10の高変換eコマース製品ページテンプレート(7つの実用的なデザインのヒントと刺激的な例を含む)
公開: 2019-05-16優れた製品ページは欺瞞的です。 それらは非常にシンプルでシームレスに見え、顧客に必要なすべての情報を提供し、カートに追加ボタンに誘導します。
しかし、舞台裏では多くのことが起こっています。 コンバージョン率の高い製品ページを作成するには、数時間の設計作業と数週間または数か月のテストが必要です。
次回、デザインが優れていると思われる商品ページが表示されたら、しばらく一時停止します。 CTAの色から見出しのフォントのサイズまで、ほぼすべての要素がテスト、調整、および再テストされている可能性があります。
次回、デザインが優れていると思われる商品ページが表示されたら、しばらく一時停止します。 CTAの色から見出しのフォントのサイズまで、ほぼすべての要素がテストされ、調整されている可能性があります...クリックしてツイートしかし、幸いなことに、勝利の公式を見つけるためにそのすべての時間を費やす必要はありません。 Web上の上位の例のいくつかを分析しました。 そしてこの投稿では、あなたのオンラインストアのための最良の実用的なヒントを提供します。
この記事にあるもののクイックリスト:
eコマース製品ページの構造:重要な要素
eコマース製品ページ用の3つのすぐに使える無料テンプレート
1.「従来の」スタイルのeコマース製品ページテンプレート
2.製品ページテンプレートのスクロール
3.モバイル製品ページテンプレート
インスピレーション:高変換製品ページレイアウトの10の例
新しい商品ページテンプレートでコンバージョンを増やすための7つのヒント
1.緊急性と希少性の感覚を構築する
2.肯定的なレビュー、紹介文、メディアへの言及、有名人の推薦を紹介する
3.画像が高品質であることを確認し、最も重要な機能を紹介します
4.CTAの横に「トラストシール」と支払いオプションを含める
5.ソーシャルメディアアイコンのような不要な混乱を制限する
6.モバイル向けに最適化
7.コピーを磨く(製品の説明)
コンバージョン率の高い商品ページテンプレートのデザイン
召し上がれ!
eコマース製品ページの構造:重要な要素
製品ページに含める基本的な要素について簡単に説明しましょう。
これらは絶対に必要なものであり、訪問者が購入を決定するために必要な重要な情報が含まれています。 サイトのすべての製品ページには、何らかの形でそれらを含める必要があります。
1.製品タイトル(見出し)
ページのメインの見出しには、製品の名前を含める必要があります。 商品タイトルは、商品を明確に識別し、他の同様の商品と区別する必要があります。 たとえば、サイトでロレックスの時計を販売しているとします。 タイトル「ロレックスデイトナダイヤモンドとルビーウォッチセットホワイトゴールド」は、「ロレックスウォッチ」よりもはるかに優れています。
製品のタイトルには通常、製品の一般名(スカート、時計、イヤリングなど)、ブランド名、および色、サイズ、モデルタイプなどの主な特徴が含まれます。
商品のタイトルは、検索ランキングやトラフィックにとっても重要です。 よく書かれた説明的なタイトルは、高いクリック率を促進し、多数の検索用語でランク付けされます。
2.製品画像
画像は商品説明の横またはすぐ上に配置する必要があります。 これらは、訪問者が製品を検証および「検査」し、主要な機能と詳細を確認するために使用されます。
通常、ズーム可能な複数の画像(すべての角度をカバーし、すべての機能を表示)を含めると、潜在的な顧客が製品をできるだけ多く操作できるようになるため、有益です。
