전환율이 높은 전자상거래 제품 페이지 템플릿 10가지(7가지 실용적인 디자인 팁과 영감을 주는 예제 포함)
게시 됨: 2019-05-16훌륭한 제품 페이지는 기만적입니다. 매우 간단하고 매끄럽게 표시되어 고객에게 필요한 모든 정보를 제공하고 장바구니에 담기 버튼으로 안내합니다.
그러나 무대 뒤에서 많은 일이 일어나고 있습니다. 전환율이 높은 제품 페이지를 만드는 데는 몇 시간의 디자인 작업과 몇 주 또는 몇 달의 테스트가 필요합니다.
다음에 잘 디자인된 제품 페이지를 방문하면 잠시 멈춥니다. CTA의 색상에서 헤드라인 글꼴의 크기에 이르기까지 거의 모든 단일 요소가 테스트, 조정 및 재테스트되었을 가능성이 있습니다.
다음에 잘 디자인된 제품 페이지를 방문하면 잠시 멈춥니다. CTA의 색상에서 헤드라인 글꼴의 크기에 이르기까지 거의 모든 단일 요소가 테스트되고 조정되었을 가능성이 있습니다... Click To Tweet그러나 다행히도 승리 공식을 찾는 데 모든 시간을 할애할 필요는 없습니다. 우리는 웹에서 가장 인기 있는 몇 가지 예를 분석했습니다. 그리고 이 게시물에서는 온라인 상점에 대한 최고의 실용적인 팁을 제공할 것입니다.
이 문서에서 찾을 수 있는 간단한 목록:
전자 상거래 제품 페이지의 구조: 필수 요소
전자상거래 제품 페이지를 위한 3가지 즉시 사용 가능한 무료 템플릿
1. "전통적인" 스타일의 전자 상거래 제품 페이지 템플릿
2. 스크롤링 제품 페이지 템플릿
3. 모바일 제품 페이지 템플릿
영감: 전환율이 높은 제품 페이지 레이아웃의 10가지 예
새 제품 페이지 템플릿으로 전환율을 높이는 7가지 주요 팁
1. 긴급성과 결핍감을 조성하라
2. 긍정적인 리뷰, 평가, 미디어 언급 및 유명인 보증 쇼케이스
3. 이미지가 고품질인지 확인하고 가장 중요한 기능을 보여줍니다.
4. CTA 옆에 "Trust Seals" 및 지불 옵션 포함
5. 소셜 미디어 아이콘과 같은 불필요한 혼란을 제한하십시오.
6. 모바일에 최적화
7. 당신의 카피를 연마하십시오(제품 설명)
전환율이 높은 제품 페이지 템플릿 디자인
파고 들어!
전자 상거래 제품 페이지의 구조: 필수 요소
모든 제품 페이지에 포함할 기본 요소를 빠르게 살펴보겠습니다.
이것들은 절대적으로 필수품이며 방문자가 구매 결정을 내리는 데 필요한 필수 정보를 포함합니다. 사이트의 모든 제품 페이지에는 어떤 형태로든 포함되어야 합니다.
1. 상품명(제목)
페이지의 주요 헤드라인에는 제품 이름이 포함되어야 합니다. 상품명은 상품을 명확하게 식별하고 다른 유사 상품과 구분해야 합니다. 예를 들어 사이트에서 롤렉스 시계를 판매한다고 가정해 보겠습니다. "Rolex Daytona Diamond and Ruby Watch Set in White Gold"라는 제목은 "Rolex Watch"보다 훨씬 낫습니다.
제품 제목에는 일반적으로 제품의 일반 이름(스커트, 시계, 귀걸이 등), 브랜드 이름 및 색상, 크기, 모델 유형 등과 같은 주요 구별 기능이 포함됩니다.
제품 제목은 검색 순위와 트래픽 에도 중요합니다. 잘 쓰여지고 설명이 포함된 제목은 높은 클릭률을 유도하고 다양한 검색어에서 순위를 매길 것입니다.
2. 제품 이미지
이미지는 제품 설명 옆이나 바로 위에 있어야 합니다. 방문자가 제품을 확인 및 "검사"하여 주요 기능 및 세부 정보를 확인하는 데 사용됩니다.
일반적으로 모든 각도를 커버하고 모든 기능을 보여주는 여러 이미지 를 포함하는 것이 좋습니다. 확대/축소가 가능하여 잠재 고객 이 제품과 최대한 많은 상호 작용을 할 수 있습니다.
다양한 제품 또는 유사한 사양의 유사한 품목에 대한 이미지가 아닌 정확한 제품의 이미지를 포함해야 합니다. 방문자가 항목의 크기를 측정할 수 있도록 기준점(예: 사람 또는 손) 을 추가하는 것도 좋습니다 .
3. 제품 설명
제품 설명은 알리고 설득하는 두 가지 기능을 수행합니다. 제품 기능에 대한 자세한 설명을 제공해야 합니다. 그러나 미디어 간행물, 수상 경력, 전통적 또는 윤리적 방법과 같은 제조 공정에 대한 세부 사항 등과 같은 2차 정보를 포함하여 방문자의 참여 를 유도하는 것도 중요합니다.
제목과 마찬가지로 제품 설명도 SEO에 중요하며 대량의 키워드를 포함해야 합니다.
4. 가격
가격은 제품 제목 바로 아래에(또는 가능한 한 가깝게) 포함되어야 합니다. 이 정보는 구매자에게 가장 중요한 정보 중 하나이며 눈에 띄게 표시되어야 합니다. 할인 또는 할인 가격을 제공하는 경우 현재 가격 옆에 이전 취소선 가격을 표시합니다.
115-포인트 전자상거래 최적화 체크리스트
5. 기능 옵션(크기, 색상, 모델 등) 및 가용성
고객은 일반적으로 구매 직전에 모델(특히 크기와 색상)을 선택하므로 기능 옵션이 주요 CTA 가까이에 표시되는지 확인합니다.
혼동을 피하기 위해 제품을 사용할 수 있는지 또는 사용할 수 없는지 명확하게 명시합니다. 제품이 제한되어 있을 때 실제 재고 수준을 표시하면 구매자의 긴급성을 높일 수 있습니다.
6. 배송 정보
가격과 마찬가지로 배송 시간 및 비용은 잠재적 구매자의 의사 결정 과정에서 또 다른 주요 요소 입니다. 배송 비용과 속도에 대한 불확실성은 구매자 이탈에 크게 기여하여 전환율에 부정적인 영향을 미칩니다.
가격, 배송 시간 및 비용은 잠재적 구매자의 의사 결정 과정에서 또 다른 주요 요소입니다. 배송 비용과 속도에 대한 불확실성은 구매자 이탈에 크게 기여하여 전환율에 부정적인 영향을 미칩니다. 트윗하려면 클릭CTA 직전이나 직후에 배송 정보 를 포함하여 의심을 해소하십시오 . 무료, 당일 또는 익일 배송을 제공하는 경우 매우 명확하게 말하십시오.
7. CTA(행동 촉구)
CTA는 가장 원하는 행동을 나타냅니다. 제품 이미지 옆 스크롤 없이 볼 수 있는 부분에 눈에 띄게 표시되어야 합니다. 연구에 따르면 "장바구니에 추가" 또는 "지금 구매"와 같은 명령형 문구(방문자가 조치를 취하도록 "명령")가 가장 잘 작동합니다. CTA는 페이지의 다른 모든 요소와 차별화되어야 하며 고객이 엄지손가락으로 탭할 수 있도록 휴대기기의 전체 페이지 너비여야 합니다 .
8. 리뷰 및 평가
리뷰 가 포함된 제품 페이지는 그렇지 않은 페이지에 비해 훨씬 더 나은 성능을 보입니다. 리뷰는 제품 페이지의 두 위치에 표시되어야 합니다. 평균 "별점"은 제품 제목 바로 아래에 표시되어야 합니다. 페이지 아래에 정렬 및 필터 기능이 있는 전용 리뷰 섹션도 포함해야 합니다.
많은 소매업체 는 부정적인 리뷰에 대해 걱정하지만 이러한 두려움은 일반적으로 잘못된 위치에 있습니다. 부정적이거나 평범한 리뷰의 존재는 실제로 리뷰 섹션에 진정성을 부여할 수 있으며 나쁜 리뷰에 응답하면 최악의 영향을 완화할 수 있습니다.
