E-Ticaret Açılış Sayfalarının Nasıl ve Nedeni: 15 Optimizasyon İpuçları ve 10 Tasarım Örneği
Yayınlanan: 2019-04-18Özel e-ticaret açılış sayfaları, tüm e-ticaret sayfaları arasında en çok ihmal edilenler arasındadır. Çevrimiçi perakendeciler, sitelerinin ürün detay sayfaları ve kategori sayfaları gibi daha "bariz" bölümlerine odaklanma eğilimindedir ve her ikisi de, olmaması gerektiği halde açılış sayfası olarak kabul edilir.
 Ürün sayfaları, diğer açılış sayfası türleriyle karşılaştırıldığında düşük performans gösterir. Kaynak.
Ürün sayfaları, diğer açılış sayfası türleriyle karşılaştırıldığında düşük performans gösterir. Kaynak.
Açılış sayfaları, ziyaretçiler için genellikle markanızın ilk deneyimidir. Ve bu deneyim olumluysa, onları geri dönen, sesli müşterilere dönüştürebilir ve böylece size yatırımınızdan mümkün olan en iyi getiriyi sağlayabilir.
Ancak, özel e-ticaret açılış sayfalarının tasarımı ve optimizasyonu için yeterli kaynakları sağlamayı ihmal etmek, e-ticaret yöneticilerinin yaptığı yaygın bir hatadır.
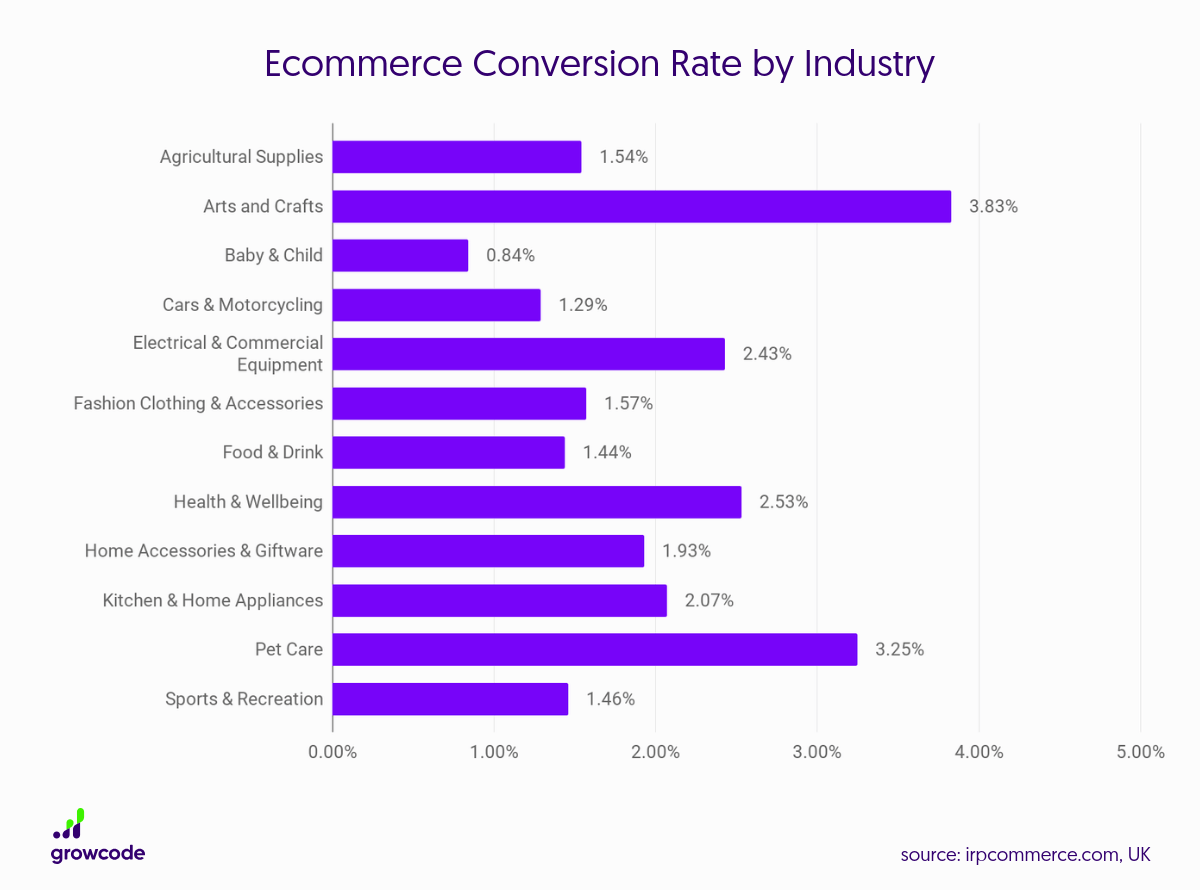
Bu nedenle, çoğu çevrimiçi perakendecinin dönüşüm oranları, olabileceklerinin çok altındadır. Bu, büyük oyuncuların düzenli olarak sektör ortalamasının üzerinde rakamlar bildirmesi gerçeğiyle kanıtlanmaktadır.
Yeni ziyaretçilerin göreceği ilk sayfaların kalitesini artırmak, genel dönüşüm oranınızı artırmanın en kesin yollarından biridir. Ve bunu yapmanın özel e-ticaret açılış sayfaları sağlamaktan daha iyi bir yolu yoktur.

Bu makalede ne bulacaksınız?
E-ticarette Açılış Sayfası Nedir?
Bir E-Ticaret Açılış Sayfası ile Ürün Ayrıntı Sayfası Arasındaki Fark Nedir?
E-Ticaret Sitenizde Neden Açılış Sayfalarına İhtiyacınız Var?
E-Ticaret Web Siteleri için Açılış Sayfası Dönüşümlerini Nasıl Artırırsınız: Kanıtlanmış 10 İpucu
E-ticaret için Açılış Sayfaları: En İyi 5 Tasarım İpuçları
Harika E-ticaret Açılış Sayfaları: Tasarım İpuçları İçeren 10 Örnek
Çözüm
Kazın!
E-ticarette Açılış Sayfası Nedir?
Diğer sayfalarla örtüşen alanlar olsa da, açılış sayfalarının kendi başlarına benzersiz e-ticaret sayfalarını temsil ettiğini belirtmek önemlidir.
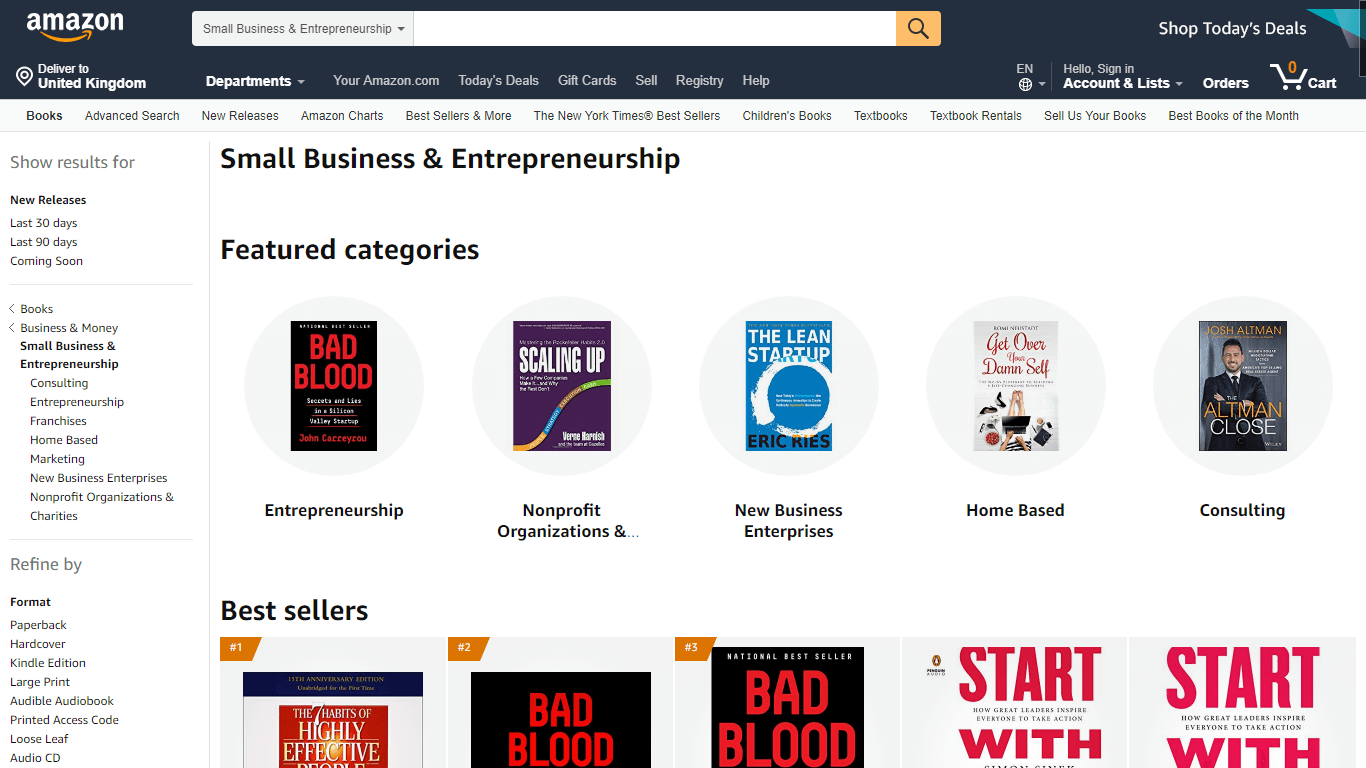
Bir çevrimiçi mağazayı oluşturan ana sayfa türlerinden herhangi biri - özellikle ana sayfalar, kategori sayfaları ve ürün detay sayfaları - açılış sayfaları olarak işlev görebilir. Ve ürün sayfaları, arama motorları veya sosyal medya aracılığıyla bir ürün keşfeden yeni müşteriler için genellikle ilk giriş noktası olacaktır.