さまざまな商品や同様の仕様の同様の商品の画像ではなく、正確な商品の画像を含めることを忘れないでください。 訪問者がアイテムのサイズを測定できるように、参照ポイント(人や手など)を追加することもお勧めします。
3.製品の説明
製品の説明には、情報提供と説得という2つの機能があります。 彼らは製品の機能の詳細な説明を与える必要があります。 しかし、メディアの出版物での言及、賞、伝統的または倫理的な方法などの製造プロセスの詳細などの二次情報を含めることによって、訪問者を引き付けることも重要です。
タイトルと同様に、製品の説明もSEOにとって重要であり、大量のキーワードを含める必要があります。
4.価格
価格は、製品タイトルのすぐ下(またはできるだけ近く)に含める必要があります。 この情報は、購入者にとって最も重要な情報の1つであり、目立つように表示する必要があります。 割引価格またはセール価格を提供している場合は、現在の価格の横に以前の値下げ価格を表示します。
115ポイントのeコマース最適化チェックリスト
5.機能オプション(サイズ、色、モデルなど)と可用性
顧客は通常、購入直前にモデル(特にサイズと色)を選択するため、機能オプションがメインCTAのすぐ近くに表示されていることを確認してください。
混乱を避けるために、製品がいつ利用可能か利用不可かを明確に述べてください。 商品が限られているときに実際の在庫レベルを表示すると、購入者の緊急性が高まる可能性があります。
6.配送情報
価格と同様に、出荷時間とコストは、潜在的な購入者の意思決定プロセスにおけるもう1つの主要な要因です。 配送のコストと速度に関する不確実性は、購入者のドロップオフに大きく影響し、コンバージョン率に悪影響を及ぼします。
価格、出荷時間、およびコストは、潜在的な購入者の意思決定プロセスにおけるもう1つの主要な要因です。 配送のコストと速度に関する不確実性は、購入者のドロップオフに大きく影響し、コンバージョン率に悪影響を及ぼします。 クリックしてツイートCTAの直前または直後に配送情報を含めることで、疑問を解消します。 無料、当日、または翌日配達を提供する場合は、非常に明確に言ってください。
7. CTA(召喚状)
CTAは、最も望ましい行動を表しています。 商品画像の横に目立つように表示する必要があります。 調査によると、「カートに追加」や「今すぐ購入」などの必須のフレーズ(訪問者に行動を起こすように「命令」する)が最も効果的です。 CTAは、ページ上の他のすべての要素から目立ち、モバイルデバイスのページ全体の幅である必要があります。これにより、顧客はどちらの親指でもタップできるようになります。
8.レビューと評価
レビューを含む製品ページは、含まない製品ページと比較してパフォーマンスが大幅に向上します。 レビューは商品ページの2か所に表示する必要があります。 平均的な「スタースコア」は、製品タイトルのすぐ下に表示されます。 ページのさらに下には、並べ替え機能とフィルター機能を備えた専用のレビューセクションも含める必要があります。
多くの小売業者は否定的なレビューを心配していますが、この恐れは通常見当違いです。 否定的または平凡なレビューの存在は、実際にはレビューセクションに信頼性を与える可能性があり、悪いレビューに返信すると、その最悪の影響が軽減されます。
9.関連製品
カートに商品を追加した後も、多くのお客様が閲覧を続けます。 関連商品を表示すると、興味があると思われるが他の方法では見つからない可能性のある他の商品ページに移動します。
eコマース製品ページ用の3つのすぐに使える無料テンプレート
上記のすべての要素を効果的に整理するために使用できる3つのテンプレートを次に示します。 それらは機能することが証明されており、多くの大手オンライン小売業者に支持されています。
