Bagaimana dan Mengapa Halaman Arahan E-niaga: 15 Tips Pengoptimalan dan 10 Contoh Desain
Diterbitkan: 2019-04-18Laman landas e-niaga khusus adalah yang paling diabaikan dari semua laman e-niaga. Pengecer online cenderung berfokus pada bagian yang lebih "jelas" dari situs mereka seperti halaman detail produk dan halaman kategori, yang keduanya cenderung diperlakukan sebagai halaman arahan meskipun seharusnya tidak.
 Laman produk berkinerja buruk jika dibandingkan dengan jenis laman landas lainnya. Sumber.
Laman produk berkinerja buruk jika dibandingkan dengan jenis laman landas lainnya. Sumber.
Halaman arahan sering kali menjadi pengalaman pertama merek Anda bagi pengunjung. Dan jika pengalaman itu positif, itu dapat mengubah mereka menjadi pelanggan yang kembali dan vokal, sehingga memberi Anda pengembalian investasi terbaik.
Tetapi mengabaikan menyediakan sumber daya yang memadai untuk desain dan pengoptimalan halaman arahan e-niaga khusus adalah kesalahan umum yang dilakukan manajer e-niaga.
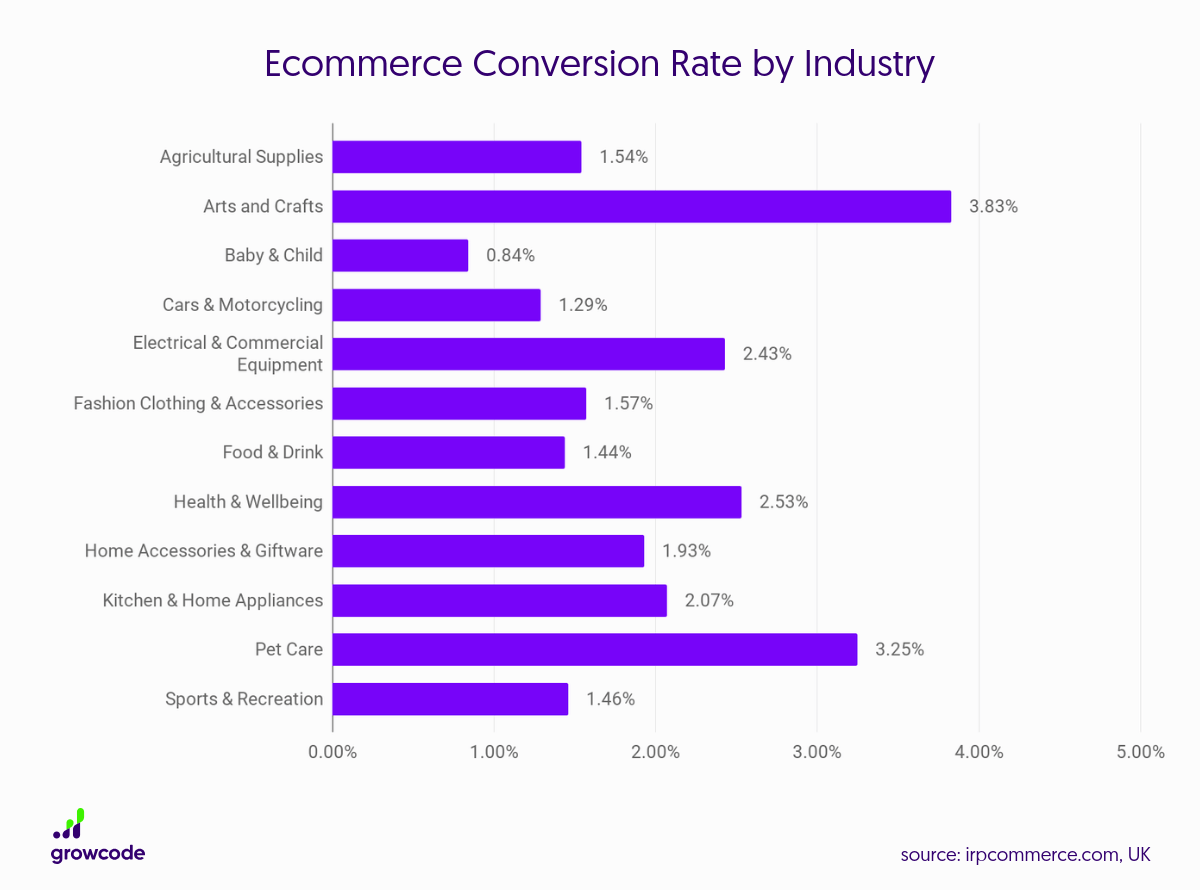
Karena itu, sebagian besar tingkat konversi pengecer online jauh di bawah yang seharusnya. Hal ini dibuktikan dengan fakta bahwa pemain besar secara teratur melaporkan angka di atas rata-rata industri.
Meningkatkan kualitas halaman pertama yang akan dilihat pengunjung baru adalah salah satu cara paling pasti untuk meningkatkan tingkat konversi Anda secara keseluruhan. Dan tidak ada cara yang lebih baik untuk melakukan ini selain dengan menyediakan halaman arahan e-niaga khusus.

Apa yang akan Anda temukan di artikel ini?
Apa itu Halaman Arahan di E-niaga?
Apa Perbedaan Antara Halaman Arahan E-niaga dan Halaman Detail Produk?
Mengapa Anda Membutuhkan Halaman Arahan di Situs E-niaga Anda?
Cara Meningkatkan Konversi Halaman Arahan untuk Situs Web E-niaga: 10 Tips Terbukti
Halaman Arahan untuk E-niaga: 5 Tip Desain Teratas
Halaman Arahan E-niaga Hebat: 10 Contoh Dengan Tip Desain
Kesimpulan
Menggali!
Apa itu Halaman Arahan di E-niaga?
Penting untuk diperhatikan bahwa, meskipun ada area yang tumpang tindih dengan laman lain, laman landas mewakili laman e-niaga yang unik dengan sendirinya .
Setiap jenis halaman utama yang membentuk toko online – khususnya, halaman beranda, halaman kategori, dan halaman detail produk – dapat bertindak sebagai halaman arahan. Dan halaman produk sering kali menjadi titik masuk pertama bagi pelanggan baru yang telah menemukan produk melalui mesin pencari atau media sosial.

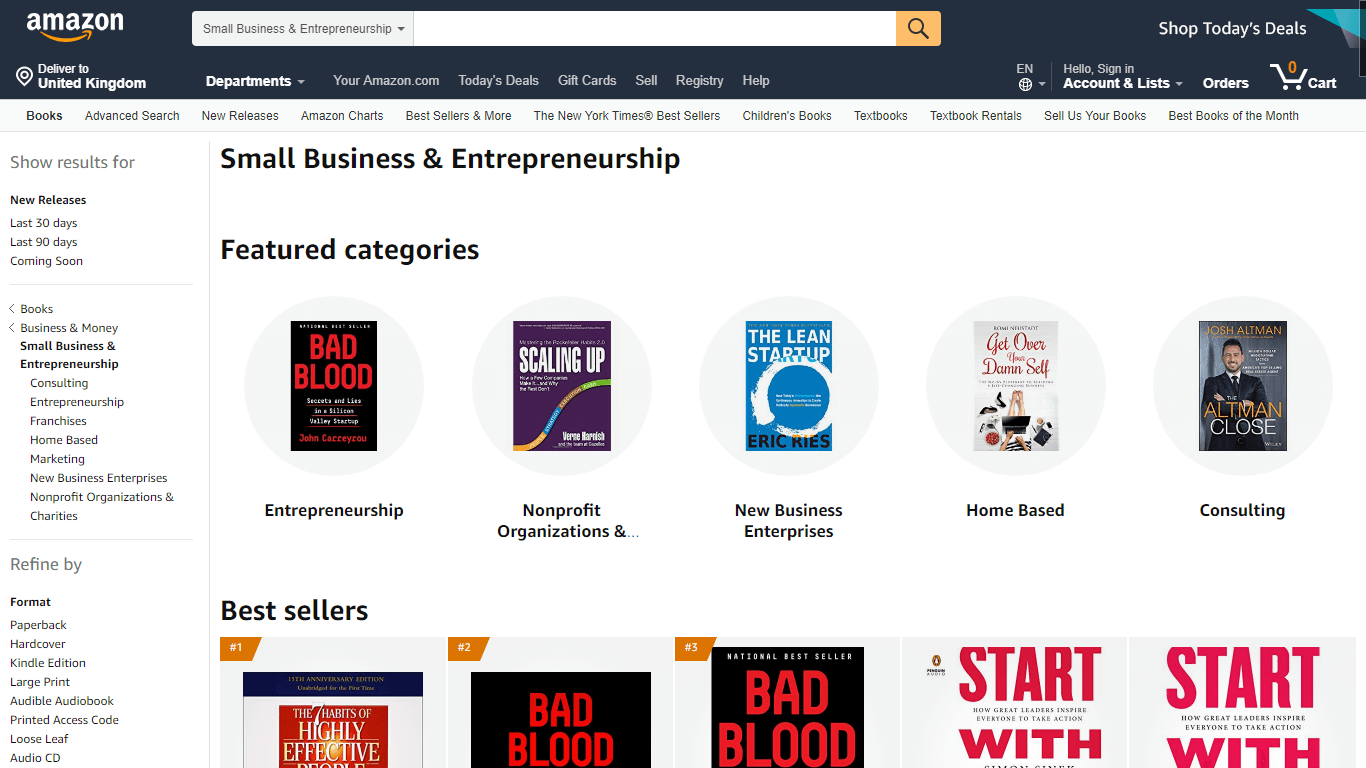
 Contoh halaman produk dan halaman arahan yang dirancang khusus di Amazon.com.
