İçeriğinizi ve UX Pazarlama Stratejinizi Nasıl Hizalatırsınız?
Yayınlanan: 2021-02-20
İçerik ve UX pazarlaması , tespit edilmesi zor stratejilerdir. 500 kelimelik kısa bir makale yayınlayıp sıralamanızın yükseldiğini izlediğinizde, bu mevcut iklimde pek işe yaramaz.
Peki gürültüyü kesmek ve içerik stratejinizi bir sonraki seviyeye taşımak için ne yapabilirsiniz?
İster bir tişört tasarımcısı, ister bir uygulama geliştiricisi veya küçük bir işletme olun, içerik pazarlamanızı UX tasarım stratejinizle uyumlu hale getirmek iyi bir başlangıç noktasıdır. Başka bir deyişle, içeriğinizin web sitenizdeki kullanıcı deneyimini geliştirdiğinden emin olun. Bunu çözebilirsen, gerçek bir kazanan olursun.
Bu makalede, içerik pazarlamanızı UX tasarım stratejinizle uyumlu hale getirirken odaklanmanız gereken dört temel noktayı özetledik. Sonunda, içeriğinizin web sitenizin UX tasarımıyla beslenmesini sağlamak için ne yapmanız gerektiğine ve UX tasarımınızın içeriğinizde gezinmeyi nasıl kolaylaştırabileceğine dair iyi bir fikre sahip olmalısınız.
Hemen ona geçelim.
1. Kitlenizi Tanıyın
Her şey sırayla. Hedef kitlenize özel içerik sağlamak için onların kim olduğunu bilmeniz gerekir. Bu, başlamak için bariz bir yer gibi görünebilir, ancak ele alınması gereken önemli bir nokta. Özellikle, web sitenizdeki deneyimlerini geliştirmek istiyorsanız, kim olduklarını tam olarak anlamanız gerekeceğinden.
Muhtemelen müşteri tabanınızın kim olduğu hakkında zaten iyi bir fikriniz vardır, ancak her şeyin değişmediğinden emin olmak için (sık sık yaptıkları gibi) bunu her zaman tekrar gözden geçirmeye değer. Kimi hedeflediğinizi tam olarak anlamak için kitlenizin kim olduğunu bulmak ve demografilerini araştırmak için biraz zaman ayırın.
Bu bilgilere sahip olduğunuzda, içeriğinizi hedef kitlenize nasıl uyarlayacağınızı düşünmeye başlayabilirsiniz. İster belirli bir kitleye hitap etmek için yeni açılış sayfaları oluşturmak, isterse SEO ile doğru anahtar kelimeleri hedeflemek olsun, hedef kitleniz hakkında ne kadar çok şey bilirseniz, içeriğiniz o kadar çok onlara göre uyarlanabilir.
Ve nihayetinde, içeriğiniz hedef kitlenize göre uyarlandığında, sitenizdeki deneyimleri iyileşir.
2. Basit Tutun ve Dikkat Dağınıklığını En Aza İndirin
İnsanlara web sitenizde aralarından seçim yapmaları için çok fazla seçenek sunarak onlara bir iyilik yaptığınızı hissedebilirsiniz. Bunun her zaman böyle olmadığını söylemek için buradayız. Aslında, web sitenizde gezinmeye çalışanlar için dikkat dağıtıcı olabilir.
Bu nedenle, web sitesi tasarımınızı her zaman güzel ve basit tutmanızı öneririz. Gezinmek ne kadar kolaysa, kullanıcılarınız o kadar iyi deneyime sahip olur ve aynı kural içerik söz konusu olduğunda da geçerlidir. Aşırı karmaşık bir dil kullanmaya başlarsanız, ilgilerini kaybedebilirsiniz, bu yüzden kelimelerinizi dikkatli seçin ve basit tutun.
İçeriği UX tasarımıyla uyumlu hale getirmeye çalışırken, blog sayfanızın düzenini de düşünmek isteyeceksiniz. İlk izlenimler önemlidir ve basit bir yapı, kullanıcıların blogunuzda verimli bir şekilde gezinmesine yardımcı olur. Blogunuzun olabildiğince kullanıcı dostu olmasını sağlamak için birkaç en iyi uygulama:
- Tek seferde yayınladığınız sayıyı sınırlayın. Kullanıcıları tek seferde 20 makaleyle boğmak istemezsiniz, bu nedenle yüklemelerinizi farklı tarihlerde yayınlanacak şekilde planladığınızdan emin olun.
- Bir arama çubuğu eklemek, kullanıcıların içeriği filtrelemesine ve aradıklarını olabildiğince çabuk bulmasına yardımcı olur.
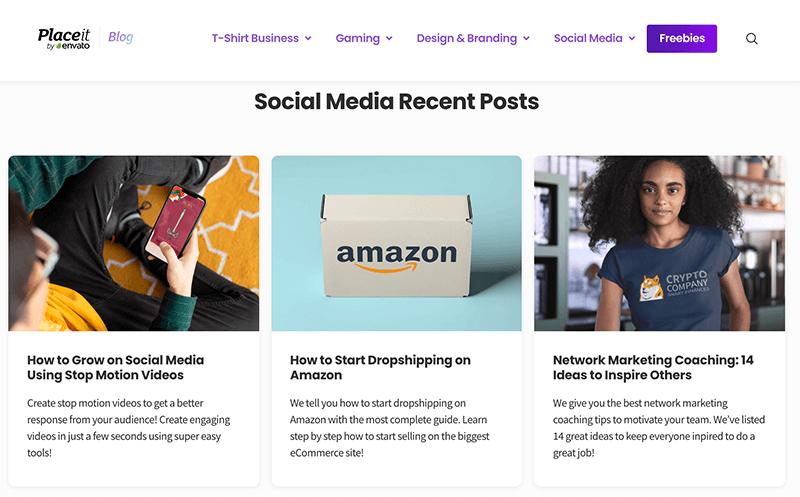
- Bloglarınızı konuya göre sınıflandırmak, kullanıcıların içerik denizinde gezinmesine de yardımcı olacaktır. Örnek olarak bloğumuza göz atabilirsiniz:

