eコマースランディングページの方法と理由:15の最適化のヒントと10のデザイン例
公開: 2019-04-18専用のeコマースランディングページは、すべてのeコマースページの中で最も無視されているものの1つです。 オンライン小売業者は、商品の詳細ページやカテゴリページなど、サイトのより「明白な」部分に焦点を当てる傾向があります。どちらも、本来あるべきではない場合でもランディングページとして扱われる傾向があります。
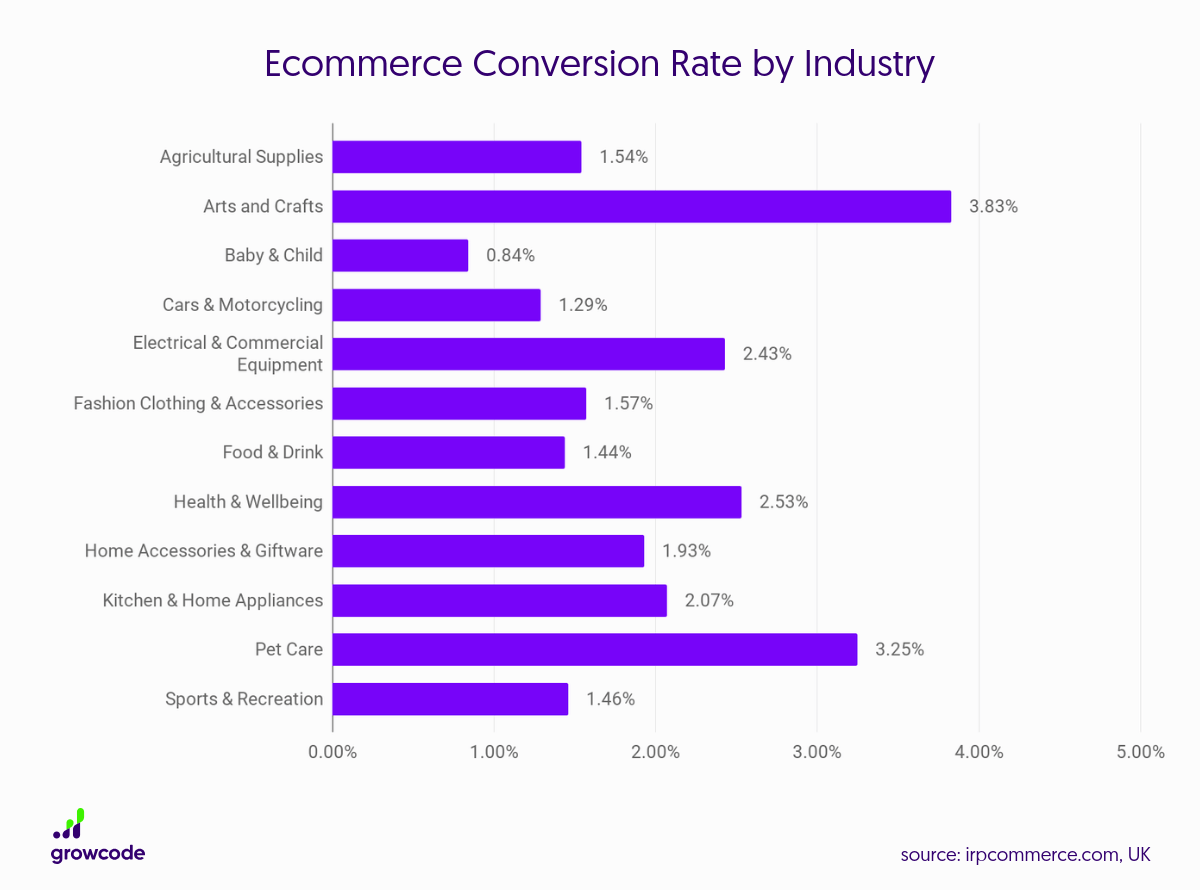
 他のタイプのランディングページと比較すると、製品ページのパフォーマンスは低くなります。 ソース。
他のタイプのランディングページと比較すると、製品ページのパフォーマンスは低くなります。 ソース。
ランディングページは、多くの場合、訪問者にとってブランドの最初の体験です。 そして、その経験が前向きである場合、それは彼らをリピーターの声の顧客に変えることができ、したがってあなたの投資に対して可能な限り最高のリターンを提供します。
しかし、専用のeコマースランディングページの設計と最適化に適切なリソースを提供することを怠ることは、eコマースマネージャーが犯すよくある間違いです。
このため、ほとんどのオンライン小売業者のコンバージョン率は、予想をはるかに下回っています。 これは、大手企業が業界平均を上回る数値を定期的に報告しているという事実によって証明されています。
新規訪問者に表示される最初のページの品質を向上させることは、全体的なコンバージョン率を高める最も確実な方法の1つです。 そして、これを行うには、専用のeコマースランディングページを提供する以外に良い方法はありません。

この記事には何がありますか?
eコマースのランディングページとは何ですか?
eコマースのランディングページと商品詳細ページの違いは何ですか?
eコマースサイトにランディングページが必要なのはなぜですか?
eコマースウェブサイトのランディングページのコンバージョンを増やす方法:10の実証済みのヒント
eコマースのランディングページ:デザインのヒントトップ5
優れたeコマースランディングページ:デザインのヒントを含む10の例
結論
召し上がれ!
eコマースのランディングページとは何ですか?
他のページと重複する領域がありますが、ランディングページはそれ自体が独自のeコマースページを表すことに注意することが重要です。
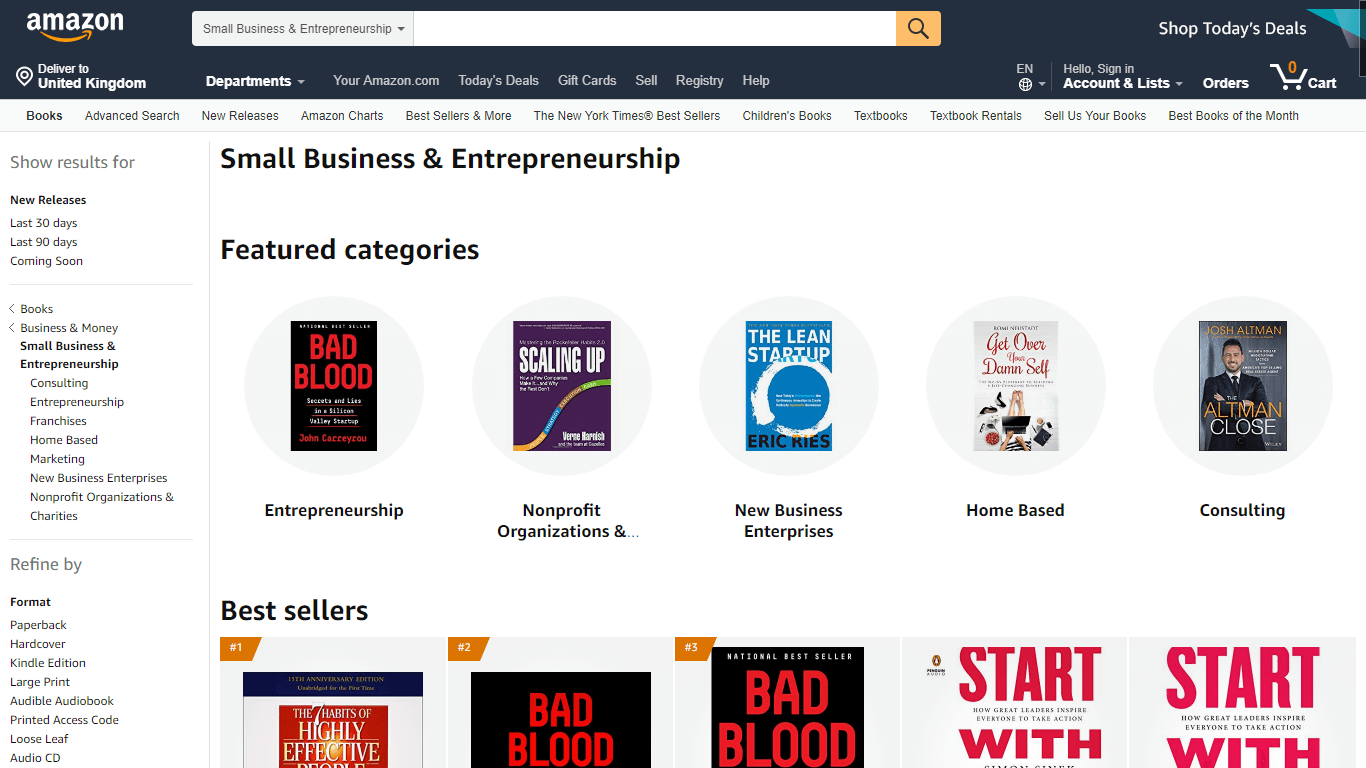
オンラインストアを構成する主要なタイプのページ(具体的には、ホームページ、カテゴリページ、および製品詳細ページ)はすべて、ランディングページとして機能できます。 また、商品ページは、検索エンジンやソーシャルメディアを通じて商品を発見した新規顧客の最初の入り口になることがよくあります。

 Amazon.comの商品ページとカスタムデザインのランディングページの例。
Amazon.comの商品ページとカスタムデザインのランディングページの例。
ただし、「ランディングページ」は別のページを構成します。 カテゴリページと製品ページはもっと多く、eコマースサイトのコンテンツの本体を構成していますが、ランディングページが同じように重要ではないと考えるのは誤りです。
eコマースの設定では、「ランディングページ」という用語は、特定の種類のトラフィックのエントリポイント(新規訪問者の最初のタッチポイント)として特別に設計されたページを表すために使用されます。 。
eコマースのランディングページと商品詳細ページの違いは何ですか?