Contoh halaman produk dan halaman arahan yang dirancang khusus di Amazon.com.
Tapi "halaman arahan" merupakan halaman terpisah. Halaman kategori dan halaman produk lebih banyak – dan merupakan bagian utama dari konten di situs e-niaga – tetapi salah jika berpikir bahwa halaman arahan tidak sama pentingnya.
Dalam pengaturan e-niaga, istilah "halaman arahan" digunakan untuk menggambarkan halaman yang dirancang khusus sebagai titik masuk untuk jenis lalu lintas tertentu - titik kontak pertama untuk pengunjung baru - dengan satu tujuan yang jelas, seringkali untuk memotivasi pengunjung untuk membeli produk .
Apa Perbedaan Antara Halaman Arahan E-niaga dan Halaman Detail Produk?
Singkatnya, halaman arahan secara khusus dirancang untuk mendorong lalu lintas bertarget untuk mengambil satu tindakan atau memilih di antara sejumlah tindakan. Tindakan ini, yang mewakili hasil yang paling diinginkan pengecer, mungkin membeli produk, mendaftar ke buletin, atau cukup mengeklik untuk mempelajari lebih lanjut tentang penjualan, promosi, atau acara.
Lalu lintas “bertarget” adalah lalu lintas apa pun yang telah ditentukan sebelumnya dalam hal data – baik demografi, psikografik, atau riwayat pembeli. Lalu lintas semacam ini mungkin berasal dari kampanye email, platform berbayar (seperti Facebook), promosi bersama, atau bahkan iklan offline.
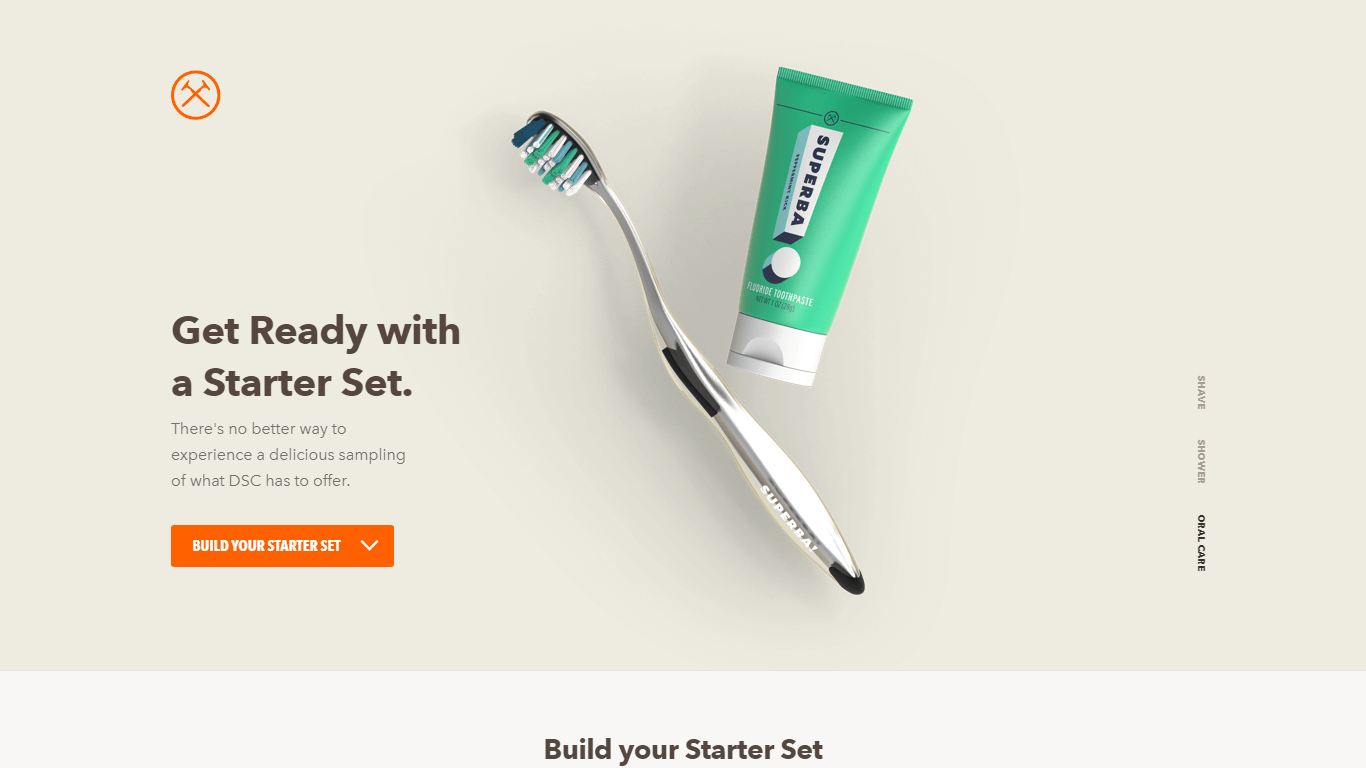
 Halaman arahan di Dollar Shave Club ini dirancang untuk menarik pengunjung baru secara langsung.
Halaman arahan di Dollar Shave Club ini dirancang untuk menarik pengunjung baru secara langsung.
Halaman produk, di sisi lain, memiliki tujuan yang lebih luas. Meskipun ada kesamaan – keduanya, misalnya, sering dirancang untuk mendorong pengunjung menambahkan item ke keranjang belanja – ada juga fitur lain yang tidak ditemukan di halaman arahan. Halaman produk akan sering menyertakan saran produk terkait bersama dengan elemen pembangun kepercayaan seperti seluruh bagian yang didedikasikan untuk ulasan.
Singkatnya, halaman produk dirancang untuk melayani semua jenis lalu lintas, baik yang berasal dari mesin pencari, media sosial, email, situs pihak ketiga, atau langsung melalui browser.
Juga, halaman arahan jarang dioptimalkan untuk mesin pencari. Pengecer biasanya akan dengan sengaja memastikan bahwa mereka tidak diindeks sehingga analitik tidak miring.
Pertumbuhan hack tingkat konversi e-niaga Anda, penjualan dan keuntungan dengan ini
Daftar Periksa Optimasi E-niaga 115-Point
Mengapa Anda Membutuhkan Halaman Arahan di Situs E-niaga Anda?
Jika Anda belum memanfaatkan halaman arahan, Anda kemungkinan akan kehilangan konversi, pelanggan, dan pendapatan.
Berikut adalah beberapa manfaat utama menggunakannya di situs Anda:
Halaman Arahan Mendorong ROI Lebih Tinggi untuk Lalu Lintas E-niaga Berbayar
Halaman arahan sangat dapat disesuaikan dan dapat dirancang untuk melayani pelanggan dan calon pelanggan pada tahap tertentu dari saluran Anda. Secara khusus, pengunjung top-of-the-corong ke situs Anda akan memiliki tingkat keterlibatan dan kepercayaan yang rendah pada merek Anda.
Dengan membuat penawaran, salinan, dan pencitraan merek yang berbicara langsung kepada demografi pengunjung tertentu, daripada mengirim mereka langsung ke halaman produk umum, Anda kemungkinan besar akan terhubung dengan mereka. Dan koneksi sama dengan konversi. Hal ini terutama terjadi pada lalu lintas berbayar, di mana sangat penting untuk mencapai ROI yang jelas pada setiap pembelanjaan iklan.
Halaman Arahan Memberikan Peluang Luar Biasa untuk Pengujian
Halaman arahan ideal untuk pengujian dan pengoptimalan. Pertama, halaman arahan cenderung sangat minim secara struktural, dengan elemen yang jauh lebih sedikit daripada halaman lain (misalnya mereka tidak memiliki menu). Ini membuat pengujian A/B tidak terlalu merepotkan.
