SaaS 사이트의 구조화된 데이터를 최적화하는 방법에 대한 5가지 팁
게시 됨: 2021-06-13사이트가 Google에 정보를 제공하는 방법은 SERP 순위에 매우 중요합니다. SaaS 분야와 같은 전자 상거래 사이트의 경우 특히 그렇습니다. 구조화된 데이터는 페이지의 의미에 대한 Google 단서를 제공하는 중요한 방법입니다. 또한 검색 결과 기능 및 개선 사항에 대한 흥미로운 기회를 열 수 있습니다.
SaaS 사업을 하고 있다면 구조화된 데이터를 적절하게 사용해야 합니다. 5가지 팁은 올바른 방향을 제시하도록 설계되었습니다. SEO 및 코딩에 정통한 경우 해당 팁으로 바로 건너뛸 수 있습니다. 전문 지식이 키워드 조사보다 시장 조사와 더 관련이 있는 경우 구조화된 데이터 및 SEO에 대한 빠른 자습서가 필요할 수 있습니다.
상담 예약
구조화된 데이터 개요
구조화된 데이터는 웹 페이지에 정보를 표시하는 방법입니다. 페이지의 의미에 대해 Google에 명시적인 단서를 제공할 수 있으므로 SEO에 중요합니다. 구조화된 데이터에 대한 자체 소개에서 Google은 이를 다음과 같이 정의합니다.
'페이지에 대한 정보를 제공하고 페이지 콘텐츠를 분류하기 위한 표준화된 형식'
검색 엔진은 구조화된 데이터를 사용하여 페이지를 이해합니다. 또한 일반적으로 웹에 대한 정보를 수집하는 데 사용합니다.
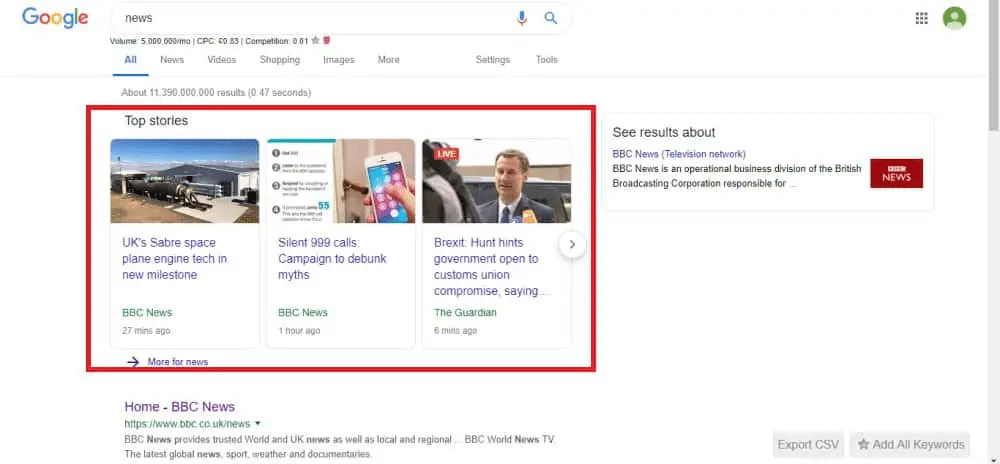
구조화된 데이터가 SEO에 적용되는 또 다른 중요한 방법이 있습니다. 특별한 검색 결과 기능 및 향상을 위해 Google에서 사용합니다. 구조화된 데이터를 올바르게 사용하는 페이지만 이러한 기능 및 개선 사항을 사용할 수 있습니다. 여기에는 Google의 지식 패널, 뉴스 캐러셀 및 직접적인 답변이 포함됩니다.

구조화된 데이터는 정보가 참조하는 페이지에서 인페이지 마크업을 사용하여 코딩됩니다. 대부분의 좋은 구조화된 데이터는 schema.org에서 설정한 어휘를 사용합니다. 스키마는 사용해야 하는 어휘에 대한 규칙서와 같습니다. 스키마의 규칙을 반드시 준수해야 하는 것은 아닙니다. 이렇게 하면 Google이 이해하는 어휘를 사용하고 있음을 알 수 있습니다.
Google 검색은 구조화된 데이터를 세 가지 형식으로 지원합니다. 그것들은 JSON-LD, Microdata 및 RDFa입니다. 셋 중 아무거나 쓰셔도 되지만 구글에서 추천하는 JSON-LD 입니다. Schema 어휘를 고수하는 것과 같은 방식으로 JSON-LD 형식을 사용하는 것이 좋습니다. 우리 팁이 집중할 형식입니다.
