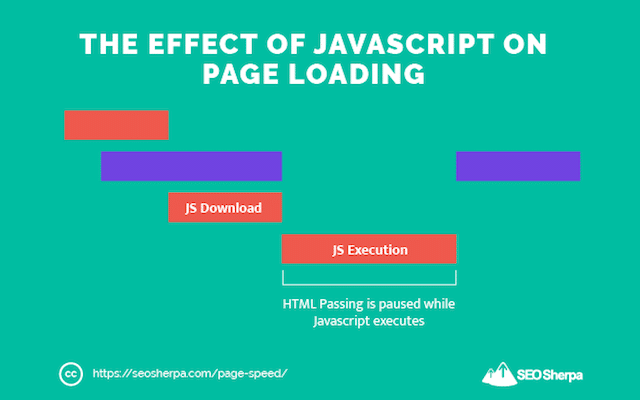
Wenn jemand Ihre Website besucht, übermittelt Ihr Webserver den HTML-Inhalt Ihrer Website an den Browser des Benutzers.
Der Browser des Benutzers arbeitet dann den HTML-Code von oben nach unten ab, um die Seite zu rendern.
Wenn es während dieses Prozesses JavaScript findet, stoppt es die Darstellung des Rests der Seite, bis es die vollständige JavaScript-Datei abgerufen und geparst hat.
Da Skriptdateien groß sind und das Laden einige Zeit in Anspruch nehmen kann, können sie die Ladezeiten erheblich beeinträchtigen.

Und hier ist der Deal:
Die meisten JavaScript-Dateien wie Live-Chat, Popups, Widgets oder sogar Tracking-Skripte werden nicht benötigt, damit die Seite richtig dargestellt wird.
Und deshalb empfehle ich Ihnen, das Parsen von JavaScript-Dateien zu verzögern, bis die Seite geladen wurde.
Auf diese Weise werden alle wesentlichen Inhalte auf der Seite geladen und Skripts werden später ausgeführt.
Wenn Sie WordPress verwenden, können Sie mit WP Rocket und Perfmatters das Rendering von JavaScript verzögern.
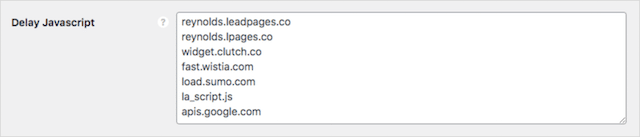
Falls Sie neugierig sind, hier sind meine Perfmatters-Einstellungen:

Die Skripte, die Sie auf Ihrer Website verzögern, sind für Sie einzigartig.
Eine kurze Überprüfung der GT Metrix-Empfehlungen zeigt Ihnen die Übeltäter, die Ihre Ladezeiten verlangsamen.
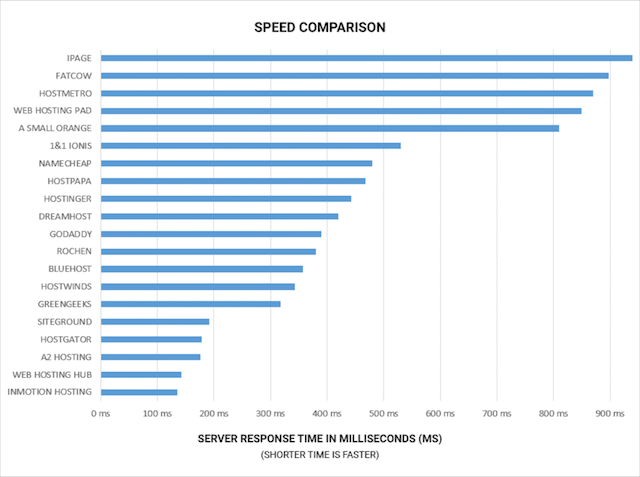
(7). Aktualisieren Sie Ihr Hosting
Nicht alle Webhoster sind gleich. Weit davon entfernt.
Der Unterschied in der Reaktionszeit zwischen einem schnellen und einem langsamen Hosting-Anbieter kann leicht 800 Millisekunden betragen.
Es klingt vielleicht nicht viel, aber das ist ein 4-facher Unterschied:

Ich werde keine einzelnen Hosting-Anbieter nennen, da ich nur eine Handvoll von ihnen getestet habe, aber die Chancen stehen gut, dass Ihre Website nicht schnell geladen wird, wenn Sie 4,99 $ pro Monat für das Hosting ausgeben.
Das liegt daran, dass die meisten Budget-Hosting-Pläne Ihre Website auf denselben (überlasteten) Server wie Hunderte anderer Websites stellen – was zu Verlangsamungen, Verzögerungen und sogar Ausfallzeiten führt.
Ich kann nicht zur Leistung der meisten Gastgeber da draußen sprechen, aber als allgemeine Faustregel gilt: Sie bekommen, wofür Sie bezahlen.
Wenn Sie dennoch nach Hosting-Vorschlägen suchen, sind hier zwei Premium-Hosts, die ich verwende und persönlich empfehlen kann:
- Cloudways – Verwaltetes Cloud-Hosting auf einem geschwindigkeitsoptimierten Server-Stack zur Bereitstellung von mehr als 60 Standorten auf der ganzen Welt. Meine Empfehlung für Kunden.
- WP Engine – Verwaltetes Hosting für WordPress-Websites mit Seiten-Caching auf Serverebene. Derselbe Webhost, auf dem diese Seite gehostet wird.
Unabhängig davon, ob Sie sich an meine oder andere Empfehlungen halten, sollten Sie nach ein paar Faktoren suchen.
Erstens möchten Sie einen Hosting-Anbieter, der ein Solid-State-Laufwerk (SSD) verwendet.
Solid-State-Laufwerke sind viel schneller als Standardfestplatten, was kürzere Seitenladezeiten bedeutet.
Zweitens, entscheiden Sie sich für einen Hoster mit einem Server in Ihrem Land – oder zumindest auf Ihrem Kontinent.

Außerhalb des Landes, in dem sich der Server befindet, werden Websites in der Regel um mehr als 1 Sekunde langsamer ausgeführt.
In Anbetracht dieser Statistik ist es an der Zeit, auf einen dedizierten, lokalen SSD-Server aufzurüsten, wenn Sie sich derzeit auf einem billigen, weit entfernten gemeinsam genutzten Server befinden.
(8). Bereinigen und komprimieren Sie Ihren Code
Kurz gesagt, Sie möchten die auf Ihrer Seite gefundenen Ressourcen minimieren.
Minimierung (wenn das wirklich ein Wort ist) ist der Prozess, unnötige Leerzeichen, Zeichen und Kommentare – eigentlich alle nicht benötigten Elemente – zu entfernen, um die Größe von Dateien zu reduzieren.
Leichtere Dateien bedeuten weniger zu übertragende Daten – und schnellere Ladezeiten.
Der Prozess der Minimierung von Dateien konzentriert sich normalerweise auf JavaScript und CSS, kann aber auch HTML umfassen.
Aber machen Sie sich keine Sorgen, bevor Sie bei dem Gedanken ausflippen, jede Codezeile auf Ihrer Website zu durchsuchen, um redundante Elemente zu finden.
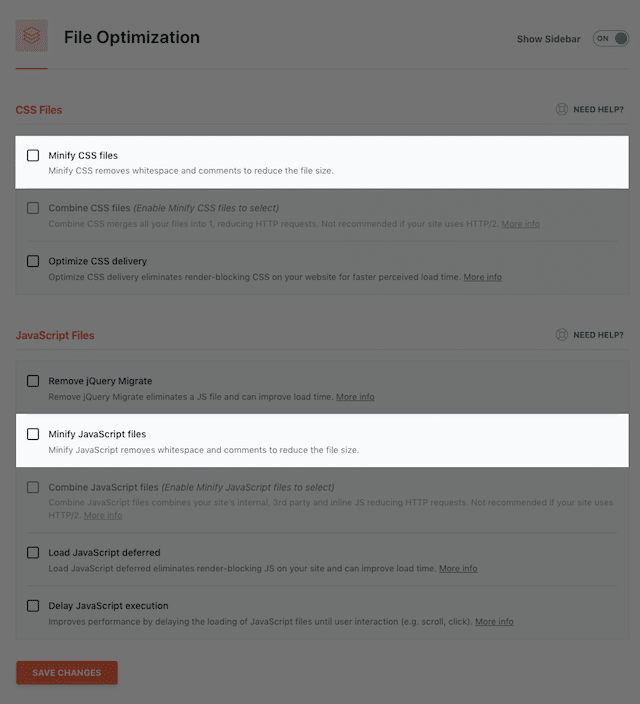
Sie können Ihren Code ganz einfach verkleinern, indem Sie WP Rocket installieren und ein paar Kästchen ankreuzen:

