Pięć wskazówek, jak zoptymalizować dane strukturalne witryny SaaS
Opublikowany: 2021-06-13Sposób, w jaki witryny przedstawiają informacje Google, ma kluczowe znaczenie dla ich rankingów SERP. Jest to szczególnie prawdziwe w przypadku witryn e-commerce, takich jak te w dziedzinie SaaS. Dane strukturalne to ważny sposób dostarczania Google wskazówek co do znaczenia Twoich stron. Może również otworzyć ekscytujące możliwości dla funkcji i ulepszeń wyników wyszukiwania.
Jeśli prowadzisz działalność w modelu SaaS, musisz prawidłowo korzystać z danych strukturalnych. Nasze pięć wskazówek ma na celu skierowanie Cię we właściwym kierunku. Jeśli jesteś dobrze zorientowany w SEO i kodowaniu, możesz od razu przejść do tych wskazówek. Jeśli Twoja wiedza jest bardziej związana z badaniem rynku niż badaniem słów kluczowych, możesz potrzebować krótkiego samouczka na temat danych strukturalnych i SEO.
Zarezerwuj konsultację
Dane strukturalne w skrócie
Dane strukturalne to sposób prezentacji informacji na stronie internetowej. Jest to ważne dla SEO, ponieważ może dostarczyć Google wyraźnych wskazówek co do znaczenia strony. We własnym wprowadzeniu do danych strukturalnych Google definiuje je jako:
„standaryzowany [sic] format dostarczania informacji o stronie i klasyfikowania zawartości strony”
Wyszukiwarka wykorzystuje dane strukturalne do zrozumienia stron. Używają go również do ogólnego zbierania informacji o sieci.
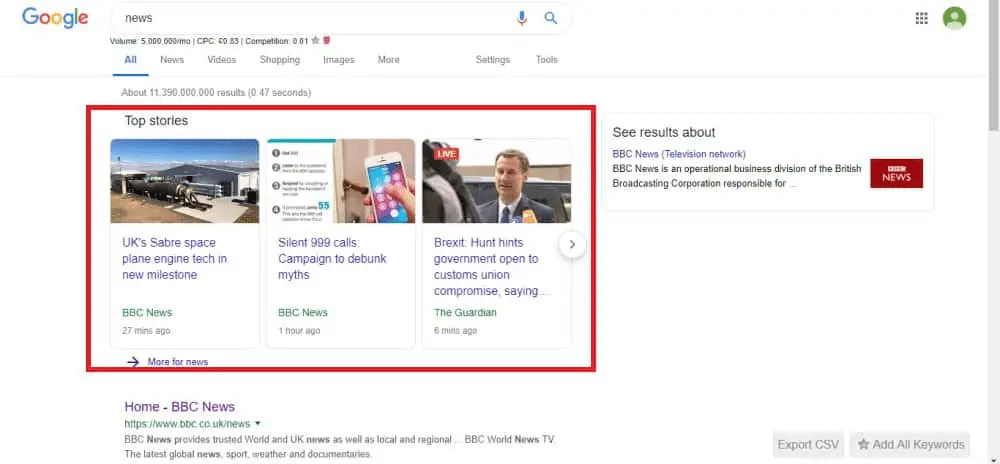
Jest jeszcze jeden ważny sposób, w jaki uporządkowane dane mają zastosowanie do SEO. Jest używany przez Google do specjalnych funkcji i ulepszeń wyników wyszukiwania. Z tych funkcji i ulepszeń można korzystać tylko na stronach, które prawidłowo korzystają z danych strukturalnych. Obejmują one panele wiedzy Google, karuzele wiadomości i bezpośrednie odpowiedzi.

Dane strukturalne są kodowane przy użyciu znaczników na stronie, do której odnoszą się informacje. Większość dobrych ustrukturyzowanych danych będzie wykorzystywać słownictwo określone przez schema.org. Schemat jest mniej więcej podręcznikiem dotyczącym słownictwa, którego powinieneś używać. Przestrzeganie zasad Schema nie jest obowiązkowe. W ten sposób wiesz, że używasz słownictwa zrozumiałego dla Google.