9. 관련 제품
장바구니에 항목을 추가한 후 많은 고객이 계속 탐색합니다. 관련 제품을 표시하면 관심을 가질 가능성이 있지만 다른 방법으로는 찾을 수 없는 다른 제품 페이지로 안내합니다 .
전자상거래 제품 페이지를 위한 3가지 즉시 사용 가능한 무료 템플릿
다음은 위에서 설명한 모든 요소를 효과적인 방식으로 구성하는 데 사용할 수 있는 세 가지 템플릿입니다. 그들은 효과가 입증되었으며 많은 대형 온라인 소매업체에서 선호합니다.
1. "전통적인" 스타일의 전자 상거래 제품 페이지 템플릿
 전체 크기의 "전통적인" 스타일 전자 상거래 제품 페이지 템플릿을 보려면 여기를 클릭하십시오.
전체 크기의 "전통적인" 스타일 전자 상거래 제품 페이지 템플릿을 보려면 여기를 클릭하십시오.
이 유형의 템플릿은 온라인에서 가장 일반적으로 접하게 되는 템플릿입니다. 대부분의 주요 요소는 스크롤 없이 볼 수 있는 부분에 있으며 제품 설명과 CTA는 기본 이미지 옆에 있습니다. 이 레이아웃의 아이디어는 방문자에게 비교적 작은 공간에서 필요한 모든 정보를 제공하는 것입니다.
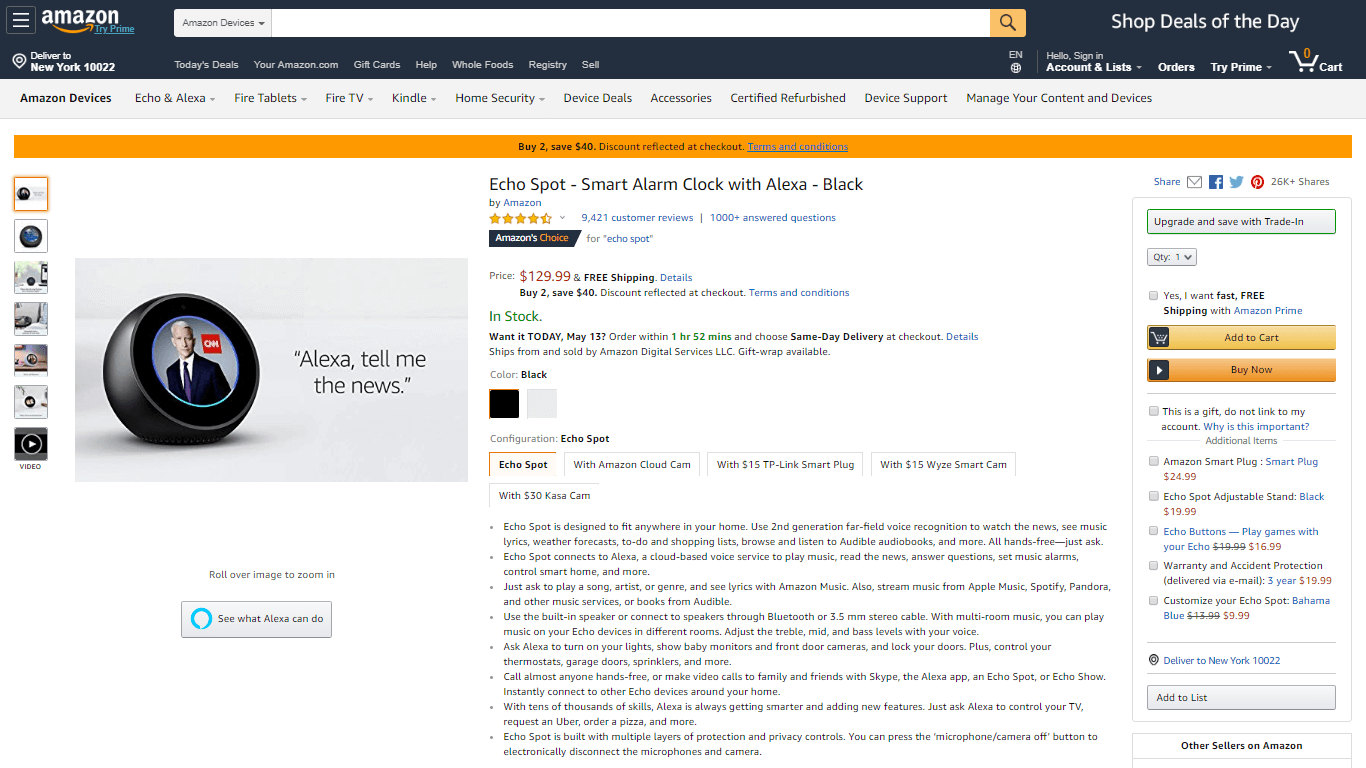
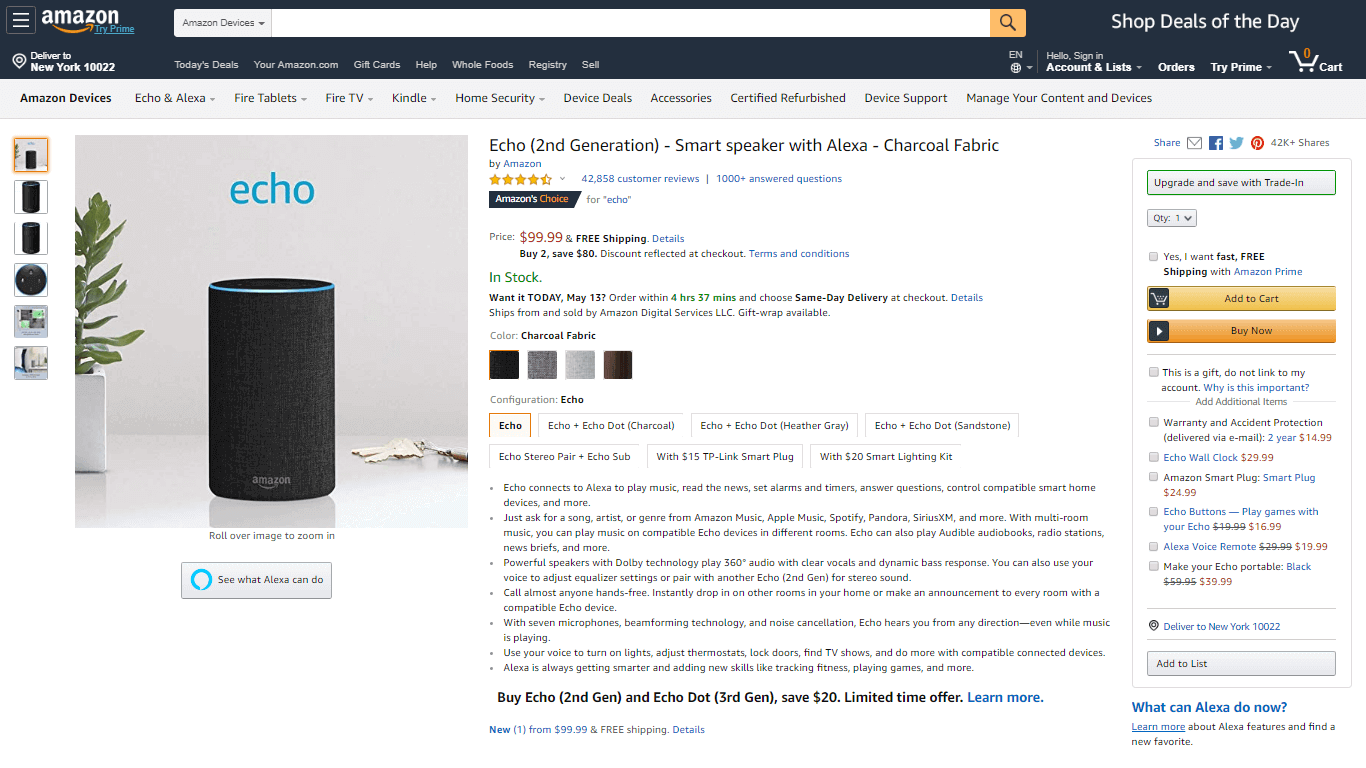
 방문자는 스크롤할 필요 없이 Amazon에서 구매할 수 있습니다. 모든 주요 요소가 존재하지만 페이지가 과밀해 보이지 않습니다. Amazon이 여백과 색상을 어떻게 효과적으로 사용하는지 주목하십시오(리뷰 강조 표시는 노란색, 가격 강조 표시는 빨간색, 가시성을 강조 표시하려면 동의 표시).
