SaaS サイトの構造化データを最適化するための 5 つのヒント
公開: 2021-06-13サイトが Google に情報を提示する方法は、SERP ランキングにとって重要です。 これは、SaaS 分野のような e コマース サイトに特に当てはまります。 構造化データは、ページの意味について Google の手がかりを提供する重要な方法です。 また、検索結果の機能と機能強化のエキサイティングな機会を開くこともできます。
SaaS ビジネスを行っている場合は、構造化データを適切に使用する必要があります。 私たちの 5 つのヒントは、あなたを正しい方向に導くように設計されています。 SEO とコーディングに精通している場合は、これらのヒントまでスキップしてもかまいません。 専門知識がキーワード調査よりも市場調査に関係している場合は、構造化データと SEO に関する簡単なチュートリアルが必要になる場合があります。
相談を予約する
構造化データの概要
構造化データは、Web ページに情報を表示する方法です。 ページの意味について明確な手がかりを Google に提供できるため、SEO にとって重要です。 構造化データの独自の紹介で、Google はそれを次のように定義しています。
「ページに関する情報を提供し、ページのコンテンツを分類するための標準化された[原文ママ]形式」
検索エンジンは、構造化データを使用してページを理解します。 また、Web 全般に関する情報を収集するためにも使用します。
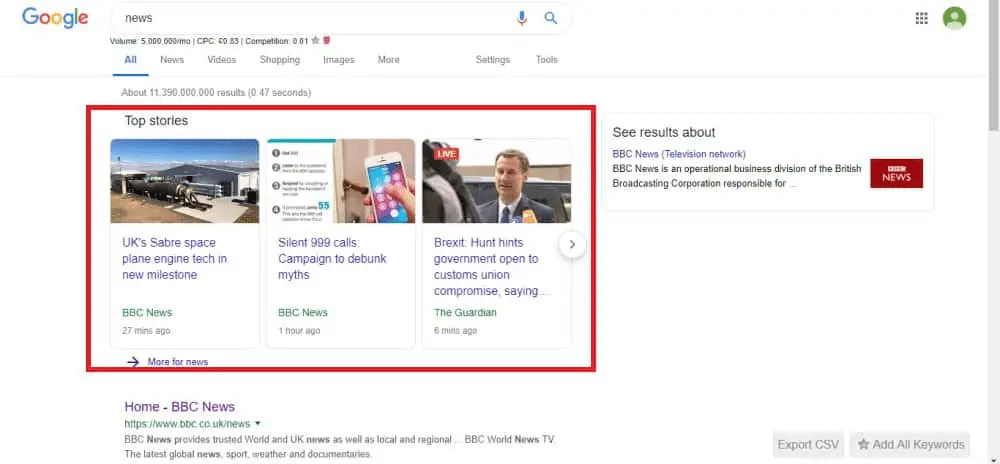
構造化データが SEO に適用されるもう 1 つの重要な方法があります。 これは、特別な検索結果の機能と拡張のために Google によって使用されます。 構造化データを正しく使用しているページのみが、これらの機能と拡張機能の対象となります。 これには、Google のナレッジ パネル、ニュース カルーセル、直接的な回答が含まれます。

