电子商务登陆页面的方式和原因:15 个优化技巧和 10 个设计示例
已发表: 2019-04-18专用电子商务登陆页面是所有电子商务页面中最被忽视的页面之一。 在线零售商倾向于关注其网站中更“明显”的部分,例如产品详细信息页面和类别页面,即使它们不应该被视为登录页面,这两个页面也往往被视为登录页面。
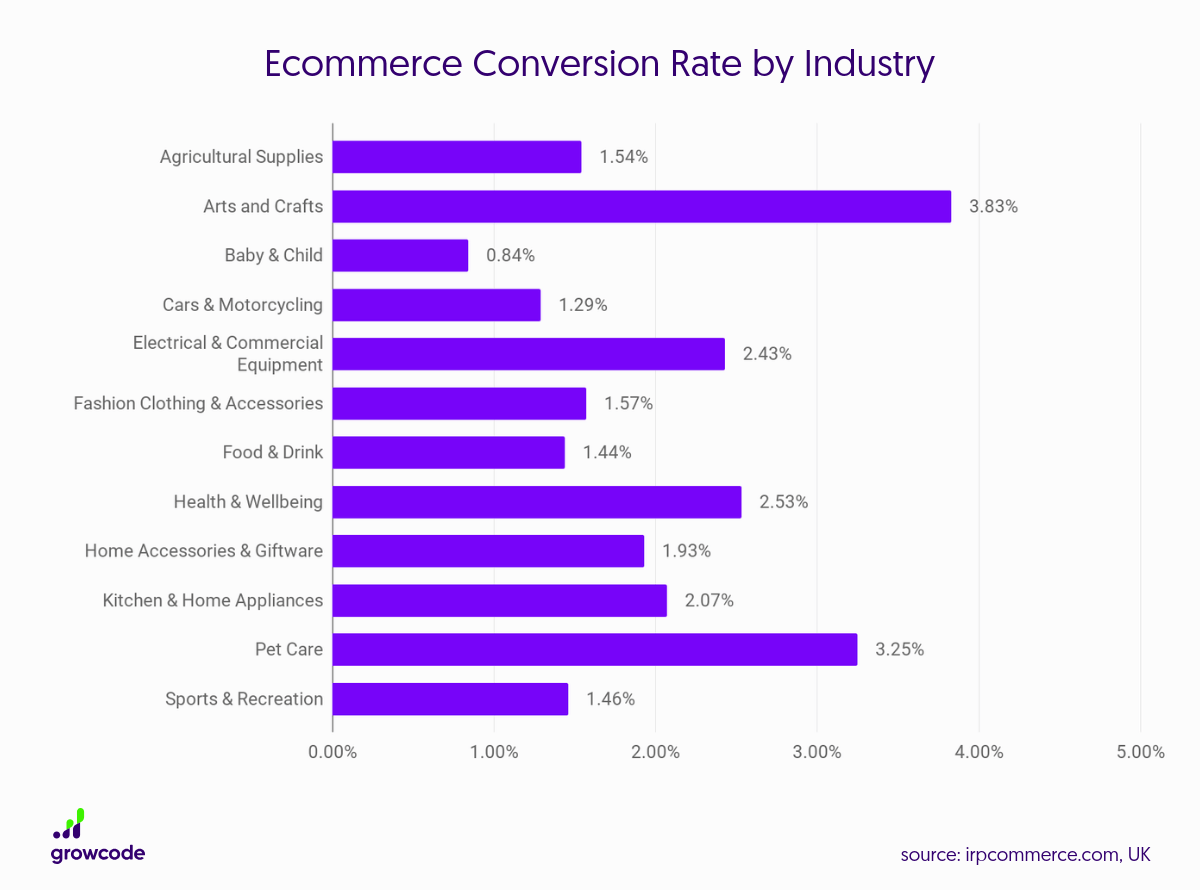
 与其他类型的登陆页面相比,产品页面表现不佳。 来源。
与其他类型的登陆页面相比,产品页面表现不佳。 来源。
着陆页通常是访问者对您品牌的第一次体验。 如果这种体验是积极的,它可以将他们变成回头客,有声望的客户,从而为您提供最佳的投资回报。
但忽视为专用电子商务登陆页面的设计和优化提供足够的资源是电子商务经理常犯的错误。
正因为如此,大多数在线零售商的转化率都远低于他们所能达到的水平。 大型企业经常报告高于行业平均水平的数据就证明了这一点。
提高新访问者将看到的第一页的质量是提高整体转化率的最可靠方法之一。 没有比提供专用电子商务登陆页面更好的方法了。

你会在这篇文章中找到什么?
什么是电子商务中的着陆页?
电子商务登陆页面和产品详细信息页面有什么区别?
为什么您的电子商务网站需要着陆页?
如何提高电子商务网站的着陆页转化率:10 个经过验证的技巧
电子商务登陆页面:5 大设计技巧
伟大的电子商务登陆页面:10 个带有设计技巧的例子
结论
钻进去!
什么是电子商务中的着陆页?
需要注意的是,虽然与其他页面存在重叠区域,但登陆页面本身就代表了独特的电子商务页面。
构成在线商店的任何主要类型的页面——特别是主页、类别页面和产品详细信息页面——都可以作为登录页面。 产品页面通常是通过搜索引擎或社交媒体发现产品的新客户的第一个入口点。

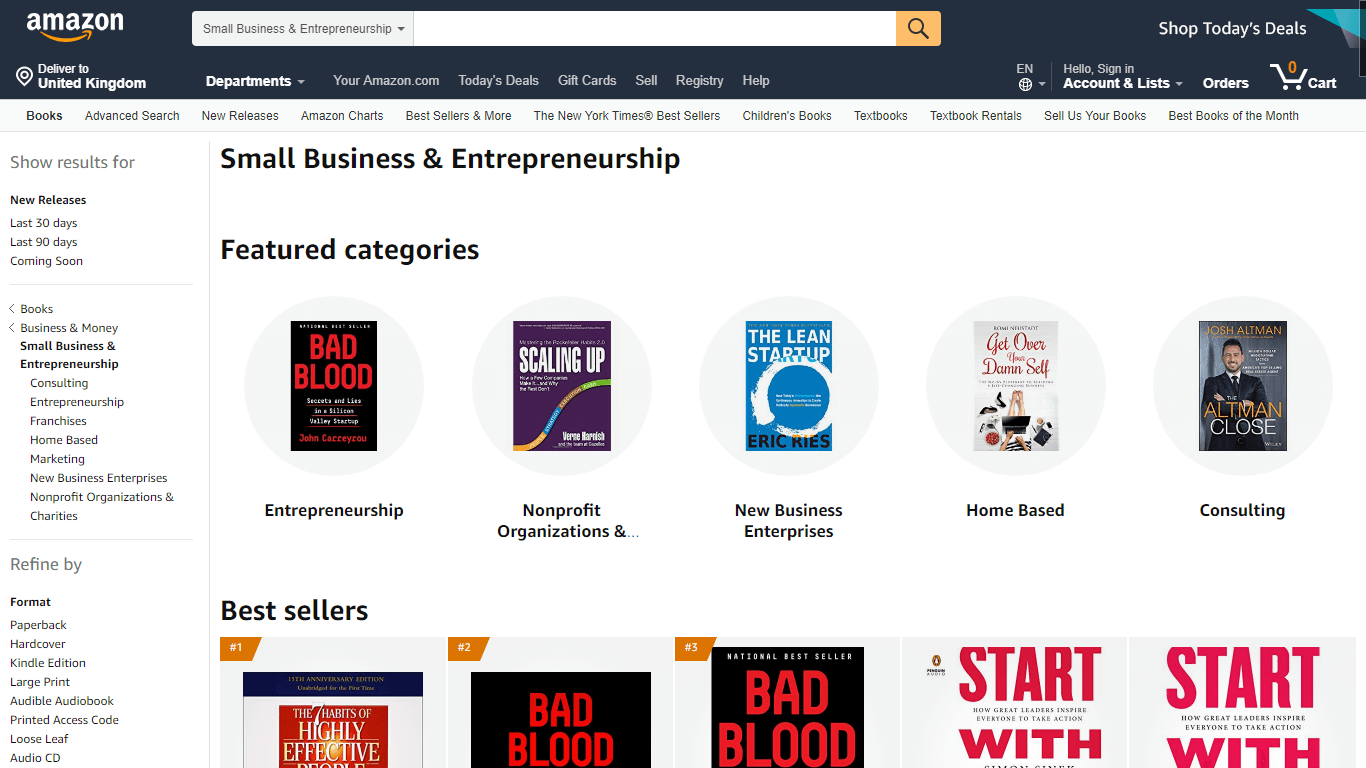
 Amazon.com 上的产品页面和定制设计的登陆页面示例。
Amazon.com 上的产品页面和定制设计的登陆页面示例。
但是“登陆页面”构成了单独的页面。 类别页面和产品页面数量更多——它们构成了电子商务网站的主要内容——但认为登陆页面并不同等重要是错误的。
在电子商务环境中,术语“着陆页”用于描述专门设计为某些类型流量的入口点的页面——新访问者的第一个接触点——有一个明确的目标,通常会激励访问者购买产品.