WP Rocket minimiert Ihren Code automatisch!
Eine zweite Methode zum Reduzieren von Dateien ist die GZIP-Komprimierung.
GZIP funktioniert ähnlich wie die ZIP- und RAR-Komprimierung, die Sie auf Ihrem Computer verwenden, wird jedoch von Ihrem Server verwaltet.
Wenn ein Besucher auf Ihrer Website landet, fordert sein Browser die Dateien der Website von Ihrem Webserver an. Wenn GZIP aktiviert ist, komprimiert Ihr Server diese Dateien, bevor er sie an den Browser des Benutzers sendet.
Und da diese Dateien komprimiert und leichter sind, ist die Übertragung schneller.
Da ich WP Engine-Hosting verwende, ist GZIP bereits aktiviert.
Wenn Ihr Hosting die GZIP-Komprimierung nicht unterstützt, können Sie sie über WP Rocket oder W3 Total Cache aktivieren.
Oder machen Sie es manuell, wenn Sie sich mit solchen Dingen auskennen.
(9). Lassen Sie Ihr veraltetes HTTP hinter sich, um das schnellere HTTP2-Protokoll zu nutzen
Ich kann nicht glauben, dass ich das in der heutigen Zeit sage.
Aber wenn Sie Ihre Website immer noch mit dem HTTP-Protokoll (im Gegensatz zum HTTPS-Protokoll) betreiben, stellen Sie jetzt um.
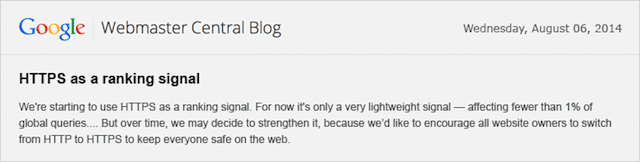
Sie wissen wahrscheinlich, dass HTTPS ein Ranking-Signal ist.

Wenn Ihre Website ein sicheres und verschlüsseltes HTTPS-Protokoll verwendet, wird Google Ihrer Website grundsätzlich einen kleinen Ranking-Schub verleihen. Im Gegenteil, wenn Sie HTTP verwenden, wird Ihre Ranking-Performance leicht gedämpft.
Aber das ist nicht der einzige Grund, sich ein SSL-Zertifikat zu besorgen und auf HTTPS-Hosting umzusteigen.
Wussten Sie, dass HTTPS auch schneller ist?
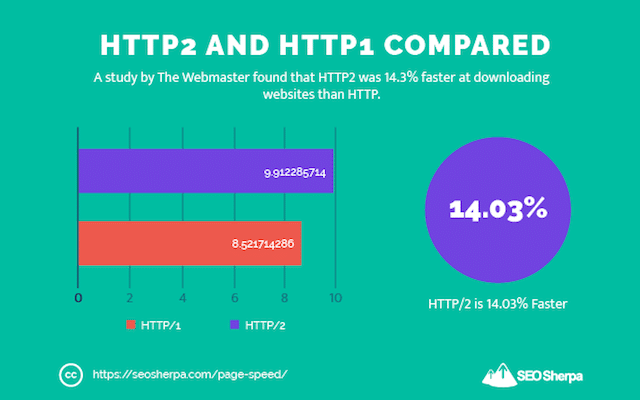
Wenn Ihre Website im HTTPS-Modus (verschlüsselt) ausgeführt wird, verwendet Ihre Webbrowser-Software das neuere HTTP2-Protokoll (vorausgesetzt, Ihr Host unterstützt es), das erheblich schneller ist als das frühere HTTP 1.1-Protokoll.
Tatsächlich ermöglicht die Verwendung von HTTPS Ihrer Website, 14,3 % schneller herunterzuladen:

Nicht zu schäbig!
Bevor Sie mit Ihrem aktuellen Webhost voreilig auf HTTPS umsteigen, sollten Sie bedenken, dass viele billige Hosting-Anbieter HTTP2 immer noch nicht unterstützen.
Wenn dies bei Ihnen nicht der Fall ist, ist dies ein todsicherer Hinweis darauf, dass ihre Infrastruktur veraltet ist, und ein weiterer Grund, zu einem Premium-Hosting-Unternehmen wie Cloudways, WP Engine oder Kinsta zu wechseln.
PROFITIPP: Abonnieren Sie die 0-RTT-Funktion (Zero Round Trip Time) von Cloudflare, die die Aushandlung der HTTPS-Verschlüsselung noch weiter beschleunigt!
(10). Verwenden Sie die höchste Version von PHP, die Ihre Website zulässt (und sichern Sie sich schnellere Verarbeitungszeiten)
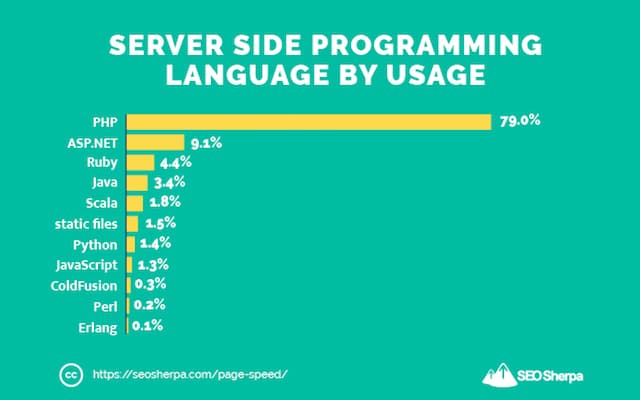
PHP ist die Programmiersprache, die von beliebten CMS wie Joomla, Drupal und WordPress verwendet wird.
Ob Sie es glauben oder nicht, es ist die Codebasis, die von 4 von 5 Websites verwendet wird:

Eine gute Sache an PHP ist, dass es ständig aktualisiert wird, um die Sicherheit und Leistung zu verbessern.
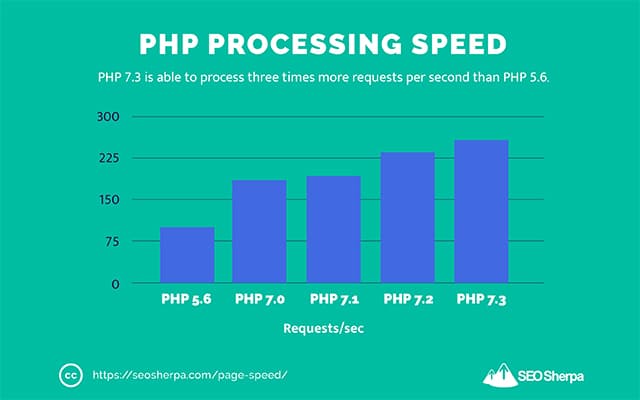
Tatsächlich werden etwa alle 6-12 Monate neue Versionen von PHP veröffentlicht – und jedes neue PHP-Update ist in der Regel 10-30 % schneller als die vorherige Version.

Jede Version arbeitet schneller als die letzte, da die Anzahl der Datenbankanfragen, die sie gleichzeitig verarbeiten kann, zunimmt.
Vergleicht man beispielsweise PHP 7.3 mit PHP 5.6, kann die neuere Version dreimal mehr Transaktionen pro Sekunde verarbeiten.
Wenn Ihre Website auf WordPress läuft, ist es eine einfache Entscheidung, Ihre Website auf die neueste PHP-Version zu aktualisieren.
Spezialisierte Hosting-Anbieter wie die bereits erwähnten aktualisieren Ihre PHP-Version automatisch.
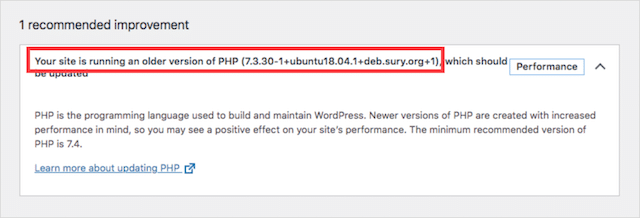
Alternativ können Sie Ihre Site Health-Einstellungen im Menü Tools in WordPress überprüfen. Von dort aus sehen Sie die PHP-Version, die Sie ausführen:

Und kann es entsprechend aktualisieren.
(11). Verwenden Sie diesen Dienst für Videos – er beschleunigt Ihre Website erheblich
Es ist nicht zu leugnen; Videos sind eine außergewöhnlich gute Möglichkeit, Ihr Publikum zu begeistern.
Aber das Problem ist, dass sie eine riesige Menge an Serverressourcen zum Laden beanspruchen.
Und wie Sie anfangen zu lernen, ist es umso besser, je weniger Belastung Ihr Server hat, denn desto schneller wird Ihre Seitengeschwindigkeit sein.
Also, im Fall von Videos …
Verwenden Sie anstelle von selbst gehosteten Videos auf Ihrer Website einen eigenständigen Video-Hosting-Dienst wie YouTube, Vimeo oder Wistia.
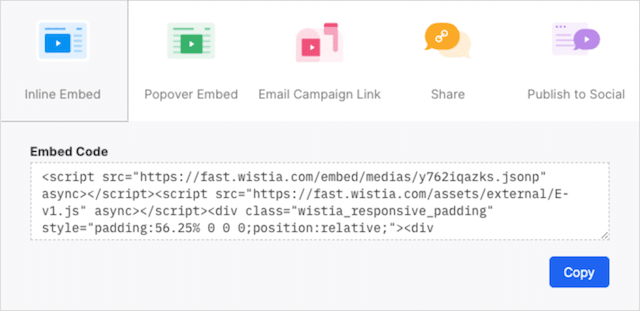
Fügen Sie dann die Videos mithilfe eines Einbettungscodes zu Ihrer Website hinzu.