3. Web Sitenize Chatbot Entegre Edin
Chatbotlar, işletmelerin müşterilerle 7/24 etkileşim kurmasını sağlar. Bu doğru, bütün gün, her gün. Sohbet robotları, önceden yapılmış konuşmaları kullanarak müşterilere göz atma deneyimlerini iyileştirmek için yanıt verir. Müşterilerinizin sitenizde gezinirken karşılaşabilecekleri soruları yanıtlar ve kullanıcıya daha fazla bilgi sağlamak için onları diğer makalelere veya açılış sayfalarına yönlendirir.

UX stratejinizin bir parçası olarak bir sohbet robotu kullanmaya karar verirseniz, içeriğinizin (hem yeni hem de mevcut) bunu nasıl beslediğini de düşünmeniz gerekir. Chatbot, insanları web sitenizdeki mevcut içeriğe yönlendirecektir, bu nedenle bu içeriğin kullanıcılara aradıkları yanıtları sağladığından emin olmanız gerekir.
Ancak içeriğinizin insanlara aradıklarını sağladığından nasıl emin olabilirsiniz?
İçeriğinizin insanlara istediklerini verip vermediğini öğrenmek için chatbot'tan aldığınız verileri inceleyebilirsiniz. WebsiteSetup'tan bir makale, sohbet robotunuzdaki verileri kullanmanın şunları yapmanızı sağladığını söylüyor:
"Daha karmaşık sorunları çözmeye odaklanın ve müşteri adayları ve müşterilerle daha anlamlı etkileşimlere sahip olun."
Buna razı olmalıyız. Verileri inceleyerek, insanların hangi soruları sorduğunu ve içeriğinizin bu cevapları sağlayıp sağlamadığını belirleyebilirsiniz. İçeriğinizi gözden geçirdikten sonra, müşterileriniz için genel deneyimlerini iyileştirmek üzere yeni içerik oluşturmak için ihtiyacınız olan her şeyi değiştirebilirsiniz.
4. Dahili Bağlantıyı Kullanın
Dahili bağlantı, kullanıcıları web sitenizde kalmaya teşvik etmenin harika bir yoludur. Doğru yapıldığında, kullanıcıları potansiyel bir müşteri olmaktan sağlam bir olası satış veya dönüşüme götürecek olan sayfaya gelmeden önce birkaç tıklama için sitenizde tutabilirsiniz.
Ancak iç bağlantılar hakkında konuştuğumuzda tam olarak ne demek istiyoruz? Örnek olarak bir blog yazmayı kullanalım.
Bir uygulamanın nasıl geliştirileceği hakkında bir makale yazdığınızı hayal edin. Makale boyunca, web sitenizdeki kaynaklar, öğreticiler, ürün sayfaları, benzer makaleler de dahil olmak üzere diğer sayfalara bağlantı kurmanız için fırsatlar olacaktır ve bunlar sadece birkaçıdır.
Dahili olarak bağlantı kurarak, kullanıcıları sitenizde mümkün olduğunca uzun süre kalmaya teşvik ediyor ve sitenizde daha verimli gezinmelerine yardımcı oluyorsunuz.
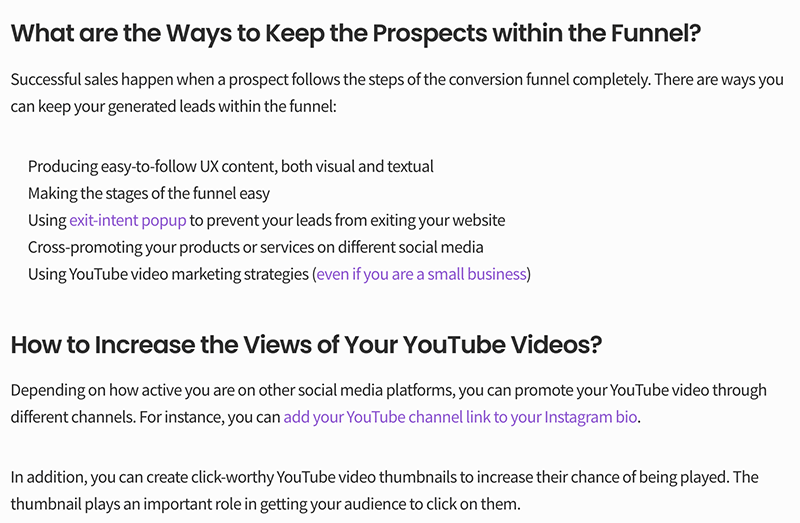
İşte kendi makalelerimizden birinden bir dahili bağlantı örneği:

Gördüğünüz gibi, mor renkli metin, web sitesindeki diğer sayfalarla bağlantılıdır ve insanların daha fazla bilgi için bağlantıya kolayca tıklamasını sağlar.
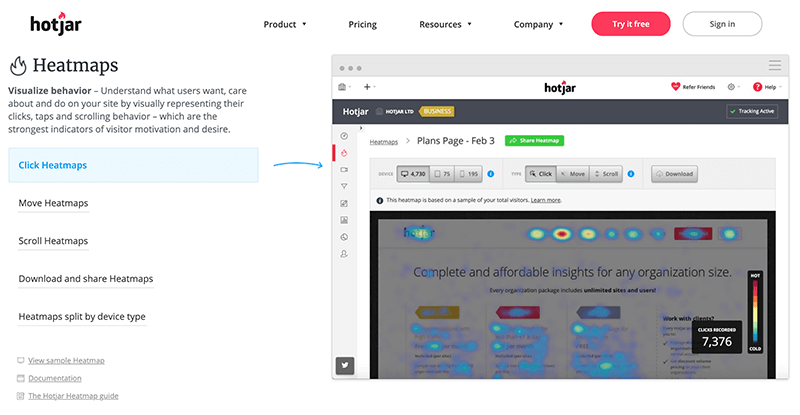
Ayrıca, web sitenizdeki eksik dahili bağlantıları belirlemenize yardımcı olabilecek araçlar da vardır. Hotjar veya Lucky Orange gibi platformlar, insanların web sitenizde nerelere tıkladığını size göstermek için ısı haritaları oluşturur. Bağlantılı olmayan bir yere tıklıyorlarsa, mümkün olan en kısa sürede oraya bir bağlantı eklemeniz gerekir.

Görüyorsunuz, dahili olarak bağlantı kurmak, içerik pazarlamanızı UX tasarım stratejinizle uyumlu hale getirmenin harika bir yoludur. Kullanıcılara içeriğin kendisindeki ek bilgilere erişim sağlayarak, web sitenizdeki deneyimlerini de geliştirmiş olursunuz. Bu bir kazan-kazan.
Sıradaki ne?
İşte orada. İçerik pazarlamanızı ve UX tasarım stratejinizi uyumlu hale getirmek için en iyi 4 ipucumuz. Bu ipuçları kuşkusuz işi bitirmenize yardımcı olacaktır, ancak her işletmenin farklı olduğunu ve içeriği web sitenizin UX tasarımıyla uyumlu hale getirmenin başka yolları olacağını anlıyoruz.
Bunların ne olduğunu bulmak size kalmış, ancak bu en iyi 4 ipucunu kullanmak size başlamanız için sağlam bir temel sağlayacaktır. Ve unutmayın: müşterilerinizin kim olduğunu tam olarak anladığınızdan emin olun. Bu olmadan, içeriğinizi uyarlamak ve UX tasarımınızı geliştirmek oldukça zor olacaktır.
İyi şanslar!
yazar hakkında

Reid Burns'ün kökleri tedarik zincirinde, özel markalı şirketler için küresel ekipleri yönetiyor. O zamandan beri serbest çalışmaya geçti ve e-Ticaret alanında düşünce liderliği sağladı.