構造化データは、情報が参照するページでページ内マークアップを使用してコーディングされます。 ほとんどの優れた構造化データは、schema.org によって定められた語彙を使用します。 スキーマは多かれ少なかれ、使用すべき語彙に関するルールブックです。 スキーマの規則に固執することは必須ではありません。 そうすることで、Google が理解できる語彙を使用していることがわかります。
Google 検索では、3 つの形式の構造化データがサポートされています。 それらは、JSON-LD、Microdata、および RDFa です。 3 つのうちどれでも使用できますが、Google が推奨するのは JSON-LD です。 スキーマ語彙に固執するのと同じように、JSON-LD 形式を使用することは理にかなっています。 私たちのヒントが焦点を当てるのはその形式です。
JSON-LD 形式の構造化データ
JSON-LD は JavaScript Object Notation – Linked Data の略です。 簡単に言うと、ページのヘッドまたはボディの <script> タグに埋め込まれた JS 表記です。 SEO のために、特定のページにリンクされたデータを Google に示すために使用されます。 JSON-LD が構造化データの推奨形式である主な理由はいくつかあります。
これは、他の代替手段よりも柔軟でスケーラブルです。 JSON-LD を使用すると、構造化データを 1 か所で追加および編集できます。 それは、HTML に貼り付けられた場所です。 ページの HTML 全体に広がる Microdata を追加および編集する必要があります。
また、Google は、ページのコンテンツに動的に挿入された JSON-LD データを読み取ることもできます。 たとえば、JS コードによって、またはコンテンツ管理システムの埋め込みウィジェットで。
構造化データと JSON-LD について理解が深まったところで、次はヒントを紹介します。 ヒントのクインテットは、幅広いアドバイスをカバーすることを目的としており、次のとおりです。
- 構造化データのテストと学習
- ページごとではなくテンプレートを考える
- レビュー; レビュー マークアップを追加する場所と方法
- カテゴリ ページでのマークアップの管理
- 1 つのページに複数の構造化データ タイプを追加する
1. 構造化データのテストと学習
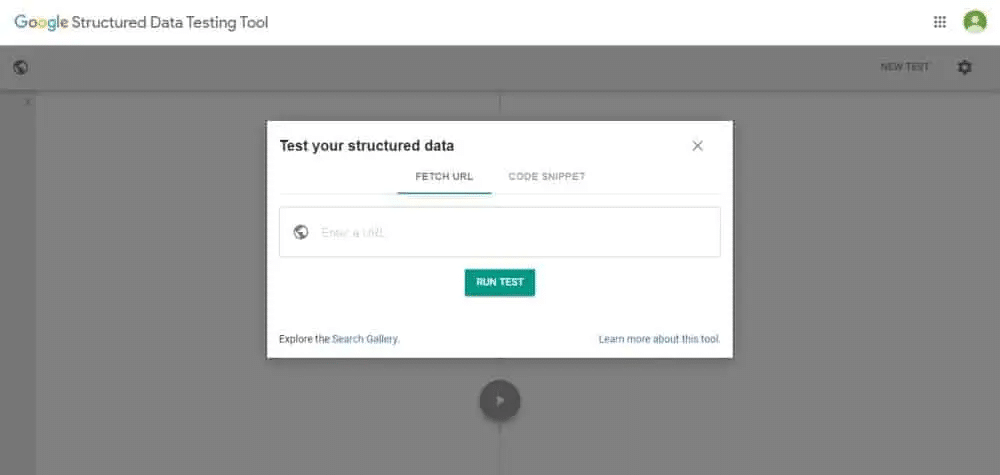
構造化データが有効で、エラーがないことが必要です。 そうでない場合、Google はそれを認識しません。 JSON-LD の経験が豊富な場合でも、データを何度もテストする必要があります。 これは、一貫してエラーを回避する唯一の方法です。 Google は、この目的のために独自の構造化データ テスト ツールを提供しています。

このツールは優れており、非常に役立つ機能を多数実行するために使用できます。 「URL をフェッチ」するか、「コード スニペット」をテストできます。 前者の場合、ツールは、Google が特定のページのマークアップを認識できるかどうかを教えてくれます。 後者では、コードに含まれる可能性のあるさまざまな問題にフラグが立てられます。
これらの問題には、示される構文エラーが含まれる場合があります。 また、コード内で推奨値または必須値が欠落している場合もあります。 ツールは「警告」または「エラー」を表示して、欠落している値を指摘します。
Google テスト ツールを使用して、競合他社のサイトで使用されている構造化データを確認することもできます。 たとえば、ブリストルにある別のクリエイティブ マーケティング エージェンシーのサイトをチェックするかもしれません。 これは、SaaS ビジネスに最適なスキーマ タイプを確認するための優れた機能です。
Google のテスト ツールだけでなく、オンラインの JSON エディターを使用することも役立ちます。 これらは、JSON-LD コードを記述できる無料のオンライン ツールです。 それらの多くは、作業を進めていくうちにエラーや問題を浮き彫りにします。 さらに、エディターでコードを作成すると、他の方法で直面する可能性のあるフォーマットの問題を回避できます。 Word でコードを作成し、それをコピーして貼り付けると、このような問題が多数発生する可能性があります。
2. ページごとではなくテンプレートを考える
あなたの SaaS ビジネスのサイトはおそらくかなり大きいでしょう。 非常に多くの異なるページがある場合があります。 つまり、構造化データを適用したい場所がたくさんあるということです。 いずれの場合も、正しく適用する必要があります。 これを実現するために、サイトに追加するマークアップ スキーマが大量にある場合があります。
その構造化データを自分で適用する責任があるかもしれません。 あなたは、適用するデータについて SEO の専門家にアドバイスしたいと考えているビジネスまたはサイトの所有者である可能性があります。 いずれにせよ、各ページの正確なスキーマ マークアップを定義しようとすると、かなり圧倒されます。 また、忙しい個人が割けるよりも多くの時間がかかります。
テンプレートの観点から考える方が良いです。 これは、サイトのさまざまな種類のページのそれぞれのマークアップの一般的な形式または形状です。 これは、カテゴリ ページ、製品ページ、連絡先ページなどを意味します。ユニバーサル テンプレートを開発することも役立つ場合があります。 これは、すべてのページに表示される可能性のある構造化データです。
テンプレートを開発すると、開発者が必要なものを確実に把握しやすくなります。 そうすれば、彼らがあなたに代わってレッグワークの多くを行うと信頼できます. また、将来の変更を簡単に実装できます。
3. レビュー; レビュー マークアップを追加する場所と方法
多くのサイトでは、サードパーティのアプリを使用してカスタマー レビューを収集および表示しています。 これは、見込み客に、製品が以前に使用したことのある人にどれだけ役立ったかを示す優れた方法です. サイトの所有者は、製品マークアップにレビュー マークアップを含めるべきかどうかわからないことがよくあります。

