อย่างไรและเพราะเหตุใดของหน้า Landing Page ของอีคอมเมิร์ซ: 15 เคล็ดลับการเพิ่มประสิทธิภาพและ 10 ตัวอย่างการออกแบบ
เผยแพร่แล้ว: 2019-04-18หน้า Landing Page ของอีคอมเมิร์ซโดยเฉพาะเป็นหนึ่งในหน้าอีคอมเมิร์ซที่ถูกละเลยมากที่สุด ผู้ค้าปลีกออนไลน์มักจะเน้นไปที่ส่วนที่ "ชัดเจน" ของเว็บไซต์ของตน เช่น หน้ารายละเอียดผลิตภัณฑ์และหน้าหมวดหมู่ ซึ่งทั้งสองส่วนนี้มักจะถูกมองว่าเป็นหน้า Landing Page แม้ว่าจะไม่ควรเป็นเช่นนั้นก็ตาม
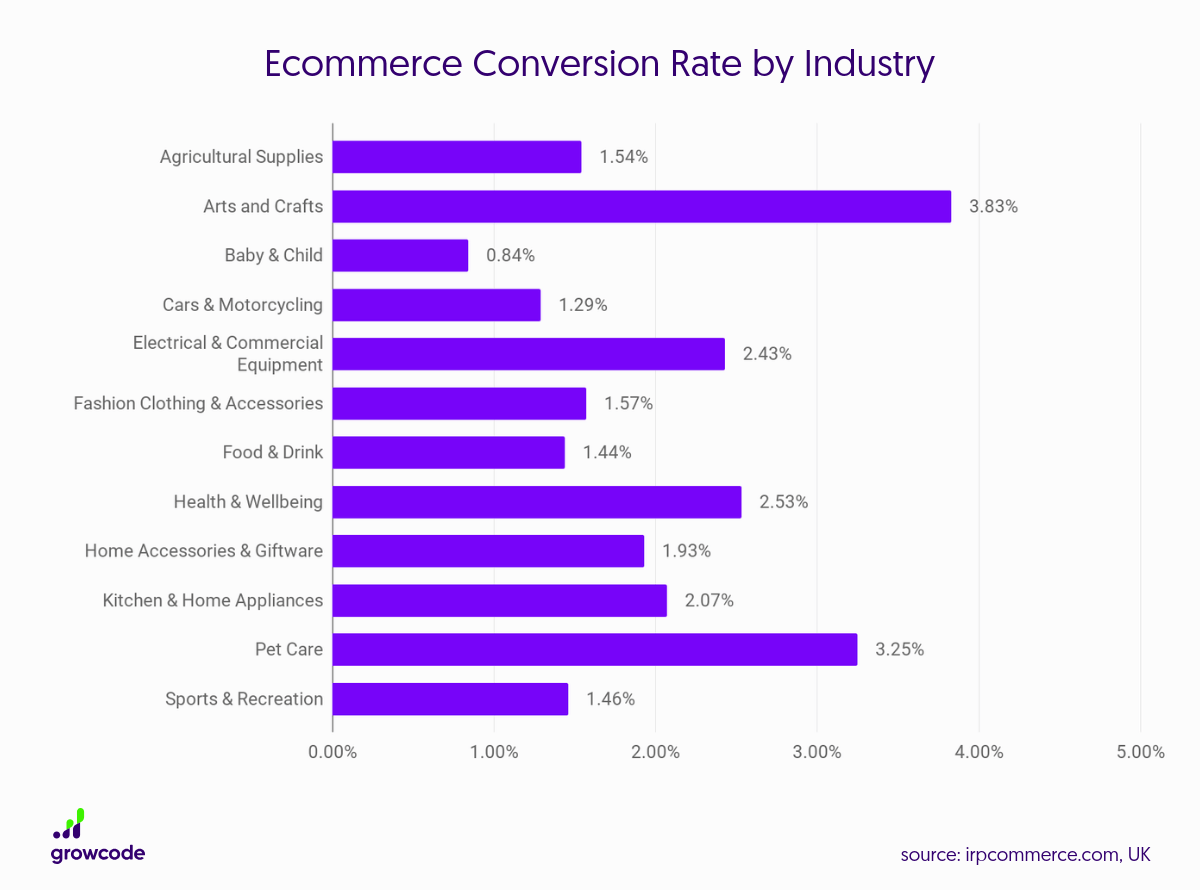
 หน้าผลิตภัณฑ์มีประสิทธิภาพต่ำกว่าหน้า Landing Page ประเภทอื่นๆ แหล่งที่มา.
หน้าผลิตภัณฑ์มีประสิทธิภาพต่ำกว่าหน้า Landing Page ประเภทอื่นๆ แหล่งที่มา.
หน้า Landing Page มักจะเป็นประสบการณ์ครั้งแรกของแบรนด์ของคุณสำหรับผู้เยี่ยมชม และหากประสบการณ์ดังกล่าวเป็นไปในเชิงบวก ก็สามารถเปลี่ยนพวกเขาให้กลายเป็นลูกค้าที่กลับมาอีกครั้ง ซึ่งจะทำให้คุณได้รับผลตอบแทนจากการลงทุนที่ดีที่สุด
แต่การละเลยที่จะจัดหาทรัพยากรที่เพียงพอให้กับการออกแบบและการเพิ่มประสิทธิภาพของหน้า Landing Page ของอีคอมเมิร์ซโดยเฉพาะนั้นเป็นข้อผิดพลาดทั่วไปที่ผู้จัดการอีคอมเมิร์ซทำ
ด้วยเหตุนี้ อัตราการแปลงของผู้ค้าปลีกออนไลน์ส่วนใหญ่จึงต่ำกว่าที่ควรจะเป็น นี่คือหลักฐานจากข้อเท็จจริงที่ว่าผู้เล่นรายใหญ่มักรายงานตัวเลขที่สูงกว่าค่าเฉลี่ยของอุตสาหกรรม
การปรับปรุงคุณภาพของหน้าแรกที่ผู้เยี่ยมชมใหม่จะได้เห็นเป็นหนึ่งในวิธีที่แน่นอนที่สุดในการเพิ่มอัตราการแปลงโดยรวมของคุณ และไม่มีวิธีใดที่จะดีไปกว่าการจัดเตรียมหน้า Landing Page สำหรับอีคอมเมิร์ซโดยเฉพาะ

คุณจะพบอะไรในบทความนี้
Landing Page ในอีคอมเมิร์ซคืออะไร?
อะไรคือความแตกต่างระหว่างหน้า Landing Page ของอีคอมเมิร์ซและหน้ารายละเอียดผลิตภัณฑ์
ทำไมคุณถึงต้องการแลนดิ้งเพจบนเว็บไซต์อีคอมเมิร์ซของคุณ?
วิธีเพิ่มการแปลงหน้า Landing Page สำหรับเว็บไซต์อีคอมเมิร์ซ: 10 เคล็ดลับที่พิสูจน์แล้ว
แลนดิ้งเพจสำหรับอีคอมเมิร์ซ: เคล็ดลับการออกแบบ 5 อันดับแรก
หน้า Landing Page ของอีคอมเมิร์ซที่ยอดเยี่ยม: 10 ตัวอย่างพร้อมเคล็ดลับการออกแบบ
บทสรุป
ขุด!
Landing Page ในอีคอมเมิร์ซคืออะไร?
สิ่งสำคัญที่ควรทราบคือ แม้ว่าจะมีพื้นที่ทับซ้อนกับหน้าอื่นๆ หน้า Landing Page แสดงถึงหน้าอีคอมเมิร์ซที่ไม่ซ้ำกันตามสิทธิ์ของตนเอง
หน้าประเภทหลักใดๆ ที่ประกอบเป็นร้านค้าออนไลน์ โดยเฉพาะหน้าแรก หน้าหมวดหมู่ และหน้ารายละเอียดผลิตภัณฑ์ สามารถทำหน้าที่เป็นหน้า Landing Page ได้ และหน้าผลิตภัณฑ์มักจะเป็นจุดเริ่มต้นแรกสำหรับลูกค้าใหม่ที่ค้นพบผลิตภัณฑ์ผ่านเครื่องมือค้นหาหรือโซเชียลมีเดีย

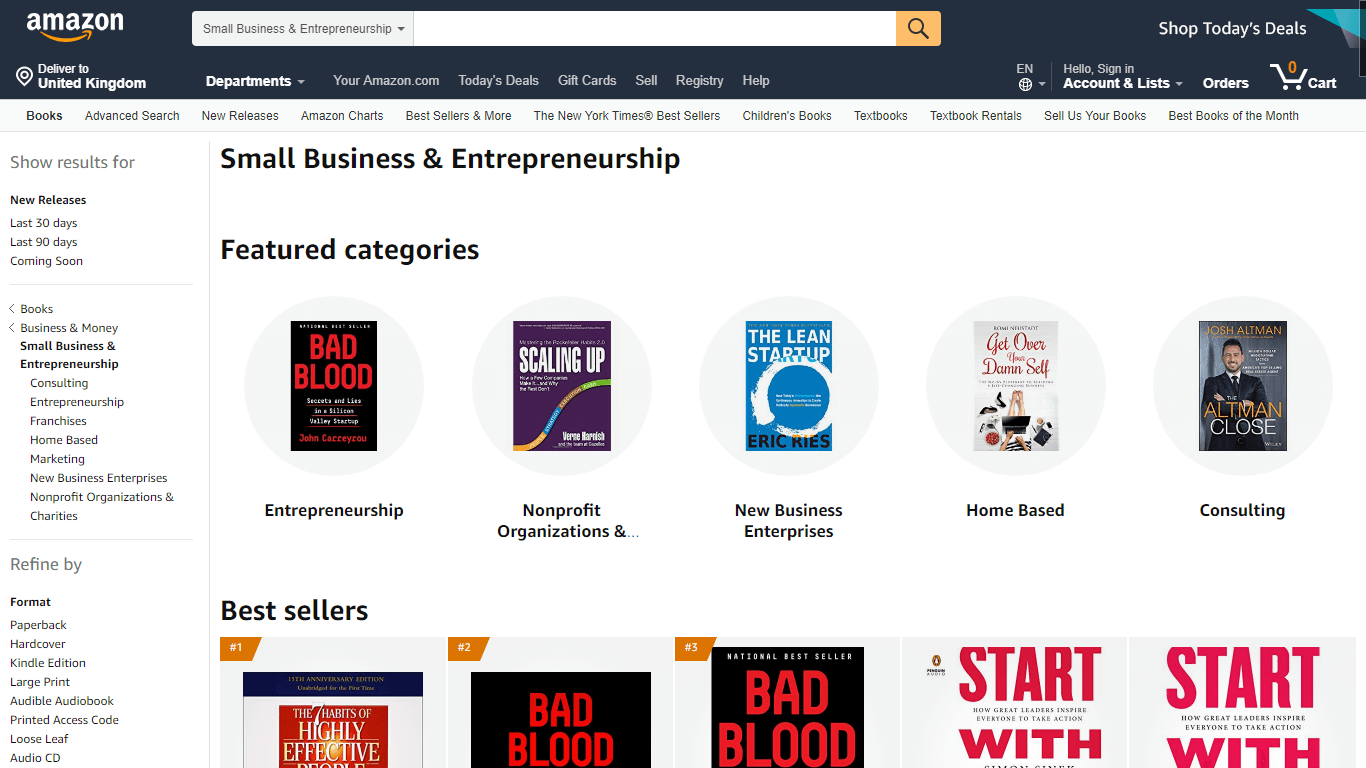
 ตัวอย่างหน้าผลิตภัณฑ์และหน้า Landing Page ที่ออกแบบเองบน Amazon.com
ตัวอย่างหน้าผลิตภัณฑ์และหน้า Landing Page ที่ออกแบบเองบน Amazon.com
แต่ "หน้า Landing Page" เป็นหน้าที่แยกจากกัน หน้าหมวดหมู่และหน้าผลิตภัณฑ์มีจำนวนมากกว่า และประกอบขึ้นเป็นเนื้อหาหลักในไซต์อีคอมเมิร์ซ แต่การคิดว่าหน้า Landing Page นั้นไม่สำคัญเท่ากัน
ในการตั้งค่าอีคอมเมิร์ซ คำว่า "หน้า Landing Page" ใช้เพื่ออธิบายหน้าที่ออกแบบมาโดยเฉพาะเพื่อเป็นจุดเริ่มต้นสำหรับการเข้าชมบางประเภท ซึ่งเป็นจุดติดต่อแรกสำหรับผู้เยี่ยมชมรายใหม่ โดยมีวัตถุประสงค์ที่ชัดเจนเพียงประการเดียว ซึ่งมักจะกระตุ้นให้ผู้เยี่ยมชมซื้อผลิตภัณฑ์ .