 Amazon.com'da bir ürün sayfası ve özel olarak tasarlanmış bir açılış sayfası örnekleri.
Amazon.com'da bir ürün sayfası ve özel olarak tasarlanmış bir açılış sayfası örnekleri.
Ancak “açılış sayfaları” ayrı sayfalar oluşturur. Kategori sayfaları ve ürün sayfaları daha çoktur - ve bir e-ticaret sitesindeki içeriğin ana gövdesini oluştururlar - ancak açılış sayfalarının eşit derecede önemli olmadığını düşünmek yanlıştır.
Bir e-ticaret ortamında, "açılış sayfası" terimi, belirli trafik türleri için bir giriş noktası olarak özel olarak tasarlanmış bir sayfayı tanımlamak için kullanılır - yeni ziyaretçiler için ilk temas noktası - genellikle ziyaretçileri bir ürün satın almaya motive etmek için net bir amaç. .
Bir E-Ticaret Açılış Sayfası ile Ürün Ayrıntı Sayfası Arasındaki Fark Nedir?
Özetle, bir açılış sayfası, hedeflenen trafiği tek bir işlem yapmaya veya sınırlı sayıda işlem arasından seçim yapmaya teşvik etmek için özel olarak tasarlanmıştır. Perakendecinin en çok arzu ettiği sonucu temsil eden bu eylem, bir ürün satın almak, bir bültene kaydolmak veya bir indirim, promosyon veya etkinlik hakkında daha fazla bilgi edinmek için tıklamak olabilir.
"Hedeflenen" trafik, ister demografi, ister psikografik ister alıcı geçmişi olsun, veriler açısından önceden tanımlanmış herhangi bir trafiktir. Bu tür trafik bir e-posta kampanyasından, ücretli platformlardan (Facebook gibi), ortak promosyonlardan ve hatta çevrimdışı reklamlardan gelebilir.
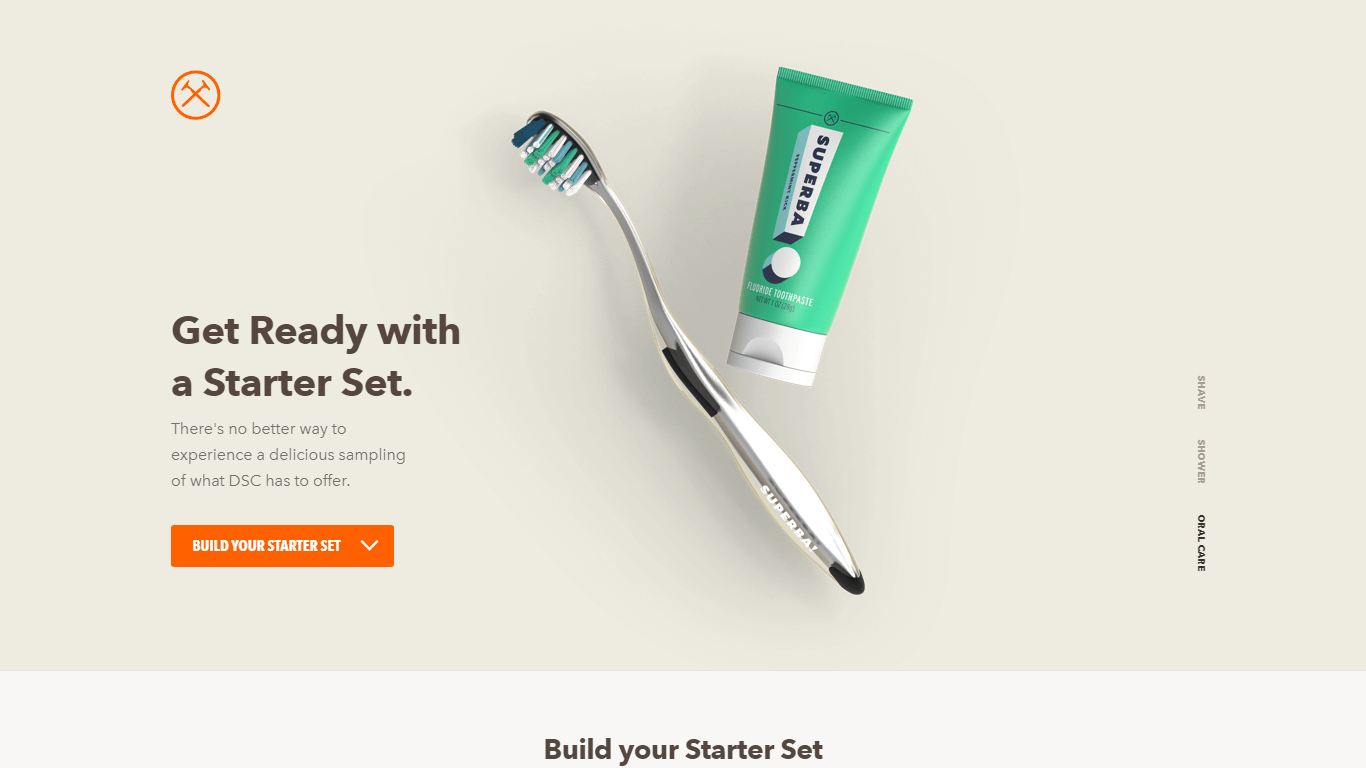
 Dollar Shave Club'daki bu açılış sayfası, doğrudan yeni ziyaretçilere hitap edecek şekilde tasarlanmıştır.
Dollar Shave Club'daki bu açılış sayfası, doğrudan yeni ziyaretçilere hitap edecek şekilde tasarlanmıştır.
Ürün sayfaları ise daha geniş bir amaca sahiptir. Benzer alanlar olsa da - örneğin, her ikisi de genellikle ziyaretçileri alışveriş sepetine ürün eklemeye yönlendirmek için tasarlanmıştır - açılış sayfalarında bulunmayan başka özellikler de vardır. Ürün sayfaları, genellikle incelemelere ayrılmış bölümlerin tamamı gibi güven oluşturucu unsurlarla birlikte ilgili ürün önerilerini içerir.
Kısacası, ürün sayfaları, arama motorlarından, sosyal medyadan, e-postadan, üçüncü taraf sitelerden veya doğrudan tarayıcıdan gelen her türlü trafiğe hitap edecek şekilde tasarlanmıştır.
Ayrıca, açılış sayfaları nadiren arama motorları için optimize edilecektir. Perakendeciler genellikle, analitiklerin çarpık olmaması için endekslerinin kaldırıldığından emin olur.
Büyüme, bununla e-ticaret dönüşüm oranınızı, satışlarınızı ve kârınızı hackleyin
115 Noktalı E-ticaret Optimizasyonu Kontrol Listesi
E-Ticaret Sitenizde Neden Açılış Sayfalarına İhtiyacınız Var?
Henüz açılış sayfalarından yararlanmıyorsanız, büyük olasılıkla dönüşümleri, müşterileri ve geliri kaybediyorsunuzdur.
Bunları sitenizde kullanmanın başlıca avantajlarından bazıları şunlardır:
Açılış Sayfaları, Ücretli E-Ticaret Trafiği için Daha Yüksek Bir Yatırım Getirisi Sağlar
Açılış sayfaları son derece özelleştirilebilir ve dönüşüm huninizin belirli aşamalarındaki müşterilere ve potansiyel müşterilere hitap edecek şekilde tasarlanabilir. Özellikle, sitenizin hunisinin en üstünde yer alan ziyaretçiler, markanıza düşük düzeyde katılım ve güvene sahip olacaktır.
Doğrudan genel ürün sayfalarına göndermek yerine, doğrudan belirli bir ziyaretçi demografisine hitap eden teklifler, kopyalar ve markalar oluşturarak, onlarla bağlantı kurma olasılığınız çok daha yüksektir. Ve bağlantı dönüşümlere eşittir. Bu, özellikle, herhangi bir reklam harcamasında net bir yatırım getirisi elde etmenin önemli olduğu ücretli trafik için geçerlidir.
Açılış Sayfaları Test İçin Mükemmel Fırsatlar Sağlar
Açılış sayfaları, test ve optimizasyon için idealdir. İlk olarak, açılış sayfaları yapısal olarak oldukça minimal olma eğilimindedir ve diğer sayfalardan çok daha az öğe içerir (ör. menüleri yoktur). Bu, A/B testini daha az bir angarya haline getirir.