방문자는 스크롤할 필요 없이 Amazon에서 구매할 수 있습니다. 모든 주요 요소가 존재하지만 페이지가 과밀해 보이지 않습니다. Amazon이 여백과 색상을 어떻게 효과적으로 사용하는지 주목하십시오(리뷰 강조 표시는 노란색, 가격 강조 표시는 빨간색, 가시성을 강조 표시하려면 동의 표시).
이 템플릿은 검증되었으며 제품 페이지를 디자인할 때 확실한 선택입니다. 또한 향후 테스트를 위한 시작점으로 사용할 수 있는 훌륭한 템플릿 입니다.
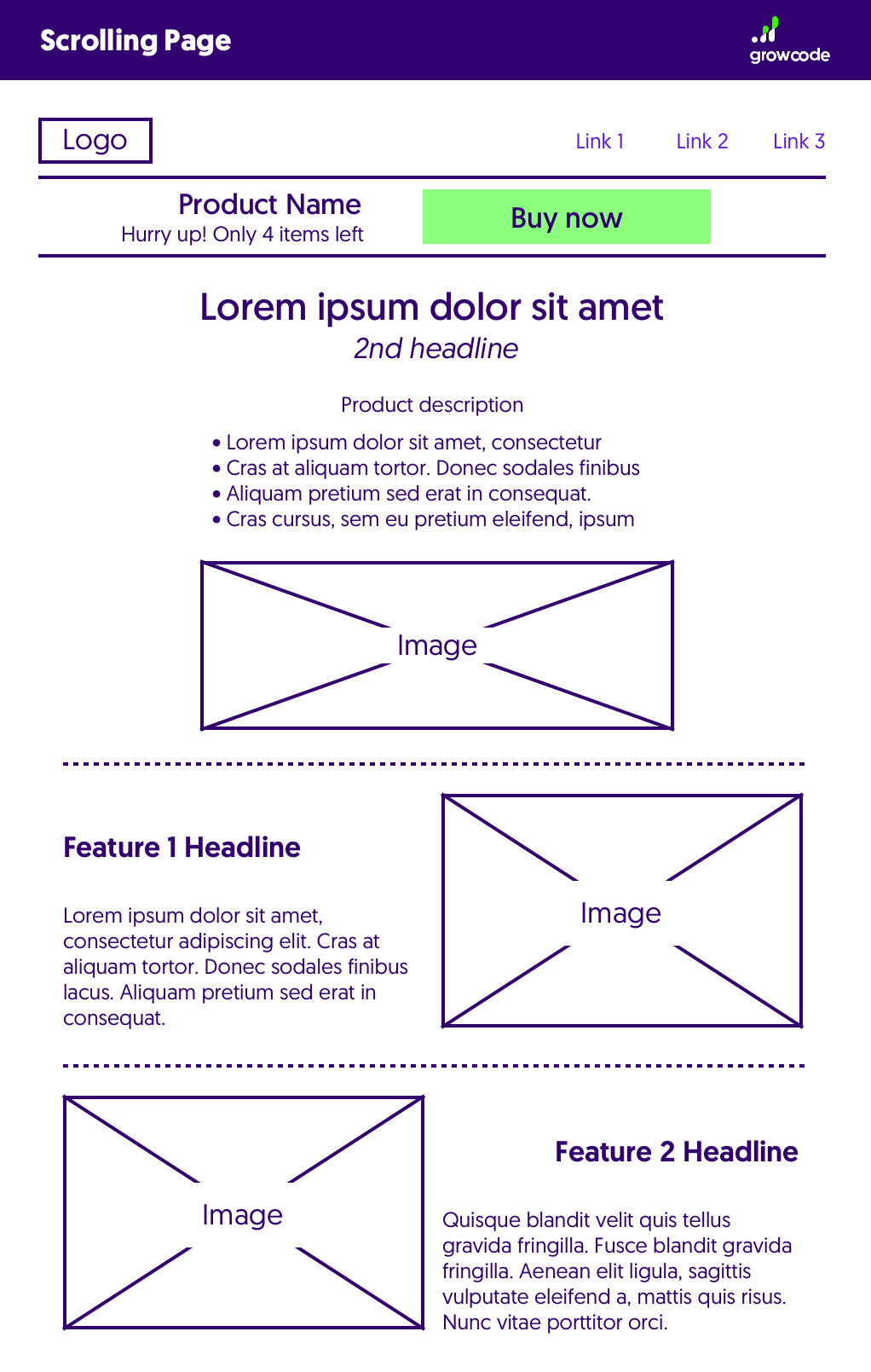
2. 스크롤링 제품 페이지 템플릿
 전체 크기로 제품 페이지 템플릿을 스크롤하려면 여기를 클릭하십시오.
전체 크기로 제품 페이지 템플릿을 스크롤하려면 여기를 클릭하십시오.
스크롤 페이지 는 고객이 많은 정보를 원하는 고가 품목에 매우 적합합니다 . 브라우저 너비의 단일 열 페이지는 방문자를 한 지점에서 다음 지점으로 안내하는 훌륭한 수단을 제공하고 고객 여정에 대한 많은 제어를 제공합니다.
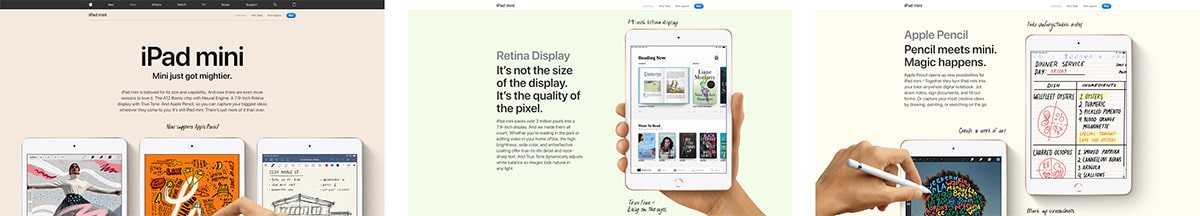
 Ipad Mini의 메인 제품 페이지는 매끄럽고 심플합니다. 주요 제품 기능을 통해 시청자를 안내하고 떠 있는 "구매" 버튼을 포함합니다.
Ipad Mini의 메인 제품 페이지는 매끄럽고 심플합니다. 주요 제품 기능을 통해 시청자를 안내하고 떠 있는 "구매" 버튼을 포함합니다.
이 유형의 페이지를 선택하는 경우 고객이 찾기 위해 검색할 필요가 없도록 플로팅 CTA 를 포함해야 합니다. 방문자가 CTA를 클릭하면 옵션을 선택하고 가격을 확인하고 배송을 확인할 수 있는 보다 "전통적인" 제품/체크아웃 페이지로 안내하는 것이 좋습니다.
 "구매" 버튼을 클릭하면 방문자는 보다 전통적인 제품 페이지와 유사한 체크아웃 페이지로 이동합니다.
"구매" 버튼을 클릭하면 방문자는 보다 전통적인 제품 페이지와 유사한 체크아웃 페이지로 이동합니다.
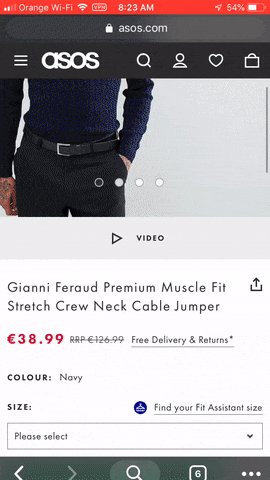
3. 모바일 제품 페이지 템플릿
 전체 크기의 "모바일 제품 페이지 템플릿"을 보려면 여기를 클릭하십시오.
전체 크기의 "모바일 제품 페이지 템플릿"을 보려면 여기를 클릭하십시오.
많은 소매업체가 모바일 페이지와 관련하여 잘못 알고 있습니다. 모바일에서는 화면 크기가 더 작고 주의 집중 시간이 제한되며 상호 작용은 일반적으로 한 손으로 이루어집니다. 이 모든 것은 디자인 선택에 신중해야 함을 의미합니다.