1.「従来の」スタイルのeコマース製品ページテンプレート
 フルサイズの「従来の」スタイルのeコマース製品ページテンプレートについては、ここをクリックしてください。
フルサイズの「従来の」スタイルのeコマース製品ページテンプレートについては、ここをクリックしてください。
このタイプのテンプレートは、オンラインで最も一般的に遭遇するものです。 主な要素のほとんどは折り目の上にあり、製品の説明とCTAが主な画像の横に配置されています。 このレイアウトのアイデアは、訪問者に必要なすべての情報を比較的小さなスペースで提供することです。
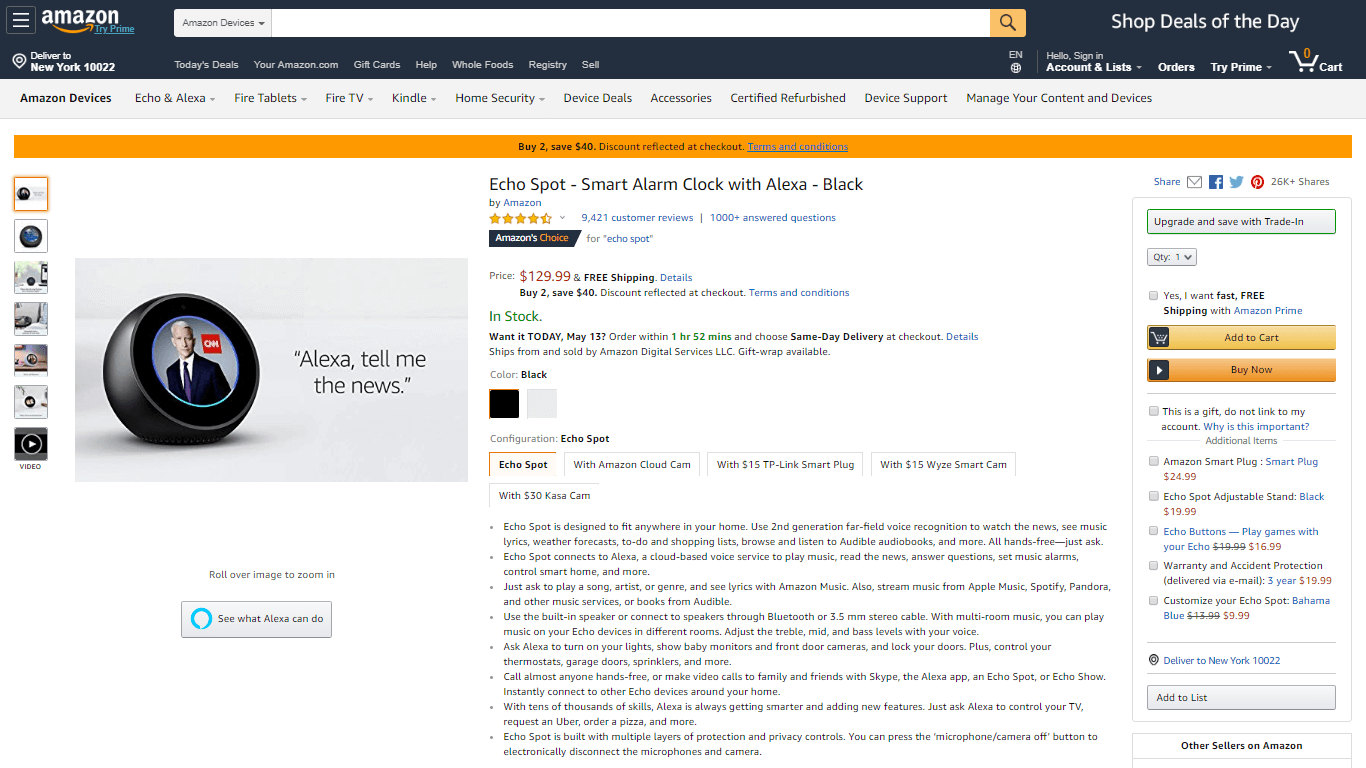
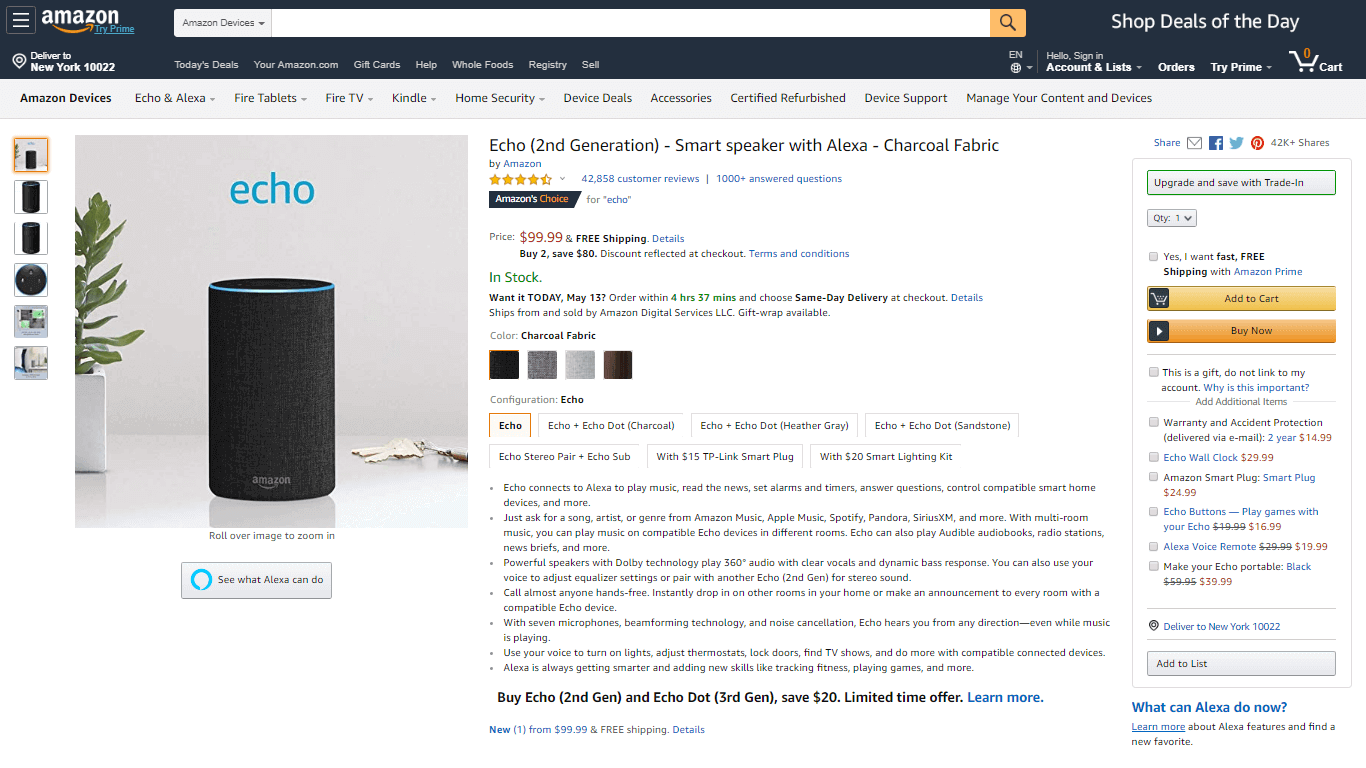
 訪問者はスクロールせずにAmazonから購入できます。 すべての主要な要素が存在しますが、ページは混雑しているようには見えません。 Amazonが空白と色を効果的に利用していることに注目してください(黄色はレビューを強調し、赤は価格を強調し、greeは可視性を強調します)。
訪問者はスクロールせずにAmazonから購入できます。 すべての主要な要素が存在しますが、ページは混雑しているようには見えません。 Amazonが空白と色を効果的に利用していることに注目してください(黄色はレビューを強調し、赤は価格を強調し、greeは可視性を強調します)。
このテンプレートは試行錯誤されており、製品ページをデザインする際に確実に使用できます。 また、将来のテストの開始点として使用するのに最適なテンプレートです。
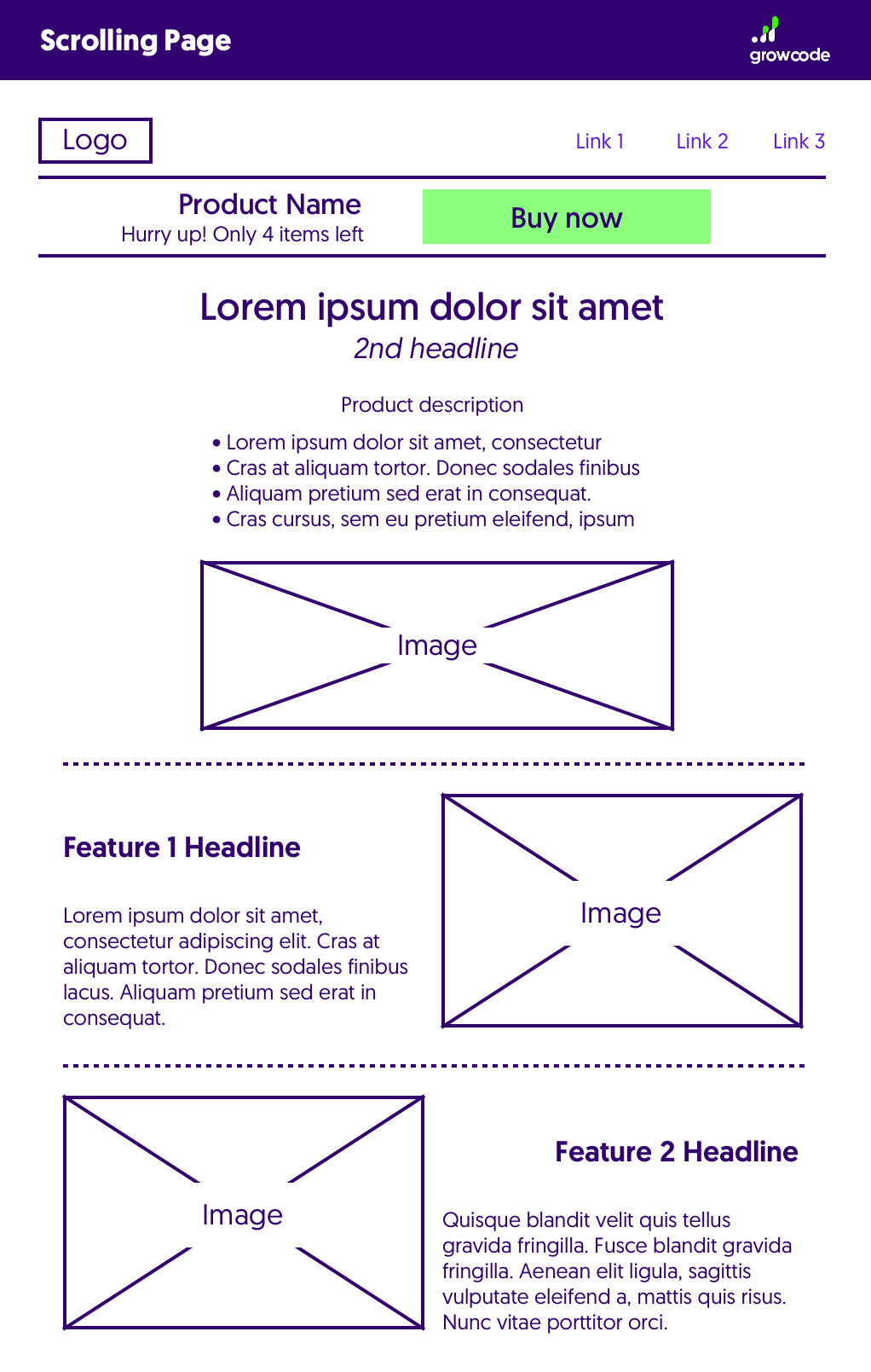
2.製品ページテンプレートのスクロール
 「製品ページテンプレートをフルサイズでスクロールする」については、ここをクリックしてください。
「製品ページテンプレートをフルサイズでスクロールする」については、ここをクリックしてください。
ページのスクロールは、顧客が多くの情報を必要としている高額商品に非常に適しています。 ブラウザ幅の単一列ページは、あるポイントから次のポイントに訪問者を導くための優れた手段を提供し、カスタマージャーニーを大幅に制御できます。
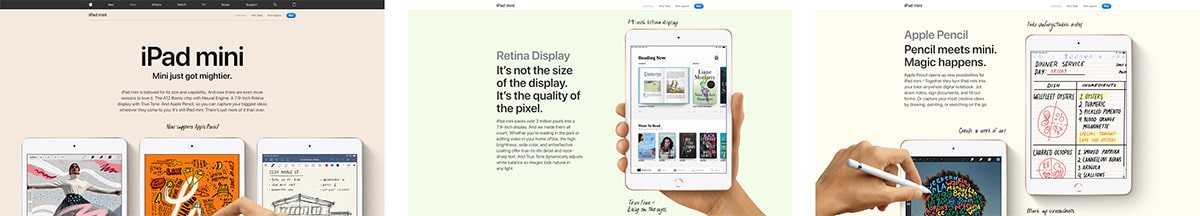
 Ipad Miniのメイン製品ページは、洗練されたシンプルなものです。 視聴者に製品の主な機能を案内し、フローティングの「購入」ボタンが含まれています。
Ipad Miniのメイン製品ページは、洗練されたシンプルなものです。 視聴者に製品の主な機能を案内し、フローティングの「購入」ボタンが含まれています。
このタイプのページを選択する場合は、フローティングCTAを含めることを忘れないでください。そうすれば、顧客はそれを見つけるために検索する必要がなくなります。 訪問者がCTAをクリックするときは、オプションを選択し、価格を確認し、配達を確認できる、より「従来の」製品/チェックアウトページに移動することをお勧めします。
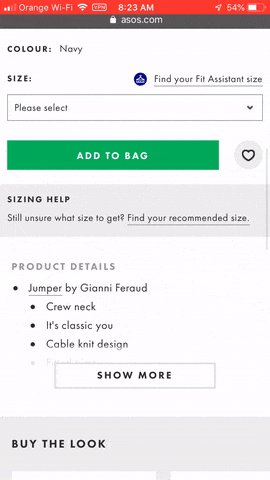
![[購入]ボタンをクリックすると、訪問者は従来の製品ページに似たチェックアウトページに移動します。](/uploads/article/14406/PK0sfnPlW1L3Pm2C.png) 「購入」ボタンをクリックすると、訪問者は従来の製品ページに似たチェックアウトページに移動します。
「購入」ボタンをクリックすると、訪問者は従来の製品ページに似たチェックアウトページに移動します。
3.モバイル製品ページテンプレート
 フルサイズの「モバイル製品ページテンプレート」については、ここをクリックしてください。