电子商务登陆页面和产品详细信息页面有什么区别?
简而言之,登陆页面专门设计用于鼓励目标流量采取单一行动或在有限数量的行动之间进行选择。 这一行动代表了零售商最想要的结果,可能是购买产品、注册新闻通讯,或者只是点击以了解有关销售、促销或活动的更多信息。
“目标”流量是根据数据预先定义的任何流量——无论是人口统计、心理特征还是买家历史。 这种流量可能来自电子邮件活动、付费平台(如 Facebook)、联合促销,甚至线下广告。
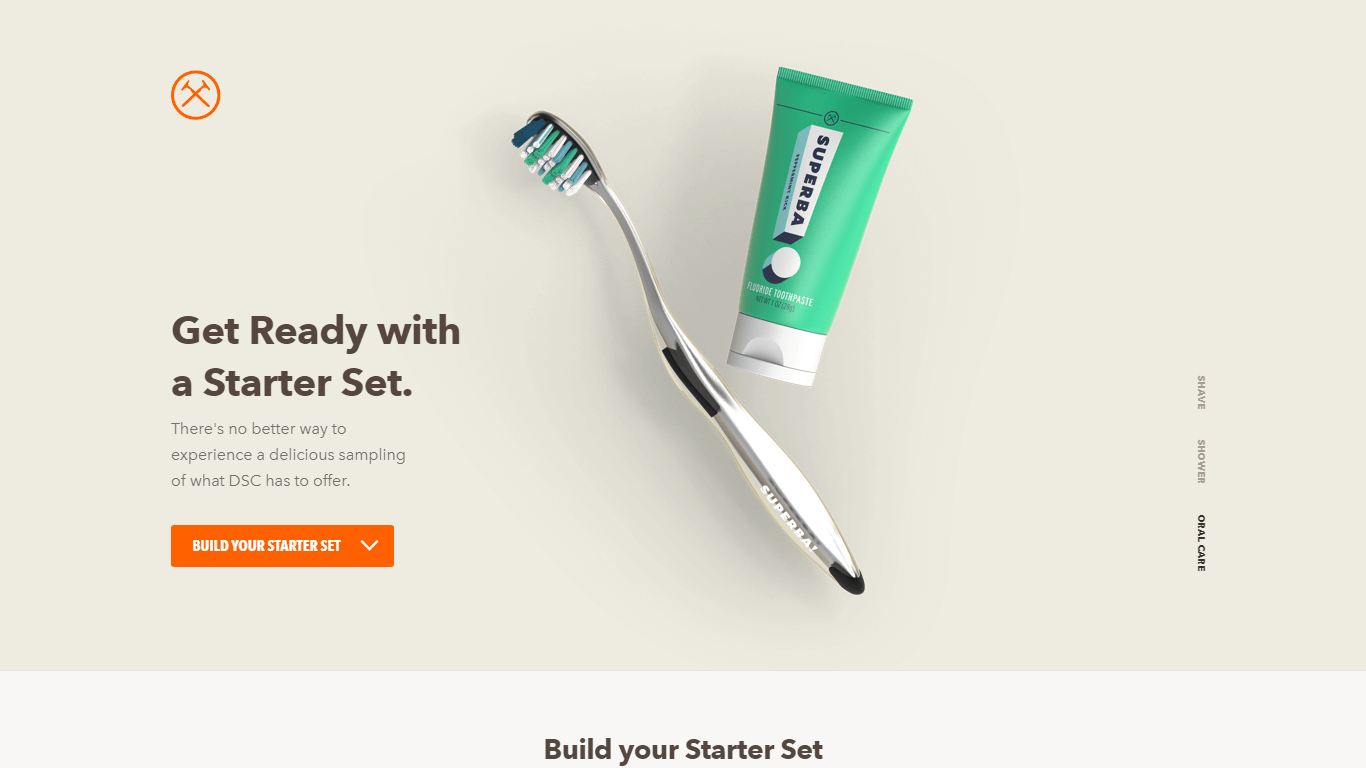
 Dollar Shave Club 上的这个登陆页面旨在直接吸引新访客。
Dollar Shave Club 上的这个登陆页面旨在直接吸引新访客。
另一方面,产品页面具有更广泛的用途。 虽然有一些相似之处——例如,两者通常旨在提示访问者将商品添加到购物篮中——但也有其他功能在登录页面上找不到。 产品页面通常会包含相关的产品建议以及建立信任的元素,例如专门用于评论的整个部分。
简而言之,产品页面旨在迎合所有类型的流量,无论是来自搜索引擎、社交媒体、电子邮件、第三方网站还是直接通过浏览器。
此外,登陆页面很少会针对搜索引擎进行优化。 零售商通常会故意确保它们被取消索引,以便分析不会出现偏差。
用这个增长黑客你的电子商务转化率、销售额和利润
115 点电子商务优化清单
为什么您的电子商务网站需要着陆页?