อะไรคือความแตกต่างระหว่างหน้า Landing Page ของอีคอมเมิร์ซและหน้ารายละเอียดผลิตภัณฑ์
โดยสรุป หน้า Landing Page ได้รับการออกแบบมาโดยเฉพาะเพื่อส่งเสริมให้การเข้าชมที่เป็นเป้าหมายดำเนินการเพียงครั้งเดียวหรือเลือกระหว่างการดำเนินการที่จำกัด การดำเนินการนี้ ซึ่งแสดงถึงผลลัพธ์ที่ต้องการมากที่สุดของผู้ค้าปลีก อาจเป็นการซื้อผลิตภัณฑ์ สมัครรับจดหมายข่าว หรือเพียงคลิกผ่านเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการขาย การส่งเสริมการขาย หรือกิจกรรม
การเข้าชม "เป้าหมาย" คือการเข้าชมที่กำหนดไว้ล่วงหน้าในแง่ของข้อมูล ไม่ว่าจะเป็นข้อมูลประชากร จิตวิทยา หรือประวัติผู้ซื้อ การรับส่งข้อมูลประเภทนี้อาจมาจากแคมเปญอีเมล แพลตฟอร์มแบบชำระเงิน (เช่น Facebook) การส่งเสริมการขายร่วมกัน หรือแม้แต่โฆษณาออฟไลน์
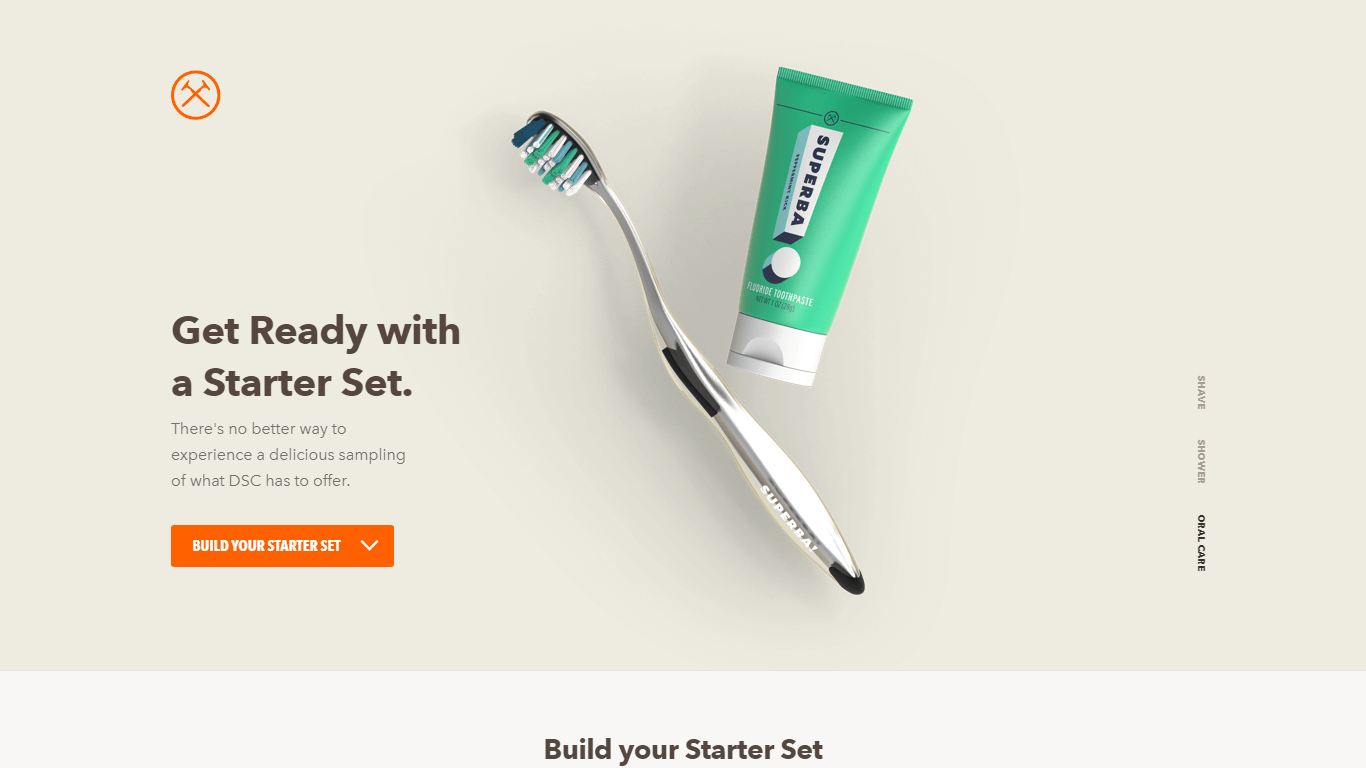
 หน้า Landing Page ของ Dollar Shave Club นี้ออกแบบมาเพื่อดึงดูดผู้เข้าชมใหม่โดยตรง
หน้า Landing Page ของ Dollar Shave Club นี้ออกแบบมาเพื่อดึงดูดผู้เข้าชมใหม่โดยตรง
ในทางกลับกัน หน้าผลิตภัณฑ์มีวัตถุประสงค์ที่กว้างกว่า แม้ว่าจะมีส่วนที่คล้ายคลึงกัน ตัวอย่างเช่น ทั้งสองส่วนมักได้รับการออกแบบมาเพื่อกระตุ้นให้ผู้เข้าชมเพิ่มสินค้าลงในตะกร้าสินค้า แต่ก็มีคุณลักษณะอื่นๆ ที่ไม่พบในหน้า Landing Page หน้าผลิตภัณฑ์มักจะรวมคำแนะนำผลิตภัณฑ์ที่เกี่ยวข้องพร้อมกับองค์ประกอบการสร้างความไว้วางใจ เช่น ส่วนที่ทุ่มเทให้กับบทวิจารณ์
กล่าวโดยย่อ หน้าผลิตภัณฑ์ได้รับการออกแบบมาเพื่อรองรับการเข้าชมทุกประเภท ไม่ว่าจะมาจากเครื่องมือค้นหา โซเชียลมีเดีย อีเมล เว็บไซต์บุคคลที่สาม หรือผ่านเบราว์เซอร์โดยตรง
นอกจากนี้ หน้า Landing Page จะไม่ค่อยได้รับการปรับให้เหมาะสมสำหรับเครื่องมือค้นหา ผู้ค้าปลีกมักจะตั้งใจตรวจสอบให้แน่ใจว่าได้ยกเลิกการจัดทำดัชนีแล้ว เพื่อไม่ให้การวิเคราะห์บิดเบือน
การเติบโตแฮ็กอัตรา Conversion การขายและผลกำไรของอีคอมเมิร์ซด้วยสิ่งนี้
รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 จุด
ทำไมคุณถึงต้องการแลนดิ้งเพจบนเว็บไซต์อีคอมเมิร์ซของคุณ?
