Der ultimative Leitfaden für integratives Webdesign + Tipps, wie es geht
Veröffentlicht: 2022-06-22
Mehr Menschen als je zuvor nutzen das Internet, und Ihre Website ist oft der erste Kontaktpunkt eines Kunden mit Ihnen. Um Kunden zu gewinnen und zu halten, müssen Sie ein erstklassiges Benutzererlebnis bieten. Hier kommt das Konzept des integrativen Webdesigns ins Spiel. Dieser Leitfaden befasst sich mit den Ideen hinter inklusivem Webdesign und wie Sie auf diesen Ideen aufbauen können, um die allgemeine Benutzerfreundlichkeit zu verbessern.
Hunderte von High-Res Freebies nur für Sie!
Alles, was Sie über dieses Thema wissen müssen
- Was ist inklusives Webdesign?
- Was sind die Prinzipien des inklusiven Designs?
- Was ist ein Beispiel für inklusives Design?
- Schlussfolgern
Was ist inklusives Webdesign?
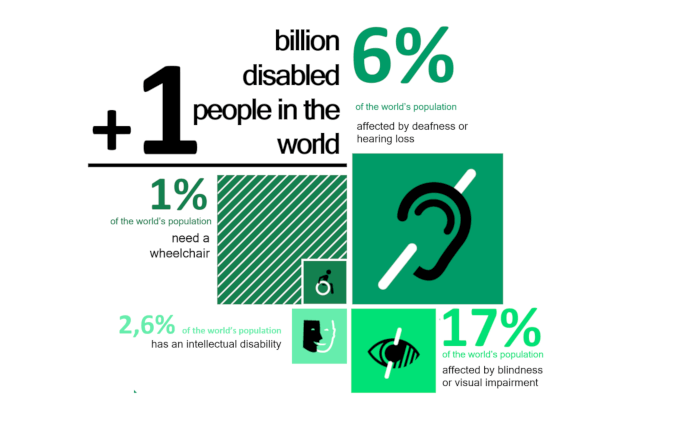
Inklusives Webdesign ist die Praxis, eine Website zu erstellen, die jeder verwenden kann. Die Personen, die Ihre Website besuchen, haben möglicherweise Behinderungen oder sind im Allgemeinen nicht mit dem Internet vertraut. Diese können sie daran hindern, bestimmte Aufgaben auf Ihrer Website auszuführen, was, wenn Sie in der Entwicklung von E-Commerce-Websites arbeiten, offensichtliche Nachteile hat.
In der Praxis könnten Besucher Probleme mit den visuellen oder Audioinhalten einer Website haben. Sie sind möglicherweise nicht in der Lage, angemessen mit einer Schnittstelle zu interagieren, bei der sie sprechen müssen. Sie haben möglicherweise Schwierigkeiten, mit bestimmten Elementen auf einer Website wie Schaltflächen oder Links zu interagieren. Ein Problem, das durch mobile Usability-Tests gemildert werden kann. Sie können auch Schwierigkeiten haben, zu verstehen, wie man sich auf einer Website bewegt, oder fühlen sich unwohl, wenn sie persönliche Daten preisgeben.

Inklusives Webdesign erkennt diese Probleme auf einer Website an und arbeitet daran, sie zu mindern. Auf diese Weise stellen Sie sicher, dass ein breiteres Spektrum von Menschen Ihre Website ordnungsgemäß nutzen kann, ohne dabei die Erfahrung für nicht behinderte Benutzer zu beeinträchtigen.
🔥 Das könnte dir gefallen: Die Macht des Webdesigns für dein Startup
Was sind die Prinzipien des inklusiven Designs?
Eine gute Möglichkeit, Barrierefreiheit in Betracht zu ziehen, besteht darin, direkt mit den Menschen zusammenzuarbeiten, die mit erheblichen Problemen wie Behinderungen konfrontiert sind. Denken Sie beispielsweise darüber nach, Interviews mit Personen zu führen, von denen Sie glauben, dass sie Ihre Website wahrscheinlich nutzen werden, und berücksichtigen Sie deren Feedback bei Ihren breiteren Designentscheidungen.