Kedua, karena arus lalu lintas berada di bawah kendali Anda dengan kampanye berbayar dan email, Anda dapat mengasah segmen pasar Anda yang paling menguntungkan dan memaksimalkan pengembalian.
Umpan balik dibuat di mana Anda dapat mengidentifikasi bagian lalu lintas bernilai tertinggi dalam grup yang Anda targetkan (seperti daftar email atau audiens Facebook Anda) dan menggunakan informasi ini untuk lebih menyempurnakan metode dan pilihan penargetan Anda pada platform iklan.
Dengan Halaman Arahan Khusus, Anda Dapat Menargetkan Segmen Pelanggan yang Ada Secara Langsung
Salah satu cara terbaik untuk menggunakan data tentang pelanggan Anda yang sudah ada adalah dengan membuat halaman arahan khusus segmen untuk email dan kampanye media sosial. Merancang halaman arahan dengan cara ini memungkinkan Anda untuk mendorong konversi yang lebih tinggi saat mempromosikan produk tertentu, hadiah, diskon, dll.
Ada kesalahpahaman umum bahwa halaman arahan hanya untuk pelanggan baru. Tetapi mereka adalah salah satu alat paling efektif untuk melibatkan kembali basis pelanggan Anda saat ini dan meningkatkan nilai umur rata-rata.
Halaman Arahan Fleksibel dan Dapat Disesuaikan dengan Sebagian Besar Tujuan E-niaga
Halaman arahan sangat fleksibel.
Mereka dapat digunakan untuk berbagai tujuan, baik untuk pelanggan potensial maupun pelanggan yang sudah ada. Baik Anda ingin membangun kesadaran, mengumpulkan alamat email, menargetkan ulang pelanggan yang sudah ada, mempromosikan peningkatan penjualan saat checkout, atau mengiklankan promosi dan penjualan, halaman arahan dapat memungkinkan Anda melakukannya.
Halaman Arahan Cepat dan Mudah Disetel
Biaya pengembangan halaman arahan biasanya relatif rendah.
Sebagian besar halaman arahan dapat dibuat, diuji, dan dioptimalkan dalam waktu singkat dan dengan sumber daya minimum. Ini membuatnya layak untuk promosi jangka pendek, kampanye uji coba, dan pemasaran ke segmen yang lebih kecil dari basis pelanggan Anda.
Cara Meningkatkan Konversi Halaman Arahan untuk Situs Web E-niaga: 10 Tips Terbukti
Oke, jadi Anda mungkin sudah mengetahui manfaat menggunakan laman landas e-niaga. Tetapi bagaimana Anda memastikan bahwa halaman arahan Anda bekerja sekeras mungkin untuk mendorong konversi dan penjualan?
Berikut adalah beberapa kiat untuk memastikan bahwa pengunjung situs Anda mengeklik CTA yang sangat penting itu:
1. Batasi kekacauan – Calon pelanggan harus dapat mengevaluasi penawaran Anda dan mengeklik CTA dengan gesekan minimum mutlak. Gangguan mungkin merupakan kategori hambatan yang menciptakan lebih banyak gesekan daripada yang lain. Selain itu, halaman arahan yang berantakan melemahkan proposisi nilai utama Anda dan mengurangi keterlibatan pengunjung.
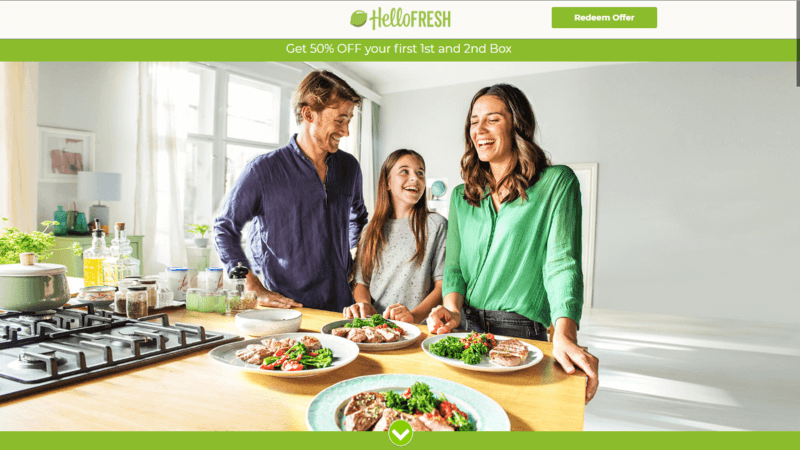
 Halaman arahan Hello Fresh sangat sederhana dan tidak berantakan.
Halaman arahan Hello Fresh sangat sederhana dan tidak berantakan.
2. Sertakan SATU CTA (ajakan bertindak) yang jelas – Halaman arahan harus memiliki satu tujuan yang jelas, apakah itu mendorong pelanggan untuk menambahkan produk ke keranjang belanja, menavigasi ke halaman produk atau kategori, atau hanya untuk "mempelajari lebih lanjut" tentang merek dan produk Anda. Keunikan tujuan ini memungkinkan Anda untuk memberikan pengalaman pelanggan yang efisien dan menarik sambil menghilangkan kebingungan apa pun. Jika Anda harus menyertakan beberapa CTA atau CTA sekunder, seperti tombol terpisah untuk pria dan wanita, maka pertahankan seminimal mungkin.
3. Personalisasi adalah kuncinya – Pemasar telah melaporkan peningkatan 20% dalam penjualan saat menggunakan konten yang dipersonalisasi. Personalisasi e-niaga tidak selalu harus melayani individu, tetapi harus mencerminkan karakteristik bersama dari segmen pelanggan yang sesuai sedekat mungkin. Halaman arahan e-niaga yang ditujukan untuk wanita berusia 20 hingga 35 tahun akan berbeda dari halaman yang ditujukan untuk pria yang lebih tua berusia 50 hingga 70 tahun. Semua bagian halaman arahan Anda, mulai dari gambar hingga konten, harus dipilih dan dibuat dengan mempertimbangkan audiens pilihan Anda.
Pemasar telah melaporkan peningkatan 20% dalam penjualan saat menggunakan konten yang dipersonalisasi. #EcommerceTips #ecommerce Klik Untuk Tweet4. Singkirkan semua gangguan – Ingat, halaman arahan dirancang untuk menggerakkan pengunjung untuk menyelesaikan satu tindakan yang jelas. Gangguan apa pun, termasuk bilah navigasi, ikon media sosial, dan gambar yang tidak terkait, harus dihilangkan. Halaman produk sering kali memiliki CTA sekunder (seperti tautan ke produk terkait) dan tautan navigasi. Tidak perlu untuk ini di halaman arahan e-niaga.
5. Buat urgensi – Menyertakan elemen pembangun urgensi pada halaman produk dapat meningkatkan konversi hingga 10%. Dan banyak dari taktik yang sama efektif untuk halaman arahan. Urgensi dan rasa kelangkaan adalah dua emosi paling kuat yang dapat dibangkitkan pengecer pada calon pelanggan. Lihat posting Growcode ini untuk empat belas kiat yang dapat ditindaklanjuti untuk membuat urgensi e-niaga. Petunjuk: pengiriman hari berikutnya, stok terbatas, dan diskon sensitif waktu sudah termasuk.
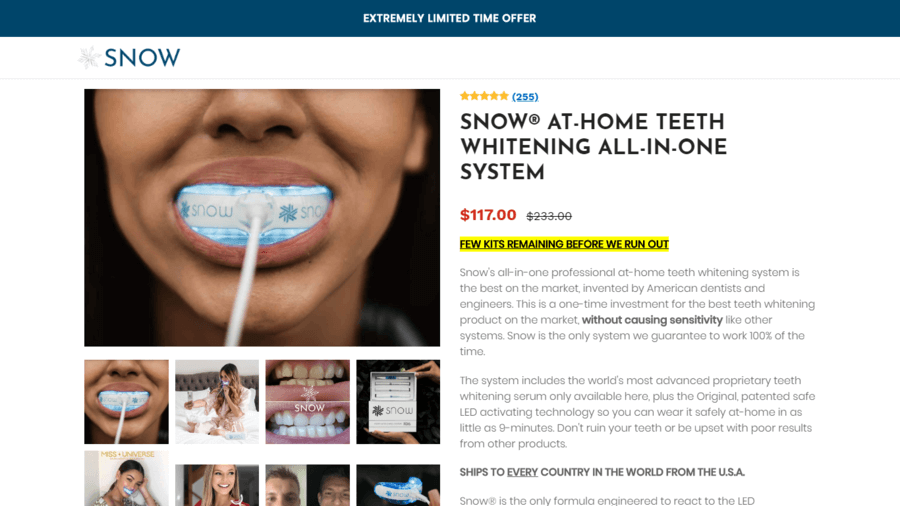
Menyertakan elemen pembangun urgensi pada halaman produk dapat meningkatkan konversi hingga 10%. #EcommerceTips #ecommerce #CRO Klik Untuk Tweet 6. Manfaatkan bukti sosial dan tunjukkan ulasan teratas – Halaman arahan adalah tempat yang sangat baik untuk menampilkan ulasan terbaik Anda. Tidak seperti halaman produk, di mana mendedikasikan seluruh bagian untuk ulasan membantu memfasilitasi penelitian bagi pelanggan, tujuan utama halaman arahan adalah untuk membujuk. Jadi tidak perlu menampilkan setiap ulasan produk atau merek. Termasuk pilihan testimonial dan ulasan dari selebriti dan publikasi terkenal juga akan membangun bukti sosial.