フルサイズの「モバイル製品ページテンプレート」については、ここをクリックしてください。
多くの小売業者は、モバイルページに関してはそれを間違えています。 モバイルでは、画面サイズが小さくなり、注意力が制限され、通常は片手で操作できます。 これはすべて、デザインの選択に注意する必要があることを意味します。

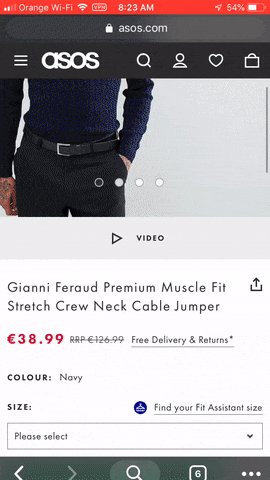
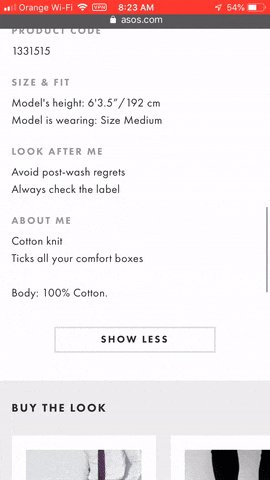
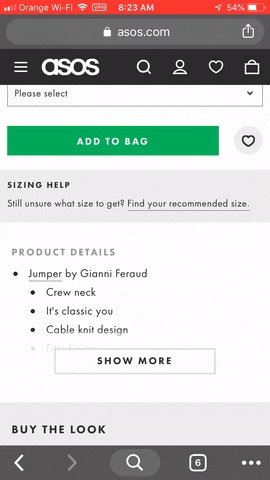
 ASOSは、モバイル製品ページに簡略化されたレイアウトを使用し、表示とタップが簡単な要素を備えています。
ASOSは、モバイル製品ページに簡略化されたレイアウトを使用し、表示とタップが簡単な要素を備えています。
モバイルページに関しては、ほとんどの場合、シンプルさが最良の選択肢です。 オンライン買い物客の10人に6人が複数のデバイスで買い物をし、多くの場合、モバイル商品ページが調査に使用されます。
インスピレーション:高変換製品ページレイアウトの10の例
コンバージョン率の高い例をいくつか見て、何が成功するのかを見てみましょう。
1.アマゾン
アマゾンなしではリストは完成しません。 小売大手は、なんと13%のeコマースコンバージョン率を誇っています。 これは業界平均の2%の6倍以上です。
Amazonは、長年にわたる継続的なテストを通じて製品ページを完成させてきました。 これらの小さな調整のすべてが時間の経過とともに加算され、Web上で最もコンバージョン率の高い国際eコマースサイトが作成されました。
Amazon製品ページの最高の機能のいくつかを次に示します。
- 際立つカラフルなCTA。
- 詳細な箇条書きの説明。
- 期間限定の当日配達。
- 高品質のコンテキスト画像。
- 製品タイトルの下に含まれる集約されたレビュー。
- 右上隅にある目立たないソーシャル共有ボタン。
アマゾンはまた、空白を有効に活用しています。 比較的狭いエリアにたくさんの情報が詰め込まれていますが、ページが混雑しているようには見えません。
2. ASOS

ASOSは、最大のオンライン衣料品およびアパレル小売業者の1つです。 英国と米国で非常に人気があり、毎月5,000万回以上の訪問があります。
ASOSが頭に釘付けになる重要な領域の1つは、製品の説明です。 衣料品の小売業者は注意を払うのがよいでしょう。
最高のデザイン要素のいくつかを次に示します。
- たくさんの空きスペースがあるシンプルで視覚的に心地よいレイアウト。
- 簡単なスクロールとビデオコンテンツのための写真のフローティング矢印。
- 写真のモデルのサイズ、お手入れ方法、弾丸の主な製品仕様、繊維材料、および興味深い製品の説明を含む短くて風変わりな説明
- 製品の裏話が含まれています。
- 明るい緑色のCTA。
3.アップル
アップルの製品ページは、製品自体と同じくらい見た目が美しいです。 それらはシンプルでよくデザインされており、創造的なテキストや画像で読者を魅了します。 潜在的な顧客が読み終えると、彼らは主要なUSPと機能の完全なアイデアを持っています。
これらをうまく機能させるAppleページの要素のいくつかを次に示します。
- ある製品機能から次の機能へと顧客を導く、超クリーンな1列のレイアウト。
- カラフルで人目を引く画像。
- 説明のテキストの創造的な使用:「コンピューターのように。 他のコンピューターとは異なります。」
- 右上隅にあるフローティングCTA。
- 写真に手を入れて、お客様が商品のサイズを確認できるようにします。
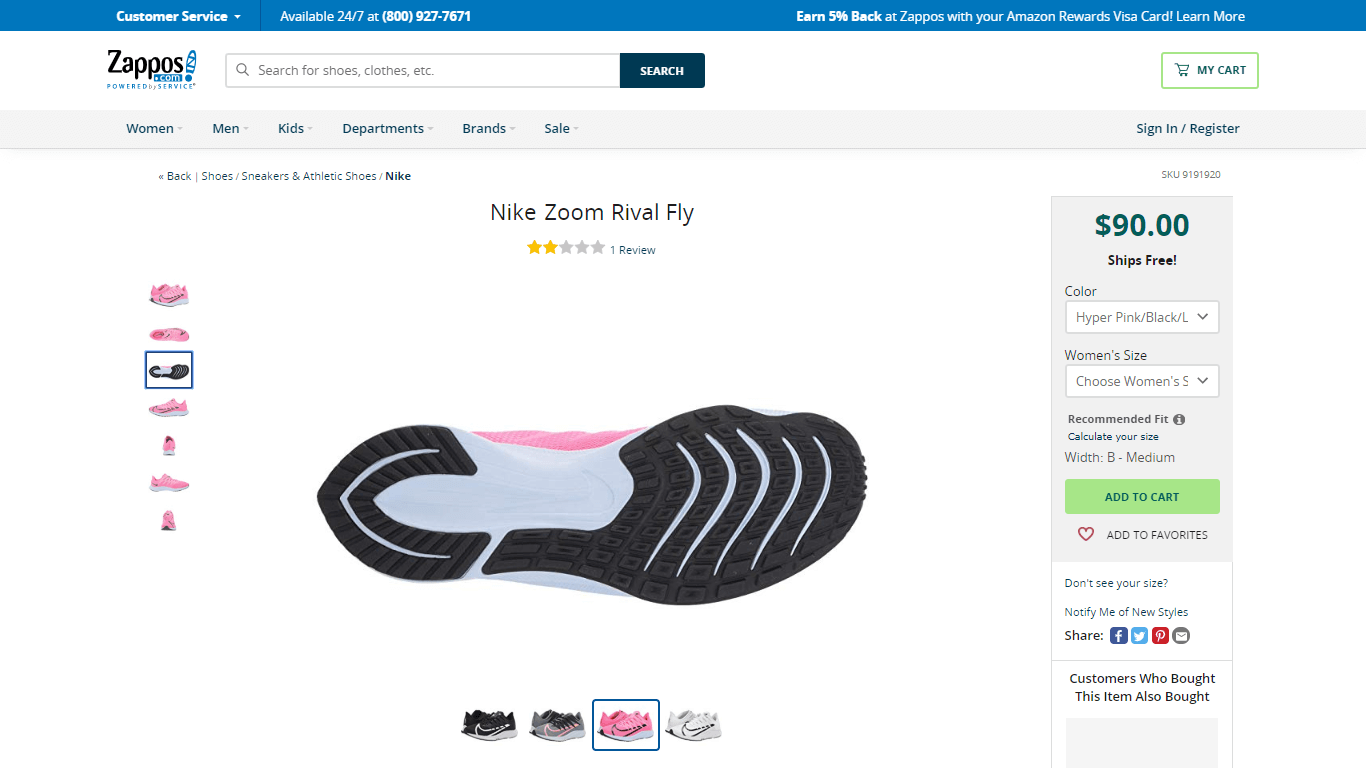