簡単な答えは、それを含める必要があるということです。 ただし、構造化データに自分で追加する必要はないかもしれません。 サードパーティのアプリが自動的に挿入する可能性があります。 その場合でも、Google がレビュー マークアップを表示できるかどうかを確認するために費用がかかります。 そのために、先ほど説明したテスター ツールを使用できます。
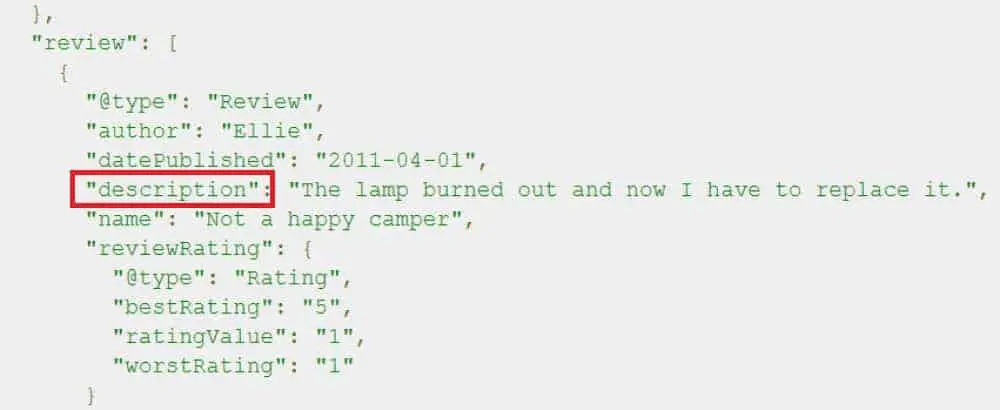
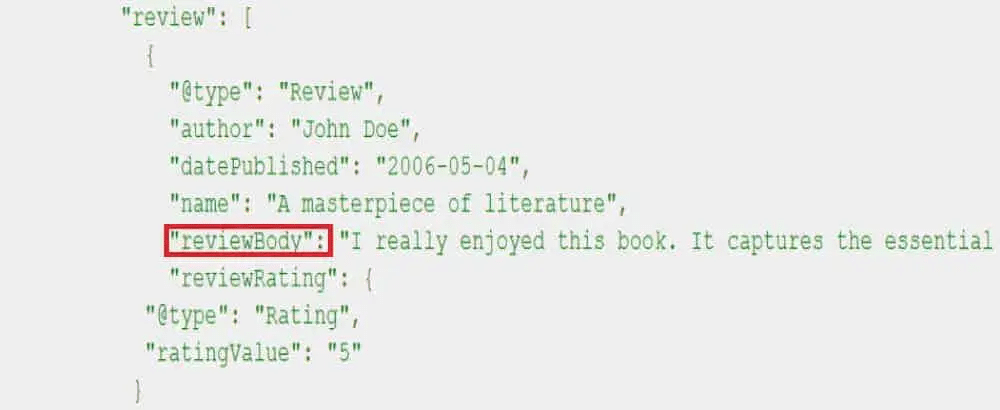
Google がレビュー マークアップを認識できない場合、またはアプリがそれを挿入しない場合は、自分で追加する必要があります。 Schema.org のレビュー セクションでは、その方法について優れたガイダンスが提供されています。 ガイダンスには、構造化データにレビューのテキストを含める方法の 2 つの例が含まれています。