หากคุณยังไม่ได้ใช้ประโยชน์จากหน้า Landing Page คุณอาจสูญเสีย Conversion ลูกค้า และรายได้
นี่คือประโยชน์หลักบางประการของการใช้งานบนเว็บไซต์ของคุณ:
หน้า Landing Page ช่วยเพิ่ม ROI สำหรับการเข้าชมอีคอมเมิร์ซที่เสียค่าใช้จ่าย
หน้า Landing Page สามารถปรับแต่งได้สูง และสามารถออกแบบเพื่อรองรับลูกค้าและผู้มีโอกาสเป็นลูกค้าในขั้นตอนเฉพาะของช่องทางของคุณ โดยเฉพาะอย่างยิ่ง ผู้เข้าชมที่อยู่ในระดับแนวหน้าของช่องทางในไซต์ของคุณจะมีส่วนร่วมและไว้วางใจในแบรนด์ของคุณในระดับต่ำ
การสร้างข้อเสนอ การคัดลอก และการสร้างแบรนด์ที่พูดโดยตรงกับกลุ่มผู้เข้าชมเฉพาะกลุ่ม แทนที่จะส่งตรงไปยังหน้าผลิตภัณฑ์ทั่วไป คุณจะมีแนวโน้มที่จะเชื่อมต่อกับพวกเขามากขึ้น และการเชื่อมต่อเท่ากับการแปลง โดยเฉพาะอย่างยิ่งในกรณีที่มีการเข้าชมที่เสียค่าใช้จ่าย ซึ่งจำเป็นต้องได้รับ ROI ที่ชัดเจนจากค่าโฆษณา
แลนดิ้งเพจให้โอกาสที่ยอดเยี่ยมสำหรับการทดสอบ
หน้า Landing Page เหมาะสำหรับการทดสอบและเพิ่มประสิทธิภาพ ประการแรก หน้าที่เชื่อมโยงไปถึงมักจะมีโครงสร้างค่อนข้างน้อย โดยมีองค์ประกอบน้อยกว่าหน้าอื่นมาก (เช่น ไม่มีเมนู) ทำให้การทดสอบ A/B เป็นเรื่องที่น่าเบื่อน้อยลง
ประการที่สอง เนื่องจากกระแสการรับส่งข้อมูลอยู่ภายใต้การควบคุมของคุณด้วยแคมเปญแบบชำระเงินและอีเมล คุณจึงสามารถเจาะกลุ่มที่ทำกำไรได้มากที่สุดในตลาดของคุณและให้ผลตอบแทนสูงสุด
วงตอบรับถูกสร้างขึ้นซึ่งคุณสามารถระบุส่วนที่มีมูลค่าสูงสุดของการเข้าชมภายในกลุ่มเป้าหมายของคุณ (เช่น รายชื่ออีเมลหรือผู้ชม Facebook) และใช้ข้อมูลนี้เพื่อปรับแต่งวิธีการกำหนดเป้าหมายและตัวเลือกเพิ่มเติมบนแพลตฟอร์มโฆษณา
ด้วยแลนดิ้งเพจที่กำหนดเอง คุณสามารถกำหนดเป้าหมายกลุ่มลูกค้าที่มีอยู่ได้โดยตรง
หนึ่งในวิธีที่ดีที่สุดในการใช้ข้อมูลเกี่ยวกับลูกค้าปัจจุบันของคุณคือการสร้างหน้า Landing Page เฉพาะกลุ่มสำหรับอีเมลและแคมเปญโซเชียลมีเดีย การออกแบบหน้า Landing Page ด้วยวิธีนี้จะช่วยให้คุณสามารถผลักดันให้เกิด Conversion สูงขึ้นเมื่อโปรโมตผลิตภัณฑ์เฉพาะ การแจกของรางวัล ส่วนลด ฯลฯ
มีความเข้าใจผิดทั่วไปที่ว่าหน้า Landing Page มีไว้สำหรับลูกค้าใหม่เท่านั้น แต่เป็นเครื่องมือที่มีประสิทธิภาพมากที่สุดตัวหนึ่งในการสร้างการมีส่วนร่วมกับฐานลูกค้าปัจจุบันของคุณอีกครั้ง และเพิ่มมูลค่าตลอดอายุการใช้งานโดยเฉลี่ย
หน้า Landing Page มีความยืดหยุ่นและสามารถปรับให้เข้ากับเป้าหมายอีคอมเมิร์ซส่วนใหญ่ได้
แลนดิ้งเพจมีความยืดหยุ่นอย่างน่าประหลาดใจ
สามารถใช้งานได้หลากหลายทั้งสำหรับผู้มีโอกาสเป็นลูกค้าและลูกค้าปัจจุบัน ไม่ว่าคุณต้องการสร้างความตระหนักรู้ รวบรวมที่อยู่อีเมล กำหนดเป้าหมายลูกค้าที่มีอยู่ใหม่ ส่งเสริมการขายต่อยอดระหว่างการชำระเงิน หรือโฆษณาการส่งเสริมการขายและการขาย หน้า Landing Page สามารถช่วยให้คุณทำเช่นนั้นได้
หน้า Landing Page ตั้งค่าได้ง่ายและรวดเร็ว
ต้นทุนการพัฒนาของหน้า Landing Page มักจะค่อนข้างต่ำ
หน้า Landing Page ส่วนใหญ่สามารถสร้าง ทดสอบ และเพิ่มประสิทธิภาพได้ในช่วงเวลาสั้นๆ และด้วยทรัพยากรขั้นต่ำ สิ่งนี้ทำให้พวกเขาสามารถส่งเสริมการขายระยะสั้น ทดสอบแคมเปญ และการตลาดไปยังกลุ่มที่เล็กกว่าในฐานลูกค้าของคุณ
วิธีเพิ่มการแปลงหน้า Landing Page สำหรับเว็บไซต์อีคอมเมิร์ซ: 10 เคล็ดลับที่พิสูจน์แล้ว
ตกลง คุณน่าจะทราบถึงประโยชน์ของการใช้หน้า Landing Page ของอีคอมเมิร์ซแล้ว แต่คุณจะแน่ใจได้อย่างไรว่าหน้า Landing Page ของคุณกำลังทำงานอย่างเต็มที่เพื่อกระตุ้น Conversion และยอดขาย
ต่อไปนี้เป็นเคล็ดลับบางประการเพื่อให้แน่ใจว่าผู้เยี่ยมชมเว็บไซต์ของคุณคลิกที่ CTA ที่สำคัญทั้งหมด:
1. จำกัดความยุ่งเหยิง – ผู้มีโอกาสเป็นลูกค้าควรสามารถประเมินข้อเสนอของคุณและคลิกที่ CTA ด้วยความเสียดสีน้อยที่สุด สิ่งที่ทำให้ไขว้เขวอาจเป็นประเภทของอุปสรรคที่สร้างความเสียดทานมากกว่าสิ่งอื่นใด นอกจากนี้ หน้า Landing Page ที่รกยังทำให้คุณค่าหลักของคุณลดลง และลดการมีส่วนร่วมของผู้เข้าชม