Auf diese Weise wird Ihr Server nicht mit dem Laden schwerer Videodateien beschäftigt und kann die Zeit nutzen, um andere Elemente auf der Seite zu verarbeiten.
Aber welcher dieser Dienste ist besser?
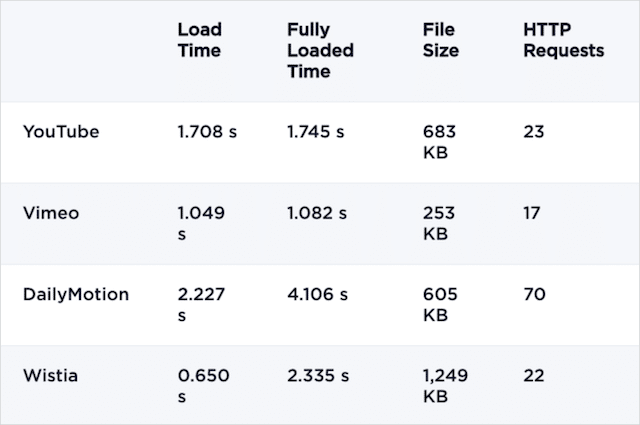
Laut WP Rocket ist Vimeo geringfügig schneller als YouTube und Wistia – und VIEL schneller als Daily Motion, der langsamste Player.

Trotzdem ist der Unterschied zwischen diesen Top-3 minimal, weshalb ich mich für die meisten meiner Videos für Wistia entscheide.
Es verfügt über hervorragende Analysen und unterstützt Video-Sitemaps – was eine großartige Funktion für SEO ist.
(12). Finden (und beheben) Sie 3XX-Weiterleitungen
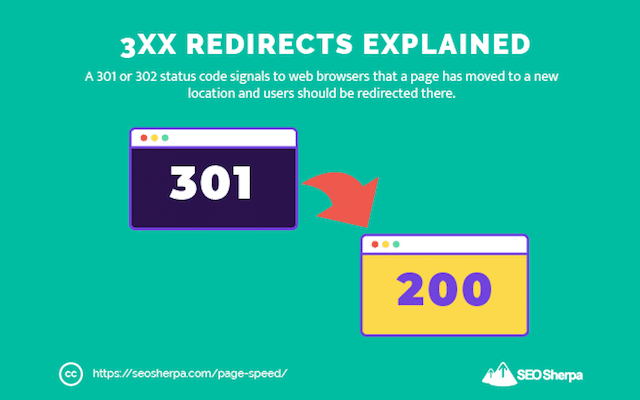
301- und 302-Weiterleitungen sind nützlich.
Sie werden verwendet, um eine redundante Seite auf eine alternative funktionierende URL umzuleiten.

Das Problem ist, dass sie für die Seitengeschwindigkeit heimtückisch sind.
Wieso den?
Denn immer wenn ein Benutzer versucht, auf eine 3XX-Statuscodepage zuzugreifen, werden zwei Anfragen an den Server gestellt.
Eine für die ursprüngliche (umgeleitete) URL und eine für die endgültige Ziel-URL.
Das kann eine deutliche Erhöhung der Ladezeit der Website bedeuten.
Aber hier ist das Ding …
Sie können 3XX-Weiterleitungen nicht vollständig abschaffen. Das würde Ihrer SEO massiv schaden.
Sie können jedoch unnötige 3XX-Statuscodes minimieren:
(a). Interne Weiterleitungen
Interne Weiterleitungen treten auf, wenn eine Seite mit darauf verweisenden internen Links auf eine andere Seite umgeleitet wird.
Zum Beispiel:
Auf Ihrer Homepage verlinken Sie auf einen Artikel über die ketogene Diät (z. B. Healthyfitness.com/keto-diet/)
Später beschließen Sie, einen neuen Artikel zu diesem Thema zu erstellen und den alten Artikel auf den neuen Artikel umzuleiten (301-Weiterleitungen von Healthyfitness.com/keto-diet/ zu Healthyfitness.com/new-keto-diet/)
Großartige Arbeit – das ist gute Praxis für SEO.
Das Problem ist, dass der interne Link, den Sie auf Ihrer Homepage platziert haben, jetzt einen unnötigen „Hop“ durchläuft – und während es für den Benutzer funktioniert – es fügt zusätzliche Ladezeit für diejenigen hinzu, die diesem Link folgen.

