コンテンツとUXのマーケティング戦略を調整する方法
公開: 2021-02-20
コンテンツ マーケティングとUX マーケティングはどちらも、特定するのが難しい戦略です。 500 語の短い記事を投稿してランキングが上がるのを見ることができたとしても、現在の状況ではうまくいきません。
では、ノイズを遮断してコンテンツ戦略を次のレベルに引き上げるにはどうすればよいでしょうか?
T シャツ デザイナー、アプリ開発者、中小企業のいずれであっても、コンテンツ マーケティングを UX デザイン戦略に合わせることから始めることをお勧めします。 言い換えれば、コンテンツが Web サイトでのユーザー エクスペリエンスを向上させるようにすることです。 これを見極めることができれば、あなたは本当の勝者になります。
この記事では、コンテンツ マーケティングを UX デザイン戦略に合わせる際に注目すべき 4 つの重要事項について概説しました。 最終的には、コンテンツが Web サイトの UX デザインに確実に組み込まれるようにするために何をする必要があるか、および UX デザインによってコンテンツをより簡単にナビゲートできるようにする方法について、良いアイデアが得られるはずです。
すぐに始めましょう。
1. 聴衆を知る
まず最初に。 視聴者に合わせたコンテンツを提供するには、視聴者が誰であるかを知る必要があります。 ここから始めるのは当然のことのように思えるかもしれませんが、カバーすべき重要なポイントです。 特に、ウェブサイトでのエクスペリエンスを向上させたい場合は、彼らが誰であるかを完全に理解する必要があるため.
おそらく、顧客ベースが誰であるかについてはすでによくわかっていますが、状況が変わっていないことを確認するために、時々これを再検討する価値があります (よくあることです)。 オーディエンスが誰であるかを把握し、その人口統計を調査して、対象者を完全に理解することに時間を費やしてください。
この情報を入手したら、視聴者に合わせてコンテンツを調整する方法について考え始めることができます。 特定のオーディエンスにアピールする新しいランディング ページを作成する場合でも、SEO で適切なキーワードをターゲティングする場合でも、オーディエンスについて知れば知るほど、コンテンツをオーディエンスに合わせて調整できます。
そして最終的に、コンテンツが視聴者に合わせて調整されると、サイトでの視聴者のエクスペリエンスが向上します。
2. シンプルに保ち、気を散らすものを最小限に抑える
Web サイトで多くのオプションを選択できるようにすることで、人々に好意を示しているように感じるかもしれません。 ええと、これが常に当てはまるとは限らないことをお伝えするためにここにいます。 実際、ウェブサイトをナビゲートしようとしている人にとっては気が散る可能性があります.
このため、ウェブサイトのデザインを美しくシンプルにすることを常にお勧めします。 ナビゲートが簡単になればなるほど、ユーザーのエクスペリエンスは向上します。コンテンツに関しても同じルールが適用されます。 あまりにも複雑な言葉遣いに戸惑い始めると、彼らの興味を失う可能性があるため、慎重に言葉を選び、シンプルに保ちます。
コンテンツを UX デザインに合わせようとするときは、ブログ ページのレイアウトについても検討する必要があります。 第一印象は重要です。シンプルな構造は、ユーザーがブログを効率的にナビゲートするのに役立ちます。 ブログをできる限りユーザー フレンドリーにするためのベスト プラクティスをいくつか紹介します。
- 一度に投稿する回数を制限します。 一度に 20 件の記事をまとめてユーザーを圧倒したくないので、アップロードを別の日に公開するようにスケジュールを設定してください。
- 検索バーを追加すると、ユーザーはコンテンツをフィルタリングして、探しているものをできるだけ早く見つけることができます。
- トピックごとにブログを分類すると、ユーザーがコンテンツの海をナビゲートするのにも役立ちます. 例として、私たちのブログをご覧ください。

3. チャットボットをウェブサイトに統合する
チャットボットを使用すると、企業は 24 時間年中無休で顧客とやり取りできます。 そうです、一日中、毎日。 チャットボットは、事前に作成された会話を使用して顧客に応答し、ブラウジング エクスペリエンスを向上させます。 サイトの閲覧中に顧客が持つ可能性のある質問に答え、他の記事やランディング ページに誘導して、ユーザーに詳細情報を提供します。
UX 戦略の一部としてチャットボットを使用することに決めた場合は、コンテンツ (新規および既存の両方) がこれにどのようにフィードされるかについても考慮する必要があります。 チャットボットは、ユーザーを Web サイトの既存のコンテンツに誘導するため、このコンテンツがユーザーが探している答えを確実に提供するようにする必要があります。