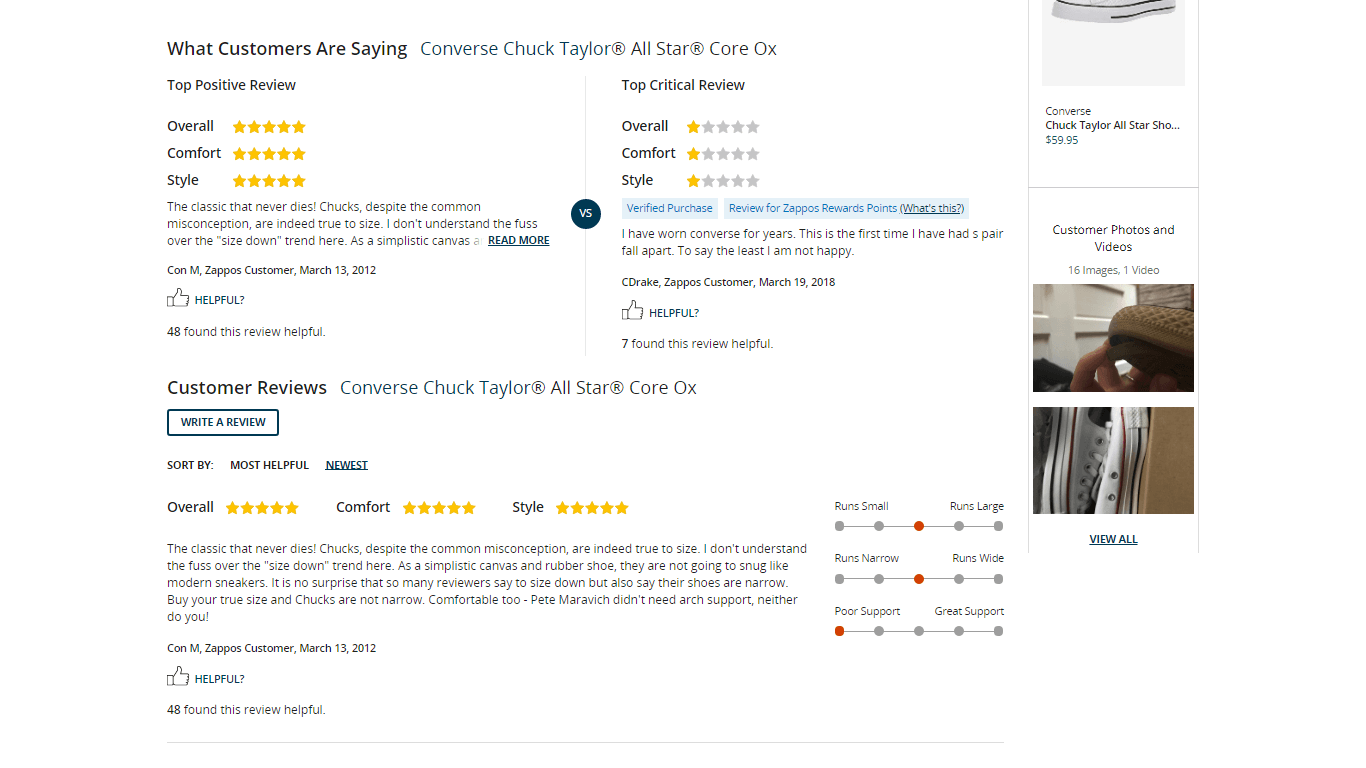
4.ザッポス
Zapposは一流のオンライン靴小売業者の1つであり、その製品ページのデザインとレイアウトにより、訪問者は製品を評価して決定することが非常に簡単になります。
余計な情報はありません。 右側の推奨製品のサイドバーなど、多くの便利なオプションを使用すると、さまざまなモデルやバリエーションを簡単に比較できます。
製品ページの上位要素は次のとおりです。
- 最も重要な機能(足の裏など)を強調するさまざまな角度から撮影された、大きくて高品質の写真。 ビデオコンテンツもあります。
- 視認性の高いCTAの上のシンプルな色とサイズのドロップダウン。
- 価格のすぐ下に送料無料の通知が含まれています。
- レビューのスナップショット–「92%が幅に忠実だと感じた」–画像の下。
- さまざまな色を簡単にスクロールできます。
- 整理しやすい詳細レビューセクション。
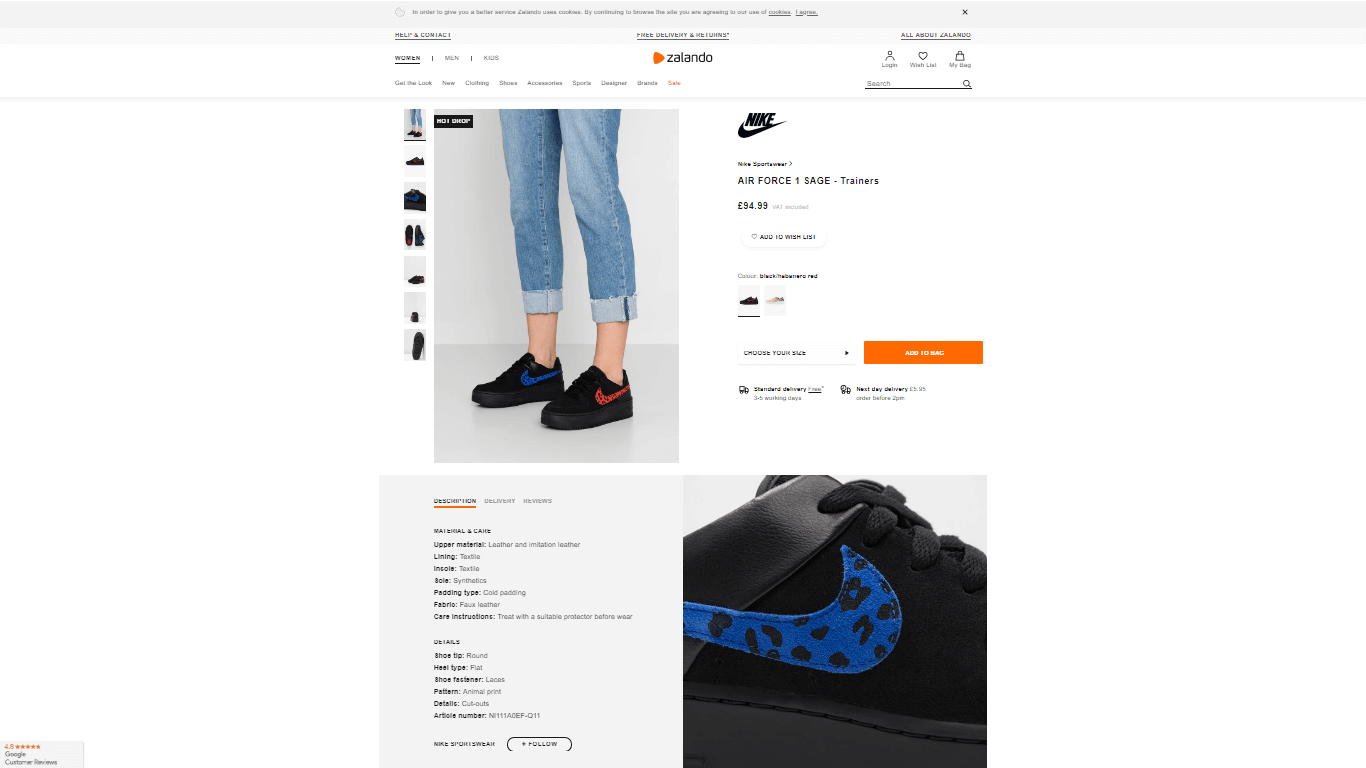
5.ザランド
もう1つの大手ファッション小売業者であるZalandoは、製品の最も魅力的な機能に注目を集め、訪問者がページを簡単にナビゲートできるようにする最小限の製品ページテンプレートを使用しています。
上記のZalando製品ページの次の機能が気に入りました。
- ページ上部に商品ブランドロゴを掲載。
- 一般的な製品名–「トレーナー」–がタイトルに追加されました。
- すぐに購入する準備ができていない顧客のための「ウィッシュリスト」ボタン。
- オレンジ色のCTAの下に表示されている無料配達と翌日配達のオプション。
- 商品画像の下にある情報ボックスをクリーンアップして、訪問者が説明、配信の詳細、レビューを切り替えることができるようにします。
- ページのさらに下にある画像で、製品の最高の機能(青いナイキの矢印など)に注目を集めています。
6.ドルシェーブクラブ
Dollar Shave Clubは、伝統的なシェービング製品を販売しています。 そのeコマースの価値提案は、品質、カスタマーサービス、および使いやすさの組み合わせで構成されています。 ほとんどの製品パッケージは、毎月顧客のドアに配達されます。
Dollar Shave Clubの製品ページは、多くの点でユニークであり、単一列のレイアウトを利用しています。
これが私たちが好きなものです:
- 小売業者の男性の人口統計に直接アピールするルックアンドフィール。
- 煩雑さを最小限に抑えた高品質の画像とグラフィックス。
- ページに収まるだけでなく目立つ明るいオレンジ色のCTA。
- CTAの下の送料無料の通知。
- 追加の追加機能に注意が払われます。 隠れた費用はなく、いつでもキャンセルでき、100%の返金保証があります。
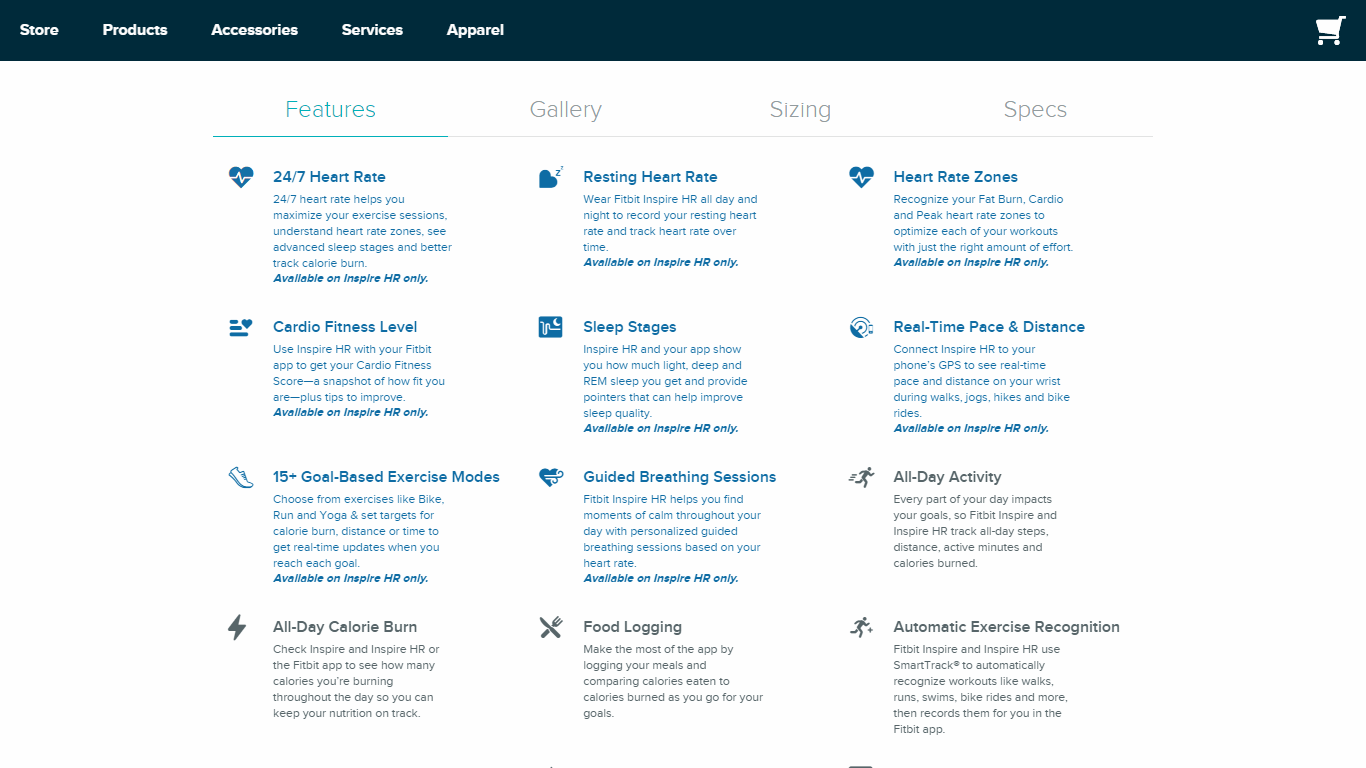
7. Fitbit
Fitbitは、スマートフィットネスガジェットの最も人気のある小売業者の1つに成長しました。 その製品ページはクリーンでシンプルであり、ハイエンド製品とのバランスが取れています。
Fitbitは、45日間の返品ポリシーや1年間の保証など、重要なメリットを強調することで、購入者の躊躇を軽減します。 消費しやすい方法で詳細な説明も含まれています。
Fitbitの製品ページで最も興味深い要素のいくつかを次に示します。
- 最小限のナビゲーションバー。
- 製品の利点を強調する簡潔で魅力的な冒頭の説明。
- 使いやすい製品オプション。
- 明るいピンクのCTA。
- CTAに含まれる追加の特典に関する情報:送料無料、返金保証、1年間の保証。