İkincisi, ücretli ve e-posta kampanyaları ile trafik akışı kontrolünüz altında olduğundan, pazarınızın en karlı segmentlerine odaklanabilir ve getirileri en üst düzeye çıkarabilirsiniz.
Hedeflenen grubunuzdaki (e-posta listeniz veya Facebook hedef kitleniz gibi) trafiğin en değerli kısımlarını belirleyebileceğiniz ve bu bilgileri reklam platformlarında hedefleme yöntemlerinizi ve seçimlerinizi daha da hassaslaştırmak için kullanabileceğiniz bir geri bildirim döngüsü oluşturulur.
Özelleştirilmiş Açılış Sayfaları ile Mevcut Müşteri Segmentlerini Doğrudan Hedefleyebilirsiniz
Mevcut müşterilerinizle ilgili verileri kullanmanın en iyi yollarından biri, e-posta ve sosyal medya kampanyaları için segmente özel açılış sayfaları oluşturmaktır. Açılış sayfalarını bu şekilde tasarlamak, belirli ürünleri, eşantiyonları, indirimleri vb. tanıtırken daha yüksek dönüşümler elde etmenizi sağlar.
Açılış sayfalarının yalnızca yeni müşteriler için olduğuna dair yaygın bir yanılgı var. Ancak mevcut müşteri tabanınızla yeniden etkileşim kurmak ve ortalama yaşam boyu değeri artırmak için en etkili araçlardan biridir.
Açılış Sayfaları Esnektir ve Çoğu E-Ticaret Hedefine Uyarlanabilir
Açılış sayfaları şaşırtıcı derecede esnektir.
Hem potansiyel hem de mevcut müşteriler için bir dizi amaç için kullanılabilirler. Farkındalık oluşturmak, e-posta adresleri toplamak, mevcut müşterileri yeniden hedeflemek, ödeme sırasında ek satışları teşvik etmek veya promosyon ve satışların reklamını yapmak istiyorsanız, açılış sayfaları bunu yapmanızı sağlayabilir.
Açılış Sayfalarının Kurulumu Hızlı ve Kolaydır
Açılış sayfalarının geliştirme maliyeti genellikle nispeten düşüktür.
Çoğu açılış sayfası, kısa sürede ve minimum kaynakla oluşturulabilir, test edilebilir ve optimize edilebilir. Bu, onları kısa vadeli promosyonlar, test kampanyaları ve müşteri tabanınızın daha küçük segmentlerine pazarlama için uygun hale getirir.
E-Ticaret Web Siteleri için Açılış Sayfası Dönüşümlerini Nasıl Artırırsınız: Kanıtlanmış 10 İpucu
Tamam, muhtemelen e-ticaret açılış sayfalarını kullanmanın yararlarının farkındasınızdır. Ancak, dönüşümleri ve satışları artırmak için açılış sayfalarınızın mümkün olduğunca sıkı çalıştığından nasıl emin olabilirsiniz?
Site ziyaretçilerinizin bu çok önemli CTA'yı tıklamasını sağlamak için birkaç ipucu:
1. Dağınıklığı sınırlayın – Potansiyel müşteriler, teklifinizi değerlendirebilmeli ve minimum sürtünme ile CTA'ya tıklayabilmelidir. Dikkat dağıtıcılar, belki de diğerlerinden daha fazla sürtüşme yaratan engeller kategorisidir. Ayrıca, karmaşık açılış sayfaları, ana değer teklifinizi sulandırır ve ziyaretçi katılımını azaltır.
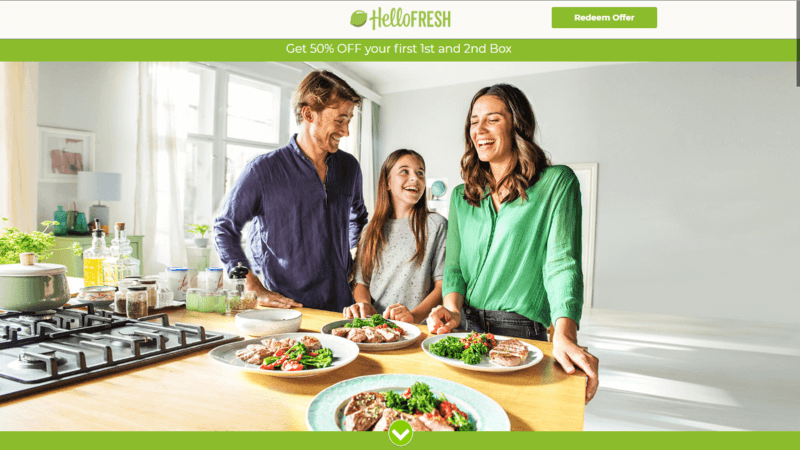
 Hello Fresh'in açılış sayfası inanılmaz derecede basit ve düzenlidir.
Hello Fresh'in açılış sayfası inanılmaz derecede basit ve düzenlidir.
2. TEK net CTA (harekete geçirici mesaj) ekleyin – Bir açılış sayfasının, müşterilerin alışveriş sepetine bir ürün eklemesini, bir ürün veya kategori sayfasına gitmesini veya yalnızca hakkında "daha fazla bilgi edinmesini" istemesi olsun, tek bir net amacı olmalıdır. markanız ve ürünleriniz. Bu amaç tekilliği, herhangi bir karışıklığı ortadan kaldırırken akıcı, çekici bir müşteri deneyimi sağlamanıza olanak tanır. Erkekler ve kadınlar için ayrı düğmeler gibi birden fazla veya ikincil CTA eklemeniz gerekiyorsa, bunları mutlak minimumda tutun.
3. Kişiselleştirme anahtardır – Pazarlamacılar, kişiselleştirilmiş içerik kullanırken satışlarda %20 artış bildirmiştir. E-ticaret kişiselleştirmesinin mutlaka bir bireye hitap etmesi gerekmez, ancak uygun müşteri segmentinin ortak özelliklerini mümkün olduğunca yakından yansıtması gerekir. 20 ila 35 yaş arası kadınlara yönelik bir e-ticaret açılış sayfası, 50 ila 70 yaş arası yaşlı erkeklere yönelik olandan farklı olacaktır. Açılış sayfanızın resimlerden içeriğe kadar tüm bölümleri, seçtiğiniz hedef kitle düşünülerek seçilmeli ve oluşturulmalıdır.
Pazarlamacılar, kişiselleştirilmiş içerik kullanırken satışlarda %20 artış bildirdiler. #EcommerceTips #ecommerce Tweetlemek için Tıklayın4. Tüm dikkat dağıtıcı şeylerden kurtulun – Açılış sayfalarının ziyaretçileri tek bir net eylemi tamamlamaya yönlendirmek için tasarlandığını unutmayın. Gezinme çubukları, sosyal medya simgeleri ve alakasız resimler dahil olmak üzere dikkat dağıtıcı unsurlar ortadan kaldırılmalıdır. Ürün sayfalarında genellikle ikincil CTA'lar (ilgili ürünlere bağlantılar gibi) ve gezinme bağlantıları bulunur. E-ticaret açılış sayfalarında bunlara gerek yoktur.
5. Aciliyet yaratın – Ürün sayfalarında aciliyet oluşturan unsurlara yer vermek, dönüşümleri %10'a kadar artırabilir. Ve aynı taktiklerin çoğu, açılış sayfaları için etkilidir. Aciliyet ve kıtlık duygusu, perakendecilerin müstakbel müşterilerde uyandırabileceği en güçlü duygulardan ikisidir. E-ticaret aciliyeti oluşturmak için on dört uygulanabilir ipucu için bu Growcode gönderisine göz atın. İpucu: ertesi gün teslimat, sınırlı stok ve zamana duyarlı indirimler dahildir.