如果您尚未利用着陆页,您可能会失去转化次数、客户和收入。
以下是在您的网站上使用它们的一些主要好处:
着陆页为付费电子商务流量带来更高的投资回报率
登陆页面是高度可定制的,可以设计成在漏斗的特定阶段迎合客户和潜在客户。 特别是,您网站的顶级访问者对您的品牌的参与度和信任度较低。
通过创建直接面向特定访问者人群的优惠、副本和品牌,而不是将他们直接发送到通用产品页面,您更有可能与他们建立联系。 连接等于转换。 付费流量尤其如此,在这种情况下,任何广告支出都必须获得明确的投资回报率。
登陆页面为测试提供了极好的机会
着陆页是测试和优化的理想选择。 首先,登陆页面在结构上往往非常小,元素比其他页面少得多(例如,它们没有菜单)。 这使得 A/B 测试不再是一件苦差事。
其次,由于付费和电子邮件活动可以控制流量,因此您可以专注于市场中最有利可图的部分并最大限度地提高回报。
创建一个反馈循环,您可以在其中确定目标群体(例如您的电子邮件列表或 Facebook 受众)中流量的最高价值部分,并使用此信息进一步优化您在广告平台上的定位方法和选择。
使用自定义着陆页,您可以直接定位现有客户群
使用现有客户数据的最佳方法之一是为电子邮件和社交媒体活动构建特定于细分市场的登录页面。 以这种方式设计着陆页可以让您在推广特定产品、赠品、折扣等时获得更高的转化率。
有一个常见的误解,即登录页面仅适用于新客户。 但它们是重新吸引当前客户群和提高平均生命周期价值的最有效工具之一。
着陆页很灵活,可以针对大多数电子商务目标进行定制
着陆页非常灵活。
它们可用于多种用途,包括潜在客户和现有客户。 无论您是想提高知名度、收集电子邮件地址、重新定位现有客户、在结账时促进追加销售,还是宣传促销和销售,登陆页面都可以让您做到这一点。
登陆页面快速且易于设置
登陆页面的开发成本通常相对较低。
大多数登录页面都可以在短时间内以最少的资源创建、测试和优化。 这使得它们适用于短期促销、测试活动和向您的客户群的较小部分进行营销。
如何提高电子商务网站的着陆页转化率:10 个经过验证的技巧
好的,所以您可能已经意识到使用电子商务着陆页的好处。 但是,您如何确保您的着陆页尽最大努力推动转化和销售?
以下是一些提示,可确保您的网站访问者点击最重要的 CTA:
1. 限制混乱——潜在客户应该能够以绝对最小的摩擦来评估您的产品并点击 CTA。 分心可能是产生更多摩擦的障碍类别。 此外,杂乱的着陆页会淡化您的主要价值主张并降低访问者的参与度。
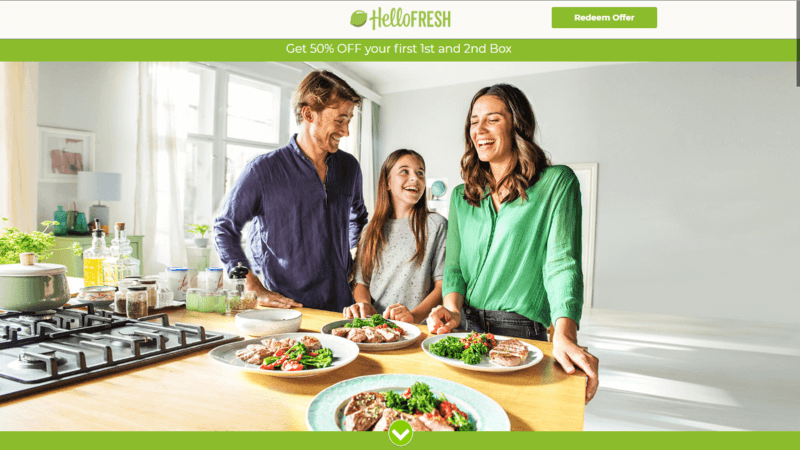
 Hello Fresh 的登录页面非常简单且整洁。
Hello Fresh 的登录页面非常简单且整洁。
2. 包含一个明确的 CTA(号召性用语) ——着陆页应该有一个明确的目标,无论是提示客户将产品添加到购物篮、导航到产品或类别页面,还是只是“了解更多”您的品牌和产品。 这种独特的目的使您能够提供简化的、引人注目的客户体验,同时消除任何混淆。 如果您必须包含多个或次要的 CTA,例如男性和女性的单独按钮,则将它们保持在绝对最小值。