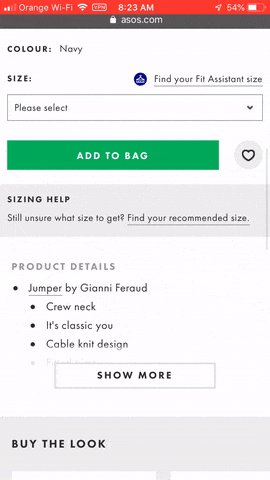
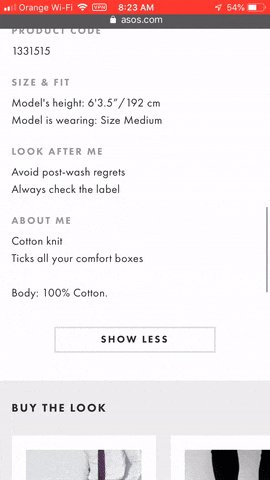
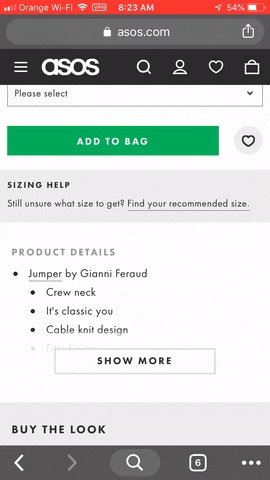
 ASOS는 보고 탭하기 쉬운 요소로 모바일 제품 페이지에 단순화된 레이아웃을 사용합니다.
ASOS는 보고 탭하기 쉬운 요소로 모바일 제품 페이지에 단순화된 레이아웃을 사용합니다.
단순성은 모바일 페이지와 관련하여 거의 항상 최고의 옵션입니다. 온라인 쇼핑객 10명 중 6명은 여러 기기에서 쇼핑을 할 것이며 종종 모바일 제품 페이지가 조사에 사용됩니다.
영감: 전환율이 높은 제품 페이지 레이아웃의 10가지 예
전환율이 높은 몇 가지 예를 살펴보고 무엇이 성공했는지 살펴보겠습니다.
1. 아마존
아마존 없이는 어떤 목록도 완성되지 않을 것입니다. 이 거대 소매업체는 무려 13%의 전자상거래 전환율을 자랑합니다. 이는 업계 평균인 2%의 6배가 넘는 수치다.
Amazon은 수년간의 지속적인 테스트를 통해 제품 페이지를 완성했습니다. 이러한 모든 작은 조정은 시간이 지남에 따라 웹에서 가장 전환율이 높은 국제 전자 상거래 사이트를 만들기 위해 합산되었습니다.
다음은 Amazon 제품 페이지의 몇 가지 최고의 기능입니다.
- 눈에 띄는 다채로운 CTA.
- 자세한 글머리 기호 설명.
- 시간 제한 당일 배송.
- 고품질 컨텍스트 이미지.
- 제품 제목 아래에 포함된 종합 리뷰입니다.
- 오른쪽 상단 모서리에 있는 눈에 잘 띄지 않는 소셜 공유 버튼.
아마존은 또한 공백을 효과적으로 활용합니다. 비교적 작은 영역에 많은 정보가 채워져 있지만 페이지가 너무 붐비는 것처럼 보이지는 않습니다.
2. 아소스
ASOS는 가장 큰 온라인 의류 및 의류 소매업체 중 하나입니다. 영국과 미국에서 매우 인기가 있으며 매월 5천만 명 이상의 방문자가 방문합니다.
ASOS가 머리에 못을 박는 핵심 영역 중 하나는 제품 설명입니다. 의류 소매 업체는주의를 기울이는 것이 좋습니다.
다음은 최고의 디자인 요소 중 일부입니다.
- 빈 공간이 많은 단순하고 시각적으로 보기 좋은 레이아웃입니다.
- 쉬운 스크롤 및 비디오 콘텐츠를 위한 그림의 부동 화살표.
- 사진 속 모델의 사이즈, 관리 방법, 총알에 표기된 주요 제품 사양, 섬유 소재, 흥미로운 제품 설명이 포함된 짧고 기발한 설명