- 顧客がページをさらに下にスクロールすると、非常に詳細で読みやすい説明セクション。
- 画像は使用中の製品を示しています。
8. Booking.com
ホテルの予約を行うためのウェブで最も人気のあるサイトの1つであるBooking.comは、さまざまな分野で優れています。 また、その製品ページの機能の多くは、他のeコマースセクターに譲渡できます。
Booking.comは、緊急性を喚起することに特に長けています。 製品ページには、訪問者に迅速な決定を促すように設計された多くの要素があります。 さらに、それはすべて、操作的であるように見えることなく、オープンで正直な方法で行われます。
Booking.comの製品ページの上位要素のいくつかを次に示します。
- 部屋やホテルエリアの画像がたくさん。
- 肯定的なレビューは、製品の画像とページの横に表示されます。
- プライマリCTAの下に、「サイトに残っている部屋は4つだけです!」などの緊急事態の通知が表示されます。 「7時間前に最後に予約した」と「現在、1,855人がニューヨークで場所を探しています」。
- 説明の段落はほんの数文の長さで、アメニティはリスト形式で表示されます。
- ポイントを強調するためにテキストで異なる色を使用する。
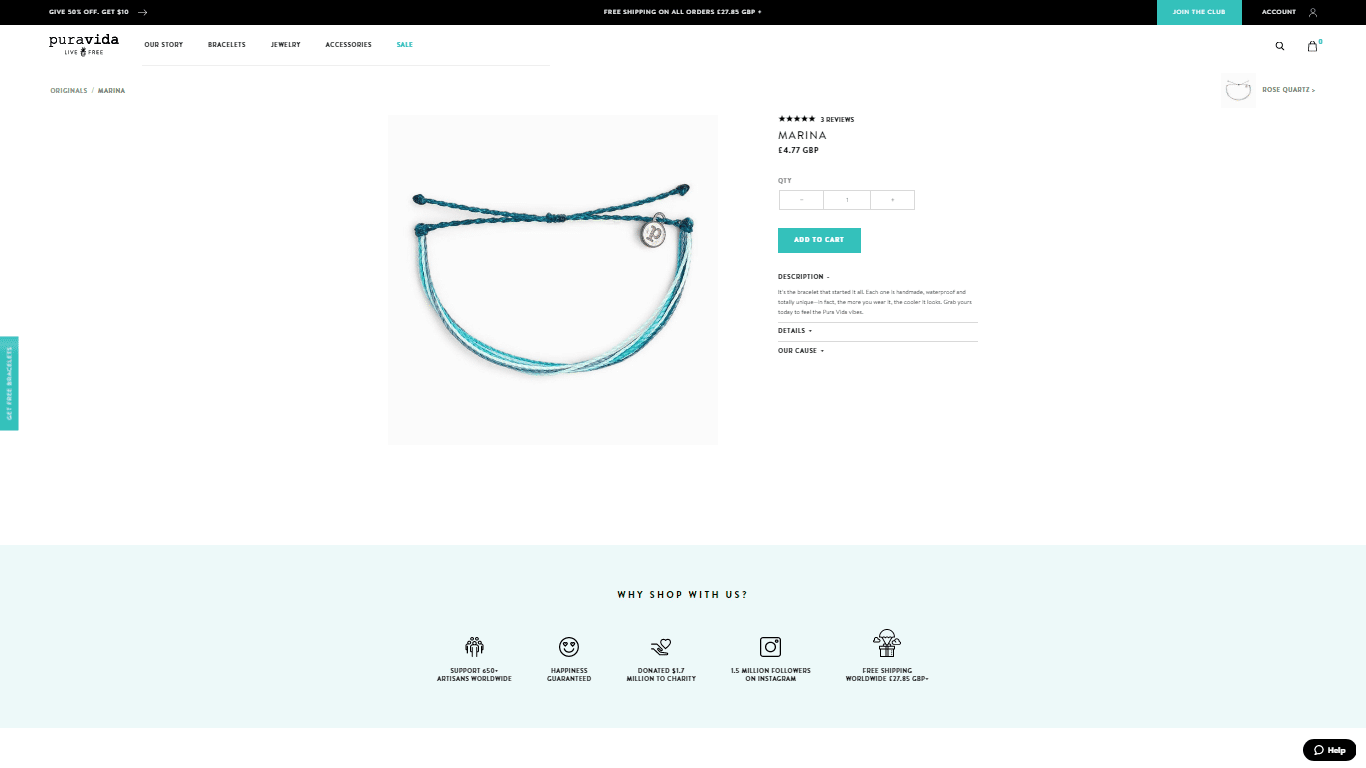
9.プラビダブレスレット
Pura Vidaは、倫理に重点を置いたオンラインストアです。 コスタリカの職人がジュエリーやその他のアクセサリーを販売するためのプラットフォームを提供することで、フルタイムの仕事を見つけるのに役立ちます。
Pura Vidaの製品ページは、次の理由で優れています。
- 顧客が何か良いことをしていることを知ってもらうために、会社の倫理的立場を繰り返し強調します。
- 拡張可能な説明要素を使用して、不要な混乱を完全に排除します。
- 説明と画像の下に表示される主な利点。
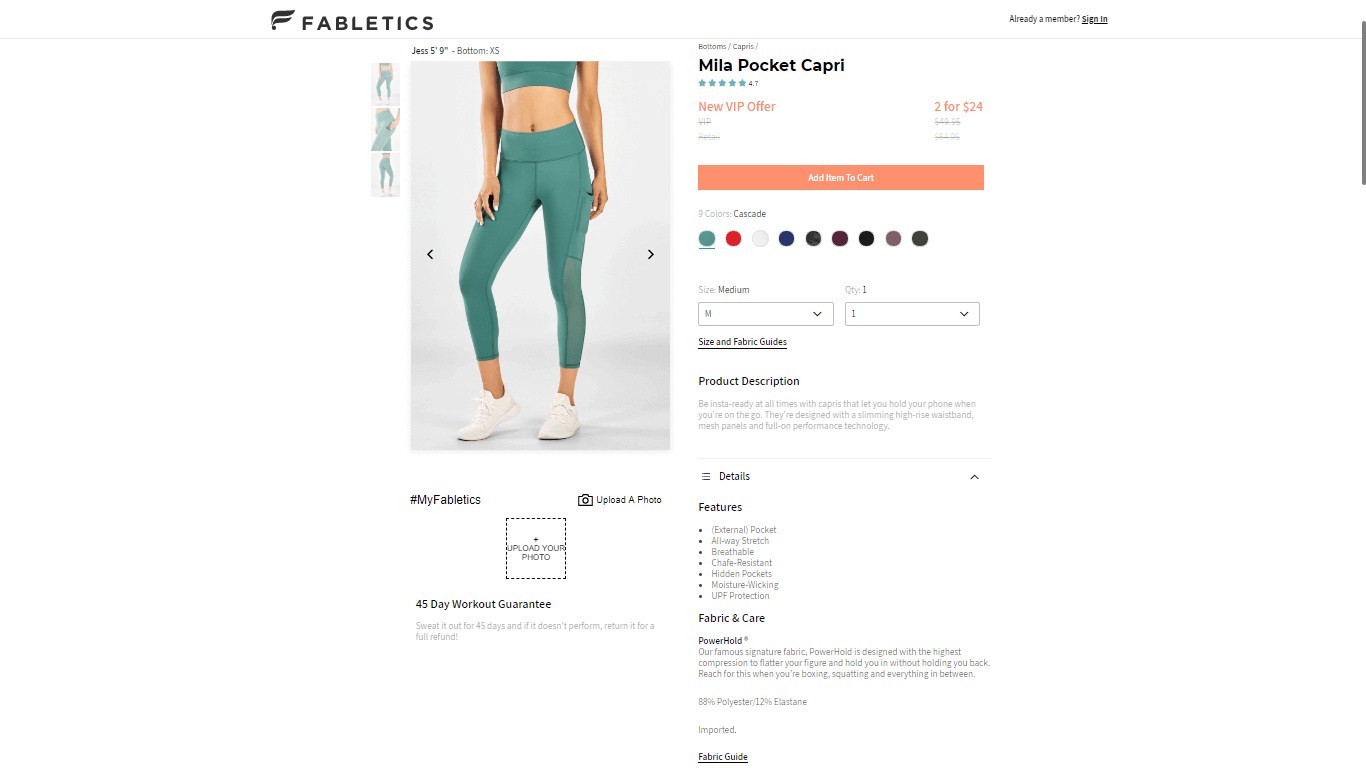
10. Fabletics
Fableticsは女性用の「レジャースポーツウェア」を販売しています。 同社は女性の間で大きな支持を得ており、eコマースWebサイトと並んでいくつかの実店舗を運営しています。
Fableticsの製品ページで本当に際立っているものは次のとおりです。
- 割引価格の横にある完全な価格を打ち破った。
- 箇条書きを利用した明確な説明。
- 45日間のトレーニング保証が提供されます。
- 製品画像で強調表示されているUSP(レギンスポケットなど)。
新しい商品ページテンプレートでコンバージョンを増やすための7つのヒント
上記のページが正しく行っていることをもう少し深く掘り下げてみましょう。
ページに含める要素と、上記のテンプレートを使用してそれらを最適な方法で組み合わせる方法はすでにわかっています。 しかし、最大のコンバージョンを最適化するにはどうすればよいでしょうか。
製品ページを最大限に活用するための実用的なヒントを次に示します。
1.緊急性と希少性の感覚を構築する
緊急性と希少性は、小売業者にとって最も強力な感情の2つです。 商品ページでそれらを呼び起こすスキルを習得できれば、全体的なコンバージョン率が大幅に向上します。
緊急性と希少性は、小売業者にとって最も強力な感情の2つです。 商品ページでそれらを呼び起こすスキルを習得できれば、全体的なコンバージョン率が大幅に向上します。 クリックしてツイート緊急性を構築するための最良の戦略のいくつかを次に示します。
- 在庫が少ないことを強調表示–残りのアイテム数が限られている場合は、CTAの横に利用可能な数値を表示します。 衣料品の場合、在庫切れのサイズを表示すると、一般的な希少性を感じる可能性があります。