3. 个性化是关键——营销人员报告说,使用个性化内容后销售额增加了 20%。 电子商务个性化不一定需要迎合个人,但它应该尽可能地反映适当客户群的共同特征。 面向 20 至 35 岁女性的电子商务着陆页与面向 50 至 70 岁老年男性的电子商务着陆页不同。着陆页的所有部分,从图像到内容,都应根据您选择的受众进行选择和创建。
营销人员报告说,使用个性化内容后,销售额增加了 20%。 #EcommerceTips #ecommerce点击推文4. 摆脱所有干扰——请记住,登陆页面旨在促使访问者完成一项明确的行动。 应消除任何干扰,包括导航栏、社交媒体图标和不相关的图像。 产品页面通常会有辅助 CTA(例如相关产品的链接)和导航链接。 在电子商务登陆页面上不需要这些。
5. 创造紧迫感——在产品页面上加入紧迫感元素可以将转化率提高多达 10%。 许多相同的策略对着陆页都很有效。 紧迫感和稀缺感是零售商可以在潜在客户中唤起的两种最强烈的情绪。 查看此 Growcode 帖子,了解有关创建电子商务紧迫性的 14 个可操作提示。 提示:次日达、限购、限时优惠全包。
在产品页面上包含建立紧迫感的元素可以将转化率提高多达 10%。 #EcommerceTips #ecommerce #CRO点击推文6. 利用社会证明并展示热门评论- 着陆页是展示最佳评论的绝佳场所。 与产品页面不同,产品页面将整个部分用于评论有助于促进客户研究,着陆页面的主要目的是说服。 所以没有必要展示每一个产品或品牌评论。 包括精选名人和知名出版物的推荐和评论也将建立社会证明。
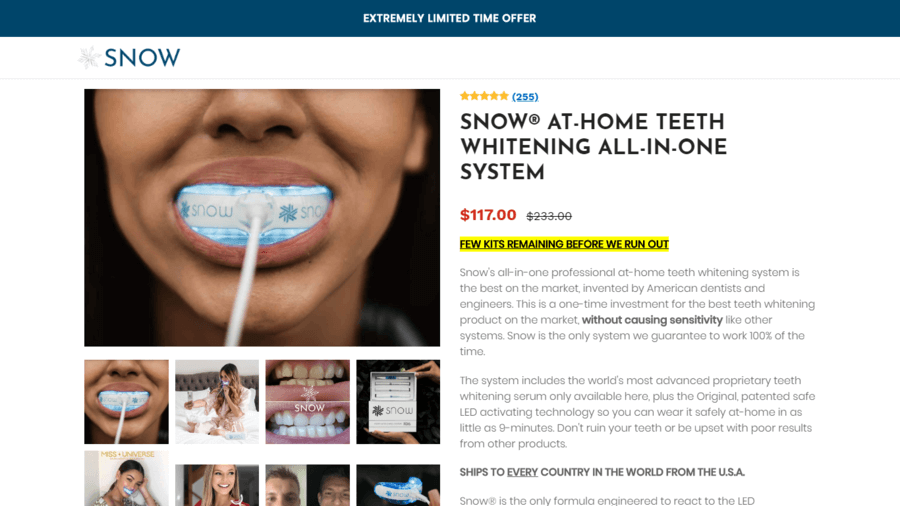
 Snow是一家销售牙齿美白产品的公司,拥有令人羡慕的一系列名人代言。
Snow是一家销售牙齿美白产品的公司,拥有令人羡慕的一系列名人代言。
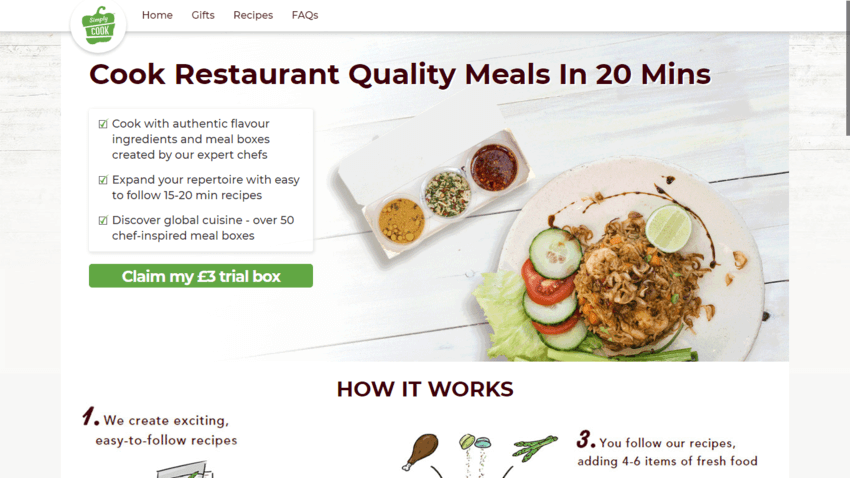
7. 使用高质量的图片——你是否曾经在登陆页面或产品页面上看到低质量的像素化图片? 我敢打赌你很快就离开了。 高质量的图像具有多种功能。 他们传达专业精神,帮助访客评估产品,并通过创造欲望来提高参与度。 例如,很难看到下面来自Simply Cook 的图像,并且不会感到您的味蕾有一点点刺痛。
 Simply Cook 登陆页面使用了高质量的食物摄影。
Simply Cook 登陆页面使用了高质量的食物摄影。
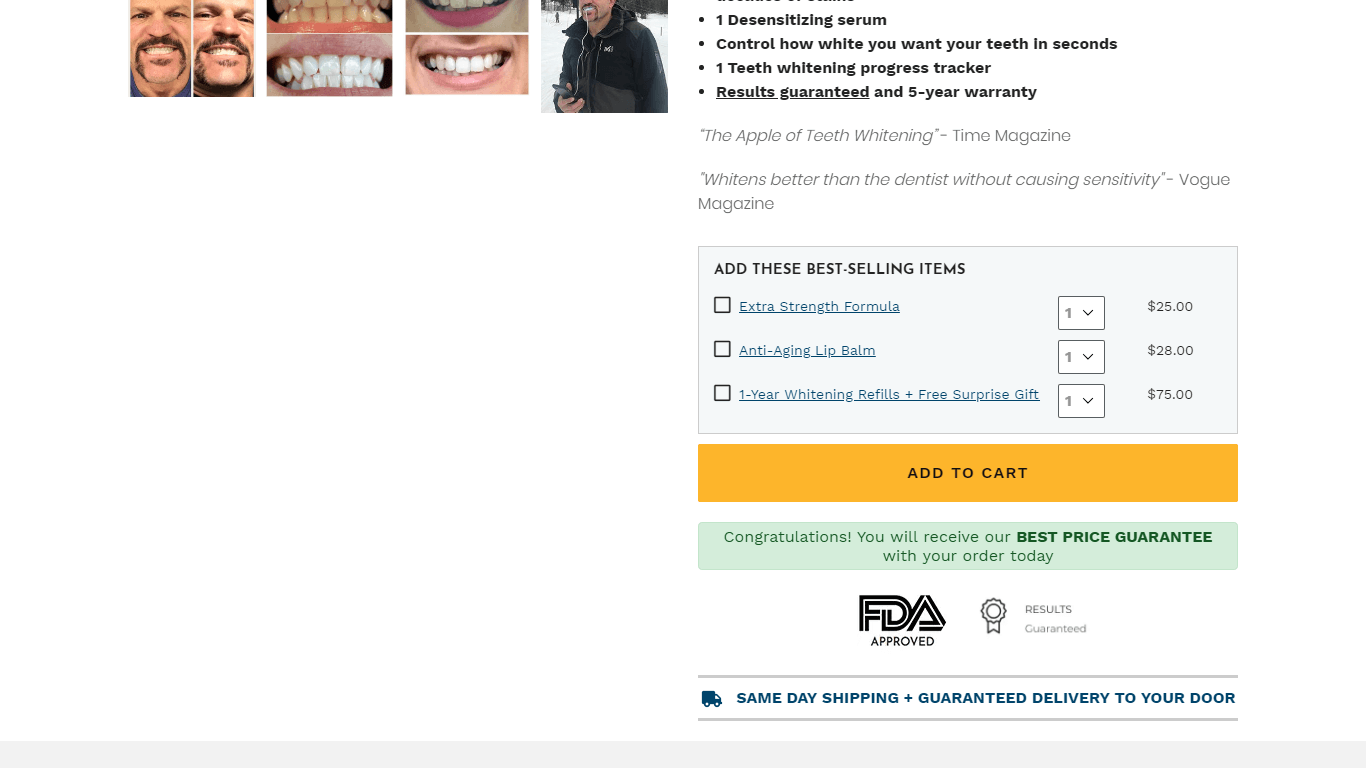
8. 显示“信任”印章——请记住,您的目标网页的许多访问者不会知道或不信任您的品牌。 在这个阶段,你为建立信任所做的任何事情都是值得的。 “信任”印章通常引用知名公司的名称,特别适合放置在“添加到购物车”或“立即购买”等 CTA 旁边,以减轻对输入信用卡详细信息的恐惧。 互联网用户也习惯于以信任的态度回应类似印章的图像,这使得它们对零售商有用。