 Snow, sebuah perusahaan yang menjual produk pemutih gigi, memiliki serangkaian dukungan selebriti yang patut ditiru.
Snow, sebuah perusahaan yang menjual produk pemutih gigi, memiliki serangkaian dukungan selebriti yang patut ditiru.
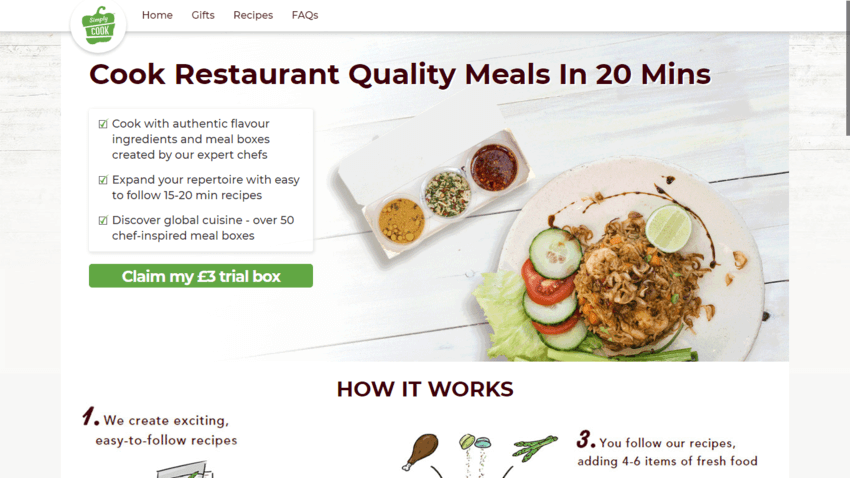
7. Gunakan gambar berkualitas tinggi – Pernahkah Anda tiba di halaman arahan atau halaman produk hanya untuk bertemu dengan gambar piksel berkualitas rendah? Aku berani bertaruh kau pergi cukup cepat. Gambar berkualitas tinggi memenuhi sejumlah fungsi. Mereka mengomunikasikan profesionalisme, membantu pengunjung mengevaluasi suatu produk, dan meningkatkan keterlibatan dengan menciptakan keinginan. Sulit untuk melihat gambar dari Simply Cook di bawah ini, misalnya, dan tidak merasakan lidah Anda sedikit kesemutan.
 Halaman arahan Simply Cook menggunakan fotografi makanan berkualitas tinggi.
Halaman arahan Simply Cook menggunakan fotografi makanan berkualitas tinggi.
8. Tampilkan segel “kepercayaan” – Ingatlah bahwa banyak pengunjung halaman arahan Anda tidak akan mengetahui atau mempercayai merek Anda. Apa pun yang dapat Anda lakukan untuk membangun kepercayaan bermanfaat pada tahap ini. Stempel "Kepercayaan" biasanya merujuk nama perusahaan terkenal dan ditempatkan dengan baik di sebelah CTA seperti "Tambahkan ke Keranjang" atau "Beli Sekarang" untuk menghilangkan ketakutan memasukkan rincian kartu kredit. Pengguna internet juga telah dikondisikan untuk merespons dengan percaya pada gambar seperti segel, yang membuatnya berguna bagi pengecer.
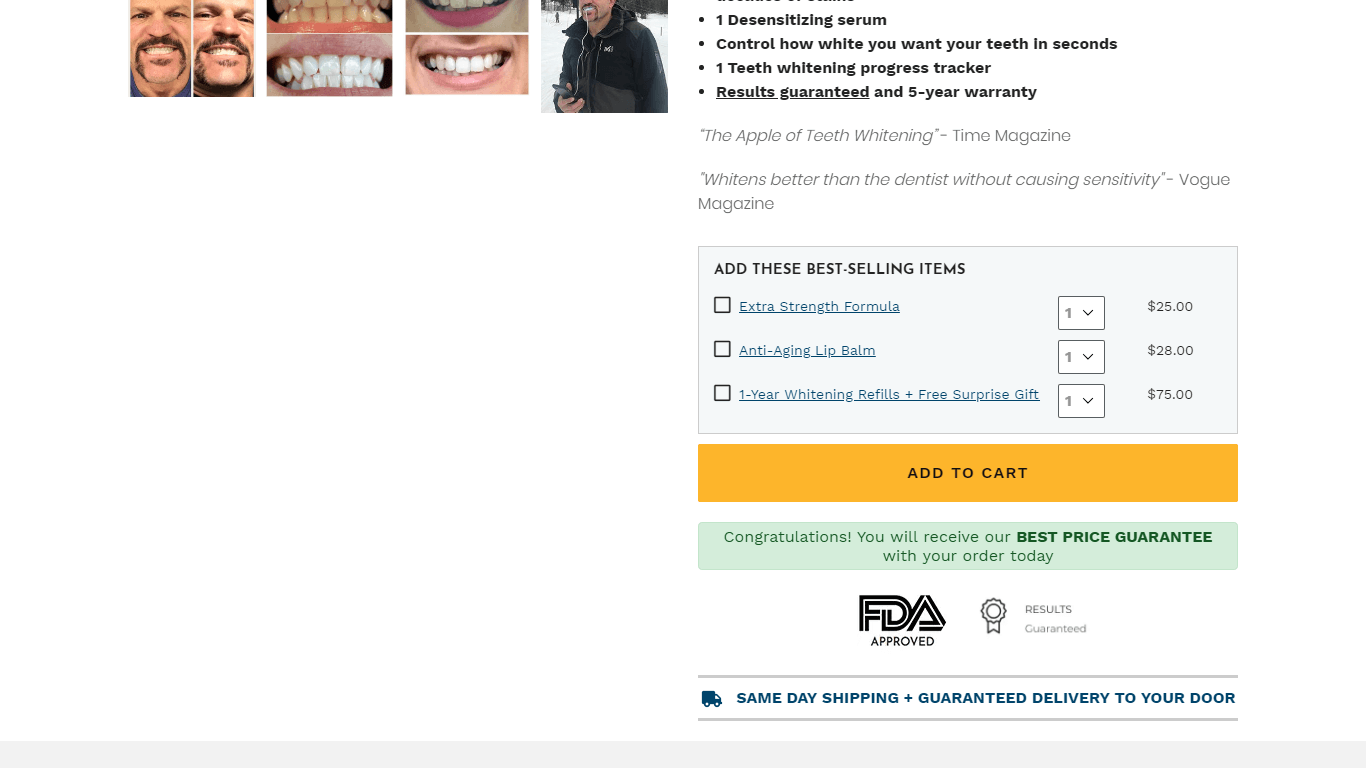
 Perhatikan bagaimana Snow menyertakan segel yang disetujui FDA bersama dengan segel generik tidak resmi yang hanya mengatakan "Hasil Dijamin".
Perhatikan bagaimana Snow menyertakan segel yang disetujui FDA bersama dengan segel generik tidak resmi yang hanya mengatakan "Hasil Dijamin".
9. Menarik perhatian ekstra – Jika Anda menawarkan pengiriman gratis atau garansi seumur hidup, katakan saja! Dan katakan sekeras mungkin. Setiap kali pelanggan tiba di halaman arahan Anda, Anda memiliki beberapa detik untuk membujuk mereka agar memilih Anda daripada pesaing Anda. Seluruh proposisi nilai Anda – jumlah total dari semua manfaat yang menjadikan Anda pilihan yang lebih baik daripada pengecer online lainnya – harus muncul dengan jelas di halaman arahan Anda.
10. Pastikan halaman arahan "terhubung" dengan iklan - Yang ini sangat besar. Tidak ada yang lebih buruk bagi pengunjung daripada mengklik iklan atau tautan email hanya untuk mendarat di halaman yang sama sekali tidak seperti yang mereka harapkan. Membuat halaman arahan sesuai dengan iklan Anda lebih dari sekadar mencocokkan penawaran (meskipun ini juga penting). Ini tentang memastikan keseluruhan tampilan dan nuansa dibangun di atas emosi yang memotivasi mereka untuk mengklik iklan sambil meyakinkan mereka bahwa mereka berada di tempat yang tepat.