一言で言えば、ランディングページは、ターゲットトラフィックが単一のアクションを実行するか、限られた数のアクションから選択することを奨励するように特別に設計されています。 小売業者の最も望ましい結果を表すこのアクションは、製品を購入するか、ニュースレターにサインアップするか、または単にクリックして販売、プロモーション、またはイベントの詳細を確認することです。
「ターゲット」トラフィックとは、人口統計、サイコグラフィック、購入者の履歴など、データに関して事前に定義されているトラフィックのことです。 この種のトラフィックは、電子メールキャンペーン、有料プラットフォーム(Facebookなど)、共同プロモーション、さらにはオフライン広告から発生する可能性があります。
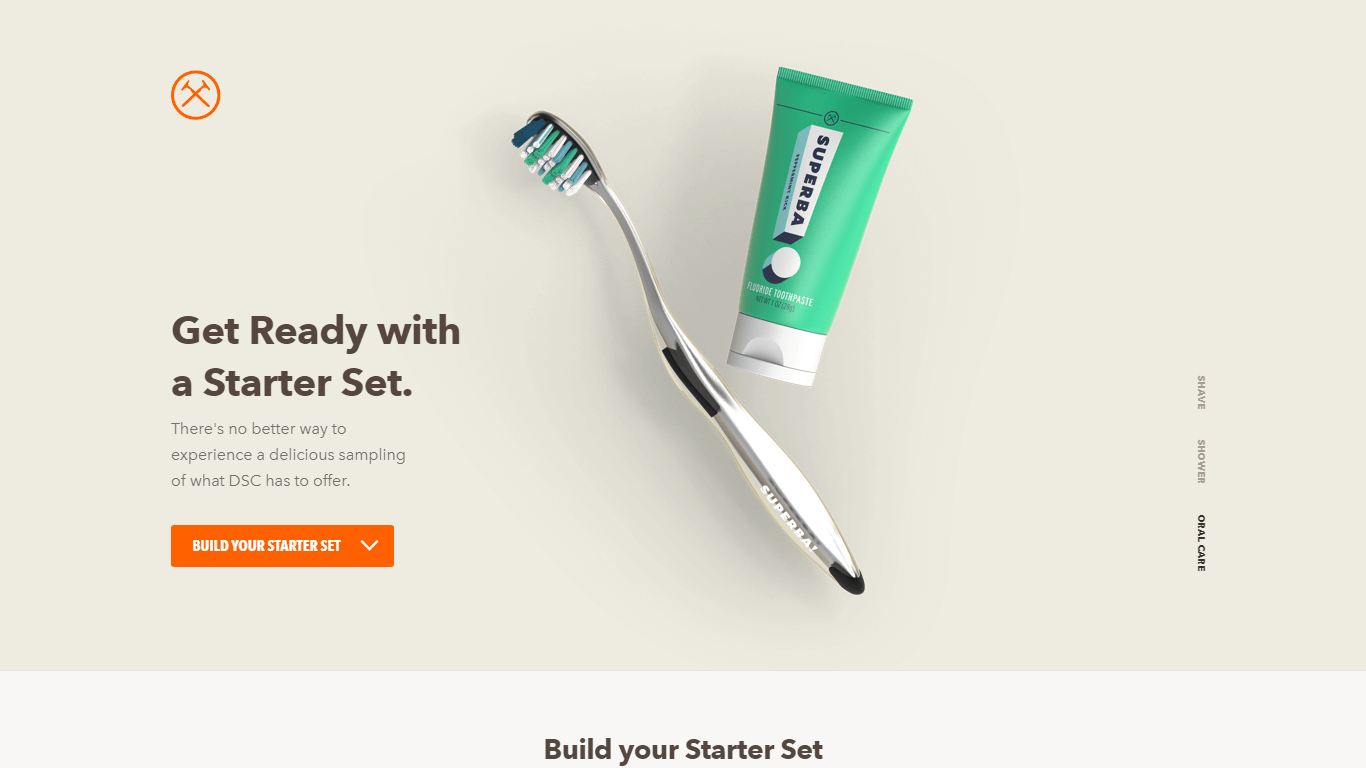
 Dollar Shave Clubのこのランディングページは、新しい訪問者に直接アピールするように設計されています。
Dollar Shave Clubのこのランディングページは、新しい訪問者に直接アピールするように設計されています。
一方、製品ページには、より広い目的があります。 類似性のある領域がありますが(たとえば、どちらも訪問者に買い物かごにアイテムを追加するように促すように設計されていることがよくあります)、ランディングページにはない他の機能もあります。 製品ページには、レビュー専用のセクション全体など、信頼を構築する要素とともに、関連する製品の提案が含まれることがよくあります。
つまり、製品ページは、検索エンジン、ソーシャルメディア、電子メール、サードパーティサイトからのトラフィックであれ、ブラウザからの直接のトラフィックであれ、あらゆる種類のトラフィックに対応できるように設計されています。
また、ランディングページが検索エンジン用に最適化されることはめったにありません。 小売業者は通常、分析が歪曲されないように、意図的にインデックスが解除されていることを確認します。
成長はこれであなたのeコマースのコンバージョン率、売上高と利益をハックします
115ポイントのeコマース最適化チェックリスト
eコマースサイトにランディングページが必要なのはなぜですか?