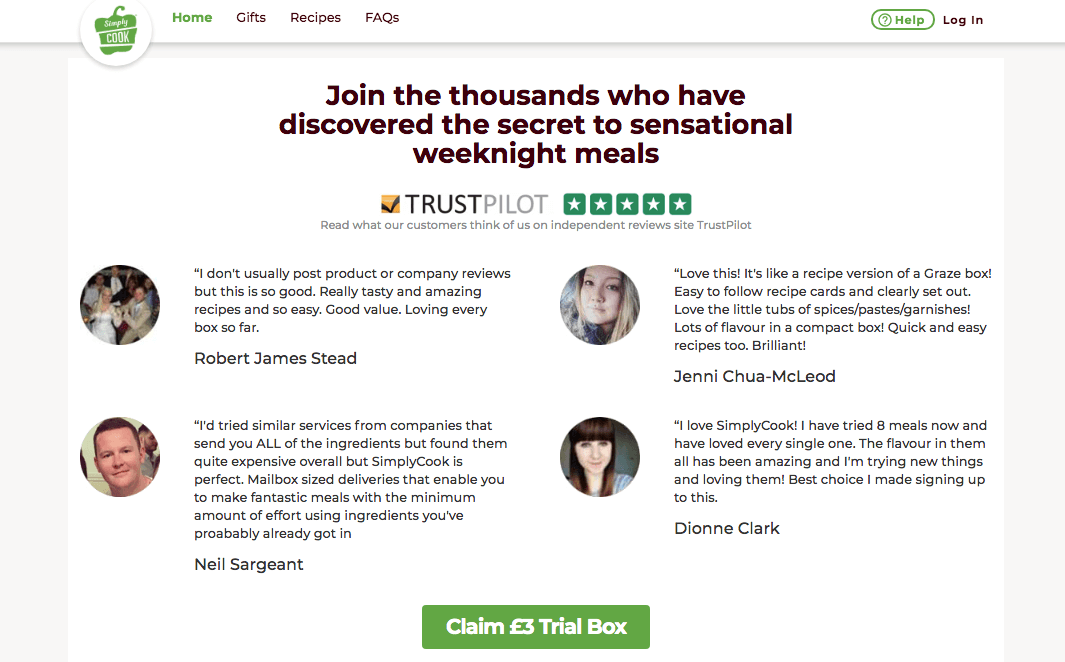
Ürün sayfalarında aciliyet oluşturucu öğelere yer vermek, dönüşümleri %10'a kadar artırabilir. #EcommerceTips #ecommerce #CRO Tweetlemek için Tıklayın 6. Sosyal kanıttan yararlanın ve en iyi yorumları sergileyin – Açılış sayfaları, en iyi yorumlarınızı sergilemek için mükemmel bir yerdir. Tüm bir bölümü incelemelere ayırmanın müşteriler için araştırmayı kolaylaştırmaya yardımcı olduğu ürün sayfalarından farklı olarak, açılış sayfalarının asıl amacı ikna etmektir. Bu nedenle, her bir ürünü veya marka incelemesini görüntülemeye gerek yoktur. Ünlülerden ve tanınmış yayınlardan gelen bir dizi referans ve incelemeyi dahil etmek de sosyal kanıt oluşturacaktır.
 Diş beyazlatma ürünleri satan bir şirket olan Snow, kıskanılacak bir dizi ünlüye sahiptir.
Diş beyazlatma ürünleri satan bir şirket olan Snow, kıskanılacak bir dizi ünlüye sahiptir.
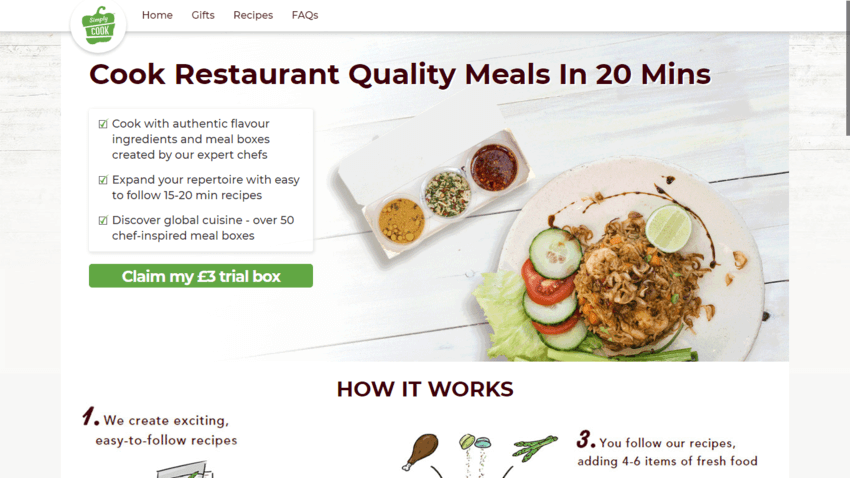
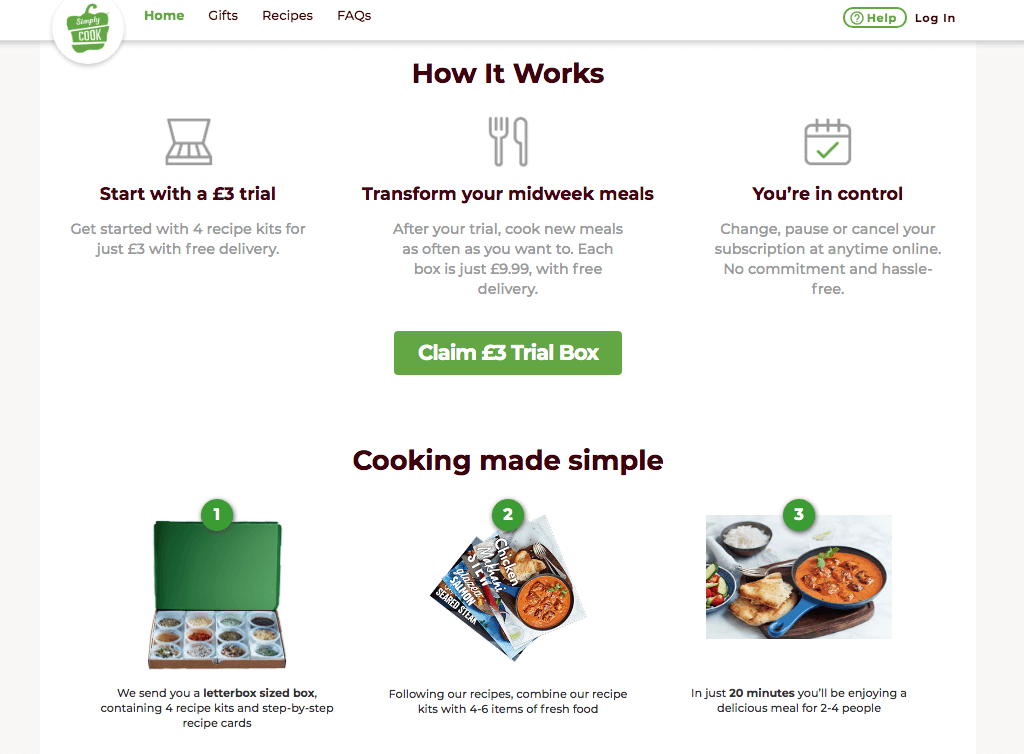
7. Yüksek kaliteli görseller kullanın – Hiç bir açılış sayfasına veya ürün sayfasına yalnızca düşük kaliteli, pikselli görsellerle karşılaşmak için geldiniz mi? Bahse girerim çok çabuk ayrıldın. Yüksek kaliteli görüntüler bir dizi işlevi yerine getirir. Profesyonelliği iletiyorlar, ziyaretçilerin bir ürünü değerlendirmesine yardımcı oluyorlar ve arzu yaratarak katılımı artırıyorlar. Örneğin, aşağıdaki Simply Cook'taki resme bakmak ve damak zevkinizin birazcık karıncalandığını hissetmemek zor.
 Simply Cook açılış sayfası, yüksek kaliteli yemek fotoğrafçılığından yararlanır.
Simply Cook açılış sayfası, yüksek kaliteli yemek fotoğrafçılığından yararlanır.
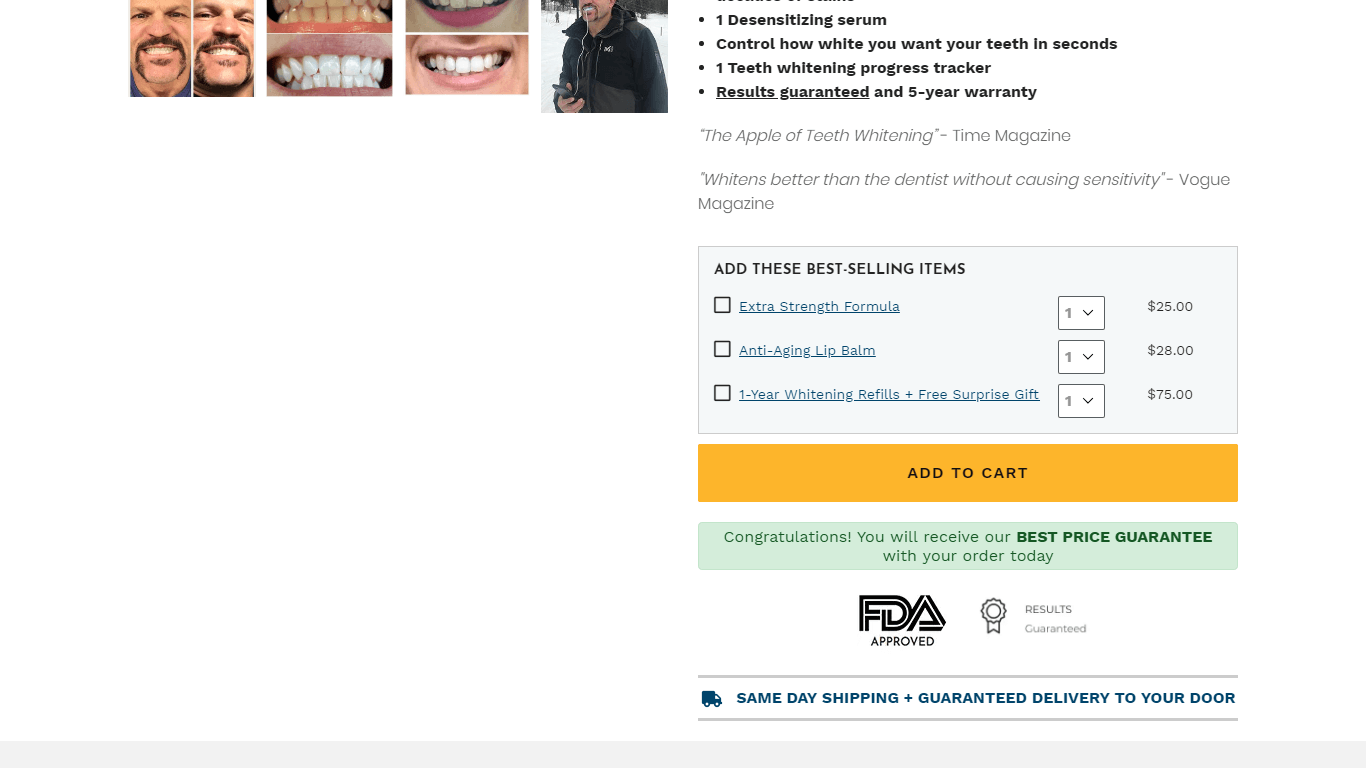
8. “Güven” mühürlerini gösterin – Açılış sayfalarınızı ziyaret eden birçok ziyaretçinin markanızı bilmeyeceğini veya güvenmeyeceğini unutmayın. Güven oluşturmak için yapabileceğiniz her şey bu aşamada değerlidir. "Güven" mühürleri genellikle iyi bilinen bir şirketin adına atıfta bulunur ve kredi kartı bilgilerini girme konusundaki korkuları gidermek için "Sepete Ekle" veya "Şimdi Satın Al" gibi CTA'ların yanına özellikle iyi bir şekilde yerleştirilir. İnternet kullanıcıları ayrıca mühür benzeri görüntülere güvenle yanıt vermek üzere şartlandırılmıştır, bu da onları perakendeciler için faydalı kılar.