Wyszukiwarka Google obsługuje dane strukturalne w trzech formatach. Są to JSON-LD, Microdata i RDFa. Możesz użyć dowolnego z trzech, ale Google zaleca JSON-LD. Podobnie jak trzymanie się słownictwa Schema, sensowne jest używanie formatu JSON-LD. Na tym formacie skupimy się na naszych wskazówkach.
Dane strukturalne w formacie JSON-LD
JSON-LD oznacza JavaScript Object Notation – Linked Data. Najprościej mówiąc, jest to notacja JS osadzona w tagu <script> w nagłówku lub treści strony. Ze względu na SEO służy do przedstawiania Google danych powiązanych z określoną stroną. Istnieje kilka głównych powodów, dla których JSON-LD jest zalecanym formatem danych strukturalnych.
Jest bardziej elastyczny i skalowalny niż inne alternatywy. Dzięki JSON-LD możesz dodawać i edytować uporządkowane dane w jednym miejscu. Tam, gdzie jest wklejony w kodzie HTML. Musisz dodawać i edytować mikrodane rozmieszczone w całym kodzie HTML strony.
Google może również odczytywać dane JSON-LD, gdy są one dynamicznie wstrzykiwane do treści strony. Na przykład za pomocą kodu JS lub wbudowanych widżetów w systemie zarządzania treścią.
Teraz, gdy jesteś na bieżąco z danymi strukturalnymi i JSON-LD, czas skorzystać z naszych wskazówek. Kwintet wskazówek ma na celu objęcie szerokiego zakresu porad i jest następujący:
- Testowanie i poznawanie danych strukturalnych
- Szablony myślenia zamiast strona po stronie
- Opinie; Gdzie i jak dodawać znaczniki recenzji
- Zarządzanie znacznikami na stronach kategorii
- Dodawanie wielu typów danych strukturalnych na jednej stronie
1. Testowanie i poznawanie danych strukturalnych
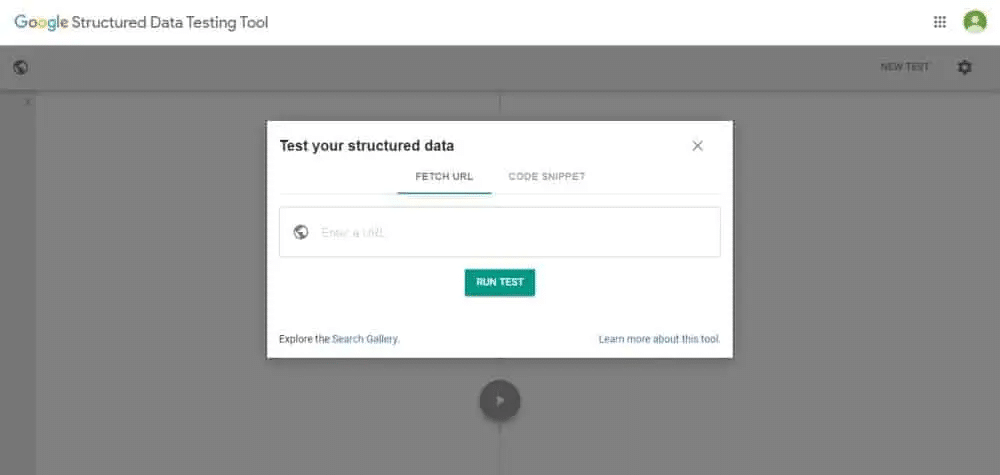
Potrzebujesz, aby Twoje uporządkowane dane były prawidłowe i wolne od błędów. Jeśli tak nie jest, Google go nie rozpozna. Nawet jeśli masz duże doświadczenie z JSON-LD, powinieneś ciągle testować swoje dane. To jedyny sposób na konsekwentne unikanie błędów. W tym celu Google udostępnia własne narzędzie do testowania danych strukturalnych.