Eine Behindertenhilfe kann in diesem frühen Stadium eine hilfreiche Anlaufstelle sein. Es wird auch empfohlen, den Aufnahmeprozess in Ihren QA-Testplan einzubeziehen .
Zusätzlich zu dieser Idee können Sie einige allgemeine, integrative Designprinzipien berücksichtigen. Diese bewegen sich über bestimmte Benutzerkategorien hinaus, bleiben jedoch hilfreich bei der Gestaltung oder Neugestaltung einer Website.
1. Flexibilität
Da wir mittlerweile mit unterschiedlichen Geräten auf das Internet zugreifen, sind Designer und Entwickler daran gewöhnt, eine Website für unterschiedliche Kontexte anzupassen. Erwägen Sie, dieses Konzept zu erweitern, um Menschen mit Behinderungen gerecht zu werden, und nehmen Sie die Idee an, dass Ihre Website verschiedene Dinge für verschiedene Menschen tun wird.
Vielleicht möchten Sie diese Idee als eine Reihe von Fragen angehen: Fragen Sie, wer Ihre Website nutzen wird, wo und wann sie darauf zugreifen werden und so weiter. Auch wenn diese Antworten nicht immer offensichtlich sind, lohnt es sich, die Fragen zu stellen.
2. Zugänglichkeit
Eine gute Website ist kein Puzzle, das gelöst werden muss. Personen, die Ihre Website besuchen, sollten verstehen, wie sie funktioniert und wo sie sich darin befinden. Wenn Sie daran denken, einer Website ein neues Feature hinzuzufügen, überlegen Sie, ob es den Wert oder die Komplexität einer Website erhöht. Sie können auch Split-Tests verwenden, um ein paar verschiedene potenzielle Website-Änderungen auszuprobieren.

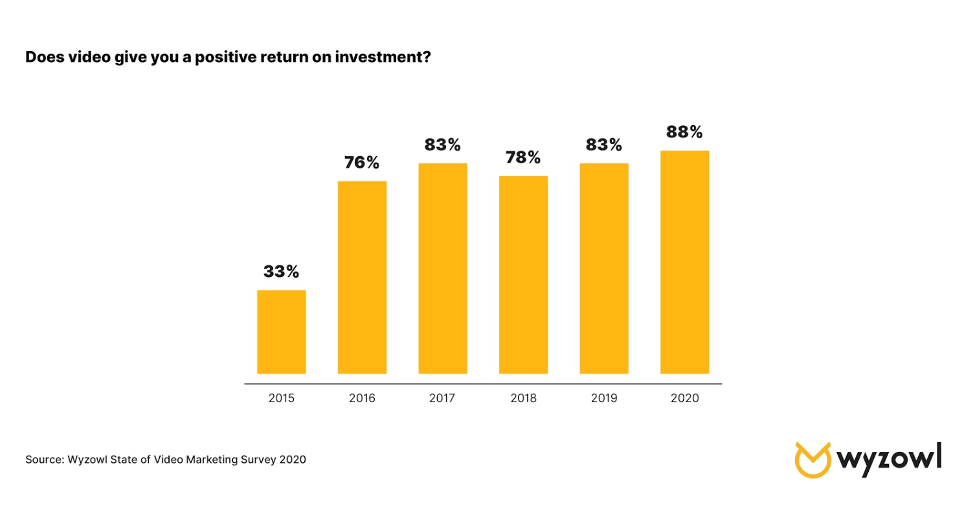
Es wäre hilfreich, wenn Sie sich auch daran erinnern würden, dass Menschen Informationen gerne unterschiedlich aufnehmen. Einige Leute lesen es zum Beispiel gerne, während andere Videos bevorzugen. Zumindest die Berücksichtigung verschiedener Methoden der Informationsbereitstellung ist hier eine solide Strategie.
Ebenso sollte immer klar sein, was auf einer Seite passiert. Klare Botschaften, die sagen, wann die Dinge richtig (oder falsch) laufen, helfen den Besuchern, während ihrer Zeit auf Ihrer Website auf Kurs zu bleiben, und ermutigen zu wiederholten Besuchen.