 Snow'un FDA onaylı bir mührün yanı sıra resmi olmayan, sadece "Sonuç Garantili" yazan jenerik bir mührü nasıl içerdiğine dikkat edin.
Snow'un FDA onaylı bir mührün yanı sıra resmi olmayan, sadece "Sonuç Garantili" yazan jenerik bir mührü nasıl içerdiğine dikkat edin.
9. Ekstralara dikkat edin – Ücretsiz kargo veya ömür boyu garanti sunuyorsanız, söyleyin! Ve mümkün olduğunca yüksek sesle söyleyin. Ne zaman bir müşteri açılış sayfanıza gelse, onları sizi rakiplerinizden seçmeye ikna etmek için birkaç saniyeniz var. Tüm değer teklifiniz - sizi diğer çevrimiçi perakendecilerden daha iyi bir seçenek yapan tüm avantajların toplamı - açılış sayfalarınızda net bir şekilde görünmelidir.
10. Açılış sayfalarının reklamlarla "bağlantı kurduğundan" emin olun – Bu çok büyük. Bir ziyaretçi için, bir reklama veya e-posta bağlantısına tıklayarak yalnızca beklediklerine kesinlikle benzemeyen bir sayfaya gitmekten daha kötü bir şey yoktur. Açılış sayfalarını reklamlarınızla uyumlu hale getirmek, yalnızca teklifleri eşleştirmekten daha fazlasıdır (ancak bu da önemlidir). Bu, tüm görünüm ve hissin, onları reklamı tıklamaya motive eden duygular üzerine inşa edildiğinden ve aynı zamanda doğru yerde olduklarından emin olmakla ilgilidir.
E-ticaret için Açılış Sayfaları: En İyi 5 Tasarım İpuçları
Bir açılış sayfasının beş ana bileşeni vardır. Her birine gereken özenin gösterilmesi, ziyaretçilerin CTA'yı tıklamaya teşvik edilirken ihtiyaç duydukları tüm bilgilere erişmelerini sağlayacaktır.
Açılış sayfalarınızı oluşturmak için aşağıdaki beş parçalı şablonu kullanın:
1. Genel Yapı (Tel Kafes)
Bir açılış sayfası tasarlamanın ilk aşaması, bir tel kafes oluşturmayı içerir. Tel kafes, sayfanızı bir araya getirmek için genel bir çerçeve sağlar ve beyin fırtınası ile uygulama arasındaki hayati bağlantıdır.
Tel kafes başka nedenlerle de yararlıdır – tüm uygun bilgileri eklediğinizden emin olmak, önemli bölümleri kaçırmadığınızdan emin olmak ve kullanıcı akışının ve deneyiminin sorunsuz olduğunu kontrol etmek.
Tel çerçeveniz aşağıdaki kurallara uymalıdır:
- Bir veya iki sütunlu yapı kullanın – Bir veya iki sütunlu düzen tercih edilir. Daha fazla sütun eklemek, sayfanın dağınık görünmesine neden olabilir.
- CTA dışındaki bağlantıları ortadan kaldırın – Gezinme başlıkları dahil olmak üzere, ziyaretçilerin birincil CTA'dan dikkatini dağıtabilecek tüm bağlantıları kaldırın.
- Görüntülerin ve videoların nereye gideceğini gösterin – Görüntüler ve videolar için tel çerçevenin alanlarını işaretleyin. Zengin medyanın sayfanın akışına uymaması genellikle tel kafes aşamasında anlaşılır.
- Açıkça bölünmüş bölümlere sahip olun - Açılış sayfanız birden fazla bölümden oluşacaksa, bunları tel kafeste net bir şekilde tanımlayın.
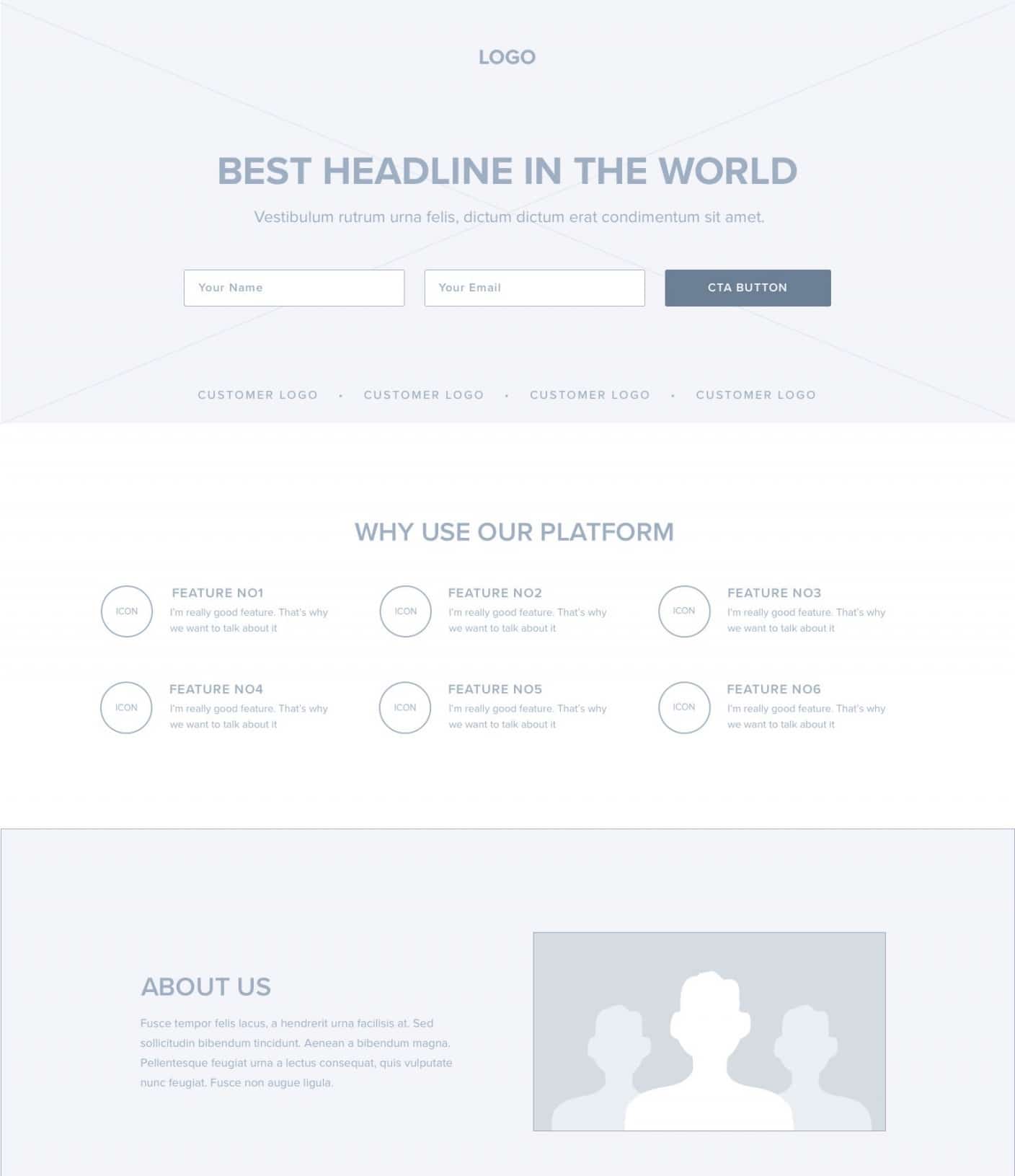
 Temel bir açılış sayfası tel çerçevesi. Kaynak.