 请注意 Snow 如何包括 FDA 批准的印章以及非官方的、通用的印章,上面写着“保证结果”。
请注意 Snow 如何包括 FDA 批准的印章以及非官方的、通用的印章,上面写着“保证结果”。
9. 关注额外服务——如果您提供免费送货或终身保修,那就说出来! 并尽可能大声说出来。 每当客户到达您的着陆页时,您都有几秒钟的时间说服他们选择您而不是您的竞争对手。 您的整个价值主张 - 使您成为比其他在线零售商更好的选择的所有好处的总和 - 应该在您的目标网页上清楚地显示出来。
10. 确保登陆页面与广告“链接” ——这是一个巨大的。 对于访问者来说,没有什么比点击广告或电子邮件链接却登陆一个看起来完全不像他们期望的页面更糟糕的了。 使着陆页与您的广告一致不仅仅是匹配优惠(尽管这也很重要)。 这是关于确保整个外观建立在激励他们点击广告的情绪之上,同时确保他们处于正确的位置。
电子商务登陆页面:5 大设计技巧
着陆页有五个主要组成部分。 适当关注每个人将确保访问者可以访问他们需要的所有信息,同时鼓励他们点击 CTA。
使用以下由五部分组成的模板来创建您的登录页面:
1. 总体结构(线框)
设计登陆页面的第一阶段涉及创建线框。 线框为您提供了用于组合页面的一般框架,并且是头脑风暴和实施之间的重要链接。
线框还有其他用途——确保您已包含所有适当的信息,确保您没有遗漏任何重要部分,并检查用户流程和体验是否无缝。
您的线框应遵守以下规则:
- 使用一栏或两栏结构——最好使用一栏或两栏布局。 包含更多的列会使页面看起来杂乱无章。
- 删除除 CTA 之外的任何链接 – 删除可能会分散访问者对主要 CTA 的注意力的任何链接,包括导航标题。
- 显示图像和视频的去向——标记图像和视频的线框区域。 如果富媒体不适合页面流,在线框阶段通常会很清楚。
- 有明确划分的部分- 如果您的目标网页将由多个部分组成,请在线框中清楚地描述这些部分。
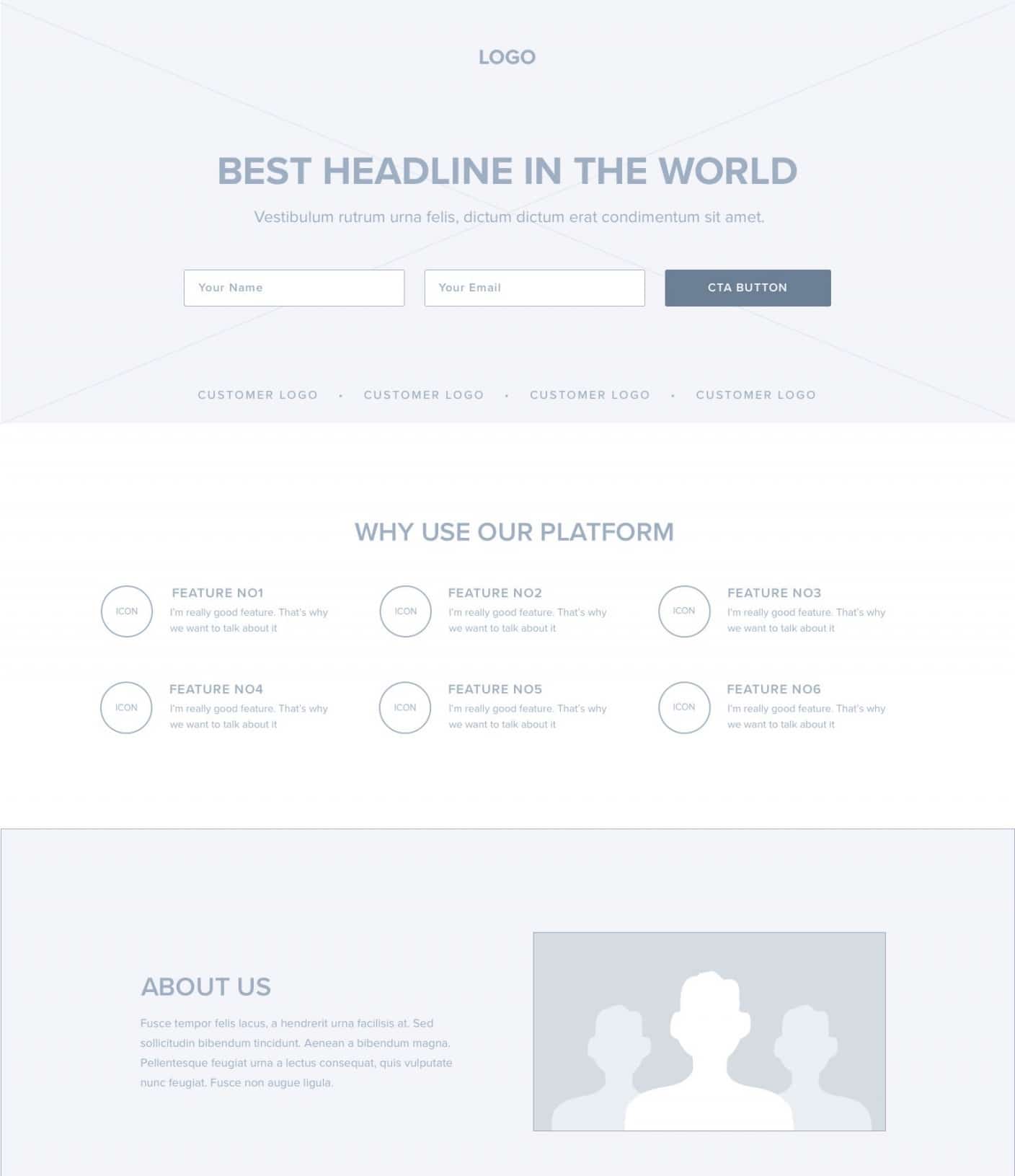
一个线框可能只包含一个标志、标题、小正文和一个 CTA,如上例所示。 或者,它可能由许多部分组成,并包括视频等富媒体(请参见下面的示例)。
 较长的着陆页线框示例。 来源。
较长的着陆页线框示例。 来源。
2. 标题
平均而言,十分之六的人只阅读文章或网页的标题而不会打扰副本的其余部分。 标题可以说是着陆页中最关键的部分。 这是访问者阅读的第一件事,并将决定他们是留在您的页面上还是永远不会回来。
标题应该简短,至少概述一个明确的好处,并满足访问者的期望。 如果他们从广告点击进入您的着陆页,请确保标题匹配。
在制作标题时使用经过验证的模板。 最好的标题不一定是最有创意和最聪明的。 事实上,研究表明,“通用”标题优于原创标题。