3. Unterkunft
Während Sie wahrscheinlich Seiten mit Inhalt füllen möchten, kann es überwältigend und kontraintuitiv sein, zu viel zu haben. Umgekehrt kann zu wenig dazu führen, dass sich Ihre Benutzer verwirrt fühlen. Versuchen Sie, ein Gleichgewicht zu finden, wie viel auf jeder Webseite erscheint; Dies reduziert die Reibung, wenn Menschen sie benutzen.
Versuchen Sie auch, Ihre Designpraktiken konsistent auf einer gesamten Website anzuwenden. Dadurch wird sichergestellt, dass jeder, der mit Ihrer Website interagiert, angenehm überrascht wird. Das Verständnis des Benutzerverhaltens mithilfe von Tools wie Heatmaps kann Ihnen bei der Entscheidung helfen, welche Prioritäten Sie bei der Überarbeitung der Website setzen.
Was ist ein Beispiel für inklusives Design?
Mit diesen Ideen im Hinterkopf ist es an der Zeit, sich einige konkrete Möglichkeiten anzusehen, wie Sie eine Website effektiver arbeiten lassen können. Denken Sie daran, dass jeder Ansatz für inklusives Design anders ist: Wir können nicht fragen , was ein Stapelüberlauf ist , und auf jede Frage eine endgültige Antwort erhalten. Diese Maßnahmen sind jedoch ein guter Ausgangspunkt.

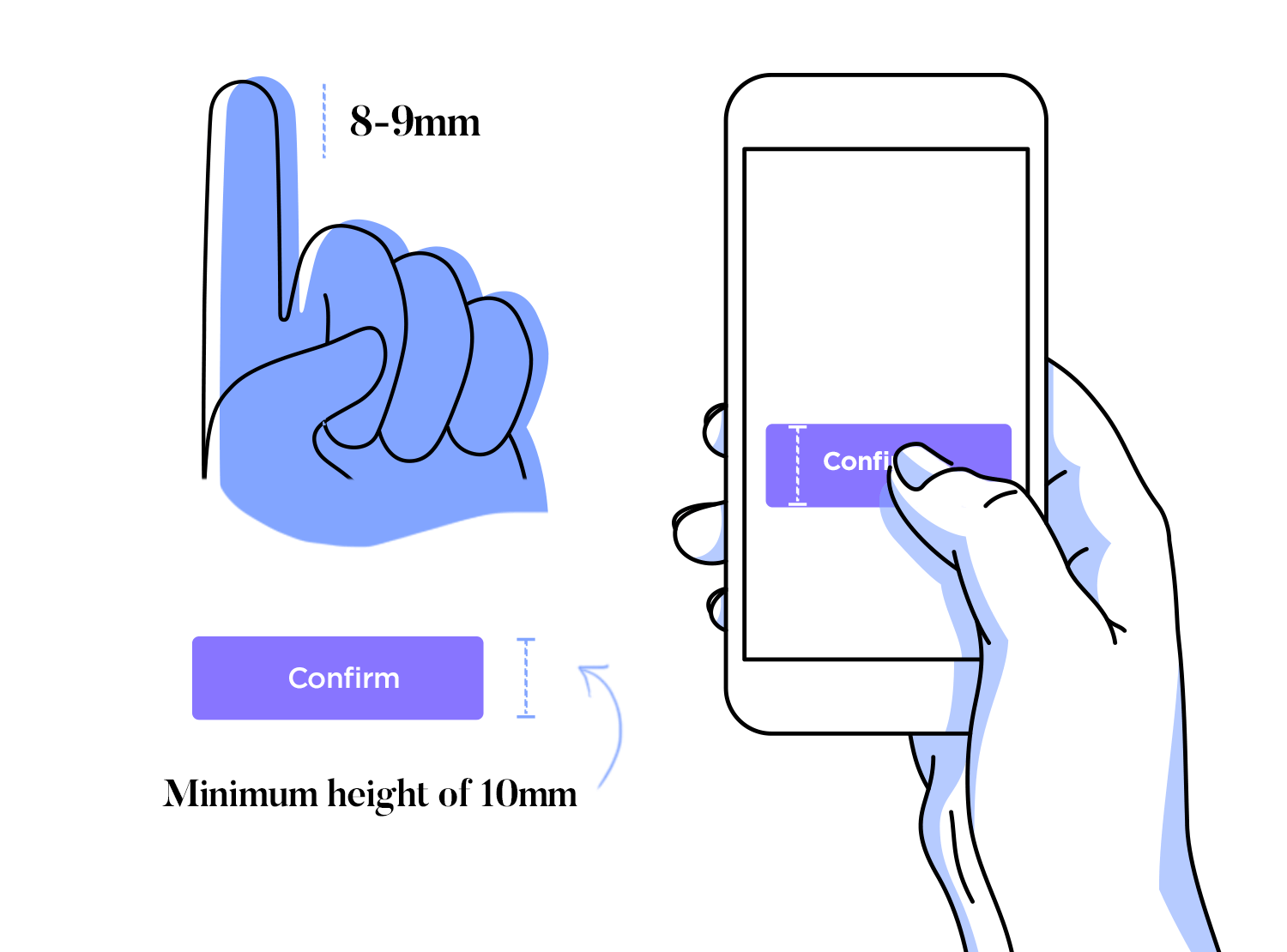
1. Große Tasten

Ein guter Ausgangspunkt für inklusives Design ist ein klares, leicht verständliches Layout. Diese Idee manifestiert sich auf verschiedene Arten, aber anklickbare Elemente sind einige der wichtigsten.
Alles, was ein Benutzer antippen oder anklicken muss, sollte mindestens 48 x 48 Pixel breit sein. Dies bedeutet, dass Besucher leichter mit Ihrer Website interagieren können, wenn sie eine eingeschränkte Sehkraft oder eine eingeschränkte Motorik haben.