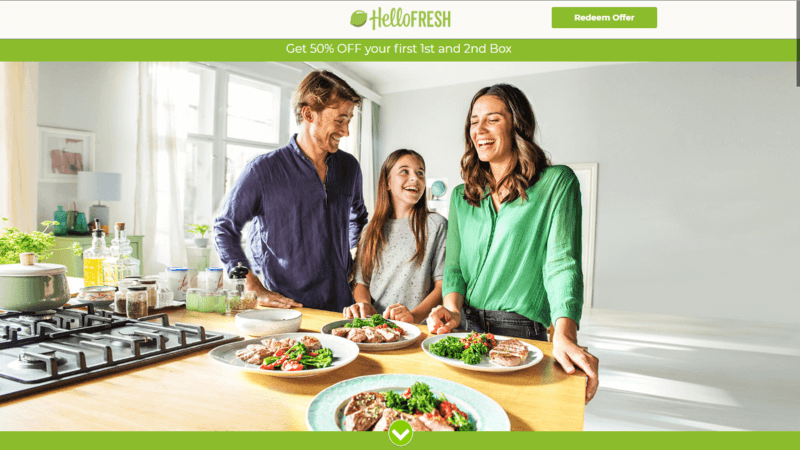
 หน้า Landing Page ของ Hello Fresh นั้นเรียบง่ายและไม่เกะกะ
หน้า Landing Page ของ Hello Fresh นั้นเรียบง่ายและไม่เกะกะ
2. รวม CTA ที่ชัดเจนหนึ่งรายการ (คำ กระตุ้น การตัดสินใจ) – หน้า Landing Page ควรมีจุดมุ่งหมายที่ชัดเจนเพียงอย่างเดียว ไม่ว่าจะเป็นการแจ้งให้ลูกค้าเพิ่มผลิตภัณฑ์ลงในตะกร้าสินค้า นำทางไปยังหน้าผลิตภัณฑ์หรือหมวดหมู่ หรือเพียงเพื่อ "เรียนรู้เพิ่มเติม" เกี่ยวกับ แบรนด์และผลิตภัณฑ์ของคุณ จุดประสงค์เดียวนี้ทำให้คุณสามารถมอบประสบการณ์ลูกค้าที่คล่องตัวและน่าสนใจพร้อมๆ กับขจัดความสับสน หากคุณต้องรวม CTA หลายรายการหรือรอง เช่น ปุ่มแยกสำหรับผู้ชายและผู้หญิง ให้ลดจำนวนปุ่มเหล่านี้ให้เหลือน้อยที่สุด
3. การปรับเปลี่ยนในแบบของคุณเป็นกุญแจสำคัญ – นักการตลาดรายงานว่ามียอดขายเพิ่มขึ้น 20% เมื่อใช้เนื้อหาส่วนบุคคล การปรับเปลี่ยนให้เป็นแบบส่วนตัวของอีคอมเมิร์ซไม่จำเป็นต้องเพื่อรองรับแต่ละบุคคล แต่ควรสะท้อนคุณลักษณะที่ใช้ร่วมกันของกลุ่มลูกค้าที่เหมาะสมให้ใกล้เคียงที่สุด หน้า Landing Page ของอีคอมเมิร์ซมุ่งเป้าไปที่ผู้หญิงอายุ 20 ถึง 35 ปีจะแตกต่างจากหน้า Landing Page ที่มุ่งเป้าไปที่ผู้ชายที่มีอายุมากกว่า 50 ถึง 70 ปี ทุกส่วนของหน้า Landing Page ของคุณ ตั้งแต่รูปภาพไปจนถึงเนื้อหา ควรเลือกและสร้างโดยคำนึงถึงผู้ชมที่คุณเลือก
นักการตลาดรายงานว่ามียอดขายเพิ่มขึ้น 20% เมื่อใช้เนื้อหาส่วนบุคคล #EcommerceTips #ecommerce คลิกเพื่อทวีต4. กำจัดสิ่งรบกวนสมาธิทั้งหมด – อย่าลืมว่าหน้า Landing Page ได้รับการออกแบบมาเพื่อให้ผู้เยี่ยมชมต้องดำเนินการให้เสร็จสิ้น ควรขจัดสิ่งรบกวนสมาธิ รวมถึงแถบนำทาง ไอคอนโซเชียลมีเดีย และรูปภาพที่ไม่เกี่ยวข้อง หน้าผลิตภัณฑ์มักจะมี CTA สำรอง (เช่น ลิงก์ไปยังผลิตภัณฑ์ที่เกี่ยวข้อง) และลิงก์การนำทาง ไม่จำเป็นต้องมีสิ่งเหล่านี้ในหน้า Landing Page ของอีคอมเมิร์ซ
5. สร้างความเร่งด่วน – การรวมองค์ประกอบการสร้างความเร่งด่วนในหน้าผลิตภัณฑ์สามารถเพิ่มการแปลงได้ถึง 10% และกลวิธีเดียวกันหลายอย่างก็มีประสิทธิภาพสำหรับหน้า Landing Page ความเร่งด่วนและความรู้สึกขาดแคลนเป็นสองอารมณ์ที่ทรงพลังที่สุดที่ผู้ค้าปลีกสามารถปลุกให้กลายเป็นลูกค้าได้ ดูโพสต์ Growcode นี้เพื่อดูเคล็ดลับที่นำไปใช้ได้จริง 14 ข้อสำหรับการสร้างความเร่งด่วนของอีคอมเมิร์ซ คำแนะนำ: รวมการจัดส่งในวันถัดไป สินค้ามีจำนวนจำกัด และส่วนลดตามเวลาที่กำหนด
การรวมองค์ประกอบสร้างความเร่งด่วนในหน้าผลิตภัณฑ์สามารถเพิ่มการแปลงได้ถึง 10% #EcommerceTips #ecommerce #CRO คลิกเพื่อทวีต 6. ใช้ประโยชน์จากหลักฐานทางสังคมและแสดงบทวิจารณ์ยอดนิยม – หน้า Landing Page เป็นสถานที่ที่ยอดเยี่ยมในการแสดงความเห็นที่ดีที่สุดของคุณ ต่างจากหน้าผลิตภัณฑ์ตรงที่การทุ่มเททั้งส่วนเพื่อรีวิวจะช่วยอำนวยความสะดวกในการวิจัยสำหรับลูกค้า จุดประสงค์หลักของหน้า Landing Page คือการเกลี้ยกล่อม ดังนั้นจึงไม่จำเป็นต้องแสดงทุกผลิตภัณฑ์หรือรีวิวแบรนด์ การเลือกคำรับรองและบทวิจารณ์จากคนดังและสิ่งพิมพ์ที่มีชื่อเสียงจะสร้างข้อพิสูจน์ทางสังคมด้วย
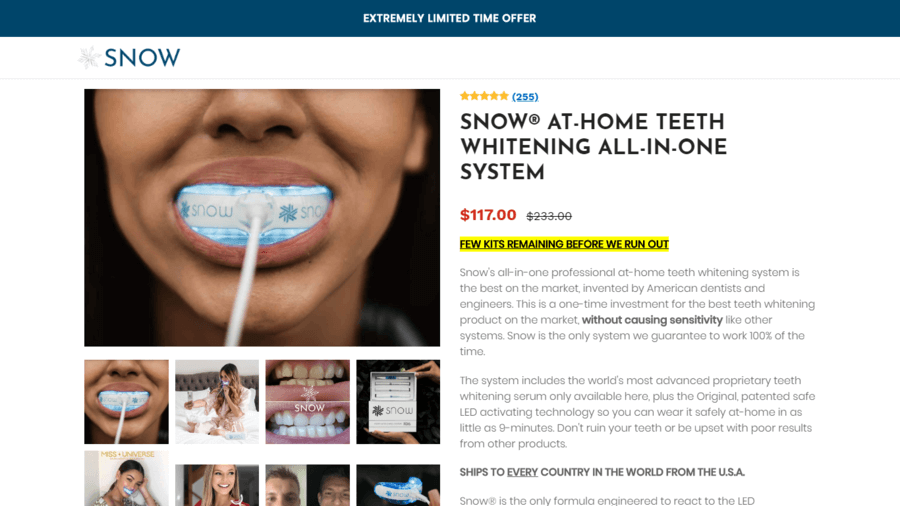
 Snow บริษัทที่จำหน่ายผลิตภัณฑ์ฟอกสีฟันได้รับการรับรองจากคนดังมากมาย
Snow บริษัทที่จำหน่ายผลิตภัณฑ์ฟอกสีฟันได้รับการรับรองจากคนดังมากมาย
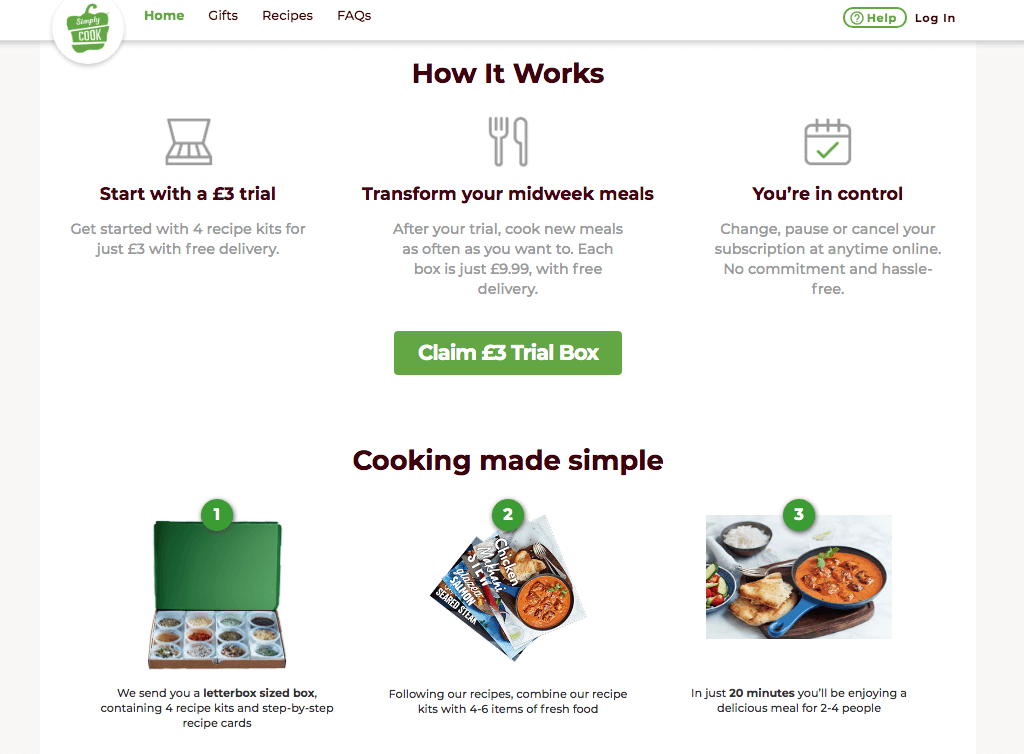
7. ใช้รูปภาพคุณภาพสูง – คุณเคยมาที่หน้า Landing Page หรือหน้าผลิตภัณฑ์เพื่อพบกับภาพพิกเซลคุณภาพต่ำหรือไม่? ฉันพนันได้เลยว่าคุณจากไปอย่างรวดเร็ว ภาพคุณภาพสูงเติมเต็มฟังก์ชั่นมากมาย พวกเขาสื่อสารถึงความเป็นมืออาชีพ ช่วยผู้เยี่ยมชมประเมินผลิตภัณฑ์ และเพิ่มการมีส่วนร่วมด้วยการสร้างความปรารถนา ตัวอย่างเช่น เป็นการยากที่จะดูภาพจาก Simply Cook ด้านล่าง และไม่รู้สึกว่าต่อมรับรสของคุณรู้สึกเสียวซ่าเพียงเล็กน้อย
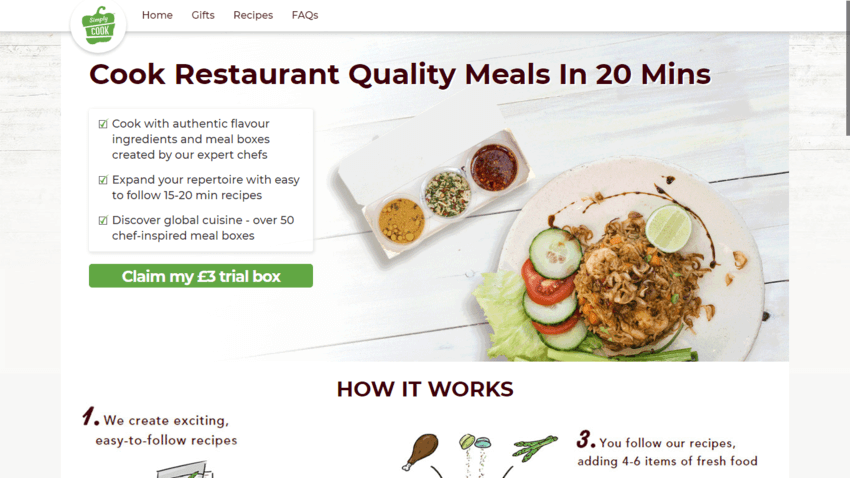