2 つの例の違いは明らかです。 1 つは「説明」を使用し、もう 1 つは「reviewBody」を使用します。 どちらも例として取り上げられているため、どちらも機能することは明らかです。 ただし、'reviewBody' の代替手段を使用することをお勧めします。
スキーマ自体は、reviewBody の定義が「レビューの実際の本文」であると述べています。 一方、「説明」は単に「アイテムの説明」です。 レビュー スニペットに関する Google 独自のガイダンスでも「reviewBody」が使用されています。
4. カテゴリーページのマークアップ
さまざまなタイプのページで構造化データを使用することについては、すでに説明しました。 各種類のページのデータのテンプレートを作成するようにアドバイスする際に、これについて言及しました。 製品カテゴリ ページは、構造化データを使用すると少し混乱する可能性があるページの 1 つです。
人々が抱く主な質問は、それらのページで製品スキーマを使用するかどうかです。 カテゴリ ページには、多くの場合、製品が掲載されています。 厳密に言えば、それらを製品ページにするわけではありません。 Google は、構造化データは「ユーザーに表示されるページ コンテンツ」を記述しなければならないと述べています。 したがって、混乱。
簡単な解決策があります。 つまり、製品スキーマを使用しますが、個々の製品ページへのリンクをマークアップに含めません。 Google は、独自の構造化データ ガイドラインでこのソリューションを提供しています。
「各エンティティは、製品カテゴリ ページの schema.org/Product など、関連する schema.org タイプを使用してマークアップする必要があります。 ただし、1 つのアイテムがマークされている場合は、すべてのアイテムがマークされている必要があります。 また、これがカルーセル ページでない限り、マークされたアイテムは別の詳細ページにリンクされるべきではありません。

5. 1 つのページに複数の構造化データ タイプを追加する
Google の構造化データ ガイドラインも、ページ上の複数の構造化データ タイプを対象としています。 それらは、実際に複数の構造化データ オブジェクトを持つことができると規定しています。 また、それらは異なるタイプである可能性があると述べています。
繰り返しになりますが、常に「ユーザーに表示されるページ コンテンツ」を説明する必要があります。 たとえば、1 つのページでレシピと製品のマークアップの両方を使用しても問題ありません。 問題のページに、ユーザーが表示できるレシピと製品の両方が含まれている場合に限ります。
1 つのページに複数の構造化データ オブジェクトを含める場合、複数の <script> タグを使用する必要はありません。 これには時間がかかり、JSON-LD コードが不必要に複雑になる可能性があります。 代わりに、「@graph」オブジェクトと呼ばれるものを使用できます。
1 つの <script tag> と選択した「@context」プロパティを導入した後、「@graph」オブジェクトを含めます。 スキーマ語彙を使用している場合、「@context」プロパティは「http://schema.org」になります。 その後、ページのすべての構造化データ タイプを「@graph」オブジェクト内に含めることができます。
それ以外はすべて、構造化データ オブジェクトを 1 つだけ追加する場合と同じです。 「@graph」オブジェクトを実際に適用する方法は、以下のスキーマの例に示されています。

構造化データ – 結論
構造化データは、あらゆるサイトの SEO にとって重要です。 これは、SaaS やその他の e コマース ビジネスを販売するサイトにとっておそらく最も重要です。 これは、製品が最も一般的に使用される構造化データ オブジェクトの 1 つであるためです。
リンクビルディングのようなものほど重要ではありませんが、よく構造化されたデータはSERPに本当に役立ちます. Google がページの内容を理解するのに役立ちます。 また、特別な検索機能と機能強化の機会も開かれます。
構造化データに関するヒントの一部またはすべてを適用すると、Web トラフィックと売上高に大きな違いが生じる可能性があります。

James Deverick は、この分野で 11 年以上働いているシニア SEO です。
SEO で働くことで、James は世界中で活躍し、さまざまな著名なエージェンシーや社内の役職に就き、米国、英国、オーストラリア、日本、タイなどの地域で大きな成功を収めています。
何年にもわたって、James は専門知識を深め、エンタープライズ レベルの SEO プロジェクトに特化し始めました。多くの場合、国際規模で、クライアントがビジネスを IPO レベル以上に成長させる上で重要な役割を果たしてきました。
