關於如何優化 SaaS 站點結構化數據的五個技巧
已發表: 2021-06-13網站如何向谷歌展示信息對其 SERP 排名至關重要。 電子商務網站尤其如此,例如 SaaS 領域的網站。 結構化數據是向 Google 提供有關頁面含義的線索的重要方式。 它還可以為搜索結果功能和增強功能開闢令人興奮的機會。
如果您有 SaaS 業務,則需要正確使用結構化數據。 我們的五個提示旨在為您指明正確的方向。 如果您精通 SEO 和編碼,您可能想直接跳到這些提示。 如果您的專業知識更多地與市場研究有關,而不是關鍵字研究,則您可能需要有關結構化數據和 SEO 的快速教程。
預約諮詢
結構化數據簡介
結構化數據是一種在網頁上呈現信息的方式。 這對 SEO 很重要,因為它可以向 Google 提供有關頁面含義的明確線索。 在他們自己對結構化數據的介紹中,谷歌將其定義為:
'用於提供有關頁面的信息和對頁面內容進行分類的標準化 [原文如此] 格式'
搜索引擎使用結構化數據來理解頁面。 他們還使用它來收集有關網絡的一般信息。
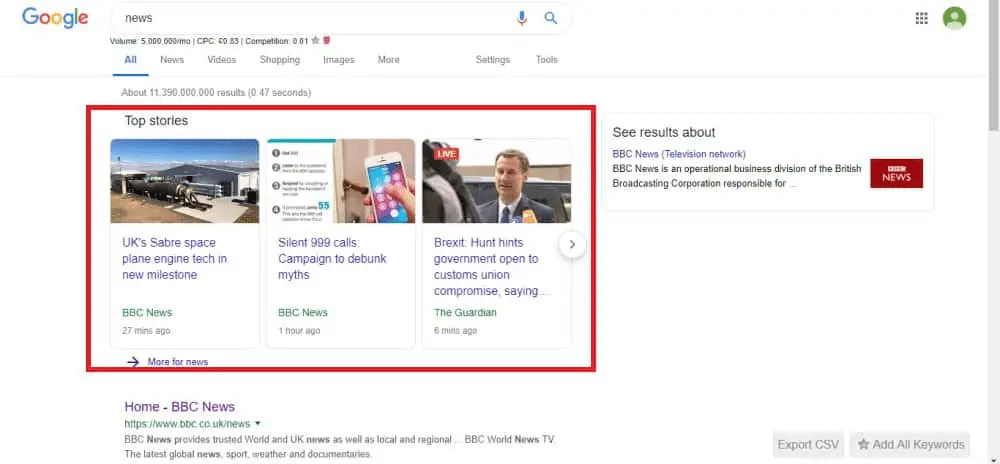
結構化數據應用於 SEO 的另一個重要方式。 它被谷歌用於特殊的搜索結果功能和增強。 只有正確使用結構化數據的頁面才有資格使用這些功能和增強功能。 它們包括 Google 的知識面板、新聞輪播和直接答案。