Wenn auf einer Seite mehrere anklickbare Elemente vorhanden sind, stellen Sie sicher, dass sie nicht zu nahe beieinander liegen. Andernfalls könnte dies dazu führen, dass jemand auf etwas klickt, was er nicht möchte, was eindeutig unerwünscht ist.
Sie können auch dafür sorgen, dass Schaltflächen besser funktionieren, indem Sie ihre Anzahl begrenzen. Haben Sie nicht zu viele auf einer Webseite; konzentrieren Sie sich auf das Wesentliche. Dienste wie Global App Testing können Ihnen dabei helfen, diese Probleme effizienter zu erkennen.
2. Gute Farbauswahl
Farbe ist ein entscheidender Bestandteil einer Marke, obwohl es leicht ist, eine falsche Farbauswahl zu treffen . Wir müssen auch die Verwendung von Farbe in unserem breiteren Website-Design in Betracht ziehen.
Gute Websites stellen ein Mindestmaß an Kontrast zwischen Farbwerten sicher (bezogen auf ihr relatives Hell und Dunkel und nicht auf ihren Farbton). Eine gute Regel für kontrastierende Farbwerte ist 3:1. Dies sollte effektiv für anklickbare Objekte, visuelle Elemente und andere Website-Elemente funktionieren.
Selbst wenn Sie den Farbkontrast einer Website genau bestimmen, haben Sie möglicherweise einen farbenblinden Besucher, für den der Kontrast nicht besonders hilfreich ist. Erwägen Sie daher andere Möglichkeiten, die Aufmerksamkeit auf ein bestimmtes Seitenelement zu lenken, wie z. B. Fettdruck oder Unterstreichung von Text.
3. Nachdenkliche Sprache

Durch Ideen wie kontextbezogene Kommunikation denken Unternehmen sorgfältig darüber nach, wie sie mit Kunden sprechen. Es ist wichtig, mit der Sprache, die Sie allgemein auf Websites verwenden, ähnlich vorsichtig zu sein, zumal geschriebene Inhalte nach wie vor sehr beliebt sind.
