Yemin Edilmesi Gereken 12 Grafik Tasarım İlkesi
Yayınlanan: 2021-02-06
Tasarım tamamen estetikle ilgilidir ve iyi veya kötü bir tasarımı oluşturan şey çok öznel olabilir. Sonuçta güzellik bakanın gözündedir. Grafik tasarım ilkeleri , tasarımcıların çekici, etkili ve uyumlu kompozisyonlar oluşturmasına yardımcı olur.
Hiç bir tasarıma baktınız ve nereye bakacağınızı bilmiyor musunuz? İster bir reklam parçası, bir ruh hali panosu, bir web sitesi tasarımı olsun, ister kendi logonuzu , videolarınızı, afişlerinizi ve diğer içerik parçalarınızı yaratın, görsel tasarım ilkeleri ve öğeleri bunun için esastır. Grafik tasarım, bir marka oluşturmada kritik bir rol oynar. İzleyicinizi etkilemek için yalnızca bir fırsatınız olur. Güzel ve çarpıcı bir şey yaratmak için temel grafik tasarım ilkelerini öğrenin !
İşte Bulacaklarınız:
- Tasarım İlkeleri Nelerdir?
- 1. Denge
- 2. Kontrast
- 3. Ritim
- 4. Yakınlık
- 5. Beyaz Boşluk
- 6. Tekrarlama
- 7. Birlik
- 8. Hareket
- 9. Kompozisyon
- 10. Çeşitlilik
- 11. Vurgu
- 12. Tipografi
- Bonus: Tasarım Unsurları
- Son sözler
Tasarım İlkeleri Nelerdir?
Kaynağınıza bağlı olarak, farklı sayıda ilke bulursunuz. Kendi kreasyonlarımız üzerinde çalışırken kendi deneyimlerimize dayanarak aşağıdaki grafik tasarım öğelerini ve ilkelerini bir araya getirdik. Hemen içine dalalım!
1. Denge
Bir tasarımdaki her öğenin kendi ağırlığı vardır. Elemanlarınızı dengelediğinizde tasarımınızda uyum yaratabilirsiniz. Denge ayrıca tasarım kararlılığı ve yapı kazandırır. İki ana tasarım dengesi türü vardır:
Simetrik Denge

Hayali bir merkez çizginin her iki tarafında eşit ağırlık. Sakinlik duygusu yaratın. İnsan gözü genellikle simetriye çekilir.
Asimetrik Denge

Asimetrik denge, aynı görüntüde, görsel ağırlık açısından farklı iki grafik öğe olduğunda oluşur, ancak bunlar birlikte uyumlu olmayı başarır ve görüntünün dengeli görünmesini sağlar. Örneğin, bu asimetrik dengeyi içeren çok ünlü bir eser Michelangelo'nun Sistine Şapeli'nde Adem'in Yaratılışı'dır. Not: Rastgelelik görsel olarak da çok çekici olabilir. Ama sonuçta, asimetrik denge hala bir dengeyi koruyor.
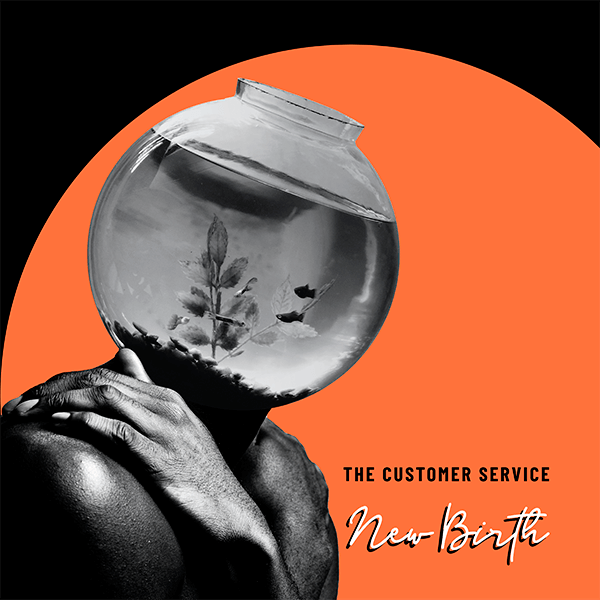
2. Kontrast
Kontrast, tasarımınızın ana unsurlarını yüksek kontrastlarla vurgulamaya yardımcı olur. Bu efekt, tasarımınızı “pop” olarak adlandırdıkları gibi yapar. Yüksek kontrastlı renkler kullanın: açık ve koyu, modern ve eski vb.
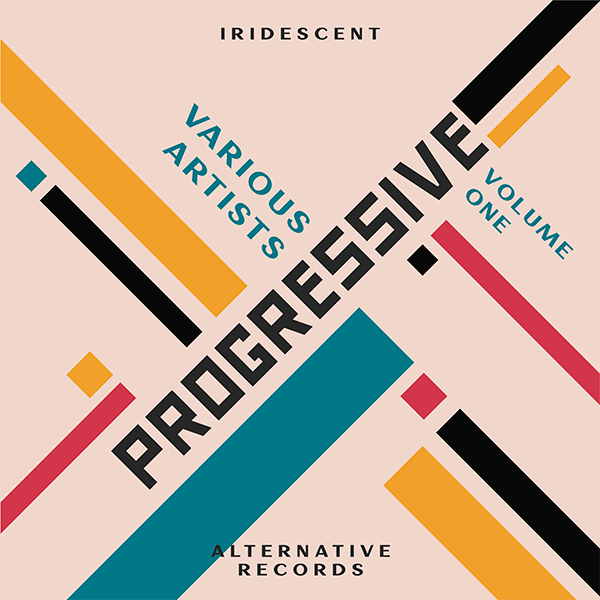
3. Ritim
Müzik gibi, bu ilke de hareketi önerir ve iletir. Tasarımda çizgiler, şekiller, desenler ve renkler gibi tekrarlayan öğeler kullanır. Lütfen ritmin bu öğeler arasında boşluklara izin verdiğini ve tasarımda bu boşluklara aralıklar dendiğini unutmayın.

