Как выровнять контент и маркетинговую стратегию UX
Опубликовано: 2021-02-20
Контент-маркетинг и UX-маркетинг — сложные стратегии, которые сложно определить. Как только вы сможете опубликовать короткую статью из 500 слов и посмотреть, как ваш рейтинг повысится, это просто не сработает в нынешних условиях.
Итак, что вы можете сделать, чтобы избавиться от шума и вывести свою контент-стратегию на новый уровень?
Независимо от того, являетесь ли вы дизайнером футболок, разработчиком приложений или представителем малого бизнеса, хорошим началом будет согласование вашего контент-маркетинга со стратегией дизайна UX. Другими словами, убедитесь, что ваш контент улучшает взаимодействие пользователей с вашим сайтом. Если вы можете разузнать это, вы на пути к настоящему победителю.
В этой статье мы выделили четыре ключевых момента, на которых следует сосредоточиться при согласовании контент-маркетинга со стратегией дизайна UX. К концу у вас должно быть хорошее представление о том, что вам нужно сделать, чтобы ваш контент соответствовал UX-дизайну вашего веб-сайта, и как ваш UX-дизайн может упростить навигацию по вашему контенту.
Давайте перейдем к делу.
1. Познакомьтесь со своей аудиторией
Перво-наперво. Чтобы предоставлять контент, адаптированный для вашей аудитории, вам нужно знать, кто они. Это может показаться очевидным местом для начала, но это важный момент, который следует осветить. Тем более, что вам нужно иметь полное представление о том, кто они, если вы хотите улучшить их опыт на вашем веб-сайте.
Вероятно, у вас уже есть хорошее представление о том, кто является вашей клиентской базой, но всегда стоит время от времени пересматривать это, чтобы убедиться, что ничего не изменилось (как это часто бывает). Потратьте некоторое время на то, чтобы выяснить, кто ваша аудитория, и изучить ее демографические данные, чтобы полностью понять, на кого вы ориентируетесь.
Получив эту информацию, вы можете начать думать о том, как адаптировать свой контент для вашей аудитории. Будь то создание новых целевых страниц для обращения к определенной аудитории или таргетинг на правильные ключевые слова с помощью SEO, чем больше вы знаете о своей аудитории, тем больше ваш контент может быть адаптирован для них.
И, в конечном счете, когда ваш контент адаптирован для вашей аудитории, их опыт на вашем сайте улучшится.
2. Будьте проще и сведите к минимуму отвлекающие факторы
Вы можете почувствовать, что делаете людям одолжение, предоставляя им так много вариантов выбора на своем веб-сайте. Ну, мы здесь, чтобы сказать вам, что это не всегда так. На самом деле, это может отвлекать тех, кто пытается перемещаться по вашему сайту.
По этой причине мы всегда рекомендуем делать дизайн вашего веб-сайта красивым и простым. Чем проще навигация, тем лучше будут работать ваши пользователи — и то же правило применяется, когда речь идет о контенте. Если вы начнете болтать и использовать слишком сложный язык, вы можете потерять их интерес, поэтому тщательно выбирайте слова и будьте проще.
Когда вы пытаетесь согласовать контент с дизайном UX, вам также нужно подумать о макете страницы вашего блога. Первое впечатление важно, а простая структура поможет пользователям эффективно ориентироваться в вашем блоге. Вот несколько рекомендаций, которые помогут сделать ваш блог максимально удобным для пользователей:
- Ограничьте количество публикаций за раз. Вы не хотите перегружать пользователей 20 статьями за один раз, поэтому убедитесь, что вы запланировали загрузку на разные даты.
- Добавление панели поиска поможет пользователям фильтровать содержимое и находить то, что они ищут, как можно быстрее.
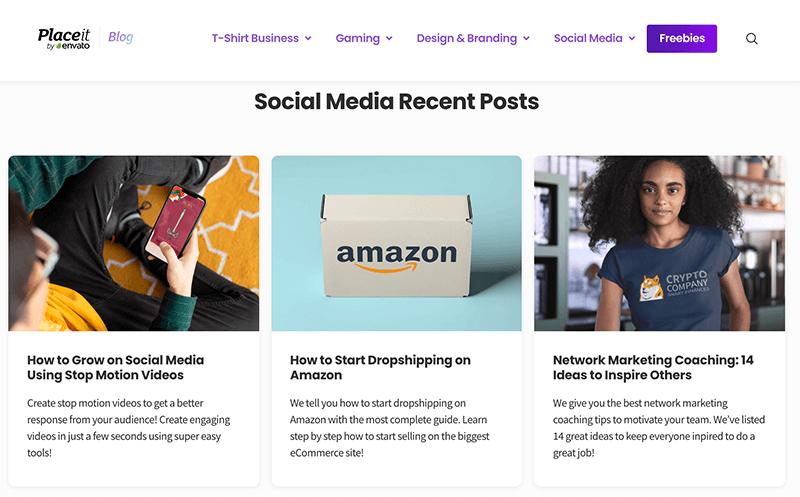
- Классификация ваших блогов по темам также поможет пользователям ориентироваться в море контента. В качестве примера вы можете посмотреть наш блог:

3. Интегрируйте чат-бота на свой сайт
Чат-боты позволяют компаниям взаимодействовать с клиентами 24/7. Правильно, весь день, каждый день. Используя готовые диалоги, чат-боты отвечают клиентам, чтобы улучшить их работу в Интернете. Они отвечают на любые вопросы, которые могут возникнуть у ваших клиентов при просмотре вашего сайта, и направляют их к другим статьям или целевым страницам, чтобы предоставить пользователю дополнительную информацию.

Если вы решите использовать чат-бота как часть своей UX-стратегии, вам также нужно будет подумать о том, как ваш контент (как новый, так и существующий) влияет на это. Чат-бот будет направлять людей к существующему контенту на вашем веб-сайте, поэтому вы должны быть уверены, что этот контент дает пользователям ответы, которые они ищут.
Но как вы можете быть уверены, что ваш контент дает людям то, что они ищут?
Ну, чтобы узнать, дает ли ваш контент людям то, что они хотят, вы можете просмотреть данные, которые у вас есть от чат-бота. В статье WebsiteSetup говорится, что использование данных вашего чат-бота позволяет:
«сосредоточьтесь на решении более сложных проблем и [имейте] более содержательное взаимодействие с лидами и клиентами».
Мы должны согласиться с этим. Просматривая данные, вы можете определить, какие вопросы задают люди и дает ли ваш контент ответы на эти вопросы. После того, как вы просмотрели свой контент, вы можете настроить все, что вам нужно, чтобы создать новый контент, чтобы улучшить их общее впечатление для ваших клиентов.
4. Используйте внутренние ссылки
Внутренние ссылки — отличный способ побудить пользователей оставаться на вашем сайте. Если все сделано правильно, вы можете удержать пользователей на своем сайте за несколько кликов, прежде чем они попадут на страницу, которая превратит их из потенциальных клиентов в надежных лидов или конверсий.
Но что именно мы имеем в виду, когда говорим о внутренних ссылках? Давайте использовать написание блога в качестве примера.
Представьте, что вы пишете статью о том, как разработать приложение. На протяжении всей статьи у вас будут возможности ссылаться на другие страницы, включая ресурсы с вашего веб-сайта, учебные пособия, страницы продуктов, аналогичные статьи — и это лишь некоторые из них.
Создавая внутренние ссылки, вы поощряете пользователей оставаться на вашем сайте как можно дольше и помогаете им более эффективно перемещаться по сайту.
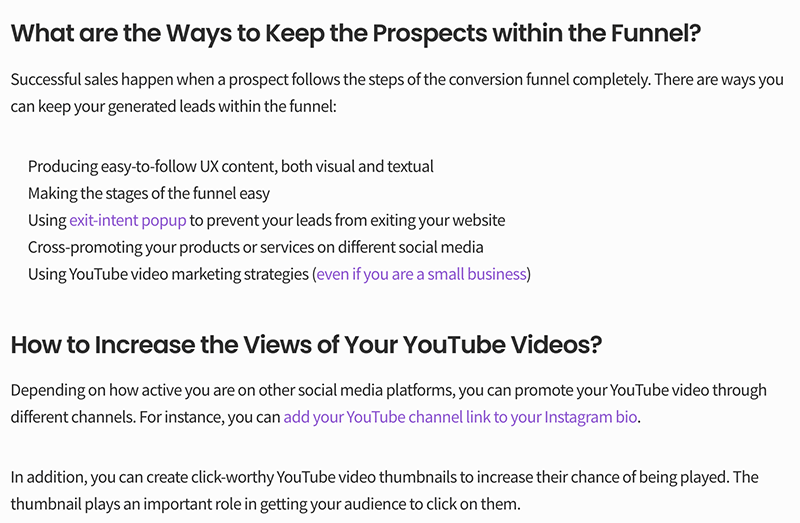
Вот пример внутренней ссылки из одной из наших собственных статей:

Как видите, фиолетовый текст связан с другими страницами веб-сайта, что позволяет людям легко щелкнуть ссылку для получения дополнительной информации.
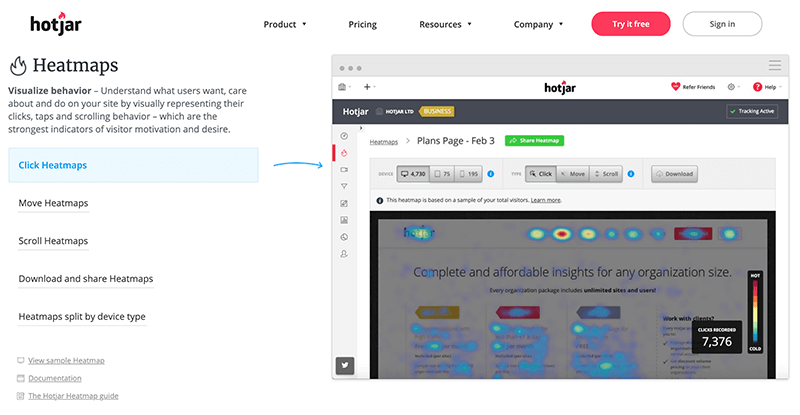
Существуют также инструменты, которые помогут вам определить отсутствующие внутренние ссылки на вашем веб-сайте. Такие платформы, как Hotjar или Lucky Orange, создают тепловые карты, чтобы показать вам, где люди нажимают на ваш сайт. И если они нажимают где-то, на что нет ссылки, вам нужно как можно скорее добавить туда ссылку.

Итак, вы видите, внутренние ссылки — отличный способ согласовать ваш контент-маркетинг со стратегией дизайна UX. Предоставляя пользователям доступ к дополнительной информации в самом контенте, вы также повышаете удобство их работы на вашем веб-сайте. Это беспроигрышный вариант.
Что дальше?
Итак, у вас есть это. Наши 4 совета по согласованию стратегии контент-маркетинга и дизайна UX. Эти советы, несомненно, помогут вам сдвинуться с мертвой точки, но мы понимаем, что каждый бизнес уникален, и что будут другие способы привести контент в соответствие с UX-дизайном вашего веб-сайта.
Вам решать, что это такое, но использование этих 4 лучших советов даст вам прочную основу для начала. И помните: убедитесь, что у вас есть полное представление о том, кто ваши клиенты. Без этого будет довольно сложно адаптировать ваш контент и улучшить дизайн UX.
Удачи там!
об авторе

Рейд Бернс имеет опыт работы в цепочке поставок, управляя глобальными командами для частных торговых марок. С тех пор он перешел на внештатную работу, обеспечивая лидерство в области электронной коммерции.