Versuchen Sie grundsätzlich, komplexen Fachjargon zu vermeiden; überlegen Sie, ob es ein einfacheres Wort mit ähnlicher Bedeutung gibt. Erklären Sie alle Abkürzungen, die Sie verwenden, und begrenzen Sie die Satzlänge, wenn Sie können. Wenn Sie Überschriften verwenden, stellen Sie sicher, dass sie den darunter liegenden Inhalt genau wiedergeben.
Sie müssen auch darüber nachdenken, wie Text physisch angezeigt wird. Streben Sie eine Schriftgröße von mindestens 16 Pixel an, verwenden Sie klare Schriftarten und streben Sie einen hohen Kontrast zum Hintergrund an. Machen Sie Links leicht erkennbar (z. B. durch Unterstreichen) und sorgen Sie dafür, dass der Abstand in und um Inhaltsblöcke groß genug ist. Vergessen Sie nicht, auch Untertitel für Videoinhalte hinzuzufügen.
4. Inklusive Elemente
Diese Idee gilt für viele Teile Ihrer Website, obwohl visuelle Elemente besonders anfällig sind. Wenn Sie eine Person oder eine Gruppe von Personen auf Ihrer Website darstellen müssen, machen Sie negative Annahmen über sie? CCaaS-Cloud-Services können Ihnen dabei helfen, schneller als je zuvor Antworten auf diese Fragen zu erhalten.
Es ist oft eine gute Idee, auf einer Website eine abstraktere Figur oder Arbeit zu erstellen, die mehrere Ethnien, Geschlechtsidentitäten und Behinderungen darstellt. Möglicherweise möchten Sie sogar vermeiden, bestimmte Gruppen in Ihren Bildern überhaupt zu identifizieren, insbesondere wenn Dinge wie Geschlecht und Rasse für ein Thema irrelevant sind.

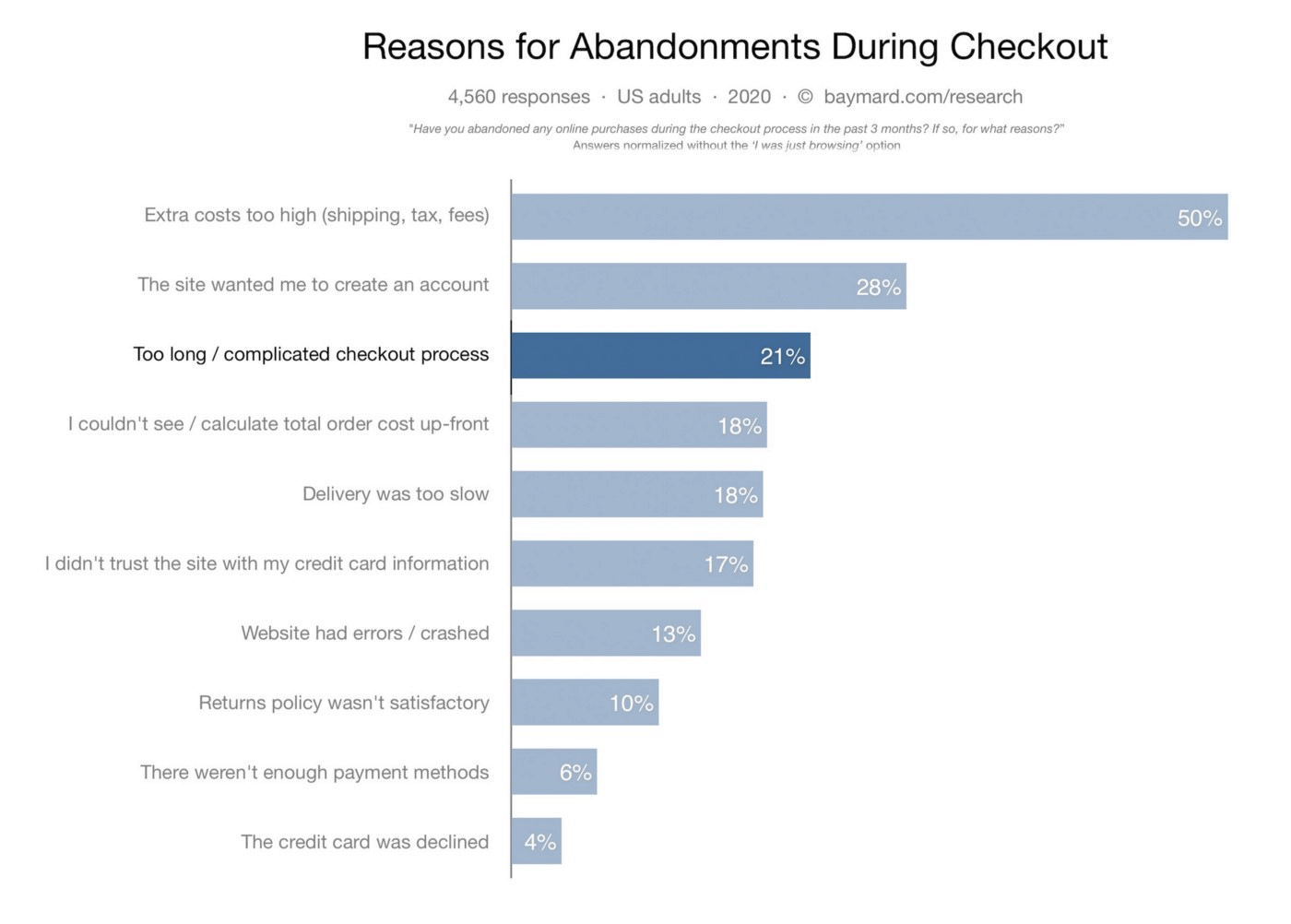