結構化數據使用信息所指頁面上的頁內標記進行編碼。 大多數好的結構化數據將使用 schema.org 規定的詞彙表。 模式或多或少是關於您應該使用的詞彙的規則手冊。 不一定要遵守 Schema 的規則。 通過這樣做,您確實知道您正在使用 Google 理解的詞彙。
Google 搜索支持三種格式的結構化數據。 它們是 JSON-LD、微數據和 RDFa。 您可以使用這三個中的任何一個,但它是 Google 推薦的 JSON-LD。 與堅持使用 Schema 詞彙表一樣,使用 JSON-LD 格式也很有意義。 這是我們的提示將重點關注的格式。
JSON-LD格式結構化數據
JSON-LD 代表 JavaScript 對象表示法 - 關聯數據。 最簡單的,它是嵌入在頁眉或正文中的 <script> 標記中的 JS 符號。 為了 SEO,它用於向 Google 表示鏈接到特定頁面的數據。 JSON-LD 是結構化數據的推薦格式有幾個主要原因。
它比其他替代方案更靈活和可擴展。 使用 JSON-LD,您可以在一處添加和編輯結構化數據。 這就是它粘貼在 HTML 中的任何位置。 您必須添加和編輯遍布整個頁面 HTML 的微數據。
當動態注入頁面內容時,Google 還可以讀取 JSON-LD 數據。 例如,通過 JS 代碼或內容管理系統中的嵌入式小部件。
現在您已經熟悉了結構化數據和 JSON-LD,是時候轉向我們的技巧了。 五重奏旨在涵蓋廣泛的建議,如下所示:
- 測試和了解您的結構化數據
- 思考模板而不是逐頁思考
- 評論; 在哪里以及如何添加評論標記
- 管理類別頁面上的標記
- 在一頁上添加多種結構化數據類型
1. 測試和學習你的結構化數據
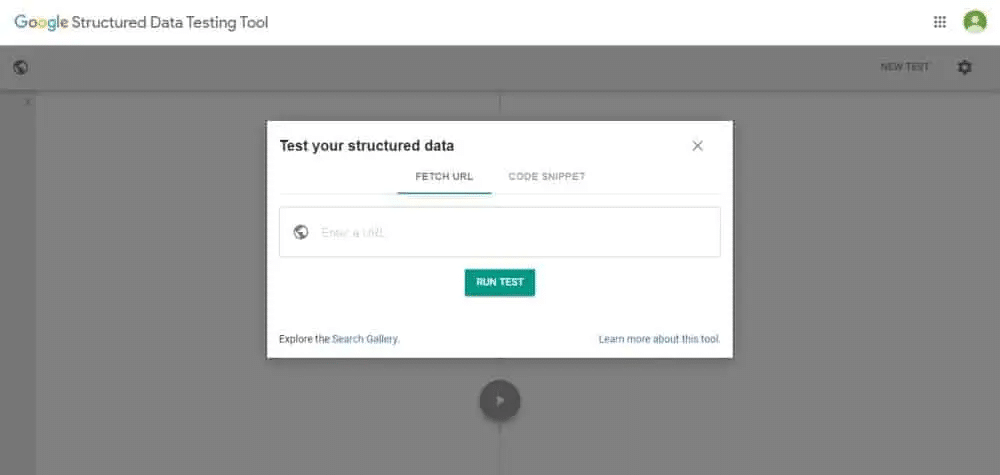
您需要結構化數據有效且沒有錯誤。 如果不是,Google 將無法識別它。 即使您對 JSON-LD 非常有經驗,您也應該一遍又一遍地測試您的數據。 這是始終如一地避免錯誤的唯一方法。 谷歌為此提供了自己的結構化數據測試工具。

該工具很棒,可用於執行大量非常有用的功能。 它可以讓您“獲取 URL”或測試“代碼片段”。 在前一種情況下,該工具會告訴您 Google 是否可以看到特定頁面上的標記。 在後者中,它將標記您的代碼中可能存在的各種不同問題。
這些問題可能包括將指出的語法錯誤。 它們還可能涉及代碼中缺少推薦值或必需值。 該工具將顯示“警告”或“錯誤”以指出缺少的值。
您還可以使用 Google 測試工具檢查競爭對手網站上使用的結構化數據。 例如,我們可能會查看布里斯托爾另一家創意營銷機構的網站。 這是一個很好的功能,可以查看哪些模式類型可能最適合您的 SaaS 業務。
除了谷歌的測試工具,它還可以幫助使用在線 JSON 編輯器。 它們是免費的在線工具,您可以在其中編寫 JSON-LD 代碼。 他們中的許多人還會在您進行時突出顯示錯誤和問題。 更重要的是,在編輯器中創建代碼可以避免您可能會遇到的格式問題。 在 Word 中創建代碼並複制/粘貼它可能會導致許多此類問題。
2.思考模板而不是逐頁思考
您的 SaaS 業務站點可能非常大。 它可能有很多不同的頁面。 這意味著會有很多地方需要應用結構化數據。 在每種情況下,您都希望正確應用它。 可以將大量標記架構添加到您的網站以實現這一目標。
您可能負責自己應用該結構化數據。 您可能是企業或網站所有者,希望就要應用的數據向 SEO 專業人士提供建議。 無論哪種方式,嘗試為每個頁面定義確切的架構標記都會讓人不知所措。 這也將花費比任何忙碌的人都多的時間。
最好從模板的角度考慮。 這是您網站上每種不同類型頁面的標記的一般形式或形狀。 我們指的是類別頁面、產品頁面、聯繫頁面等。它也可以很好地為您開發一個通用模板。 這是可能出現在所有頁面上的結構化數據。
開發模板可以更輕鬆地確保開發人員知道需要什麼。 這樣你就可以相信他們會代表你做很多跑腿工作。 它還將使實施任何未來更改變得更簡單。
3.評論; 在哪里以及如何添加評論標記
許多網站使用第三方應用程序來收集和顯示客戶評論。 這是向潛在客戶展示您的產品對以前使用過它的人的服務效果如何的好方法。 網站所有者通常不確定是否在其產品標記中包含評論標記。
簡單的答案是它應該包括在內。 但是,您可能不需要自己將其添加到結構化數據中。 第三方應用程序可能會自動注入它。 如果是這種情況,檢查 Google 是否可以看到評論標記仍然是值得的。 您可以使用我們之前討論過的測試器工具。