ランディングページをまだ利用していない場合は、コンバージョン、顧客、収益を失う可能性があります。
これらをサイトで使用する主な利点のいくつかを次に示します。
ランディングページは、有料のeコマーストラフィックのROIを向上させます
ランディングページは高度にカスタマイズ可能であり、目標到達プロセスの特定の段階で顧客や潜在的な顧客に対応するように設計できます。 特に、サイトへの目標到達プロセスのトップの訪問者は、ブランドへのエンゲージメントと信頼のレベルが低くなります。
訪問者の特定の人口統計に直接話すオファー、コピー、およびブランディングを作成することにより、それらを一般的な製品ページに直接送信するのではなく、訪問者とつながる可能性がはるかに高くなります。 そして、接続はコンバージョンに等しい。 これは特に有料トラフィックの場合に当てはまります。有料トラフィックでは、広告費用に対して明確なROIを達成することが不可欠です。
ランディングページはテストのための優れた機会を提供します
ランディングページは、テストと最適化に最適です。 まず、ランディングページは構造的に非常に最小限である傾向があり、他のページよりも要素がはるかに少なくなっています(たとえば、メニューがないなど)。 これにより、A / Bテストの手間が軽減されます。
第二に、トラフィックの流れは有料キャンペーンと電子メールキャンペーンで制御できるため、市場で最も収益性の高いセグメントに焦点を当て、収益を最大化できます。
フィードバックループが作成され、ターゲットグループ(メーリングリストやFacebookオーディエンスなど)内のトラフィックの最も価値の高い部分を特定し、この情報を使用して、広告プラットフォームでのターゲティング方法と選択肢をさらに絞り込むことができます。
カスタマイズされたランディングページを使用すると、既存の顧客セグメントを直接ターゲットにできます
既存の顧客に関するデータを使用する最良の方法の1つは、電子メールおよびソーシャルメディアキャンペーン用のセグメント固有のランディングページを作成することです。 このようにランディングページをデザインすると、特定の商品、景品、割引などを宣伝する際に、より多くのコンバージョンを促進できます。
ランディングページは新規顧客専用であるという一般的な誤解があります。 しかし、これらは現在の顧客ベースに再び関与し、平均生涯価値を高めるための最も効果的なツールの1つです。
ランディングページは柔軟性があり、ほとんどのeコマースの目標に合わせて調整できます
ランディングページは驚くほど柔軟です。
これらは、潜在的な顧客と既存の顧客の両方に対して、さまざまな目的に使用できます。 認知度を高めたり、メールアドレスを収集したり、既存の顧客をリターゲットしたり、チェックアウト時にアップセルを宣伝したり、プロモーションや販売を宣伝したりする場合でも、ランディングページを使用するとそれが可能になります。
ランディングページはすばやく簡単に設定できます
ランディングページの開発コストは通常比較的低いです。
ほとんどのランディングページは、最小限のリソースで短時間で作成、テスト、最適化できます。 これにより、短期間のプロモーション、テストキャンペーン、および顧客ベースのより小さなセグメントへのマーケティングに使用できます。
eコマースウェブサイトのランディングページのコンバージョンを増やす方法:10の実証済みのヒント
わかりました。eコマースのランディングページを使用するメリットについては、すでにご存知でしょう。 しかし、コンバージョンと販売を促進するために、ランディングページが可能な限り機能していることをどのように確認しますか?
サイト訪問者がその非常に重要なCTAをクリックすることを確実にするためのいくつかのヒントを次に示します。
1.混乱を制限する–潜在的な顧客は、提供物を評価し、最小限の摩擦でCTAをクリックできる必要があります。 気晴らしは、おそらく他のどの障害よりも多くの摩擦を生み出す障害のカテゴリーです。 さらに、散らかったランディングページは、主な価値提案を薄め、訪問者のエンゲージメントを減らします。
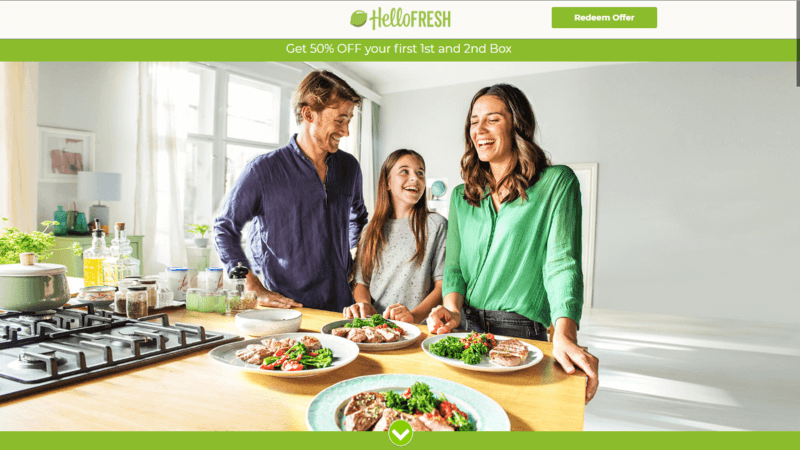
 ハローフレッシュのランディングページは、信じられないほどシンプルですっきりしています。