- セールまたは割引の終了日を明確に表示する(できればカウントダウンタイマーを使用) –割引価格またはセール価格が限られた時間しか利用できない場合は、購入する必要がある期間を顧客に知らせます。 また、現在の価格の横に元の価格を含めることを検討してください。 カウントダウンタイマーを表示することもできます。
- 期間限定の無料または翌日配達を提供する–顧客は、すぐに満足できるため、無料の当日配達を好みます。 「今日の午後9時までに注文したら、明日商品を受け取りましょう」などのフレーズを使用して、配送オプションに期限を設定します。 または「次の時間に購入して同日配達を受ける」。
2.肯定的なレビュー、紹介文、メディアへの言及、有名人の推薦を紹介する
調査によると、レビューはコンバージョンと売上を押し上げます。 しかし、ほとんどのレビューセクションはフォールドの下にあります。 すべての訪問者があなたの最高のレビューを確実に見ることができるように、製品説明エリアでそれらの選択を紹介します。
レビューに最大限の注意を向けるためのヒントをいくつか紹介します。
- 商品タイトルの下にすべてのレビューの平均星評価を表示する–「総合レビュー評価」は主要な商品ページ要素であり、商品タイトルのすぐ下に含める必要があります。
- 製品が取り上げられている出版物およびWebサイトのロゴを表示する–製品が人気のあるWebサイトまたは印刷物の出版物で言及されている場合は、製品の説明に出版物のロゴを含めます。 有名なブランドと提携することで、信頼と権威が築かれます。
- レビューからの短い引用を含める–ほとんどの顧客は、購入する前に製品のレビューセクションをチェックします。 ただし、説明に短い引用符を含めることで、受け取った最高のレビューのいくつかを強調することで、このプロセスを開始できます。 また、主な製品の説明のすぐ下に有名人の推薦を表示する必要があります。 これらの戦術は両方とも、全幅の「スクロール」製品ページで特にうまく機能します。
3.画像が高品質であることを確認し、最も重要な機能を紹介します
画像は商品ページを作成または破損する可能性があります。 ピクセル化された低品質の画像だけで商品ページにアクセスすることほど、顧客にとって悪いことはありません。
商品画像の簡単なチェックリストは次のとおりです。
- 画像は特定の詳細を表示するのに十分な大きさですか? 大きくて詳細な画像を提供することで、顧客は店舗とほぼ同じように商品を「検査」できます。
- ズーム機能はありますか? ズーム機能を使用する場合、画像が画面いっぱいに表示されたり、画面から流れ出たりしないようにする必要があります。 また、ユーザーが画像をスクロールして(他の詳細を表示するために)簡単に画像を最小化できるようにする必要があります。
- 画像は高解像度ですか? 高解像度の画像のみを使用することで、顧客は特定の詳細を簡単に確認でき、プロ意識も伝わります。
- 重要な製品機能の特定の画像を含めていますか? 専用の写真を含めて、製品の主要なUSPを強調します。
- 画像は閲覧しやすいですか? できればスワイプアクション(モバイルの場合)またはフローティング矢印を使用して、顧客が写真を簡単にスクロールできるようにします。
4.CTAの横に「トラストシール」と支払いオプションを含める
これは単純ですが重要なヒントです。 多くの顧客は、特にブランドがよく知られていない場合、支払いの詳細を渡すことを心配しています。
多くのシールには有名で信頼できるブランドの画像が含まれているため、支払いの「シール」を追加すると、この躊躇を軽減できます。
5.ソーシャルメディアアイコンのような不要な混乱を制限する