しかし、あなたのコンテンツが人々が探しているものを提供していることをどのように確認できますか?
コンテンツが人々が望むものを提供しているかどうかを調べるには、チャットボットから取得したデータを確認できます。 WebsiteSetup の記事によると、チャットボットのデータを使用すると、次のことが可能になります。
「より複雑な問題を解決することに集中し、見込み客や顧客とより有意義なやり取りを行うことができます。」
私たちはこれに同意しなければなりません。 データを確認することで、人々が尋ねている質問と、コンテンツがそれらの回答を提供しているかどうかを判断できます。 コンテンツを確認したら、新しいコンテンツを作成するために必要なものを微調整して、顧客の全体的なエクスペリエンスを向上させることができます.
4. 内部リンクを使用する
内部リンクは、ユーザーがあなたのウェブサイトにとどまるように促す優れた方法です。 適切に行えば、ユーザーがページにたどり着く前に数回クリックするだけで、ユーザーを潜在的な顧客から確実なリードまたはコンバージョンに導くことができます.
しかし、内部リンクについて話すとき、正確には何を意味するのでしょうか? 例としてブログを書いてみましょう。
アプリの開発方法に関する記事を書いているとします。 記事全体を通して、Web サイトのリソース、チュートリアル、製品ページ、類似の記事など、他のページにリンクする機会があります。これらはほんの一部です。
内部リンクを作成することで、ユーザーができるだけ長くサイトにとどまるように促し、サイトをより効率的にナビゲートできるようにします。
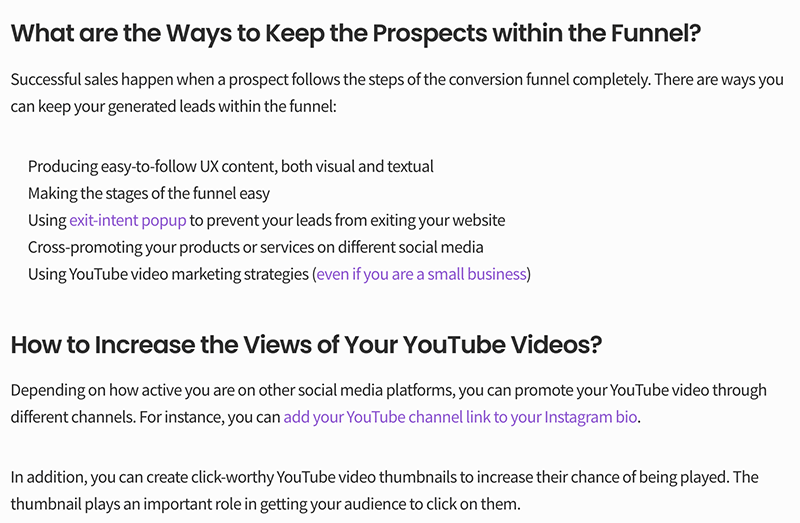
これは、私たち自身の記事の 1 つからの内部リンクの例です。

ご覧のとおり、紫色のテキストは Web サイトの他のページにリンクされており、リンクをクリックして詳細情報を簡単に確認できます。
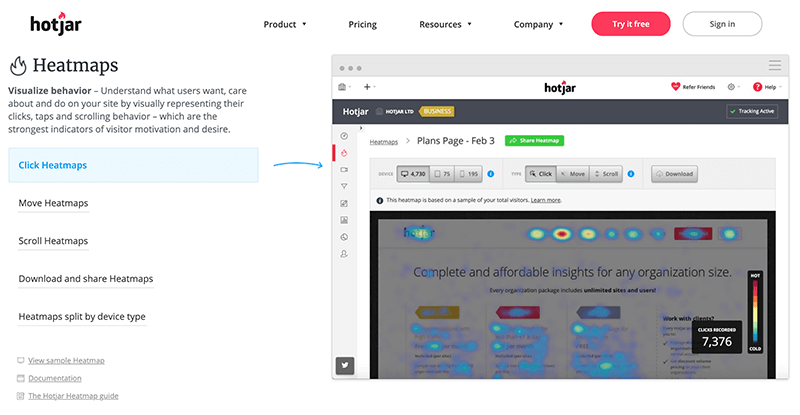
また、Web サイトで欠落している内部リンクを特定するのに役立つツールもあります。 Hotjar や Lucky Orange などのプラットフォームは、ヒート マップを作成して、ユーザーが Web サイトのどこをクリックしているかを示します。 また、リンクされていない場所をクリックしている場合は、できるだけ早くそこにリンクを追加する必要があります。

ご覧のとおり、内部リンクは、コンテンツ マーケティングを UX デザイン戦略に合わせる優れた方法です。 ユーザーがコンテンツ内の追加情報にアクセスできるようにすることで、Web サイトでのユーザー エクスペリエンスも向上します。 それは双方にとって好都合です。
次は何ですか?
それで、あなたはそれを持っています。 コンテンツ マーケティングと UX デザイン戦略を連携させるための 4 つのヒント。 これらのヒントは間違いなく最初の一歩を踏み出すのに役立ちますが、ビジネスはそれぞれ異なり、コンテンツを Web サイトの UX デザインに合わせる方法は他にもあることを理解しています。
これらが何であるかを理解するのはあなた次第ですが、これらの 4 つの重要なヒントを使用すると、開始するための強固な基盤が得られます. そして覚えておいてください:あなたの顧客が誰であるかを完全に理解していることを確認してください. これがなければ、コンテンツを調整して UX デザインを改善することは非常に困難です。
頑張ってください!
著者について

Reid Burns のルーツはサプライ チェーンにあり、プライベート ブランド企業のグローバル チームを担当しています。 その後、彼はフリーランスの仕事に移行し、e コマース ドメインでソート リーダーシップを提供しています。
