كيف ولماذا الصفحات المقصودة للتجارة الإلكترونية: 15 نصيحة للتحسين و 10 أمثلة للتصميم
نشرت: 2019-04-18تعد الصفحات المقصودة المخصصة للتجارة الإلكترونية من بين أكثر صفحات التجارة الإلكترونية إهمالًا. يميل تجار التجزئة عبر الإنترنت إلى التركيز على أجزاء أكثر "وضوحًا" من مواقعهم مثل صفحات تفاصيل المنتج وصفحات الفئات ، وكلاهما يميل إلى التعامل معه كصفحات مقصودة حتى عندما لا يكون كذلك.
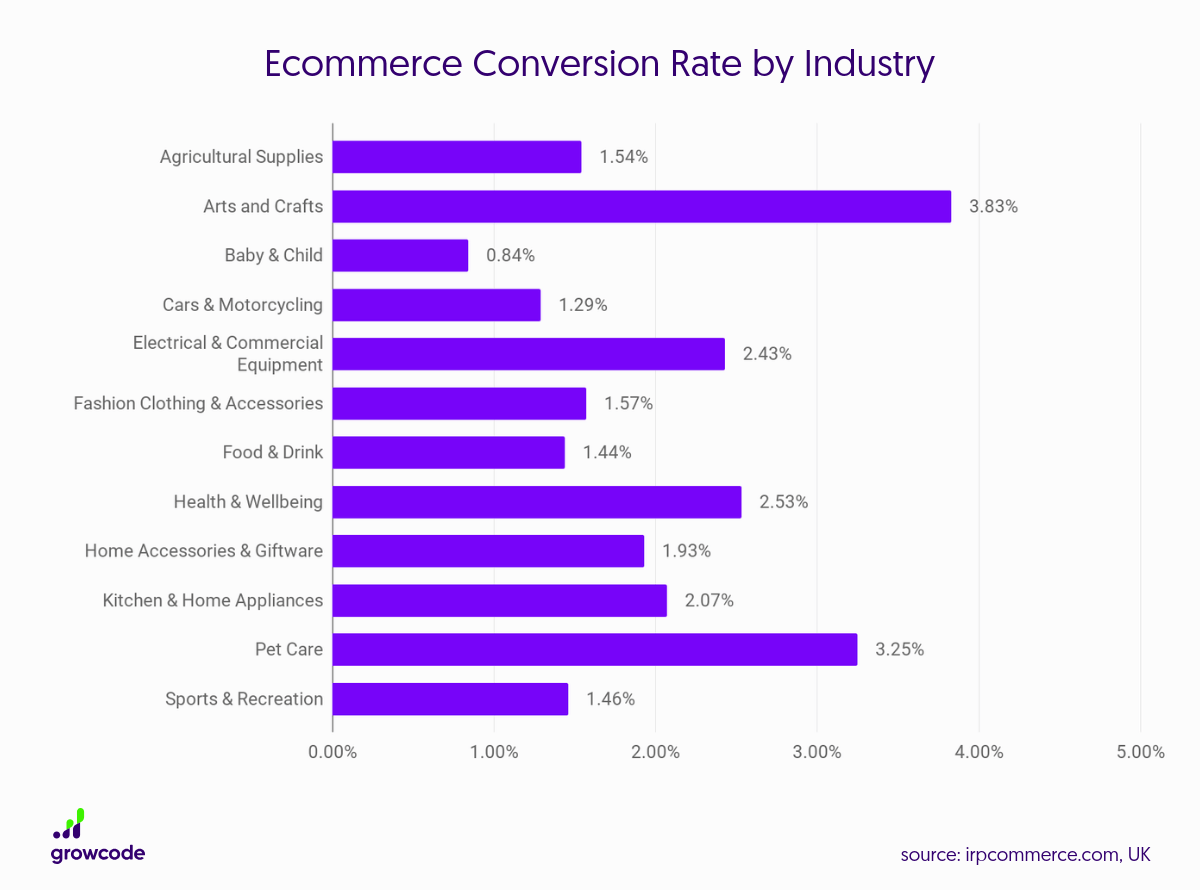
 صفحات المنتج ضعيفة الأداء عند مقارنتها بالأنواع الأخرى من الصفحات المقصودة. مصدر.
صفحات المنتج ضعيفة الأداء عند مقارنتها بالأنواع الأخرى من الصفحات المقصودة. مصدر.
غالبًا ما تكون الصفحات المقصودة هي التجربة الأولى للزوار لعلامتك التجارية. وإذا كانت هذه التجربة إيجابية ، فيمكن أن تحولهم إلى عملاء عائدون يتمتعون بصوت عالٍ ، مما يوفر لك أفضل عائد ممكن على استثمارك.
لكن إهمال توفير الموارد الكافية لتصميم وتحسين صفحات مقصودة مخصصة للتجارة الإلكترونية هو خطأ شائع يرتكبه مديرو التجارة الإلكترونية.
لهذا السبب ، فإن معدلات التحويل لمعظم تجار التجزئة عبر الإنترنت أقل بكثير مما يمكن أن تكون عليه. يتضح هذا من خلال حقيقة أن اللاعبين الكبار يقدمون بانتظام أرقامًا أعلى من متوسط الصناعة.
يعد تحسين جودة الصفحات الأولى التي سيشاهدها الزوار الجدد أحد أكثر الطرق ضمانًا لزيادة معدل التحويل الإجمالي. وليس هناك طريقة أفضل للقيام بذلك من خلال توفير صفحات مقصودة مخصصة للتجارة الإلكترونية.

ماذا ستجد في هذا المقال؟
ما هي الصفحة المقصودة في التجارة الإلكترونية؟
ما الفرق بين الصفحة المقصودة للتجارة الإلكترونية وصفحة تفاصيل المنتج؟
لماذا تحتاج إلى صفحات مقصودة على موقع التجارة الإلكترونية الخاص بك؟
كيفية زيادة تحويلات الصفحة المقصودة لمواقع التجارة الإلكترونية: 10 نصائح مثبتة
الصفحات المقصودة للتجارة الإلكترونية: أهم 5 نصائح للتصميم
صفحات مقصودة رائعة للتجارة الإلكترونية: 10 أمثلة مع نصائح حول التصميم
استنتاج
حفر في!
ما هي الصفحة المقصودة في التجارة الإلكترونية؟
من المهم ملاحظة أنه على الرغم من وجود مناطق متداخلة مع الصفحات الأخرى ، فإن الصفحات المقصودة تمثل صفحات تجارة إلكترونية فريدة بحد ذاتها .
يمكن أن يعمل أي نوع من الأنواع الرئيسية للصفحات التي يتكون منها متجر عبر الإنترنت - على وجه التحديد ، الصفحات الرئيسية وصفحات الفئات وصفحات تفاصيل المنتج - كصفحات مقصودة. وغالبًا ما تكون صفحات المنتج هي نقطة الدخول الأولى للعملاء الجدد الذين اكتشفوا منتجًا من خلال محركات البحث أو وسائل التواصل الاجتماعي.

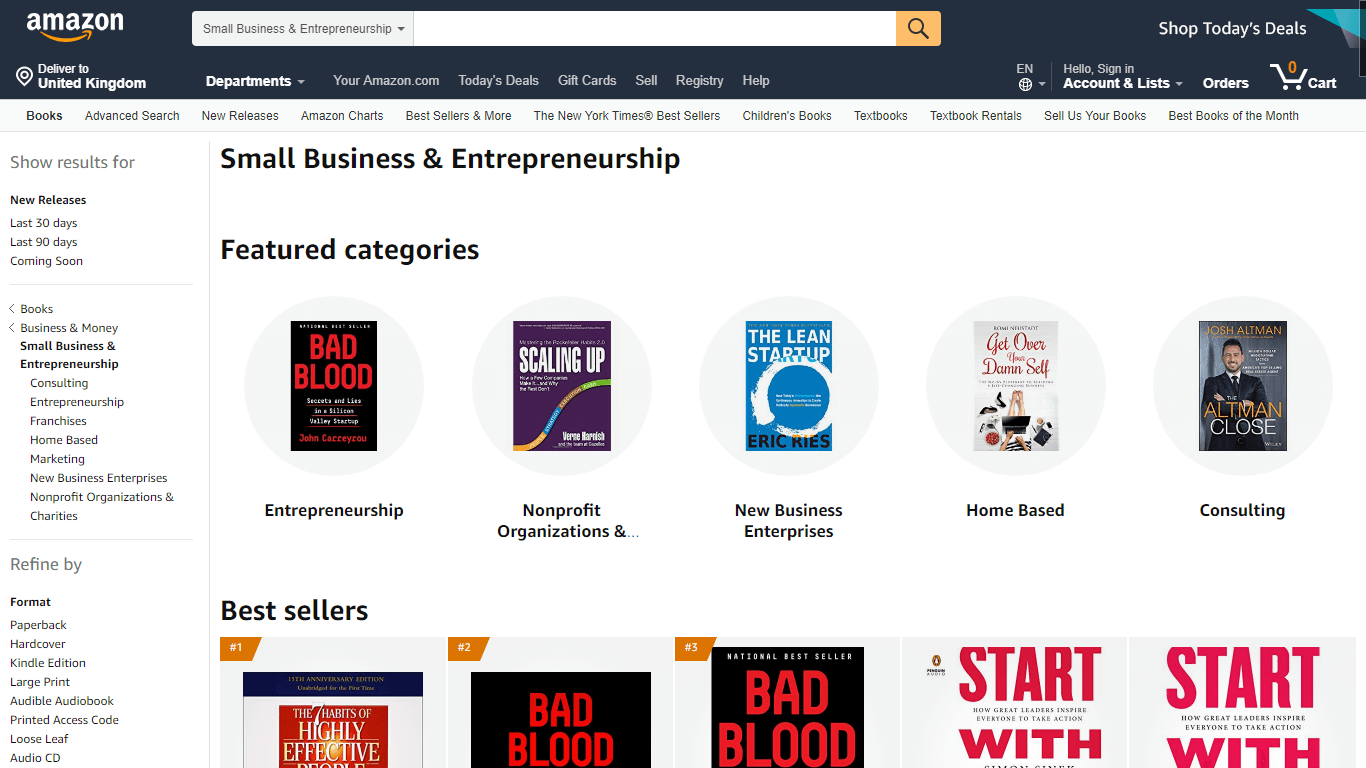
 أمثلة على صفحة منتج وصفحة مقصودة مصممة خصيصًا على Amazon.com.