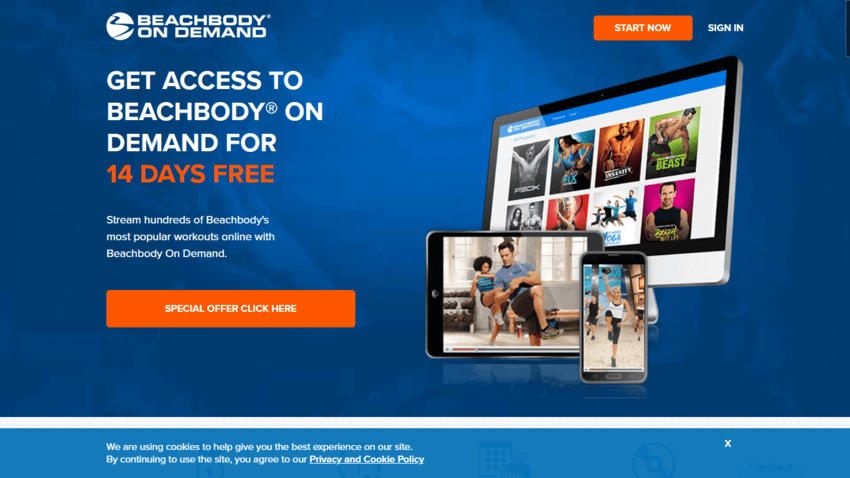
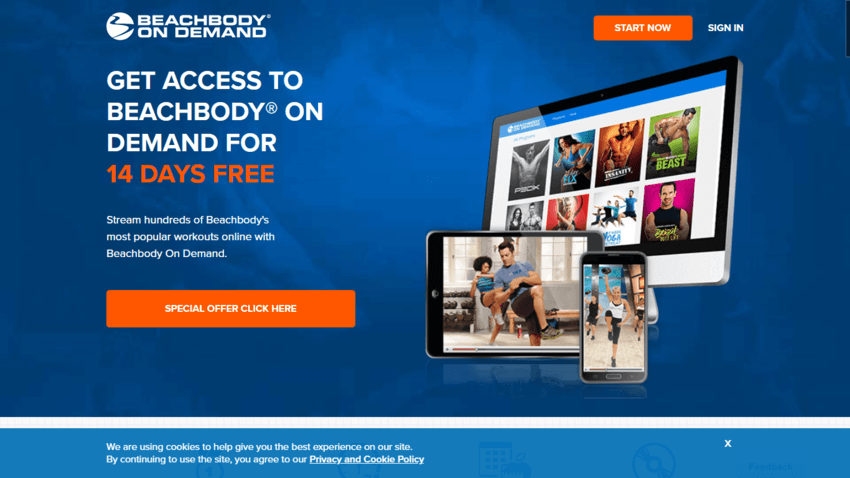
价值主张的摘要效果很好,例如Simply Cook 的“20 分钟内烹饪餐厅优质餐点”。 推荐标题,例如来自 Casper 的“美国排名第一的床垫”,也可以很强大。 免费优惠和促销活动,例如 Beachbody on Demand 的“免费访问 Beachbody on Demand 14 天”,总是很顺利。

3.首屏复制
不要用过多的副本使您的着陆页负担过重。 “支持”信息应该简明扼要,切中要害,有趣。 “首屏”文案紧随标题之后。 这是访问者在开始滚动之前会看到的内容。
撰写此副本时,请遵循以下准则:
- 概述您的主要 USP 或价值主张——详细说明您的标题中表达的价值主张或 USP。 这是一个强化您在标题中提出的观点的机会,加深您网站访问者的购买欲望。
 在其中一个着陆页上,天堂之门仅用两句话讲述了其威士忌的故事。 通过将文本置于小写字体并更改颜色以使其更突出,使文本更易于阅读,可以进一步改进此页面。
在其中一个着陆页上,天堂之门仅用两句话讲述了其威士忌的故事。 通过将文本置于小写字体并更改颜色以使其更突出,使文本更易于阅读,可以进一步改进此页面。
- 使其可扫描- 不用说,内容应该是可扫描的,您的目标网页的这一部分只包含主要内容。 要点对于组织登陆页面内容很有用。
- 包括任何突出的产品详细信息和附加功能- 列出主要产品的 USP,以及免费送货或折扣等任何额外好处。 如果主要 CTA 是购买按钮,您还应该包括价格。
- 牢记人们的情绪——不要忘记谈论游客的需求和乐趣。 人们购买的是感觉,而不是产品功能。 强调功能提供的情感好处。
4. 主要 CTA
低估 CTA 的重要性是很困难的。 有无数案例研究报告了通过调整登陆页面上 CTA 的微小部分实现的转化率的巨大增加。
以下是一些创建引人注目且值得点击的 CTA 的快速简便的技巧:
- 测试以找到最佳颜色- 有关用于 CTA的最佳颜色的数据是混合的。 要记住的主要事情是它应该从页面的其余部分中脱颖而出。 了解哪种颜色效果最好的唯一真正方法是通过测试。 幸运的是,这很容易做到。
- 使用命令式语句——命令式语句是“命令”某人做某事的语句。 一些示例,如“立即购买”、“了解更多”和“免费加入”,效果非常好。
- 确保您的 CTA 位于首屏(至少在开始时) – 遵循最佳实践开始,不要让访问者滚动以单击您的 CTA。 关于放置 CTA 的最佳位置(折叠上方或下方)存在不同意见。 从安全选项开始并从那里进行测试。
- 让它变大——CTA 应该是页面上最突出的元素之一。 在移动设备上,确保它填满整个屏幕,以便用户可以用两个拇指点击它。
有关此重要主题的更多信息,我们整理了一份有关制作行动号召的深入指南!
5. 后续信息