Seien Sie auf Ihrer Website integrativer, indem Sie Fragen zur ethnischen Zugehörigkeit oder zur geschlechtsspezifischen Sprache vermeiden. Diese Aktion kann zu mehr Engagement führen. Je mehr Schritte in einem Formular oder einem Checkout-Prozess vorhanden sind, desto unwahrscheinlicher ist es, dass Ihre Benutzer es abschließen. Während Sie beispielsweise auf einer E-Commerce-Website wahrscheinlich nicht nach Geschlecht oder ethnischer Zugehörigkeit fragen werden, gilt das Prinzip der einfachen, minimalistischen Informationssammlung dennoch im weiteren Sinne.
Schlussfolgern
Sicherlich waren Sie vor dem Lesen dieses Leitfadens bereits mit einigen der Konzepte und Prinzipien des integrativen Webdesigns vertraut – und haben sie vielleicht sogar übernommen. Es ist jedoch hilfreich, das Konzept als einen sich entwickelnden Prozess und nicht als einmalige Aufgabe zu betrachten.
Andererseits erfordern Flexibilität und Zugänglichkeit einen Fokus auf spezifischere Elemente wie Schaltflächen, Textdarstellung und sogar Farbauswahl. Überlegen Sie auch, wie Sie Personen auf Ihrer Website darstellen und ob Sie detaillierte Informationen von Ihren Benutzern benötigen oder nicht. Wenn Sie dies zu einer gängigen Praxis machen, stellen Sie sicher, dass sowohl Ihre Website als auch Ihr Unternehmen eine stärkere Grundlage haben.
Bio des Autors:

Emily Rollwitz – Content Marketing Executive, Global App Testing
Emily Rollwitz ist Content Marketing Executive bei Global App Testing , einem Unternehmen für Remote- und On-Demand-App-Tests, das Top-App-Teams bei der Bereitstellung hochwertiger Software überall auf der Welt unterstützt. Sie verfügt über fünf Jahre Erfahrung als Vermarkterin und leitete Kampagnen und Veranstaltungen zur Lead-Generierung, die eine erstklassige Markenleistung vorantreiben. Emily kümmert sich um das Marketing verschiedener Marken und hat auch einen großen Puls bei der Erstellung frischer und ansprechender Inhalte entwickelt. Sie hat für großartige Websites wie Airdroid und Shift4Shop geschrieben. Sie finden sie auf LinkedIn .