أمثلة على صفحة منتج وصفحة مقصودة مصممة خصيصًا على Amazon.com.
لكن "الصفحات المقصودة" تشكل صفحات منفصلة. تعد صفحات الفئات وصفحات المنتجات أكثر عددًا - وتشكل الجزء الرئيسي من المحتوى على موقع التجارة الإلكترونية - ولكن من الخطأ الاعتقاد بأن الصفحات المقصودة ليست بنفس الأهمية.
في إعداد التجارة الإلكترونية ، يُستخدم مصطلح "الصفحة المقصودة" لوصف صفحة مصممة خصيصًا كنقطة دخول لأنواع معينة من الزيارات - أول نقطة اتصال للزوار الجدد - بهدف واحد واضح ، غالبًا لتحفيز الزائرين على شراء منتج .
ما الفرق بين الصفحة المقصودة للتجارة الإلكترونية وصفحة تفاصيل المنتج؟
باختصار ، تم تصميم الصفحة المقصودة خصيصًا لتشجيع الزيارات المستهدفة لاتخاذ إجراء واحد أو الاختيار بين عدد محدود من الإجراءات. قد يكون هذا الإجراء ، الذي يمثل النتيجة المرجوة لدى بائع التجزئة ، هو شراء منتج ، أو الاشتراك في رسالة إخبارية ، أو ببساطة النقر لمعرفة المزيد حول البيع أو الترويج أو الحدث.
حركة المرور "المستهدفة" هي أي حركة مرور تم تحديدها مسبقًا من حيث البيانات - سواء كانت التركيبة السكانية أو السيكوجرافيك أو سجل المشتري. قد يأتي هذا النوع من حركة المرور من حملة بريد إلكتروني أو منصات مدفوعة (مثل Facebook) أو عروض ترويجية مشتركة أو حتى إعلانات غير متصلة بالإنترنت.
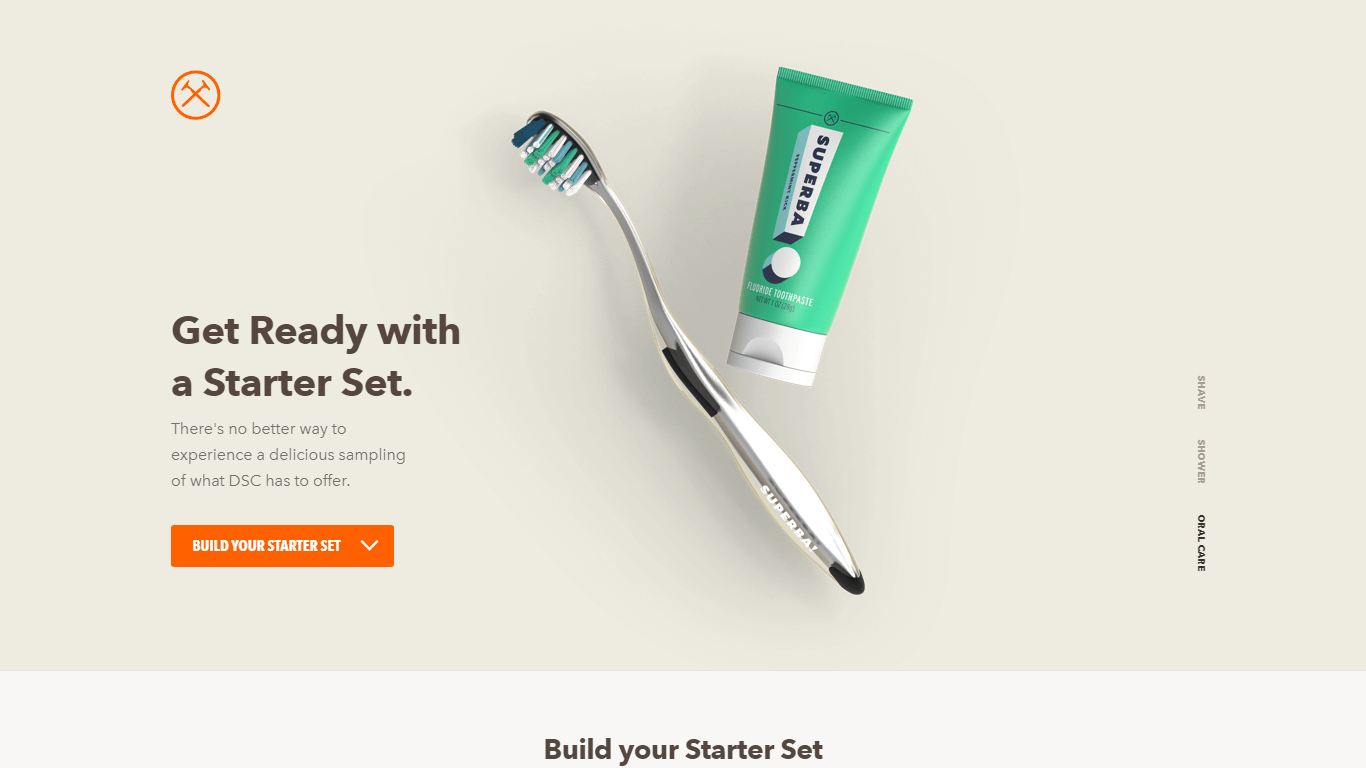
 تم تصميم هذه الصفحة المقصودة على Dollar Shave Club لجذب الزوار الجدد مباشرةً.
تم تصميم هذه الصفحة المقصودة على Dollar Shave Club لجذب الزوار الجدد مباشرةً.
من ناحية أخرى ، فإن صفحات المنتج لها غرض أوسع. في حين أن هناك مجالات تشابه - كلاهما ، على سبيل المثال ، غالبًا ما يتم تصميمهما لحث الزوار على إضافة عناصر إلى سلة التسوق - هناك أيضًا ميزات أخرى غير موجودة في الصفحات المقصودة. غالبًا ما تتضمن صفحات المنتج اقتراحات المنتجات ذات الصلة جنبًا إلى جنب مع عناصر بناء الثقة مثل الأقسام الكاملة المخصصة للمراجعات.
باختصار ، تم تصميم صفحات المنتجات لتلبية جميع أنواع حركة المرور ، سواء كانت تأتي من محركات البحث أو وسائل التواصل الاجتماعي أو البريد الإلكتروني أو مواقع الجهات الخارجية أو مباشرة من خلال المتصفح.
أيضًا ، نادرًا ما يتم تحسين الصفحات المقصودة لمحركات البحث. عادة ما يتأكد تجار التجزئة عمدًا من إلغاء فهرستها حتى لا يتم انحراف التحليلات.
النمو اختراق معدل تحويل التجارة الإلكترونية والمبيعات والأرباح الخاصة بك مع هذا
قائمة مراجعة تحسين التجارة الإلكترونية من 115 نقطة
لماذا تحتاج إلى صفحات مقصودة على موقع التجارة الإلكترونية الخاص بك؟
إذا لم تكن تستفيد بالفعل من الصفحات المقصودة ، فمن المحتمل أنك تخسر التحويلات والعملاء والأرباح.
فيما يلي بعض الفوائد الرئيسية لاستخدامها على موقعك:
تحقق الصفحات المقصودة عائد استثمار أعلى لحركة التجارة الإلكترونية المدفوعة
الصفحات المقصودة قابلة للتخصيص بدرجة كبيرة ويمكن تصميمها لتلبية احتياجات العملاء والعملاء المحتملين في مراحل محددة من مسار التحويل. على وجه الخصوص ، سيكون لزوار موقعك على الويب مستويات منخفضة من المشاركة والثقة في علامتك التجارية.
من خلال إنشاء العروض والنسخ والعلامات التجارية التي تتحدث مباشرة إلى مجموعة سكانية معينة من الزوار ، بدلاً من إرسالها مباشرة إلى صفحات المنتجات العامة ، فمن المرجح أن تتواصل معهم. والاتصال يساوي التحويلات. هذا هو الحال بشكل خاص مع الزيارات المدفوعة ، حيث يكون من الضروري تحقيق عائد استثمار واضح على أي إنفاق إعلاني.
توفر الصفحات المقصودة فرصًا ممتازة للاختبار
تعتبر الصفحات المقصودة مثالية للاختبار والتحسين. أولاً ، تميل الصفحات المقصودة إلى أن تكون قليلة جدًا من الناحية الهيكلية ، وتحتوي على عناصر أقل بكثير من الصفحات الأخرى (على سبيل المثال ، ليس لديهم القائمة). هذا يجعل اختبار A / B أقل من عمل روتيني.