Narzędzie jest świetne i może być używane do wykonywania wielu naprawdę pomocnych funkcji. Pozwala „pobrać adres URL” lub przetestować „fragment kodu”. W pierwszym przypadku narzędzie poinformuje Cię, czy Google może zobaczyć znaczniki na konkretnej stronie. W tym drugim przypadku zgłosi wiele różnych problemów, które mogą wystąpić w twoim kodzie.
Problemy te mogą obejmować błędy składniowe, które zostaną wskazane. Mogą również dotyczyć brakujących zalecanych lub wymaganych wartości w kodzie. Narzędzie wyświetli „ostrzeżenia” lub „błędy”, aby wskazać brakujące wartości.
Możesz także skorzystać z narzędzia testowego Google, aby sprawdzić dane strukturalne używane w witrynach konkurencji. Możemy na przykład sprawdzić witrynę innej kreatywnej agencji marketingowej w Bristolu. Jest to świetna funkcja do sprawdzania, które typy schematów mogą być najlepsze dla Twojej firmy SaaS.
Oprócz narzędzia testowego Google pomocne może być również użycie internetowego edytora JSON. Są to bezpłatne narzędzia online, w których możesz napisać swój kod JSON-LD. Wiele z nich zwraca również uwagę na błędy i problemy w miarę postępów. Co więcej, tworzenie kodu w edytorze pozwala uniknąć problemów z formatowaniem, z którymi można się spotkać w innym przypadku. Tworzenie kodu w Wordzie i kopiowanie/wklejanie go może prowadzić do wielu takich problemów.
2. Szablony myślenia, a nie strona po stronie
Witryna Twojej firmy SaaS jest prawdopodobnie dość duża. Może mieć bardzo wiele różnych stron. Oznacza to, że będzie mnóstwo miejsc, w których będziesz chciał zastosować uporządkowane dane. W każdym przypadku będziesz chciał zastosować go poprawnie. Aby to osiągnąć, do witryny można dodać ogromną liczbę schematów znaczników.
Być może sam odpowiadasz za stosowanie tych uporządkowanych danych. Być może jesteś właścicielem firmy lub witryny i chcesz doradzić specjaliście ds. SEO w zakresie danych, które należy zastosować. Tak czy inaczej, próba zdefiniowania dokładnego znacznika schematu dla każdej strony będzie dość przytłaczająca. Zajmie to również więcej czasu niż jakakolwiek zajęta osoba może poświęcić.
Lepiej myśleć w kategoriach szablonów. Jest to ogólna forma lub kształt znaczników dla każdego z różnych typów stron w Twojej witrynie. Mamy tu na myśli strony kategorii, strony produktów, strony kontaktowe itp. Przydatne może być również opracowanie szablonu uniwersalnego. To uporządkowane dane, które mogą pojawiać się na wszystkich stronach.

Tworzenie szablonów ułatwia upewnienie się, że programiści wiedzą, co jest wymagane. W ten sposób możesz im zaufać, że wykonają większość prac legislacyjnych w Twoim imieniu. Ułatwi to również wdrażanie wszelkich przyszłych zmian.
3. Recenzje; Gdzie i jak dodawać znaczniki recenzji
Wiele witryn korzysta z aplikacji innych firm do zbierania i wyświetlania opinii klientów. To świetny sposób, aby pokazać potencjalnym klientom, jak dobrze Twój produkt służył tym, którzy już go używali. Właściciele witryn często nie są pewni, czy uwzględnić znaczniki recenzji w znacznikach produktów.
Prosta odpowiedź jest taka, że należy to uwzględnić. Jednak może nie być konieczne samodzielne dodawanie go do danych strukturalnych. Możliwe, że aplikacja innej firmy może go automatycznie wstrzyknąć. Jeśli tak jest, warto sprawdzić, czy Google widzi znaczniki recenzji. Możesz do tego użyć narzędzia testującego, o którym mówiliśmy wcześniej.