ハローフレッシュのランディングページは、信じられないほどシンプルですっきりしています。
2.明確なCTAを1つ含める(召喚状) –ランディングページには、顧客に商品を買い物かごに追加するか、商品やカテゴリのページに移動するか、単に「詳細」を尋ねるかにかかわらず、明確な目的を1つ含める必要があります。あなたのブランドと製品。 この目的の特異性により、混乱を取り除きながら、合理化された説得力のあるカスタマーエクスペリエンスを提供できます。 男性用と女性用の別々のボタンなど、複数またはセカンダリのCTAを含める必要がある場合は、それらを最小限に抑えてください。
3.パーソナライズが重要–マーケターは、パーソナライズされたコンテンツを使用すると、売上が20%増加すると報告しています。 eコマースのパーソナライズは必ずしも個人に対応する必要はありませんが、適切な顧客セグメントの共通の特徴を可能な限り反映する必要があります。 20〜35歳の女性を対象としたeコマースのランディングページは、50〜70歳の年配の男性を対象としたものとは異なります。画像からコンテンツまで、ランディングページのすべての部分を選択し、選択したオーディエンスを念頭に置いて作成する必要があります。
マーケターは、パーソナライズされたコンテンツを使用すると、売上が20%増加すると報告しています。 #ecommerceTips#ecommerceクリックしてツイート4.気を散らすものをすべて取り除く–ランディングページは、訪問者を1つの明確なアクションを完了するように移動するように設計されていることを忘れないでください。 ナビゲーションバー、ソーシャルメディアのアイコン、関連のない画像など、気を散らすものはすべて排除する必要があります。 製品ページには、多くの場合、セカンダリCTA(関連製品へのリンクなど)とナビゲーションリンクがあります。 eコマースのランディングページではこれらは必要ありません。
5.緊急性の作成–製品ページに緊急性を高める要素を含めると、コンバージョンを最大10%増やすことができます。 そして、同じ戦術の多くはランディングページに効果的です。 緊急性と希少性は、小売業者が見込み客に呼び起こすことができる最も強力な感情の2つです。 このGrowcodeの投稿で、eコマースの緊急性を高めるための14の実用的なヒントを確認してください。 ヒント:翌日配達、数量限定、時間に敏感な割引がすべて含まれています。
商品ページに緊急性を高める要素を含めると、コンバージョンを最大10%増やすことができます。 #ecommerceTips#ecommerce#CROクリックしてツイート6.社会的証明を活用してトップレビューを紹介する–ランディングページは、最高のレビューを紹介するのに最適な場所です。 セクション全体をレビュー専用にすることで顧客の調査を容易にする製品ページとは異なり、ランディングページの主な目的は説得することです。 したがって、すべての製品やブランドのレビューを表示する必要はありません。 有名人や有名な出版物からの推薦状やレビューの選択を含めることも、社会的証明を構築します。
 歯のホワイトニング製品を販売しているSnowは、うらやましいほど多くの有名人の支持を得ています。
歯のホワイトニング製品を販売しているSnowは、うらやましいほど多くの有名人の支持を得ています。
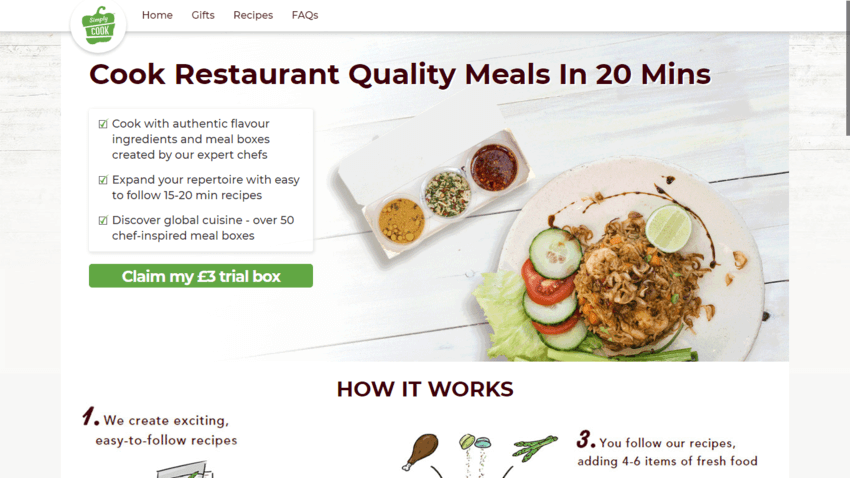
7.高品質の画像を使用する–ランディングページまたは製品ページにアクセスして、低品質のピクセル化された画像に出会ったことがありますか。 私はあなたがかなり早く去ったに違いない。 高品質の画像は多くの機能を果たします。 彼らはプロ意識を伝え、訪問者が製品を評価するのを助け、欲求を生み出すことによってエンゲージメントを高めます。 たとえば、下のSimply Cookの画像を見るのは難しく、味覚が少しだけうずくような感じはしません。
 シンプリークックのランディングページは、高品質の食べ物の写真を利用しています。
シンプリークックのランディングページは、高品質の食べ物の写真を利用しています。
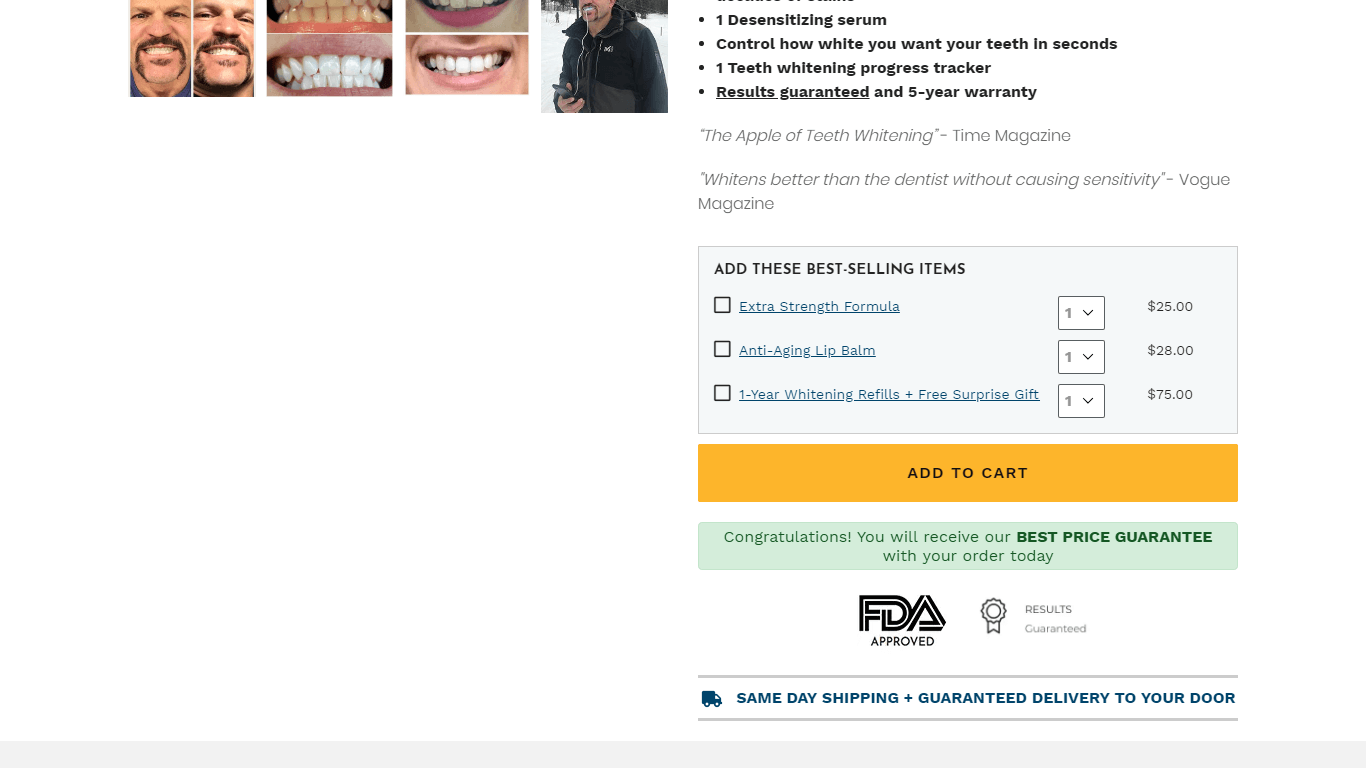