Halaman Arahan untuk E-niaga: 5 Tip Desain Teratas
Ada lima komponen utama halaman arahan. Memberikan perhatian yang tepat untuk masing-masing akan memastikan bahwa pengunjung memiliki akses ke semua informasi yang mereka butuhkan sambil didorong untuk mengklik CTA.
Gunakan templat lima bagian berikut untuk membuat halaman arahan Anda:
1. Struktur Umum (Wireframe)
Tahap pertama merancang halaman arahan melibatkan pembuatan gambar rangka. Gambar rangka memberi Anda kerangka umum untuk menyusun halaman Anda dan merupakan penghubung penting antara brainstorming dan implementasi.
Gambar rangka juga berguna untuk alasan lain – untuk memastikan Anda telah menyertakan semua informasi yang sesuai, memastikan bahwa Anda tidak melewatkan bagian penting apa pun, dan memeriksa bahwa alur dan pengalaman pengguna berjalan lancar.
Gambar rangka Anda harus mematuhi aturan berikut:
- Gunakan struktur satu atau dua kolom – Tata letak satu atau dua kolom lebih disukai. Menyertakan lebih banyak kolom dapat membuat halaman terlihat berantakan.
- Hilangkan tautan apa pun selain CTA – Hapus tautan apa pun, termasuk header navigasi, yang dapat mengalihkan pengunjung dari CTA utama.
- Tunjukkan ke mana gambar dan video akan pergi – Tandai area gambar rangka untuk gambar dan video. Sering kali akan terlihat jelas pada tahap gambar rangka jika media kaya tidak sesuai dengan alur halaman.
- Memiliki bagian yang terbagi dengan jelas – Jika halaman arahan Anda akan terdiri dari beberapa bagian, gambarkan dengan jelas bagian ini dalam gambar rangka.
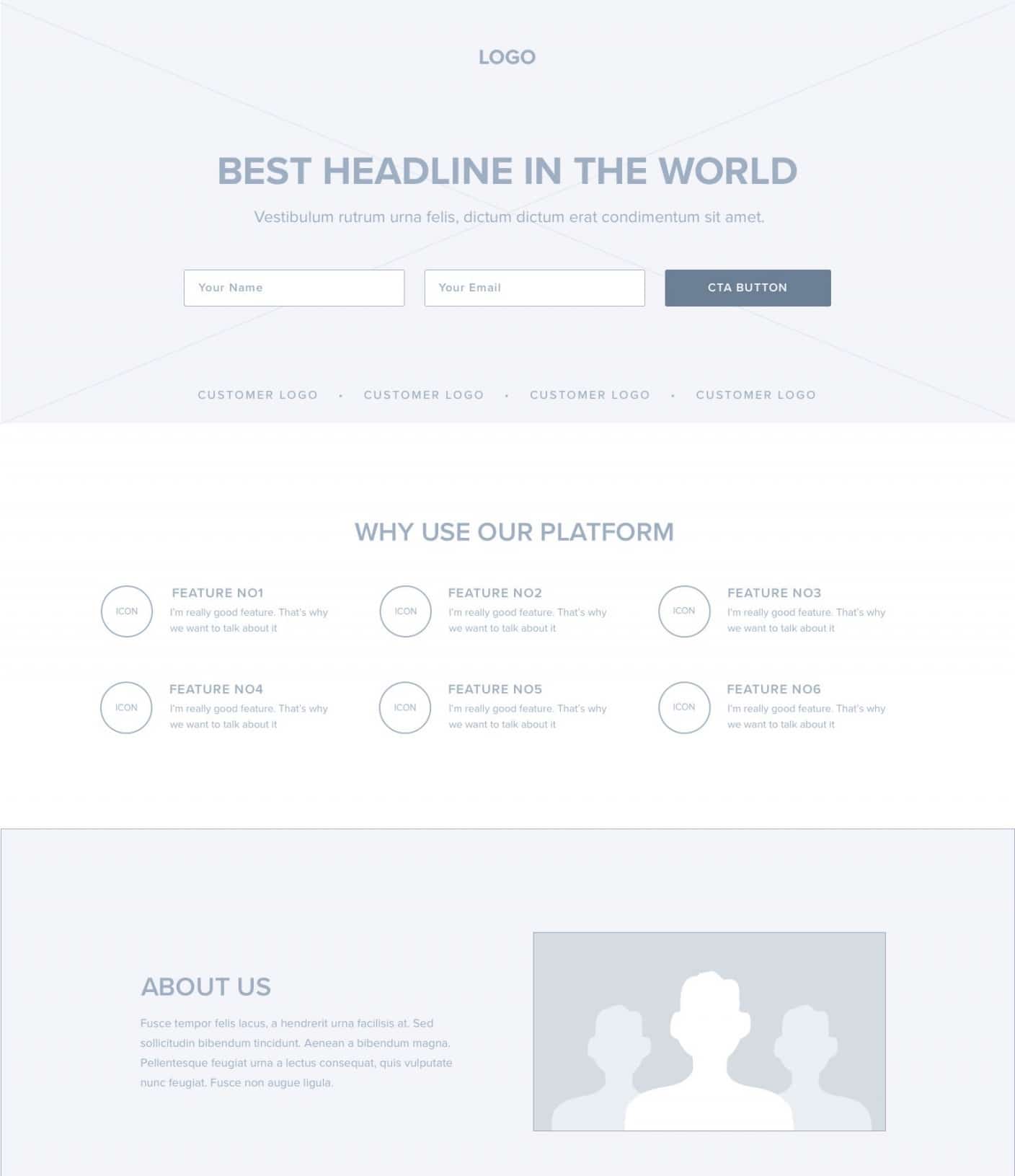
 Gambar rangka halaman arahan dasar. Sumber.
Gambar rangka halaman arahan dasar. Sumber.
Gambar rangka mungkin hanya menyertakan logo, judul, isi kecil salinan, dan CTA, seperti pada contoh di atas. Atau, mungkin terdiri dari banyak bagian dan termasuk media kaya seperti video (lihat contoh di bawah).
 Contoh gambar rangka halaman arahan yang lebih panjang. Sumber.
Contoh gambar rangka halaman arahan yang lebih panjang. Sumber.
2. Judul
Rata-rata, enam dari sepuluh orang hanya membaca judul artikel atau halaman web tanpa mempedulikan salinan lainnya. Judul bisa dibilang bagian paling penting dari halaman arahan. Ini adalah hal pertama yang akan dibaca pengunjung dan akan menentukan apakah mereka tetap berada di halaman Anda atau tidak untuk tidak pernah kembali.
Judul harus singkat, menguraikan setidaknya satu manfaat yang jelas, dan memenuhi harapan pengunjung. Jika mereka mengklik ke halaman arahan Anda dari sebuah iklan, pastikan judulnya cocok.
Gunakan template yang sudah terbukti saat menyusun tajuk utama Anda. Judul berita terbaik belum tentu yang paling kreatif dan pintar. Faktanya, penelitian telah menunjukkan bahwa headline “generik” mengungguli yang asli.
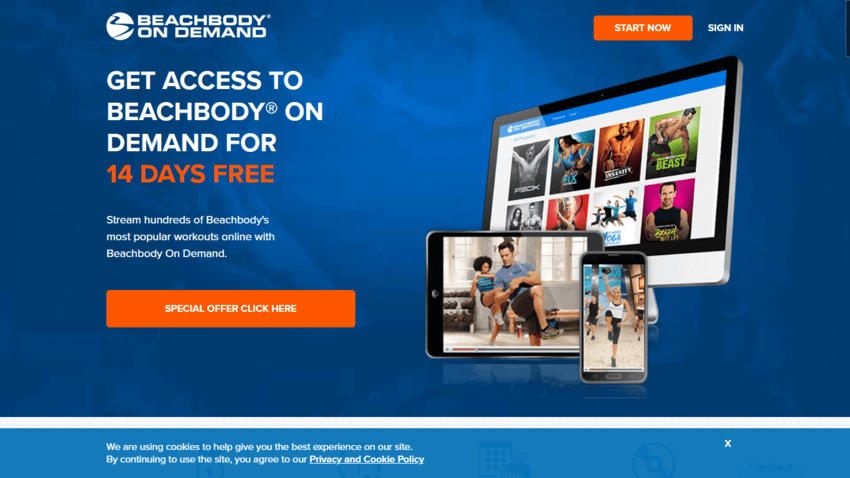
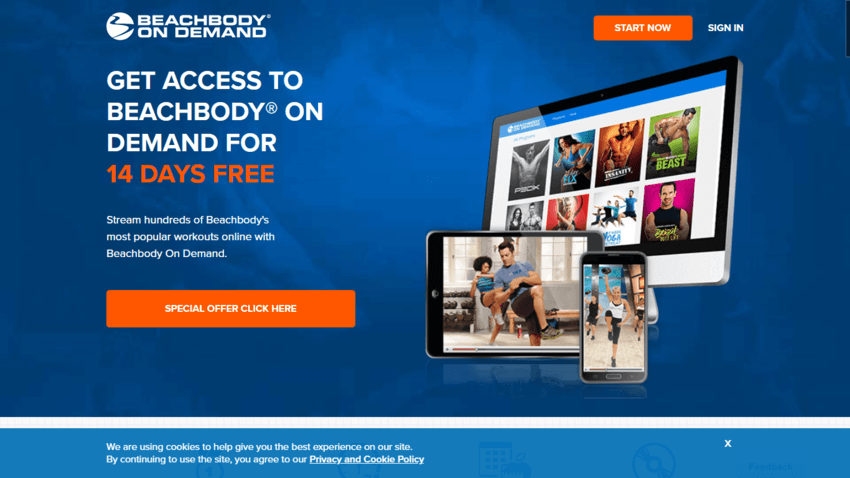
Ringkasan proposisi nilai berfungsi dengan baik, seperti “Masak Makanan Berkualitas Restoran dalam 20 Menit” dari Simply Cook. Judul testimonial, seperti "Kasur Peringkat #1 Amerika" dari Casper, juga bisa sangat berpengaruh. Dan penawaran dan promosi gratis, seperti “Dapatkan Akses ke Beachbody on Demand selama 14 Hari Gratis” dari Beachbody on Demand, selalu turun dengan baik.