- 제품 비하인드 스토리가 포함되어 있습니다.
- 밝은 녹색 CTA.
3. 사과
Apple 제품 페이지는 제품 자체만큼이나 보기에 아름답습니다. 단순하고 잘 디자인되어 있으며 독창적인 텍스트와 이미지로 독자의 관심을 끌 수 있습니다. 잠재 고객이 읽기를 마치면 주요 USP 및 기능에 대한 완전한 아이디어를 갖게 됩니다.
다음은 Apple 페이지가 잘 작동하도록 하는 몇 가지 요소입니다.
- 한 제품 기능에서 다음 제품 기능으로 고객을 안내하는 매우 깔끔한 1열 레이아웃.
- 화려하고 시선을 사로잡는 이미지.
- 설명에서 텍스트를 창의적으로 사용: “컴퓨터처럼. 어떤 컴퓨터와도 다릅니다.”
- 오른쪽 상단의 플로팅 CTA
- 고객이 항목의 크기를 볼 수 있도록 사진에 손을 포함합니다.
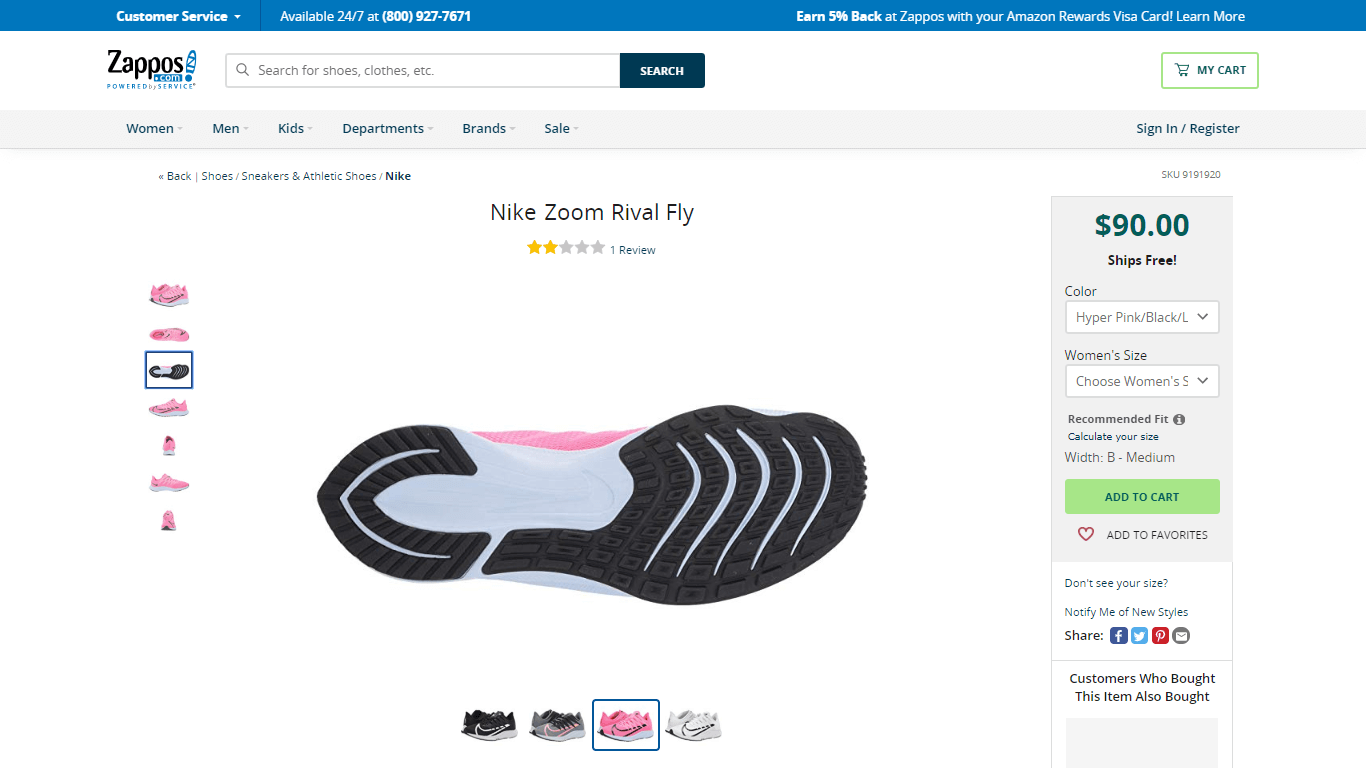
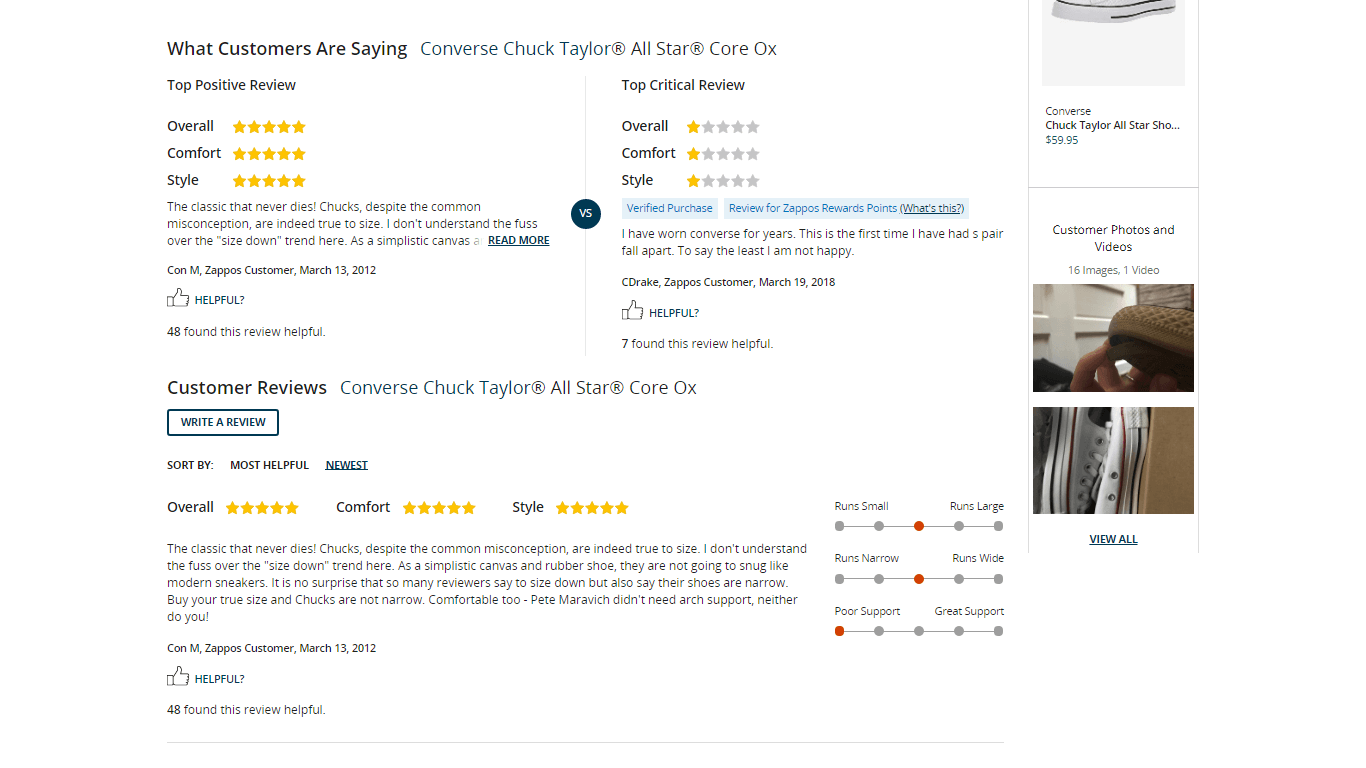
4. 자포스
Zappos는 최고의 온라인 신발 소매업체 중 하나이며 제품 페이지의 디자인과 레이아웃을 통해 방문자가 제품을 평가하고 결정을 내리기가 매우 쉽습니다.
불필요한 정보는 없습니다. 오른쪽의 권장 제품 사이드바와 같은 다양한 편리한 옵션을 통해 다양한 모델과 변형을 쉽게 비교할 수 있습니다.
다음은 상위 제품 페이지 요소입니다.
- 가장 중요한 특징(예: 밑창)을 강조하는 다양한 각도에서 찍은 대형 고품질 사진. 영상 콘텐츠도 있다.
- 눈에 잘 띄는 CTA 위의 단순한 색상 및 크기 드롭다운
- 가격 바로 아래에 무료 배송 알림이 포함되어 있습니다.
- 리뷰 스냅샷 – 이미지 아래 "92%가 실제 너비로 느껴짐".
- 다양한 색상을 쉽게 스크롤할 수 있습니다.
- 분류하기 쉬운 상세 리뷰 섹션.
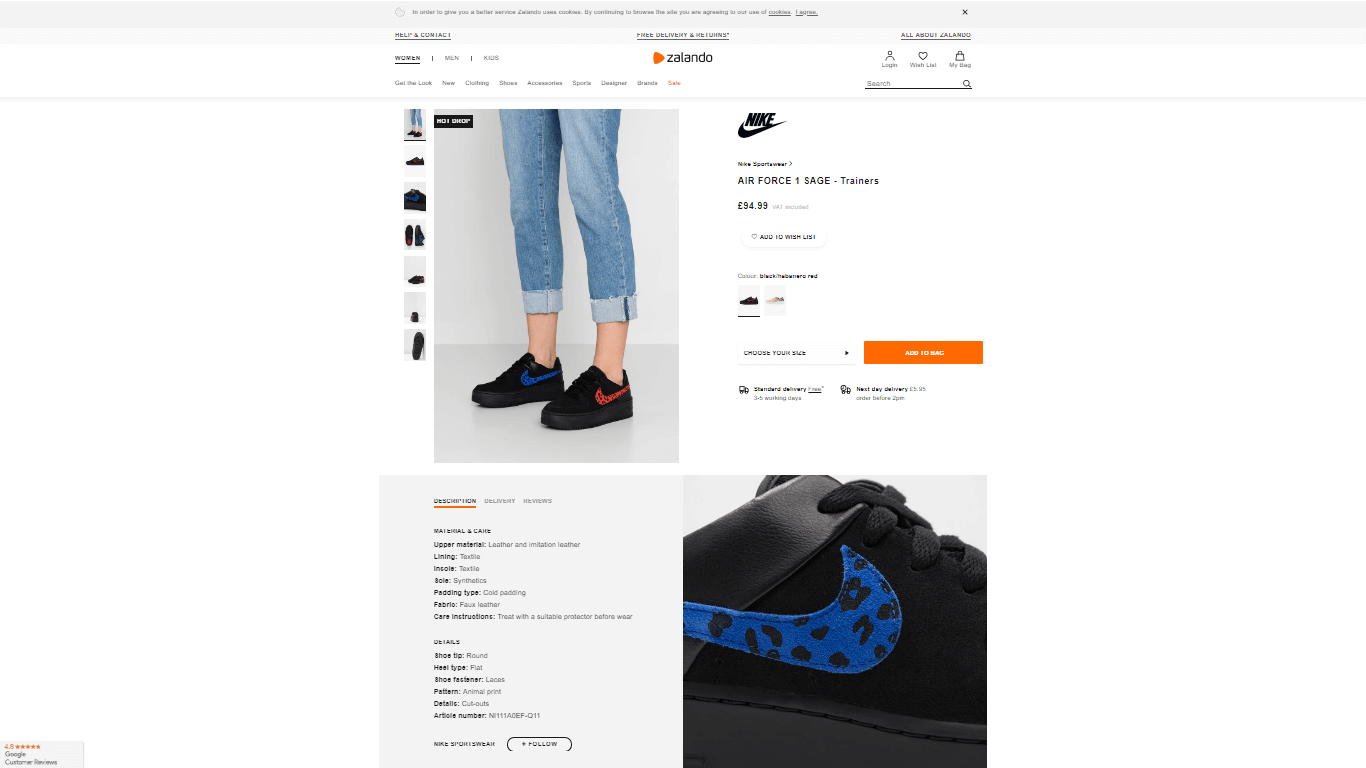
5. 잘란도
또 다른 대형 패션 소매업체인 Zalando는 제품의 가장 매력적인 기능에 주의를 기울이고 방문자가 페이지를 쉽게 탐색할 수 있도록 하는 최소한의 제품 페이지 템플릿을 사용합니다.
우리는 위의 Zalando 제품 페이지의 다음 기능을 좋아했습니다.
- 페이지 상단에 제품 브랜드 로고 포함.
- 일반 제품 이름 - "트레이너" -가 제목에 추가되었습니다.
- 당장 구매할 준비가 되지 않은 고객을 위한 "위시리스트" 버튼.
- 주황색 CTA 아래에 무료 배송 및 익일 배송 옵션이 표시됩니다.