4. Yakınlık
Bu ilke, benzer unsurların bir arada olması gerektiği gerçeğini ifade eder. Birbirlerine ne kadar yakınlarsa, o kadar ilgililer.

5. Beyaz Boşluk
Negatif boşluk veya beyaz boşluk, kullanılmayan öğeler arasındaki tüm boşlukları hesaba katar. Bu nedenle, nerede kullanabileceğinizi merak ediyorsanız, logoları tercih edin, tasarımınıza sadelik katacak ve belirli unsurları vurgulamanıza yardımcı olacaktır. Son olarak, bu tasarım grafiği ilkesi, vurgulamak istediğiniz şeyin ne olduğunu anlamak için bir bilgi taslağı oluşturmanız gerektiğinde harika çalışır.

6. Tekrarlama
Tekrarlama, tonlarca farklı öğeyi birbirine bağlamaya yardımcı olur. Tasarımınıza harika bir marka duygusu verir. Son olarak, tekrarın tam olarak aynı olması gerekmez. Örneğin, tasarımın çok basit veya sıradan görünmesini önlemek için iki farklı yazı tipi ekleyebilirsiniz.

7. Birlik
Bu, farklı tasarımların birbirleriyle net bir ilişki içinde bir bütün olarak birlikte nasıl çalıştığını ifade eder. Bu aynı zamanda bir markanın tasarımları üzerinde çalışırken de çok önemli.

8. Hareket
Öğelerinize hayat verir; bulanıklık, çizgi, dalga ve diğer hareket efektlerini kullanabilirsiniz.


şeffaflık
Element etkileşimine ve hareketine yardımcı olur.
9. Kompozisyon
Bu, öğelerinizin genel düzenidir. Kompozisyonunuz tasarımınızın ana amacını takip etmeli, ona bir hiyerarşi vermelidir.
hiyerarşi
Öğelerinizin sırasını açıkça belirtir. Örneğin, başlıkları altyazılara ve gövdeye karşı kullanmak. Daha büyük öğeler, daha kalın yazı tipleri, çerçeveleme vb. gibi çeşitli yöntemlerle elde edilebilir.
En önemli unsurlara ekstra ağırlık verin. Yüksek rütbeli unsurları düşünün.
hizalama
Göze hoş görünen öğeler arasındaki düzenli bağlantıdır. Hizalama, daha birleşik bir tasarım oluşturur.
Oran
Her bir elemanın birbirine göre boyutu. Bu da bir hiyerarşi duygusu yaratmaya yardımcı olur. Bu, her bir öğenin görsel ağırlığıdır.
Kafes
Tüm öğelerinizi düzenli bir şekilde hizalamaya yardımcı olun.
10. Çeşitlilik
Adından da anlaşılacağı gibi çeşitlilik, aynı sanat eserinde farklı unsurlar ve zıtlıklar anlamına gelir. İzleyicinin dikkatini çekecek renkler, şekiller, tipografiler ve resimler hakkında konuşun. Bu sayede basit ve monoton tasarımların önüne geçilmiş olur. Yine de gözü yormamak için tasarımınızı aşırı yüklememeye dikkat etmelisiniz.