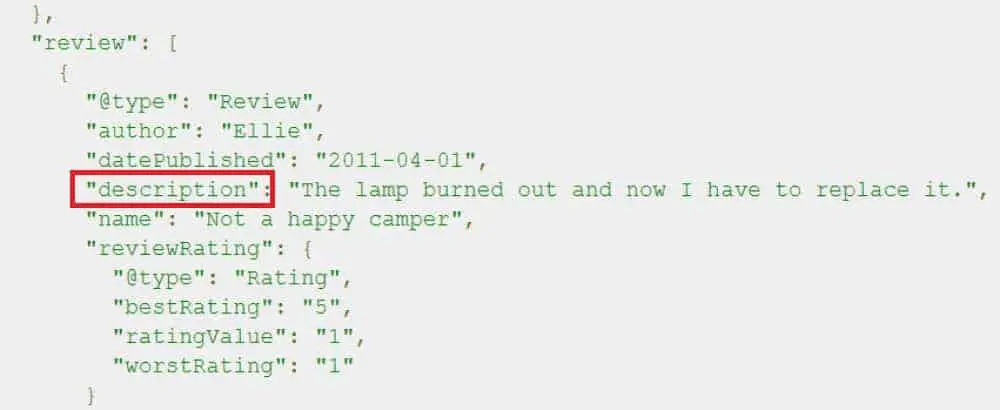
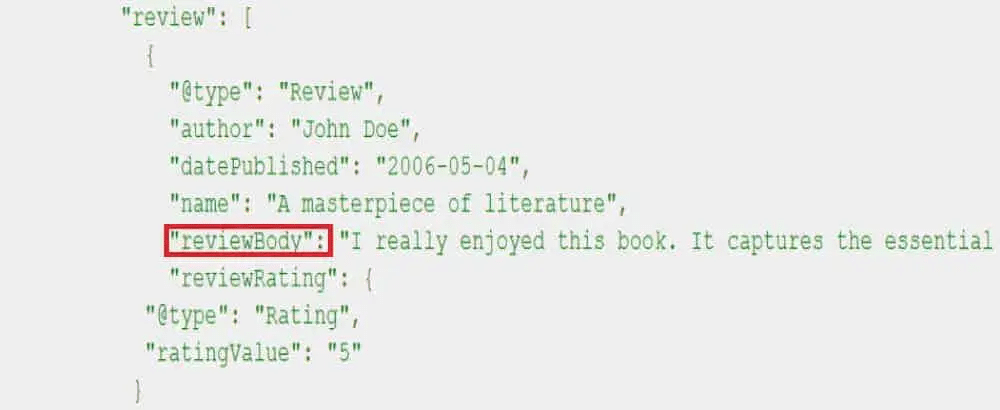
如果 Google 看不到評論標記,或者應用沒有註入它,則您需要自己添加。 Schema.org 的評論部分提供了有關如何執行此操作的重要指導。 該指南包括兩個示例,說明如何在結構化數據中包含評論文本:


兩個示例之間的區別顯而易見。 一個使用“描述”,而另一個使用“reviewBody”。 由於它們都是示例,因此很明顯它們都有效。 不過,最好使用“reviewBody”替代方法。
Schema 本身聲明 reviewBody 的定義是“評論的實際主體”。 同時,“描述”只是“對項目的描述”。 Google 自己的評論摘要指南也使用“reviewBody”。
4. 分類頁面上的標記
我們已經討論過在不同類型的頁面上使用結構化數據。 我們在建議您為每種頁面上的數據創建模板時提到過它。 產品類別頁面是一種使用結構化數據的頁面可能有點混亂。
人們的主要問題是是否在這些頁面上使用產品架構。 類別頁面上經常有產品。 嚴格來說,這並不能使它們成為產品頁面。 谷歌聲明結構化數據必須描述“用戶可見的頁面內容”。 因此混亂。
有一個簡單的解決方案。 那就是使用產品架構,但不在標記中包含指向單個產品頁面的鏈接。 谷歌在自己的結構化數據指南中自己提供了這個解決方案:
'每個實體都應使用相關的 schema.org 類型進行標記,例如產品類別頁面的 schema.org/Product。 但是,如果標記了一個項目,則所有項目都應標記。 此外,除非這是一個輪播頁面,否則標記的項目不應鏈接到單獨的詳細信息頁面。