Temel bir açılış sayfası tel çerçevesi. Kaynak.
Bir tel kafes, yukarıdaki örnekte olduğu gibi yalnızca bir logo, başlık, küçük bir metin gövdesi ve bir CTA içerebilir. Alternatif olarak, birçok bölümden oluşabilir ve videolar gibi zengin medya içerebilir (aşağıdaki örneğe bakın).
 Daha uzun bir açılış sayfası tel çerçevesi örneği. Kaynak.
Daha uzun bir açılış sayfası tel çerçevesi örneği. Kaynak.
2. Başlık
Ortalama olarak, on kişiden altısı, metnin geri kalanıyla uğraşmadan yalnızca bir makalenin veya web sayfasının başlığını okuyor. Başlık, bir açılış sayfasının tartışmasız en kritik kısmıdır. Ziyaretçilerin okuyacakları ilk şey budur ve sayfanızda kalıp kalmayacağını veya bir daha geri dönmemek üzere ayrılıp ayrılmayacağını belirleyecektir.
Başlıklar kısa olmalı, en az bir net faydayı özetlemeli ve ziyaretçilerin beklentilerini karşılamalıdır. Bir reklamdan açılış sayfanıza tıkladılarsa, başlığın eşleştiğinden emin olun.
Başlıklarınızı oluştururken kanıtlanmış şablonlar kullanın. En iyi manşetler mutlaka en yaratıcı ve zekice olanlar değildir. Aslında araştırmalar, "jenerik" başlıkların orijinal başlıklardan daha iyi performans gösterdiğini göstermiştir.
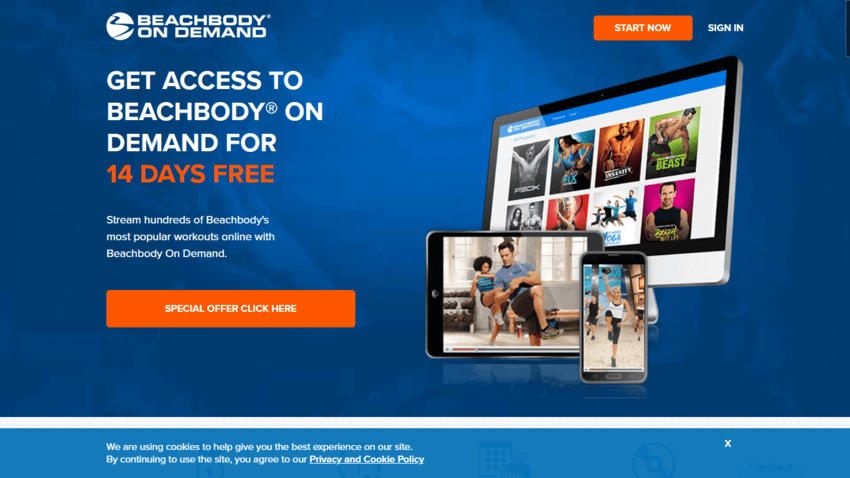
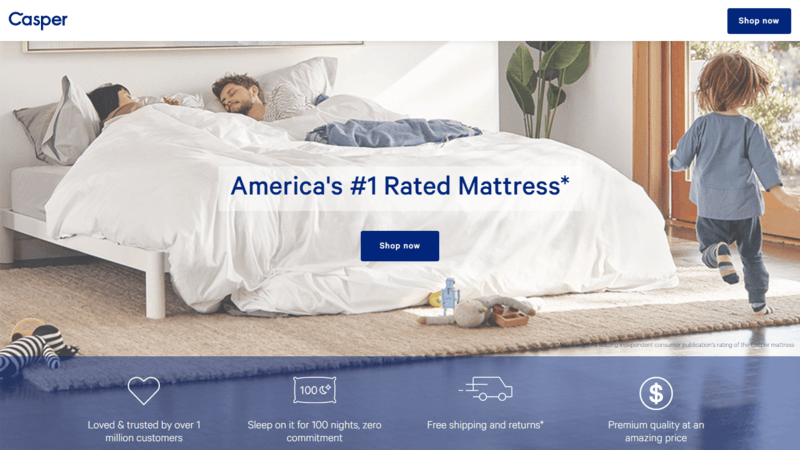
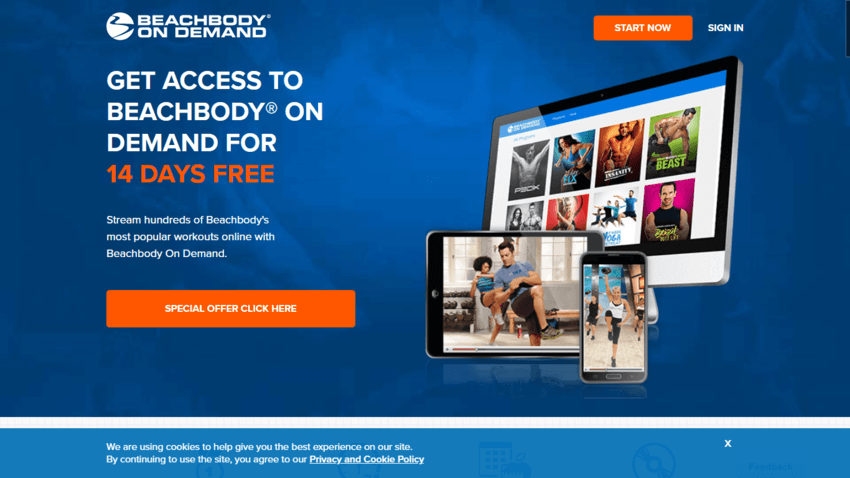
Simply Cook'tan "Restoranda Kaliteli Yemekleri 20 Dakikada Pişirin" gibi değer önermelerinin özetleri işe yarar. Casper'ın "Amerika'nın 1 Numaralı Şiltesi" gibi referans başlıkları da güçlü olabilir. Ve Beachbody on Demand'den "Talep Üzerine Beachbody'ye 14 Gün Ücretsiz Erişim Sağlayın" gibi ücretsiz teklifler ve promosyonlar her zaman iyi sonuç verir.

3. Ekranın Üstü Kopya
Açılış sayfanızı gereğinden fazla kopyayla aşırı yüklemeyin. “Destekleyici” bilgiler kısa, öz ve ilgi çekici olmalıdır. "Ekranın üst kısmı" yazısı, başlıktan hemen sonra gelir. Ziyaretçilerin kaydırmaya başlamadan önce göreceği şey budur.
Bu kopyayı yazarken aşağıdaki yönergeleri izleyin:
- Ana USP'nizi veya değer teklifinizi ana hatlarıyla belirtin - Başlığınızda ifade edilen değer teklifini veya USP'yi detaylandırın. Bu, sitenizin ziyaretçileri tarafından hissedilen satın alma arzusunu derinleştirerek, başlığınızda belirttiğiniz noktaları pekiştirmek için bir şanstır.
 Açılış sayfalarından birinde Heaven's Door, viskisinin hikayesini sadece iki cümleyle anlatıyor. Bu sayfa, metni küçük harfli bir yazı tipine koyarak ve rengi daha fazla öne çıkacak şekilde değiştirerek daha kolay okunabilir hale getirilerek daha da geliştirilebilir.
Açılış sayfalarından birinde Heaven's Door, viskisinin hikayesini sadece iki cümleyle anlatıyor. Bu sayfa, metni küçük harfli bir yazı tipine koyarak ve rengi daha fazla öne çıkacak şekilde değiştirerek daha kolay okunabilir hale getirilerek daha da geliştirilebilir.
- Taranabilir yap – İçeriğin taranabilir olması gerektiğini söylemeye gerek yok, sadece açılış sayfanızın bu bölümünde yer alan ana noktalar. Madde işaretleri, açılış sayfası içeriğini düzenlemek için kullanışlıdır.
- Öne çıkan tüm ürün ayrıntılarını ve ekstraları ekleyin – Ana ürün USP'lerini ücretsiz gönderim veya indirimler gibi ek avantajlarla birlikte listeleyin. Ana CTA bir satın alma düğmesiyse fiyatı da eklemelisiniz.
- İnsanların duygularını akılda tutun – Ziyaretçilerin ihtiyaçları ve zevkleri ile konuşmayı unutmayın. İnsanlar ürün özelliklerini değil duyguları satın alır. Özelliklerin sağladığı duygusal faydaları vurgulayın.
4. Ana CTA
CTA'ların önemini anlamak zordur. Açılış sayfalarındaki CTA'ların küçük kısımlarında ince ayar yaparak elde edilen dönüşümlerde büyük artışlar olduğunu bildiren sayısız vaka çalışması var.
Dikkat çekici ve tıklamaya değer CTA'lar oluşturmak için bazı hızlı ve kolay ipuçları:
- En iyi rengi bulmak için test edin - CTA'lar için kullanılacak en iyi renkle ilgili veriler karıştırılır. Akılda tutulması gereken en önemli şey, sayfanın geri kalanından öne çıkması gerektiğidir. Hangi rengin en iyi sonucu verdiğini bilmenin tek gerçek yolu test etmektir. Neyse ki, bunu yapmak çok kolay.