8.「信頼」シールを表示する–ランディングページへの多くの訪問者は、あなたのブランドを知らないか、信頼しないことに注意してください。 信頼を築くためにできることは、この段階では価値があります。 「信頼」シールは通常、有名な会社の名前を参照し、クレジットカードの詳細を入力することへの不安を和らげるために「カートに追加」や「今すぐ購入」などのCTAの隣に特によく配置されます。 インターネットユーザーはまた、シールのような画像に信頼を持って対応するように条件付けられており、小売業者にとって有用です。
 Snowには、FDA承認のシールと、単に「結果が保証されている」という非公式の一般的なシールが含まれていることに注意してください。
Snowには、FDA承認のシールと、単に「結果が保証されている」という非公式の一般的なシールが含まれていることに注意してください。
9.エキストラに注意を向ける–送料無料または生涯保証を提供する場合は、そう言ってください。 そして、できるだけ大声でそれを言います。 顧客があなたのランディングページに到着するときはいつでも、あなたは彼らにあなたをあなたの競争相手の上に選ぶように説得するために数秒があります。 あなたの全体的な価値提案-あなたを他のオンライン小売業者より良い選択肢にするすべての利益の合計-はあなたのランディングページではっきりと出くわすはずです。
10.ランディングページが広告と「リンク」していることを確認します–これは巨大です。 訪問者にとって、広告や電子メールのリンクをクリックして、彼らが期待していたものとはまったく似ていないページにたどり着くよりも悪いことは何もありません。 ランディングページを広告と一致させることは、オファーを一致させるだけではありません(これも重要ですが)。 それは、ルックアンドフィール全体が、広告をクリックする動機となった感情に基づいて構築され、適切な場所にいることを保証することです。
eコマースのランディングページ:デザインのヒントトップ5
ランディングページには5つの主要なコンポーネントがあります。 それぞれに適切な注意を払うことで、訪問者はCTAをクリックするように促されながら、必要なすべての情報にアクセスできるようになります。
次の5部構成のテンプレートを使用して、ランディングページを作成します。
1.一般的な構造(ワイヤーフレーム)
ランディングページをデザインする最初の段階では、ワイヤーフレームを作成します。 ワイヤーフレームは、ページをまとめるための一般的なフレームワークを提供し、ブレーンストーミングと実装の間の重要なリンクです。
ワイヤーフレームは、他の理由でも役立ちます。適切な情報がすべて含まれていることを確認し、重要なセクションを見逃していないことを確認し、ユーザーフローとエクスペリエンスがシームレスであることを確認します。
ワイヤーフレームは、次のルールに従う必要があります。
- 1列または2列の構造を使用する–1列または2列のレイアウトが望ましいです。 より多くの列を含めると、ページが乱雑に見える可能性があります。
- CTA以外のリンクを削除する–プライマリCTAから訪問者の注意をそらす可能性のある、ナビゲーションヘッダーを含むリンクをすべて削除します。
- 画像とビデオの行き先を表示–画像とビデオのワイヤーフレームの領域をマークします。 リッチメディアがページの流れに収まらない場合は、ワイヤーフレームの段階で明らかになることがよくあります。
- セクションを明確に分割する–ランディングページが複数のセクションで構成される場合は、ワイヤーフレームでこれらを明確に描写します。
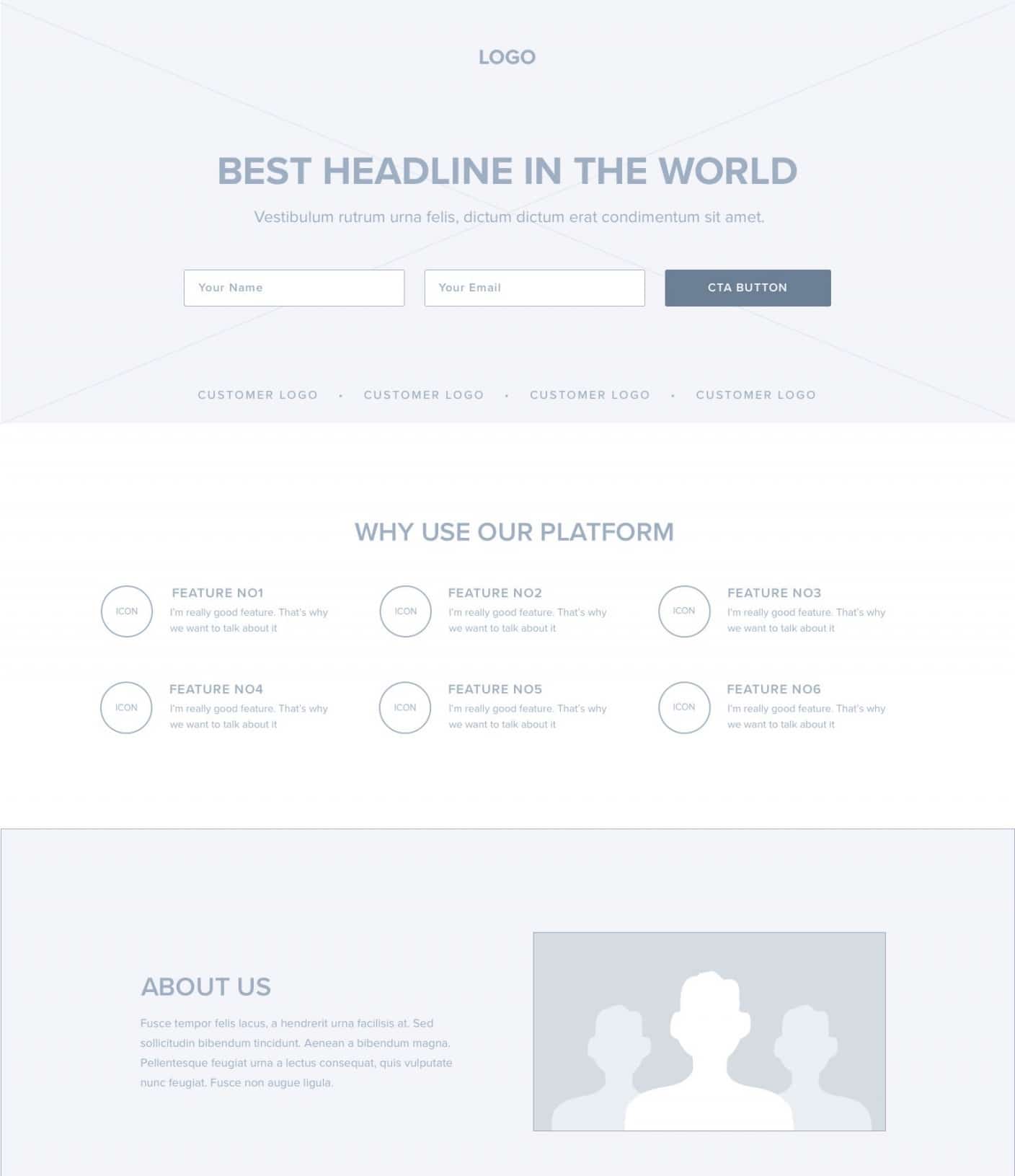
上記の例のように、ワイヤーフレームには、ロゴ、見出し、小さなコピー、およびCTAのみを含めることができます。 または、多くのセクションで構成され、ビデオなどのリッチメディアが含まれる場合もあります(以下の例を参照)。
 より長いランディングページのワイヤーフレームの例。 ソース。
より長いランディングページのワイヤーフレームの例。 ソース。
2.見出し
平均して、10人に6人は、残りのコピーを気にせずに、記事またはWebページの見出しを読むだけです。 見出しは間違いなくランディングページの最も重要な部分です。 これは訪問者が最初に読むものであり、訪問者があなたのページに留まるか、二度と戻らないかを決定します。