JSON-LD 형식의 구조화된 데이터
JSON-LD는 JavaScript Object Notation – Linked Data의 약자입니다. 가장 간단하게 페이지 헤드 또는 본문의 <script> 태그에 포함된 JS 표기법입니다. SEO를 위해 특정 페이지에 연결된 데이터를 Google에 나타내는 데 사용됩니다. JSON-LD가 구조화된 데이터에 권장되는 형식인 몇 가지 주된 이유가 있습니다.
다른 대안보다 유연하고 확장 가능합니다. JSON-LD를 사용하면 구조화된 데이터를 한 곳에서 추가하고 편집할 수 있습니다. HTML에 붙여넣은 모든 위치입니다. 페이지의 HTML 전체에 퍼져 있는 Microdata를 추가하고 편집해야 합니다.
Google은 JSON-LD 데이터가 페이지 콘텐츠에 동적으로 삽입될 때 읽을 수도 있습니다. 예를 들어 JS 코드 또는 콘텐츠 관리 시스템의 내장된 위젯에 의해.
이제 구조화된 데이터와 JSON-LD에 대해 잘 알고 있으므로 팁을 살펴볼 차례입니다. 다섯 가지 팁은 광범위한 조언을 다루는 것을 목표로 하며 다음과 같습니다.
- 구조화된 데이터에 대한 테스트 및 학습
- 페이지 단위가 아닌 생각하는 템플릿
- 리뷰; 리뷰 마크업을 추가하는 위치 및 방법
- 카테고리 페이지의 마크업 관리
- 한 페이지에 여러 구조화된 데이터 유형 추가
1. 구조화된 데이터에 대한 테스트 및 학습
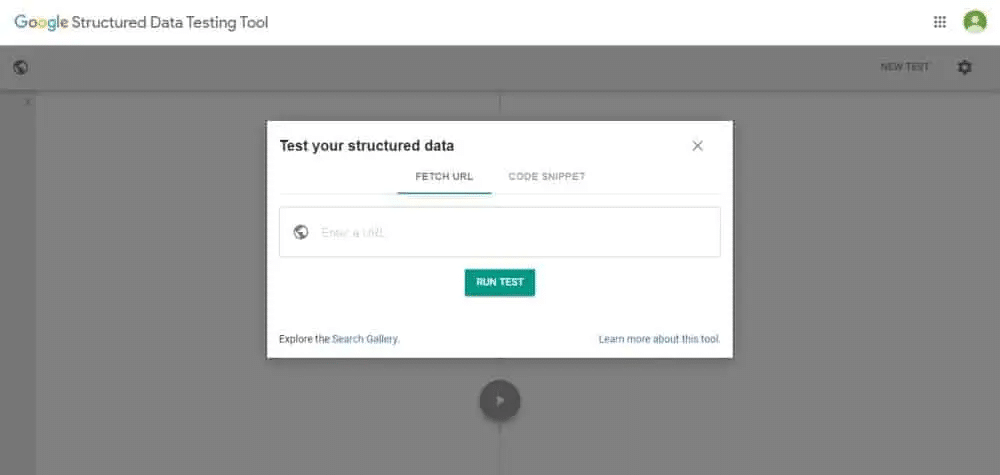
구조화된 데이터가 유효하고 오류가 없어야 합니다. 그렇지 않으면 Google에서 인식하지 못합니다. JSON-LD에 대한 경험이 많더라도 데이터를 반복해서 테스트해야 합니다. 지속적으로 오류를 방지하는 유일한 방법입니다. Google은 이러한 목적을 위해 자체적으로 구조화된 데이터 테스트 도구를 제공합니다.

이 도구는 훌륭하고 정말 유용한 많은 기능을 수행하는 데 사용할 수 있습니다. 'URL을 가져오거나' '코드 스니펫'을 테스트할 수 있습니다. 전자의 경우 도구는 Google이 특정 페이지에서 마크업을 볼 수 있는지 여부를 알려줍니다. 후자의 경우 코드에 나타날 수 있는 다양한 문제를 표시합니다.
이러한 문제에는 표시될 구문 오류가 포함될 수 있습니다. 또한 코드 내에서 권장 또는 필수 값이 누락되었을 수도 있습니다. 이 도구는 누락된 값을 지적하기 위해 '경고' 또는 '오류'를 표시합니다.