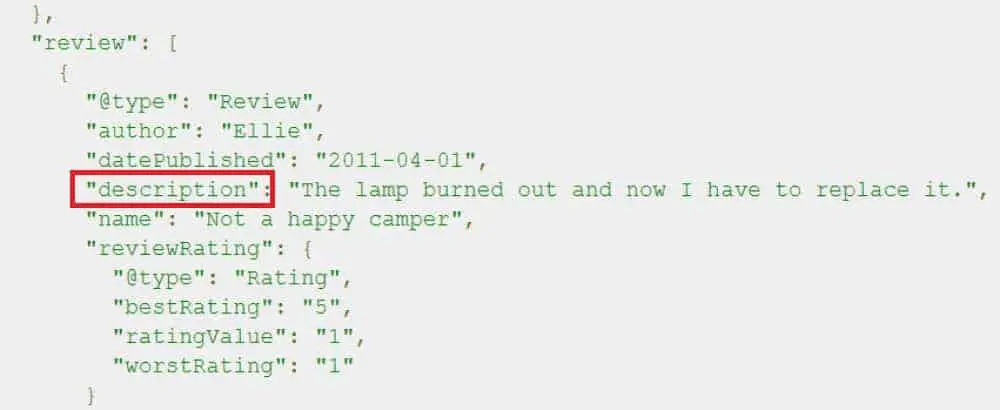
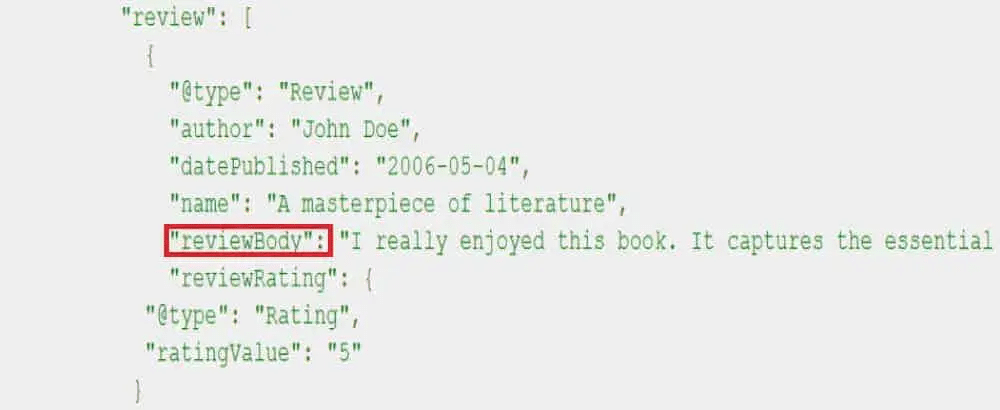
Jeśli Google nie widzi znaczników recenzji lub jeśli aplikacja ich nie wstrzykuje, musisz dodać je samodzielnie. Sekcja recenzji na Schema.org zawiera świetne wskazówki, jak to zrobić. Wskazówki zawierają dwa przykłady umieszczania tekstu opinii w uporządkowanych danych:


Wyraźnie widać różnicę między tymi dwoma przykładami. Jeden wykorzystuje „opis”, podczas gdy drugi używa „reviewBody”. Ponieważ oba są przedstawione jako przykłady, oczywiste jest, że oba działają. Lepiej jednak użyć alternatywy „reviewBody”.
Sam schemat stwierdza, że definicja reviewBody to „rzeczywista treść recenzji”. Tymczasem „opis” to po prostu „opis przedmiotu”. Własne wskazówki Google dotyczące fragmentów recenzji również używają „reviewBody”.
4. Znaczniki na stronach Twojej kategorii
Mówiliśmy już o korzystaniu z danych strukturalnych na różnych typach stron. Wspomnieliśmy o tym, doradzając tworzenie szablonów danych na każdym rodzaju strony. Strony kategorii produktów to jeden z typów stron, na których korzystanie z danych strukturalnych może być nieco mylące.