見出しは短く、少なくとも1つの明確な利点を概説し、訪問者の期待に応える必要があります。 広告からランディングページにクリックスルーした場合は、見出しが一致していることを確認してください。
見出しを作成するときは、実績のあるテンプレートを使用してください。 最高の見出しは、必ずしも最も創造的で賢いわけではありません。 実際、調査によると、「一般的な」見出しは元の見出しよりも優れています。
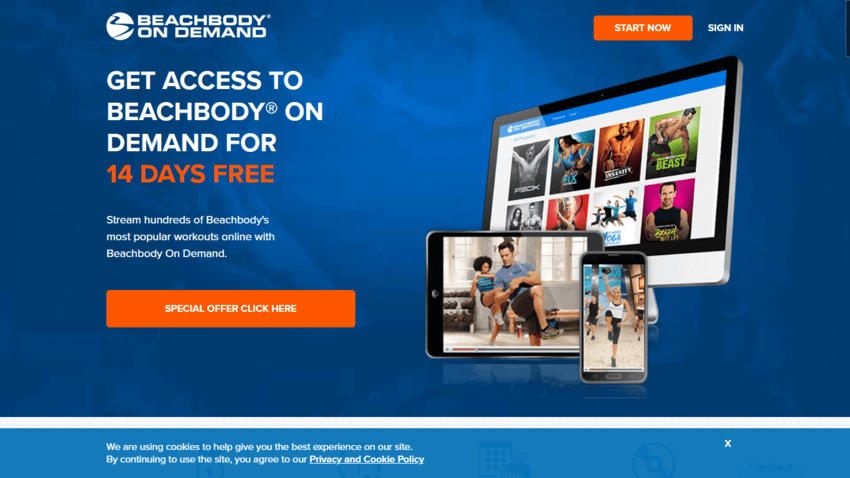
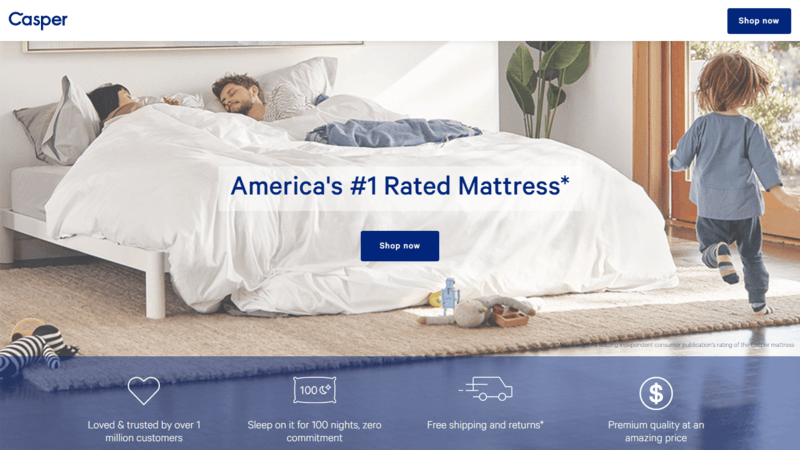
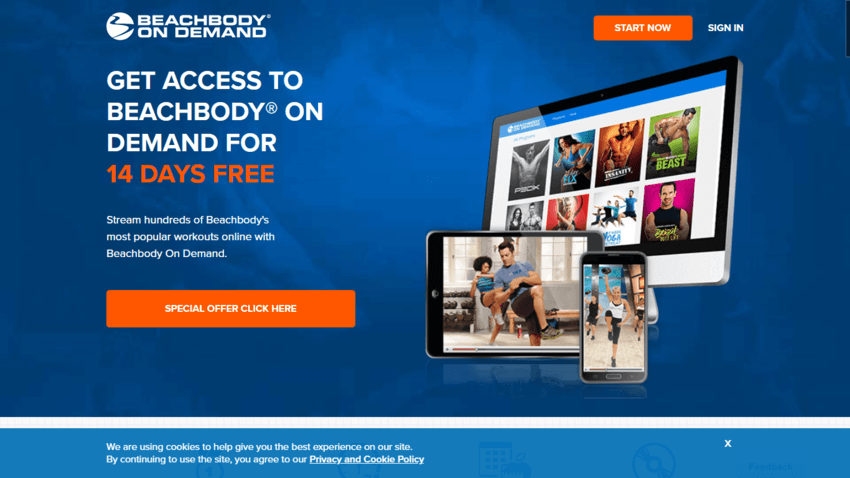
SimplyCookの「CookRestaurantQuality Meals in 20 Minutes」のように、バリュープロポジションの要約はうまく機能します。 キャスパーの「アメリカで一番評価の高いマットレス」のような紹介文の見出しも強力です。 また、Beachbody onDemandからの「BeachbodyonDemandへのアクセスを14日間無料で」などの無料のオファーやプロモーションは、常に順調に進んでいます。

3.折り畳み上コピー
ランディングページに過度のコピーをかけすぎないでください。 「サポート」情報は、簡潔で、的を射た、興味深いものでなければなりません。 「Above-the-fold」のコピーは、見出しの直後にあります。 これは、訪問者がスクロールを開始する前に表示されるものです。
このコピーを作成するときは、以下のガイドラインに従ってください。
- 主なUSPまたはバリュープロポジションの概要を説明する–見出しに示されているバリュープロポジションまたはUSPについて詳しく説明します。 これは、見出しで述べたポイントを強化し、サイトの訪問者が感じた購入意欲を深めるチャンスです。
 ランディングページの1つで、Heaven'sDoorはウイスキーの物語をたった2文で語っています。 このページは、テキストを小文字のフォントで読みやすくし、色を変更して目立たせることで、さらに改善することができます。
ランディングページの1つで、Heaven'sDoorはウイスキーの物語をたった2文で語っています。 このページは、テキストを小文字のフォントで読みやすくし、色を変更して目立たせることで、さらに改善することができます。
- スキャン可能にする–言うまでもなく、コンテンツはスキャン可能である必要があります。ランディングページのこのセクションには主要なポイントのみが含まれています。 箇条書きは、ランディングページのコンテンツを整理するのに役立ちます。
- 目立つ製品の詳細と追加情報を含める–主な製品のUSPと、送料無料や割引などの追加の特典を一覧表示します。 メインのCTAが購入ボタンの場合は、価格も含める必要があります。
- 人々の感情を念頭に置いてください–訪問者のニーズと喜びに話すことを忘れないでください。 人々は製品の機能ではなく、感情を購入します。 機能が提供する感情的な利点を強調します。
4.メインCTA
CTAの重要性を過小評価することは困難です。 ランディングページのCTAのごく一部を調整することで達成された、コンバージョンの大幅な増加を報告するケーススタディは無数にあります。
ここでは、注目を集めてクリックする価値のあるCTAを作成するためのすばやく簡単なヒントをいくつか紹介します。
- 最適な色を見つけるためのテスト–CTAに使用するのに最適な色に関するデータが混在しています。 心に留めておくべき主なことは、ページの残りの部分から目立つ必要があるということです。 どの色が最も効果的かを知る唯一の実際の方法は、テストすることです。 幸いなことに、それは非常に簡単です。
- 命令文を使用する–命令文とは、誰かに何かをするように「命令」するものです。 「今すぐ購入」、「詳細」、「無料で参加」などの例は、非常にうまく機能します。
- CTAがフォールドより上にあることを確認します(少なくとも最初は) –最初にベストプラクティスに従い、訪問者がスクロールしてCTAをクリックしないようにします。 CTAを見つけるのに最適な場所(折り目の上または下)についてはさまざまな意見があります。 安全なオプションから始めて、そこからテストします。