Google 테스트 도구를 사용하여 경쟁업체 사이트에서 사용되는 구조화된 데이터를 확인할 수도 있습니다. 예를 들어 브리스톨에 있는 다른 창의적인 마케팅 대행사의 사이트를 확인할 수 있습니다. 이는 SaaS 비즈니스에 가장 적합한 스키마 유형을 확인하는 데 유용한 기능입니다.
Google의 테스트 도구뿐만 아니라 온라인 JSON 편집기를 사용하는 것도 도움이 될 수 있습니다. JSON-LD 코드를 작성할 수 있는 무료 온라인 도구입니다. 그들 중 다수는 또한 진행하면서 오류와 문제를 강조합니다. 또한 편집기에서 코드를 생성하면 직면할 수 있는 서식 문제를 방지할 수 있습니다. Word에서 코드를 만들고 복사/붙여넣기하면 이러한 많은 문제가 발생할 수 있습니다.
2. 페이지별로 템플릿을 생각하기보다
귀하의 SaaS 비즈니스 사이트는 아마도 꽤 클 것입니다. 매우 다양한 페이지가 있을 수 있습니다. 즉, 구조화된 데이터를 적용하려는 많은 장소가 있을 것입니다. 각각의 경우에 올바르게 적용되기를 원할 것입니다. 이를 달성하기 위해 사이트에 추가할 엄청난 양의 마크업 스키마가 있을 수 있습니다.
구조화된 데이터를 직접 적용해야 할 수도 있습니다. 귀하는 적용할 데이터에 대해 SEO 전문가에게 조언을 구하는 비즈니스 또는 사이트 소유자일 수 있습니다. 어느 쪽이든 각 페이지에 대한 정확한 스키마 마크업을 정의하는 것은 상당히 어려울 것입니다. 또한 바쁜 개인이 할애할 수 있는 것보다 더 많은 시간이 소요될 것입니다.
템플릿 측면에서 생각하는 것이 좋습니다. 이는 사이트의 다양한 페이지 유형 각각에 대한 마크업의 일반적인 형식 또는 모양입니다. 카테고리 페이지, 제품 페이지, 연락처 페이지 등을 의미합니다. 범용 템플릿을 개발하는 데 도움이 될 수도 있습니다. 이는 모든 페이지에 나타날 수 있는 구조화된 데이터입니다.
템플릿을 개발하면 개발자가 필요한 사항을 쉽게 알 수 있습니다. 그렇게 하면 그들이 당신을 대신하여 많은 다리 작업을 해줄 것이라고 믿을 수 있습니다. 또한 향후 변경 사항을 구현하기가 더 간단해집니다.
3. 리뷰 리뷰 마크업을 추가하는 위치 및 방법
많은 사이트에서 타사 앱을 사용하여 고객 리뷰를 수집하고 표시합니다. 잠재 고객에게 제품이 이전에 사용했던 사람들에게 얼마나 잘 제공되었는지를 보여줄 수 있는 좋은 방법입니다. 사이트 소유자는 종종 제품 마크업에 리뷰 마크업을 포함할지 여부를 확신하지 못할 수 있습니다.

간단한 대답은 포함되어야 한다는 것입니다. 그러나 구조화된 데이터에 직접 추가할 필요는 없습니다. 타사 앱에서 자동으로 삽입할 수 있습니다. 이 경우에도 Google에서 리뷰 마크업을 볼 수 있는지 확인해야 합니다. 이를 위해 앞서 언급한 테스터 도구를 사용할 수 있습니다.