ثانيًا ، نظرًا لأن تدفق حركة المرور تحت سيطرتك من خلال الحملات المدفوعة والبريد الإلكتروني ، يمكنك التركيز على القطاعات الأكثر ربحية في السوق وتعظيم العوائد.
يتم إنشاء حلقة ملاحظات يمكنك من خلالها تحديد الأجزاء الأعلى قيمة لحركة المرور ضمن مجموعتك المستهدفة (مثل قائمة البريد الإلكتروني أو جمهور Facebook) واستخدام هذه المعلومات لتحسين طرق الاستهداف والاختيارات الخاصة بك على الأنظمة الأساسية الإعلانية.
باستخدام الصفحات المقصودة المخصصة ، يمكنك استهداف شرائح العملاء الحالية مباشرةً
تتمثل إحدى أفضل الطرق لاستخدام البيانات حول عملائك الحاليين في إنشاء صفحات مقصودة خاصة بالشريحة للبريد الإلكتروني وحملات الوسائط الاجتماعية. يتيح لك تصميم الصفحات المقصودة بهذه الطريقة زيادة التحويلات عند الترويج لمنتجات معينة ، والهدايا ، والخصومات ، وما إلى ذلك.
هناك اعتقاد خاطئ شائع بأن الصفحات المقصودة مخصصة للعملاء الجدد فقط. لكنها واحدة من أكثر الأدوات فعالية لإعادة إشراك قاعدة عملائك الحاليين وزيادة متوسط القيمة الدائمة.
الصفحات المقصودة مرنة ويمكن تخصيصها لمعظم أهداف التجارة الإلكترونية
الصفحات المقصودة مرنة بشكل مدهش.
يمكن استخدامها لمجموعة من الأغراض ، لكل من العملاء المحتملين والحاليين. سواء كنت ترغب في بناء الوعي ، أو جمع عناوين البريد الإلكتروني ، أو إعادة استهداف العملاء الحاليين ، أو الترويج لزيادة المبيعات أثناء الخروج ، أو الإعلان عن العروض الترويجية والمبيعات ، يمكن أن تتيح لك الصفحات المقصودة القيام بذلك.
الصفحات المقصودة سريعة وسهلة الإعداد
عادة ما تكون تكلفة تطوير الصفحات المقصودة منخفضة نسبيًا.
يمكن إنشاء معظم الصفحات المقصودة واختبارها وتحسينها في فترة زمنية قصيرة وبأقل قدر من الموارد. هذا يجعلها قابلة للتطبيق من أجل العروض الترويجية قصيرة المدى ، والحملات التجريبية ، والتسويق لشرائح أصغر من قاعدة عملائك.
كيفية زيادة تحويلات الصفحة المقصودة لمواقع التجارة الإلكترونية: 10 نصائح مثبتة
حسنًا ، من المحتمل أن تكون على دراية بالفعل بفوائد استخدام صفحات مقصودة للتجارة الإلكترونية. ولكن كيف تتأكد من أن صفحاتك المقصودة تعمل بجد قدر الإمكان لزيادة التحويلات والمبيعات؟
فيما يلي بعض النصائح لضمان قيام زوار موقعك بالنقر فوق عبارة CTA المهمة للغاية:
1. الحد من الفوضى - يجب أن يكون العملاء المحتملون قادرين على تقييم عرضك والنقر على CTA مع الحد الأدنى من الاحتكاك. ربما تكون المشتتات هي فئة العقبات التي تخلق احتكاكًا أكثر من أي نوع آخر. علاوة على ذلك ، تعمل الصفحات المقصودة المزدحمة على إضعاف عرض القيمة الرئيسي وتقليل مشاركة الزوار.
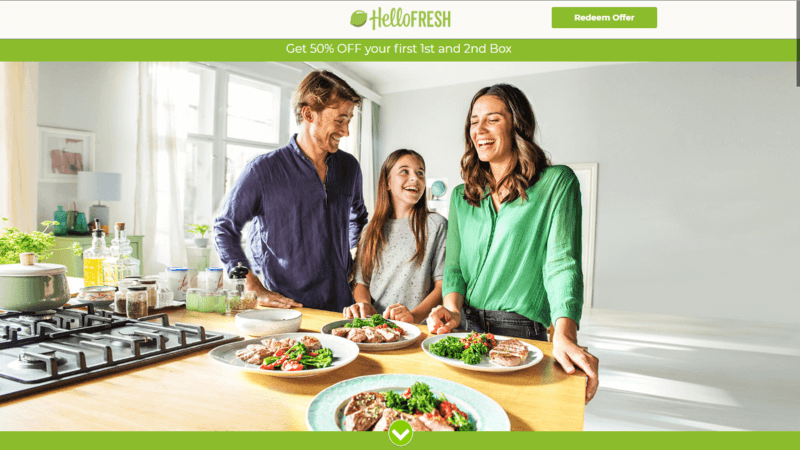
 الصفحة المقصودة لـ Hello Fresh بسيطة بشكل لا يصدق وخالية من الفوضى.
الصفحة المقصودة لـ Hello Fresh بسيطة بشكل لا يصدق وخالية من الفوضى.
2. تضمين عبارة واحدة واضحة (عبارة تحث المستخدم على اتخاذ إجراء) - يجب أن يكون للصفحة المقصودة هدف واحد واضح ، سواء أكان ذلك يحث العملاء على إضافة منتج إلى سلة التسوق ، أو الانتقال إلى صفحة منتج أو فئة ، أو ببساطة "لمعرفة المزيد" حول علامتك التجارية ومنتجاتك. يمكّنك هذا التفرد من تقديم تجربة عميل مبسطة ومقنعة مع إزالة أي ارتباك. إذا كان عليك تضمين عبارات CTA متعددة أو ثانوية ، مثل الأزرار المنفصلة للرجال والنساء ، فاحتفظ بها عند الحد الأدنى المطلق.
3. التخصيص هو المفتاح - أبلغ المسوقون عن زيادة بنسبة 20٪ في المبيعات عند استخدام المحتوى المخصص . لا يحتاج تخصيص التجارة الإلكترونية بالضرورة إلى تلبية احتياجات الفرد ، ولكن يجب أن يعكس الخصائص المشتركة لشريحة العملاء المناسبة قدر الإمكان. تختلف الصفحة المقصودة للتجارة الإلكترونية التي تستهدف النساء اللائي تتراوح أعمارهن بين 20 و 35 عامًا عن تلك التي تستهدف الرجال الأكبر سنًا الذين تتراوح أعمارهم بين 50 و 70 عامًا. يجب اختيار وإنشاء جميع أجزاء صفحتك المقصودة ، من الصور إلى المحتوى ، مع وضع الجمهور الذي تختاره في الاعتبار.
أبلغ المسوقون عن زيادة بنسبة 20٪ في المبيعات عند استخدام المحتوى المخصص. #EcommerceTips #ecommerce انقر للتغريد4. تخلص من جميع عوامل التشتيت - تذكر أن الصفحات المقصودة مصممة لتحريك الزوار لإكمال إجراء واحد واضح. يجب التخلص من أي عوامل تشتيت للانتباه ، بما في ذلك أشرطة التنقل وأيقونات الوسائط الاجتماعية والصور غير ذات الصلة. غالبًا ما تحتوي صفحات المنتج على عبارات CTA ثانوية (مثل روابط المنتجات ذات الصلة) وروابط التنقل. ليست هناك حاجة لهذه على صفحات التجارة الإلكترونية المقصودة.
5. إنشاء الاستعجال - يمكن أن يؤدي تضمين عناصر بناء الاستعجال على صفحات المنتج إلى زيادة التحويلات بنسبة تصل إلى 10٪. والعديد من نفس التكتيكات فعالة في الصفحات المقصودة. الاستعجال والشعور بالندرة هما من أقوى المشاعر التي يمكن أن يثيرها تجار التجزئة لدى العملاء المحتملين. تحقق من منشور Growcode هذا للحصول على أربعة عشر نصيحة قابلة للتنفيذ لإنشاء ضرورة ملحة للتجارة الإلكترونية. تلميح: يتم تضمين التسليم في اليوم التالي ، والمخزون المحدود ، والخصومات الحساسة للوقت.