 หน้า Landing Page ของ Simply Cook ใช้ภาพถ่ายอาหารคุณภาพสูง
หน้า Landing Page ของ Simply Cook ใช้ภาพถ่ายอาหารคุณภาพสูง
8. แสดงตราประทับ "ความไว้วางใจ" - โปรดจำไว้ว่าผู้เยี่ยมชมหน้า Landing Page ของคุณจะไม่รู้จักหรือเชื่อถือแบรนด์ของคุณ ทุกสิ่งที่คุณทำได้เพื่อสร้างความไว้วางใจก็คุ้มค่าในขั้นตอนนี้ ตราประทับ “ความน่าเชื่อถือ” มักจะอ้างอิงถึงชื่อบริษัทที่มีชื่อเสียงและวางไว้อย่างดีใกล้กับ CTA เช่น “เพิ่มลงในรถเข็น” หรือ “ซื้อเลย” เพื่อบรรเทาความกลัวเกี่ยวกับการป้อนรายละเอียดบัตรเครดิต ผู้ใช้อินเทอร์เน็ตยังถูกตั้งค่าให้ตอบสนองต่อภาพเหมือนตราประทับด้วยความไว้วางใจ ซึ่งทำให้เป็นประโยชน์ต่อผู้ค้าปลีก
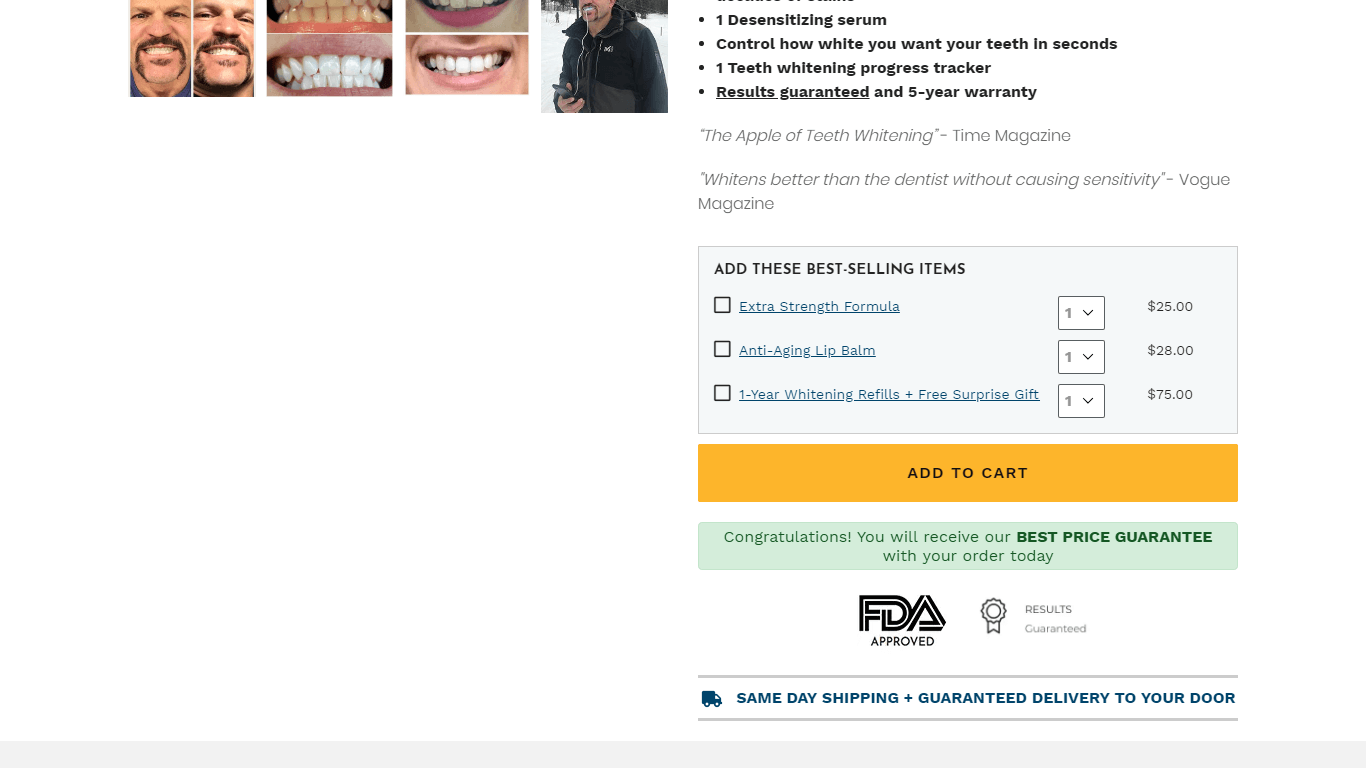
 สังเกตว่า Snow รวมตราประทับที่ได้รับการอนุมัติจาก FDA พร้อมกับตราทั่วไปที่ไม่เป็นทางการซึ่งระบุว่า "รับประกันผลลัพธ์" ได้อย่างไร
สังเกตว่า Snow รวมตราประทับที่ได้รับการอนุมัติจาก FDA พร้อมกับตราทั่วไปที่ไม่เป็นทางการซึ่งระบุว่า "รับประกันผลลัพธ์" ได้อย่างไร
9. ดึงความสนใจไปที่บริการเสริม – หากคุณเสนอบริการจัดส่งฟรีหรือรับประกันตลอดอายุการใช้งาน ให้พูดอย่างนั้น! และพูดให้ดังที่สุด เมื่อใดก็ตามที่ลูกค้ามาถึงหน้า Landing Page คุณมีเวลาไม่กี่วินาทีที่จะชักชวนให้พวกเขาเลือกคุณเหนือคู่แข่งของคุณ คุณค่าที่นำเสนอทั้งหมดของคุณ ซึ่งเป็นผลรวมของผลประโยชน์ทั้งหมดที่ทำให้คุณเป็นตัวเลือกที่ดีกว่าผู้ค้าปลีกออนไลน์รายอื่นๆ ควรพบเห็นได้อย่างชัดเจนในหน้า Landing Page ของคุณ
10. ตรวจสอบให้แน่ใจว่าหน้า Landing Page "เชื่อมโยง" กับโฆษณา – อันนี้ใหญ่มาก ไม่มีอะไรเลวร้ายไปกว่าการคลิกโฆษณาหรือลิงก์อีเมลเพื่อไปยังหน้าที่ดูไม่เหมือนกับสิ่งที่พวกเขาคาดหวัง การทำให้หน้า Landing Page สอดคล้องกับโฆษณาของคุณเป็นมากกว่าการจับคู่ข้อเสนอ (แม้ว่าจะเป็นสิ่งสำคัญเช่นกัน) มันเกี่ยวกับการสร้างความมั่นใจว่ารูปลักษณ์ทั้งหมดสร้างขึ้นจากอารมณ์ที่กระตุ้นให้พวกเขาคลิกโฆษณาในขณะที่ทำให้พวกเขามั่นใจว่ามาถูกที่แล้ว
แลนดิ้งเพจสำหรับอีคอมเมิร์ซ: เคล็ดลับการออกแบบ 5 อันดับแรก
มีองค์ประกอบหลักห้าประการของหน้า Landing Page การให้ความสนใจอย่างเหมาะสมกับแต่ละคนจะช่วยให้ผู้เยี่ยมชมสามารถเข้าถึงข้อมูลทั้งหมดที่ต้องการได้ในขณะที่ได้รับการสนับสนุนให้คลิก CTA
ใช้เทมเพลตห้าส่วนต่อไปนี้เพื่อสร้างหน้า Landing Page ของคุณ:
1. โครงสร้างทั่วไป (โครงลวด)
ขั้นตอนแรกของการออกแบบหน้า Landing Page เกี่ยวข้องกับการสร้างโครงร่าง โครงลวดให้กรอบงานทั่วไปแก่คุณในการรวบรวมเพจของคุณ และเป็นลิงค์ที่สำคัญระหว่างการระดมสมองและการใช้งาน
โครงลวดยังมีประโยชน์สำหรับเหตุผลอื่นๆ ด้วย – เพื่อให้แน่ใจว่าคุณได้ใส่ข้อมูลที่เหมาะสมทั้งหมด รับรองว่าคุณจะไม่พลาดส่วนสำคัญใดๆ และตรวจสอบว่าขั้นตอนและประสบการณ์ของผู้ใช้นั้นราบรื่น
โครงร่างของคุณควรปฏิบัติตามกฎต่อไปนี้:
- ใช้โครงสร้าง แบบหนึ่งหรือสองคอลัมน์ – ควรใช้รูปแบบหนึ่งหรือสองคอลัมน์ การเพิ่มคอลัมน์จะทำให้หน้าดูรก
- กำจัดลิงก์อื่นที่ไม่ใช่ CTA – ลบลิงก์ใดๆ รวมถึงส่วนหัวการนำทางที่อาจเบี่ยงเบนความสนใจของผู้เยี่ยมชมจาก CTA หลัก
- แสดงว่ารูปภาพและวิดีโอจะไปที่ใด - ทำเครื่องหมายพื้นที่ของโครงร่างสำหรับรูปภาพและวิดีโอ มักจะมีความชัดเจนในขั้นตอนโครงลวดหากสื่อสมบูรณ์ไม่เข้ากับโฟลว์ของหน้า
- แบ่งส่วนอย่างชัดเจน – หากหน้า Landing Page ของคุณประกอบด้วยหลายส่วน ให้อธิบายอย่างชัดเจนในโครงร่าง
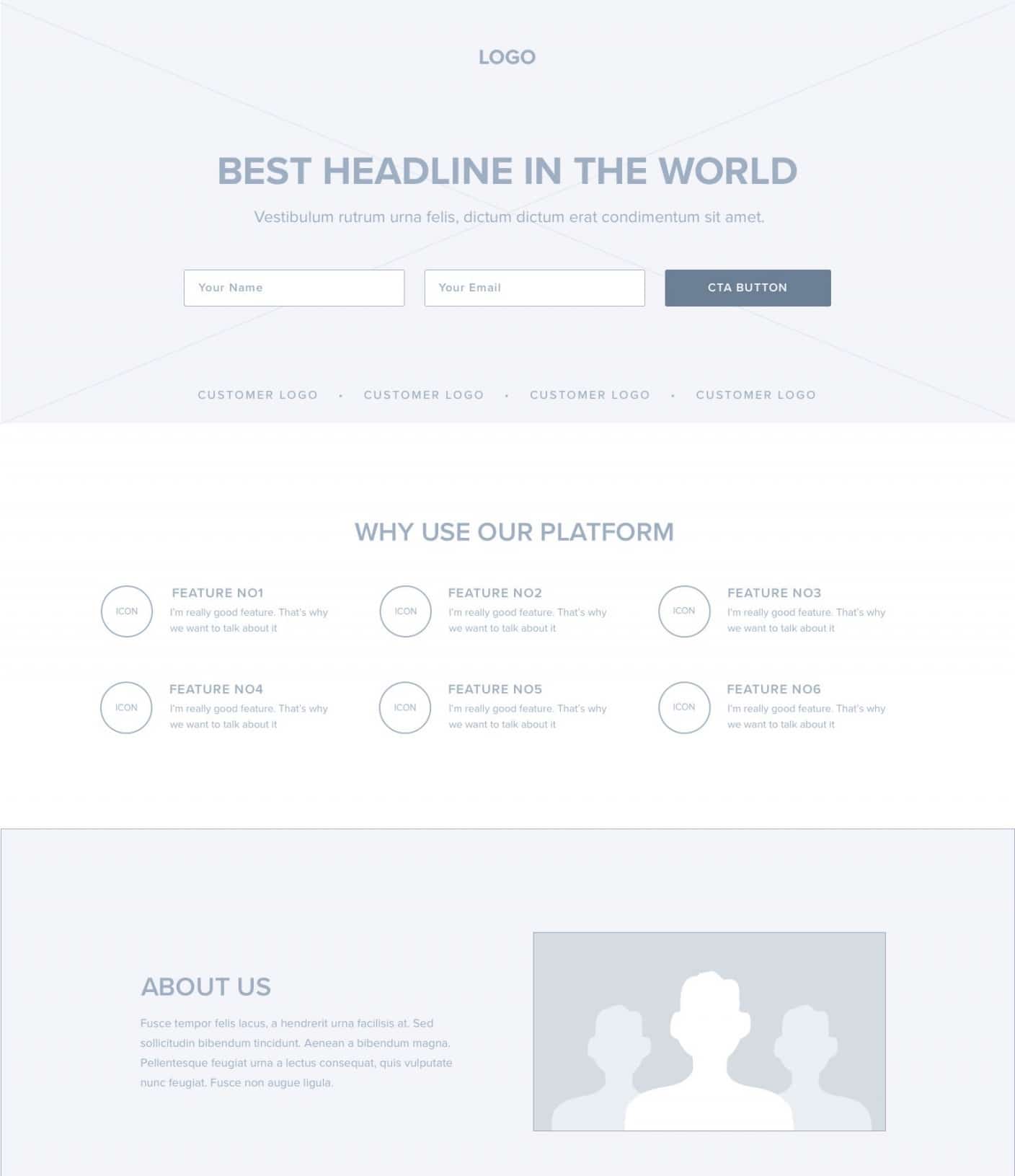
 โครงร่างหน้า Landing Page พื้นฐาน แหล่งที่มา.
โครงร่างหน้า Landing Page พื้นฐาน แหล่งที่มา.
โครงร่างอาจมีเฉพาะโลโก้ พาดหัว เนื้อหาขนาดเล็ก และ CTA ตามตัวอย่างด้านบน หรืออาจประกอบด้วยหลายส่วนและรวมสื่อสมบูรณ์ เช่น วิดีโอ (ดูตัวอย่างด้านล่าง)
 ตัวอย่างของโครงร่างหน้า Landing Page ที่ยาวขึ้น แหล่งที่มา.
ตัวอย่างของโครงร่างหน้า Landing Page ที่ยาวขึ้น แหล่งที่มา.