- Zorunlu bir ifade kullanın - Bir zorunlu ifade, birisine bir şey yapmasını "emir" veren bir ifadedir. "Şimdi Satın Alın", "Daha Fazla Bilgi Edinin" ve "Ücretsiz Katılın" gibi bazı örnekler son derece iyi çalışır.
- CTA'nızın ekranın üst kısmında olduğundan emin olun (en azından başlamak için) – Başlamak için en iyi uygulamaları izleyin ve ziyaretçilerin CTA'nızı tıklaması için kaydırma yapmasına izin vermeyin. CTA'ları (ekranın üstünde veya altında) bulmak için en iyi yer hakkında farklı görüşler vardır. Güvenli seçenekle başlayın ve oradan test edin.
- BÜYÜK YAPIN – CTA, sayfadaki en belirgin unsurlardan biri olmalıdır. Mobil cihazlarda, kullanıcıların her iki başparmakla da tıklayabilmesi için tüm ekranı doldurduğundan emin olun.
Bu önemli konu hakkında daha fazla bilgi için, Harekete Geçirici Mesaj hazırlama hakkında ayrıntılı bir rehber hazırladık!
5. Takip Bilgileri
Kopyanızın geri kalanı ekranın üst kısmındaki bölümün altına gelecektir. Bu, daha fazla bilgi sağlama, şüphelerin üstesinden gelme ve güven oluşturma şansınızdır.
Aşağıdaki bölümleri dahil etmeyi düşünün:
- Ürününüz ve nasıl çalıştığı hakkında daha fazla ayrıntı – Açılış sayfanızın ilk "ekranın alt kısmındaki" bölümü, ürününüz hakkında daha fazla ayrıntıya girmelidir. Fiyatlandırma, özellikler ve teslimatla ilgili bilgileri ekleyin. Kısa, taranabilir tutmayı ve doğrudan altına başka bir CTA eklemeyi unutmayın.
 Simply Cook, taranabilir, okunması kolay bir “Nasıl Çalışır” bölümü içerir.
Simply Cook, taranabilir, okunması kolay bir “Nasıl Çalışır” bölümü içerir.
- Şirket geçmişi ve değerleri – Açılış sayfanızın bir bölümünü “Hakkımızda” bölümüne ayırın. Bu, ziyaretçilere markanız, misyonunuz ve değerlerinizle daha derinden bağlantı kurma şansı verir. Birçok müşteri, bu tür bir kişisel bağlantı kurmak için güçlü bir istek duyar.
- İncelemeler – Müşteri referansları, endüstri ödülleri, ünlülerin onayları, medyadaki sözler – hepsi müşteri güveni oluşturmak için harikadır. Tüm incelemelerinizi eklemeniz gerekmez, sadece en iyilerden bir örnek. Bireysel yorumcuların yüz çekimlerini dahil etmek de güvenilirliği artırmaya yardımcı olur.
 Simply Cook, Trustpilot'tan beş yıldızlı bir rozetle birlikte en iyi müşteri yorumlarının bir vitrinini içerir.
Simply Cook, Trustpilot'tan beş yıldızlı bir rozetle birlikte en iyi müşteri yorumlarının bir vitrinini içerir.
- Videolar ve zengin medya – Ürününüz, kullanmanız gereken zengin medya türünü belirler. Temel özellikleri açıkça gösteren ürün resimleri, büyük olasılıkla bir e-ticaret ortamında en uygun olacaktır. Alternatif olarak, grafikler, tablolar ve çizelgeler, ziyaretçilerin diğer ürün ve hizmet türlerinin faydalarını anlamalarına yardımcı olabilir. Videolar ayrıca müşterilerle etkileşim kurmak ve ürün özelliklerini hızlı bir şekilde açıklamak için güçlü bir araç olabilir.
Tamam, şimdi temel bilgileri aldınız, hadi bu ilkelerin gerçek dünyada nasıl uygulandığına bir göz atalım.
Harika E-ticaret Açılış Sayfaları: Tasarım İpuçları İçeren 10 Örnek
Açılış sayfalarınızın kalitesini artırmak istiyorsanız, asla başarısız olmayan bir strateji vardır: en iyisini kopyalayın.
İşte on harika açılış sayfası örneği ve onları bu kadar iyi yapan şeylerin kısa dökümleri.
1. Casper

Bu, Casper'ın merkezi değer konumunu yalnızca birkaç kelimeyle ileten, huni başında bir açılış sayfasıdır: yüksek puan alan ürünler ve sektör lideri müşteri hizmetleri. Müşteriler ayrıca ücretsiz gönderim ve iade ve 100 gecelik garanti alırlar. Ayrıca, yüksek kaliteli görüntülerden ve tek bir "Şimdi Alışveriş Yap" CTA'sından yararlanır.
“Amerika'nın 1 Numaralı Şiltesi” başlığı çok zekice çünkü aslında dev bir referans.
2. Talep Üzerine Plaj Gövdesi

Bunun gibi huni ortasındaki sayfalar, sepetlerine ürün eklemeden önce ayrılan veya ödeme sırasında ayrılan müşterileri yeniden hedeflemek için mükemmeldir. Niye ya? Çünkü sıfır riskle bir ürünü örneklemelerini sağlar.
3. Dre'den Beats

Bu sayfanın Beats by Dre üzerindeki etkinliği basitliğinde yatmaktadır. Resim son derece alakalı ve ürünü çalışırken gösteriyor; hızlı başlık güçlü bir duygusal çekiciliğe sahiptir; indirimli fiyat açıkça gösterilir; ve ürünün ana USP'leri de CTA'nın altına dahil edilmiştir.
4. İplik

Thread'den gelen bu açılış sayfası, ziyaretçilerden anında etkileşim talep ediyor. Başlık, net bir fayda sağlar ve potansiyel müşterilere aradıklarını bulmak için yalnızca birkaç dakika harcamaları gerektiğini ve böylece uzun bir kayıt sürecindeki tereddütlerin üstesinden gelmelerini sağlar. CTA basittir ve daha fazla güvence – “hızlı ve ücretsizdir” – aşağıda verilmiştir.
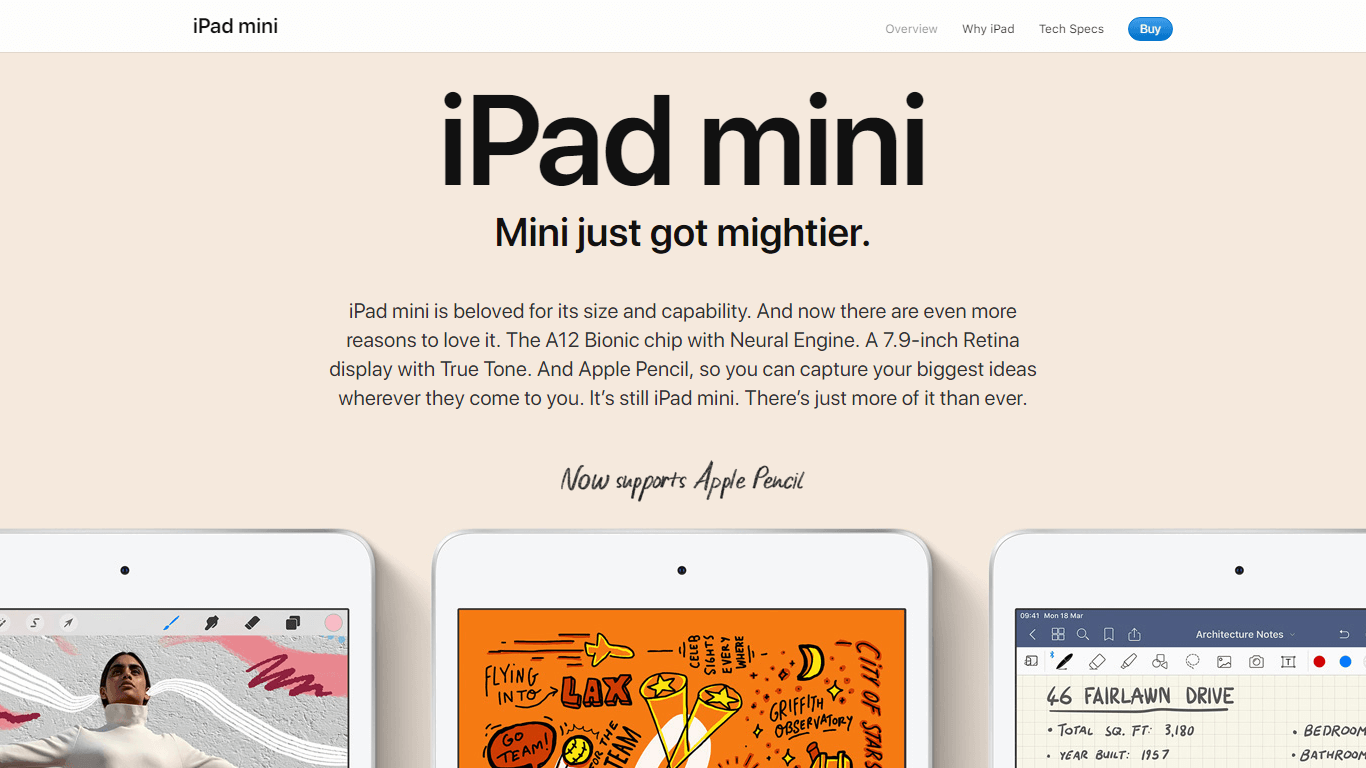
5. Elma

Apple, açılış sayfası oyununda ustalaştı. Başlık, bu açılış sayfasının hedeflenen kitlesi için tam olarak doğru tonu yakalayarak netlik ve oyunbazlığı dengeler. Görüntüler alakalı ve sağ üst köşede net ama göze batmayan bir CTA var.