- 방문자가 설명, 배송 세부 정보 및 리뷰 사이를 전환할 수 있도록 제품 이미지 아래의 정보 상자를 정리합니다.
- 최고의 제품 기능(파란색 Nike 화살표와 같은)에 주의를 끄는 페이지 아래의 이미지.
6. 달러 셰이브 클럽
Dollar Shave Club은 전통적인 면도 제품을 판매합니다. 전자 상거래 가치 제안은 품질, 고객 서비스 및 용이성의 혼합으로 구성됩니다. 대부분의 제품 패키지는 매월 고객의 집으로 배달됩니다.
Dollar Shave Club의 제품 페이지는 여러 면에서 독특하며 단일 열 레이아웃을 사용합니다.
우리가 좋아하는 것은 다음과 같습니다.
- 소매업체의 남성 인구 통계에 직접 호소하는 모양과 느낌입니다.
- 최소한의 혼란으로 고품질 이미지와 그래픽.
- 페이지에 어울리면서도 눈에 띄는 밝은 주황색 CTA.
- CTA 아래에 무료 배송 알림이 있습니다.
- 추가 추가 사항에주의를 기울입니다. 숨겨진 비용이 없으며 언제든지 취소할 수 있으며 100% 환불이 보장됩니다.
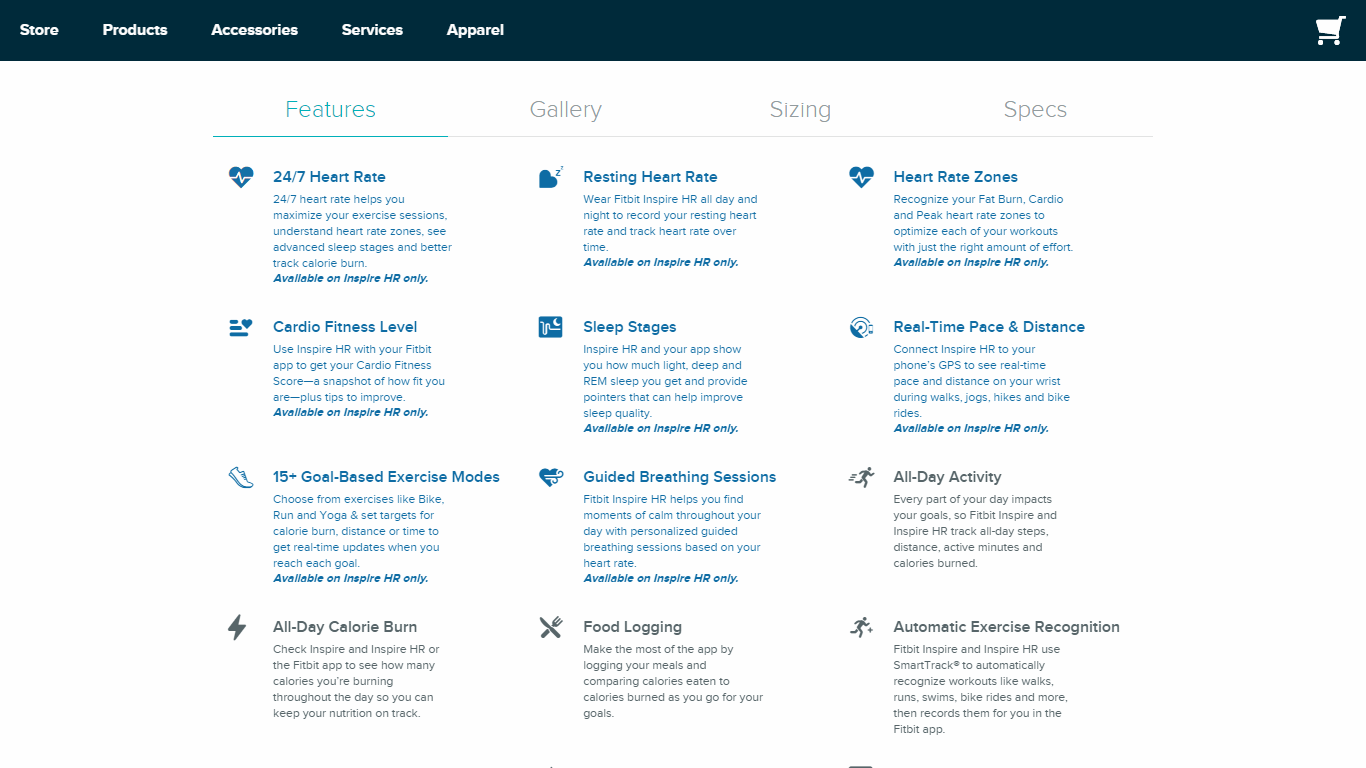
7. 핏빗
Fitbit은 스마트 피트니스 기기의 가장 인기 있는 소매업체 중 하나로 성장했습니다. 제품 페이지는 깨끗하고 단순하며 고급 제품과 균형을 잘 이루고 있습니다.
Fitbit은 45일 반품 정책 및 1년 보증과 같은 중요한 이점을 강조하여 구매자의 망설임을 줄여줍니다. 섭취하기 쉽도록 자세한 설명도 포함되어 있습니다.
Fitbit 제품 페이지에서 가장 흥미로운 요소는 다음과 같습니다.
- 최소한의 탐색 모음.
- 제품의 장점을 강조하는 간결하고 매력적인 시작 설명.
- 사용하기 쉬운 제품 옵션.
- 밝은 분홍색 CTA.
- CTA에 포함된 추가 혜택에 대한 정보: 무료 배송, 환불 보증 및 1년 보증.
- 고객이 페이지를 더 아래로 스크롤할 때 매우 상세하고 읽기 쉬운 설명 섹션.
- 이미지는 사용중인 제품을 보여줍니다.
8. 부킹닷컴
웹에서 가장 인기 있는 호텔 예약 사이트 중 하나인 Booking.com은 다양한 분야에서 탁월합니다. 그리고 많은 제품 페이지 기능을 다른 전자상거래 부문으로 이전할 수 있습니다.
Booking.com은 특히 긴급 상황을 불러일으키는 데 능숙합니다. 제품 페이지에는 방문자가 즉각적인 결정을 내리도록 유도하는 많은 요소가 있습니다. 게다가 모든 것이 조작적인 것처럼 보이지 않고 공개적이고 정직한 방식으로 이루어집니다.
다음은 Booking.com 제품 페이지의 주요 요소 중 일부입니다.
- 객실 및 호텔 지역의 이미지가 많습니다.
- 제품 이미지와 함께 페이지 측면에 긍정적인 리뷰가 표시됩니다.
- "우리 사이트에 4개의 방만 남았습니다!"와 같은 기본 CTA 아래에 긴급 건물 알림이 표시됩니다. 및 "7시간 전에 귀하의 날짜에 마지막으로 예약됨" 및 "1,855명이 현재 뉴욕에서 장소를 찾고 있습니다."
- 설명의 단락은 몇 문장 길이이며 편의 시설은 목록 형식으로 표시됩니다.
- 포인트를 강조하기 위해 텍스트에 다양한 색상을 사용합니다.