2. หัวข้อข่าว
โดยเฉลี่ยแล้ว หกในสิบคนอ่านพาดหัวข่าวของบทความหรือหน้าเว็บโดยไม่สนใจส่วนที่เหลือของสำเนา พาดหัวอาจเป็นส่วนที่สำคัญที่สุดของหน้า Landing Page เป็นสิ่งแรกที่ผู้เยี่ยมชมจะอ่านและจะกำหนดว่าพวกเขาจะอยู่ในหน้าของคุณหรือไม่หรือปล่อยให้ไม่กลับมาอีก
พาดหัวข่าวควรสั้น ร่างอย่างน้อยหนึ่งประโยชน์ที่ชัดเจน และตรงตามความคาดหวังของผู้เข้าชม หากพวกเขาคลิกผ่านไปยังหน้า Landing Page ของคุณจากโฆษณา ตรวจสอบให้แน่ใจว่าบรรทัดแรกตรงกัน
ใช้เทมเพลตที่พิสูจน์แล้วเมื่อสร้างหัวข้อข่าวของคุณ พาดหัวข่าวที่ดีที่สุดไม่จำเป็นต้องมีความคิดสร้างสรรค์และฉลาดที่สุด อันที่จริง การวิจัยแสดงให้เห็นว่าพาดหัวข่าว "ทั่วไป" มีประสิทธิภาพดีกว่าหัวข้อดั้งเดิม
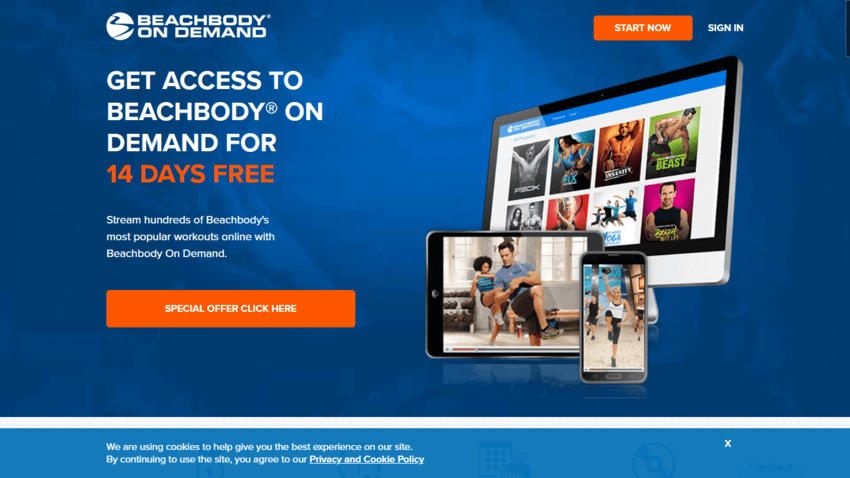
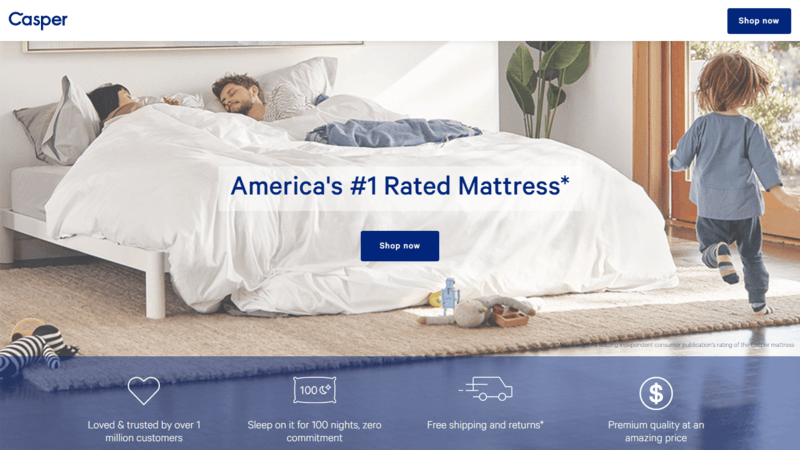
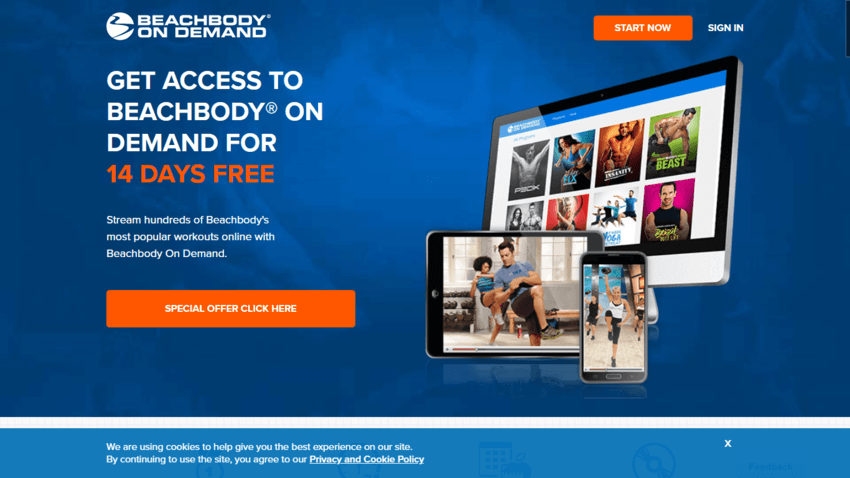
บทสรุปของข้อเสนออันทรงคุณค่าใช้ได้ผลดี เช่น “ปรุงอาหารคุณภาพร้านอาหารใน 20 นาที” จาก Simply Cook พาดหัวข่าวรับรอง เช่น “ที่นอนอันดับ 1 ของอเมริกา” จากแคสเปอร์ก็มีประสิทธิภาพเช่นกัน และข้อเสนอและโปรโมชั่นฟรีเช่น "รับสิทธิ์เข้าถึง Beachbody on Demand เป็นเวลา 14 วันฟรี" จาก Beachbody on Demand มักจะลดลงด้วยดี


ตัวอย่างพาดหัวข่าวที่ยอดเยี่ยม
3. สำเนาครึ่งหน้าบน
อย่าสร้างภาระหน้า Landing Page ด้วยสำเนาที่มากเกินไป ข้อมูล “สนับสนุน” ควรกระชับ ตรงประเด็น และน่าสนใจ สำเนา "ครึ่งหน้าบน" จะอยู่ต่อจากพาดหัวข่าวทันที นี่คือสิ่งที่ผู้เข้าชมจะได้เห็นก่อนที่จะเริ่มเลื่อนดู
ปฏิบัติตามหลักเกณฑ์ด้านล่างเมื่อเขียนสำเนานี้:
- ร่าง USP หลักหรือข้อเสนอด้านมูลค่า – อธิบายรายละเอียดเกี่ยวกับคุณค่าหรือ USP ที่แสดงในพาดหัวของคุณ นี่เป็นโอกาสที่จะตอกย้ำประเด็นที่คุณระบุไว้ในพาดหัวข่าว และทำให้ผู้เข้าชมเว็บไซต์ของคุณรู้สึกอยากซื้อมากขึ้น
 ในหน้า Landing Page หน้าหนึ่ง Heaven's Door บอกเล่าเรื่องราวของวิสกี้ในสองประโยคเท่านั้น หน้านี้สามารถปรับปรุงให้ดียิ่งขึ้นไปอีกโดยทำให้ข้อความอ่านง่ายขึ้นโดยใส่ฟอนต์ตัวพิมพ์เล็กและเปลี่ยนสีเพื่อให้โดดเด่นยิ่งขึ้น
ในหน้า Landing Page หน้าหนึ่ง Heaven's Door บอกเล่าเรื่องราวของวิสกี้ในสองประโยคเท่านั้น หน้านี้สามารถปรับปรุงให้ดียิ่งขึ้นไปอีกโดยทำให้ข้อความอ่านง่ายขึ้นโดยใส่ฟอนต์ตัวพิมพ์เล็กและเปลี่ยนสีเพื่อให้โดดเด่นยิ่งขึ้น
- ทำให้สามารถสแกนได้ – ดำเนินไปโดยไม่ได้บอกว่าเนื้อหาควรสามารถสแกนได้ โดยมีเพียงประเด็นหลักที่รวมอยู่ในส่วนนี้ของหน้า Landing Page ของคุณ สัญลักษณ์แสดงหัวข้อย่อยมีประโยชน์สำหรับการจัดระเบียบเนื้อหาของหน้า Landing Page
- รวมรายละเอียดและความพิเศษของผลิตภัณฑ์ที่โดดเด่น – ระบุ USP ของผลิตภัณฑ์หลัก พร้อมด้วยสิทธิประโยชน์เพิ่มเติม เช่น การจัดส่งฟรีหรือส่วนลด คุณควรใส่ราคาด้วยหาก CTA หลักเป็นปุ่มซื้อ
- คำนึงถึงอารมณ์ของผู้คน - อย่าลืมพูดคุยกับความต้องการและความสุขของผู้มาเยือน ผู้คนซื้อความรู้สึก ไม่ใช่คุณลักษณะของผลิตภัณฑ์ เน้นย้ำถึงประโยชน์ทางอารมณ์ที่ฟีเจอร์มีให้
4. CTA หลัก
การทำความเข้าใจความสำคัญของ CTA เป็นเรื่องยาก มีกรณีศึกษานับไม่ถ้วนที่รายงานการเพิ่มขึ้นอย่างมากในการแปลง ซึ่งทำได้โดยการปรับแต่งส่วนเล็กๆ ของ CTA บนหน้า Landing Page
ต่อไปนี้เป็นเคล็ดลับที่ง่ายและรวดเร็วในการสร้าง CTA ที่ดึงดูดความสนใจและคุ้มค่าแก่การคลิก:
- ทดสอบเพื่อหาสีที่ดีที่สุด – ผสมข้อมูลเกี่ยวกับสีที่ดีที่สุดที่จะใช้สำหรับ CTA สิ่งสำคัญที่ต้องจำไว้คือควรโดดเด่นกว่าส่วนอื่นๆ ของหน้า วิธีเดียวที่จะรู้ว่าสีใดได้ผลดีที่สุดคือการทดสอบ โชคดีที่ทำง่ายมาก
- ใช้คำสั่งที่จำเป็น – คำสั่งที่จำเป็นคือคำสั่งที่ "สั่ง" ให้ใครบางคนทำบางสิ่งบางอย่าง ตัวอย่างบางส่วน เช่น “ซื้อเลย” “เรียนรู้เพิ่มเติม” และ “เข้าร่วมฟรี” ทำงานได้ดีเป็นพิเศษ
- ตรวจสอบให้แน่ใจว่า CTA ของคุณอยู่ในครึ่งหน้าบน (อย่างน้อยก็ให้เริ่มต้นด้วย) – ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเพื่อเริ่มต้นและอย่าทำให้ผู้เยี่ยมชมเลื่อนคลิก CTA ของคุณ มีความคิดเห็นที่แตกต่างกันเกี่ยวกับตำแหน่งที่ดีที่สุดในการค้นหา CTA (ครึ่งหน้าบนหรือล่าง) เริ่มต้นด้วยตัวเลือกที่ปลอดภัยและทดสอบจากที่นั่น
- ทำให้ใหญ่ – CTA ควรเป็นหนึ่งในองค์ประกอบที่โดดเด่นที่สุดในหน้า บนอุปกรณ์เคลื่อนที่ ตรวจสอบให้แน่ใจว่าได้เต็มทั้งหน้าจอ เพื่อให้ผู้ใช้สามารถคลิกด้วยนิ้วหัวแม่มือทั้งสองข้างได้
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อสำคัญนี้ เราได้รวบรวมคำแนะนำเชิงลึกเกี่ยวกับการสร้างคำกระตุ้นการตัดสินใจ!