11. Vurgu
Bu grafik tasarım ilkesi bize, tasarım anında en çok öne çıkmasını istediğimiz öğeye odaklanmamız gerektiğini söyler; bu durumda, hemen izleyicinin dikkatini çekecek olan. Genel olarak, bu öğe bir başlıktır. Bununla birlikte, bir şekil, bir nesne veya daha kritik kabul edilen bir alan olabilir. Seçilen kısım ne olursa olsun, grafik tasarımcılar öğeyi büyütmeye veya ana şey olduğu izlenimini vermek ve böylece ana odağı korumak ve daha sonra açıkça daha az öneme sahip olan ikincil nesnelere bakmak için öğeyi büyütme eğilimindedir.

12. Tipografi
Tasarımınızın renklerinde olduğu gibi, bir yazı tipi paleti de seçmelisiniz. Yazı tipleri tasarımınıza tam bir stil ve görünüm kazandırabilir, bu nedenle akıllıca seçim yapın.

Bonus: Tasarım Unsurları
Şimdi tasarımın 12 ilkesini gördüğümüze göre, muhtemelen merak ediyorsunuzdur, tasarımın öğeleri nelerdir? Uyumlu ve dengeli bir kompozisyon oluşturabilmeniz için 5 tanesini kısaca paylaşıyoruz:
Astar
Tasarımınızdaki bir çizgi, göze görsel bir yön verir. Gözün tasarımınızı gezdiği bir illüzyon yaratır, başka bir deyişle tasarımınızın hareketini belirler.

Renk
Tasarımınız boyunca renk, genel tasarım ruh halinizi gösterir. Tasarımınız için doğru paleti kullanmak için renk psikolojisi teorisini düşünün. Ayrıca, çalışmalarınız aracılığıyla bilinçaltı mesajları iletmenize yardımcı olur.

Doku
Tasarımlarınızda tüm unsurlara dokunma hissi yaratır ve tasarıma derinlik kazandırır.
Derinlik
2B nesnelerinize 3B boyut verir. Bu, dokular ve gölgelerle iyi çalışır.

Değer
Bu durumda, değer açıklık ve karanlıktan başka bir şey değildir. Yani bir rengimiz olduğunda, onun açıktan koyuya doğru değişen farklı tonları ve gradyanları olduğunu biliriz. Bu tonlar kompozisyonun az ya da çok kütle, kontrast ve hacimle görünmesine yardımcı olur.

Şekil
Şekiller, asla açılmayacak kapalı çizgilerdir.
Organik (düzensiz kontur, eğriler baskın) ve soyut olanlar da olsa, en popüler ve hepimizin bildiği geometrik olanlardır. Bu nedenle, her biri farklı bir şeyi temsil ettiğinden, kullanmadan önce kendimizi bilgilendirmek önemlidir. Örneğin, çeşitli araştırmalara göre beynimiz organik şekillere geometrik şekillere göre daha yatkındır.

Son sözler
Akıllara durgunluk veren tasarımlar oluşturmak , grafik tasarımın ilkeleriyle bağlantı kurabildiğinizde daha kolaydır. Tüm tasarımınız üzerinde serbest stil yapmaya çalışmak çok daha zor.
Ek olarak, birkaç temel noktayı belirlemek, göze gerçekten çekici gelen bir şey yaratmanıza yardımcı olabilir. Her seferinde daha da iyi tasarımlar oluşturmak için bu unsurları grafik tasarımda anlamayı hedefleyin. Tasarımlarınızın mesajınızı yaratıcı bir şekilde gerçekten desteklediğinden emin olun.
Al işte ozaman, buyur! Muhteşem varlıklar yaratmaya başlayın. Herhangi bir sorunuz veya yorumunuz var mı? Bize bir satır bırakın!