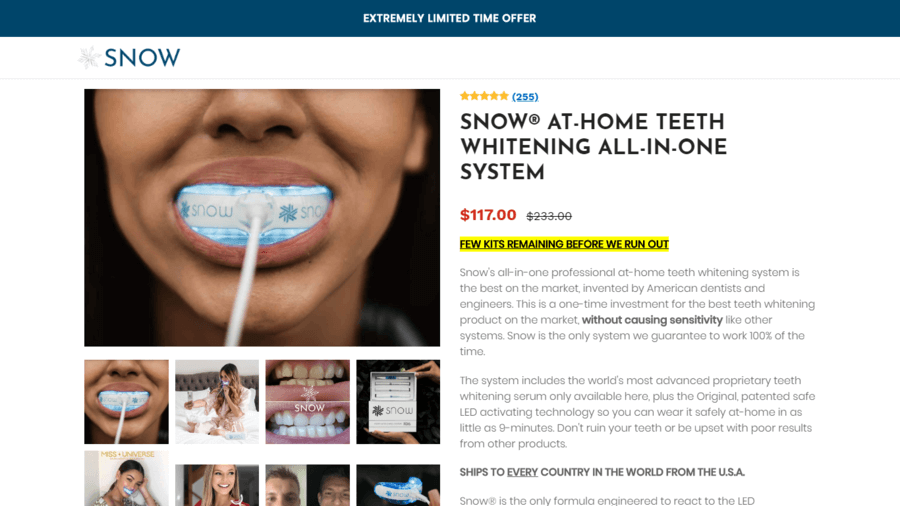
يمكن أن يؤدي تضمين عناصر بناء الاستعجال في صفحات المنتج إلى زيادة التحويلات بنسبة تصل إلى 10٪. #EcommerceTips #ecommerce #CRO انقر للتغريد 6. استفد من الدليل الاجتماعي واعرض أفضل التقييمات - تُعد الصفحات المقصودة مكانًا ممتازًا لعرض أفضل تقييماتك. على عكس صفحات المنتج ، حيث يساعد تخصيص قسم كامل للمراجعات في تسهيل البحث للعملاء ، فإن الغرض الرئيسي من الصفحات المقصودة هو الإقناع. لذلك ليست هناك حاجة لعرض كل منتج أو مراجعة للعلامة التجارية. سيؤدي تضمين مجموعة مختارة من الشهادات والمراجعات من المشاهير والمنشورات المعروفة أيضًا إلى بناء دليل اجتماعي.
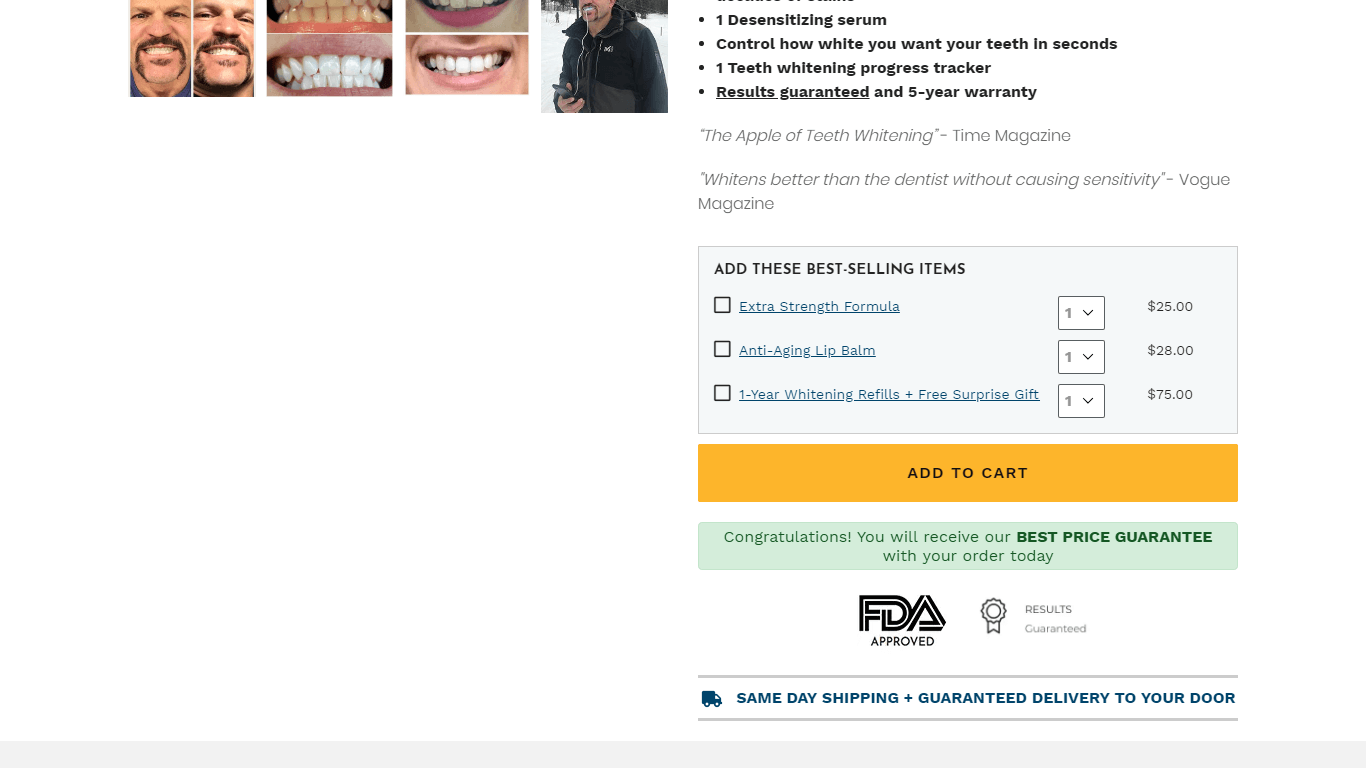
 Snow ، الشركة التي تبيع منتجات تبييض الأسنان ، لديها مجموعة تحسد عليها من موافقات المشاهير.
Snow ، الشركة التي تبيع منتجات تبييض الأسنان ، لديها مجموعة تحسد عليها من موافقات المشاهير.
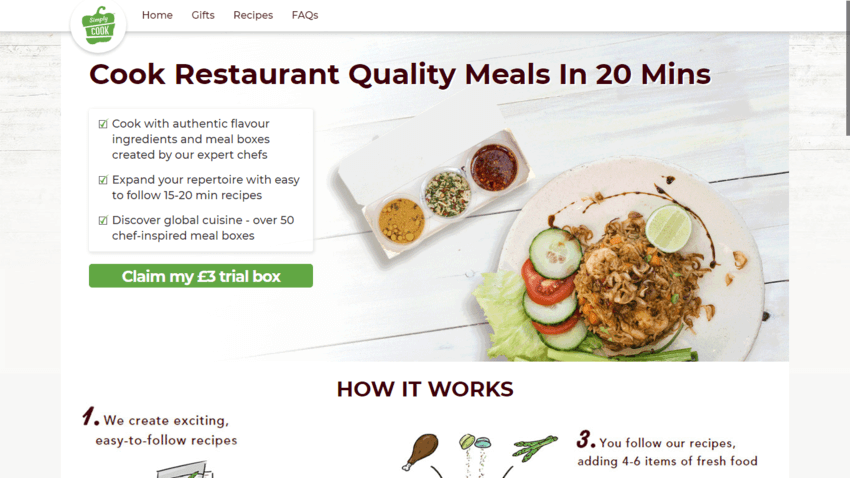
7. استخدم صورًا عالية الجودة - هل سبق لك أن وصلت إلى صفحة مقصودة أو صفحة منتج فقط لتلتقي بصور منخفضة الجودة منقطة؟ أراهن أنك غادرت بسرعة كبيرة. تفي الصور عالية الجودة بعدد من الوظائف. يتواصلون مع الاحتراف ويساعدون الزائرين في تقييم المنتج ويعززون المشاركة من خلال خلق الرغبة. من الصعب إلقاء نظرة على الصورة من Simply Cook أدناه ، على سبيل المثال ، ولا تشعر بوخز ذوقك قليلاً.
 تستفيد الصفحة المقصودة لـ Simply Cook من تصوير الطعام عالي الجودة.
تستفيد الصفحة المقصودة لـ Simply Cook من تصوير الطعام عالي الجودة.
8. عرض أختام "الثقة" - ضع في اعتبارك أن العديد من زوار صفحاتك المقصودة لن يعرفوا علامتك التجارية أو يثقوا بها. أي شيء يمكنك القيام به لبناء الثقة يستحق العناء في هذه المرحلة. تشير أختام "Trust" عادةً إلى اسم شركة معروفة ويتم وضعها بشكل جيد بجوار CTAs مثل "Add to Cart" أو "Purchase Now" لتهدئة المخاوف بشأن إدخال تفاصيل بطاقة الائتمان. تم تكييف مستخدمي الإنترنت أيضًا للاستجابة بثقة لصور تشبه الختم ، مما يجعلها مفيدة لتجار التجزئة.
 لاحظ كيف يتضمن Snow ختمًا معتمدًا من قِبل إدارة الأغذية والعقاقير (FDA) إلى جانب ختم عام غير رسمي يقول ببساطة "النتائج مضمونة".
لاحظ كيف يتضمن Snow ختمًا معتمدًا من قِبل إدارة الأغذية والعقاقير (FDA) إلى جانب ختم عام غير رسمي يقول ببساطة "النتائج مضمونة".
9. لفت الانتباه إلى الإضافات - إذا كنت تقدم شحنًا مجانيًا أو ضمانًا مدى الحياة ، فقل ذلك! وقلها بصوت عالٍ قدر الإمكان. عندما يصل عميل إلى صفحتك المقصودة ، لديك بضع ثوانٍ لإقناعهم باختيارك على منافسيك. يجب أن يظهر عرض القيمة بالكامل - إجمالي إجمالي جميع الفوائد التي تجعلك خيارًا أفضل من تجار التجزئة الآخرين عبر الإنترنت - بوضوح في صفحاتك المقصودة.