Głównym pytaniem, jakie ludzie zadają, jest to, czy używać schematu produktu na tych stronach, czy nie. Strony kategorii często zawierają produkty. Nie oznacza to ściśle, że są to strony produktów. Google oświadcza, że dane strukturalne muszą opisywać „zawartość strony widoczną dla użytkownika”. Stąd zamieszanie.
Istnieje proste rozwiązanie. Oznacza to użycie schematu produktu, ale nie umieszczanie linków do poszczególnych stron produktów w znacznikach. Google oferuje to rozwiązanie we własnych wytycznych dotyczących danych strukturalnych:
„Każdy podmiot powinien być oznaczony przy użyciu odpowiedniego typu schema.org, takiego jak schema.org/Product dla stron kategorii produktów. Jeśli jednak zaznaczona jest jedna pozycja, należy zaznaczyć wszystkie pozycje. Ponadto, o ile nie jest to strona karuzelowa, zaznaczone elementy nie powinny prowadzić do oddzielnych stron ze szczegółowymi informacjami.

5. Dodawanie wielu typów danych strukturalnych na jednej stronie
Wytyczne Google dotyczące danych strukturalnych obejmują również wiele typów danych strukturalnych na stronie. Stanowią one, że rzeczywiście można mieć więcej niż jeden obiekt danych strukturalnych. Stwierdzają również, że mogą być różnych typów.
Po raz kolejny muszą zawsze opisywać „zawartość strony widoczną dla użytkownika”. Na przykład dobrze jest używać zarówno znaczników przepisu, jak i produktu na jednej stronie. Tak długo, jak dana strona zawiera zarówno przepis, jak i produkt, który użytkownicy mogą przeglądać.
Jeśli na jednej stronie umieszczasz wiele obiektów danych strukturalnych, nie musisz używać wielu tagów <script>. Może to być czasochłonne i niepotrzebnie komplikować kod JSON-LD. Zamiast tego możesz użyć tak zwanego obiektu „@graph”.
Dodajesz obiekt „@graph” po wprowadzeniu jednego <script tag> i wybranej właściwości „@context”. Właściwość „@context” będzie miała postać „http://schema.org”, jeśli używasz słownika Schema. Następnie możesz dołączyć wszystkie typy danych strukturalnych dla strony w obiekcie „@graph”.
Wszystko inne jest takie samo, jak w przypadku dodawania tylko jednego obiektu danych strukturalnych. Jak w praktyce można zastosować obiekt „@graph” pokazuje poniższy przykład ze Schema:

Dane strukturalne — podsumowanie
Dane strukturalne są ważne dla SEO każdej witryny. Jest to prawdopodobnie najważniejsze w przypadku witryn sprzedających SaaS lub inne firmy e-commerce. To dlatego, że produkty są jednymi z najczęściej używanych obiektów danych strukturalnych.
Chociaż nie są tak krytyczne jak budowanie linków, dobrze ustrukturyzowane dane mogą naprawdę pomóc Twoim SERPom. Pomaga Google zrozumieć, o czym są Twoje strony. Otwiera również możliwość specjalnych funkcji wyszukiwania i ulepszeń.
Zastosowanie niektórych lub wszystkich naszych wskazówek dotyczących danych strukturalnych może naprawdę zmienić ruch w sieci i wyniki sprzedaży.

James Deverick jest starszym SEO, który pracuje w tej dziedzinie od ponad 11 lat.
Praca w SEO zaprowadziła Jamesa na cały świat, pracując w różnych renomowanych agencjach i na stanowiskach wewnętrznych, i odniósł wielkie sukcesy w regionach, w tym w USA, Wielkiej Brytanii, Australii, Japonii i Tajlandii.
Przez lata James rozwijał swoją wiedzę i zaczął specjalizować się w projektach SEO na poziomie Enterprise, często na skalę międzynarodową, i odgrywał kluczową rolę w rozwoju swoich klientów do poziomu IPO i dalej.