Zum Glück gibt es eine einfache Lösung. Aktualisieren Sie einfach den Link am Ursprung auf die endgültige Ziel-URL.
Eine einfache Möglichkeit, Weiterleitungen auf Ihrer Website zu finden, ist die Installation von Check My Links. Diese Browsererweiterung durchsucht Ihre Seite und hebt alle weiterleitenden Links hervor.
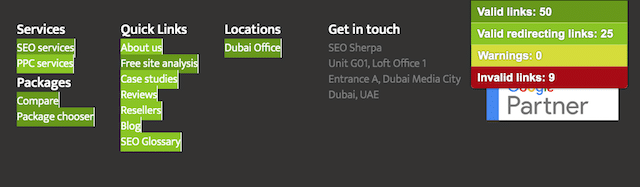
Ein schneller Scan der SEO Sherpa Homepage identifiziert mehrere interne Weiterleitungen in der Fußzeile:

Alles, was ich tun muss, ist mich bei WordPress anzumelden und diese Fußzeilen-Links auf das endgültige Ziel zu aktualisieren.
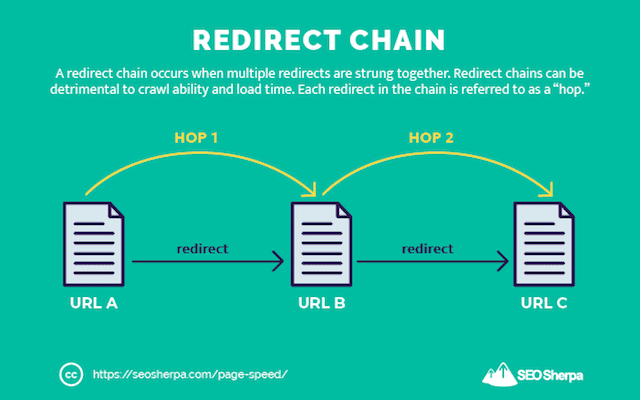
(b). Umleitungsketten
Umleitungen sind schlecht für die Ladezeit, aber sie sind noch schlimmer, wenn sie in einer Kette sind.
Weiterleitungsketten treten auf, wenn eine umgeleitete Seite auf eine andere umgeleitete Seite umleitet – und so weiter.
Sie sind normalerweise das Ergebnis von Änderungen, die im Laufe der Zeit an einer Site vorgenommen wurden.
Zum Beispiel:
- domain.com/about/ aktualisiert und 301 weitergeleitet an:
- domain.com/about-us/ aktualisiert und 301 weitergeleitet an:
- domain.com/about-our-company/ aktualisiert und 301 weitergeleitet an:
- domain.com/firmengeschichte/
Jetzt wird jeder, der versucht, auf die Originalseite zuzugreifen, nicht nur einmal, sondern dreimal umgeleitet.
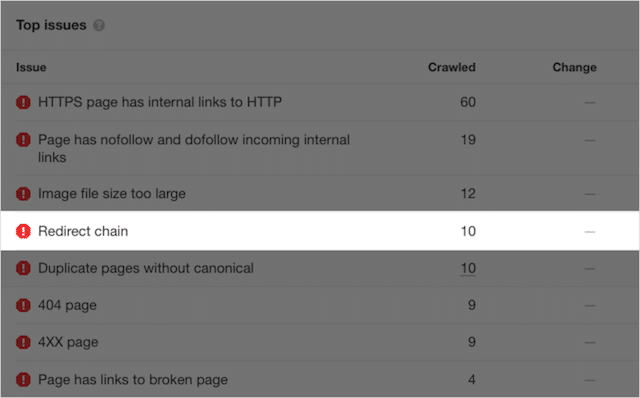
Ich verwende gerne Ahrefs Site Audit, um Weiterleitungsketten zu finden. Nach dem Crawlen Ihrer Website wird die Anzahl der Probleme mit der Weiterleitungskette ermittelt (zusammen mit anderen Fehlern).