3. Salinan Di Atas Lipat
Jangan membebani halaman arahan Anda dengan salinan yang berlebihan. Informasi “pendukung” harus singkat, langsung ke pokok permasalahan, dan menarik. Salinan "paro atas" muncul segera setelah judul. Itu yang akan dilihat pengunjung sebelum mereka mulai menggulir.
Ikuti panduan di bawah ini saat menulis salinan ini:
- Uraikan USP atau proposisi nilai utama Anda – Uraikan proposisi nilai atau USP yang dinyatakan dalam judul Anda. Ini adalah kesempatan untuk memperkuat poin yang Anda buat di judul Anda, memperdalam keinginan untuk membeli yang dirasakan oleh pengunjung situs Anda.
 Di salah satu halaman arahannya, Heaven's Door menceritakan kisah wiskinya hanya dalam dua kalimat. Halaman ini dapat lebih ditingkatkan lagi dengan membuat teks lebih mudah dibaca dengan meletakkannya dalam huruf kecil dan mengubah warnanya agar lebih menonjol.
Di salah satu halaman arahannya, Heaven's Door menceritakan kisah wiskinya hanya dalam dua kalimat. Halaman ini dapat lebih ditingkatkan lagi dengan membuat teks lebih mudah dibaca dengan meletakkannya dalam huruf kecil dan mengubah warnanya agar lebih menonjol.
- Jadikan dapat dipindai – Tak perlu dikatakan bahwa konten harus dapat dipindai, dengan hanya poin utama yang disertakan di bagian halaman arahan Anda ini. Poin-poin berguna untuk mengatur konten halaman arahan.
- Sertakan detail dan tambahan produk yang menonjol – Cantumkan USP produk utama, bersama dengan manfaat tambahan apa pun seperti pengiriman gratis atau diskon. Anda juga harus menyertakan harga jika CTA utama adalah tombol beli.
- Ingat emosi orang – Jangan lupa untuk berbicara tentang kebutuhan dan kesenangan pengunjung. Orang membeli perasaan, bukan fitur produk. Tekankan manfaat emosional yang diberikan fitur.
4. CTA Utama
Meremehkan pentingnya CTA itu sulit. Ada banyak studi kasus yang melaporkan peningkatan besar dalam konversi, yang dicapai dengan mengubah bagian kecil dari CTA di halaman arahan.
Berikut adalah beberapa tip cepat dan mudah untuk membuat CTA yang menarik perhatian dan layak klik:
- Uji untuk menemukan warna terbaik – Data tentang warna terbaik yang digunakan untuk CTA dicampur. Hal utama yang perlu diingat adalah bahwa itu harus menonjol dari sisa halaman. Satu-satunya cara nyata untuk mengetahui warna mana yang paling berhasil adalah dengan mengujinya. Untungnya, itu sangat mudah dilakukan.
- Gunakan pernyataan imperatif – Pernyataan imperatif adalah pernyataan yang “memerintahkan” seseorang untuk melakukan sesuatu. Beberapa contoh, seperti “Beli Sekarang”, “Pelajari Lebih Lanjut”, dan “Gabung Gratis”, bekerja dengan sangat baik.
- Pastikan CTA Anda berada di paro atas (setidaknya untuk memulai) – Ikuti praktik terbaik untuk memulai dan jangan membuat pengunjung menggulir untuk mengklik CTA Anda. Ada perbedaan pendapat tentang tempat terbaik untuk menemukan CTA (di paro atas atau bawah). Mulailah dengan opsi aman dan uji dari sana.
- Jadikan BESAR – CTA harus menjadi salah satu elemen paling menonjol di halaman. Pada perangkat seluler, pastikan itu memenuhi seluruh layar sehingga pengguna dapat mengkliknya dengan kedua ibu jari.
Untuk informasi lebih lanjut tentang topik penting ini, kami telah menyusun panduan mendalam tentang menyusun Ajakan Bertindak!
5. Informasi Tindak Lanjut
Sisa salinan Anda akan berada di bawah bagian paruh atas. Ini adalah kesempatan Anda untuk memberikan lebih banyak informasi, mengatasi keraguan, dan membangun kepercayaan.
Pertimbangkan untuk menyertakan bagian berikut:
- Detail lebih lanjut tentang produk Anda dan cara kerjanya – Bagian “paro bawah” pertama dari halaman arahan Anda harus menjelaskan lebih detail tentang produk Anda. Sertakan informasi tentang harga, fitur, dan pengiriman. Ingatlah untuk membuatnya tetap ringkas, dapat dipindai, dan sertakan CTA lain langsung di bawahnya.
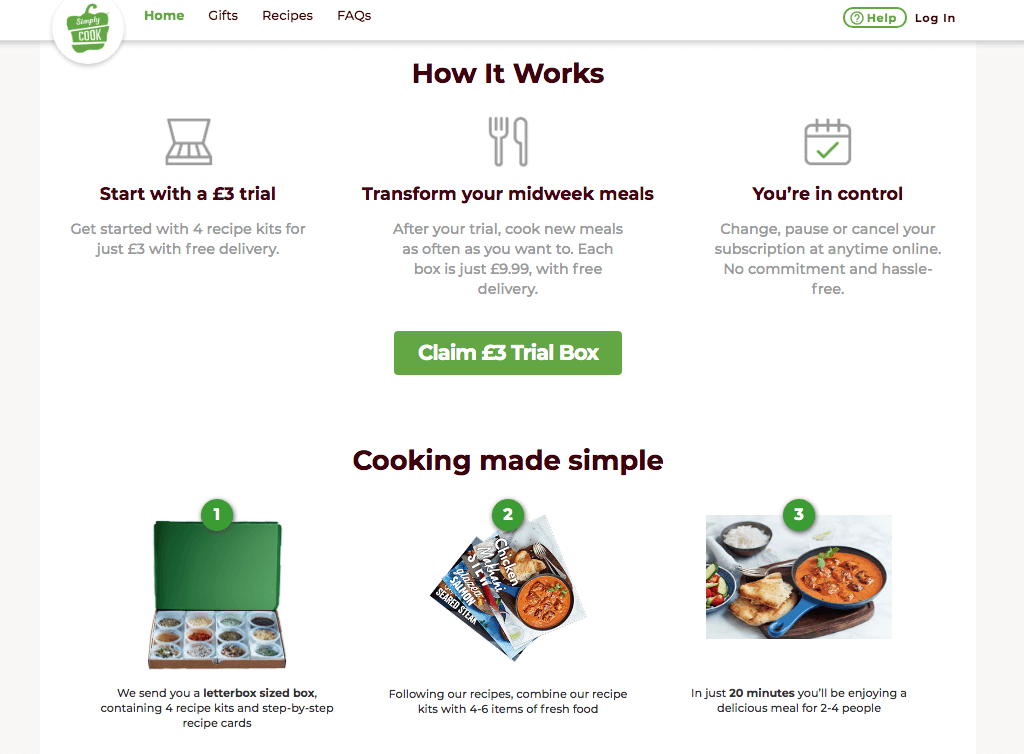
 Simply Cook menyertakan bagian "Cara Kerja" yang dapat dipindai dan mudah dibaca.
Simply Cook menyertakan bagian "Cara Kerja" yang dapat dipindai dan mudah dibaca.