5. ข้อมูลติดตามผล
สำเนาส่วนที่เหลือจะอยู่ด้านล่างครึ่งหน้าบน นี่เป็นโอกาสของคุณที่จะให้ข้อมูลเพิ่มเติม เอาชนะข้อสงสัย และสร้างความไว้วางใจ
พิจารณารวมถึงส่วนต่อไปนี้:
- รายละเอียดเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของคุณและวิธีการทำงาน – ส่วน "ครึ่งหน้าล่าง" แรกของหน้า Landing Page ควรให้รายละเอียดมากขึ้นเกี่ยวกับผลิตภัณฑ์ของคุณ รวมข้อมูลเกี่ยวกับราคา คุณลักษณะ และการจัดส่ง อย่าลืมกระชับ สแกนได้ และใส่ CTA อื่นไว้ด้านล่างโดยตรง
 Simply Cook มีส่วน "วิธีการทำงาน" ที่สามารถสแกนได้และอ่านง่าย
Simply Cook มีส่วน "วิธีการทำงาน" ที่สามารถสแกนได้และอ่านง่าย
- ประวัติและค่านิยมของบริษัท – อุทิศส่วนของหน้า Landing Page ของคุณให้กับส่วน "เกี่ยวกับเรา" สิ่งนี้ทำให้ผู้เข้าชมมีโอกาสเชื่อมต่อกับแบรนด์ พันธกิจ และค่านิยมของคุณอย่างลึกซึ้งยิ่งขึ้น ลูกค้าจำนวนมากมีความปรารถนาอย่างแรงกล้าที่จะสร้างความสัมพันธ์ส่วนตัวประเภทนี้
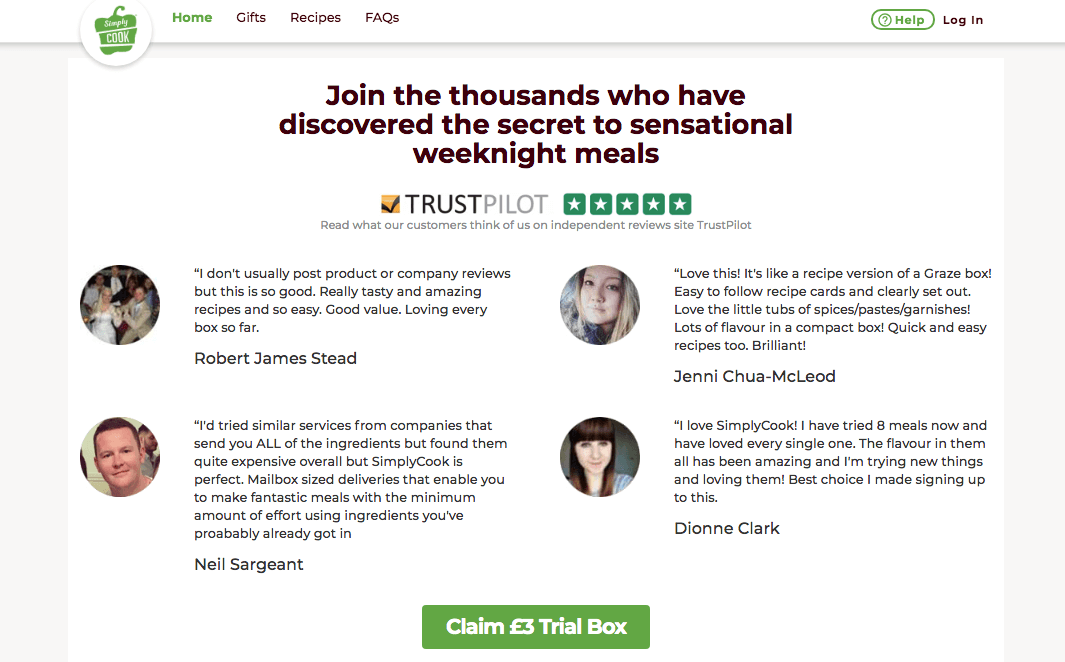
- บทวิจารณ์ – คำรับรองจากลูกค้า รางวัลในอุตสาหกรรม การรับรองผู้มีชื่อเสียง การกล่าวถึงในสื่อ – ทั้งหมดนี้ยอดเยี่ยมสำหรับการสร้างความไว้วางใจให้กับลูกค้า คุณไม่จำเป็นต้องรวมรีวิวทั้งหมดของคุณ แค่ตัวอย่างความคิดเห็นที่ดีที่สุด การรวมภาพใบหน้าของผู้ตรวจสอบแต่ละคนยังช่วยเพิ่มความน่าเชื่อถืออีกด้วย
 Simply Cook มีการจัดแสดงรีวิวจากลูกค้าที่ดีที่สุดพร้อมด้วยตราห้าดาวจาก Trustpilot
Simply Cook มีการจัดแสดงรีวิวจากลูกค้าที่ดีที่สุดพร้อมด้วยตราห้าดาวจาก Trustpilot
- วิดีโอและสื่อสมบูรณ์ – ผลิตภัณฑ์ของคุณกำหนดประเภทของสื่อสมบูรณ์ที่คุณควรใช้ รูปภาพผลิตภัณฑ์ที่แสดงคุณลักษณะหลักอย่างชัดเจนจะเหมาะสมที่สุดในการตั้งค่าอีคอมเมิร์ซ อีกทางหนึ่ง กราฟ ตาราง และแผนภูมิสามารถช่วยให้ผู้เยี่ยมชมเข้าใจถึงประโยชน์ของผลิตภัณฑ์และบริการประเภทอื่นๆ วิดีโอยังสามารถเป็นเครื่องมือที่มีประสิทธิภาพสำหรับการมีส่วนร่วมกับลูกค้าและอธิบายคุณลักษณะของผลิตภัณฑ์ได้อย่างรวดเร็ว
ตกลง ตอนนี้คุณมีพื้นฐานแล้ว มาดูกันว่าหลักการเหล่านี้นำไปใช้ในโลกแห่งความเป็นจริงได้อย่างไร
หน้า Landing Page ของอีคอมเมิร์ซที่ยอดเยี่ยม: 10 ตัวอย่างพร้อมเคล็ดลับการออกแบบ
หากคุณต้องการปรับปรุงคุณภาพของหน้า Landing Page มีกลยุทธ์หนึ่งที่ไม่เคยล้มเหลว นั่นคือ คัดลอกสิ่งที่ดีที่สุด
ต่อไปนี้คือตัวอย่างหน้า Landing Page ที่ยอดเยี่ยม 10 ตัวอย่าง พร้อมด้วยรายละเอียดสั้นๆ ว่าอะไรทำให้พวกเขาดีมาก
1. แคสเปอร์

นี่คือหน้า Landing Page ระดับบนสุดของช่องทางที่สื่อถึงจุดศูนย์กลางคุณค่าของแคสเปอร์ในคำไม่กี่คำ: ผลิตภัณฑ์ที่ได้รับคะแนนสูงพร้อมการบริการลูกค้าชั้นนำของอุตสาหกรรม ลูกค้ายังได้รับค่าขนส่งและคืนสินค้าฟรีและรับประกัน 100 คืน นอกจากนี้ยังใช้ภาพคุณภาพสูงและ CTA “ซื้อเลย” เพียงรายการเดียว
พาดหัวข่าว “ที่นอนอันดับ 1 ของอเมริกา” นั้นฉลาดมากเพราะเป็นคำรับรองขนาดยักษ์
2. บีช บอดี้ ออน ดีมานด์

หน้าช่องทางกลางเช่นนี้เหมาะอย่างยิ่งสำหรับการกำหนดเป้าหมายใหม่กับลูกค้าที่เลิกใช้ก่อนที่จะเพิ่มผลิตภัณฑ์ลงในรถเข็นหรือออกจากระบบระหว่างการชำระเงิน ทำไม? เพราะช่วยให้พวกเขาสุ่มตัวอย่างผลิตภัณฑ์ที่ไม่มีความเสี่ยง
3. เต้นโดย Dre

ประสิทธิภาพของหน้านี้ใน Beats by Dre อยู่ที่ความเรียบง่าย รูปภาพมีความเกี่ยวข้องสูงและแสดงการทำงานของผลิตภัณฑ์ พาดหัวที่ฉูดฉาดมีเสน่ห์ทางอารมณ์อย่างมาก แสดงราคาส่วนลดอย่างชัดเจน และ USP หลักของผลิตภัณฑ์จะรวมอยู่ใน CTA ด้วย
4. ด้าย

หน้า Landing Page จาก Thread ต้องการการมีส่วนร่วมจากผู้เยี่ยมชมทันที พาดหัวให้ประโยชน์ที่ชัดเจนและรับประกันว่าผู้มีโอกาสเป็นลูกค้าต้องการใช้เวลาเพียงไม่กี่นาทีเพื่อค้นหาสิ่งที่พวกเขากำลังมองหา ซึ่งจะช่วยขจัดความลังเลใจเกี่ยวกับกระบวนการสมัครใช้งานที่ใช้เวลานาน CTA ตรงไปตรงมาและให้การรับรองเพิ่มเติมว่า "รวดเร็วและฟรี" มีให้ด้านล่าง