副本的其余部分将位于首屏部分下方。 这是您提供更多信息、克服疑虑和建立信任的机会。
考虑包括以下部分:
- 有关您的产品及其工作原理的更多详细信息- 着陆页的第一个“首屏”部分应详细介绍您的产品。 包括有关定价、功能和交付的信息。 请记住保持简洁、可扫描,并在下面直接包含另一个 CTA。
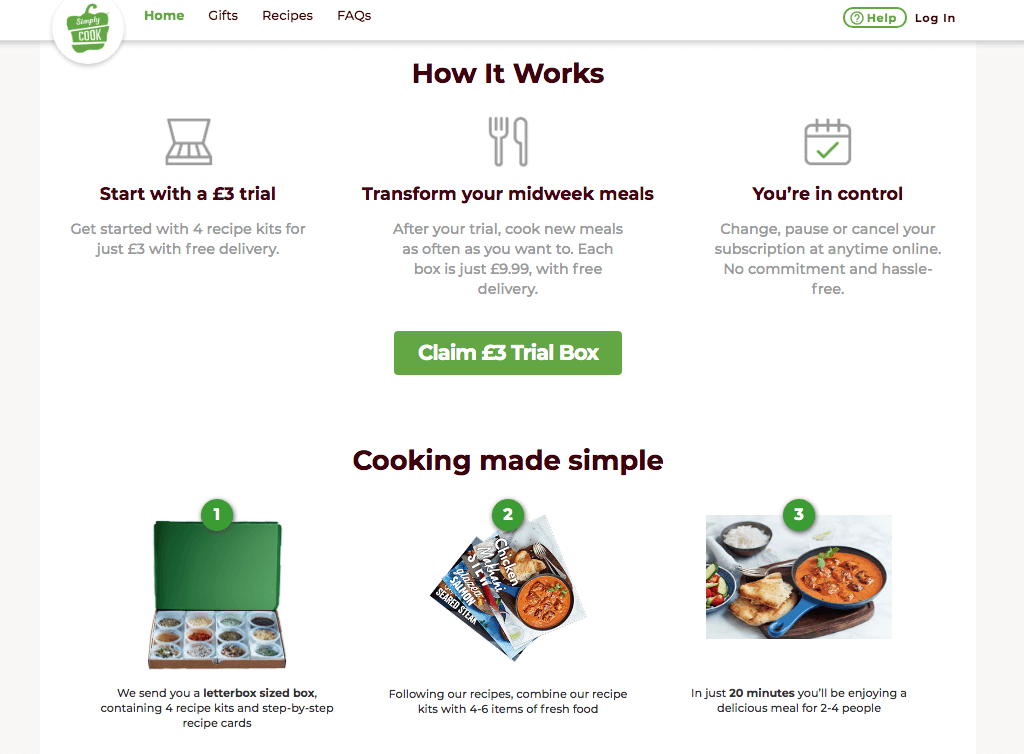
 Simply Cook 包括一个可扫描、易于阅读的“它是如何工作的”部分。
Simply Cook 包括一个可扫描、易于阅读的“它是如何工作的”部分。
- 公司历史和价值观– 将登陆页面的一部分专用于“关于我们”部分。 这让访问者有机会更深入地了解您的品牌、使命和价值观。 许多客户强烈希望建立这种个人联系。
- 评论——客户推荐、行业奖项、名人代言、媒体提及——所有这些都非常有助于建立客户信任。 您不需要包含所有评论,只需列出最好的示例即可。 包括个人评论者的面部照片也有助于增加可信度。
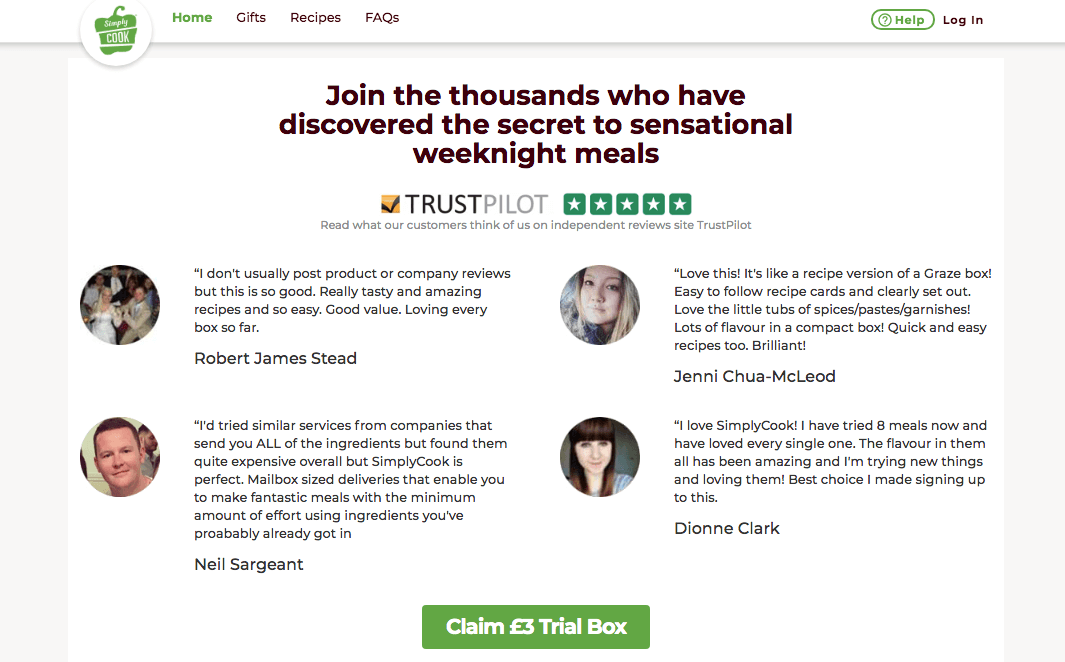
 Simply Cook 包括展示其最佳客户评论以及来自 Trustpilot 的五星级徽章。
Simply Cook 包括展示其最佳客户评论以及来自 Trustpilot 的五星级徽章。
- 视频和富媒体——您的产品决定了您应该使用的富媒体类型。 清晰显示关键功能的产品图片可能最适合电子商务环境。 或者,图形、表格和图表可以帮助访问者了解其他类型的产品和服务的好处。 视频还可以成为吸引客户并快速解释产品功能的强大工具。
好的,现在您已经掌握了基础知识,让我们来看看这些原则在现实世界中是如何应用的。
伟大的电子商务登陆页面:10 个带有设计技巧的例子
如果您想提高着陆页的质量,有一个永远不会失败的策略:复制最好的。
这里有十个出色的着陆页示例,以及使它们如此出色的原因的简短分类。
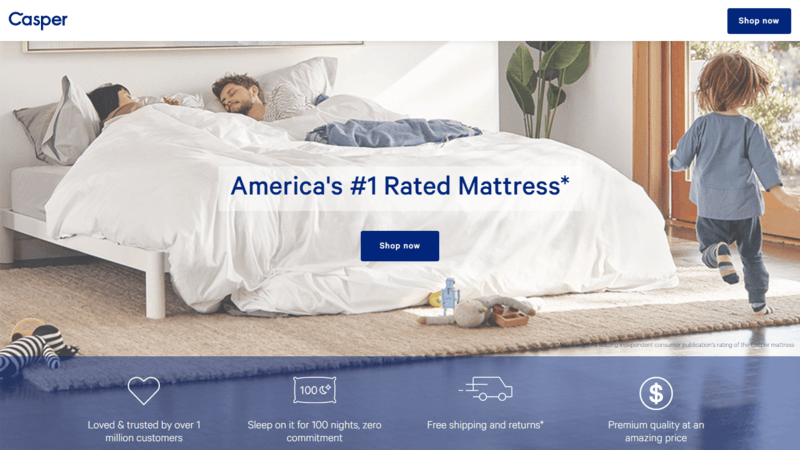
1. 卡斯帕

这是一个漏斗顶端的登录页面,仅用几个词就传达了 Casper 的核心价值地位:高评价的产品和行业领先的客户服务。 客户还可以获得免费送货和退货以及 100 晚的保证。 它还利用高质量图像和单个“立即购买”CTA。
标题“美国排名第一的床垫”非常聪明,因为它本质上是一个巨大的推荐。
2. Beach Body on Demand

像这样的中间漏斗页面非常适合重新定位在将产品添加到购物车之前离开或在结账时离开的客户。 为什么? 因为它允许他们以零风险对产品进行抽样。
3. 德雷节拍

Beats by Dre 上此页面的有效性在于其简单性。 图像高度相关,并显示了产品的运行情况; 活泼的标题具有强烈的情感吸引力; 折扣价清楚显示; 产品的主要 USP 也包含在 CTA 下方。
4.线程