- それBIGを作る- CTAは、ページ上の最も顕著な要素の一つでなければなりません。 モバイルデバイスでは、ユーザーが両方の親指でクリックできるように、画面全体に表示されるようにしてください。
この重要なトピックの詳細については、召喚状の作成に関する詳細なガイドをまとめました。
5.フォローアップ情報
コピーの残りの部分は、上記のセクションの下に表示されます。 これは、より多くの情報を提供し、疑問を克服し、信頼を築くチャンスです。
次のセクションを含めることを検討してください。
- 製品とその仕組みの詳細–ランディングページの最初の「折り畳み下」セクションでは、製品の詳細を詳しく説明する必要があります。 価格、機能、および配信に関する情報を含めます。 簡潔でスキャン可能であり、そのすぐ下に別のCTAを含めることを忘れないでください。
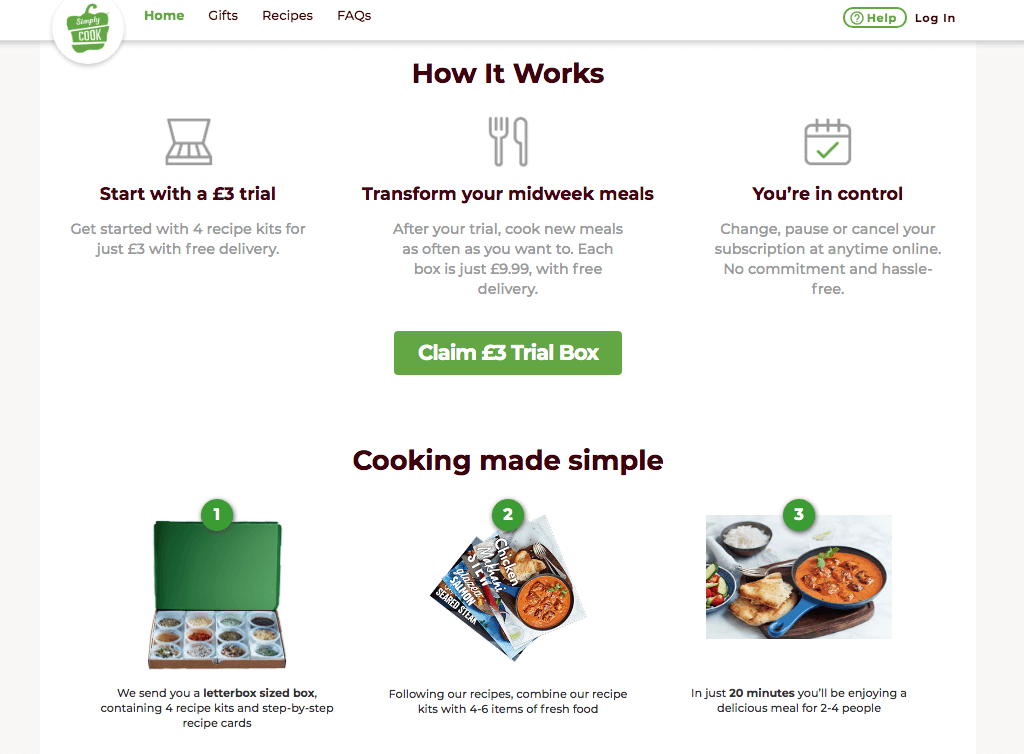
 Simply Cookには、スキャン可能で読みやすい「仕組み」セクションが含まれています。
Simply Cookには、スキャン可能で読みやすい「仕組み」セクションが含まれています。
- 会社の歴史と価値観–ランディングページのセクションを「会社概要」セクション専用にします。 これにより、訪問者はあなたのブランド、使命、価値観とより深くつながる機会が得られます。 多くのお客様は、このような個人的なつながりを築きたいと強く望んでいます。
- レビュー–顧客の声、業界の賞、有名人の推薦、メディアでの言及–すべてが顧客の信頼を築くのに最適です。 すべてのレビューを含める必要はありません。最高のサンプルだけを含める必要があります。 個々のレビューアのフェイスショットを含めることも、信頼性を高めるのに役立ちます。
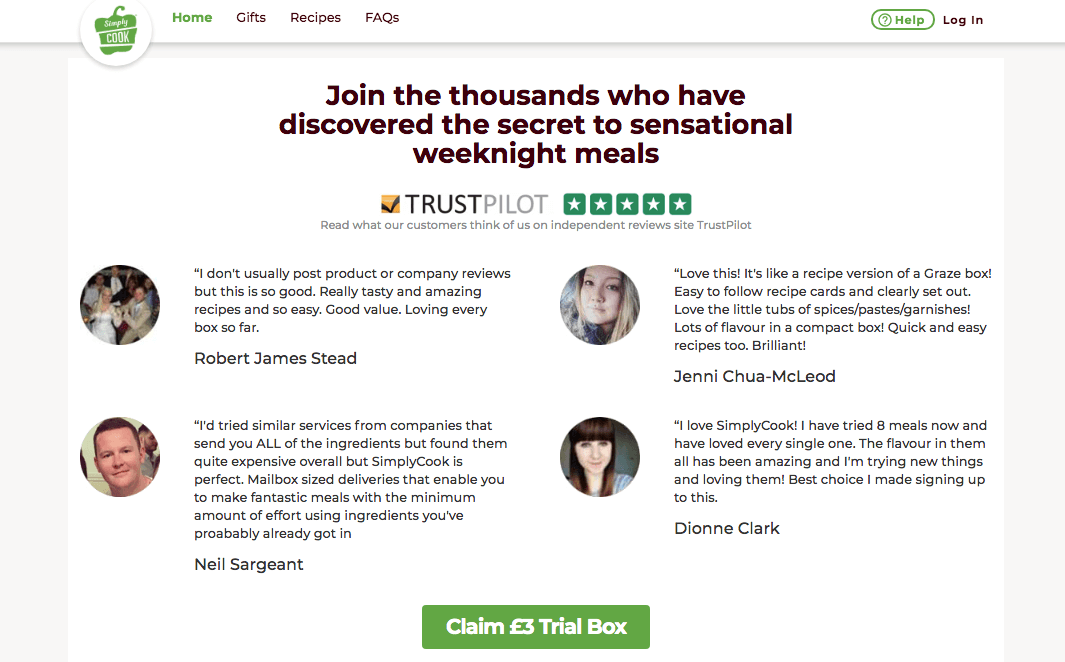
 Simply Cookには、Trustpilotの5つ星バッジとともに、最高のカスタマーレビューのショーケースが含まれています。
Simply Cookには、Trustpilotの5つ星バッジとともに、最高のカスタマーレビューのショーケースが含まれています。
- ビデオとリッチメディア–製品によって、使用するリッチメディアの種類が決まります。 主要な機能を明確に示す製品画像は、eコマースの設定で最も適切である可能性があります。 あるいは、グラフ、表、およびチャートは、訪問者が他のタイプの製品およびサービスの利点を理解するのに役立ちます。 ビデオは、顧客を引き付け、製品の機能をすばやく説明するための強力なツールにもなります。
さて、これで基本がわかったので、これらの原則が実際の世界でどのように適用されるかを見てみましょう。
優れたeコマースランディングページ:デザインのヒントを含む10の例
ランディングページの品質を向上させたい場合、失敗することのない戦略が1つあります。それは、最良のものをコピーすることです。
すばらしいランディングページの10の例と、それらを非常に優れたものにしている理由の簡単な内訳を次に示します。
1.キャスパー

これは、キャスパーの中心的価値の位置をほんの一言で伝える、目標到達プロセスの最上位のランディングページです。業界をリードするカスタマーサービスを備えた高評価の製品です。 送料無料、返品、100泊保証も受けられます。 また、高品質の画像と単一の「今すぐ購入」CTAを利用します。
「アメリカで一番評価の高いマットレス」という見出しは、本質的に巨大な証言であるため、非常に巧妙です。
2.ビーチボディオンデマンド

このような目標到達プロセスの途中のページは、商品をカートに追加する前にドロップした顧客や、チェックアウト中に離れた顧客をリターゲティングするのに最適です。 どうして? それは彼らがゼロリスクで製品をサンプリングすることを可能にするからです。
3.Dreによるビート

Beats by Dreでのこのページの有効性は、そのシンプルさにあります。 この画像は関連性が高く、製品の動作を示しています。 きびきびとした見出しには、強い感情的な魅力があります。 割引価格が明確に示されています。 また、製品の主要なUSPもCTAの下に含まれています。
4.スレッド