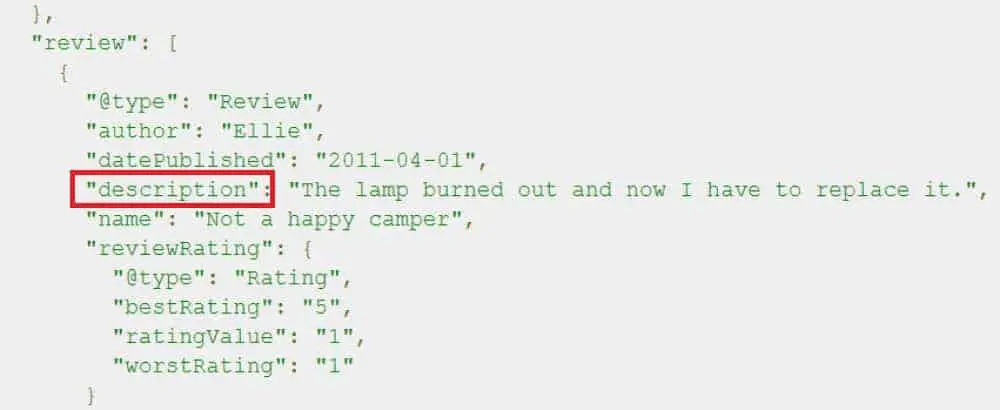
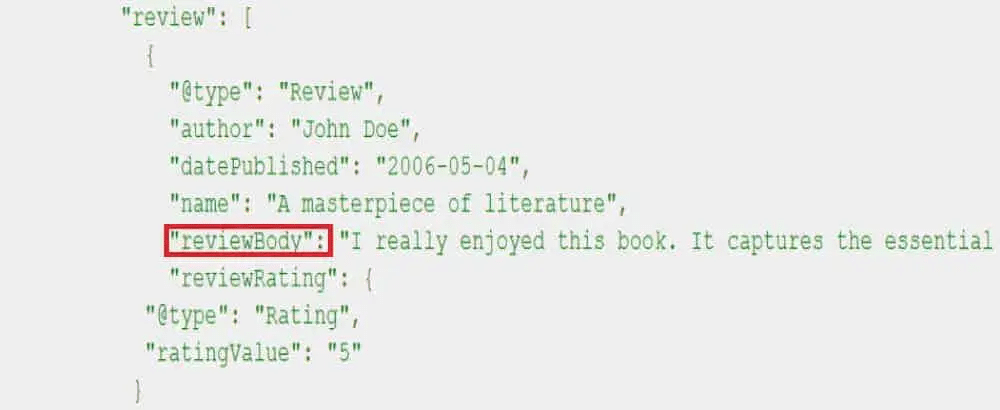
Google에서 리뷰 마크업을 볼 수 없거나 앱에서 이를 삽입하지 않는 경우 직접 추가해야 합니다. Schema.org의 검토 섹션은 이를 수행하는 방법에 대한 훌륭한 지침을 제공합니다. 이 지침에는 구조화된 데이터에 리뷰 텍스트를 포함하는 방법에 대한 두 가지 예가 포함되어 있습니다.


두 예의 차이점은 명확합니다. 하나는 'description'을 사용하고 다른 하나는 'reviewBody'를 사용합니다. 둘 다 예제로 제공되므로 둘 다 작동한다는 것이 분명합니다. 하지만 'reviewBody' 대안을 사용하는 것이 좋습니다.
스키마 자체는 reviewBody의 정의가 '리뷰의 실제 본문'이라고 명시합니다. 한편 '설명'은 단순히 '항목에 대한 설명'입니다. 리뷰 스니펫에 대한 Google의 자체 지침에서도 'reviewBody'를 사용합니다.
4. 카테고리 페이지의 마크업
다양한 유형의 페이지에서 구조화된 데이터를 사용하는 방법에 대해 이미 이야기했습니다. 각 종류의 페이지에 있는 데이터에 대한 템플릿을 만들도록 조언할 때 언급했습니다. 제품 카테고리 페이지는 구조화된 데이터를 사용하는 것이 약간 혼란스러울 수 있는 페이지 유형 중 하나입니다.
사람들이 가지고 있는 주요 질문은 해당 페이지에서 제품 스키마를 사용할지 여부입니다. 카테고리 페이지에는 종종 제품이 있습니다. 엄밀히 말하면 제품 페이지가 아닙니다. Google은 구조화된 데이터가 '사용자에게 표시되는 페이지 콘텐츠'를 설명해야 한다고 명시합니다. 따라서 혼란.
간단한 해결책이 있습니다. 즉, 제품 스키마를 사용하지만 마크업에 개별 제품 페이지에 대한 링크를 포함하지 않는 것입니다. Google은 자체 구조화된 데이터 가이드라인에서 이 솔루션을 제공합니다.
'각 항목은 관련 schema.org 유형(예: 제품 카테고리 페이지의 경우 schema.org/Product)을 사용하여 마크업되어야 합니다. 단, 하나의 항목이 표시되면 모든 항목이 표시되어야 합니다. 또한 이것이 캐러셀 페이지가 아닌 이상 표시된 항목은 별도의 세부 정보 페이지로 연결되어서는 안 됩니다.'

5. 한 페이지에 여러 구조화된 데이터 유형 추가
Google의 구조화된 데이터 가이드라인은 페이지의 여러 구조화된 데이터 유형도 다룹니다. 실제로 둘 이상의 구조화된 데이터 개체를 가질 수 있다고 규정합니다. 그들은 또한 그들이 다른 유형일 수 있다고 말합니다.