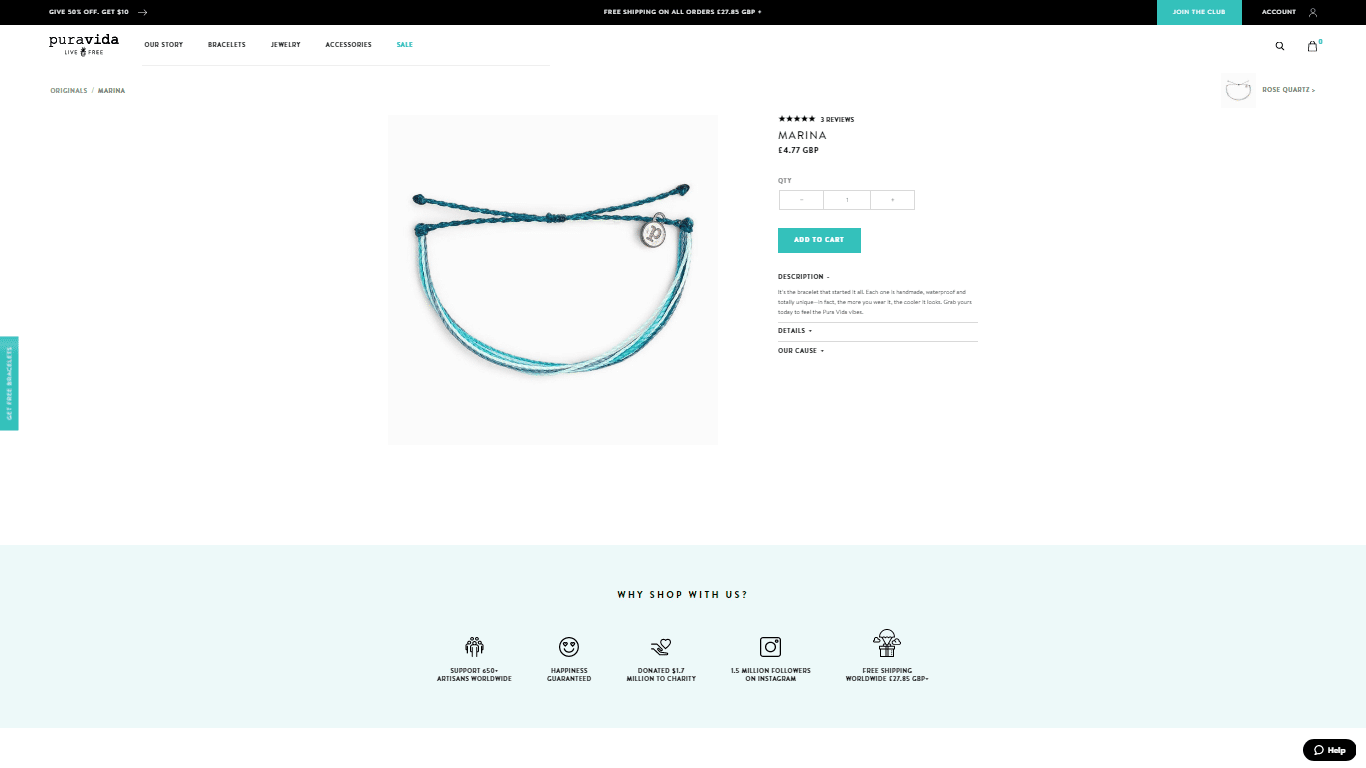
9. 푸라 비다 팔찌
Pura Vida는 윤리를 중시하는 온라인 상점입니다. 코스타리카의 장인들이 보석과 기타 액세서리를 판매할 수 있는 플랫폼을 제공하여 정규직 일자리를 찾도록 돕습니다.
Pura Vida의 제품 페이지는 다음과 같은 이유로 탁월합니다.
- 고객이 좋은 일을 하고 있다는 것을 알 수 있도록 회사의 윤리적 입장을 반복적으로 강조합니다.
- 확장 가능한 설명 요소를 사용하여 불필요한 혼란을 완전히 제거합니다.
- 설명 및 이미지 아래에 주요 이점이 표시됩니다.
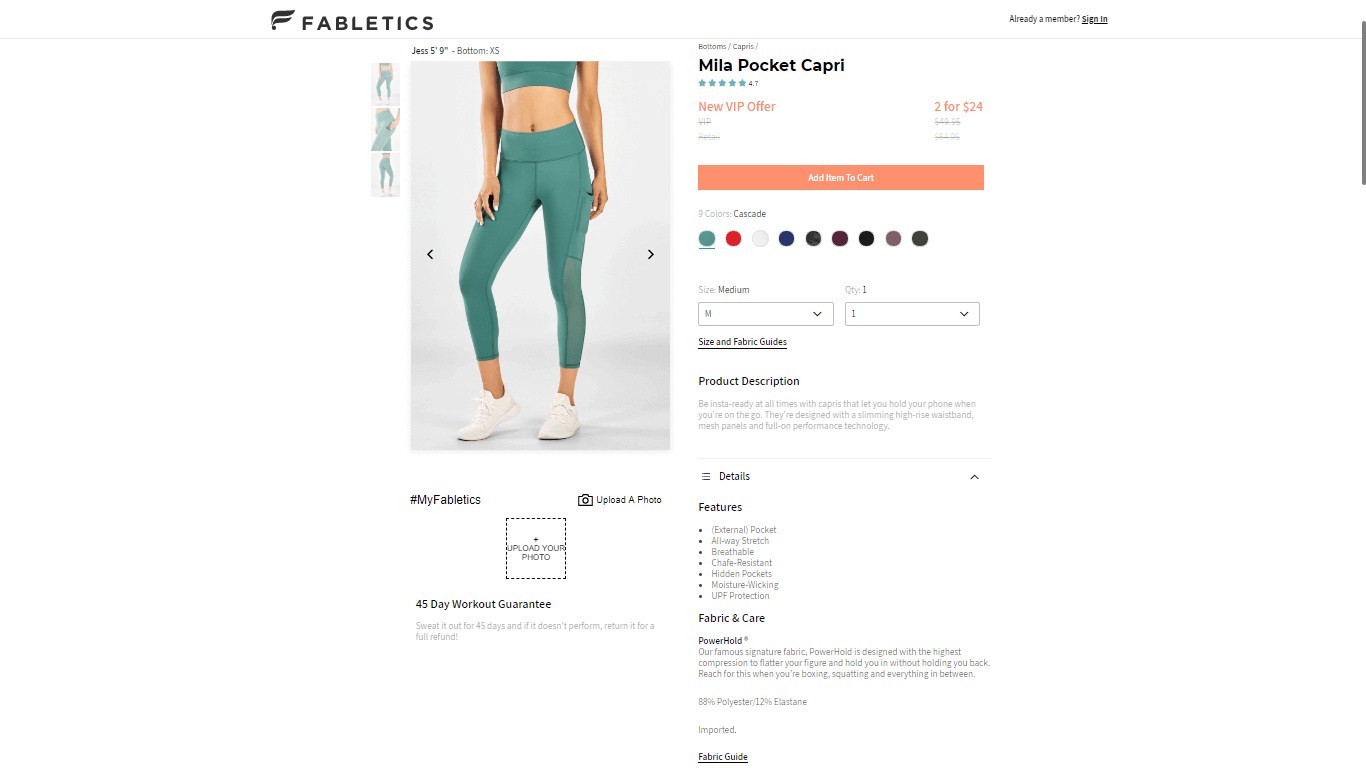
10. 우화
패블틱스는 여성용 '레저 스포츠웨어'를 판매합니다. 이 회사는 여성들 사이에서 큰 인기를 얻었으며 전자상거래 웹사이트와 함께 소수의 오프라인 매장을 운영하고 있습니다.
Fabletics의 제품 페이지에서 눈에 띄는 것은 다음과 같습니다.
- 할인된 가격 옆에 정가가 적용됩니다.
- 글머리 기호를 활용한 명확한 설명.
- 45일 운동 보장이 제공됩니다.
- 제품 이미지에서 강조 표시된 USP(예: 레깅스 주머니).
새 제품 페이지 템플릿으로 전환율을 높이는 7가지 주요 팁
위의 페이지가 올바르게 수행하고 있는 작업을 좀 더 자세히 살펴보겠습니다.
페이지에 포함할 요소와 위에 설명된 템플릿을 사용하여 가장 좋은 방법으로 구성하는 방법을 이미 알고 있습니다. 그러나 어떻게 최대 전환을 위해 최적화할 수 있습니까?
다음은 제품 페이지를 최대한 활용하기 위한 몇 가지 실용적인 팁입니다.
1. 긴급성과 결핍감을 조성하라
긴급성과 희소성은 소매업체에게 가장 강력한 두 가지 감정입니다. 제품 페이지에서 이러한 감정을 불러일으키는 기술을 마스터할 수 있다면 전체 전환율이 크게 향상되는 것을 볼 수 있습니다.
긴급성과 희소성은 소매업체에게 가장 강력한 두 가지 감정입니다. 제품 페이지에서 이러한 감정을 불러일으키는 기술을 마스터할 수 있다면 전체 전환율이 크게 향상되는 것을 볼 수 있습니다. 트윗하려면 클릭다음은 긴급성을 구축하기 위한 몇 가지 최선의 전략입니다.
- 낮은 재고 강조 표시 – 남은 품목 수가 제한된 경우 CTA 옆에 사용 가능한 수치를 표시합니다. 의류 품목의 경우 품절된 크기를 표시하면 일반적으로 희소성을 느낄 수 있습니다.
- 할인 또는 할인 종료 날짜를 명확하게 표시(카운트다운 타이머 사용 권장) – 할인 또는 할인 가격이 제한된 시간 동안만 제공되는 경우 고객에게 구매 기간을 알립니다. 또한 현재 가격 옆에 원래 가격을 포함하는 것을 고려하십시오. 카운트다운 타이머를 표시할 수도 있습니다.