5.在一頁上添加多種結構化數據類型
Google 的結構化數據指南還涵蓋了頁面上的多種結構化數據類型。 他們規定你確實可以擁有不止一個結構化數據對象。 他們還聲明它們可以是不同的類型。
再一次,他們必須始終描述“用戶可見的頁面內容”。 例如,可以在一個頁面上同時使用食譜和產品標記。 只要相關頁麵包含用戶可以查看的菜譜和產品即可。
如果您確實在一個頁面上包含多個結構化數據對象,則不必使用多個 <script> 標記。 這樣做會很耗時,並且會使您的 JSON-LD 代碼不必要地複雜。 相反,您可以使用所謂的“@graph”對象。
在引入一個 <script tag> 和您選擇的“@context”屬性後,您包括了“@graph”對象。 如果您使用的是 Schema 詞彙表,“@context”屬性將為“http://schema.org”。 然後,您可以將頁面的所有結構化數據類型包含在“@graph”對像中。
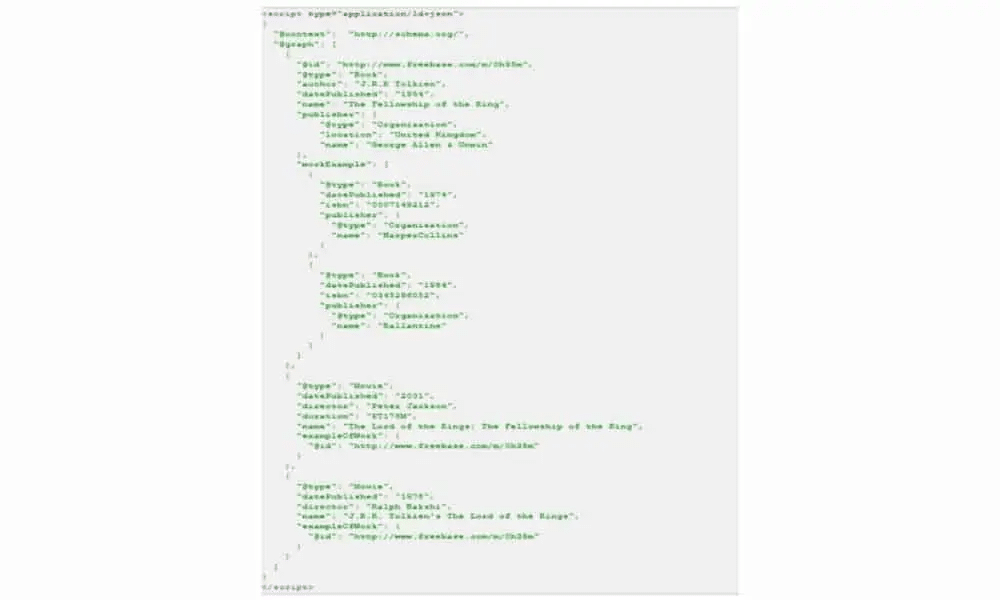
其他一切都與僅添加一個結構化數據對象時相同。 下面的 Schema 示例顯示了“@graph”對像如何在實踐中應用:

結構化數據——底線
結構化數據對於任何網站的 SEO 都很重要。 對於銷售 SaaS 或其他電子商務業務的網站來說,這可能是最重要的。 這是因為產品是最常用的結構化數據對象之一。
雖然不像鏈接構建那樣重要,但結構良好的數據確實可以幫助您的 SERP。 它有助於 Google 了解您的網頁內容。 它還為特殊搜索功能和增強功能提供了機會。
應用我們針對結構化數據的任何或所有技巧可能會對您的網絡流量和銷售數字產生真正的影響。

James Deverick 是一名高級 SEO,已在該領域工作超過 11 年。
從事 SEO 工作使 James 走遍了全球,曾在各種知名機構和內部職位工作,並在美國、英國、澳大利亞、日本和泰國等地區取得了巨大成功。
多年來,James 積累了自己的專業知識,並開始專注於企業級 SEO 項目,通常在國際範圍內,並在他的客戶將業務發展到 IPO 級別及更高級別的過程中發揮了關鍵作用。