スレッドからのこのランディングページは、訪問者からのエンゲージメントを即座に要求します。 見出しは明確な利点を提供し、潜在的な顧客が探しているものを見つけるのに数分しか費やす必要がないことを保証し、したがって、長いサインアッププロセスについての躊躇を克服します。 CTAは単純明快であり、「高速で無料」というさらなる保証が以下に提供されています。
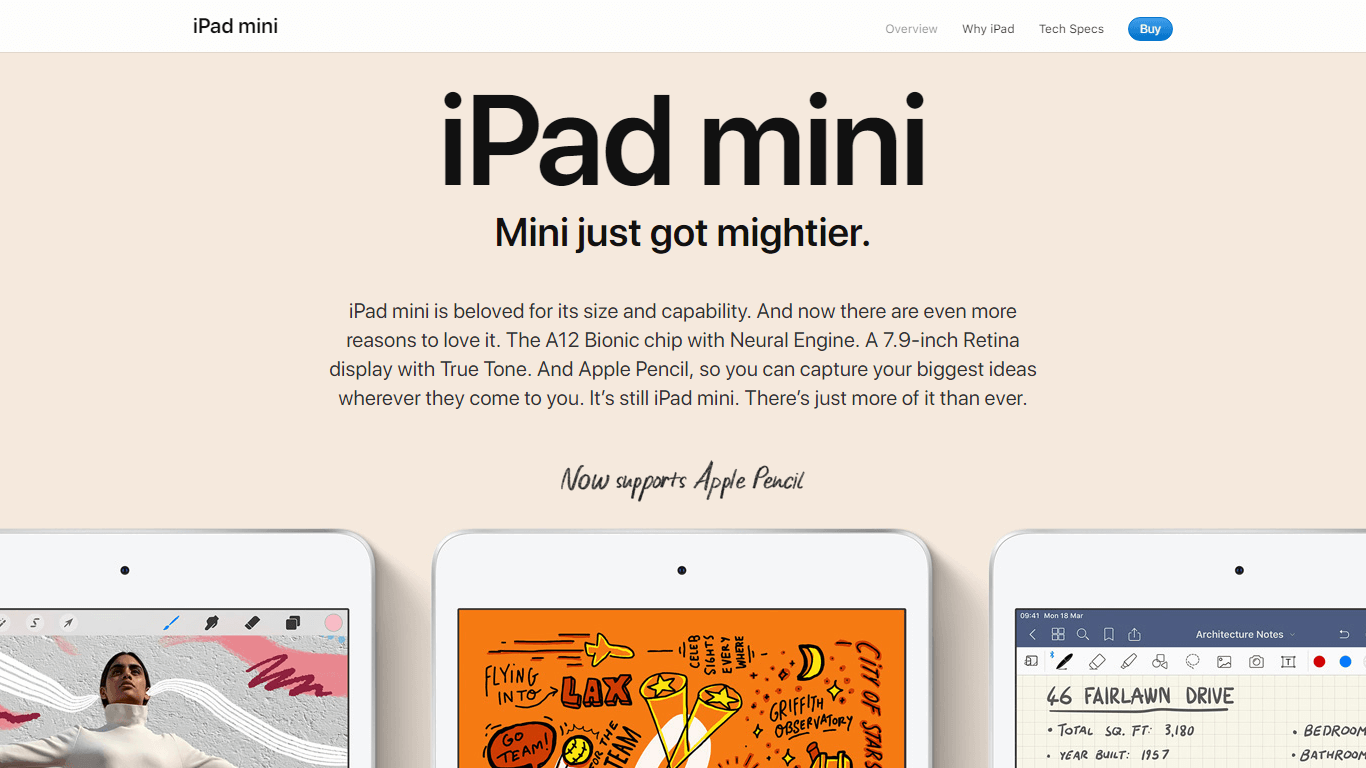
5.アップル

Appleはランディングページゲームをマスターしました。 見出しは明快さと遊び心のバランスを取り、このランディングページの対象読者にぴったりのトーンを印象付けます。 画像は関連性があり、右上隅に明確ですが目立たないCTAがあります。
6.ギャングを見る

ウォッチギャングのランディングページは、主要なUSP(新しい時計の宅配、毎週のコンテストへの参加、クラブの独占会員)をほんの数文で要約しています。 メイン画像は魅力的で、CTAの色は背景にぴったりです。
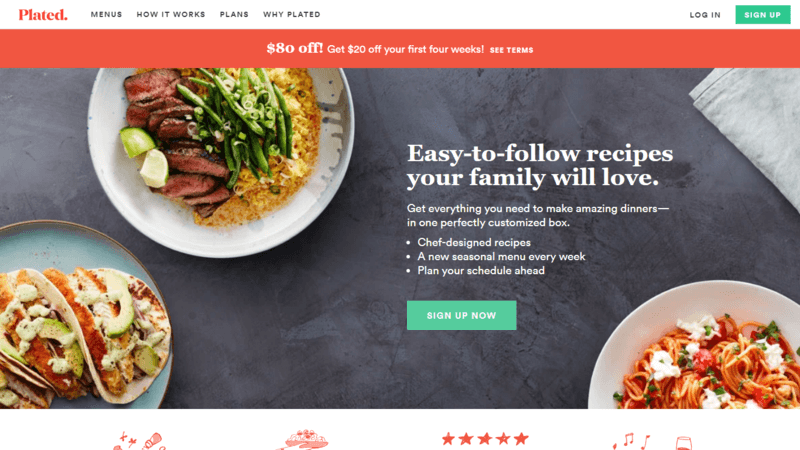
7.メッキ

メッキは、ランディングページのすべてのボックスにチェックマークを付けます。 見出しは、その製品の重要な実用的および感情的な利点を伝えます。 情報は箇条書きです。 また、CTAは、提供されているものに直接関連する背景画像で、実証済みのフレーズを使用します。 プロモーション割引もページの上部で強調表示されています。
8.ネイティブ

ネイティブのランディングページは、視聴者を混乱させることなく2つのCTAが含まれているため、注目に値します。 見出しとタグラインは、メリットを明確に表しています。 さらに、全体の構造は非常に視覚的に心地よく、多くの関連性があります。
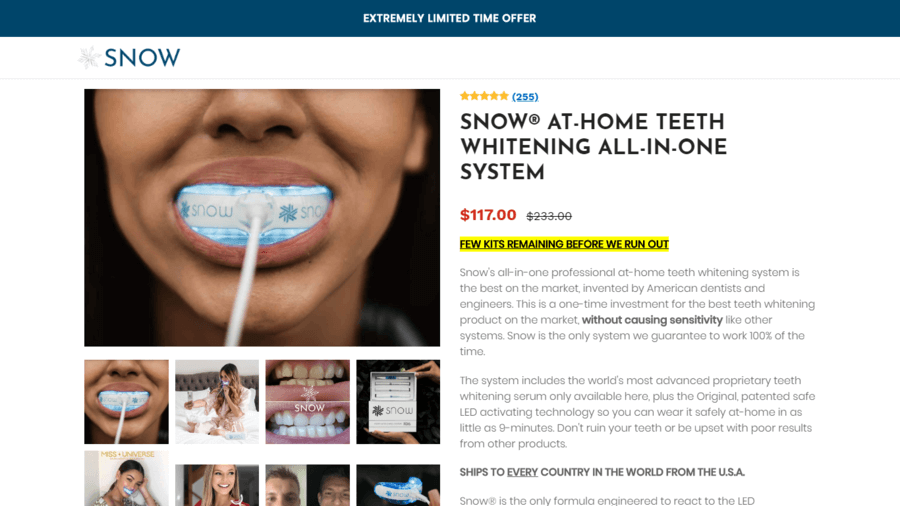
10.雪

歯のホワイトニングスペースで最も成功したeコマースストアの1つであるSnowのこのページは、ランディングページと製品ページのハイブリッドです。 目標到達プロセスの終わりの商品ページとして機能しますが、簡略化されたナビゲーションバー、目立つ見出し、最小限のデザインなど、ランディングページの多くの要素も含まれています。
Snowはまた、ページの上部に「非常に期間限定のオファー」という通知を含めることで緊急性を高めています。
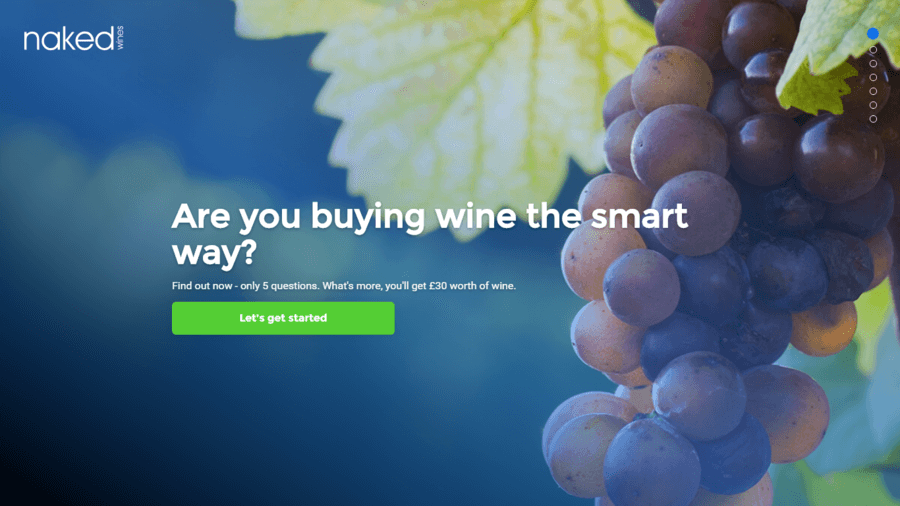
10.裸のワイン

上記のNakedWinesのランディングページは、シンプルさそのものです。 見出しは、CTAにうまくつながる直接的な質問です。 補足テキストは、クイズには5つの質問しかないことを訪問者に伝えることで、ためらいを軽減します。 そして、CTAをクリックすることには大きなインセンティブ(無料のワイン)があります。
結論
ホームページ、カテゴリページ、製品ページなど、古いページがランディングページとして十分であると思い込まないでください。 この見方をすると、コンバージョンと売上が低下します。
投稿のヒントを使用すると、業界平均をはるかに超えるレートで訪問者を変換する高品質のランディングページを作成できます。
ただし、重要な点を1つ覚えておいてください。
テストは非常に重要です。 この投稿では、開始するための最良のテンプレートの概要を説明していますが、独自のテストを実行することによってのみ、真に勝利を収める公式を達成できます。
ただし、良いニュースは、ランディングページが分割テストと多変量テストの実行に最適であることです。 そして、結果を見始めると、なぜ早く始めなかったのか不思議に思うでしょう。
それで、その見出しに取り組み始める時が来ました。
115ポイントのeコマースチェックリストを入手する
eコマースのランディングページを作成することは十分に困難です。 しかし、あなたのサイトの残りの部分はどうですか?
最適化する製品ページ、合理化するチェックアウトページ、整理するカテゴリページがあります。 次に、ホームページと「AboutUs」ページがあります。 リストは続きます!
Growcodeでは、何百ものクライアントと長年の経験があります。 そして、そのすべての経験をこの便利なチェックリストにまとめました。 目的は単純です。すべての最適化ベースを確実にカバーすることです。
それがあなたが興味を持っているかもしれない何かのように聞こえるなら、今すぐ無料でガイドをダウンロードしてください!