- 시간 제한 무료 또는 익일 배송 제공 – 고객은 즉각적인 만족을 제공하기 때문에 무료 및 당일 배송을 선호합니다. "오늘 오후 9시까지 주문하면 내일 상품을 받아보세요!"와 같은 문구로 배달 옵션에 시간 제한을 붙입니다. 또는 "다음 시간에 구매하고 당일 배송 받기".
2. 긍정적인 리뷰, 평가, 미디어 언급 및 유명인 보증 쇼케이스
연구에 따르면 리뷰는 전환과 판매를 촉진합니다. 그러나 대부분의 검토 섹션은 스크롤 없이 볼 수 있는 부분에 있습니다. 모든 방문자가 최고의 리뷰를 볼 수 있도록 제품 설명 영역에서 선택한 리뷰를 보여주세요.
다음은 리뷰에 최대한 주의를 기울이기 위한 몇 가지 팁입니다.
- 제품 제목 아래에 모든 리뷰의 평균 별점 표시 – "집계된 리뷰 평점"은 주요 제품 페이지 요소이며 제품 제목 바로 아래에 포함되어야 합니다.
- 제품이 소개된 출판물 및 웹사이트의 로고 표시 – 귀하의 제품이 인기 있는 웹사이트 또는 인쇄 출판물에서 언급된 경우 제품 설명에 출판물의 로고를 포함하십시오. 잘 알려진 브랜드와 제휴하면 신뢰와 권위가 형성됩니다.
- 리뷰의 짧은 인용문 포함 – 대부분의 고객은 구매하기 전에 제품의 리뷰 섹션을 확인합니다. 그러나 설명에 짧은 인용문을 포함하여 받은 최고의 리뷰 중 일부를 강조 표시하여 이 프로세스를 시작할 수 있습니다. 또한 주요 제품 설명 바로 아래에 유명인의 보증을 표시해야 합니다. 이 두 가지 전략은 모두 전체 너비의 "스크롤링" 제품 페이지에서 특히 효과적입니다.
3. 이미지가 고품질인지 확인하고 가장 중요한 기능을 보여줍니다.
이미지는 제품 페이지를 만들거나 깨뜨릴 수 있습니다. 고객이 제품 페이지에 방문하여 픽셀화된 저품질 이미지만 만나는 것보다 더 나쁜 것은 없습니다.
제품 이미지에 대한 빠른 체크리스트는 다음과 같습니다.
- 이미지가 특정 세부정보를 볼 수 있을 만큼 충분히 큽니까? 큰 세부 이미지를 제공하면 고객이 매장에서와 거의 같은 방식으로 제품을 "검사"할 수 있습니다.
- 줌 기능이 작동합니까? 확대/축소 기능을 사용할 때 이미지가 화면을 채우거나 흘러내리지 않아야 합니다. 또한 사용자가 이미지를 스크롤하고(다른 세부 정보를 보기 위해) 최소화할 수 있어야 합니다.
- 이미지는 고해상도입니까? 고해상도 이미지만을 사용하여 고객이 특정 세부 사항을 쉽게 확인하고 전문성을 전달할 수 있습니다.
- 중요한 제품 기능에 대한 특정 이미지를 포함합니까? 전용 사진을 포함하여 제품의 주요 USP를 강조합니다.
- 이미지를 쉽게 탐색할 수 있습니까? 스와이프 동작(모바일)이나 떠 있는 화살표를 사용하여 고객이 사진을 쉽게 스크롤할 수 있도록 합니다.
4. CTA 옆에 "Trust Seals" 및 지불 옵션 포함
간단하지만 중요한 팁입니다. 많은 고객들은 특히 브랜드가 잘 알려지지 않은 경우 결제 세부정보를 넘겨주는 것에 대해 걱정 합니다.
지불 "인감"을 추가하면 많은 인장에 잘 알려져 있고 신뢰할 수 있는 브랜드의 이미지가 포함되기 때문에 이러한 망설임을 완화할 수 있습니다.
5. 소셜 미디어 아이콘과 같은 불필요한 혼란을 제한하십시오.
제품 페이지의 목표는 고객이 CTA를 클릭하도록 유도하는 것입니다. 불필요한 탐색 모음 항목과 다른 페이지에 대한 링크를 제거하여 주의를 산만하게 하지 마십시오. 고객이 구매한 후 소셜 미디어 계정에 가입하도록 요청할 수 있습니다!
6. 모바일에 최적화
2021년에는 전자상거래 매출의 50% 이상이 모바일을 통해 이루어질 것으로 예상됩니다.
이 거대한 채널에 대한 최적화의 필요성은 아무리 강조해도 지나치지 않습니다.
다음과 같은 방법으로 모바일 제품 페이지를 최적화하십시오.
- 탐색 최소화 – 공간은 모바일 장치에서 절대적으로 중요합니다. 메뉴, 브랜딩 및 탐색 요소를 가능한 한 눈에 띄지 않게 만드십시오.
- CTA를 전체 화면 너비로 설정 - 고객이 엄지손가락으로 버튼을 탭할 수 있도록 합니다.
- 단일 열 디자인 사용 – 단일 열 레이아웃을 선택하여 모바일 화면이 과밀하지 않도록 합니다.
- "확장 가능한" 섹션 사용 – 고객이 주요 제품 설명과 같은 섹션을 확장하고 최소화할 수 있도록 하는 것은 공간을 효율적으로 사용하고 스크롤 경험을 간소화합니다.
7. 당신의 카피를 연마하십시오(제품 설명)
제품 설명이 중요합니다. 잘 만들어진 설명은 정보를 제공하고 고객을 기쁘게 하여 구매 욕구를 높입니다.
다음 작성 요령을 사용하여 사본을 개선하십시오.
- 모든 기술 사양이 포함되어 있는지 확인합니다.
- "세계 최고"와 같은 대담한 진술을 확실한 사실로 뒷받침하십시오.
- 단락을 짧게 유지하십시오. 아무도 큰 텍스트 블록을 좋아하지 않습니다.
- 설명을 작성할 때 고객 아바타에서 작업하고 방문자의 가장 시급한 문제에 초점을 맞춥니다.
Growcode에서 우리는 이러한 모든 최적화 주제를 심도 있게 다루었습니다. 더 많은 팁과 제안을 찾고 있다면 다음 문서를 확인하십시오.
- 전자상거래 제품 페이지 템플릿을 위한 20가지 최적화 체크리스트
- 전자상거래 전환율을 높이는 제품 설명 작성을 위한 9가지 팁
- 훌륭한 전자상거래 클릭 유도문안(CTA)을 만드는 방법: 9가지 입증된 팁
- 소셜 프루프를 사용하여 전자 상거래 전환을 높이는 7가지 강력한 방법
- 고객 리뷰를 통해 신뢰를 구축하고 전환율을 높이는 7가지 팁(및 고객 리뷰를 얻는 방법)
- 전환율이 높은 모바일 제품 세부 정보 페이지를 디자인하는 방법: 8가지 방탄 팁
전환율이 높은 제품 페이지 템플릿 디자인
마무리하기 전에 마지막으로 명심해야 할 사항이 있습니다.
이 팁을 올바른 방법으로 적용하는 것이 중요합니다. 이 게시물에 제공된 다양한 아이디어, 조정, 프레임워크 및 페이지 요소는 테스트 캠페인의 연료 역할을 해야 합니다.
무엇이 당신에게 효과가 있는지 알아내는 유일한 방법은 테스트하는 것입니다. 절대적으로 좋은 전자상거래 최적화 전략은 없습니다. 자체 A/B 및 다변수 테스트를 실행하여 전술과 조정을 필터링해야 합니다.
실제로 세계에서 가장 성공적인 온라인 소매업체가 사용하는 최고의 전략은 조정, 테스트 및 구현의 지속적인 프로세스입니다. 시간이 지남에 따라 이러한 모든 작은 변화가 누적되어 장기적으로 긍정적이고 지속적으로 전환율을 높입니다.
더 배고파? 115-포인트 전자상거래 최적화 체크리스트 다운로드
지금까지 만들어진 것 중 가장 포괄적이고 상세한 전자상거래 최적화 체크리스트를 다운로드하십시오. 이 편리한 가이드는 홈페이지에서 결제 페이지에 이르기까지 모든 전자상거래 페이지를 다룹니다.