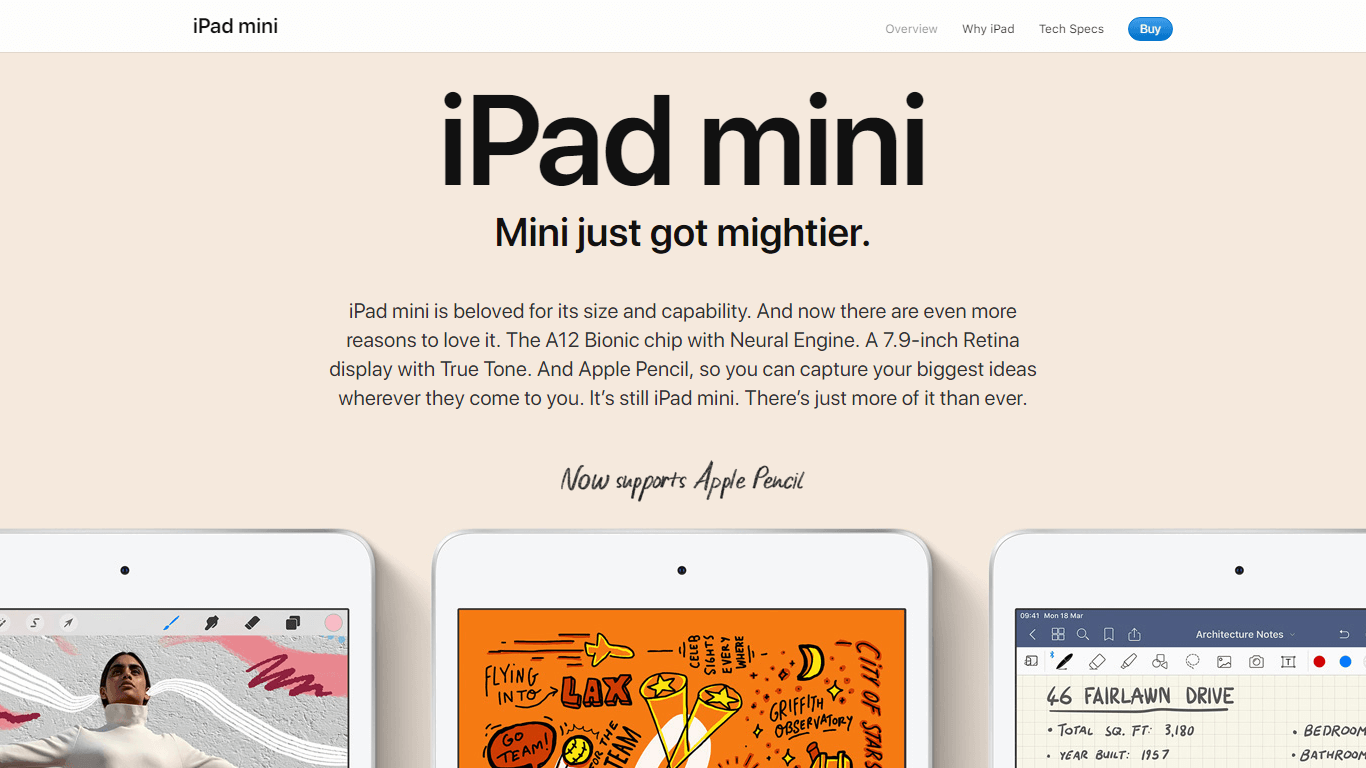
5. แอปเปิ้ล

Apple เชี่ยวชาญเกมหน้า Landing Page พาดหัวสร้างความสมดุลระหว่างความชัดเจนและความสนุกสนาน โดยเน้นโทนเสียงที่เหมาะสมสำหรับผู้ชมเป้าหมายในหน้า Landing Page นี้ รูปภาพมีความเกี่ยวข้องและมี CTA ที่ชัดเจนแต่ไม่สร้างความรำคาญที่มุมบนขวา
6. ดูแก๊ง

หน้า Landing Page ของ Watch Gang สรุป USP หลัก – การส่งมอบนาฬิกาใหม่ที่บ้าน การเข้าร่วมการแข่งขันประจำสัปดาห์ และการเป็นสมาชิกพิเศษของคลับ – เพียงไม่กี่ประโยค ภาพหลักดึงดูดใจและสีของ CTA นั้นสมบูรณ์แบบสำหรับพื้นหลัง
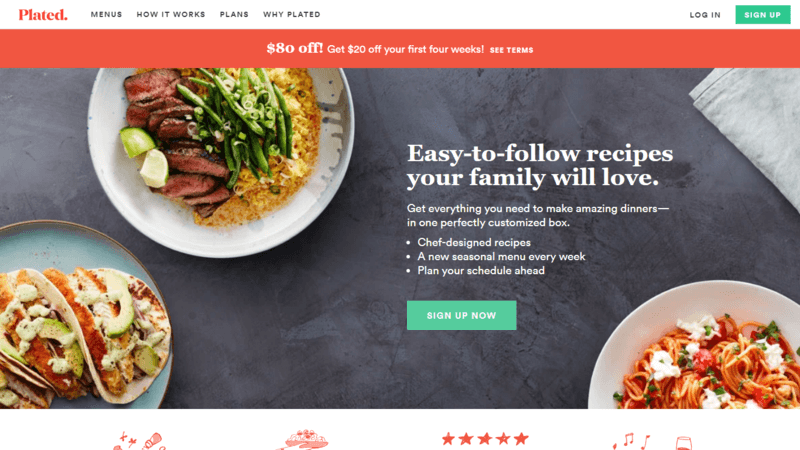
7. ชุบ

ชุบจะทำเครื่องหมายที่ช่องทั้งหมดบนหน้า Landing Page พาดหัวข่าวสื่อสารถึงประโยชน์ในทางปฏิบัติและทางอารมณ์ที่สำคัญของผลิตภัณฑ์ ข้อมูลอยู่ในสัญลักษณ์แสดงหัวข้อย่อย และ CTA ใช้วลีที่ได้รับการทดสอบและทดสอบแล้วบนภาพพื้นหลังที่เกี่ยวข้องโดยตรงกับสิ่งที่นำเสนอ ส่วนลดส่งเสริมการขายยังถูกเน้นที่ด้านบนของหน้า
8. พื้นเมือง

หน้า Landing Page ของ Native มีความโดดเด่นเนื่องจากมี CTA สองรายการโดยไม่ทำให้ผู้ดูสับสน พาดหัวและสโลแกนแสดงประโยชน์อย่างชัดเจน ยิ่งไปกว่านั้น โครงสร้างทั้งหมดยังสวยงามมาก โดยมีความเกี่ยวข้องมากมาย
10. หิมะ

หน้านี้จาก Snow – หนึ่งในร้านค้าอีคอมเมิร์ซที่ประสบความสำเร็จมากที่สุดในพื้นที่ฟอกสีฟัน – เป็นลูกผสมของหน้า Landing Page และหน้าผลิตภัณฑ์ โดยทำหน้าที่เป็นหน้าผลิตภัณฑ์สิ้นสุดช่องทาง แต่ยังรวมถึงองค์ประกอบต่างๆ ของหน้า Landing Page เช่น แถบนำทางแบบง่าย พาดหัวที่โดดเด่น และการออกแบบที่เรียบง่าย
Snow ยังสร้างความเร่งด่วนด้วยการใส่การแจ้งเตือนที่ด้านบนของหน้าซึ่งระบุว่า “ข้อเสนอเวลาจำกัดอย่างยิ่ง”
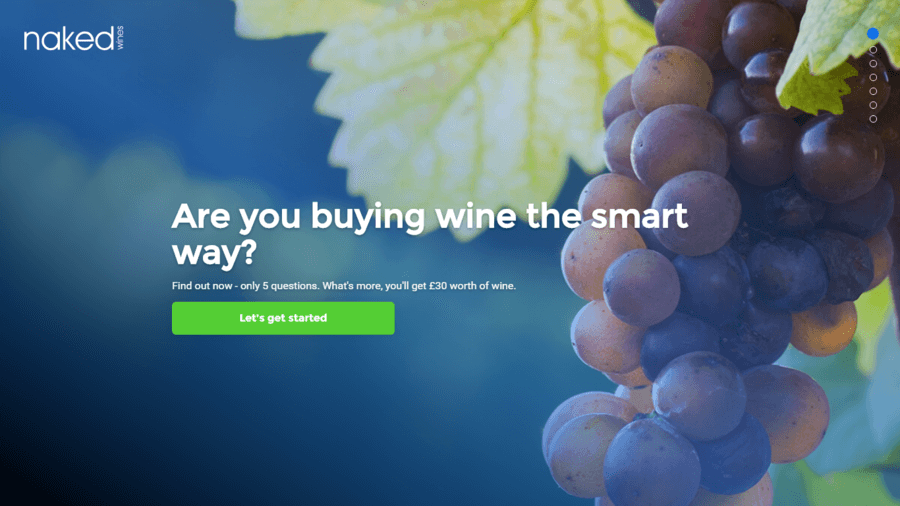
10. ไวน์เปล่า

หน้า Landing Page ด้านบนจาก Naked Wines นั้นเรียบง่าย พาดหัวเป็นคำถามโดยตรงที่นำไปสู่ CTA อย่างดี ข้อความสนับสนุนบรรเทาความลังเลโดยบอกผู้เยี่ยมชมว่าแบบทดสอบมีคำถามเพียงห้าข้อ และมีแรงจูงใจที่ดี - ไวน์ฟรี - สำหรับการคลิก CTA
บทสรุป
อย่าตกหลุมพรางของการสันนิษฐานว่าหน้าเก่าใดๆ ไม่ว่าจะเป็นหน้าแรก หน้าหมวดหมู่ หรือหน้าผลิตภัณฑ์ จะเพียงพอสำหรับหน้า Landing Page หากคุณใช้มุมมองนี้ Conversion และยอดขายของคุณจะลดลง
ด้วยเคล็ดลับในโพสต์ คุณสามารถสร้างหน้า Landing Page คุณภาพสูงที่แปลงผู้เข้าชมในอัตราที่สูงกว่าค่าเฉลี่ยอุตสาหกรรม
แต่ให้คำนึงถึงประเด็นสำคัญอย่างหนึ่ง
การทดสอบเป็นสิ่งสำคัญ แม้ว่าโพสต์นี้จะสรุปเทมเพลตที่ดีที่สุดเท่าที่เป็นไปได้ในการเริ่มต้น คุณก็จะได้สูตรที่ประสบความสำเร็จอย่างแท้จริงด้วยการทำการทดสอบของคุณเอง
อย่างไรก็ตาม ข่าวดีก็คือหน้า Landing Page นั้นสมบูรณ์แบบสำหรับการทดสอบแบบแยกส่วนและการทดสอบหลายตัวแปร และเมื่อคุณเริ่มเห็นผล คุณจะสงสัยว่าทำไมคุณถึงไม่เริ่มเร็วกว่านี้
ดังนั้น ถึงเวลาเริ่มทำงานกับพาดหัวข่าวนั้นแล้ว
หยิบรายการตรวจสอบอีคอมเมิร์ซ 115 คะแนนของคุณ
การสร้างหน้า Landing Page ของอีคอมเมิร์ซนั้นยากพอ แต่ส่วนที่เหลือของไซต์ของคุณล่ะ
มีหน้าผลิตภัณฑ์เพื่อเพิ่มประสิทธิภาพ หน้าชำระเงินเพื่อเพิ่มความคล่องตัว หน้าหมวดหมู่เพื่อจัดระเบียบ จากนั้นจะมีหน้าแรกและหน้า "เกี่ยวกับเรา" รายการดำเนินต่อไป!
ที่ Growcode เรามีประสบการณ์หลายปีกับลูกค้าหลายร้อยราย และเราได้รวมประสบการณ์ทั้งหมดไว้ในรายการตรวจสอบที่มีประโยชน์นี้ จุดมุ่งหมายนั้นง่ายมาก: เพื่อให้แน่ใจว่าคุณได้ครอบคลุมฐานการเพิ่มประสิทธิภาพทั้งหมดแล้ว
หากฟังดูน่าสนใจ ดาวน์โหลดคู่มือได้ฟรีทันที!