10. تأكد من أن الصفحات المقصودة "مرتبطة" بالإعلانات - هذه الصفحة ضخمة. لا يوجد شيء أسوأ بالنسبة للزائر من النقر فوق إعلان أو ارتباط بريد إلكتروني فقط ليهبط على صفحة لا تشبه ما كان يتوقعه على الإطلاق. إن جعل الصفحات المقصودة متوافقة مع إعلاناتك هو أكثر من مجرد مطابقة العروض (على الرغم من أن هذا مهم أيضًا). يتعلق الأمر بضمان أن الشكل والمظهر بالكامل يعتمد على المشاعر التي دفعتهم للنقر على الإعلان مع التأكيد لهم أنهم في المكان المناسب.
الصفحات المقصودة للتجارة الإلكترونية: أهم 5 نصائح للتصميم
هناك خمسة مكونات رئيسية للصفحة المقصودة. سيضمن إيلاء الاهتمام المناسب لكل منها وصول الزوار إلى جميع المعلومات التي يحتاجونها مع تشجيعهم على النقر فوق CTA.
استخدم النموذج التالي المكون من خمسة أجزاء لإنشاء صفحاتك المقصودة:
1. الهيكل العام (هيكل سلكي)
تتضمن المرحلة الأولى من تصميم الصفحة المقصودة إنشاء إطار سلكي. يوفر لك الإطار السلكي الإطار العام لتجميع صفحتك وهو الرابط الحيوي بين العصف الذهني والتنفيذ.
يعد الإطار السلكي مفيدًا أيضًا لأسباب أخرى - للتأكد من أنك قمت بتضمين جميع المعلومات المناسبة ، والتأكد من أنك لم تفوت أي أقسام أساسية ، والتحقق من أن تدفق المستخدم وتجربته سلسة.
يجب أن يلتزم الإطار الشبكي الخاص بك بالقواعد التالية:
- استخدم بنية مكونة من عمود واحد أو عمودين - ويفضل التخطيط المكون من عمود واحد أو عمودين. يمكن أن يؤدي تضمين المزيد من الأعمدة إلى جعل الصفحة تبدو فوضوية.
- قم بإزالة أي روابط بخلاف CTA - قم بإزالة أي روابط ، بما في ذلك رؤوس التنقل ، التي قد تصرف انتباه الزائرين عن CTA الأساسي.
- إظهار أين ستذهب الصور ومقاطع الفيديو - حدد مناطق الإطار السلكي للصور ومقاطع الفيديو. غالبًا ما يكون واضحًا في مرحلة الإطار الشبكي إذا كانت الوسائط الغنية لا تتناسب مع تدفق الصفحة.
- اجعل أقسامًا مقسمة بوضوح - إذا كانت صفحتك المقصودة ستتألف من أقسام متعددة ، فحددها بوضوح في الإطار السلكي.
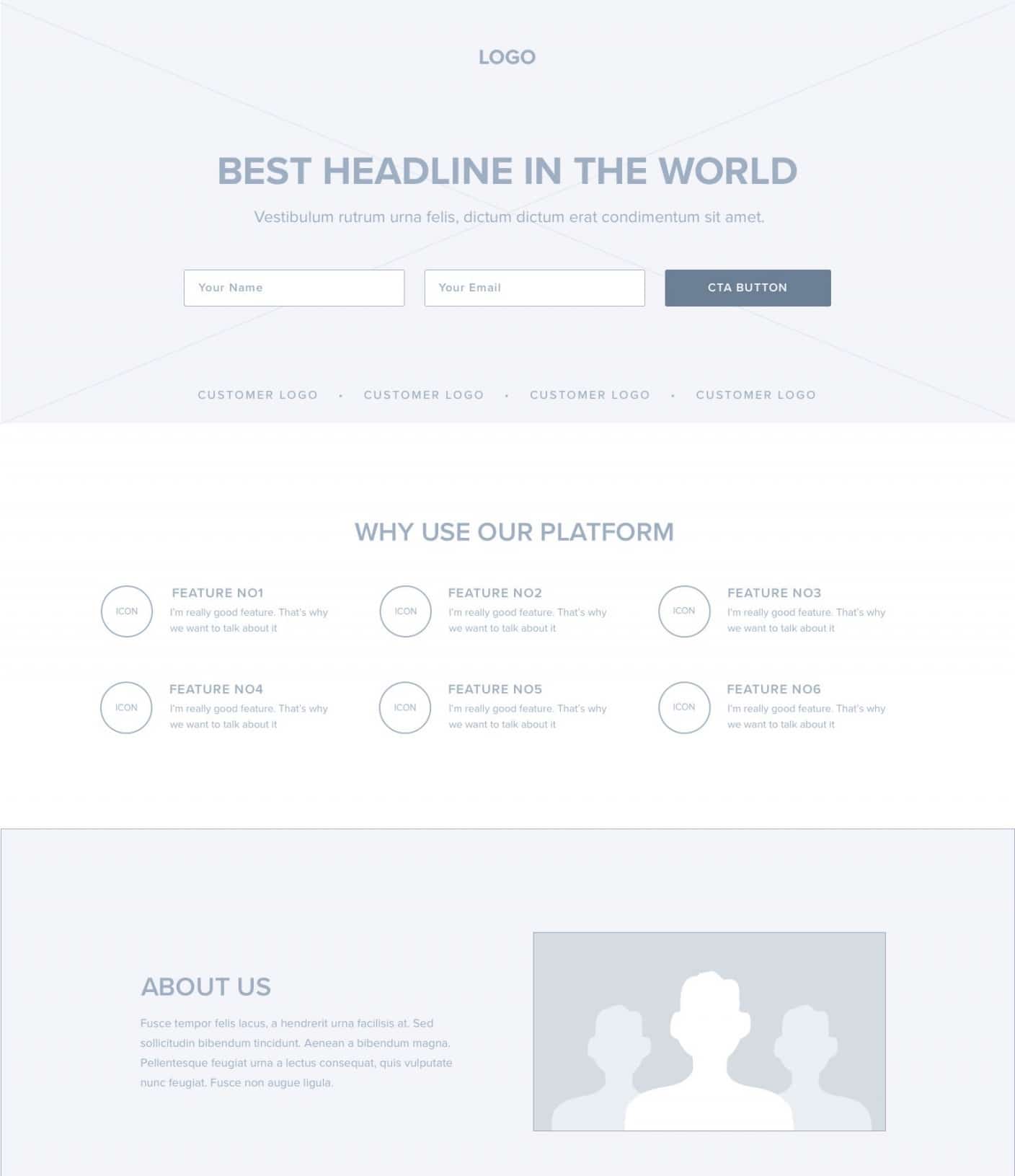
 إطار سلكي أساسي للصفحة المقصودة. مصدر.
إطار سلكي أساسي للصفحة المقصودة. مصدر.
قد يشتمل الإطار السلكي فقط على شعار وعنوان وجسم صغير من النسخة وعبارة تحث المستخدم على اتخاذ إجراء ، كما في المثال أعلاه. بدلاً من ذلك ، قد يتكون من العديد من الأقسام ويتضمن وسائط غنية مثل مقاطع الفيديو (انظر المثال أدناه).
 مثال على إطار سلكي أطول لصفحة مقصودة. مصدر.
مثال على إطار سلكي أطول لصفحة مقصودة. مصدر.
2. العنوان
في المتوسط ، يقرأ ستة من كل عشرة أشخاص فقط عنوان مقال أو صفحة ويب دون أن يكلفوا أنفسهم عناء بقية النسخة. يمكن القول أن العنوان هو أهم جزء في الصفحة المقصودة. إنه أول شيء يقرأه الزوار وسيحددون ما إذا كانوا سيبقون على صفحتك أم لا يغادرون أبدًا للعودة.
يجب أن تكون العناوين قصيرة ، وتحدد على الأقل فائدة واحدة واضحة ، وأن تلبي توقعات الزوار. إذا نقروا على صفحتك المقصودة من إعلان ، فتأكد من تطابق العنوان.
استخدم القوالب التي أثبتت جدواها عند صياغة عناوينك. أفضل العناوين ليست بالضرورة الأكثر إبداعًا وذكاءً. في الواقع ، أظهر البحث أن العناوين "العامة" تتفوق في الأداء على العناوين الأصلية.