- Sejarah dan nilai perusahaan – Dedikasikan bagian halaman arahan Anda ke bagian “Tentang Kami”. Ini memberi pengunjung kesempatan untuk terhubung lebih dalam dengan merek, misi, dan nilai Anda. Banyak pelanggan memiliki keinginan kuat untuk membentuk hubungan pribadi semacam ini.
- Ulasan – Testimoni pelanggan, penghargaan industri, dukungan selebriti, sebutan di media – semuanya bagus untuk membangun kepercayaan pelanggan. Anda tidak perlu menyertakan semua ulasan Anda, cukup contoh yang terbaik. Menyertakan foto wajah dari masing-masing pengulas juga membantu menambah kredibilitas.
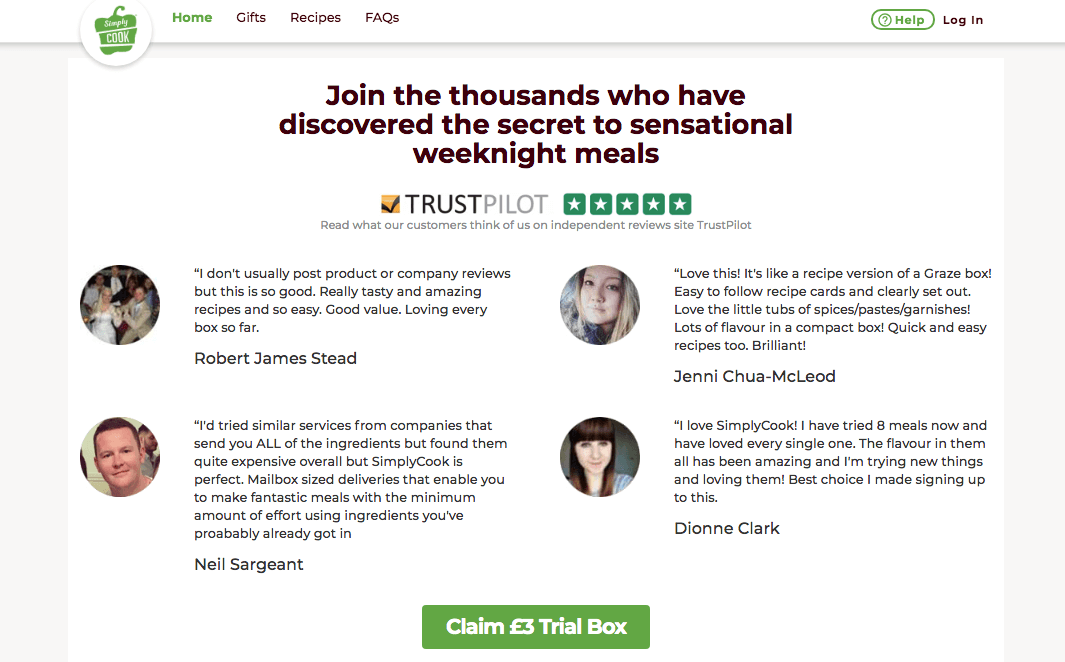
 Simply Cook menyertakan etalase ulasan pelanggan terbaiknya bersama dengan lencana bintang lima dari Trustpilot.
Simply Cook menyertakan etalase ulasan pelanggan terbaiknya bersama dengan lencana bintang lima dari Trustpilot.
- Video dan media kaya – Produk Anda menentukan jenis media kaya yang harus Anda gunakan. Gambar produk yang dengan jelas menunjukkan fitur utama kemungkinan akan paling sesuai dalam pengaturan e-niaga. Atau, grafik, tabel, dan bagan dapat membantu pengunjung memahami manfaat dari jenis produk dan layanan lainnya. Video juga bisa menjadi alat yang ampuh untuk melibatkan pelanggan dan menjelaskan fitur produk dengan cepat.
Oke, jadi sekarang Anda sudah mendapatkan dasar-dasarnya, mari kita lihat bagaimana prinsip-prinsip ini diterapkan di dunia nyata.
Halaman Arahan E-niaga Hebat: 10 Contoh Dengan Tip Desain
Jika Anda ingin meningkatkan kualitas halaman arahan Anda, ada satu strategi yang tidak pernah gagal: salin yang terbaik.
Berikut adalah sepuluh contoh halaman arahan yang luar biasa, bersama dengan perincian singkat tentang apa yang membuatnya begitu bagus.
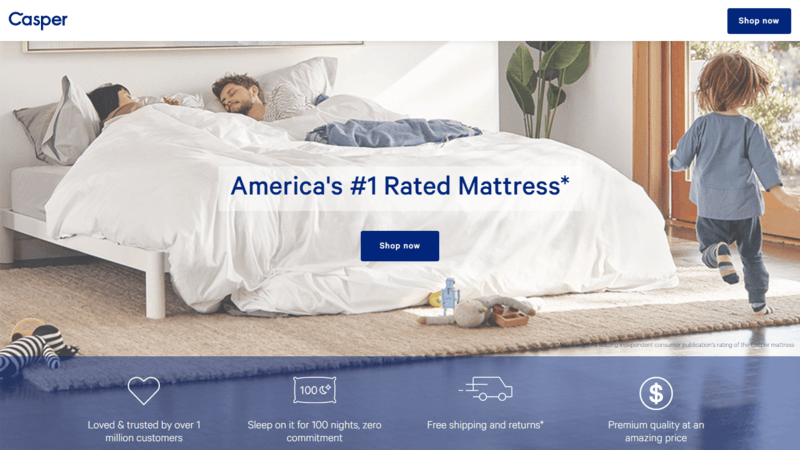
1. Casper

Ini adalah halaman arahan top-of-the-corong yang mengkomunikasikan posisi nilai sentral Casper hanya dalam beberapa kata: produk berperingkat tinggi dengan layanan pelanggan terdepan di industri. Pelanggan juga mendapatkan pengiriman dan pengembalian gratis dan jaminan 100 malam. Itu juga menggunakan gambar berkualitas tinggi dan satu CTA "Belanja Sekarang".
Judulnya, “Kasur dengan Peringkat #1 di Amerika”, sangat cerdas karena pada dasarnya adalah kesaksian raksasa.
2. Badan Pantai Sesuai Permintaan

Halaman corong tengah seperti ini sangat bagus untuk menargetkan ulang pelanggan yang turun sebelum menambahkan produk ke keranjang mereka atau tertinggal saat checkout. Mengapa? Karena memungkinkan mereka untuk mencicipi produk dengan risiko nol.
3. Beats oleh Dre

Efektivitas halaman ini di Beats by Dre terletak pada kesederhanaannya. Gambar sangat relevan dan menunjukkan produk sedang beraksi; headline yang tajam memiliki daya tarik emosional yang kuat; harga diskon ditunjukkan dengan jelas; dan USP utama produk juga disertakan di bawah CTA.
4. Benang

Halaman arahan dari Thread ini segera menuntut keterlibatan dari pengunjung. Judul memberikan manfaat yang jelas dan meyakinkan calon pelanggan bahwa mereka hanya perlu menghabiskan beberapa menit untuk menemukan apa yang mereka cari, sehingga mengatasi keraguan tentang proses pendaftaran yang panjang. CTA bersifat langsung dan jaminan lebih lanjut – “cepat dan gratis” – disediakan di bawah ini.