다시 한 번, 그들은 항상 '사용자가 볼 수 있는 페이지 콘텐츠'를 설명해야 합니다. 예를 들어 레시피와 제품 마크업을 한 페이지에 모두 사용해도 좋습니다. 문제의 페이지에 사용자가 볼 수 있는 레시피와 제품이 모두 포함되어 있는 한 말입니다.
한 페이지에 여러 구조적 데이터 개체를 포함하는 경우 여러 <script> 태그를 사용할 필요가 없습니다. 이렇게 하면 시간이 많이 걸리고 JSON-LD 코드가 불필요하게 복잡해질 수 있습니다. 대신 "@graph" 개체를 사용할 수 있습니다.
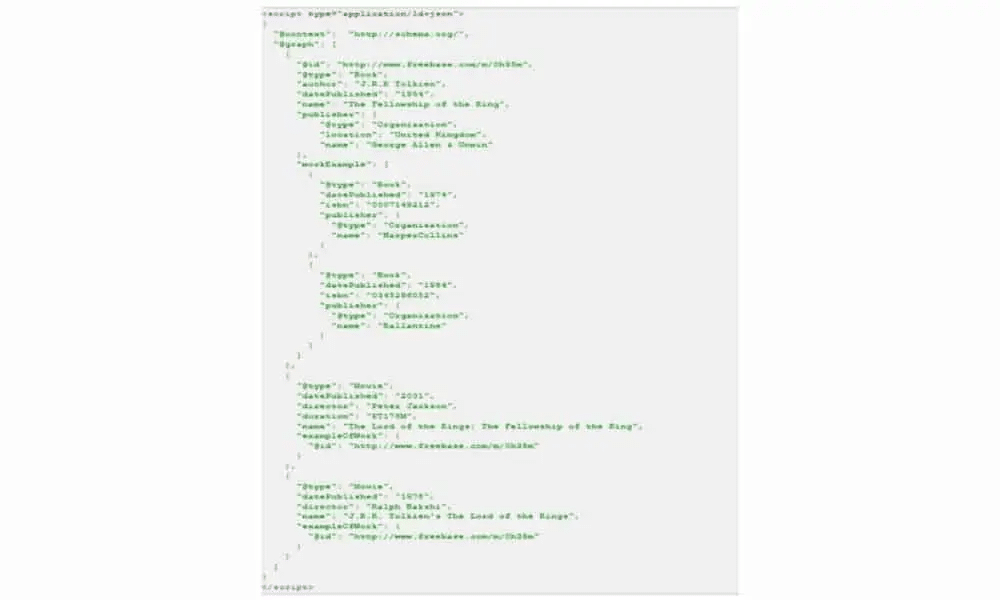
하나의 <스크립트 태그>와 선택한 "@context" 속성을 도입한 후 "@graph" 개체를 포함합니다. 스키마 어휘를 사용하는 경우 "@context" 속성은 'http://schema.org'가 됩니다. 그런 다음 "@graph" 개체 내에 페이지에 대한 모든 구조화된 데이터 유형을 포함할 수 있습니다.
다른 모든 것은 구조화된 데이터 개체를 하나만 추가할 때와 동일합니다. "@graph" 개체를 실제로 적용하는 방법은 Schema의 아래 예에 나와 있습니다.

구조화된 데이터 – 결론
구조화된 데이터는 모든 사이트의 SEO에 중요합니다. SaaS 또는 기타 전자 상거래 비즈니스를 판매하는 사이트에서 아마도 가장 중요할 것입니다. 제품은 가장 일반적으로 사용되는 구조화된 데이터 개체 중 하나이기 때문입니다.
링크 구축과 같은 것만큼 중요하지는 않지만 잘 구성된 데이터는 SERP에 실제로 도움이 될 수 있습니다. Google이 페이지의 내용을 이해하는 데 도움이 됩니다. 또한 특수 검색 기능 및 개선 사항에 대한 기회를 제공합니다.
구조화된 데이터에 대한 팁 중 일부 또는 전부를 적용하면 웹 트래픽과 판매 수치에 실질적인 차이를 만들 수 있습니다.

James Deverick은 11년 이상 해당 분야에서 일해 온 수석 SEO입니다.
SEO에서 근무하면서 James는 전 세계의 다양한 유명 에이전시 및 사내 직책에서 일했으며 미국, 영국, 호주, 일본 및 태국을 포함한 지역에서 큰 성공을 거두었습니다.
수년에 걸쳐 James는 전문성을 키우고 기업 수준의 SEO 프로젝트를 전문화하기 시작했으며 종종 국제적인 규모로 비즈니스를 IPO 수준 이상으로 성장시키는 고객에게 중요한 역할을 했습니다.