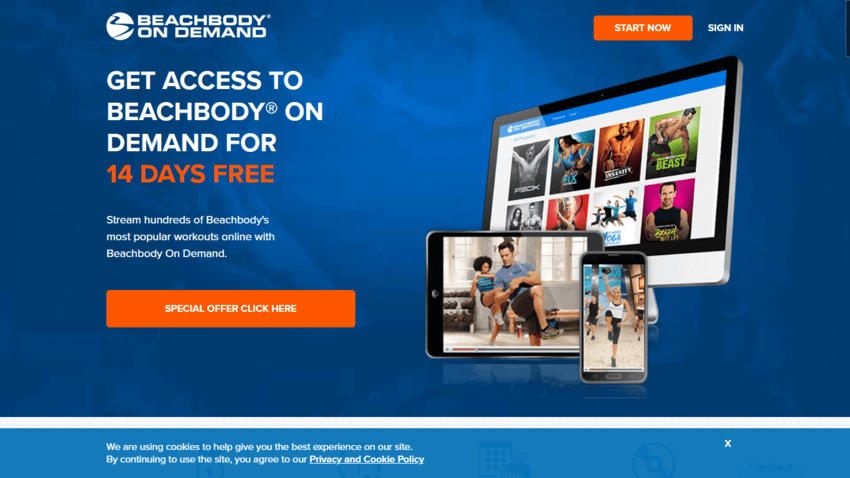
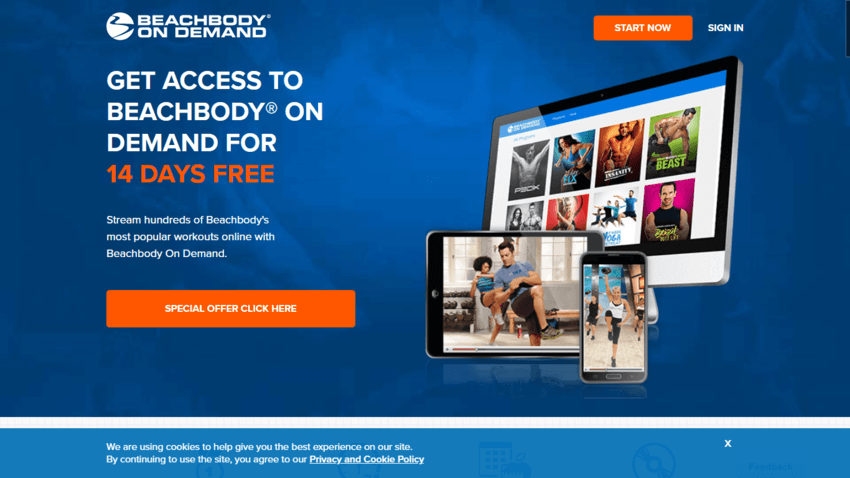
تعمل ملخصات عروض القيمة بشكل جيد ، مثل "طهي وجبات جودة المطعم في 20 دقيقة" من Simply Cook. يمكن أن تكون عناوين الشهادات ، مثل "المرتبة الأولى في أمريكا" من Casper ، قوية أيضًا. والعروض الترويجية والعروض الترويجية المجانية ، مثل "احصل على الوصول إلى Beachbody عند الطلب لمدة 14 يومًا مجانًا" من Beachbody عند الطلب ، دائمًا ما تنخفض بشكل جيد.

3. نسخة فوق الطية
لا تثقل كاهل صفحتك المقصودة بنسخ زائدة. يجب أن تكون المعلومات "الداعمة" موجزة ومحددة ومثيرة للاهتمام. تأتي النسخة "في الجزء المرئي من الصفحة" بعد العنوان مباشرةً. هذا ما سيراه الزوار قبل أن يبدأوا في التمرير.
اتبع الإرشادات أدناه عند كتابة هذه النسخة:
- حدد USP الرئيسي أو عرض القيمة الخاص بك - وضح عرض القيمة أو USP المعبر عنه في العنوان. هذه فرصة لتعزيز النقاط التي ذكرتها في عنوانك ، وتعميق الرغبة في الشراء التي يشعر بها زوار موقعك.
 في إحدى صفحاته المقصودة ، يروي Heaven's Door قصة الويسكي في جملتين فقط. يمكن تحسين هذه الصفحة بشكل أكبر عن طريق تسهيل قراءة النص عن طريق وضعه بخط صغير وتغيير اللون بحيث يبرز أكثر.
في إحدى صفحاته المقصودة ، يروي Heaven's Door قصة الويسكي في جملتين فقط. يمكن تحسين هذه الصفحة بشكل أكبر عن طريق تسهيل قراءة النص عن طريق وضعه بخط صغير وتغيير اللون بحيث يبرز أكثر.
- اجعله قابلاً للفحص - وغني عن القول أن المحتوى يجب أن يكون قابلاً للفحص ، مع تضمين النقاط الرئيسية فقط في هذا القسم من صفحتك المقصودة. تعتبر النقاط النقطية مفيدة لتنظيم محتوى الصفحة المقصودة.
- قم بتضمين أي تفاصيل وإضافات مميزة للمنتج - قم بإدراج USPs للمنتج الرئيسي ، إلى جانب أي مزايا إضافية مثل الشحن المجاني أو الخصومات. يجب عليك أيضًا تضمين السعر إذا كان CTA الرئيسي عبارة عن زر شراء.
- ضع في اعتبارك عواطف الناس - لا تنس التحدث مع احتياجات الزائرين ومسراتهم. يشتري الناس المشاعر ، وليس ميزات المنتج. أكد على الفوائد العاطفية التي توفرها الميزات.
4. CTA الرئيسي
من الصعب فهم أهمية CTAs. هناك عدد لا يحصى من دراسات الحالة التي تشير إلى زيادات هائلة في التحويلات ، تم تحقيقها عن طريق تعديل أجزاء صغيرة من CTAs على الصفحات المقصودة.
فيما يلي بعض النصائح السريعة والسهلة لإنشاء عبارات حث على اتخاذ إجراء تشد الانتباه والنقر عليها:
- اختبار للعثور على أفضل لون - يتم خلط البيانات حول أفضل لون لاستخدامه في عبارات الحث على اتخاذ إجراء. الشيء الرئيسي الذي يجب مراعاته هو أنه يجب أن يكون متميزًا عن باقي الصفحة. الطريقة الحقيقية الوحيدة لمعرفة اللون الأفضل هي الاختبار. لحسن الحظ ، من السهل جدًا القيام بذلك.
- استخدم عبارة حتمية - العبارة الحتمية هي تلك التي "تأمر" شخصًا ما بفعل شيء ما. تعمل بعض الأمثلة ، مثل "اشترِ الآن" و "تعرف على المزيد" و "انضم مجانًا" ، بشكل جيد للغاية.
- تأكد من أن عبارة CTA الخاصة بك في الجزء المرئي من الصفحة (على الأقل لتبدأ بها) - اتبع أفضل الممارسات للبدء بها ولا تجعل الزوار يقومون بالتمرير للنقر فوق CTA الخاص بك. هناك آراء مختلفة حول أفضل مكان لتحديد CTAs (أعلى أو أسفل الجزء المرئي من الصفحة). ابدأ بالخيار الآمن واختبر من هناك.
- اجعلها كبيرة - يجب أن تكون CTA واحدة من أبرز العناصر على الصفحة. على الأجهزة المحمولة ، تأكد من أنها تملأ الشاشة بالكامل حتى يتمكن المستخدمون من النقر عليها بإبهاميهما.
لمزيد من المعلومات حول هذا الموضوع المهم ، قمنا بتجميع دليل متعمق حول صياغة عبارة تحث المستخدم على اتخاذ إجراء!
5. معلومات المتابعة
سيأتي باقي نسختك أسفل الجزء المرئي من الصفحة. هذه فرصتك لتقديم المزيد من المعلومات والتغلب على الشكوك وبناء الثقة.
ضع في اعتبارك تضمين الأقسام التالية:
- مزيد من التفاصيل حول منتجك وكيف يعمل - يجب أن يتناول القسم الأول "الجزء السفلي غير المرئي من الصفحة" من صفحتك المقصودة مزيدًا من التفاصيل حول منتجك. قم بتضمين معلومات حول التسعير والميزات والتسليم. تذكر أن تجعلها موجزة وقابلة للفحص ، وقم بتضمين CTA آخر تحتها مباشرة.
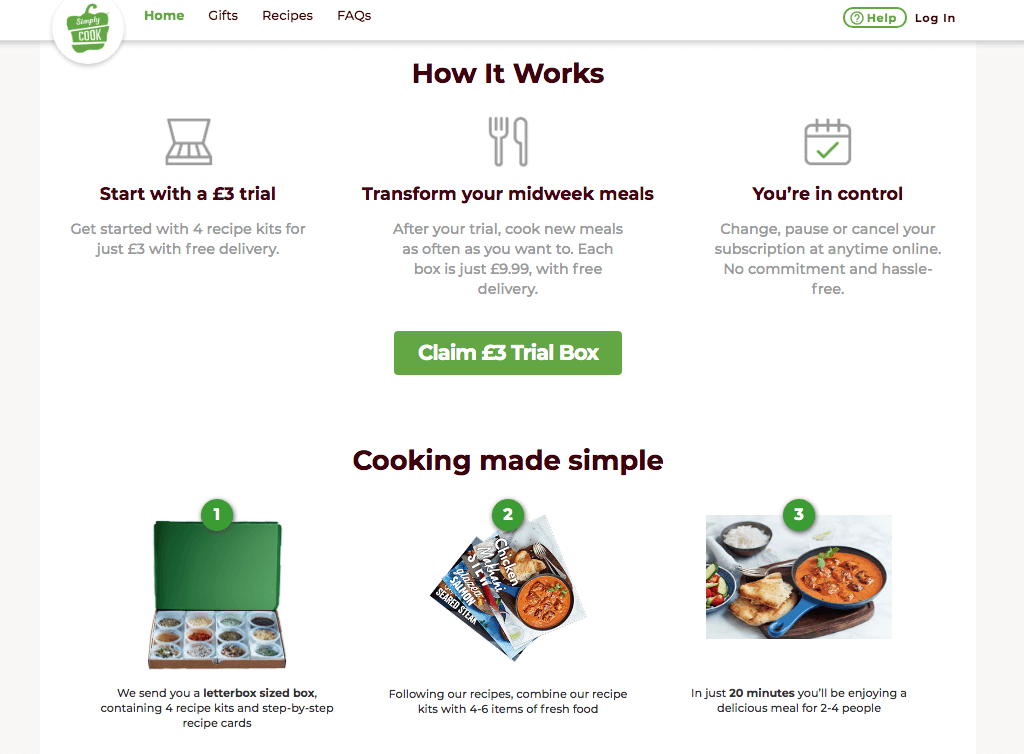
 يشتمل برنامج Simply Cook على قسم "كيف يعمل" يمكن مسحه ضوئيًا وسهل القراءة.