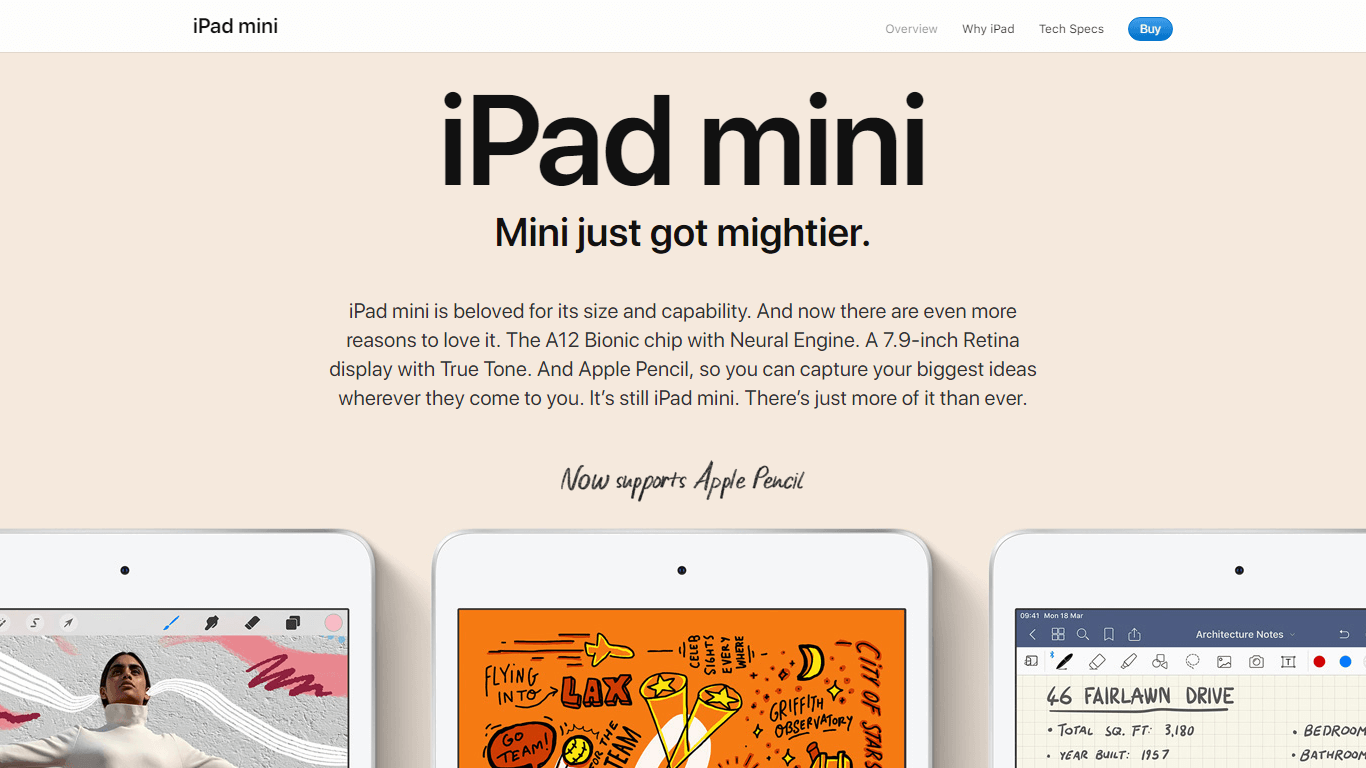
5. Apel

Apple telah menguasai permainan halaman arahan. Judulnya menyeimbangkan kejelasan dan keceriaan, dengan nada yang tepat untuk audiens yang dituju dari halaman arahan ini. Gambar-gambarnya relevan, dan ada CTA yang jelas tetapi tidak mencolok di sudut kanan atas.
6. Tonton Geng

Halaman arahan Watch Gang merangkum USP utamanya – pengiriman jam tangan baru ke rumah, masuk ke kontes mingguan, dan keanggotaan eksklusif klub – hanya dalam beberapa kalimat. Gambar utama menarik dan warna CTA sempurna untuk latar belakang.
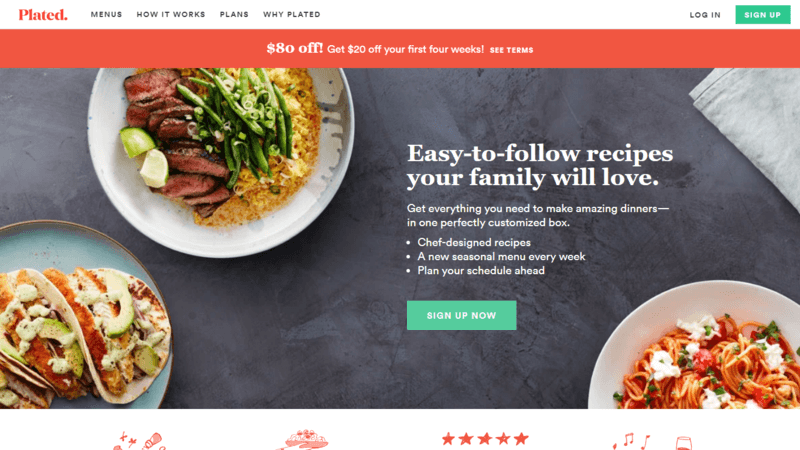
7. Berlapis

Berlapis mencentang semua kotak di halaman arahannya. Judulnya mengomunikasikan manfaat praktis dan emosional utama dari produknya. Informasi dalam peluru. Dan CTA menggunakan frasa yang telah dicoba dan diuji pada gambar latar belakang yang secara langsung relevan dengan apa yang ditawarkan. Diskon promosi juga disorot di bagian atas halaman.
8. Asli

Laman landas asli terkenal karena menyertakan dua CTA tanpa membingungkan pemirsa. Judul dan tagline dengan jelas mengungkapkan manfaat. Terlebih lagi, seluruh struktur sangat menyenangkan secara visual, dengan banyak relevansi.
10. Salju

Halaman dari Snow ini – salah satu toko e-niaga paling sukses di bidang pemutihan gigi – adalah gabungan dari halaman arahan dan halaman produk. Ini bertindak sebagai halaman produk akhir corong tetapi juga mencakup banyak elemen halaman arahan, seperti navbar yang disederhanakan, judul yang menonjol, dan desain minimalis.
Snow juga membangun urgensi dengan menyertakan pemberitahuan di bagian atas halaman yang menyatakan, “Penawaran Waktu Sangat Terbatas”.
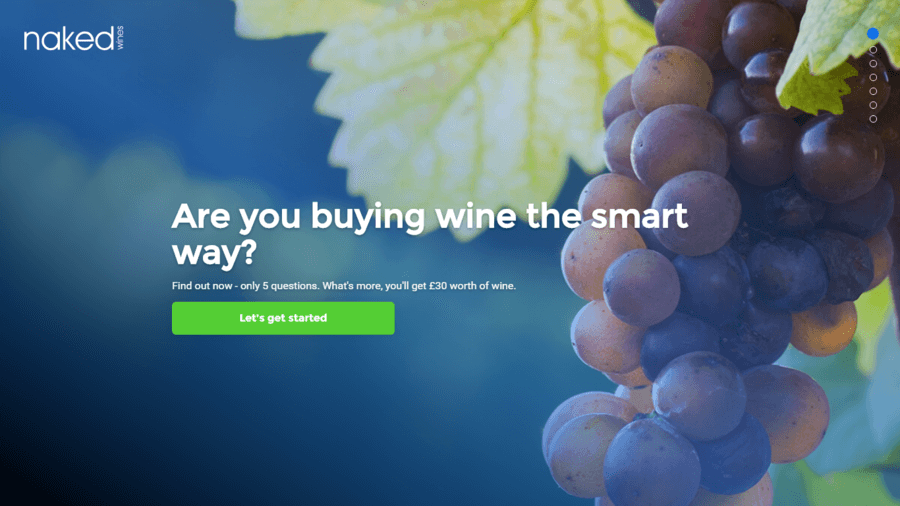
10. Anggur Telanjang

Halaman arahan di atas dari Naked Wines adalah kesederhanaan itu sendiri. Judulnya adalah pertanyaan langsung yang mengarah dengan baik ke CTA-nya. Teks pendukung meredakan keraguan dengan memberi tahu pengunjung bahwa kuis hanya memiliki lima pertanyaan. Dan ada insentif besar – anggur gratis – untuk mengklik CTA.
Kesimpulan
Jangan terjebak dengan asumsi bahwa halaman lama mana pun, apakah itu halaman beranda, halaman kategori, atau halaman produk, akan cukup sebagai halaman arahan. Jika Anda mengambil pandangan ini, konversi dan penjualan Anda akan terganggu.
Dengan tips dalam postingan, Anda dapat membuat halaman arahan berkualitas tinggi yang mengonversi pengunjung pada tingkat yang jauh di atas rata-rata industri.
Tapi ingat satu poin penting.
Pengujian sangat penting . Sementara posting ini menguraikan template terbaik untuk memulai, Anda hanya akan mencapai formula yang benar-benar unggul dengan menjalankan tes Anda sendiri.
Namun, kabar baiknya adalah halaman arahan sempurna untuk menjalankan pengujian terpisah dan pengujian multivarian. Dan begitu Anda mulai melihat hasilnya, Anda akan bertanya-tanya mengapa Anda tidak memulai lebih awal.
Jadi, saatnya untuk mulai mengerjakan judul itu.
Ambil Daftar Periksa E-niaga 115 Poin Anda
Membangun halaman arahan e-niaga cukup sulit. Tapi bagaimana dengan sisa situs Anda?
Ada halaman produk untuk dioptimalkan, halaman checkout untuk disederhanakan, halaman kategori untuk diatur. Lalu ada halaman rumah Anda dan halaman "Tentang Kami". Daftarnya terus berlanjut!
Di Growcode, kami memiliki pengalaman bertahun-tahun dengan ratusan klien. Dan kami telah memadatkan semua pengalaman itu ke dalam daftar periksa yang praktis ini. Tujuannya sederhana: untuk memastikan Anda telah membahas semua basis pengoptimalan.
Jika itu terdengar seperti sesuatu yang mungkin Anda minati, unduh panduannya secara gratis sekarang!