製品ページには1つの目標があります。それは、顧客にCTAをクリックするように促すことです。 不要なナビゲーションバーアイテムや他のページへのリンクを削除して、気を散らすものを制限します。 あなたは彼らが購入した後にあなたのソーシャルメディアアカウントに参加するように顧客に頼むことができます!
6.モバイル向けに最適化
2021年までに、eコマースの売上の50%以上がモバイルデバイスを介して行われると予想されています。
この巨大なチャネルを最適化する必要性は誇張することはできません。
次の方法でモバイル商品ページを最適化してください。
- ナビゲーションを最小限に抑える–モバイルデバイスではスペースが非常に重要です。 メニュー、ブランディング、ナビゲーション要素をできるだけ目立たないようにします。
- CTAを画面全体の幅にする–顧客がどちらかの親指を使用してボタンをタップできるようにします。
- 単一列のデザインを使用する–単一列のレイアウトを選択して、モバイル画面が過密にならないようにします。
- 「拡張可能な」セクションを使用する–顧客が主要な製品の説明のようにセクションを拡張および最小化できるようにすることは、スペースの効率的な使用であり、スクロールエクスペリエンスを合理化します。
7.コピーを磨く(製品の説明)
製品の説明は非常に重要です。 巧妙に作成された説明は、顧客に情報を提供し、喜ばせ、購入意欲を高めます。
コピーを改善するには、次の書き込みのヒントを使用してください。
- すべての技術仕様が含まれていることを確認してください。
- 「世界一」のような大胆な発言を確かな事実で裏付けてください。
- 段落は短くしてください。 大きなテキストブロックが好きな人はいません。
- 説明を書くときは、訪問者の最も差し迫った問題点に焦点を当てて、顧客のアバターから作業します。
Growcodeでは、これらすべての最適化トピックを詳細に説明しました。 その他のヒントや提案をお探しの場合は、次の記事をご覧ください。
- eコマース製品ページテンプレートの20ポイント最適化チェックリスト
- eコマースのコンバージョン率を高める商品説明を書くための9つのヒント
- 優れたeコマースの召喚状(CTA)を作成する方法:9つの実証済みのヒント
- ソーシャルプルーフを使用してeコマースのコンバージョンを促進する7つの強力な方法
- 顧客レビューで信頼を築き、コンバージョンを促進するための7つのヒント(および顧客レビューを取得する方法)
- 高変換モバイル製品の詳細ページを設計する方法:8つの防弾のヒント
コンバージョン率の高い商品ページテンプレートのデザイン
まとめる前に、覚えておくべき最後のポイントが1つあります。
これらのヒントを正しい方法で適用することが重要です。 この投稿で提供されるさまざまなアイデア、微調整、フレームワーク、およびページ上の要素は、テストキャンペーンの燃料として機能するはずです。
何が効果的かを知る唯一の方法は、テストすることです。 絶対に良いeコマース最適化戦略のようなものはありません。 独自のA / Bおよび多変量テストを実行して、戦術と微調整をフィルタリングする必要があります。
実際、世界で最も成功しているオンライン小売業者が使用している最善の戦略は、調整、テスト、および実装の継続的なプロセスです。 時間の経過とともに、これらの小さな変更はすべて合計され、長期にわたって積極的かつ一貫してコンバージョン率が向上します。
もっとお腹が空いた? 115ポイントのeコマース最適化チェックリストをダウンロードする
これまでに作成された中でおそらく最も包括的で詳細なeコマース最適化チェックリストをダウンロードしてください。 この便利なガイドは、ホームページからチェックアウトページまで、すべてのeコマースページをカバーしています。