يشتمل برنامج Simply Cook على قسم "كيف يعمل" يمكن مسحه ضوئيًا وسهل القراءة.
- تاريخ الشركة وقيمها - خصص قسمًا من صفحتك المقصودة لقسم "نبذة عنا". يمنح هذا الزائرين فرصة للتواصل بشكل أعمق مع علامتك التجارية ورسالتك وقيمك. لدى العديد من العملاء رغبة قوية في تكوين هذا النوع من الاتصال الشخصي.
- المراجعات - شهادات العملاء ، وجوائز الصناعة ، وتأييد المشاهير ، والإشارة إلى وسائل الإعلام - كلها رائعة لبناء ثقة العملاء. لست بحاجة إلى تضمين جميع تقييماتك ، فقط عينة من الأفضل. يساعد تضمين لقطات الوجه للمراجعين الفرديين أيضًا في إضافة المصداقية.
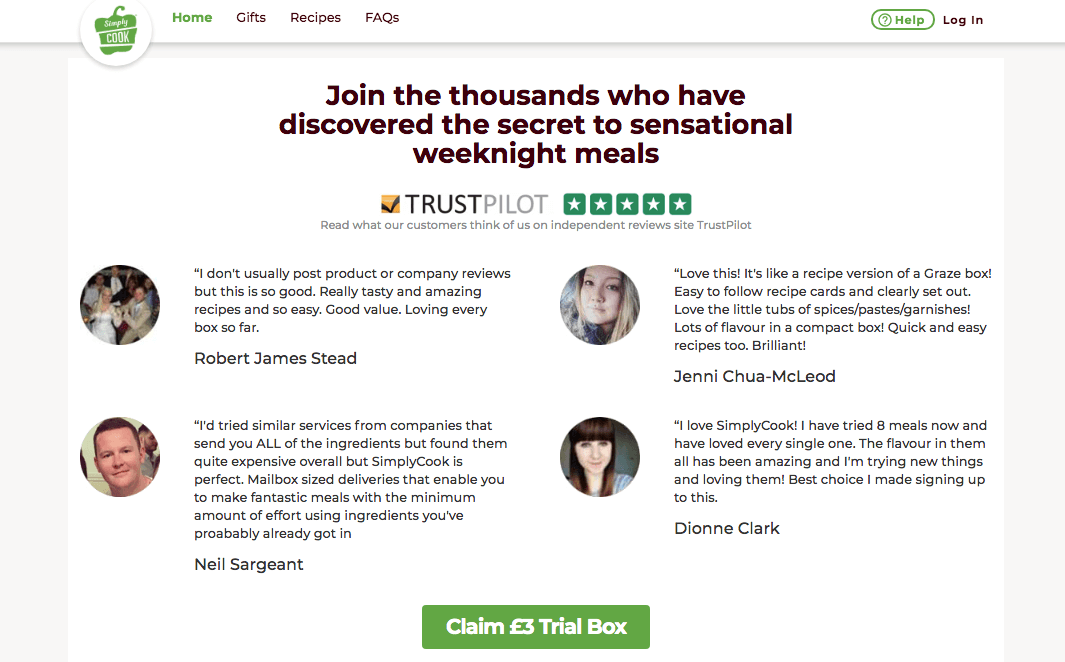
 تتضمن Simply Cook عرضًا لأفضل تقييمات العملاء جنبًا إلى جنب مع شارة الخمس نجوم من Trustpilot.
تتضمن Simply Cook عرضًا لأفضل تقييمات العملاء جنبًا إلى جنب مع شارة الخمس نجوم من Trustpilot.
- مقاطع الفيديو والوسائط الغنية - يحدد منتجك نوع الوسائط الغنية التي يجب عليك استخدامها. من المرجح أن تكون صور المنتج التي تُظهر بوضوح الميزات الرئيسية هي الأنسب في إعداد التجارة الإلكترونية. بدلاً من ذلك ، يمكن أن تساعد الرسوم البيانية والجداول والمخططات الزائرين في فهم فوائد الأنواع الأخرى من المنتجات والخدمات. يمكن أن تكون مقاطع الفيديو أيضًا أداة قوية لإشراك العملاء وشرح ميزات المنتج بسرعة.
حسنًا ، الآن لديك الأساسيات ، دعنا نلقي نظرة على كيفية تطبيق هذه المبادئ في العالم الحقيقي.
صفحات مقصودة رائعة للتجارة الإلكترونية: 10 أمثلة مع نصائح حول التصميم
إذا كنت ترغب في تحسين جودة صفحاتك المقصودة ، فهناك إستراتيجية واحدة لا تفشل أبدًا: نسخ الأفضل.
فيما يلي عشرة أمثلة لصفحات مقصودة رائعة ، جنبًا إلى جنب مع تفاصيل قصيرة لما يجعلها جيدة جدًا.
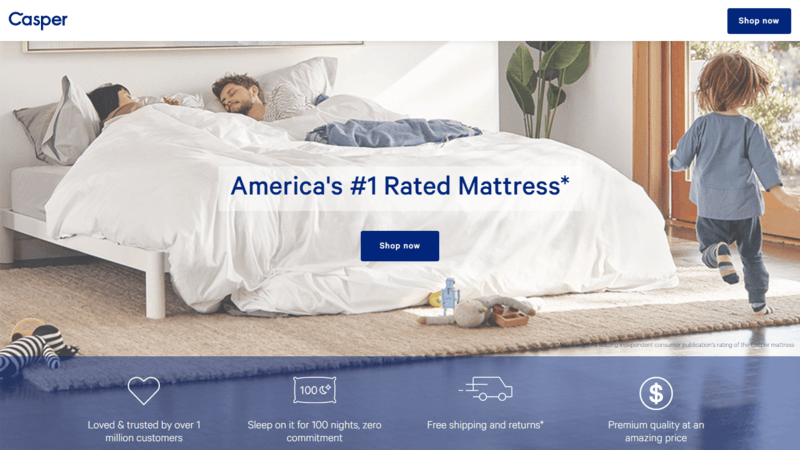
1. كاسبر

هذه هي الصفحة المقصودة في أعلى مسار التحويل والتي تنقل موقع القيمة المركزية لـ Casper في بضع كلمات فقط: منتجات عالية التصنيف مع خدمة عملاء رائدة في الصناعة. يحصل العملاء أيضًا على شحن وإرجاع مجاني وضمان 100 ليلة. كما أنها تستخدم صورًا عالية الجودة وعبارة واحدة للحث على اتخاذ إجراء "تسوق الآن".
العنوان الرئيسي ، "المرتبة رقم 1 في أمريكا" ، ذكي للغاية لأنه في الأساس شهادة عملاقة.
2. جسم الشاطئ عند الطلب

تعد الصفحات المتوسطة مثل هذه الصفحة ممتازة لإعادة استهداف العملاء الذين توقفوا عن العمل قبل إضافة منتج إلى عربة التسوق الخاصة بهم أو تركهم أثناء الخروج. لماذا ا؟ لأنه يسمح لهم بأخذ عينات من منتج بدون مخاطر.
3. يدق بواسطة دري

تكمن فعالية هذه الصفحة على Beats by Dre في بساطتها. الصورة وثيقة الصلة وتظهر المنتج أثناء العمل ؛ العنوان السريع له جاذبية عاطفية قوية ؛ يظهر السعر المخفض بوضوح ؛ ويتم أيضًا تضمين USPs الرئيسية للمنتج أسفل CTA.
4. الخيط

هذه الصفحة المقصودة من Thread تتطلب على الفور مشاركة من الزوار. يوفر العنوان فائدة واضحة ويؤكد للعملاء المحتملين أنهم بحاجة إلى قضاء بضع دقائق فقط للعثور على ما يبحثون عنه ، وبالتالي التغلب على التردد بشأن عملية الاشتراك الطويلة. تعد CTA واضحة ومباشرة ويتم توفير المزيد من التأكيدات - "إنها سريعة ومجانية" - أدناه.