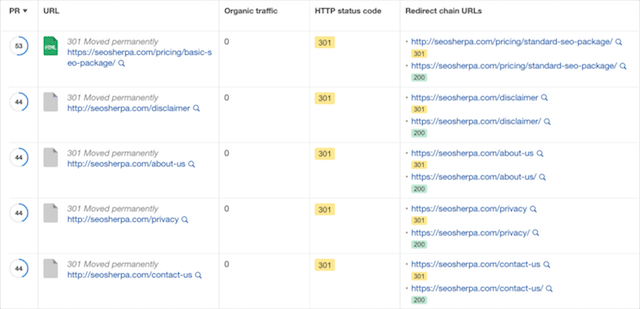
Sie können einen Drilldown in die Liste der Weiterleitungsketten durchführen, um die auftretenden Ketten anzuzeigen:

Um jede Kette zu reparieren, aktualisieren Sie die 301-Weiterleitungen an der Ursprungs-URL mit einem absoluten Link zum endgültigen Ziel – und entfernen so die Kette von Weiterleitungen in der Mitte.
(13). Beseitigen Sie 404-Fehler
Es passiert!
Dateien werden verschoben (oder gehen verloren) und Links gehen kaputt.

In diesem Fall kommt es aufgrund zusätzlicher Webserver-Anfragen zum Suchen der fehlenden Dateien zu längeren Seitenladezeiten.
Dies führt schließlich zu einem 404-Fehler.
Die Ursachen dieser Fehler sind zahlreich und belanglos.
Alles, was Sie wissen müssen, ist, wie Sie sie finden:
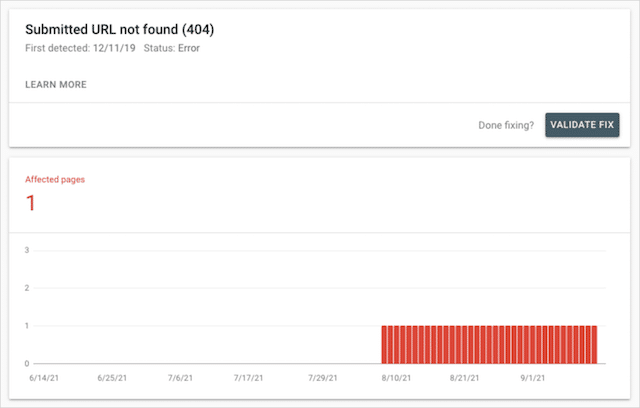
Eine Möglichkeit besteht darin, die Google Search Console zu verwenden, um sie zu finden und zu reparieren.
Sobald Sie sich bei Ihrem GSC-Konto angemeldet haben, klicken Sie auf Abdeckung und dann auf Fehler.
Klicken Sie auf Submitted URL not found , und Sie sehen eine Liste aller Links, die zu dem 404-Fehler führen:

Alternativ können Sie ein Site-Audit-Tool wie Ahrefs oder Screaming Frog verwenden.
Unabhängig davon, welches Tool Sie verwenden, müssen Sie wissen, dass Sie Links zu 404-Seiten und Mediendateien identifizieren müssen.
Ersetzen oder entfernen Sie dann diese defekten Links.
Dadurch wird Ihre Website beschleunigt.
(14). Cutback, Update und Upgrade – Drei Schritte zur Verbesserung Ihrer Seitengeschwindigkeit mit Plugins
Wenn es um Plugins und Erweiterungen geht, gilt: Je weniger, desto besser.
Die meisten Add-Ons laden JavaScript und CSS.
Und wie ich bereits erwähnt habe, können diese beiden Dinge Ihre Website in den Go-Slow-Modus versetzen.
Daher empfehle ich Ihnen, wo immer möglich, Ihre Plugins zu entfernen und NUR das zu verwenden, was (absolut) wesentlich ist.
Alles, was für die Funktionalität Ihrer Website nicht erforderlich ist, schalten Sie aus und löschen Sie es dann.
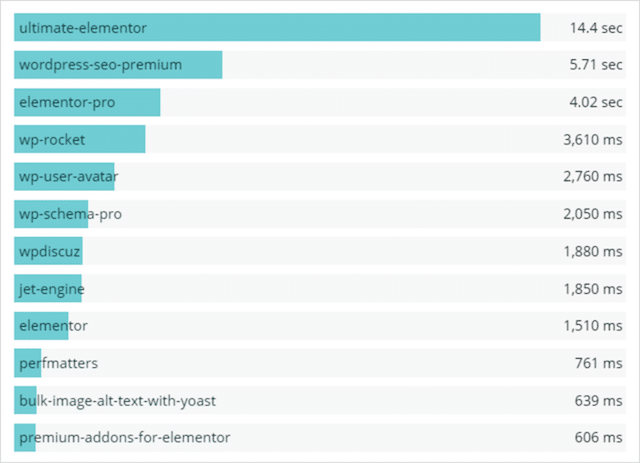
Natürlich wirken sich einige Plugins stärker auf die Geschwindigkeit der Website aus als andere.
Selbst wenn Sie also unbedingt ein Plugin benötigen, gibt es möglicherweise eine schnellere Alternative.