6. Çete İzle

Watch Gang açılış sayfası, ana USP'lerini - yeni saatlerin eve teslim edilmesi, haftalık bir yarışmaya giriş ve bir kulübe özel üyelik - sadece birkaç cümleyle özetliyor. Ana görüntü caziptir ve CTA'nın rengi arka plan için mükemmeldir.
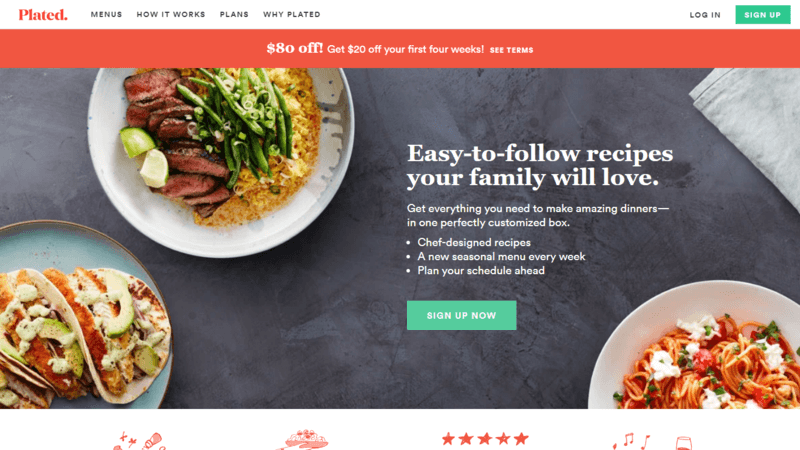
7. Kaplama

Kaplama, açılış sayfasındaki tüm kutuları işaretler. Başlık, ürünlerinin temel pratik ve duygusal faydalarını anlatıyor. Bilgiler madde işaretleri içindedir. Ve CTA, sunulanla doğrudan alakalı bir arka plan görüntüsü üzerinde denenmiş ve test edilmiş bir ifade kullanır. Sayfanın üst kısmında bir promosyon indirimi de vurgulanır.
8. Yerli

Native'in açılış sayfası dikkat çekicidir çünkü görüntüleyenin kafasını karıştırmadan iki CTA içerir. Başlık ve slogan, faydaları açıkça ifade eder. Dahası, tüm yapı çok fazla alaka ile görsel olarak çok hoş.
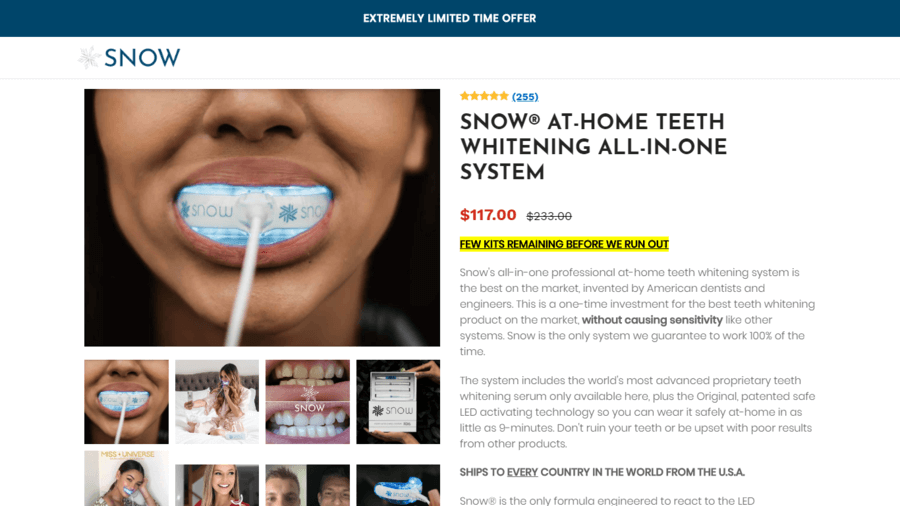
10. Kar

Diş beyazlatma alanındaki en başarılı e-ticaret mağazalarından biri olan Snow'un bu sayfası, bir açılış sayfası ve bir ürün sayfasının bir melezidir. Dönüşüm hunisinin sonundaki bir ürün sayfası görevi görür, ancak aynı zamanda basitleştirilmiş bir gezinme çubuğu, göze çarpan başlık ve minimalist tasarım gibi birçok açılış sayfası öğesini içerir.
Snow ayrıca, sayfanın üst kısmına "Son Derece Sınırlı Süreli Teklif" yazan bir bildirim ekleyerek aciliyet yaratır.
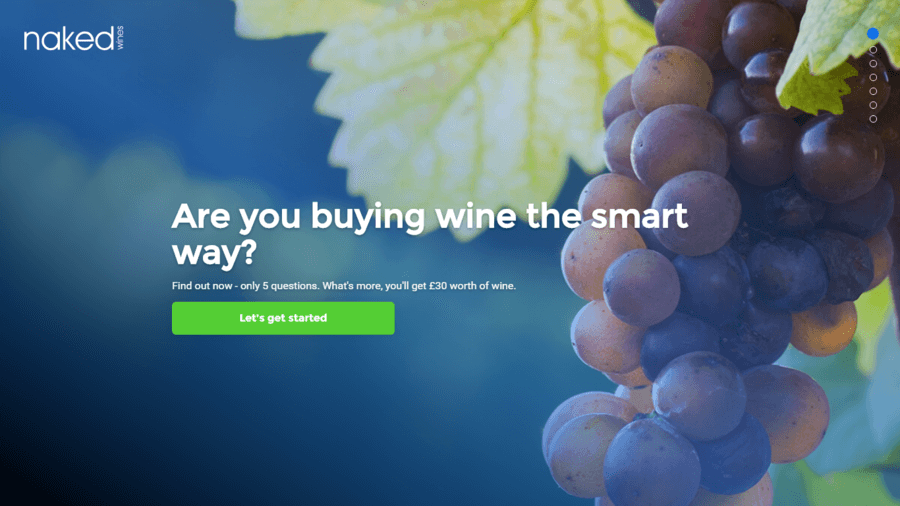
10. Çıplak Şaraplar

Naked Wines'in yukarıdaki açılış sayfası basitliğin kendisidir. Başlık, CTA'sına güzel bir şekilde giden doğrudan bir sorudur. Destekleyici metin, ziyaretçilere testin yalnızca beş sorusu olduğunu söyleyerek tereddütü azaltır. Ve CTA'ya tıklamak için harika bir teşvik – bedava şarap – var.
Çözüm
Ana sayfa, kategori sayfası veya ürün sayfası olsun, herhangi bir eski sayfanın bir açılış sayfası olarak yeterli olacağını varsayma tuzağına düşmeyin. Bu görüşü benimserseniz, dönüşümleriniz ve satışlarınız zarar görür.
Gönderideki ipuçlarıyla, ziyaretçileri sektör ortalamasının çok üzerinde bir oranda dönüştüren yüksek kaliteli açılış sayfaları oluşturabilirsiniz.
Ama çok önemli bir noktayı aklınızda bulundurun.
Test çok önemlidir . Bu gönderi, başlamak için mümkün olan en iyi şablonu özetlerken, yalnızca kendi testlerinizi yaparak gerçekten kazanan bir formül elde edeceksiniz.
Ancak iyi haber, açılış sayfalarının bölünmüş testler ve çok değişkenli testler çalıştırmak için mükemmel olmasıdır. Ve sonuçları görmeye başladığınızda, neden daha önce başlamadığınızı merak edeceksiniz.
Öyleyse, bu başlık üzerinde çalışmaya başlama zamanı.
115 Noktalı E-Ticaret Kontrol Listenizi Alın
E-ticaret açılış sayfaları oluşturmak yeterince zordur. Peki ya sitenizin geri kalanı?
Optimize edilecek ürün sayfaları, düzene sokulacak ödeme sayfaları, organize edilecek kategori sayfaları var. Ardından ana sayfanız ve “Hakkımızda” sayfanız. Liste devam ediyor!
Growcode'da yüzlerce müşteriyle uzun yıllara dayanan deneyime sahibiz. Ve tüm bu deneyimi bu kullanışlı kontrol listesinde topladık. Amaç basit: tüm optimizasyon temellerini kapsadığınızdan emin olmak.
Bu ilginizi çekebilecek bir şeye benziyorsa, kılavuzu şimdi ücretsiz indirin!