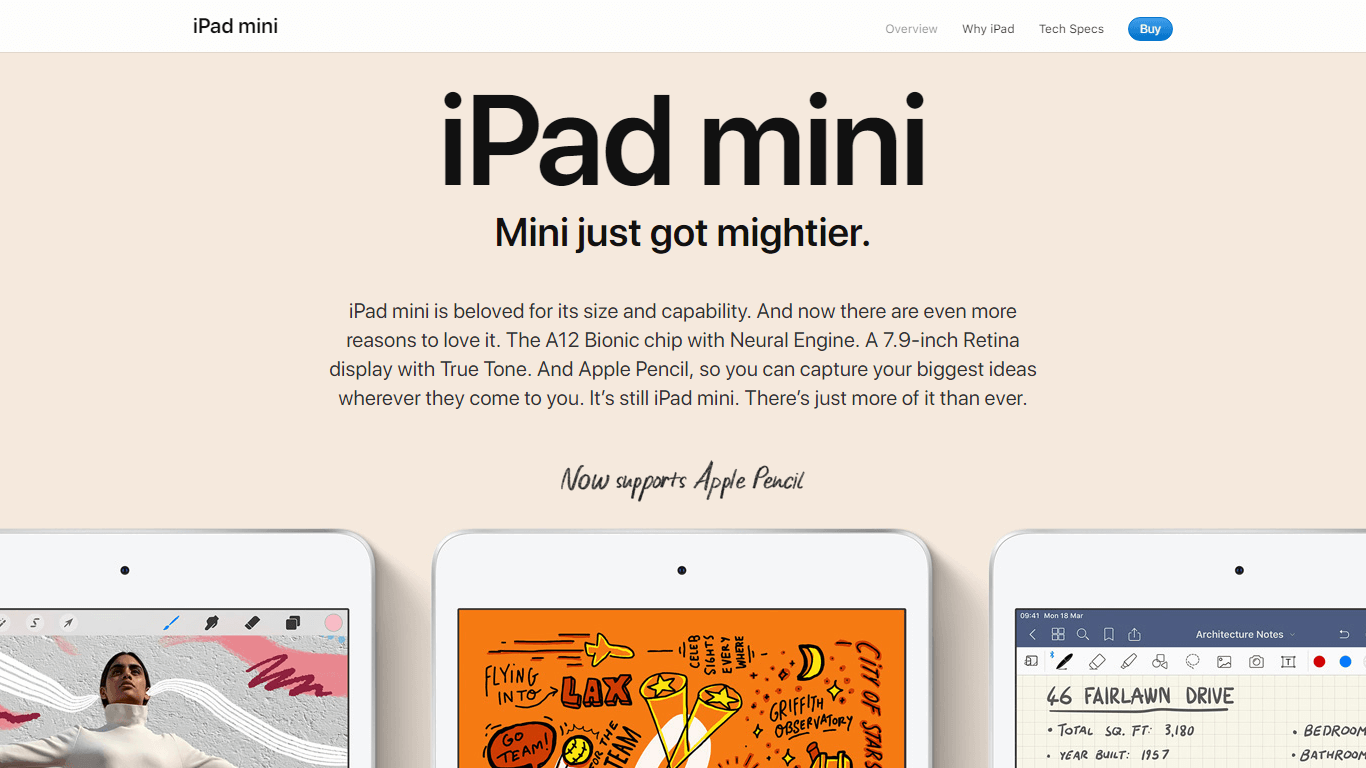
5. التفاح

لقد أتقنت Apple لعبة الصفحة المقصودة. يوازن العنوان بين الوضوح والمرح ، ويضرب فقط النغمة المناسبة للجمهور المستهدف من هذه الصفحة المقصودة. الصور ذات صلة ، وهناك عبارة واضحة ولكنها غير مزعجة للحث على اتخاذ إجراء في الزاوية العلوية اليمنى.
6. مشاهدة عصابة

تلخص الصفحة المقصودة لـ Watch Gang ميزاتها الرئيسية - التوصيل المنزلي للساعات الجديدة ، والدخول في مسابقة أسبوعية ، والعضوية الحصرية للنادي - في بضع جمل فقط. الصورة الرئيسية جذابة ولون CTA مثالي للخلفية.
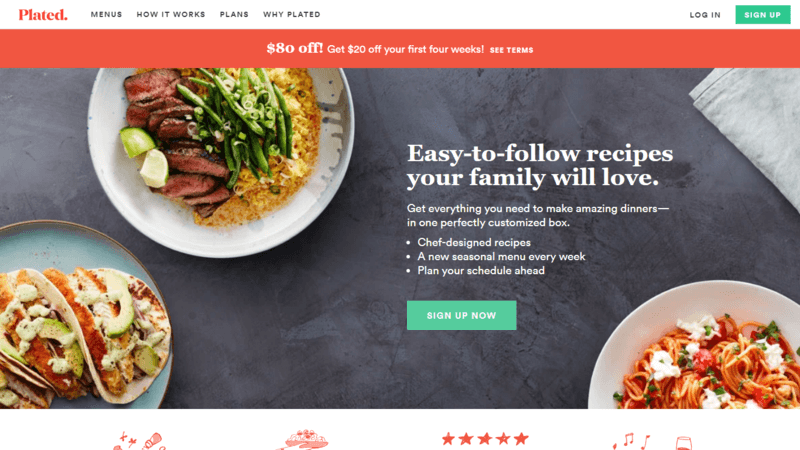
7. مطلي

تم وضع علامة على جميع المربعات في صفحتها المقصودة. ينقل العنوان الفوائد العملية والعاطفية الرئيسية لمنتجاته. المعلومات في الرصاص. ويستخدم CTA عبارة مجربة ومختبرة على صورة خلفية ذات صلة مباشرة بما يتم تقديمه. يتم تمييز الخصم الترويجي أيضًا في أعلى الصفحة.
8. أصلي

الصفحة المقصودة لـ Native مميزة لأنها تتضمن عبارتين للحث على اتخاذ إجراء دون إرباك المشاهد. يعبّر العنوان والشعار بوضوح عن الفوائد. علاوة على ذلك ، فإن الهيكل بأكمله ممتع للغاية من الناحية المرئية ، مع الكثير من الملاءمة.
10. الثلج

هذه الصفحة من Snow - أحد أكثر متاجر التجارة الإلكترونية نجاحًا في مساحة تبييض الأسنان - عبارة عن مزيج من صفحة مقصودة وصفحة منتج. تعمل كصفحة منتج في نهاية مسار التحويل ولكنها تتضمن أيضًا العديد من عناصر الصفحات المقصودة ، مثل شريط التنقل المبسط والعنوان البارز والتصميم البسيط.
يبني Snow أيضًا ضرورة الاستعجال من خلال تضمين إشعار في أعلى الصفحة ينص على "عرض زمني محدود للغاية".
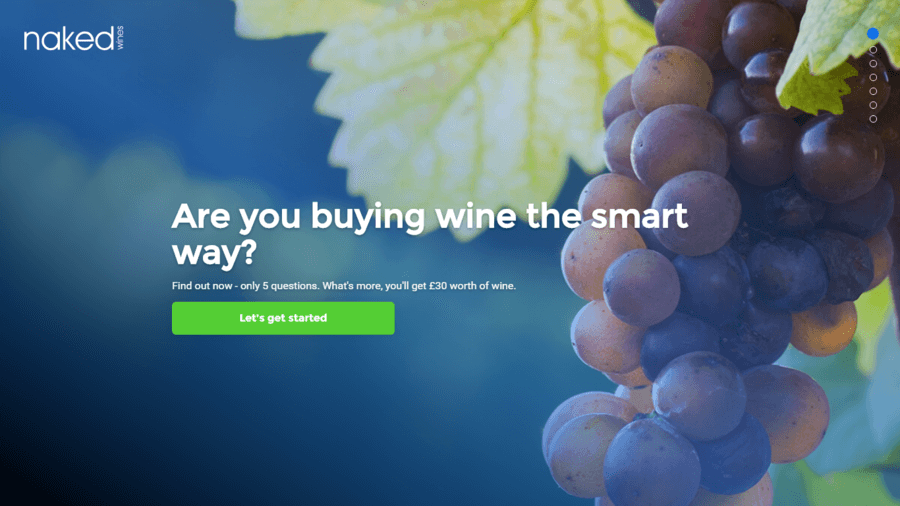
10. الخمور العارية

الصفحة المقصودة أعلاه من Naked Wines هي البساطة نفسها. العنوان هو سؤال مباشر يقود بشكل جيد إلى CTA الخاص به. يخفف النص الداعم من التردد بإخبار الزائرين أن الاختبار يحتوي على خمسة أسئلة فقط. وهناك حافز كبير - نبيذ مجاني - للنقر على CTA.
استنتاج
لا تقع في فخ افتراض أن أي صفحة قديمة ، سواء كانت صفحة رئيسية أو صفحة فئة أو صفحة منتج ، ستكون كافية كصفحة مقصودة. إذا أخذت هذا الرأي ، فستتأثر تحويلاتك ومبيعاتك.
باستخدام النصائح الواردة في المنشور ، يمكنك إنشاء صفحات مقصودة عالية الجودة تعمل على تحويل الزوار بمعدل أعلى بكثير من متوسط الصناعة.
لكن ضع في اعتبارك نقطة مهمة واحدة.
الاختبار أمر بالغ الأهمية . بينما يوضح هذا المنشور أفضل قالب ممكن للبدء ، ستحقق فقط صيغة رابحة حقًا من خلال إجراء الاختبارات الخاصة بك.
ومع ذلك ، فإن الخبر السار هو أن الصفحات المقصودة مثالية لإجراء اختبارات الانقسام والاختبارات متعددة المتغيرات. وبمجرد أن تبدأ في رؤية النتائج ، سوف تتساءل لماذا لم تبدأ مبكرًا.
لذا ، حان الوقت لبدء العمل على هذا العنوان.
احصل على قائمة مراجعة التجارة الإلكترونية المكونة من 115 نقطة
يعد إنشاء صفحات مقصودة للتجارة الإلكترونية أمرًا صعبًا بدرجة كافية. لكن ماذا عن باقي موقعك؟
هناك صفحات منتجات للتحسين ، وصفحات الخروج لتبسيط ، وصفحات الفئات للتنظيم. ثم هناك صفحتك الرئيسية وصفحة "نبذة عنا". والقائمة تطول!
في Growcode ، لدينا سنوات من الخبرة مع مئات العملاء. وقمنا بتكثيف كل تلك الخبرات في قائمة التحقق المفيدة هذه. الهدف بسيط: التأكد من أنك قد غطيت جميع قواعد التحسين.
إذا كان هذا يبدو وكأنه شيء قد تكون مهتمًا به ، فقم بتنزيل الدليل مجانًا الآن!