Dieser Beitrag von ServeBolt listet die WordPress-Plugins auf, die sich am stärksten auf die Ladezeit auswirken – und listet bessere, schnellere Optionen auf.
Sie sollten umsteigen, wenn Sie schnellere Alternativen finden.
The third step in speeding up your website via plugins is to ensure you are running the latest plugin versions.
Very often, older plugins have incompatibilities with the current version of WordPress or PHP.
These incompatibilities almost always impact page speed performance.
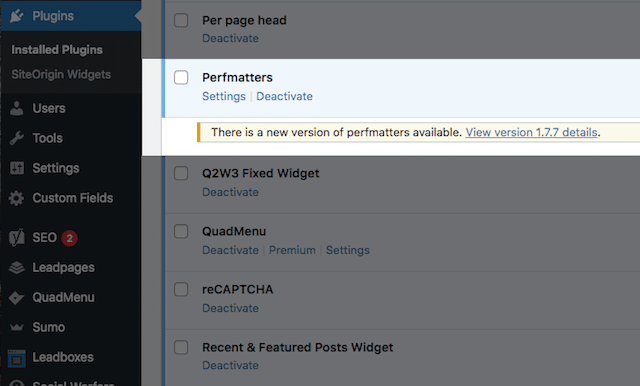
Thankfully, the plugin menu in WordPress makes it easy to spot outdated plugins:

From there, you can simply upgrade to the latest version.
(fünfzehn). Use This Little Known Google Tag Manager Trick to Speed up Your Website
You've probably heard of Google Tag Manager? And, hopefully, you are using it on your website.
Google Tag Manager is a container for all your pixels and tracking scripts, which makes deploying codes simple – and bypasses the need for a developer.
Simply moving your tracking pixels from embedded in your website code to Google Tag Manager can shave up to 2 seconds off your load time.
This is a great page speed improvement, but it doesn't stop there…
Did you know that Google Tag Manager, allows you to control when your tags are fired and thus speed up your load times even further?
As you've learned already, any code that's not required for a fast largest contentful paint should be delayed until after the main content has loaded.
By default, Google Tag Manager will fire your tags on page view.

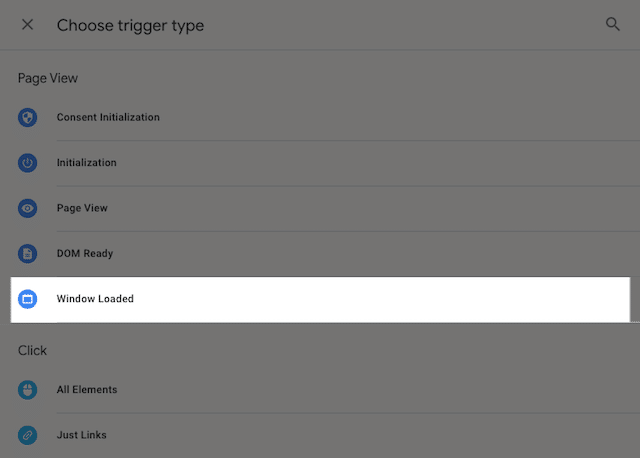
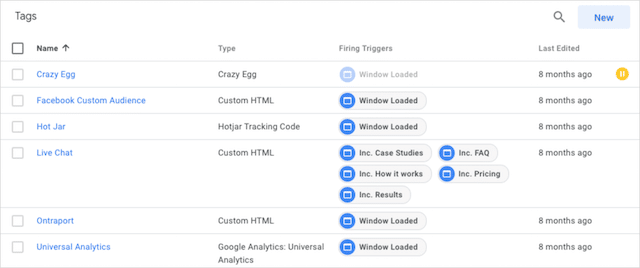
But, by selecting the 'Window Loaded” trigger your tags are fired once the entire content of the page has been fully loaded, including any embedded resources such as images and scripts.

I set this up on the SEO Sherpa website, and because I have a bunch of tracking set up, it boosted load times significantly.
To implement this page speed trick on your own website, login to GTM and select 'New Trigger' and then 'Window Loaded.'
And once you've done that, you're done.
What Did You Think?
Now I'd like to hear from you:
Which technique from today's post are you going to implement first?
Are you going to fix broken links? Or implement lazy loading?
Either way, let me know by leaving a comment below.