来自 Thread 的这个登陆页面立即需要访问者的参与。 标题提供了一个明显的好处,并向潜在客户保证他们只需要花几分钟就能找到他们想要的东西,从而克服了对冗长的注册过程的犹豫。 CTA 很简单,下面提供了进一步的保证——“快速且免费”。
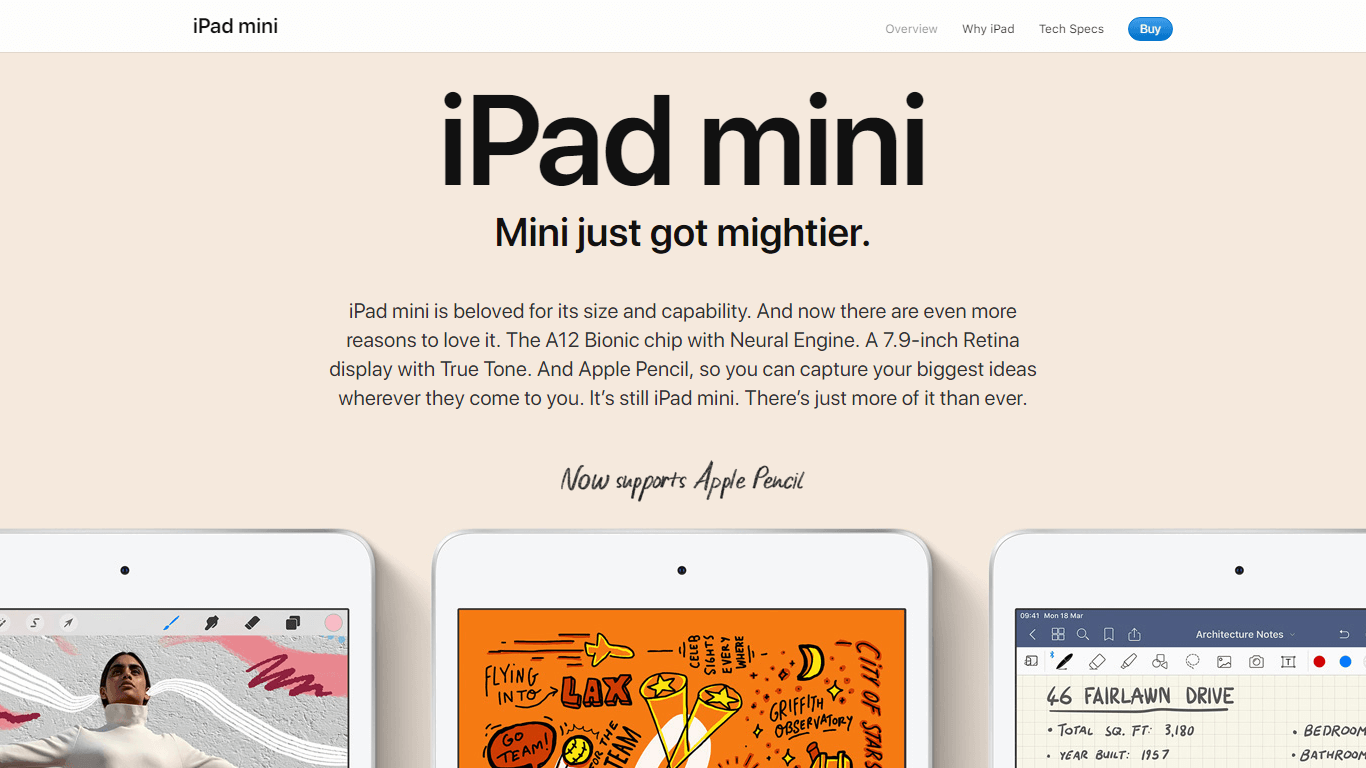
5. 苹果

苹果已经掌握了登陆页面游戏。 标题平衡了清晰度和趣味性,为该着陆页的目标受众提供了恰到好处的基调。 图像是相关的,右上角有一个清晰但不显眼的 CTA。
6.看帮派

Watch Gang 登录页面仅用几句话就总结了其主要的 USP——新手表送货上门、参加每周比赛和俱乐部的独家会员资格。 主图很诱人,CTA 的颜色非常适合背景。
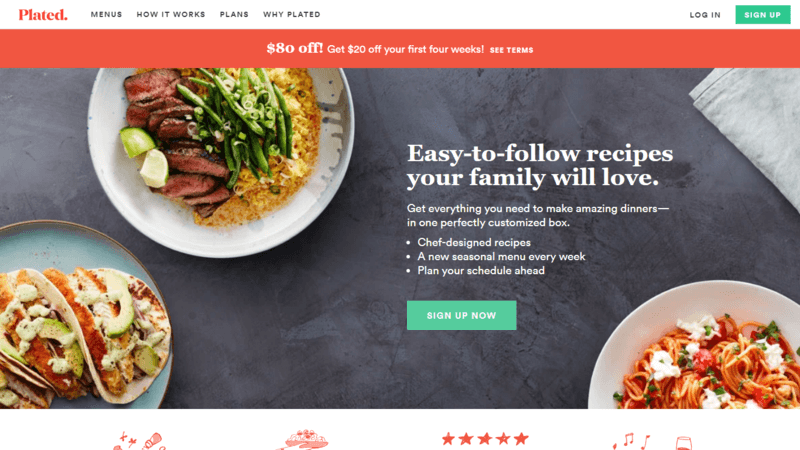
7.电镀

Plated 勾选了登陆页面上的所有方框。 标题传达了其产品的关键实用和情感优势。 信息是子弹。 CTA 在与所提供的内容直接相关的背景图像上使用久经考验的短语。 页面顶部还突出显示了促销折扣。
8. 原生

Native 的登陆页面值得注意,因为它包含两个 CTA 而不会混淆查看者。 标题和标语清楚地表达了好处。 更重要的是,整个结构在视觉上非常令人愉悦,具有很多相关性。
10.雪

Snow 的这个页面是牙齿美白领域最成功的电子商务商店之一,它是登录页面和产品页面的混合。 它充当渠道末端的产品页面,但也包括着陆页的许多元素,例如简化的导航栏、突出的标题和简约的设计。
Snow 还通过在页面顶部包含一条通知“限时优惠”来增加紧迫感。
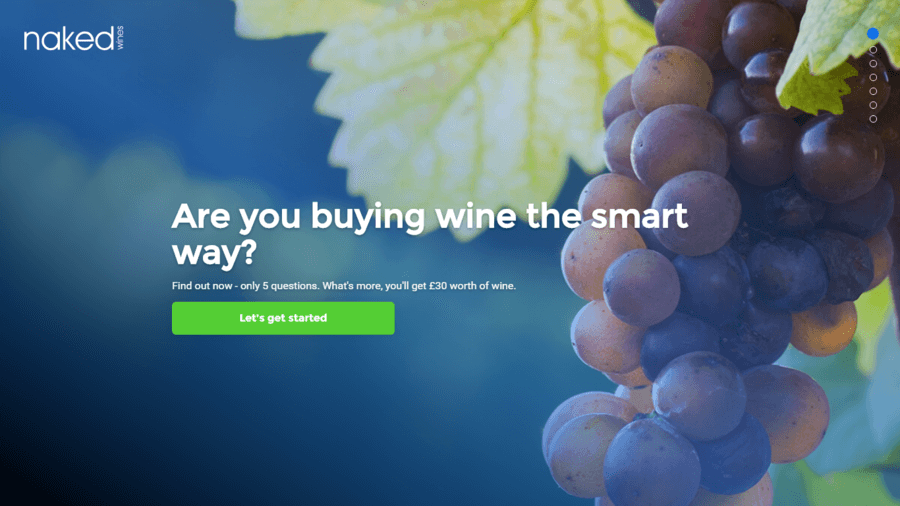
10. 裸酒

上面来自 Naked Wines 的登陆页面本身很简单。 标题是一个直接的问题,可以很好地引出其 CTA。 支持文本通过告诉访问者测验只有五个问题来缓解犹豫。 点击 CTA 有一个很大的激励——免费酒。
结论
不要陷入假设任何旧页面(无论是主页、类别页面还是产品页面)都足以作为登录页面的陷阱。 如果您采取这种观点,您的转化率和销售额就会受到影响。
使用帖子中的提示,您可以创建高质量的目标网页,以远高于行业平均水平的速度转换访问者。
但请记住一个关键点。
测试至关重要。 虽然这篇文章概述了最好的入门模板,但您只有通过运行自己的测试才能获得真正成功的公式。
然而,好消息是登陆页面非常适合运行拆分测试和多变量测试。 一旦您开始看到结果,您就会想知道为什么不早点开始。
所以,是时候开始处理这个标题了。
抓住你的 115 点电子商务清单
构建电子商务登陆页面已经够难了。 但是您网站的其余部分呢?
有要优化的产品页面、要简化的结帐页面、要组织的类别页面。 然后是您的主页和“关于我们”页面。 名单还在继续!
在 Growcode,我们拥有与数百个客户合作的多年经验。 我们已经将所有这些经验浓缩到这个方便的清单中。 目标很简单:确保您已涵盖所有优化基础。
如果这听起来像您可能感兴趣的内容,请立即免费下载指南!